QQ这14个创意设计+案例精髓点,我真的服了!!
对很多刚开始做产品经理的小伙伴而言,学习优秀的产品是如何设计的,是一个快速成长的好方法。这篇文章,作者整理了QQ这个产品上的15个彩蛋,有交互的,也有功能上的,值得大家学习思考。

当谈到中国互联网时,很难不提及一款具有深远影响的产品——QQ。自问世以来,QQ不仅仅是一款即时通讯工具,更是一种社交现象,成为无数人网络生活中不可或缺的一部分。
今天我们将对QQ的设计案例进行盘点与分析,深入探讨它所蕴含的设计哲学和用户体验原则。
一、交互体验类
🌟 精髓点总结:
- 学会用趣味性交互 / 新的设计手法给用户带来新鲜感
- 对用户重要/常用的功能可以设置快捷操作,增加操作效率
- 模拟真实生活/环境的设计,能有效提升用户的理解能力
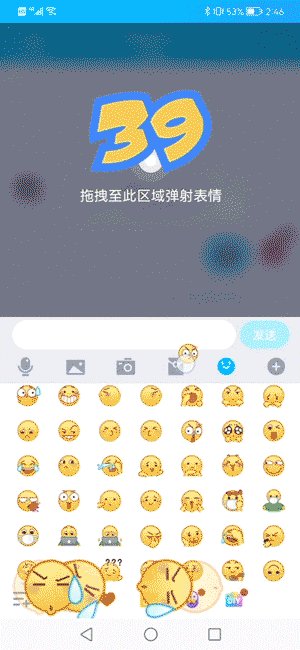
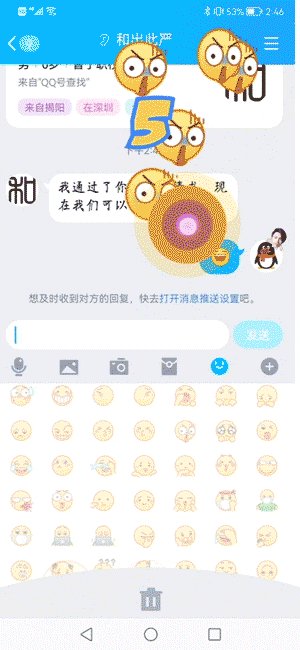
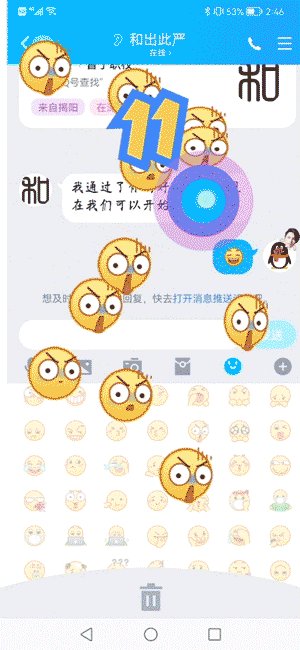
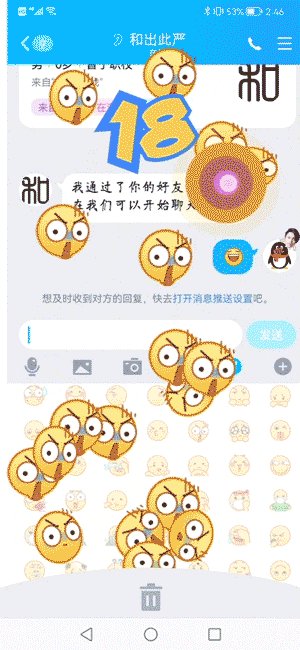
1. 这样长按表情就能发起轰炸?真好玩
之前QQ更新了表情玩法,长按某个表情并拖拽至屏幕上方时,只会触发该该表情的连续抖动与数量叠加,以此示意选择了N个该表情,特别有意思。

丰富聊天的趣味性与产品的可玩性,促进好友之间的情感交流。突显产品的个性化服务与对用户的重视程度
2. 不愧是QQ,居然想到用这样的方式清除消息
QQ里的【清除未读消息】设计得特别有意思,只需要手指按住‘数量徽标’并持续往外拖动,即可一键清除所有的消息提示,拖拽动效也很顺畅。

相对于传统的消息清除方式,手势拖拽的操作效率更高,通过这种小细节提升用户对产品的印象(特别是对于新用户来说),突显产品的个性化服务与对用户的重视程度
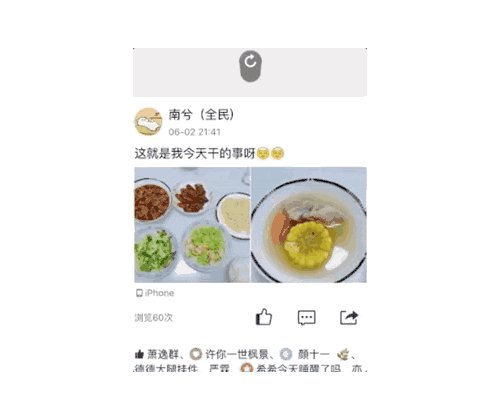
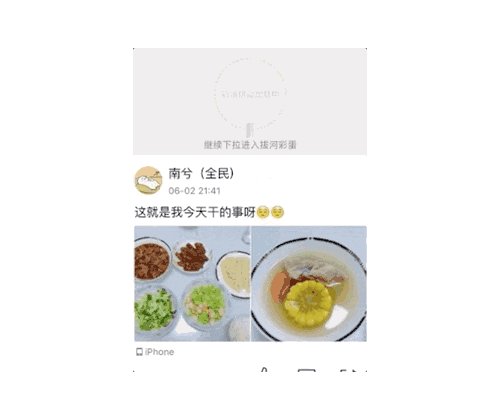
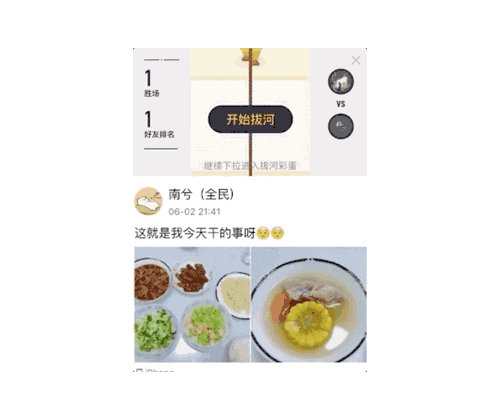
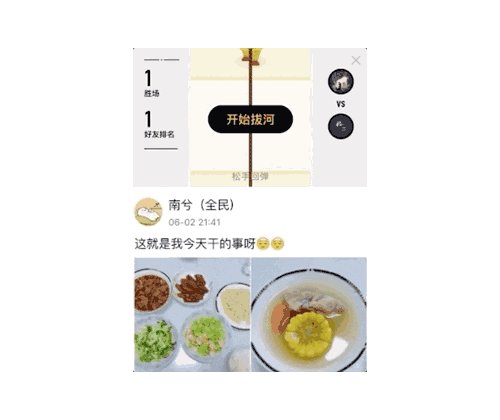
3. 拔河式下拉loading?这么有趣的交互谁想的?
QQ空间是以’拔河比赛’的形式来加载loading,而且可以跟随机分配的网友来一场紧张刺激的游戏:点击‘开始拔河’按钮后疯狂地向下划动屏幕,保证绑在绳子上的丝带超过对方即可获胜,特别有意思

增加loading加载的可玩性,减少因加载过久给用户带来的焦虑。且更多大厂案例分析,可搜索 有蛋案例,同时突显产品的个性化服务和互动性,
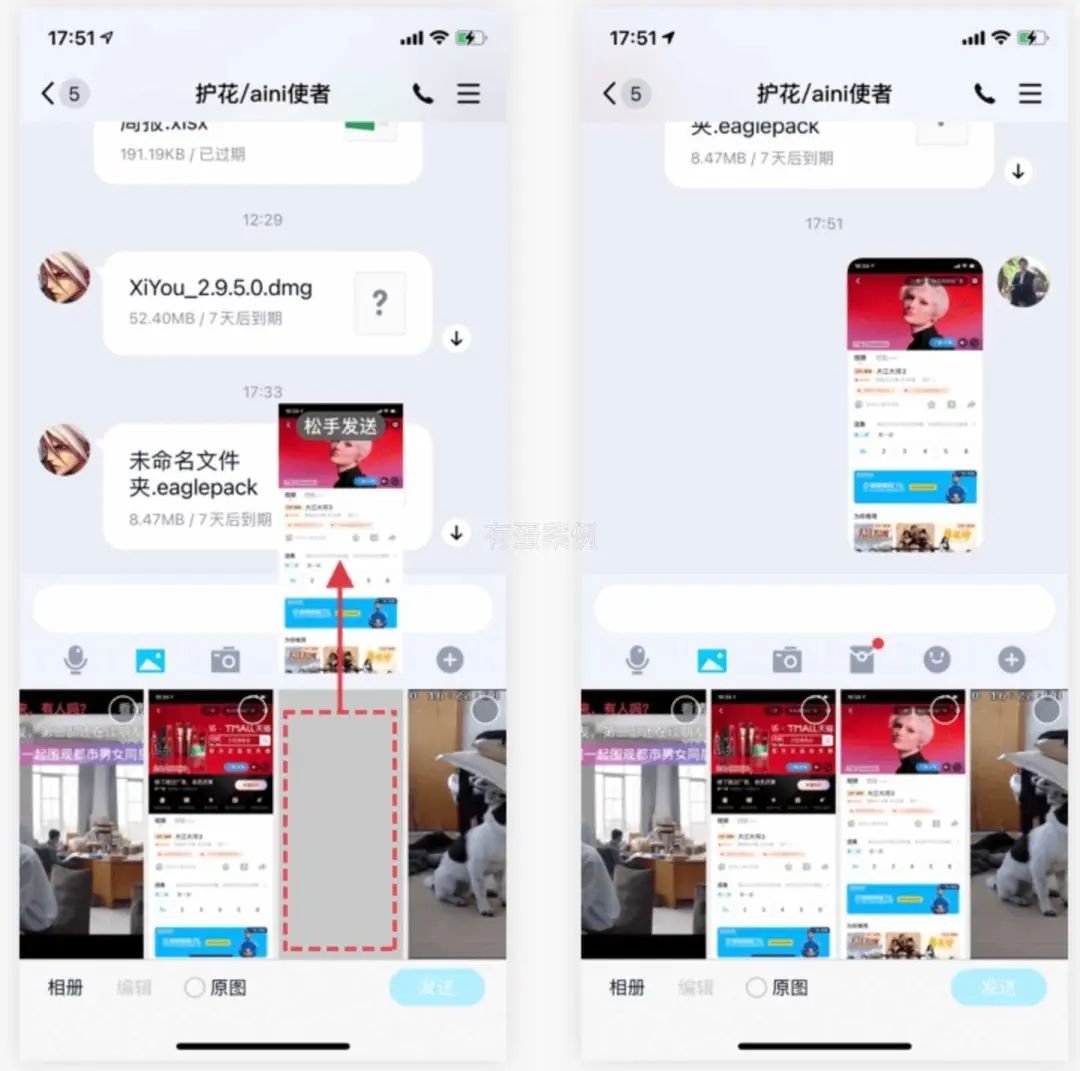
4. 拖拽图片即可发送了?这个交互牛!
QQ里的图片发送很有意思,只要按住想要发送的图片并往上拖动,松手即可发送。不用像传统的’先选中图片,再点击发送按钮’,特别方便

对于发送单张图片来说,免去了常规的跳转页面调取相册的多余步骤,大大提升操作成本
二、视觉传达类
🌟 精髓点总结:
- 跟随热点输出应景的设计,能提升户的活跃与新鲜感
- 站内UI元素不应该是固定,特殊的信息允许用户更改
- 做设计不应谨遵规范或组件的,需要联合现实生活打破想象
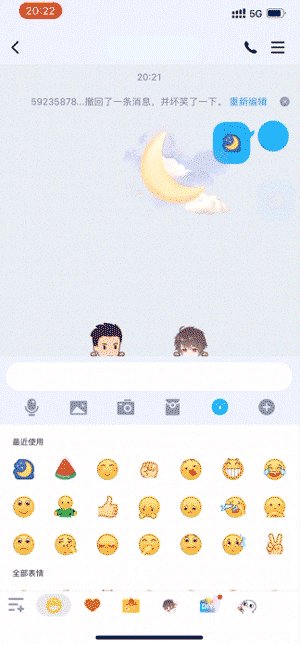
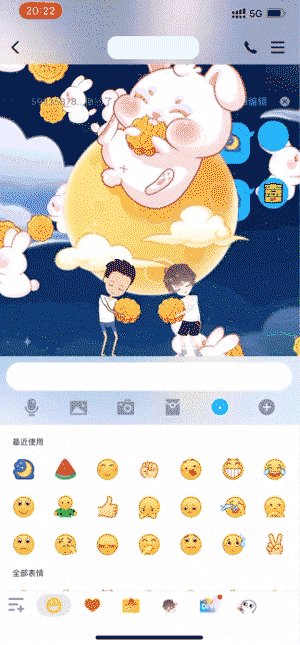
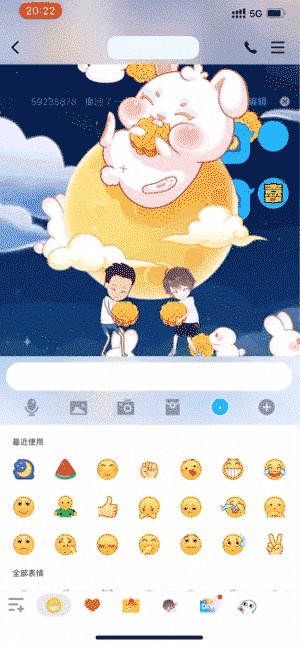
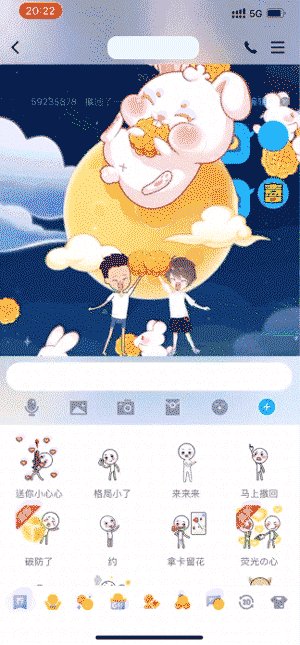
5. 这么有趣的中秋晚安彩蛋,不亏是QQ
2021年中秋节左右,在QQ里发送「晚安」的emoji 会触发一段很有浓厚的“月满中秋送月饼”的动画,浓厚的节日氛围让人眼前一亮应时应景。

通过这个彩蛋,QQ提高了用户的使用体验和参与度。更全/更细8种维度解读:youdananli.com 这个彩蛋在一定程度上吸引了用户留在QQ平台,同时提高了用户的粘性。此外,彩蛋也可以增加用户对产品的好感度。
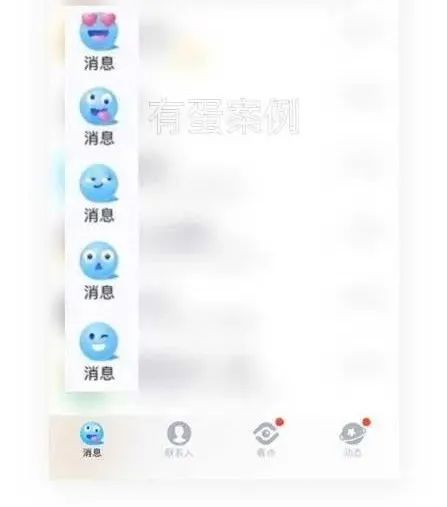
6. 用户可自定义更改此时心情?用意何在
QQ新版本的「消息列表」页面,双击底部的图标会出现各种生动有趣的表情动效。用户可以根据自己的心情更换不同的消息图标,给用户创造一种小惊喜

通过这种「自定义」设计给用户带来新鲜感,使在接受与点击消息时有不一样的体验与心情,提升聊天体验与产品的个性化服务,且如果觉得设计没灵感,可以上有蛋案例 浏览更多创意
7. 用‘标尺’来代表选择日期,不亏是QQ
QQ查找聊天记录的日期组件挺有趣的,是以滑动标尺的形式来选择日期,颠覆传统日期选择组件的认知,特别有意思。

传统的日期选择组件通常以垂直或日历的形式呈现,选择起来比较繁琐,对于大量聊天记录的用户来说非常不方便。而QQ的水平时间线设计让用户更加容易选择具体的日期,提高了操作的效率。
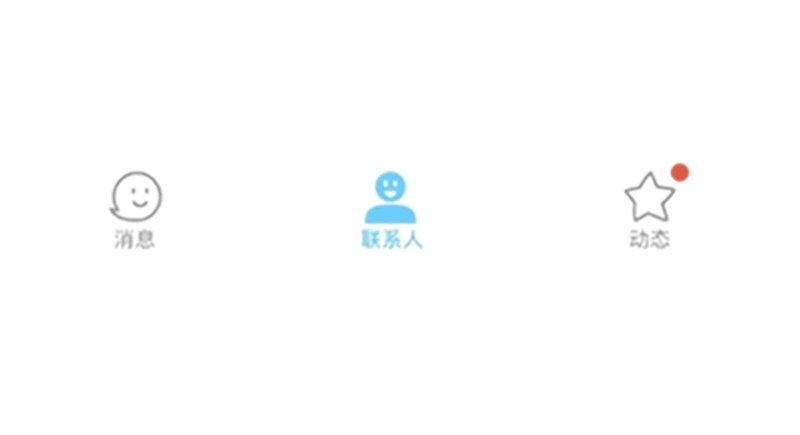
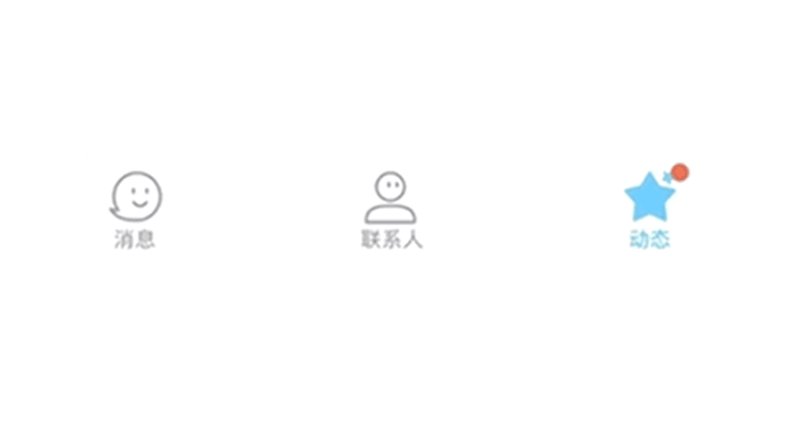
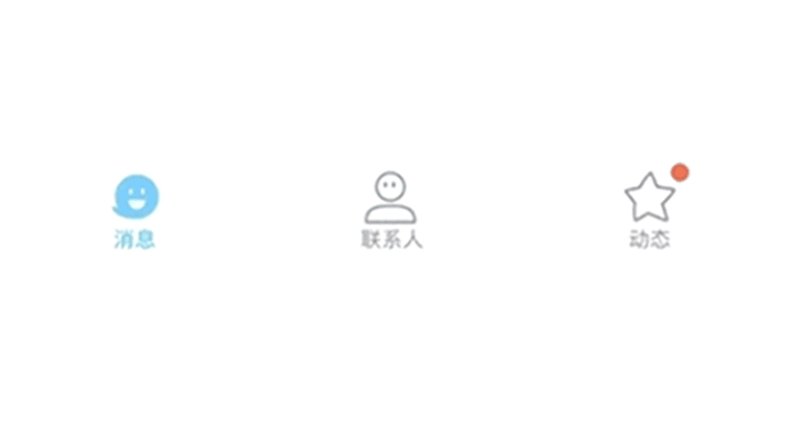
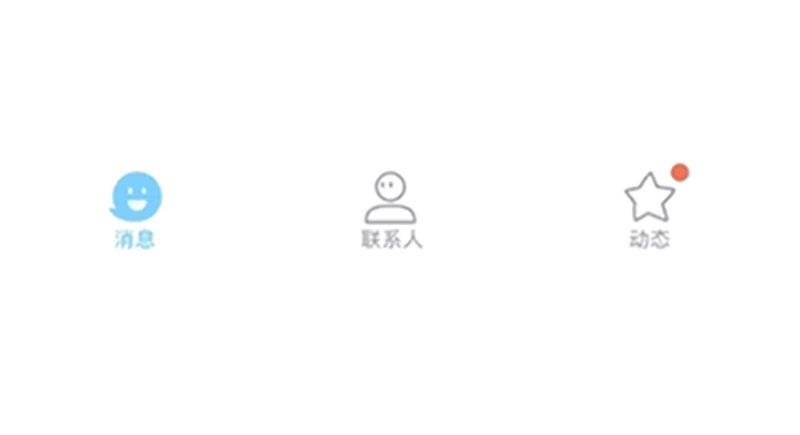
8. QQ里的联系人图标还会向左、向右看?
早期qq上的’联系人’图标,里面的人物眼睛会随着点击左右两边的图标而看向对应的方向。点击’消息’图标则眼睛看左,点击’动态’图标则眼睛看右,是一个很细心的图标设计。

解决了早期 QQ 上的”联系人”图标在用户点击不同的功能按钮时,人物眼睛不朝向对应方向而导致的用户体验单调的问题。通过为图标添加眼睛朝向的动态效果,解决了用户点击不同功能按钮时的反馈不足的问题。
三、产品功能类
🌟 精髓点总结:
- 设计隐藏/趣味彩蛋,能有效提升用户好感与产品印象
- 学会前置展示潜在的用户诉求、产品服务、竞争优势等
- 当信息复杂+数量巨大时,必须给予用户清晰的分类与指引
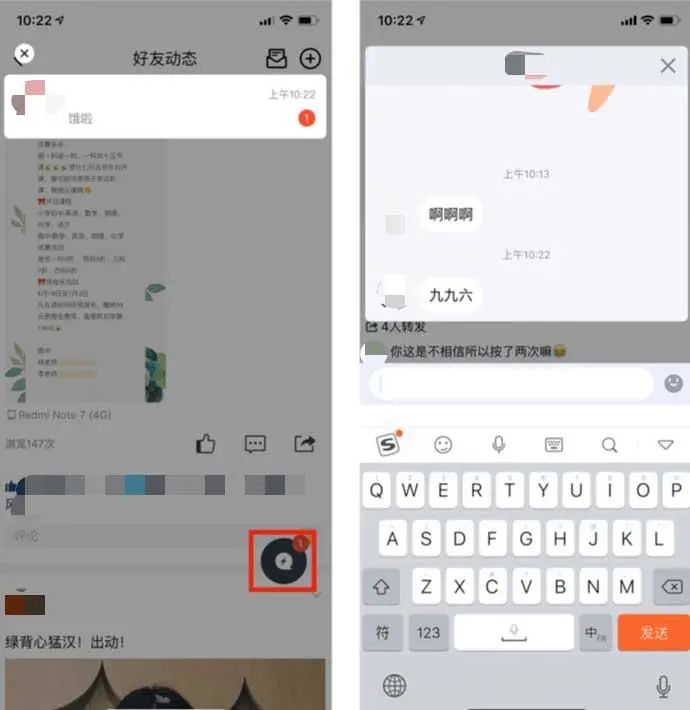
9. 浏览QQ空间时也能快捷回复消息?
在QQ空间里刷好友动态时,此时如果有新的好友消息传来,可以打开旁边的悬浮弹窗:快速回复任何好友消息。并随时回到QQ空间里继续刷动态,特别方便。

该功能解决了在刷好友动态时收到新的好友消息后,用户必须退出朋友圈、返回聊天列表才能回复消息的问题。通过悬浮弹窗,用户可以即时回复消息,无需中断当前的动态浏览。
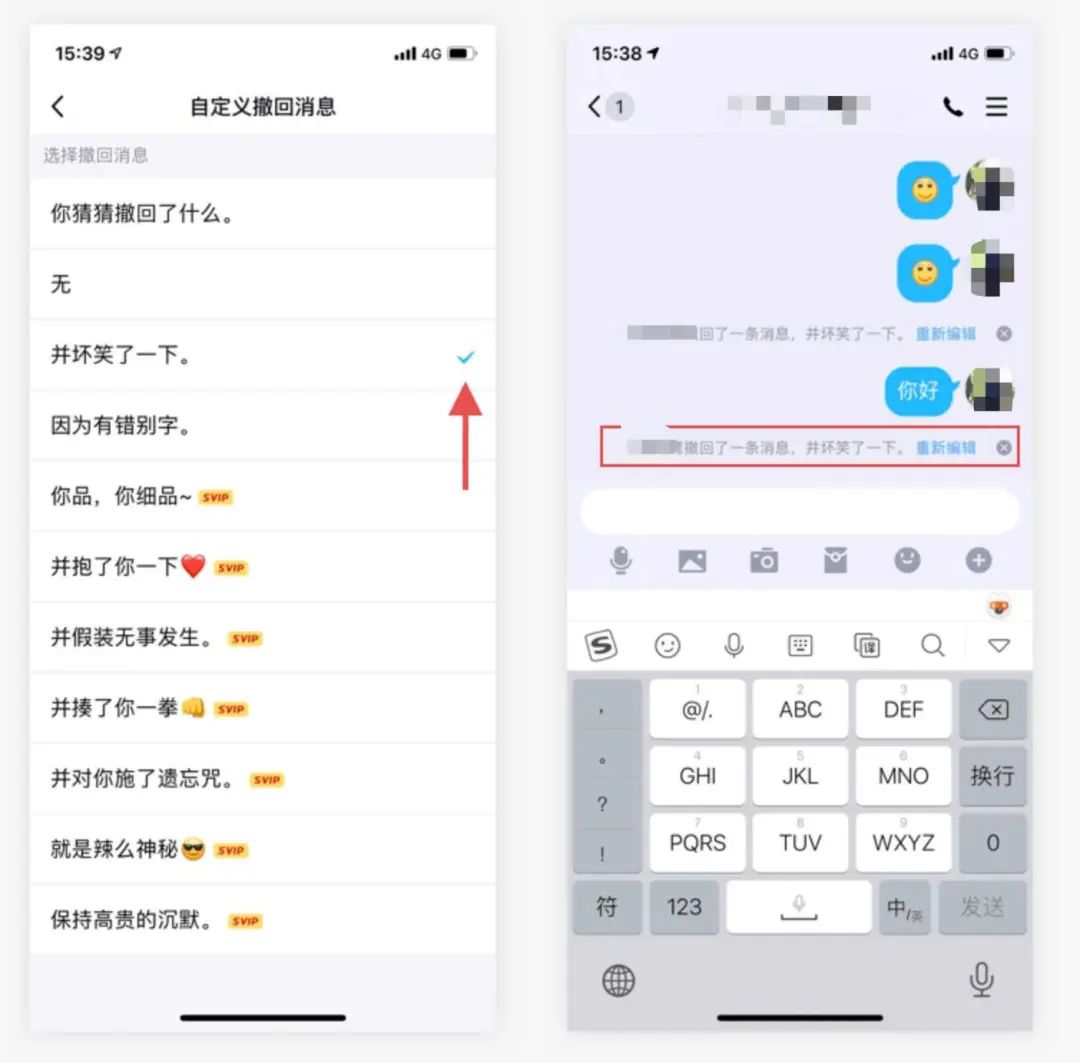
10. 这样化解尴尬的撤回文案,真的很皮
QQ里的「消息撤回」做得比微信有意思:会在撤回消息的后面显示已设置好的「后缀文案」,如‘你猜猜撤回什么’‘并坏笑了一下’等等。

让用户在撤回消息时滑稽有趣、不至于那么尴尬,增加产品的趣味程度。如果平时做方案缺乏创新,有蛋案例 可以提供更多方向。同时引导用户开通SVIP,以此获得更多的自定义撤回消息。
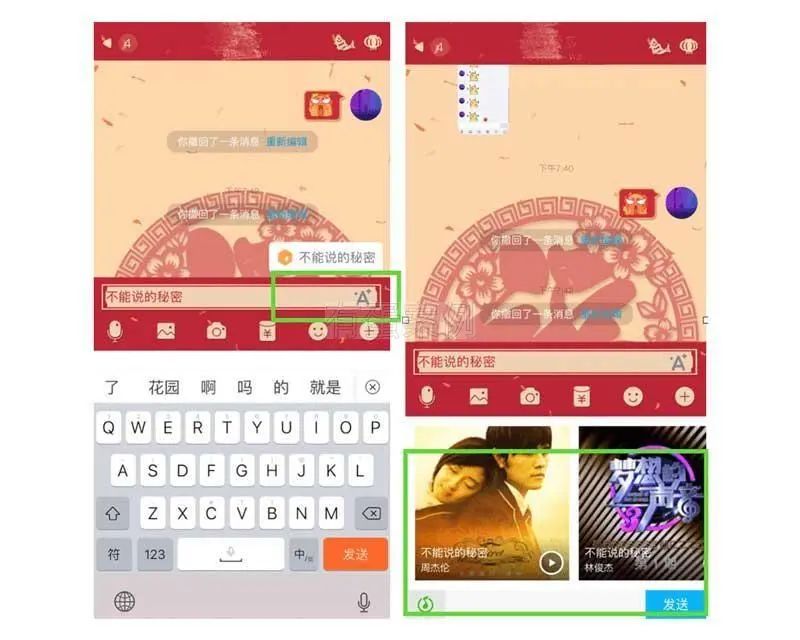
11. 用关键词来联动腾讯生态数据?
QQ的聊天输入框可以联动搜索到一些腾讯生态下的关键词结果,比如输入一首歌曲名字,可以查到QQ音乐里的歌曲,并且可以直接播放,特别有意思

传统的搜索需要用户打开新页面才能查找到相关结果,增加了用户的操作成本和流失率。更全/更细8种维度解读:youdananli.com QQ聊天输入框联动搜索可以在聊天时快速查找到相关结果,使得用户无需离开聊天窗口即可快速查找到所需信息。
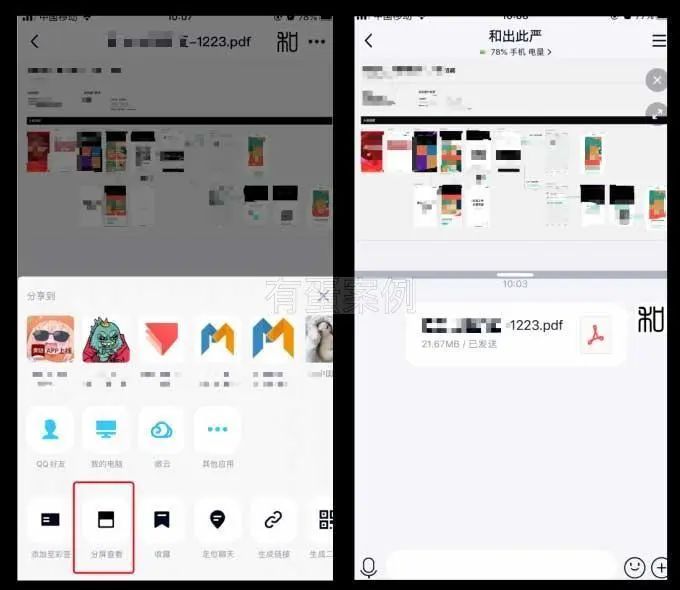
12. 如何提升信息的查看效率?QQ的这个设计太赞
新版本的QQ发送某个文件时,页面的右上角【…】图标里可以找到【分屏查看】操作,点击后就会变成俩个聊天窗口。
上屏可查看文件内容,下屏展示聊天窗口,用户可以边看文件边进行聊天、讨论。

解决了用户在发送文件时需要在单个屏幕里来回切换文件和聊天页面的问题。这样用户可以在上屏查看文件内容的同时,在下屏展示的聊天窗口中进行聊天和讨论,大大减少了操作链路和提高了用户体验
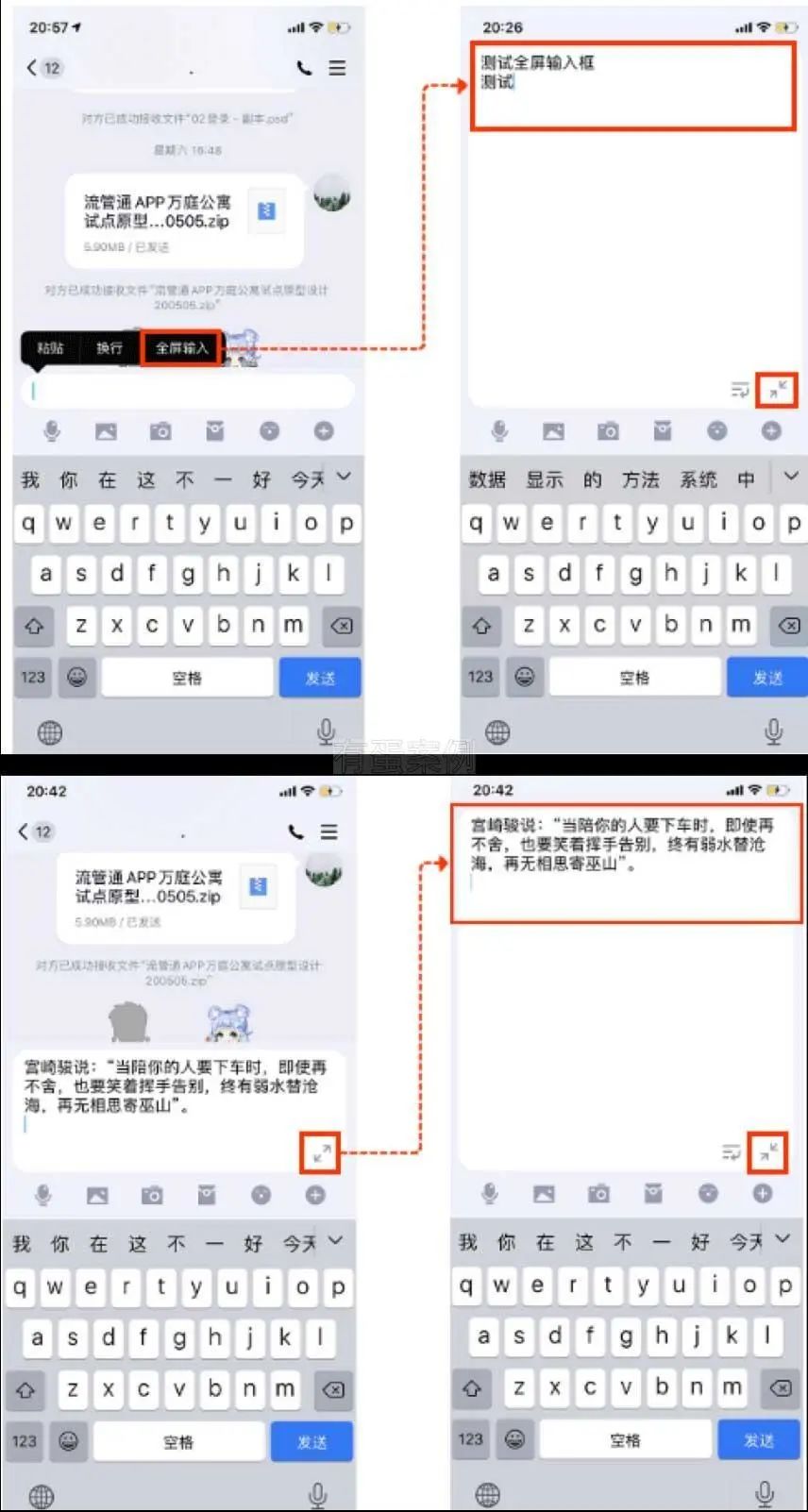
13. 如何让文本的输入效率更高?
在qq聊天里长按或者点击输入框时,会显示“全屏输入”的功能,点击可进入全屏输入框进行内容编辑。或者当聊天输入框的文本编辑到第四行时,全屏输入框的图标会显示

编辑大量文本时便于修改和预览内容,减少输错的发生,更好地发送消息维护社交关系。同时突显产品的个性化服务与对用户的重视程度
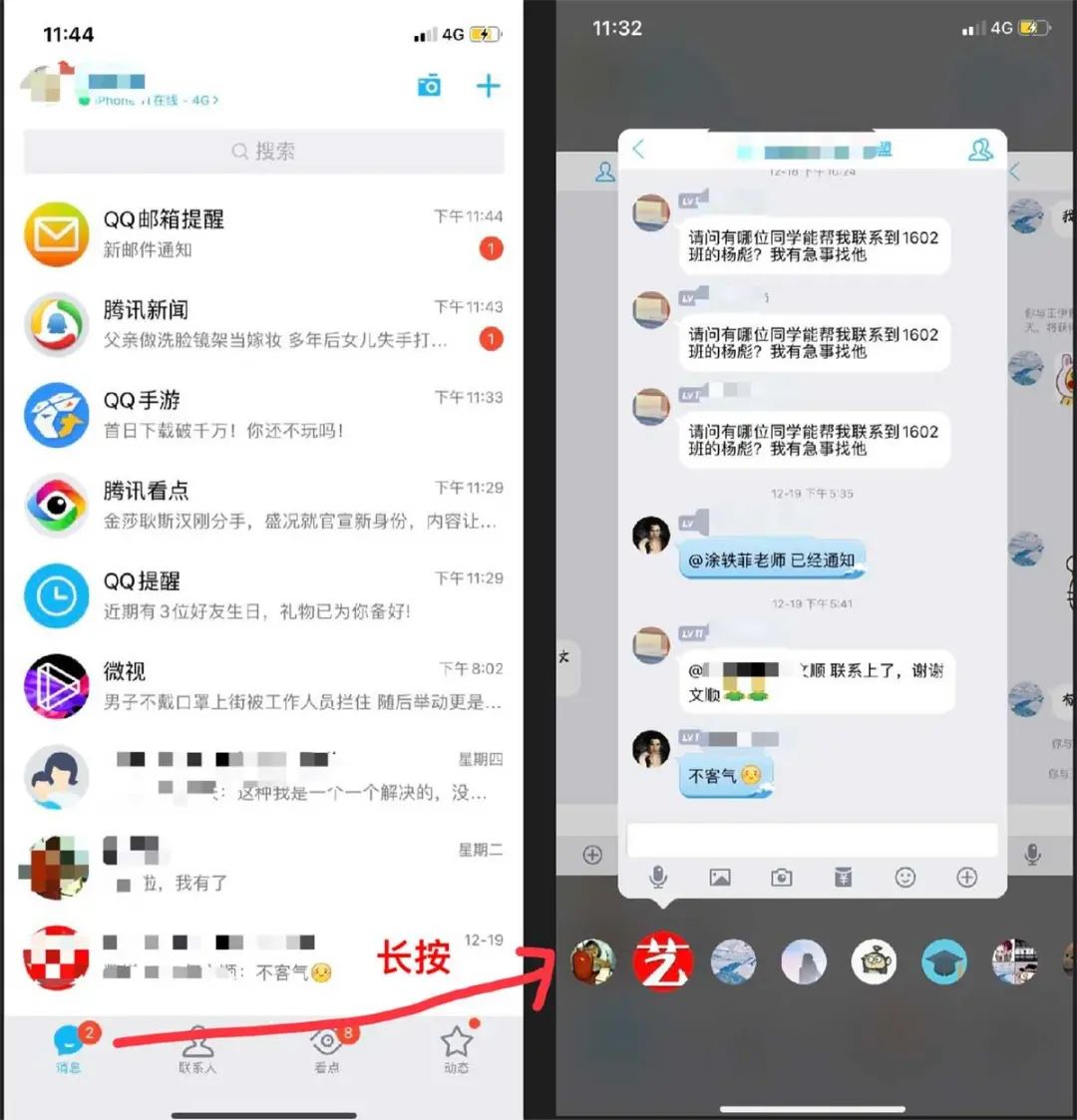
14. 长按就能进入「快速查看模式」?
在QQ上长按 ‘消息’tab时,可进入【快速查看模式】,用户可以切换查看各个聊天对象中的最近消息,也可以点击对话框进行聊天。

解决了在QQ应用中,用户在查看消息时需要频繁切换不同聊天窗口导致操作繁琐的问题。通过引入【快速查看模式】,用户可以一键进入一个聚合的界面,预览多个聊天对象中的最近消息,从而快速浏览多个聊天内容
– END
好了,以上就是作者对「QQ创意设计」的一些小整理,不知道有没有帮助到你。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








更多行业/大厂案例分析,可搜索:有蛋案例
汇聚了各行各业的产品设计案例,每个案例都有8种维度的精心分析,让您深入了解创意背后的秘密