AI翻译产品「沉浸式翻译」体验报告
当下,AI的核心翻译功能仍然是接入大厂的能力,而这恰好是个人开发者或者小型公司的痛点,这篇文章里的体验和讨论对象,或许可以为这类开发者提供一些解决问题的思路。一起来看看本文这篇体验报告。

最近体验了一款惊艳到我的AI产品,说AI它不是那种涉及到AI调试、数字人什么的高级技术,但是不说AI它也确实接入了AI翻译技术。
但为什么跟大家分析它呢,因为这个模式非常适合个人开发者,也非常适合小公司去尝试了解AI、切入AI。
这款产品目前在谷歌应用商店的评分非常高,我自己使用后也是觉得蛮惊艳的。
向大佬学习,下面跟大家拆解下这款产品好在哪里、不好在哪里。
一、产品介绍
产品名称:沉浸式翻译 Immersive-Translate
产品目标:帮助英语水平不高的用户也可以沉浸式阅读外文信息
产品用户:英语水平一般,但需要阅读外语信息的用户群体
用户评分:4.8/5.0(647个评分)
用户数量:600,000+(谷歌应用商店数据)

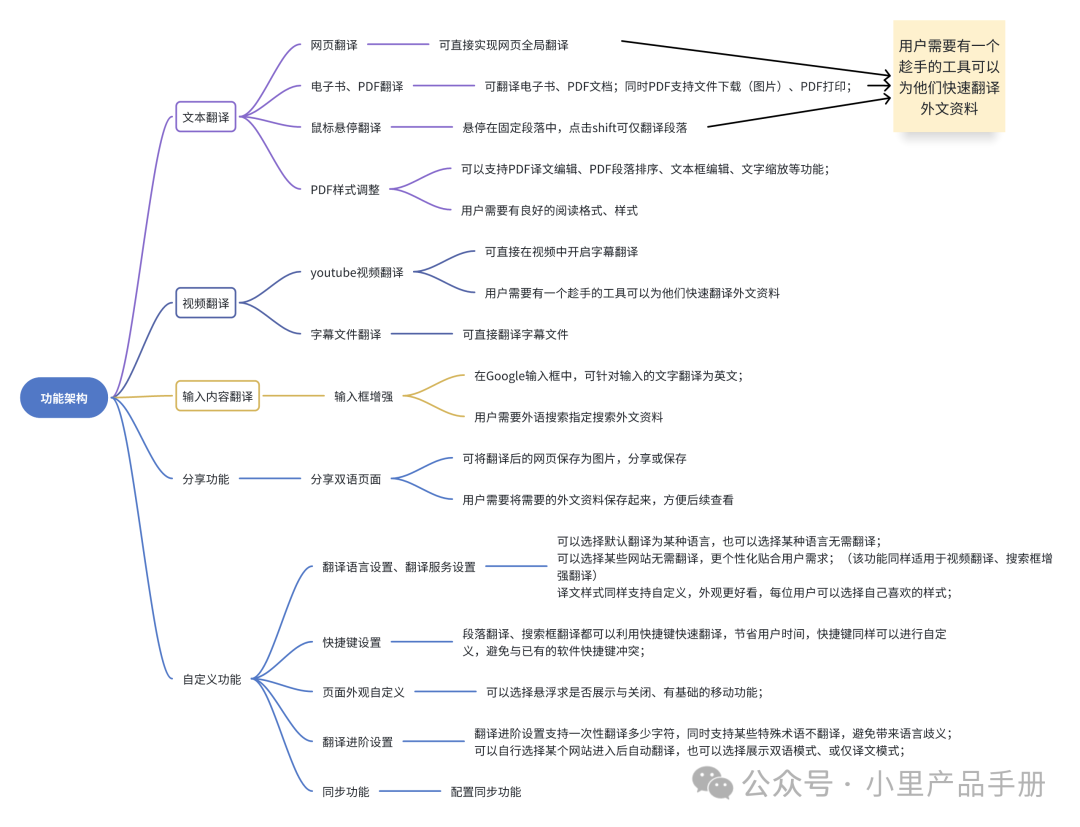
二、核心功能架构

产品还提供safari移动端的插件使用,但是对于youtube、x这类外文网站,我个人是更习惯客户端的,而且safari对这类网页兼容不算很好,阅读体验比客户端差太多。所以移动端我还是用得非常少。
小结
因为是插件类产品,所以整体架构是比较简单、清晰的。
这款产品能够受大量用户的欢迎,和他满足了用户基本使用场景脱不开关系:
1.翻译场景覆盖全面:无论你是网页获取的外文资料,还是别人顺手给你发了个英文电子书,你都能使用它来翻译。
2.良好的阅读体验:PDF、电子书这类的文档,非常容易出现翻译后格式错乱的问题。但是沉浸式翻译的体验就十分不错。
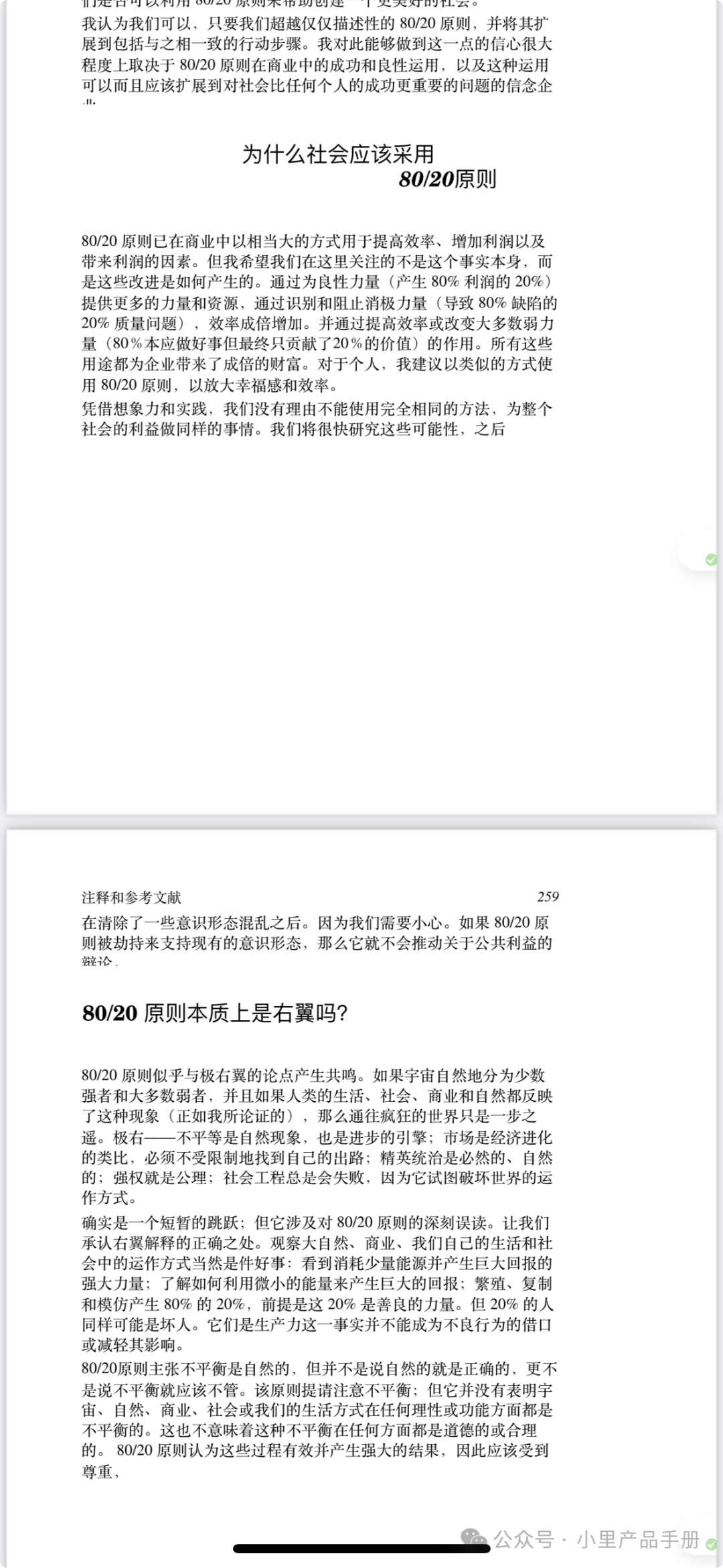
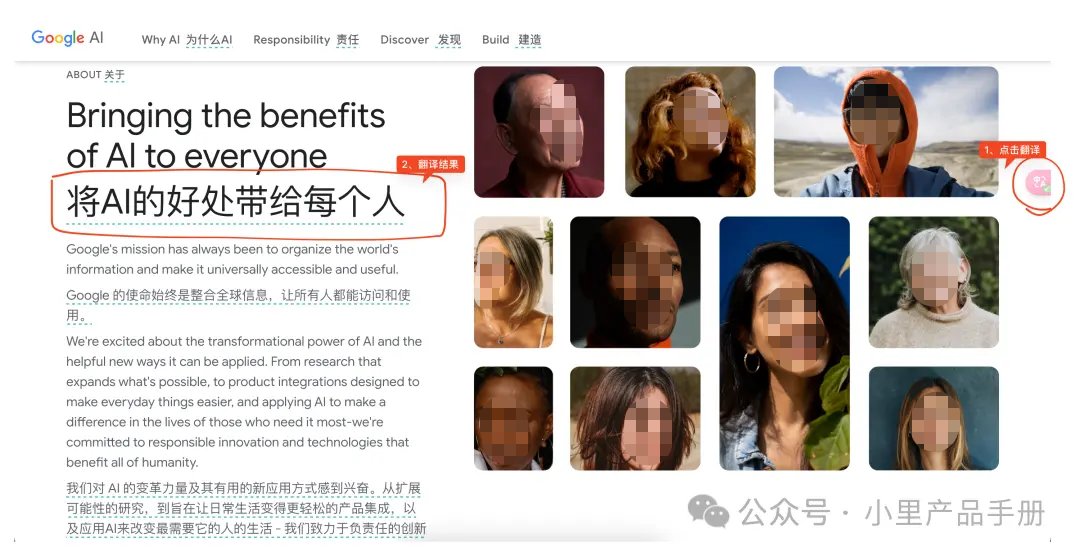
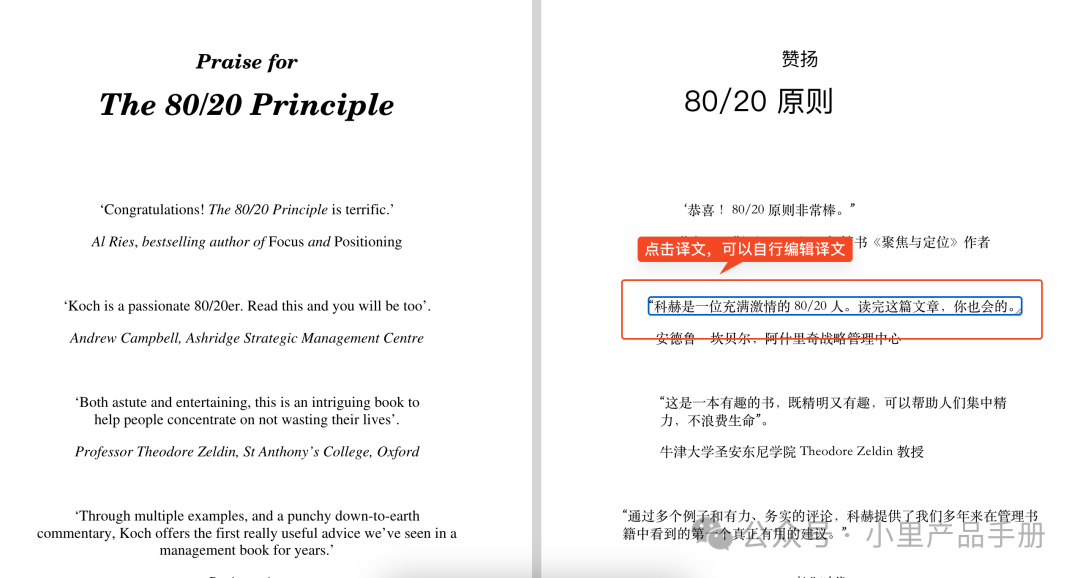
这是我翻译出的 PDF:

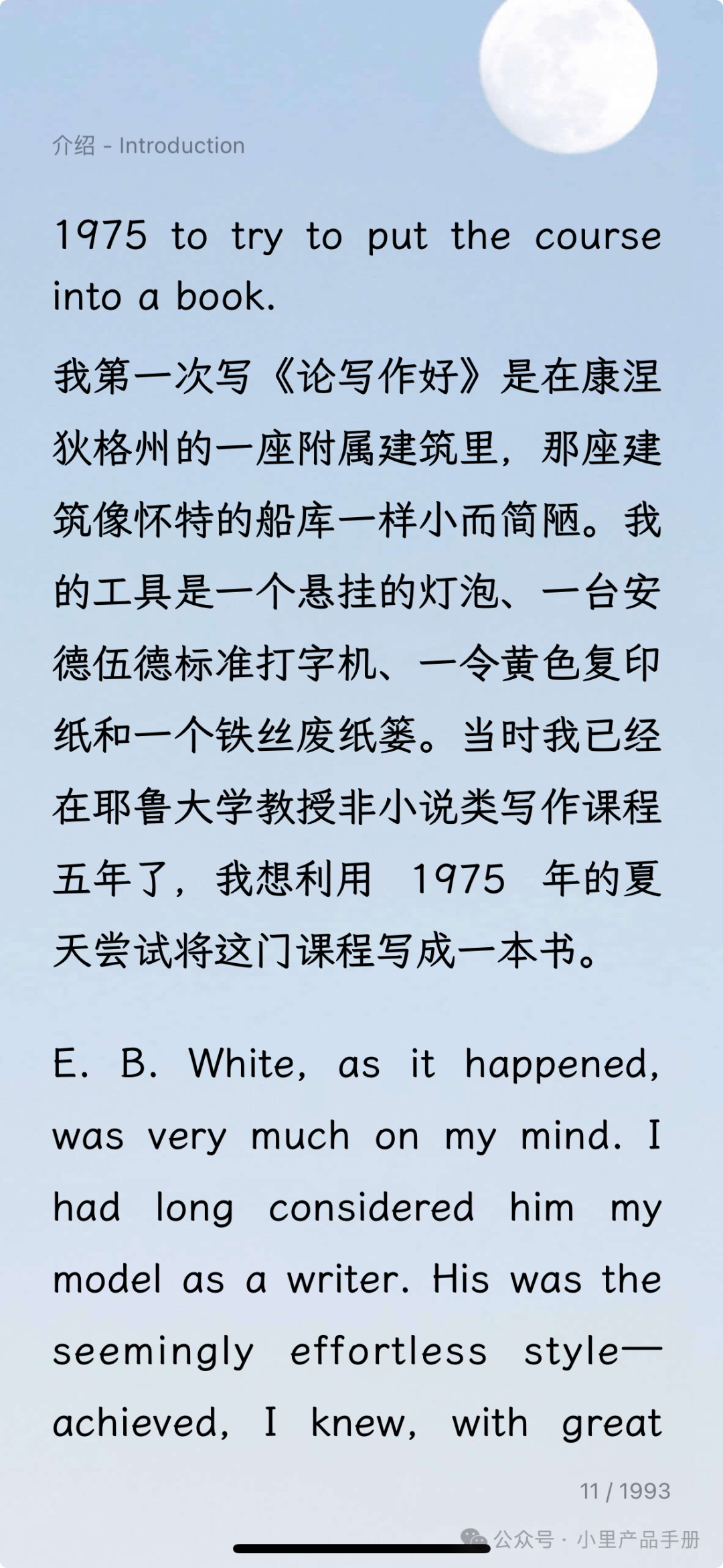
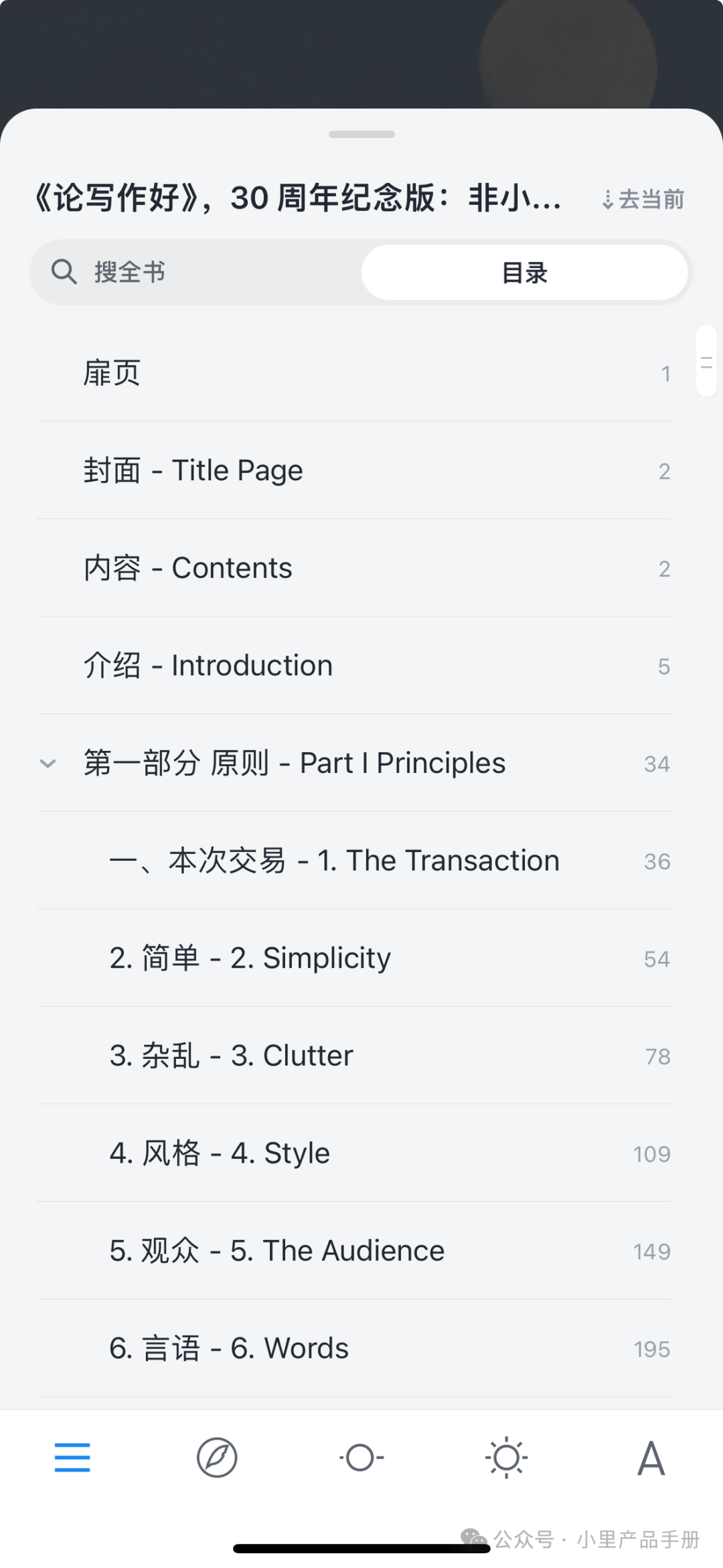
这是我翻译出的电子书:


可以看出来阅读体验还是非常不错的,这已经帮我读了几本英文书了,大大提升了我对这款产品的喜爱。
3.丰富的自定义功能:对于高阶用户,产品提供非常个性化的自定义功能,这也是很吸引我的一个点。
根据自己的喜好调整界面主题、字体大小、颜色方案等,使得使用体验更加个性化和舒适,也根据自己的工作习惯优化操作流程,提高工作效率。
还有一个很小的点是:你会莫名觉得这款产品是自己的。
心理学学科有个观点:人们更偏好于自己做出来的东西。
就像一个平平无奇的陶瓷,但是如果是你自己去DIY店亲手做出来的,你会更喜欢它。
我想这些丰富的自定义功能,也正好运用到了这个心理学原理。
二、核心交互体验
说完了功能架构,我们来详细看看产品交互。交互也是惊艳到我的地方之一,我会使用尼尔森十大可用性原则,来跟大家分享这款产品的交互好在哪里。
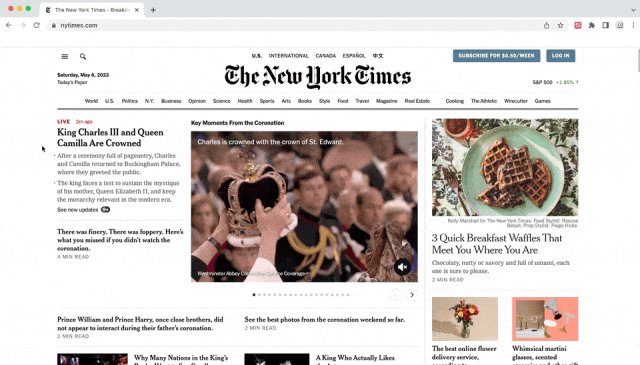
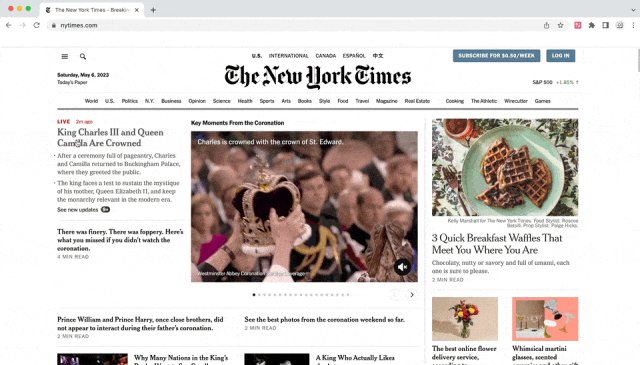
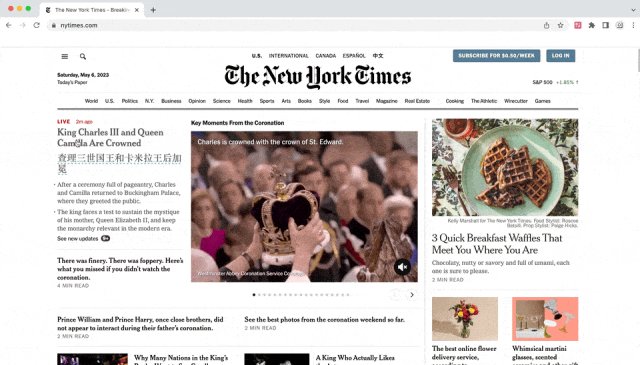
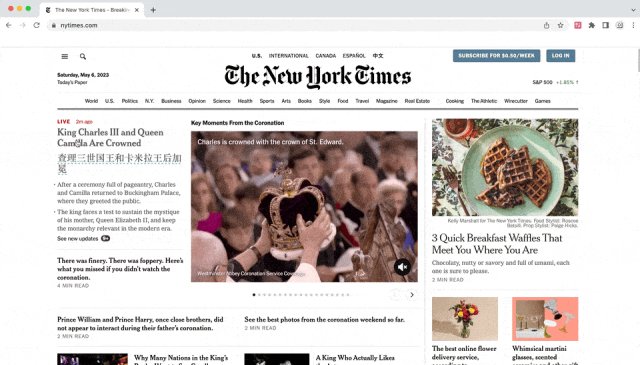
1. 网页翻译:可直接实现网页全局翻译

评分:5/5
说明:
✅系统可见性原则:点击后译文展示在原文下方,操作清晰可见;
✅环境贴切原则:符合大部分插件设计原则;用户下意识寻找右侧工具栏时就可以点击翻译;
✅优美且简约原则:一键可翻译网页内所有内容,用户操作简单,基本没有其他额外理解成本;悬浮球的设计美观好看,体验佳;
✅用户可控原则:如果用户错误点击了翻译,也可以通过再次点击悬浮球来关闭翻译;悬浮球可以自行关闭,不影响用户正常使用;
✅易取原则 :悬浮球清楚展示在鼠标侧,用户可以立即发现翻译入口,路径简短;
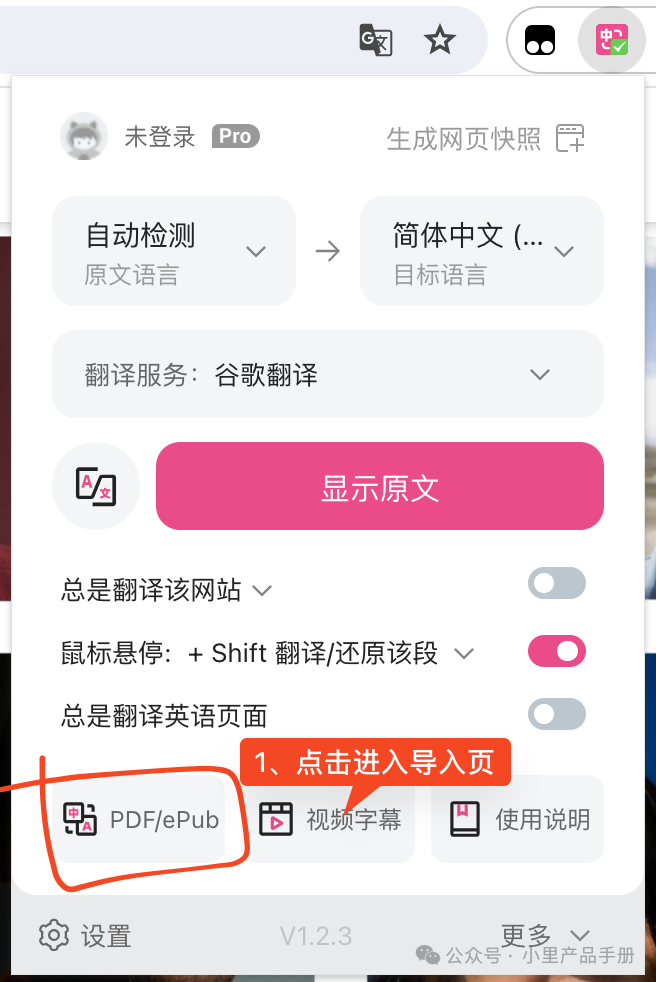
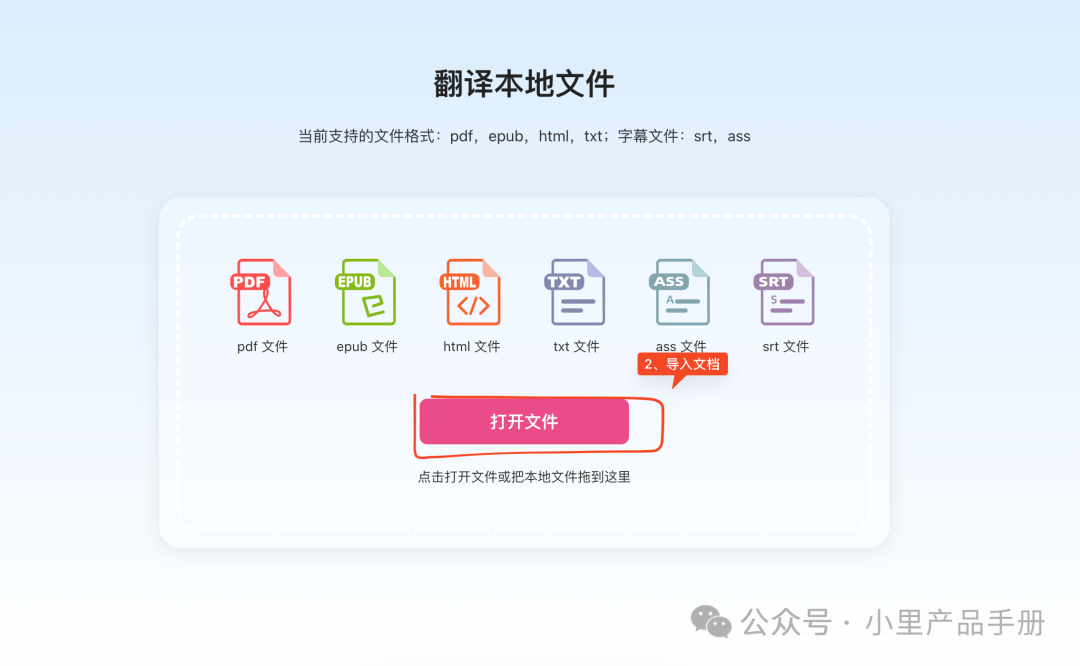
2. 电子书、PDF翻译:可翻译电子书、PDF文档



评分:5/5
说明:
✅系统可见性原则:点击翻译后能迅速查看到翻译结果,操作清晰可见;
✅一致性原则:UI 设计遵循粉色的色调风格;
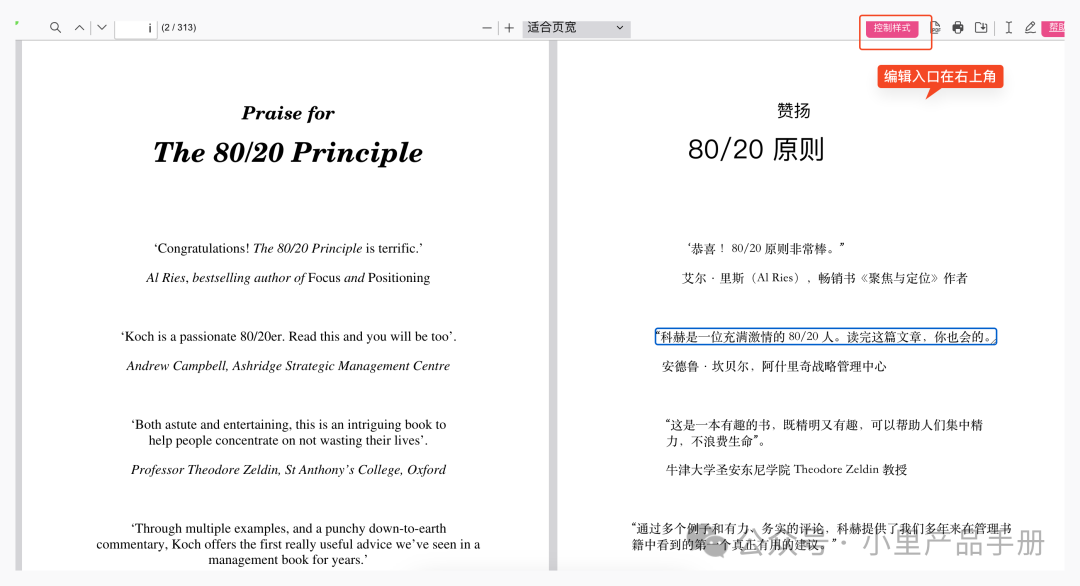
✅人性化帮助原则:右上角提供了操作说明;
✅环境贴切原则:上传使用文件拖拽、pdf采用双页对照的方式;
✅防错原则:上传错误后可以重新上传;
但中途无法中止上传;(可以通过退出浏览器、刷新浏览器中断,本身无明显提示)
✅优美且简约原则:操作框清晰,点击右上角的工具栏,可以清楚发现翻译PDF的入口,上传后快速翻译电子书、PDF文档,操作简单便捷;
✅易取原则 :入口在操作栏上方,较容易发现;
3. 鼠标悬停翻译:悬停在固定段落中,点击shift可仅翻译段落

评分:3/5
说明:
✅系统可见性原则:点击翻译后能迅速查看到翻译结果,操作清晰可见;
✅优美且简约原则:一键可翻译网页内指定段落,用户操作简单,基本没有其他额外理解成本;
✅一致性原则:UI 设计遵循粉色的色调风格;
❌易取原则:没有清晰入口,不阅读说明书很难发现这一功能;
❌人性化帮助原则:没有相关说明,需要看说明书才知道怎么操作;
❌环境贴切原则:仅可以使用鼠标悬停,不可以选择文本翻译,不符合大部分翻译插件的交互;
❌容错原则:鼠标悬停的动作有点难以捕获,有时候点击shift没有反应;
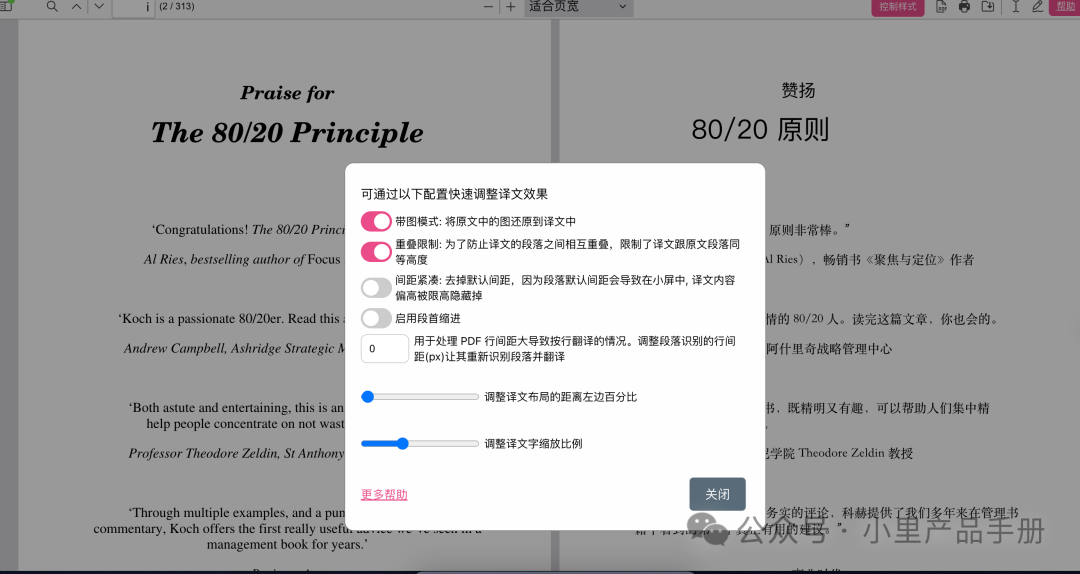
4. PDF样式调整:可以支持PDF译文编辑、PDF段落排序、文本框编辑、文字缩放等功能



评分:3/5
说明:
✅灵活高效原则:支持译文样式的编辑,支持段落排序,文字缩放,对用户阅读体验更友好;
✅易取原则:位于右上角,可以轻易发现功能入口并进行编辑;
✅人性化帮助原则:右上角提供了操作说明;
✅环境贴切原则:编辑样式符合大部分人的使用习惯;
❌一致性原则:「间距紧凑」、「调整译文缩放比例」等文字不符合日常用法,更常见的说法是「行间距」「段间距」「文字大小」;
❌用户可控原则:译文编辑后撤回没有清晰的指引,也没有功能按钮,只能Ctrl +z。用户没法一下子找到撤回入口。
❌优美且简约原则:没有基础设置和高阶设置选择,设置这个模块总的来说很乱。
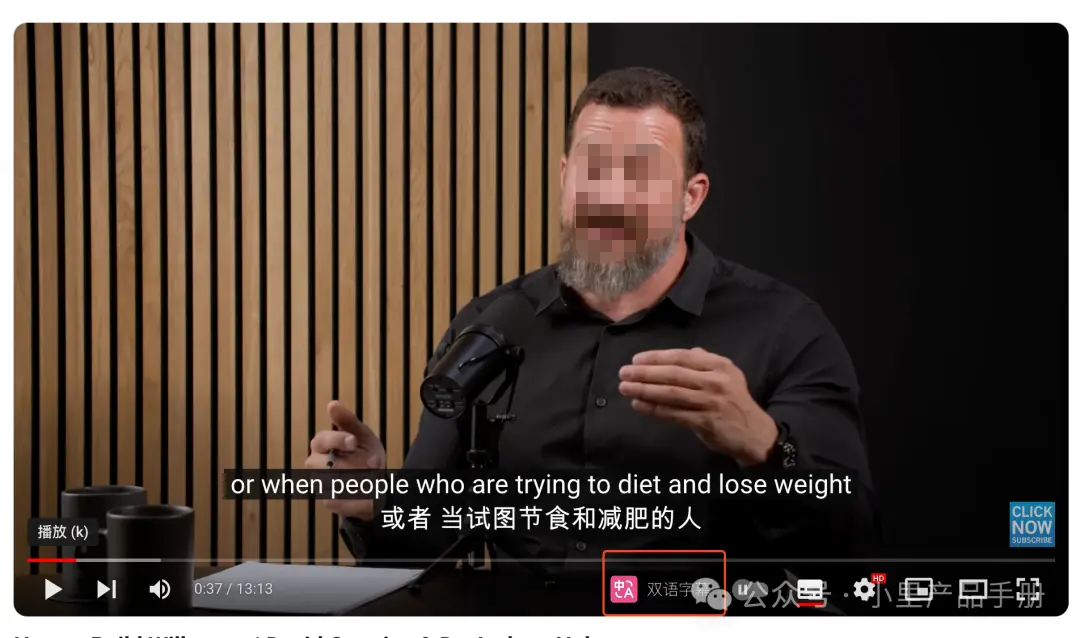
5. 油管视频翻译

评分:5/5
说明:
✅优美且简约原则:一键可翻译视频所有内容,用户操作简单,基本没有其他额外理解成本;
✅易取原则:翻译按钮清楚展示在视频右下方,用户可以立即发现翻译入口,路径简短;
✅系统可见性原则:翻译展示在英文字幕下,清晰可见;
✅一致性原则:与大部分视频网站开字幕的交互一致,符合用户使用习惯;
✅用户可控原则:可随时点击开启和关闭。
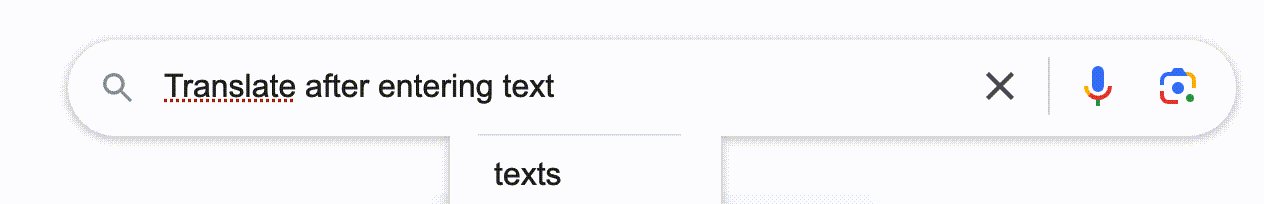
6. 输入框增强:在Google输入框中,可针对输入的文字翻译为中文

评分:4/5
✅优美且简约原则:一键可翻译输入框内容,用户操作简单,基本没有其他额外理解成本;
✅灵活高效原则:快捷键可以自定义,符合不同用户的不同使用习惯;
✅系统可见性原则:点击三次快捷键,可迅速翻译内容;
✅人性化帮助:首次进入Google页面,输入框内会有使用指引,十分清晰;
✅容错原则:关闭指引后,会提醒用户是否要二次展示帮助指引,避免用户错误关闭而不会使用功能;
❌易取原则:说明书上仅说明了google页面可以翻译,但其他网页并不是所有可以输入文本的地方都能翻译的,所以只要离开Google页面,就不确定其他哪些地方可以翻译。
(后面才发现GPT对话框也可以翻译)
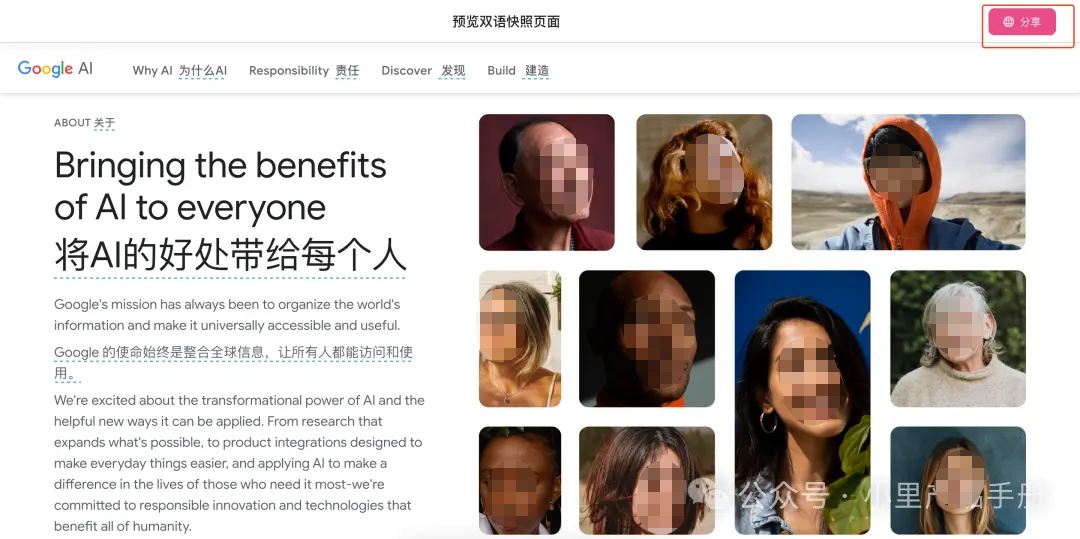
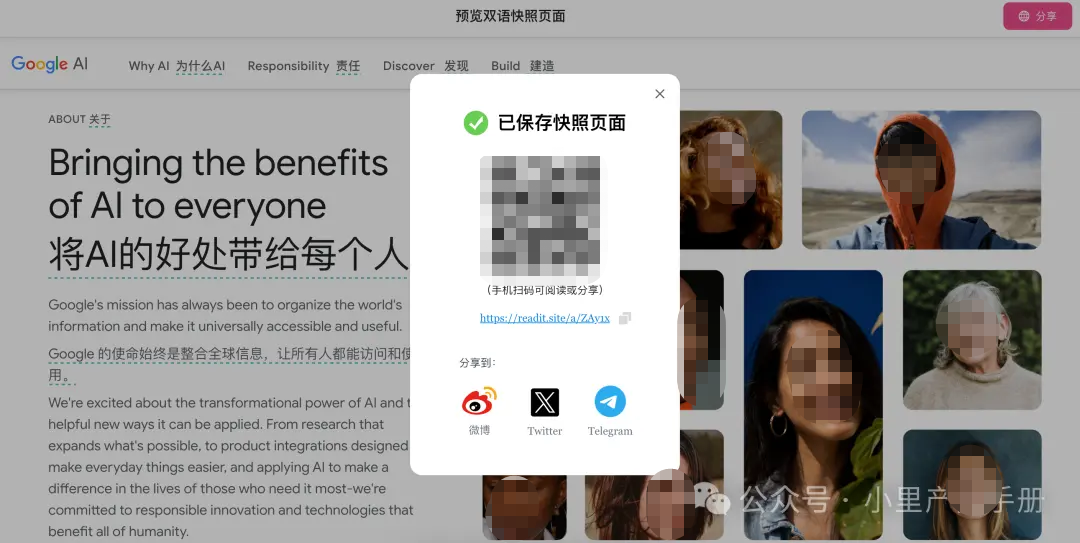
7. 分享双语页面:可将翻译的网页保存为图片,直接分享给其他人


评分:4/5
说明:
✅易取原则:功能位于悬浮球下方第二个按钮,清晰可见;
✅系统可见性原则:每步可以清晰的查看到,并且有预览;
✅符合用户一致性原则:有预览和分享按钮,分享按钮位于最上方,与大部分的文档分享按钮位置一致,减少了用户理解成本;
✅优美且简约原则:用户操作路径简单,只需要生产预览和确认分享即可完成;
✅用户可控原则:每步可以倒退回去上一步;
❌灵活高效原则:仅有移动端环境下的分享,未考虑电脑环境下需要保存照片。
8. 翻译语言设置、翻译服务设置

9. 快捷键设置、页面外观自定义


以上两个功能总体评分:4/5
说明:
✅灵活高效原则:提供快捷方式,用户可以通过快捷方式快速操作也可以根据自己的操作习惯进行功能定义;
提供默认选项,大部分网站、快捷键都会设置默认值;
✅人性化帮助原则:在左下方有清晰的使用教程指引,帮助用户设置;
✅容错原则:允许恢复默认值;
✅优美且简约原则:大部分设置值都较为清晰,简单的1-2步即可设置完成;
✅易取原则:入口位于设置栏,清晰可见;
❌系统可见性原则:架构信息设置不够明确;例如译文设置、翻译服务设置放在一起,但是视频字幕的翻译服务设置又是单独分开的。
小结
通过上述分析,我们可以发现产品在交互上十分优秀的3个点:
1.操作入口清晰、用户路径短。
当你有需要的时候,翻译按钮就在最右边,只要轻轻一点即可完成翻译。
而最复杂的电子书翻译,用户需要点击的步骤也不超过三步:打开电子书翻译-点击上传-点击翻译。
用户最迫切需要的翻译功能,都可以在页面上立刻找到:
2.注重人性化帮助。
在部分不显眼的功能上,有简单的操作说明会附在功能附近,帮助用户使用。
3.理解成本低。
例如youtube上的双语翻译按钮,十分像自带的开启字幕按钮,减少了用户的操作理解成本;
又分享功能的预览和分享按钮,分享按钮位于最上方,与大部分的文档分享按钮位置一致,减少了用户理解成本。
当然,也有一些可以优化的地方:
1.PDF译文调整的说明太复杂:
「间距紧凑」、「调整译文缩放比例」等文字不符合日常用法,更常见的说法是「行间距」「段间距」「文字大小」;
且译文编辑后撤回没有清晰的指引,也没有功能按钮,只能Ctrl +z。用户没法一下子找到撤回入口。
2.鼠标悬停翻译的操作虽然很方便,却很难get到使用办法
首先这个功能没有清晰入口,不阅读说明书很难发现这一功能;其次没有相关说明,需要看说明书才知道怎么操作。
最后鼠标悬停这个动作是缺乏用户反馈的。鼠标移至段落上时,光标不会有任何改变。所以我一直很困惑什么时候可以点快捷键翻译段落。
这里的优化办法可以参考直接选定段落,按shift翻译。
或者仍然使用鼠标悬停,但是用户停留5秒后,展示翻译提示,告诉用户:你可以翻译了。
四、用户反馈分析
分析完产品,我们来分析下用户。下面是深扒了谷歌应用商店用户反馈的数据,我们可以从里面窥见使用工具类型产品的用户一些特征。截止调研时间为止,目前产品评论一共665条,其中正面评论占绝大多数。
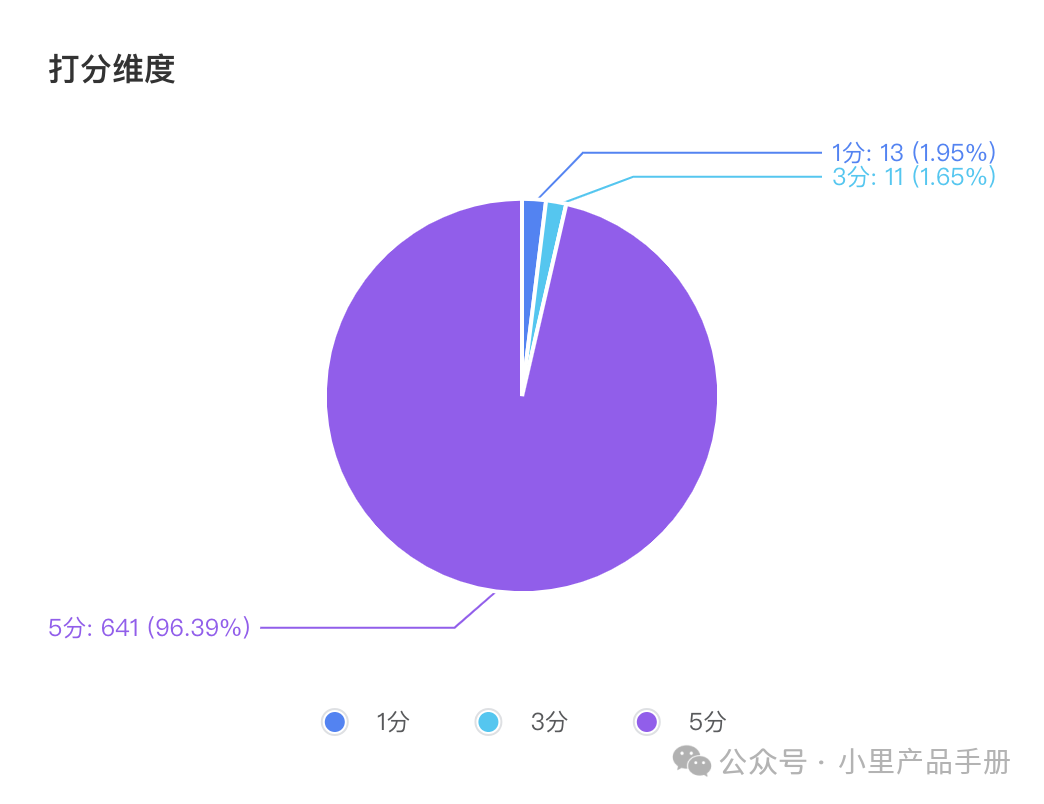
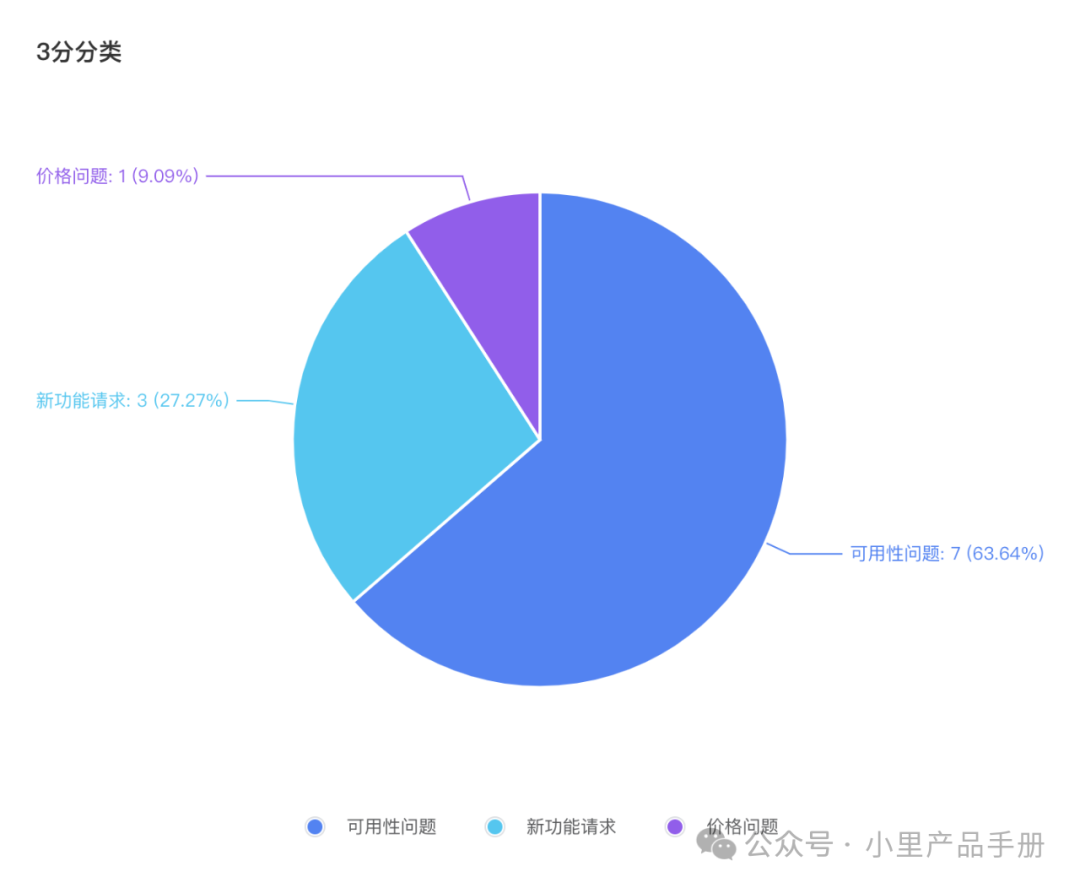
我们先按照打分维度上看,打分最高5分,其中打1分的13人、打3分的11人,剩余641都是打5分满分用户。
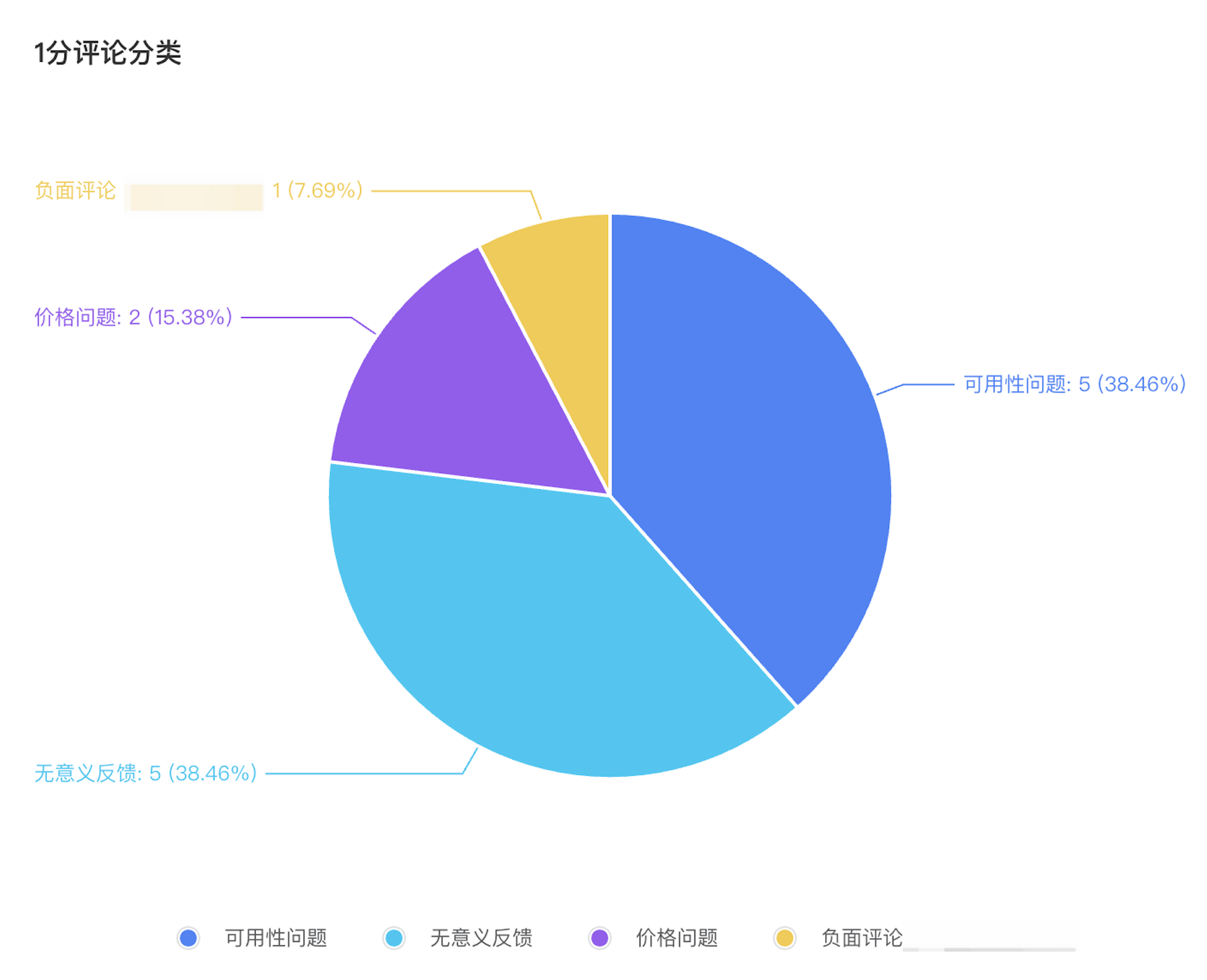
1分用户中,基本集中在可用性问题和价格问题;
3分用户中,基本集中在可用性问题上,大部分内容为无响应、样式难看;



接下来我剔除了一些无实质意义的反馈,挑选出了各种类型下,用户都说了些什么:
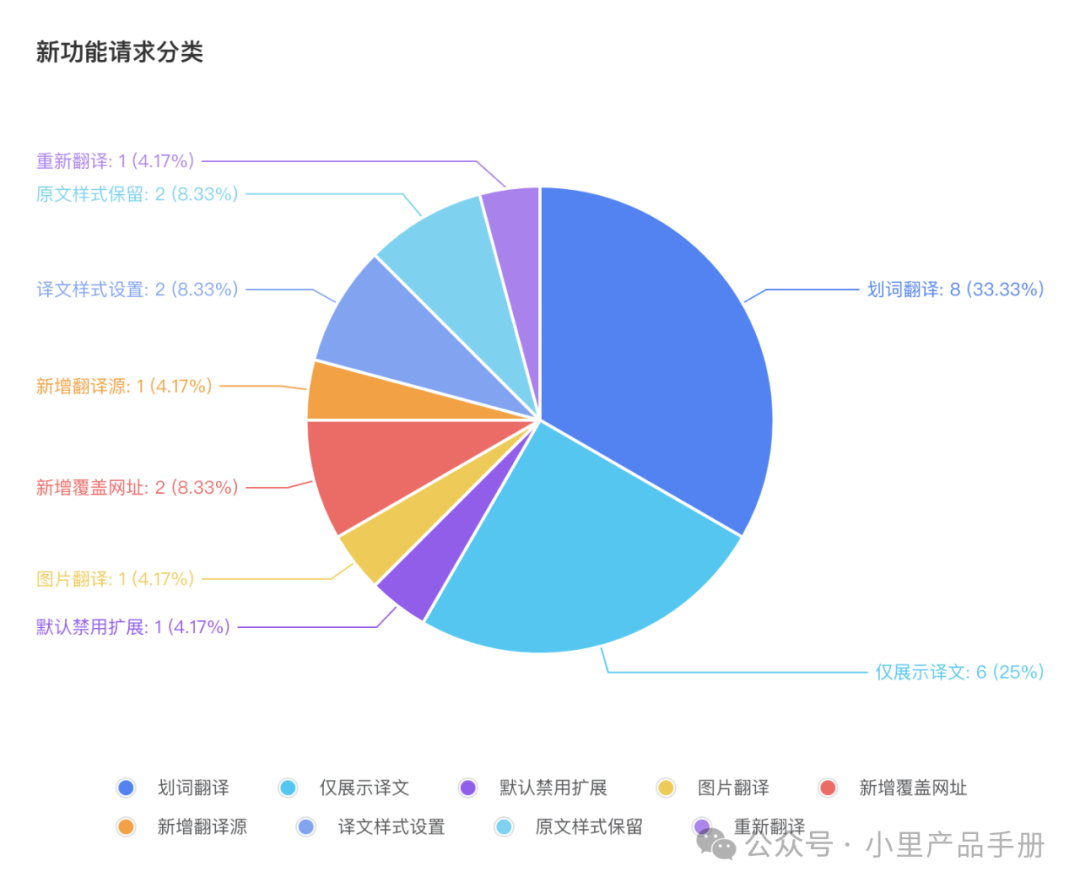
其中反馈新功能的24条评论中,希望增加划词翻译8人、仅展示译文功能6人、其余分布在「新增覆盖网址」、「保留原文样式」、「可设置译文样式」的反馈中各2人;

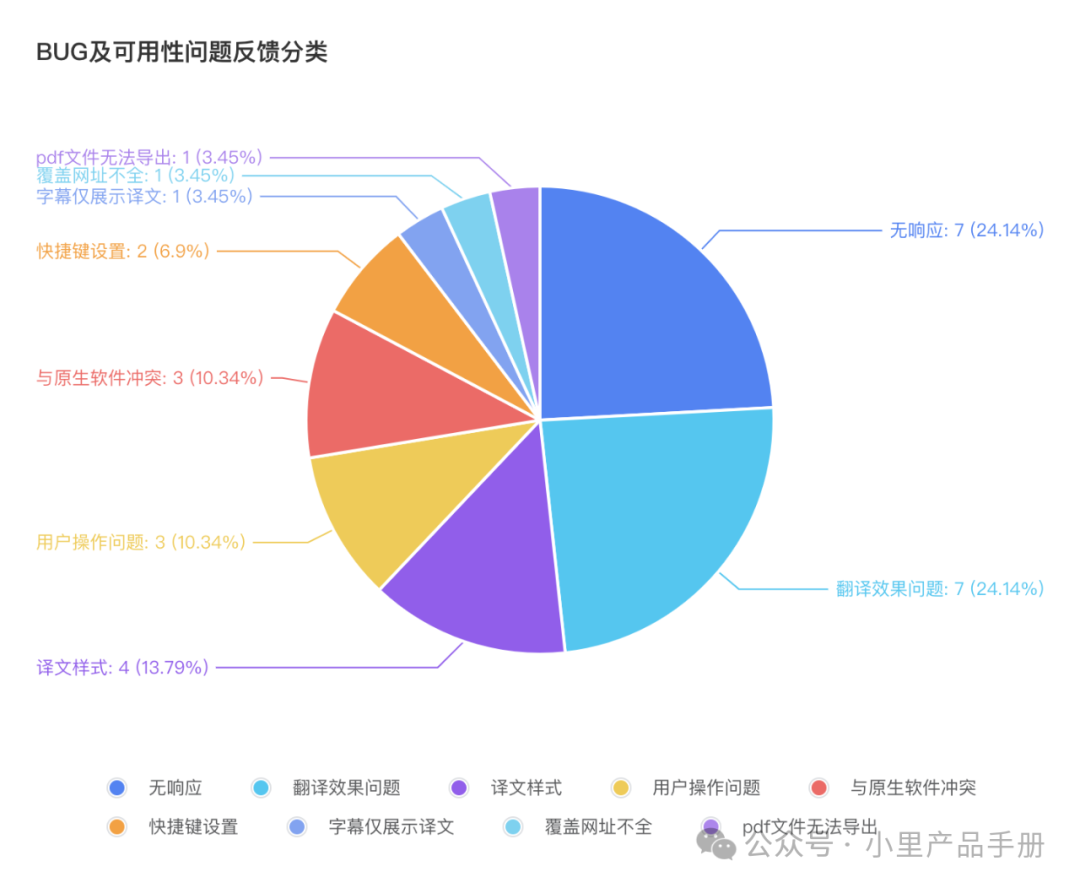
反馈可用性、BUG问题一共30条评论中,反馈「翻译效果问题」7人,集中在部分英文无法翻译,网页中部分元素希望不要翻译等;

「译文样式」4人,译文样式呈现主要集中要文章挤成一团(pdf文档)、分段问题、数学公式乱的问题;
译文展示与原生软件冲突问题导致无法翻译的问题3人,(ytb、飞书;ytb问题已修复);
用户操作问题3人,都为自行接入openaiAPI时出现问题,不会操作;
启发:
通过用户反馈和功能架构设计,我们已经能大概将该款软件的用户群体描绘出以下特征:
- 大部分仅需要跨过语言障碍了解翻译内容。
- 资料来源广,阅读体验要求较高。
- 其中部分有较强的动手能力,能够自行接入翻译API。
可以看出,这款产品主打的是某部分用户的细分场景,他们使用翻译软件,大概率只是因为自己没有多余的精力去学习一门语言,但是处于工作或生活需要,会需要大量的阅读外文资料。
五、产品优劣势
首先来看优势:
1.交互层面:
- UI设计好看:设计主色调为粉色,大部分按钮交互为圆角,整体观感佳
- 交互友好:操作简单,UI样式与现有大部分用户使用习惯贴合,学习成本低;
- 人性化帮助多:初次使用时,提供使用上的交互指引;
- 使用路径短:一键即可翻译网页所有内容,用户能快速达到自己的目的。
2.功能层面:
- 用户场景重合性高:无论是查阅资料,还是查阅视频、电子书,沉浸式阅读都提供了翻译功能。只要是可能需要阅读的地方,都可以使用沉浸式阅读翻译;
- 翻译服务多:整合了多种翻译渠道,并支持用户自行接入API;
- 自定义功能强:提供译文样式还有多种快捷键多自行设置,功能使用上能更贴合用户自己的使用习惯;
- 支持移动端:功能支持移动端的safari浏览器使用。
3.产品定位层面:
切入了某类细分场景,解决了没有多余的精力去学习一门语言,但是处于工作或生活需要,会需要大量的阅读外文资料的用户痛点。
我个人认为这款产品的功能、交互上没有强劣势。下面只是我一家之言,斗胆的聊聊这款产品在定位上后续会给自己带来的劣势:
过于细分的场景,在爆火后容易被竞争者追赶。
细分场景是该款产品的优势,但长久来看,也可能会成为该产品的劣势。
分析下来大家可以发现,主要的核心技术其实把控在AI翻译服务商手上。如果你想拿到更好的AI翻译效果,就得额外付费会员。
至于交互好,切入场景好,可以说是在翻译能力过关之上,让这款产品锦上添花。
所以在无法把握核心技术的基础上,这成了一款非常容易被追逐的产品。
好消息是,拥有核心AI翻译技术能力的公司,目前看上去并没有想切入细分场景的打算。(DeepL、谷歌等)
解决办法可能是扩大使用人群,支撑多元化场景。细分场景的优势既然已经垒了起来,避免竞争者的追赶,应当主动扩大更多的使用场景。
总结
总得来说这是一款非常棒的AI翻译产品,在谷歌商店评分非常高,也可以看得出这款产品确实为用户提供了价值,并获得用户认同。
虽然AI的核心翻译功能仍然是接入大厂的能力,但是这正好是每位小公司、个人开发者的痛点,所以是我们个人非常值得去学习借鉴的一种方法。
除此以外,在学习、体验这款产品时,还有以下几点想法与观察,跟大家分享:
1.细分化场景,仍然是个人的突破点。不要跟大公司争大体量用户。
2.提早建立产品群、养成记录产品idea的习惯——这是调研期间听到沉浸式翻译的作者说的,感觉很受用,于是记录了下来。
不怕你没想法,就怕你想法出来了也没人用。
3.多看、多观察、多想。
4.不要放弃一切有可能让别人能看到你的渠道,麻烦点也搞。
最后希望今天这款产品的体验报告,能为你也带来一些启发。
本文由 @Thea小里 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







