【摹客RP测评大赛优秀作品】一次“上帝视角”的摹客体验之旅
#本文为2022摹客RP原型工具测评大赛优秀奖作品
产品原型有助于我们向使用者演示产品,有助于对产品特性和使用等有初步的了解,作为产品提供方,也能够获得来自用户的反馈,以此优化产品。一款优秀的原型产品应当是能支撑产品经理制作和使用产品原型的全流程作用的。本文围绕协作能力,对摹客RP进行简单的体验,分享一些自己的看法。

产品原型(Prototype)的产生是为了向最终的使用者演示产品,让使用者在拿到真实的产品之前,对产品的特性、使用方法、使用体验等方面形成初步的了解。这其中包括了将来会使用产品的用户、会购买产品的客户,当然也包括要与产品经理并肩作战的研发工程师。同时,作为产品的提供方,我们也能在产品实际生产之前,通过原型获得来自最终使用者的反馈,以此优化产品的设计。
结合在互联网领域中的相关工作流程,原型的作用可以分为几方面:
- 面向产品的最终使用者,让最终使用者能够通过原型提前了解产品的功能和使用体验,并提前发现其中的问题或提出优化建议;
- 作为文档的一部分,向产品研发团队解释产品的形态、交互流程等重要信息,并且相比于以文字描述为主的产品需求文档( PRD ),原型在刻画产品方面更加直观。
- 原型也作为产品经理工作中的重要产出物和依据,方面在产品团队内部沟通和讨论产品的设计。
结合这三方面作用,一款优秀的产品原型工具应当兼备几方面基本功能和能力,才能充分支撑产品经理制作和使用产品原型的全流程。
- 设计能力。 更具体地说,就是视觉、交互和资源(例如 icon )。视觉和交互功能是最基本的要求,否则原型就不能给最终使用者提供直观的预期。当然,如果是面向研发团队的原型,平铺所有情况才是最直观的。如果哪个工具能同时满足两种情况的自由转换就完美了 ~
- 工程能力。 一份产品原型从 1.0 版本的制作开始,经过向上汇报、用户演示、横向沟通、向研发团队讲解之后,必定有要修改的地方,甚至可能需要“大改”。因此,不光要画得爽,还得改得爽,这就是工程能力。如果一点点修改需要的工作量几乎等于重新画一遍,这个体验就太差了。以常见的 Axure RP 软件为例,工程能力就体现在通过 Group 实现组件组合、通过 创建 Master 实现项目内组件复用、通过 创建/导入 Library 实现项目间组件复用等等。
- 协作能力。 上面已经提到了许多基于原型的团队协作场景。而相比之下,能直接在线浏览和编辑,是目前最好的协作方式。不过,还有一些 隐含的协作能力 ,在实际使用中才能体会到。比如版本管理能更好地协调和管理大家的产出、图片压缩能缩短页面打开速度缓解缓存压力、页面标注能帮助浏览者理解原型中未尽的细节、色值管理和标注切图能结合视觉设计师的工作成果让产品原型更加高保真等等。如果能根据画出来的表单自动生成数据结构定义,就能跟研发同学无缝衔接了。
结合摹客瞄准了原型协作的定位,重点评测将围绕第三点 协作能力 展开。同时,用一个简单的原型体验一下摹客平台对于 Axure RP 原型文件中组件和交互的还原情况。
接下来,我们先从 Mockplus 平台为我们提供的一个原型设计样例开始了解摹客平台的主要模块。
一、摹客产品体系——1个协作平台,2款设计工具
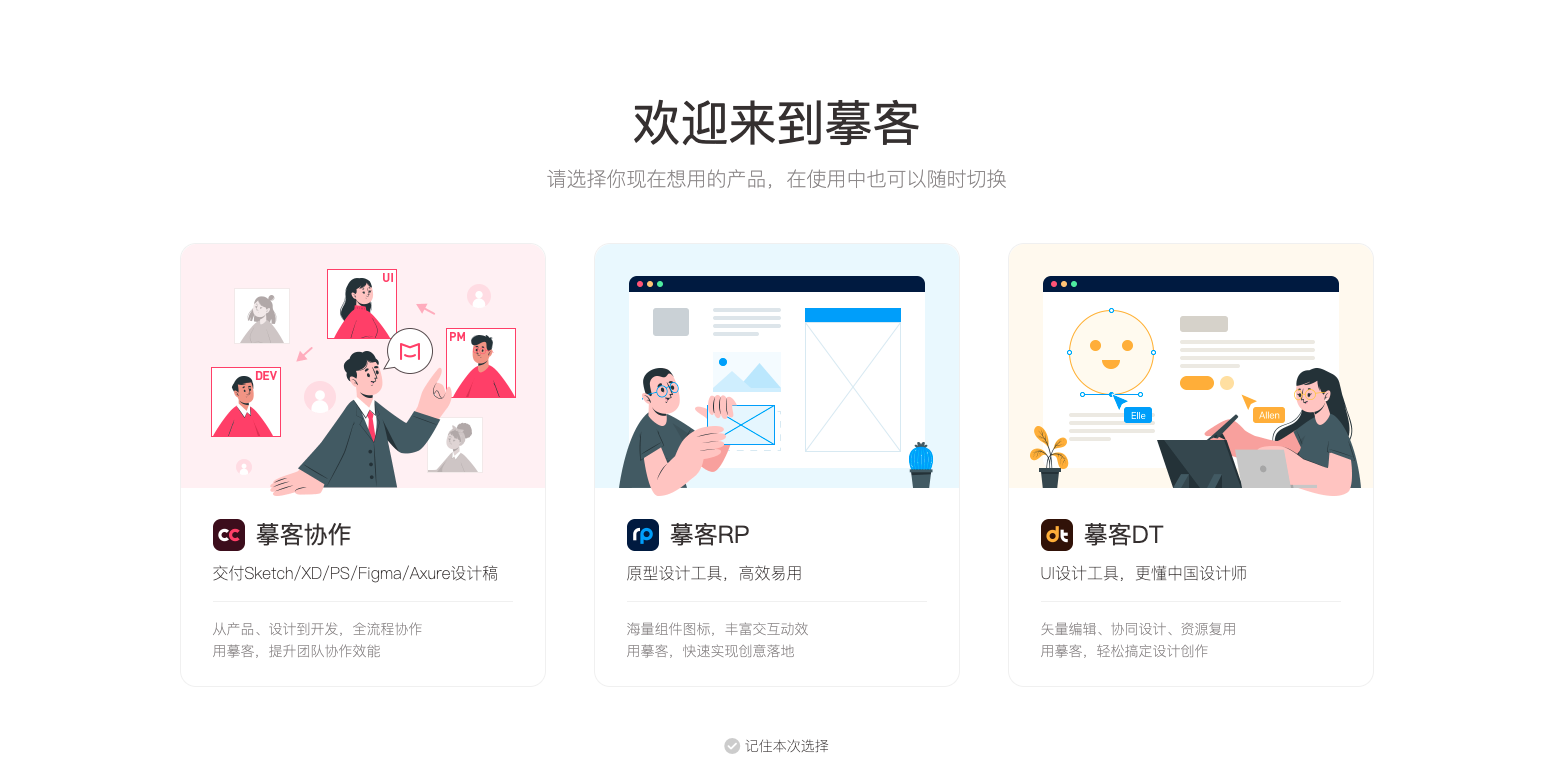
用自己的账号登陆 https://mockplus.cn ,首先看到的是三个场景。

摹客主页
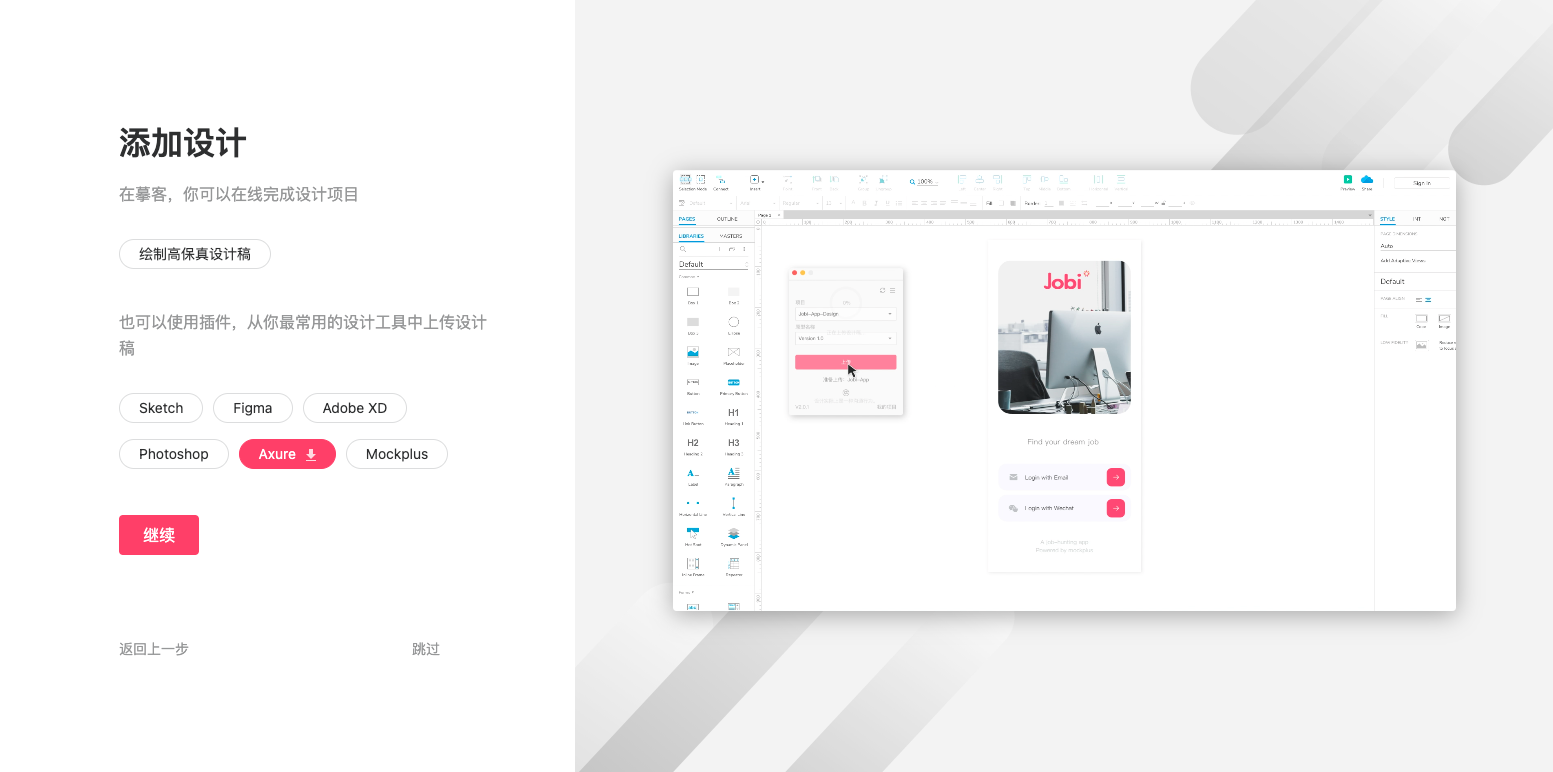
根据试用,从这里进入 摹客协作 会看到一个名为 Jobi 的 App 的原型制作教学。同时也在教学的过程中,引导我们根据自己的需要,下载相应的软件插件。

摹客协作
摹客 RP 是产品经理日常使用的主场景之一,是围绕产品交互原型的功能模块。更准确地说,是在已经制作好并上传的原型上,进一步细化标注和产品逻辑的模块。其中包括了我们刚刚提到的样例 App Jobi 。

摹客 RP
第三个 摹客 UI 看起来是个面向视觉设计师的工作平台。这个模块支持将其他主流设计软件创建的设计稿(包括 Sketch 和 Figma )导入到摹客 UI 当中。这个功能将历史工作整合到了一起,不至于从 0 开始,极大的提升了工作的连贯性。

摹客 UI
接下来回到产品经理工作的主场景 摹客 RP ,以例子项目开始进一步体验摹客平台的核心原型设计功能。
二、摹客 RP
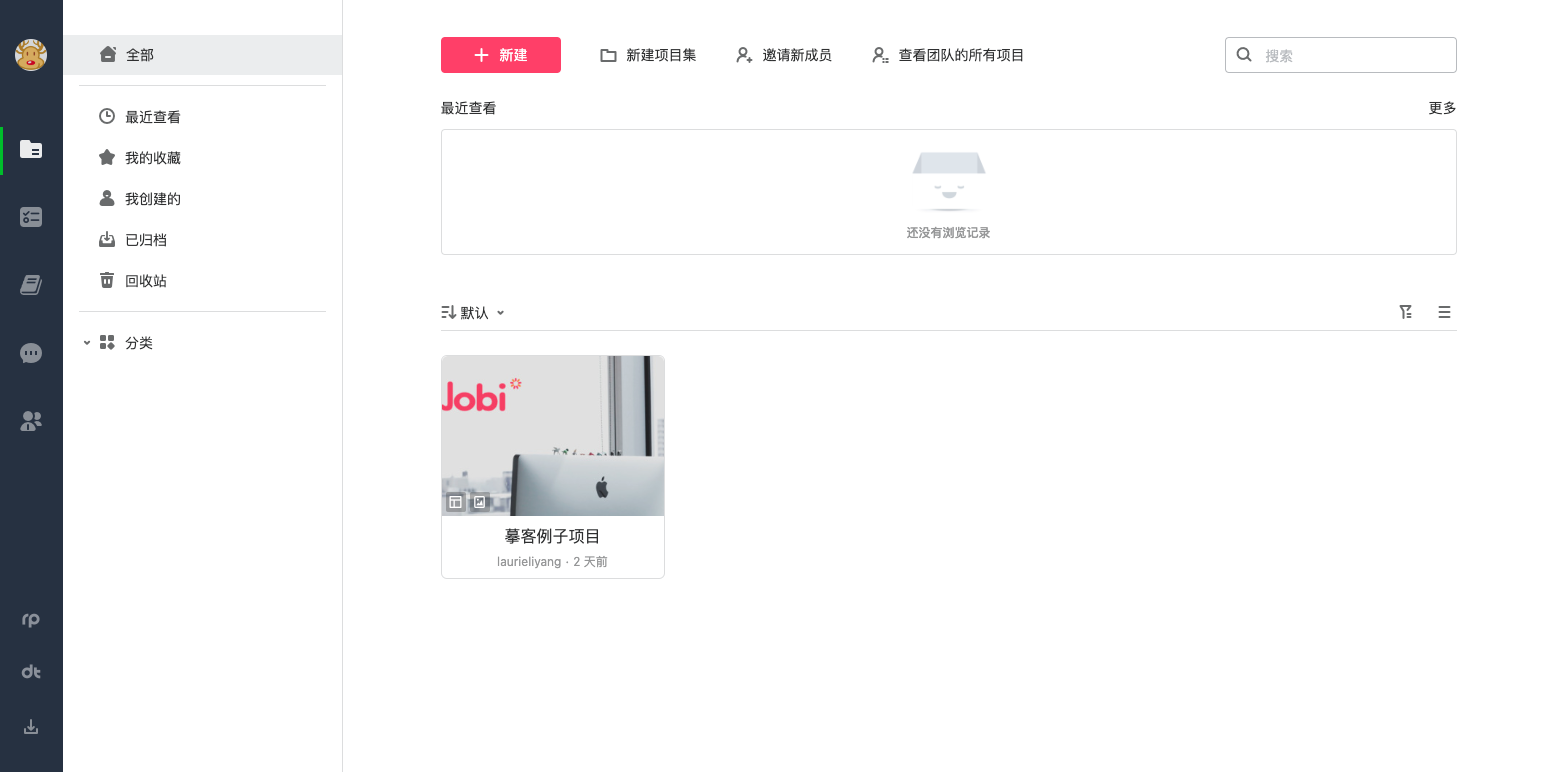
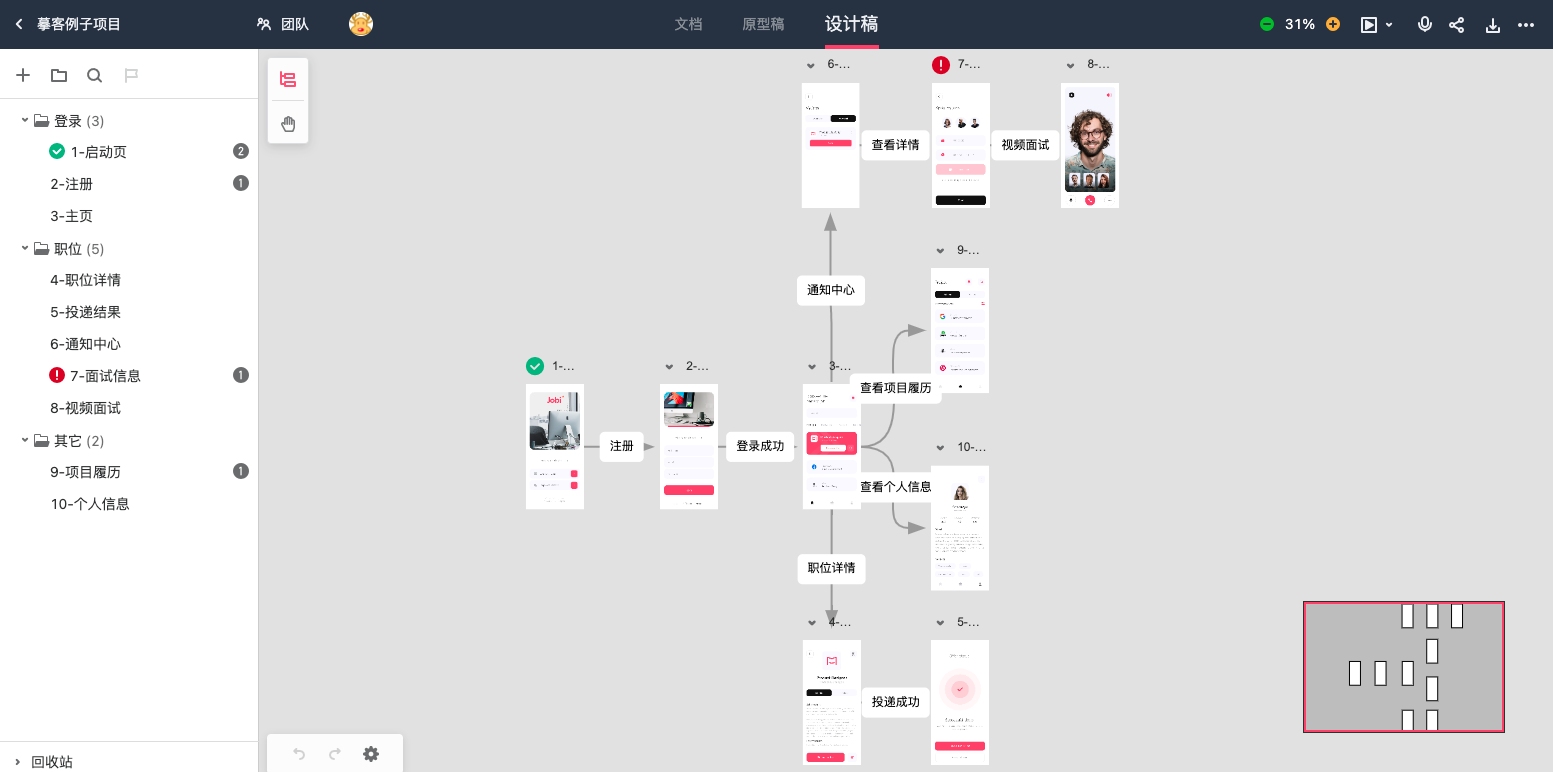
点击项目列表中的 摹客例子项目 ,就进入了这个已经做好的样例。

摹客样例项目
顶栏菜单提供了三个子模块之间的切换。很高兴的一点是,我们能看到摹客将围绕原型设计的三个常用工作模块集成到了一起,包括围绕页面视觉设计稿和页面关系的 设计稿 、核心交互设计相关的 原型稿 以及重要的产品需求文档部分 文档 。三个模块的核心功能页面布局类似,采用了左右结构,左侧为菜单,右侧为核心画板部分。
2.1 原型稿
原型稿 部分是一个独立窗口,进入后左侧展示了原型文件中的页面,右侧为页面预览。但, Axure 案例展示 部分的原型页面与设计稿模块并不对应,这部分希望优化一下,哈哈哈。
原型稿部分整体依然分了四个子模块,包括: 评论 、 定稿 、 开发 和 预览 ,在顶栏可以进行切换。
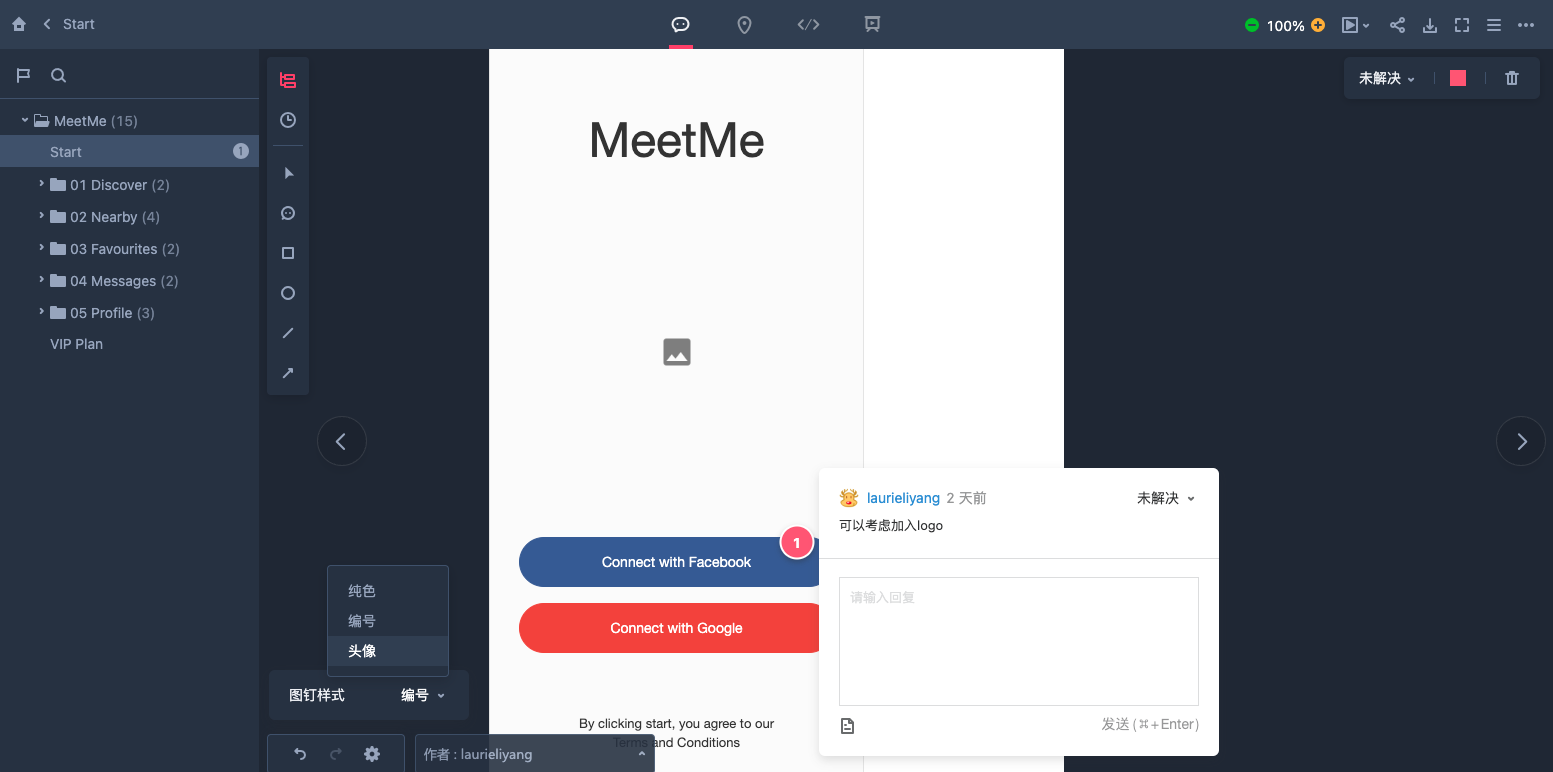
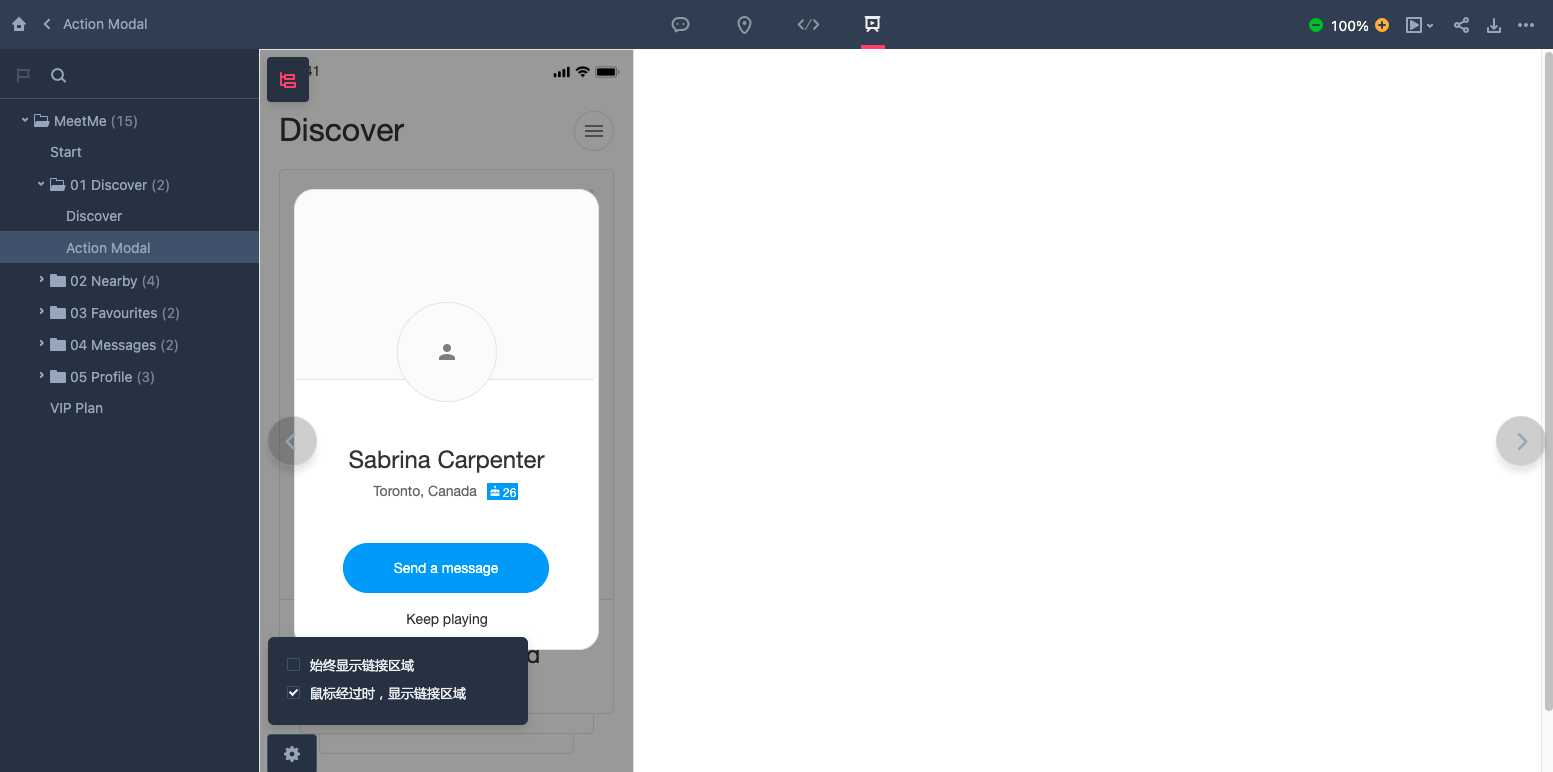
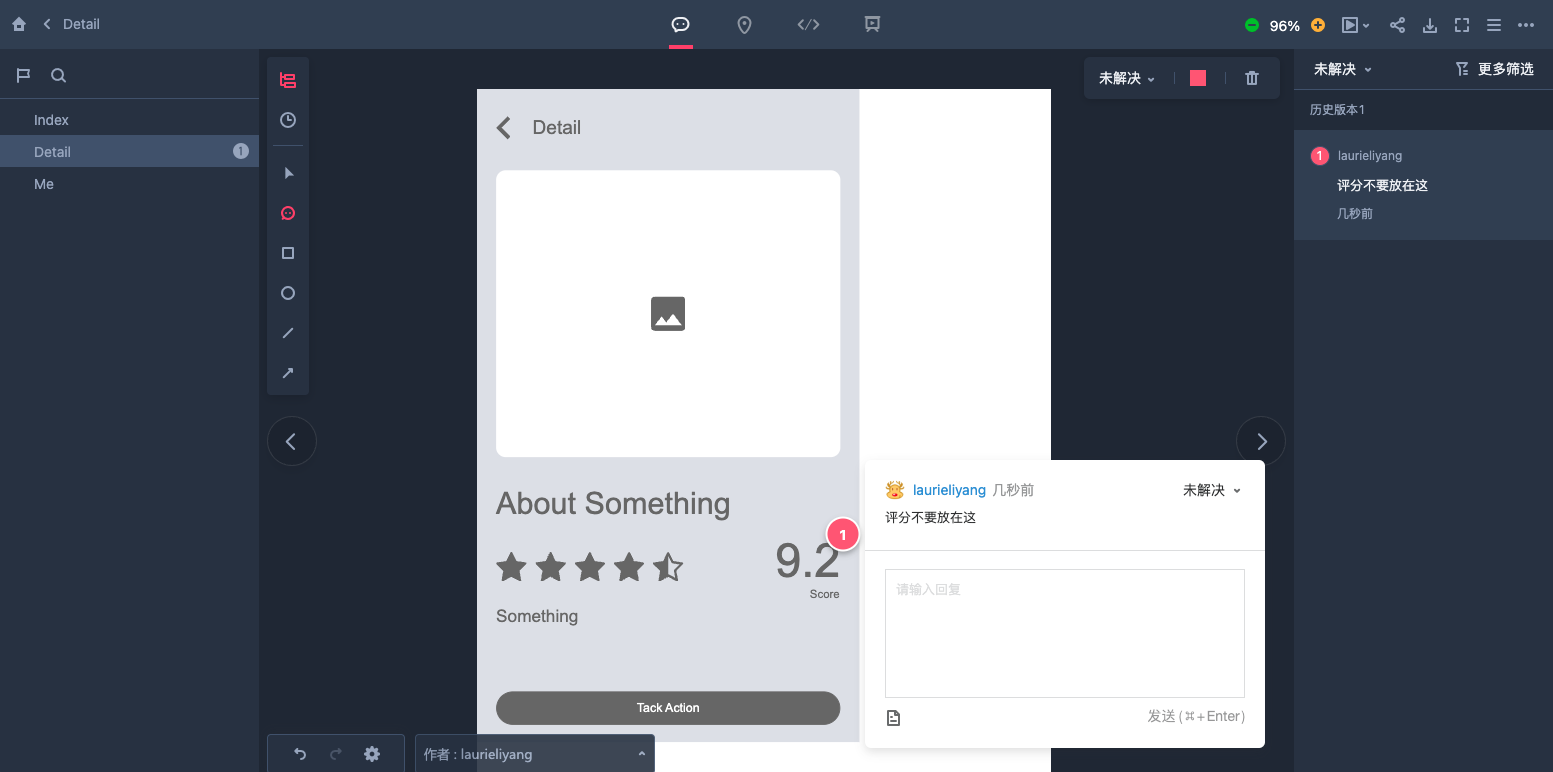
其中, 评论 提供了对现有原型的标注功能,包括图钉、矩形框、箭头等,方便在不影响原型自身的情况下,提供额外的解释信息,提高协作效率。

添加图钉
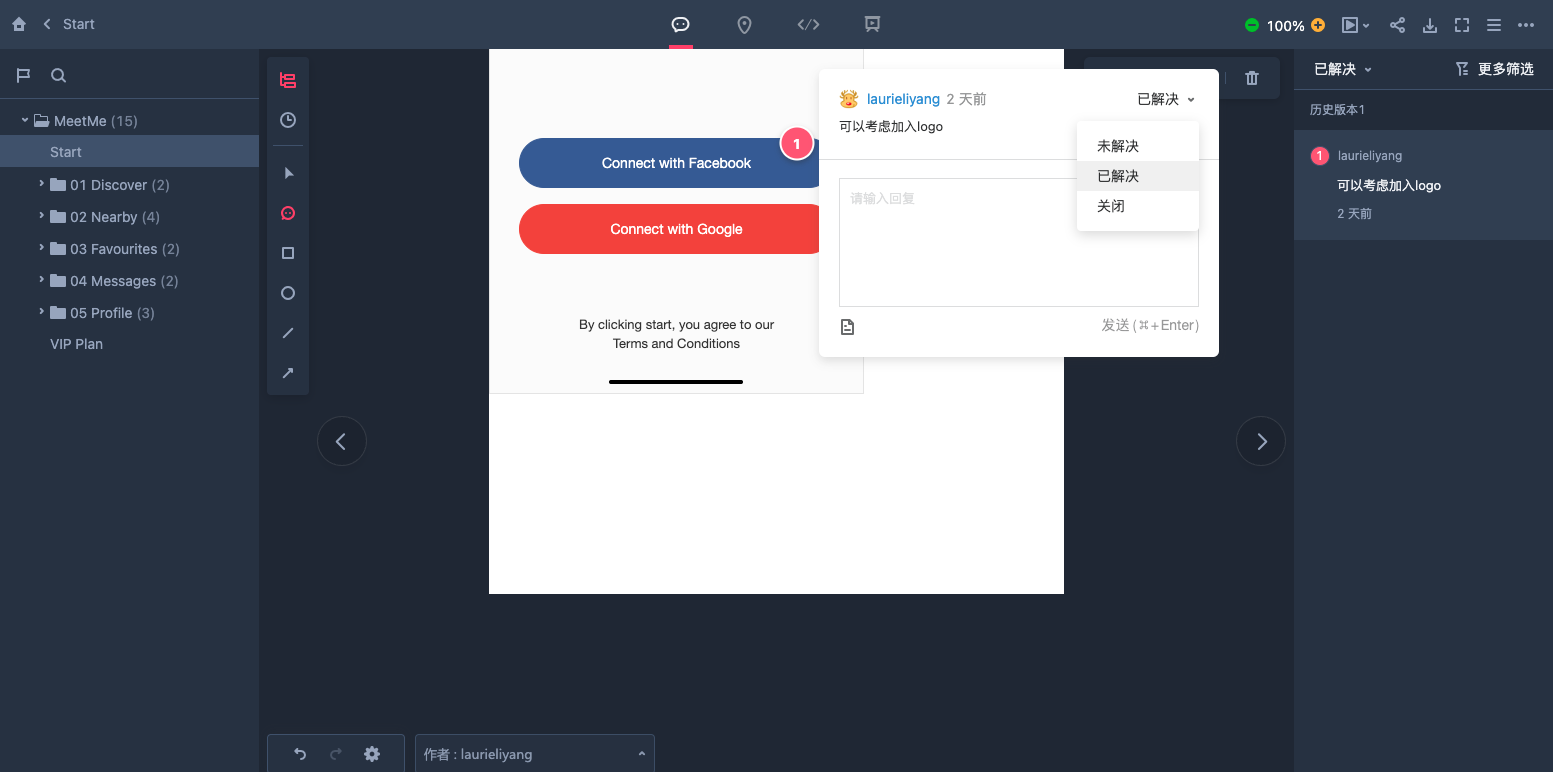
个人感觉图钉功能是 最实用 的,可以直接输入评论内容帮助理解,同时也不会大面积覆盖原型页面自身的空间。此外还提供了对图钉样式的设置,设置为 头像 的话,可以直观地看出标注人,方便进一步沟通协作。同时,每个图钉有自己的状态 ,整个页面的图钉也有专门的列表,可以清晰看到处理进展。

图钉状态
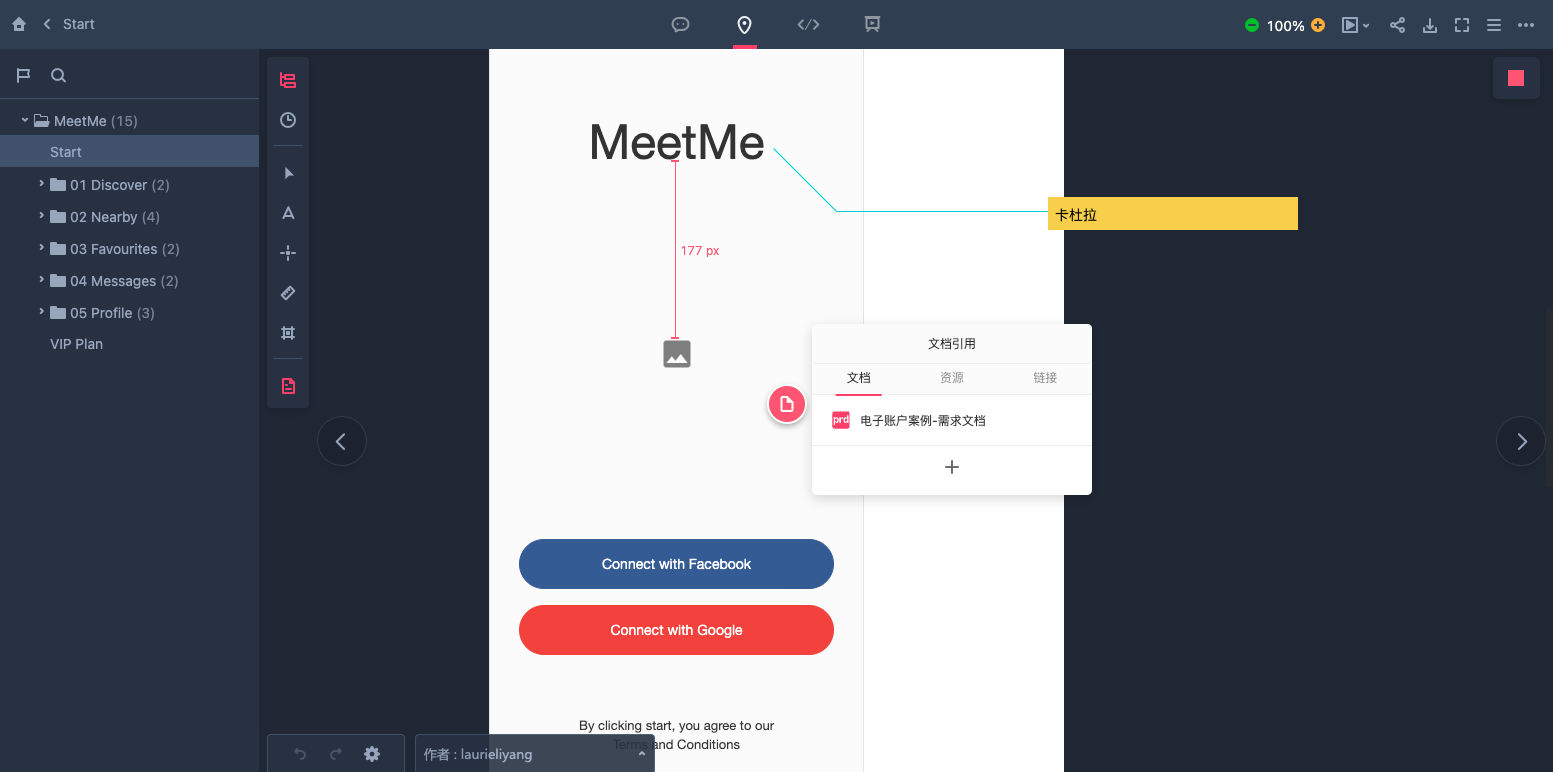
相比 评论 模块, 定稿 和 开发 则更贴近研发落地。在 定稿 模块中,我们可以进一步添加标注,包括坐标、标尺等标注工具。同时,一个 亮点 功能是可以在原型中引用文档、资源或链接。这就与前面提到的文档模块联系起来了。

引用文档(1)
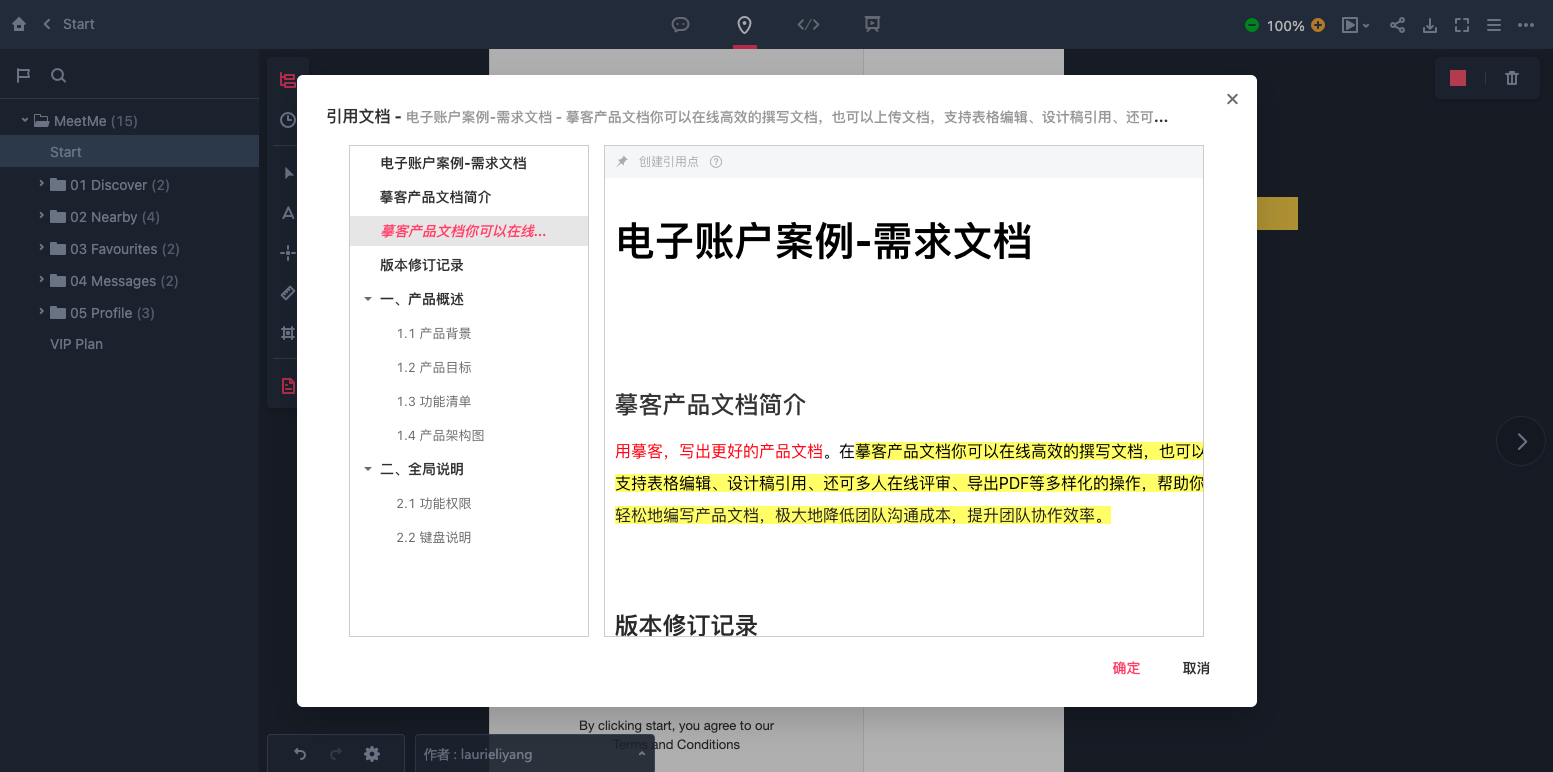
并且,文档引用也不是只能 “无脑” 地全篇引用,而是可以选中相关文本,并 创建引用点 来实现部分引用。创建后的引用点相当于在文档中增加了 书签 ,查看时会直接跳转到相应位置。
这个功能确实非常棒!尤其是研发团队在了解产品设计时,免去了原型文档两边对着看的麻烦。

引用文档(2)
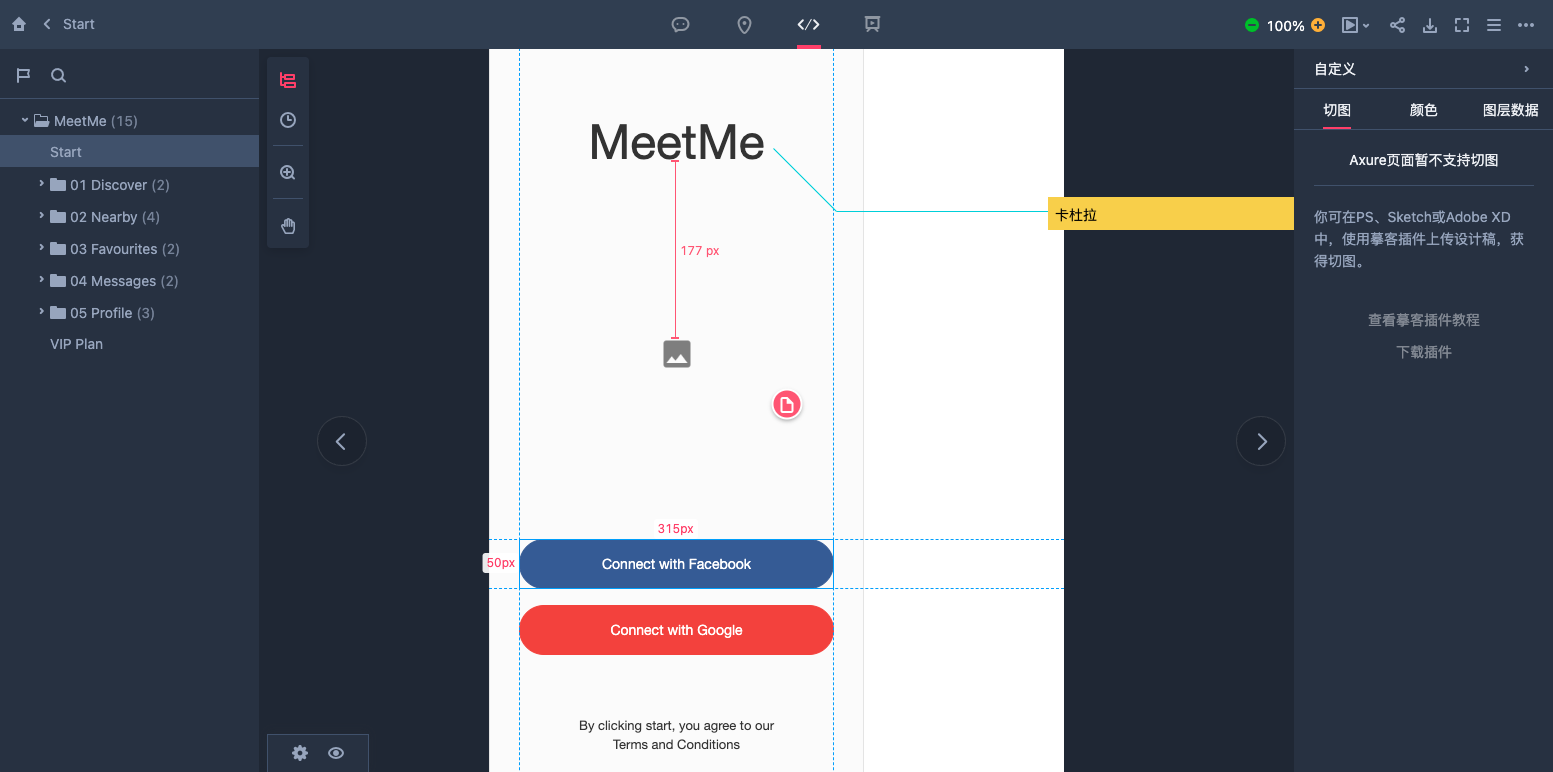
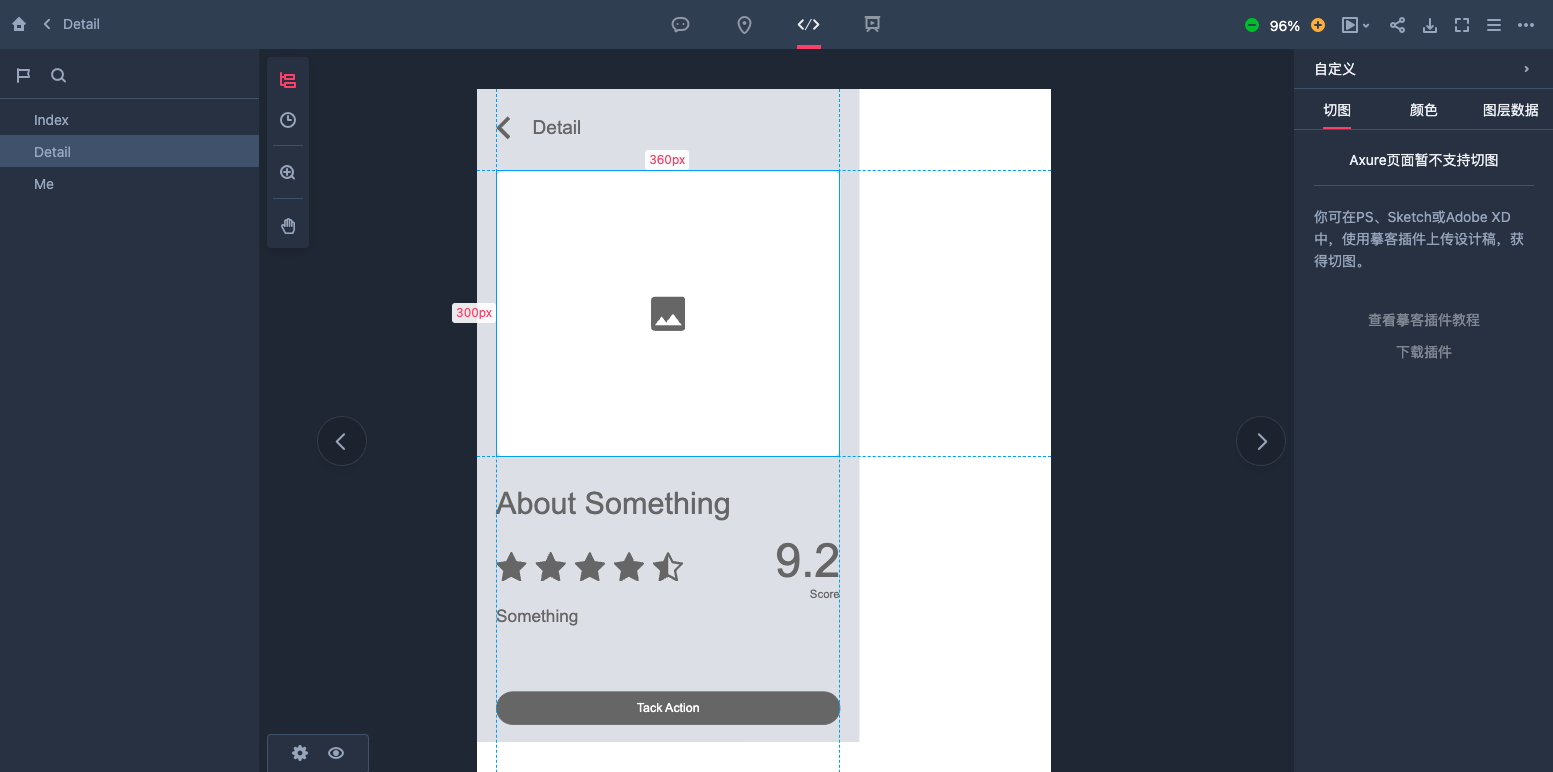
而 开发 子模块看起来就是为切图工作准备的。随着鼠标移动,会自动显示出原型中元素的尺寸等信息。

开发
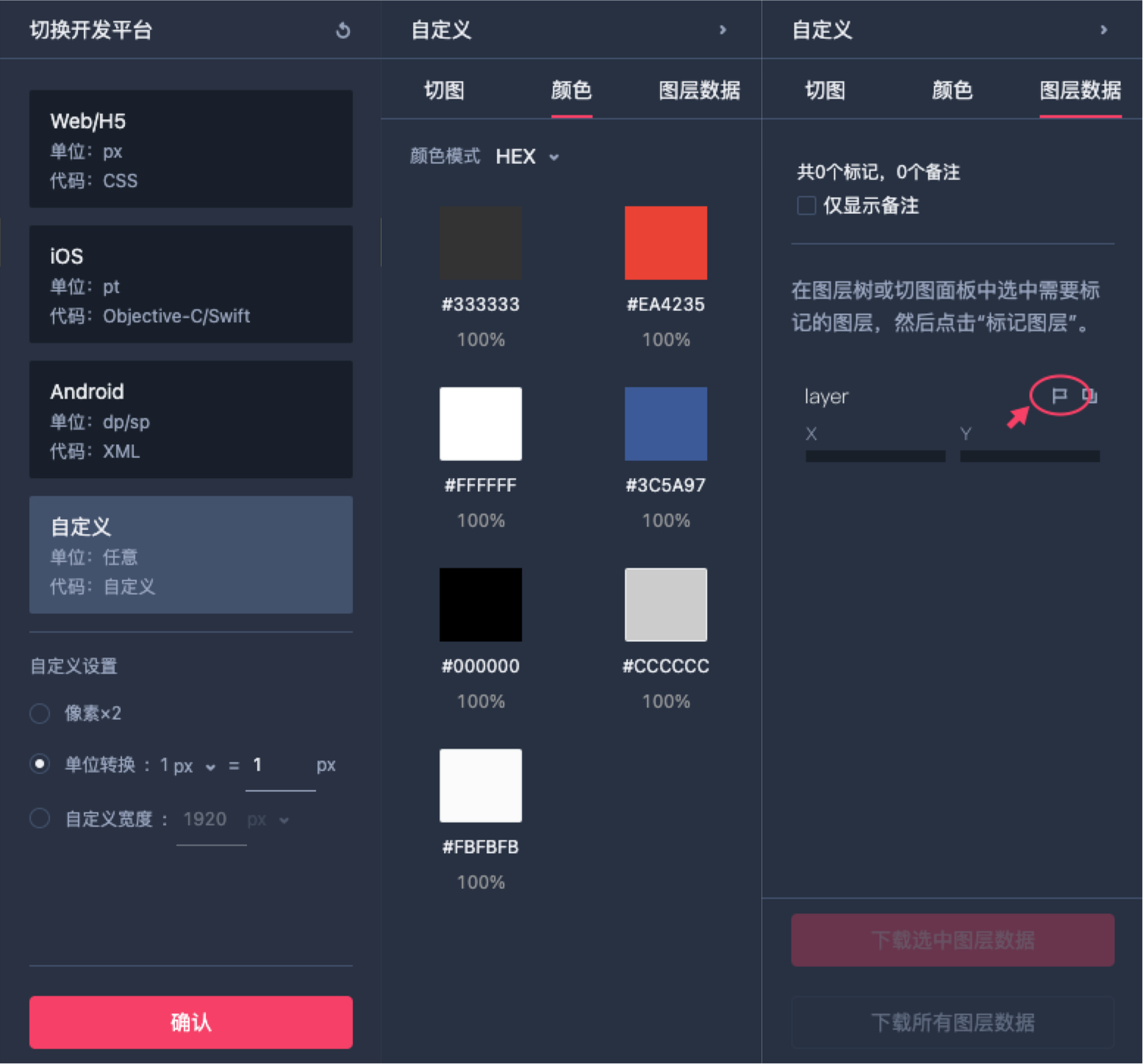
根据右侧菜单的引导,虽然目前只能在 Photoshop 、 Sketch 和 Adobe XD 中获得切图,但通过右侧菜单,我们可以看出从功能上已经把切图开发可能需要的工具都准备好了。

开发菜单
最后一个 演示 子模块则主要是原型预览。这部分应该就是前面提到的,向最终用户/客户演示产品设计使用的了。前面三个模块中增加的标注和评论等信息,在这里并未提供,不过如果结合用于演示的功能定位,如果加上了前面的标注确实有些多余。

原型预览
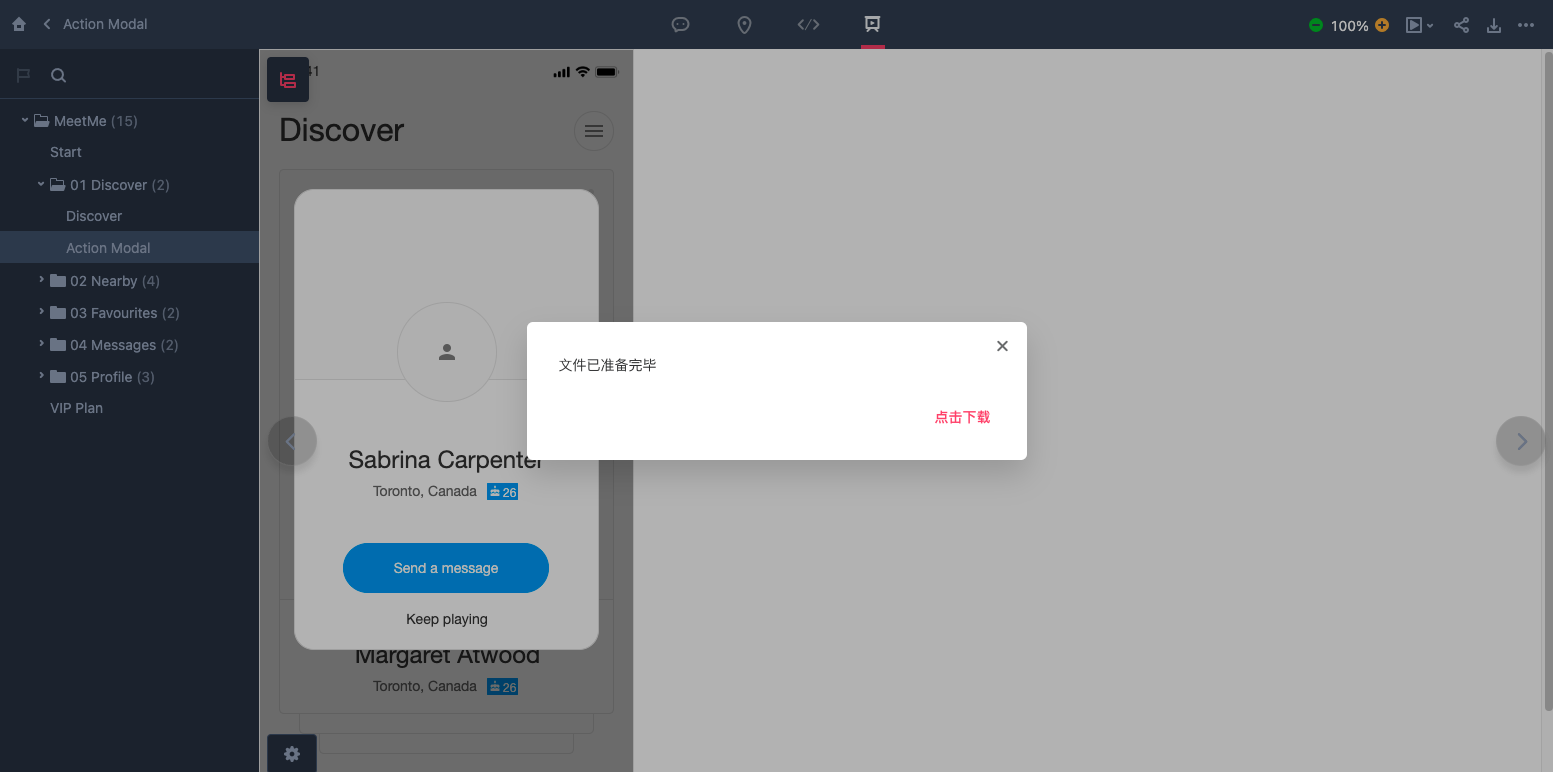
最后一个可能被忽略,但又挺有用的小功能,是右上角的 下载 。这里的下载并不是下载标注后的原型文件,而是下载原型中的评论,保存格式为 *.csv 。emm……怎么说呢,可能是为了线下整理一下大家的意见用的吧。不过如果能把标注后的原型下载下来可能更有用一些。

下载评论

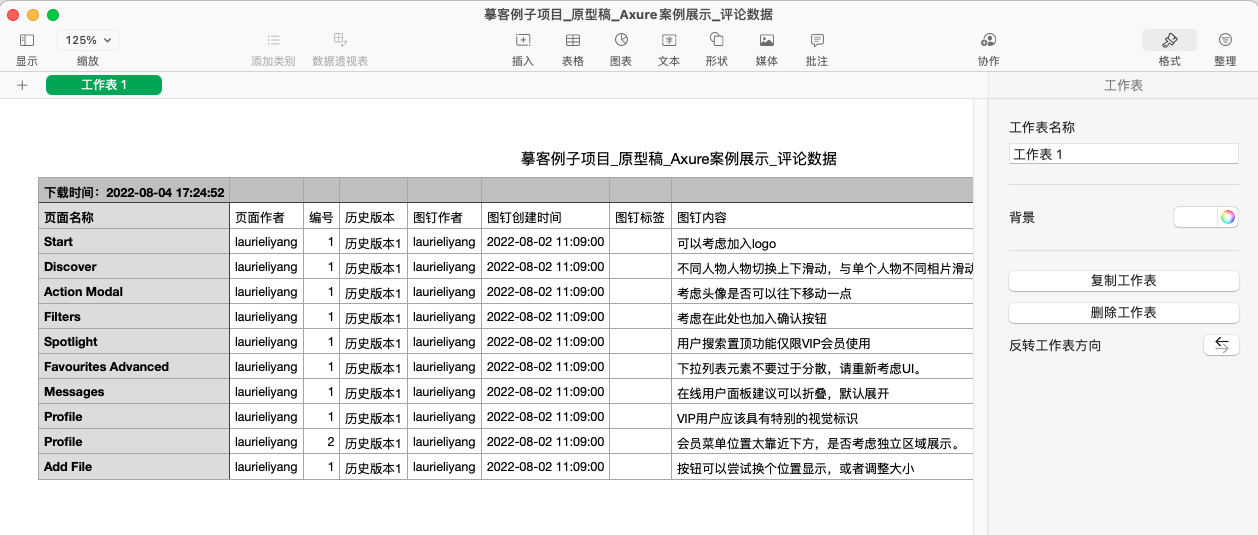
评论数据
关于评论数据中的 历史版本 是什么,我也是后来才找到的。这个功能在刚刚的 原型稿 列表中。

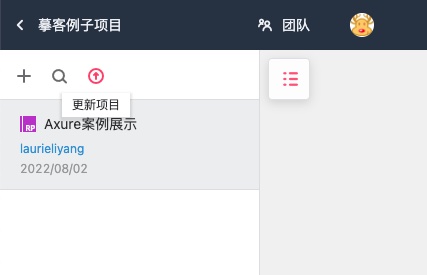
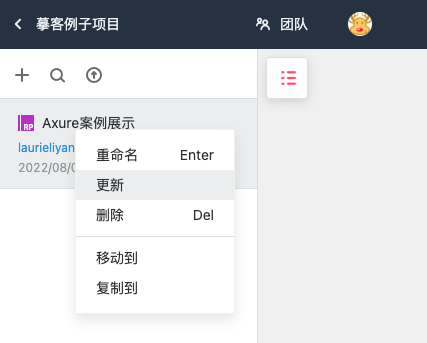
列表更新
点击 更新项目 后重新上传 Axure RP 导出的原型文件,即可作为新版本。为了避免误操作,也可以在下面的列表中找打要更新的项目,点击鼠标右键(是的,这里可以点击右键),然后选择 更新 。

鼠标邮件更新
2.2 设计稿
设计稿 部分,大部分功能与 原型稿 部分是一致的。值得一提的是在 设计稿 部分可以添加交互。通过顶栏菜单的第 4 项,可以切换到 交互 模块。通过 双击 页面上的元素,再点击要跳转的页面,最后通过右侧的菜单完成交互的详细配置即可。

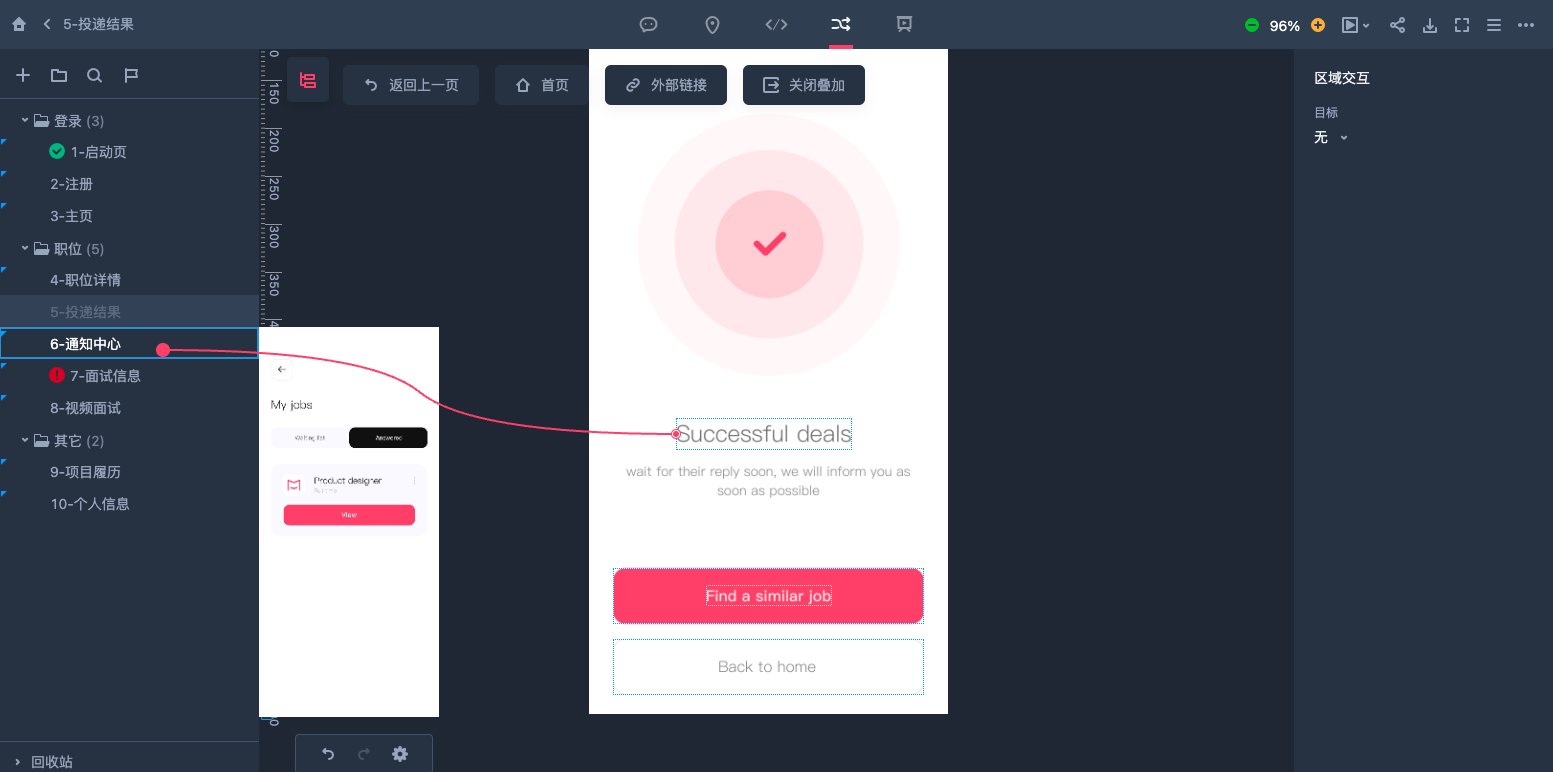
创建交互

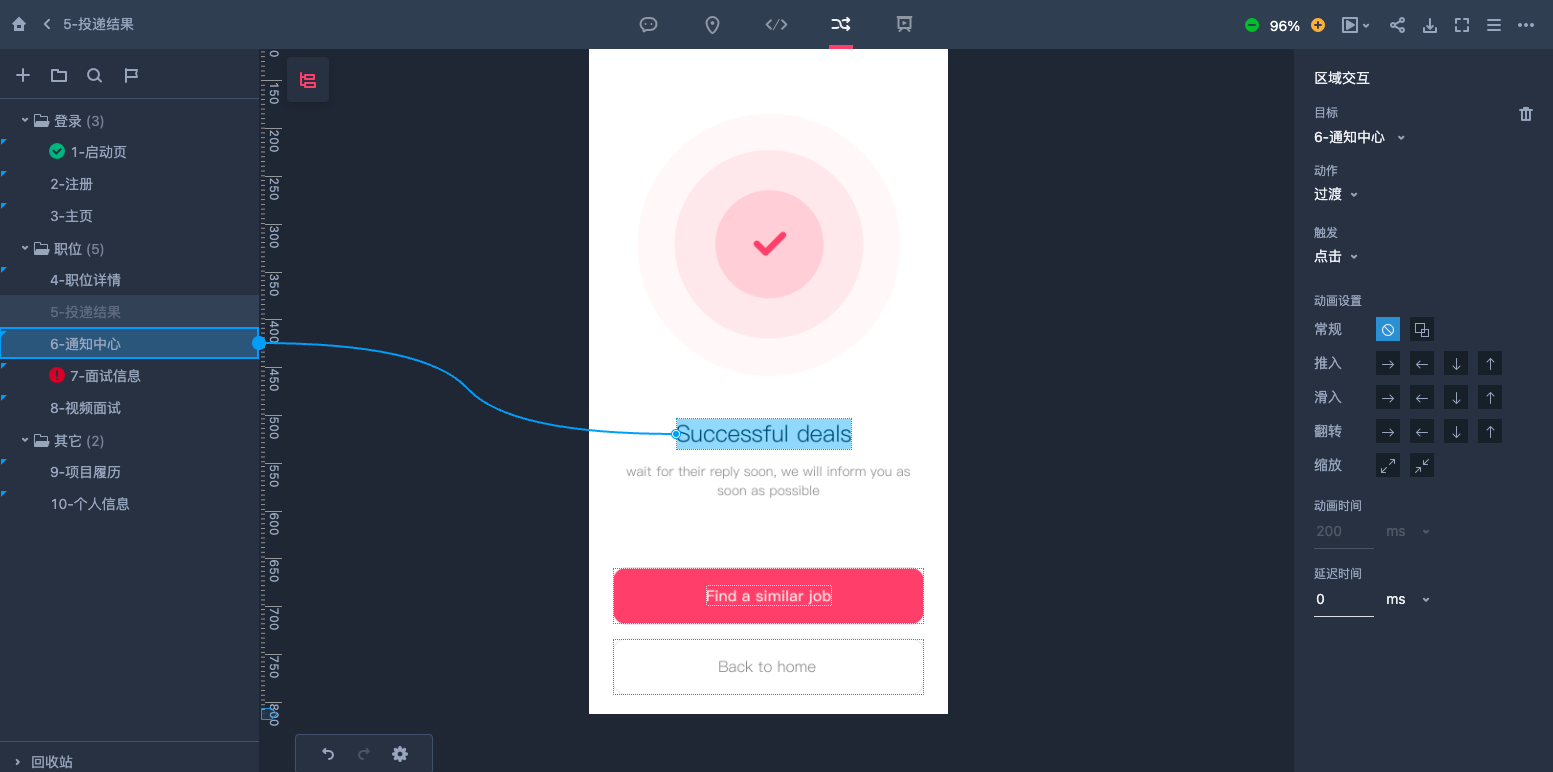
配置交互
完成配置之后,即可在最后的 预览 模块中尝试点击了。需要注意的是,这里配置的页面跳转关系,与 设计稿 中画布上的连线并没有关系,如果能在 设计稿 中增加一种模式,展示真实的跳转关系,就更好了。
同时, 设计稿 中增加的交互并不会同步到 原型稿 ,因此这里的逻辑大概是: 原型稿 中的交互由 Axure RP 原型文件决定。
2.3 文档
看过原型稿和设计稿,接下来再看看产品经理的另一个重要工作项:文档。回到项目,通过顶栏菜单即可切换到 文档 子模块。

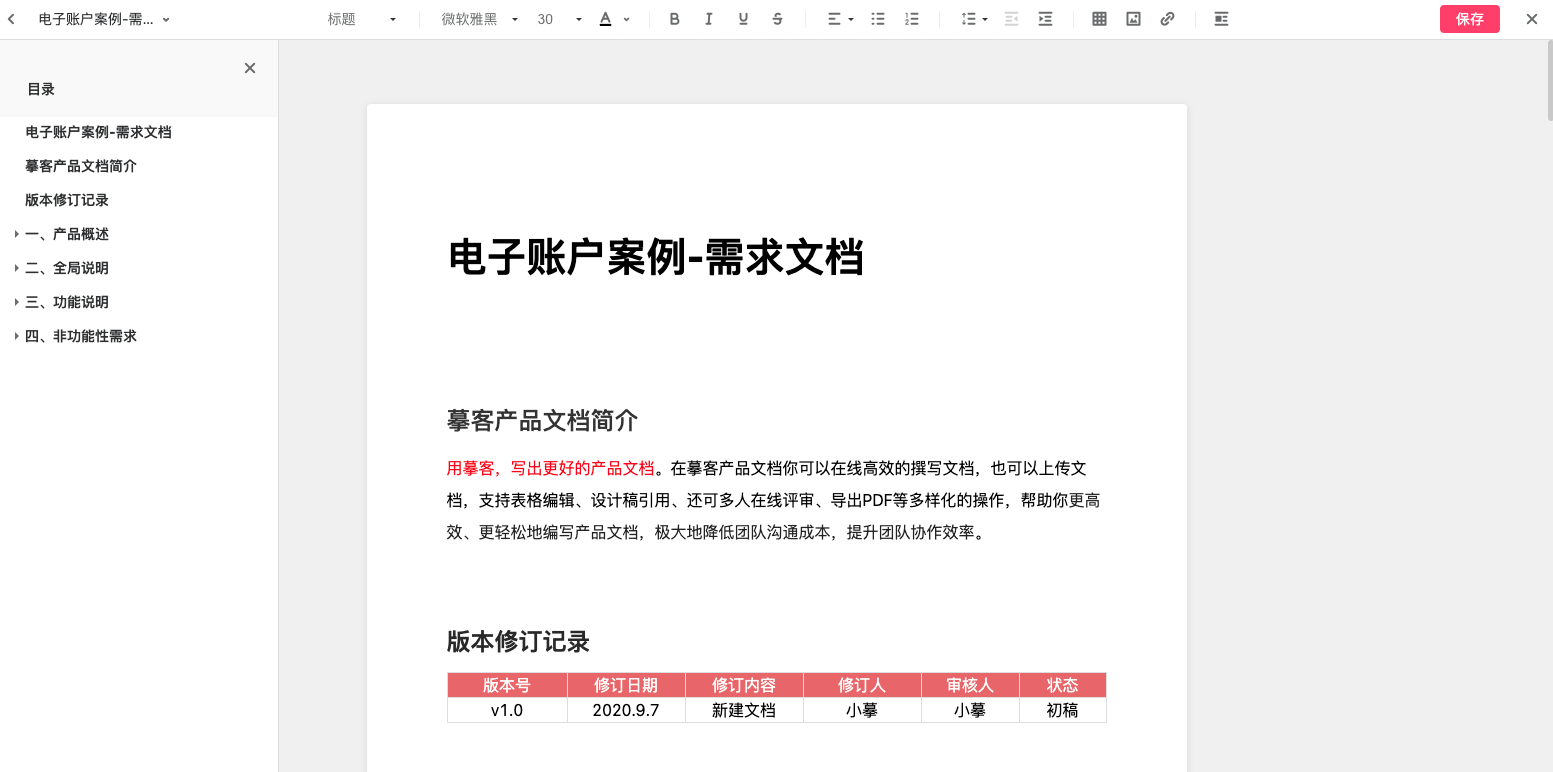
预览文档
直观感受上, 文档 部分是一个标准的在线文档协作系统。左侧是文档列表和文档内的各级目录列表,文档内容区域支持隐藏左侧菜单或回顾文档历史版本。右侧则是一个与原型子模块中类似的评论列表。但试了试,比较遗憾的一点是,这里的评论并未与原型部分的评论同步。也就是说,即便原型与文档出现了类似的问题,你需要分别在两个地方增加评论。
当前我们看到的是文档的预览状态,点击右上角的 编辑 按钮,就进入了编辑状态。这里看上去就完全是一个标准的在线文档协作系统了。提供了文档编辑必须的各种格式,并且也加入了插入图片、插入链接等常用功能。

编辑文档
接着,另一个令人 眼前一亮 的功能出现了,就是这个位于功能菜单栏最后的 插入设计稿 。

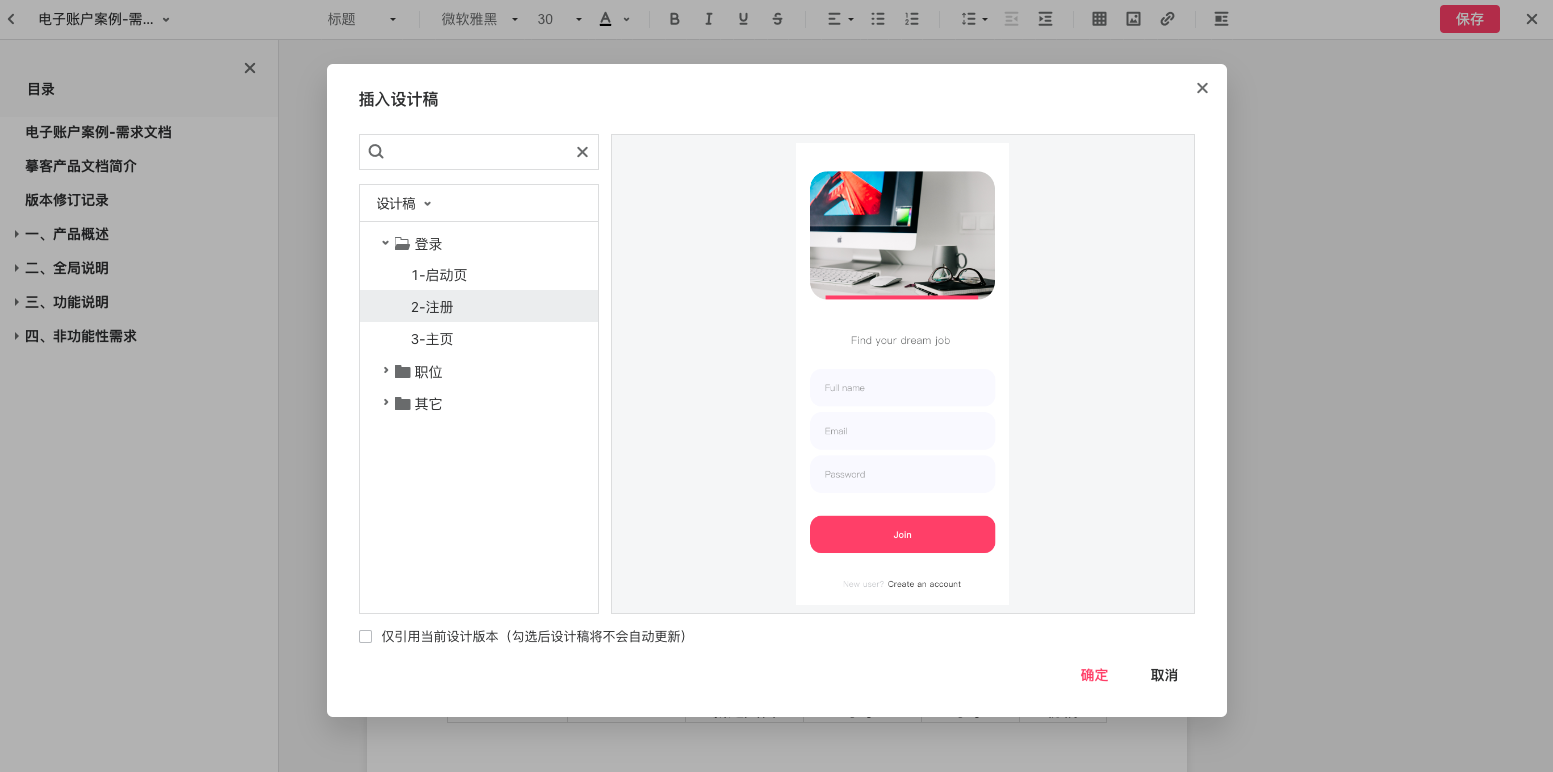
插入设计稿(1)
点击之后,会展示出已经保存的设计稿,可以直接选择相关的设计稿插入到文档之中。需要注意的是,这个功能是将最新版本的设计稿以图片的形式插入到文档中。

插入设计稿(2)
看了弹窗下方的提示,这里插入的图片,应该是可以随着 设计稿 更新的。但是我在 设计稿 部分并没有研究明白已经创建好的页面设计稿应当如何更新……所以这个是否能顺畅同步,暂时没有体验到。
文档 部分整体体验下来,还是令人满意的。不知道摹客会不会考虑在编辑状态中直接支持插入评论呢?返回预览状态再添加的逻辑,还是有点麻烦的,哈哈哈。
三、体验上传 Axure RP
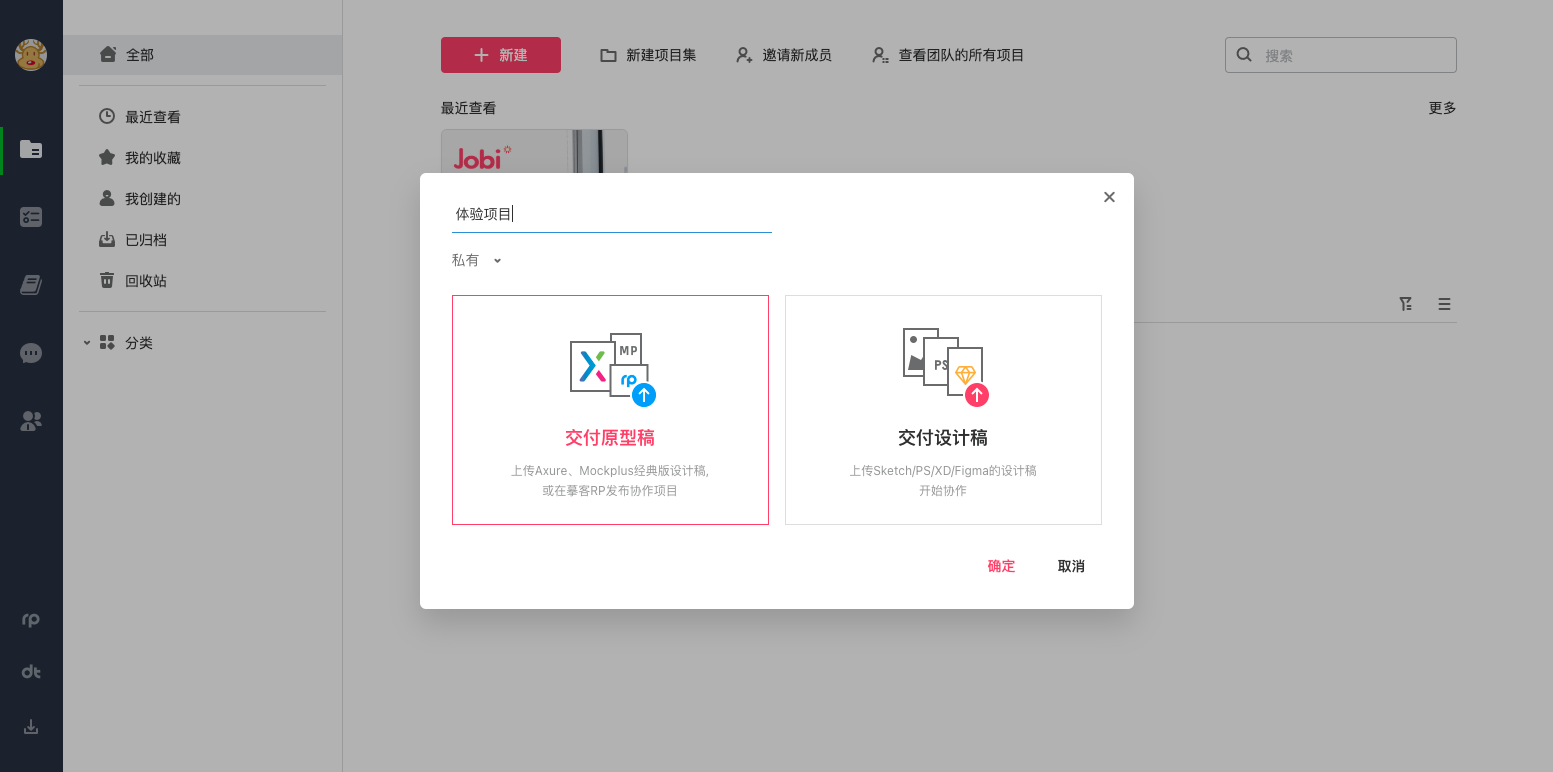
为了充分体验一下一个原型从 0 开始的样子,我还是决定试试自己上传一个临时编辑的原型文件试试看。回到项目列表,点击上面的 + 新建 来创建一个新的体验项目。

新建项目
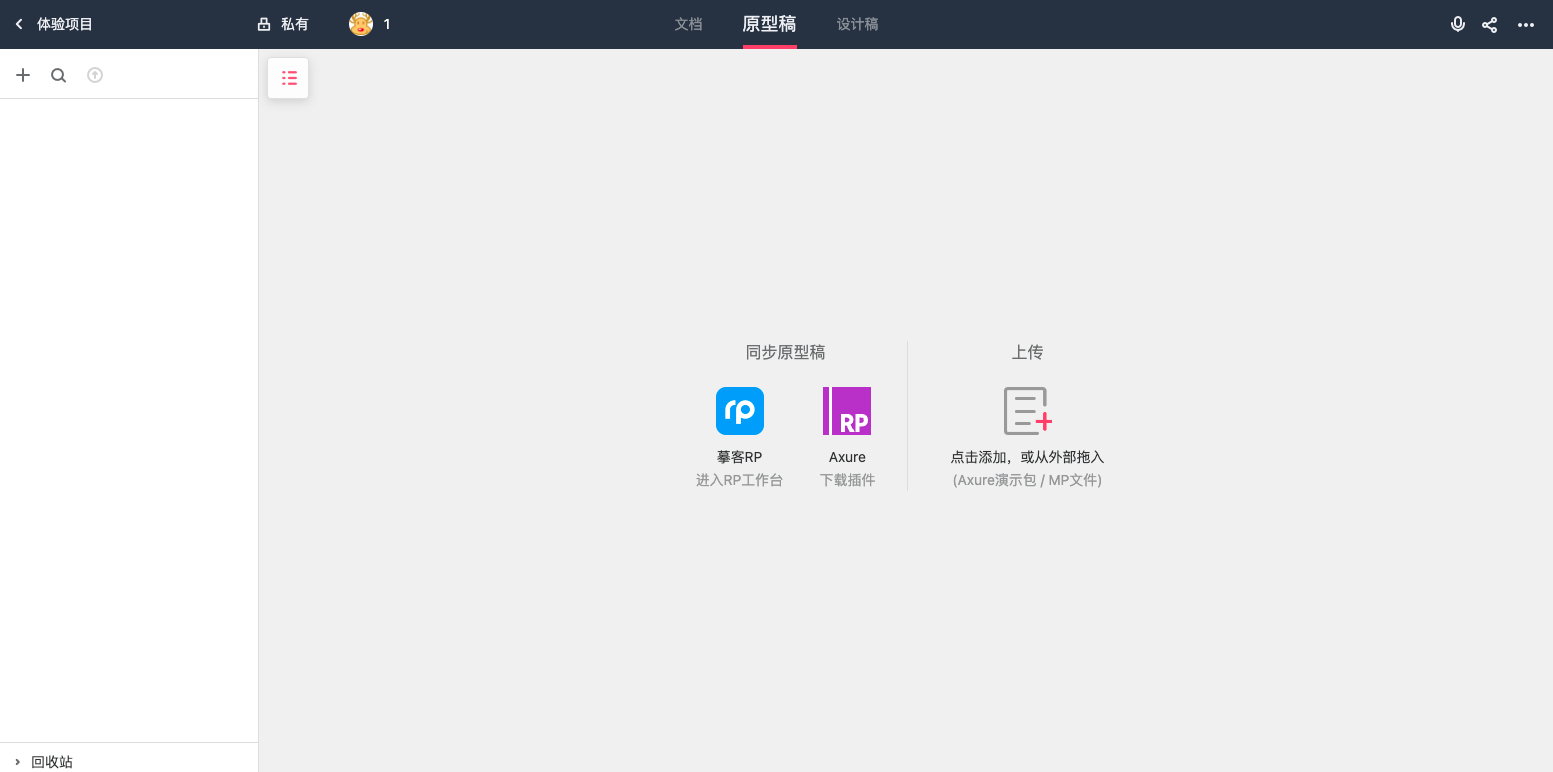
进入新项目后,就提示上传文件了。这里上传一个我临时创建的原型文件。根据帮助文档,这里的 演示包 指的是通过 Axure RP 导出 HTML 之后再压缩而成的 *.zip 包。

上传原型稿
当然我们也可以使用摹客提供的 Axure RP 小工具上传,与 Axure RP 的工作体验更连贯。

摹客 Axure RP 小工具
完成上传后,就可以在 原型稿 中继续添加图钉和浏览标注了。

新原型图钉

标注新原型
四、评测总结
经过短暂的体验,主要体验了 摹客 RP 这个以原型、文档和设计图为核心的子产品。下面对整个体验过程进行一个简单的总结。
4.1 优势项
摹客 RP 以原型协作为核心,在现有的原型设计工具的支持方面非常强大。从最经常提到的 Axure RP 和 Sketch ,到 Figma 、Photoshop 、 Adobe XD 都提供了相应的插件。一方面,大家此前的工作成果不至于直接报废,而是可以在摹客 RP 平台上继续工作。另一方面,借助这些插件,我们可以将这些强大的本地软件变为摹客 RP 的强大扩展,这样既能用上这些软件的强大功能,又能借助摹客 RP 实现工作协同,两全其美。
同时,作为一款具备一定编辑和设计能力的在线工具,稳定性是保证工作成果安全的重中之重。在这方面,摹客 RP 的整体体验是 稳稳的 。整体体验过程中没有出现卡顿、延迟、连接超时等在线系统可能出现的问题,并且在文字、交互元素的反馈方面做得也不错,操作和提示整体连贯而清晰。
在模块划分上,基本覆盖了产品经理在原型和文档方面的需求,同时又具备了结合设计师工作的功能,覆盖了启动技术研发工作之前的完整产品设计流程。
4.2 有待提升项
毕竟产品没有完美的,针对本次体验的摹客平台,主要有以下几点不足建议继续加强:
第一,在设计稿画布中,希望能增加一种模式,展示交互中配置的跳转关系。目前的连线提现的是主干流程,而自定义的跳转交互只能在预览中实际体验才能检验。并且,只有两边对着看,才能发现两边是否有不一致的地方。
第二,文档部分与原型部分的评论未相互打通,但实际工作中文档与原型必定相互对应,这个小功能还是建议加上。
第三,原型稿部分需要再点击一次才能进入实际的交互模块,并且也没有觉得这个步骤提供了什么额外的价值。这个部分如果能省掉,整体流程就更简洁了。
第四,如果要保留下载功能的话,强烈建议改成能下载标注后的原型稿,哪怕是在原型稿的压缩包里单独插一页来展示所有的批注也好。
本文为2022摹客RP原型工具测评大赛的测评文章,如对摹客RP感兴趣可点击体验链接:https://www.mockplus.cn/rp-event/?hmsr=woshipmliyang
作者:李阳
本文由 @御豪同学 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







