淘宝VR购物“Buy+”上线,我先体验了一下

2016年4月,一个关于阿里的全新网购方式“VR+购物”(buy+)的视频高调地在互联网传开。而在2016年11月1日,”Buy+”功能在手机淘宝上低调地上线了。
体验机型:ios10.1和部分安卓机
虽然没赶上第一波进入使用buy+的用户吧(主要是我翻了半天没找到入口也怪我没仔细看人家更新的log), 但是总算也通过小伙伴们帮我安利它的位置找到了它,并体验了下。
体验及分析BUY+
点击后,进入选择让用户根据习惯是选择【全景模式】、还是【VR模式】。这里对于初次进入体验的用户来说,选择难度有点高,有的用户并不知道全景模式和VR模式的区别,并不是进入VR频道的所有用户都是VR使用者,有很多用户进来只是来体验的。
所以,这里是否进入后,最好默认一个模式,不要让用户太疑惑这俩模式的区别。等用户进入场景后,有一些指示按钮,告诉用户这个按钮能切换至【全景模式】,当用户理解【VR模式】后,全景模式情况下的学习成本会降低很多,所以这里建议优先默认【VR模式】。
当小伙伴们模式选择好后,亲切的提示到:

并且给用户把手机放入盒子的等待时间8秒,对于VR模式用户安装设备的时间虽然有点紧凑,但是也算勉强可以完成。
忘了说了一点,目前淘宝BUY+只支持盒子,操作以头瞄为准。这对于有手柄或者操作器的一体机用户来说,你们的操作器是用不上了,都老老实实的去用头瞄操作吧(估计这里是考虑到,目前BUY+使用的web形式存在,除了要兼容各种型号的手柄、而且还要去识别用户设备、而且对于web形式来说无法一开始就能获取到该用户是否能进行手柄等设备的应用,而且还要给用户进行头瞄、遥控操作切换的地方,对于目前让用户抢先体验的产品来说,使用成本略高。所以采用了只要有VR设备都能操作的头瞄式,其实用户没有VR眼镜的时候,通过头瞄也能进行操作)。
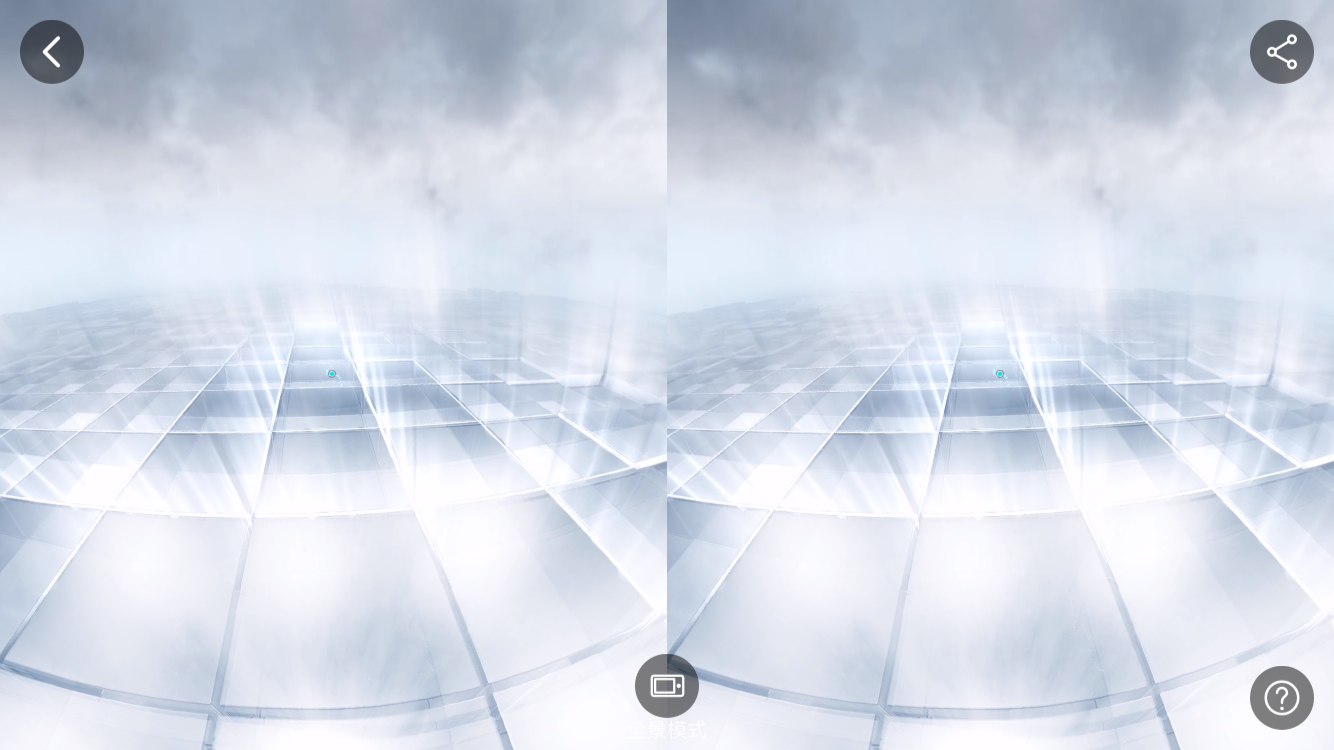
言归正传,当我们等待的8s过完后,或者有小快手点完【我知道了】之后,这块特效高能,建议有时间的各位去看一下,我反正看了几遍:

用户进入场景周围当然是默认的蓝天白云,然后用户脚底的砖开始晃动,当我在看下面的时候,没想到场景是从上面开始往下加载的……(白瞎了我一直盯着脚底下,琢磨着从地面来加载,也有可能就我这么傻,这里建议最好不要给用户这种错误的暗示,盯着脚下的时候上面加载总觉得错过了什么)
动画增加先后顺序,比如周边先进行高亮效果,然后当周围开始以瓦解加载形式进入开始后,画面下面在进行高亮,当用户视线转移回来后,场景动画加载完毕,进行画面收缩。

炫酷的过场动画之后,进入场景,提示用户下一步操作该如何,防止用户迷路,主要是BUY+和目前其他VR平台的首页的区别是:一是进入后我的第一主视角不是正好在我应该操作的功能页面上;二是防止迷路有友善的标示提醒;三是将功能操作融入了场景中(大部分平台功能按键相较于场景来说非常明显)。

该友善标示直到用户进入【墙上的照片】这个相应的区域后才会消失,其它时候则跟随,提示用户操作流程。

当用户的头瞄点进入相应的【照片】后弹出该照片所代表的位置,以及【确认】动画。
这里【确认】动画大概3S左右吧,没有实际拿到数值时间没测算出来。这个是很多VR平台头瞄式的通病。瞄上后给用户加上它的勾选动画,给用户很紧凑的感觉,紧迫感非常强,尤其是当文字和动画一同出现时,用户可能还在读文字的时候,读秒已经走完,直接就进入该环境了。相对于图标的认知来说,本来图片与文字的认知会相对麻烦一点,但是时间还是非常少。
个人觉得这里最好有两个时间作为衡量标准:
- 选择时间;
- 确认时间。
例如:当用户进入瞄点进入该窗口时,该图像放大并前移出现文字,经过一定时间,让用户明白自己已经选择到该图像上了,并给予相应的阅读时间候当用户的头瞄点并没有从该图像上移出时,进入【确认时间】就是目前的这种确认倒计时形式,时间到达后进入该场景或者进入下一步。
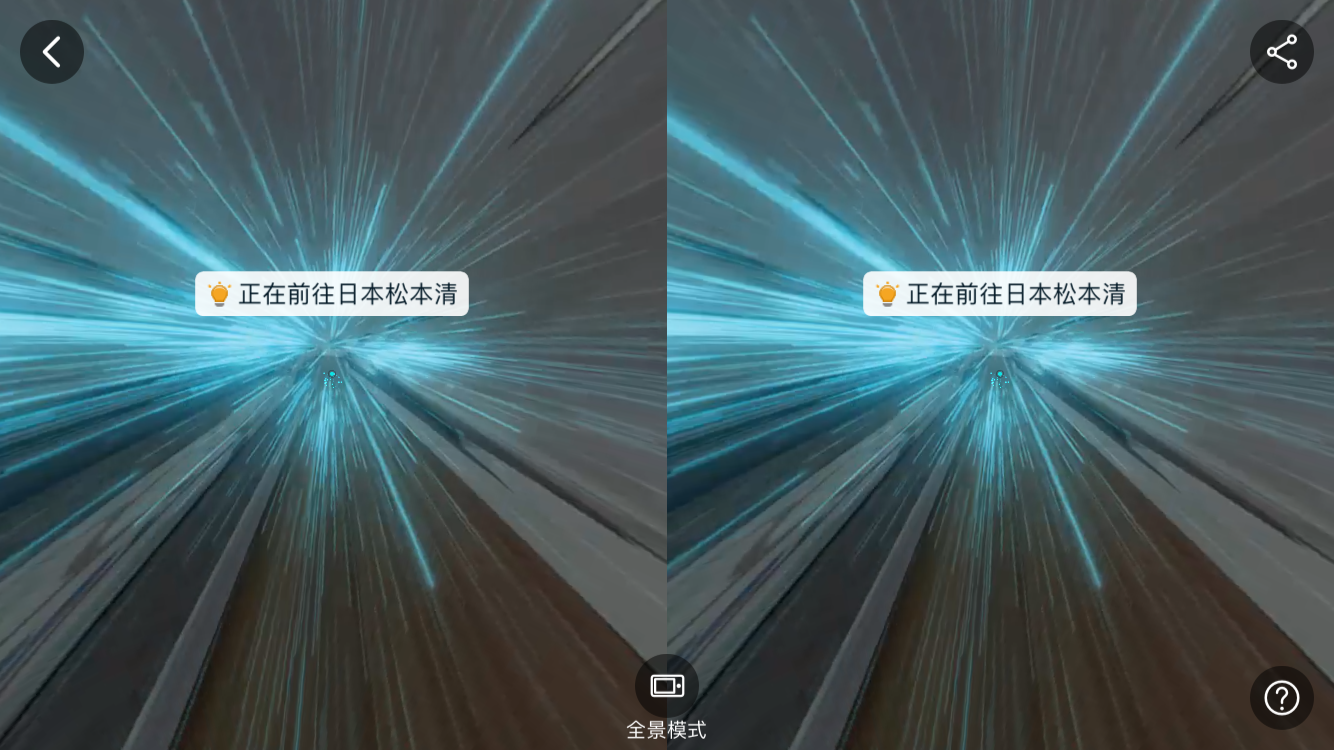
当用户进入确认要去的场景后,进入了场景切换加载动画,类似穿越的感觉(满足天猫国际的本意,站在家里能去往全世界,并出现了加载标示)

根据用户取得地点不同,所用的交通工具不同,比如去美国坐的是开的汽车,去日本是坐的新干线啥的,可能是不想给用户穿越感太大,那种本来场景在家一下子就进入商店了,所以加了这个全景动画。不过也可能按照说法VR是一种新型的“交通工具”所以这里体现了下交通工具。

经过了几秒,下车了


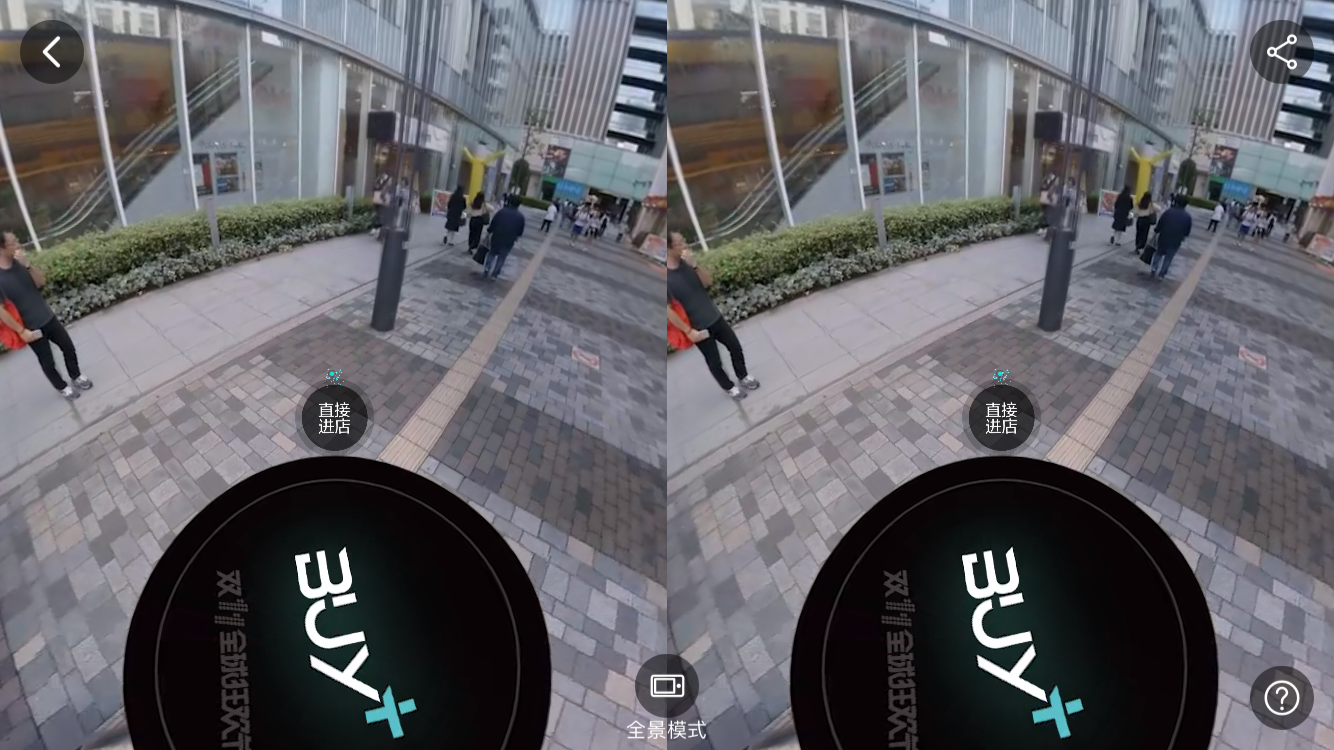
进入到街道漫步阶段,如果你要嫌弃麻烦的话,可以低头30°左右看到一个【直接进店】的按钮,减少这个动画时长。
虽然这之间动画(加上穿越坐车啥的)可能不到30秒吧,但是时间比较长,对于第一次进入用户来说,这个比较稀奇,可以周围看看什么的。但是对于已经进来几次或者就是想买东西的用户来说,用户的进店成本相对较高,本来用户在普通app上点击点击就能购买、切换店铺等操作,用VR购物不光操作不方便,而且用户需要等待的时间很长,那么用户除了最先开始的新鲜感以外,还要耗费大量在过场动画时间。本来现在各大app就是在分割用户的时间,当这个体验的新鲜感过去之后,那么愿意等待的人有多少呢?
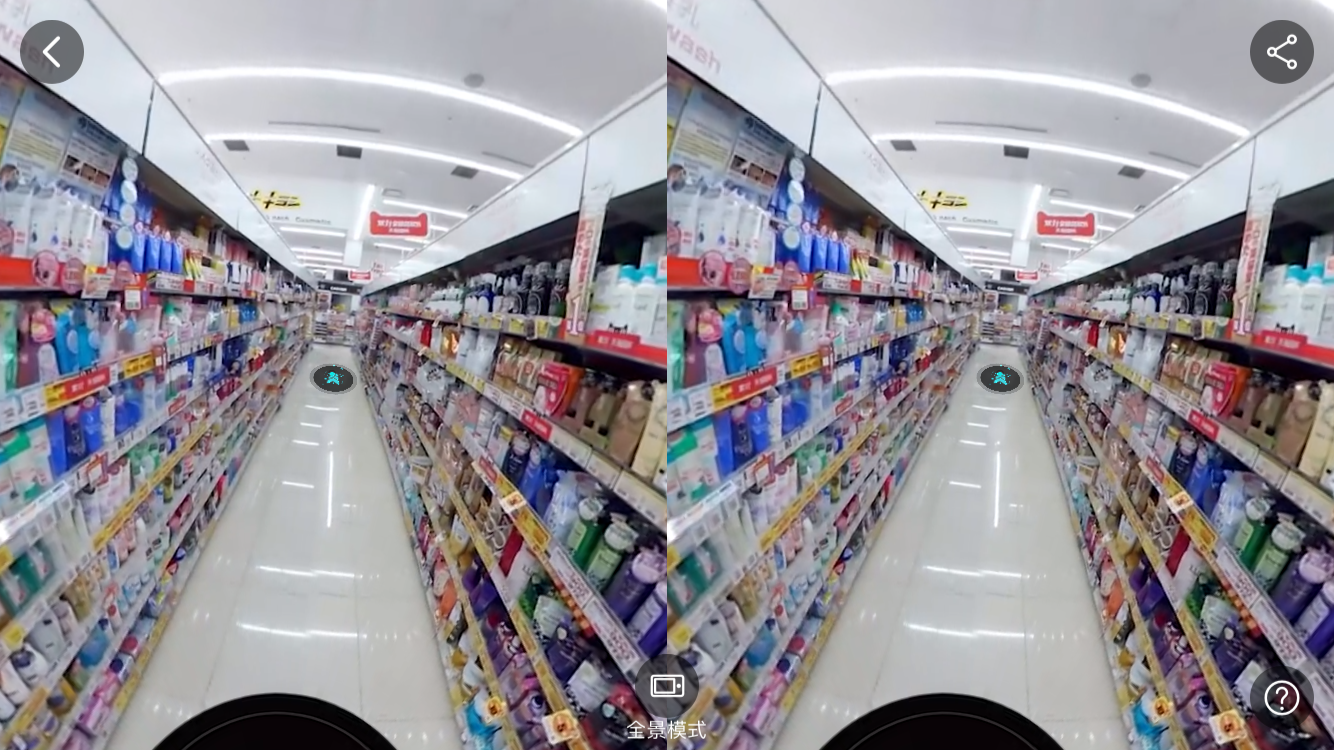
那么,终于到了正戏,终于可以‘败家’了,那么我们看下以下界面:

进入后,商品货架看起来很多,像我这种败家的人估计可以剁手买买买了吧?还有温馨的提示,瞄准小蓝点就能看到商品详情,还有盯着箭头就能前进,看来商品很多啊?都得走路了。
果断的点住前进按钮,移动中:

移动中能看到货架,但是一先开始的小蓝点去哪里了?暂停我的步伐

小蓝点再次出现了。
也就是说移动中,用户并不知道自己周围是否有可以够买的商品,虽然货架很大,看起来惊人,但是实际可购买的商品较少,可能这么个货架不足50种商品吧(也可能远比这个数量少)?
那么,可以说,当用户移动时,正好周围没有商品,用户的失望程度上升,并且需要寻找商品,使用和操作成本上升。
是否可以在用户移动的过程做?把商品的的标签一小标签的形式出现用户的余光中,当走到某个位置时,出现的新商品,此时出现一个新的小标签并以颜色作为该商品距离用户远近这个距离的区分,这样用户就不会在里面找不到标签,并且错过商品了,也不会错过后还要在通过移动寻找(因为不知道是分辨率还有刷新率的问题吧,buy+体验起来确实晕眩感很强)。当然在前期商品少的时候可以,但是当商品过多时,周围界面展现不了的时候,可以通过距离判断,比如大于5m的商品将不会出现在移动的的界面标签上。
购买流程
可能前期这个产品作用于体验上吧,所以这条购物线不是很远,就走到了尽头。那么我们来看一下购买流程。
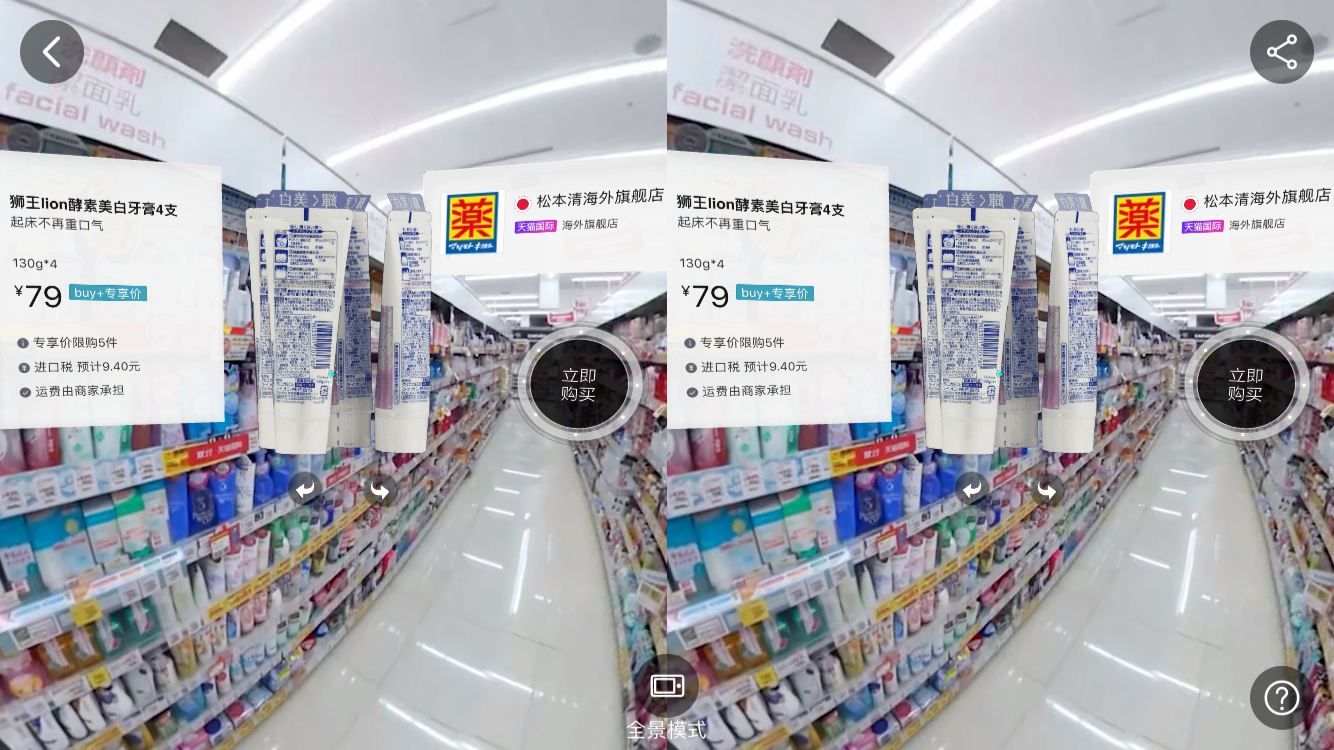
经过头瞄小蓝点,加载后出现了商品界面。

商品以3D的形式展现,刚打开时自己做了个全景动画展示,用户如果想看,可以通过以下的左右旋转按钮就行切换,并且界面告诉用户商品名称、价格、规格、主要功效、卖家,并提供给用户两个按钮【立即购买】、【关闭】。
看到着,商品的介绍体现不了,就连大家平时逛淘宝最喜欢看的有益于购买帮助的评论,以及买家小助手的联系卖家都用不了。基本上此时的购买算是一种商品就在这,价格就这么多,愿意买就买,不愿意买就不买的状态。

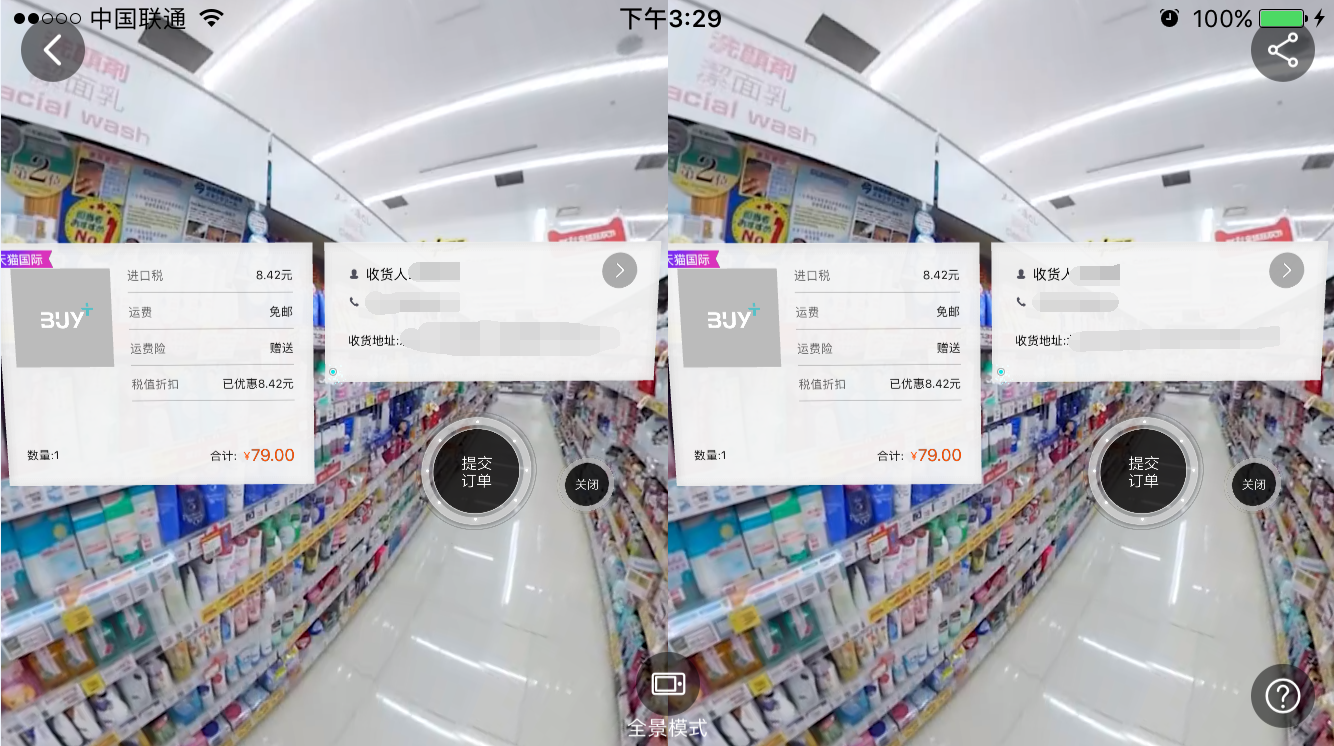
提交订单,出现了订单详情,以及收货人信息。(对了,这里只能提供单尚品购买,即VR模式下无法进行数量选择,也无法进行把商品加入购物车,对于多商品下单购买操作,就是你看上哪个就直接一次次的订单支付)
点击收货人信息编辑:

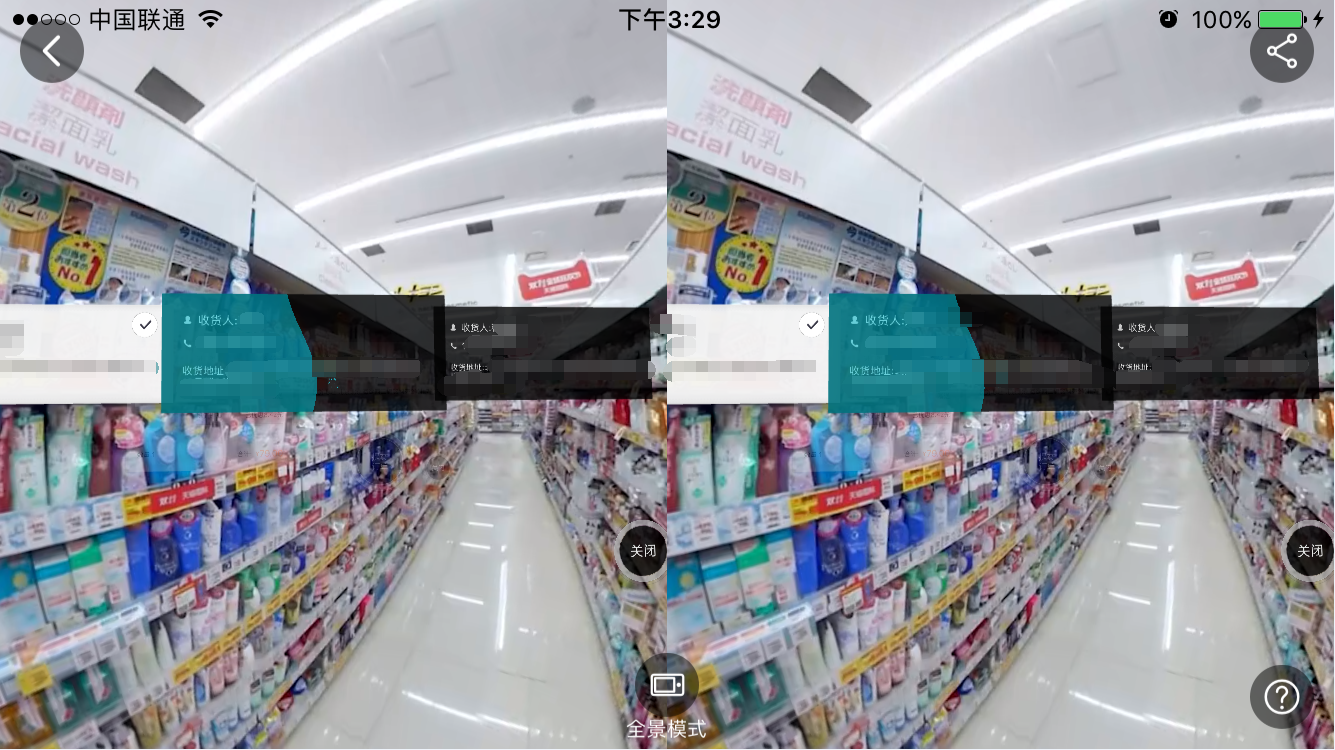
会调取用户所有用过的收货地址信息,默认的为白色底框区别于其他的。当光标移入其它的地址后,进行选择动画,并且该卡片放大(这里文字分辨率感人,打了马赛克虽然,但是建议,在VR产品设计时,不要用太细的字体,本来场景颜色以及蒙版似的文字衬托起来就比较不清晰了,当文字太细,分辨率又不足的时候,很容易模模糊糊一大片不易用户观看);当确认时间到达后,选为该地址,并返回订单提交页,与传统购物中的收货地址选择没什么区别,无法新建地址、删除地址等操作。

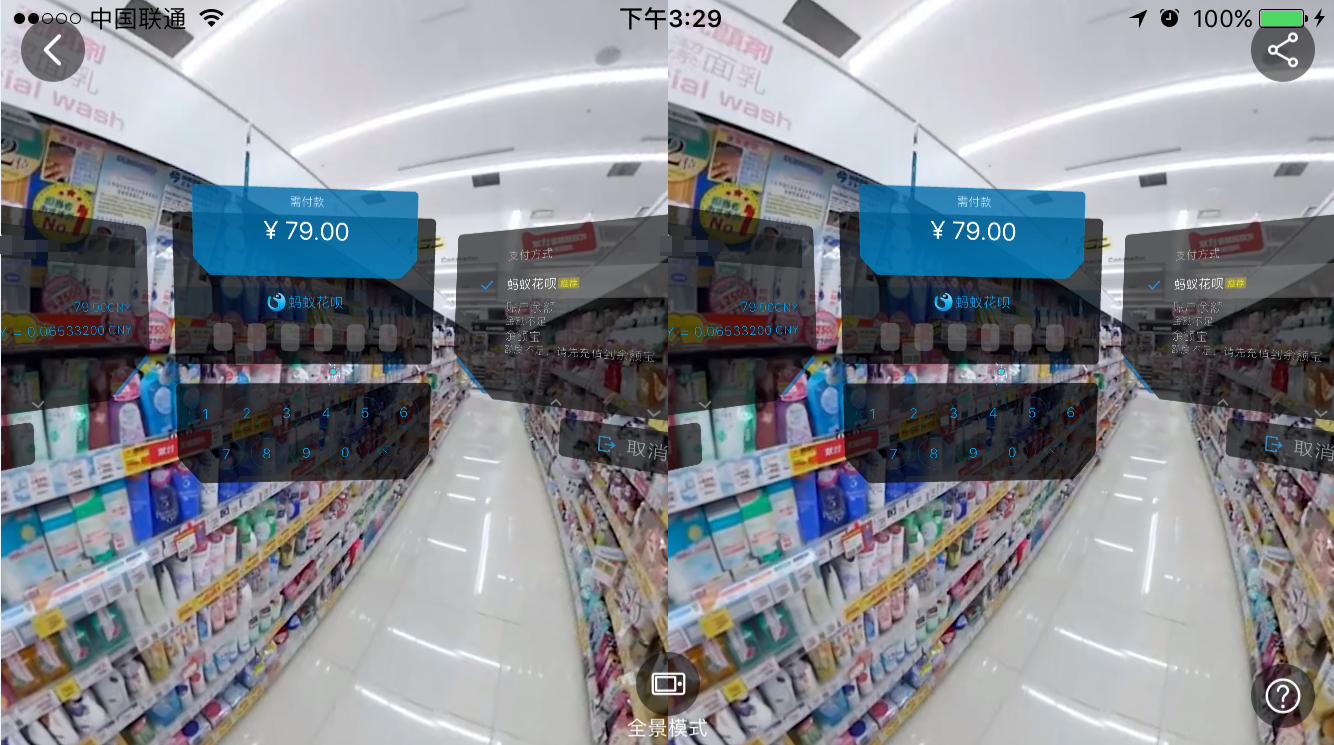
提交订单后:

进入付款页面,只能说淘宝自己的产品,确实有自己的技术优势,尤其是支付上。
在很多VR平台要想做支付功能时,在VR模式下用户都无法进行支付,因为平台大部分使用支付宝或者微信作为第三方支付工具,支付工具目前没有VR模式。所以,需要用户从VR模式退出后,进行第三方工具跳转操作进行支付。但是淘宝自己有自己支付宝的技术优势。
不过支付确实是个问题,在VR模式下尤其这样,需要用户输入密码,在VR下是没有键盘的,任何点击都需要经过确认时间,才可表示确认成功。虽然在数字上虚拟了键盘出来,但是用户也得需要进行6位密码,并且每个密码确认时间在3S左右,也就是输个密码,不算上移动等时间上就需要18S,当算上输入错误等时间,该密码支付环节时间会更长。
尤其当用户在购物时,没有购物车功能,需要多次单订单购买,密码输入确实是一个问题。目前不支持银行卡网银跳转支付,可【取消订单】。
当用户对于该订单未进行付款,该订单会进入用户APP端的待付款订单中,方便用户进行非VR模式的后续操作。
小结
综合体验下来,说以下几点:
1、开场动画很酷炫,让用户确实感觉有别于现实所在的环境中给用户一开始的沉浸感。以及过场动画比【加载中..】这种生硬的文字更有感觉,可以进行学习使用。
2、把功能按钮放入场景中是个很好的方式,但是不要太融于一体,当前可选项较少还可以,但是如果后期可选项较多,如何切换以及摆放、搜索也是个问题。除了给用户身临其境的感觉以外,应该方便与用户对于使用操作上。比如未来的搜索,建议用语音识别功能,如果像现在的密码输入一样还用瞄点进行点击确实很麻烦,但是当搜索列表列出后,用户可直接点击进行查看商品还是进入店铺查看商品可以进行商讨。
3、目前VR模式还是逃离不了APP模式的一些操作,比如一言不合就不让加购物车,明显付款操作很复杂了,还非要用户一件件付款购买,要不然就放弃付款,到时候回非VR模式下在进行付款。付款输入密码这个确实是个问题,由于技术局限性,当用户什么时候能通过声音识别、或者别的识别方式进行付款时,那么在VR中进行付款就将会方便(对于大部分没有支付宝VRSDK支撑的VR平台来说,目前只能提示用户需进入非VR模式下在进行付款操作)。
4、瞄点确认等待时间建议增加,因为时间短,以及在读条的时候,用户本身就很有紧迫感,要不然会把瞄点移到旁边,这时候看在于视线非正中的事物就很麻烦了。
5、文字用户要进行辨认的话,要有别于APP字体那种用相对较粗的字会好一些。
6、比如在信息较多的地方,进行曲面角度延伸,都是平面的话在用户边缘视线的看起来不会很清晰。
总的来说,虽然概念从去年就有了,但是整体来说跟原来想的比较有偏差。但是做为第一个高调出场的VR购物平台会为一定非VR用户进行科普。对于后续其它出现的VR平台进行助力,提升一部分用户购买VR设备的购买率。
友情提示:刷新率可能不太高,晕眩感比较大,请大家观看时注意使用时间。
这文档估计也不算体验报告了。
呆懒龙(微信号:wal610),某VR公司PM,刚进入VR行业,小小白一只,请大家多多指教,不喜勿喷。
本文由 @呆懒龙 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








虚拟世界正在渗透
从哪儿能体验到
下载最新版淘宝,进入天猫国际有个体验馆
我进半天没整明白,然后退出了