【摹客RP测评大赛优秀作品】产品评测——对摹客RP交互设计的体验与建议
#本文为2022摹客RP原型工具测评大赛一等奖作品
原型设计工具是很多交互设计师以及产品经理都会使用到的,国产原型工具越来越多,给了用户许多选择,而真正满足用户需求的原型设计软件,才是为大家所选择的。作者就摹客RP进行评测,结合实际工作案例,将苏宁智慧屏OS系统中的“自定义频道”功能作为测试案例,从交互设计的角度对产品进行体验测评。

一、产品评测简介
原型设计软件是设计师、产品经理使用频率很高的工具,最早期的软件是Axure,它因为轻量化,功能丰富的特点也一直很受大家追捧,但作为一款国外开发的软件,却也有很多局限性,比如使用者权限,团队协作、购买价格等,正是由于这些因素,让国内很多公司看到了这块市场,纷纷入局,开发相关的软件去竞标Axure;从早期的蓝湖到现如今的各大品牌的原型设计软件,给了项目设计人员更多的选择,大大提高的团队协作效率。
1. 测试背景
目前我们公司设计团队使用的原型设计工具就是Axure,在实际项目中,团队交互原型的呈现效果很差,统一性不强,组件的复用、新增、修改等同步的效率很低。原型设计样式和规范五花八门,给阅读的人员造成很多不便,尽管团队在每个版本结束之后都会对原型设计的规范进行汇总和要求,但是设计师在进行原型设计时,都习惯了一遍做原型,一遍去比对熟悉规范,都是独自去审查,大大影响了原型设计的统一性;
项目组的设计人员负责的模块都比较独立,绘制原型页面过程中,无法实时同步去协作,绘制结束后还需要保存源文件或者导出html分享给项目组人员,导致Axure的共享协作成本变得非常高。
2. 测试目的
项目团队想通过引入国内原型设计工具来替代Axure,帮助团队更加高效地进行项目项协作,刚好应邀参加「摹客与人人都是产品经理」联合举办的关于“摹客RP评测文章”的比赛。
所以就想着通过评测这款产品是否在团队中使用和推广,以及通过使用体验提出一些建议,希望自己的拙见和思考能够对摹客RP的产品设计能有一些帮助。本篇文章通过实际工作中的项目,苏宁智慧屏OS系统中的“自定义频道”功能作为测试案例,从交互设计的角度对产品进行体验测评。
3. 测试环境
测试设备:Macbook pro 2019
测试产品:摹客RP网页端、客户端
测试形式:以实际工作项目为例,对摹客RP的产品功能使用和交互操作进行体验评测
测试用时:四周
4. 测试大纲
测试主要从以下三方面进行:产品的设计框架、产品使用的操作流程、产品的设计组件;框架是产品最底层的基础部分,好的框架会让用户一目了然,比如他的功能是有哪些,功能信息怎么去布局的,信息的层次感有没很有分明,这些都能有效率的让用户阅读和使用产品;操作交互是能让用户对产品体验更直观,如在某一功能的使用流程中,用起来方不方便,交互方式的操作是否顺畅,设计和组件设计决定和产品的“颜值”,设计原则、模式和合理的组件使用能提升产品的价值和表现力,所以本次的测试大纲如下:
- 框架:功能、设计布局、信息层次
- 操作:使用流程目标、主要任务
- 设计和组件:原则、模式、组件样式
二、角度1:设计框架
第一个角度主要是从设计框架来进行体验,主要包括产品的功能结构、布局的信息层次;两端主页面的框架设计基本是保持一致的,均是左右结构,但还是有很多差异化的细节设计;
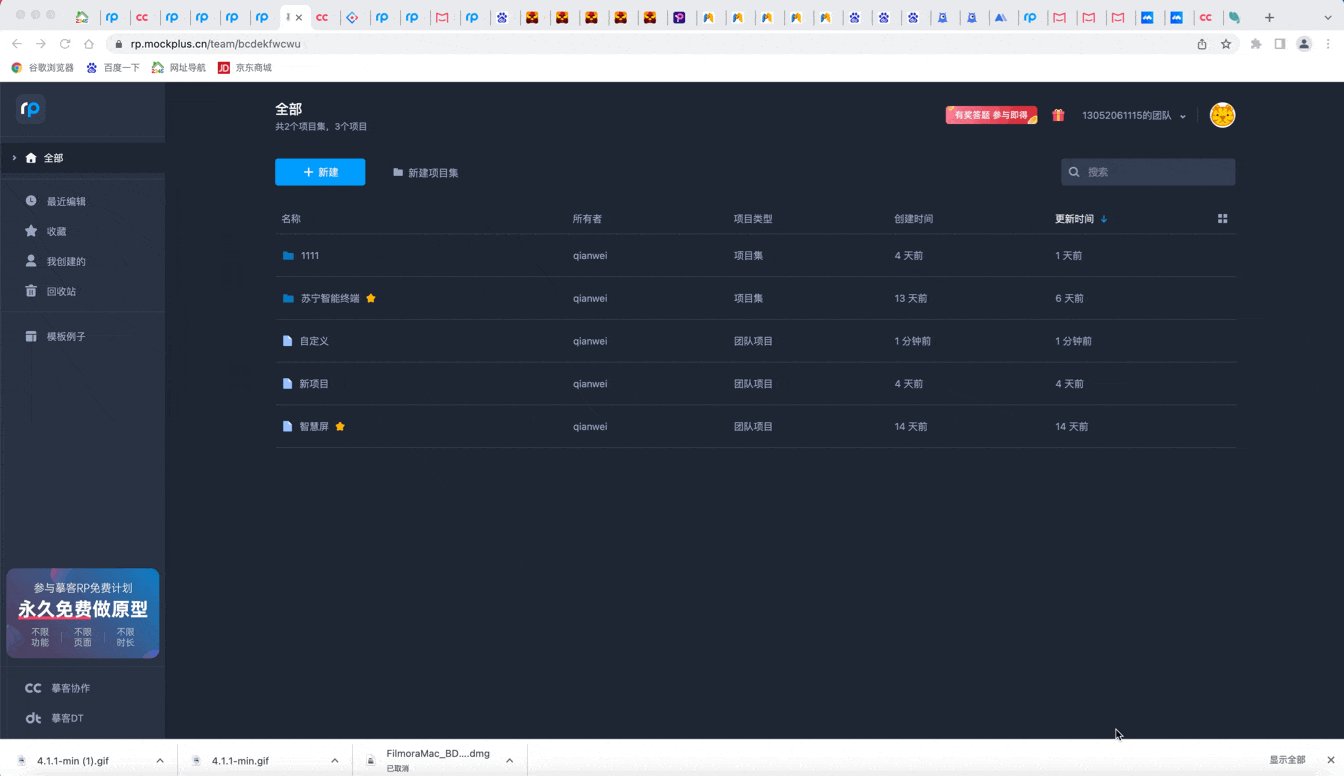
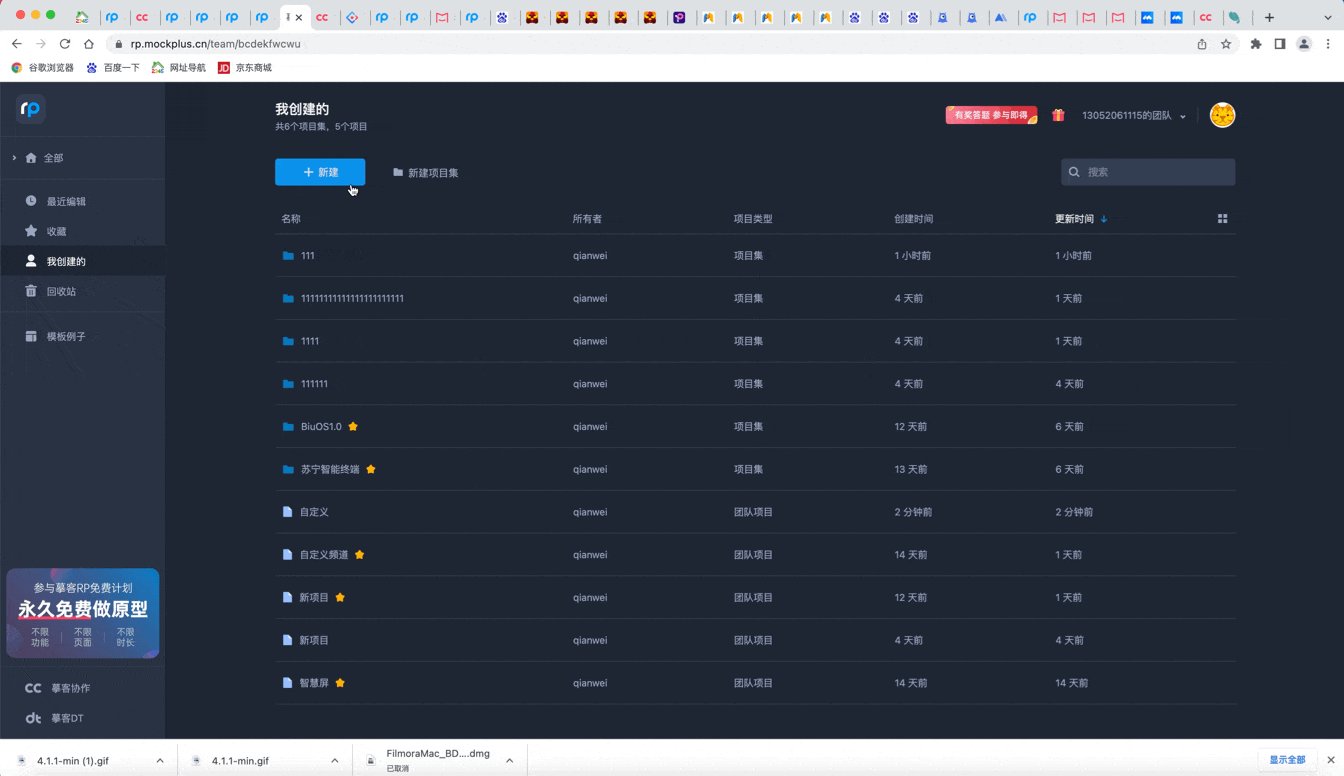
1. 控制台页面
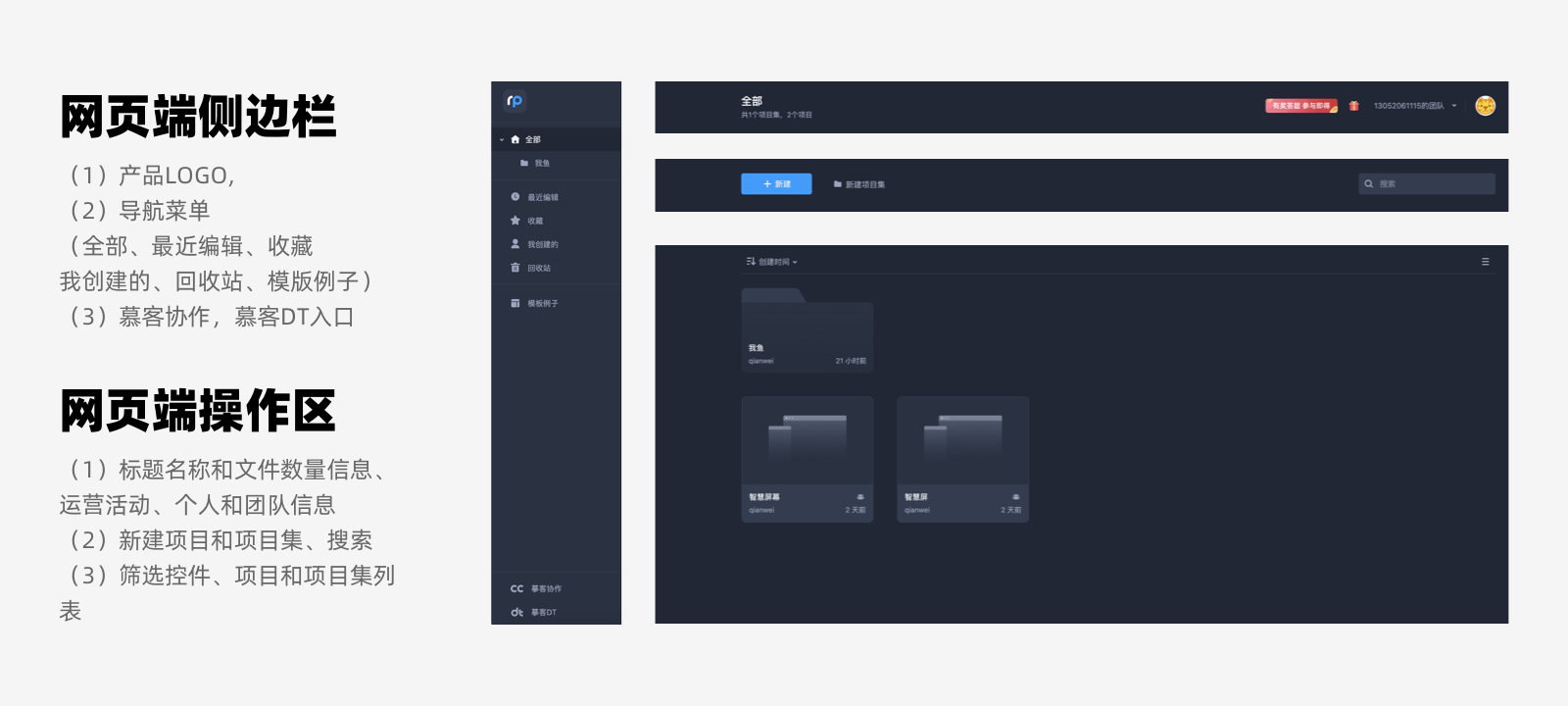
网页端拆解图:

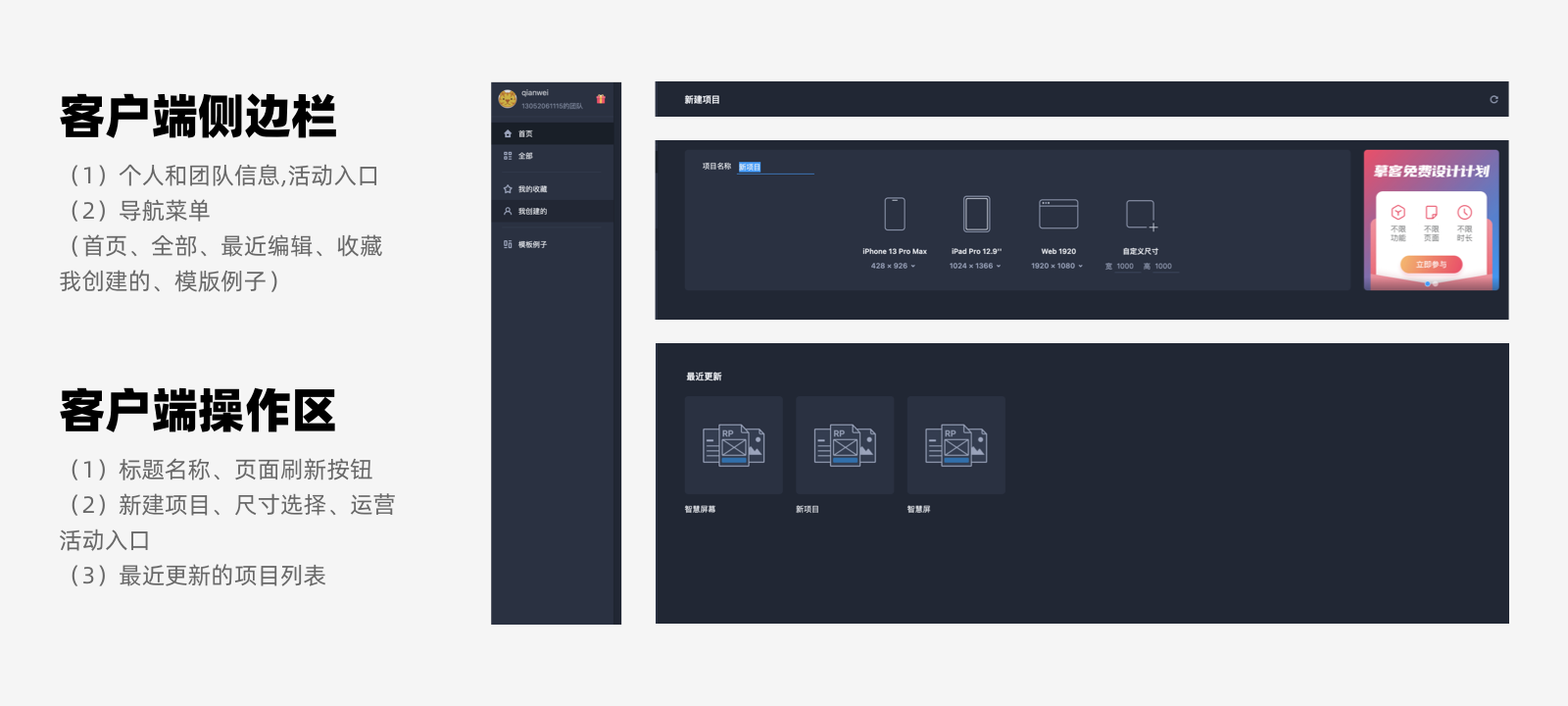
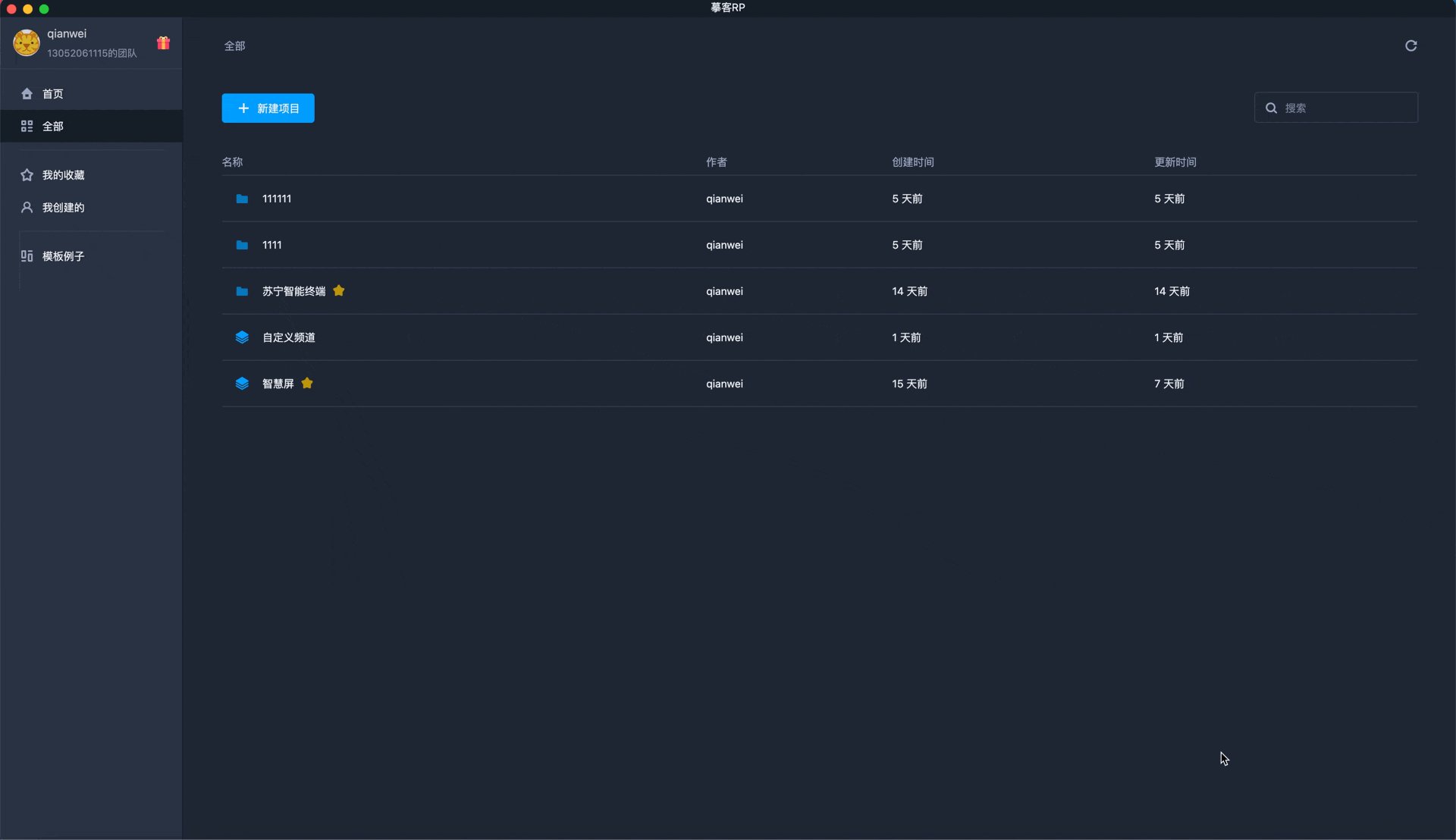
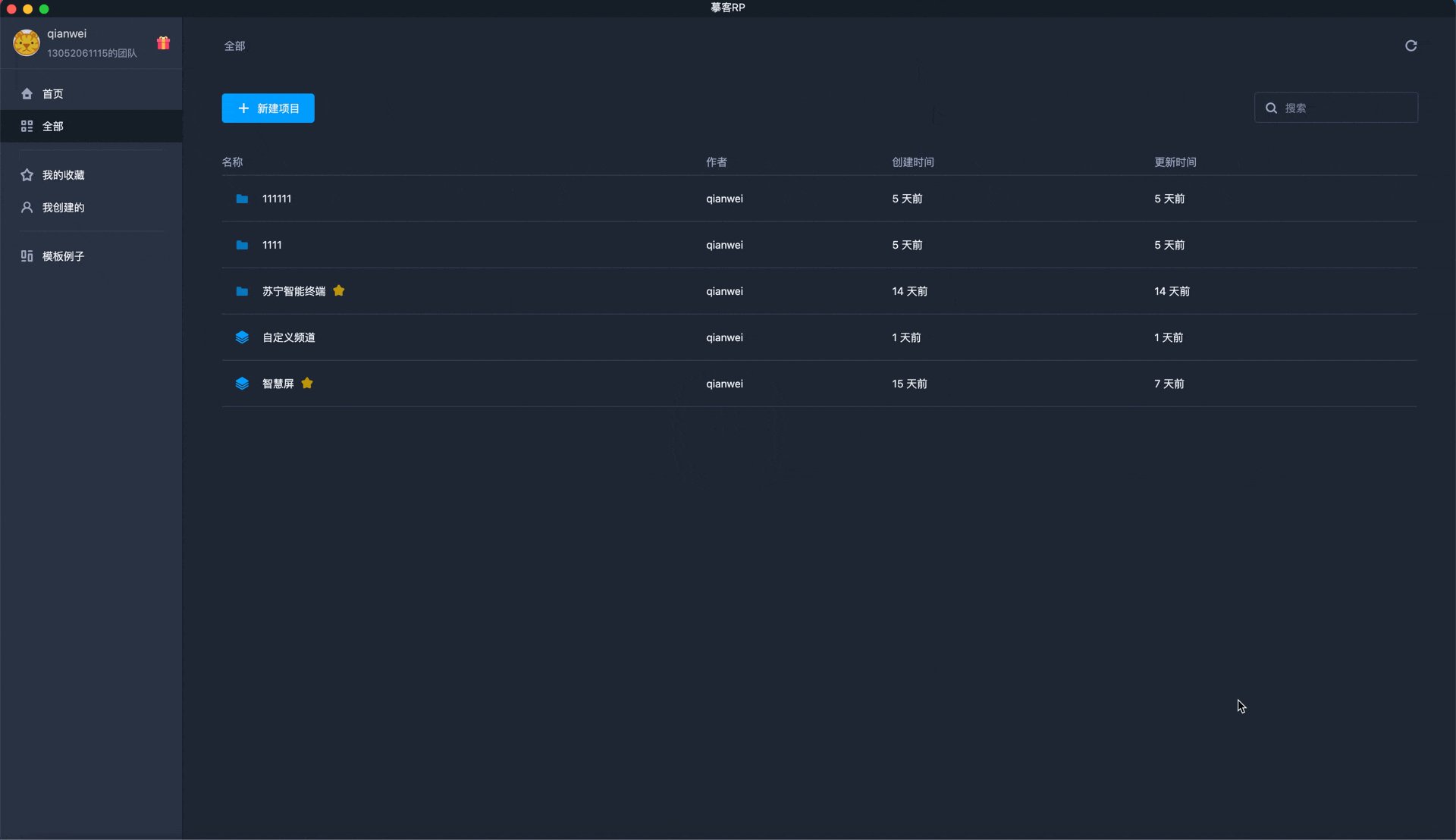
客户端拆解图:

(1)左边区域对比

对比可以看出网页端的侧边栏信息更多,有logo,有相关联的工具链接,导航菜单类别多达7个,而客户端侧边栏功能比较简化,只有用户信息和导航菜单,且导航菜单只有5个。
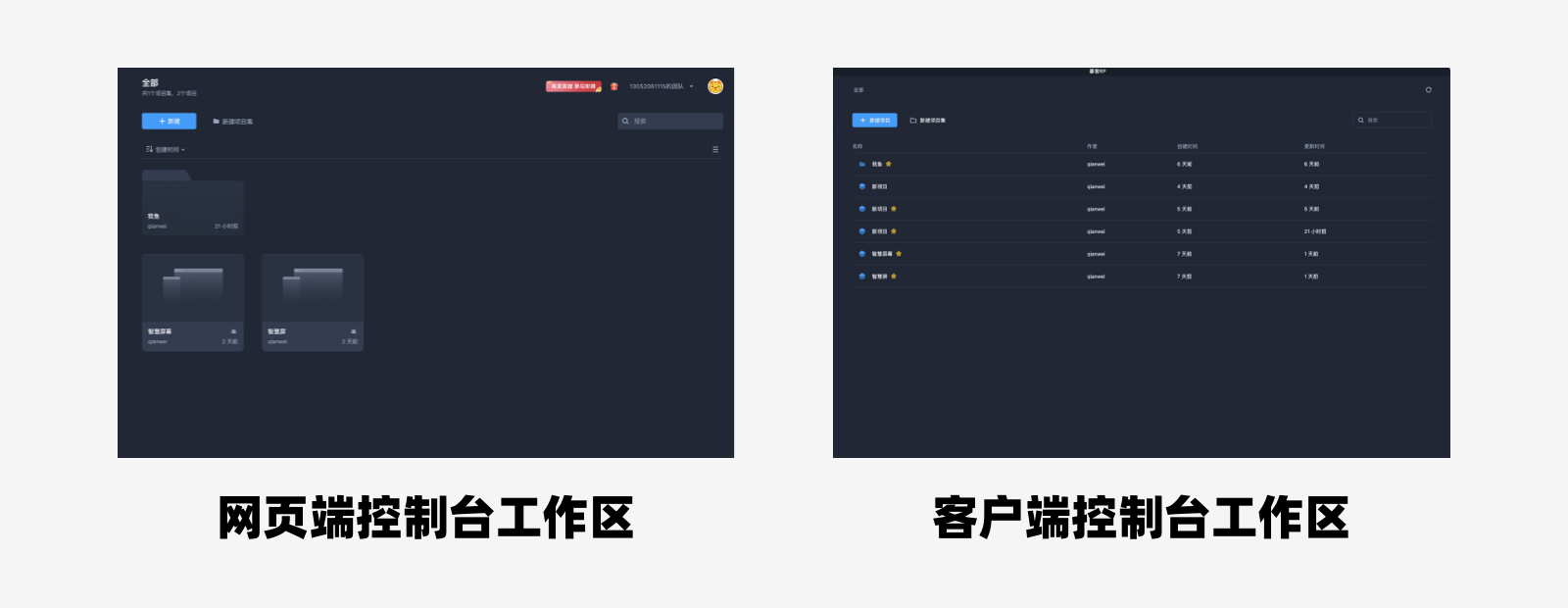
(2)右边区域对比

在内容区上,网页端和客户端的框架是保持一致的,都是顶-中-底三层:
- 顶层:网页端菜单标题下方会展示详细的项目和项目集数量信息,客户端仅展示标题;
- 中层:展示常用功能,如新建项目或项目集、搜索功能,样式和布局基本保持一致;
- 底层:网页端项目或者项目集支持多种展示方式,且可以通过筛选条件进行查找,客户端仅支持列表展示,不支持筛选条件查找。
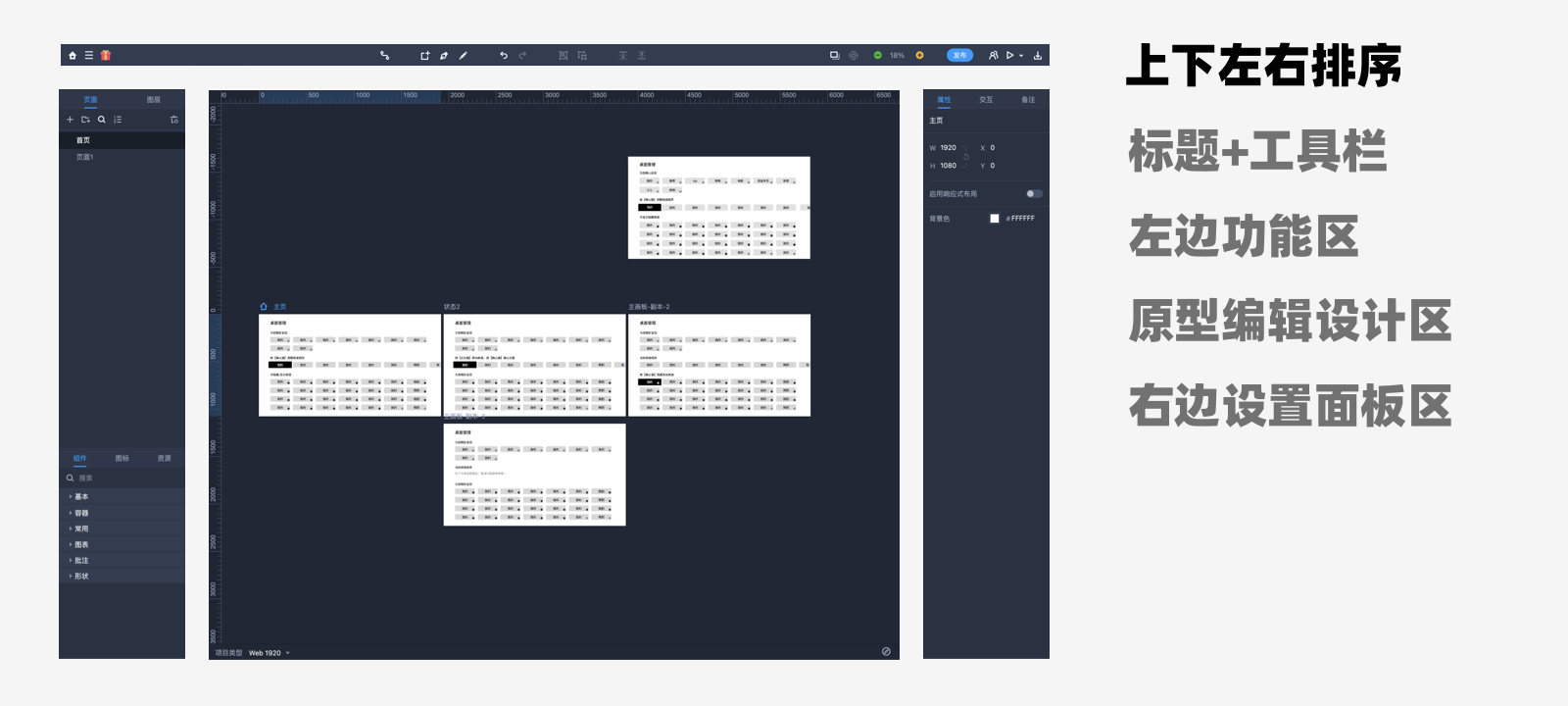
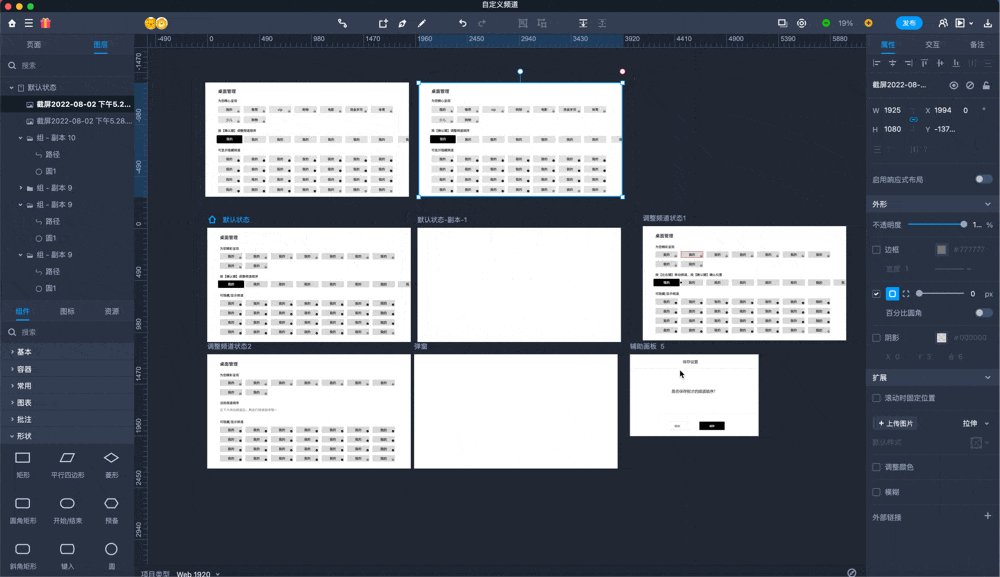
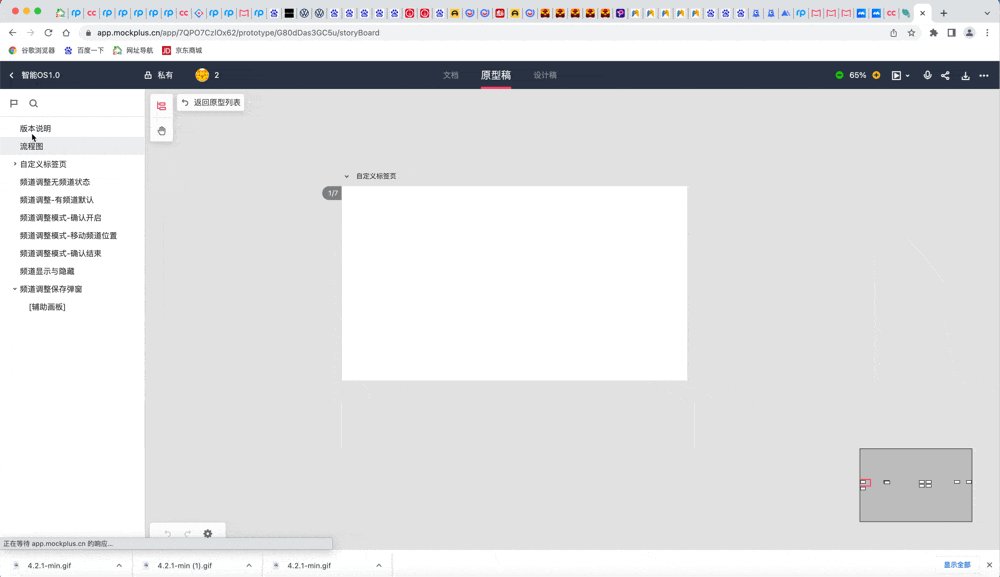
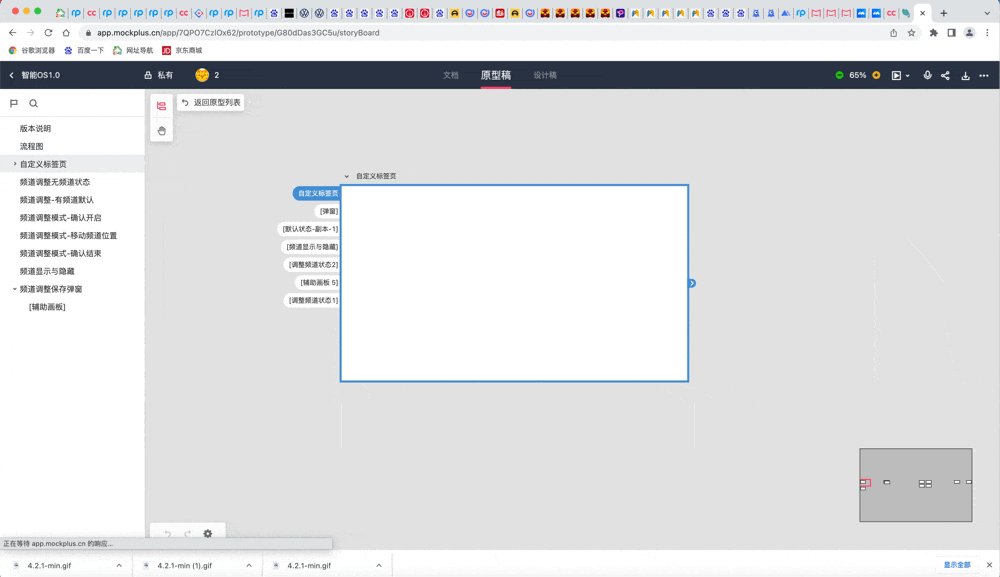
2. 原型设计页面
原型设计页面和Axure的页面相似度很高,大致可以拆分成四大部分:标题和工具栏,左边功能区分上下两层,可以上下收缩拉伸,中间是原型设计区域,右边设置面板区主要属性、交互、备注三个主要功能。页面的布局符合设计师使用习惯,理解成本很低;网页端和客户端的也是统一的。

3. 体验小结
整体来说,两端的控制台主页面满足了设计师基本的使用需求,布局中规中矩,但两端细节差异还是有很多的,虽然是不影响用户正常使用,但在实际操作中,设计师需要花很多时间来适应两端页面和操作的差异,所以在产品评测过程中一直疑虑:同一套信息和内容,为什么要做两套控制台页面样式来增加设计师的学习和使用成本呢?信息内容布局的差异化会影响设计师能否快速熟悉功能,操作的差异化会影响设计师的体验感。
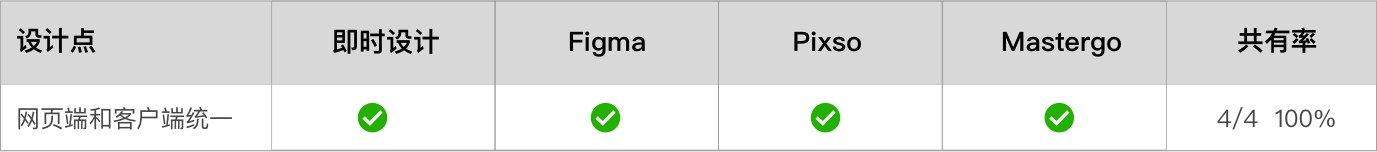
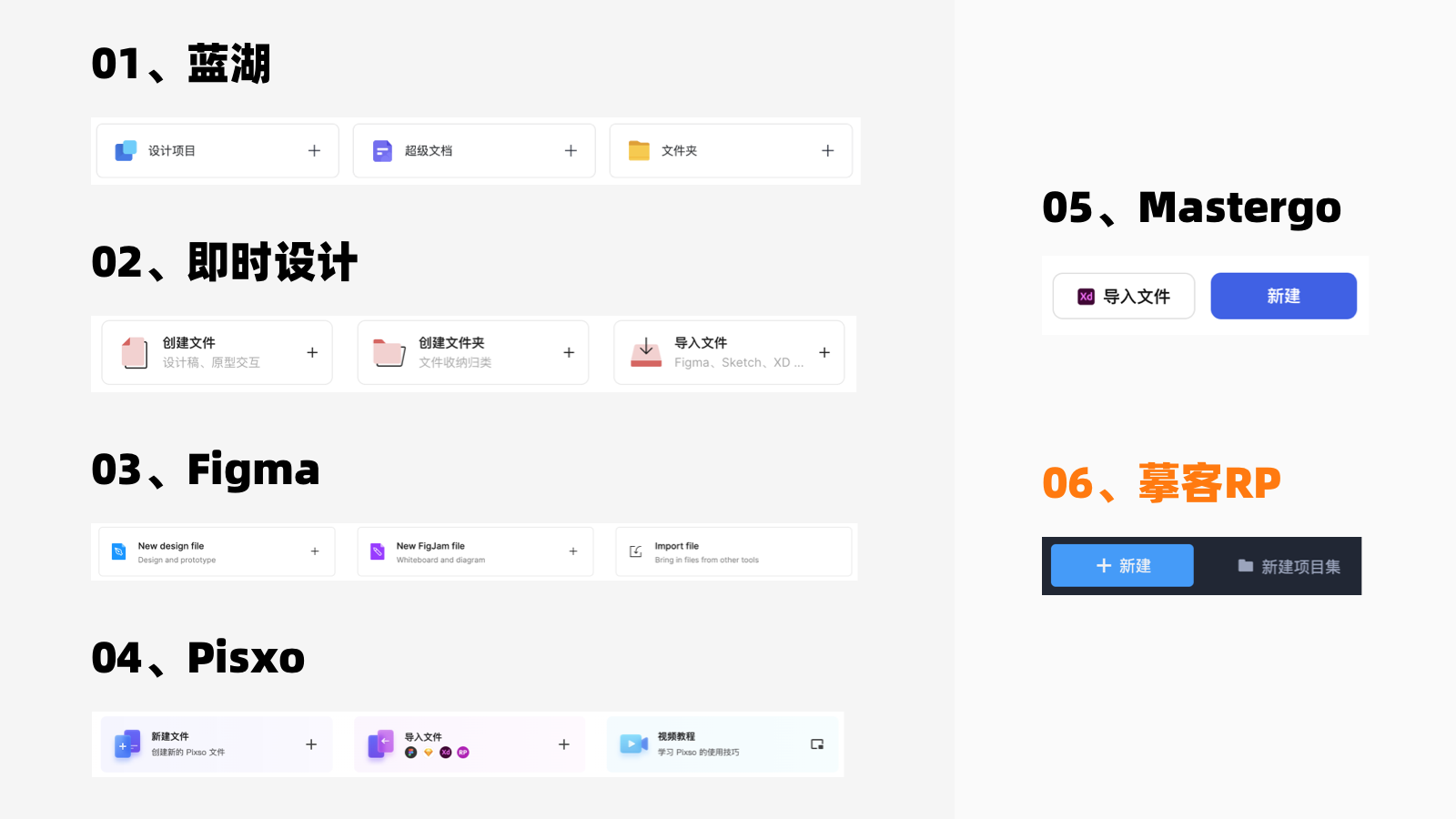
为了验证统一性的重要性,我找了市面上主流的设计工具做了对比,如下图,在多端统一性上(忽略极小的差异化细节),他们的共有率达到了100%,所以足以证明这些产品对统一性的重视程度。

关于操作台页面统一性的优化方案如下所示:
优化点1:两端的主页面侧边栏的信息框架可以保持一致,首先是logo、用户账号信息的位置;其次是导航菜单的数量,可以让用户在两端之间切换使用时,通过统一性加强用户对界面的理解
优化点2:两端的右边操作区域针对项目和项目集的管理和筛选,展示方式的多样性应该保持同步,包括配置筛选条件也可以同步;
优化点3:两端关于全部菜单的功能框架的设计,可以在多级菜单(全部>项目集1>项目集2)和一级菜单(全部)中二选一,复用一种设计样式,降低开发成本;
优化点4:两端关于“设计团队的切换”的设计,网页端点击团队名称出下拉菜单,进行团队切换,客户端点击侧边栏的用户名,出现次联菜单,再找到团队切换列表,两端可以在组件使用和入口方式的设计上统一,保证信息内容、位置的统一性的前提下,使用可复用的设计样式,降低开发成本。
原型设计页面,功能很全面,使用起来很便捷,整理了如下优缺点:
爽点1:如文字元素的属性设置点非常多,英文大小写,首航缩进等,可设置的参数很多;
爽点2:支持画板响应式布局,选中画板作为对象时,可以在属性面板中进行删除;
爽点3:可以创建项目资源库,包括颜色、文本、组件等设计资源,设计更加高效;
问题点1:相对应的属性列表展开显示后,模块空间的没有充分利用;如圆角这个参数可以选择百分比的样式,就需要另起一行;
优化方案1:属性面板可以保留比较常用的属性参数,新增加的参数设计如果不常用会占据空间,且在黑色色彩模式下,信息的阅读效率会收到影响
问题点2:右边整块属性面板不支持自适应拉伸,位置是固定的,如元素透明度这个参数为100%时,数字也不能够显示全。
优化方案2:属性面板增加自适应收缩,会让页面空间更加灵活。
三、角度2-操作流程
第二个角度主要是从相关功能的操作使用流程作为切入点去体验,主要7大核心流程和14个操作小任务。
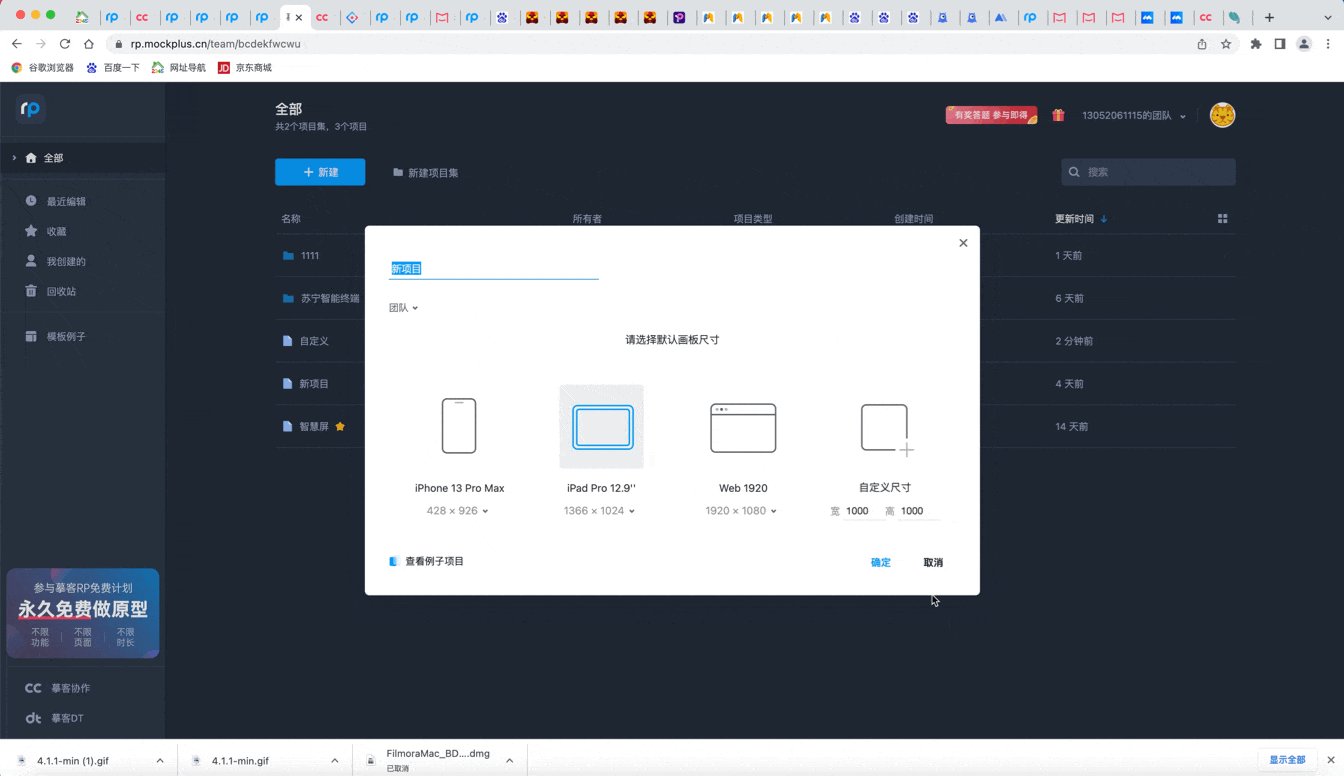
1. 新建项目和新建项目集
任务1:在控制台页面找到功能的入口,新建一个名为“自定义频道”的项目和两个名为“Biuos1.0”、“苏宁智能终端”的项目集
客户端操作示例:在首页菜单,有个单独项目编辑区域,可以直接点击进行命名和选择尺寸。在其他菜单下,如果有创建按钮,均可以点击,页面中间会跳出弹窗,直接对项目和项目集进行创建编辑。

网页端操作示例:在相关的菜单中,只要有创键按钮,就可以进行创建编辑,仅支持点击按钮-跳出弹窗的途径。

设计爽点1:在客户端,有个很大的项目创建区域,用户可以命名,选择尺寸,很直观,增加了项目创建的入口;
设计爽点2:网页端可以创建项目和项目集,客户端只能创建项目,虽然没有统一,但是从使用习惯的角度思考,这个设计还是非常好的,项目集是比项目要大的,根据设计师使用习惯,考虑到网页端的网络链接,大多数用户都会下载客户端去操作,并且当项目责任人建立好项目集,负责相关模块的设计师就可以专注在项目上,避免了乱建项目集,造成混乱;
体验问题1:两端的很多基础导航菜基本都有新建项目或新建项目集按钮,考虑到用户在切换不同菜单时,都能提供这个入口,虽然能方便用户操作,但有一些过度引导;
优化方案1:减少过度设计,菜单应匹配相对应的信息需求。例如用户切到我的收藏菜单,需求就是去查看收藏项目,新建项目就是非必要的选择,加上就会变的强行引导;
体验问题2:在创建项目时,通过弹窗的方式去进行创建编辑,这样会让操作流程变得复杂,而且弹窗中的信息优先级不高,创建结束后也都可以修改;
优化方案2:模态弹窗对用户的干扰程度很高,创建项目应该是比较简单的操作,不需要强干扰的组件去提示用户,建议可以直接过度到原型设计界面。
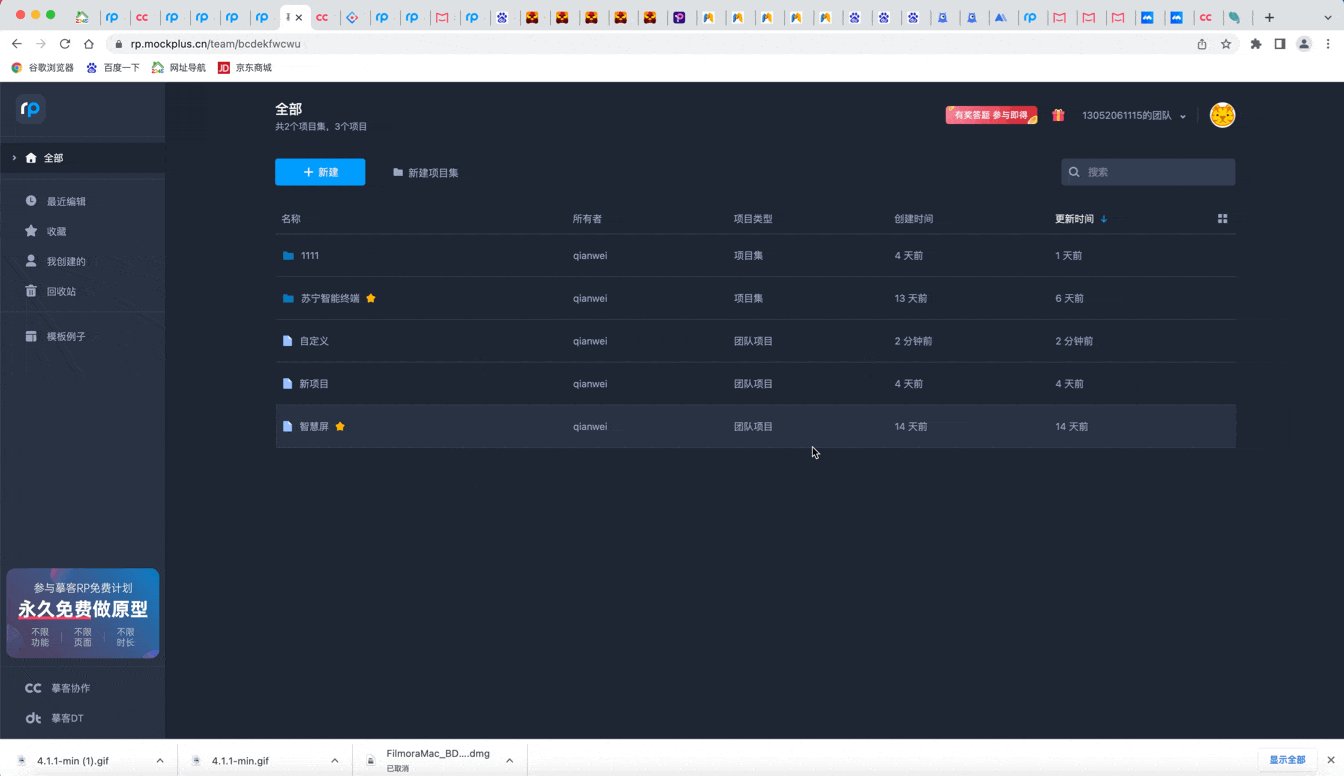
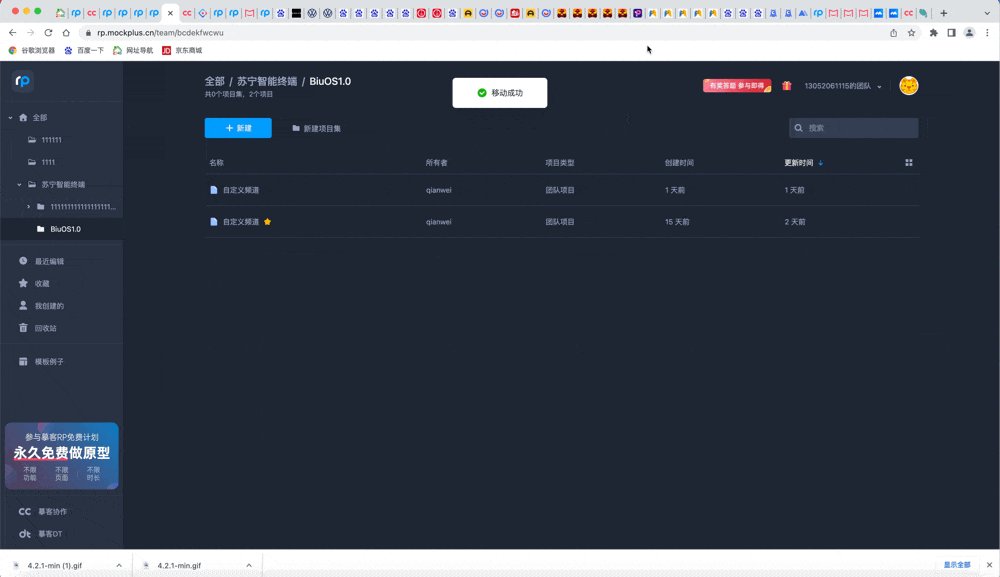
2. 项目或项目集的移动
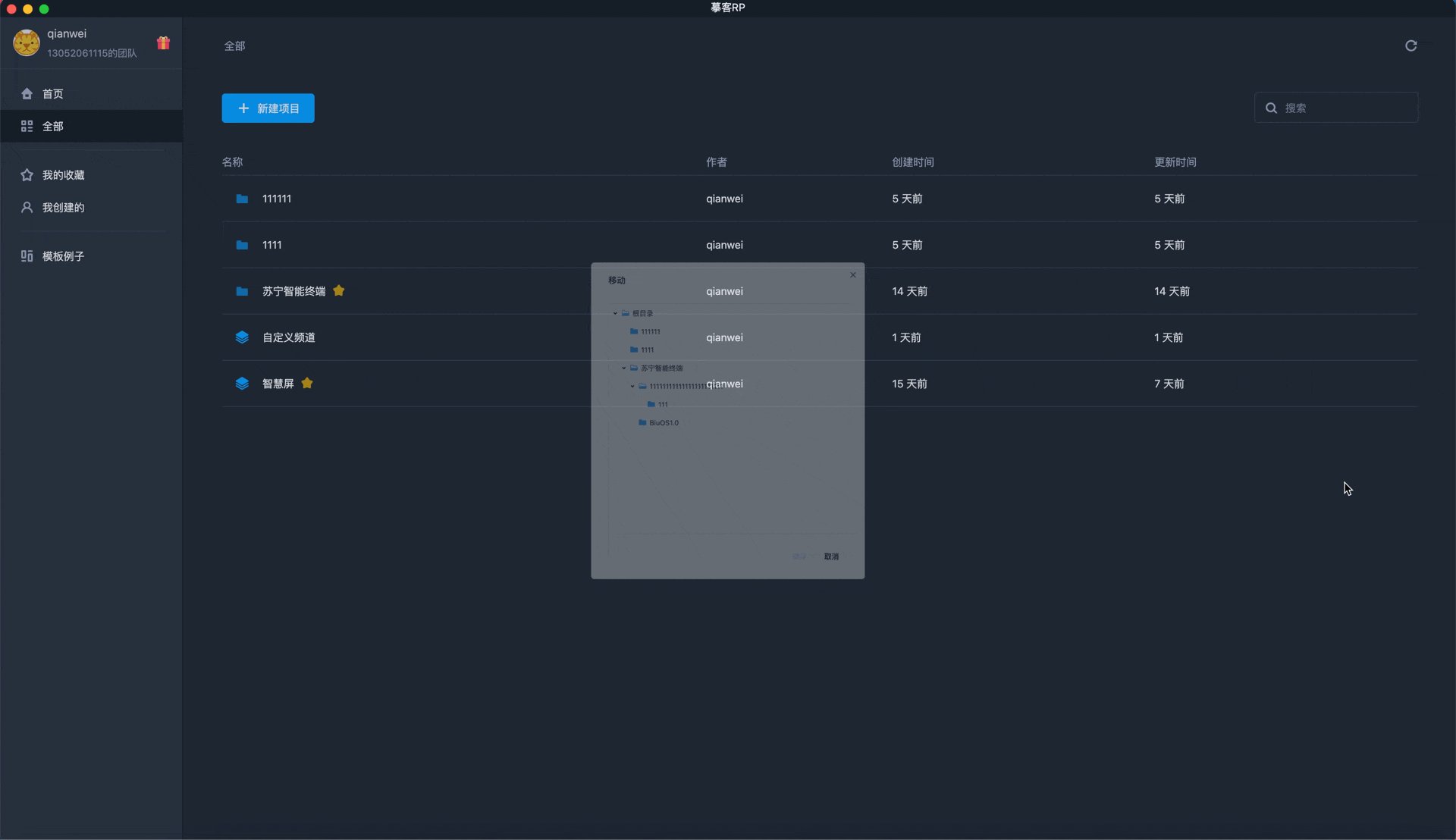
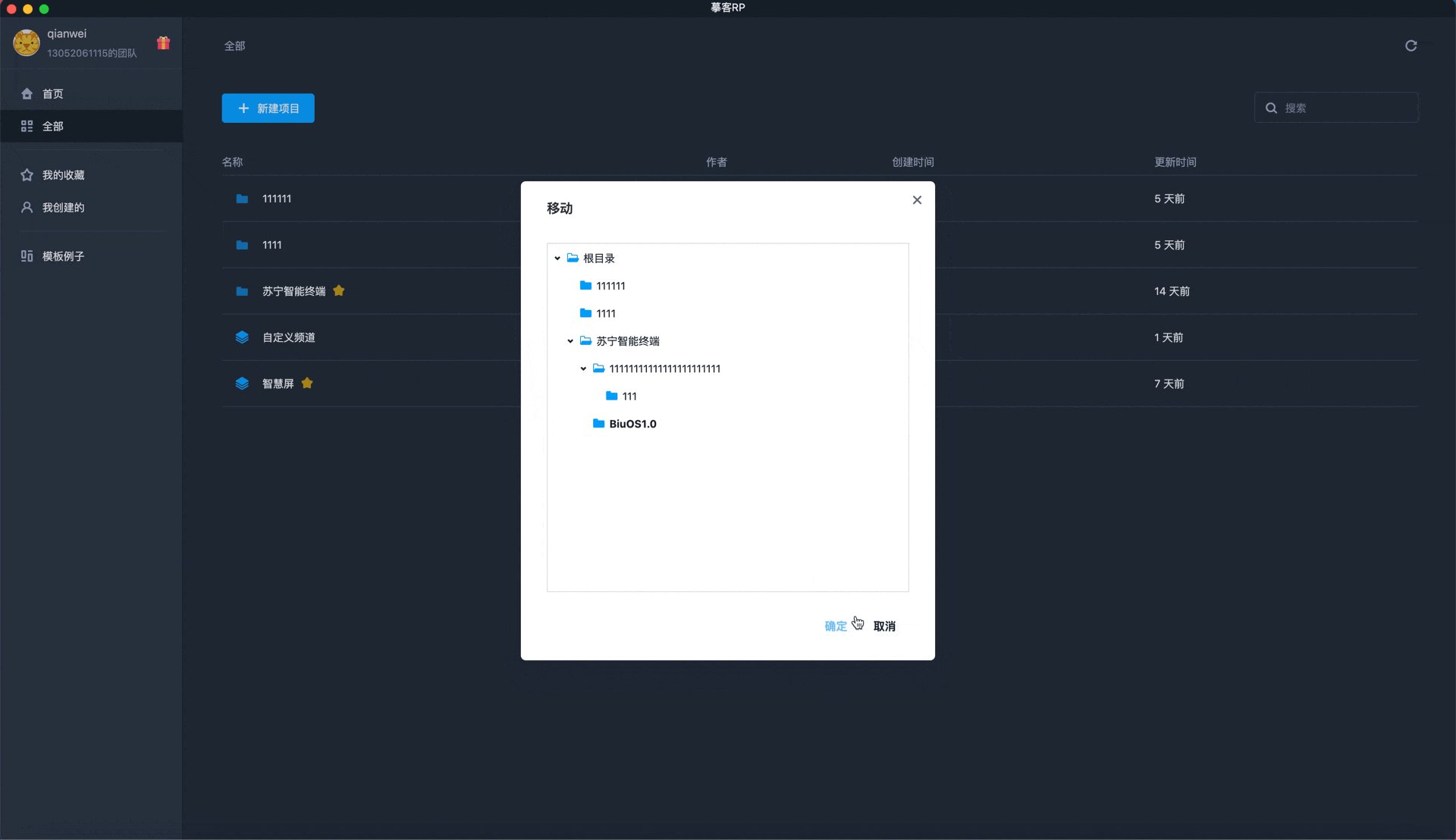
任务2:在控制台页面,把项目“自定义频道”移动归类到“Biuos1.0”的项目集
客户端操作示例:项目和项目集仅有列表的展示方式,将项目“自定义频道”移动至项目集“Biuos1.0”时,需要点击项目中的操作按钮,弹出操作列表,选择移动,跳出弹窗,选择项目集确认,无二次弹窗确认。

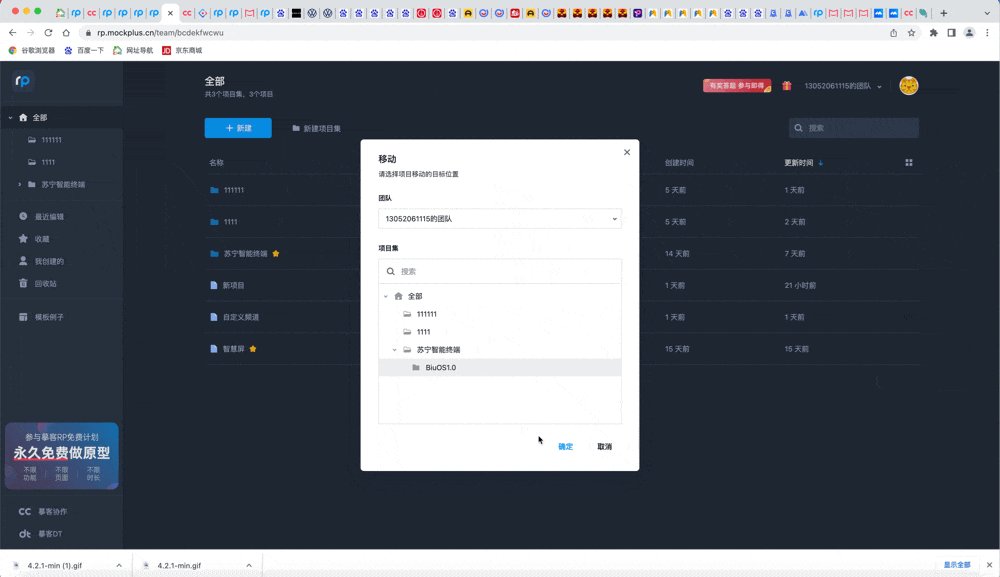
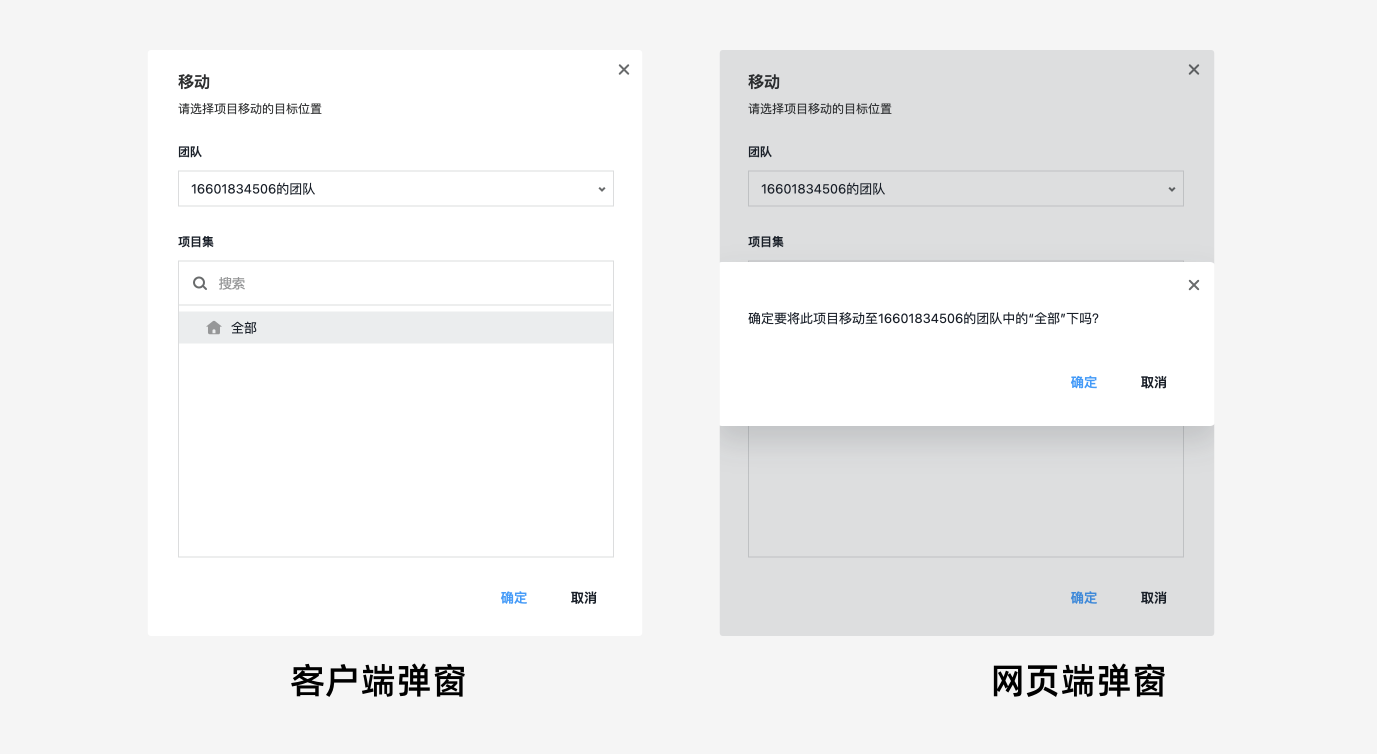
网页端操作示例:项目和项目集有列表和宫格两种展示方式,将项目“自定义频道”移动至项目集“Biuos1.0”时,需要点击项目中的操作按钮,弹出操作列表,选择移动,跳出弹窗,选择项目集确认,再弹出弹窗二次确认。

体验问题1:网页端和客户端移动项目的过程中,第一次都需要有弹窗,选择项目集分类,但下一步的操作,网页端使用模态弹窗让用户二次确认,确认移动成功后有提示。客户端成功移动成功后,没有提示。
优化方案1:结合两端的优缺点,首先网页端避免使用确认移动的二次弹窗,减少操作流程,客户端移动成功后,增加操作提示,提升交互感知。
体验问题2:项目或项目集不可以直接拖拽进行移动管理操作,只能通过按钮点击选择移动选项才能操作,操作比较迟缓。
优化方案2:为移动操作增加鼠标拖拽功能,更加快速的进行项目归类,效率高。
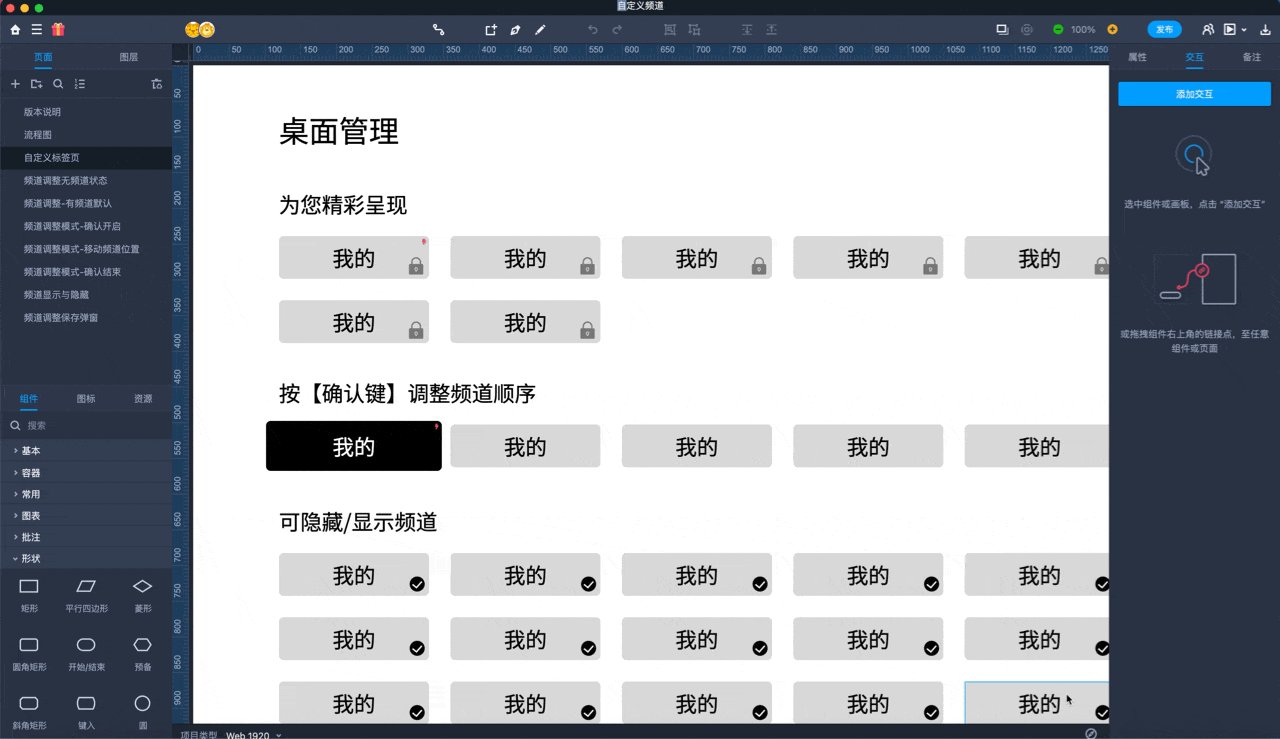
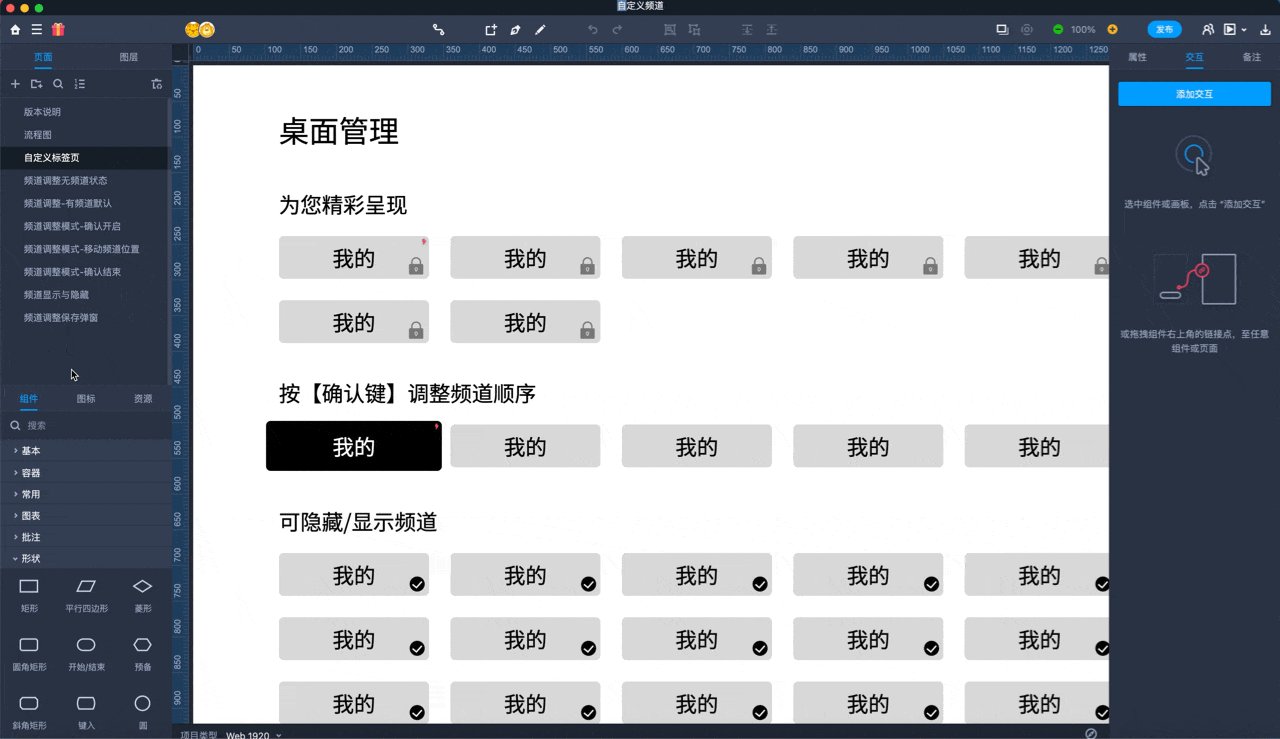
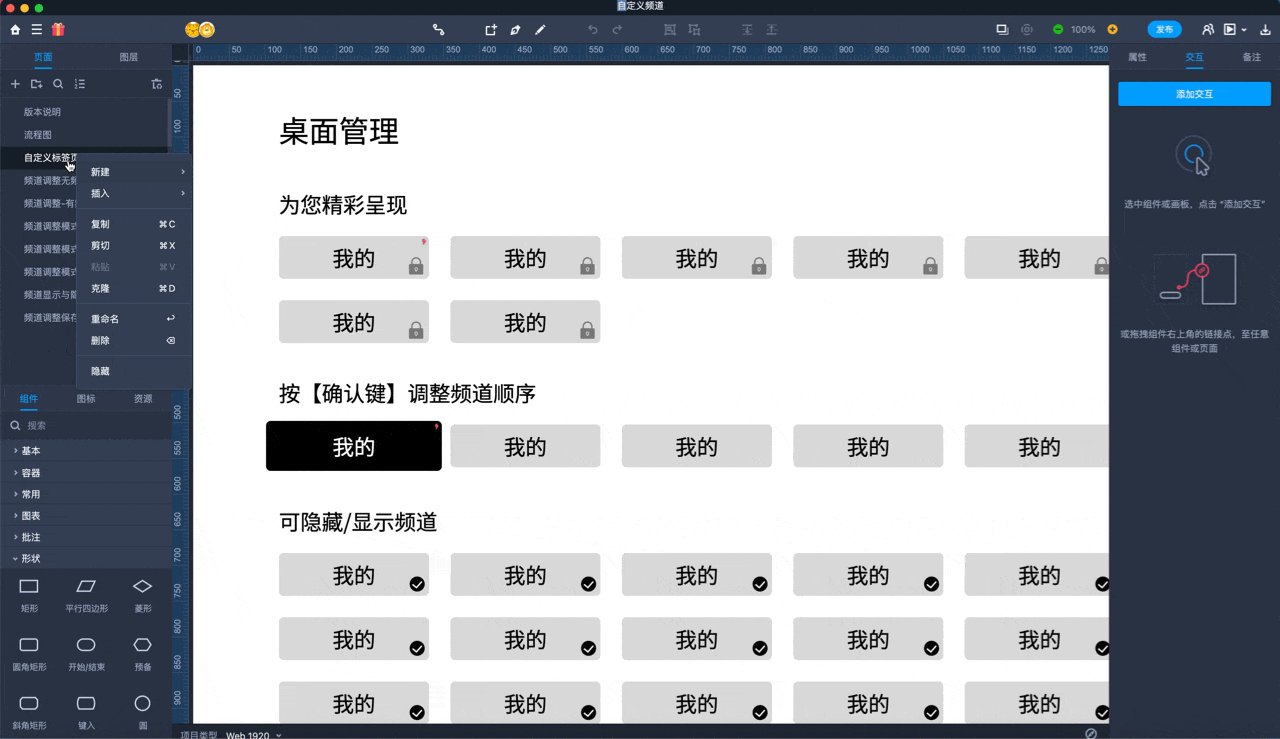
3. 页面和画板管理
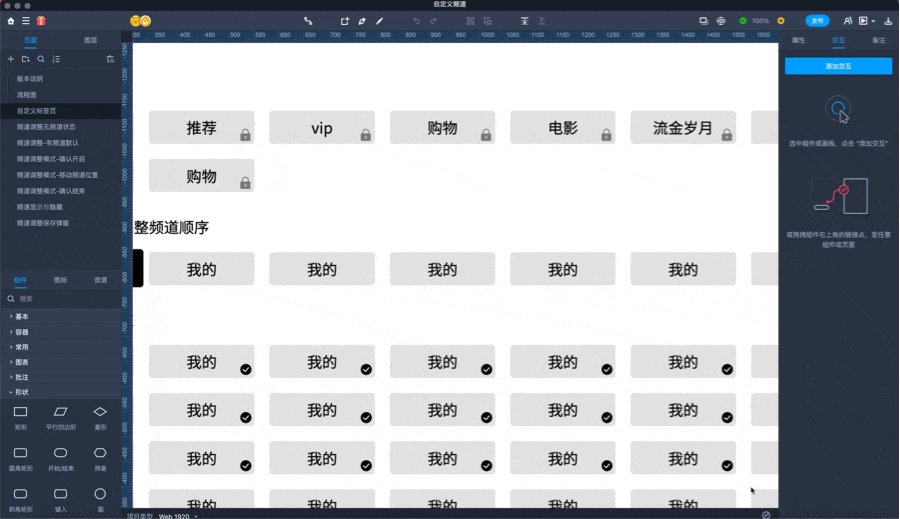
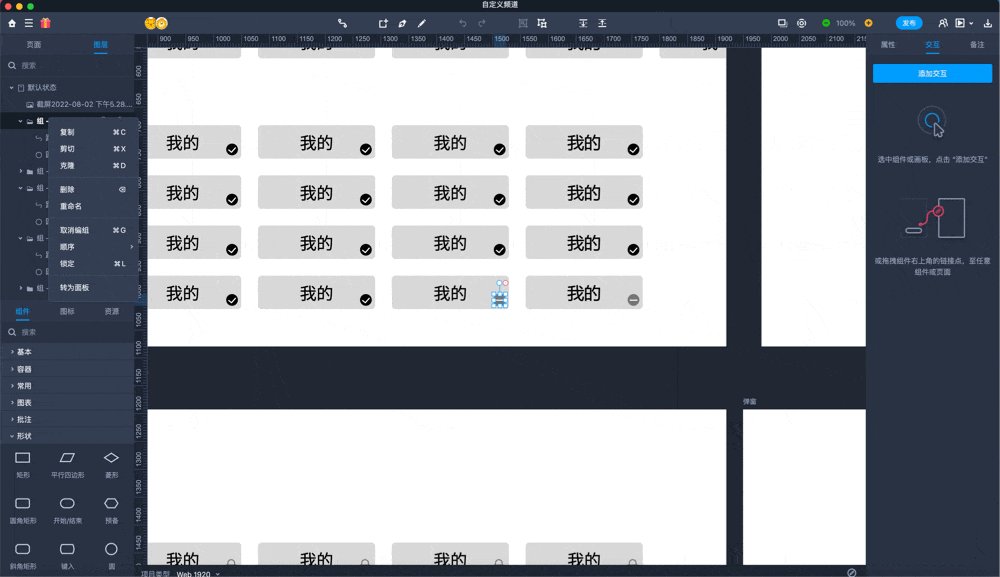
任务4:选中原型设计页面的左边功能区的【页面】tab,为“自定义频道”功能创建若干个页面,随机对页面进行设置操作(创建、重命名、移动、复制、删除、撤销删除)
操作示例:点击「添加」按钮,可以进行页面创建,选中任一页面,右击出现弹框,进行选择重命名、移动、复制、删除等操作;双击页面标题都可以进行页面名修改,拖拽页面可以进行运动归类,选中页面点击设备删除键,出现弹窗提示是否删除。删除后,设备无快捷键撤销删功能。
新建和复制新页面后,新页面变为当前页面,且有背景底色,但无法使用设备删除键直接进行删除操作,需再次点击选中新页面,让文字变为纯白色,才可以删除文件。

体验问题1:页面删除后没有进行删除撤销的快捷键“command+z”操作,“撤销”快捷键是设计师最常用且依赖度很高的操作。
优化方案1:增加“撤销”快捷键的使用。
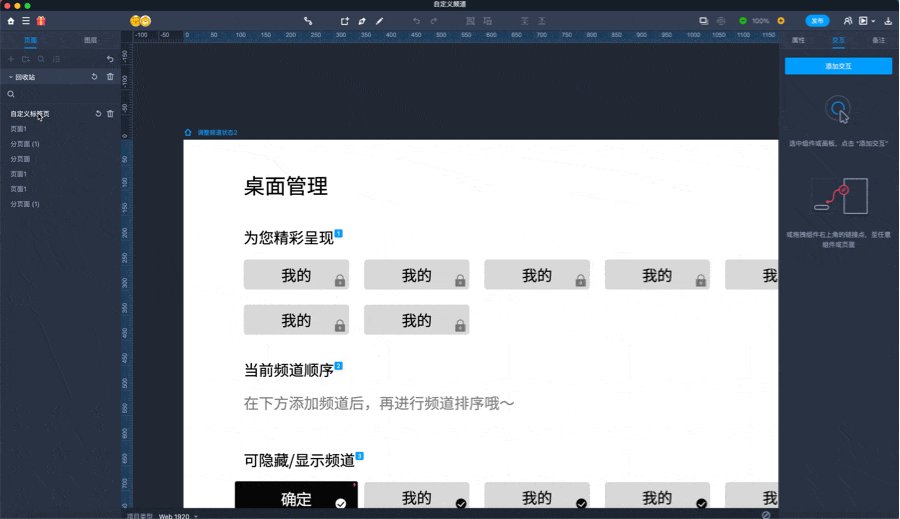
任务5:选中原型设计页面的左边功能区的【页面】tab,使用回收站功能、将“某一页面”删除再从找回
操作示例:选中某一页面,进行删除操作确认,点击回收站按钮,开始回收模式,找到分页面,鼠标悬停在页面上,显示恢复和删除按钮,点击恢复按钮,再弹窗确认,页面恢复。退出回收站模式,才能显示当前所有页面。

设计爽点1:增加“回收站“模式,用户可以找回页面,扩大了容错范围;
体验问题1:回收站模式退出的按钮样式和工具栏的撤销重合度高,易混淆;其次这里的回收站模式需要开始和关闭两种状态,整个过程中需要2次点击操作。
优化方案1:回收站对应的是页面,单独再加一个tab对于信息内容切换会更便捷,省去“回收站”,模式开启和关闭的流程。
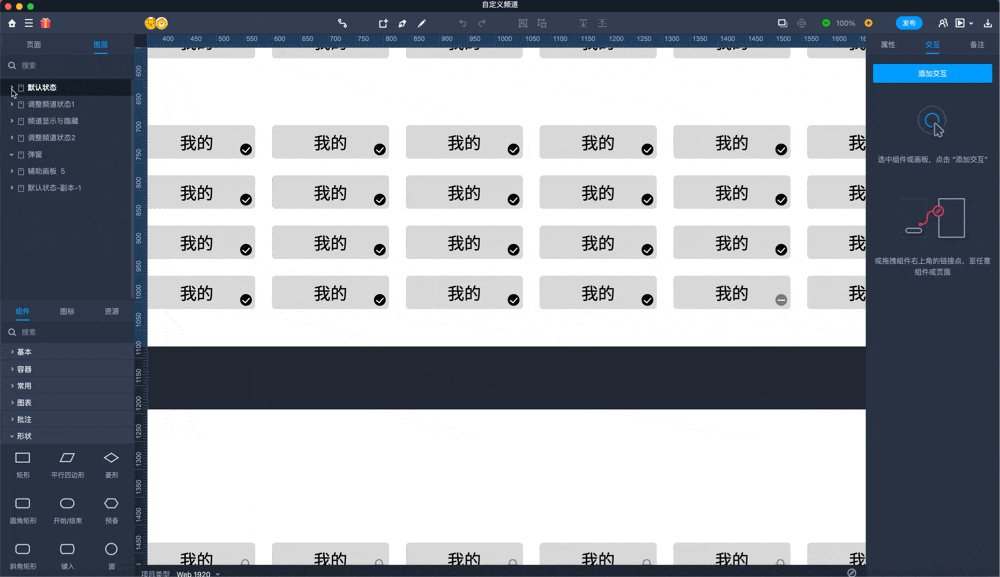
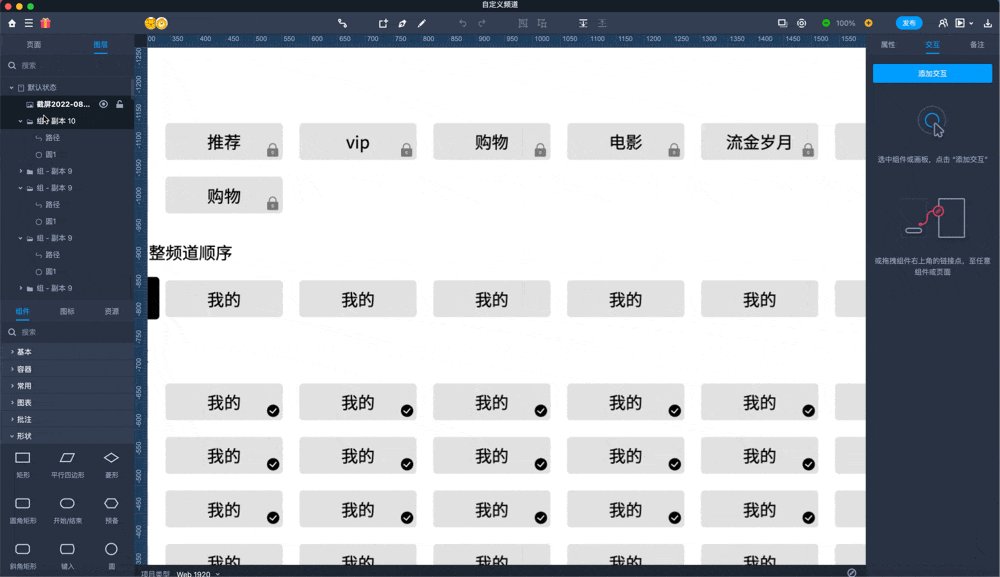
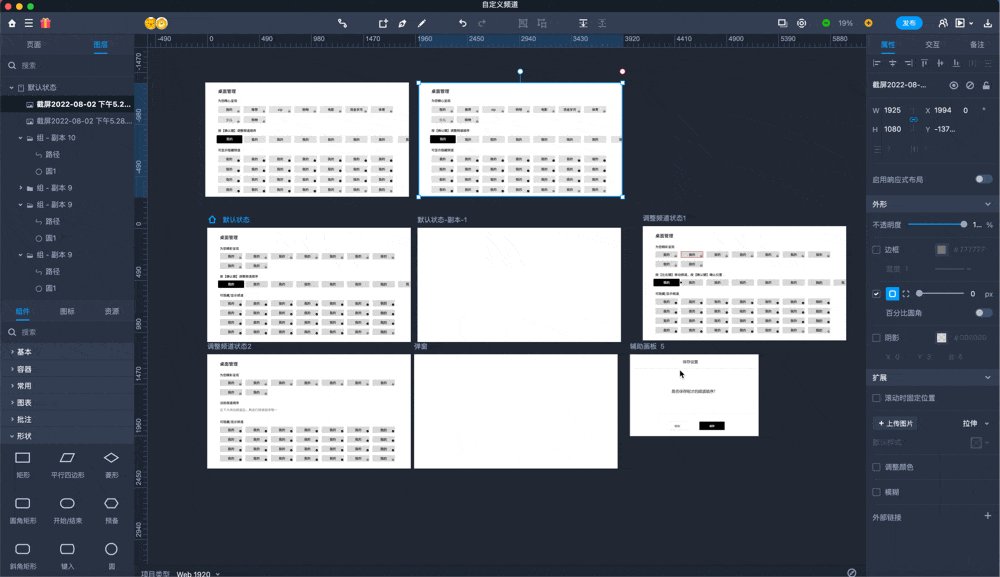
任务6:选中原型设计页面的左边功能区的【页面】tab,选择“自定义标签”页面,切换到【图层】tab,对页面中的“默认状态”画板中的图层进行顺序调整
操作示例:选中画板其中一个图层,然后移动到另一个图层的上方或下方,调整图层顺序,但不能进行拖拽移动,只有置于顶层和底层的按钮操作。

体验问题1:设计师在制作原型图时,需要调整画板中的图层顺序,置顶或置底的操作不能解决使用者调整图层顺序的效率问题,移动拖拽能灵活快速的给图层排序。
优化方案1:增加鼠标拖拽移动功能,让图层位置的移动更加方便。
4. 项目原型设计制作
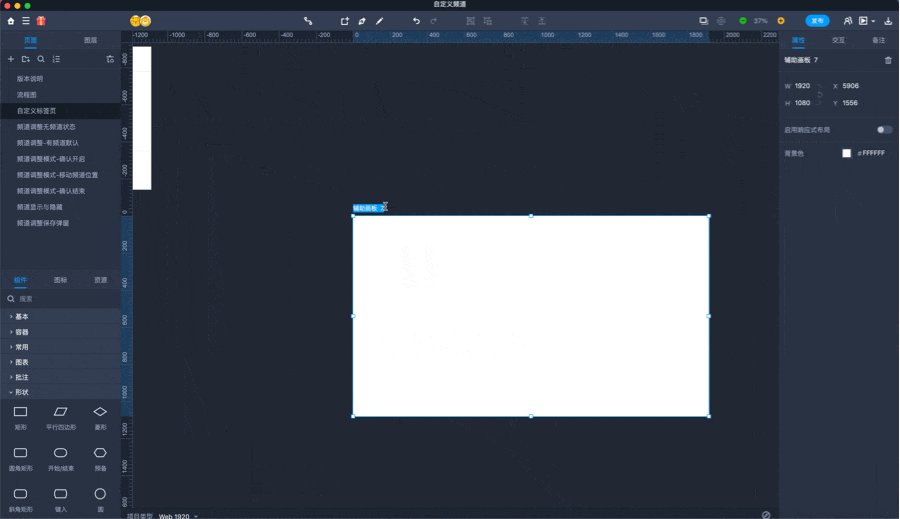
任务7:在“自定义标签”页面编辑区进行画板的创建、设备和尺寸选择、复制、命名、属性设置
操作示例:工具栏中使用“添加辅助画板”或者快捷键A创建画板,在原型编辑区域左下角可以进行进行设备和尺寸选择、使用快捷键command+c/v、直接双击画板标题可以进行重命名、选中画板后,在右侧功能区域调整参数进行属性设置。

设计爽点1:可直接在视图中双击画板名称文字,直接选中进行修改,不用在图层页面找对应页面进行名称修改,图层的空间有限,当画板数量超过之后,就需要上下移动来回审查,所以这个设计细节让操作更加聚焦,对于大批量的画板名称修改,很节省时间。
体验问题1:画板设备和尺寸选择的优先级高于画板快捷创建,通过鼠标悬停的操作方式呼出多级菜单分类,交互的可控性比较差。
优化方案1:类比市面上其他产品,基本都是快捷键A调出设备尺寸选择,而且大多是在属性面板使用列表下拉的方式展示。快捷键“A”的使用对象可以重新定义,加强快捷创建画板的优先级,重新设计画板设备和尺寸选择的位置和交互出现方式。
体验问题2:在复制画板时,不支持选中画板后,使用“option+鼠标键”快捷操作进行复制拖拽,新画板不能任意的拖拽到自己想要的位置。
优化方案2:增加快捷键的使用。
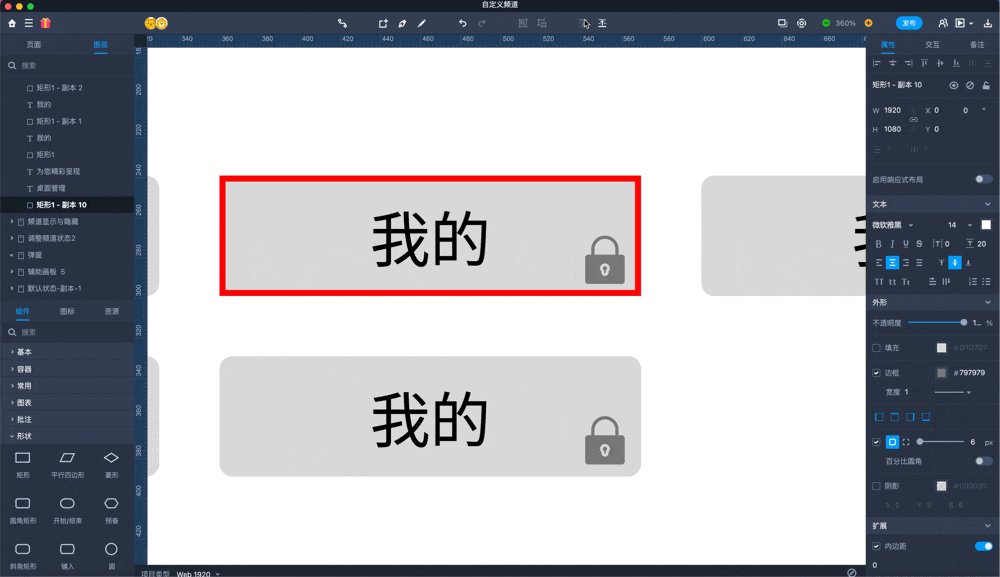
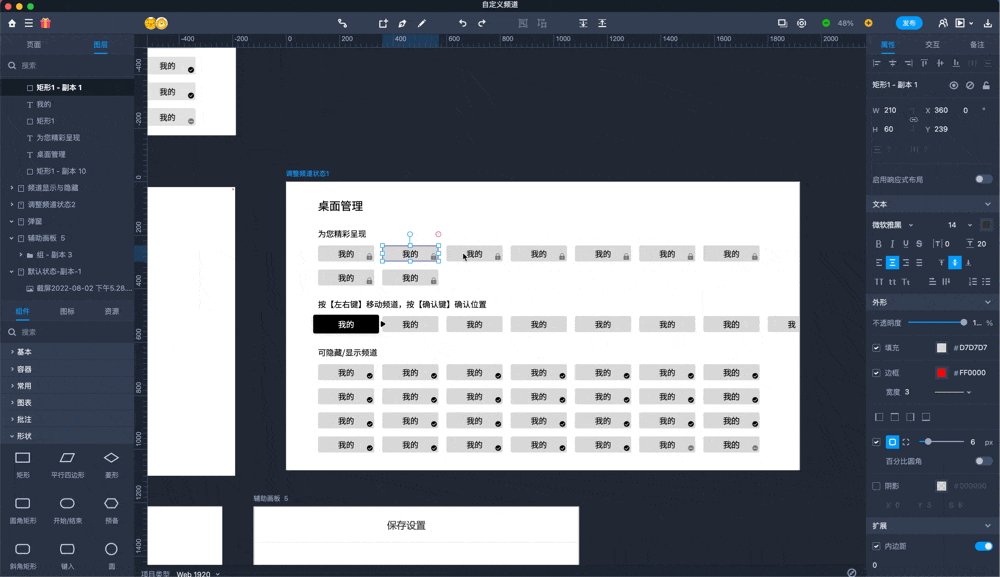
任务8:在“自定义标签”页面的画板中利用工具绘制低保真设计稿,设置元素属性
操作示例:选中自定义页面,在默认状态的画板中对元素文字、形状、颜色等属性参数进行设置。
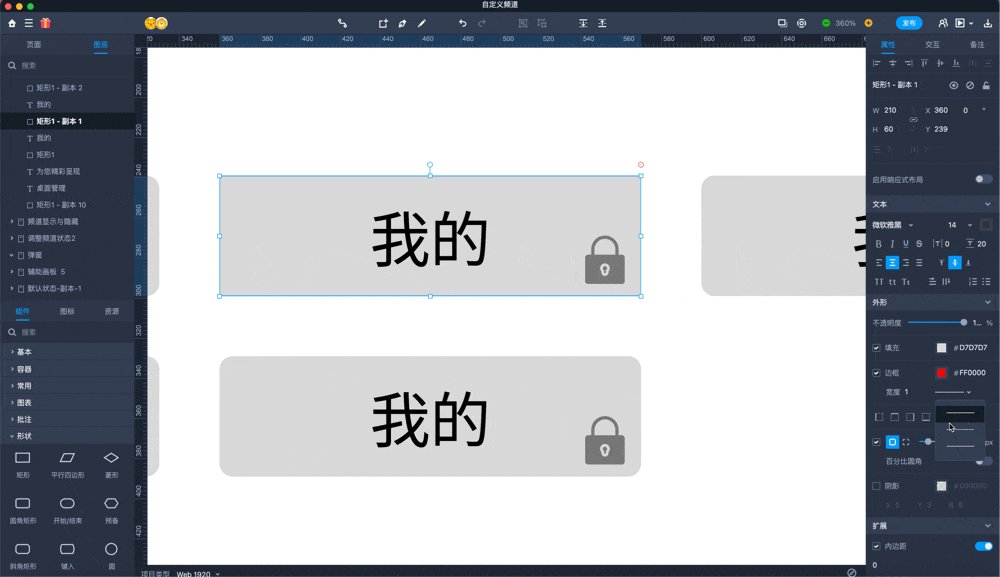
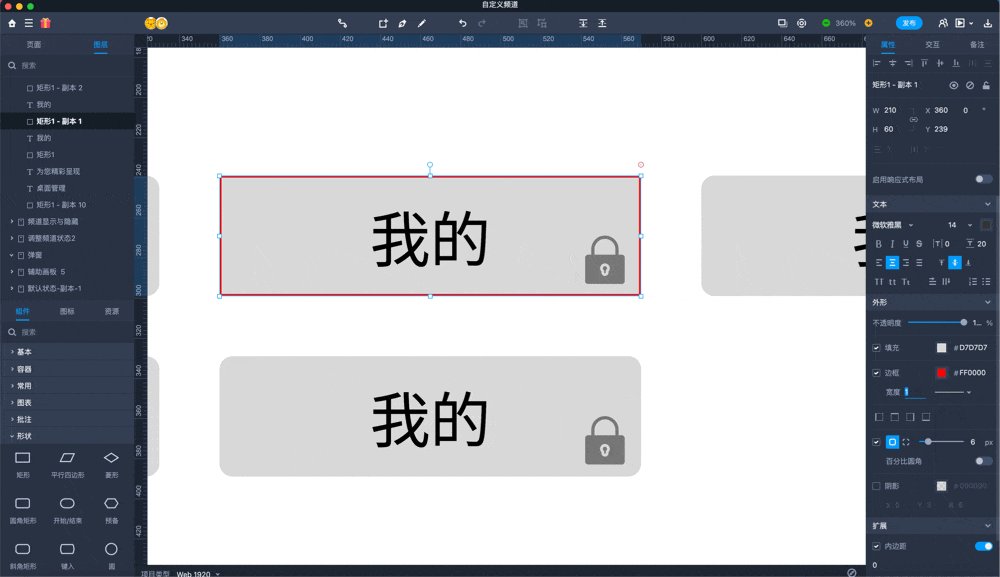
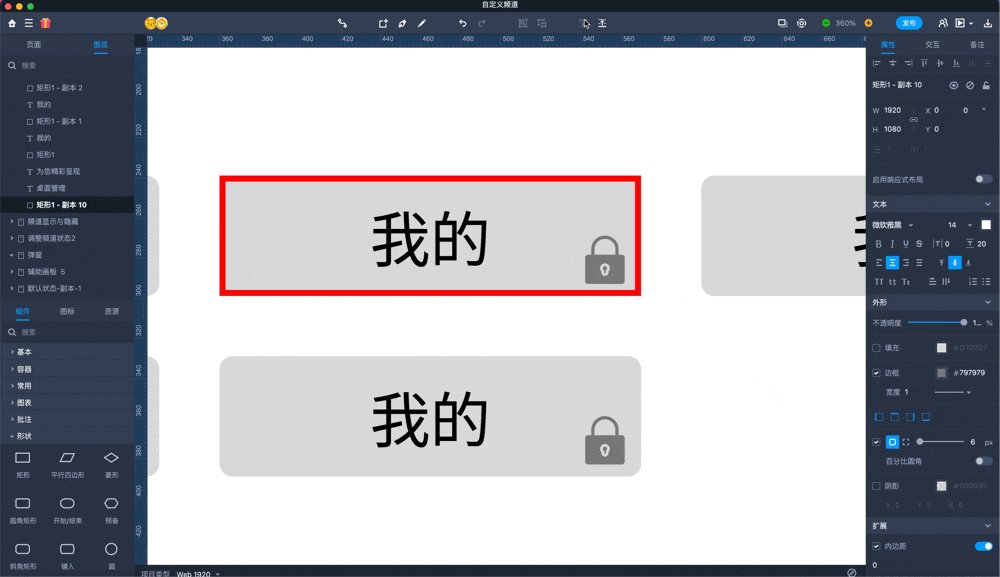
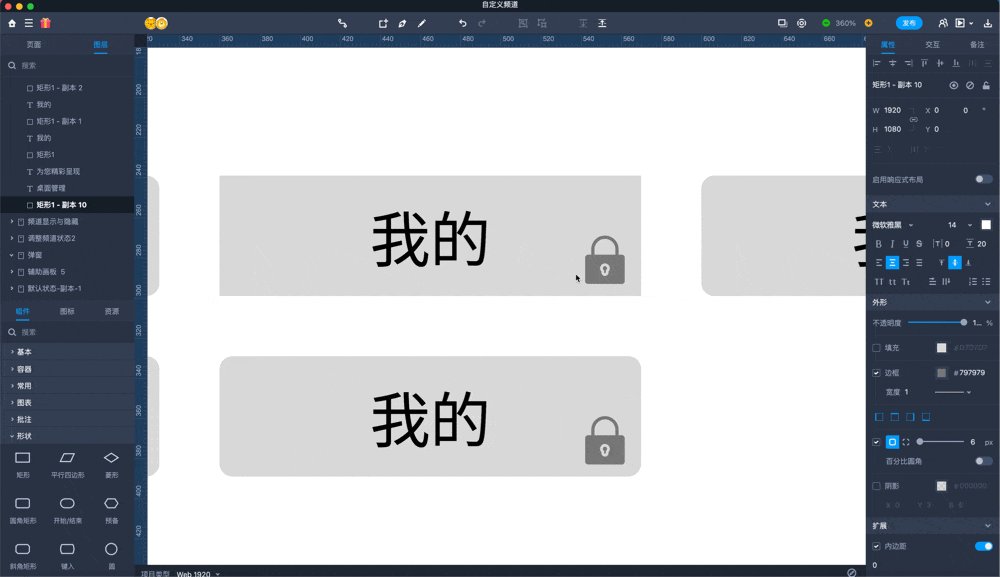
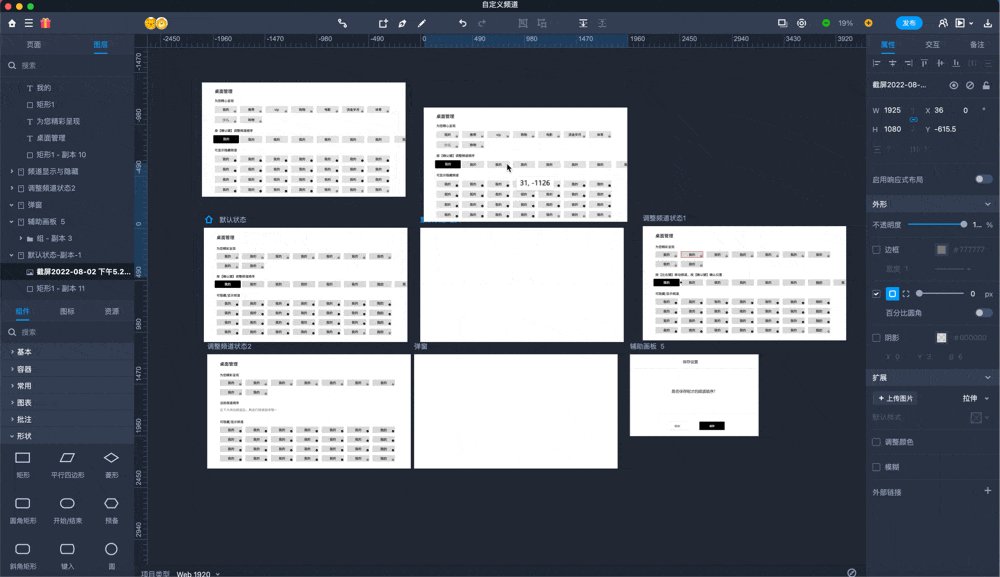
例1:在画板中缩放矩形,设置面板中的宽高参数没有变化;

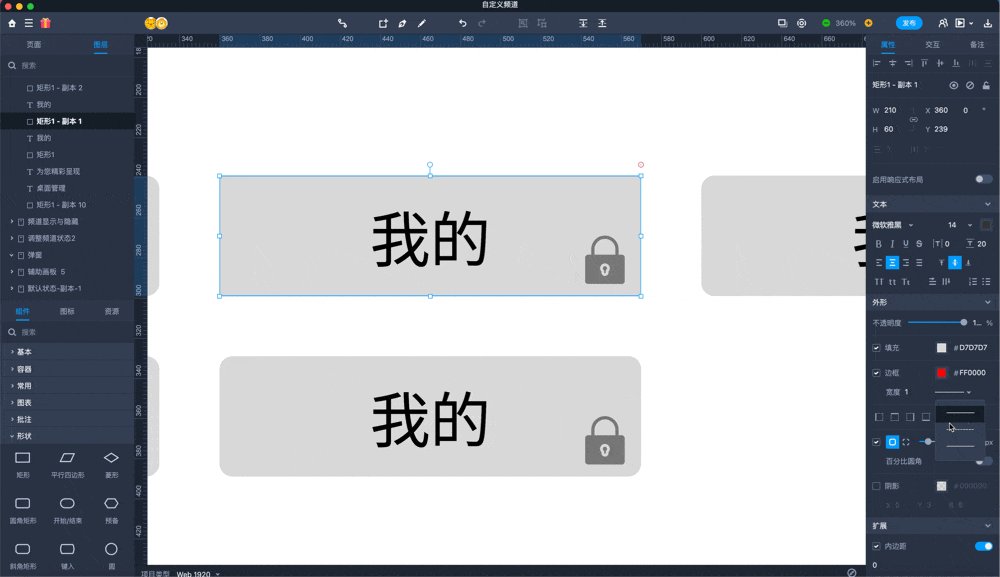
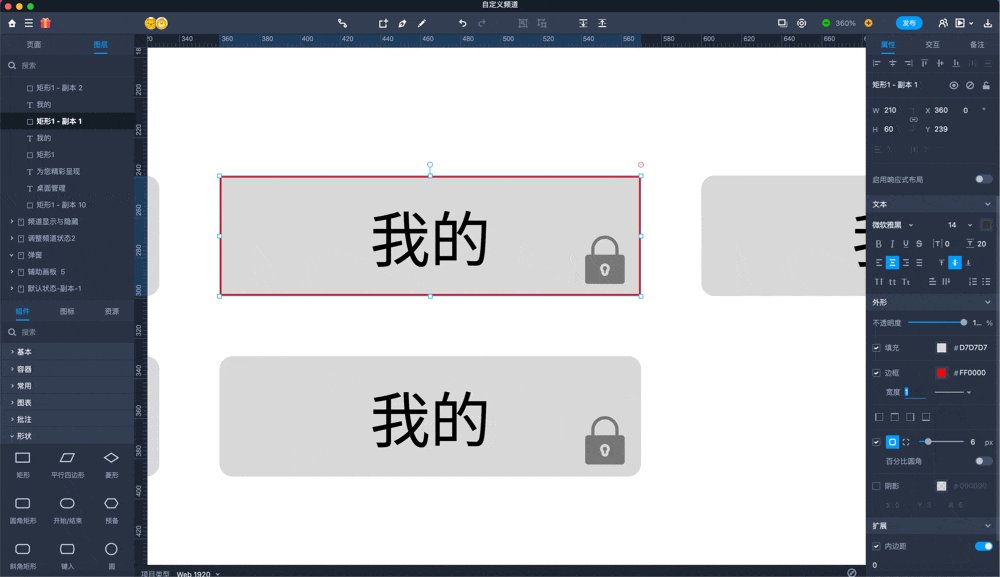
例2:在属性中将初始矩形外边框宽度值从“1”变为“2”,但页面中元素没有变化,仍然是1,只能在点击非宽度的参数任意区域后,宽度数值的变化在页面中才能响应;

操作示例:将图片拖入某画板内,图片位置在画版的顶部位置,当将画板拖去来,在左边功能区的图层tab中,图片还在原来画板顶部显示,拖动画版,图片在画版外和画板一起移动。

体验问题1:两个例子都是属性面板和画板联动无响应的问题,不管是画板中的元素联动属性面板的参数,还是属性参数联动画板中的元素,都没有实时响应。尤其是外边框的宽度值无法实时显示,这就对设计的效果很难把控。
体验问题2:图片拖进和拖出画板时,图片图层的归属不清晰。
优化方案:这两个槽点属于产品的性能问题,可针对性能这个点,加强优化。
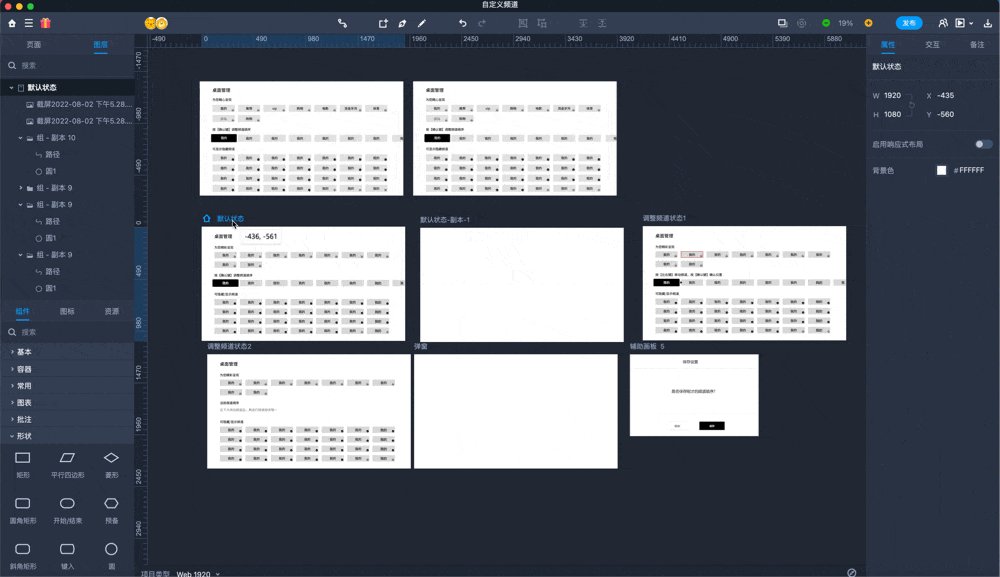
任务9:在“自定义标签”页面的画板中查看元素与元素,元素与画板,画板与画板的距离,进行元素和画板的距离调整
使用鼠标和键盘键可以查看“默认状态”画板中元素的间隔、与相邻画板的间隔,在悬停展示间距的同时去调整位置距离。

体验问题1:只能查看同一个画板中元素之间的距离,无法查看画板之间的距离,且同画板中不能在显示距离间隔的状态下,对元素位置进行调节。
优化方案1:增加设计优化,完善距离相关的测量和位置移动的操作问题,提升设计体验和用户的原型设计效率
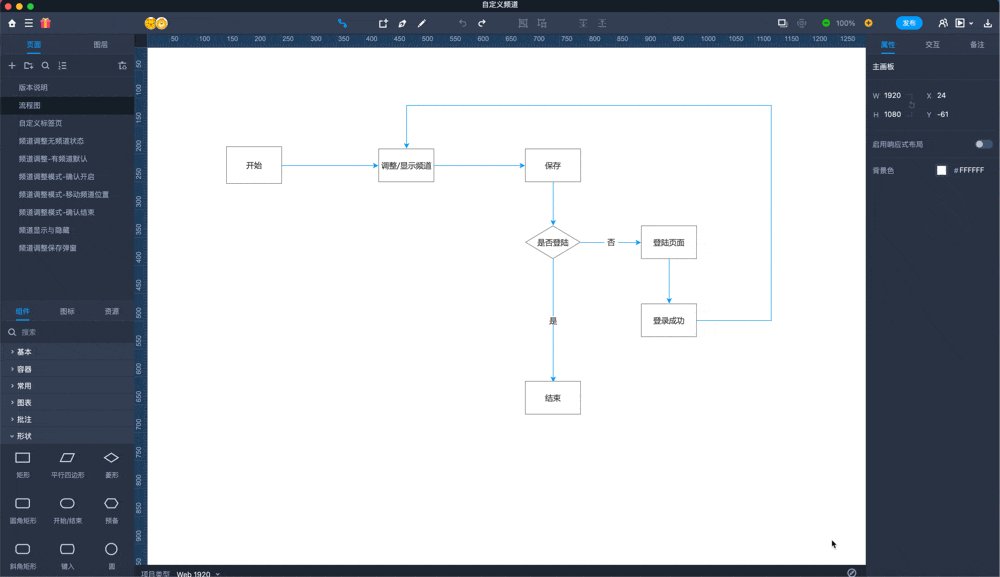
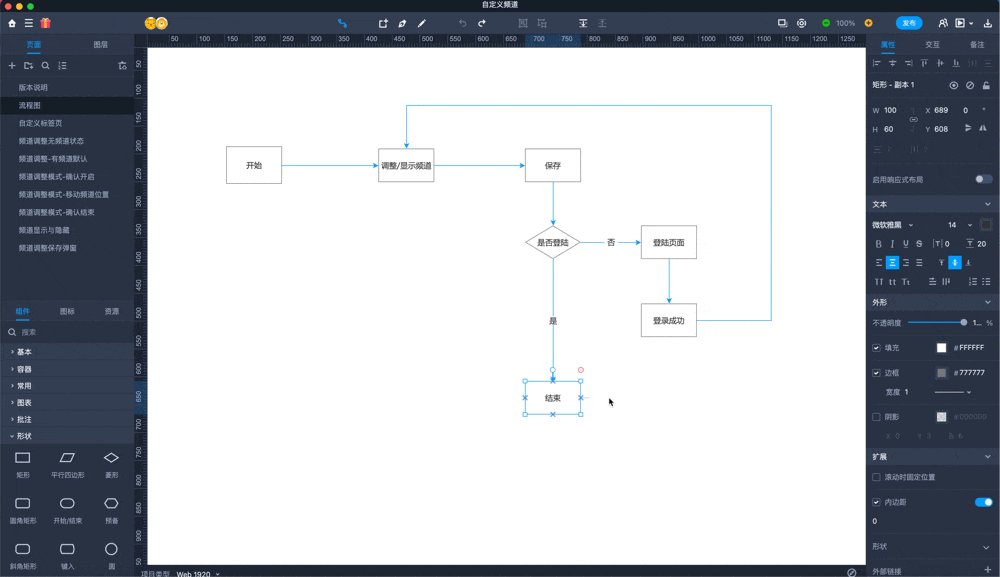
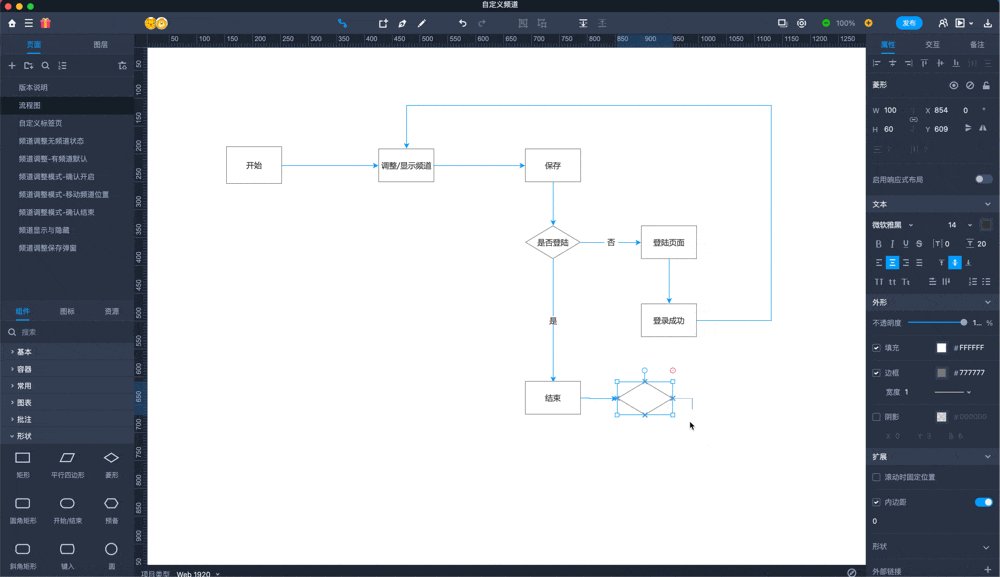
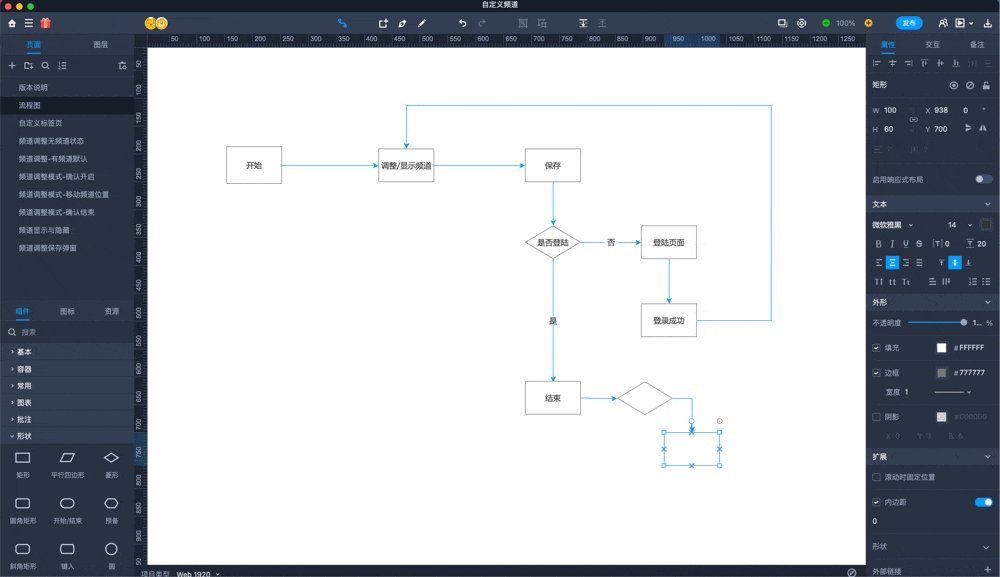
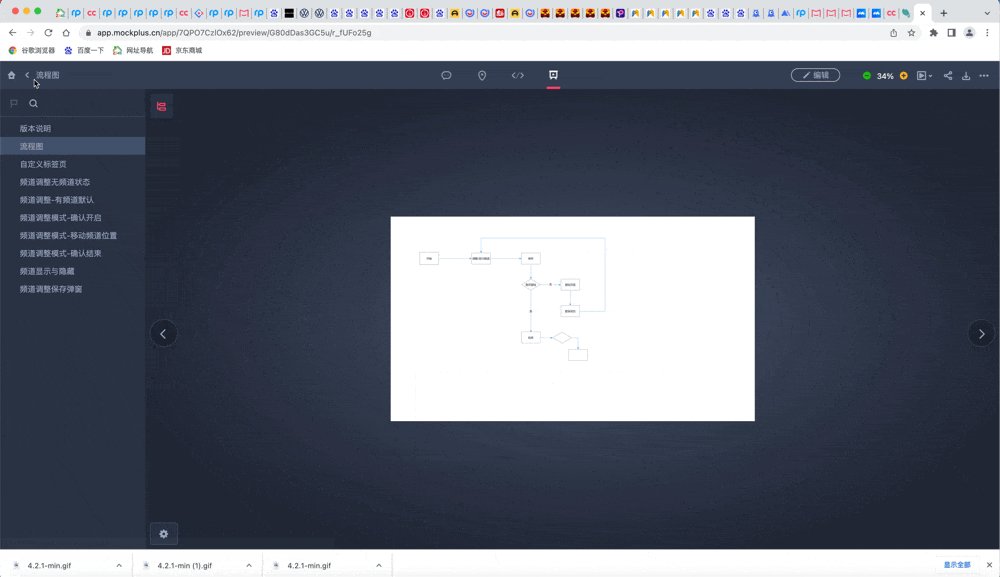
任务10:在“流程图”页面中使用流程模式,为“自定义频道”功能绘制逻辑流程图
操作示例:在「流程图」页面,在工具栏中打开流程图模式,为“自定义标签”功能画一个简单的逻辑流程图,梳理业务流转的逻辑关系。


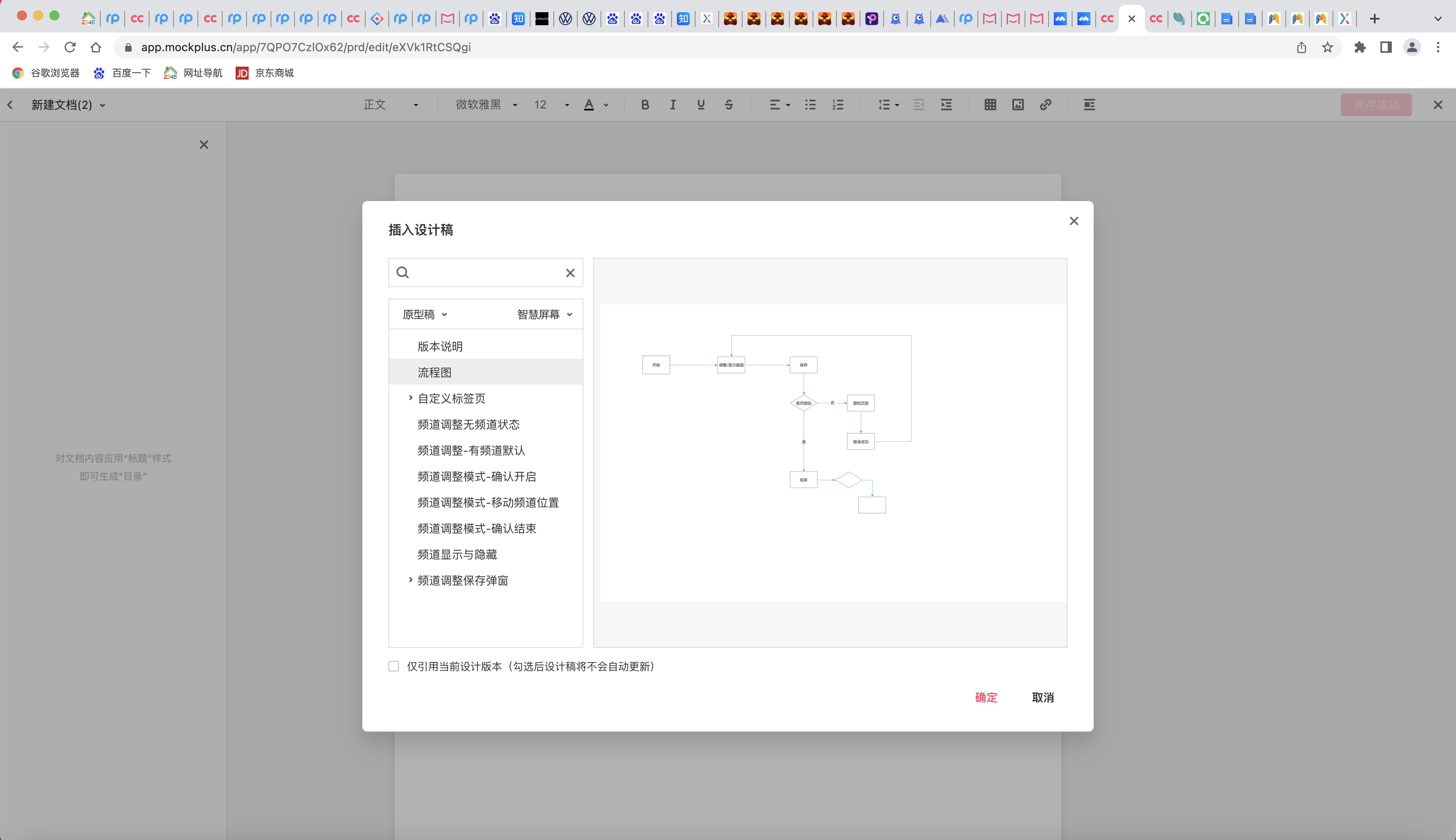
设计爽点1:产品内置了很多流程图组件,当鼠标获取矩形元素的连接线端点后,开始移动至松开鼠标结束,流程组件库弹窗会自动出现,可以选择对应的矩形组件。并且制作好摹客RP源文件可以和自带的PRD文档工具相关联,选择带有流程图内容的画板,直接转化成图片导入到文档中,这个联动做的相当给力。
任务11:对“自定义频道”功能的原型项目进行保存
操作示例:当设计结束或中断时进行项目保存时,可以使用保存按钮或者快捷键“command+s”对项目进行保存。
体验问题1:当用户保存后,页面并无明显的关于“项目已经被保存或者可以实时进行保存项目”的提示;
优化方案1:首先用户不知道的项目保存的时效性,可以使用“Toast”提示用户。
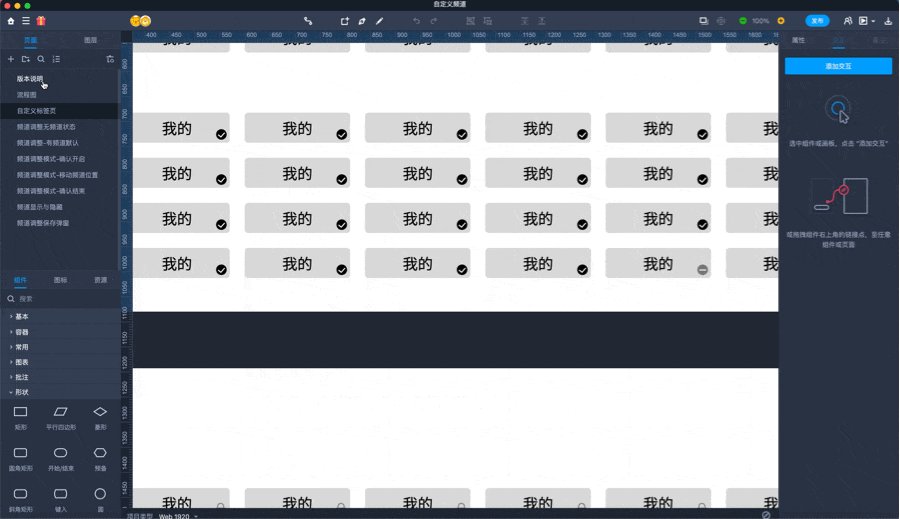
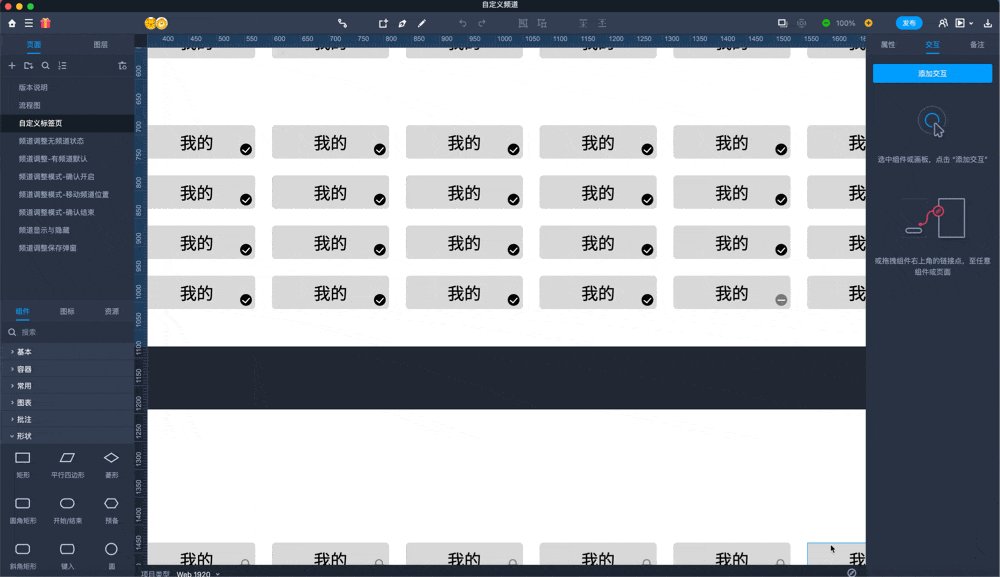
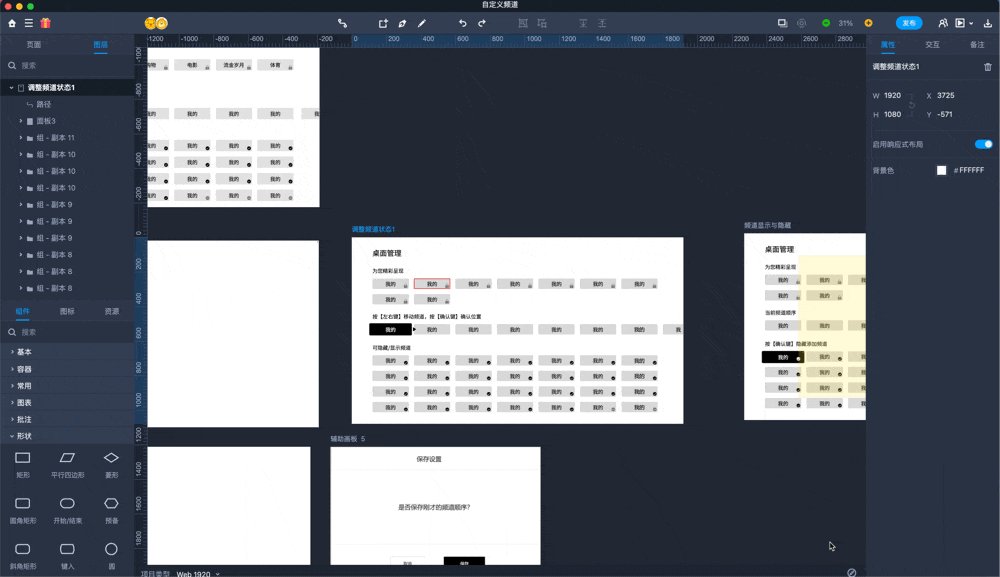
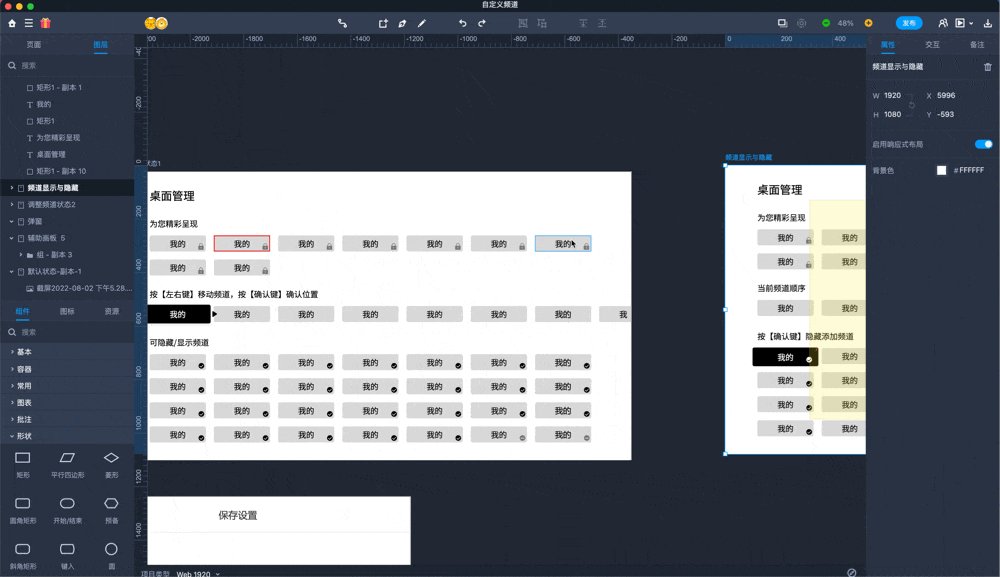
5. 创建交互demo
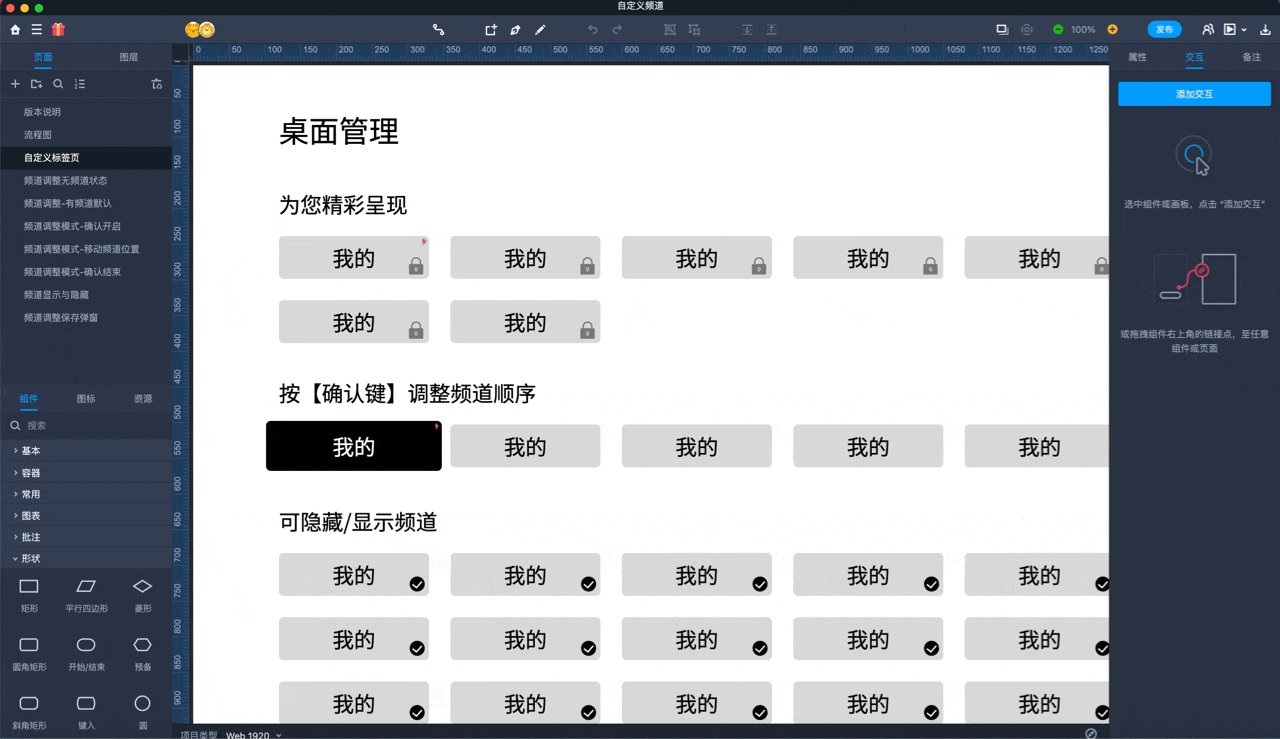
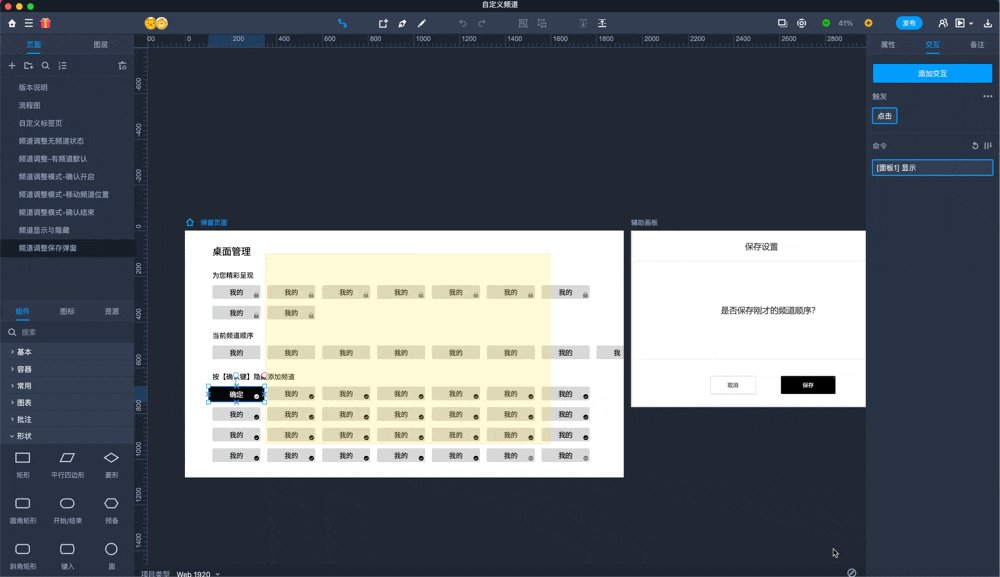
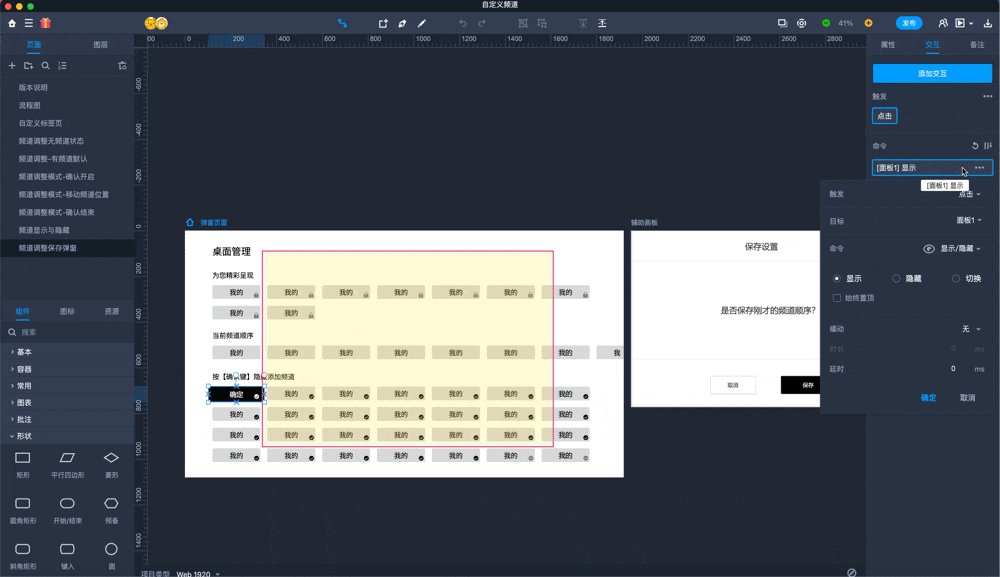
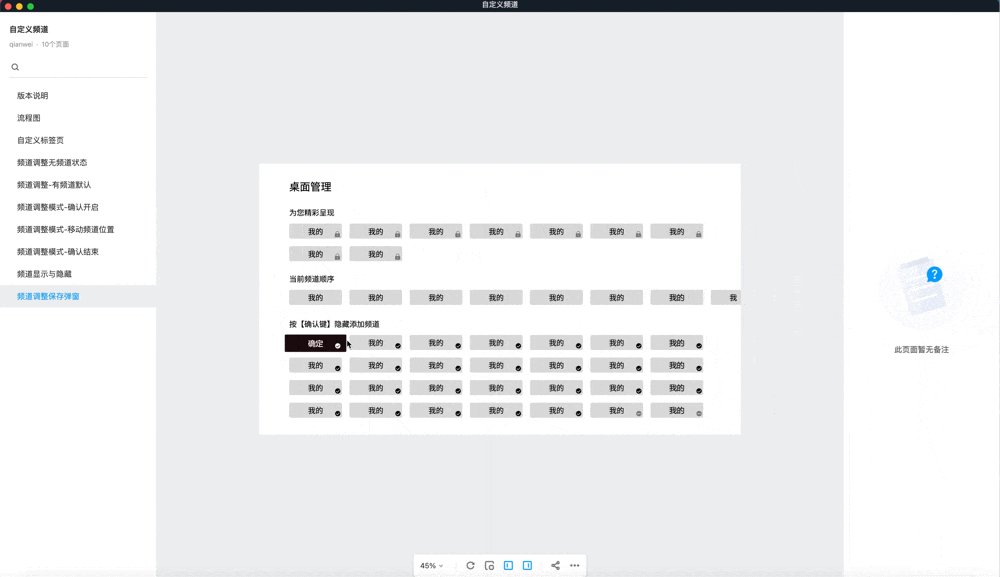
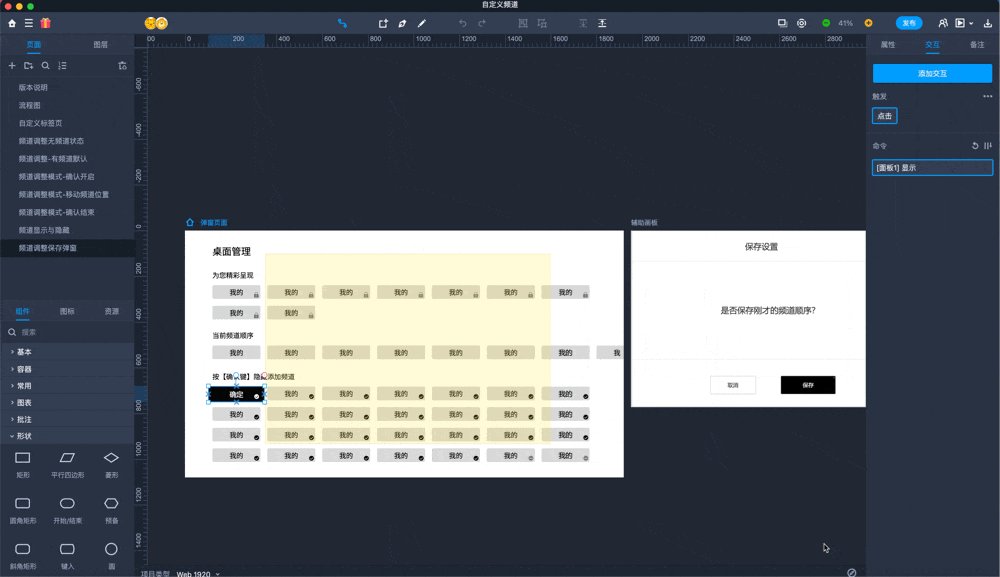
任务12:为“自定义频道”功能页面的跳转和设置保存创建页面交互事件
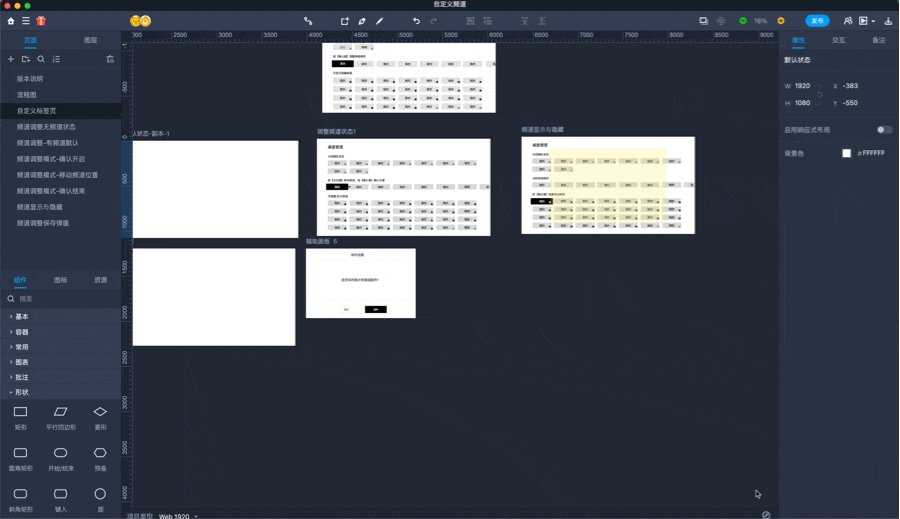
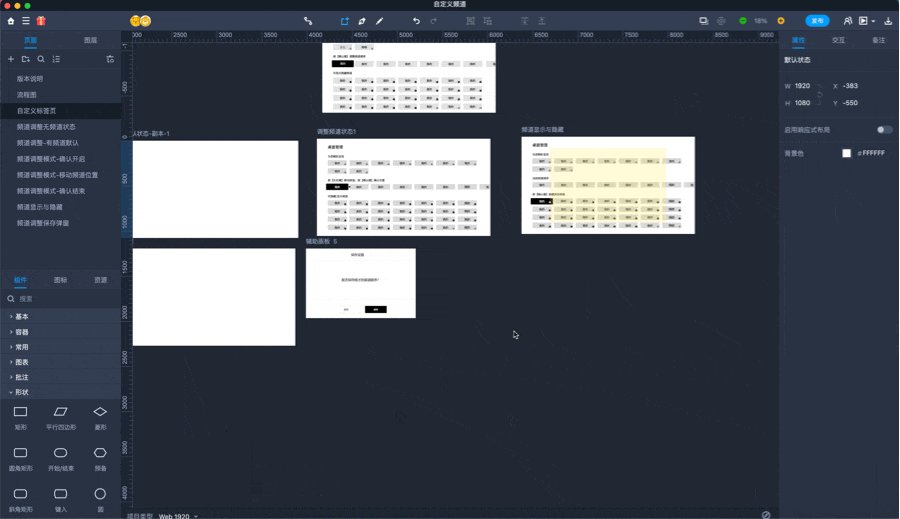
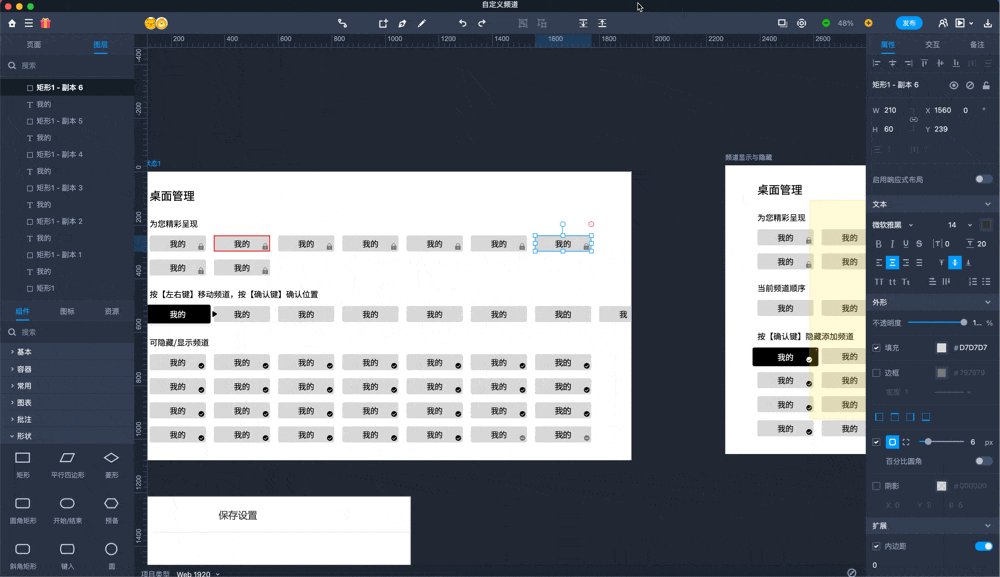
操作示例:在当前频道有内容的场景下,开启调整模式,移动频道顺序,再次确认频道,移动跳到频道显示或隐藏功能区域,为频道自定义设置创建交互事件,最后使用弹窗对频道顺序调整、显示、隐藏这些操作进行数据保存;在右边功能区的选择“交互”菜单点击「添加交互」按钮,对事件属性参数进行设置。
- 页面跳转
- 设置保存

设计爽点1:在使用Axure原型工具时,通常一个页面我们会使用文字描述主要信息和交互操作;例如,在自定义频道设计的页面主要就是标题、频道名称以及状态图标,这是显性化的信息。
对应保存的的操作还有各种隐性信息和操作,比如设置保存的弹窗,不可操作的提示、网络异常的提示等;我们会使用很多静态页面去描述隐形信息和操作。但摹客RP的原型工具支持的主辅画板的模式,可直接设计交互转场、提示等隐形操作,更直观的呈现原型设计效果。
6. 项目原型设计预览
任务13:使用播放功能或进入摹客协作模式预览“自定义频道”原型设计和交互效果
操作示例:在工具栏点击播放按钮,预览“自定义频道”功能的原型设计和交互点击效果;点击发布,进行项目分类,进入慕客协作网页端查看所有页面和画板以及交互效果。

体验问题1:单独演示预览时,视图窗口只展示页面,不展示页面内的画板;在慕客协作网页端可以进行查看所有内容,当使用网页端查看画板内容的过程中,有多次无法快速找到「画板」入口的场景,查看画板的入口不是很容易被注意到。
优化方案1:演示预览状态下,增加“查看画板”的入口,在慕客协作的网页端强化“查看画板”的入口
7. 项目多人协作
任务14:发送项目或项目集链接邀请协作人,协作者点开链接进入原型设计页面
操作实例:在操控台找到“自定义标签”的项目,点击按钮找到「成员管理」,跳出弹窗,复制链接,发给协作人,协作者点开链接进入页面协作
体验问题1:项目管理人分享项目链接给协作者,协作者点击链接直接进入原型设计页面进行操作编辑,在网页端从原型设计页面返回到操作台页面后,再点击项目,无法进入原型设计页面;客户端可以正常操作。
优化方案1:打开网页端重新进入页面的权限,让用户能够自由进入或退出页面。
8. 体验小结
这部分通过最常用的7个交互操作,建立以目标为中心的体验流程,再细分出了14个操作任务对产品进行体验说明。操作体验主要聚焦在统一性、功能设计、交互操作效率、细节设计。首先在任务流程中体验到的爽点设计,体验是非常不错的,其次是针对相关的一些设计问题也有描述并提出自己的优化建议。
四、角度3:设计和组件
第三个角度主要是从设计组件来进行体验,这部分内容主要有如下6个体验点组成。
1. 导航菜单
网页端和客户端对于导航菜单(“全部”)组件的结构不一致,网页端的全部菜单下会展示二级菜单,客户端没有;两端菜单数量都不相同;
优化建议:导航菜单组件结构和数量统一。
2. 图标
- 网页端全部菜单的图标和文案语义不匹配,一个是代表“首页”含义的图标,另一个文案却使用“全部”文字。
- 网页端和客户端的“模版例子”菜单的图标不一致。
- 网页端的导航菜单图标全是面性图标;客户端是有面性和线性图标两种,首页是面性图标,其他全是线性图标。
- 网页端和客户端的“项目”图标列表式展示状态下的颜色和设计形式上不统一,其次项目和项目集的图标的区分不明显。

优化建议:两端的页面相同图标需要保持一致,包括类型,样式,统一性,减少差异化,关于图标设计表意要传达精准一点。
3. 按钮
新建项目和新建项目集是产品的两个重要功能,从功能重要程度来说应该是要保持一致的,目前设计明显是新建项目的优先级高于新建项目集,虽然都是用“图标+文字”的按钮样式,但图标的样式过于简单,且新建文件使用强提示的高亮底色,更能吸引注意力。
竞品中,如蓝湖、即时设计、Figma、Pisxo的功能和摹客RP一样都有新建文件(项目)和新建文件夹(项目集)功能,竞品基本都保持相同的设计样式,保证功能优先级是一样的,仅有mastergo虽然按钮和摹客RP一样使用强提示按钮,但它的功能框架设计和摹客RP不一样。
它创建文件夹的功能放在左边菜单的创建团队中,新建文件的按钮和文件导入是独立的,虽然设计样式不一样,新建按钮也相对突出了,文件导入的按钮还有动画效果。

优化建议:可借鉴主流的原型工具类的设计方案,平衡功能的优先级,在图标设计样式上让功能更加形象。
4. 弹窗对话框
(1)弹窗样式设计的统一性,如新建和删除项目或项目集时的弹窗按钮,它并不是特殊使用场景,都仅需要“确认”和“取消”简单操作,但是鼠标悬停文字按钮上的样式是不一样的。一种是加浅灰底色,文字没变化,另一种是改变字体的透明度。

(2)多次弹窗增加了操作流程,如网页端项目移动时,会有二次弹窗确认。

优化建议:弹窗的按钮设计样式上可以保持一致,对于产品中的个别功能的操作,建议少用或慎用弹窗组件,缩短操作流程。
5. 文案
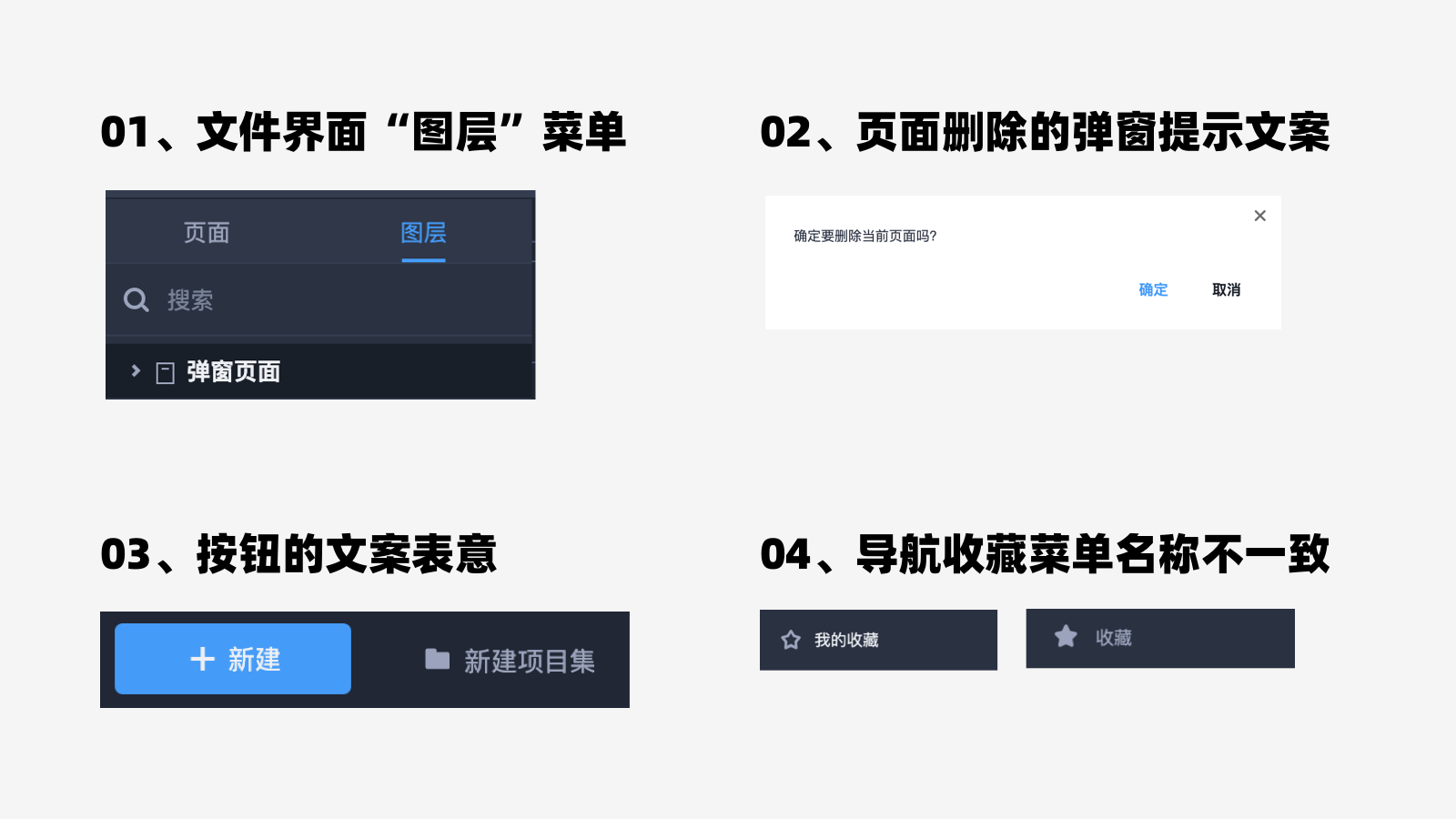
(1)文件界面的左边功能区的“图层”菜单中包含画板和图层信息,这个标题名称和内容不对应,表述不精准。
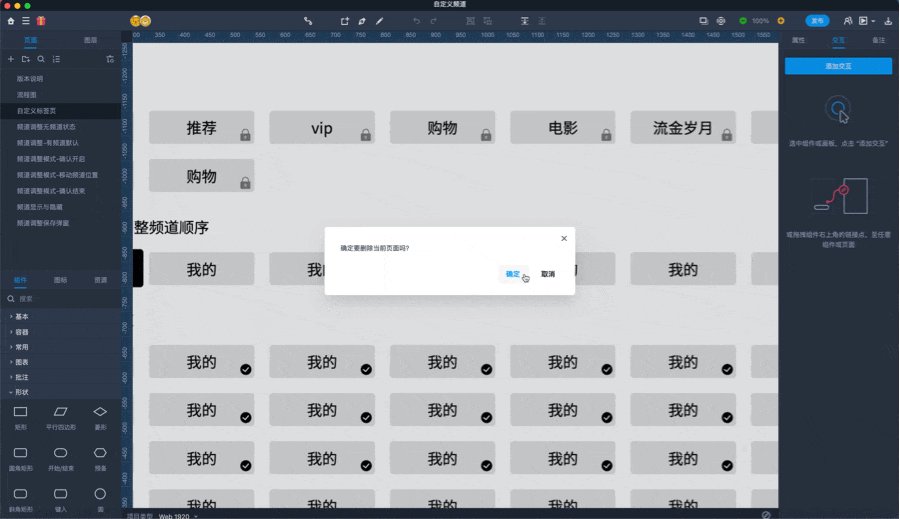
(2)页面删除的弹窗提示文案没有给出完整且能防错的的提示,弹窗只提示是否删除当前页面,并没有提示用户如何找回和被删除文件的去向。
如下例子为操控台项目删除和原型设计的页面删除:项目删除的文案:“确定将此次项目加入回收站”,页面删除的文案:“确定要删除当前页面吗?”
(3)新建项目和新建项目集两个按钮的文案表意不精准,改为“文件和文件夹”,这样的表述更简单明了。
(4)导航收藏菜单名称不一致,网页端用“收藏”,客户端用“我的收藏”,可以统一为“我的收藏”。

优化建议:关于文案部分,主要包括菜单栏、图标、按钮、弹窗提示文字等应用场景,进行修改完善。
6. 色彩模式
产品的主色调很深,没有浅色色彩模式可以切换,同类的主流产品基本都是默认浅色,如即时设计、Masetrgo、Pisxo等都以默认浅色界面,Figma更是支持浅色深色切换;
优化建议:因为用户对颜色的接受和敏感度都不一样,提供深浅色两种颜色模式进行切换,可以在界面色彩运用上满足不同使用者的需求,若不提供,建议浅色模式,白色在感官上更加干净、整洁。
7. 体验小结
设计和组件主题包括6个部分,这些在产品评测,是很容易被注意的设计点,也是产品最基础的组成元素;它的设计呈现决定了用户的好感度,好的设计是需要通过这些元素来表达它的设计原则和理念;组件的设计和使用也是要合理和克制的;例如导航菜单和图标设计应该在网页端和客户端保持一致;文案表述的应该精准、简单、明了;按钮和弹窗设计也可以再克制一点,色彩模式需要干净简洁,最大程度的减少对用户的干扰,提升用户的粘性。
五、测试总结
以上就是四周产品测试总结分享了,这篇测评文章主要是从交互的三个角度:页面框架、页面操作流程、页面组件设计,通过深度使用和体验这款产品,从中提炼出一些想法和建议,这里就个人使用体验做出以下终结。
1. 产品关联性
摹客RP这款原型设计工具与视觉、产品的关联性方面设计的很好:作为一款原型设计软件,它的功能很丰富,覆盖了设计师做原型设计的大部分场景,能利用视觉思维发挥产品优势,在项目协作,横向和产品相关的工作内容进行关联。
- 在设计上,这点主要体现它可以像页面视觉设计一样创立组件库(文本、颜色、组件),团队可以组件共享,大大的提升的高保真设计原型的设计协同效率;
- 在产品上,可以和,摹客PRD文档工具进行关联能够导入RP源文件进行资源利用。
2. 功能设计
- 超预期的功能:开启流程图模式,产品内置了很多流程图组件,选择组件的设计方式非常的超预期,使用起来很便捷,操作更顺畅,流程图还可以直接导入到摹客PRD文档工具中。
- 实用性的功能:主页面中的回收站菜单和原型设计页面左边的回收站模式,回收站设计的本质是帮用户避免误操作,挽回损失;不管是在操控台的找回项目或者项目集,还是在原型设计页面对页面进行找回的使用场景中,回收站这个功能和模式设计都能很好的容错;
- 过度设计的功能:例如两端的操控台主页面,很多基础导航菜单都有重复的新建项目和项目集按钮,菜单导航应该有相对应的内容;不应该站在“自己以为的用户方便”的角度,去增加重复的设计。
3. 统一性差
这一点在产品体验中感觉是十分明显的,设计工具软件,基本都有网页端和客户端的,控制台页面都不会进行差异化设计,所以当第一次在不同端打开摹客RP控制台页面时,呈现出的是不一样的内容,我的第一印象是:有这么多不一样的地方啊,我要花点时间再看看对比下?我刚才的那些操作入口在哪里啊?
- 布局:在“页面框架”已经有提及过,包括控制台页面的布局,侧边菜单栏的设计,项目和项目项目集的展示方式,客户端都有不小的差异;
- 操作:如项目移动的操作,在网页端需要二次弹窗提示,客户端就仅需要一次提示;
- 功能:如多人协作,网页端和客户端的功能操作逻辑也不一样,点击链接,网页端进入页面再退回控制台,重进原型设计页面就被禁止了;客户端可以正常操作。
4. 交互操作效率
在交互操作上产品要有畅通感,即操作起来够舒服,能够给予操作有效提示,能够在进行任务操作时有效率;
- 流程和组件:控制台移动项目的交互操作应是一个极简单的操作,但实际产品中使用了强制性的模态弹窗和2次操作弹窗进行确认,操作步骤多且干扰程度很强。
- 交互方式:产品有一些比较实用的交互方式没有被应用,如拖拽移动的操作,在控制台页面项目和项目集不能拖拽归类,在原型设计页面中画板中的图层不能拖拽移动;
- 快捷键:主要集中在撤销、复制等操作;在原型设计页面,如删除的页面不能使用快捷键“command+z”撤回,如选中画板后,不支持使用“option+鼠标键”进行脱拖拽;如使用快捷键“a”画板快捷创建的逻辑。
5. 细节设计
在摹客RP体验过程中,注意到很多设计细节,有很多不错的地方,也有很多需要优化完善的设计点,如下所述;
- 优点:流程图模式中的设计操作顺畅,还可以直接在画板中双击修改名称;
- 缺点:第一点产品文案很多地方都表述不准确,弹窗在很多操作场景下的不合理使用;
第二点产品性能问题,很多交互操作过度不自然,转场太快,无状态结果的反馈,操作生硬;还有原型设计画板、元素和属性面板参数的联动很差;第三点是项目原型设计中的关于元素相关的设计点,包括图片的图层归属问题,距离的测量等。
总的来说摹客RP是一款比较专业且实用性很强的的设计协作软件,他基本兼容了原型设计软件“Axure”的大部分功能,也适合团队协作中进行使用和推广,但随着市面上的竞品越来越多,后续的竞争推广也会越演越烈,所以个人认为产品应该做好以下两点,会增加自己产品的优势;首先工具可以轻量化,注重常用功能的用户体验和产品的性能优化。
其次作为一款设计协作软件,面向的是广大设计师,产品细节方面的问题特别容易被设计师捕捉。所以需要着重把控这两点,进行积极的推广助力,才好抓住设计的心!这里也祝摹客系产品能越做越好!
本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:https://www.mockplus.cn/rp-event/?hmsr=woshipmqianwei
本文由 @Q什伍 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








看问题的广度与深度,还有写作结构都学习了。感觉自己的优秀作品奖是靠运气得来的🤦♂️,向大佬学习。
你太谦虚了哈哈哈,互相学习哈
大佬,怎么搜不到你的公众号呀?
公众号搜“说说体验设计”哦!
厉害厉害,恭喜兄弟!
谢谢,继续加油哈哈哈!
很清晰的分析框架,菜鸡看完都流泪(╥╯^╰╥)
互相学习哈!加油加油!
终于看到一等奖的文章,respect大佬
感谢感谢!