产品需求文档写作:工友APP(PRD)
编辑导读:本文作者设计了一款工业行业学习交流软件——“工友APP”,并对它的核心功能做了拆解分析,总结了一份多维度且详实的产品需求文档,希望分析内容对你有所启发与帮助。

作为工业领域的知识分子,你是否也有这种苦恼,想学一点工业技能,想接触更多的行业大佬,想了解行业动态,想学习一些设计思维…..可是用尽心思去找,发现网上除了报刊杂志,很少有这种全面系统的平台。本次设计就是解决这个需求,目前属于MVP版本,待上线后收集更多反馈后进行迭代。
产品需求说明文档(PRD)可以将产品设计思路清晰的展现给团队人员,便于他们快速理解产品。产品需求说明文档如何写呢?本文希望能够得到高人指点,本人是小白,同时不建议其他小白参考此文以免造成干扰。
包括文档概述、产品结构、全局说明、业务流程、功能详情说明,非功能说明。
整个项目的完成,虽累,但有成就感,感谢一路点拨我的大佬。
原型体验地址:https://www.wulihub.com.cn/go/WnemlM/start.html
产品说明:自己是工业行业,特别想找一个本领域内能够学习、交流的APP。通过一些调查后结合实际情况做出如下产品设计,欢迎大佬指点。
01 文档概述
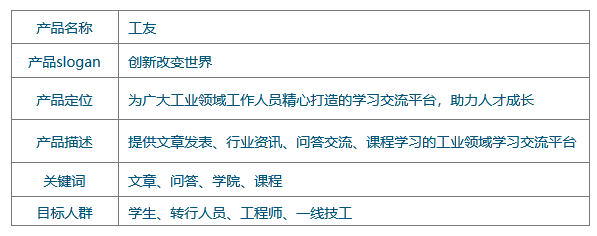
1.1 产品介绍

1.2 文档修订记录

注:版本号规则即小数点后为当前版本的小更新,小数点前为大版本更新。
修订内容:新增、修改、删除。
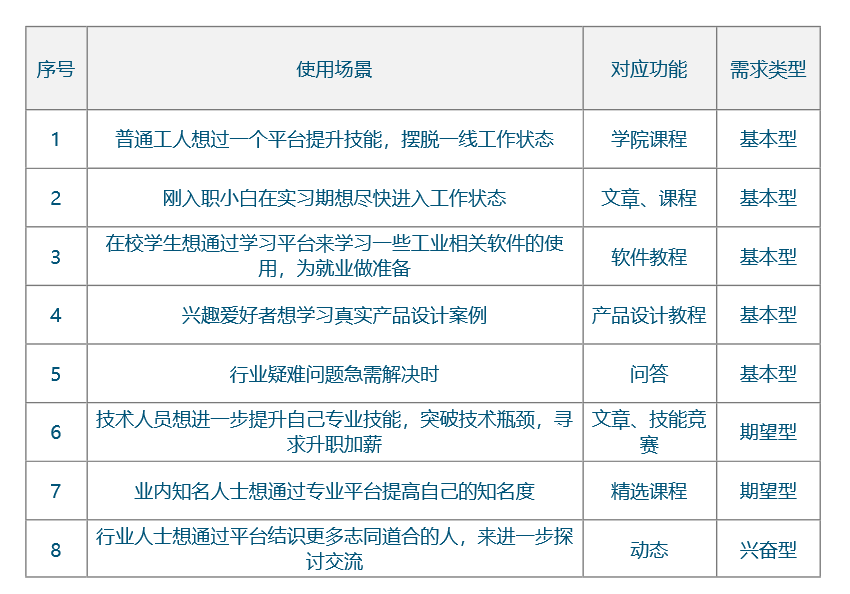
1.3 需求汇总

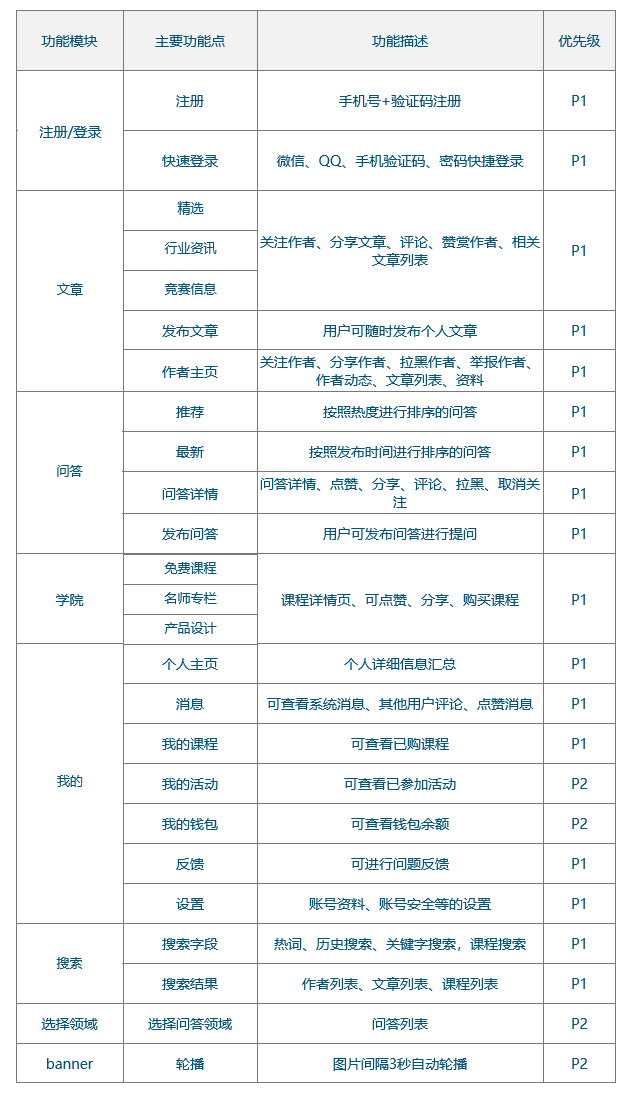
1.4 功能清单

02 产品结构
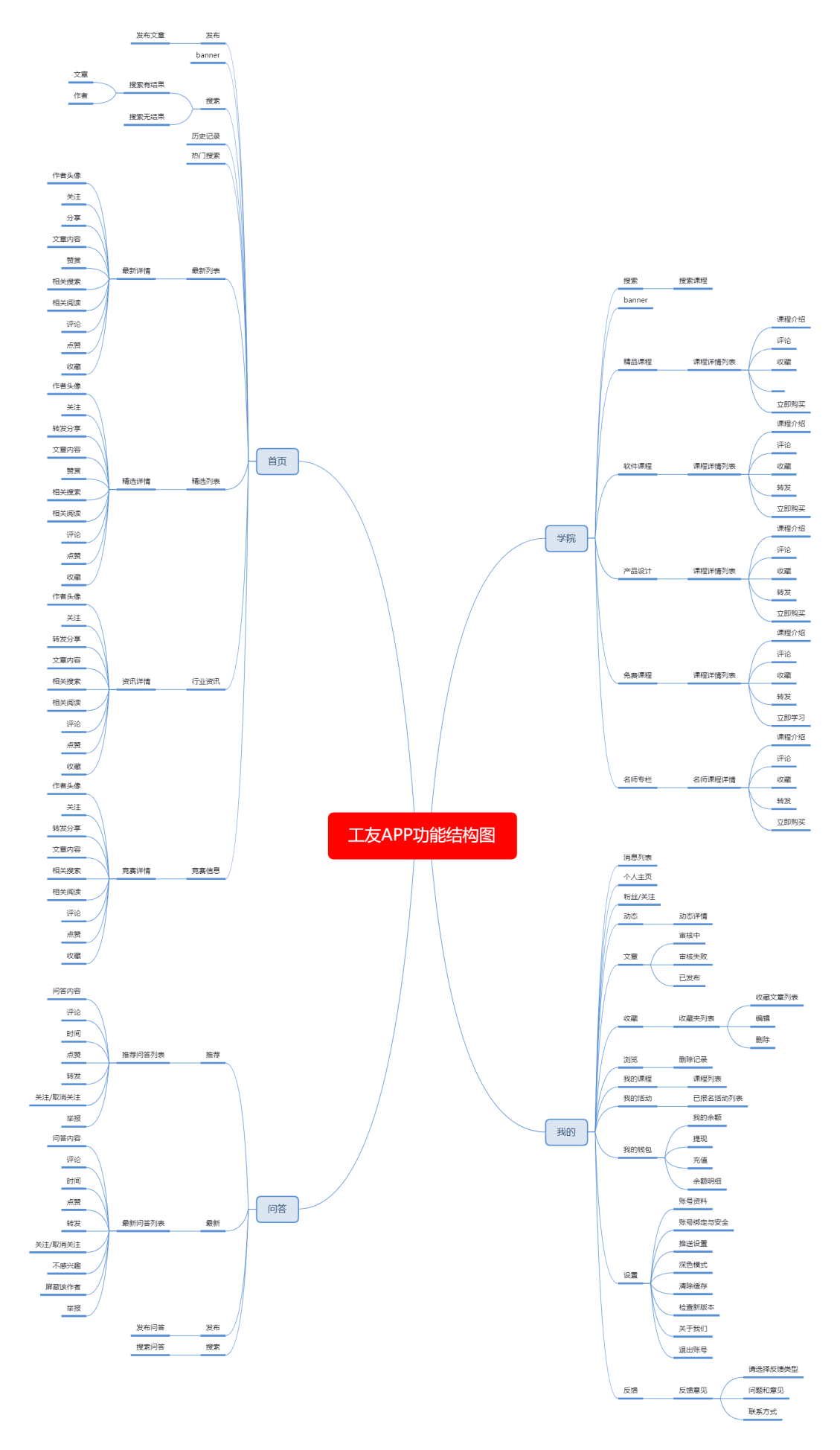
2.1 产品功能结构图

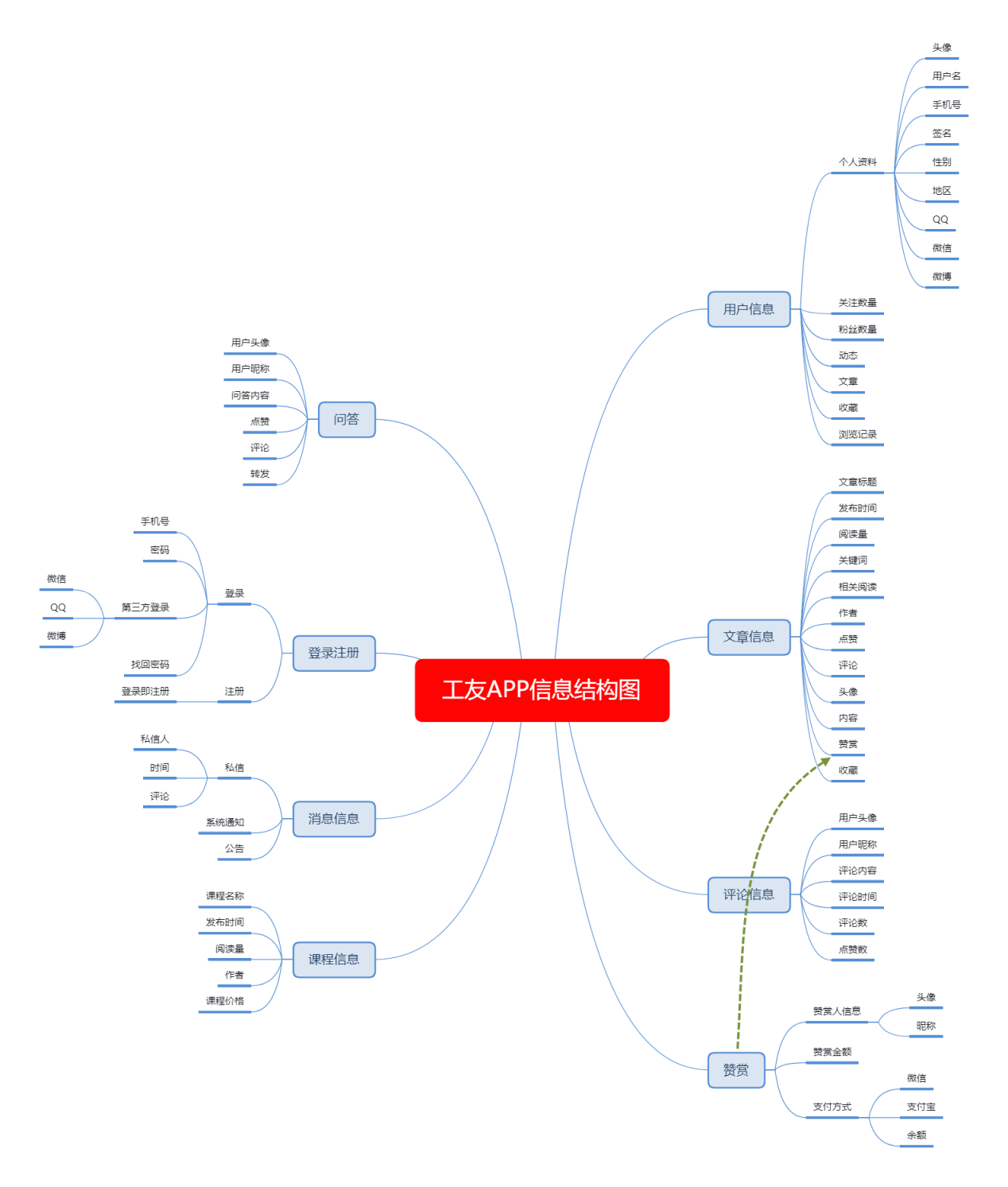
2.2 产品信息结构图

03 全局说明
3.1 功能权限
(1)分为登陆状态和未登陆状态;
(2)登录状态可进行App内所有操作;
(3)未登录状态下:
仅可以浏览页面,如文章信息,作者信息等;无法进行关注、收藏、评论、转发等需要调取后台数据的信息操作。
3.2 常用手势

3.3 键盘说明
点击(手机号与验证码)输入框时页面底部弹出数字键盘;
点击其他输入框弹出字母键盘。
3.4 异常说明

(1)图一为无网络页面提示
(2)图二为操作事件时:无网络toast提示
(3)图三为操作事件时,请求失败提示
3.5 字符限制

3.6 常见操作
3.6.1 操作
下拉刷新;
上拉加载(文章或问答列表结束/到达最底部时)。
3.6.2 用户头像
用户头像链接到个人资料页,特殊情况在页面中另外说明。
3.6.3 选择弹框
框上有操作按钮;
点击弹框以外的区域,弹框消失。
3.6.4 缓存机制
初始列表30条,每次加载30条。
3.6.5 网络判断
需要向后台请求数据时,只进行简单的网络状况是否良好的判断,当网络状况不良时进行提示“请检查网络”。
3.6.6 中断机制
当出现以下几种情况则系统默认保存当前页面数据,当再次打开软件时,则回到当前页:(1)来电;(2)返回桌面时,程序改为后台运行。
04 业务流程
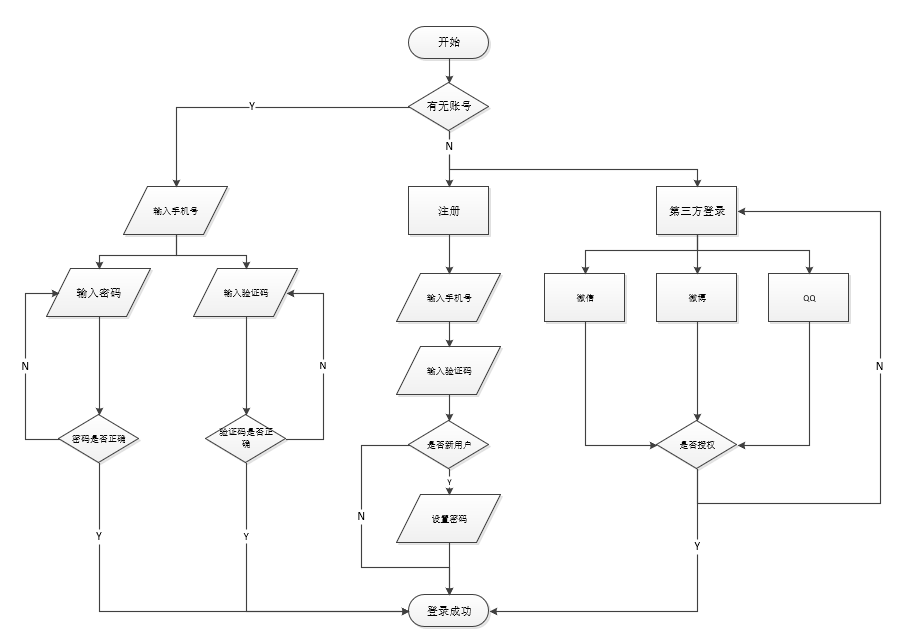
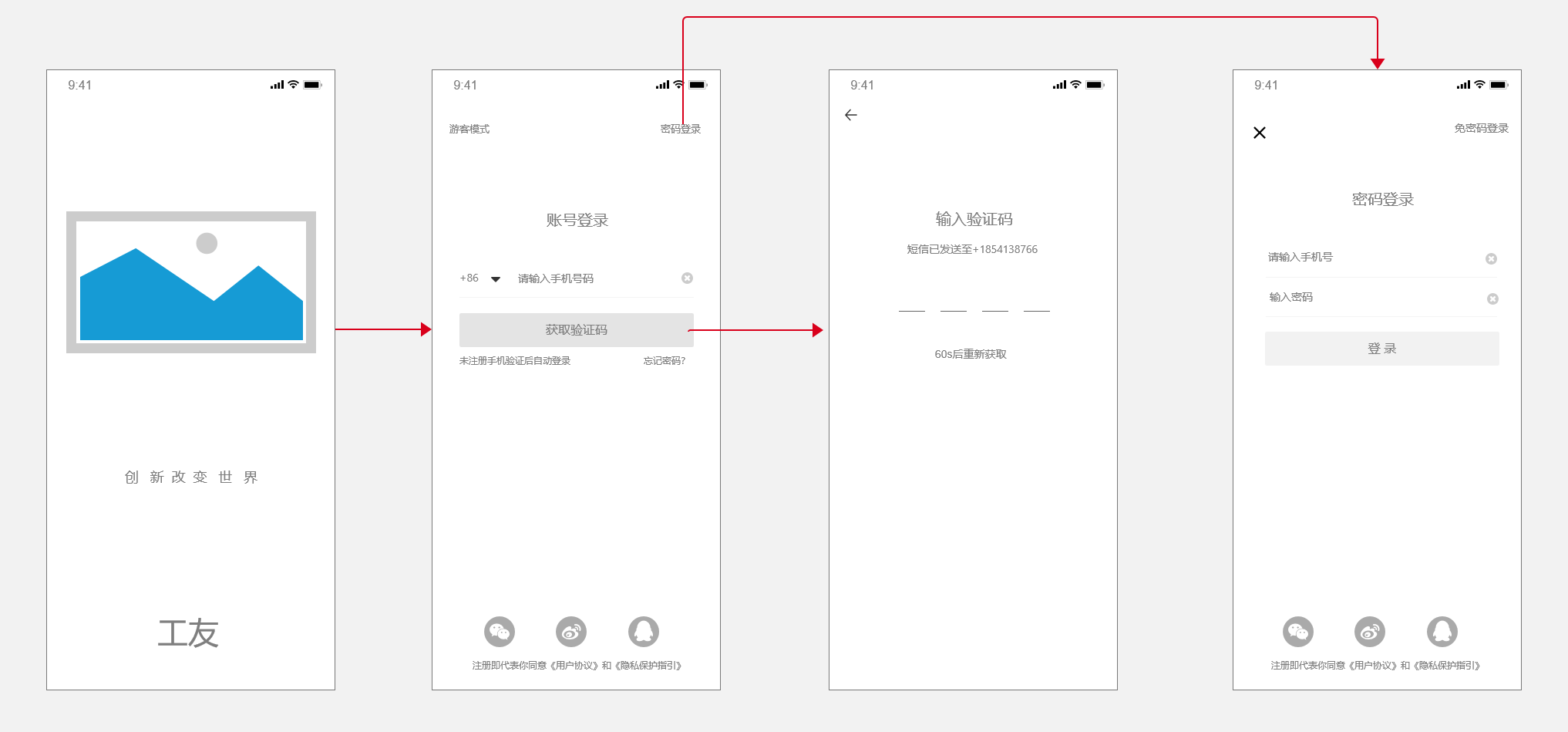
4.1 登录注册流程

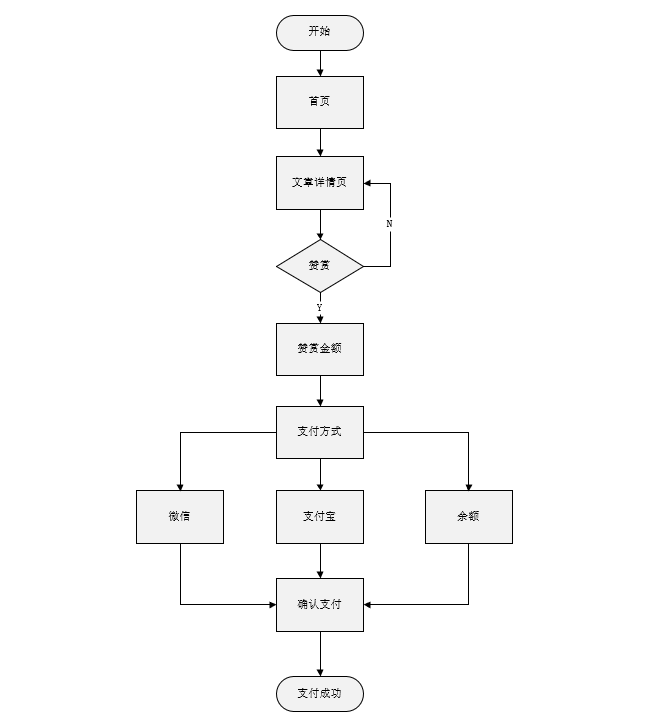
4.2 赞赏流程

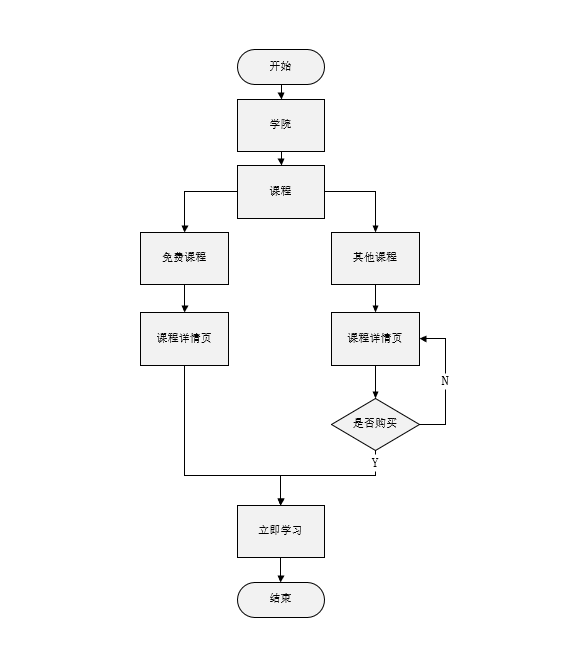
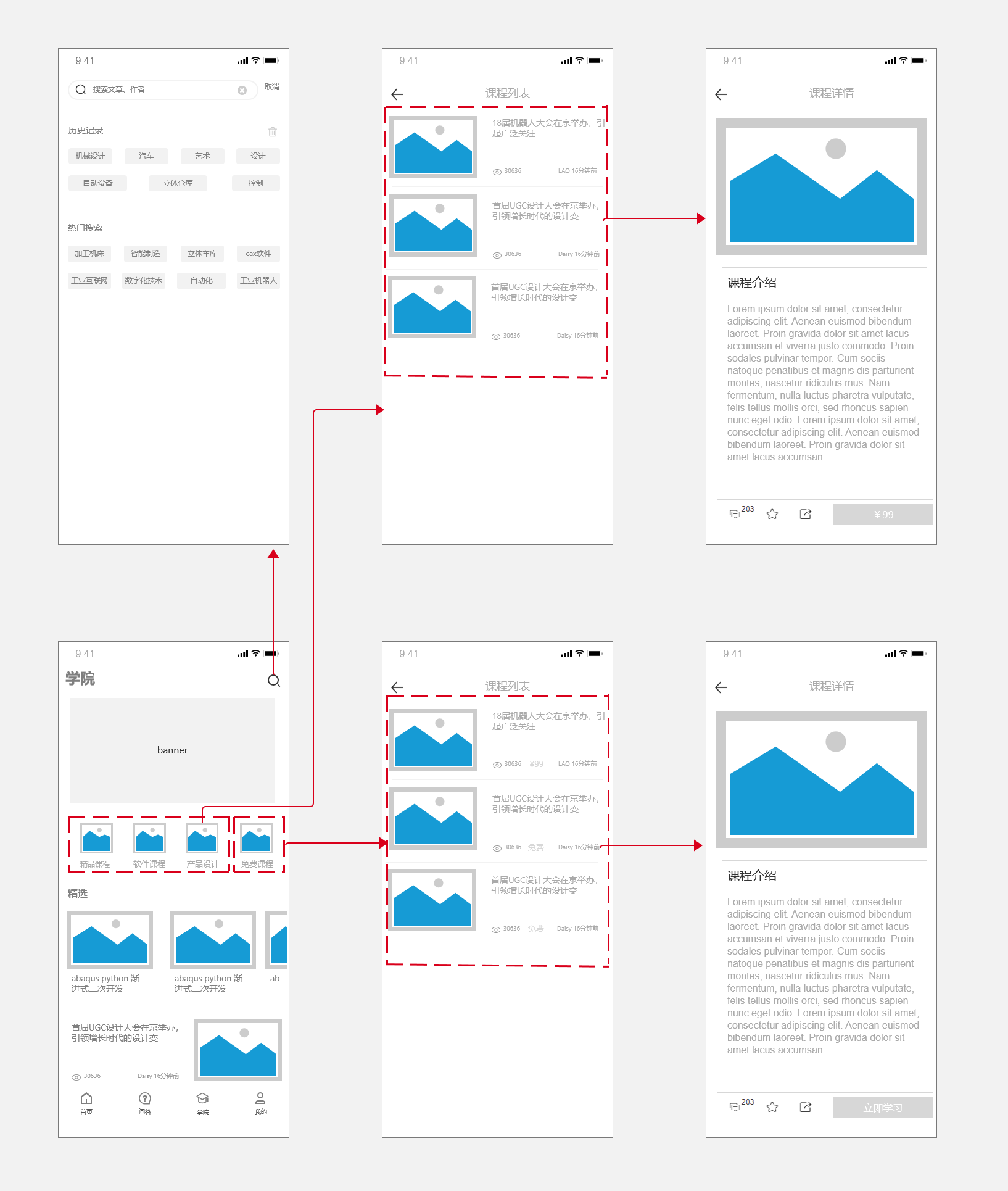
4.3 学院课程流程

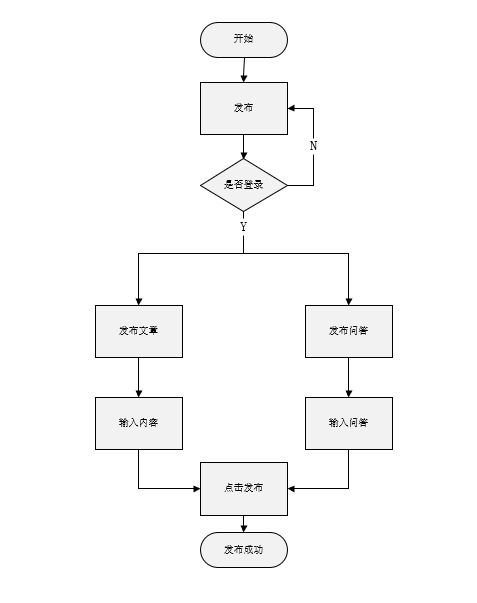
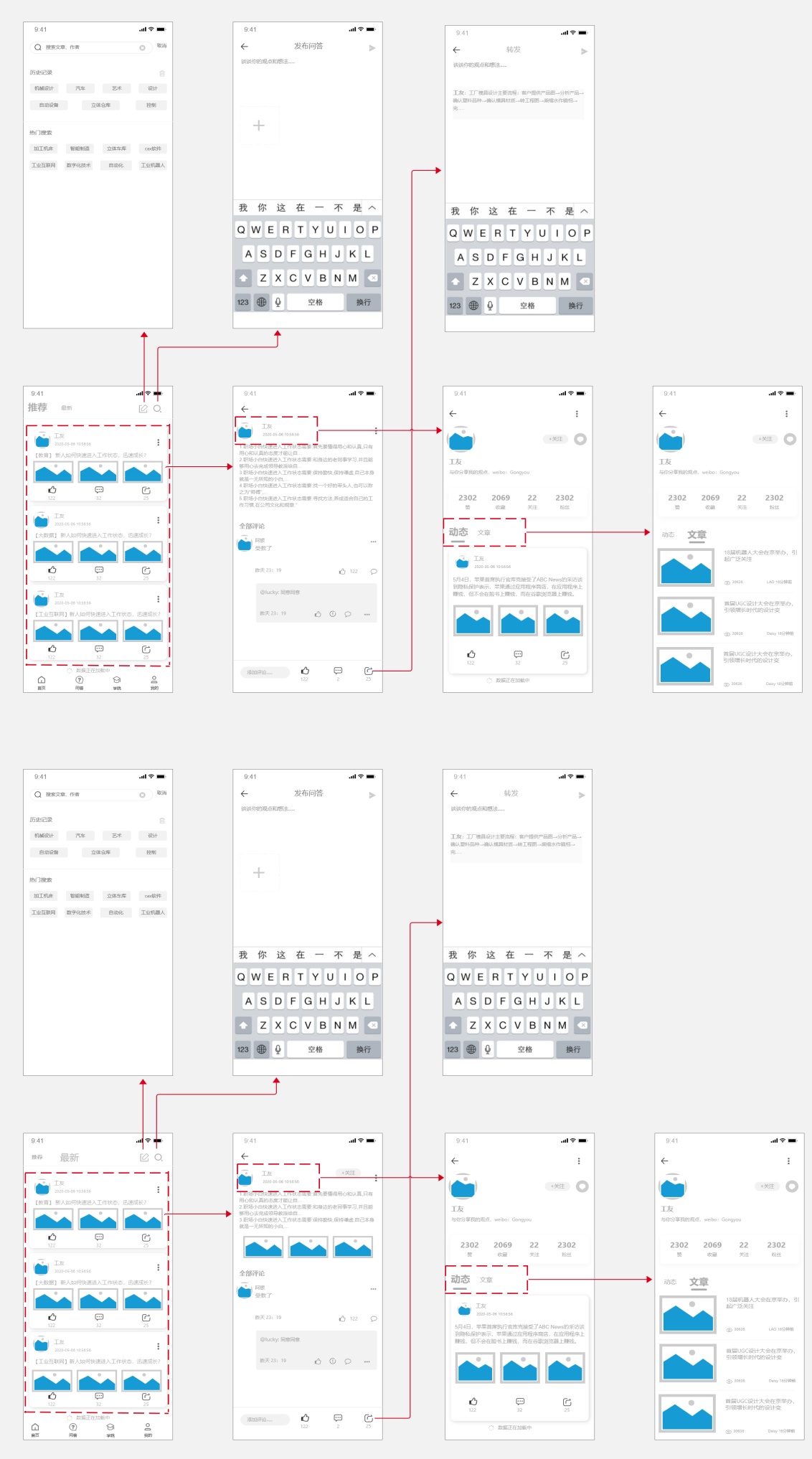
4.4 发布流程

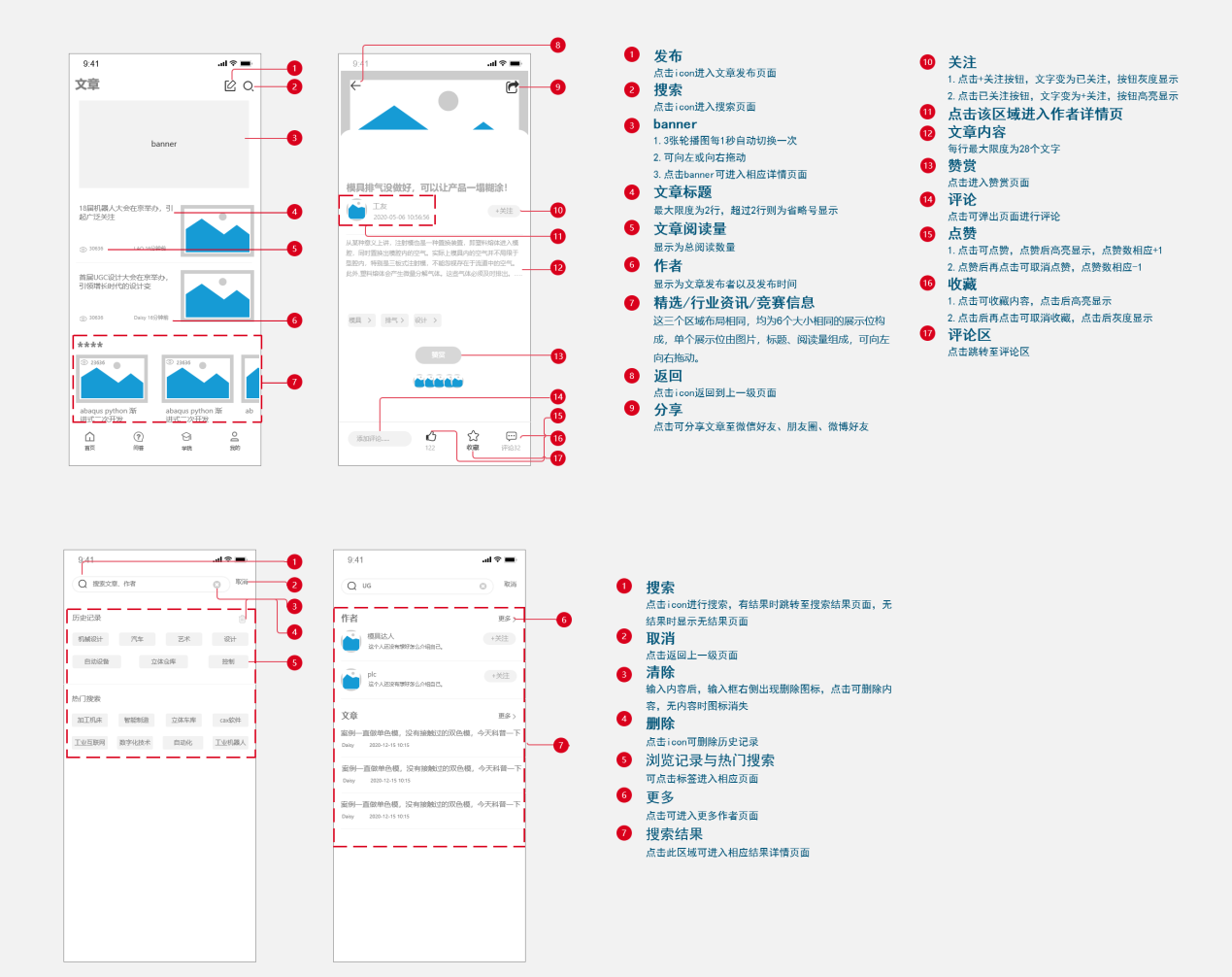
05 功能详细说明
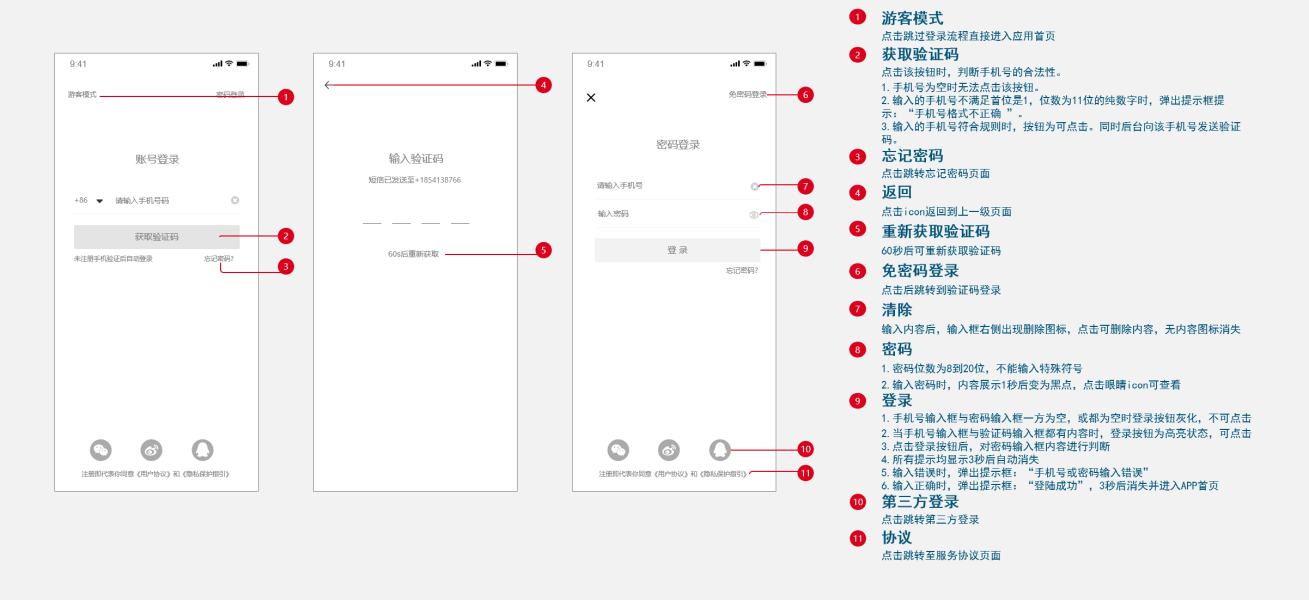
5.1 登录
5.1.1 页面逻辑

5.1.2 交互说明


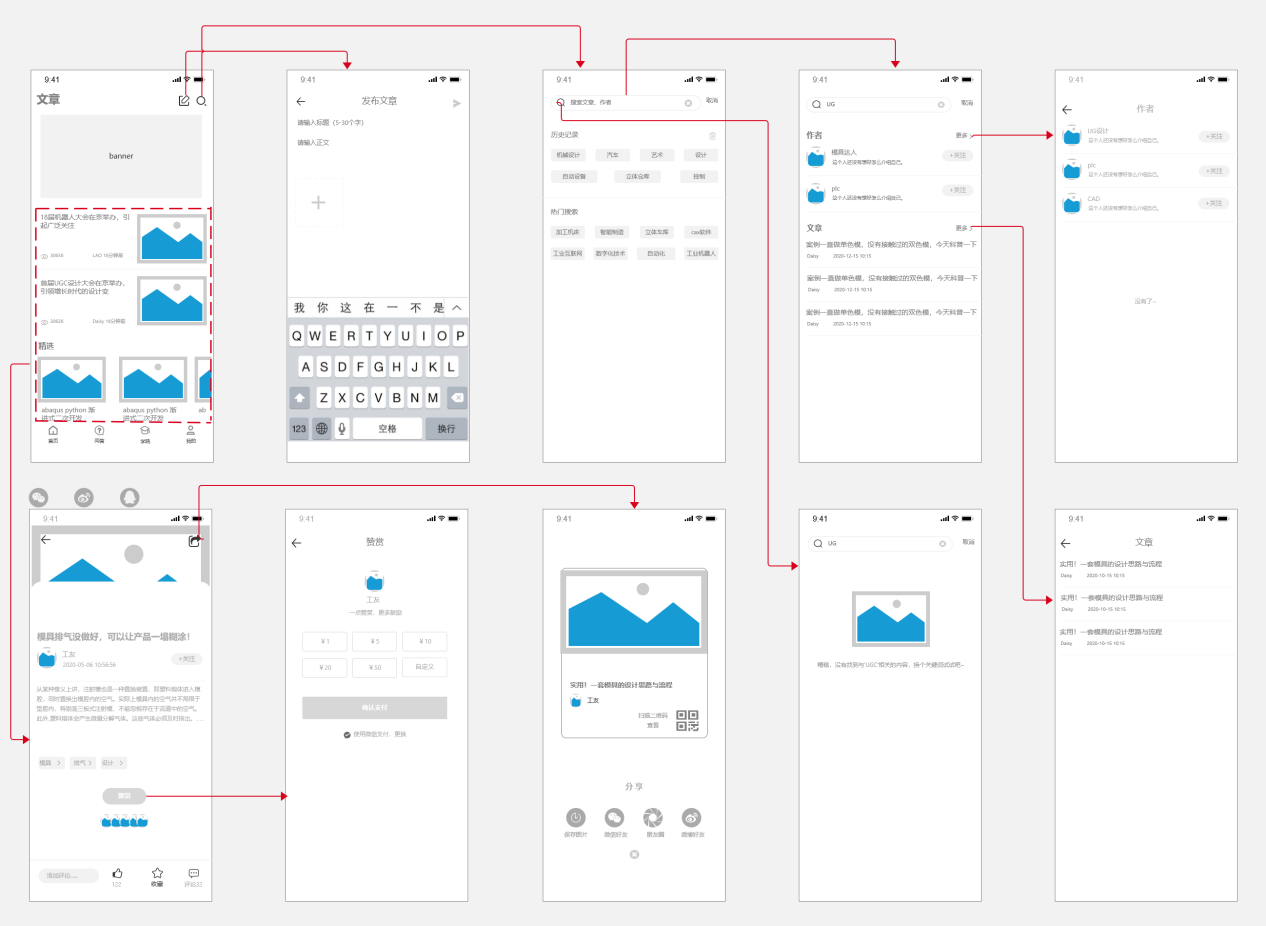
5.2 首页
5.2.1 页面逻辑

5.2.2 交互说明



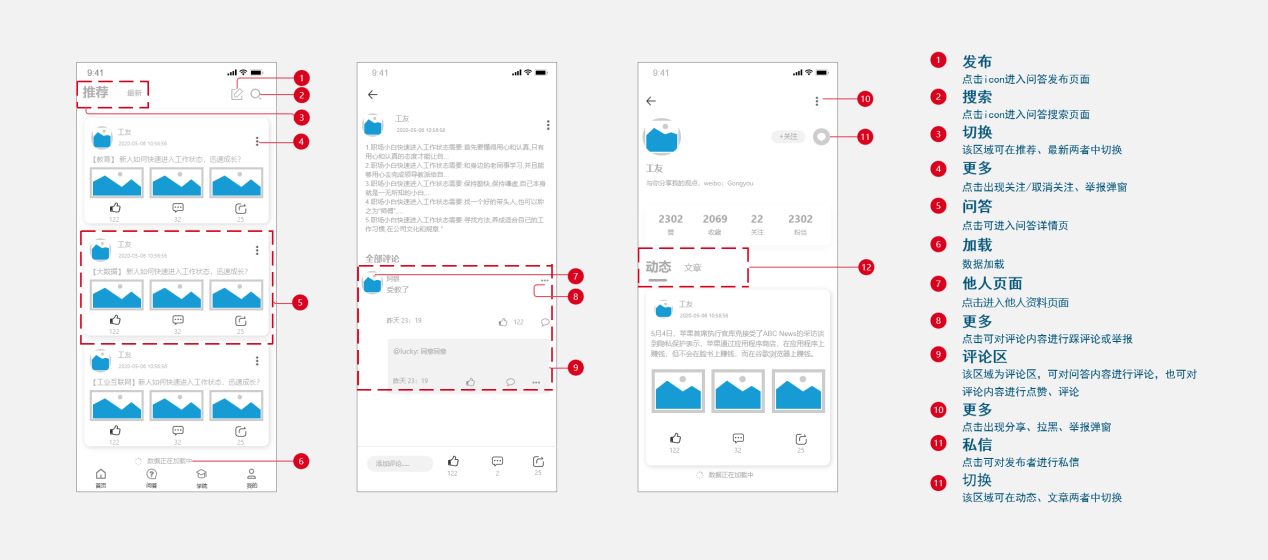
5.3 问答
5.3.1 页面逻辑

5.3.2 交互说明



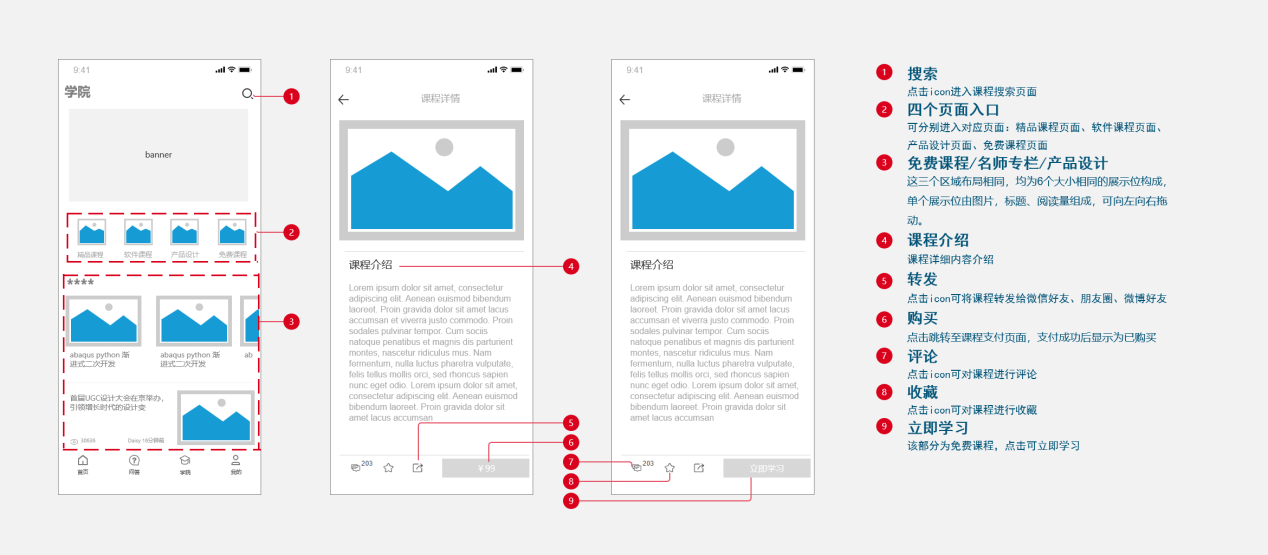
5.4 学院
5.4.1 页面逻辑

5.4.2 交互说明


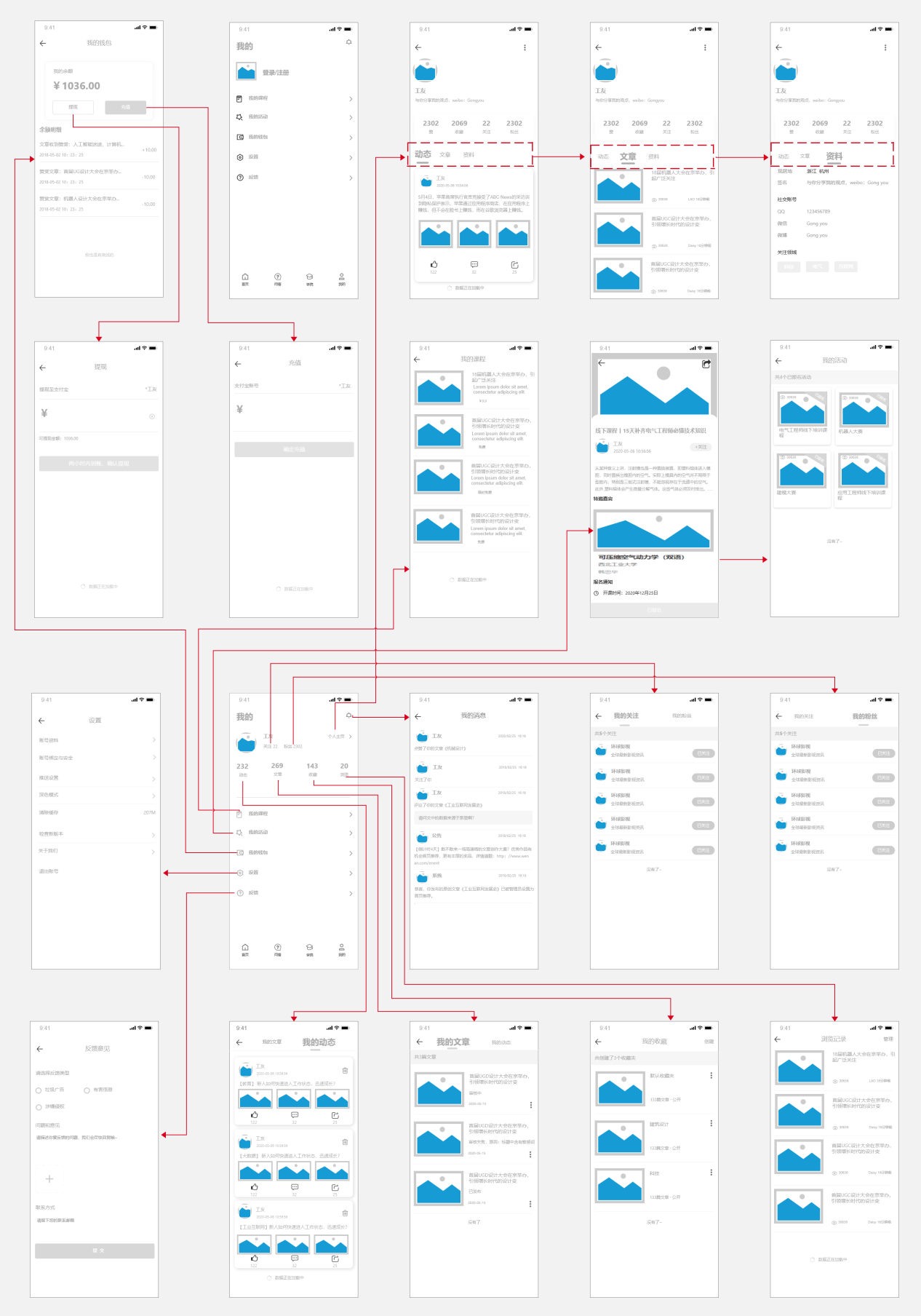
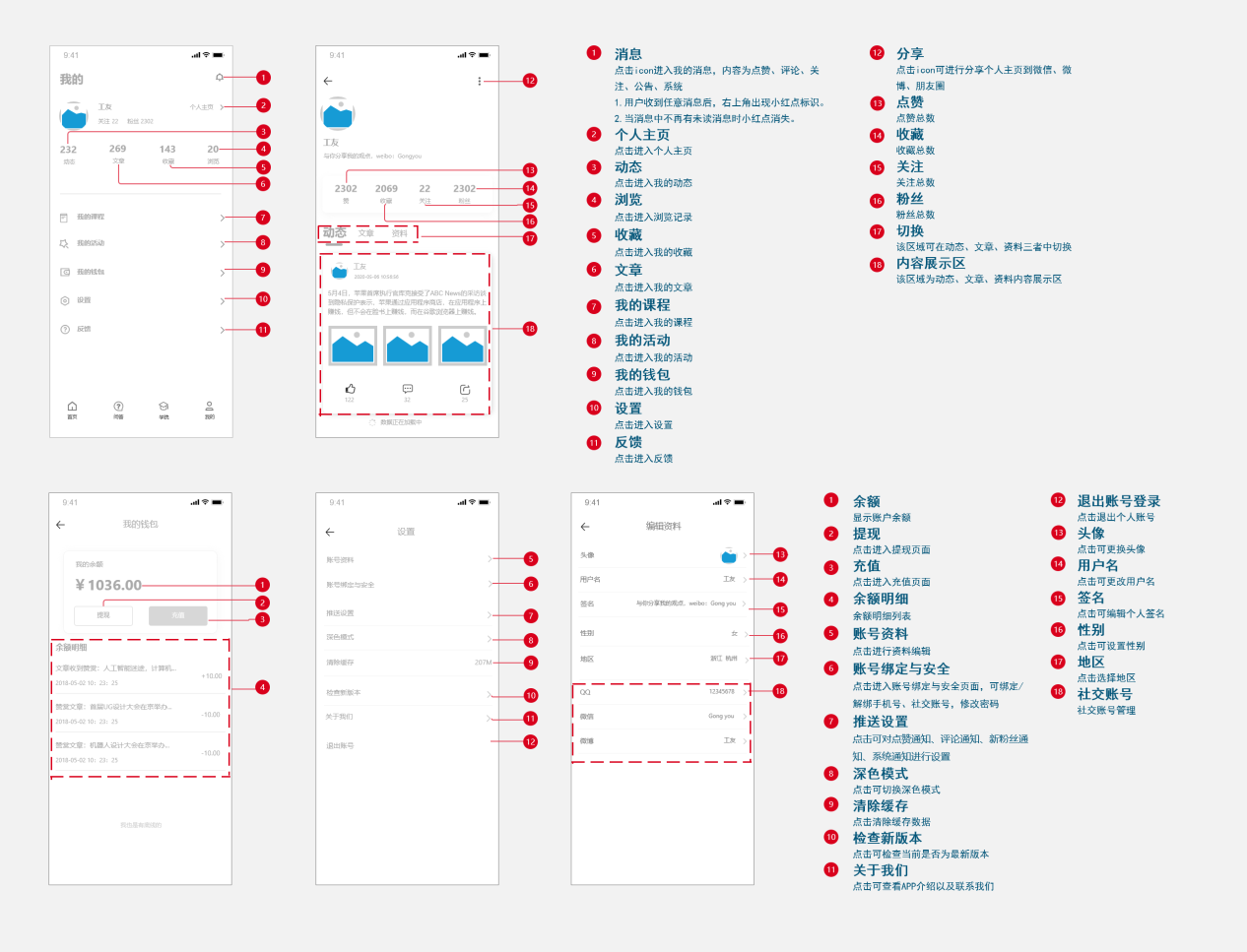
5.5 我的
5.5.1 页面逻辑

5.5.2 交互说明


06 非功能需求
6.1 安全需求
(1)所有用户个人信息,比如用户名、性别、出生日期等内容,需要在接口层加密传输。
(2)所有前端页面,需要使用HTTPS协议。
6.2 性能需求
(1)APP从启动到显示首页,时间不超过5秒;
(2)单页面加载时间不能超过3秒,3秒后无响应,需要给出提示:网络繁忙;
(3)请稍后再试,且页面可点击重新加载;
(4)用懒加载方式,对页面元素做预加载处理。
6.3 可用性需求
(1)操作系统支持:当下所有主流机型;
(2)信息支持缓存机制,只要加载完成,网络中断后仍可显示信息;
(3)人性化帮助:在重要的功能入口处提供相应的帮助/反馈入口;
(4)用户可控:页面出口应明显、退出时需用户手动确认,防止用户误操作;
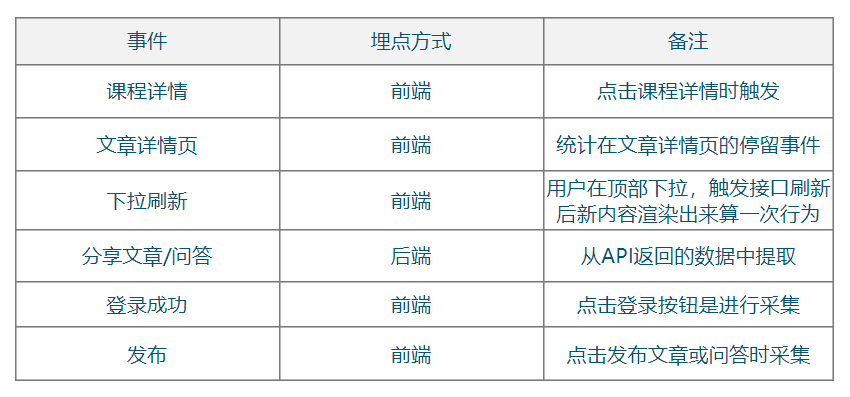
6.4 埋点

作者:梦开始的地方,追梦者,0岁产品经理,正在向前探索中,加油!
本文由 @梦开始的地方 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益


















很多人反映原型图找不到了,是由于之前的托管平台不能用了,我现在重新换了个平台上传:https://n5pz8r.axshare.com/#id=ztgpmi&p=%E6%89%8B%E6%9C%BA%E5%8F%B7%E7%A0%81%E7%99%BB%E5%BD%95
原型图为啥打不开啊
感谢分享~~
请问需求分析不用详细写吗
因公司而异,每个公司要求不一样,通常情况下需求分析是过程,而文档是结论性输出
万万没想到时隔一年多,收到了几个人的打赏,感谢感谢(*^▽^*)
可以分享下原型吗
感谢分享,产品新人学习了
为什么你的Axure保存的界面设计师居中的。我怎么保存都不居中,就大神帮帮我。我的微信15093437454
好的
我也是新人,向你学习,一起加油!看好你!
一起加油(*^▽^*)
收藏了, 还以为是产品大牛写的。。。一看评论 还不是产品经理。。。你咋这么优秀
谢谢夸奖,我也是参考大牛写的,一起加油!
4.1 注册 为什么还要确认是否新用户? 请教作者
检验新注册手机号是否之前注册过,每个手机号只能被注册一次,再次注册就会提示注册失败,非新用户
别人家的产品经理
咱们自己家的(*^▽^*)
整体挺好的,就是功能结构图画错了的。
谢谢,可以说下具体哪部分吗~
看了你的高保真原型图,真的太棒了,点赞!
谢谢,一起加油
5.3.1的逻辑好像有问题哦 楼主
看到了~~非常感谢哈
真的是太实用了!!! 比干说的好太多了! 感谢
一起加油哈
这个选型可以分享学习学习吗
可以
帮,借鉴
okk
哇!这个原型图demo真的很细致诶!请问是用的什么软件呢?
看着像Axure
是的Axure
这份认真值得赞扬!!!
不过我想问问,你想要获得什么样的帮助呢?
目前产品还只是处于功能设计阶段吗?还是说,功能基本按照上述的xmind计划呢?
分享一下我之前帮甲方实现app设计到开发的经验:
 ️ 从甲方获得一个功能结构框架图.xmind,以及几款竞品辅助理解产品类型;
️ 从甲方获得一个功能结构框架图.xmind,以及几款竞品辅助理解产品类型;
 ️ 作为“产品助理&交互设计师“的角色,我优化了他提供的产品功能结构,然后出到原型图;
️ 作为“产品助理&交互设计师“的角色,我优化了他提供的产品功能结构,然后出到原型图;
 ️ 作为”UI设计师“角色,完成界面设计,之后切图给开发,辅助开发实现;
️ 作为”UI设计师“角色,完成界面设计,之后切图给开发,辅助开发实现;
 ️ 测试app,确定后,就可以上架了。
️ 测试app,确定后,就可以上架了。
PRD文档我可能不怎么写,但是对于app的研发流程还是比较熟悉的,希望可以帮助到你哦~
好嘞,谢谢啦~
谢谢 通过
什么通过
你们页面逻辑都是用什么软件画的呀
axure
做的不错,不过模仿产品经理app的痕迹有点重,建议有自己的创新
谢谢!我会的继续努力的
好厉害,作者是大学生吗?
20届的
简单说一下近期的反馈,结论:有形无实的方案
1. 对产品的理解浮于表面,停留在原型层面居多
2. 用户逻辑和产品业务逻辑不清楚,导致思路混乱
太好了
我是个产品小白,希望大家一起讨论、一起努力!
做的挺好的,有时候需要做好分类,不能所有信息一股子往内填写,写的不错,加油呀
好的好的,会再接再厉的,谢谢!
很优秀
谢谢你的夸奖,一起加油!
现在培训班是不是都有要求毕业做个这种设计啊?站里天天都有一样行文风格和内容的所谓PRD…公司里PRD写成这样怕不是要被开发骂死,产品需求文档和交互文档是2个东西
好的谢谢批评与指点,我是新上路的小白,我会继续努力的,再次感谢!
公司里应该怎么写?
那你说的PRD应该怎么写