生鲜类APP提升客单最后一环-购物车:【凑单-换购】竞品分析
编辑导语:电商类APP转化的最终目的都是让顾客下单,只有完成这一步,才真正实现了目标。生鲜类APP的用户核心操作比较短,因为他们的需求性具有直接性与明确性。因此,在每个环节中,缩短用户路径是最重要的。作者就六个竞品APP进行分析,对其凑单-换购功能进行评测。

一、购物车-换购 简介
生鲜类APP相较于淘宝京东等电商平台来说,用户的核心操作路径较短。因用户使用生鲜类APP时,需求具有直接性、明确性。
因此,在每个环节,缩短用户的付费路径为最重要的;其次,在最短付费路径下,尽可能的提升客单价;从而提升平台的订单量和整单金额。
本文将就生鲜类APP:多点、美团买菜、盒马、每日优鲜、叮咚买菜和七鲜六个竞品APP的【换购】功能进行利益点分析。
1. 购物车
购物车的概念是从线下到线上的。最容易理解的场景就是线下购物时,使用购物车盛装商品,方便用户在超市内更加方便的“逛”,之后到收银台进行统一结算。
线上购物车的核心作用是不变的,说不同的是,用户可以在购物车内进行二次筛选,此时在购物车内去设计一些促销活动能够提升客单,但如果活动氛围过重,也会影响用户付费结算的决策。
所以购物车里的促销活动设计都需要考虑到这类问题,从而做到平衡。
换购的概念一般是购物车选中商品满足一定的条件,可以以较优惠的价格进行部分商品的换购。如果不满足换购门槛,需要引导用户先去凑单,凑单达到换购门槛后再进行换购。
2. 换购核心流程分析
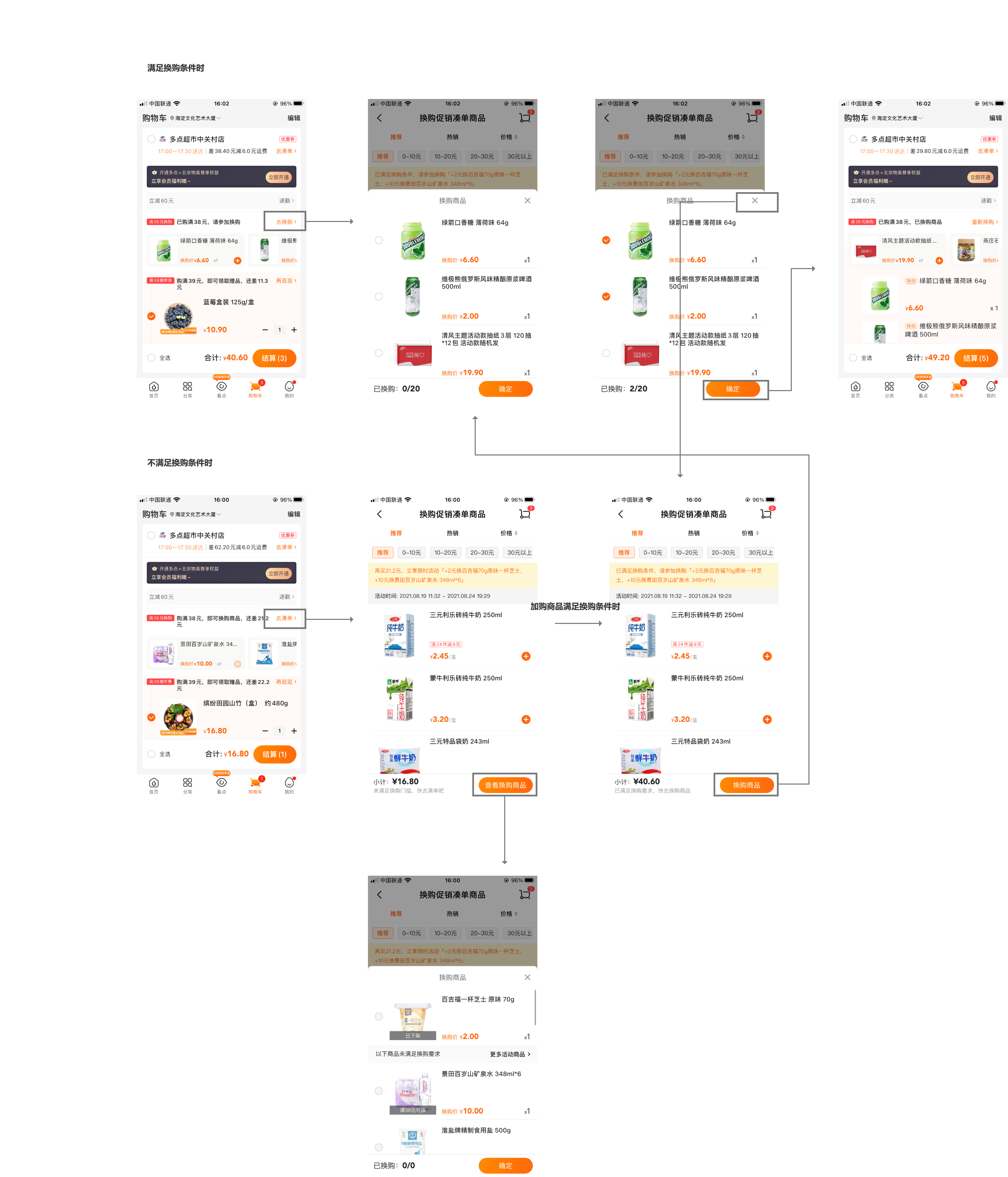
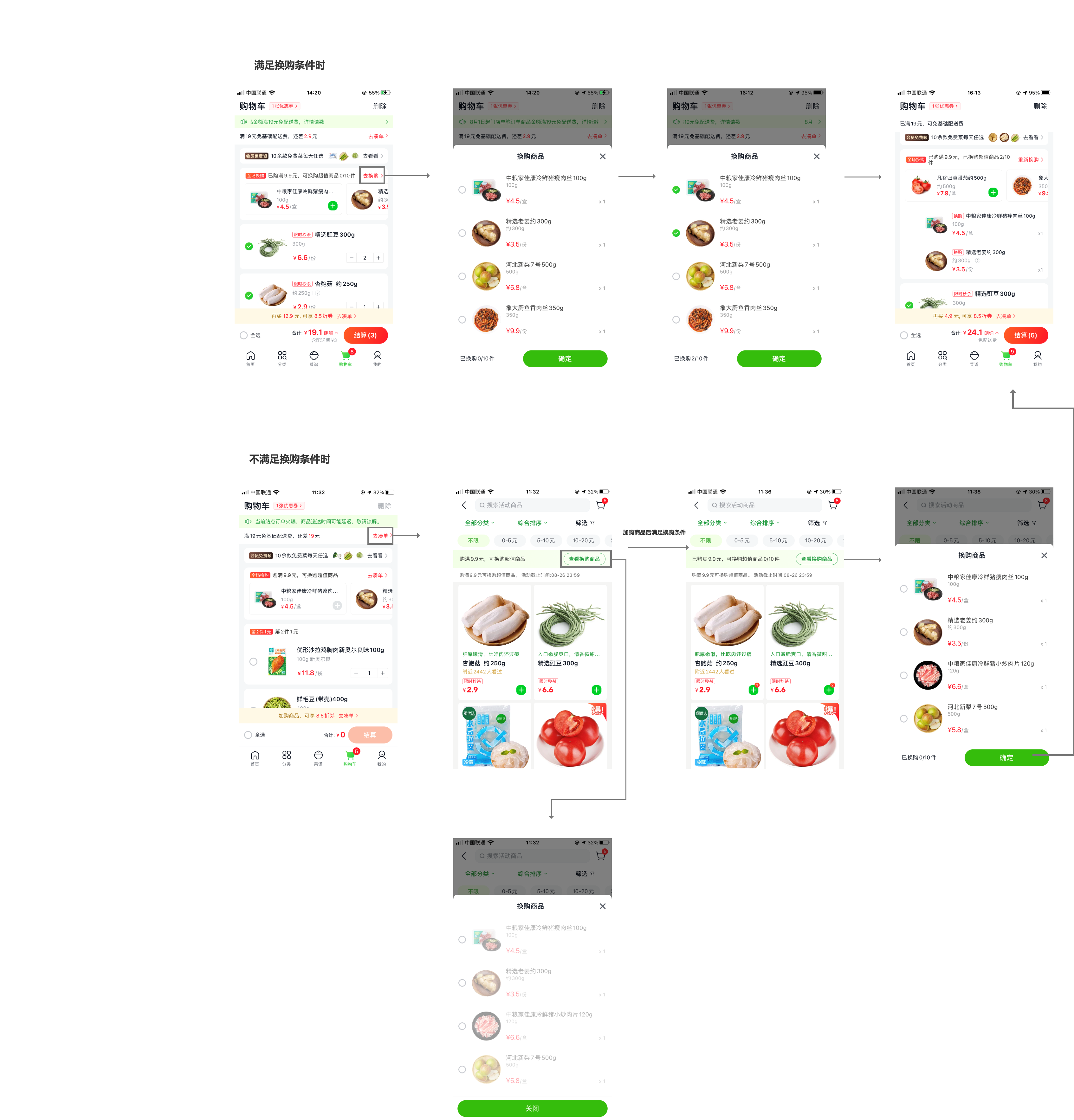
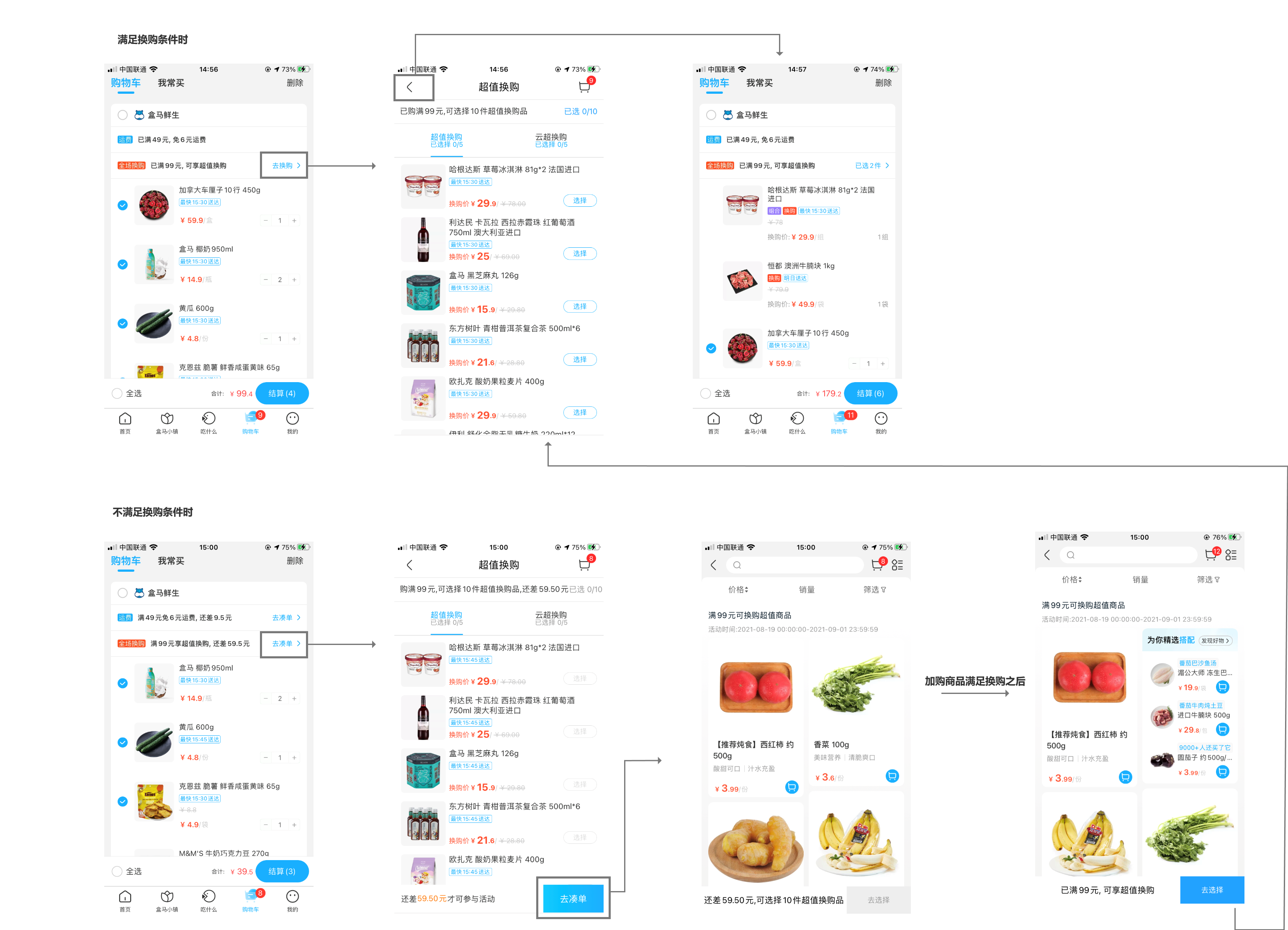
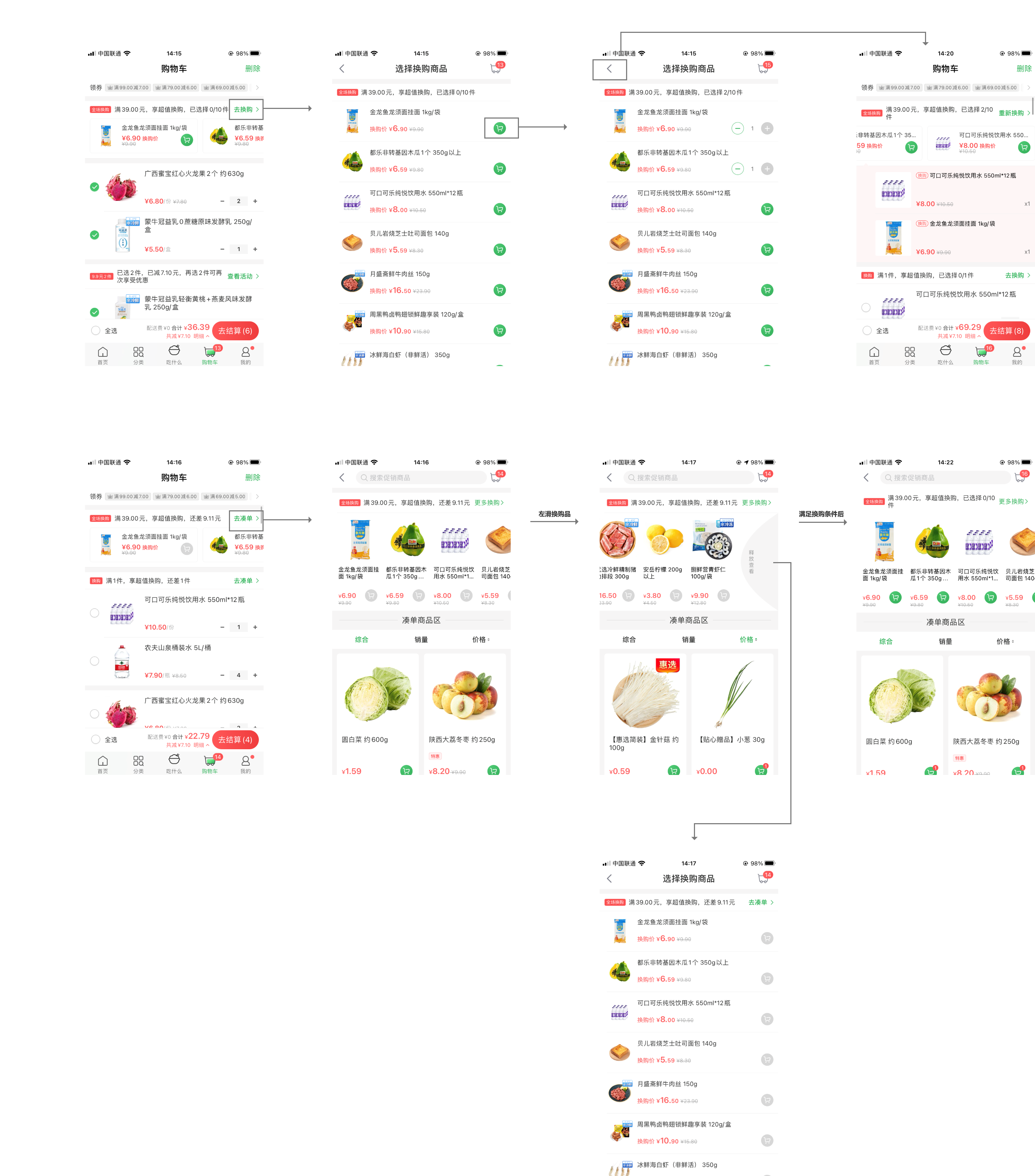
满足换购条件,引导换购,返回购物车。此路径的核心点是引导用户换购。
不满足换购条件,引导凑单,引导换购,返回购物车。此路径的核心点是:
- 逛凑单页,加购增加客单
- 满足换购条件后,引导换购
3. 重点注意
- 下单路径长短
- 区分换购/凑单设计二级页面/弹窗
- 页面商品展示规则 1n/2n
- 流程结束时如何回到购物车
- 页面是否即时刷新以及如何实现刷新
- 待换购品库存异常时如何展示
- 换购成功之后,在购物车如何排序展示
- 换购品从商详进入并加购时,价格是否变化
二、竞品对比
1. 核心结论
(1)弹窗/二级页面
- 美团买菜在换购和凑单换购两个流程上都是最短的,满足换购条件时直接在购物车的弹窗中完成;
- 多点的换购页在凑单页面上以弹窗的形式体现,会对满足换购条件直接换购的用户造成困扰;
- 其他竞品均是设计了换购二级页和凑单二级页,笔者认为换购二级页相较于弹窗,不够直接;
- 盒马的凑单-换购流程中,在凑单之前仍然要进入一次无效的换购页面,可以强化用户凑单的直接目的是为了换购,可是在体验上比较差。
(2)建议换购页面1N展示商品,凑单页面2N展示商品
- 每日优鲜的换购商品为2N瀑布流,其他均为1N序列展示;2N瀑布流相比1N更能满足用户逛的期待心理,但是换购的第一目的是“捡便宜”,用户还在结算的第一目的中开展行为,所以笔者认为设计成1N展示较为合理,能够在1屏内尽可能多的展示换购商品给用户,此时完成换购尽快下单是最优路径;
- 除多点外,其他竞品的凑单品为2N瀑布流;凑单页面,设计成2N较为合理,因为凑单本就是延长用户继续逛的心理周期,所以此时尽可能的展示商品吸引点,2N展示利于主图清晰,推荐及引导语直接。
(3)换购品数量限制:建议单品限制1件,总品数量可不限制
因为换购品本就是活动促销商品,单品限制1件能够让用户更直接的感受到此时的换购活动带来的利益点,反之如果可以换购多件,会削弱活动有效性。
在总品数量上,因换购商品库本身商品量就做了限制,所以多换购其实是有益于提升客单的。
(4)其他交互细节
其他交互细节主要对于用户体验上有影响,所以可以在用户操作路径的多场景下尽可能多的设计比较友好的细节;比如只有盒马在取消勾选普通品,不满足换购条件时换购品被删除时有提示;而叮咚买菜则是预判了用户再次进入页面进行换购的心理,提供了恢复上次换购的按钮。
所谓细节决定成败,仅仅是换购这一个小的产品设计也有很多门道要考虑,通过竞品对比回到核心结论:产品设计时考虑两点:
- 设计此功能的核心目的,围绕此强化每个功能细节的作用;
- 尽可能的优化用户体验,只有用户使用最顺畅,才会最容易买单。
2. 细节交互对比
(1)换购品数量限制
- 多点:单品限制一件,总品数量无限制
- 美团买菜:单品限制一件,总品数量无限制
- 盒马:单品限制一件,总品限制10件
- 每日优鲜:单品数量可多件,总品数量无限制
- 叮咚买菜:单品限制一件,总品限制10件
- 七鲜:单品限制一件,总品限制2件
(2)换购品位置及排序
- 多点:换购品排列在普通品上部;底部颜色与普通品有区分;换购品按换购时间从上到下排列,最新换购在最下;待换购区随加购换购品同步刷新。
- 美团买菜:换购品排列在普通品上部;较普通品图片和文案都有缩小;换购品按照待换购区的序列排列;待换购区随加购换购品同步刷新。
- 盒马:换购品排列在普通品上部;换购品按换购时间从下到上排列,最新换购在最上。
- 每日优鲜:换购品排列在普通品上部;底部颜色与普通品有区分;换购品按换购时间从下到上排列,最新换购在最上。
- 叮咚买菜:换购品排列在普通品上部;底部颜色与普通品有区分;换购品按换购时间从下到上排列,最新换购在最上;待换购区不跟随加购换购品同步刷新。
- 七鲜:换购品排列在普通品上部;底部颜色与普通品有区分;换购品按换购时间从下到上排列,最新换购在最上;待换购区不跟随加购换购品同步刷新。
(3)取消勾选普通品,不满足换购条件时
- 多点:换购品直接被删除;重新勾选满足条件后需要重新换购。
- 美团买菜:换购品直接被删除;重新勾选满足条件后需要重新换购。
- 盒马:换购品直接被删除,提示:不满足换购条件,换购品已被删除;重新勾选满足条件后需要重新换购。
- 每日优鲜:换购品直接被删除;重新勾选满足条件后原换购品直接弹出。
- 叮咚买菜:换购品直接被删除;重新勾选满足条件后需要重新换购;进入换购页弹出【恢复换购】按钮,点击可自动加购上次换购品。
- 七鲜:换购品直接被删除;重新勾选满足条件后需要重新换购。
(4)换购品外露区【查看更多】
- 多点:按钮,点击进入换购页面
- 美团买菜:按钮,点击进入换购页面
- 盒马:无换购品外露区
- 每日优鲜:左滑触发文案,并进入换购页面;换购品被加购后,外露区不再展示
- 叮咚买菜:左滑触发文案,并进入换购页面
- 七鲜:左滑触发文案,并进入换购页面
3. 交互串图示例
多点:
 美团买菜:
美团买菜:

盒马:

每日优鲜:

叮咚买菜:
 七鲜:
七鲜:

本文由 @踢踢 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好
您好,想请教一下,1N/2N分别指的是什么呢?
1N是一行展示一个商品,2N是一行展示两个商品的两种瀑布流形式
谢谢~