Spotify体验小感:轻巧、高效、智能

Spotify作为全球最大的正版流媒体音乐服务平台,一直以来臭脸君却没咋好好使用过。前段时间特意下载了PC版注册了新账号,感受了一把为期14天的免费试用。由于缺乏对历史版本的追溯,在此只能说说我对新版本的直观感受。
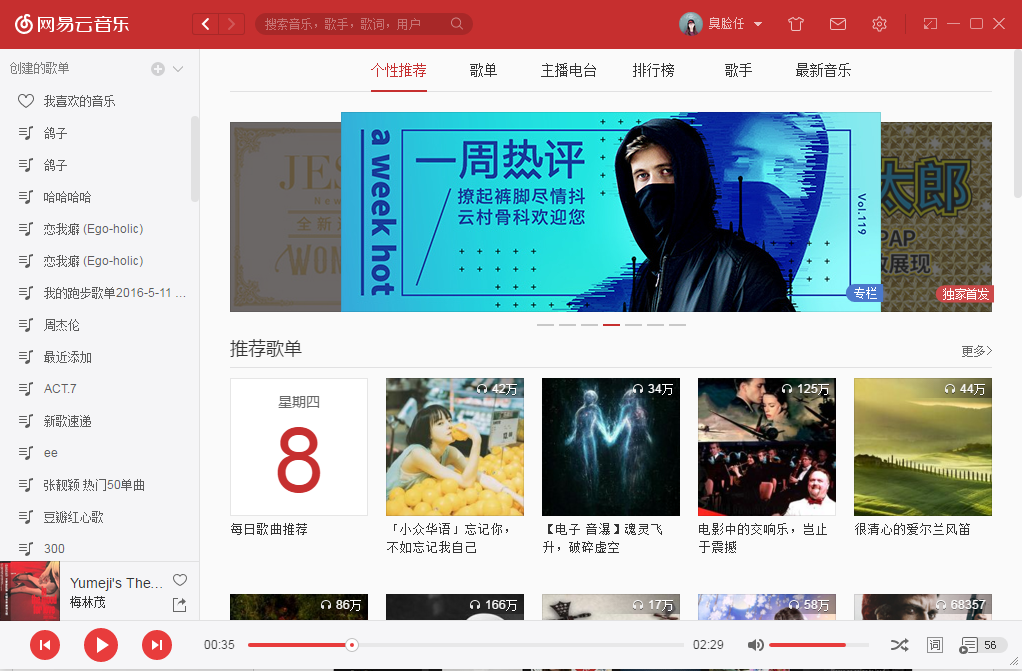
文章中部分例子基于与云音乐PC版对比提出
依然秉承我对产品简析的小原则,将总体感受概括为三点:轻巧、高效、智能。
轻巧
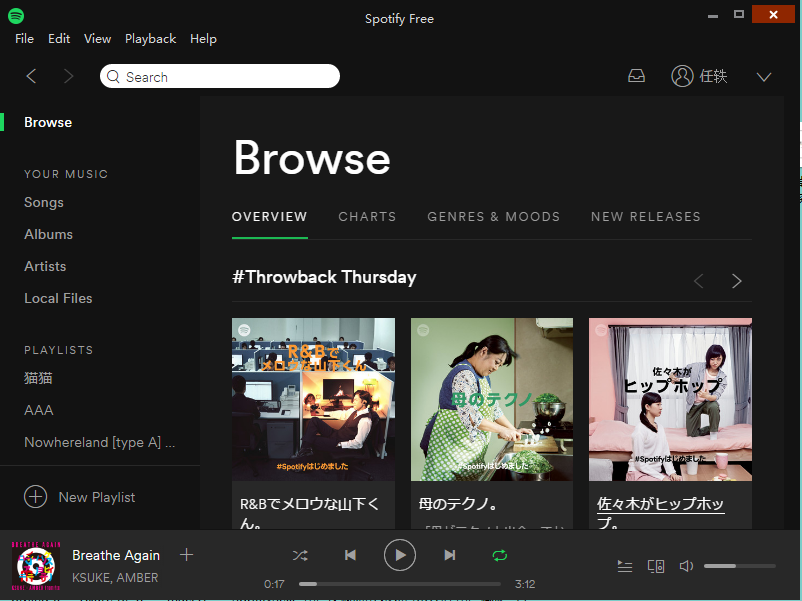
全局浮层

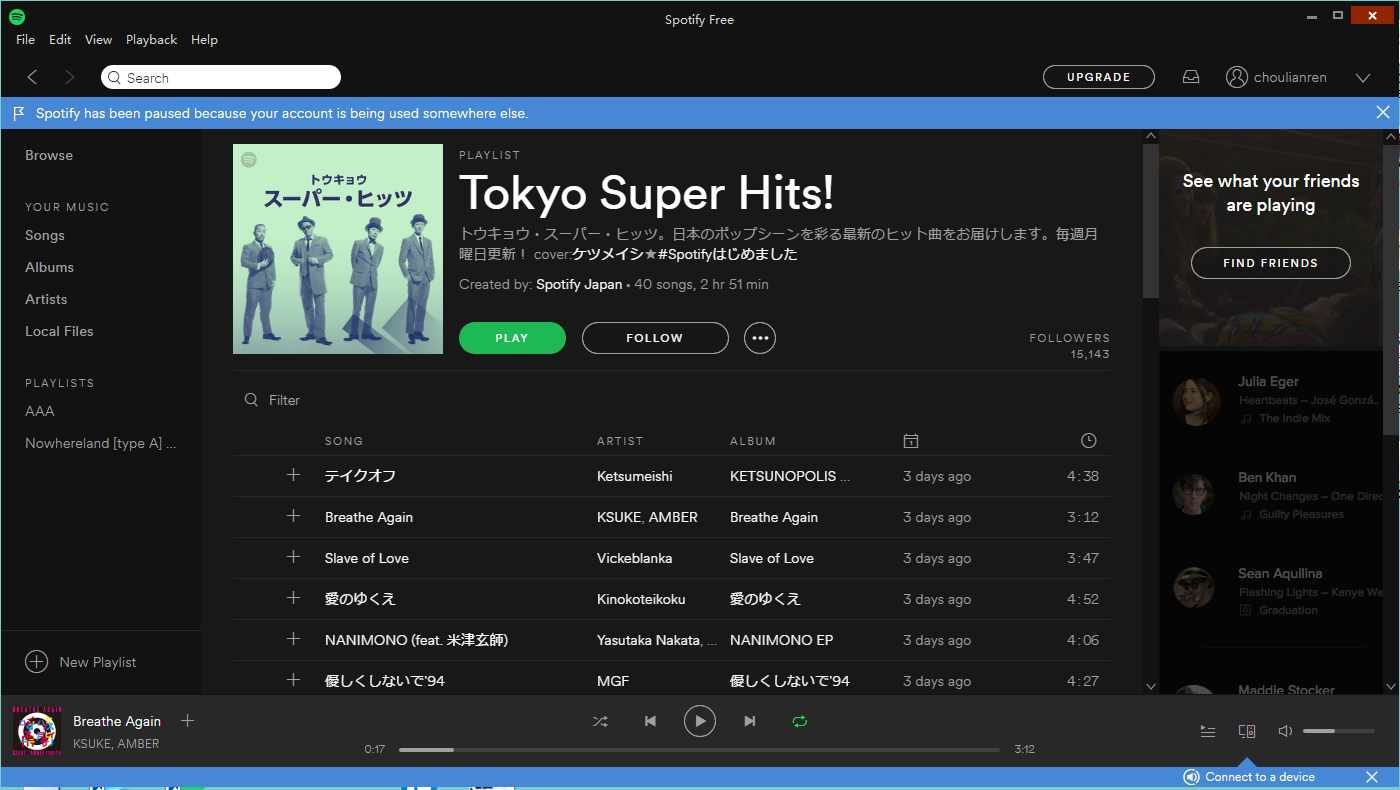
用户引导的设计原则中,其中就包含了对触发时机和引导形式的研究。Spotify引入全局浮层,针对那些希望用户查看的全局信息,既鲜明又不占用空间,且不会打断操作产生干扰。
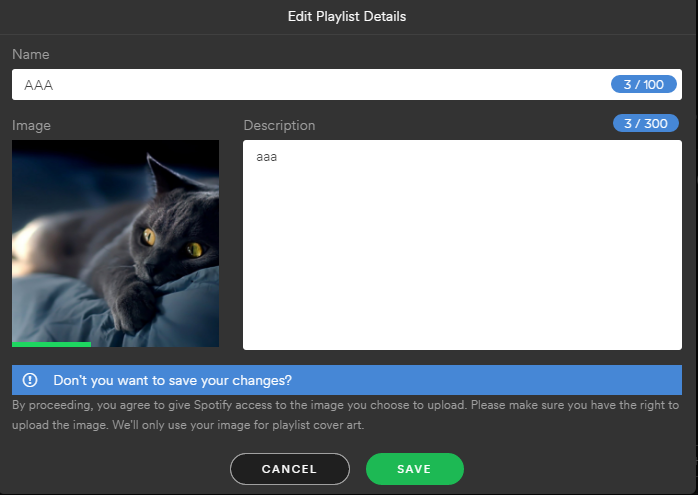
功能浮层
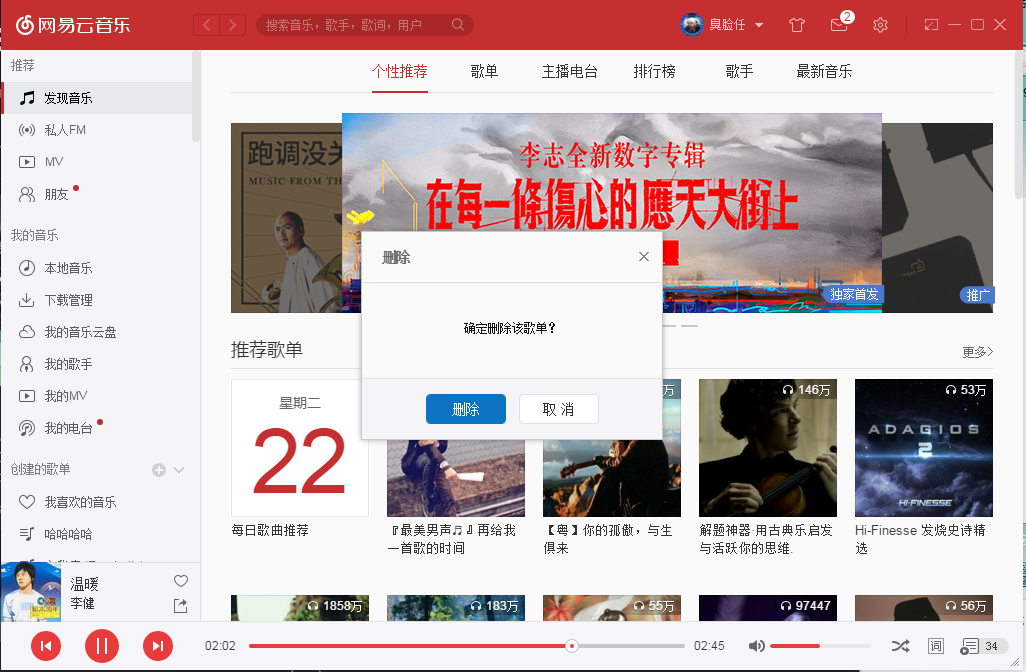
说到二次确认,最常见的方式就是弹窗提示。或许太过习以为常,我们已经忘记要去思考弹窗形式的优劣。

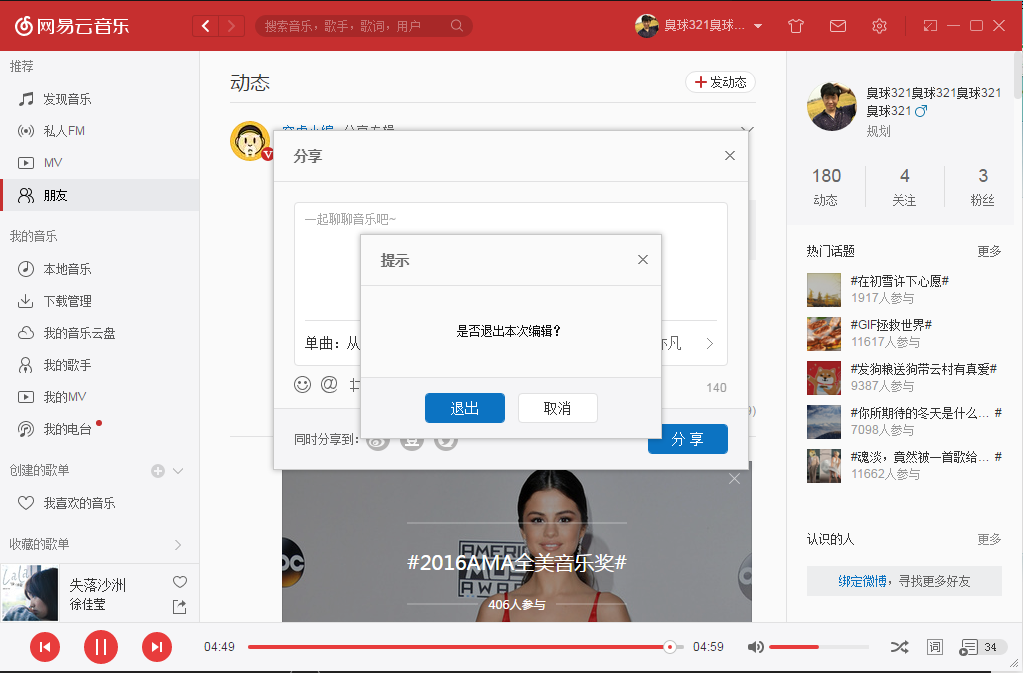
如果任务本身就是从弹窗里发起的,就会遇上弹框里面出弹窗的尴尬局面。

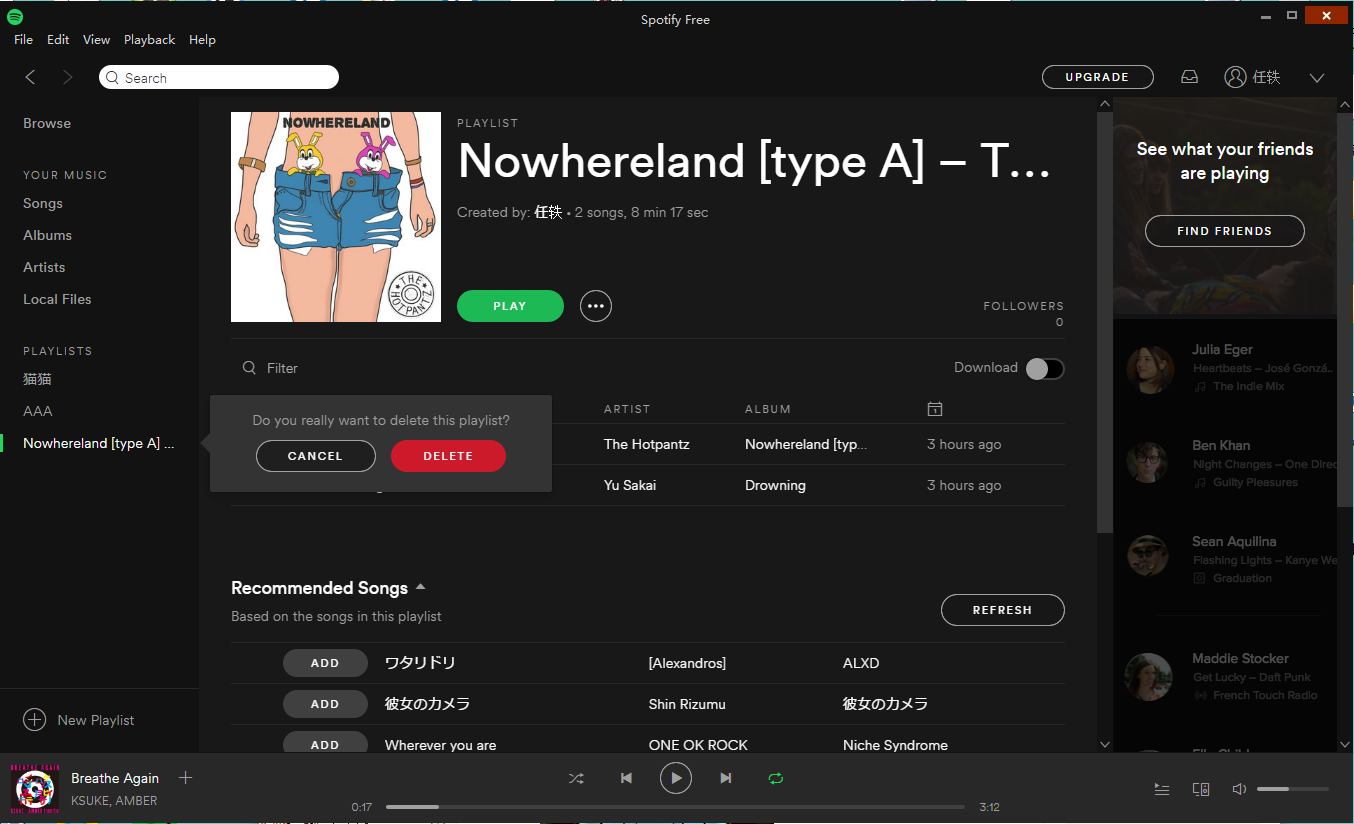
同样是删除一个歌单,Spotify的做法是在旁边出一个提示浮层,在里面进行话术提示和二次确认操作。既满足了就近原则、提高了功能指向性,又不会像弹窗一样突兀。

针对尴尬的双层弹窗,Spotify也给出了巧妙的解决办法。当用户点击按钮,会在附近出一个警告提示,如果用户再次点击就相当于二次确认。

这不禁让我想到,我们经常纠结二次确认弹窗上的按钮文案,但却没有想过两次相同的操作本身就是二次确认的过程。
窗口响应式
在PC端安装应用,通常窗口默认大小就是所能达到的最小值,音乐/视频类还会配个mini模式。而Spotify给了窗口除默认状态以外更灵活的缩小空间。
很显然mini模式是为了节约屏幕空间、满足基本操作而诞生的控件。然而现如今人们听歌不再是点开一首整个列表一听到底,我们更倾向去浏览内容、发觉歌曲。在这种情况下mini模式就显得有些鸡肋。
更自由的响应窗口可以满足更多屏幕大小下对资源的展示和操作需求。

高效
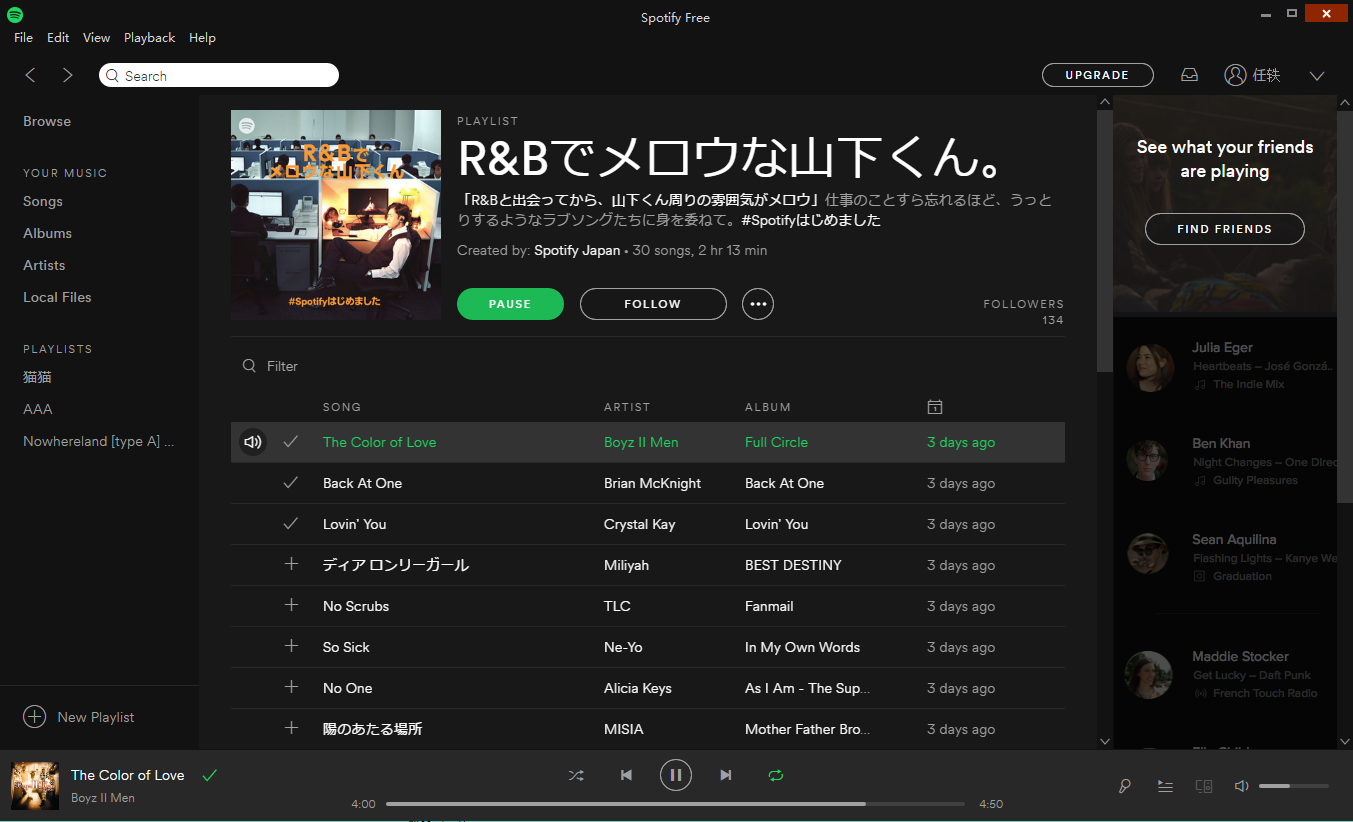
快速定位当前播放
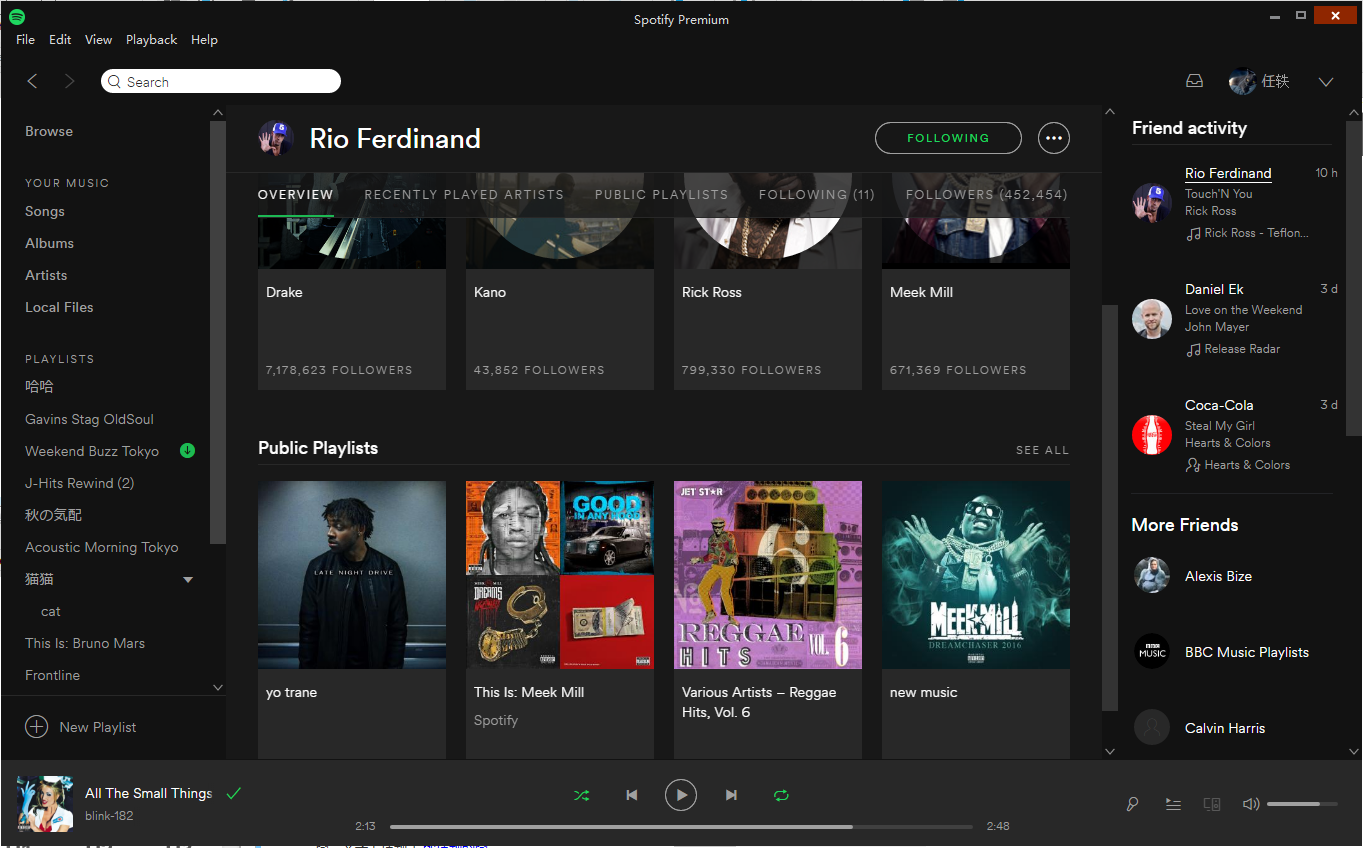
音乐产品通常会赋予正在播放的歌曲一些特殊的标识,用以与列表中众多歌曲作区分,然而页面跳转了我们又将如何去定位歌曲呢?在Spotify上,点击底部全局播放条上的歌曲封面就可以定位到来源列表,方便快捷。

功能可达性
页面滚动时功能置顶的处理方式在移动设备上很常见,但web和PC端上却经常被忽略,更多的是右下角给个“点击置顶”的操作按钮。
可以看到,Spotify在任何页面都对此做了细心的处理。页面滚动时会将头部缩成一个顶导航,方便随时随地进行操作。

向下滚动

创建歌单文件夹
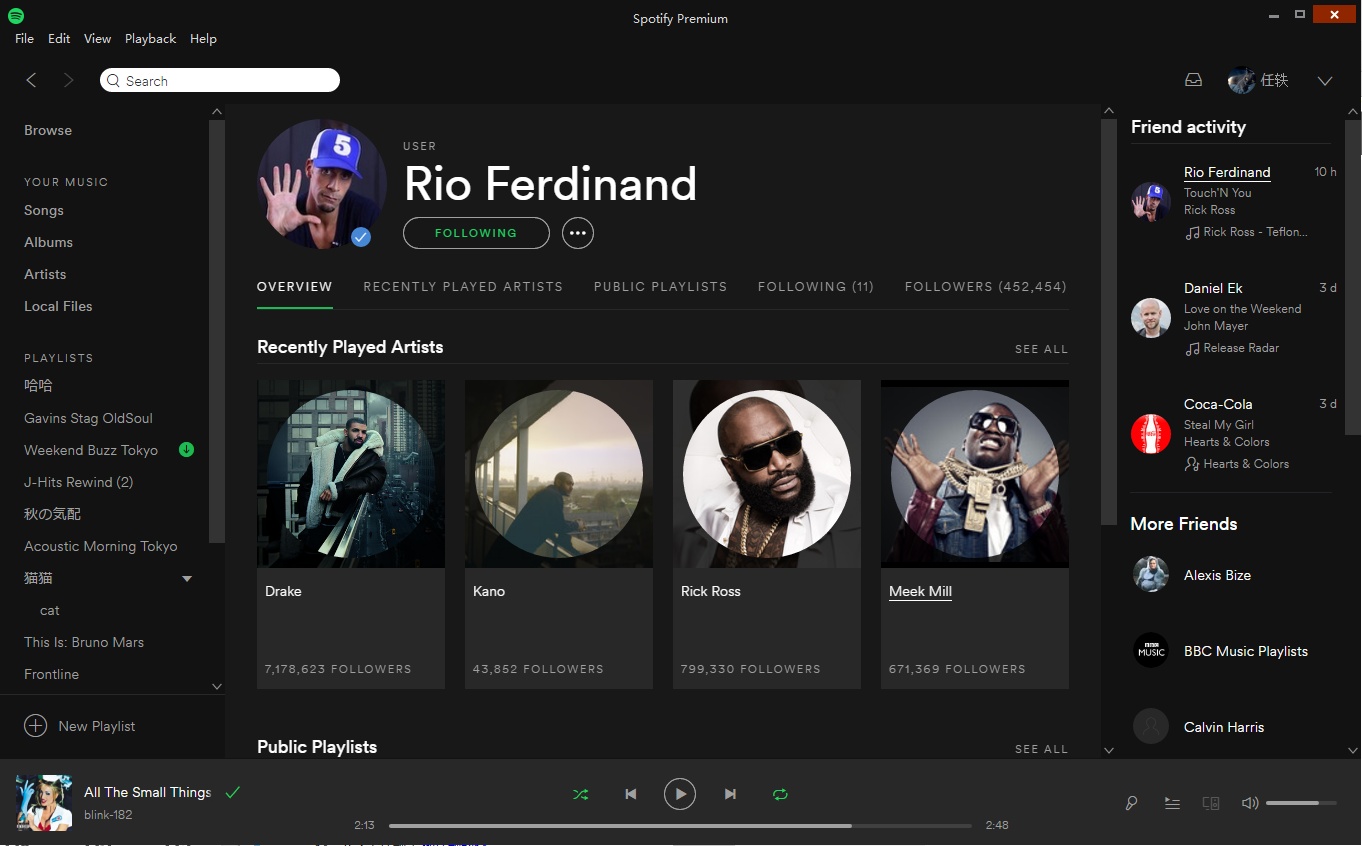
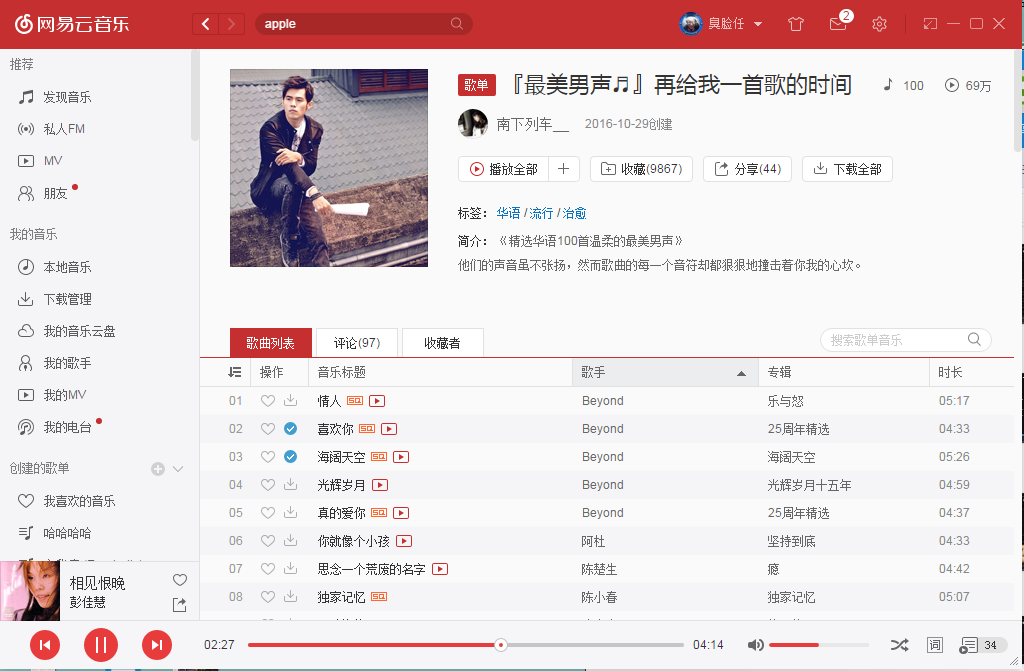
与Spotify相同,歌单早已成为云音乐特色功能之一。随着歌单数量越来越多,随之而来就面临着管理问题。
创建和收藏的歌单被放置在左侧导航处,内容少的情况下可以很方便地随时操作,然而数量一多就需要满屏滚动且找起来很不方便。

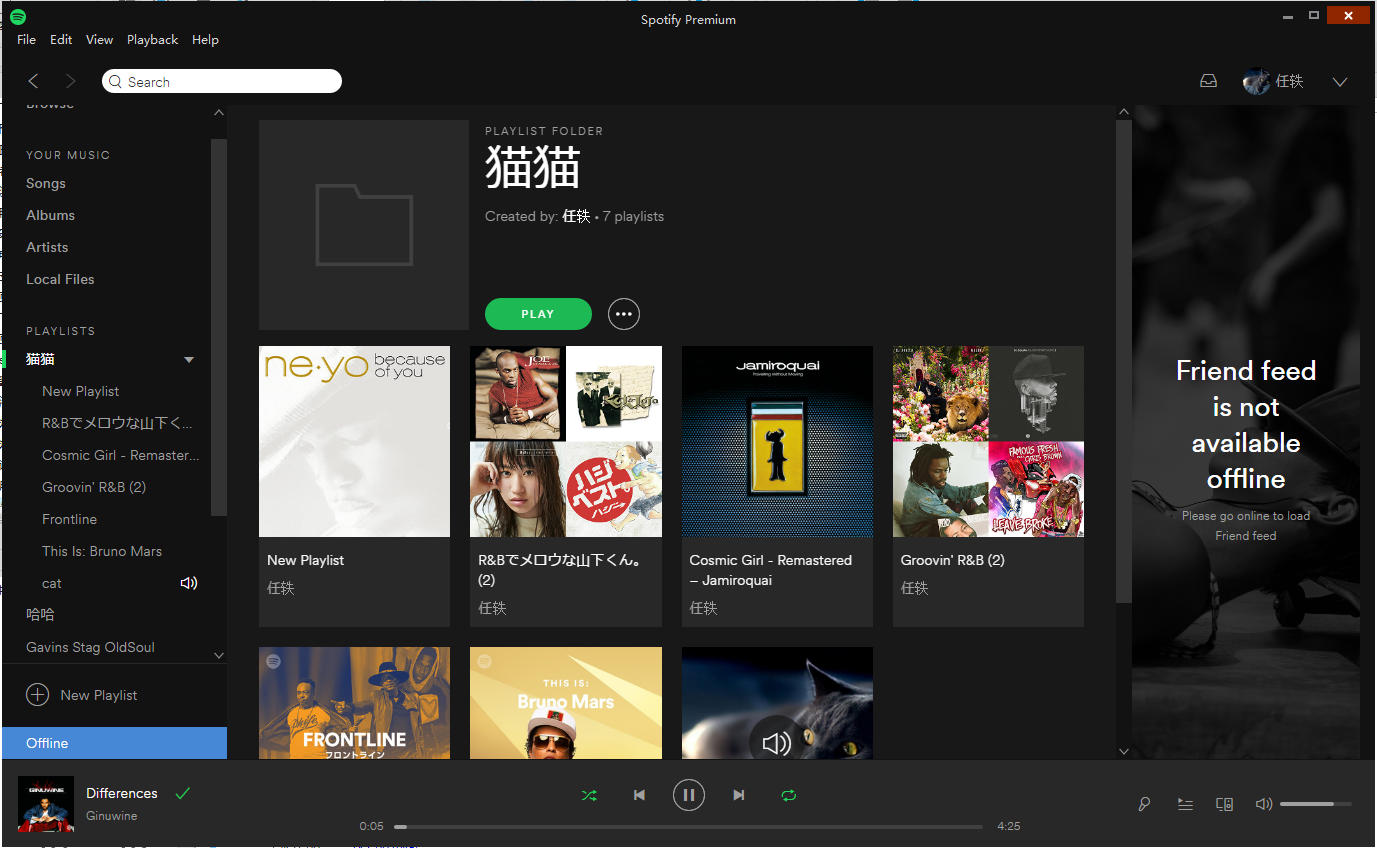
Spotify提供了给歌单创建文件夹的功能,可以将类型相似的歌单放在一起统一管理。很大程度上缩减了左侧导航的长度,让体验变得更加高效。

智能
歌曲推荐
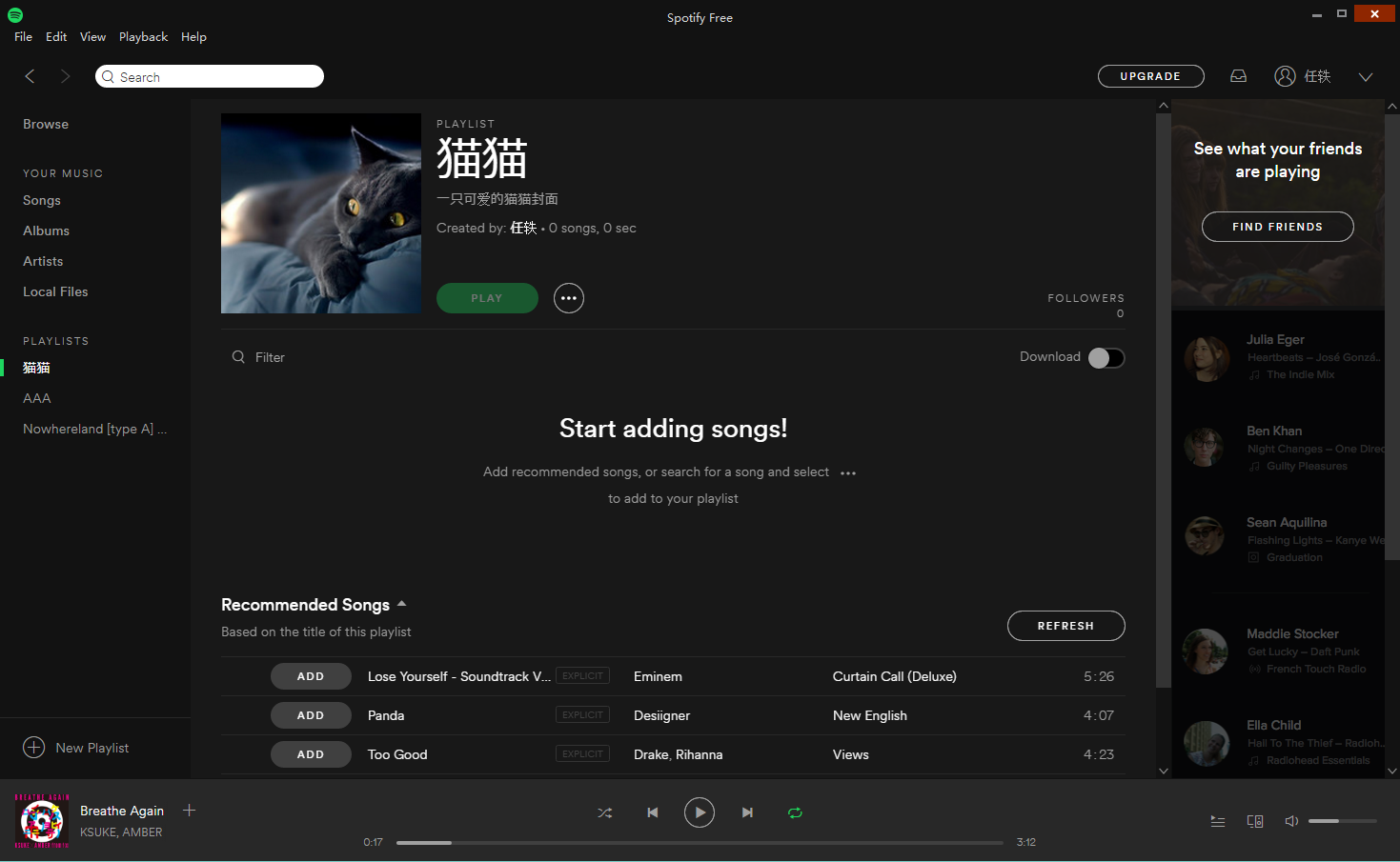
空状态是一种特殊的页面形式,也是设计师展现个人想法的一个空间。存在空歌单的情况有两种:用户主动创建了一个歌单但暂未放歌曲;用户删除了歌单里的所有歌曲。
歌单为空时Spotify会根据歌单名为你推荐歌曲,歌单中包含歌曲后,便会根据已有的歌曲信息匹配更精准的资源。

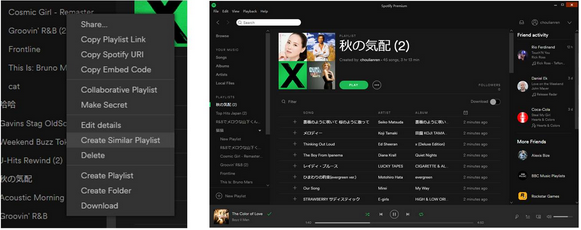
相似歌单
如果你很喜欢一个歌单,右键“创建相似歌单”就可以依托原有歌单的口味数据,智能的创建一批相似歌曲,给你源源不断的探索体验。

其他
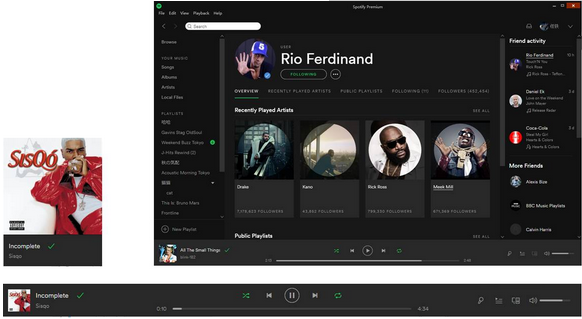
记得刚入职那年做PC2.0改版时,我曾提出想对左导航下方的播放卡片做改版。原因有三:播放卡片占据左侧导航的珍贵位置;因为卡片宽度受限,歌曲名、歌手名显示不完整;歌曲卡片和播放条上的功能操作离散。

给出的解决方案是将歌曲卡片转移到播放条上,二者相结合。

时隔一年多,发现Spotify也改了,而且他们处理的更为彻底。以前小小的歌曲图片根本满足不了真实场景中用户想看封面的需求。因此Spotify不但把歌曲卡片结合到了播放条上,还支持大小封面模式相互切换。

最后插播一个移动端的问题
都说交互设计师最会讲故事,故事好不好在于能不能让听众身临其境,疑惑、迷茫、焦躁都是很不好的体验因子。
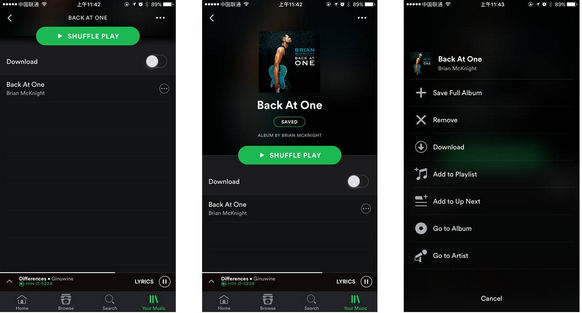
Spotify在我的音乐模块会将收藏的歌曲以专辑的维度划分,点击专辑名就可以看到我收藏了该专辑下的哪些歌曲。
点击进入优先展示收藏的歌曲和一个大大的播放按钮,向下滑动展开专辑信息。设计的目的很明了,用户进入首先聚焦的是该专辑下已收藏的歌曲,入口内外传达的信息与预期很一致。延伸需要就是想要了解该专辑更多的信息和所有的内容,整个体验形成闭环。

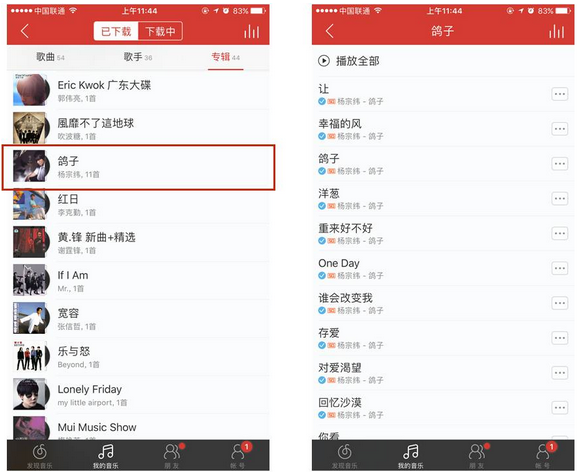
针对已下载的音乐,我们也有个类似的以专辑维度划分的页面,与Spotify一对比,就显得我们的处理方式稍欠火候。页面只排布了该专辑下已下载的歌曲,如果想看专辑信息只能通过单曲右侧的…按钮。相似的功能,我们需要用户掌握更高级的操作习惯或更多的摸索成本才能达到相同的效果。

作者:臭脸任(微信公众号:臭脸任的慢生活)
本文由 @臭脸任 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







