全面解读——协同设计软件及国产软件能否替代
编辑导语:协同设计软件是产品设计工作十分重要的应用软件。本篇文章作者就国产软件进行产品体验分析,将国产软件与Figma等产品进行对比分析,讲述了国内在线协作工具的优势以及推动团队替换设计工具的方法等,感兴趣的一起来看看吧。

一、背景
3月份,大疆遭美国制裁被禁用UI设计软件Figma的消息不仅在国内群众中闹的沸沸扬扬,也给中国设计圈掀起了不小的波澜。
它让不少国内设计师彻底清醒的意识到,科学也有国界。一时间,国内究竟有没有可以替代Figma的软件,成为大家关心的问题。
消息一出,即时设计、MasterGo和Pixso等国内UI设计软件及时响应了Figma封停风波,上线Figma文件导入功能,努力实现Figma功能的无缝替代。
先来聊聊,Figma封停为何影响如此之大。
Figma是一款在线设计协作工具,它会将项目时刻保存在云端,由此可以保证多方用户能对设计进行实时评论或修改。2021年E轮融资后,其估值达100亿美金。由于其极强的协同性,Figma在中国设计师群体中风靡已久,成为众多企业的“云基础设施”的一部分。
数据显示,2019年,全球37%的设计师使用Figma进行UI设计,而在2021年,这一比例飙升到77%。
如果是正常的商业竞争,那也还好,谁更具有市场先进性谁更有机会胜出,但一旦介入了更高维的国家博弈,事情就复杂了起来。
Figma断供事件消息一出,先引发了设计师群体的集体焦虑,而后迅速出圈在社会上也激发了波澜。
所以近年来,国产化软硬件替代的呼声空前高涨,国家对国内软硬件自研企业也提供了实在的政策扶持,目前已经跑出了不少优秀的替换产品,比如WPS替代Office,创客贴/稿定设计替换Canva,亿图图示/Processon替代Visio/draw.io等等。
而Figma作为设计软件的软件,自然也需要国产替代。并且它还存在一定程度上的问题:
- Figma在中国存在一定程度的水土不服。在国内网络环境运行Figma不够流畅。很多时候你打开Figma文件,得加载很长时间;
- 中文字体支持欠佳。把设计模板从英文换成中文,颜值立即大打折扣。
虽然国产替代成为了各领域的大趋势,但如何替代,最终的结果如何?
国产UI设计软件是否能杀出重围?仍是一个未知数。究其根本,还要看作为用户的UI设计师们是否愿意为其“买单”。
在线设计工具百花齐放,抛开figma,我们的替代方案还有那些?或者和以前sketch比较又如何呢?各个平台是否有像他们宣传的那样好呢?
本文将对比几个方面进行产品体验分析,看看国产软件是不是像他们的宣传一样能否完美替代figma、sketch等等国外软件。
二、国产软件产品介绍
1. 即时设计
即时设计诞生时间最早,软件前身为即时原型,通过5年多的打磨,2020年9月正式上线发布。目前即时设计宣布用户数已经突破100万,从设计资源到设计创作、团队协作,致力于成为国内设计师和设计团队手中国产的主力设计工具,打通国内设计生态,为设计师提供一个在线设计平台。
2. Mastergo
Mastergo作为国内最早的产品设计协作平台蓝湖旗下的旗舰产品,背靠蓝湖多年的用户、产品、技术资源积累,2021年2月发布测试版,10月正式上线发布,目前Mastergo联合多家国内企业打造“国产设计软件共创计划”,致力于解决开发者和使用者之间的断层沟通,真正实现产研协同All-in-one。
现在更大平台内都有很多文章写如何从sketch迁移figma以及迁移的好处。但是很少有相关的国产软件产品介绍对比。进入到他们的官网看看他们是如何介绍以及使用的

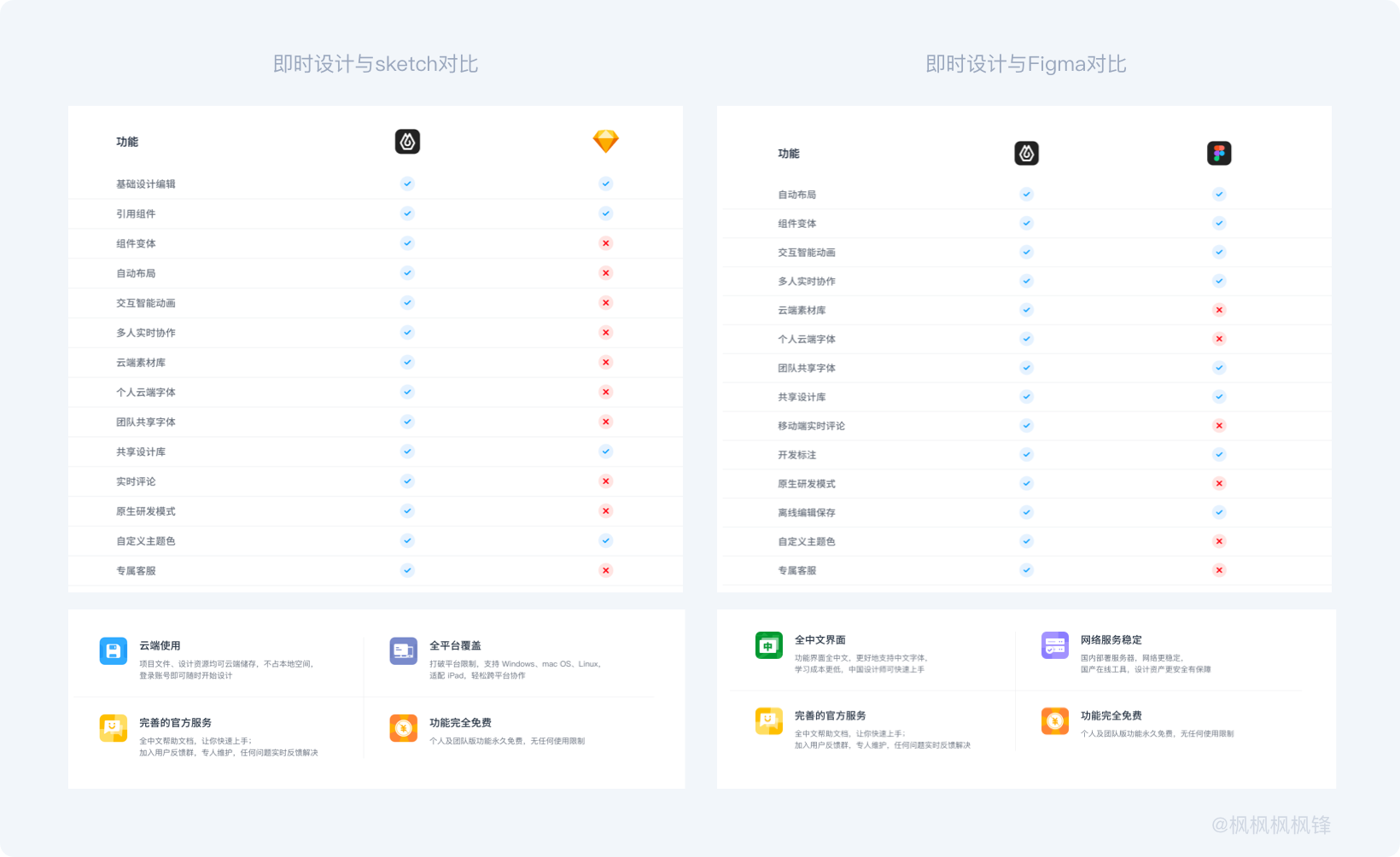
3. 即时设计与Figma、sketch对比明细


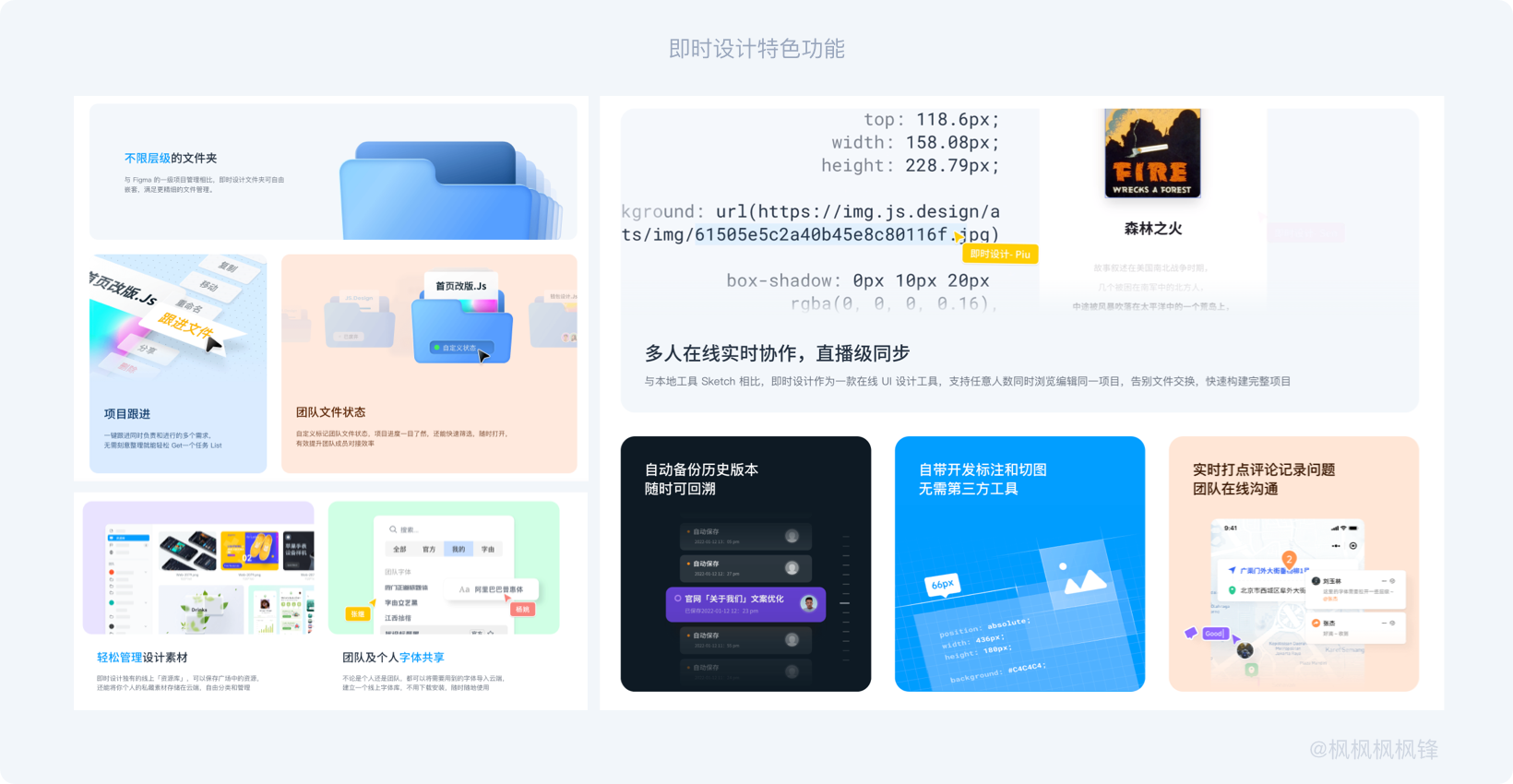
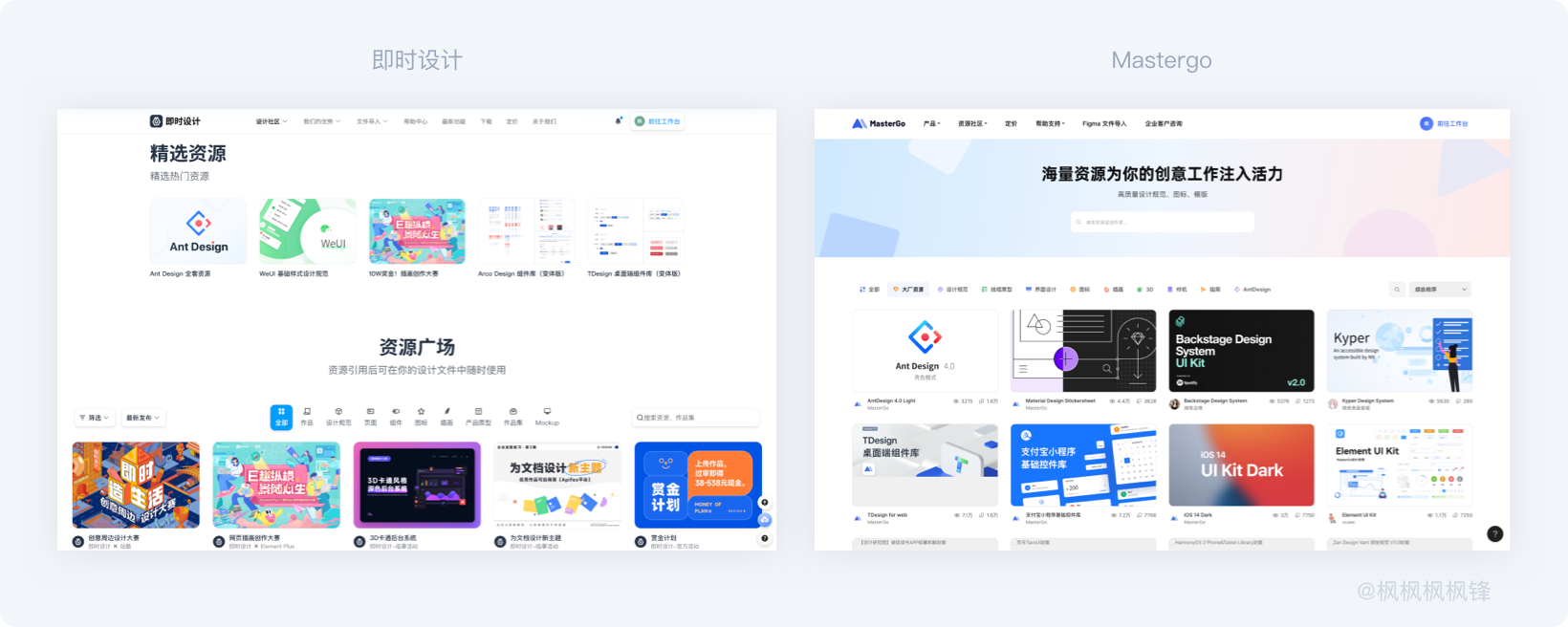
4. 即时设计官网宣传
即时设计与sketch对比,主要的区别还是在于在线设计工具和传统本地设计文件的差异。
- 不限制平台使用;
- 不限制的云存储;
- 在线设计资源;
- 素材资源库;
- 交互原型制作;
- 实时评论 多人协作;
- 组件变体 自动布局;
- 共享字体 云端素材;
- 自带标注功能;
- 专属客服。
而即时设计与Figma对比,区别差异就很小了。可能是一些服务上,或者是语言本土化的区别。
- 云端素材、字体资源库
- 原生研发模式、移动端实时评论
- 专属客服、自定义主题颜色
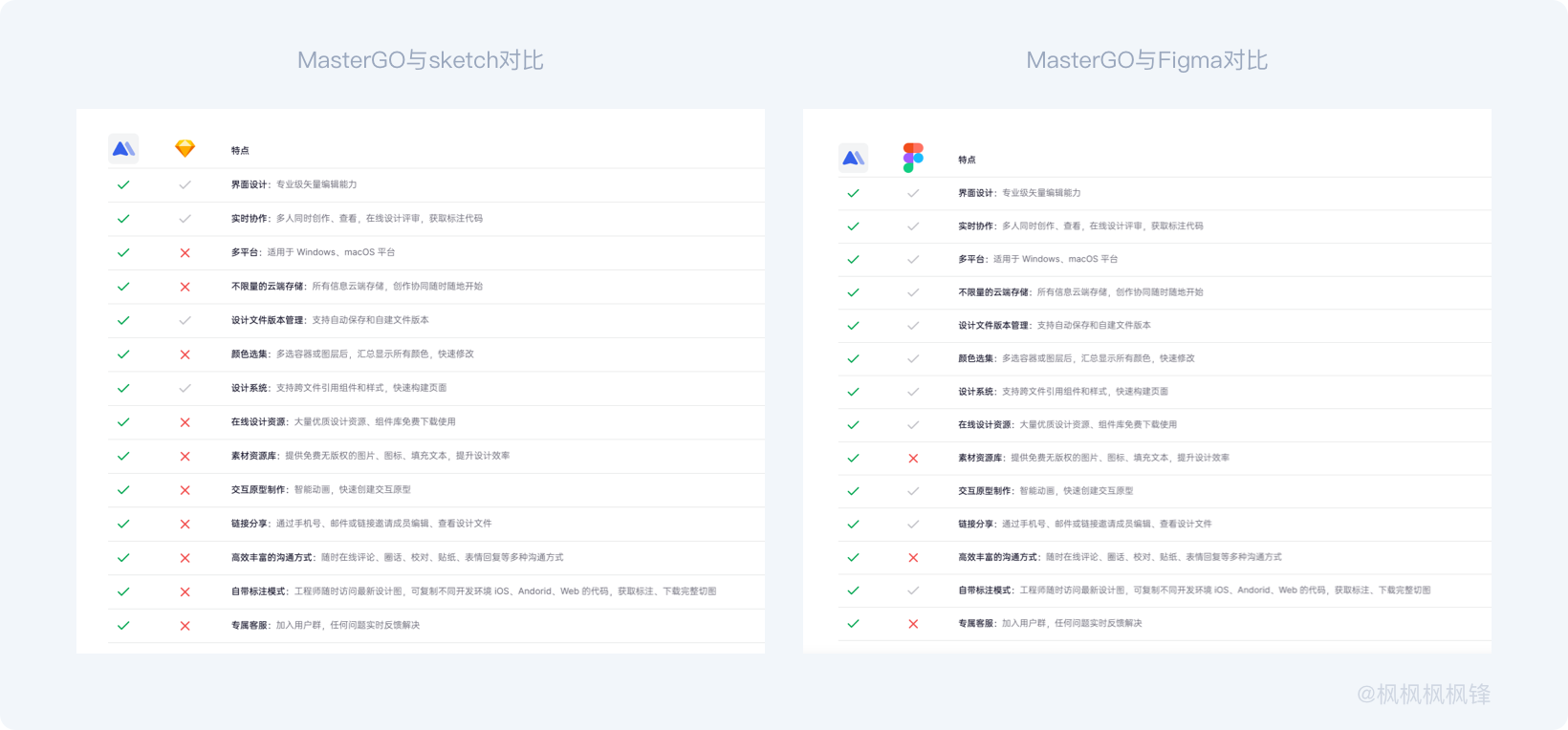
5. MasterGO与Figma、sketch对比明细

6. Mastergo官网宣传
MasterGO与sketch对比,同样也是在线设计工具和传统本地设计文件的差异。
- 不限制平台使用;
- 不限制的云存储;
- 在线设计资源;
- 素材资源库;
- 交互原型制作;
- 链接分享设计;
- 高效率的协作方式;
- 自带标注功能;
- 专属客服。
而MasterGO与Figma对比,区别也很小。体现在服务、语言本土化上。
- 素材资源库;
- 高效率的沟通方式;
- 专属客服。
其实从这两款产品在对比figma时,功能上没有太多的差异。主要就是本土化的语言、网络的稳定性、完善的官方服务、以及免费使用!免费使用!免费使用!(我想大多数团队之前没有从sketch替换到figma的原因,这个就是一个重要的影响因素吧)。
由于这两款软件在功能上与figma区别不大,接下来主要还是讲解他们两之间以及和sketch的区别。看看国产软件能不能从figma接下独立设计到协做设计的大旗。
7. 为什么要换设计工具
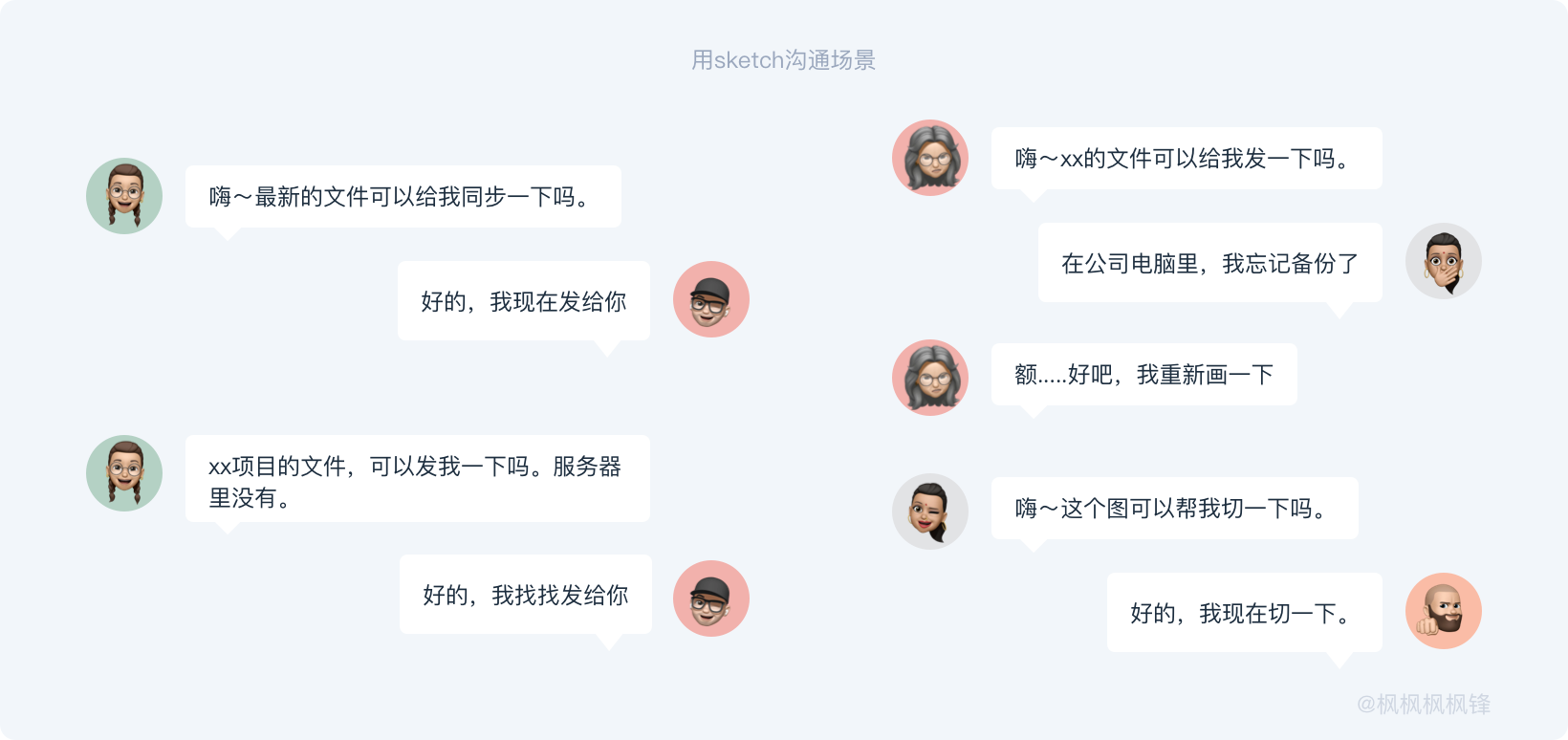
先来说说为什么我们团队会换设计软件这件事吧。其实我个人和遇到的大多数团队都是用sketch去做UI设计的,sketch确实是一款非常优秀的设计工具,当年把众多设计师从PS做UI中解救了出来,极大的提高了工作效率。
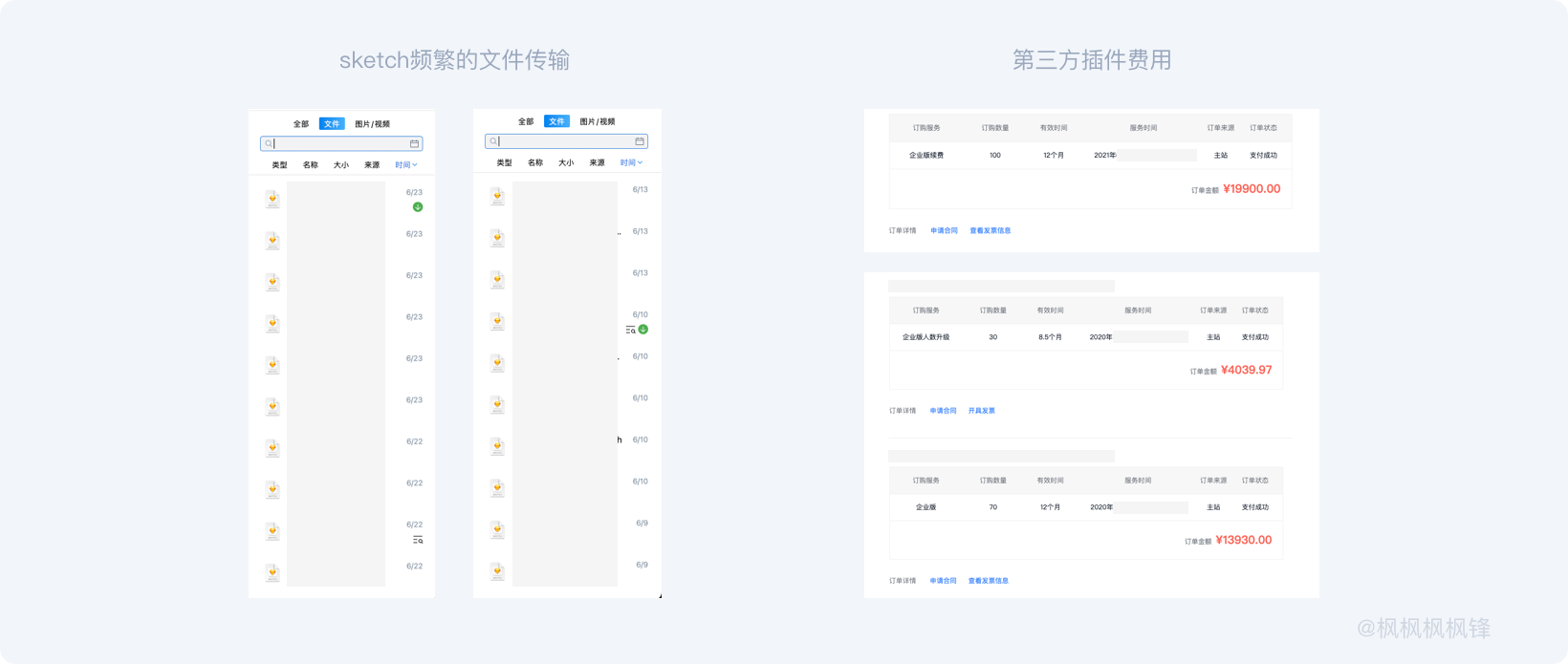
但是现在sketch动辄几十G的内存占用,卡顿感真的是让人崩溃的想摔电脑,还有在上海疫情居家办公期间,不同成员使用不同版本的sketch以及家里电脑使用的sketch导致版本号参差不齐,在传输文件会出现打不开的情况。
或者是win电脑根本没有办法使用sketch的情况,还有由于文件管理不规范导致很多源文件没有及时存档,导致之前很多可以复用的设计图没有办法复用,需要重新设计。
等等原因导致我们不得不把替换设计工具提上日程(避过了用Figma替代sketch的热潮后,还是走上了这条路)在线协作是大势所趋,就像新能源车终将替代燃油车一样。

三、在线协作UI设计工具的优势总结
1. 基于浏览器的全平台使用
这个是在线协作式设计工具最大的特点,云端的最大优势就是不受物理设备限制,多平台共享,使用灵活。操作系统支持Win, Mac, Linux等,设备支持电脑,平板,手机。
在线意味着不需要下载安装包到本地,软件插件都会自动更新,不再漫长地等待下载和频繁安装更新。
创建的文件全部都是保存在你的账号上的,不用占用本地内存。回想到以前只能用xd,强制要求我更新,天天登录adobe账户或者是省吃俭用买苹果笔记本为了用上Sketch。现在终于有没有设备限制的,且和Sketch工具差不多功能的软件了。

2. 历史版本记录
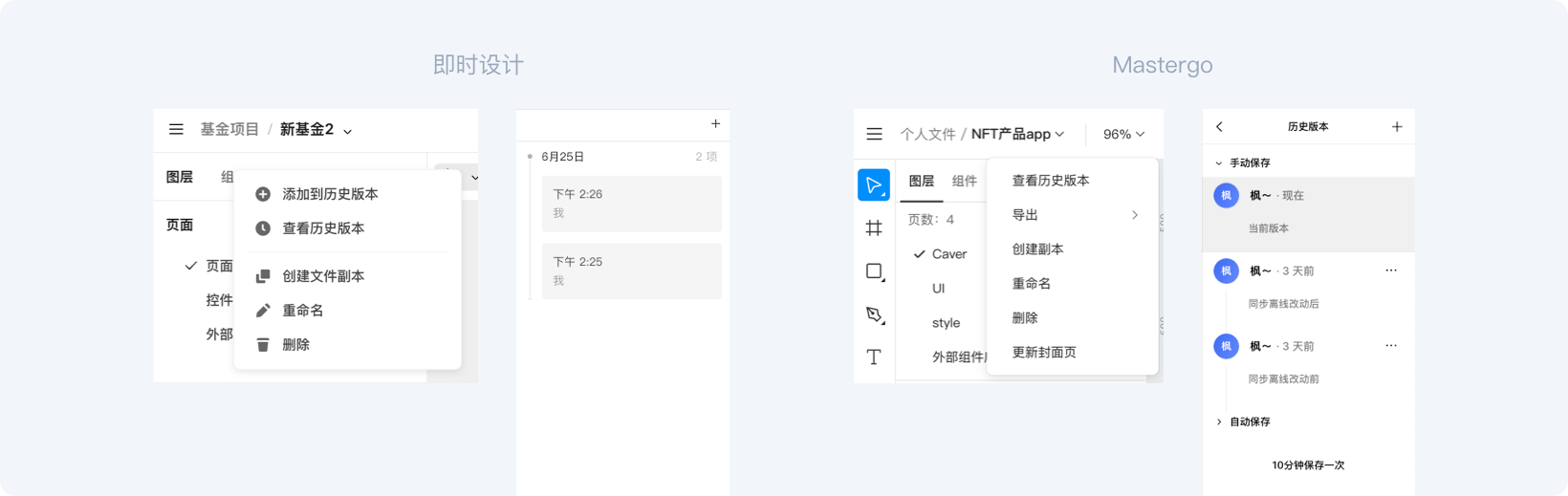
自动保存功能不细讲了,这是设计工具必备功能,历史版本文件是基于自动保存来实现的,可以在项目重要节点手动增加历史版本,并添加备注信息,方便未来查看和使用,并且可以提取记录中的任一历史版本用来分享或提取出文件。
举例一个场景:你老板说,她想要你半个月前的第一稿的设计,这个时候你你就可以打开在线设计工具,点击一下,恢复源文件,就完事了~

3. 共享协作
在线协作设计工具可以将任何文件,页面或面板(在其他设计工具中称为画板)的基于不同权限(查看,编辑权限)进行共享。文件就是一个几十个字符的链接,非常轻便。试想团队成员想看下/修改下你的作品,你直接甩一个连接过去就可以了。之前大文件传输,真要了命,更新一次我要传一次文件,太难了~
4. 实时协作
这个就很有趣了,基于前面的分享功能。当别人拿到这个链接时候就可以进到你这个设计界面,这个功能它可以做什么呢?
- 可以实时查看你的设计进度、评论你的设计;
- 没有传统文件的概念(不用来回传文件);
- 项目不需要被拆分成若干个文件,每个人负责哪个模块只需要在对应的page下设计;
- 无论在哪里,只要有电脑,有网,就可以打开设计稿;
- 任何人看到的设计稿永远是最新的;
- 多人协作,只需要切换page, 如果要复用对方的页面样式,直接复制粘贴即可。这样就减少了设计师内部协作时的沟通成本。

5. 团队沟通
团队沟通其实也算是属于实时协作的一种,项目组成员,不单单是我们设计师内部,它可以给到产品、开发、测试相关的同事,可以实时在一个设计文档中沟通,讨论方案, 设计和协作可以是同时进行的,可以直接在设计稿的任何地方添加评论,支持@其他人,也可以在评论下互相回复,标记已完成表示该评论问题已解决,并可以对评论状态进行筛选。
那也就可以引申出线上实时设计评审,在疫情期间,这个作为设计评审工具就是一个很好的替代。

6. 不卡顿、兼容性强
sketch在处理大的文件时,经常会出现卡顿,或者直接死机的情况,最坏的时候,文件没有保存,设计图需要重新画的经历。
但在线协作式设计工具则不一样,除了最初的网页加载和部分图片加载需要点时间外,基于网页的话在处理速度上真的可以说是碾压 Sketch。并且Sketch只能打开自己格式的文件,在新老版本上的兼容也会出现问题,导致文件无法打开的情况。
xd虽然不会出现新老版本的问题,但是强制更新的要求也让人头疼。
试想有个紧急需求联系到你修改,一打开软件却是软件升级的信息。在线协作设计工具就不会出现这个问题,都是实时更新、而且可以兼容多种文件格式,sketch、figma、xd,即时设计还支持ps导入(目前还需要借助xd的形式)方便设计师跨平台设计。

7. 设计一站式解决方案
长久以来,设计师只有 Sketch 是不够的。我们还需要像【蓝湖】这样的设计交付工具,帮助我们把本地文件变成一个个开发可以看得懂的网址链接;还需要像 Abstract 这样的版本管理工具,帮助我们更好的管理乱七八糟的设计文件;甚至还需要像本地服务器、Google Drive 这样的云盘来存储、同步,存储后还需要整理,花费大量精力。
减少了上传文件的步骤,不因为设计师的惰性而导致设计版本落库不规范。而且它甚至还可以做为我们的素材库,移动硬盘存储素材在需要的时候打开复用或者导出,在线设计工具,让这一切变得简单了许多。一个网址,可以把这些内容全部搞定。

8. 丰富的资源社区
这是一个类似于程序员GitHub的一个社区,它是全球最大的社交编程及代码托管网站,其社交化编码、开源共享的理念改变着整个开发社区的生态,让全球开发者共同创造了无数优质项目。
在设计行业,Dribbble和Behance作为最知名的国际设计社区,是设计师们展示作品、合作招聘的最大平台,但一般只展示设计作品而不共享源文件。
而社区里面会有很多设计师开放的源文件分享。或者官方分享的各个大厂的设计系统,可以看到很多设计效果是如何实现的,或者有那些资源是可以快速复用到自己的项目里的。节省重复基础性工作的时间精力,提高工作效率。每天都有更新了解最新的设计动态。

四、在线协作式设计工具对比sketch优势
其实改变用户熟悉的工具或者目前使用的流程方式是一件很困难的事情,除非他的体验区别真的很大。可以套用下面这个公式。
迁移成本公式:
用户价值=新体验-旧体验-迁移成本
那我们就来对比下我们最熟悉的Sketch比较有什么异同之处,主要从以下几个维度来进行比较。
1. 协作方式
在线协作设计工具的协作方式非常简单,直接分享链接,给到对应权限即可开始协作。可以进行同时的编辑文件,评论等等要达到协作方式,Sketch则我们国内设计最原始方式就是直接发送源文件给对方,然后进行协作。
还有一种方式就是使用Abstract(可以进行文件协作,同时还有版本控制器功能),这种协作方式流程太长,使用起来比较复杂,足于劝退大部分设计师(我有体验过,也被劝退了)。
2. 设计稿交付
国内我们Sketch一般是使用蓝湖插件,首先将设计稿导出之后,以图片的形式给产品同学确认。确认没问题之后上传到蓝湖交付开发,开发只要打开蓝湖对应的地址即可获得标注、切图。目前蓝湖也进行了收费,企业级年费按照协作人数算(100人团队,一年费用大概是2W元左右)。
国内在线设计工具目前交付给到开发,无需第三方标注直接生成,而且支持自定义导出切图。那怕设计同学忘记切了,也可以直接导出,减少反复沟通,修改也是实时同步的,不会出现第三方的滞后性非常的方便。

3. 插件系统
Sketch插件数量非常多,不太好的一点就是,很容易出现插件和工具不兼容的问题,比如选中图层后在左侧工作区无法定位图层位置,或者顶部工作区快捷iocn消失等等问题。
而且安装的插件数量变多以后会变的更卡。Sketch更新有时会更换代码逻辑,很容易导致插件在新版本不可用,这是开发和我们使用最大的懊恼,有时候好不容易找到这个插件可以解决我们的痛点,下载安装发现不可以用。
在线协作设计工具的插件目前是放在社区中,数量逐渐增多,兼容性比较好,同样Figma作为领头羊以及全球开发者的助力插件数量是最多的,国产软件在这方面还在一点点增加。
目前即时设计的插件数量在80个左右,Mastergo目前只提供了12个相对少一点,同时插件在没有网络的情况下,使用起来会比较慢。

4. 组件功能
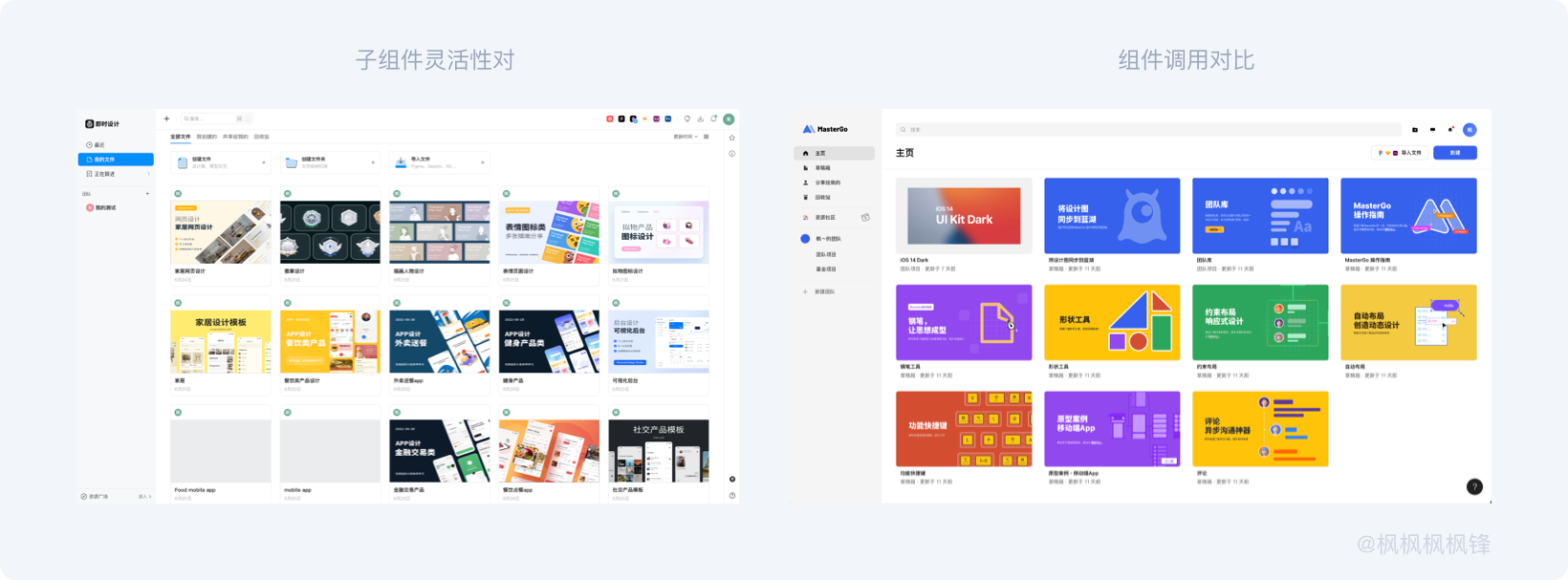
Sketch的组件功能限制比较多,修改起来相对比较繁琐,需要进行多层级的修改,但是,在Figma没出现之前,我觉得它是一个非常棒的功能,在线协作设计工具的组件功能更加灵活,自由。
首先两者调用组件的方式就不一样。所有组件即拖即用,并且是大图预览不用盲猜是否选对组件,配合组件搜索功能,更加高效的完成设计工作,我们可以在任何page下创建组件,而不必转到单独的页面进行编辑。在当前页面编辑组件可以实时预览,界面的设计效果。
子组件更加灵活可变,除了位置不可改变外,颜色,边框,圆角等css都可以改变。就拿最简单的按钮举例可以灵活的改变调整样式、颜色,sketch只能支持颜色调整,并且在创建组件前需要新创建图层样式,做组件时在选用图层样式,过程繁琐麻烦。

5. 自适应布局
Sketch的功能叫Smart Layout,Sketch想要创建自适应布局,必须需要先创建一个组件。然后在设定适配形式。
在线协作设计工具的功能叫自适应布局,普通图层建立组别之后既可以创建自适应布局。模块之间的间距调节更加智能方便。
自动布局是指通过预先制定规则,使子级元素在新增或减少时父级尺寸跟随规则自动变化,或父级大小发生变化时,子级元素跟随规则自动变化。利用自动布局可以极大的缩短重复工作(节约间距计算、元素对齐调整时间),还可以将我们的UI设计稿框架化,帮助我们站在开发视角画界面,有利于提升界面还原度。

6. 可视化窗口
项目分类明确,可以根据项目需要设置封面,通过封面可以快速分类找到文件,形成一个可视化的文件服务器。方便寻找以及后期文件复用。

五、在线协作式设计工具的产品使用体验
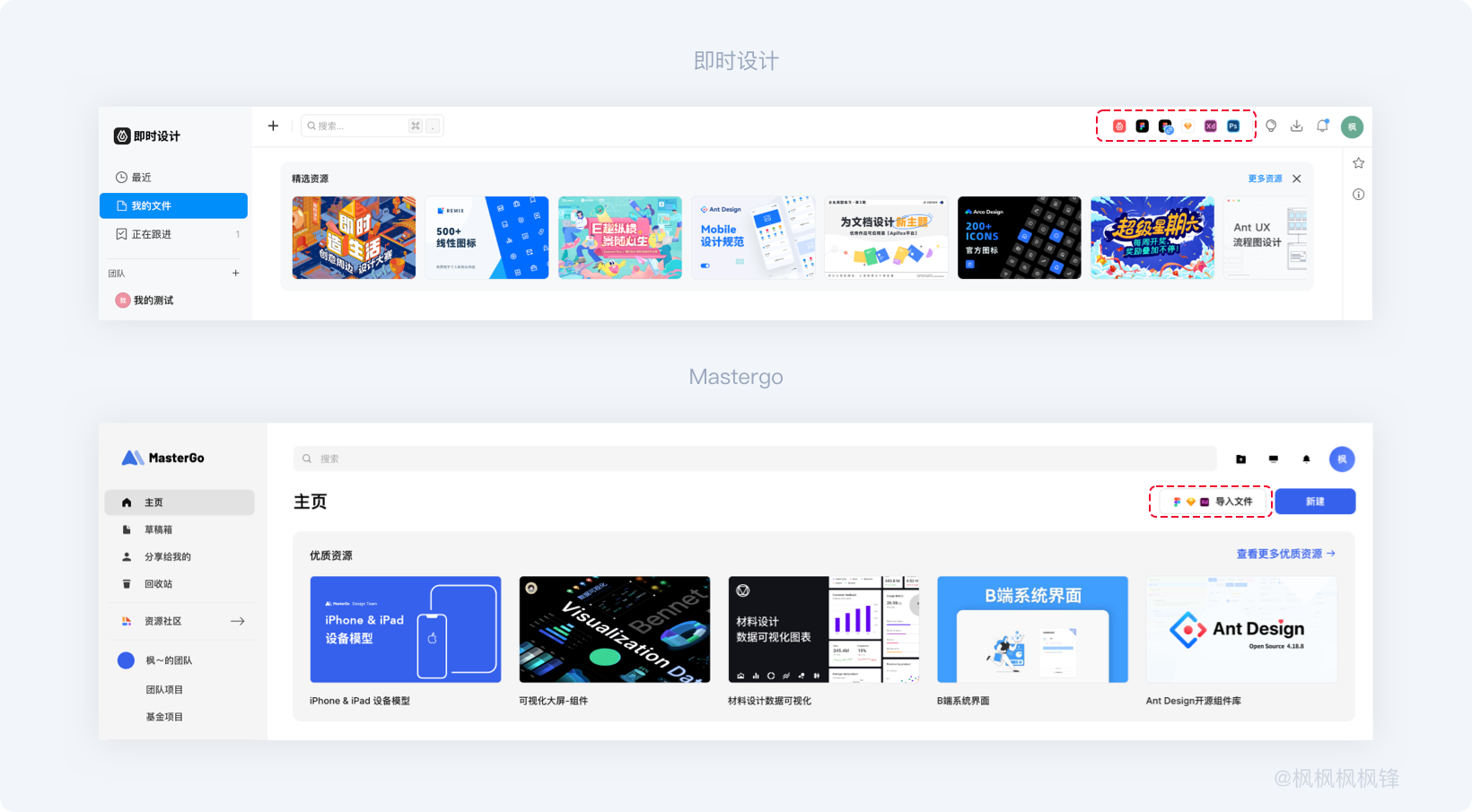
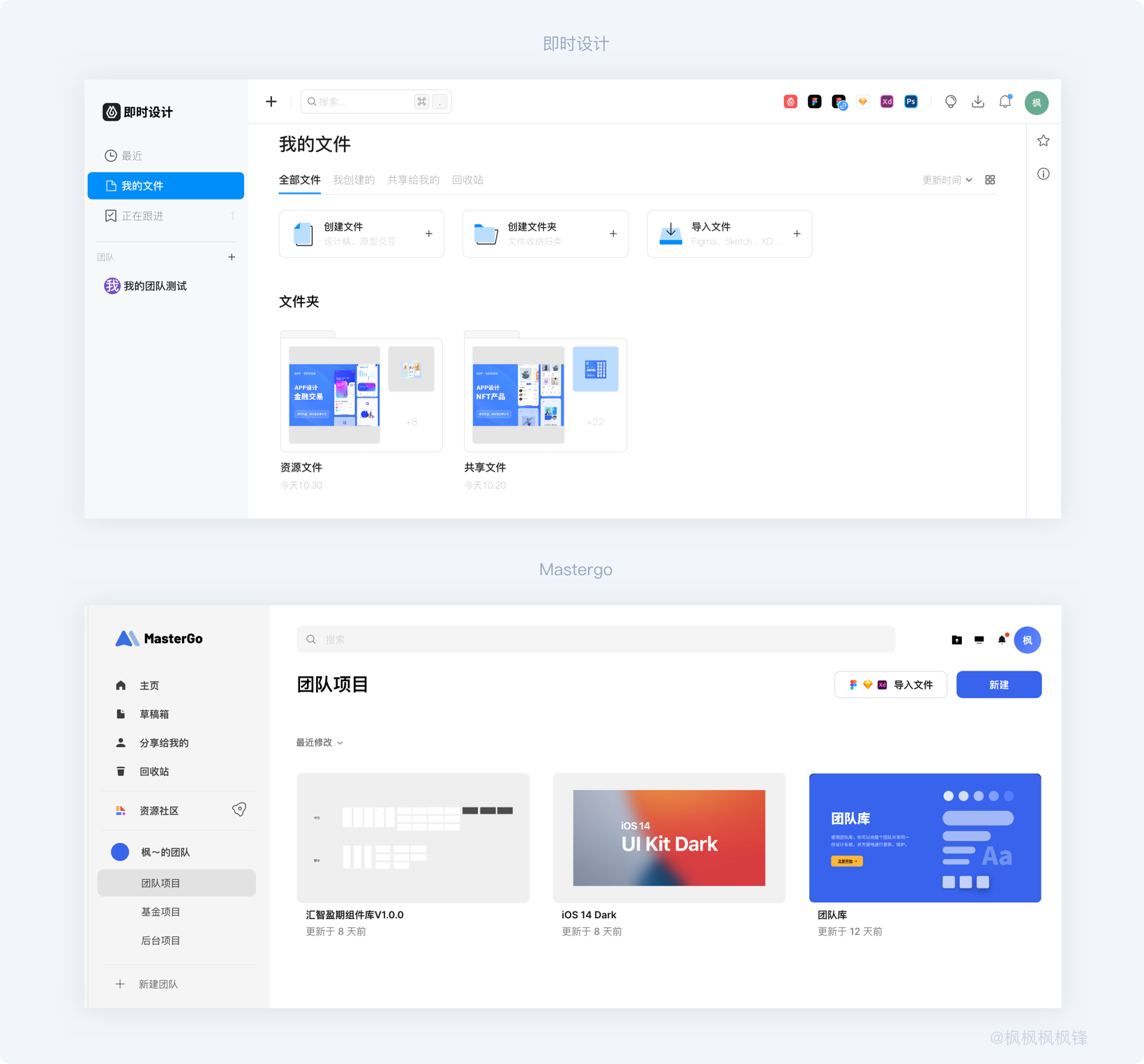
1. 工作台
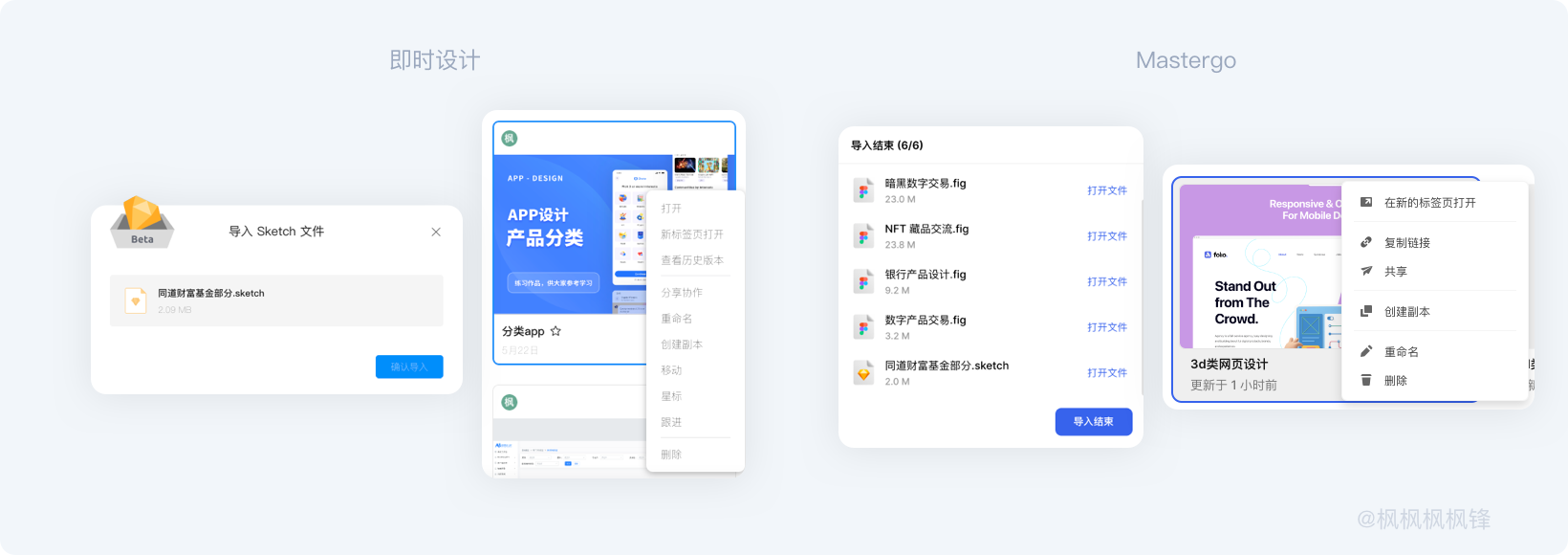
2款软件,在设计布局上有很多相似之处。比如提供社区的优质资源快速下载、支持分享给我的文件、回收站功能,拥有容错机制和文件类别区分。快速导入文件的功能都是聚合在右上角,都支持Figma(支持超链接导入)、Sketch、XD文件,同时也支持文件的直接拖拽导入。Mastergo可以进行批量导入。
即时设计一次只能导入一个文件,由于导入设定的区别即时设计确认导入后会直接打开导入文件,Mastergo则是让用户选择要打开那个文件,或结束导入。从这方面来看Mastergo更加支持团队的批量迁移。
即时设计的文件夹是一个非常友好的功能,这样方便设计师对设计文件进行统一的管理,选中文件点击右键后,有一个查看历史版本和跟进文件,这两个功能非常棒。
查看历史版本可以返回对该文件操作的历史版本,再也不用担心文件的误删除或其他灾难事件了。而跟进文件可以对该文件进行全面跟踪,这非常方便于多任务同时进行的设计师和团队管理者了解各个项目的进度情况。
Mastergo经过一番研究之后,发现在团队功能内也支持类似文件夹的功能,通过在团队内新建立不同的项目,然后放入不同的文件达到分类的目的,通过拖拽的形式调整不同文件的位置,但是个人项目中就无法完成分类的需求。在右键的支持上即时设计也更加丰富。


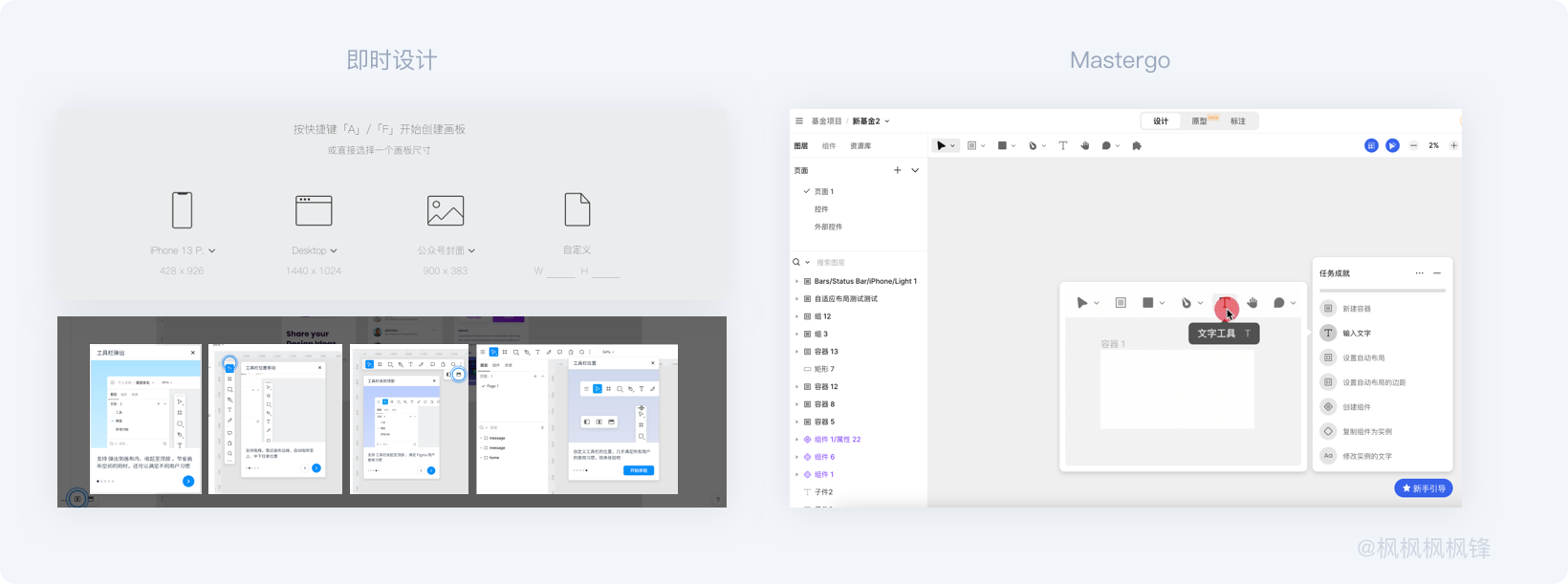
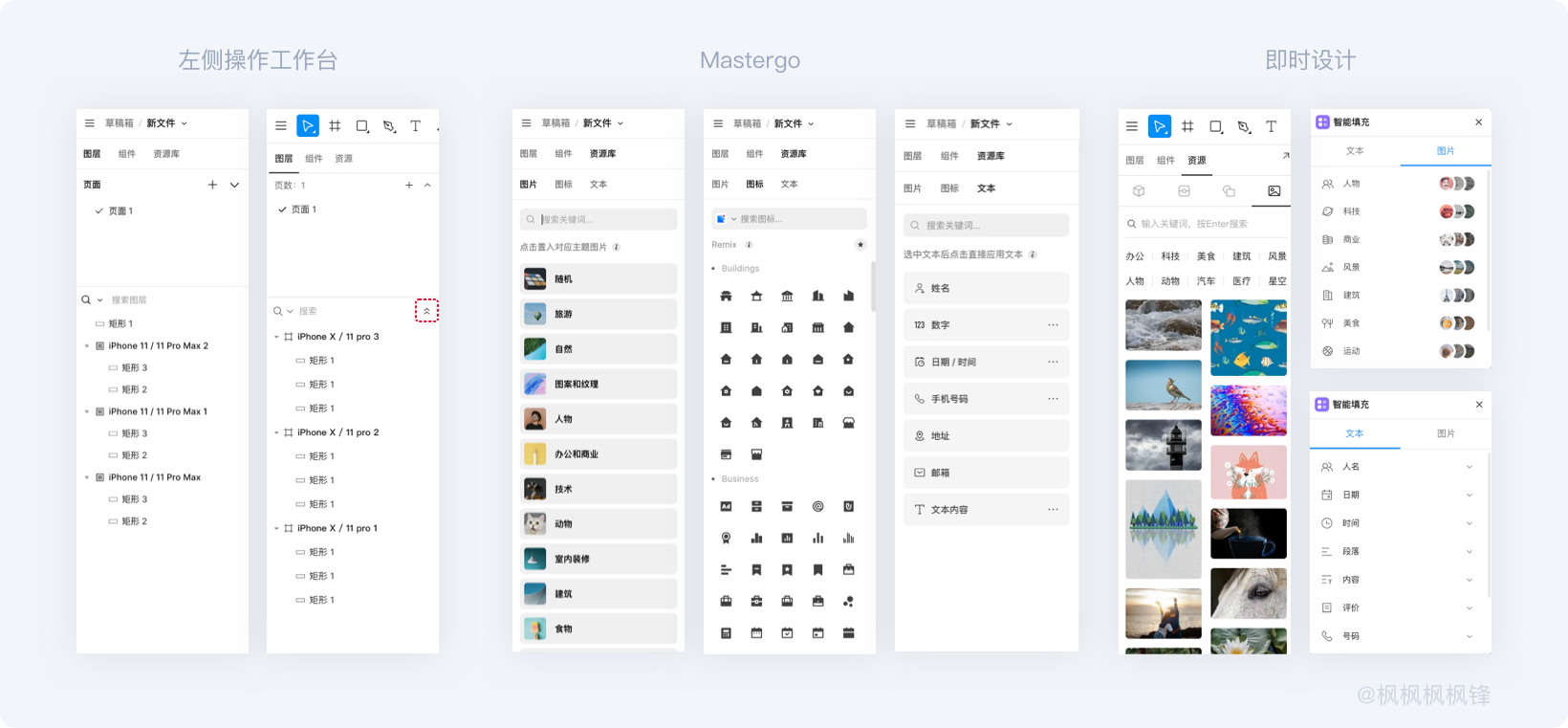
2. 设计制作
新建文件后,即时设计会出现了一个引导提示,这对从未使用过协作设计软件的新手来说非常友好,这会让他们知道怎么开始第一步。在创建画版开始设计后,新手引导又会提示一些操作功能上的提示。可以帮助用户完成一些基础上的认知。
Mastergo则是把引导提示放在右下角,每次用户探索完成一个功能时会有一个礼花的交互反馈。
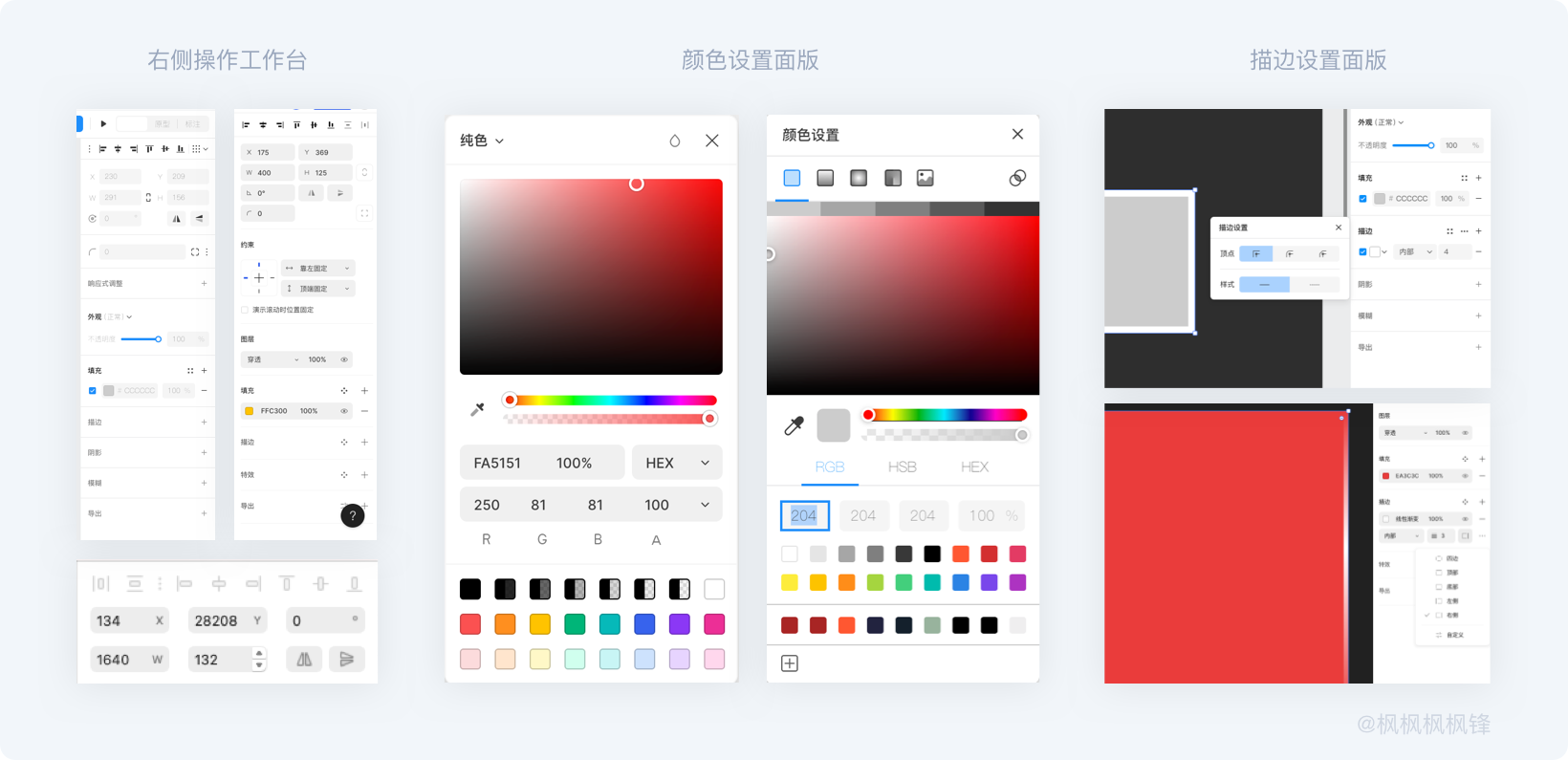
在来看看右侧面的操作台,这里最让我不习惯的是没有了sketch上的像素微调的点击调整功能,想要微调像素的时候只能去重新输入或者选中之后在通过键盘的上下键来调节,还有颜色调整上Mastergo的交互显的很麻烦,需要通过纯色的下拉单才能切换渐变、旋转渐变、菱形渐变、图片等等。
而且也不支持颜色储存,只能是添加成为组件的图层样式来调用。即时设计则除了延续sketch的习惯外还增加了基础的颜色预设以及明度的快速选择,我想在调颜色规范时应该会方便很多。
描边的设置上Mastergo支持自定义描边,比如只让描边出现在一个边上。这样在做一些设计效果时会有更多的可能性,减少做一些剪切蒙版的操作。
即时设计是把描边功能精减成一列,更多的操作需要点击展开上才能实现,其实我个人还是更喜欢sketch那样可以支持用户设置把更多的功能也展示出来,减少多一步的点击动作。


在左侧工作台中即时设计,提供了一个非常方便的功能快速折叠画版,在云端存储的时代意味着打开在多的画版文件都不会太卡,所以在设计师制作页面的时候,会有非常多的页面在一个page内。
在找起来整理的时候就会比较麻烦,这个小功能可以很好的解决这个问题。至于图片填充、文字填充、iocn引用这些功能2者大差不差的,要么是从资源库调取要么就是从内置插件引用。

其实在整体的布局上Mastergo的工具栏更多的是像figma致敬,有很多一致的地方。即时设计在网页设计的布局上,还保留了一些在sketch时代非常习惯或者说是好用的功能,方便用户在迁移时不会又太多的不习惯感。不过即使是有一些不一样的地方整体的学习成本都比较低,只要静下心花上5分钟,都能快速上手。
3. 团队组件库迁移
现在使用figma的团队,或者还坚守用sketch的用户,大都是已经有成熟的组件库了。
那么更换设计工具的成本也有很大一部分是因为这个,毕竟重新在制作一个组件库还是费时费力的工作,如果可以无损导入,或者大部分组件都不影响的话那还是很香的。那么我们看看2者导入的效果都如何!
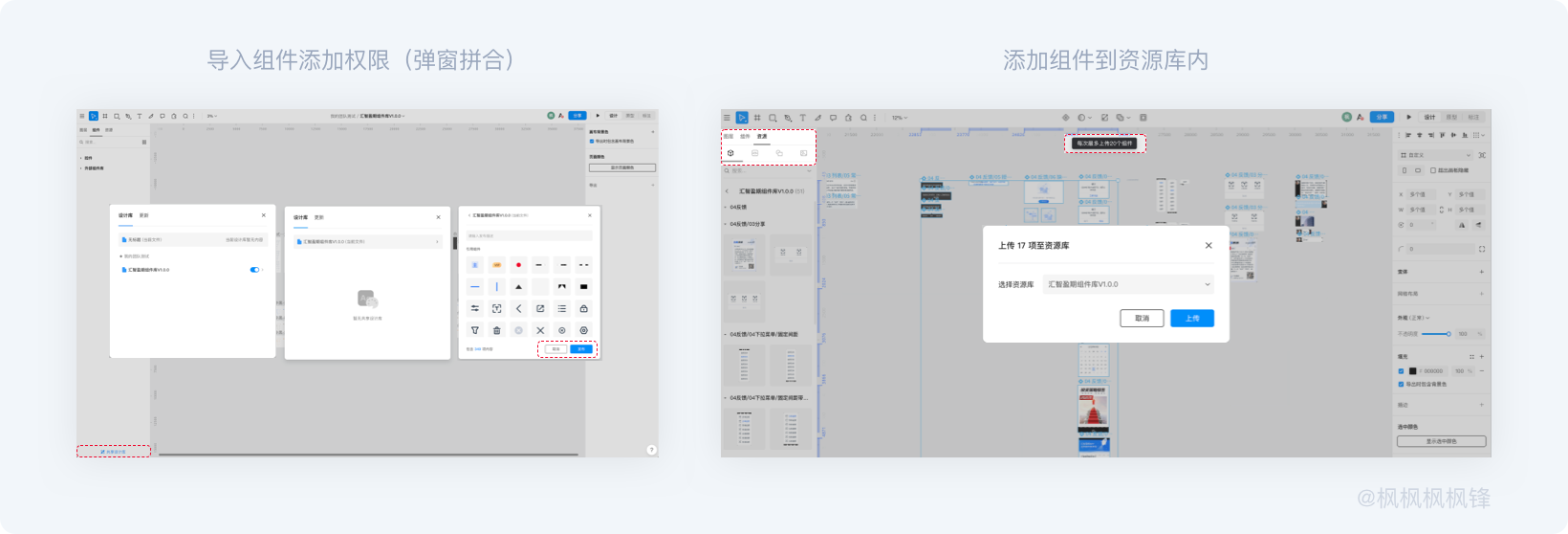
4. 即时设计
在导入组件文件后需要点击左下角共享组件库的入口才能设置成为组件库,但是由于没有引导的提示,最底下的入口一般很难被注意到,最终花了好久的时间才找到。进入详情后点击发布才能生效。这样的路径实在太长了,第一次使用的成本太高了,并且每次在新打开的文件中都需要给权限才能调用。
当然也有另外一种办法把组件放在资源库内,就可以不用一直给权限,但是他一次只支持上传20个组件,这样上传起来就太繁琐了并且时间也比较久,这样的话体验还有待提升。

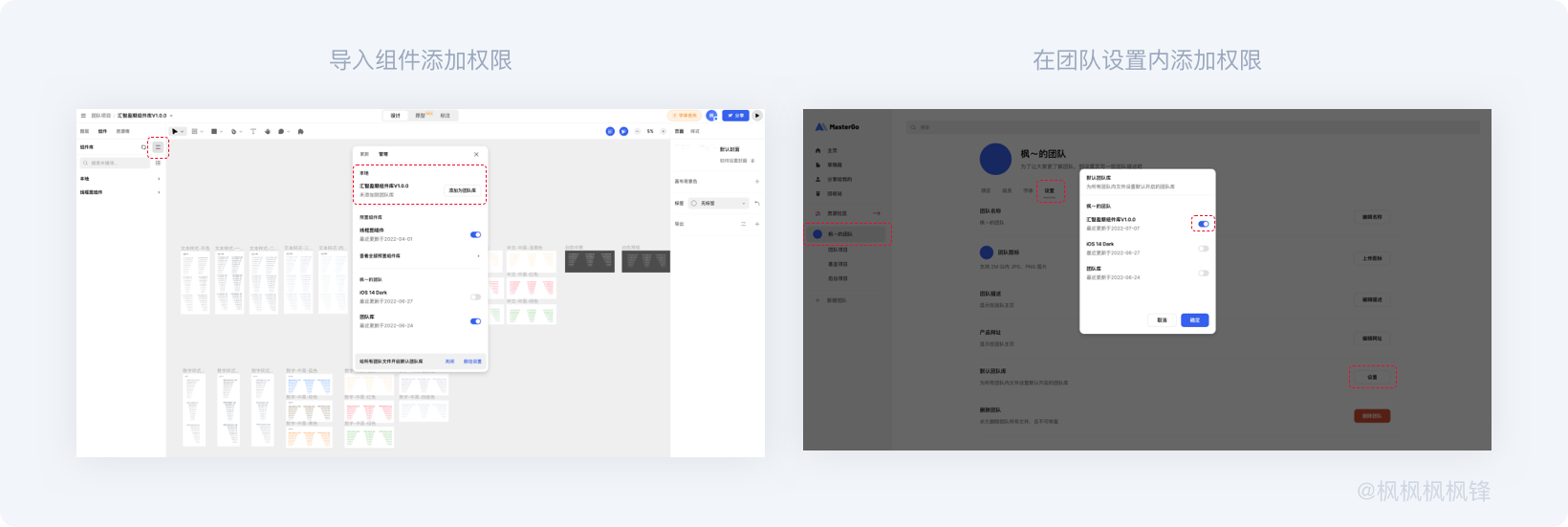
5. Mastergo
在导入组件文件后,通过点击设置的iocn。可以把当前文件添加为团队库,不过这种形式的添加只能是让该组件临时性的加入团队库 在你打开新的文件页面时又需要重新通过组件的设置把他的权限打开才能调用起来。完全团队化的组件需要先回到工作台的团队面板,进入团队设置通过默认组件库的添加,发布更新才能正式生效。
这样在团队内新建的文件打开组件面板时就可以直接调用了。但是在个人主页的新建的文件,还是需要通过组件的设置打开权限才能调用(听起来是不是很绕,很麻烦。不过在第一次熟悉之后就好了) 。
我想Mastergo的团队还是想让用户区分工作的使用和个人的使用方式吧,不过感觉也大可不必如此。

组件库虽然导入了,但是我发现他们都不支持导入文本样式,都需要调整替换字体。才能使用文本样式,而且由于文本样式的不支持导致自适应的组件无法正常使用,所以只能重新制作一套文本样式组件库。
即时设计和Mastergo都嵌入了多款免费商业字体,无需下载安装,极大节省了设计师的成本,其次有效避免设计师使用商业字体带来侵权的困扰。
另外,它们都提供了本地字体下载助手,和字由第三方插件这帮助我可以快速载入本地的字体和引用字体。还有团队库字体,避免了一些成员使用特殊字体而自己没有安装该字体导致设计效果的变化、或是反复要字体包就行安装。
而且所有字体均支持使用渐变色、支持图层混合模式,这省去了我过去使用Sketch时候需要将文字删格化,才能给文字的一些颜色效果。而且这样还影响后续的在编辑功能。

同样的颜色样式也不支持导入,需要重新建立颜色样式,确保整个设计的颜色统一。
即时设计、Mastergo的颜色样式功能和Sketch都差不多,可以快速上手。不过可能是更关注团队协作或者是颜色统一规范上,2款软件都是在选择图层样式后,无法快速更换其他颜色需要把样式解锁后才能更换其他颜色。
在多颜色样式的情况下即时设计支持组件折叠,在调用的时候体验十分友好,不用长时间滑动寻找。
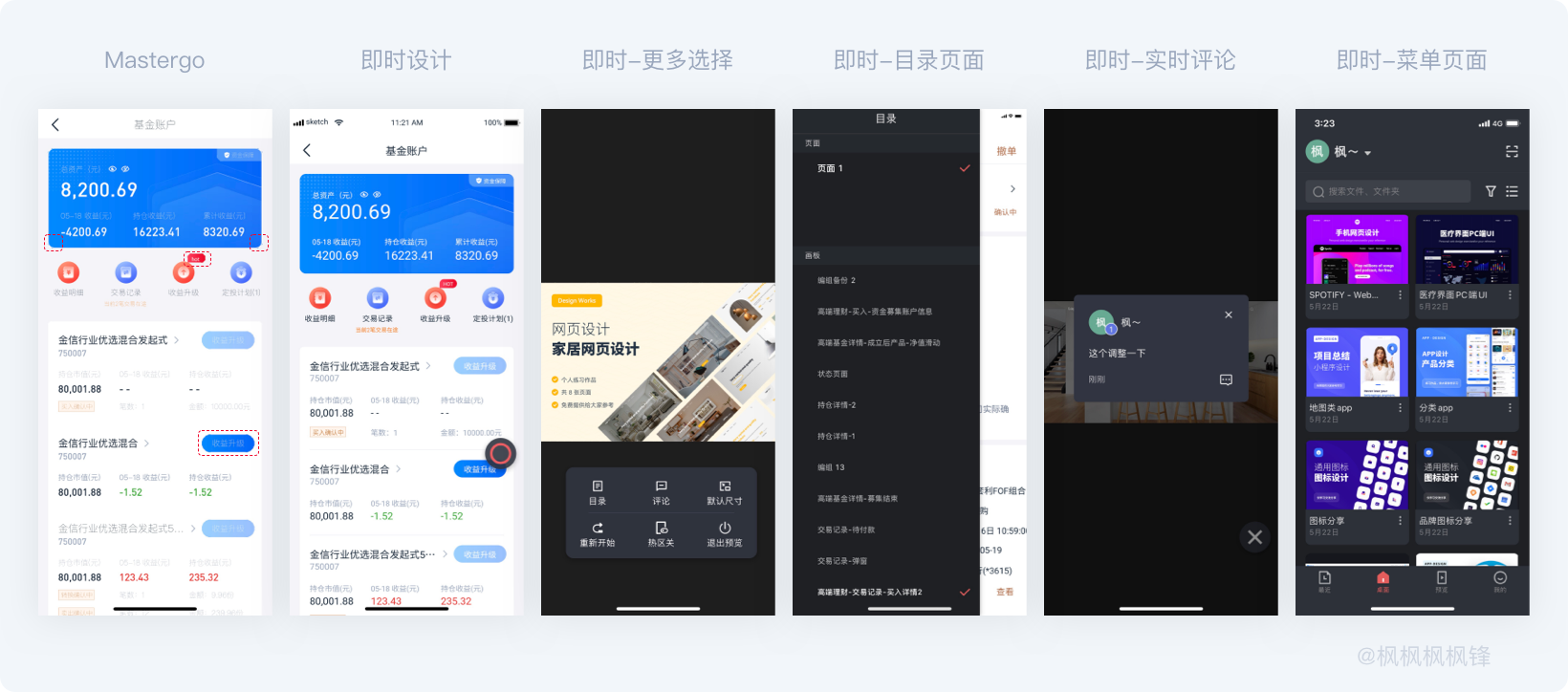
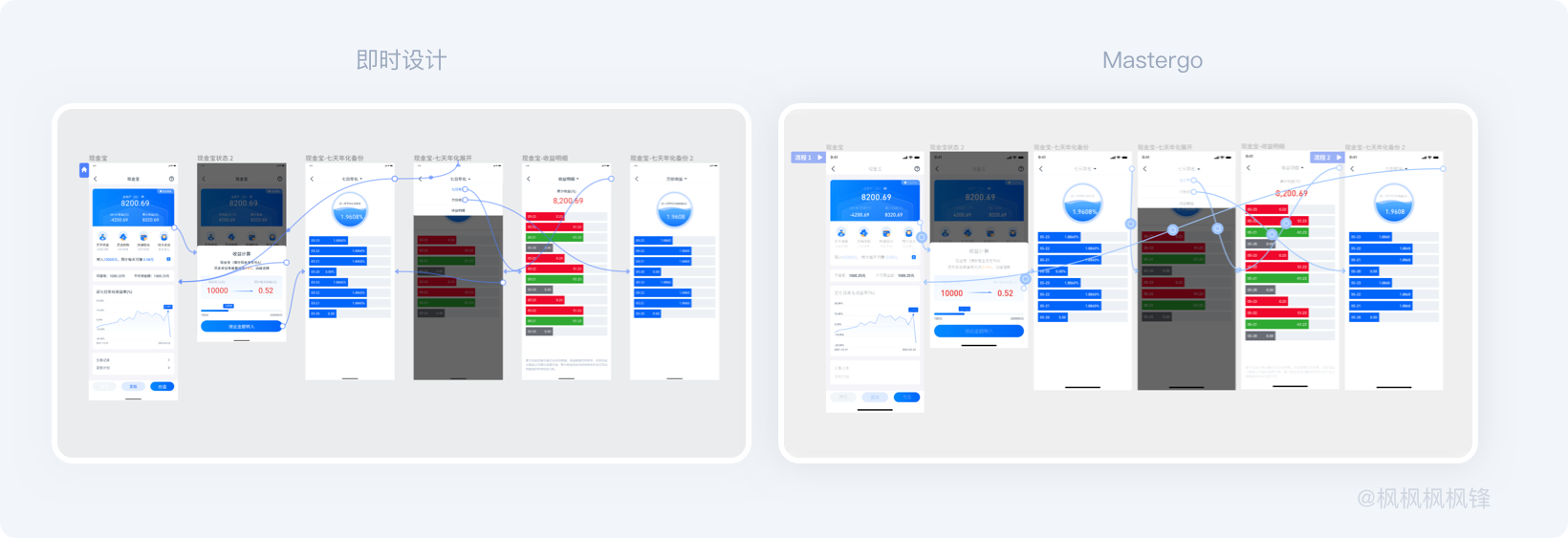
6. 共享团队协作
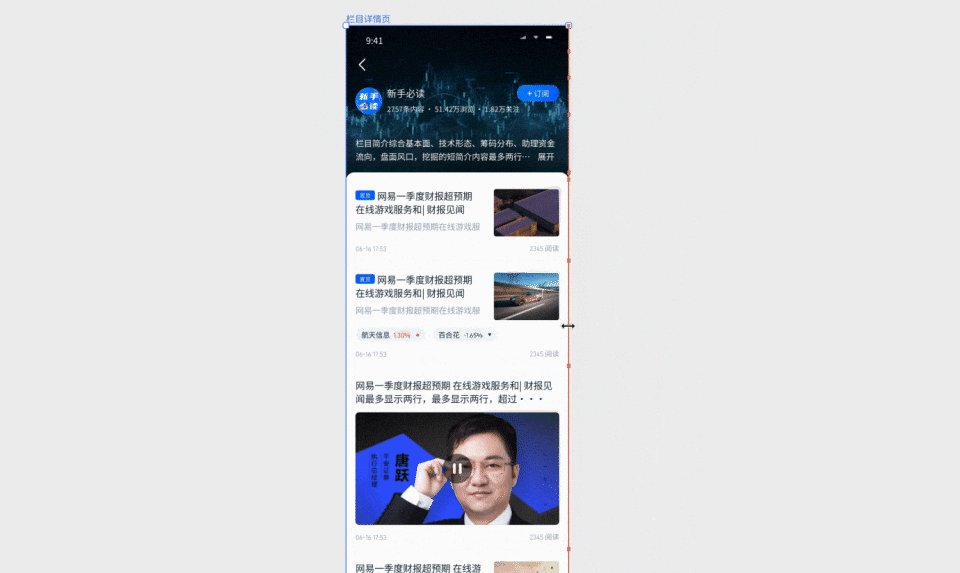
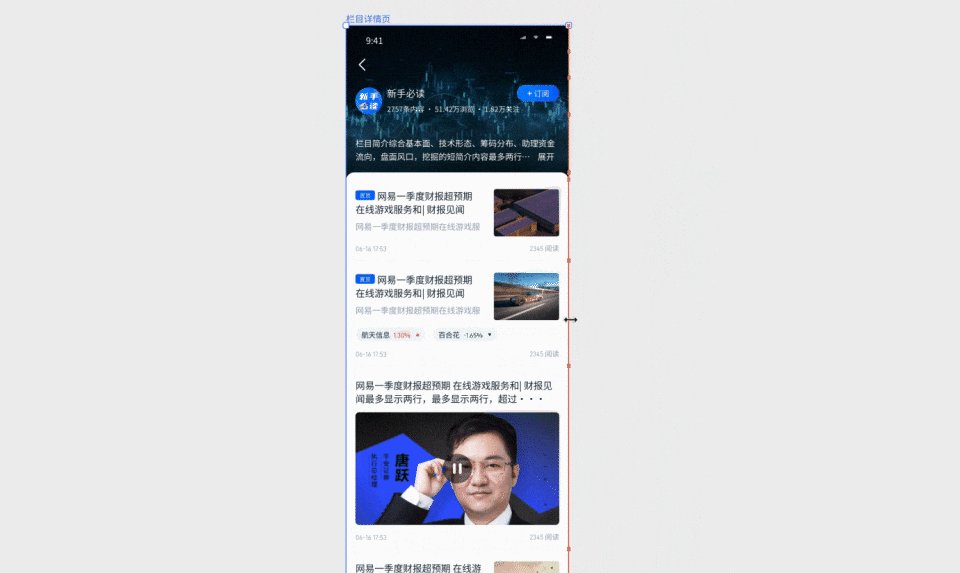
在设计过程中时刻检查设计效果也是必不可少的,所以在移动端镜像上我也做了测试。这里不得不夸一下即时设计的移动端产品效果,目前市面上的产品大部分都是把移动端当成载体做设计检验用的。而即时设计也是利用网页式设计的优势,在任何时间只要有网就可以使用,并且做了手机的适配。
通过移动端可以检查页面、标注留言、查看项目信息,试想在下班做在地铁上的时候,突然让你紧急跟进一下项目,这功能至少还可以顶一顶。
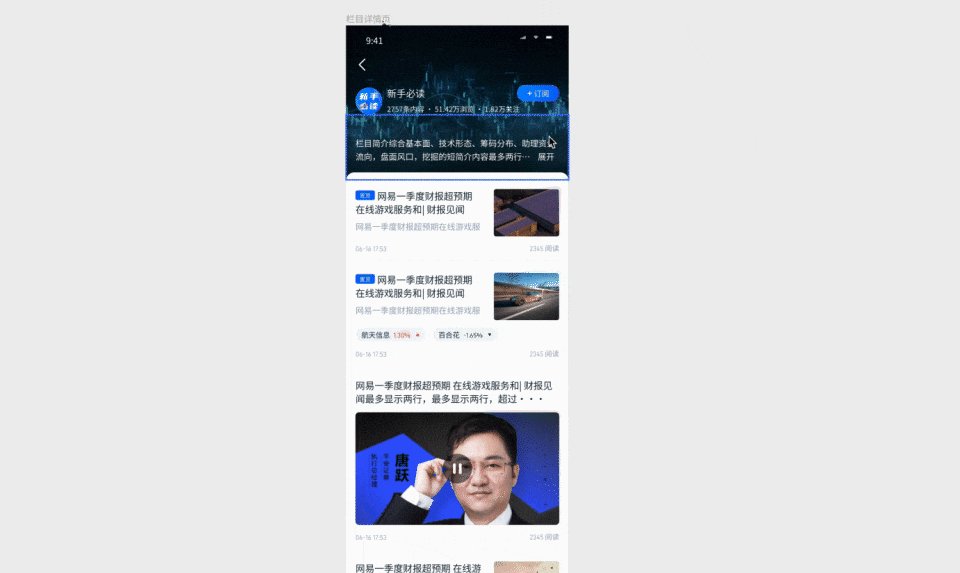
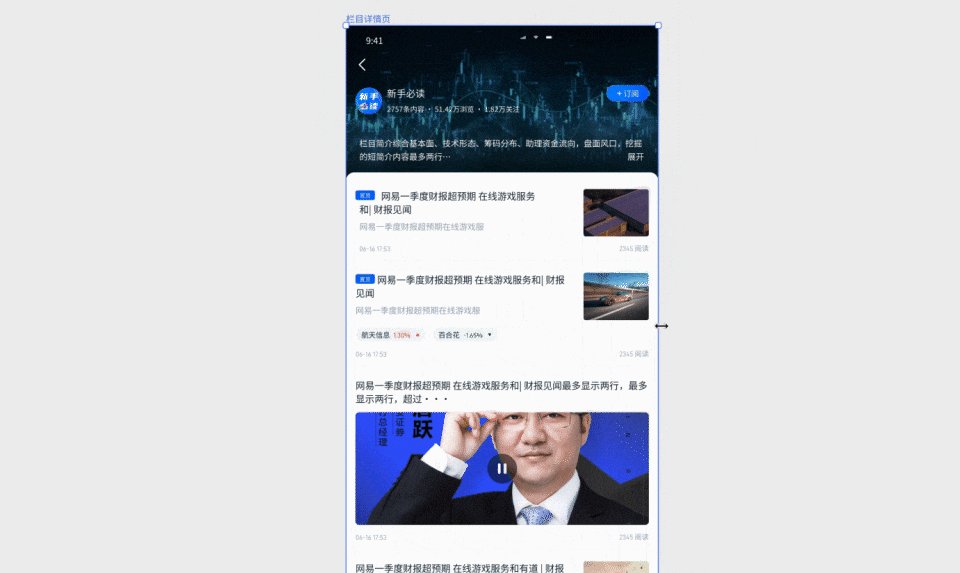
在说说具体的镜像效果,两个一样的页面Mastergo的镜像圆角存在展示有毛边的问题,观感上体验很不好(注:第一次圆角展示效果更差直接显示的斜角,第2次如图显示毛边,第3次显示正常)即时设计到是正常显示,至于圆形的更多按纽可以移动隐藏。

交互演示
把交互演示和设计一体化真是一个非常好的创意,这真的节省了太多的时间。
甚至可以同步设计,过去我真的需要花很多时间导入到原型工具,然后制作交互演示,真的非常消耗时间,而现在不需要了。就在同一个软件,同一个流程节点便可制作交互演示,真的让人感觉非常棒。两者在交互使用的体验上相差无几,都非常好用。

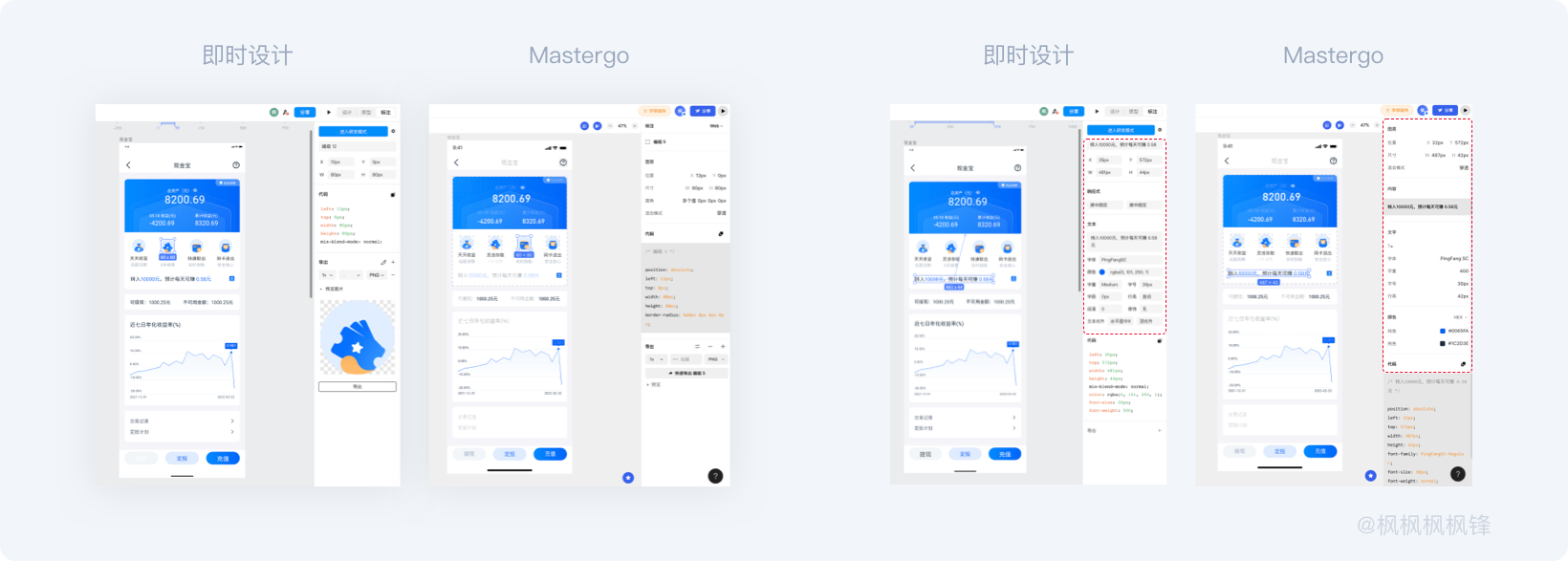
7. 设计交付
为了验证在线协同软件的最后一步,我特意把程序工程师也邀请进来,让他亲自尝试一下这样的协作模式,看看是否还需要像以前那样我把图片、图标输出。在验证过程中发现即时设计在sketch导入中支持切图的同步,减少了团队迁移过程中的重新切图,而Mastergo暂不支持。
还有在让开发同学体验自己切图的过程中Mastergo在点击切图后并不会显示切图后的效果,需要点击展开才能验证是否完成切图。
这对于初体验切图效果的开发同学并不友好,需要不断的点击验证。即时设计保持了sketch的切图逻辑。点击切图后立即展示切图效果。

在分别问了几个iOS、Android、wbe工程师,他们如何看待研发模式的效果。iOS、Android工程师表示其实在他们的日常工作中更加关注页面位置信息,不会直接复制代码部分,wbe工程师可能会更加关注代码信息的部分。
在问到他们对于2种看页面的方式中那种更高效时,他们都选择了即时设计这种,一方面是因为可能和蓝湖的形式更像、更习惯,另外一方面是信息更加聚焦模块分明方便看图。其实我也想不明白在开发了蓝湖这种设计标注产品的公司,为什么没有在Mastergo上发挥他的优势。
反而不如即时设计的展示效果好。也有可能是基于产品方面的考量,整体和figma的逻辑更加接近,可能更容易承接迁移过来的用户。
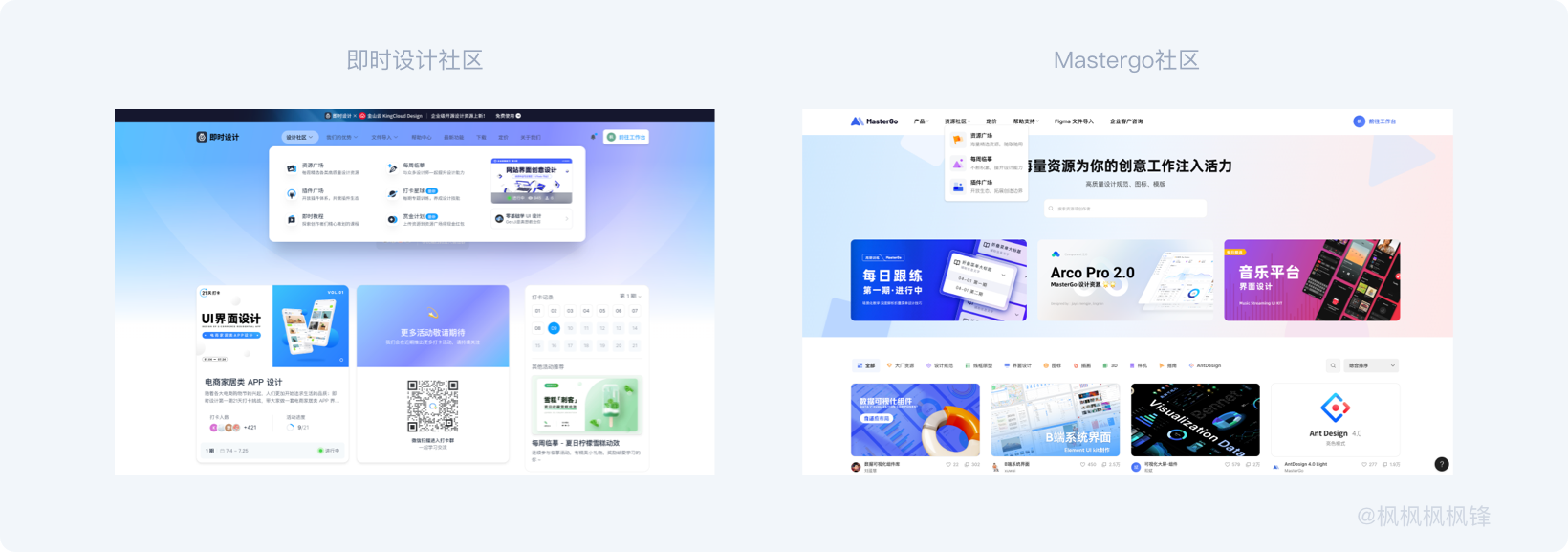
8. 设计社区的更多可能
在看了2款软件的社区之后发现除了丰富的设计资源,还增加了一些设计活动。目前来看即时设计除了临摹活动还推出了打卡练习、设计教程,设计社区的运营上更加丰富。
未来设计工具可能不在只是单一的工具了,也许会集合pinterest、behance、dribbble上的资讯功能、素材集合或者资源学习课程、设计社群等一系列设计相关的板块,或者加入网页化的3d建模、动效设计,让设计师真的一站式解决设计问题。
这里还有官方出品的课程指南帮助快速上手页面设计,有兴趣的朋友可以自行去探索发现。

9. 体验总结
其实在细致体验之前,我是更加倾向喜欢Mastergo的可能是蓝湖带给我的好感,或者是看着更加舒服的界面设计。但是全部体验下来后发现还是有很多点是需要优化的,而且在很多设计布局上和figma有不少雷同的地方,即时设计虽然也有不少其他工具的影子但是也能发现他们体验上的小心思。保留好的部分相互结合。
从上手难度来说只要之前拥有过sketch、xd、figma的软件操作来说并不难,是可以快速使用起来的。但是里面一些更加深入的功能还是需要一点时间适应,特别是一些自动布局、团队组件库、插件的应用。从我几天的设计项目上手实操,我感觉自己基本熟悉了在线协同软件的操作习惯。
总之,不管对于纯新手学习还是像我这样的从Sketch直接转到国产设计软件的设计师,我觉得只要稍微花一点心思就能即时上手。软件的性能上由于是云存储更加依赖稳定的网络环境,使用期间因为打开的网页很多,确实也出现过崩溃的情况,如果有需要的话建议下载客户端会相对稳定一点。
在文件打开的测试中,即时设计在打开大型文件上会存在长时间加载无法打开的情况,这点还是需要优化的。同样的文件在Mastergo上虽然需要一定的加载时间,但最终还是可以打开的。
从操作体验的角度来说整体的差异并不大,但是有很多操作细节上还是可以优化的,作为一个后来者,国产软件拥有国外软件给它们开辟的道路,所以国产软件更加应该在体验上重新做出一些改变和创新。
如果只是因为“卡脖子”或者设计资料和数据安全的因素,抢占的市场占有率是“胜之不武”的。
在使用体验仅仅只是和他们雷同,在做一些本土化的优化,我觉得这是远远不够的。国产软件的目标不是成为它们的替代者,而是成为它们的竞争者。
其实我也明白用户对改变天生惧怕,所以当尝试一个新的设计软件时候,如果产品设计不符合自己多年习惯的软件,心情会变得焦躁、不耐烦,同时在替换软件时也会有更加苛刻的要求,一丁点的不合理性在人们心中都会放大。
那么如何在保证用户习惯的同时,开创出新的设计模式这里是国产软件需要思考的而不只是让用户为情怀买单。
以上体验仅代表我个人当时的真实感受,不存在捧一踩一的情况。目的也是希望国产软件可以越做越好,逐步替换国外软件在设计软件界的统治地位。
六、如何推动团队替换设计工具
替换设计工具,无论是对设计师内部,还是整个产品研发团队都是一个困难的问题。你可能会碰到各种各样的原因和问题,公司会觉得云端数据不安全、需要联网才可以设计、还需要科学才能更快的访问设计文件、又使用一软件可能还需要花钱、它又是一个新的设计工具,团队学习起来还需要花时间,之前使用的设计文件怎么迁移,这要换过去值得吗?等等一系列的问题
但是这个时候我想起了一句话,“做正确的事情不应该很难吗?”是的,什么事情都会有难的一面,如果连你想做的一件事情你都没有推动他的勇气或者是正面解决的能力。那么你可以选择关闭页面,继续忍受用着自己不满意的软件。
而且其实推进起来也没有你想象中那么难,通常自上而下的改变比自下而上的改变要容易的多少。公司的老板、领导,他们推进一个事情,估计也就是一个通知的事情。但是如果你没有这个权利,可以找到直接决策人,以文档形式提交。目前存在的问题并且告知替换工具后可以达到的效果,有什么优势。
目前即时设计、Mastergo上都有关于如何向团队介绍各自产品的ppt文档可以下载。方便你去推动和落地。

针对数据安全的角度国产软件都有完善的权限管理和数据安全保障机制,也可以提供内网部署的服务。
产品定价上目前也都是免费使用的。价格方面的考量更少了,即时设计承诺的是个人或中小型团队永久免费,Mastergo针对100人以下及教育行业免费,至于后期会不会像蓝湖一样调整策略不得而知。但也够基础的使用了,更多详细内容大家也可以去他们各自的官网了解,比如一些使用教程,插件的情况或者业务咨询。
本文由 @枫枫枫枫锋 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








在线操作不需要下载这点很方便啊,不过对于公司团队而言,更换工具可能还是需要考虑更多吧?
是的 ,需要各方面协调、推进。
国内产品的性能优化太差了,打开个文件要半天
即时设计打开大文件确实有点慢。Mastergo这方面想对好一点
哈哈看到免费的协同设计软件时眼睛都亮了,白嫖果然是让人快乐的
可能是短暂的免费