女装跨境电商——Cider竞品分析
随着电商行业在国内发展日趋成熟,出海成了各大电商的新选择。其中Cider作为新兴的跨境电商,在女装赛道上的发展也日趋成熟。本文对跨境电商Cider和Zaful进行了对比分析,一起来看一下吧。

随着电商行业在国内发展日趋成熟,出海成了各大电商的新选择。其中Cider作为新兴的跨境电商,在女装赛道上的发展也日趋成熟。
一、分析目的
笔者是想跨行业转行的产品新人。做竞品分析的原因有两个:一是提高C端产品竞品分析能力;二是借助产品分析学习巩固产品知识。
二、市场分析
1. 跨境电商概念
跨境电商是指在不同国家或地区之间进行的电子商务活动,涉及商品或服务的购买、销售、支付、物流和售后等方面。根据进出口类型,可以分为跨境出口电商和跨境进口电商。根据交易形式,可以分为B2C、DTC的模式。接下来采用PEST的分析方法展开分析跨境电商的市场分析。
2. 政策因素(Political Factors)
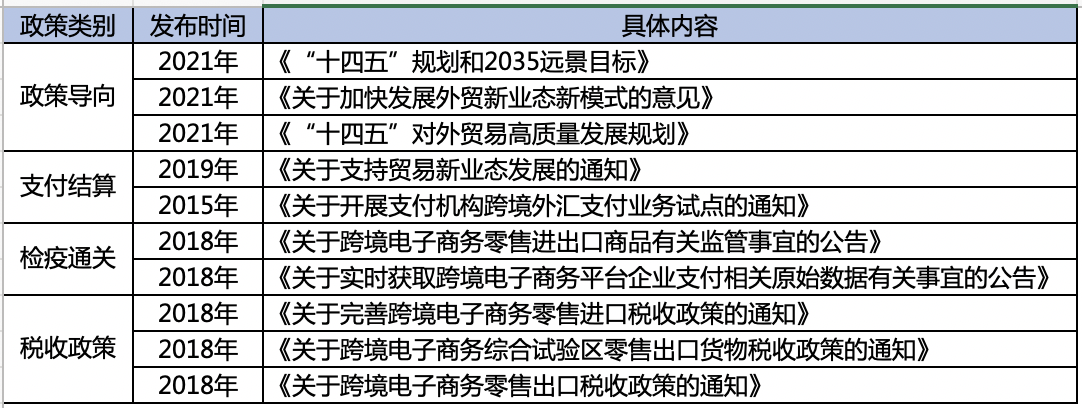
跨境电商的经营环境正不断成熟。国家相继出台各类政策,覆盖下单、支付、物流、税收等领域,减轻了企业的税收压力。许多中国女装品牌在政策鼓励下出海,试图将中国电商的成功经验复制到国外,如Shein、Cider、Romwe、Zaful、PatPat等。

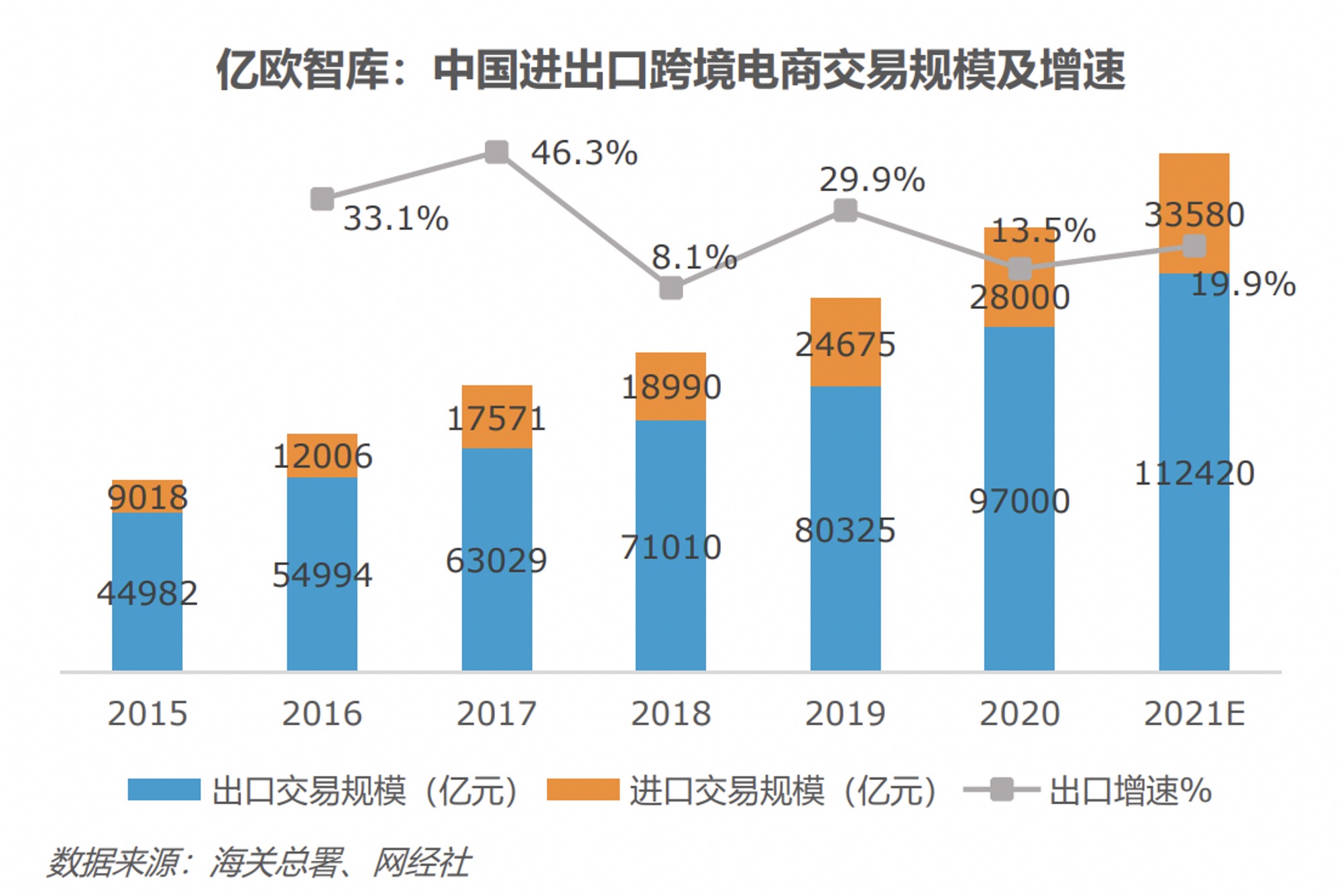
*资料来源:亿欧智库数据《2021-2022中国跨境出口B2C电商报告——品质篇》
3. 经济因素(Economic Factors)
全球电商销售存在万亿市场的上升空间。据eMarketer预测,2022年全球电商销售额预计将首次突破5万亿美元,2025年预计突破7万亿美元。而我国的跨境电商行业发展正当时,出口规模也在每年增高,2021年出口交易规模已达11.2亿元。

4. 社会因素(Sociocultural Factors)
因消费水平及文化相似性,较多中国企业将市场放在了欧美及东南亚。
美国是全球第二大电商市场,据Marketplacepulse报道,美国消费者在电商上的开销,目前已逼近一年1万亿美元的数目,疫情更是促进了电商发展,预测美国电商销售额将在2022年同比增长9.4%。Temu、Shein、Cider就将美国作为出海第一站。
而东南亚市场则与我国的文化审美具有相似性,随着东南亚中产阶级群体的扩张,其电商市场也越来越大。Shopee、Lazada(阿里)、Shein已在东南亚市场厮杀激烈。
5. 技术因素
跨境电商app的背后离不开一套完整的电商服务:软件服务(如订单管理系统OMS、物流管理系统DMS、仓储管理系统WMS、客户管理系统CRM、财务管理系统FMS、供应链管理系统SCM)、金融支付、物流仓储、营销服务等。国内成熟的电商模式为技术迁移提供了丰富的电商人才与经验。
6. 总结
总体而言,电商出海在政策、经济、社会、技术层面都具备优势条件。Cider作为20年出海的品牌,仍然有广阔的海外市场,在面对Shein、Romwe、Zaful等竞品时,需要保持自己的差异化运营,加深本土化运营。同时也需要对传统购物软件如Amazon、Zara、Forever 21保持学习。
三、竞品分析
1. 竞品选择
本次选择分析的竞品是Zaful,二者的市场有重合,且体量相当,更具参考意义。
2. 体验环境
- 体验时间:2023.3.7-2023.3.10
- 手机型号:iPhone 11
- 手机系统:iOS 16.1
- 产品版本:Cider2.6.5、Zaful7.5.6
3. 战略层
(1)战略定位
二者的市场、面向用户存在大量交叉。
- Zaful则主要面向欧美18-35岁女性的快时尚平台,目前市场已扩展至非洲中东等。
- Cider主要面向欧美Z世代,试图成为欧美Z世代最喜爱的服装品牌(Gen Z’s favorite brand)。
二者市场份额对比如下:

图:市场份额对比
*蓝色为cider,橙色为zaful
(2)差异化购物策略
“大而全”VS“精细化”。
- Zaful提供的商品范围较广,商品类目“大而全”,对服装风格并无区分。
- Cider则按照风格个性化提供商品,商品类目分类精细,符合各类审美需求的用户。
(3)用户画像
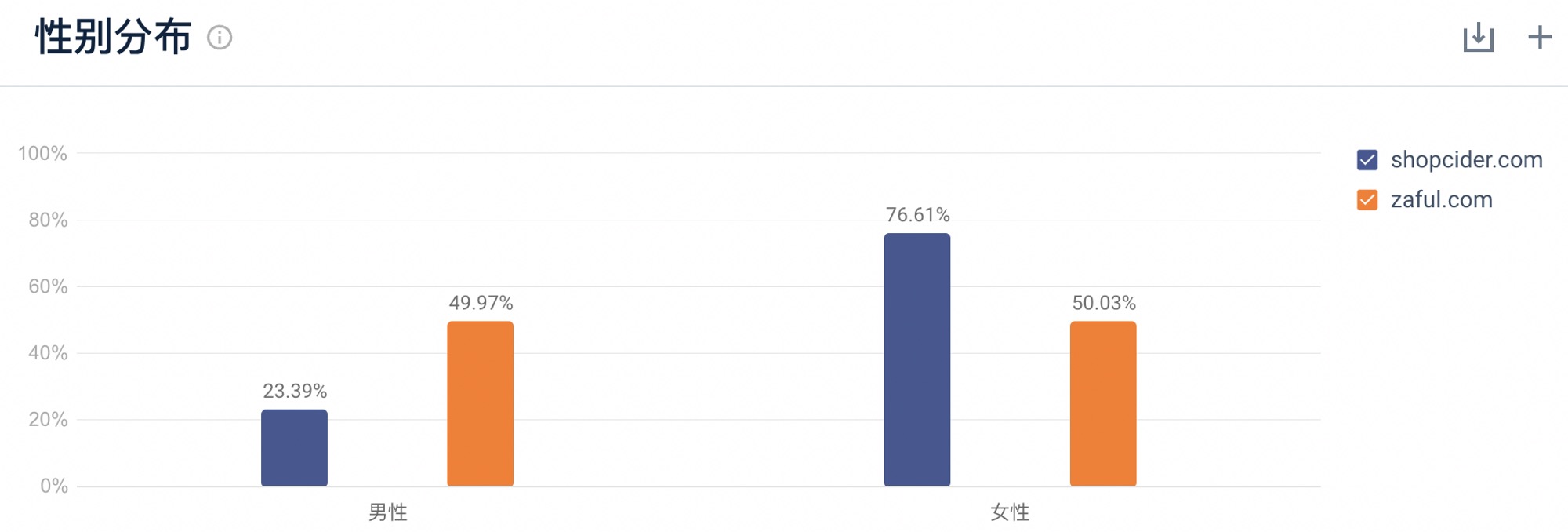
- Zaful的用户画像中男女比例较平衡,各年龄层均覆盖。
- Cider的用户画像集中在18-35岁的女性。

图:性别分布

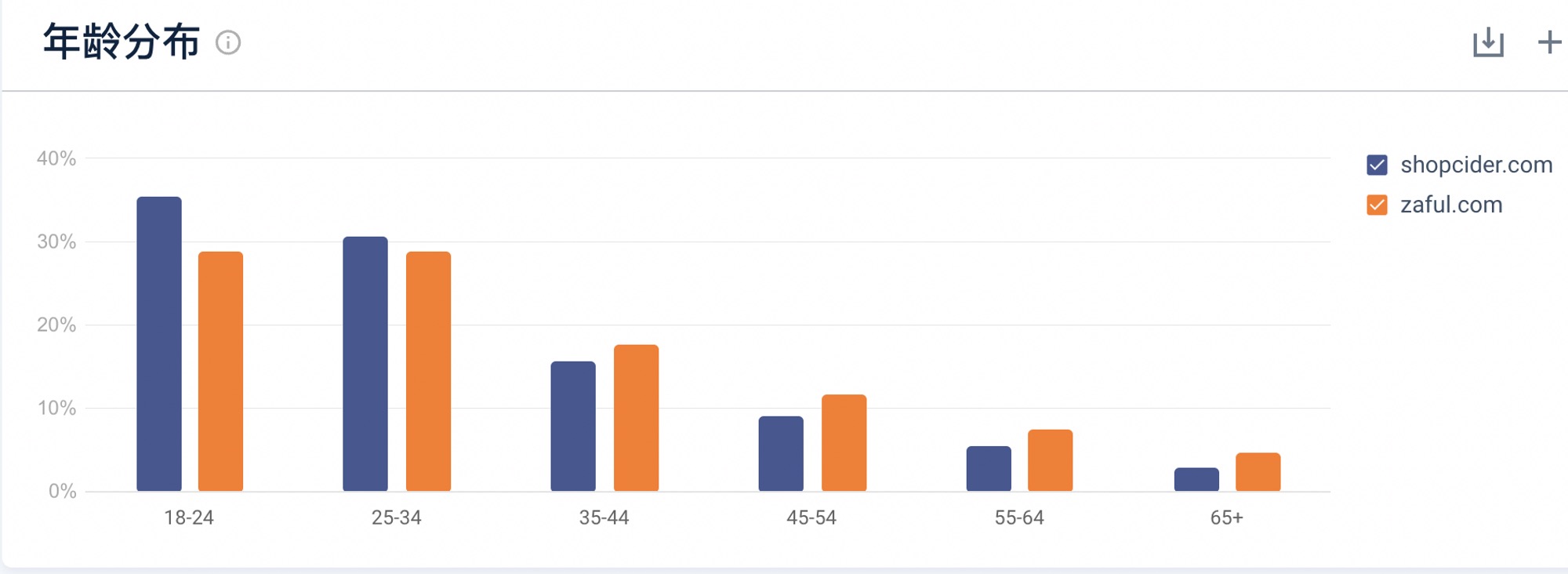
图:年龄分布*蓝色为cider,橙色为zaful
*数据来源:similiarweb
4. 范围层
(1)功能结构对比
- Cider的底部Tab栏分为四个模块,分别是Home(主页)、Category(目录)、Wishlist(心愿单)、Me(个人中心)。
- Zaful的底部Tab栏分为五个模块,分别是Home(主页)、Category(目录)、New(上新)、Z-Me(社区模块)、Account(个人账户)。
Cider与Zaful最大的不同在于后者在app中加入了社区模块,用户可在模块内自由浏览、讨论。
接下来将对各个页面进行分析:
(2)首页流程
内容信息:
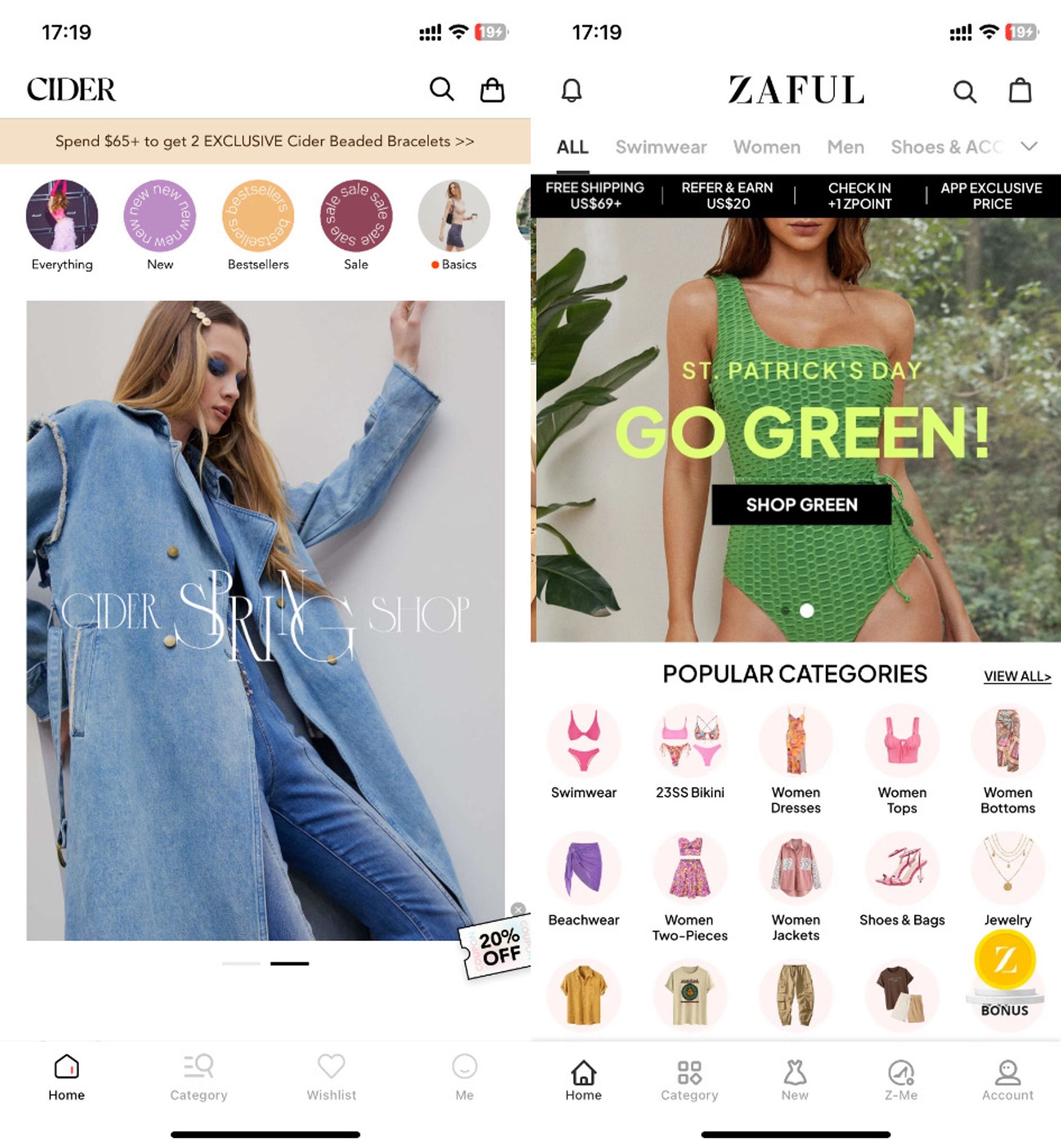
- Cider在顶部、下拉页均设置了不同风格选项,方便用户快速根据自己的风格和爱好挑选商品。强调风格个性化(如基础款、优雅、性感、可爱、梦幻),迅速突出产品定位。但首页banner位过大,用户获取信息需下拉。
- Zaful的分类大而全,设置了分类矩阵,强调传统分类(如上装、裤子、裙子等),涵盖各类服饰,无风格区分。用户无需滑动,可直观看到各产品分类。
优惠信息:
- 进入Cider,会弹出新人优惠券,利用折扣吸引用户注册app,促进用户下单。
- 进入Zaful,会弹出新人优惠券,并有签到、邀请朋友等优惠手段,鼓励拉新。
风格:
- Cider以黑白为主色调,设计简约,偏ins风。
- Zaful色彩繁多,无视觉重点。

总结:商品首页是用户进入的第一印象,是注意力集中最多的地方。从首页看到,Cider注重个性化内容及精细服装分类,而Zaful注重优惠信息及大而全的品类。
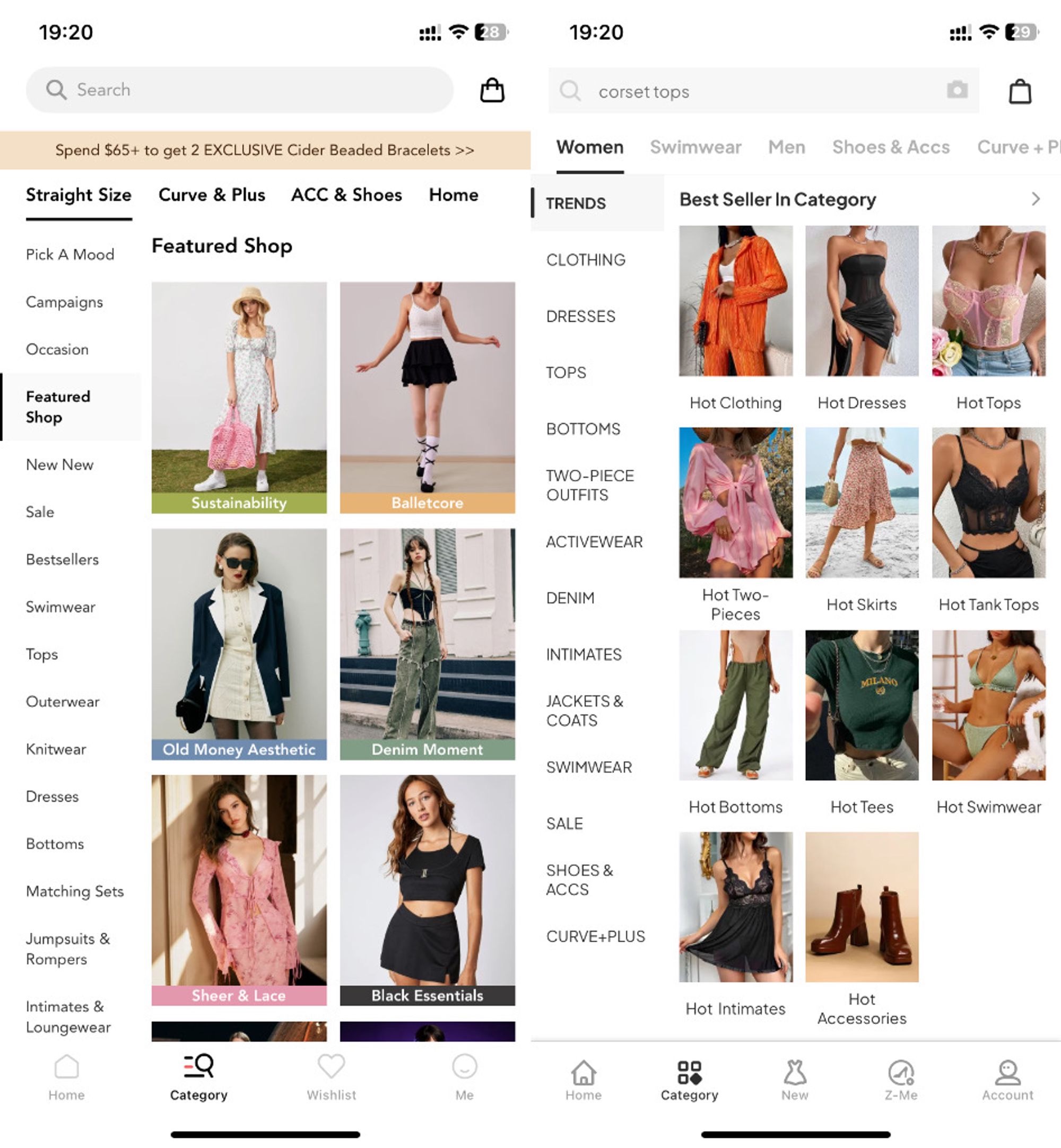
(3)目录页
呈现逻辑:均采用上侧、左侧导航栏。
- Cider:顶部4个分类(尺寸等)、侧部十几个分类(风格、场景、上下装等),分类无重复
- Zaful:顶部5个分类(男、女、大码等)、侧部十几个分类(具体服装品类),分类有重复

总结:Cider的分类无重复逻辑很清晰,便于女性根据穿搭风格、穿搭场景快速定位商品,但大多数用户进入后其实最多看的是Straight Size,再挑选左侧细分,顶部导航利用率不高(可能跟Cider只做女装、大码装有关);Zaful看似分类有重复,但方便用户快速筛选,如男性、女性、大码人士可先按照顶部筛选风格,再挑选左侧具体细分类目,定位效率高(方便男士购物)。
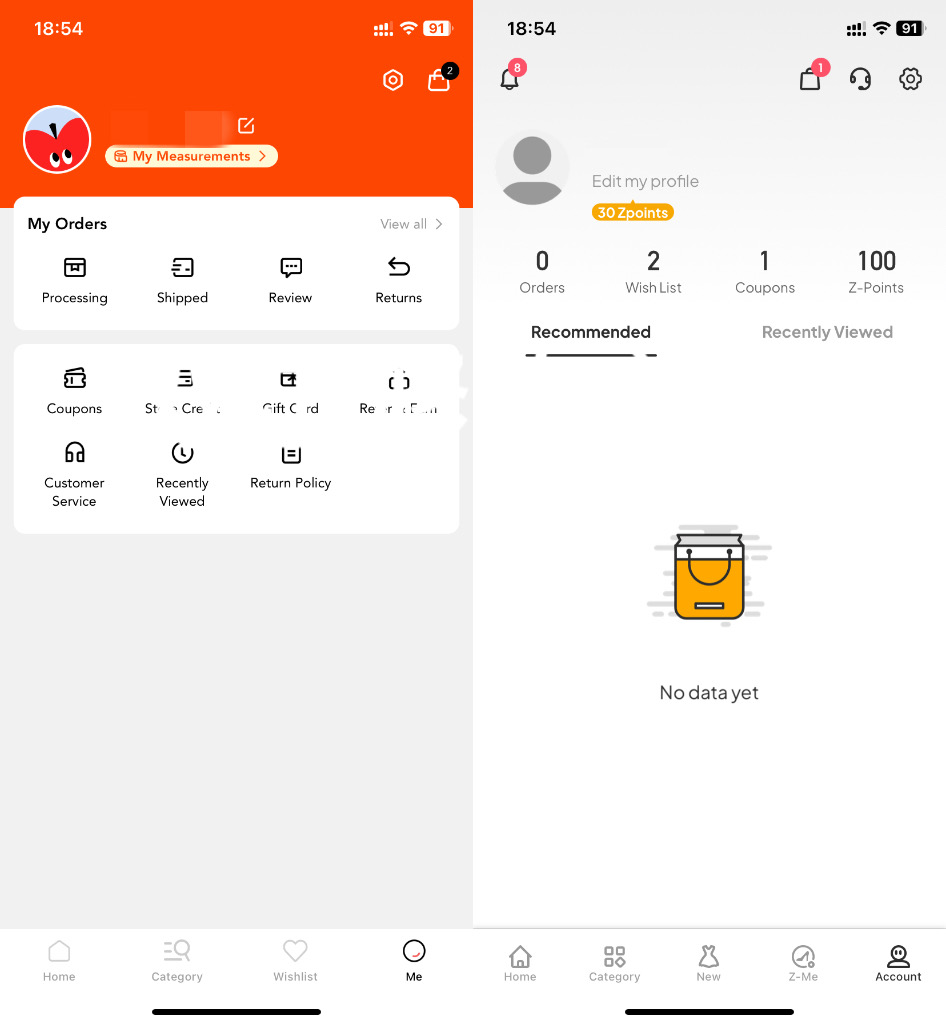
(4)个人账户页
- Cider:强调订单板块,商品状态(过程、运输、评价、退货)直观可见。接着是优惠券、购物卡、客服、退换货政、最近浏览策等内容。
- Zaful:将订单、心愿单、优惠券、Z-Points作为四个主要入口,相关细分功能放在其他入口。

总结:一般而言,用户来到【个人中心】这个页面,主要是想查看订单或查看优惠券等。Cider将商品状态展示的清晰明了,相关退换货政策也马上能找到,用户体验较好。而Zaful则设计较简单,吸引用户点进二级页面寻找。
(5)其他页面对比
- Cider:将wishlist作为单独tab页,用户可直观看到心愿单商品。
- Zaful:设置New页面和Z-Me页面,作为上新和社区功能。其中Z-Me里有lookbook及较多运营活动,社区互动良好。
总结:二者的功能设置来自运营战略不同。Cider在各大社交矩阵(ins、facebook、tiktok)均有运营,Cidergang即为Cider打造的开放社区,用户在各大社交平台均可参与讨论,从而向app/网站引流。而Zaful则主打app内的社区文化,用户进入后可在Z-Me里浏览、参与、展示各类穿搭。
5. 结构层
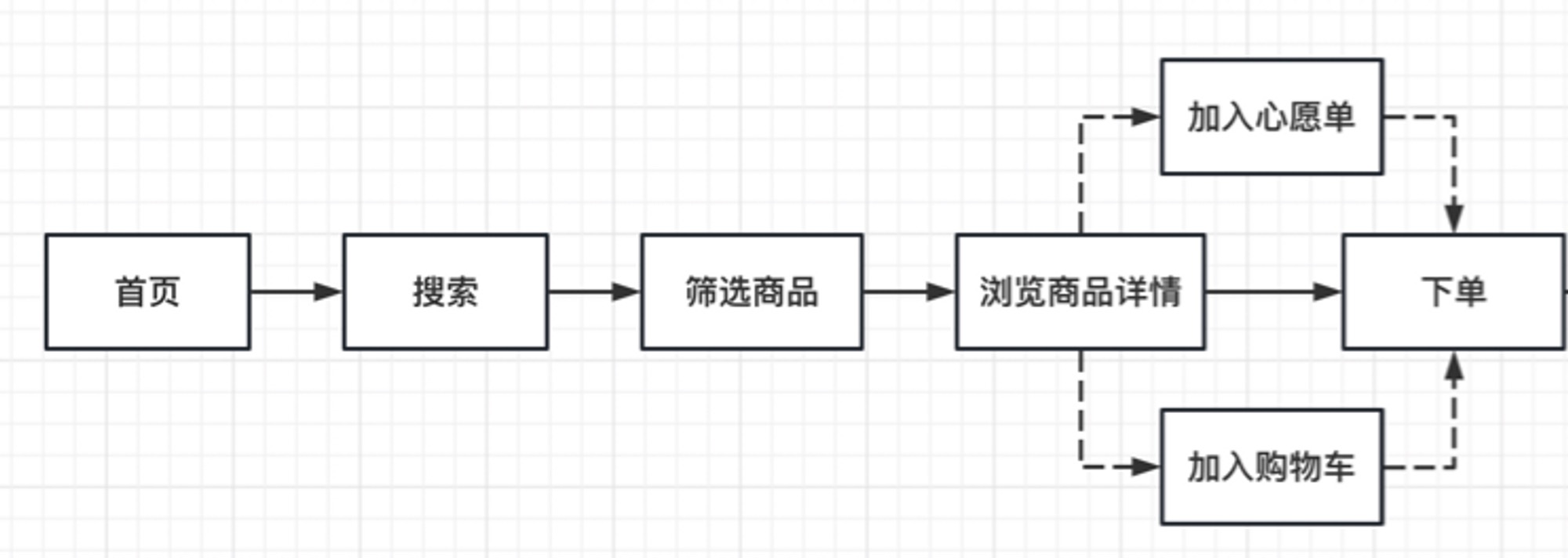
以下将按照用户购物流程对产品进行分析:

1)搜索功能
搜索功能对比:
①功能差异:
【差异点】:Zaful搜索栏底部有「相机搜图」、「以图搜图」功能;
【分析】:两个产品都有独立的sns运营矩阵(如ins等), 如果用户在ins看到喜欢的衣服想搜索KOL同款,Cider现在的搜索不能满足用户快速找到同类商品,导致类似商品成交率降低;
【建议】:新增图片搜索方式,类似「相机搜图」、「以图搜图」等功能。
②展示样式:
【布局】:Cider搜索框位于页面中上部,符合用户使用习惯,更便于操作;Zaful搜索框过于偏上,不符合使用习惯;
【文案】:热门/趋势搜索上,Cider采用了emoji+文字,符合Z时代审美,更能吸引用户注意力,增长app使用时间;
【分析】:Cider的搜索页在展示样式上更符合用户使用习惯,符合用户审美,对app使用时间增常有利。
③搜索入口对比:
【差异点】:
- 入口不会随下拉自动填充:首页下拉时,Zaful会将搜索框自动填充为灰色栏,较显眼,Cider无智能扩展。
- 入口缺失:商品浏览页顶部,Cider无顶部搜索,而Zaful具备此功能。该功能的缺失导致用户无法实现边浏览边搜索。
【分析】:用户在浏览商品时,很有可能因为“灵感”而搜索其他类型衣服,如配饰、短裙等,在此页面上有搜索功能可以缩短用户的购物路径,带动其他商品的销量提升,若无此功能则只能返回上个页面搜索,搜索路径变长。
【建议】:首页下拉时在商品浏览页设置自动填充、商品详情页上方新增搜索框。
③搜索功能总结
目的:方便用户快速找到对应商品,提升搜索效率,为转化率负责。
手段:
- 丰富搜索功能:热门搜索、历史搜索、清楚搜索记录
- 增多搜索入口:各页置顶搜索栏、商品浏览页、商品搜索页
现状:
- 相机搜图、图片搜图功能缺失
- 搜索入口不会随下拉自动填充
- 商品浏览页、商品详情页搜索入口缺失
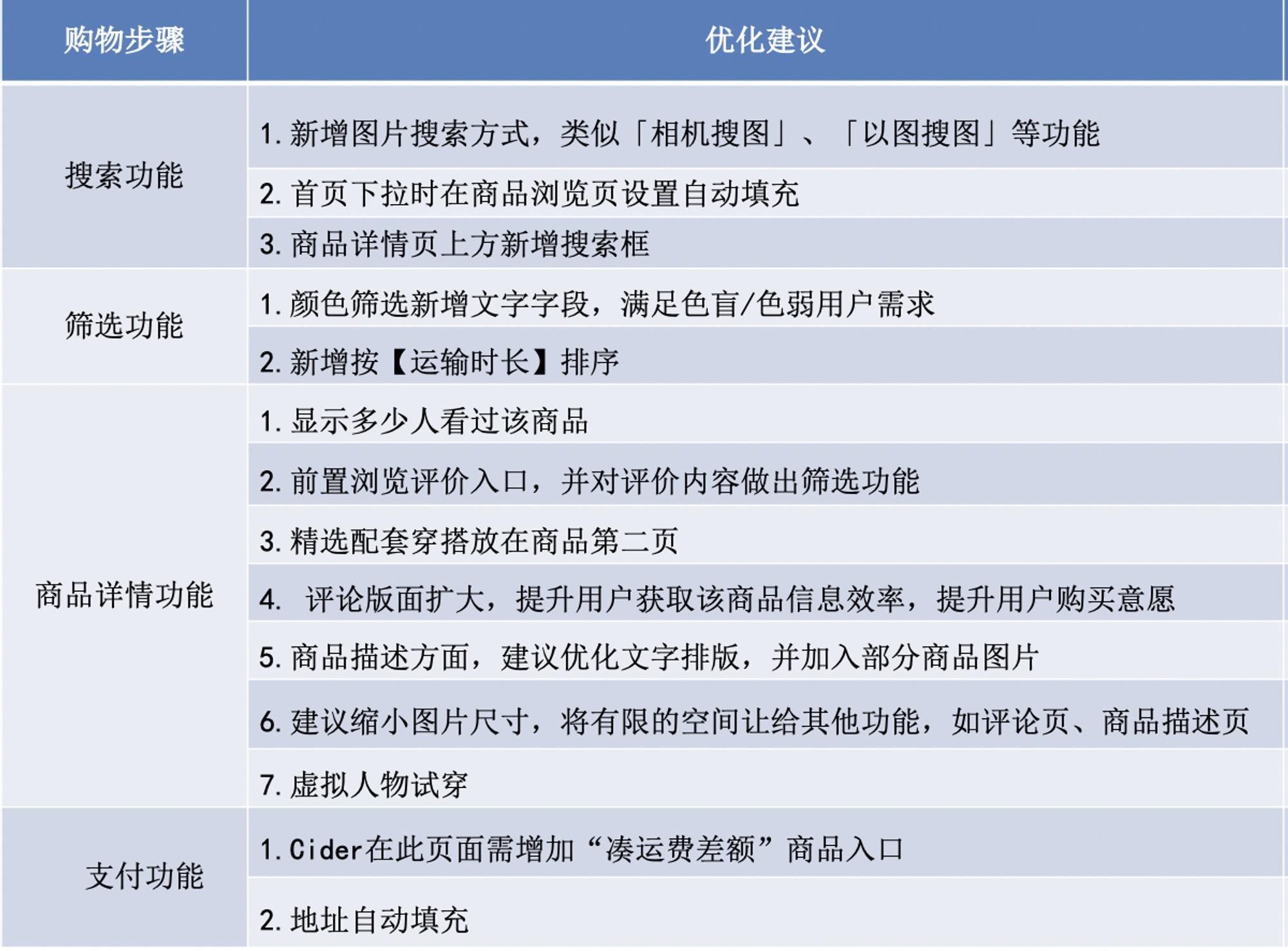
优化建议:
- 新增图片搜索方式,类似「相机搜图」、「以图搜图」等功能
- 首页下拉时在商品浏览页设置自动填充
- 商品详情页上方新增搜索框
2)筛选功能
①功能差异
【共同点】:都具有基本排序功能(如按价格、尺寸等);
【差异点】:
- Cider的筛选功能更精细化,可对款式、场景等进行筛选,满足了用户的精细化筛选商品需求。
- 「颜色筛选」上,Cider采用了直接呈现色彩模块,更方便用户直接搜诉讼想要颜色,但无文字呈现,对色盲/色弱用户不友好。
【分析】:Cider 在筛选功能上对商品已经可以做到非常精细的分类,满足了用户的精细化筛选。但除此之外,关于运输时长并无相关筛选,无法满足用户即时穿搭的需求。
【建议】:
- 颜色筛选新增文字字段,满足色盲/色弱用户需求;
- 新增按【运输时长】排序。
②筛选功能总结
目的:方便用户快速找到对应商品,提升搜索效率,为转化率负责(和搜索功能一样)。
手段:设置各类筛选条件,如商品的基本颜色、大小属性及价格等,达到精细筛选目的。
现状:
- Cider的筛选功能涉及类目较多,可以满足用户精细化要求
- 无按运输时长排序,无法满足用户的即时穿搭需求
优化建议:
- 颜色筛选新增文字字段,满足色盲/色弱用户需求
- 新增按【运输时长】排序
3)浏览商品详情
①功能差异
【差异点】:
Zaful:商品右下角显示“XX5秒前浏览过该商品”,营造出热门商品的氛围和紧迫感:“想买就赶快下单”;
Zaful:价格右边列出商品好评星星,用户无需下滑即能浏览商品推荐度,便于用户快速做出判断,节省购物时间;评价中,有画廊视图,一目了然;此外,用户可按时间远近、打分高低分类查看评价;
Cider:在评论下方,提供了“搭配”穿搭,而Zaful无。但由于功能入口过于偏下,导致使用率不高。
【分析】:商品详情页是用户离下单最近的一步,在该页面上应该尽可能促使用户下单,提高商品转化率。
【建议】:Cider应该尽可能将重要信息前置,增加信息密度(折扣、多少人浏览/购买过),提高转化率:
1)显示多少人看过该商品;
2)前置浏览评价入口,并对评价内容做出筛选功能;
3)精选配套穿搭放在商品第二页。
②布局差异
【reviews大小】:也许是商品策略的原因,Cider并无强调评价,入口过小,而将更大的版面留给了搭配推荐和其他商品推荐,用户只有点进去才能看到详细信息。而Zaful的画廊视图和3个评论精选方便用户一目了然商品评价。建议Cider将评论版面扩大,提升用户获取该商品信息效率,提升用户购买意愿。
【商品描述入口】:Cider将商品描述入口做的非常小,且只有黑色文字描述,阅读体验较差,建议优化文字排版,并加入部分商品图片。
【banner大小】:Cider的商品图片占用位置较大,在该页面上,获取更多的信息是此商品+其他商品的图片,而未把重心放在展示本件商品上。建议缩小图片尺寸,将有限的空间让给其他功能,如评论页、商品描述页。
③商品详情功能总结
目的:
- 方便用户快速了解商品信息,促进下单,提升GMV
- 带动关联商品销量
手段:
- 展示商品详细信息
- 扎实相关商品信息
- 通过他人买后评价,促使用户消费
现状:
- Cider在此页面信息密度较低,建议提高信息密度并将相关功能前置
- 布局大小上,未能将重点放在此商品的描述和展现上
建议:
- 显示多少人看过该商品
- 前置浏览评价入口,并对评价内容做出筛选功能;
- 精选配套穿搭放在商品第二页
- 建议Cider将评论版面扩大,提升用户获取该商品信息效率,提升用户购买意愿。
- 建议优化文字排版,并加入部分商品图片。
- 建议缩小图片尺寸,将有限的空间让给其他功能,如评论页、商品描述页。
4)支付路径
①功能差异
【差异点】:
- Zaful必须对购物袋所有商品同时下单或者手动删除,不能主动选择结算商品;而Cider商品前方有选择方框,用户可自行选择。
- Zaful优惠券为自动选择,而Cider需要手动选择。
- Zaful(满69包邮)在页面上方提供了“凑运费差额”商品,而cider无(满39包邮)。
【分析】:
Zaful的用户只能在支付界面删除商品或选择同时下单,是一个比较严重的bug,但 “凑运费差额”促进了其他产品销量,提高了客单价。Cider是满39包邮,如果用户只买一件,仍有较多商品未达到门槛,可在此界面增加“凑运费差额”商品入口。
【建议】:Cider在此页面需增加“凑运费差额”商品入口。
②地址填写
Cider与Zaful均无地址自动填充功能。对于第一次购买商品的用户并不友好,建议后期可以增加字词联想或自动定位功能。
5)总结

6. 框架层
Zaful和Cider的登陆页面较不一致:
- Cider支持邮件、手机、谷歌、facebook、苹果登陆,无需注册,无需密码。
- 而Zaful则需要注册然后登陆。
笔者认为Cider的登陆流程更简单,只需一步,而Zaful需要两步。此外,Cider避免了因忘记密码而无法登陆的用户,用户体验更好。
7. 表现层
App色彩比较:
- logo都采用了黑白设计,简洁大方
- Cider内页色彩较少,符合ins审美
- Zaful内页色彩较多,尤其是banner页面,色彩较多
价格比较(以裙子为例):
- Cider的价格区间是6-80美元,热卖款为18-30美元
- Zaful的价格区间是0-100美元,热卖款为17.4-34美元
四、总结
Cider与Zaful因其战略定位、面向市场不同而具有不同的产品思路,未来跨境女装app需要做到精细化、差异化运营才能打开市场。
本文由 @猫头鹰的碎碎念老家 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








cider.目前融资了几轮呢?
感谢分享!我是cider的产品经理,请问目前有时间和意向,面试我们的产品实习岗位吗?
哇,感谢您的邀请,能被看见真的是一种幸运。但我已经毕业半年啦,应该没办法实习。如果方便的话可以加vx沟通一下吗,我的vx是ZJ-Vir-905~
Zaful的用户只能在支付界面删除商品或选择同时下单,是一个比较严重的bug——
这不是bug,建议看下欧美的电商网站,跟当地习惯有关
嗯嗯,我看了F21的网站,发现他们确实是这样设计的。虽然有点不解,但可能欧美用户已经习惯了这么操作,因为加入购物袋的动作在wishlist之后?
个人猜测这种设计是将欧美线下超市的购物习惯搬到线上的结果——线下在超市购物时都是推一个购物车,将要购买的商品放入购物车,等到收银台时,将本次不购买的商品拿出去,购物车内剩下的商品全部结算
哇!好厉害,同转行产品经理,小姐姐入门多久写的呀~
谢谢~我是看了书+视频课(大概半个月)之后就开始动手写报告啦
分析得不错哦!
请问一下看的什么视频课呀?