【摹客RP测评大赛优秀作品】以摹客RP为例——用户说不好用究竟指什么?
#本文为2022摹客RP原型工具测评大赛优秀奖作品
我们常常会说一个产品不好用,但究竟不好用的地方在哪里,可能很多人都难以说出个所以然。产品设计者需要有一些对美有独特见解,也做到不让用户思考与停顿。作者通过体验摹客RP,探索其中的美与不足,望产品能够在未来有更好的发展。

前言
公司设计协作从之前的蓝湖转移到摹客,用了大概半年多,使用过程中有不好的体验,骚扰过客服,和同事吐槽过,甚至讨论过是否更换平台……在这些磕磕盼盼见证了摹客的调优过程,好的产品会关注细节,一个小小的细节往往能够阻止用户的流失,成为用户转化的最后一道防线。「摹客RP」工具第一次使用,今天说说使用摹客RP过程中的问题,当然也希望整个平台越做越好~

一、优点
1. 不受限制
摹客RP是一款集快速设计、强大交互、矢量编辑于一体的国产在线设计工具,支持多人实时编辑简单易用,最大优势就是不受任何限制。
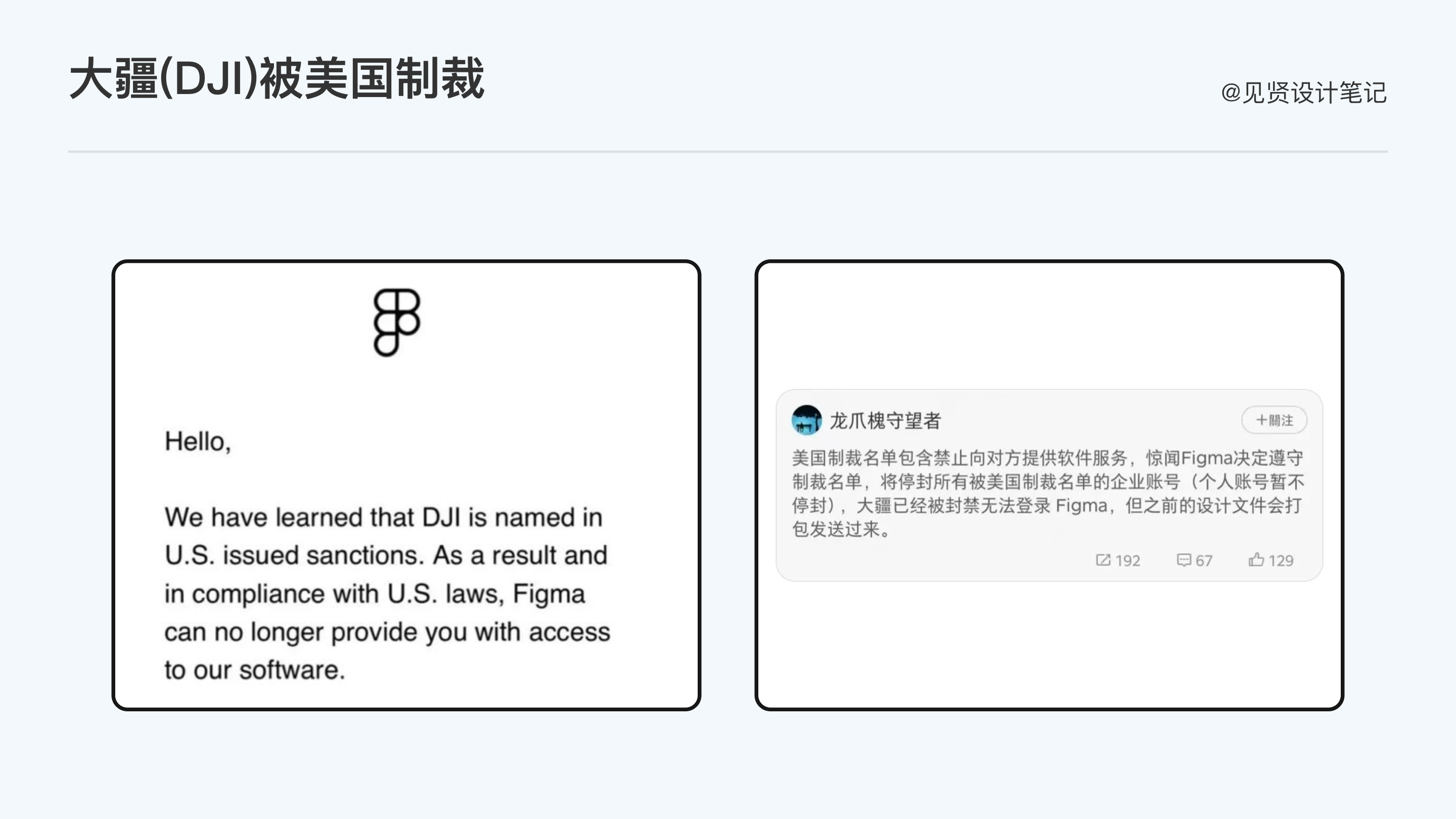
也许有人不理解国外那么多免费的设计软件,为什么国内还需开发这些甚至需要付费。大家可能不知道的是Figma前不久发给大疆(DJI)的一封内部邮件曝光称,决定遵守美国制裁名单,将停封所有被美国制裁名单的企业账号,目前大疆已经被封禁无法登录Figma。后续可能会波及到其它一些国内互联网公司和设计师,我们提前要做好应对措施。

2. 零学习成本
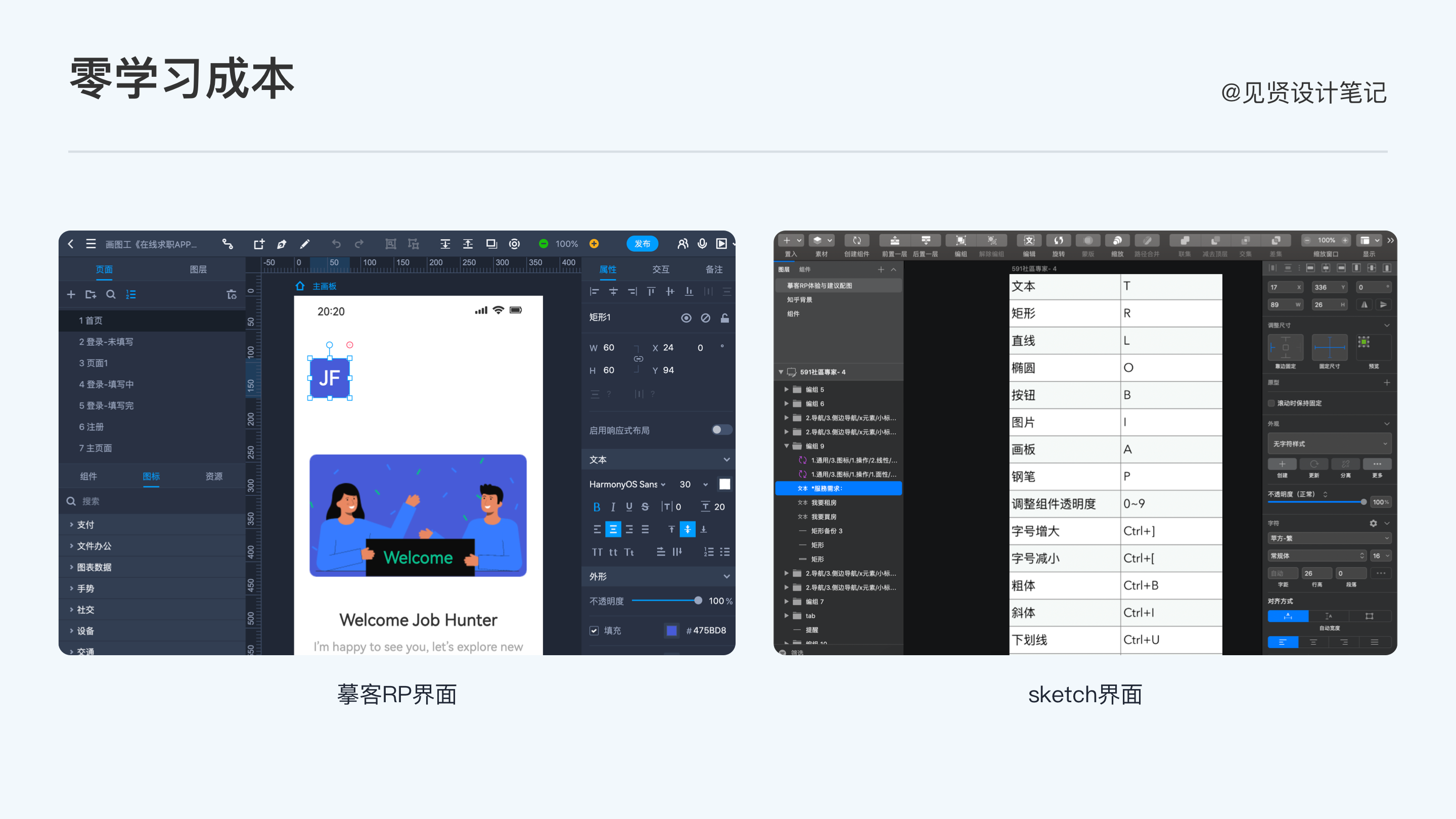
首先是布局部分,摹客RP并未区别当下热门工具,对于习惯了PS、XD、Sketch的用户来说,自带的一套快捷键也有助于我们快速上手。快捷键也基本与当下热门工具一致,学习成本几乎为0,小白也可快速上手。

3. 各角色协作方便
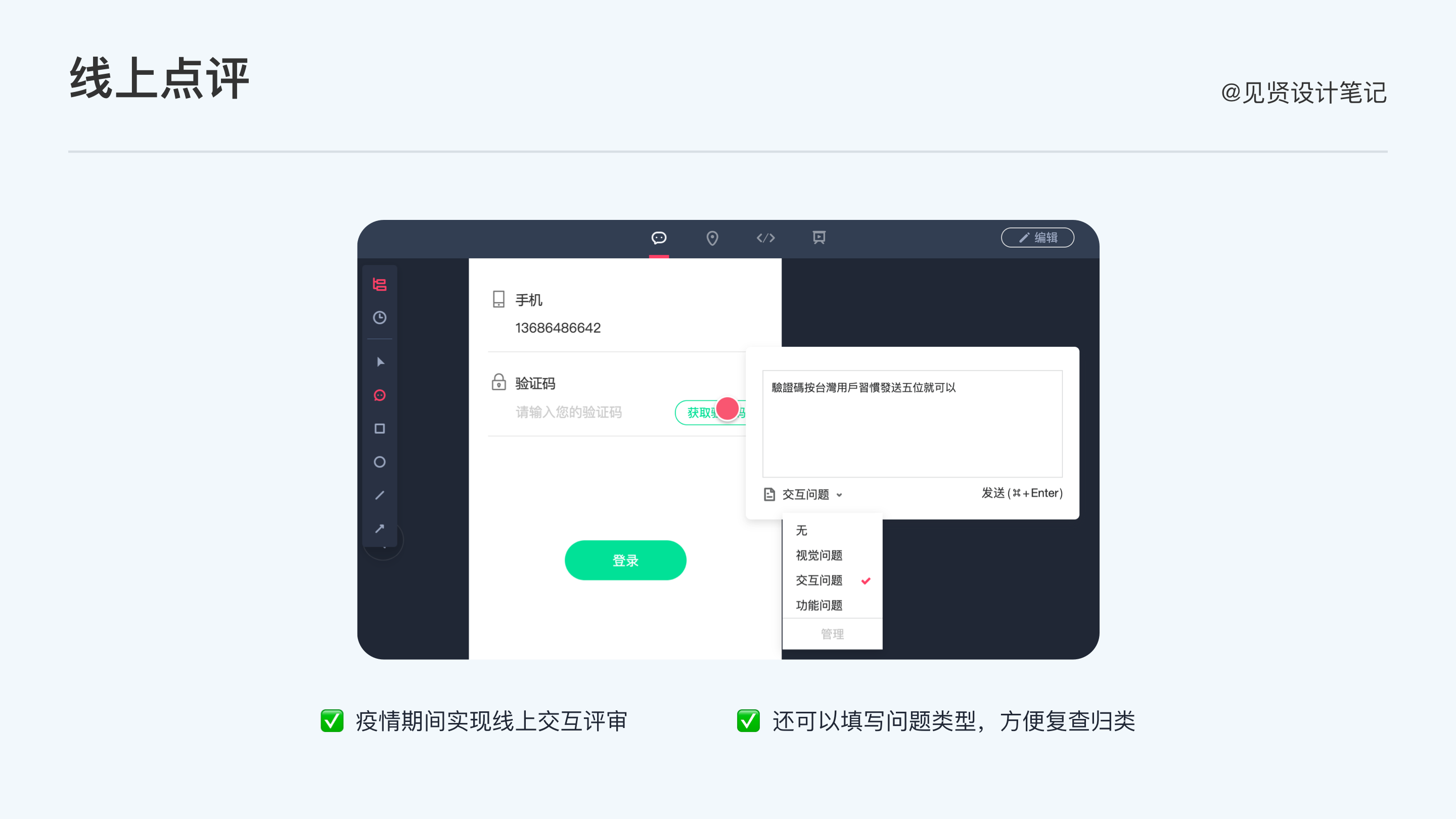
(1)线上点评
实现线上交互评审,直接选择问题类型进行评论,对方就可以看到描述,再也不用担心线上会议遗漏,居家办公沟通效率提升。问题类型方便核查复验,方便后期归类。

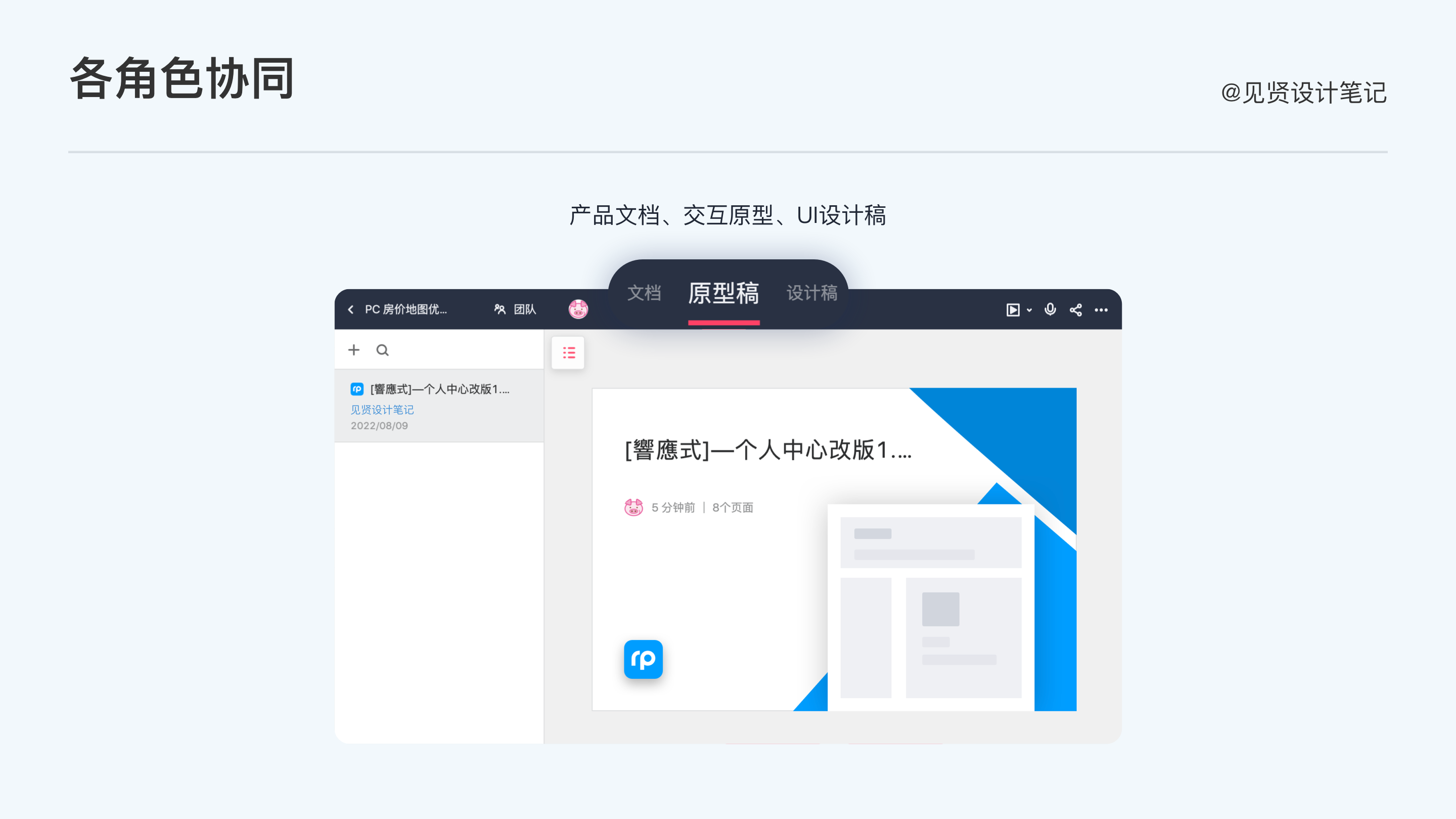
(2)产研设使用摹客协作更便捷更高效
以前交互用Axure时常常一个链接丢给设计,当迭代很多次之后设计需要找之前某个版本某个细节时候,往往费时费力;不然就是找交互沟通哪个版本哪个功能的哪个页面;再就是研发找产品了解具体哪个页面有什么规则,常常面临的就是各种文档和链接乱飞…在繁忙的日常工作上似乎又添加了些困难。
摹客RP直接打通产品、交互和设计,顶部导航上直接切换产品文档、交互原型和设计稿,消除沟通障碍,协作亲密无间!

4. 更有温度的平台
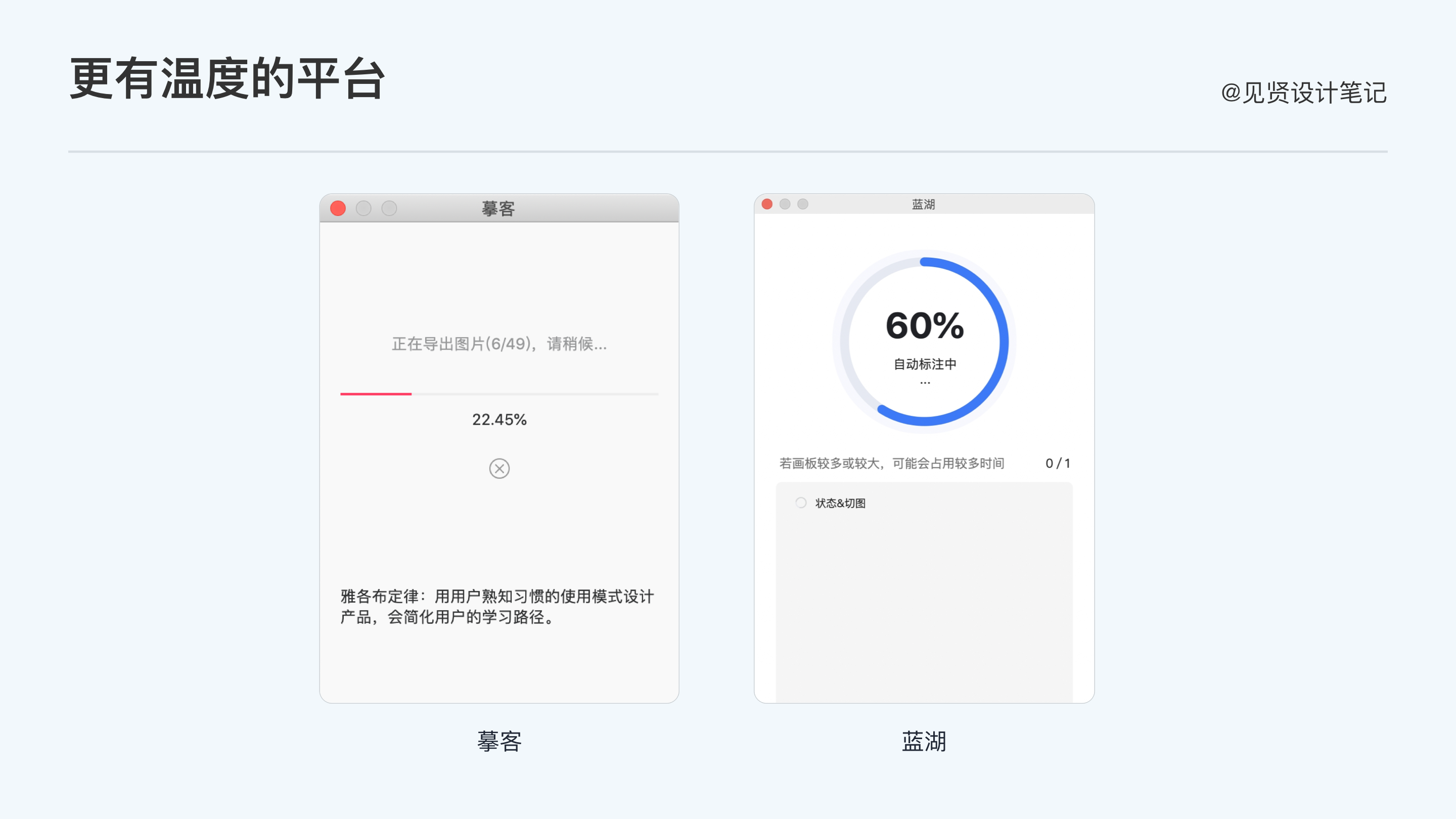
在2022年上半年某次传图等待的过程中发现弹框下方有设计理论知识,可能从事其他工作人员不理解当时心情,我是非常惊喜的,第一次发现有个平台能捕捉到设计师关注的点。
很多人可能会认为当前页是结果页告诉用户传图进度即可,相比之下蓝湖似乎更加明显,但是作为互联网工作者,我们对于颜色、字体这些有着天然的敏感度,告知进度用不着过分强调,我们需要的是在这个的过程中降低等待焦虑,也许当我们读完下面的设计理论,设计稿已经上传成功,我们又学到一个新知识,整个体验就很棒!

设计思考:疫情持续的两三年以来我们生活中似乎时时刻刻在等待,等待乘地铁、等待排队做核酸、等待面试通知…,裁员潮加剧着焦虑感,我们希望时刻学习保持进步。而在设计工作中传图高频动作中加入知识点减缓焦虑是非常有温度的体验设计,与工作场景相关也符合角色本身定位。
提到情感化设计立马想到吉祥物可爱软萌的形象,看多了似乎觉得千篇一律没有记忆点,情感化设计也可以是符合用户场景中的一句话。
5. 提供基础图标和组件
产品日常工作中找图标往往几个网页切换搜索,前段时间iconfont奔溃后图标更是难找,摹客RP把基础图标和组件内置,使用节省时间非常方便,大大提高了工作效率。

更令人惊喜的是官方提供组件和图标在当前页可直接更改颜色或编辑,满足基本日常需要。

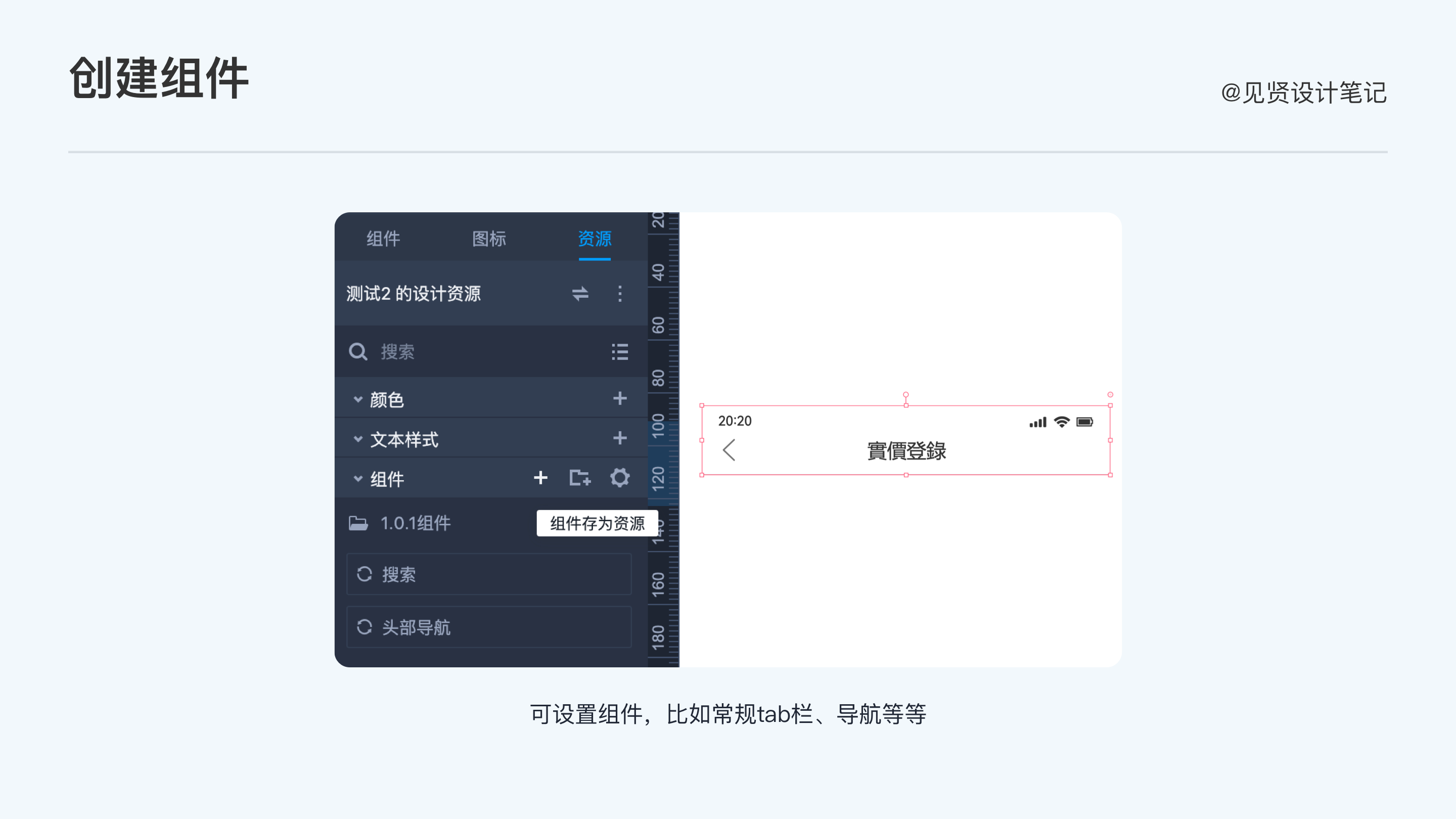
另外我们可以自己做组件,双击可进入编辑面板直接编辑。

二、缺点
1. 项目封面不可自定义
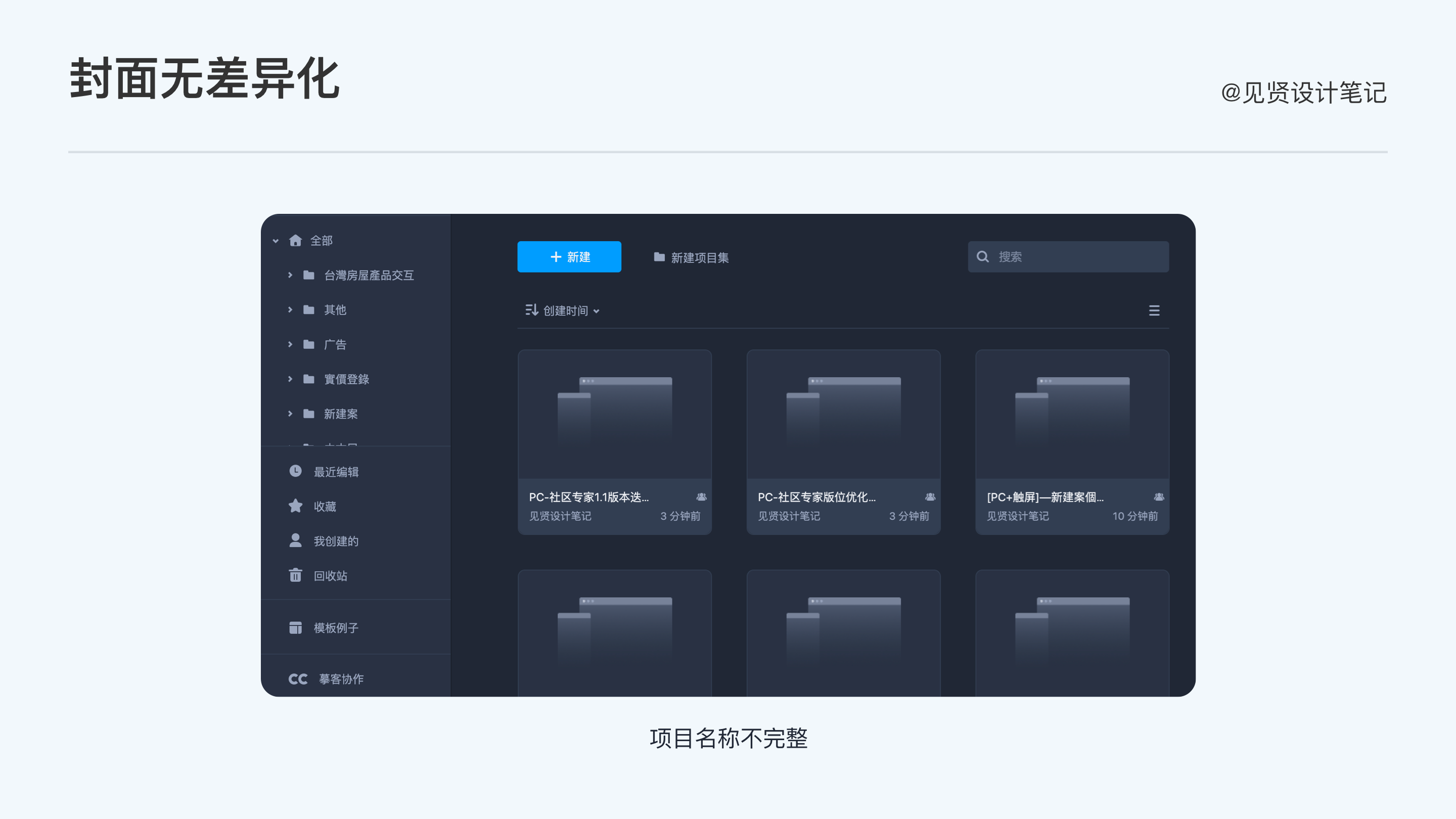
系统默认项目页面采用卡片式并没有带来便利,项目名称不完整10个字+省略号,项目多了之后查找项目非常不方便,需要手动点击汉堡图标切换成列表才能直观看到项目全称。目前封面仅仅是视觉上统一了,并没有起到封面识别的效果。

优化建议:
为了提高封面可识别性,提升内容搜索效率,建议在功能上可自定义封面图,增强项目识别效率,提高查找效率。
2. 关于画板
(1)不选中当前画板时候,鼠标不可框选的元素
对鼠标框选进行限制,只可框选当前画板。无论是Axure、sketch还是传统的office系列,鼠标框选面积即为选中面积,可同时删除、添色或其他操作。

优化建议:
对鼠标框选不做限制,用户任意框选都可,提高操作的便捷性。
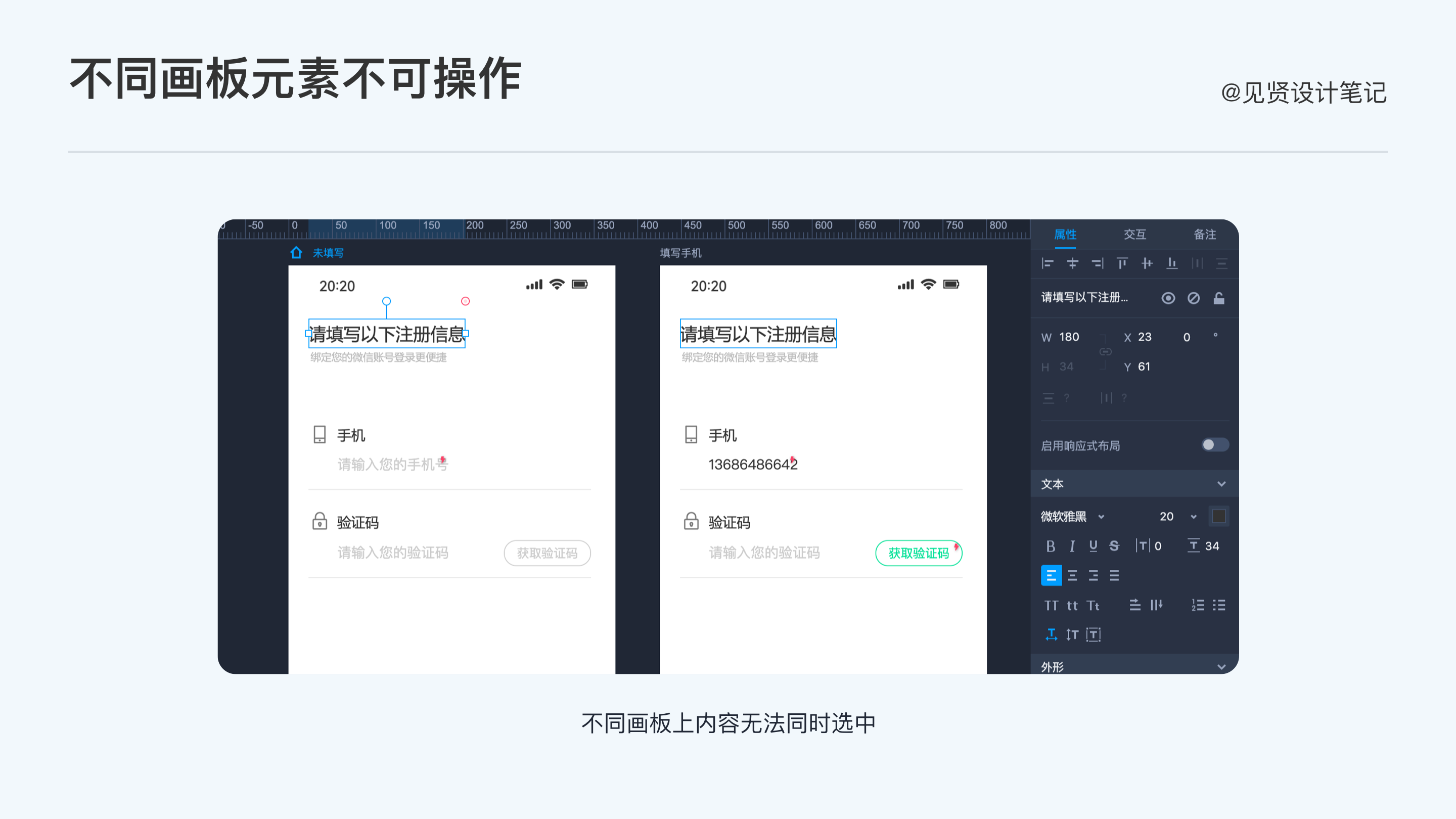
(2)不同画板元素不可同时选中对齐
只可同一画板内元素可对齐,不同画板内容不可对齐,画板和画板外元素不可对齐。同一个页面的交互有很多种状态,两个页面可能就某个内容不同,所以设计高保真原型图时候2个画板内容无法对齐非常不便。

优化建议:
对画板内元素操作不要限制在当前画板内,项目里面任意元素都可以和任意元素对齐。
3. 关于文本使用
对于C端用户来说,我们往往觉得不好用常是指不够便捷,实现某个效果用户需要3步以上基本就失去耐心,所以国内爆火产品一直追求高效便捷快速。
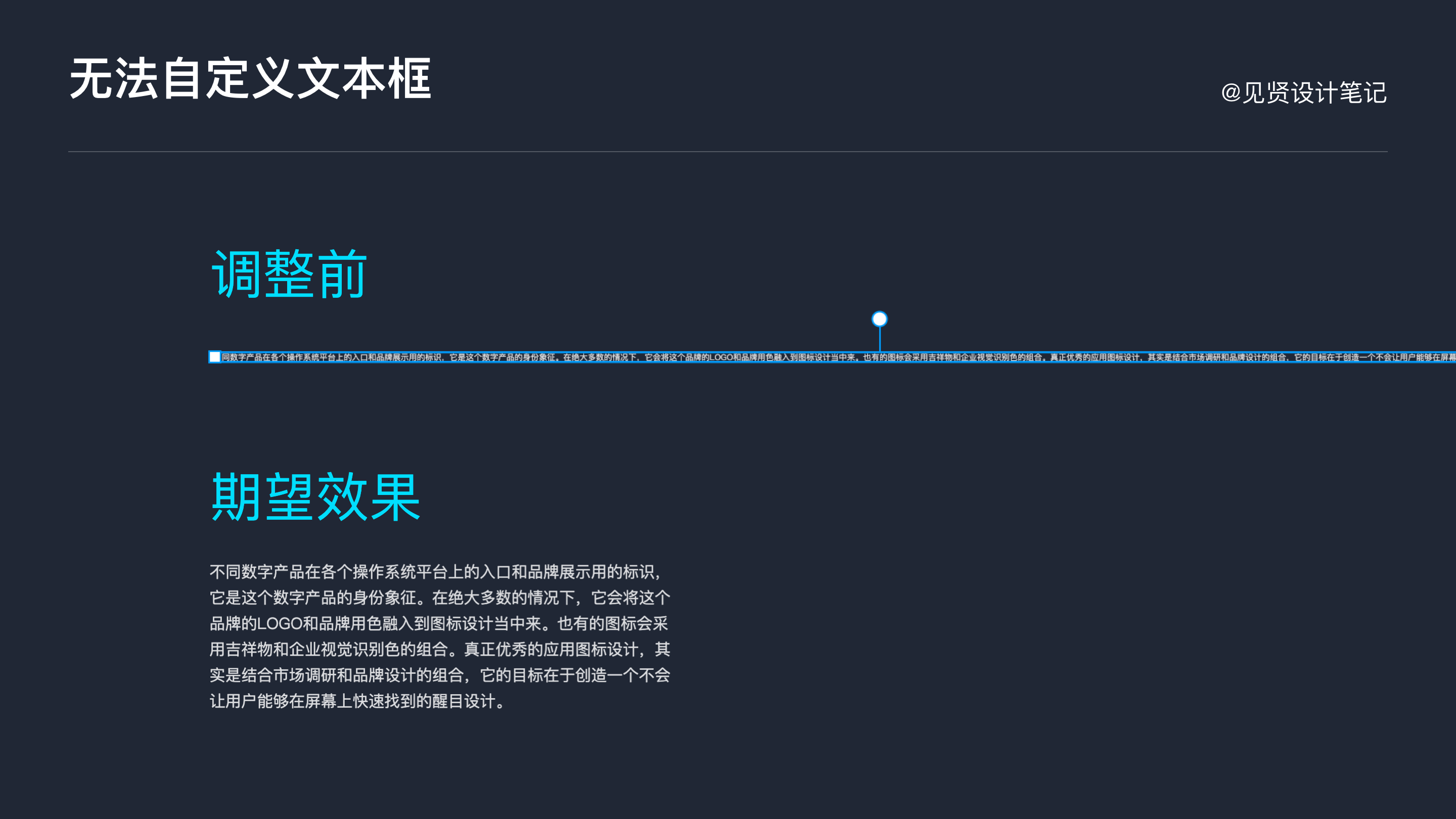
(1)无法自定义文本框区域,需要手动调整
常规软件点击快捷键T后,用鼠标画一个区域即可粘贴大段文字。摹客没有做到粘贴文本框的便捷,需要手动移动到文字尾部往回调整,期间来回需要缩小再放大整个屏幕。

优化建议:
大段说明类文字在交互设计中很常见,期望产品多给用户自定义方向上的自由度,在多年互联网环境中自学能力强,不要去刻意限制用户操作,应该是和用户一起探索更多有趣快捷的交互方式。
(2)文本框内行高不随文字大小改变而改变
输入一段文字调整好文笔框后,14号字行高20,文字调整到18号字时,文字行高仍然是20,没有随着文字变大而变大,需要手动调整。

优化建议:
文字增大行间距可以随着文字增大而变大,如果没有文字没有固定行间距,也可以根据文本变大的百分比计算行间距的大小
(3)建议数字hover时增加减按钮
手动调整需要2步,第1步:鼠标精准点击到20位置,第2步:再输入2位数字,到这里的繁琐程度交互可以原地爆炸了。

优化建议:
建议在数字旁边添加一个鼠标hover效果,即当鼠标悬浮在数字上时,出现一个上下按钮,相差不大时点击比输入更快捷。
(4)建议添加克隆属性工具
当把一段文本框字体大小、行间距调整合适后,再需要输入一段文本框和上段属性一样时,第一步:克隆上段文本框,第二步:双击进入编辑状态删除上段文本内容,ctrl+v粘贴需要的文字。
当需要2段文本颜色一致时,第1步选择目标文本,第2步点击颜色按钮,第3步点击吸色工具,第4步再去吸图形颜色。
描述上面2段话,其实目的很简单,就是需要两个对象属性一致时候却需要2-3步重复的操作,一次迭代也可能有10个页面,每个页面多2步,那么10个页面可能多20多个步骤。

(5)建议不要对组太多限制
同一画板同一组内文字可以单独对齐,如下图A组B组内文字元素都可以左对齐,但是在AB组都是编组情况下,B组内容选中无法与A组内容进行对齐,B组内容选中后是鼠标无法点击选择A组内容的。编组是为了避免误操作导致移动元素,目前需要取消编组对齐后再进行编组比较繁琐。

优化建议:
和画板一样放开对组的限制,不同组操作不受限制,用户任意操作。
4. 缺失切换到选择工具快捷键(V)
作为协助工具,快捷键和常用的设计软件非常相似,可以看出产品期望减少学习成本,但是却没有选择工具快捷键。我一直以为是自己没找到,因为和PS相似度达到80%并且使用高频的键不可能没有,询问相关人员后得知没有这个快捷键,需要按右上角esc键。当然这个键是系统的并不是这个产品本身的,所以这个键不在手指工作范围内。

优化建议:
在减少用户学习成本的目标下,尽可能全提供高频使用快捷键,提高RP操作效率。
5. 描边易误解
摹客描边小方块实色的那一边表示去掉那侧描边,所见即所得和用户平常理解的不一致,可能会产生误解。常规实色的那一边表示可以上色,例如谷歌文档右描边指可以在表格右边描边。

三、总结
设计师要有发现美的眼睛,美不仅是视觉,还有好的体验流程。不要让用户思考和停顿,这是每个产品设计师所追求的。以上仅是我使用摹客的记录产品细节,可能摹客团队有其他我不了解的想法和用意,欢迎探讨。
本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:https://www.mockplus.cn/rp-event/?hmsr=woshipmliaosiqi
本文由 @见贤设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







