今日体验:淘宝也玩测试小游戏
编辑导语:在淘宝筛选护肤品时,筛选栏前会多一条【填写肤质档案】,可以通过拍照进行肤质信息采集与分析。本文作者对这个小功能进行了分析思考,一起来看一下吧。

01 案例描述——护肤档案
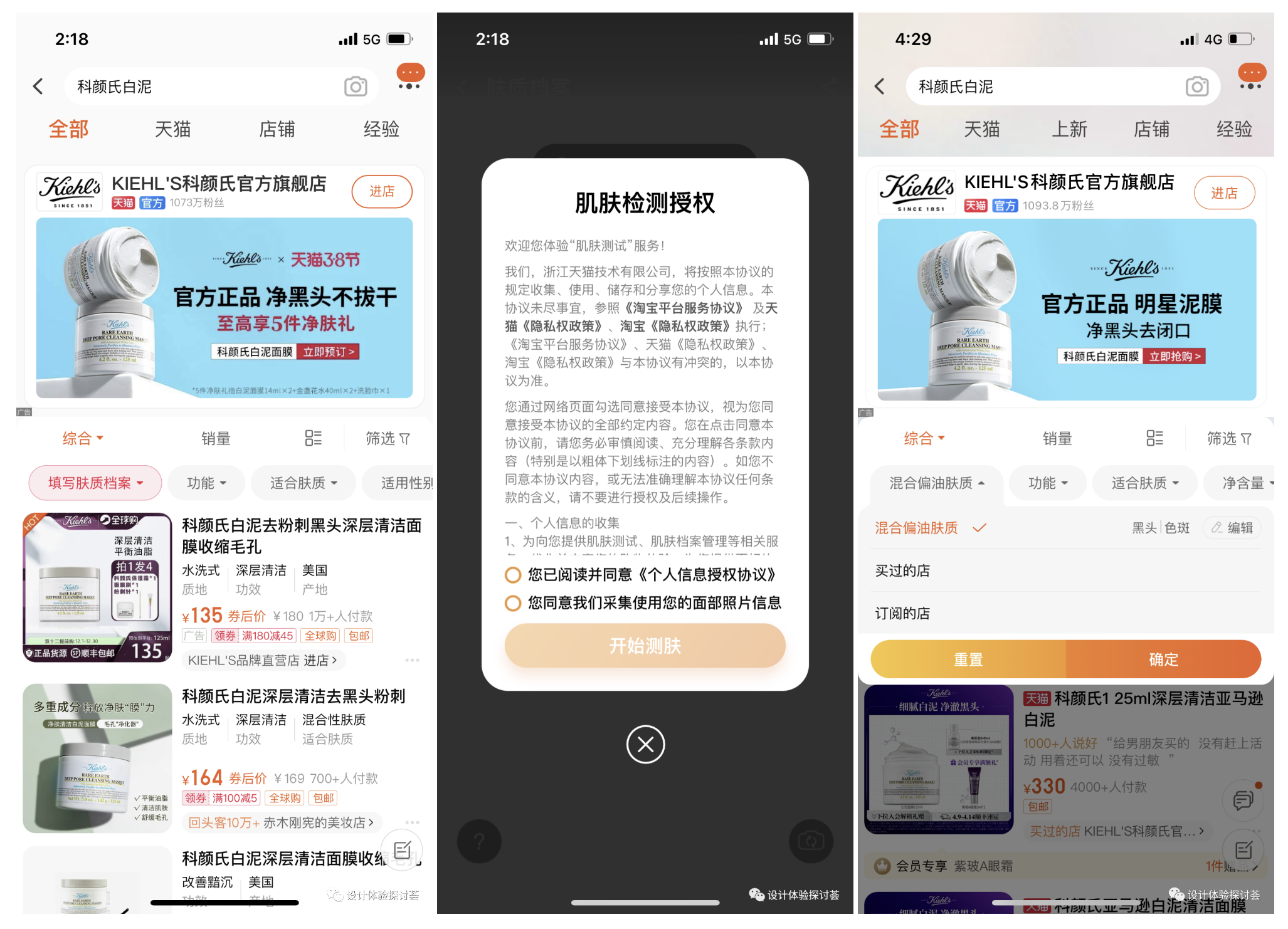
最近在淘宝搜索护肤品,筛选栏前会多一条【填写肤质档案】可以选择「填写肤质档案」/「订阅的店」,选择「填写肤质档案」并同意「肌肤检测授权」后,即可通过拍照进行肤质信息采集与分析。
检测分析结果包括肤质概览、眼角细纹、色斑、毛孔、黑眼圈、痤疮、敏感肌、肤色、肤质9个方面,并提供近期护肤重点3个。用户可在档案管理中删除肤质档案,以后也不会调用肤质信息进行推荐等行为(协议上是这么写的)。

从左到右依次:【无/删除护肤记录状态下显示】【采集面部信息授权】【有记录状态的下拉菜单】

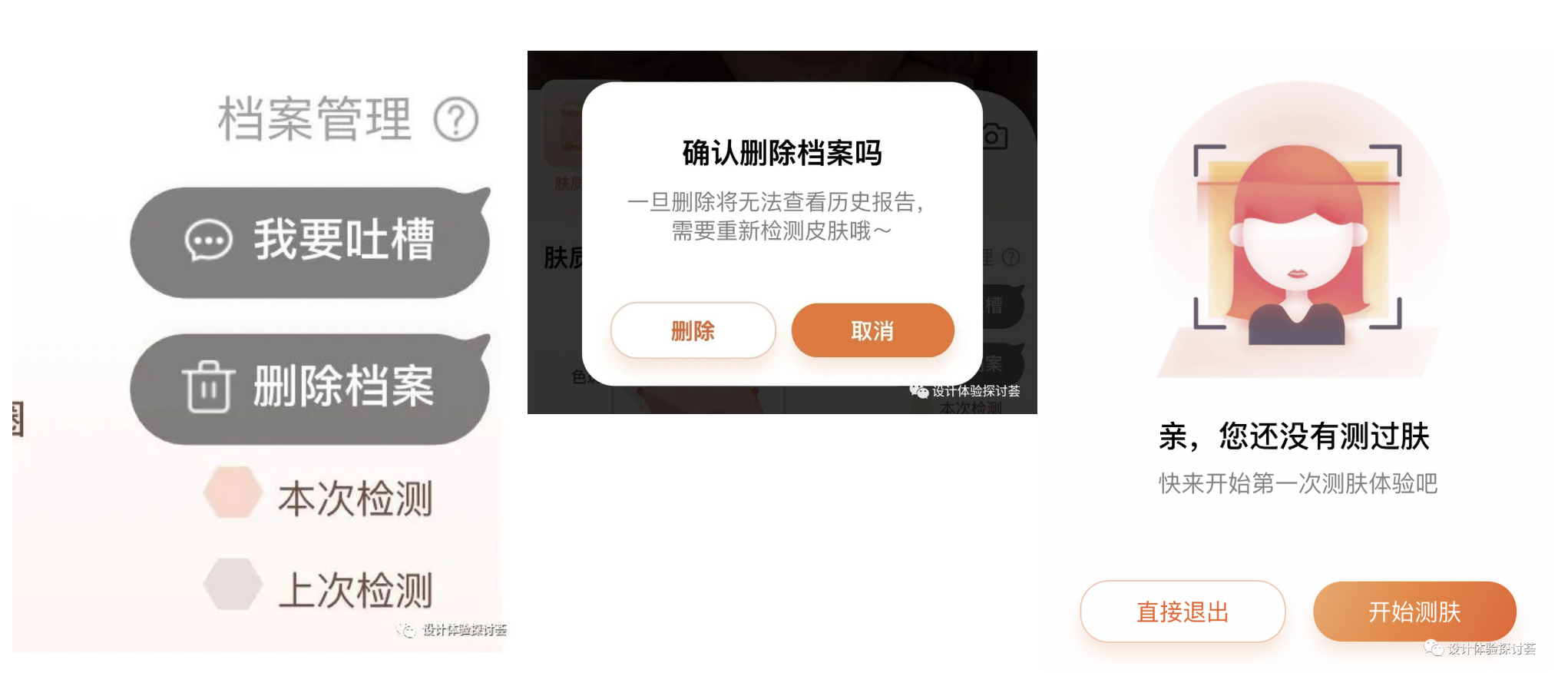
从左到右依次:「档案管理」【删除档案挽留弹框】【删除护肤记录承接页】
02 案例思考
1. 原则的应用与体现
1)告诉用户处在系统的什么位置——需要用户「填写肤质档案」
肤质档案的填写并不属于主要流程,是产品新上线的功能,旨在获取用户肤质信息,为用户提供能符合的产品推荐,是属于小辅助功能。所以并不能过于强调该功能,而影响主流程的操作。
淘宝没有采用弹框、蒙层、气泡等较强影响的方式,而是通过颜色差异(玫红相对于整体的橘红存在差异,玫红与筛选栏的灰色存在差异),吸引用户视觉注意;通过文案引导,告诉用户该做什么“填写肤质档案”。
“填写”两字带有较强的指引属性。
2)可撤销、可返回、可中止、可继续——停止让平台采集/使用肤质信息了
在采集用户信息前,弹框形式提供采集目的与用途,用户可以在采集前终止协议,保护个人隐私。为明确信息可被用户关注,弱化主按钮的视觉效果(如果采用召唤按钮,用户可能习惯性检测-勾选)。
「档案管理」中可反馈和删除。在「删除档案」路径上做了三道门槛,一是视觉吸引门槛,将「档案管理」置灰,缩小字号显示在肤质结果的右上角,视觉上弱化。
二是弹框挽留,取消采用召唤按钮形式,挽留句子的前半句告诫后果严重“一旦”“无法”,后半句提供补救办法“重新”“哦~”,先严肃后亲和。
三取消后提供【空态页】,而非直接回到【搜索结果页】,为误操作提供补救方案,再次强调可重新测试。
2. 功能的目的思考
以前女生们爱去小红书、微博跟着博主们学护肤,随着成分党的出现,且受过错误护肤,大家都开始理性不再盲目跟风。根据照片检测皮肤状态早在新氧APP中就已运用,不同的是新氧通过测肤主要推荐美容医疗(主要路线)。淘宝通过分析肤质结果提供相关商品的推荐(辅助推荐)。
根据测试结果购买商品,会更有目的性,一定程度减少因错误护肤,引发过敏的情况,从另一层面减少客诉退单。
另一方面获取用户的肤质档案能够更加精准的推荐适合用户的商品,提高信任度。
再者信任该测试结果的用户有可能经常测试肤质变化情况,发现并想解决问题,进而提高活跃,激发购物消费欲。
3. 相关功能的联想与总结
根据测试推荐商品并不只存在于美容行业。
像金融投资,出于风险考虑,银行都会让用户填写风险承受能力问卷,避免不合理投资导致带来用户所不能承受的亏损。
像社交情感,soul注册后的人格星球测试,网易云音乐的各种测试,通过通用但具有大类意义的分析,定义用户的性格行为,使情绪化的用户产生信任感归属感。
测试推荐的方式从风险规避到产生归属都可使用,后者更需要对受众进行深度的心理情感研究。
03 体验总结
非主流程的辅助功能,避免采用弹框、蒙层等强干扰方式,除了气泡、红点这样的弱干扰引导,也可以考虑采用“色彩+引导词”的方式(PS:对界面色彩一致性要求较高,采用非一致性的色彩会更加突出,如果色彩较为混杂,则效果会弱化)。
并不是所有弹框都要使用召唤按钮,需要根据场景的侧重,做正负向运用。
召唤按钮不一定是确认,也可以是取消,需要根据产品期望/用户操作结果的影响程度而判定使用。
为避免用户放弃使用功能/删除记录,可以从“视觉-挽留-强调”这一路径做设计。
本文由 @Viola 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








淘宝的档案推荐不太有效,目前没有怎么使用,功能实在是太多了
主要是以功能为例,分析一个功能需要注意的交互要点,最近好像已经找不到这个功能了
测试肤质既能够满足用户的好奇心,同时可撤销、可返回、可中止、可继续又让人觉得不会侵犯隐私
新的功能上线成为用户体验产品的一部分,至于能不能广泛应用还待考究。
是的,需要多多尝试
哈哈哈,这倒是真的,但是使用淘宝这么长时间了,至今还是习惯最基本的功能和操作。
是的,基本的还是最主要最常用的,新功能也只能是辅助