开眼APP分析及设计细节微调

本文发表时使用的开眼APP版本为:Version 2.4.1.126。使用的手机为Android系统。
开眼是一款以优质视频分享为主的应用,每天会分享五部优秀短片。由于视频并不会花费用户太多时间,所以用户应该多半是利用碎片化的时间来对视频进行浏览。
目前处于发展初期的开眼由于需要通过聚焦优质视频来吸引聚拢早期核心用户,随着开眼的进一步发展,为了扩大内容量必然会“把平台开放给优质的原创视频生产者”[1],那么现在这种视频展现形式其实并不适合大量视频的展示。但是,无论未来平台如何发展,用户的需求在我看来不会有太大的变化,用户使用该平台的关键字始终是“”探索“”,是对于优质内容的探索。本次再设计核心如前所述,是鼓励用户对于已更新内容的探索,对于过往积累视频的探索。
正像前面提到的好奇心日报,对于这种用户利用碎片化的时间进行浏览性质的应用,除了考虑内容质量这一决定性的因素外,还需考虑用户操作过程中的流畅度最为关键的是整体功能、结构架构对于用户在平台对视频进行操作、浏览行为产生的塑造作用。
从内容量来看,我们知道开眼视频虽然每天只提供五部,但是鉴于应用推出的时间,其视频积累量应该也不小了。那么,这就涉及到一个如何保证每一个视频都有被用户看到的机会的问题,以及优秀视频沉淀的问题。
从用户量来看,仅豌豆荚就有高达62万的装载量。很明显平台已经积累了不少的用户,那么就涉及到一个问题,用户浏览视频到底有着什么样的期许。对于每天都会定时浏览的老用户来说可能打开视频就想看一下当日更新视频,因为老用户经常浏览,因此可能最热视频,优秀视频这些推荐板块并没有多少用处。而对于隔几天浏览的用户可能最关注的问题是,这几天没有看的视频在哪里,而对于新用户(不用怀疑开眼的用户肯定还会增加)系统应该考虑的是如何激起用户对过往视频的探索欲望。事实上,我很怀疑即使一些老的用户可能也没有将视频完全浏览完毕的信心与兴趣。因为系统并没有提供一个可以快速进入相应日期的入口,每日精选也没有提供浏览记忆功能,而用户需要不停地滑动才可以实现对往期视频的浏览。而一旦用户离开当前页面,当再次进入该页面时,用户需要再次不断滑动寻找上次流览到的地方,而由于平台内容积累量已经比较可观,这种不断的滑动对于用户的耐心是极大的考验。事实上,发现板块的视频分类模块也存在着这个问题。
对于该类app最好不要层级太深,因为用户本身核心诉求乃在于打发碎片化的时间,且用户本身可能并没有深入探究的诉求,因而将内容层级放置的过深而导致结构复杂化的问题是平台应该避免的。
用户进入平台目的只有一个浏览视频,因此首页以列表的形式将视频罗列的形式相较于提供各种分类更加符合用户的诉求。更何况在发现栏有专门向用户推荐视频的模块。
在我看来,用户进入平台后探索视频的方向有两个,一个方向是探索已更新的视频,一个方向是对平台之前已经累积的视频的探索。因此,对产品界面进行规划时,应该先确定这两部分视频的界点。我确定的节点就是用户最近一次登录平台的日期。因为平台内容发布是以天为单位,因此,用户最后一次登录界面这天之前是平台已经累计的视频,之后是平台更新的视频。将该时间界点置于屏幕中央,用户下滑可以查看平台已更新的视频,用户上滑可查看平台已经累积的视频。我觉得现在的改版的“精选”页面的最大问题就是视频模块太多,用户本身只是在利用碎片化的时间浏览内容,太多的模块使得界面趋于复杂,而界面的复杂又会导致用户的行为趋于复杂化,这与用户消遣娱乐的目的是不符的,并且这些模块只不过是“发现”页面内容的重复,反倒不如之前将所有视频以每日精选的格式呈现给用户让用户自己慢慢探索。修改界面如图所示:

精选页面(按照现在的设计模式事实上应该将精选改名为探索)
如图,修改后用户可以通过点击日期右侧的按键将视频收纳与展开,用户收看过的视频面积缩小为原面积的1/2。
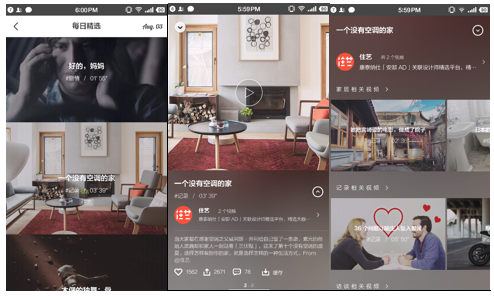
相比于点击,滑动更加符合经常单手操作的移动设备。以下三张图片展示的是用户从精选页面点击视频到视频播方页面到推荐页面的过程。由于在视频播方页面与推荐页面存在相同交互方式但不同的操作内容,我想这是平台将内容分作两部分的一个原因。但是在我看来,这样做导致两个页面跳转时页面与页面之间产生了断裂,并且用户可以在视频页面通过向上滑动进入推荐页面,却不可以通过反向滑动返回,使得整个的操作失去了逻辑连贯性。因此将两个页面合并为一个页面。保留视频播放页面的返回键,去掉推荐页的返回键,页面间的转换通过上下滑动实现。减少推荐页面的推荐量,提高推荐内容与视频播放内容的相似度。原页面如图所示:

原视频页面(首页 、视频播放页面、视频推荐页面)
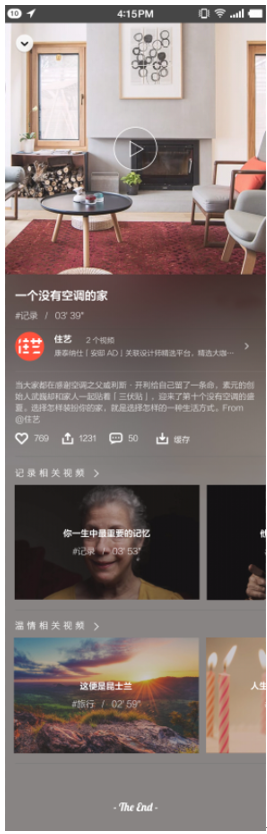
修改后的页面如图所示:

修改页面(将视频播放与视频推荐页面整合)
在发现板块,同样面临着精选页面所面临的问题。所有分类内容由于依然是以列表形式罗列,每一个视频占了屏幕较大的面积,导致用户要想浏览底层内容需要不断向下滑动,很明显这对于用户而言是一件痛苦的事情,那么这里提出的解决方案是:
由于这里的视频更新较慢,且视频被以不同的顺序进行排序(说道这里就不得不提排序的文案,“按时间排序”我第一次的理解是时长,可仔细看不是,应该是发布时间,很明显这句文案的重点不是“时间”而是什么时间),因此这里不再对视频进行分组。但是引入一个新的功能—-将页面右上角的icon功能变为“看过置低”、“看过置顶”、“还原”三个功能,帮助用户对相关视频进行整理。当然用户也可以通过长按的方式将不喜欢的视频置底,视频看过后其所占屏幕面积变为原来大小的1/2。修改页面如图:

发现页面–预告板块,视频集合页面改版
参考文献:
[1]《开眼宣布获得一笔千万级融资》http://tech.china.com.cn/internet/20160707/235605.shtml
作者:龙隐
来源:http://www.jianshu.com/p/63523bcd0e18
本文由 @龙隐 授权发布于人人都是产品经理,未经作者许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






