分享PRD:「我是红人」产品需求文档

目录
一、引言
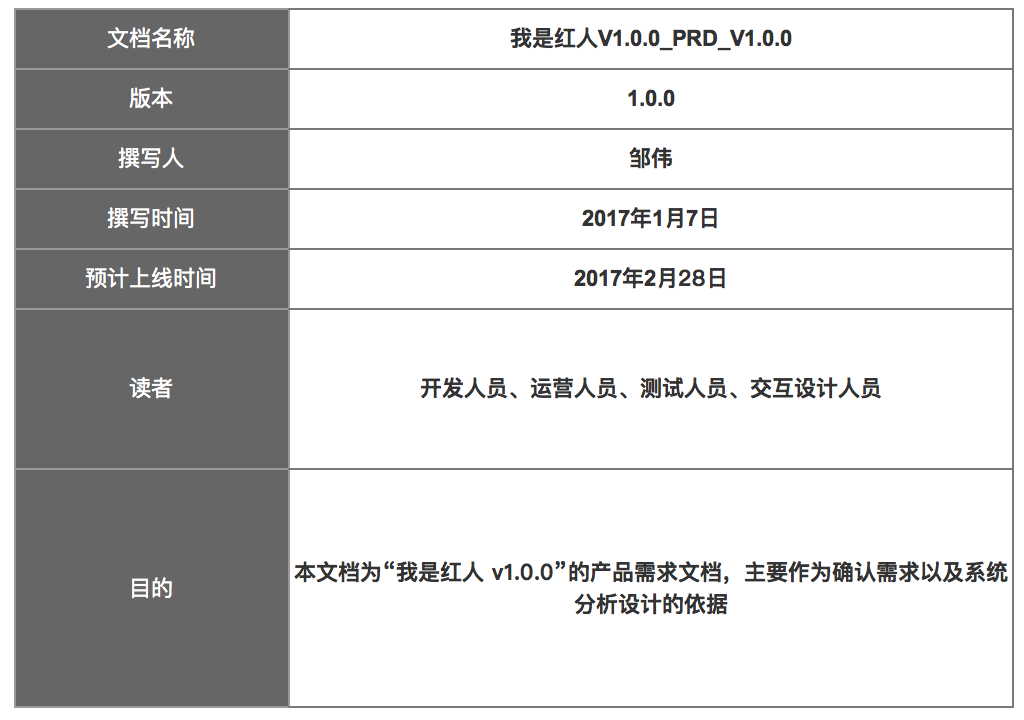
1.0文档属性
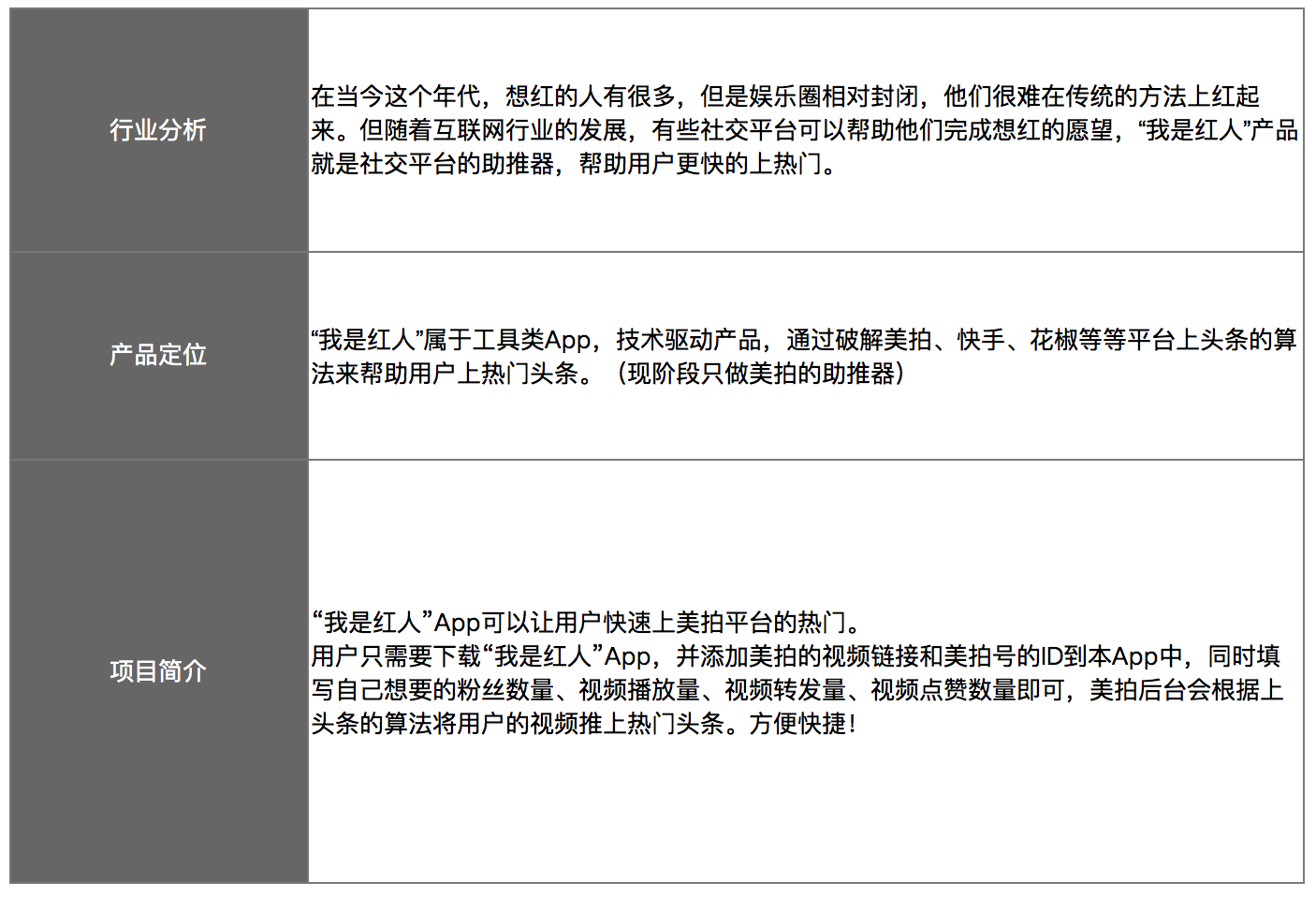
1.1产品综述
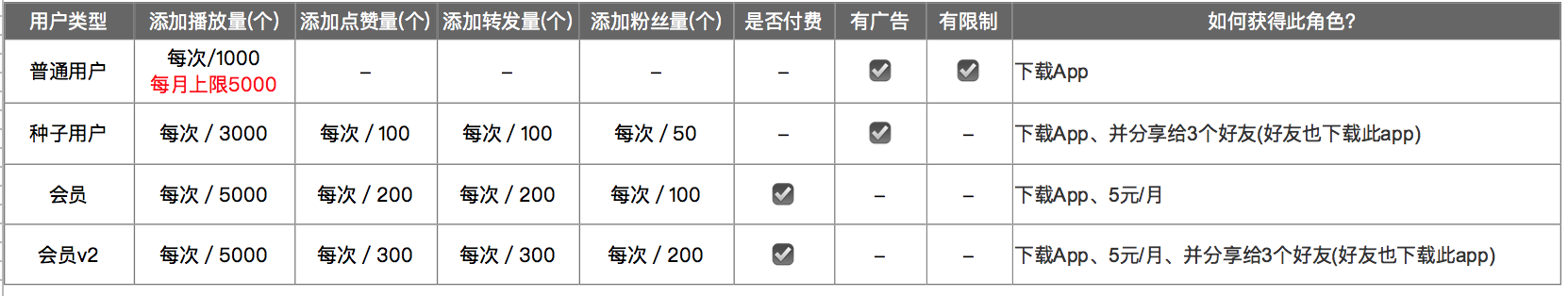
1.2产品使用规则
1.3名词术语表
二、全局功能说明
2.0常用交互
2.1页面间交互
三、产品说明
3.0产品信息结构图
3.1产品结构图
3.2产品流程图
3.3产品线框图
四、产品详细功能说明
4.0欢迎页 & 引导页
4.1登录 & 注册
4.2 忘记密码 & 修改密码
4.3 操作台 & 链接管理
4.4 设置&反馈页面
4.5 购买 &分享
一、引言
1.0 文档属性

1.1 产品综述

1.2 产品使用规则

1.3 名词术语表

二、全局功能说明
2.0 常用交互
2.0.1 打断后重新打开App

2.0.2 App关于字体

2.0.3 点击空白区域或无网络情况

2.0.4 页面内交互

说明:
- 选择类提示框均用系统自带的提示框,操作按钮“确定”在右,“取消”在左。
- Toast、Alert控件显示效果:淡入淡出
2.0.5 键盘类型说明
- 点击(密码、邮箱、验证码)输入框时,弹出字母键盘
- 点击(手机号)输入框时,弹出数字键盘。
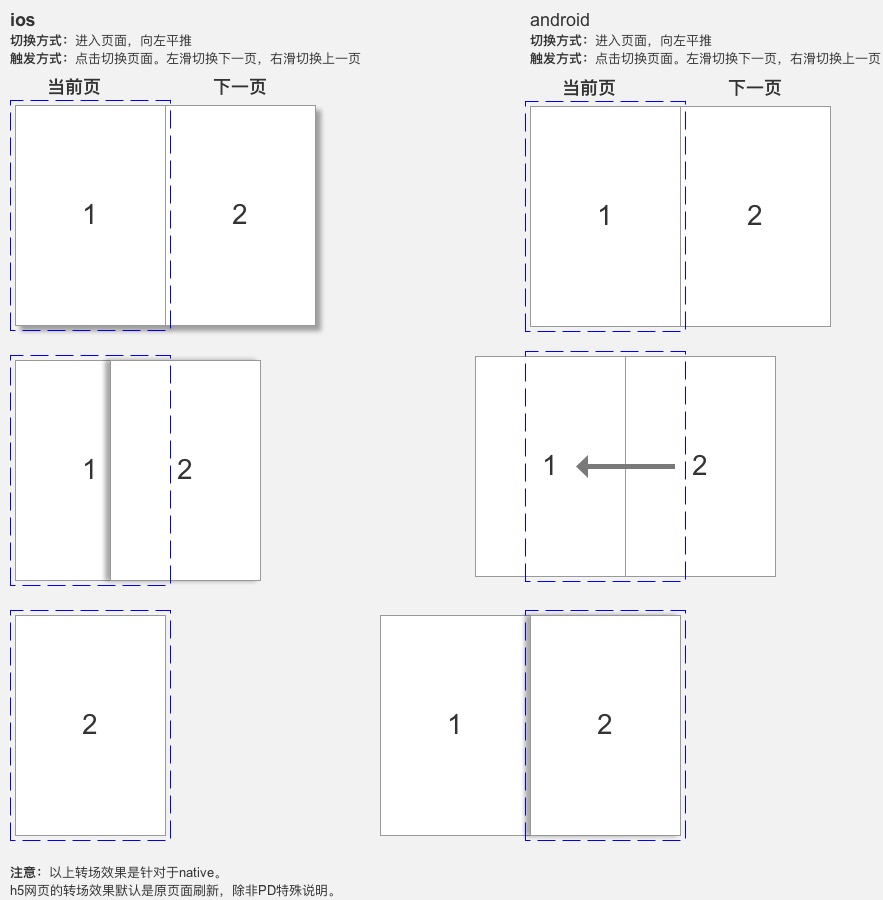
2.1 页面间交互

三、产品说明
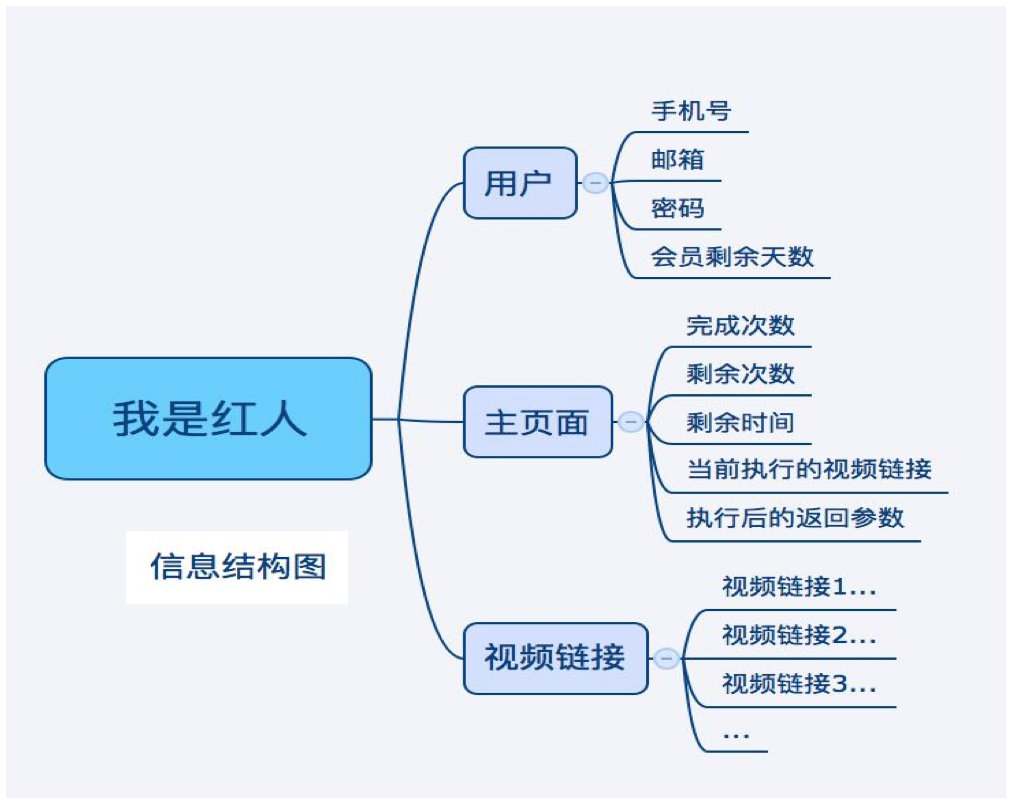
3.0 产品信息结构图

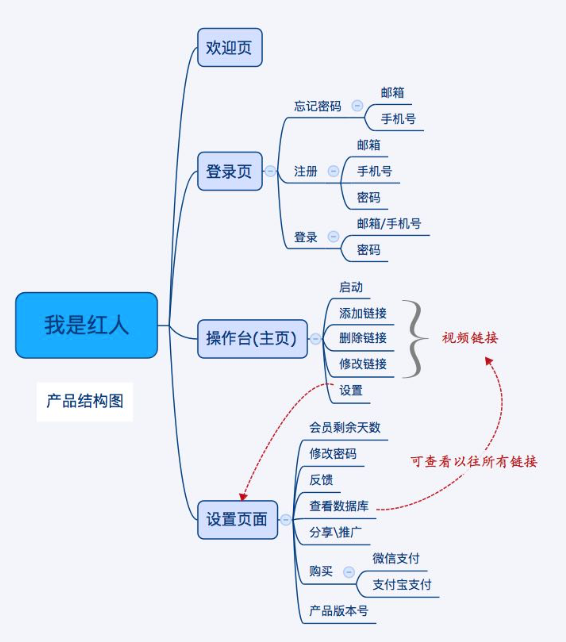
3.1 产品结构图

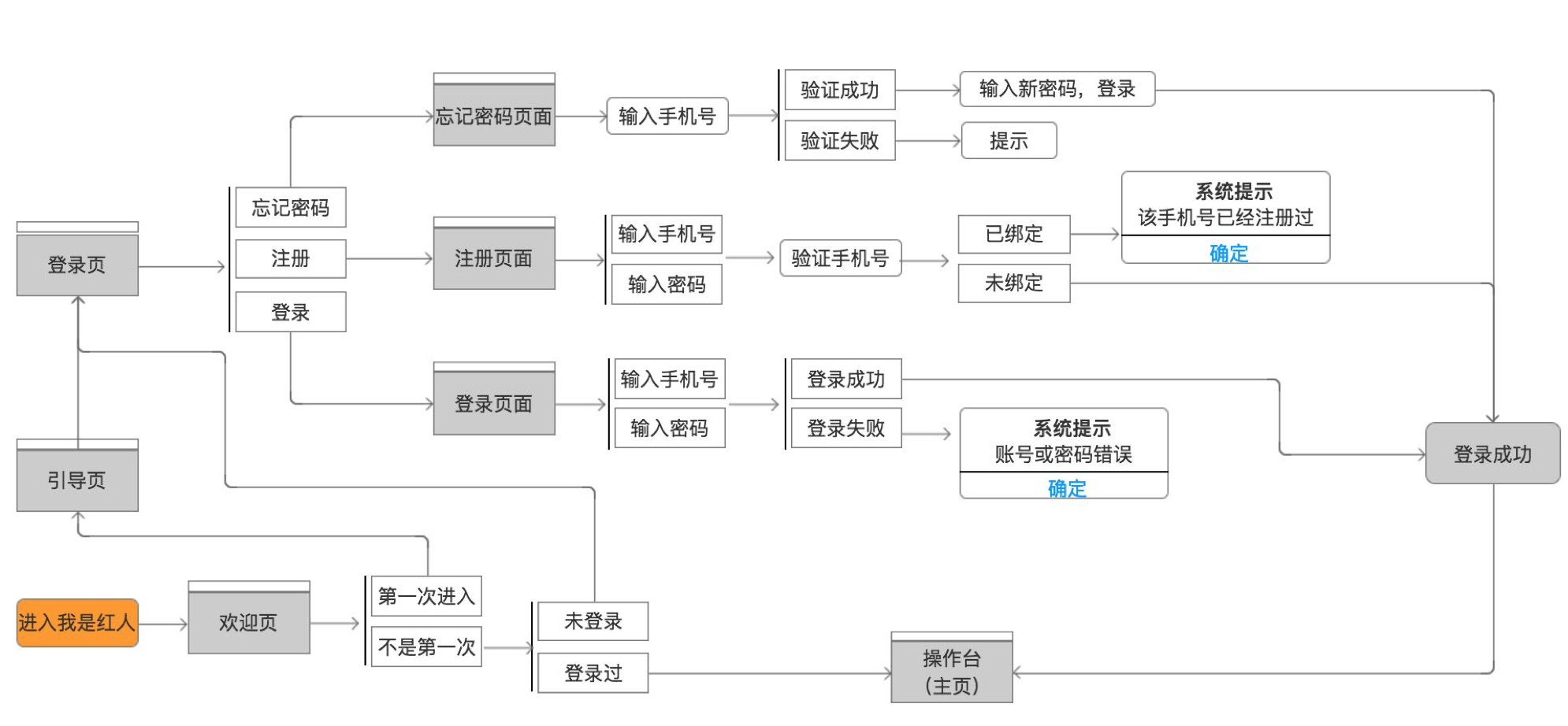
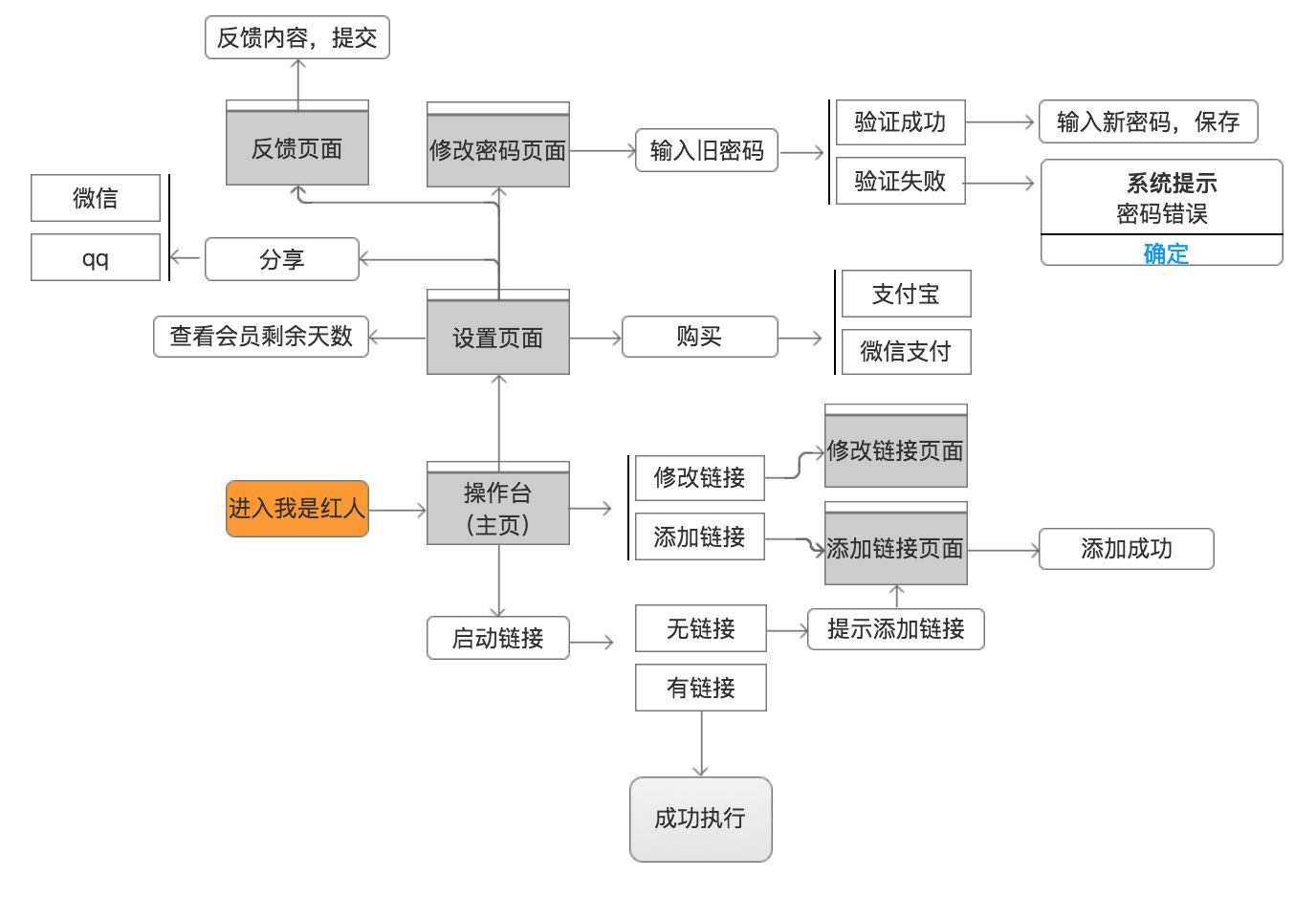
3.2 产品流程图
3.2.1 第一次进入我是红人App

3.2.2 关于操作台

3.3 产品线框图


四、产品详细功能说明
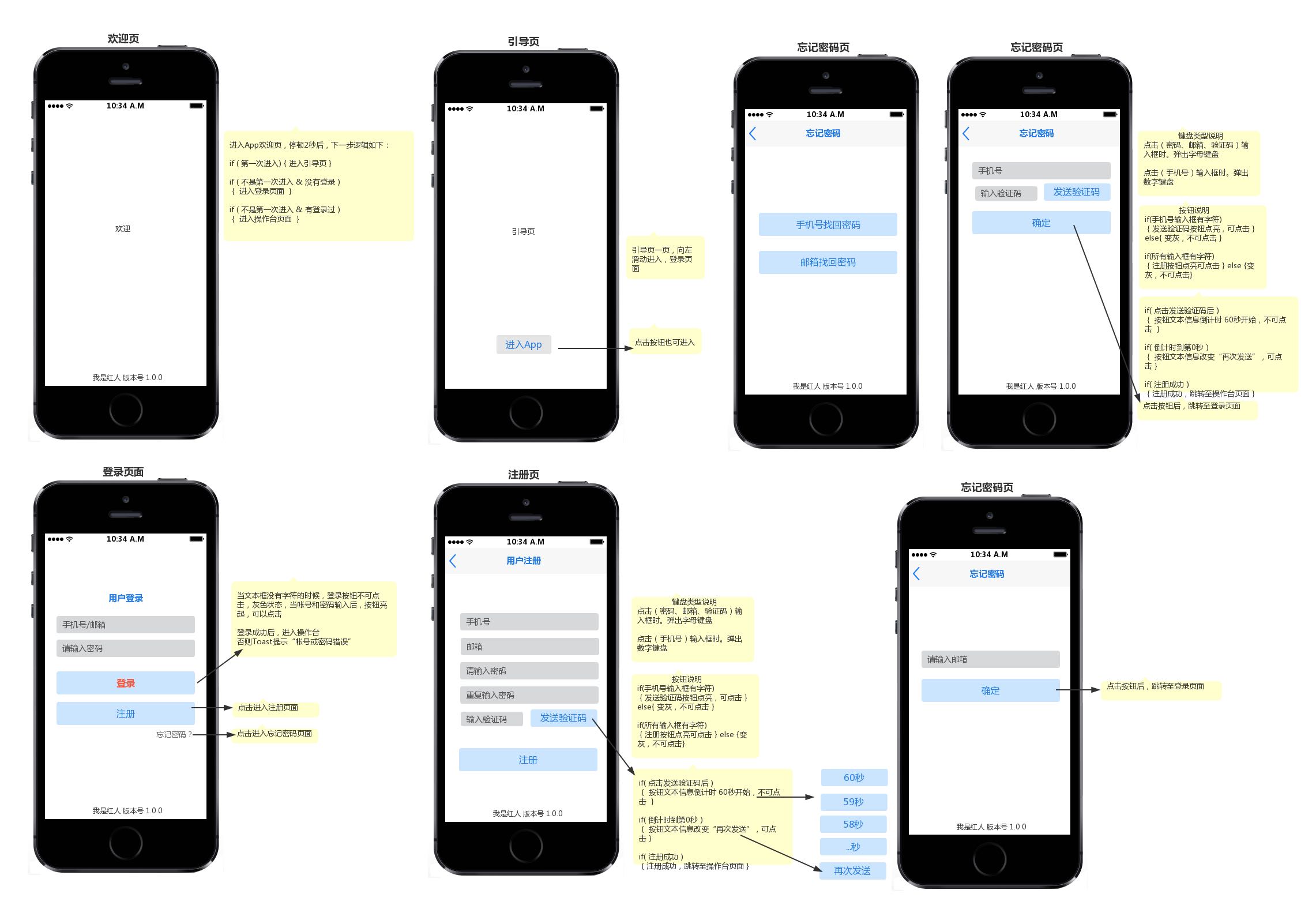
4.0 欢迎页 & 引导页

页面名称:欢迎页
入口:进入App
逻辑:有广告和无广告。页面都停3秒。然后自动进入引导页或者登录页面或者操作台。如果第一次进入,则进入引导页。如果第二次进入并且没有登录过,则进入登录页面。如果第二次进入并且登录过,则进入操作台页面。
页面样式:按照设计标注开发。

页面名称:引导页
入口:欢迎页
逻辑:
- 从欢迎页自动跳转过来。
- 向左滑动或点击“进入App”按钮,跳转至登录页面。
页面样式:按照设计标注开发。
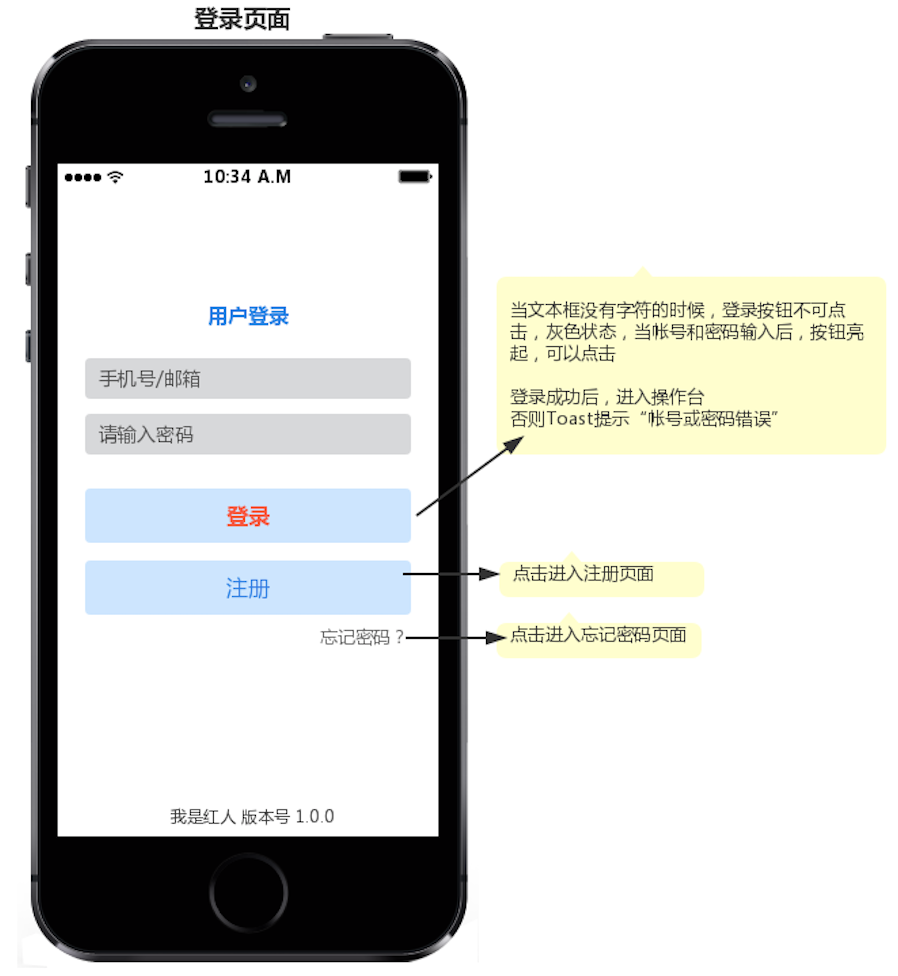
4.1 登录 & 注册

页面名称:登录页面
入口:欢迎页自动跳转过来
逻辑:当文本框没有字符的时候,登录按钮不可点击,灰色状态,当帐号和密码输入后,按钮亮起,可以点击登录成功后,进入操作台,否则Toast提示“帐号或密码错误”
页面样式:按照设计标注开发。

页面名称:用户注册页面
入口:点击登录页面的注册按钮
逻辑:
- 键盘类型说明:点击(密码、邮箱、验证码)输入框时,弹出字母键盘;点击(手机号)输入框时,弹出数字键盘。
- 按钮说明:如果手机号输入框有字符,则发送验证码按钮点亮,可点击。否则按钮变灰,不可点击。如果所有输入框有字符,则注册按钮点亮可点击,否则变灰,不可点击。
- 如果点击发送验证码后,按钮文本信息倒计时 60秒开始,不可点击。
- 如果倒计时到第0秒,按钮文本信息改变“再次发送”,可点击。
- 注册成功,跳转至操作台页面。
页面样式:按照设计标注开发。
4.2 忘记密码 & 修改密码

页面名称:忘记密码页面
入口:点击登录页面的“忘记密码”按钮
逻辑:
- 点击“手机号找回密码”按钮,进入“手机号找回密码-忘记密码页面”
- 点击“邮箱找回密码”按钮,进入“邮箱找回密码-忘记密码页面”
页面样式:按照设计标注开发。

页面名称:手机号找回密码-忘记密码页面
逻辑:
- 点击手机号输入框时,弹出数字键盘。点击验证码输入框,弹出字母键盘。
- 按钮说明:如果手机号输入框有字符,则发送验证码按钮点亮,可点击。否则按钮变灰,不可点击。如果所有输入框有字符,则注册按钮点亮可点击,否则变灰,不可点击。
- 如果点击发送验证码后,按钮文本信息倒计时 60秒开始,不可点击。
- 如果倒计时到第0秒,按钮文本信息改变“再次发送”,可点击。
- 验证成功后,跳转至操作台页面(2分钟内将原密码发送至用户手机信息)。
页面样式:按照设计标注开发。

页面名称:邮箱找回密码-忘记密码页面
逻辑:用户输入邮箱后,点击确定,验证邮箱是否正确。
- 不正确:弹出Toast,提示“请检查您的邮箱是否正确”。
- 正确:跳转至登录页面(2分钟内将原密码发送至用户邮箱)。
页面样式:按照设计标注开发。

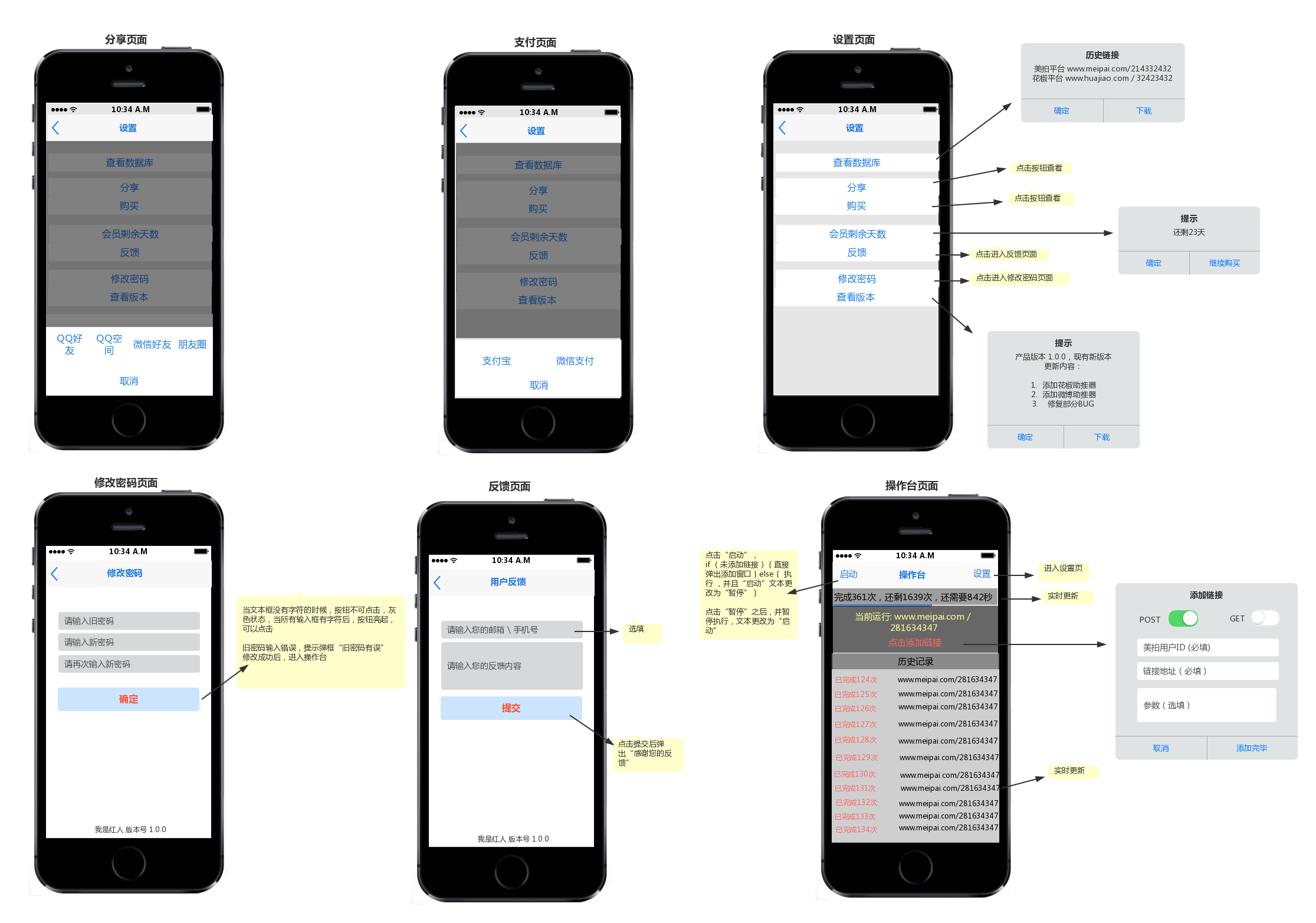
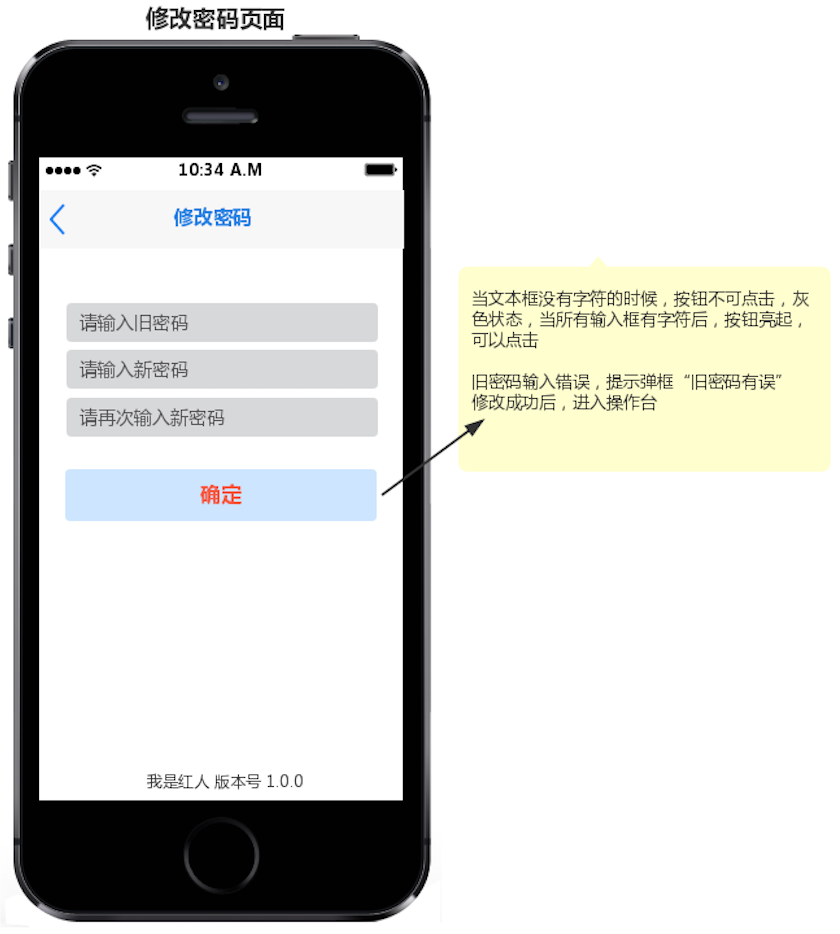
页面名称:修改密码页面
入口:
- 点击设置页面的“修改密码”按钮。
逻辑:
- 当文本框没有字符的时候,按钮不可点击,灰色状态。
- 当所有输入框有字符后,按钮亮起,可以点击。
- 旧密码输入错误,提示弹框“旧密码有误”。
- 修改成功后,进入操作台
页面样式:按照设计标注开发。
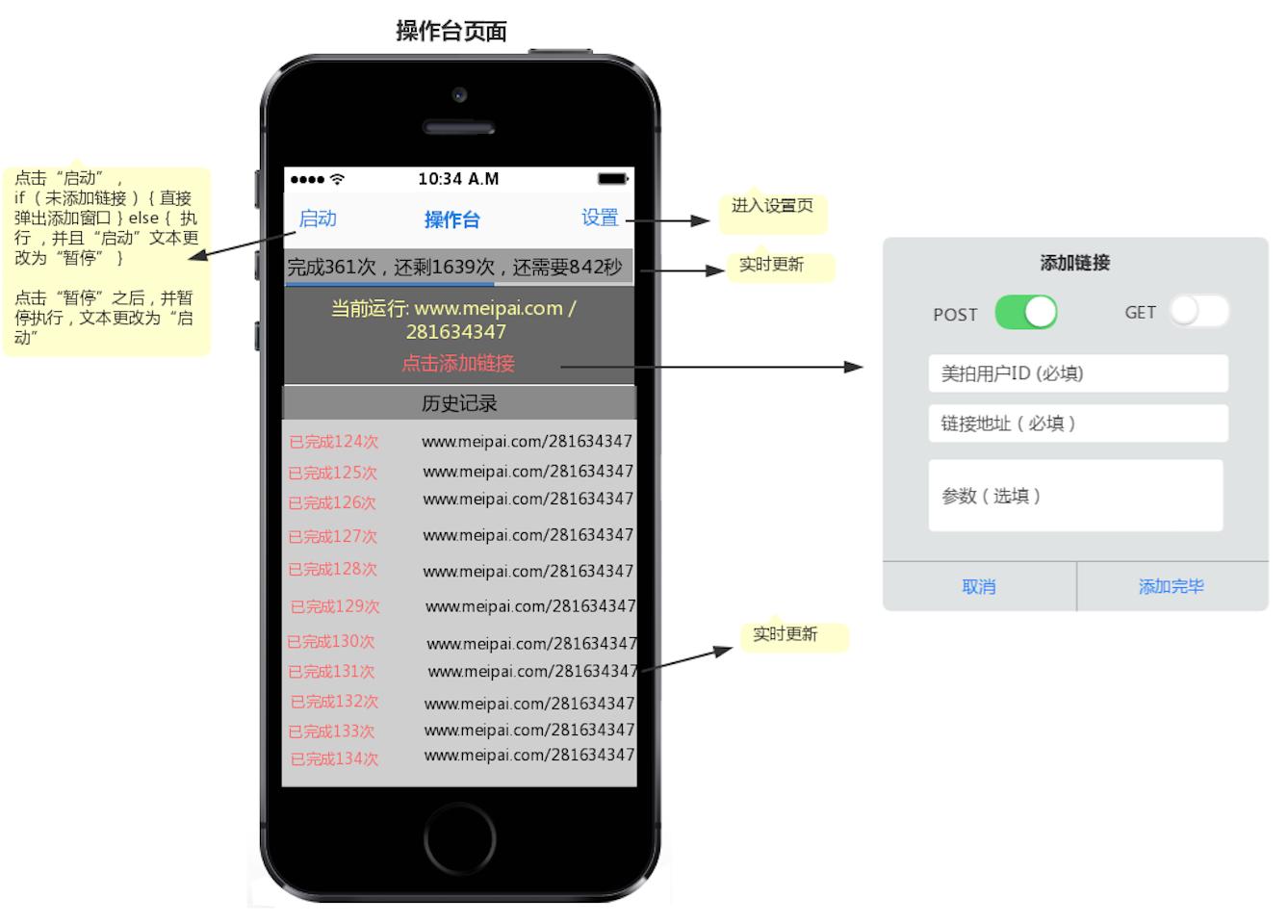
4.3 操作台 & 链接管理

页面名称:操作台页面
入口:登录进入,或者欢迎页进入(之前登录过)
逻辑:
- 点击“启动”,如果之前未添加链接,则直接弹出添加窗口。否则执行链接 ,并且“启动”文本更改为“暂停”。
- 点击“暂停”之后,并暂停执行,文本更改为“启动”
- 点击“点击添加链接”按钮之后,弹出提示框,如上图,POST选项默认选中。POST与GET不能同时选中,不能一个都不选。
- 美拍用户ID输入框、链接地址输入框必填,参数输入框选填。
- 在有链接的情况下,当用户点击“启动按钮”,视频的播放量、转发量、用户的粉丝量、视频点赞等都是按照美拍上热门的算法匹配递增。
页面样式:按照设计标注开发。
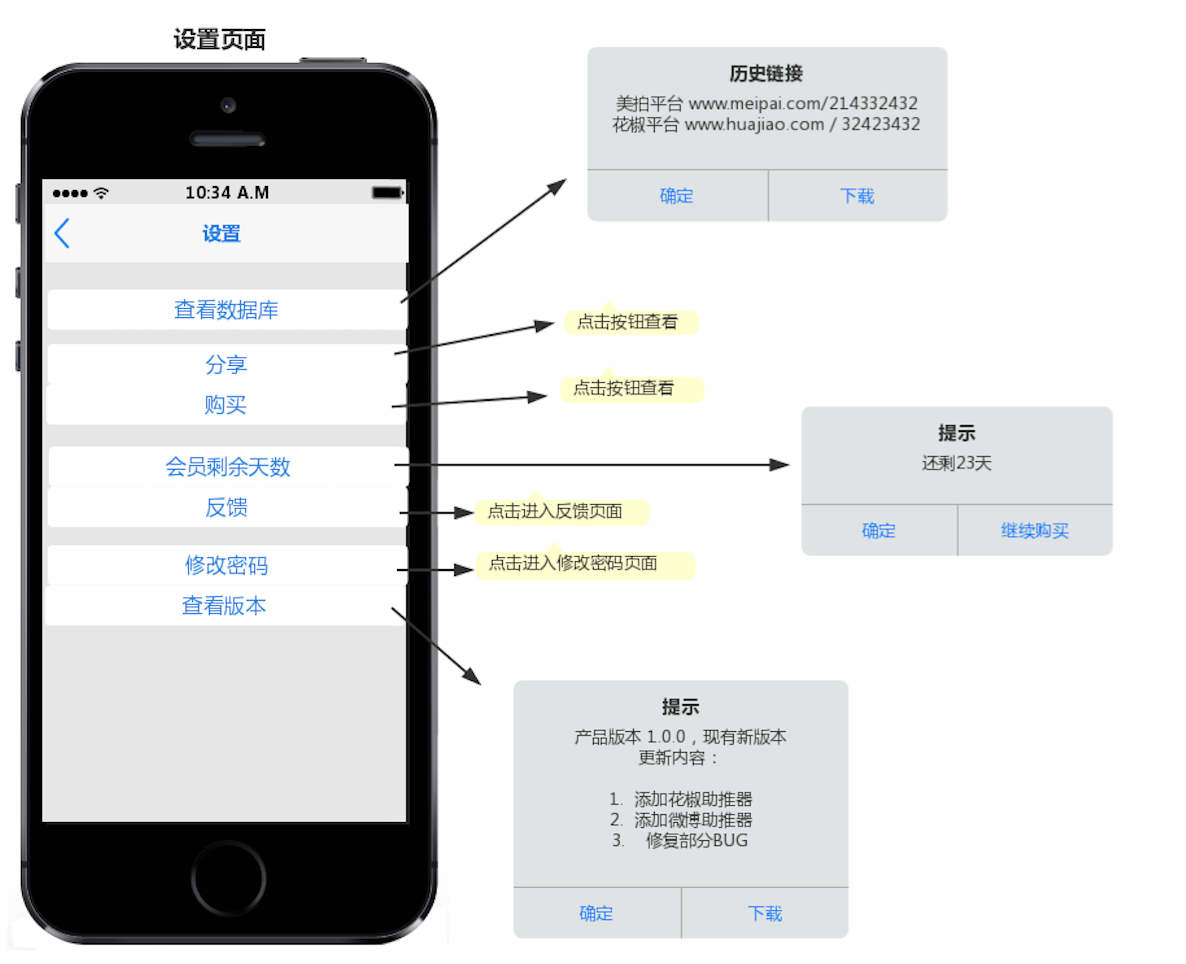
4.4 设置&反馈

页面名称:设置页面
入口:点击操作台页面的“设置”按钮
逻辑:
- 点击“查看数据库”按钮,弹出提示框如上图,内容为“所有添加过的链接集合”。
- 点击“分享”按钮,向上滑动菜单,下面会提到。
- 点击“购买”按钮,向上滑动菜单,下面会提到。
- 点击“会员剩余天数”按钮,弹出提示框如上图。以“还剩n天”的形式呈现。
- 点击“反馈”按钮,进入反馈页面。
- 点击“修改密码”按钮,进入修改密码页面。
- 点击“查看版本”按钮,弹出提示框如上图。如果有新版本,则提示新版本的更新内容;如果没有新版本,则提示版本号即可,如内容“产品版本:1.0.0”。
- 点击标题返回图标,返回到操作台页面。
页面样式:按照设计标注开发。

页面名称:反馈页面
入口:点击设置页面的“反馈”按钮进入。
逻辑:
- 联系方式的输入框选填,反馈内容必填。
- 点击提交按钮,反馈内容输入框字符小于0时,Toast提示“亲忘记了写反馈内容”。
- 反馈成功后,Toast提示“感谢您的反馈”。
- 字数限制:最少字数无限制,最高不高于500汉字,包括500汉字。
页面样式:按照设计标注开发。
4.5 购买 &分享

功能名称:支付功能
入口:点击设置页面的“购买”按钮
逻辑:
- 当点击设置页面的“购买”按钮,从底部滑出弹框,点击图标跳入该图标的第三方界面。
- 支付成功跳转回“设置”页面,提示“恭喜您,成为红人会员”。
- 支付取消跳转回“设置”页面,无提示。
- 支付失败跳转回“设置”页面,提示“很遗憾,未能购买成功”。
页面样式:按照设计标注开发。

功能名称:分享功能
入口:点击设置页面的“分享”按钮
逻辑:
- 当点击设置页面的“分享”按钮,从底部滑出弹框,点击图标跳入该图标的第三页面。
- 分享成功跳转回“设置”页面,提示“分享成功”。
- 分享取消跳转回“设置”页面,无提示。
- 分享失败跳转回“设置”页面,提示“很遗憾,分享失败”。
页面样式:按照设计标注开发。
一个小型工具类App,但是感觉还是有很多需要完善的地方。希望哥哥姐姐们能提出批评、和建议,谢谢啦
作者:Bass,微信号:zouwei1228
本文由 @Bass 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







求一份学习学习,实在太好的分享了啊!感谢楼主了啊!710093246@qq.com
已发,加油 😳
你好,没收到呀。。710093246@qq.com
写得很好,求一份学习,751551605@qq.com,谢谢哒 😳
已发,加油 😳
我是设计转产品,希望能转型成功。向你学习,可否发一份给我,谢谢。490096420@qq.com
已发,加油 😳
真的好棒,我也是一名程序员,现在也在做一些产品,希望能够转型成功,真正的加入产品行列,学习了,谢谢分享
楼主,超标准啊,分享学习一下2251855800@qq.com
已发,加油 😳
楼主,木有收到哇,重发下吧 ❗
楼主逻辑非常好,作为首次学习产品的我,想向楼主学习。感谢楼主—751551605@qq.com
已发,加油 😳
亲,打扰了。我的邮箱没收到呢,请问能重新发送一遍吗? 😥 😥 😥
收到没
楼主好人494650805@qq.com谢谢楼主,好人一生平安。
已发,加油 😳
求一份学习学习,实在太好的分享了啊!感谢楼主了啊!317244204@qq.com
这么标准的PRD,求一份学习,谢谢博主,482003498@qq.com
LZ,作为产品新人,能否把PRD发我研究下,谢谢! 554183340@qq.com
已收藏已赞,求源文件651037479@qq.com
楼主写的太好啦~产品新人虚心求教,请楼主发我一份学习研究吧,邮箱1312635760@qq.com😊
谢谢楼主的分享,麻烦发一份学习一下。 😉 m13631251611@163.com
麻烦你也分享我一份吧,谢谢!1113785468@qq.com
俺也是从程序转的产品 俺也想要 liangyh1234@gmail.com
已发送哦~
麻烦你也分享我一份吧,谢谢!15203213@qq.com
不错不错靠谱靠谱,求楼主发一份学习下,453335188@qq.com,谢谢哈~~ 😎
谢谢楼主的分享,麻烦发一份学习一下。252050537@qq.com
求楼主给发一份吧,学习一下,491982716@qq.com,大谢楼主!
麻烦楼主了,求发一份学习学习,brucezwy@Foxmail.com ,谢谢楼主!!!
415579525@qq.com 谢谢楼主,好人一生平安 😳
求楼主也发一份给我拜读,19914019@qq,谢谢楼主~~~
楼主写的很不错,求发一份学习学习,232382963@qq.com,谢谢楼主
求楼主发一份给我参考参考,2449103724@qq,谢谢楼主~~~~~
能给发一份吗?1107111896@qq.com 学习下 谢谢啊
发送了哦
LZ能发一份学习吗?产品新人,谢谢了!3402720631@qq.com
已发送,请查收噢~一起加油 😳
求楼主也发我一份吧~zhangyuxiaorouwan@163.com 谢谢大神~
能否转发一份学习一下,万分感谢!19914019@qq.com
我可能写了假文档 😮
更像是UE写的交互设计文档,写的很详细。
学习中,请分享我一份,谢谢!294983514@qq.com
已发送,请查收噢~一起加油 😳
1045960413@qq.com