京东充值频道改版是去年参与的项目,本文将以此为例,通过新旧版对比的形式来对此次改版进行简要分析与总结。
先说说改版为了什么?一般改版需求的源头来自KPI和GMV直接挂钩的业务方,所以这类改版目的很简单粗暴,就是增加营收。
但设计及实现目标的过程并不能简单粗暴,待结果落地后更需要我们将不足与经验整理分析出有效的方法论,以便我们未来遇到同类型需求时,快速实施可复用的设计方法及可遵循的思维方式。
项目背景&产品特性
背景
京东充值业务频道在11年上线后一直是现有状态,时下来看ui老旧,体验上也差强人意。引入新业务,需增加水电煤缴费等功能。
产品特性
不同于服装、3C等频道需要“逛”、“导购”的元素或环节,充值频道有着明显的特点:
- 高转化,虽然pv/uv不如其他频道高,但能点进充值频道的用户,通常都会有明确且实际的刚需(如手机停机了急需充值),下单的概率较高;
- 效率型,目标用户进行转化的过程中,更追求操作体验的方便、快速、简单。
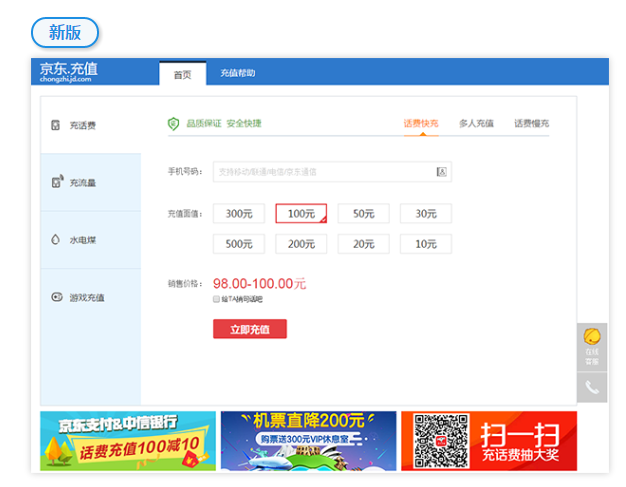
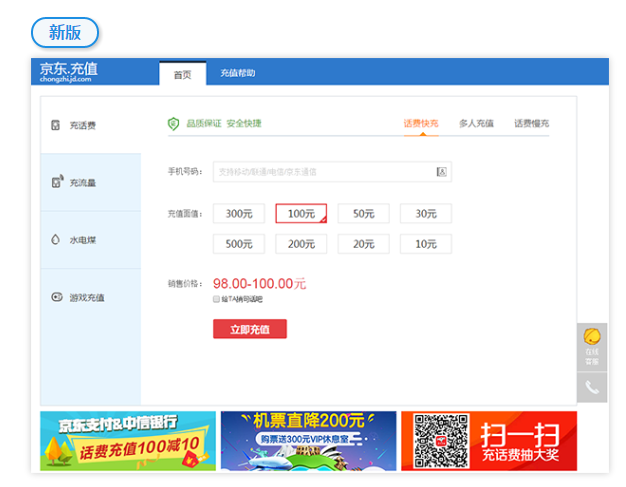
新&旧对比


仅主观的来看两个截图,可能并不好说清楚两者的体验差异。
下面将按顺序进行理性的分析(方法借鉴于“那个老点评京东天猫的人 ”-庞门正道)
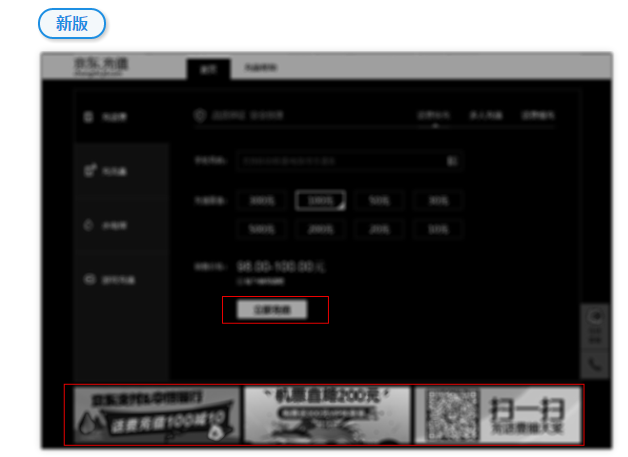
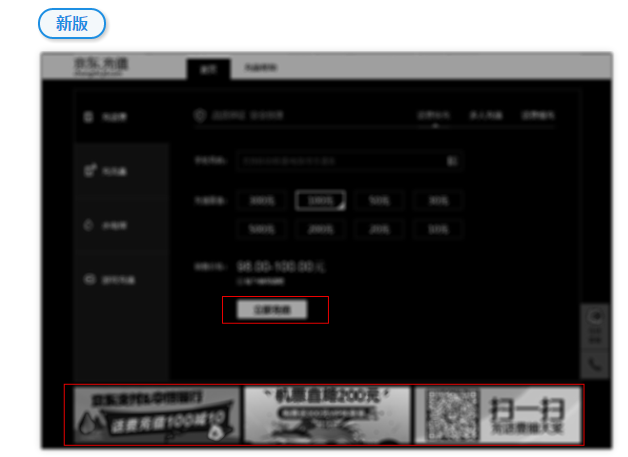
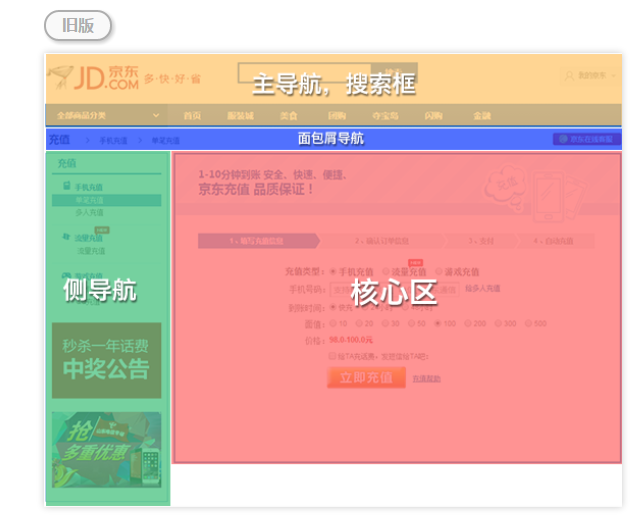
首先将页面置灰并加以高光亮点处理,目的是规避细节视觉上的打扰,以肉眼较为敏感的明暗对比来更直观的分析页面在信息架构上的强弱节奏。


从高光分布(如红框所示)来看,旧版因为使用的是老版公共页头,导航视觉过强;两个广告位包含在左侧tab导航区下方,面积与导航本身相当;以及主操作区中slogan和附属功能的摆放。整体上的页面节奏有所欠缺。
新版 则将 主导航,左侧tab导航,主操作区,广告位 各自成区,互不干扰,满足不同诉求的用户更快捷的定位到相应的区域再进行操作。主操作区中的节奏更利于用户快速下单。
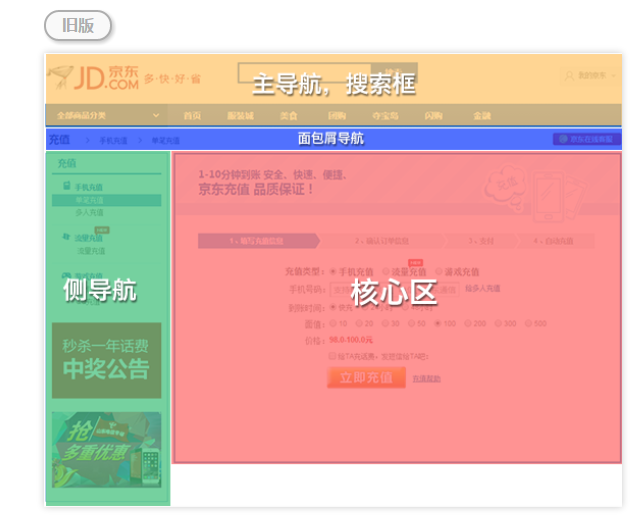
下来再对两者的信息架构观察分析,这里以“手机充值”页卡为例:

(1)主导航、搜索框
调用当时京东旧版公共页头,对全品类业务很有帮助,有导流的作用,但不利于充值频道的闭环体验,增加页面跳出的风险;当鼠标悬停导航左侧的“全部商品分类”时,下拉列表会对充值业务的侧导航造成遮盖,同样不利于闭环体验。
(2)面包屑导航
面包屑导航意义在于防止用户“迷路”,适用于有较多层级包含关系的页面,而这里用户可直接通过左侧tab导航来确定自己的位置,功能同质化就需要做减法了,保留tab侧导航即可。
(3)tab侧导航
侧导航选项较多,共8个选项(包括父子选项),这样做好处是能将更多的功能外露,但是选项多了也会影响用户做选择,8选1的用时肯定比4选1的用时多,可以参考Hick’s Law (希克定律),另一方面,选项可点热区面积较小、间距较近,影响阅读和操作,可以参考Fitts’ Law(菲兹定律)。
广告位置于导航之内,且空间占比过高,虽广告位对业务来说不可忽视,但若影响了主功能的权重则得不偿失。
(4)核心区
这里将直接影响转化的充值信息填写操作区域定义为核心区。

话费充值的主流程:
填写号码 → 选择面值 → 浏览价格 → 确认充值
旧版的核心区,元素较多,考虑如下一种极端情况,可能完成一次充值需要:
浏览slogan → 浏览进度条 → 查看充值类型 → 填写号码 → 查看“给多人充值” → 查看到账时间 → 选择面值 → 浏览价格 → 查看充值帮助 → 确认充值
(其中 “浏览”仅指看,“查看”指在看的基础上有可能点击,“红字”为主流程。)


(1)主导航、搜索框
使用频道页专业页头,利于闭环体验,用户的充值业务诉求不会被其他无关的因素干扰。
(2)tab侧导航
根据功能的父子关系,在新增“水电煤缴费”功能的基础上缩减tab数量为4个,降低用户选择及思考时间。
(3)核心区
优化下单主干操作环节:
填写号码 → 选择面值 → 浏览价格 → 确认充值
弱化slogan,附属功能整合至右上角,帮助入口置于核心区右侧,加强视觉表达,位置远离充值按钮,减少对下单流程的其他干扰,提升转化效率。
最后
页面上线后陆续切量30%、50%,同时也针对一些细节及遗留问题及时迭代修改,直至最终切全量(100%)运行.
最后数据较旧版,页面跳出率最大降幅下降50%,转化率较旧版提高了3~5倍,访次价值、引入订单量均有提升(鉴于数据敏感,不多做描述)
总结
不同于实体商品购买场景,该场景下用户的任务更清晰、直接,新版突出了充值下单的主操作流程。但在页面及品牌氛围上还稍显单薄,细节上还需迭代优化,稳步提升体验,争取为业务带来更好的创收。
用户体验离不开每位参与者,不论是产品、开发、设计还是用户,不论是好脾气慢言细语、还是急性子喋喋不休,体验的价值也往往产生于彼此的切身体验以及沟通反馈之中,也希望大家有更多的反馈,我们也会带着同理心在体验上做的更好。
作者:严杰钟
来源:https://jdc.jd.com/archives/2594
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。



 起点课堂会员权益
起点课堂会员权益