在线编程教育平台分析:编程猫
导语:少儿编程教育是通过编程游戏启蒙、可视化图形编程等课程,培养学生的计算思维和创新解难能力的课程。本文根据体验编程猫进行分析,分析的目的是为了快速了解编程猫的产品。分析的重点为编程猫网页版-创作社区。网页版包含有编辑器的使用、课程、作品的创作发布、源码精灵、图书馆、论坛等多个主要板块,且屏幕大易操作。从体验中分析这款产品中一些功能设计的目的、用户体验如何、是否有更好的方案。

一、概述与分析
1. 市场概述
随着计算机网络的不断发展,国家对青少年的编程教育越来越重视,STEAM教育的推行,少儿编程越来越普遍化。让孩子们在家里、有网络就可以接触有趣的科学创新化教育。拓展孩子思维和创造力成为了当今时代最热门的话题之一。
由此3-18岁的在线编程教育竞争市场开始形成并扩大。目前市面上的少儿编程教育产品有:编程猫、核桃编程、小码王、傲梦编程、学而思、贝尔编程、猿编程、编玩边学等,各大企业开始抢占市场,但尚没有独角兽企业出现,所以这块巨大的蛋糕的分配还有无线的可能性。

2. 数据分析
1)趋势研究
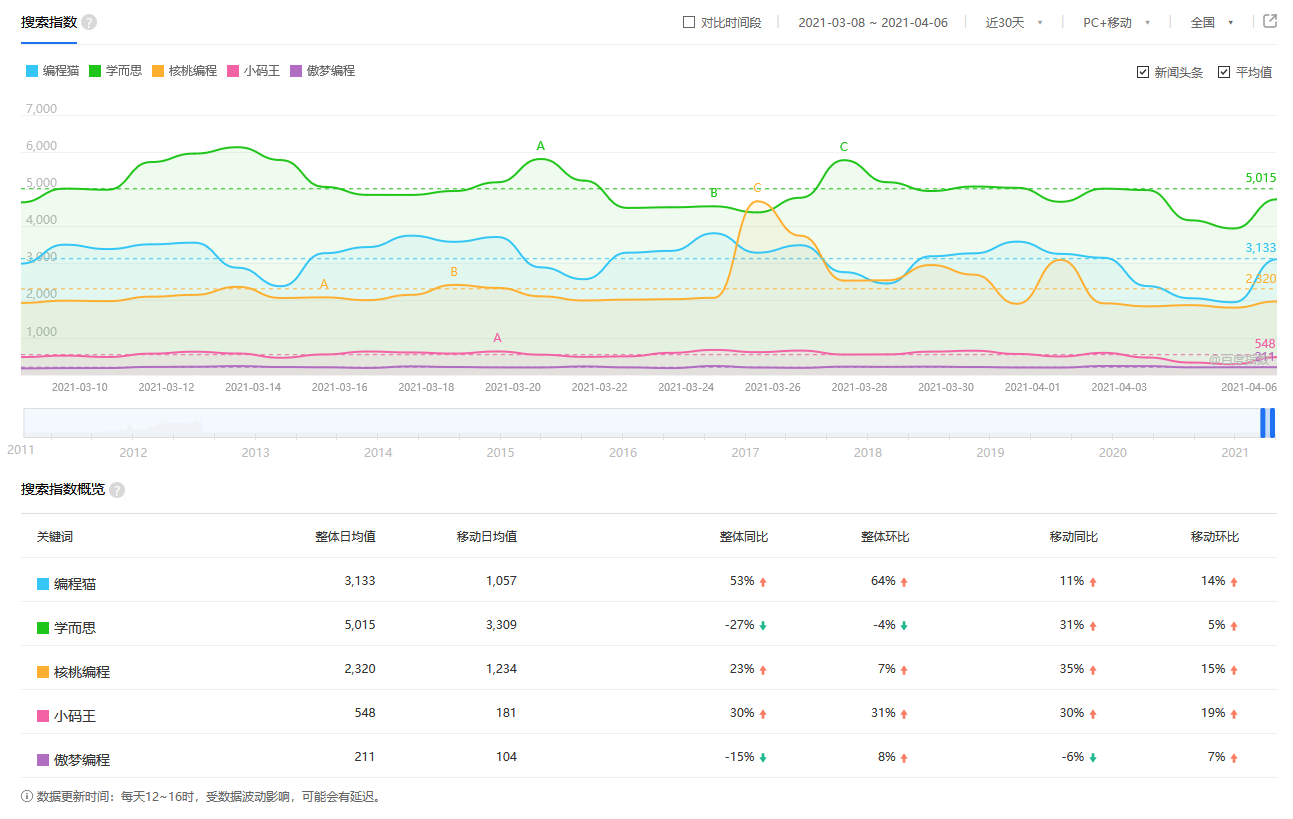
查看近一个月的少儿编程软件搜索指数可以看出,学而思、编程猫、核桃编程的搜索量排列在前三(其中学而思不止包括有少儿编程,猿编程与傲梦编程的搜索量差不多)。

数据来源:百度指数
2)人群画像
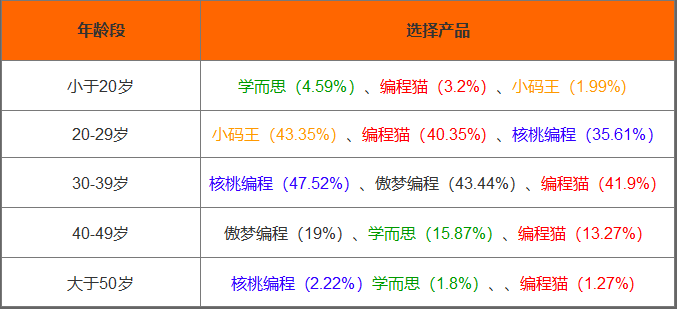
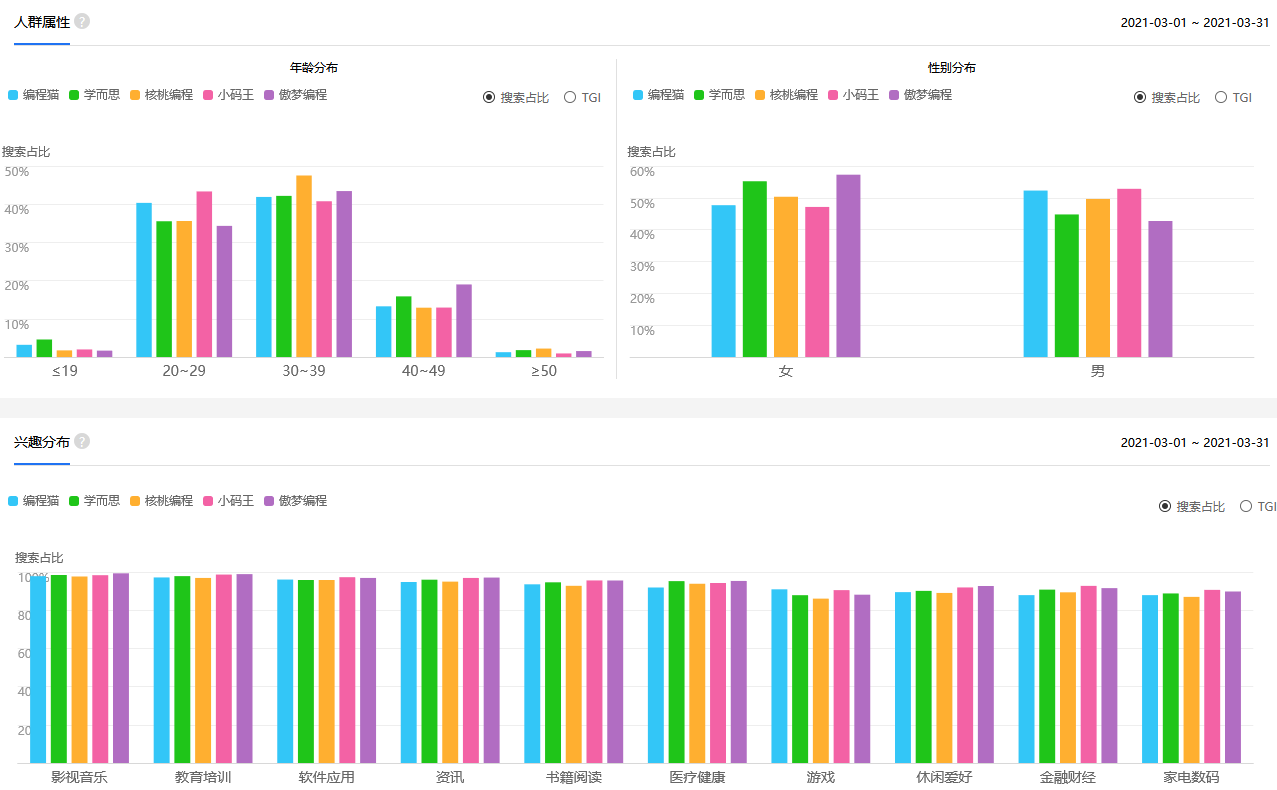
根据人群画像,得出以下排行。在各大年轻阶段中,每个年轻层次的人都有不同的首选。而现在社会的经济带动主要围绕着20-49岁的年龄层次,所以在不分线上线下的情况下。最具有盈利价值的软件在核桃编程、编程猫、小码王、傲梦编程中。


数据来源:百度指数
总结:从当前数据看出,编程猫的搜索量、各大年龄层次的选择度都不是最优的。
二、产品功能架构
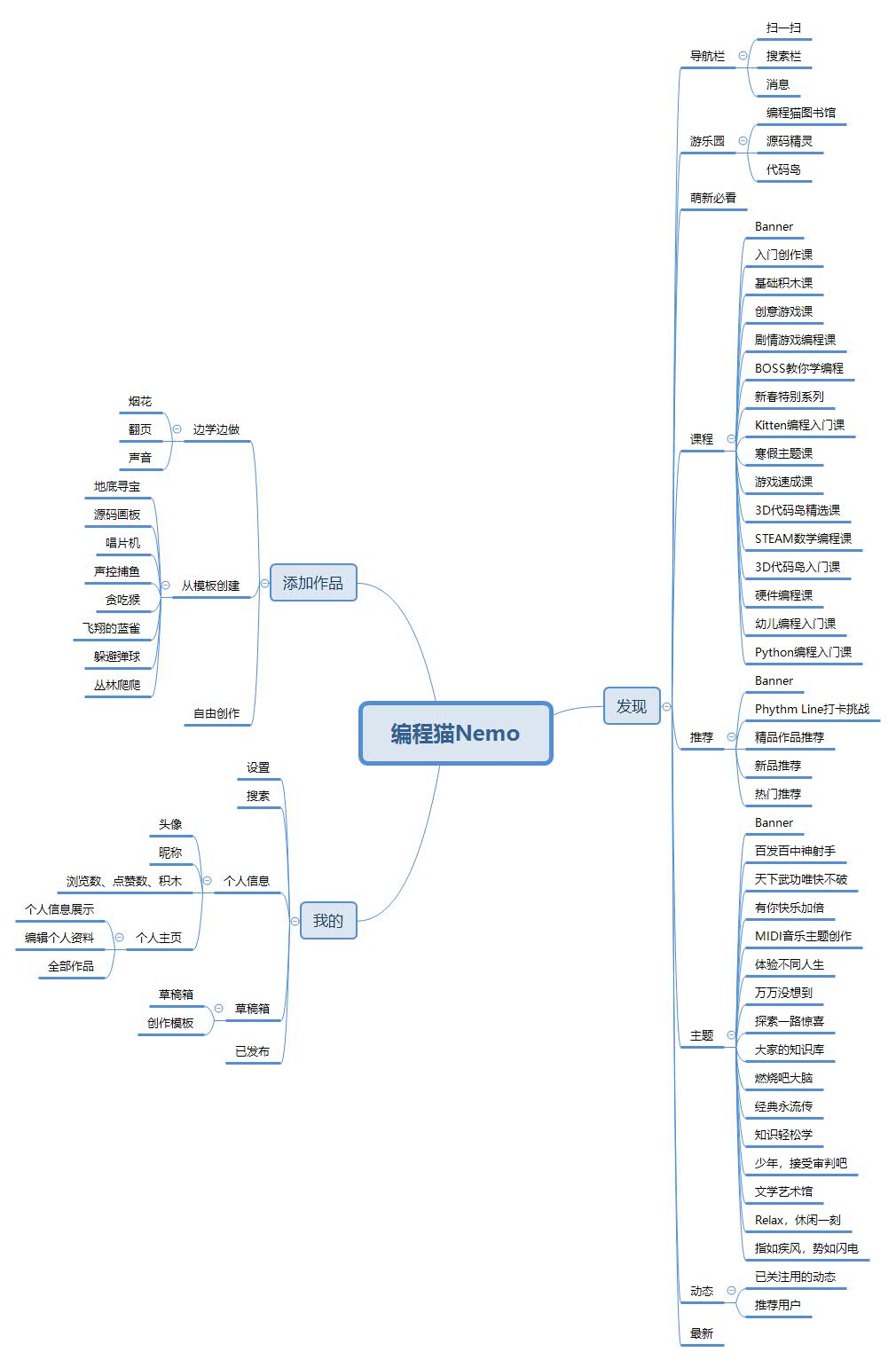
1. 手机端功能架构图

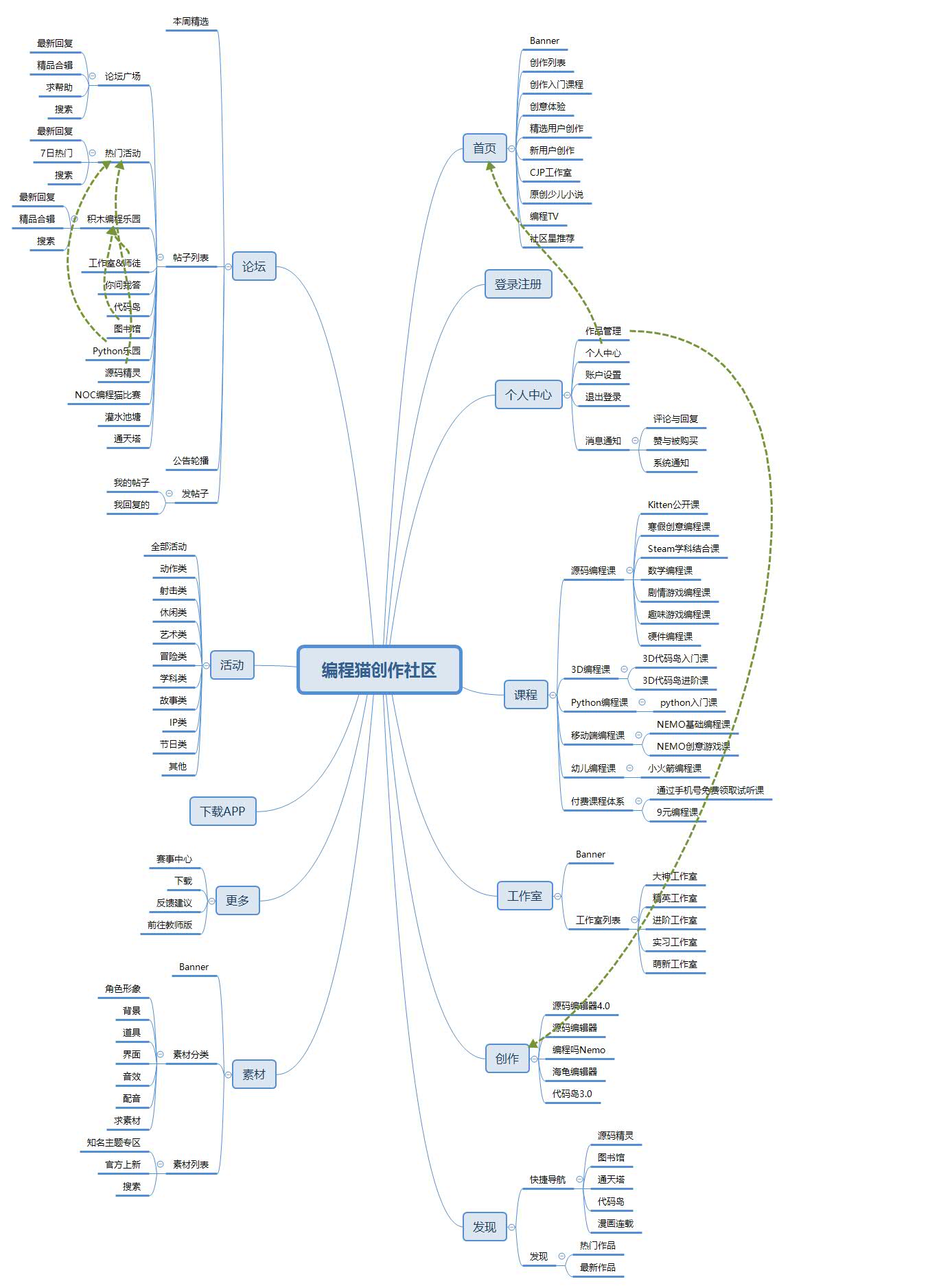
2. 网页端功能架构图

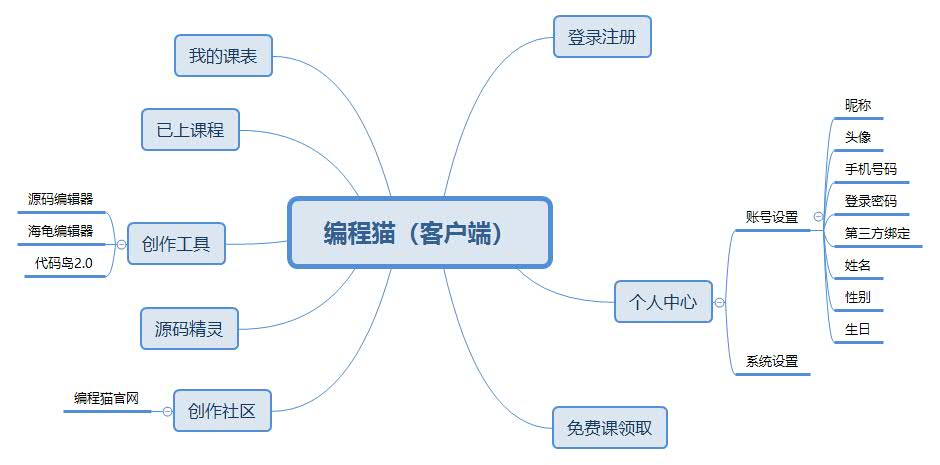
3. 客户端功能架构图

总结:
- 页面上:编程猫有两个官网,一个是社区的(shequ.codemao.cn)、一个是官网(codemao.cn)。社区官网功能丰富全面。在编程猫的手机端、网页端,所有会员都可以随时浏览热门、新手等开发制作的作品。客户端包含上课的客户端、编辑器端,用户根据需求选择相应的软件。
- 课程与创作上:编程猫提供大量的模板、免费公开课、免费教程、素材。课程分类多,选择多。创作分为了自由创作、边看边学、使用模板。
- 课程体验:现有的教学课程采用卡通动画讲解的形式,对于小朋友们来说更加亲近了,教学内容更容易被吸收。
- 报课:编程猫通过填写手机号码预约体验,这样的方式你喜欢吗?

三、产品体验
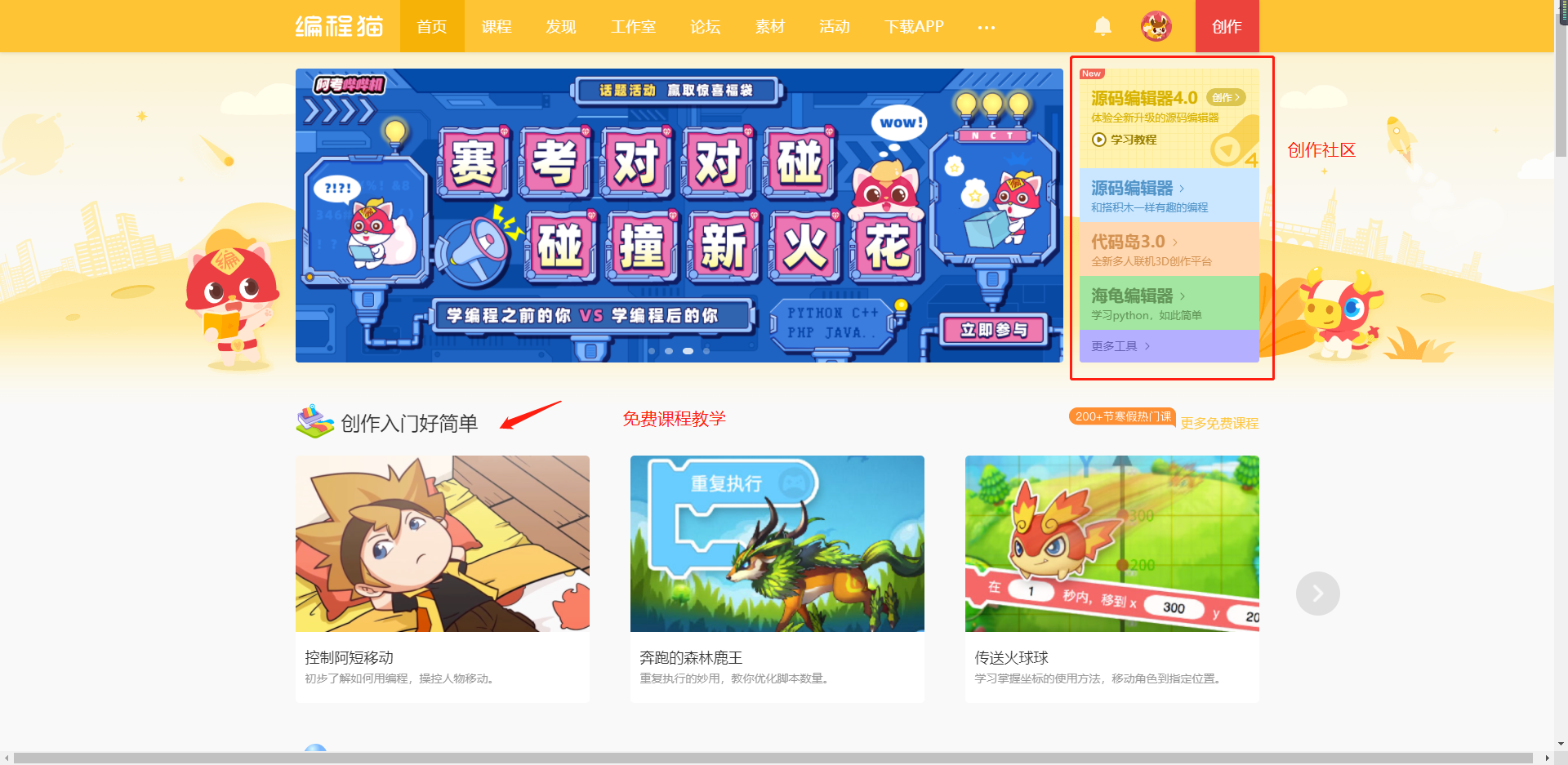
1. 编程猫社区主页
在编程猫社区首页,就能看到有许多的免费视频提供学习。这些教程通过编程猫与源码君的对话引入动画的制作,通过把每行代码转换为积木的形式,学习编程。对于青少年来说生动有趣且简单易上手。
首页的分类包含:创作入门好简单(视频教学)、创意体验(创意教学)、点猫精选(精选教学)、新作喵喵看、CJP工作室、原创少儿小说、编程TV(B端视频内嵌)、社区星推荐(优秀创作者)。其中点击【点猫精选】、【新作喵喵看】、【CJP工作室】、【社区星推荐】时,为当前窗口打开新页面。

导航栏有:课程、发现、工作室、论坛、素材、活动、app下载二维码、创作社区。Banner右侧的主要推广产品,都是可以直接进入使用的,我们知道编程猫研发了自己的编程语言Kitten。
在Scratch少儿编程的基础下,简化了编程的步骤,相比Scratch更加容易上手了。首页往下滑动的列表都是对教程的分类:入门、创意、精选等,对平台的用户可以说是非常友好了,它让我感觉是真的想让孩子们体验自由、快乐的学习和创新。

产品把重点功能都尽可能的体现在了首页中,花样式布局,但清晰。所有的Item都是带圆角的方形。图片、图片都是偏卡通的。不管布局怎么改变,整体的风格是统一的,并没有突兀。
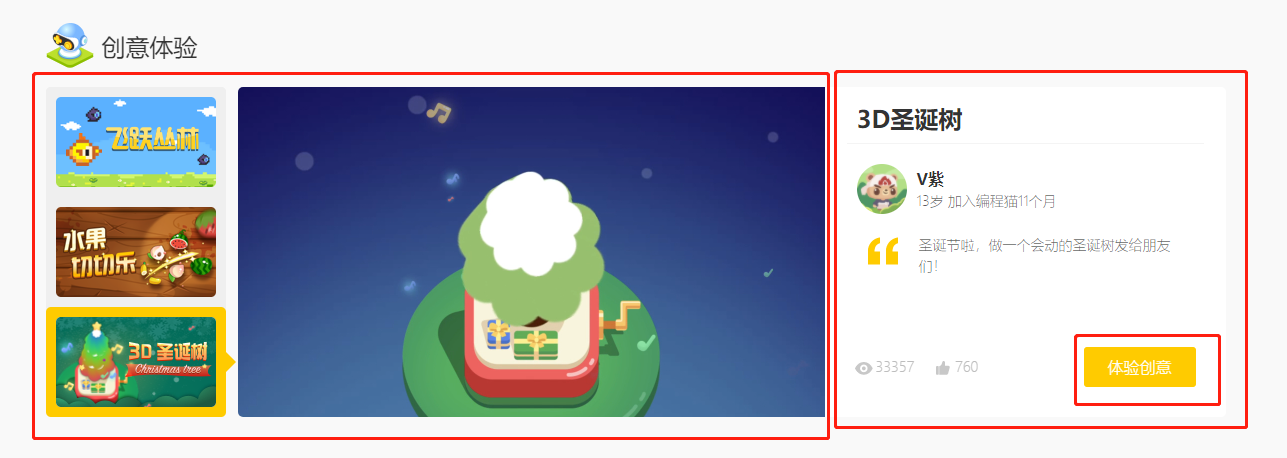
对于创意体验这部分,产品的出发点是否是为了让大家看到有创意的作品,有一种跃跃欲试的感觉呢?用户点击左侧的视频分类封面图——>右侧的演示动画、作品信息、作者信息随之切换。
但是【体验创意】这个按钮是不变的。且用户点击动画区域和右下角的【体验创意】是一样的效果=>弹出教学视频窗口。那么意味着体验创意是体验视频而不是用户,放在用户信息的底部是都有些不妥呢?
解决方案:个人觉得可以放在视频名称后面,或者在鼠标移动到动画区域时,显示出【体验创意】的按钮。且如果按钮取消,右侧用户信息栏的区域是否可以挪一部分给动画展示。

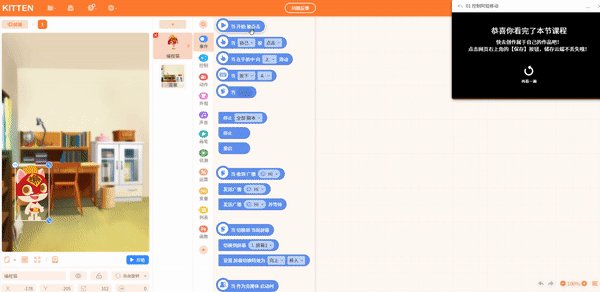
2. Kitten源码编程边看边做
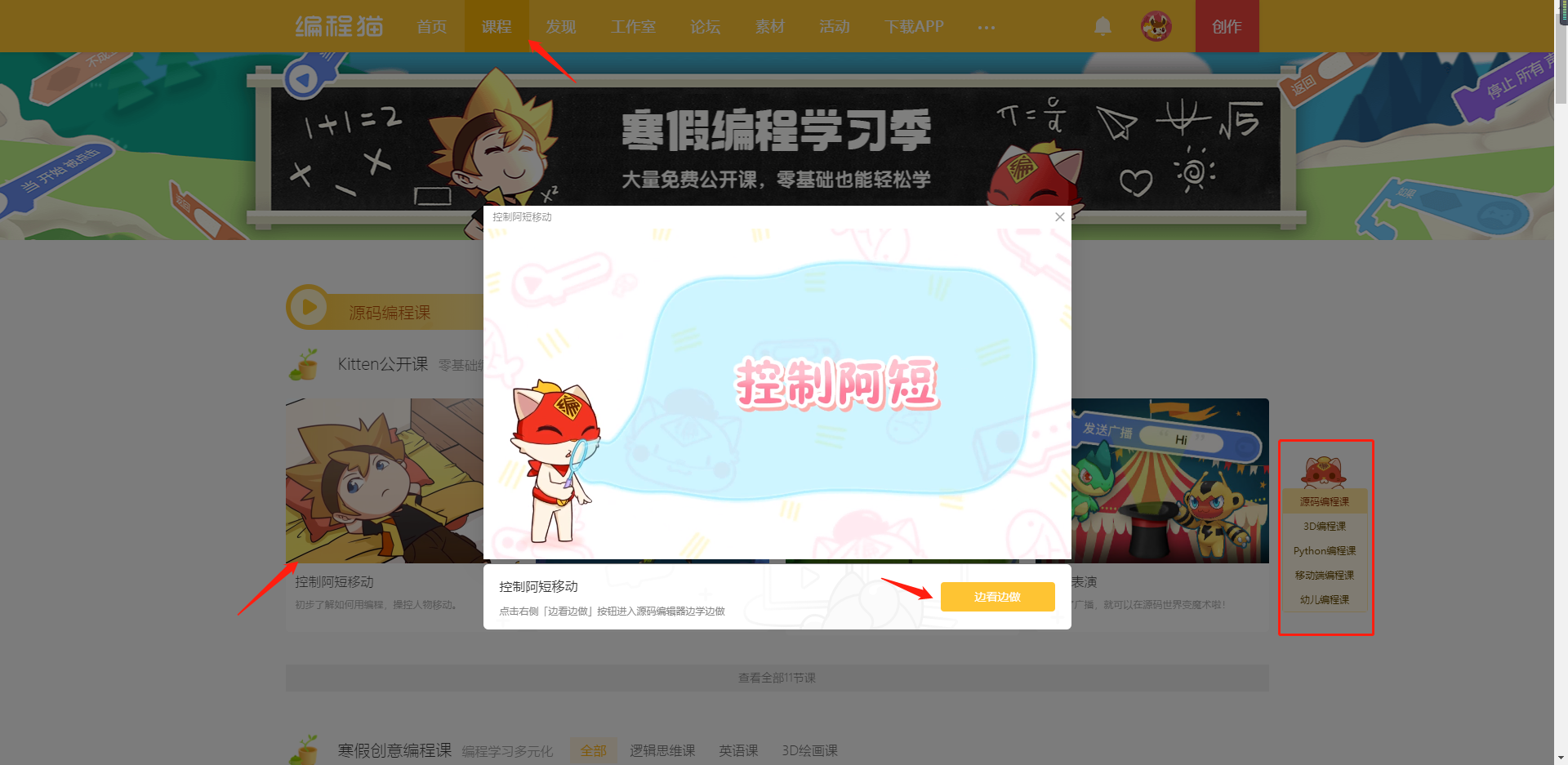
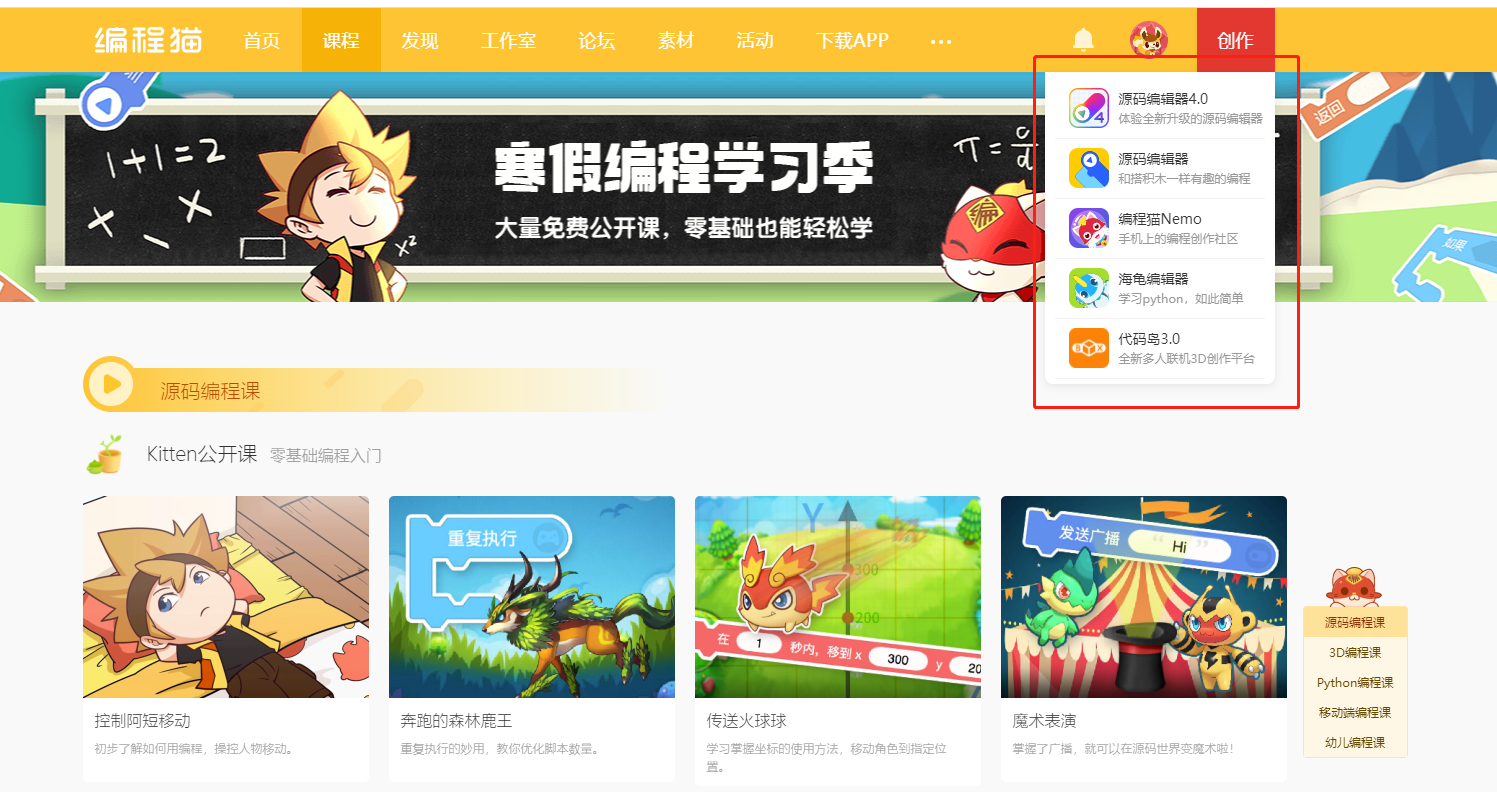
点击顶部导航【课程】,切换到教程页面。包含了:源码教程课、3D编程课、Python编程课、移动端编程课、幼儿编程课。默认为首个选项“源码编程课”。
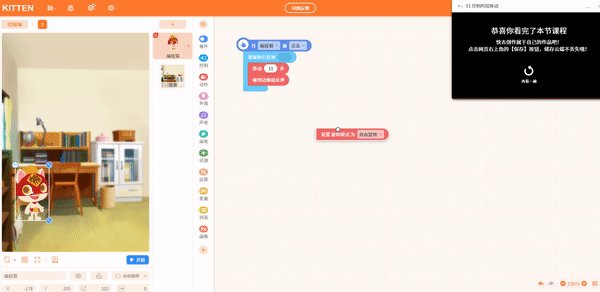
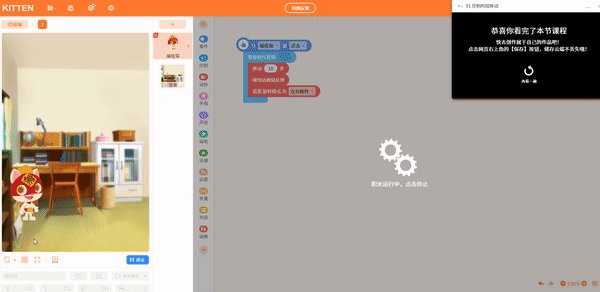
选择一个教程学习,弹出教学视频窗口。点击右下角【边看边做】,进入到“全新源码编辑器”页面(这也是社区首页右侧创作下面的第一个按钮源码编辑器4.0。产品为了老用户友好,保留了旧版的源码编辑器作为第二个按钮)。


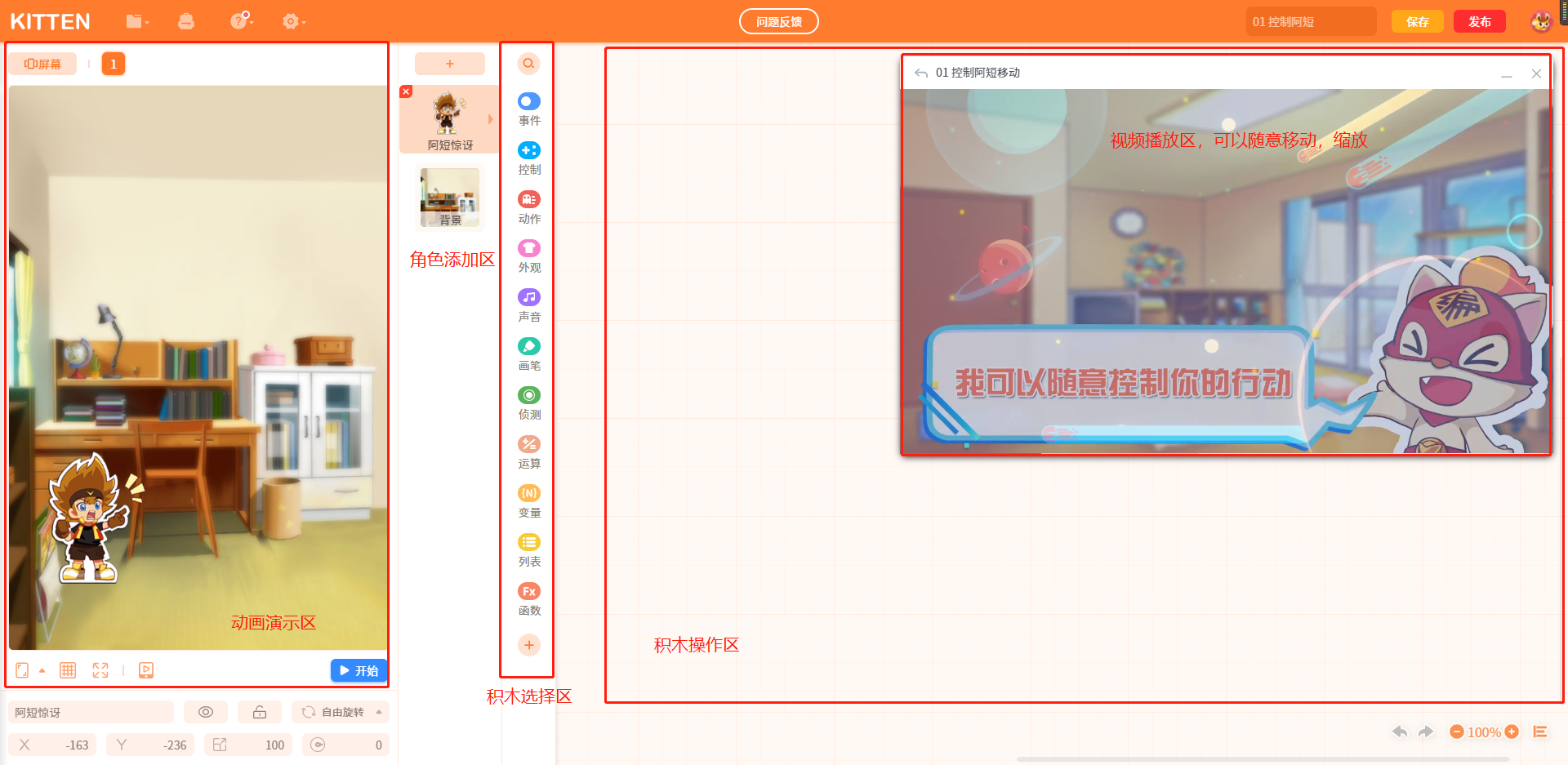
编辑器页面中:左侧动画演示区占比约25%,用于演示、角色的手动拖拽缩放移动。角色添加区与积木区域最小化占比。积木操作区占比约64%,积木的大小可以通过右下角缩放比例。
教学视频播放区最小可缩小为489*315,点击最小化按钮,视频隐藏为右侧视频播放按钮。

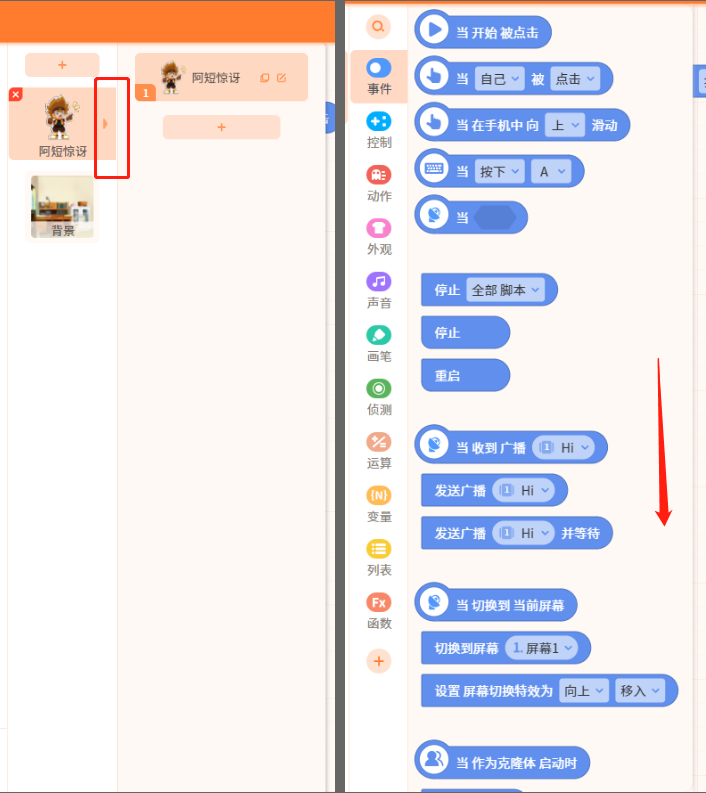
角色操作区:点击角色右侧三角形按钮,侧方弹出角色放大角色操作页面,操作页面覆盖整个积木区域,再次点击三角形按钮隐藏角色操作页面。
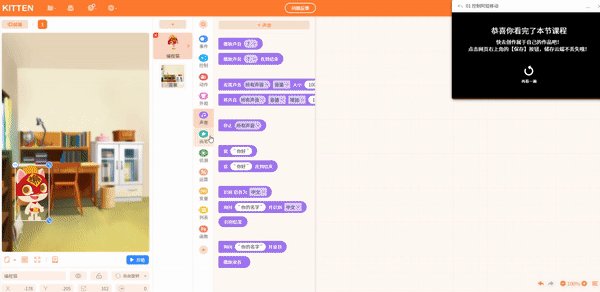
积木选择区:点击按钮,右滑出详细按钮选择列表,下拉可查看更多。点击某个按钮可添加到区域里,或者直接拖动到操作区,对演示区的角色添加事件、动画、音乐等效果。每个按钮的左上角带个圆圈的为事件:即当某个条件触发,需要进行什么样的操作,这些操作按钮通过吸附在事件下方生效。
积木操作区域是可以在整个屏幕范围内左右拖动的,意味着操作区域的大小是整个屏幕区域。当用户想要横向一个操作一个操作排列开来时,也多了一些区域。


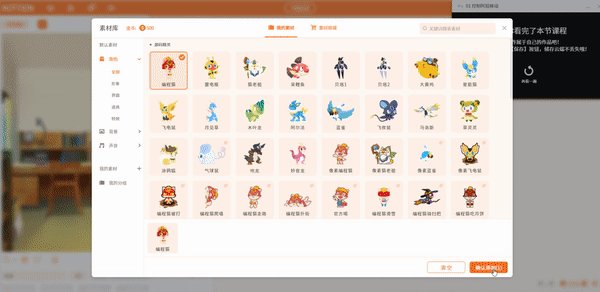
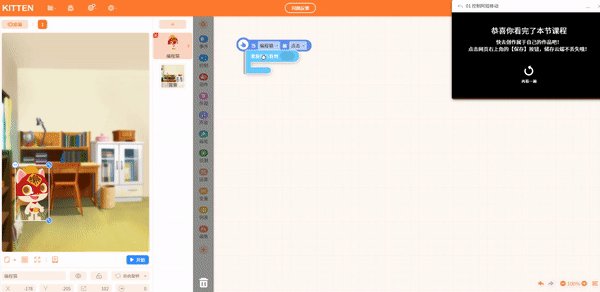
添加角色

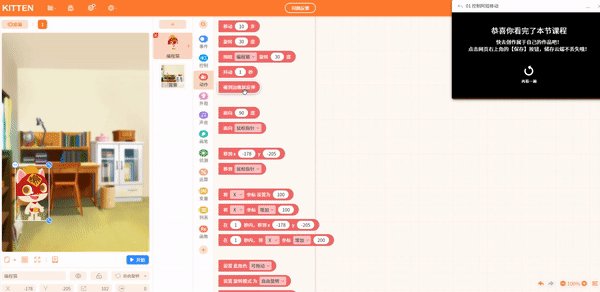
积木动画
那么区域的占比合理吗?它为什么这样设置?有没有更好的解决方案?
我个人觉得不太合理,我们都知道,大多数软件的按钮都是排列在两边,这是用户习惯。比如ps、axture、Visio、vsCode等软件以及编程猫手机端。展示区(也就是这里的动画演示区)占比为最大,因为这是用户想看的最终结果。如果是编程软件,那么编程区域为最大。操作区域占比为第二。
为什么要这么设置?以下为我的推想。
- 为了让孩子可以更好的边看视频边操作,所以把操作区域占比最大。
- 由于积木可以随便移动,需要更多的复杂动画就需要调用更多的积木,所以操作区域占比最大。
- 设计者将演示区(演示区+角色区)和操作区(操作区+积木)分为了两部分。在操作区部分,积木就是在左侧的,且操作区就相当于“编程区”。如果是两个区域,是否可以利用背景颜色来区分?
关于积木操作区域的全屏可挪动:我认为这是非常友好的一个操作。但是鼠标点击积木操作区域时,仍然是箭头形状,因为基于用户习惯,可挪动的标志是抓手形状(一般是空格键+鼠标)。这意味着很多人不知道可挪动。而且直接点击可挪动,鼠标就无法做到一直按着挪到达到全选的效果。删除只能一组积木一组积木的删。
角色操作区域的三角形按钮:展开和隐藏的三角形按钮点击,是否可以做成不一样的呢?
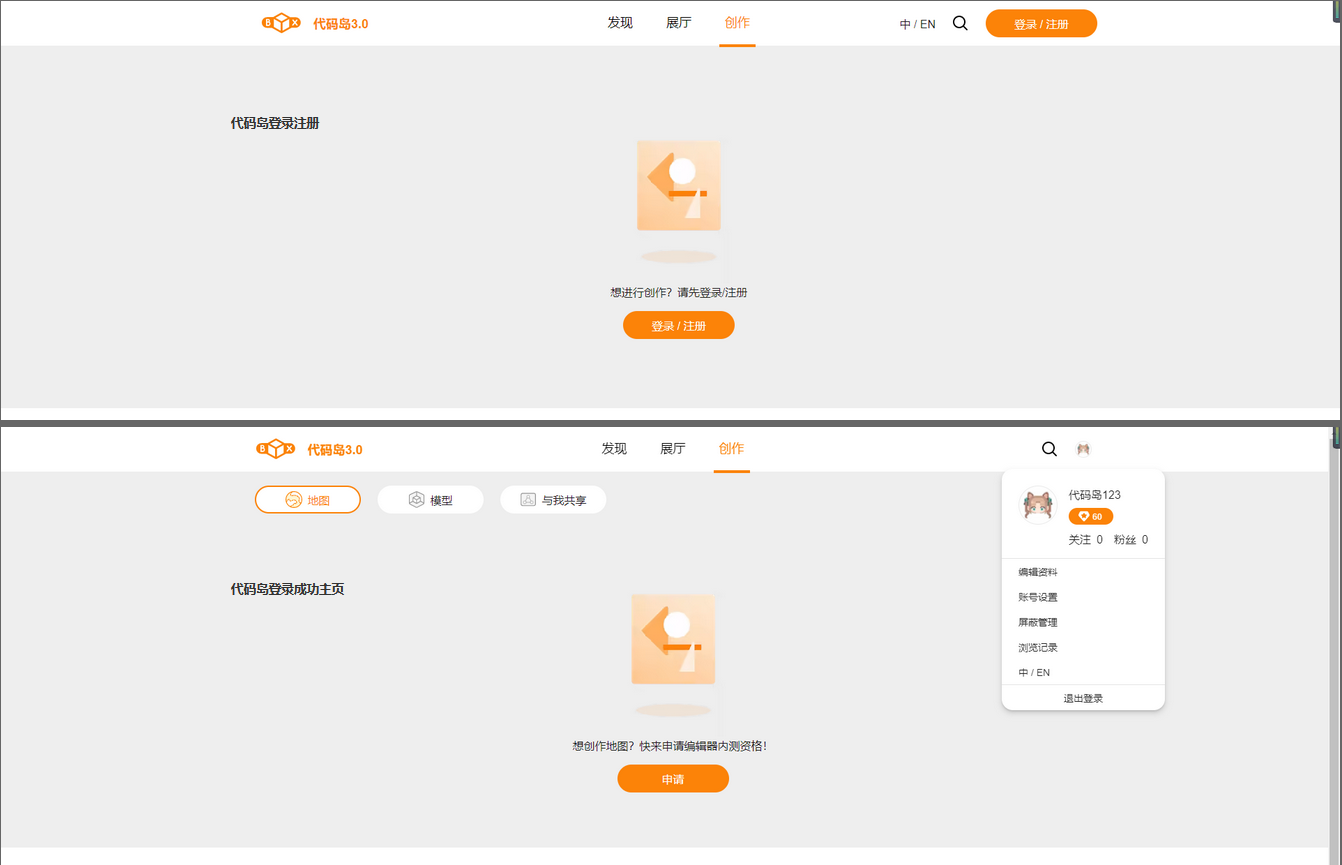
3. 3D编程代码岛学习
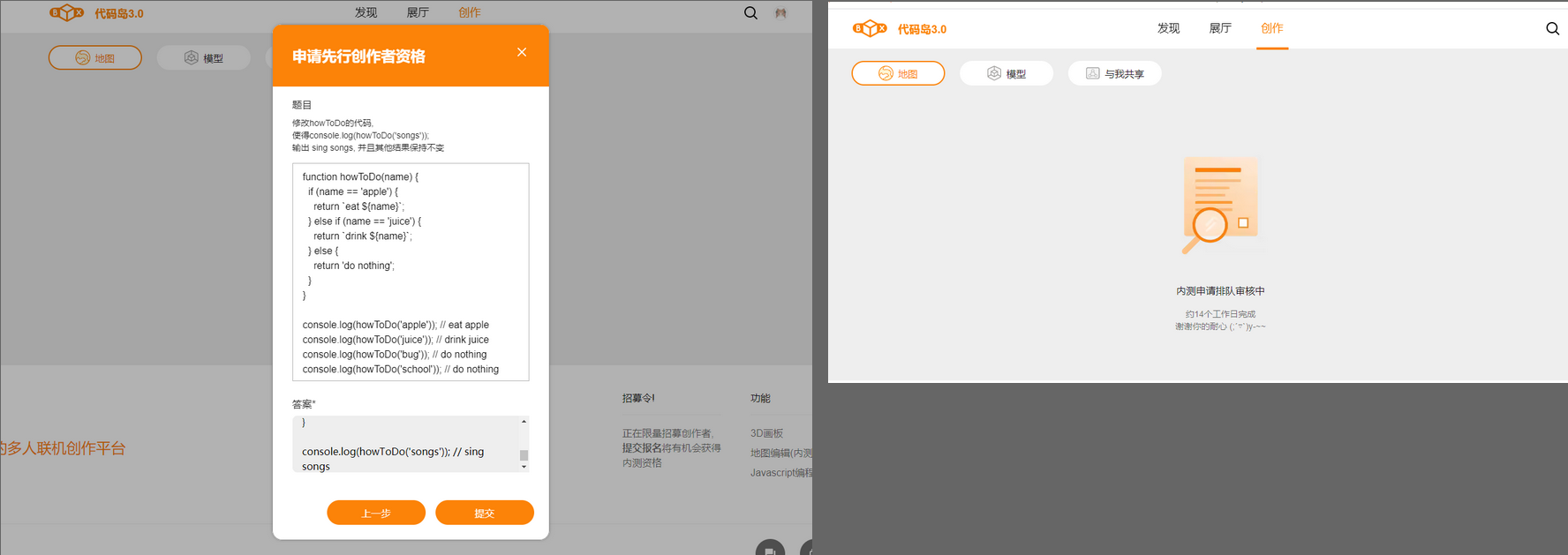
代码岛3.0为一个单独的产品,编程猫的会员与代码岛的会员独立,需要重新注册登录。代码岛玩家需要有编程基础,如果使用代码岛制作地图,需要回到系统提出的问题。这也是为了代码岛高质量的用户和作品输出。


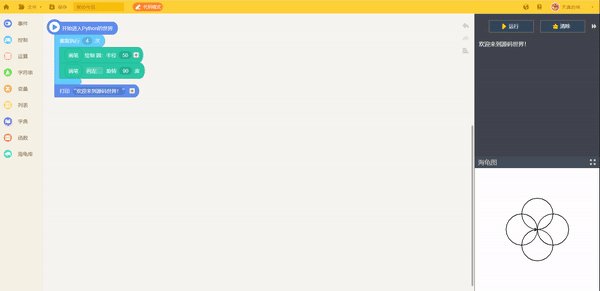
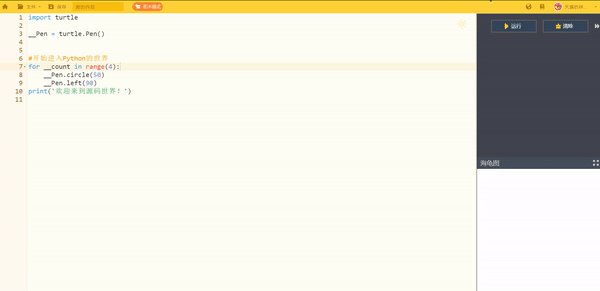
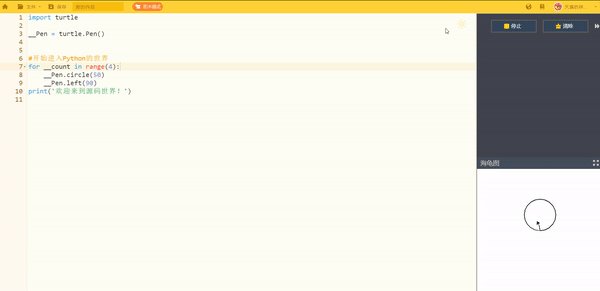
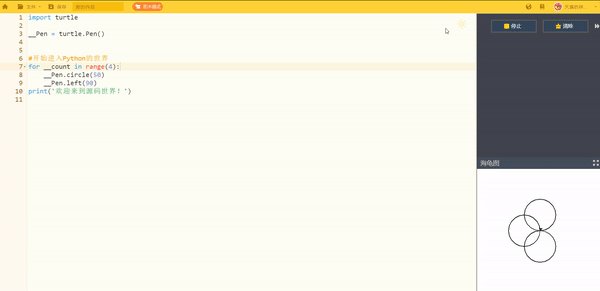
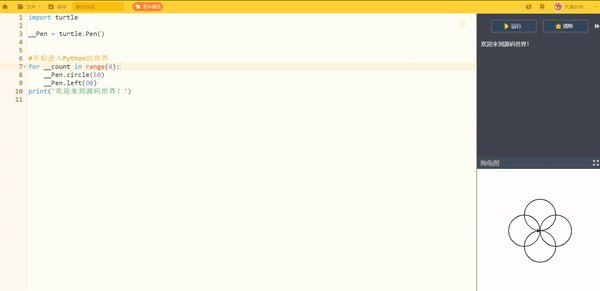
4. Python编程海龟学习
Python是世界上最好的语言!哈哈,开个玩笑。学过编程的都知道,开发分为前端和后台。Python就属于后台开源语言。我们利用代码可以做很多事情,可以把想法变成现实,知乎、豆瓣、YouTube都是基于Python开发的。
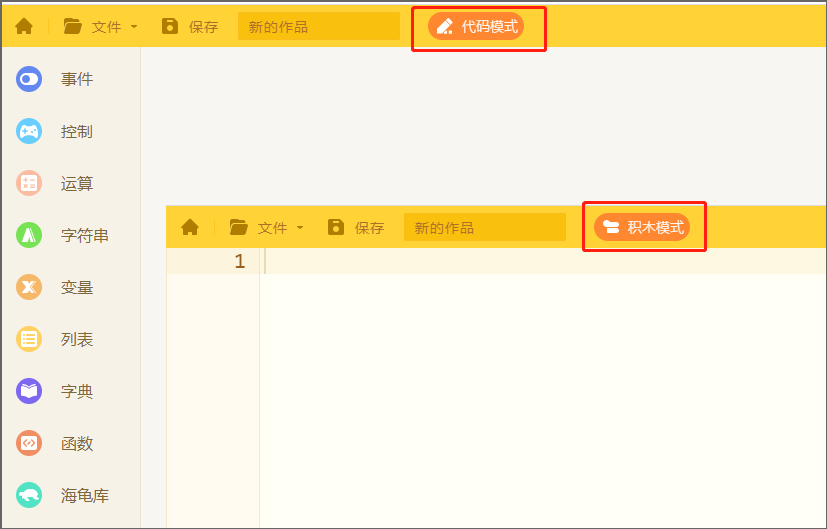
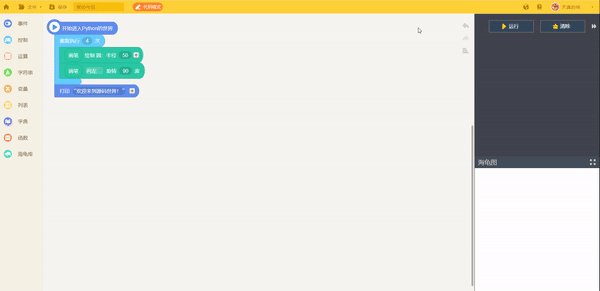
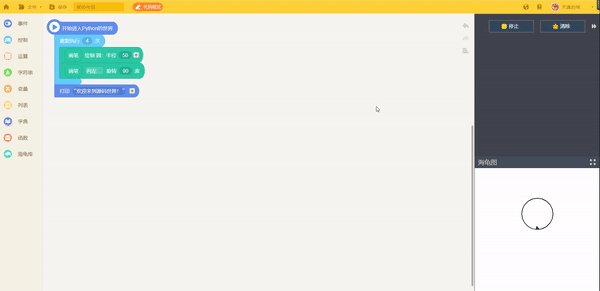
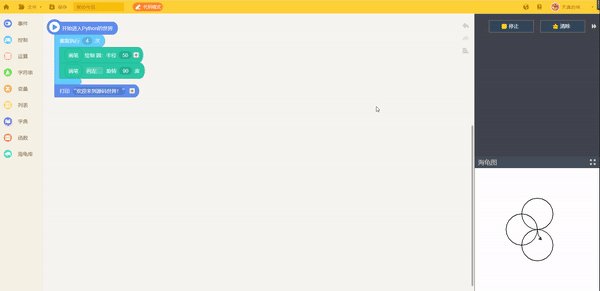
编程猫的海龟编辑器,就是Python的学习乐园。它还分为了积木模式和代码模式,满足不同阶段不同习惯不同需求的训练师。

界面导航栏有:回到主页、文件操作、保存修改、搜索、模式切换(默认积木模式)、语言切换(默认简体中文)、帮助、个人中心、点击展开/收起最右侧展示区的三角形按钮。最左侧为操作栏,紧接着为最大区域代码编程区、左右侧为终端区、运行动画窗口。这就是目前主流编程软件的布局。


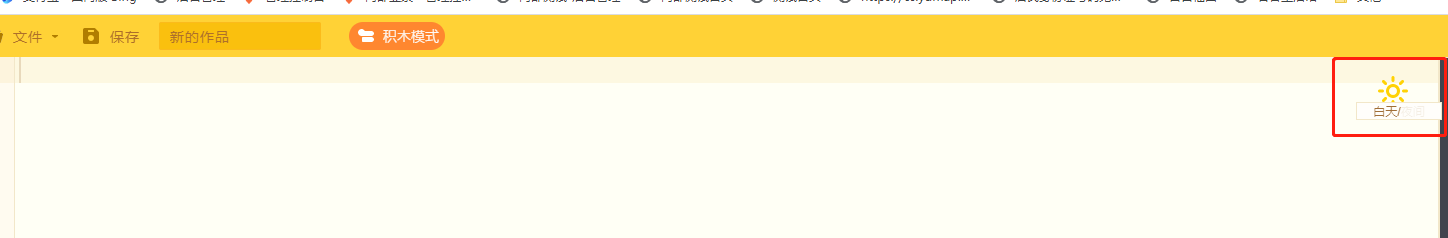
而且产品细心的在代码编程区域的右上角添加了白天/夜间的模式切换。切换为夜间模式后,点击切换积木模式,积木模式没有夜间模式。

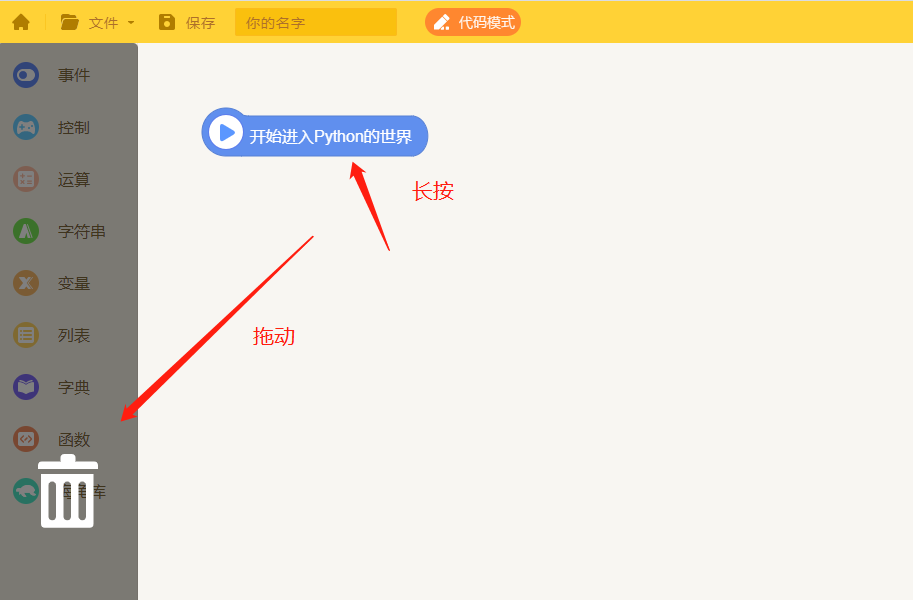
在海龟编辑器中,对于代码的删除有两种方法:
- 代码模式:Backspace键删除、鼠标长按全选删除;
- 积木模式:鼠标长按积木,拖动到删除栏。这里的积木删除方式与源码编辑器、手机端中都不同。

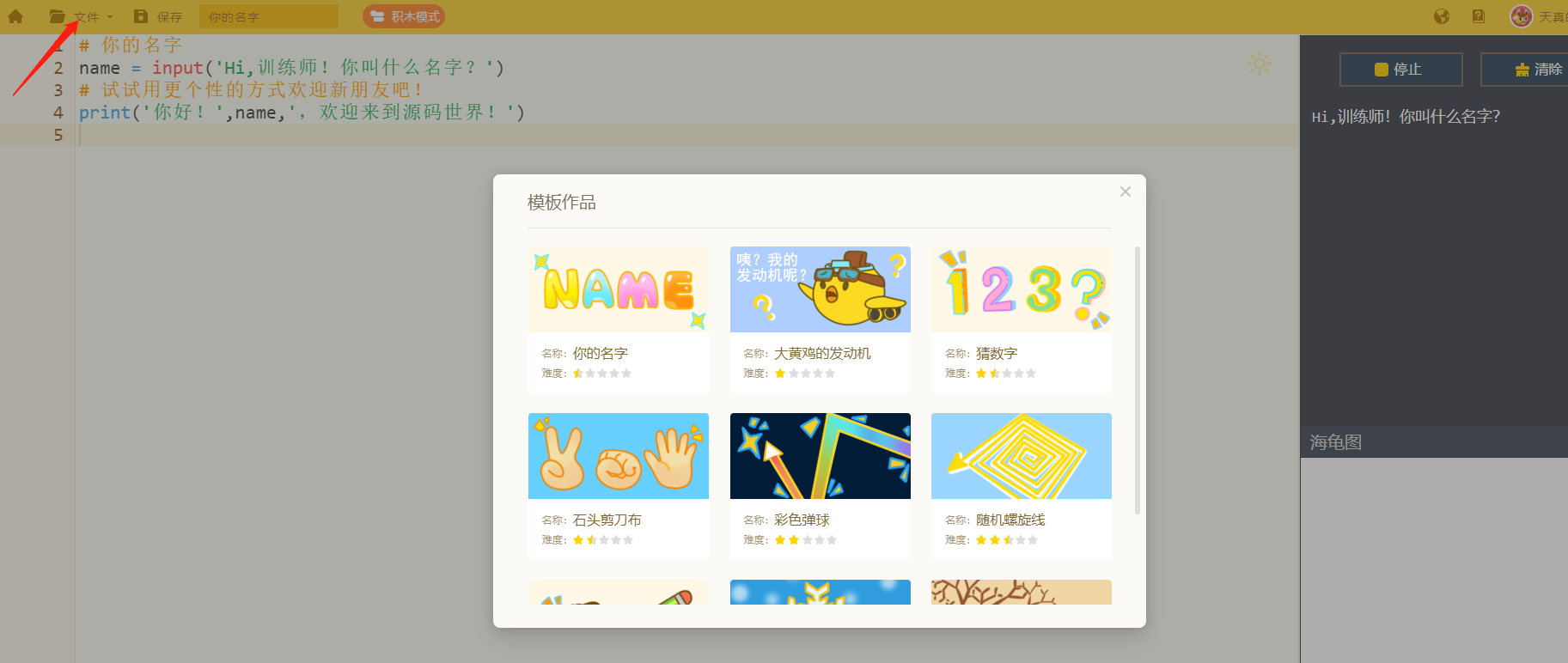
对于不懂代码的新手用户,或不知道如何开始的用户,文件中提供了模板作品按钮。点击某个模板,出现对应的代码或者积木,模板作品中详细的标明了作品的内容和难度。

把模板作品放到文件中合理吗?它为什么这样设置?
我个人认为不合理,很多观望者对于作品有着强烈的好奇心。如果是一个不懂代码的人进入到海龟编辑器中,除了切换窗口进行视频学习外,还可以通过什么方式自己玩呢?编程猫提供了作品模板的另一种方式学习。只需要点击模板就可以获取到相应的代码和积木。这么好的功能为什么要隐藏到文件中呢?
为什么要这么设置?以下为我的推想。
- 为了让孩子们自主性学习而不是照搬,然后造成一种自己已经会了的错觉。
- 模板作品是一个尚未成熟的需求,家长对此有不同意见。
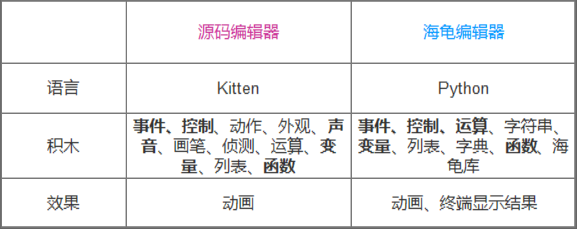
两大编辑器对比:

5. 源码精灵答题
源码精灵是通过游戏的方式学习代码。网页端、手机端都包含该项目,它还有对应的小程序。男性小朋友们都会喜欢吧。在源码精灵中,用户变为训练师,解锁和培养不同类型的精灵,来获取奖励。
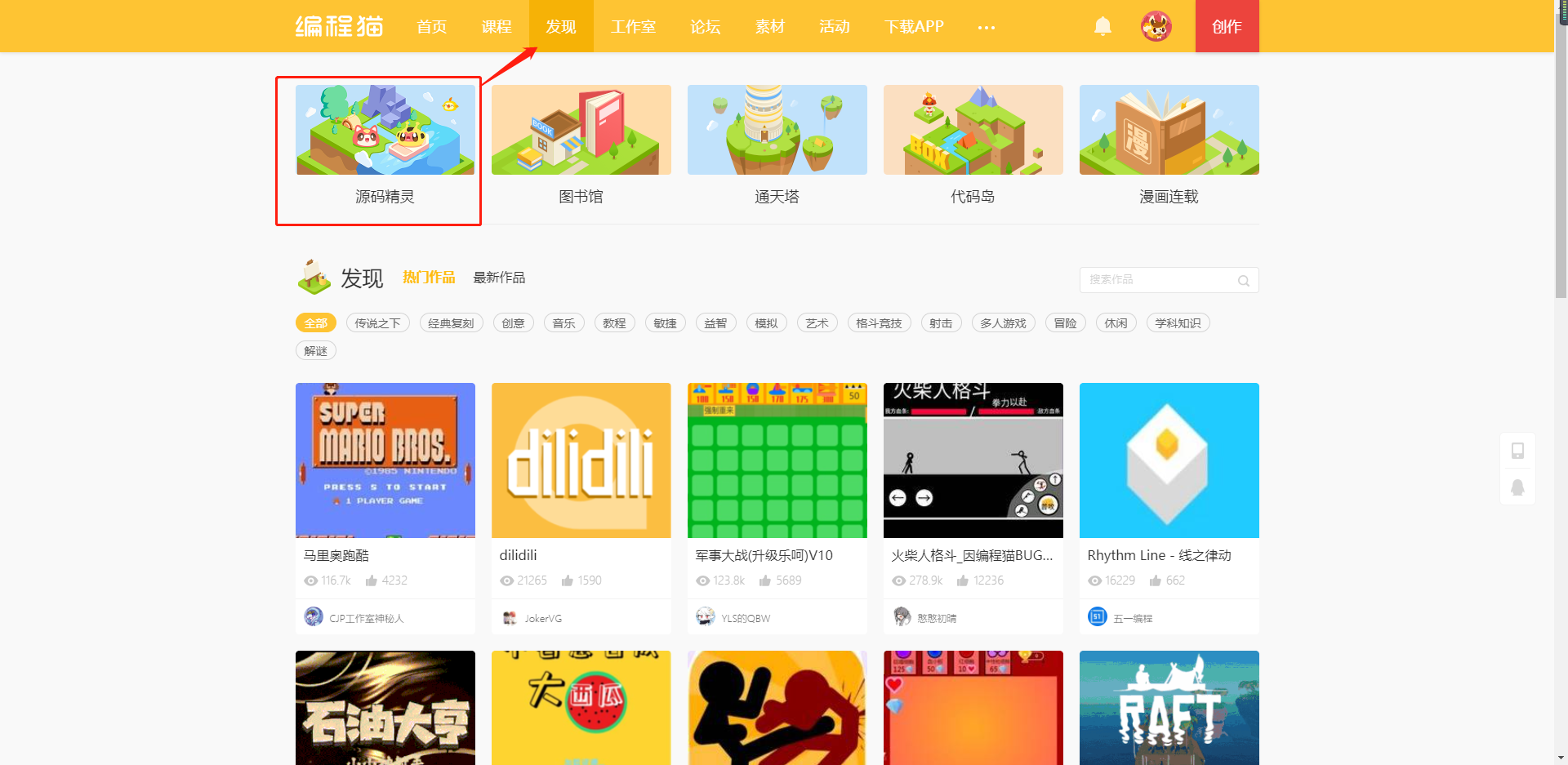
官网首页中,点击导航栏【发现】,源码精灵为发现页面中的一个主快捷导航之一。

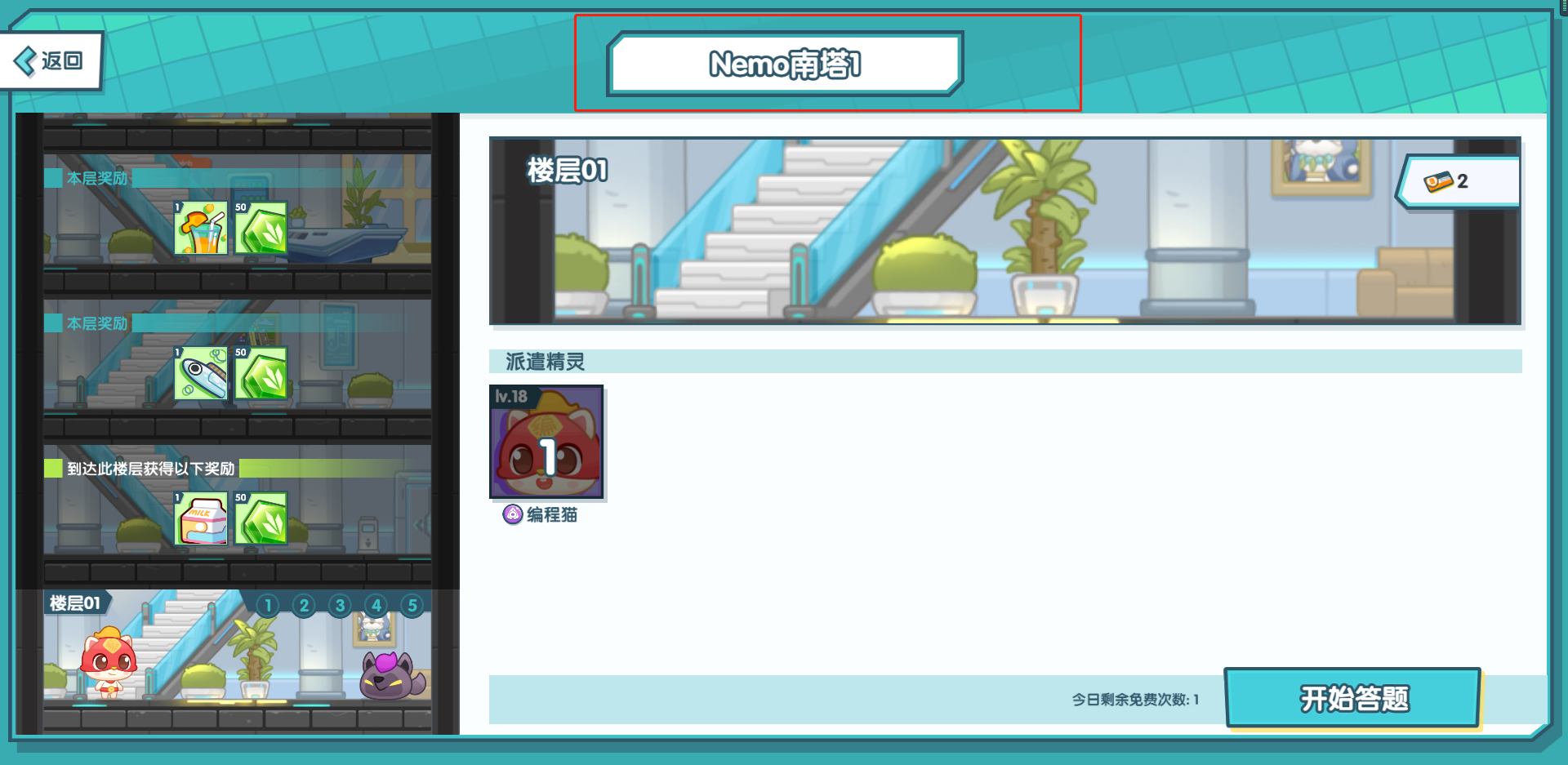
左上角个人信息;右侧功能:商店、交友、工坊、精灵、图鉴;右下方两个按钮:答题、探险。训练师通过答题获取能量石,通过能量石孵化源码蛋。
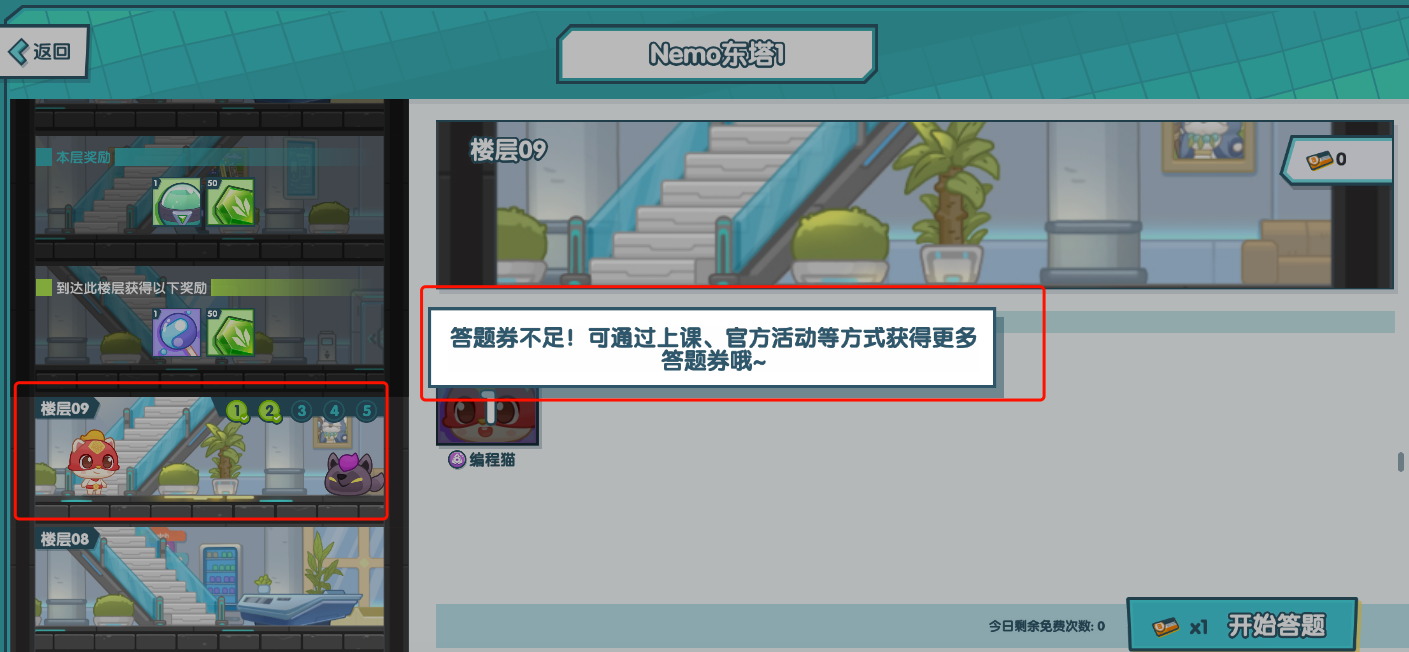
答题分类:Nemo日常题(21层)、Kitten日常题(11层)、Python日常题(11层)、趣味日常题(11层)。每个类型的题目每天都有一次免费答题的机会。

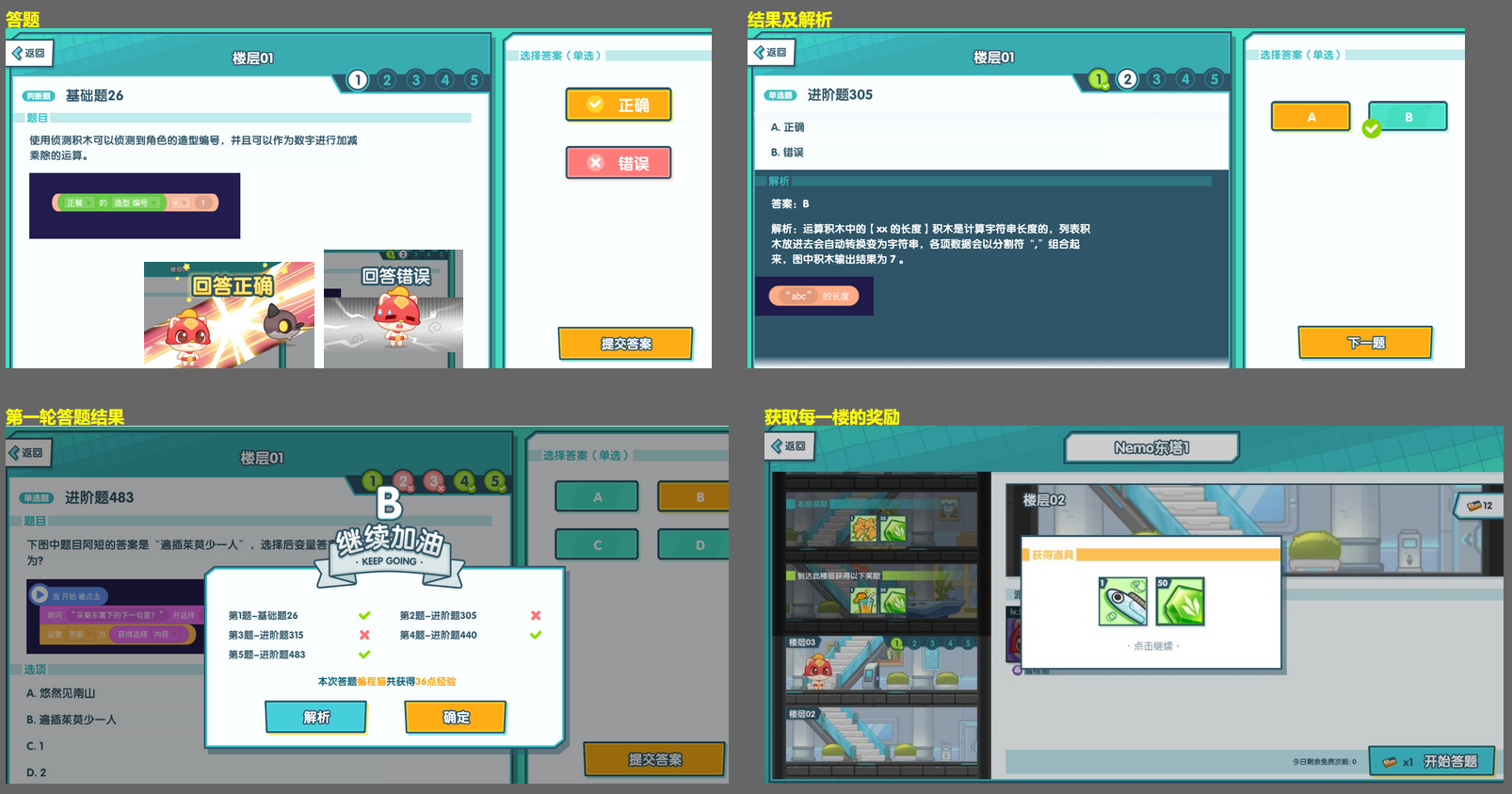
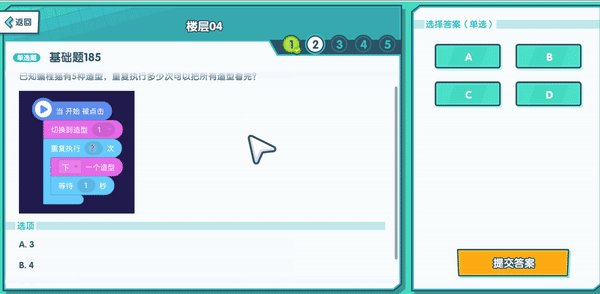
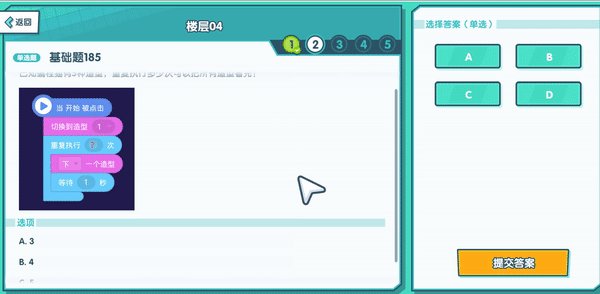
在Nemo答题中,每一层需要累积答对5道题,编程猫才会上移一层并获取楼层给出的奖励。当前5道题没有全部答对,那么当前答对的数+接下来5道题中答对的数直到大于或等于5道题,编程猫即可上移一层,且超出的答对的数值将计入到下一层的答对值中。
在每一轮的5道题里,如果用户连续答对5道题,也就是100%的正确率,那么答题机会会增加(具体的玩法逻辑还不清楚)
在每一题提交答案后,可以查看结果并获取解析内容,每一轮的答题结果页面依然可以点击【解析】去查看每一题的解析。

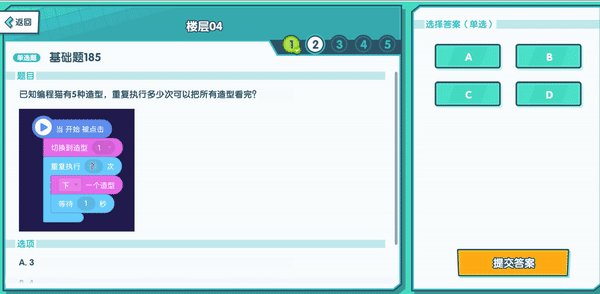
从答题体验来看。后台系统建立题库,录入题目、答案选项、正确答案、解析。在点击开始答题时,调用题库接口。系统随机出现题库中的题目,答案与系统答案一致时,将不再出现(这里技术上实现或许有bug,答对的题目仍然会小概率出现)。答案与系统答案不一致时,重新放回题库中。在答题过程中,答错的题目在后续的楼层中会出现,所以题目没有区分等级。
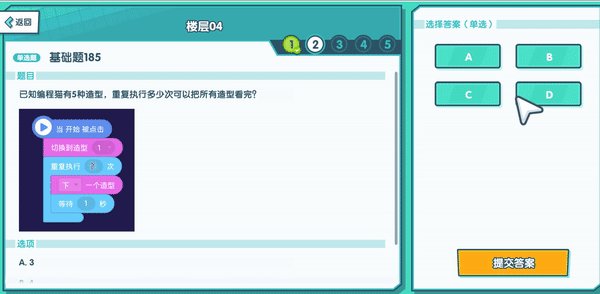
在答题页面中,每道题目基本都带有图片,占比较大。选项需要滑动才能看完整。

体会到爬楼的难处了……但丰厚的奖励可以刺激用户答题学习,增加论坛讨论度。
那么为什么设置的每一轮答题数值和过关上一层的数值是5呢?楼层为什么都大于10层?意味着每一类型的题目,想要拿到完整的奖励需要至少答题55道。每道题30秒的速度计算,想要爬完楼需要至少28分钟。且不止一关
答完Nemo东塔21层后,系统开始进入南塔21层答题,又是新的一轮21层闯关:

在答题卷使用完后的提示中,是否可以增加一个去上课/参加活动的入口按钮?

四、总结
1. 优点
在编程猫的手机端、网页端里,家长孩子(用户)能够很直观的看到一些作品,可以公开讨论、免费学习、学到的内容可以及时分享和得到反馈。对于我这样一个懂编程的人来说,我觉得能从里面学到很多东西,并且认识到更多大神和有趣的朋友。
编程猫提供提供网页端、手机端、上课客户端、编辑器客户端给用户使用。
相信编程猫的产品经理一定是一个细心可爱念旧的人。很多细节对小盆友们来说很贴心。比如网点端编辑器中设置的白天/夜间模式、大量的免费公开课、由有趣的动画引入教程内容、编辑器里面加入视频播放区、大量的免费素材提供使用、作品模板提供模仿等等。
2. 爽点
点击边看边学按钮,点击进入编辑器编辑页面。视频同步在屏幕右上角,可以放大缩小随意拖动。编辑器新版旧版同时存在、Python的积木模式与代码模式切换,提高了用户选择自由度。
右上角的圆形标示使事件和动作感官上区分。

3. 缺点
当然不足也有很多,除开文章中提到的,在APP Store中就能找出很多。最多反应的就是:用户的作品不见了、云端保存问题、内容推送算法不够全面的问题等这些对用户来说非常致命的bug和不友好的体验感。
进入自由创作页面,未点击任何东西,也存进去了草稿箱。对于强迫症的你们是否觉得不舒服呢?是否可以增加一个弹窗询问是否加入草稿箱?
Kitten的未来发展,很多家长和孩子都有竞赛心理,家长给孩子报班就想着拿一个什么奖项,这对家长和孩子来说都是极大的鼓励,Scratch已经有了属于自己的竞赛和奖杯。那么Kitten是否也可以创造一些比赛活动呢?
我体验的还不够深,会继续关注哒。目前还有待深入体验编程猫的线上课程、APP端、竞品分析。
后续更新~
本文由 @Mindy 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
















好像什么都说了,又好像什么都没说,加油。
学而思的关键词可以设置成“小猴编程”
哇,作者写的好详细啊,给你点赞。但是有点表面了,作为一名产品,还需要深挖
分析的还是很全面的,赞
写的挺认真的,但是废话很多,加油