游戏PRD丨狼人杀APP产品需求文档

最近关注狼人杀类APP,做了一份狼人杀APP的BRD、MRD、PRD和产品原型来练手的,还望大神多多指教,提提建议。
目录
一、文档说明
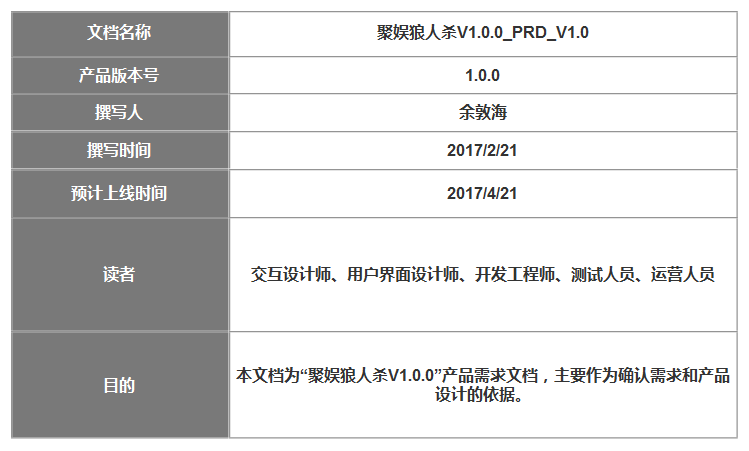
1.1 文档属性
1.2 历史修订记录
1.3 产品综述
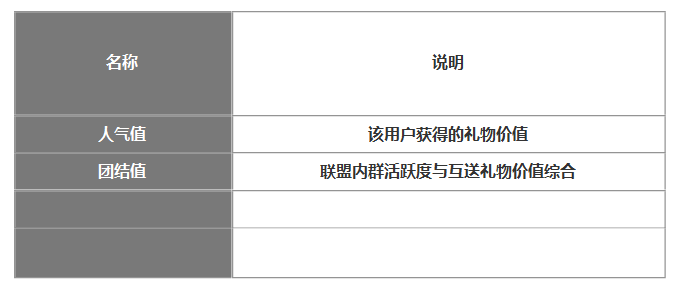
1.4 名词性术语
二、产品说明
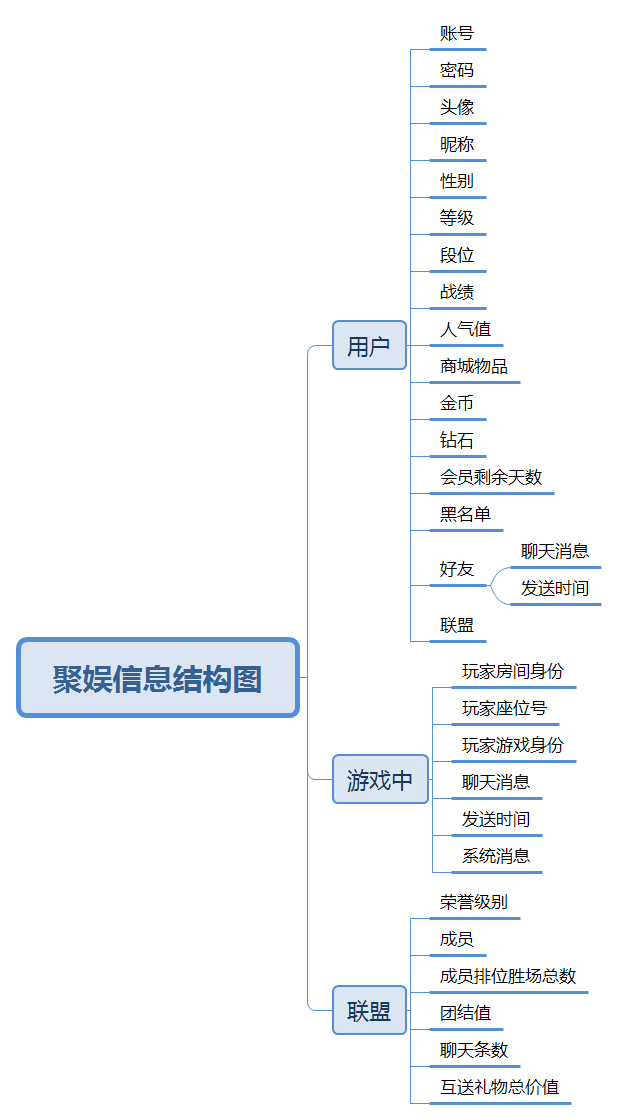
2.1 产品信息结构图
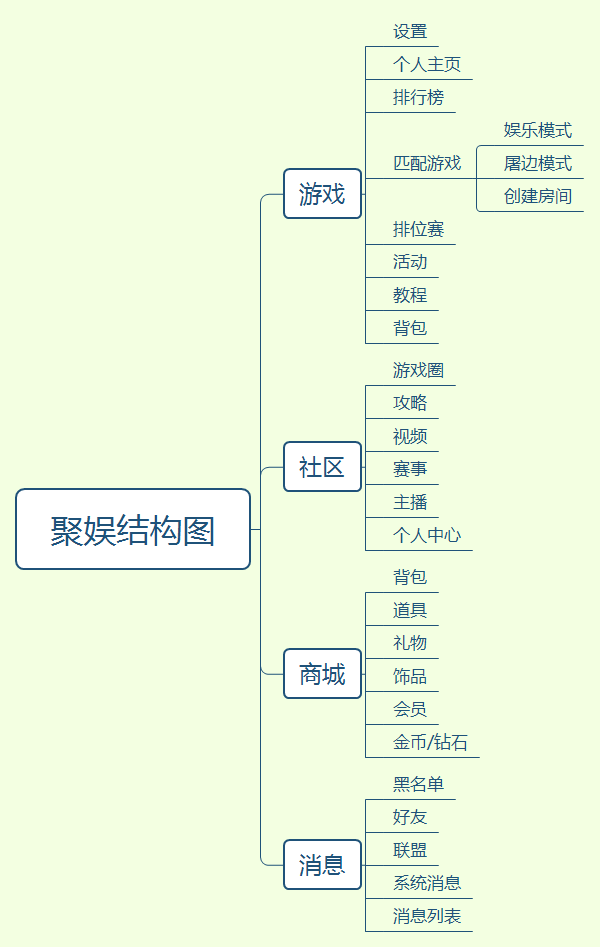
2.2 产品结构图
2.3 产品流程图
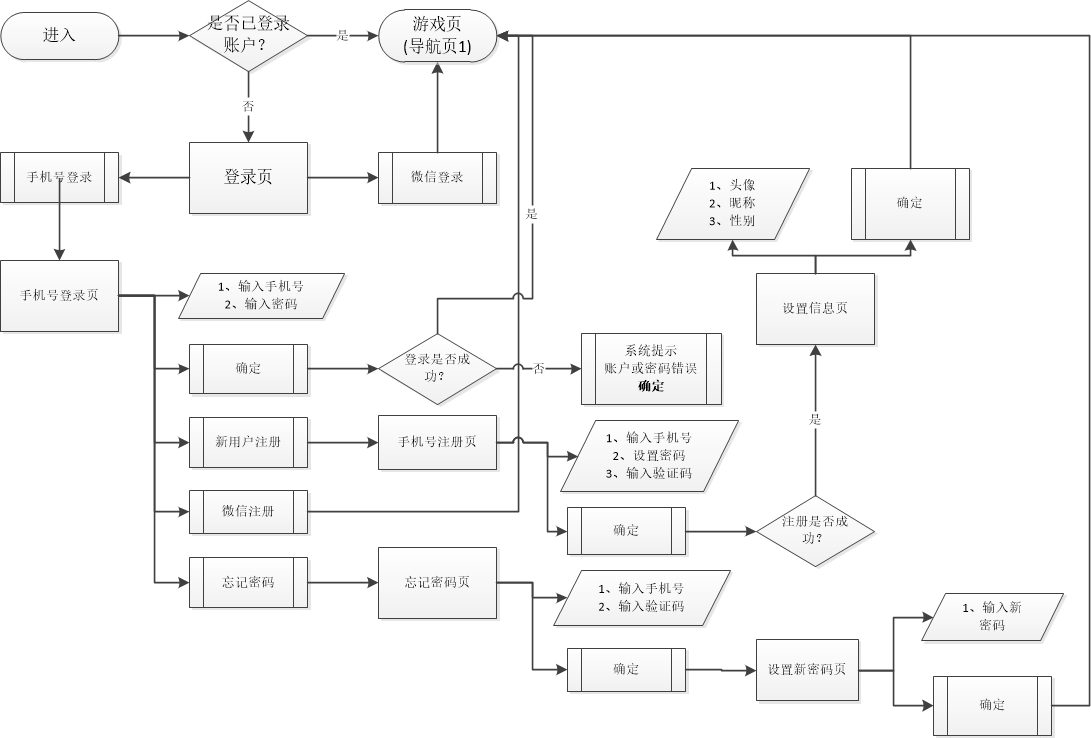
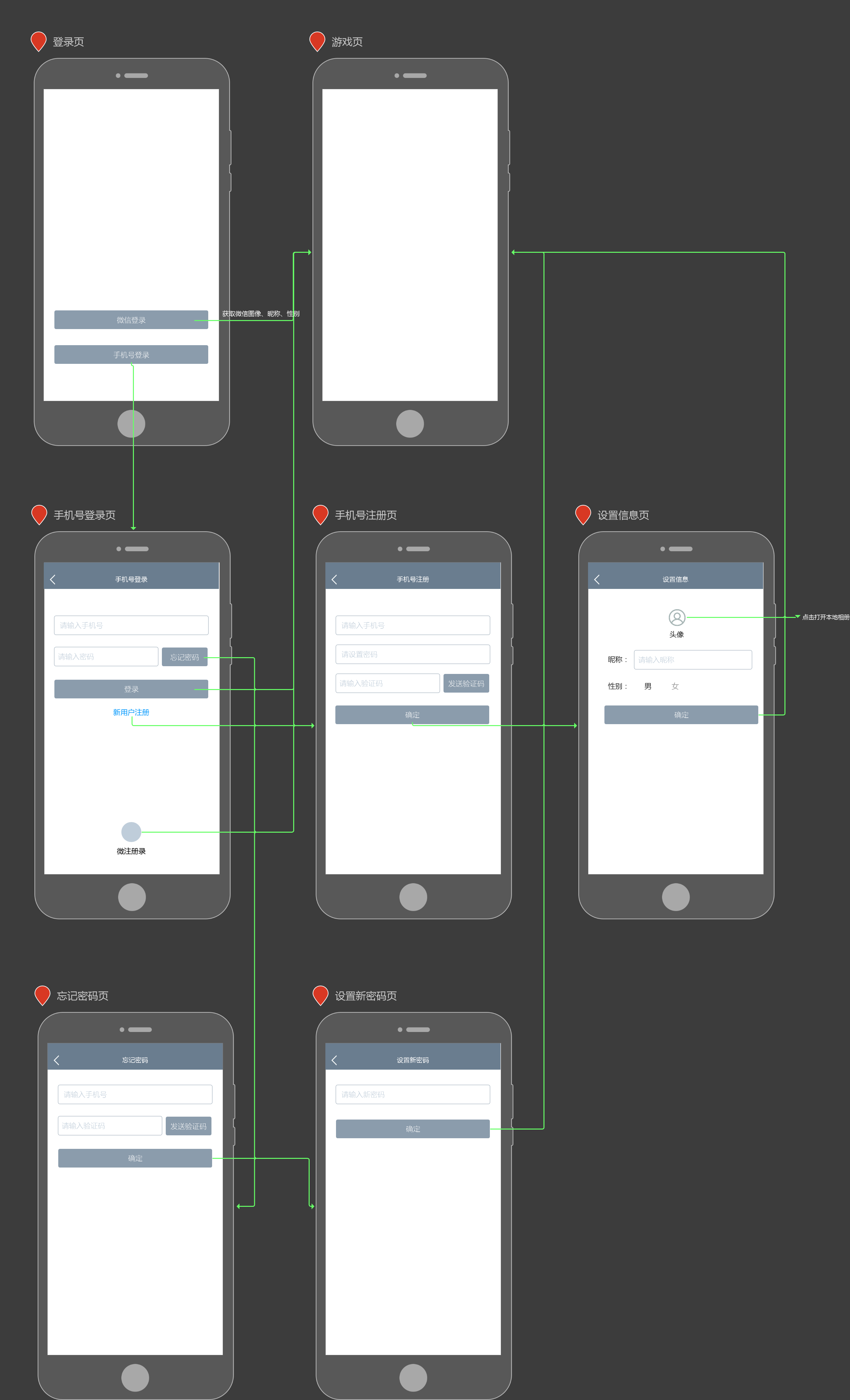
2.3.1 登录注册流程图
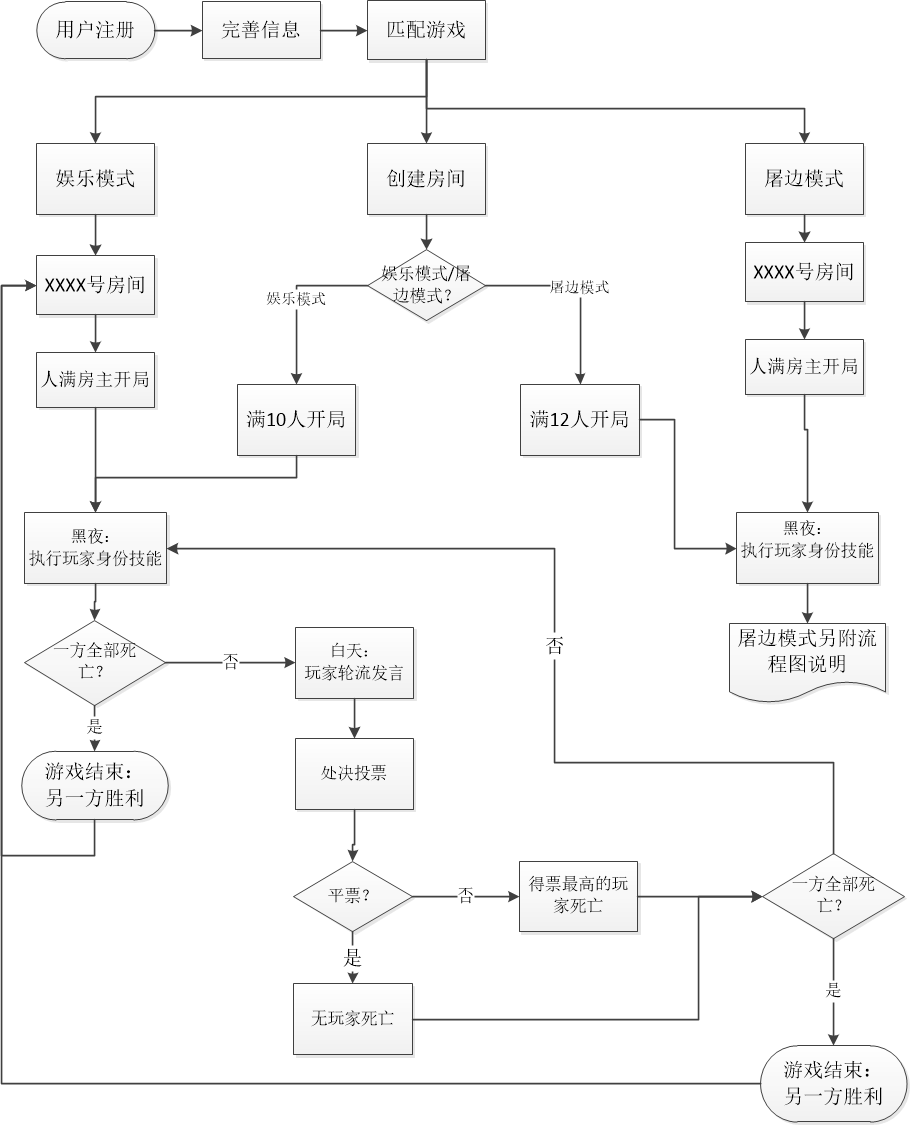
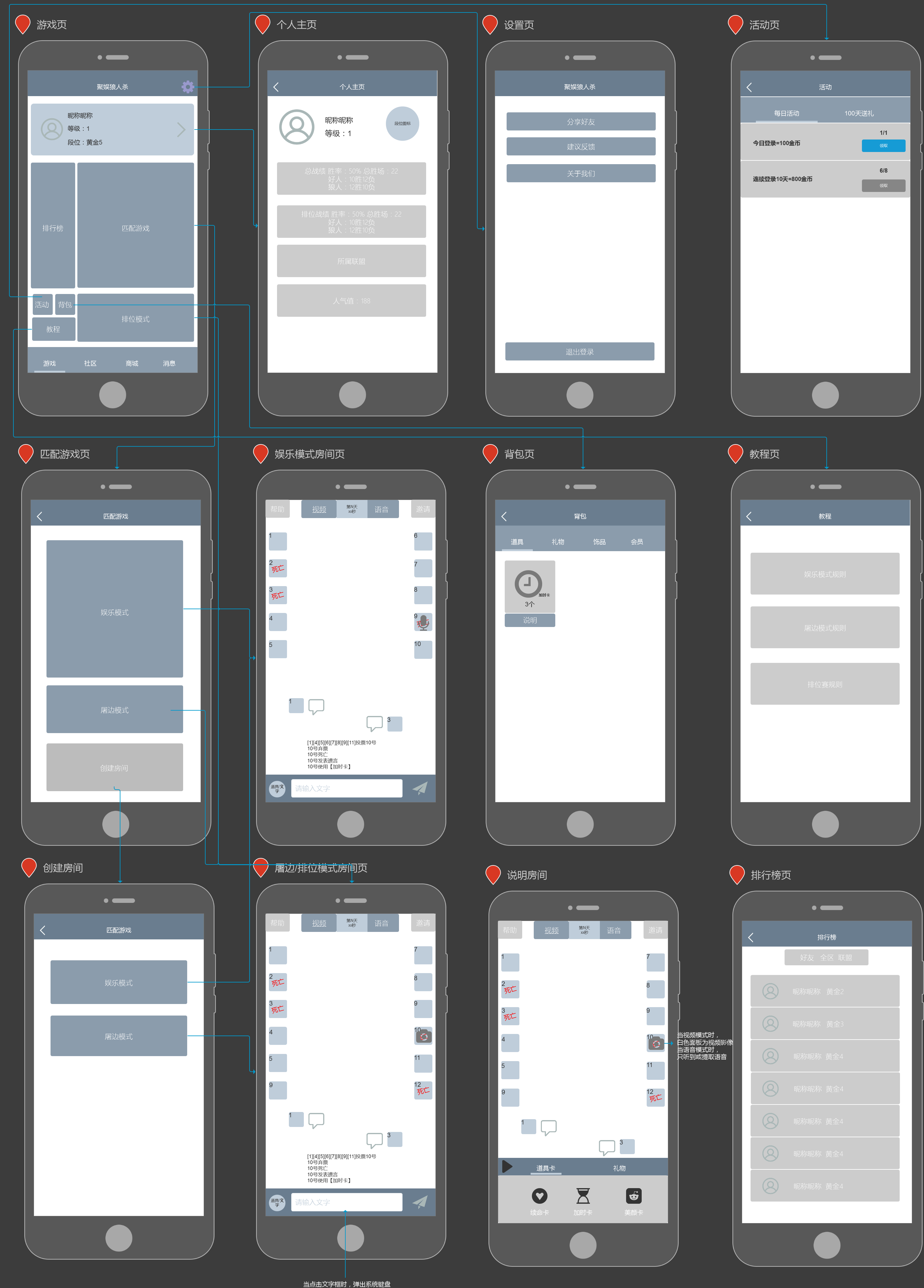
2.3.2 关于游戏模式流程图
三、全局功能说明
3.1 APP字体
3.2 打断后重新打开APP
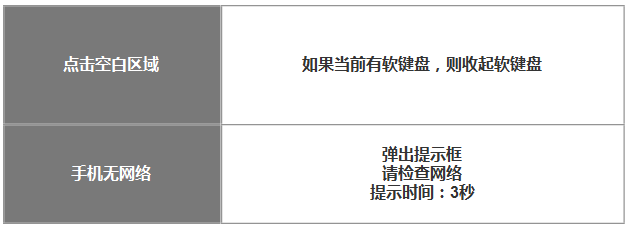
3.3 点击空白区域或无网络
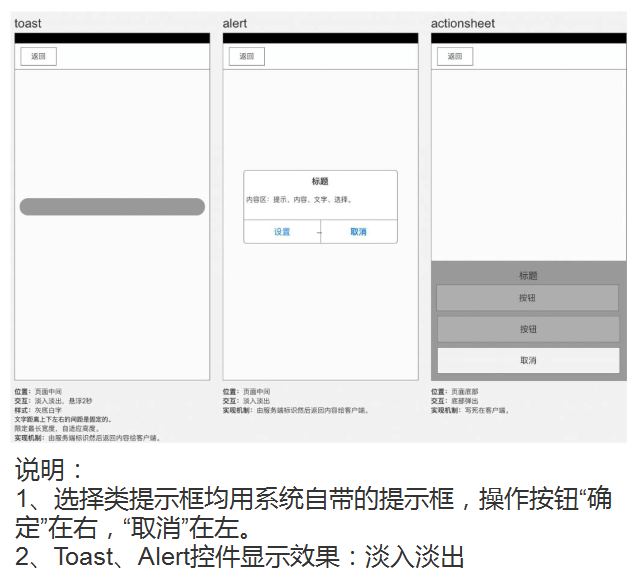
3.4 页面内交互
四、详细功能说明
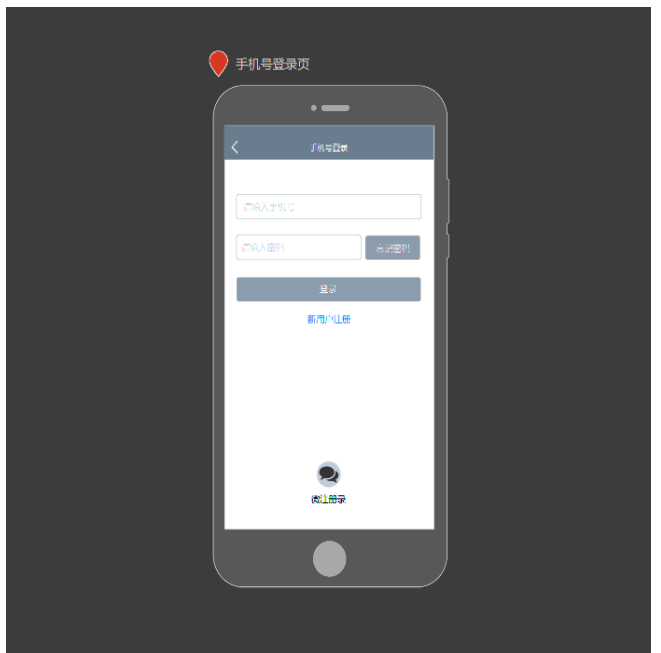
4.1 登录页
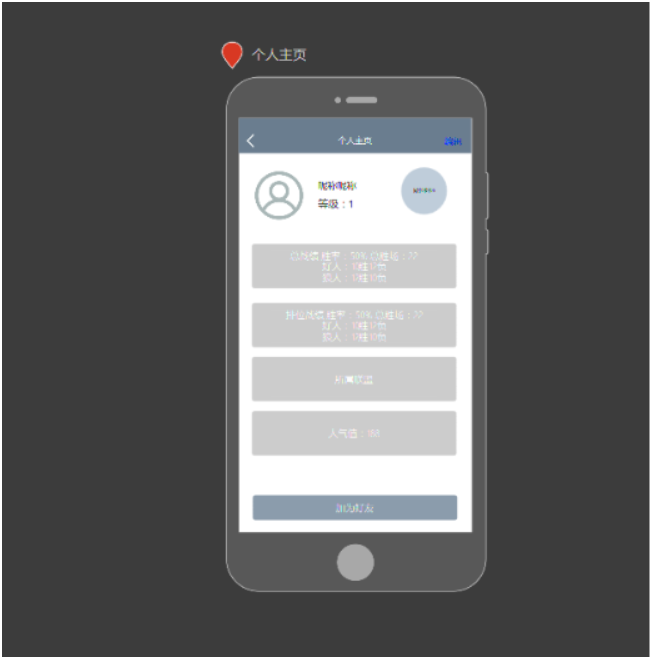
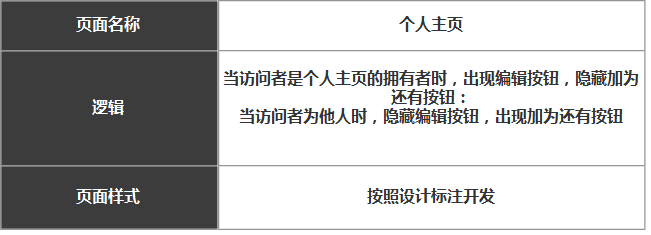
4.2 个人主页
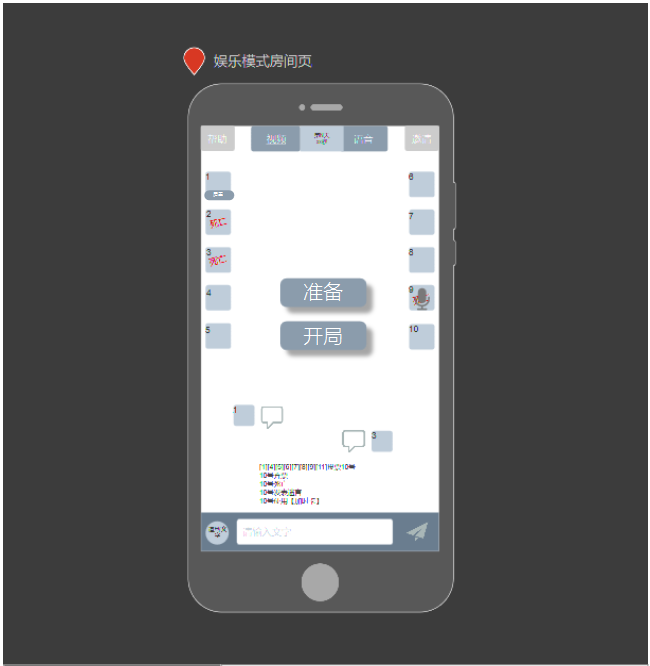
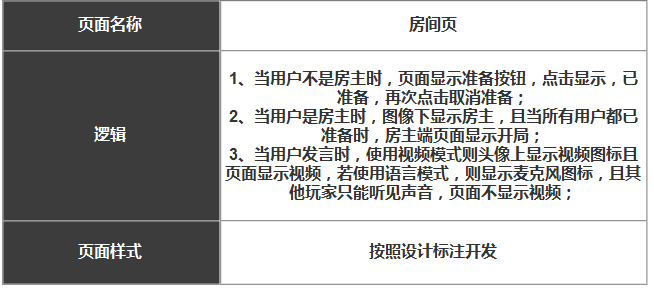
4.3 房间页
五、产品线框图
5.1 登录页
5.2 游戏页
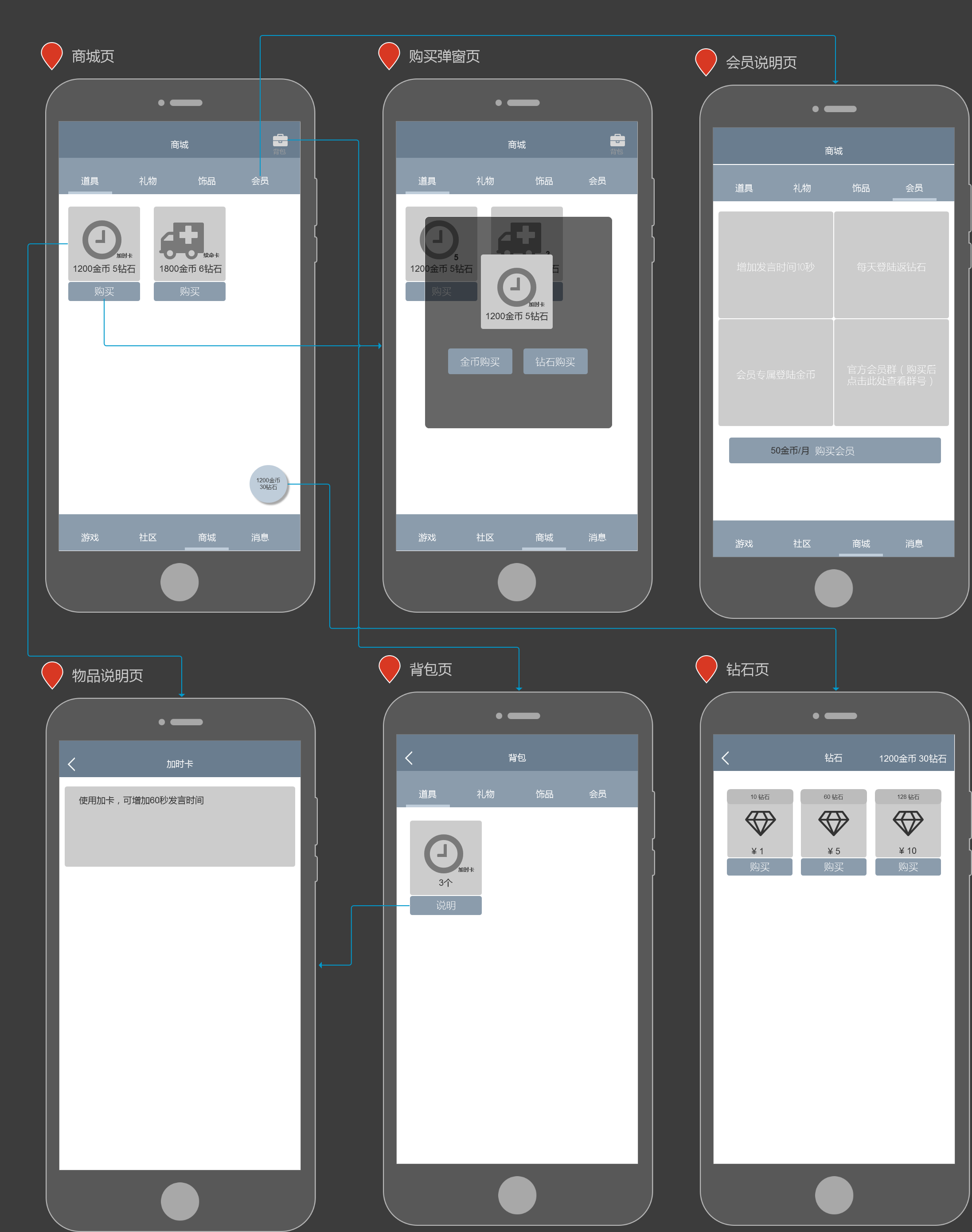
5.3 商城页
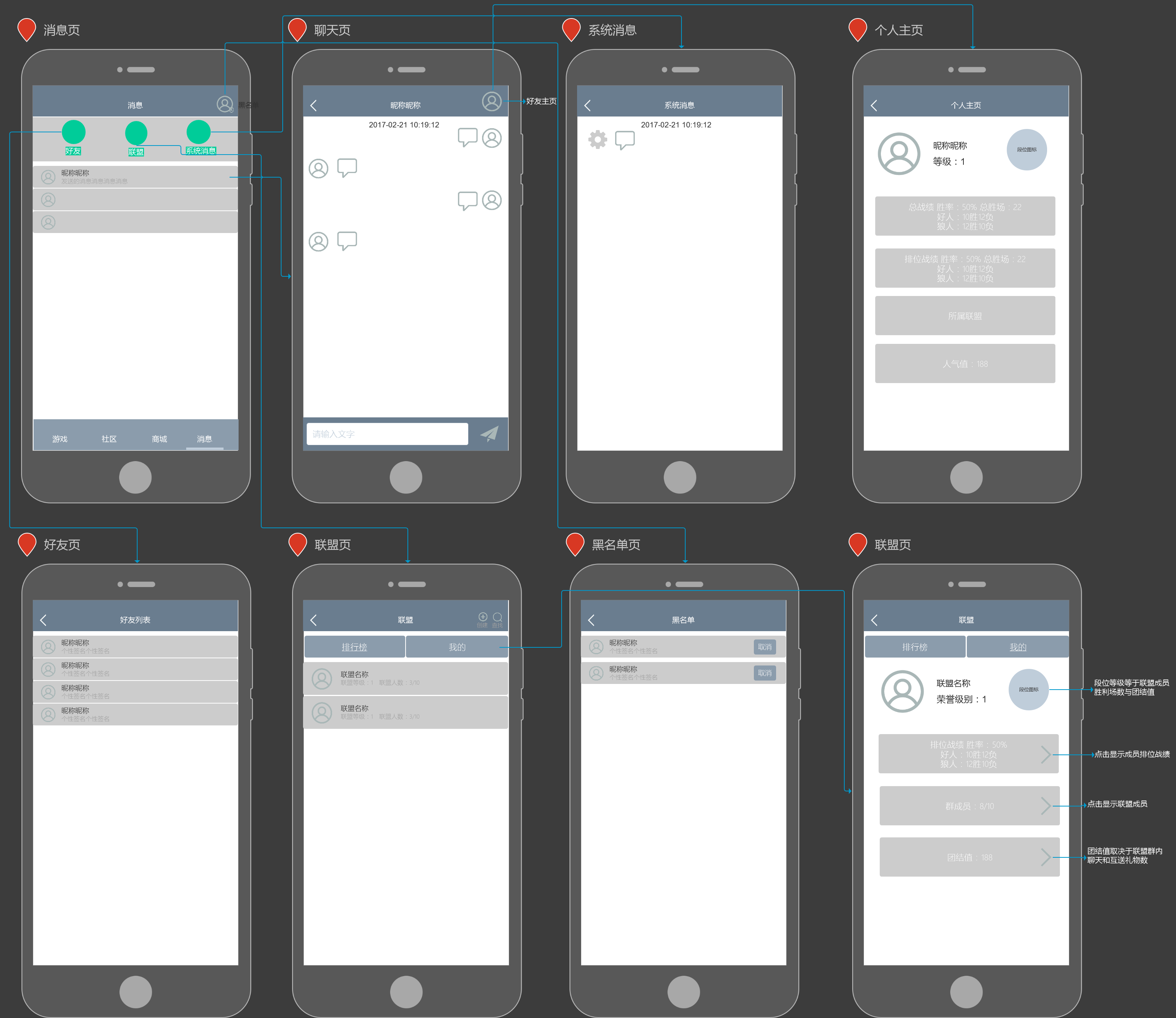
5.4 消息页
一、文档说明
1.1 文档属性

1.2 历史修订记录

1.3 产品综述

1.4 名词性术语

二、产品说明
2.1 产品信息结构图

2.2 产品结构图

2.3 产品流程图
2.3.1 登录注册流程图

2.3.2 关于游戏模式流程图

三、全局功能说明
3.1 APP字体

3.2 打断后重新打开APP

3.3 点击空白区域或无网络

3.4 页面内交互

四、详细功能说明
4.1 登录页


4.2 个人主页


4.3 房间页


五、产品线框图
5.1 登录页

5.2 游戏页

5.3 商城页

5.4 消息页

作者:Hart,微信号:811182803。目前在求职产品实习,若有需要的大大,望联系我。
本文由 @Hart 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








求分享,627823150@qq.com
实习生能写出这个不错了
求大神分享2603383471@qq.com
求分享1936597576@qq.com
求分享1051304671@qq.com
请大神分享:1069266229@qq.com
请大神分享:1286628813@qq.com
求大神分享.364228810@qq.com
,最近才开始转产品,是产品的小白,同求Axure套件和文档,谢楼主分享,865373392@qq.com
求大神分享994181132@qq.com
561228298@qq.com求全套文件
请大神分享到我邮箱,5691757@qq.com,万分感谢
请大神分享到我邮箱,919092099@qq.com,万分感谢
求大神分享到我邮箱,cc521z@126.com 万分感谢
谢谢大神的分享,刚刚进入互联网行业,完完全全的产品小白,看到你的文章感觉很用心很规范,想求你的全套文档,跪求发到我的邮箱lujingting1993@163.com 跪谢大神~~
求大神分享380952684@qq.com
求大神分享,邮箱1141059209@qq.com
876561331@qq.com求全套文件
hangzyang@gmail.com,前辈多指教。
老司机,求带303514683@qq.com
大神求Acure套件和文档,13631336300@163.com
么么哒
大神 求Axure套件和文档,谢分享,954446575@qq.com
大神,求Axure套件和文档,谢分享,774370048@qq.com
确定信息架构没问题?其实我是不太懂信息架构的,而且讲真,我是不太明白为什么小产品的PRD需要包括这个信息架构的。
我的理解:
一个信息架构由三个要素决定:用户、内容以及情境。
主要就是用户和内容,如果更细分的话,用户是不是需要把昵称、头像、介绍、密码等等一些与用户有关的信息加上,内容是不是需要有针对意义的进行分类(我的理解:信息架构的分类与产品结构分类应该不一样,其分类更广泛,适用于同类信息的聚合,比如:一个视频网站的信息架构内容部分是否可以分为:影视内容、直播内容等,然后影视内容下面再进行细分为电视剧、电影等),还有互动部分,用户之间怎么相互交流的,评论与点赞、分享等可以放到这部分里面。
总结:信息架构之我的理解:需求分析→针对需求分析设计相应功能→功能打散重组分类→形成信息架构(自下而上的信息架构设计);还有自上而下的架构设计之我的理解:因为许多网站或APP都有同类竞品,即使一些APP没有同类竞品,但是其中的某些元素其实早就已经有约定俗称的设计框架了。比如XX视频APP中的兴趣圈,这个是不是与传统论坛有那么一点相似?还有许多东西在传统的网站上都能找到一些影子。这时就可以自上而下进行设计,然后填充信息了。
信息的梳理,我觉得是需要按照用户任务进行梳理。
信息架构主要是信息之间的联系,至于功能或者更细的层次分类我觉得是次要的。
PS:以上,个人看法,不知道对不对。主要问题是看了许多人的信息架构,发现许多人的信息架构设计从逻辑上看并无相似性。还有许多人的流程图为求简介(有些按照用户任务流进行设计的却并未标注在流程中的行为,是什么行为让用户从一个页面过度到另一个页面的?),导致可读性不强,估计这个流程图也是需要交流的吧。
最后,看了许多人的信息架构模板以及自己的总结和思路,发现还是存在问题。主要是信息架构这个东西,个人觉得相当专业,一般人玩不来,然后呢,我看了,许多人就简单放了张图在上面,但是到底对产品设计思路有没有带来帮助,个人觉得,如果你的信息架构就是那么简单,那么也许并不会有任何帮助。因为许多地方与功能架构重叠了。如果要分成两张图,还不如来张信息架构功能图呢?
废话连篇,鉴定完毕,多看书
我比较赞同你的说法,我目前文档上不会去写架构图,通常用本次开发的具体功能列表代替,说明开发的功能点。
流程图前面用用例列表来说明用户的几种操作,每个用例对应一个流程。
最后的原型下面会有个字段说明,在各种状态或异常发生时,每个字段的参数内容是什么。
求大神分享,75187064@qq.com 非常感谢阖家幸福
求线框图套件和文档,邮箱1157791562@qq.com,万分感谢