小红书“发布瞬间”功能体验及优化
小红书的瞬间功能,是提供给用户便捷分享日常、打卡的渠道,发表后会在主页上出现“Ta的瞬间”“xx打卡”。本文作者结合自己体验,分析小红书瞬间功能设计存在的问题并给出优化方案,一起来看看吧!

今天分享一下最近我在使用小红书瞬间功能时的一些个人体验与思考,文中会结合B站动态,签到打卡等相关功能的分析,针对小红书瞬间功能设计存在的问题给出解决方案。
一、小红书“瞬间”使用体验
1. 瞬间功能架构

2. 瞬间信息架构

3. 瞬间详细说明

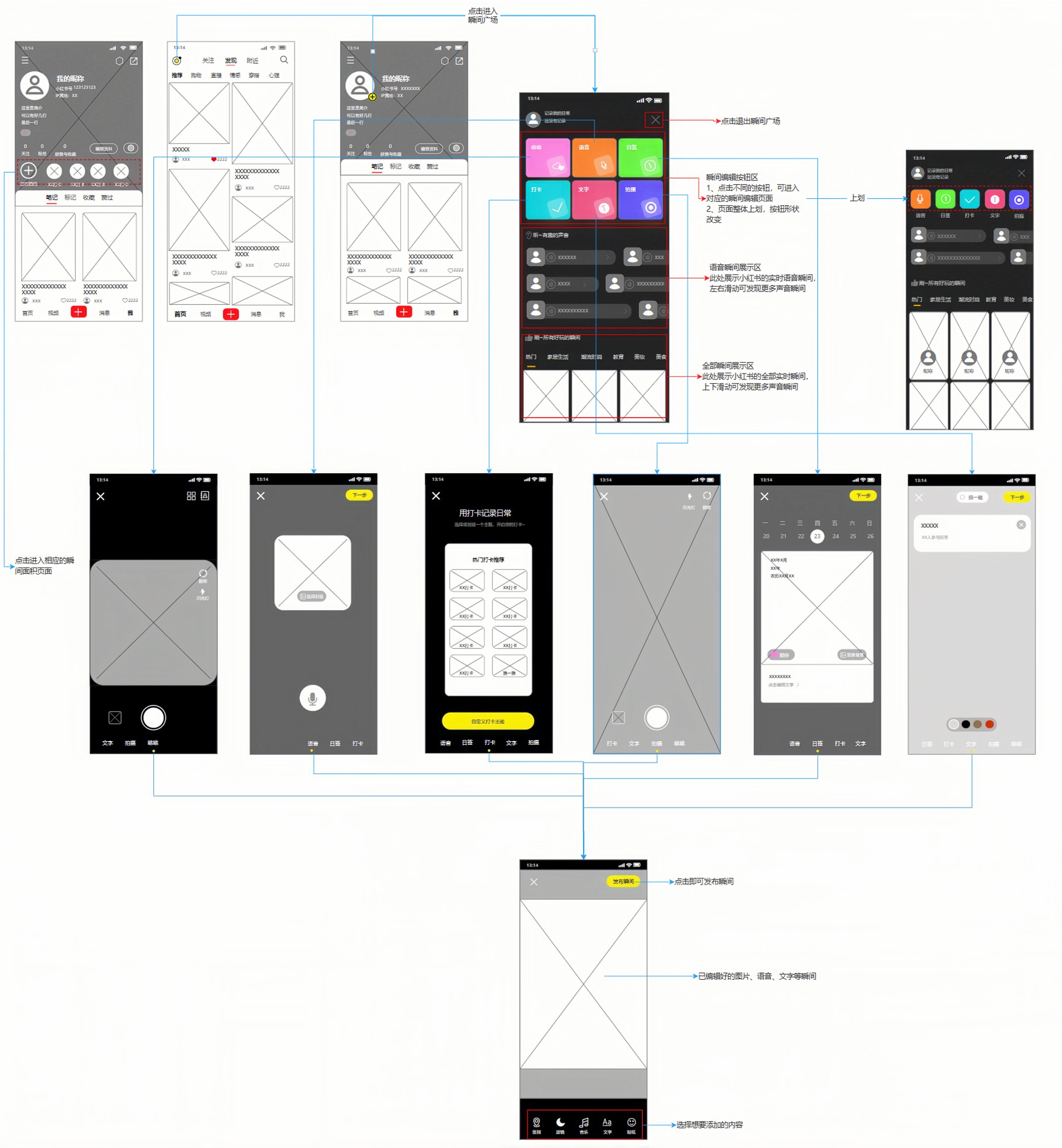
3.1 页面介绍及思考
1、页面入口
- 点击首页左上方黄色圆圈直接进入
- 首次使用瞬间功能的用户,也可通过点击个人主页中头像右下角黄色加号圆圈直接进入
2、瞬间编辑区
- 从左上到右下:咻咻、语音、日签、打卡、文字、拍摄按钮。页面整体上划,按钮形状改变
- 点击不同的按钮,可进入对应的瞬间编辑页面,在任意窗口左右滑动可更换内容形式
- 非首次使用瞬间功能的用户,还可由个人主页“发布瞬间”进入瞬间编辑区
3、语音瞬间展示区
- 此处显示的是小红书用户发布的实时语音瞬间,所有声音瞬间呈三行横向分布,每条瞬间带有文字描述
- 左右滑动,查看更多语音瞬间
思考:全部瞬间展示区中,也有语音瞬间,所以将语音瞬间单独拎出来的目的是什么呢?结合小红书早期的语音聊天内测功能,笔者猜测这也是一种声音社交新形式。
4、全部瞬间展示区
- 从左到右,排列不同分类瞬间标签
- 此处显示小红书用户发布的所有实时瞬间(包括语音瞬间),所有瞬间呈三栏纵向分布,每条瞬间带有首图,头像和昵称
- 上下滑动,查看更多当前分类瞬间
- 任意瞬间分类标签下,左右滑动可以查看其他分类瞬间
思考:采用三栏纵向布局,单条瞬间的展示空间较小,能够在单位面积内展示更多信息;全部瞬间展示区中,只有首图、发布者头像和昵称,不做文字描述,减少用户的理解时间。不过单纯地追求用户浏览时的“爽感”,也会在某种层度上造成户浏览体验差的问题。
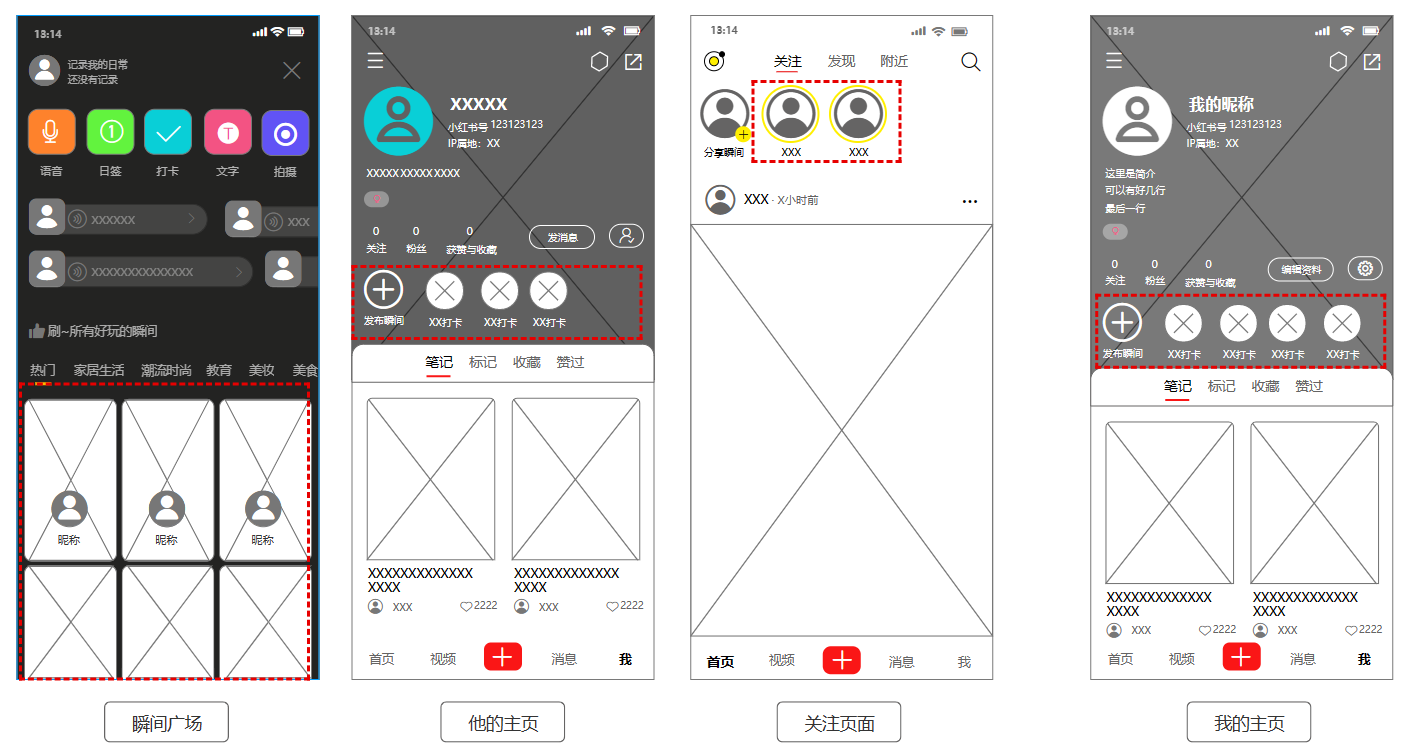
3.2 瞬间查看方式
查看全部实时瞬间:进入瞬间广场点击他人发布的瞬间即可。
查看已关注瞬间:
- 进入已关注博主的个人主页,点击XX打卡查看他的瞬间
- 在关注页面查看已关注用户发布的实时瞬间,有黄色光圈表示关注博主有新的瞬间发布
查看本人瞬间:进入个人主页,通过已打卡入口进入。

我尝试描述一下使用瞬间的用户内心想法:
用户内心想法:我(球球)在浏览瞬间广场,刷了半天没看到熟悉的人的瞬间
瞬间广场设计叙述:我(小红书)把关注博主、本人瞬间查看的入口设立在专门的地方,就不在瞬间广场堆砌那么多了
思考:瞬间广场无法看到关注的博主或本人发布的瞬间,想要查看需退出瞬间广场,返回关注页面、关注博主主页或个人主页查看,这种瞬间查看入口的安排有种撕裂感。
3.3 小红书的“瞬间”营销及现状
笔者从5个小红书内容创作类官方账号粉丝量、笔记更新情况,用户使用反馈,实际功能使用几个角度展开分析。
瞬间小助手的粉丝总数量未达到10万,一周内新增粉丝数量是千级,同其余内容创作类官方账号的万级粉丝增量也相去甚远,且最新一条笔记还停留在2021年6月。

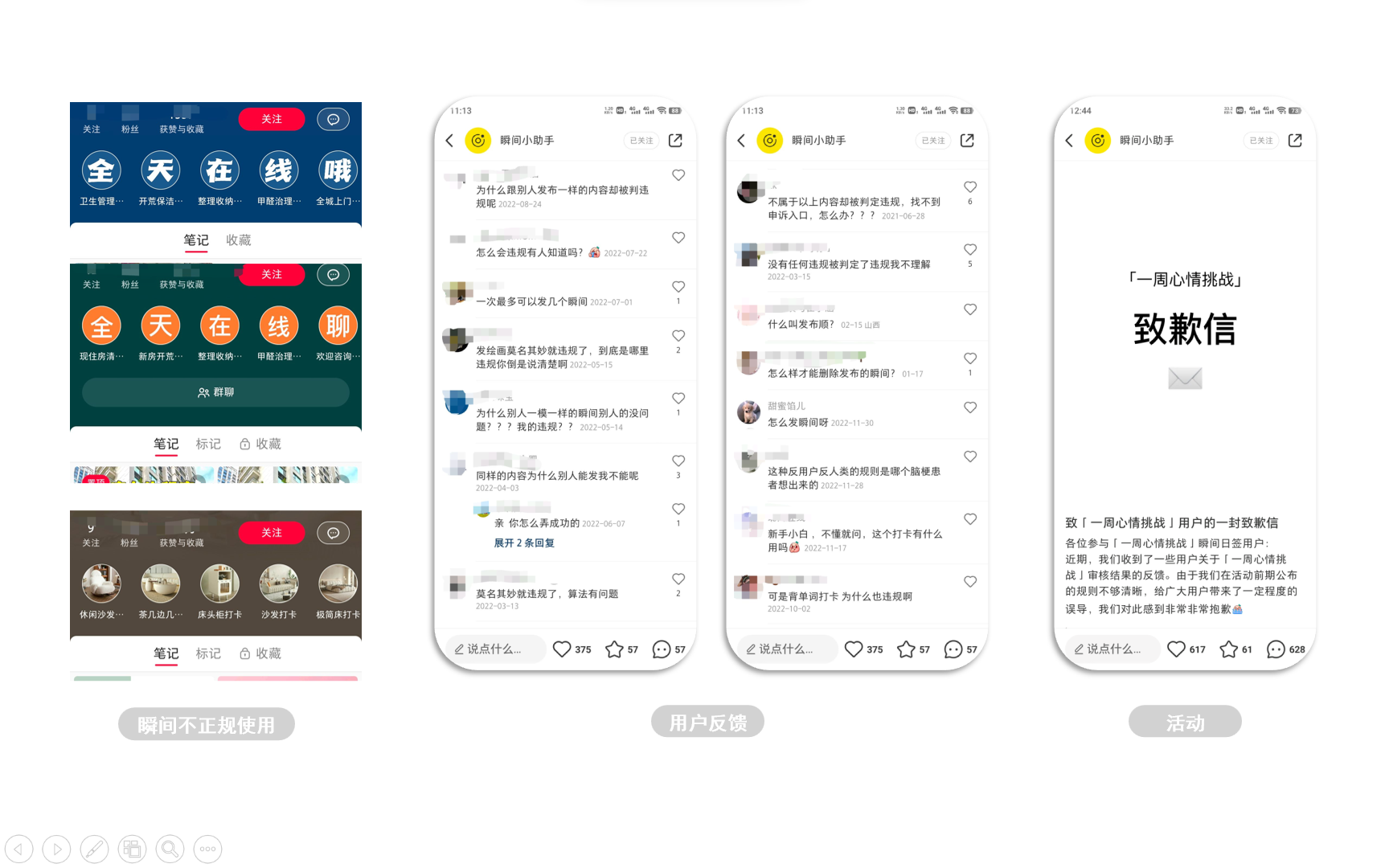
笔者在小红书内观察到这样一种现象,有的博主使用过瞬间功能,但最近一条大多停留在2021年。
正在使用瞬间的博主也把瞬间当成了抽奖信息发布入口,或者出现没有实际意义的大字广告。这与瞬间功能发布的初衷背道而驰,而且很大材小用了。
瞬间小助手也发过相关笔记,不提倡瞬间功能的商用或恶意用法,避免违规。但在该条笔记下的评论区笔者注意到,被判违规的用户也不清楚具体的违规原因,且同样的内容不同用户的判定结果也不同,造成了用户“比下有余”的心理。
瞬间功能刚上线时,官方出过几次打卡活动,以奖品和广场曝光激励用户连续参与打卡活动。但部分活动存在活动规则不清晰,审核失误等问题,导致有用户不明白玩法,不清楚违规细则而产生负面情绪。

综上,对于瞬间功能,官方号没有给出可持续的营销方案。其他官方号打建号起都持续更新,而瞬间小助手不积极营业,导致“瞬间”功能在小红书并没有的到很好的推广和传播。
二、如果我是产品经理
1. “瞬间”面临的困局
用户只对自己感兴趣的事情感兴趣,看起来就是一句没用的废话,但实际上确是“瞬间”面临的最大问题:缺少强差异化。
瞬间广场中,对用户发布的瞬间也做了标签划分,但是相对于笔记来说,瞬间的内容,图文质感等略显“粗糙”。用户想看美食分类的,直接浏览首页美食标签下的浏览更高质量,更有价值的笔记就好,当然这是从观看者的角度。反过来站在发布者的角度,一部分用户纯粹的为了记录生活,那么发布瞬间即可满足这部分用户的“自娱自乐”。还存在一部分用户是想记录生活的同时,还能点赞评论满足他的“爱现”心理。
从广场中热门瞬间互动数据上看,瞬间功能似乎只满足了上文中“自娱自乐”的部分发布者,而观看和“爱现”用户的需求,可以通过浏览和发布排版、插图更精致笔记满足。
综上,瞬间如果只是一个便捷的日常生活分享渠道,对于原本就以标记“美好生活”为主要方式的内容分享社区来说,确有些“食之无味”,那么“瞬间”能否建立起与“笔记”的强差异化,从而起到一种“浅入深出”的作用呢?
2. “瞬间”如何破局
打好“瞬间”这张牌,笔者大胆的提出两点:引流互动、社交布局。
2.1 “瞬间”与引流互动
在体验小红书的“瞬间”功能时,笔者脑海里出现的类似功能是B站里的动态发布。B站是一个生产视频内容的平台,而动态可以理解为,up主和用户之间以视频为核心构建社区的同时,强化up主与观众之间链接,营造社区良性互动氛围的手段。因此优质的视频内容依旧是up主在B站立足之根本,动态用来辅助加强up主和粉丝之间的联系。
笔者在体验B站动态功能时,感受深刻的一点是up主的动态和投稿视频之间的引导。b站动态页面的已发布动态是按投稿时间,以卡片流的形式展示已关注的up主的动态。每张动态卡片可以展示up主最新的投稿信息,即可作为观看视频的入口。也可以是单纯的感悟分享,还支持直播预告、投票功能,丰富了up主和粉丝互动形式。
发视频是up主的立身之本,动态的产生让up主更加“平易近人”。发布笔记是小红书博主的主要业务,那是不是瞬间也可以学习B站动态的机制,作为增强博主与用户之间联系的辅助呢?总的来说,B站动态功能对小红书瞬间功能具有很强的参考价值。
2.2 “瞬间”与社交
有人的地方就有流量,所以各大互联网平台对用户使用时间的争夺愈发激烈。人与人之间的吸引力,天然的要比产品对人的吸引力要大。也就是说,社交产生的用户黏性最强。
作为内容平台的小红书,也在这场关于“人”的纷争中牟足了劲儿。比如群聊广场的开发,就是依靠共同话题建立社群,这是迈向起陌生人社交的第一步。以社群为单位打卡分享、寻找共鸣、开展交流与讨论,提升用户粘性的同时,为品牌形成私域流量,使社群成为品牌本身有效触达用户实现变现的基础。
如此看来,如若瞬间可以成为陌生人社交的一块敲门砖,那瞬间的存在便是锦上添花。
如果在小红书群聊里加入QQ群打卡的机制就可以实现如下情景:
1)某健身博主在社群发起打卡挑战,如分享每日的健身日常。粉丝们在群内积极打卡互动形成活跃的社区气氛,一方面可以互相加油打气,激励自己坚持锻炼,反过来又会激励创作者的内容生产,实现博主与粉丝之间的“双向奔赴”。
2)某商业号在社群内发起打卡挑战,如分享自己的产品使用情况。坚持周期性的打卡即可获得奖励,譬如购物优惠券,产品免费体验资格等。由此可形成以品牌为核心的社区文化,便于品牌沉淀流量。
2.3 优化建议
这里用原型图展示笔者所有的优化想法:
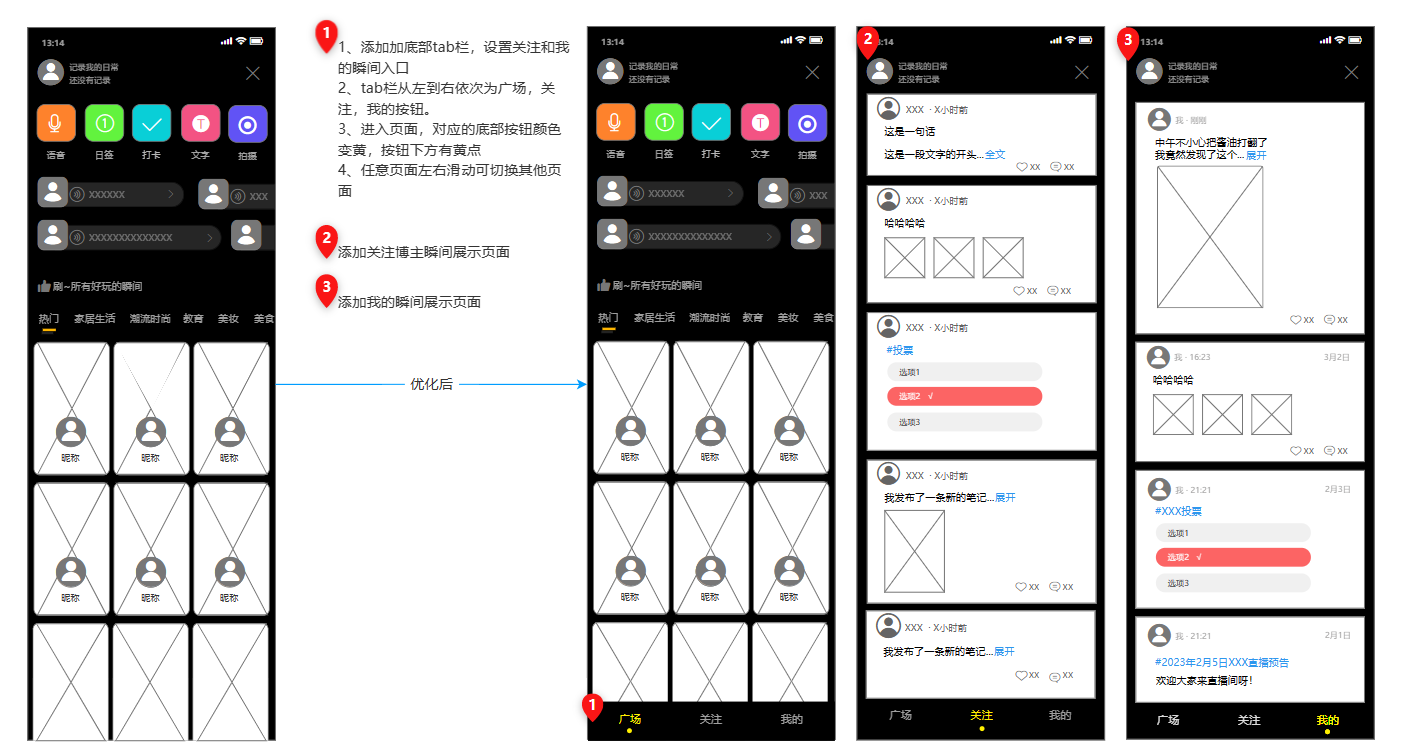
1、关于瞬间广场的优化方案
- 在原瞬间广场中,增加底部tab栏,从左到右按钮依次为广场、关注、我的瞬间
- 进入页面,对应的底部按钮颜色变黄,按钮下方有黄点
- 任意页面左右滑动可切换其他页面

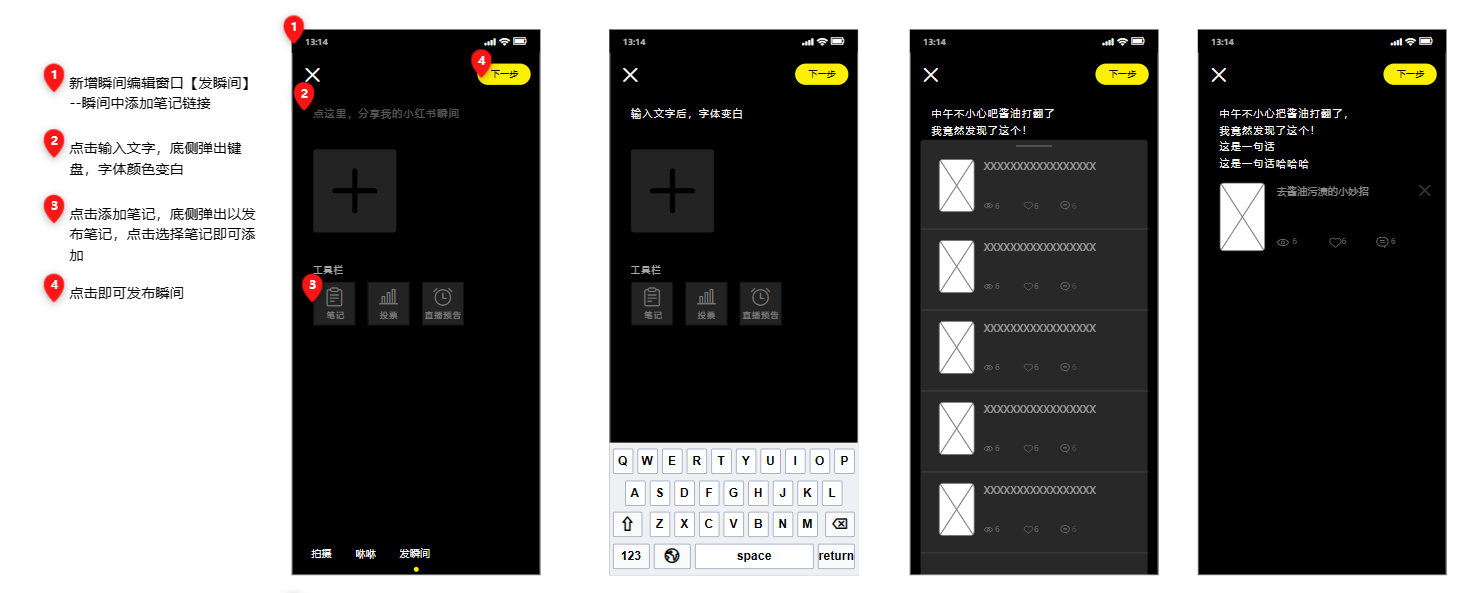
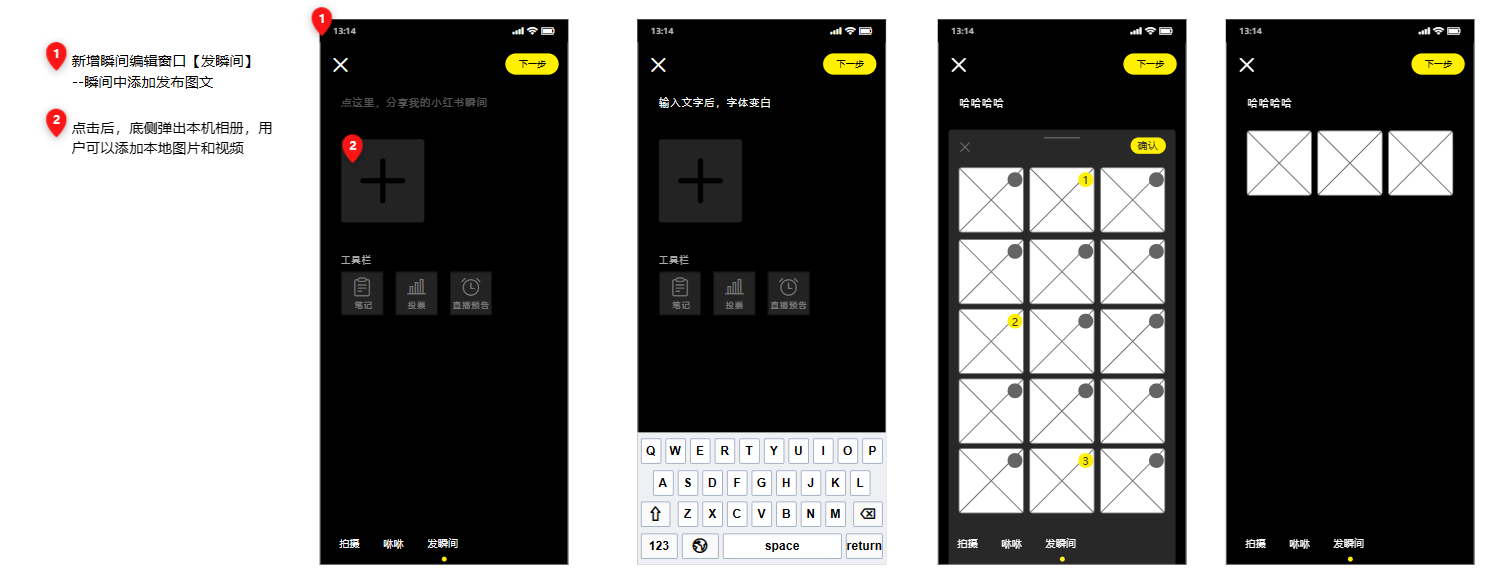
2、关于编辑瞬间的优化方案
- 新增添加笔记、图片/视频、投票功能
- 点击添加笔记按钮,底部弹出已发布的笔记,点击选择笔记即可添加
- 点击添加图片/视频按钮,底部弹出本机相册,可选择图片/视频添加
- 点击投票按钮,切换至投票信息编辑页面,编辑投票信息发布即可(打开同步至群聊开关,即可将投票同步至群聊)



三、写在最后
小红书虽然已经是种草头部平台,但也依然不断迭代,不断完善优化功能,走在互联网行业的前列。
笔者没有进行大规模的用户调研数据,更多的感受是从一个小白的身份实际使用体验得到,探究目前小红书“瞬间”功能中存在的问题,并提出优化方案。当然方案中还有很多需要完善的细节,比如已发布瞬间的呈现形式,以及如何与原始版本进行关联等。但不管如何,对于我发现的这些问题,以及我如何思考优化的想法得到了表达。
当然,上面的分析完全仅仅代表我的个人意见。提出的观点可能不成熟,欢迎大家批评指正。若有冒犯请多包含。
本文由@木迟先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益








分析的很不错,作者可以多分析一些app
求产品实习🙏🙏
我理解瞬间是小红书用户增长遇到瓶颈做出来的功能,目前的产品设计还是应该围绕陌生人社交,所以笔者提到的社交建议现阶段可能不受用
作者分析的好好👍 受教了
🌷