SAAS产品体验日记(一)丨8000字深度拆解微盟店铺装修功能设计
小编通过深入研究和实践,为我们揭开了微盟产品店铺装修板块的神秘面纱。从需求分析到内容拆解,再到细节设计思考,本文不仅提供了丰富的实操经验,更为SAAS产品设计提供了独到的见解和创新思路。

大家好,我是设计大侦探的主理人,廖尔摩斯。我从今年年初就负责一款澳洲房产SAAS产品的设计,所以最近半年对国外内的SAAS产品做了一些研究分析,今天为大家分享我在微盟产品店铺装修版块的一些思考和收获,希望对你有帮助。

一 、需求分析
1.1. 店铺装修的功能价值
店铺装修是指用户采购SAAS产品以后,可以对自己的店铺进行个性化装修。这类SAAS产品在国内主要以有赞、微盟、小鹅通这种为代表。
店铺装修的价值主要是帮助商家根据自己的品牌调性和行业属性装扮适合自己的店铺风格,从而为客户带来优秀的用户体验,为店铺的运营做服务支撑。

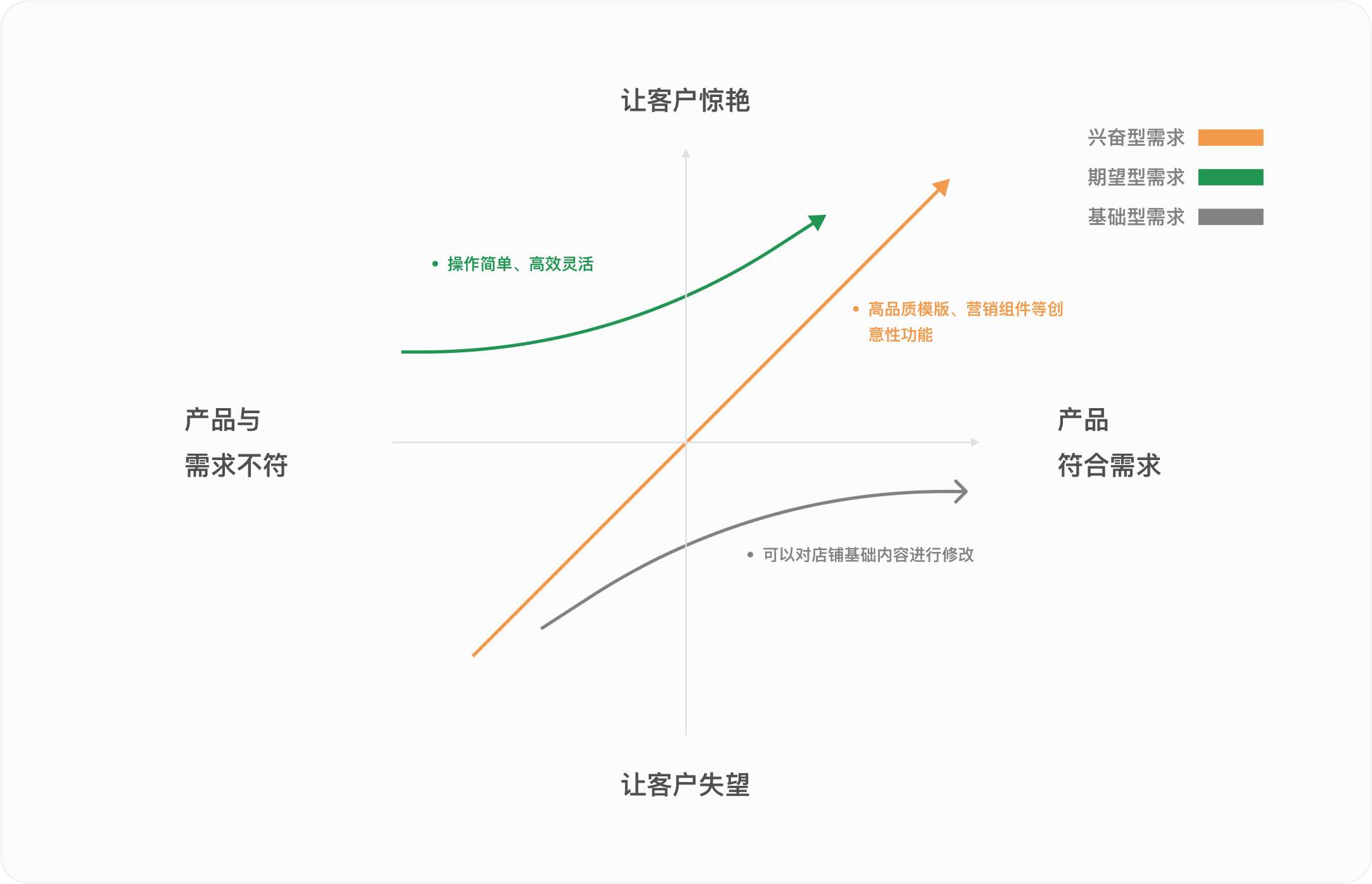
1.2. 用户需求分析
- 基本型需求:可以对系统默认模版进行简单的修改,比如更换图片、文字、菜单栏内容等。
- 期望性需求:高效灵活,操作简单,可快速通过装修工具搭建自己想要的风格和模版。
- 兴奋型需求:有超出其他SAAS产品的创意性功能,比如高品质模版、营销组件、排版样式等,最终可以通过编辑器完美还原店铺装修设计方案。

1.3. 设计策略分析
SAAS产品强调标准化,这样才能避免人力成本的消耗。但对于商家来说,如果欠缺个性化和差异化那就失去了品牌的生命力,所以店铺装修刚好是这样的调节器,在标准和个性化之间尽可能协调平台和商家的需求。
微盟是一个私域电商的SAAS产品,主要结合微信生态为各行业的企业客户搭建电商场景的服务前端,客户端包含H5店铺和微信小程序。对于像微盟这样服务众多行业的产品,如何制定一套满足各行业客户装修需求的店铺装修编辑器,是整个店铺装修设计最大的挑战。

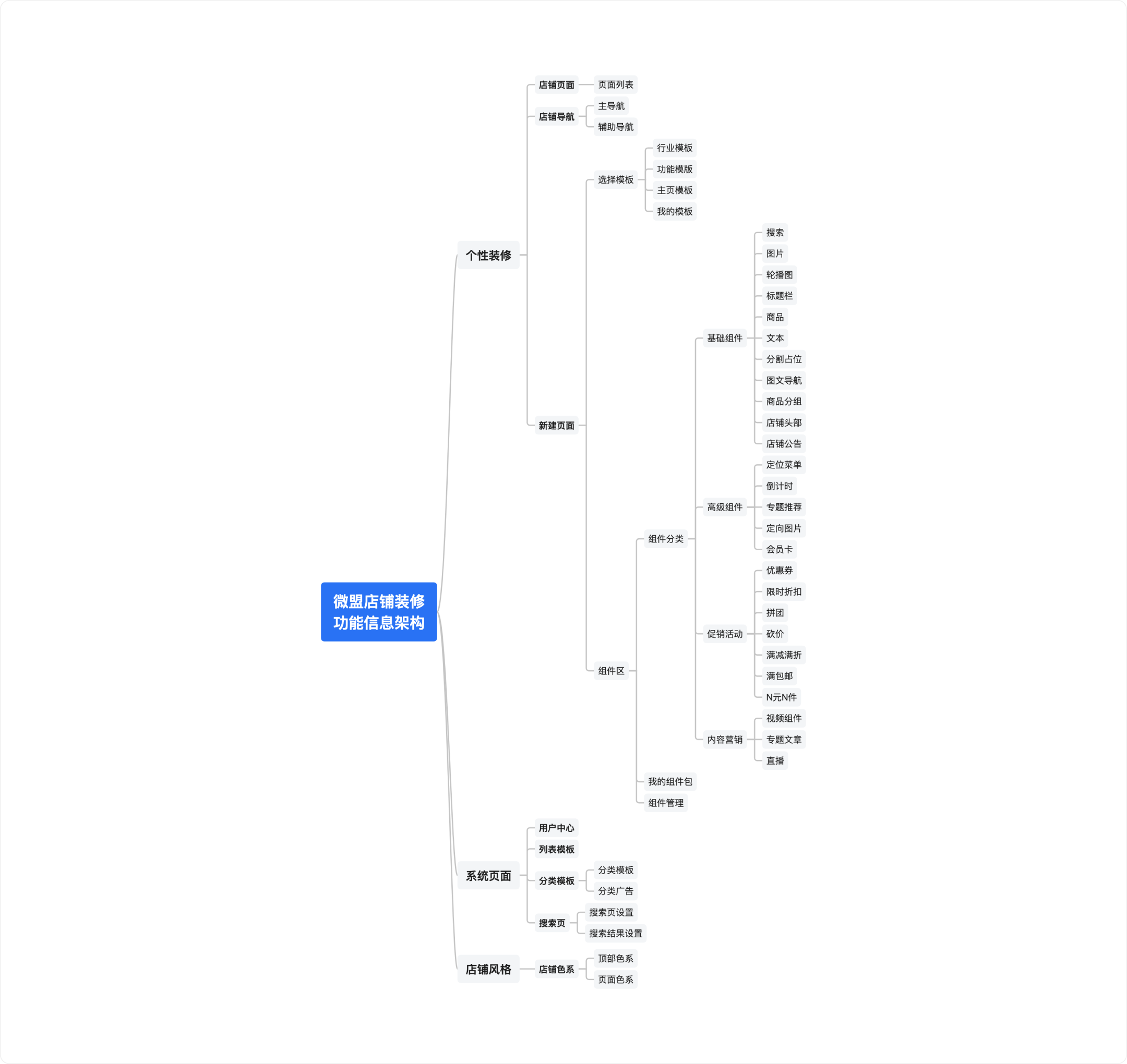
二、内容拆解
2.1. 个性装修
「个性装修」是整个店铺装修的核心,用户可以在这个栏目新建页面,然后进入在线编辑器对页面进行装修。
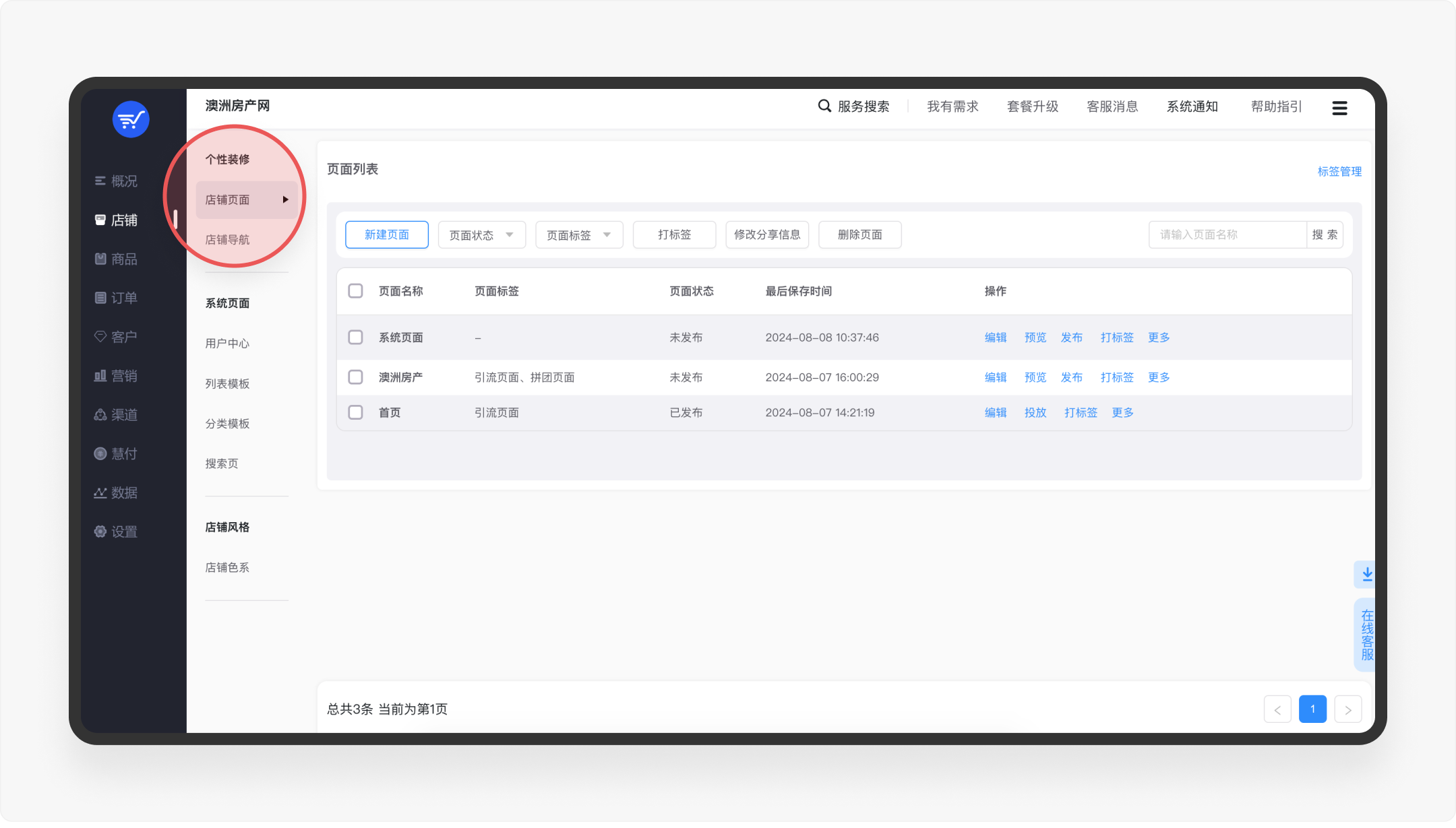
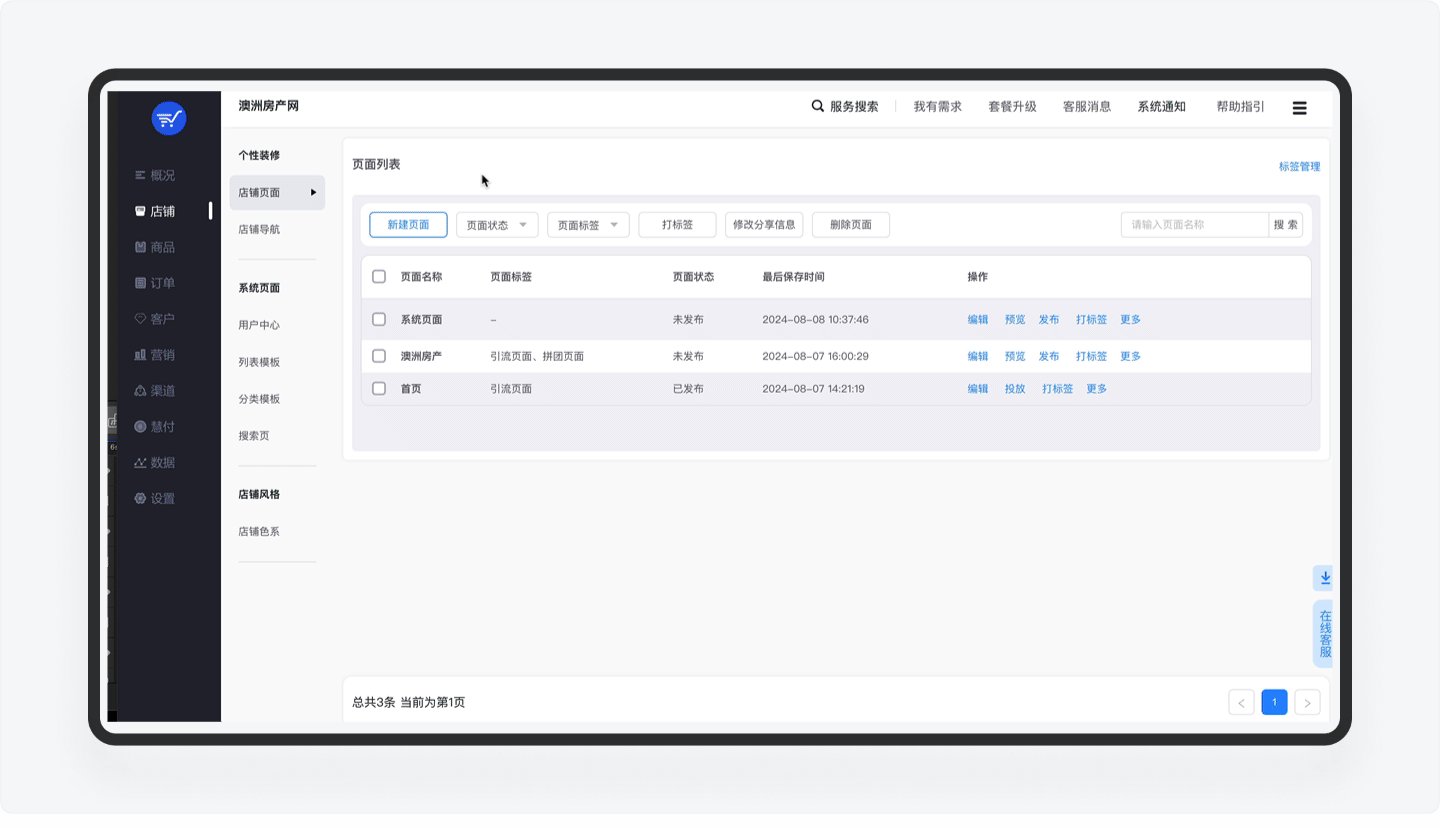
2.1.1. 店铺页面
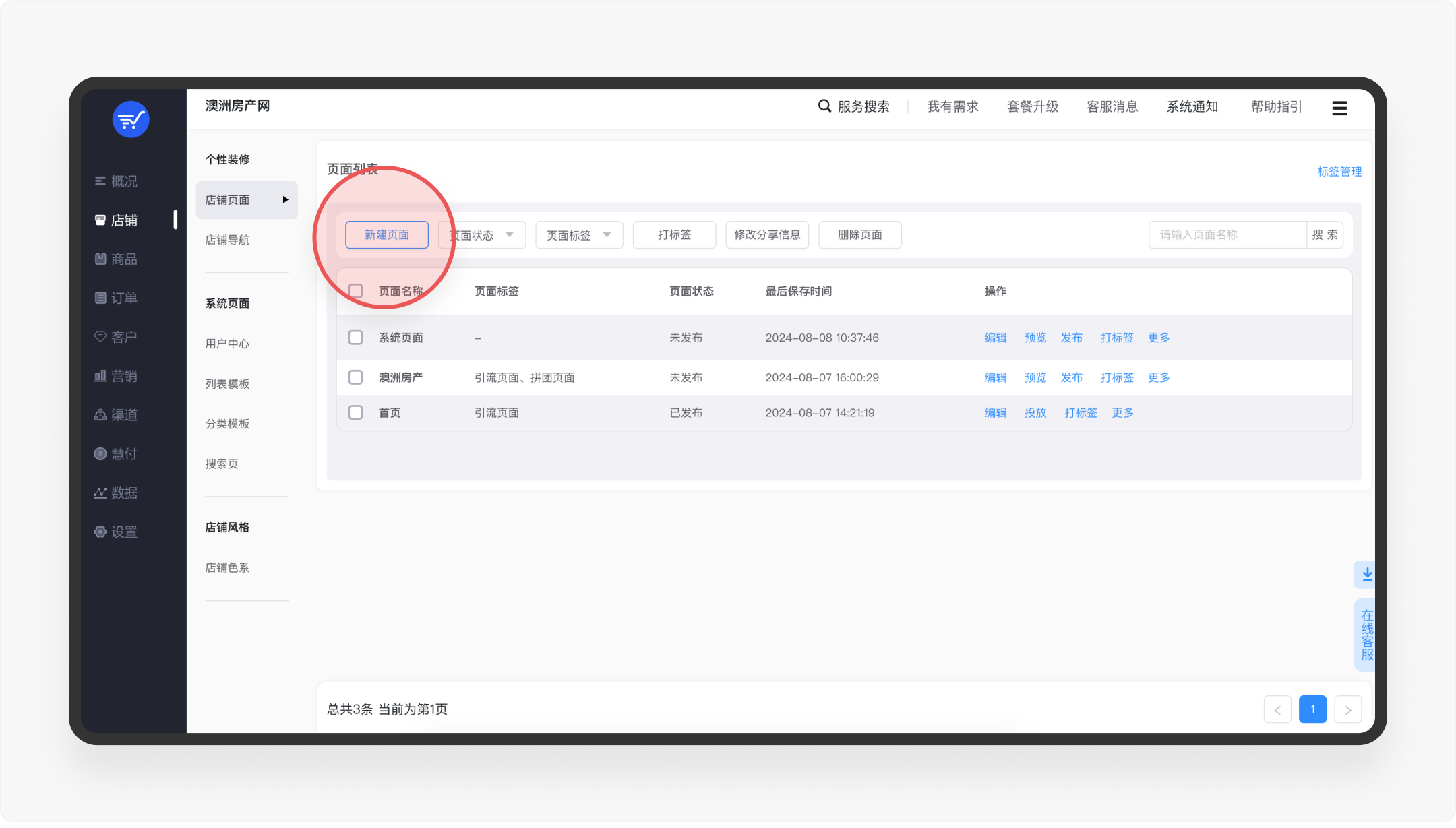
这里汇总了商家在店铺装修中创建的所有页面,可以对页面进行编辑、复制、删除和打标签等。点击「新建页面」后,就能进入在线装修编辑器,这个部分我们放到下面做详细讲解。

设计缺陷:
「新建页面」的按钮过小,样式也不够突出,用户会容易忽略,难以找到入口。

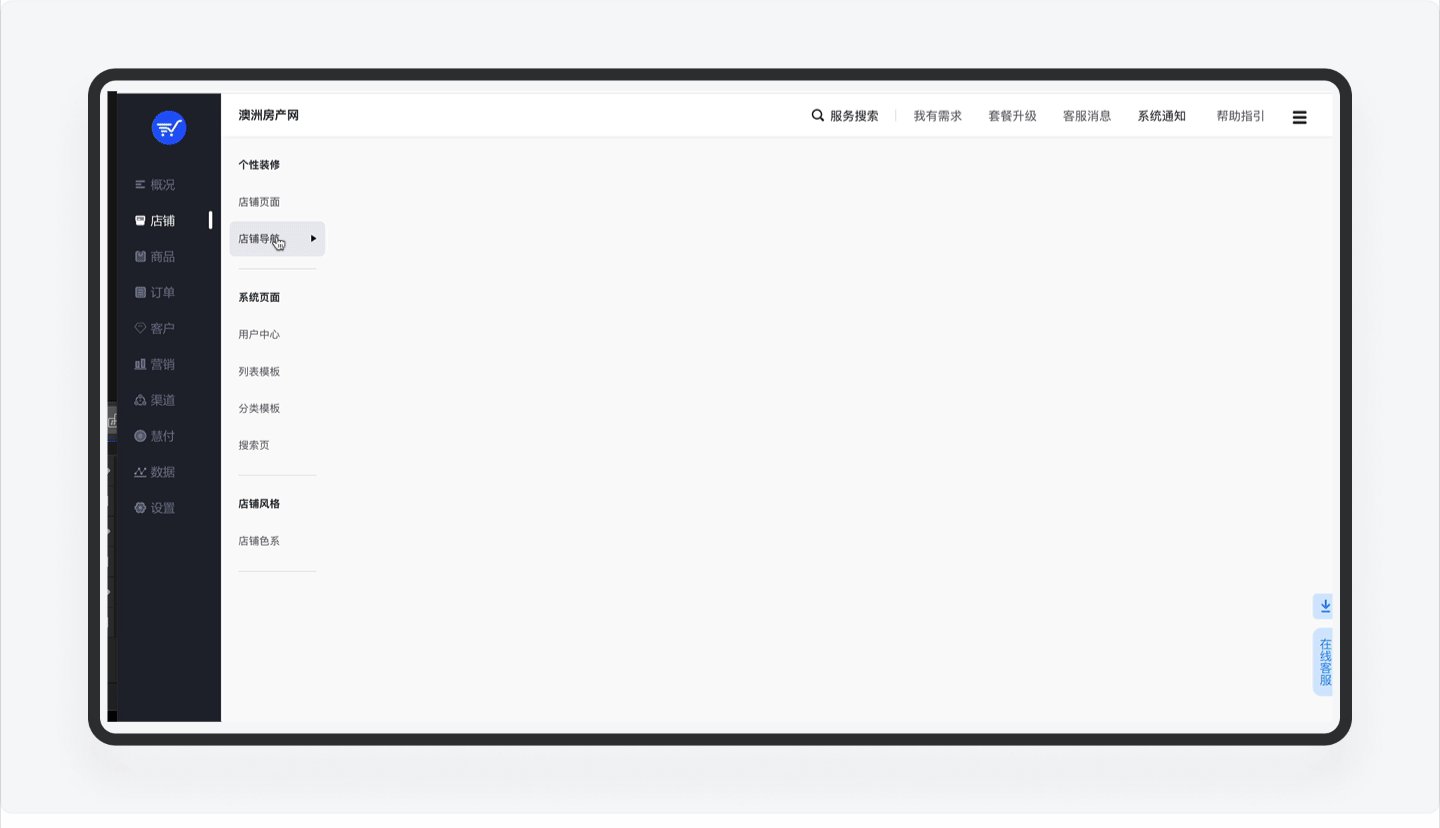
2.1.2. 店铺导航
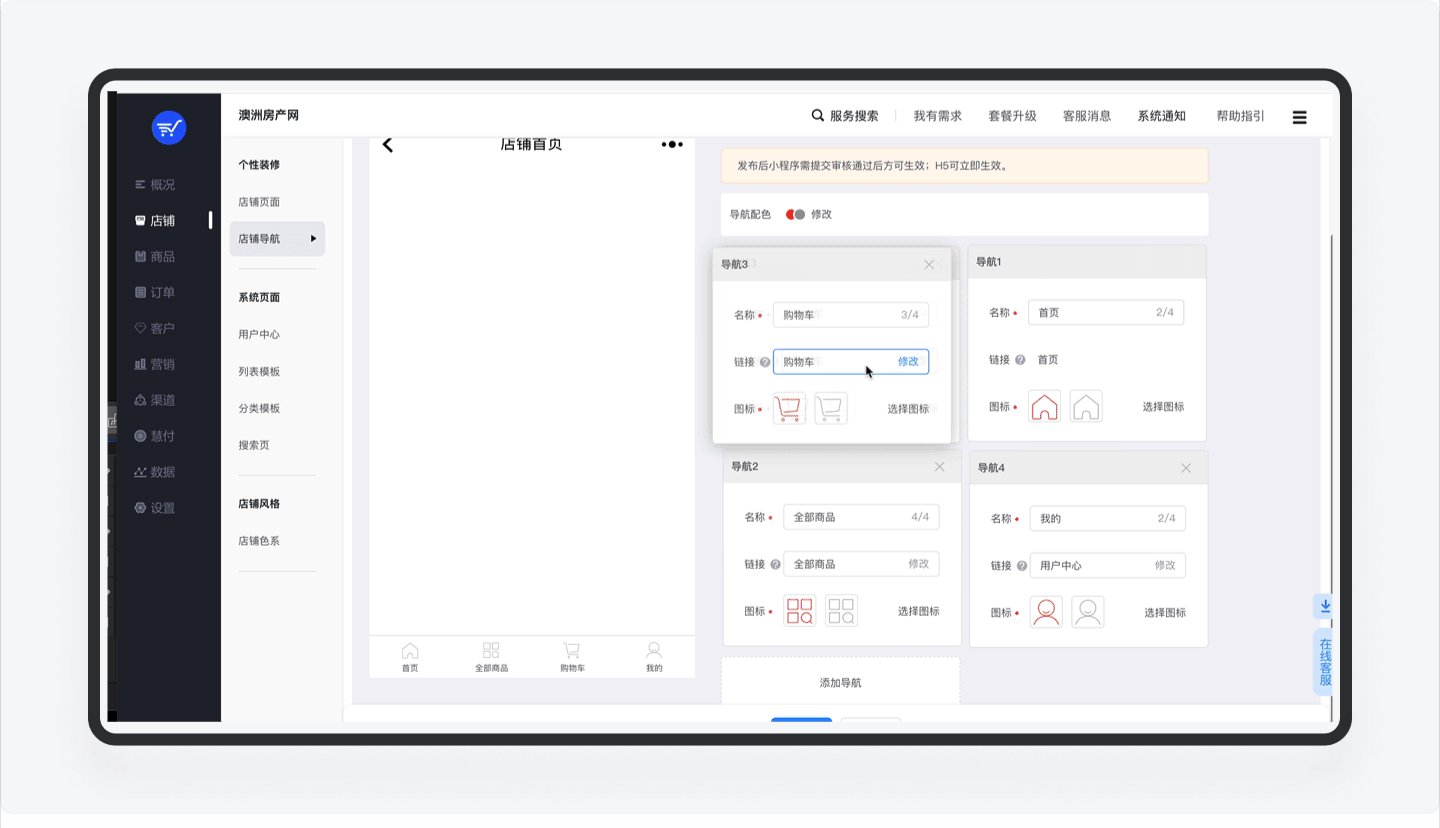
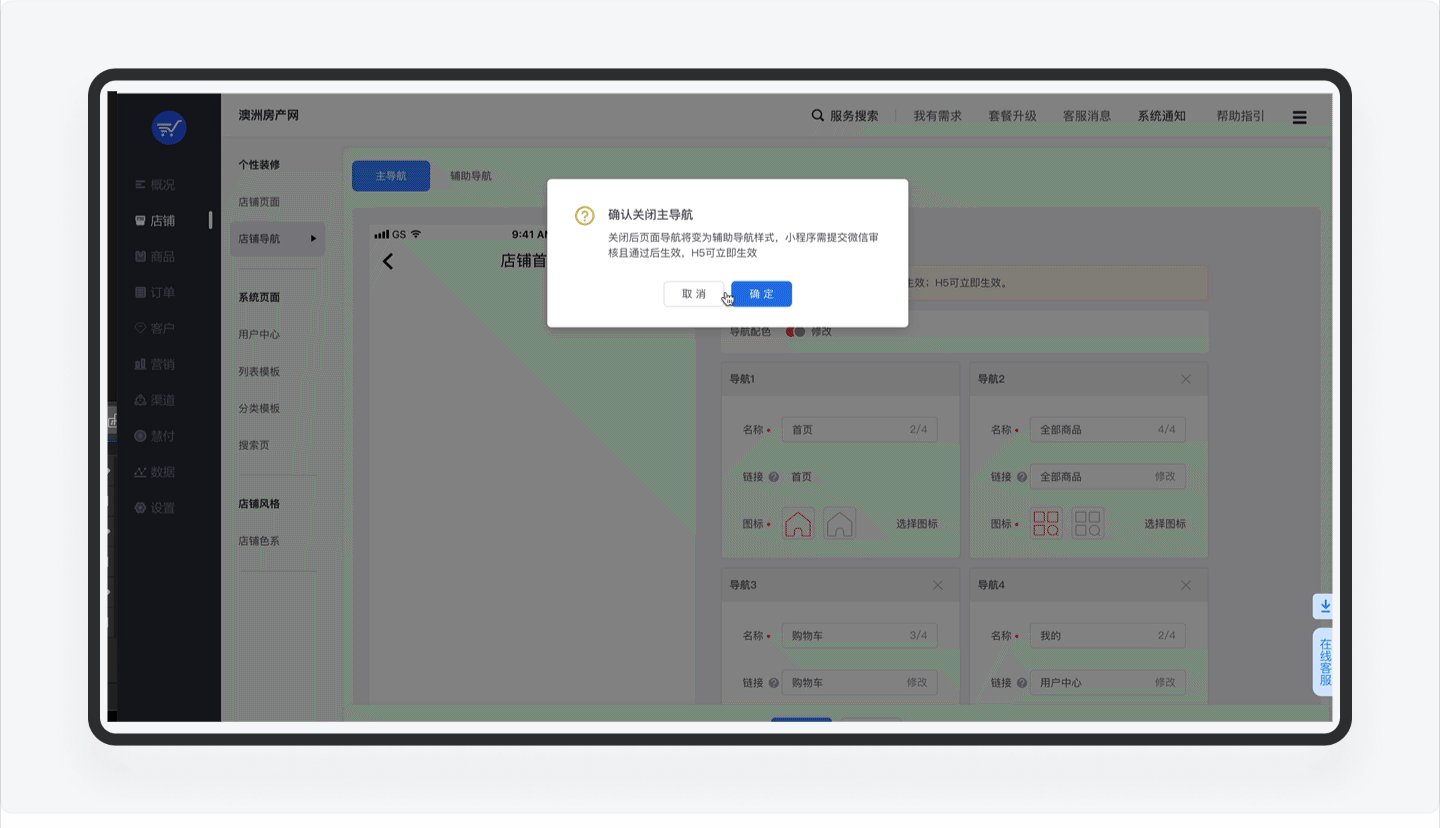
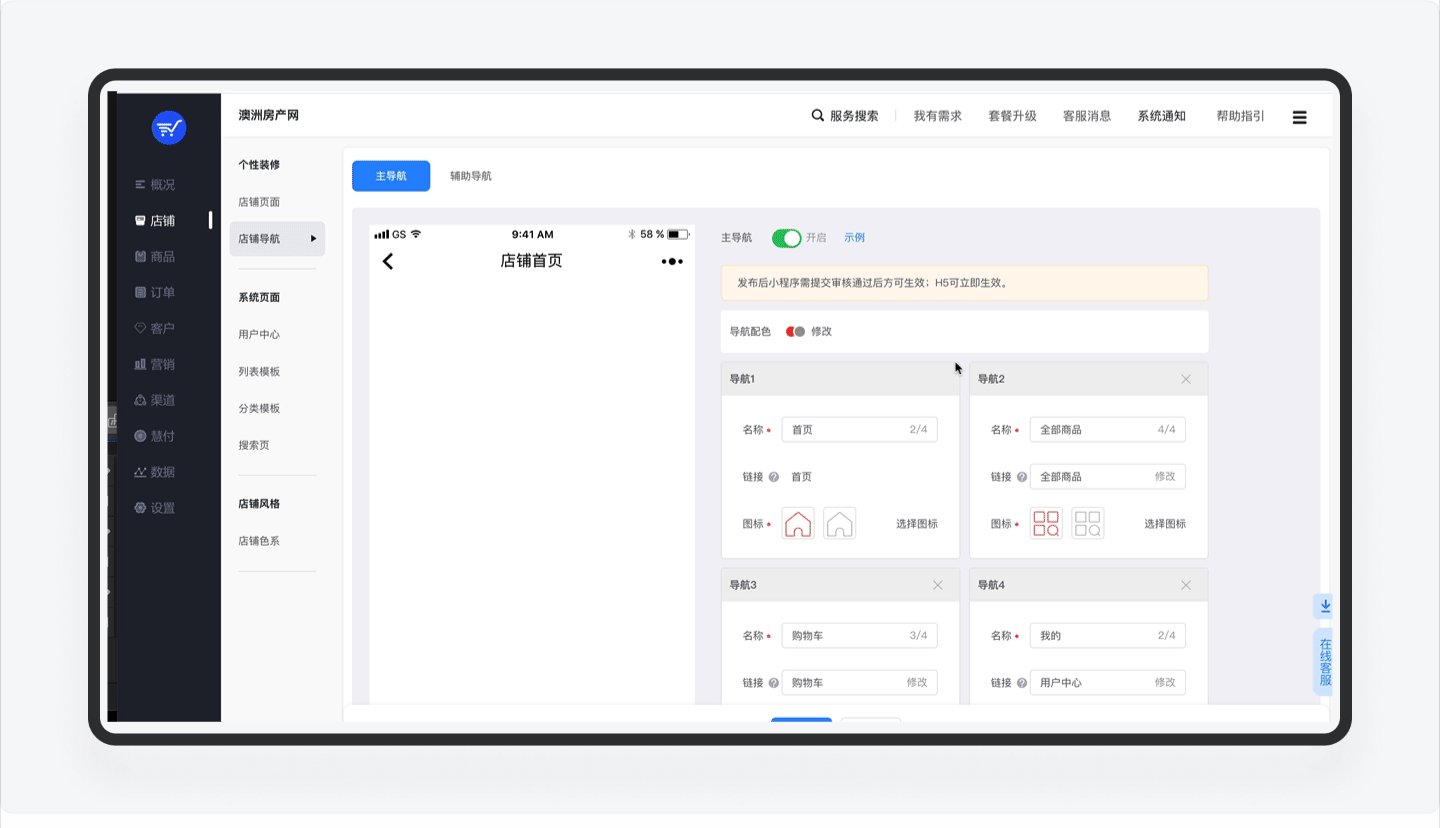
「店铺导航」就是菜单栏,商家可以在这个栏目对菜单栏进行内容设置,包括菜单的增删、内容和图标的更改。

设计亮点:
微盟还提供了一个非常灵活的功能「辅助导航」,用户建立保存后可应用到其他子页面,帮助用户快速返回首页或跳转至用户中心等页面。

2.2. 系统页面
「系统页面」包含用户中心、列表模板、分类模板和搜索页四个页面的个性化设置。微盟把用户前端使用频率最高、视觉设计统一规范的页面单独归类为一个栏目。
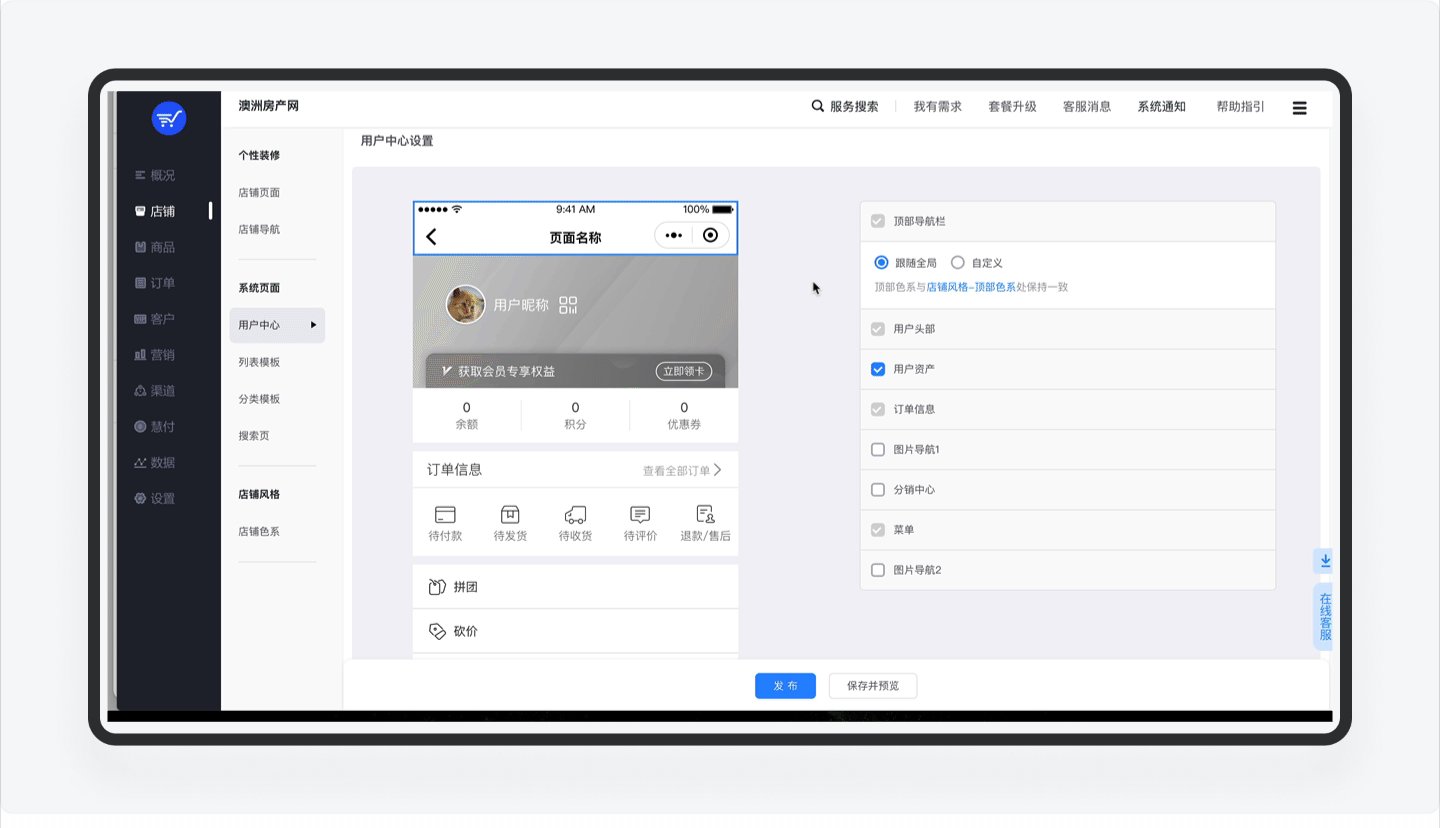
2.2.1. 用户中心
「用户中心」是店铺使用频率最高的页面之一,对整个店铺的设计风格及调性也发挥着重要作用。

- 顶部导航栏:可设置跟随全局(和店铺风格保持一致)和自定义(可设置背景颜色和内容颜色)。
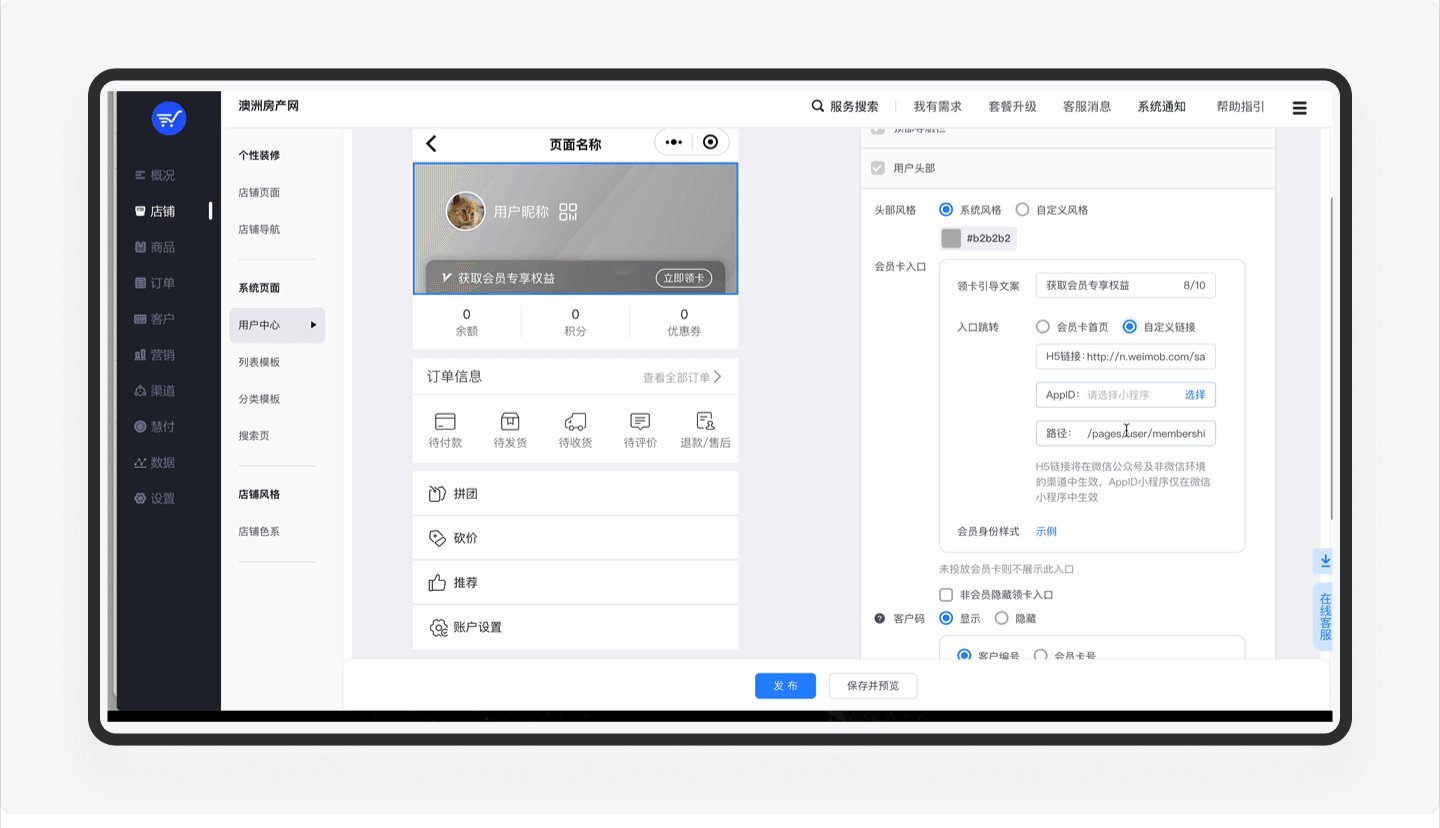
- 用户头部:可设置头部风格,支持自定义;可设置会员卡的引导文案、入口跳转和客户码。
- 用户资产:可设置展示用户的余额、积分和优惠券数量。
- 订单信息:固定样式,不支持设置。
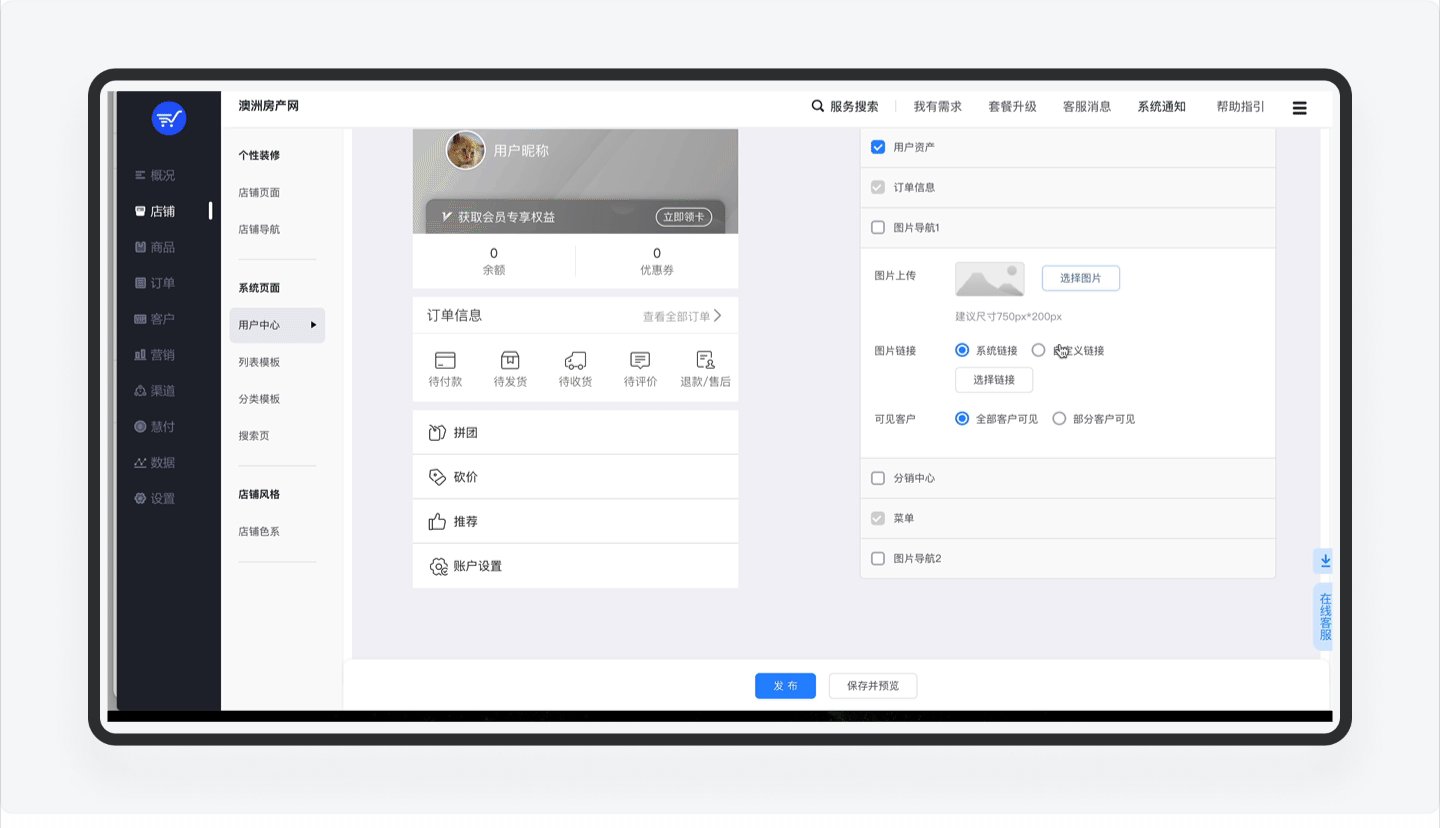
- 图片导航:图片轮播,还可设置可见客户类型。
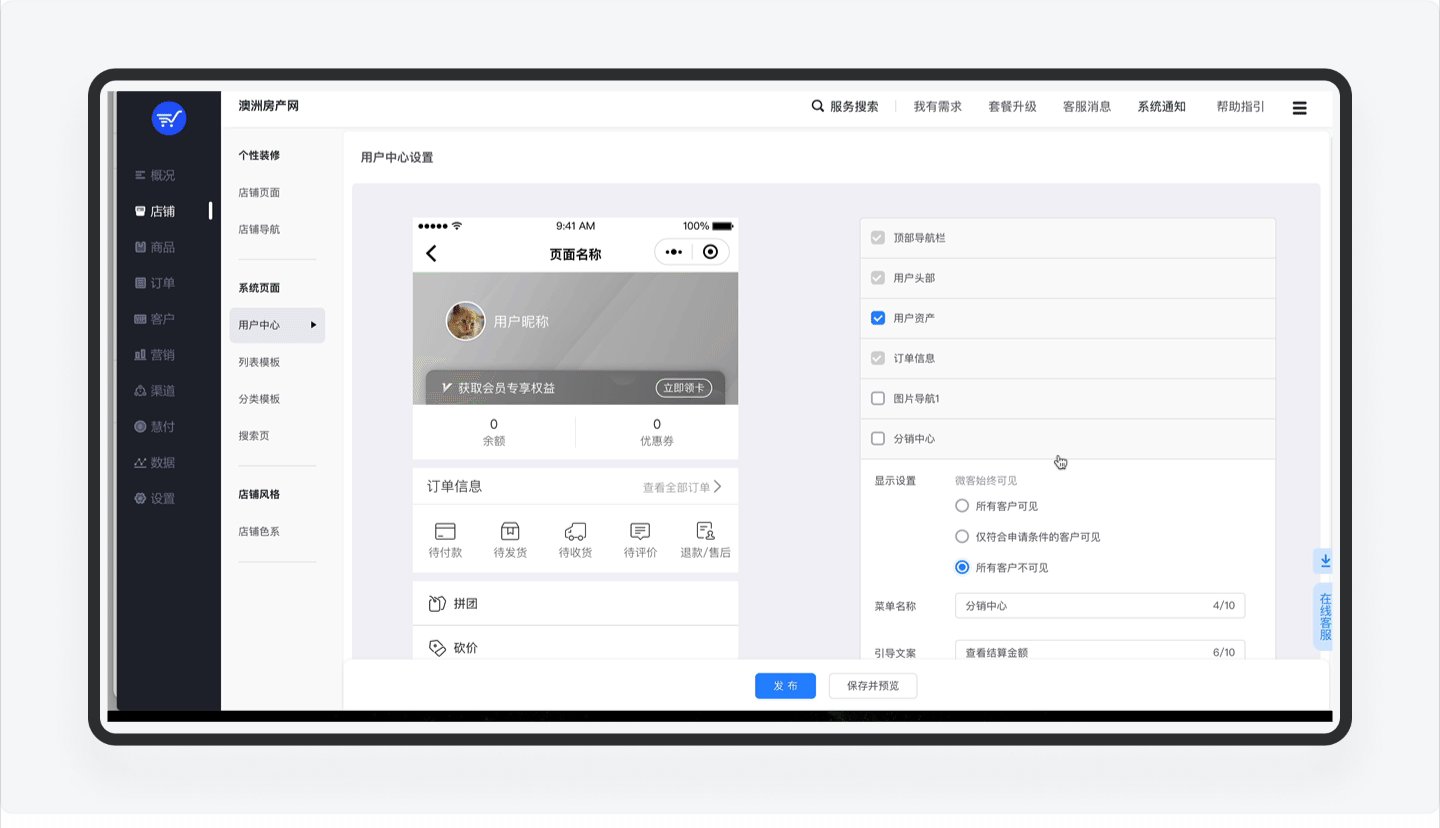
- 分销中心:用户分销的相关数据,可设置显示权限、引导文案等。
- 菜单:提供列表和宫格两种展示形式,可勾选需要展示的系统功能,还支持自定义菜单功能。
设计思考:
微盟的用户中心页面装修其实很灵活,整个页面的字段都能进行个性化字段,不过如果能增加几种常见的页面形式,那用户体验将会更好,如果你是一个母婴行业的客户,你更希望页面形式可以个性化一点。
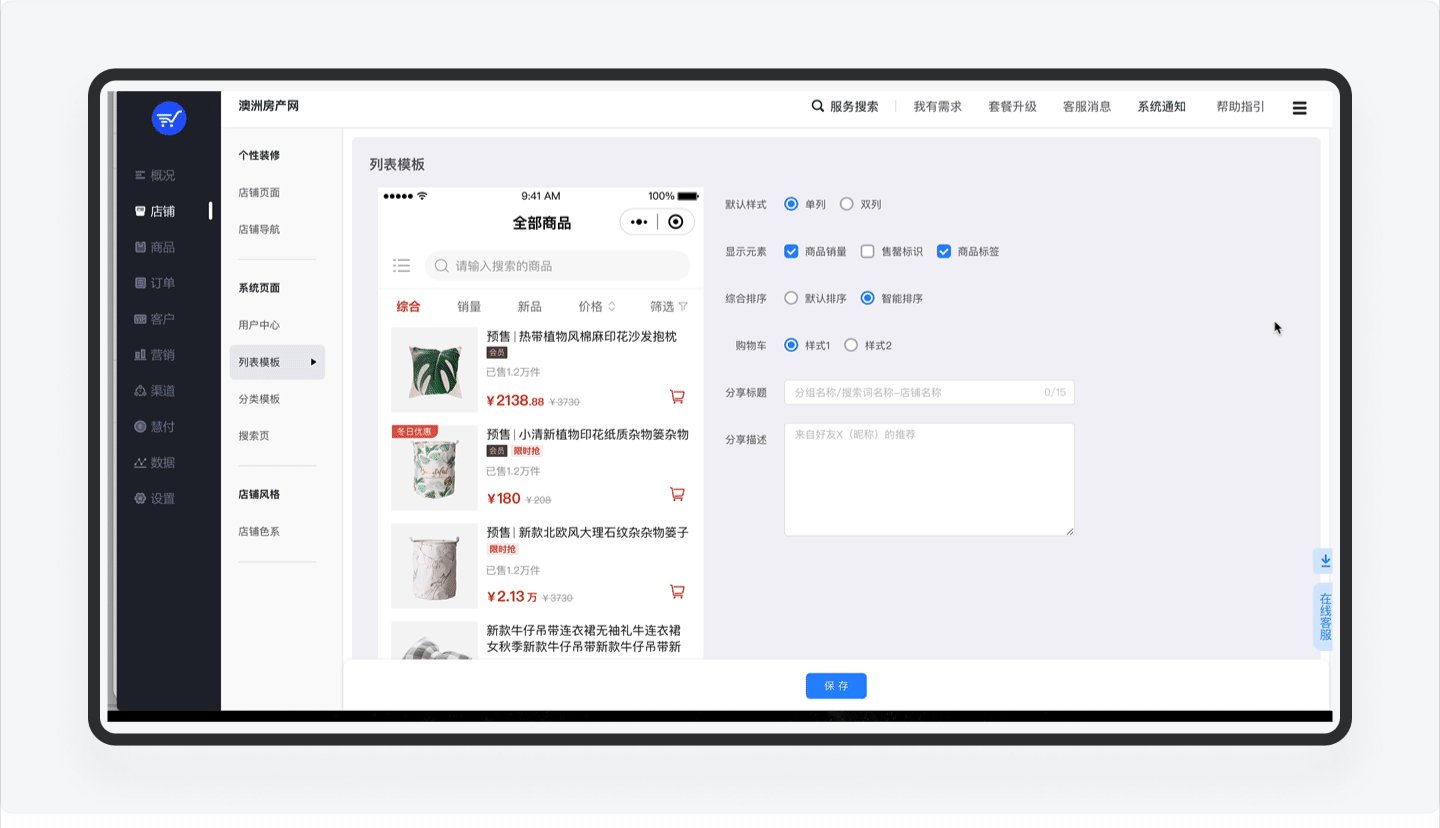
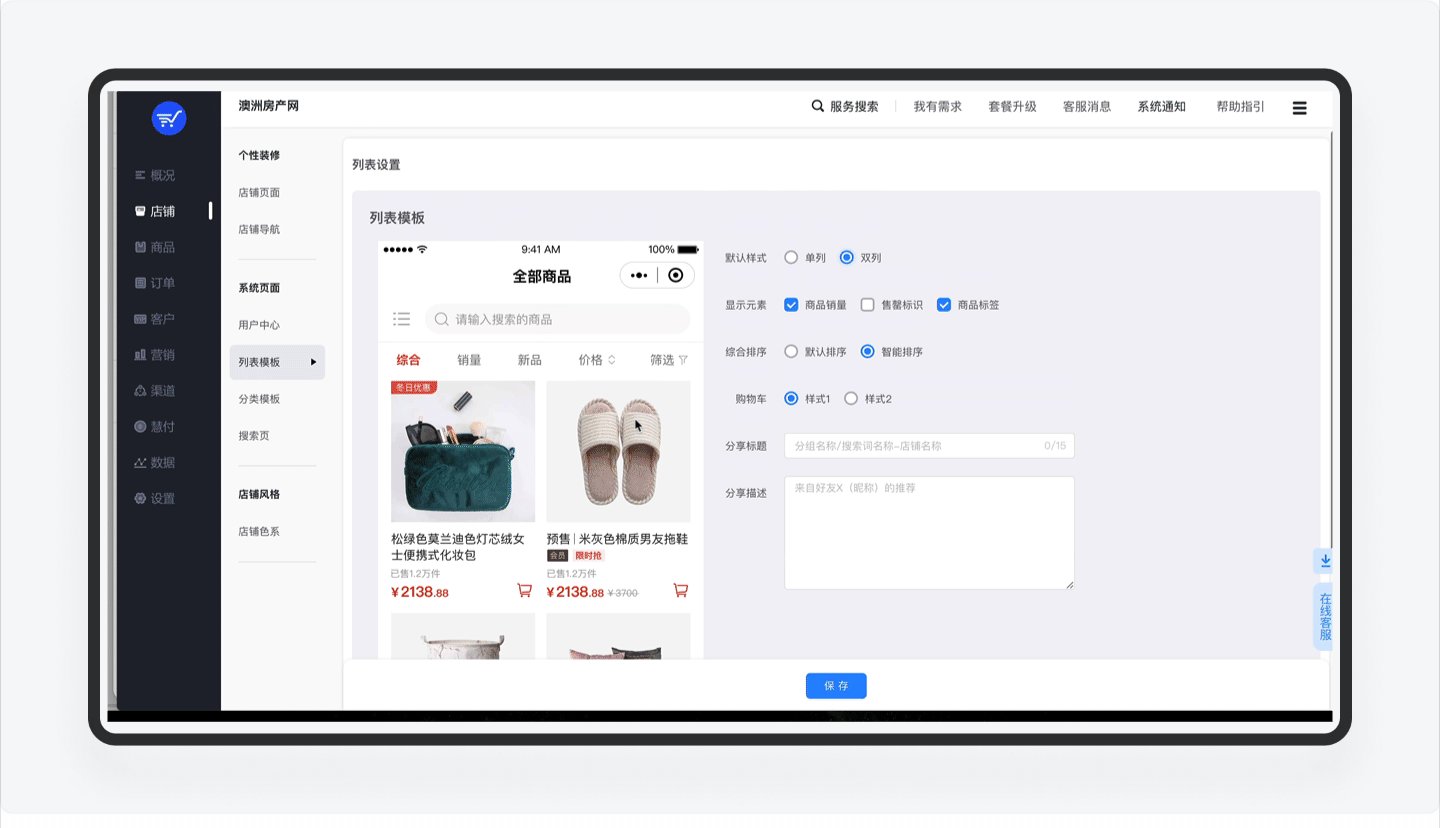
2.2.2. 列表模板
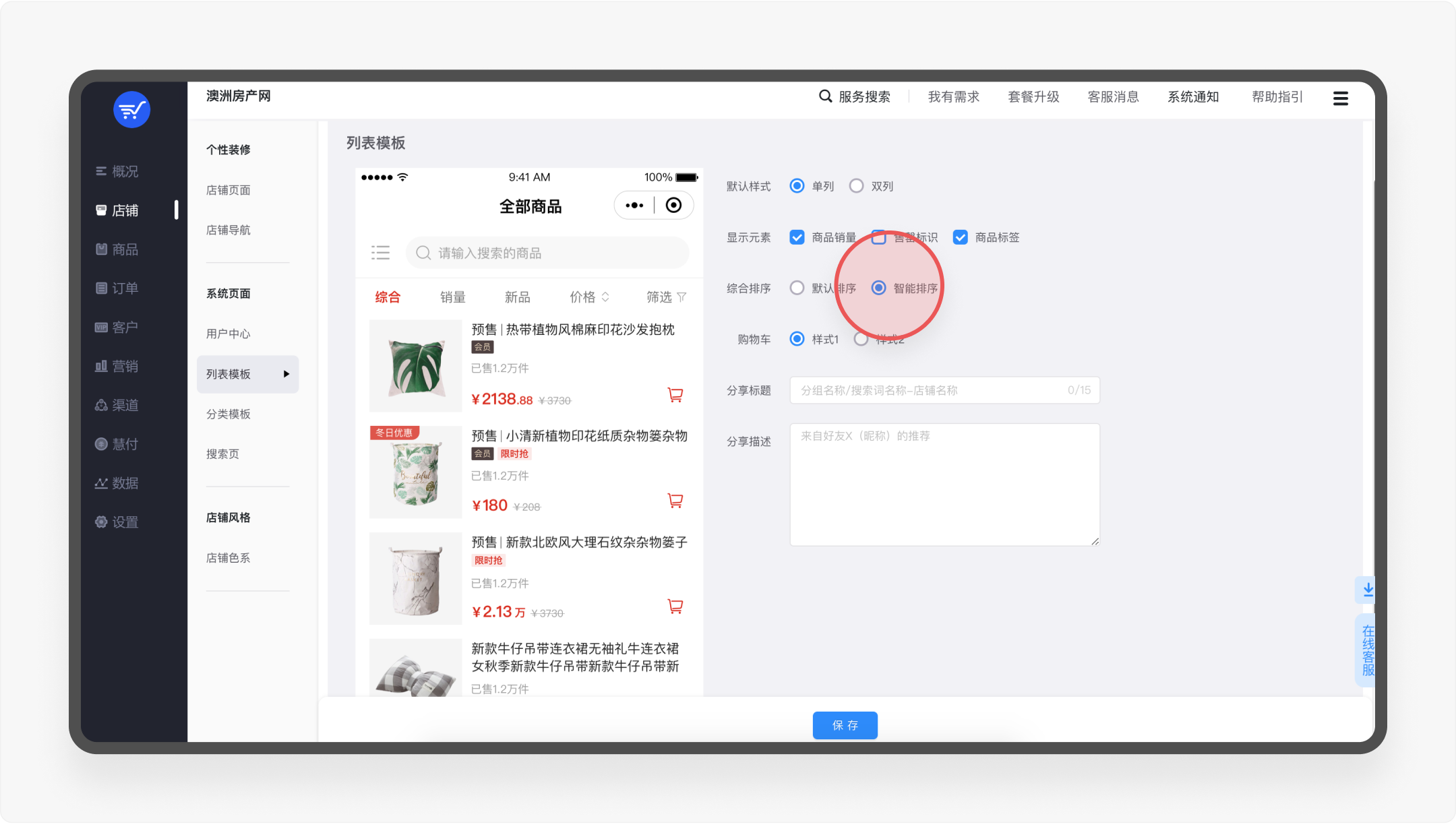
「列表模版」是指商品的列表页,一般从首页点击商品的「更多」后就能进入。这个页面主要向用户展示店铺的全部商品,视觉重点是商品的展示以及页面的排版。

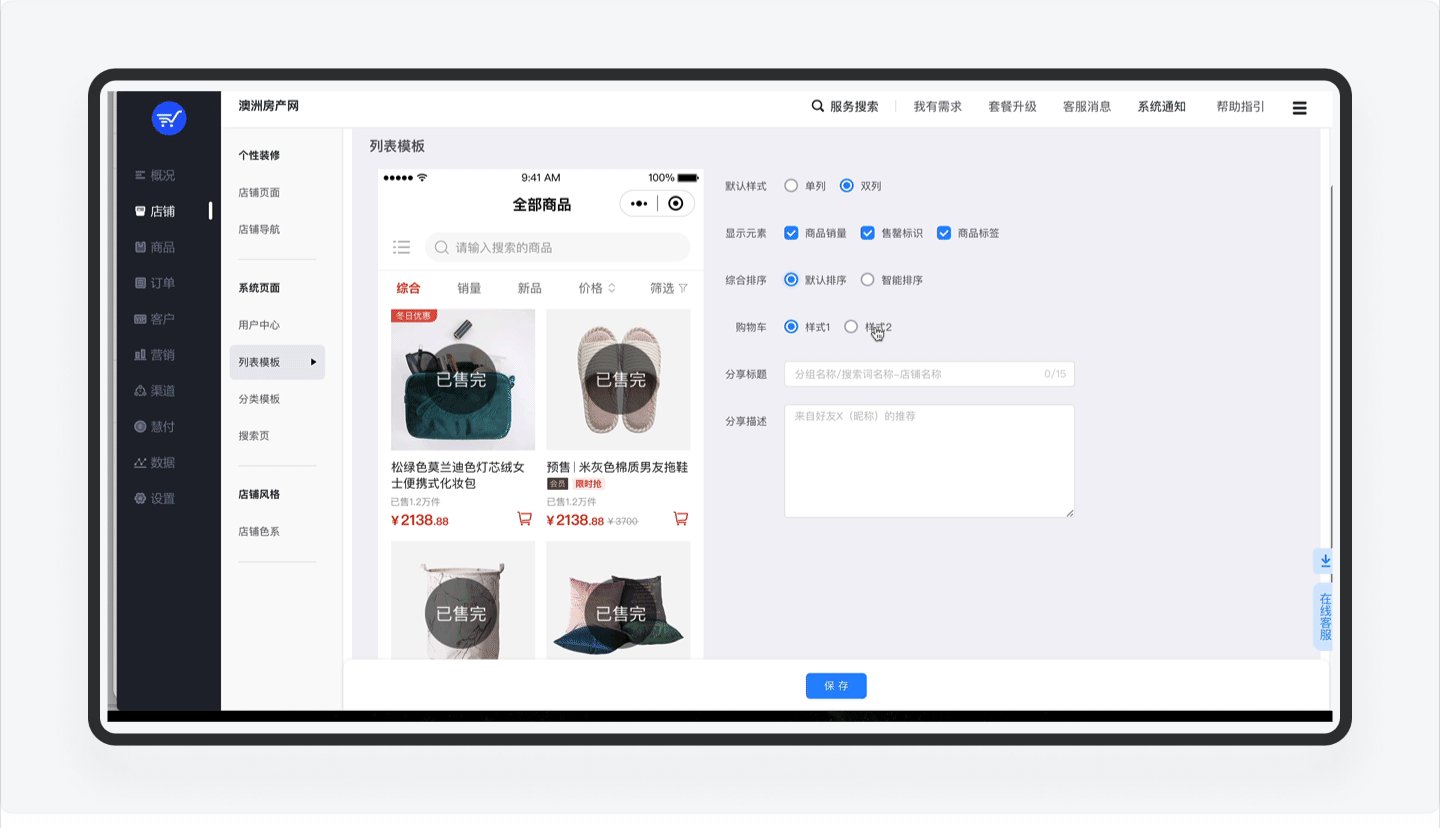
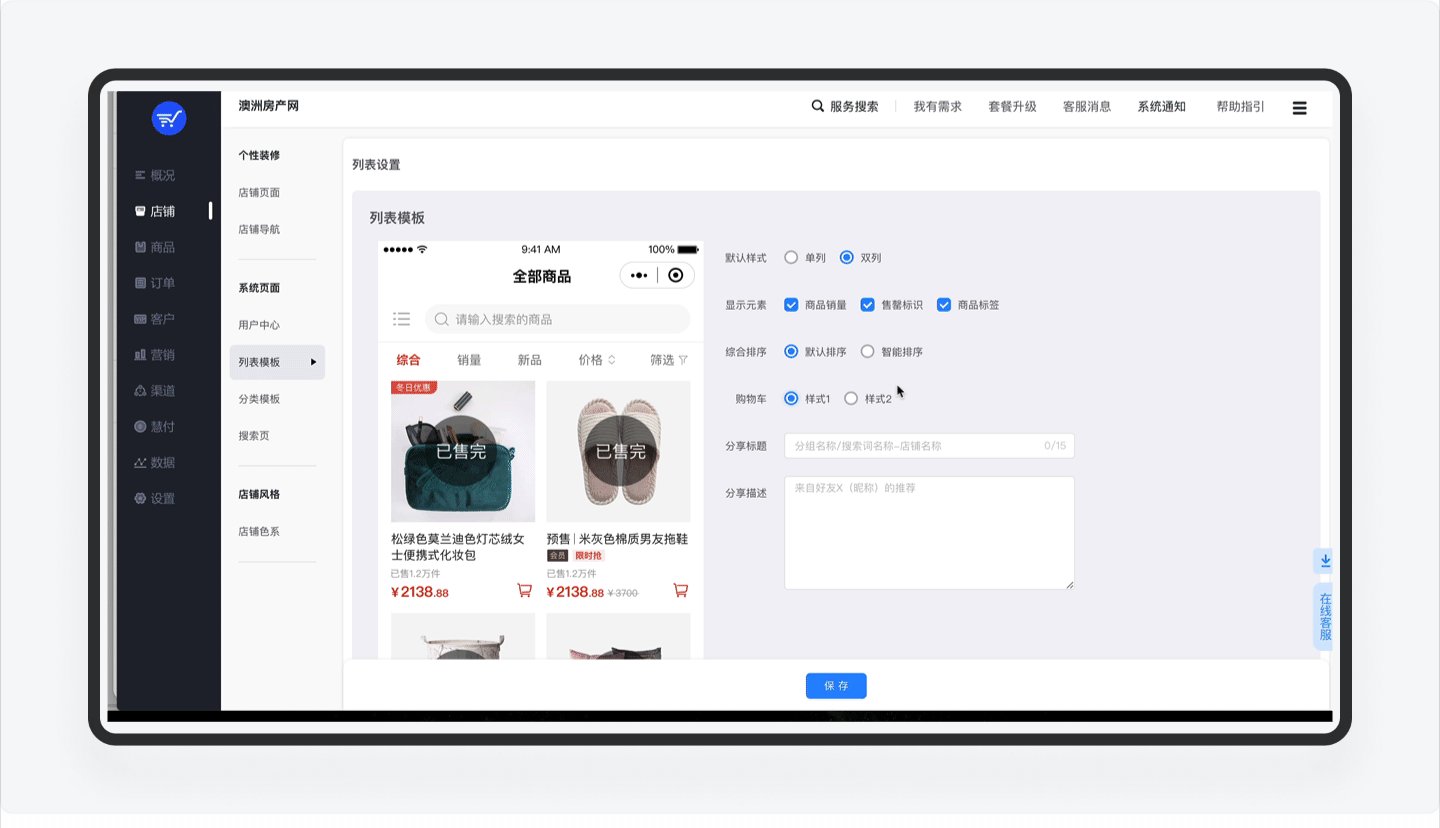
- 默认样式:可选择单列(侧重突出商品信息)和双列(侧重突出商品图片)。
- 显示元素:可设置商品销量、售罄标识和商品标签。
- 综合排序:可设置默认排序和智能排序。

设计缺陷:
「智能排序」缺少帮助提示文字,用户难以感知「智能排序」「和默认排序」的区别。
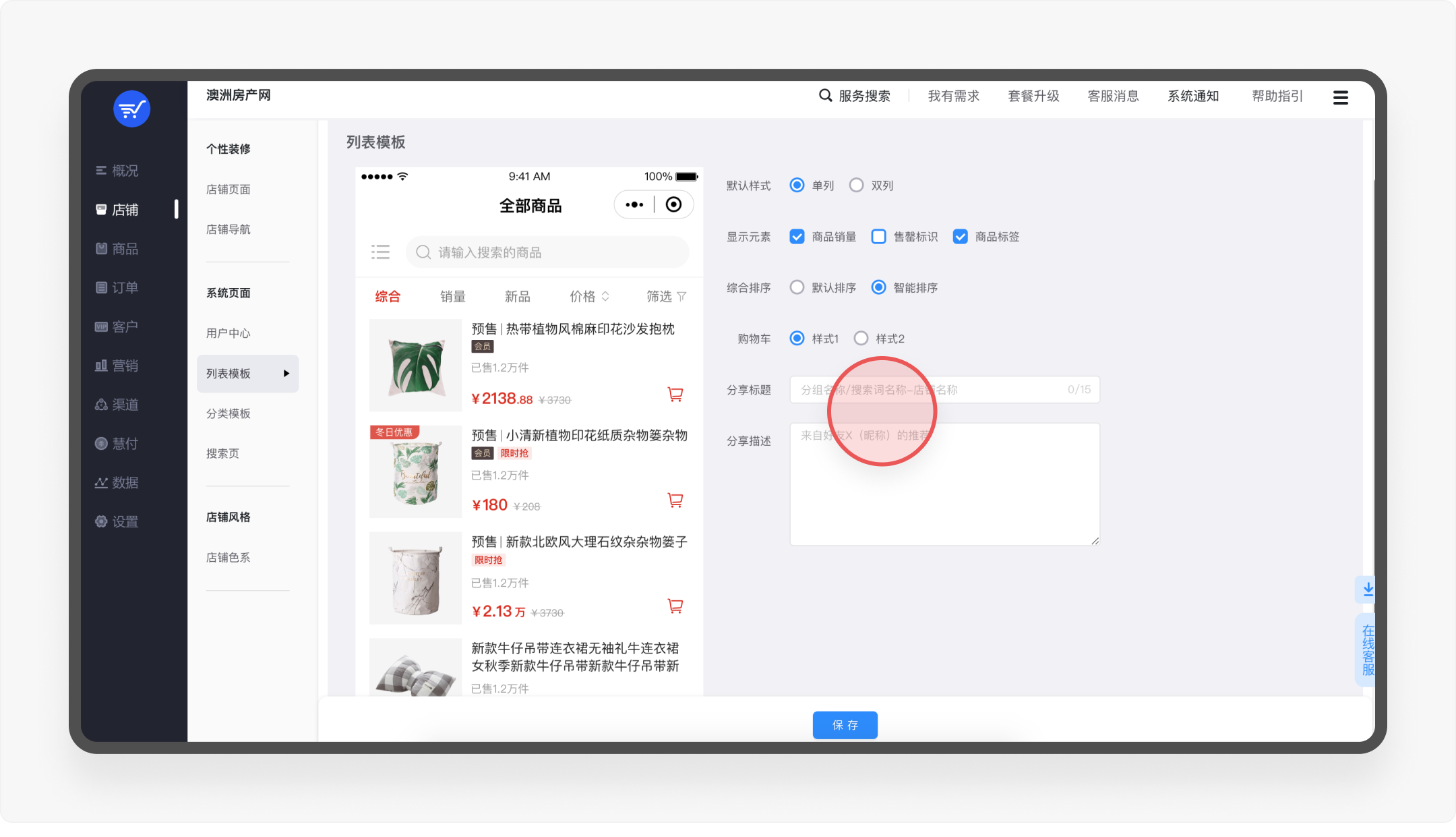
- 购物车:提供两种样式选择。
- 分享标题:页面分享至微信群以及朋友圈的标题。

设计亮点:
很亮眼的功能,提前预判用户的分享场景,通过设置分享标题和描述帮助商家提升用户转化。
- 分享描述:对分享网页的内容描述。
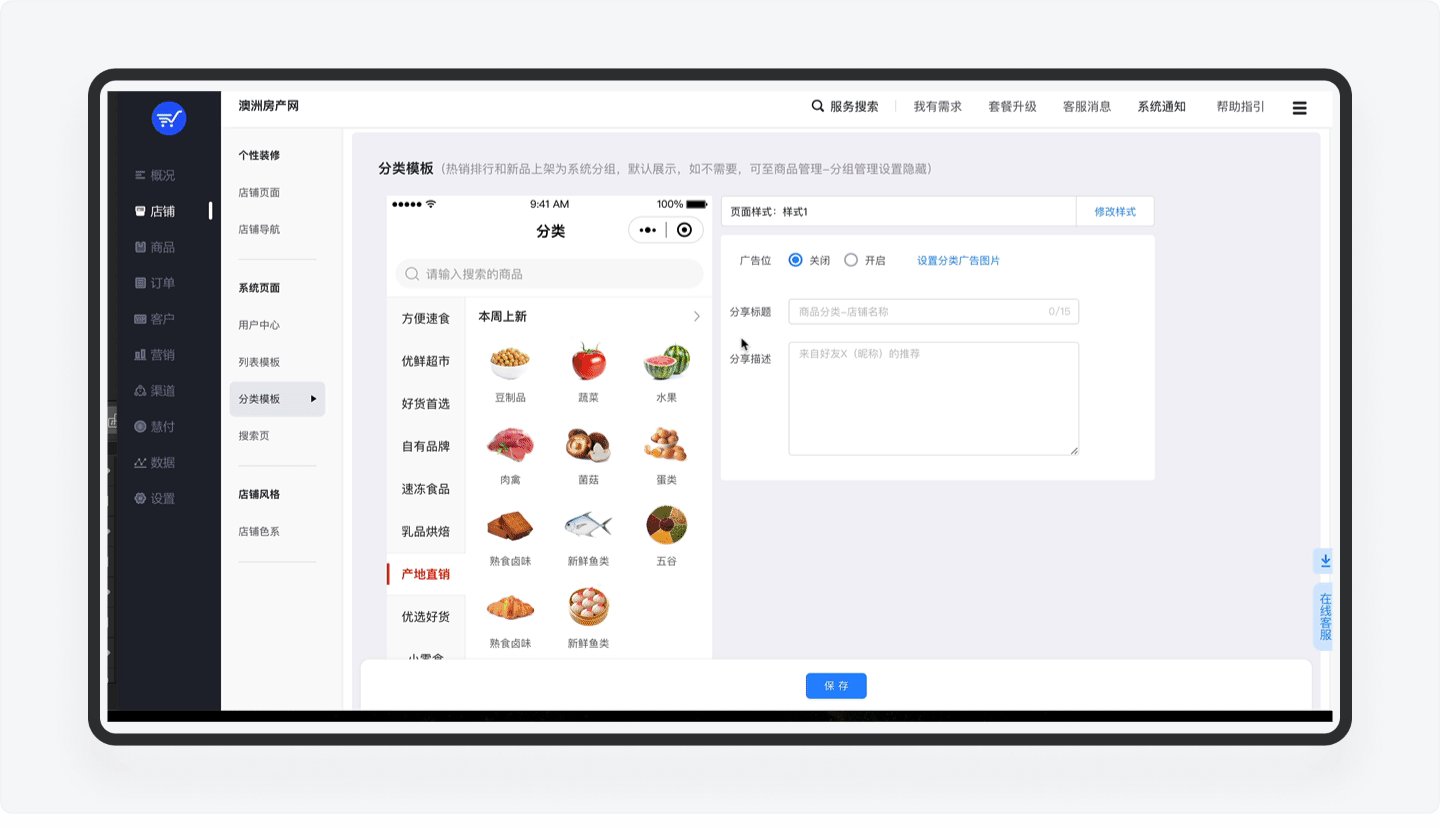
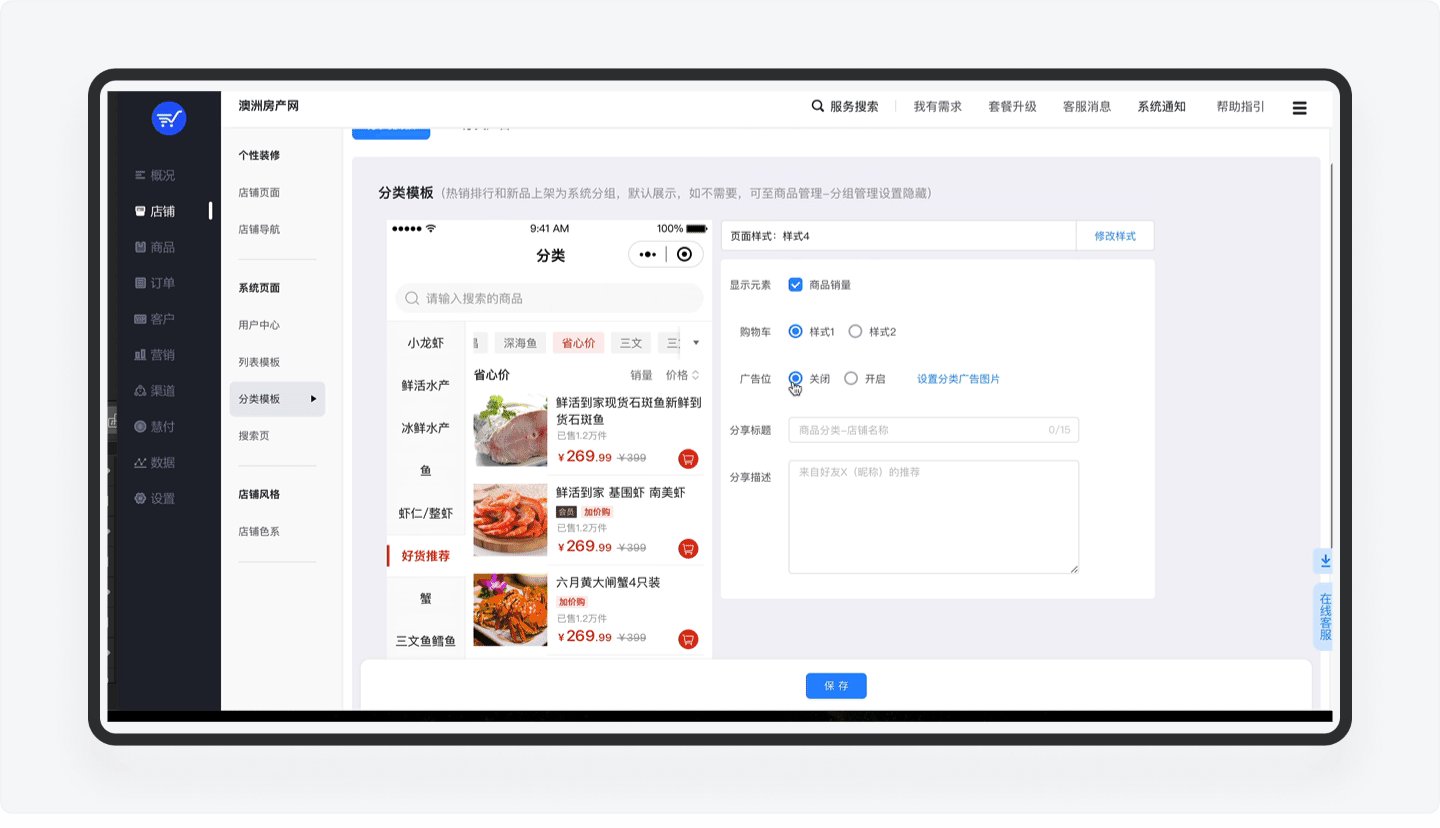
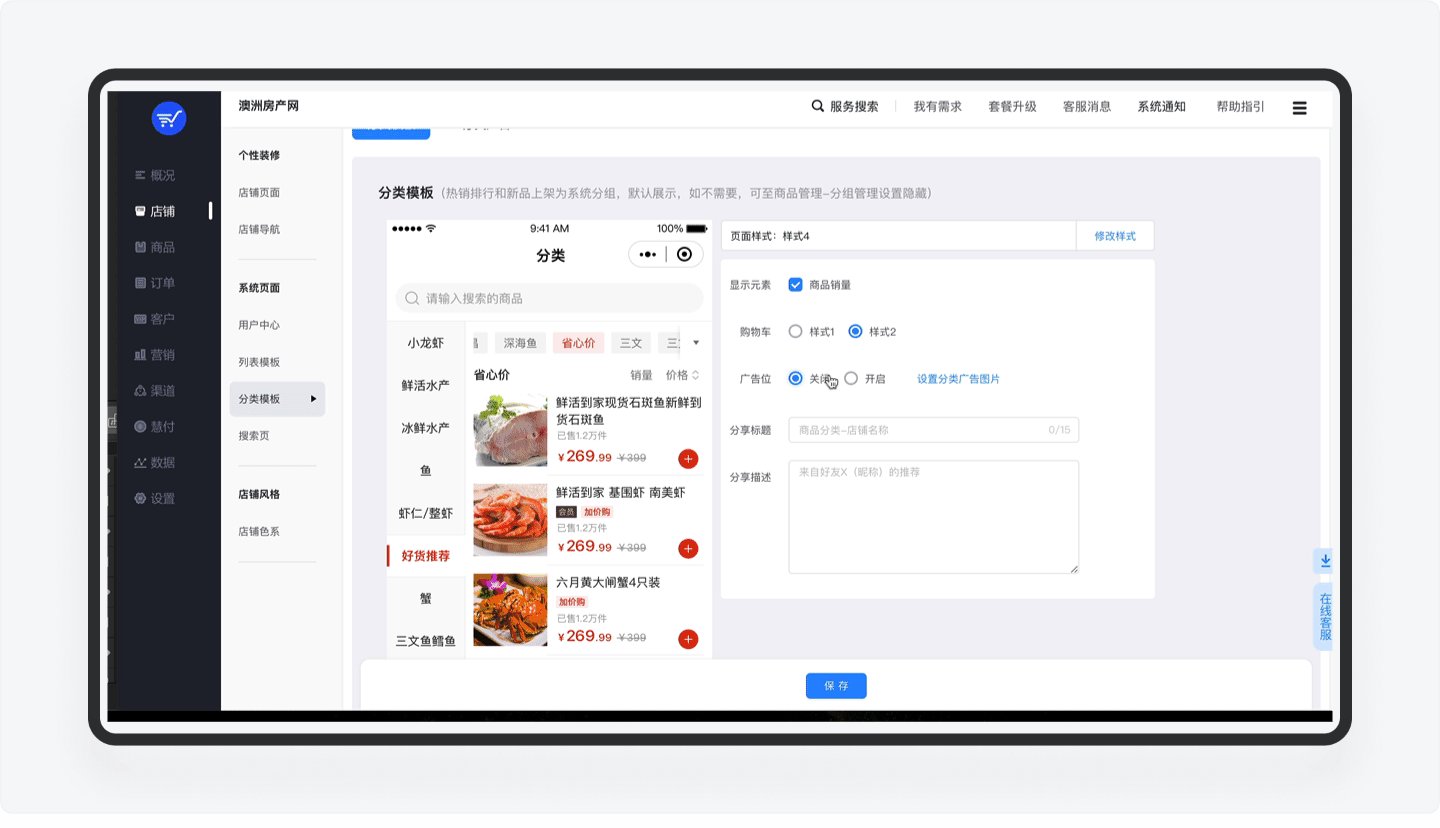
2.2.3. 分类模板
分类是一个重要的页面,可以向客户清晰展示商品的详细分类。

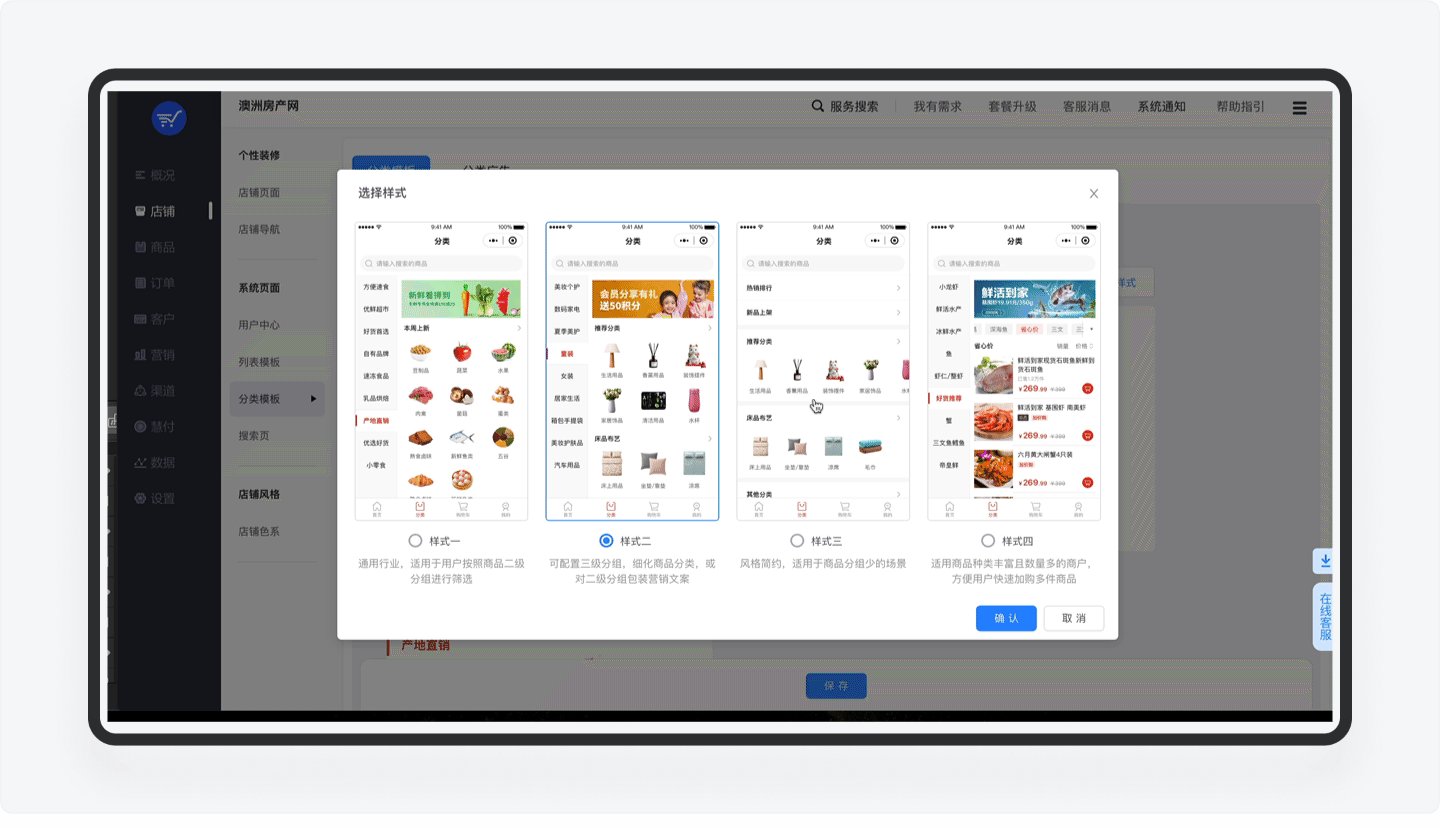
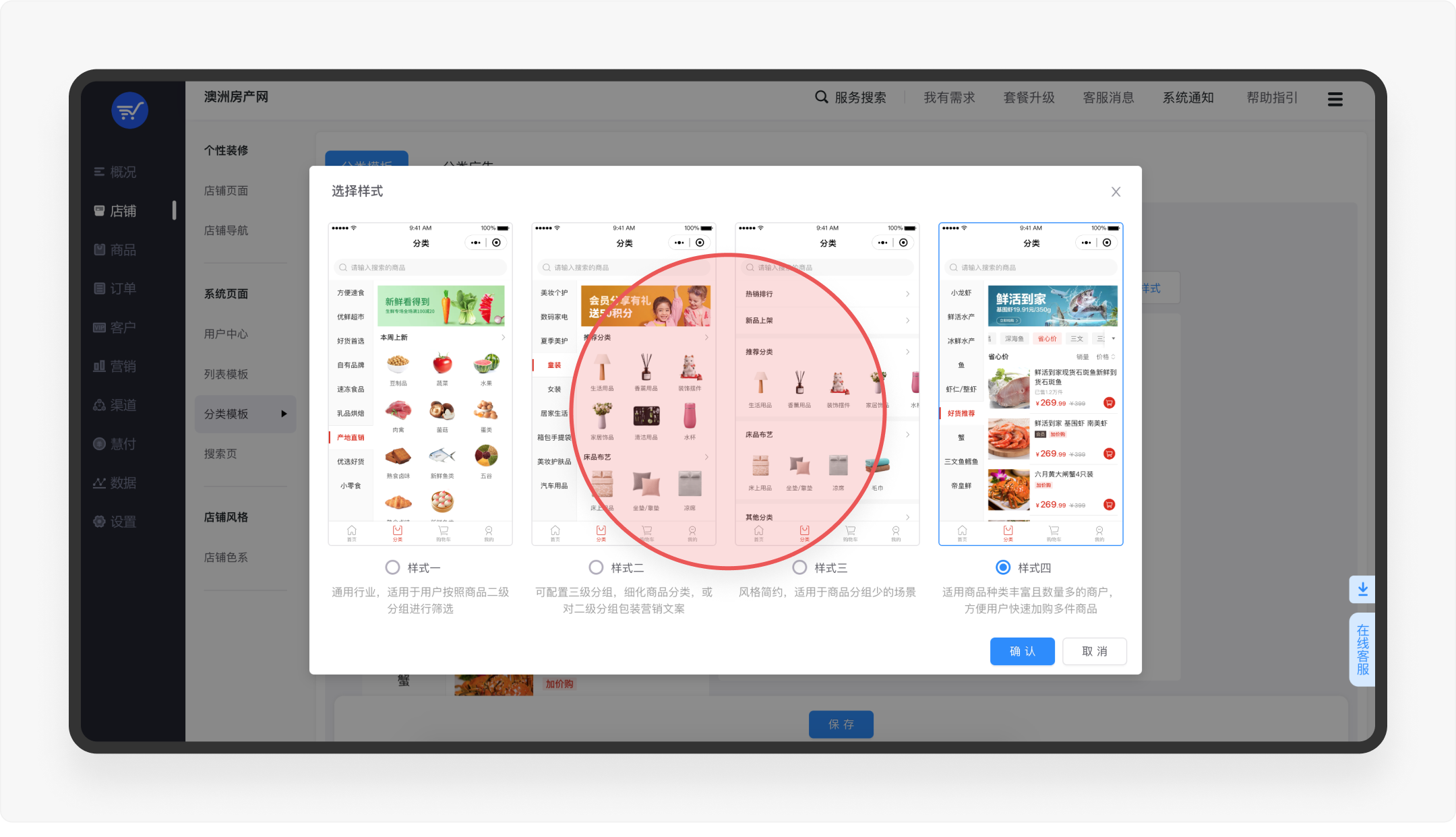
- 页面样式:提供四种常见的页面样式选择。

设计亮点:
根据商家的行业以及使用场景提供了四种常见的页面样式,充分考虑了商家真实的运营诉求。
- 显示元素:可设置是否展示商品销量。
- 购物车:提供两种样式选择。
- 广告位:可设置开启或关闭
- 分享标题/描述:上文已介绍过。
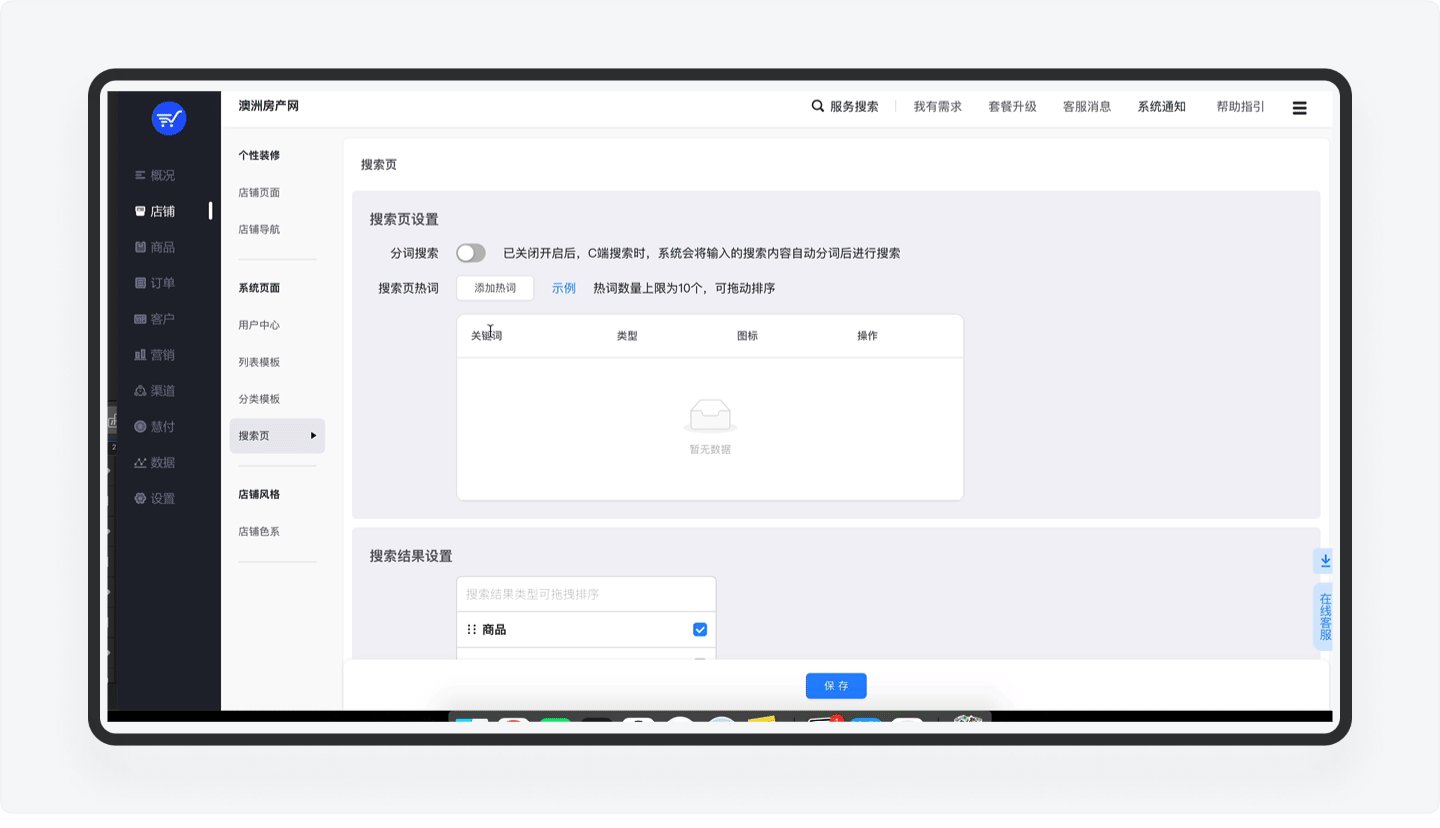
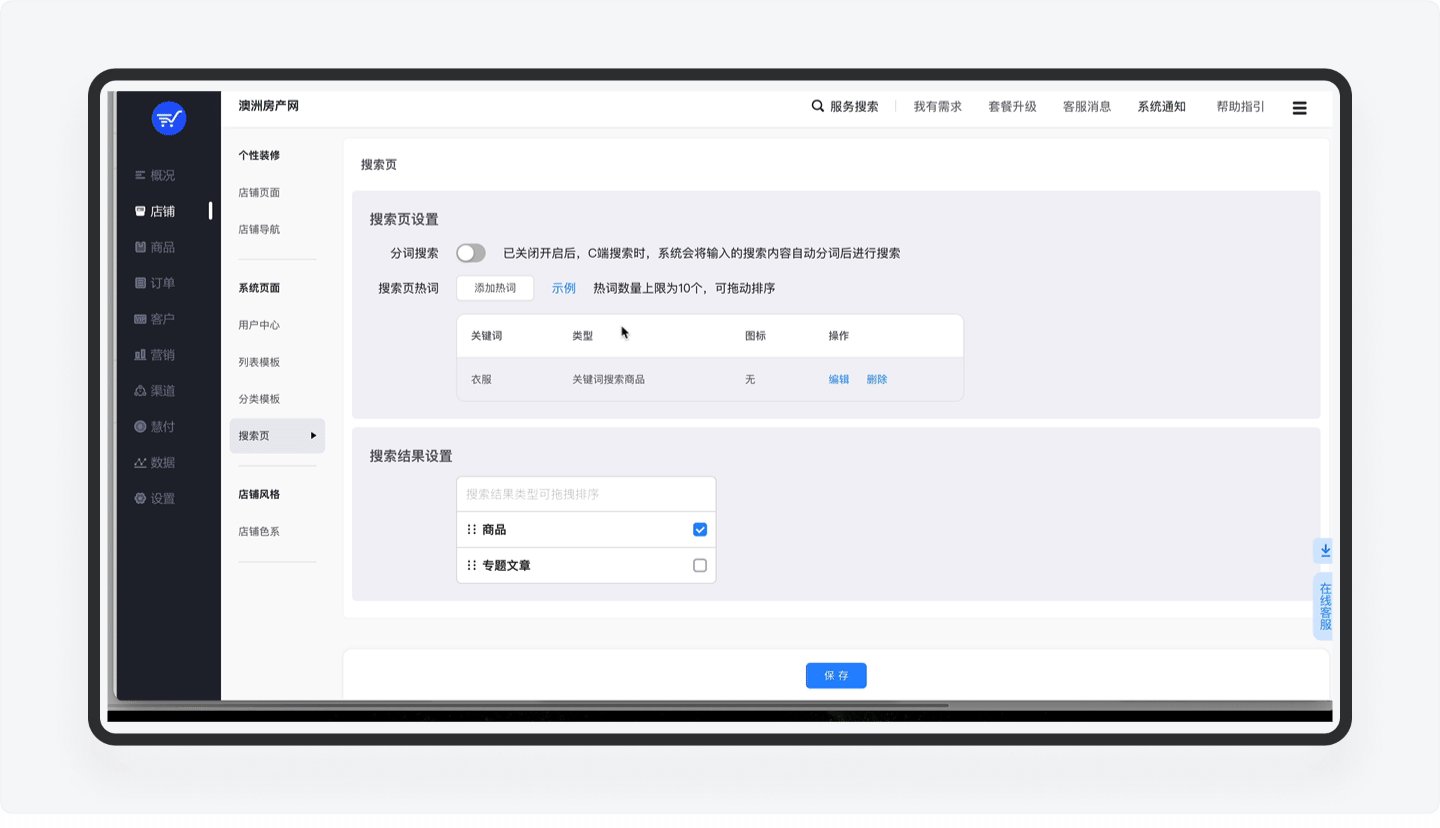
2.2.4. 搜索页
搜索是电商中一个非常重要的入口,可以帮助用户快速检索商品。和下面讲解的「搜索」组件不同,这里主要是针对搜索引导页和搜索结果页的设置。

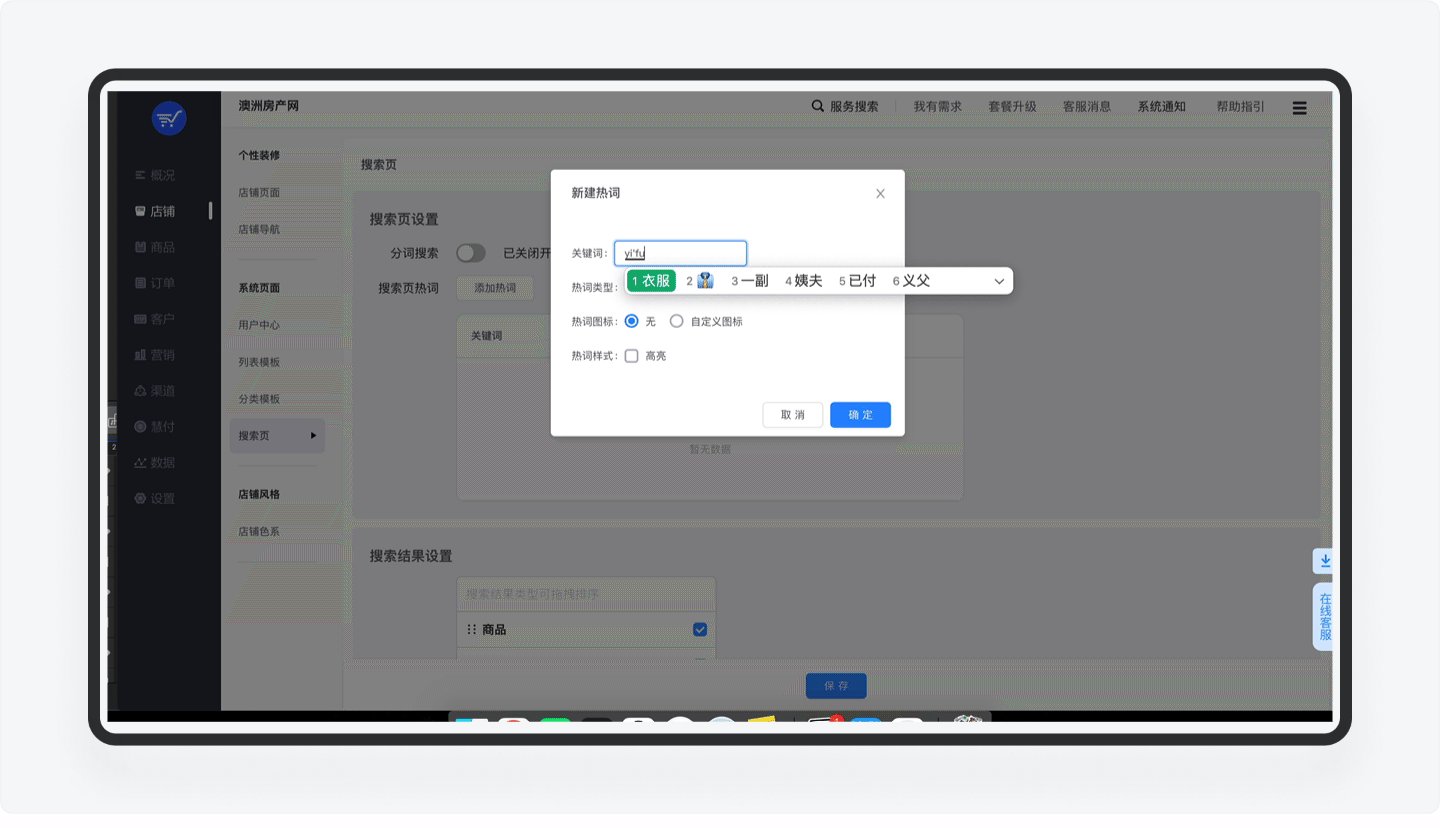
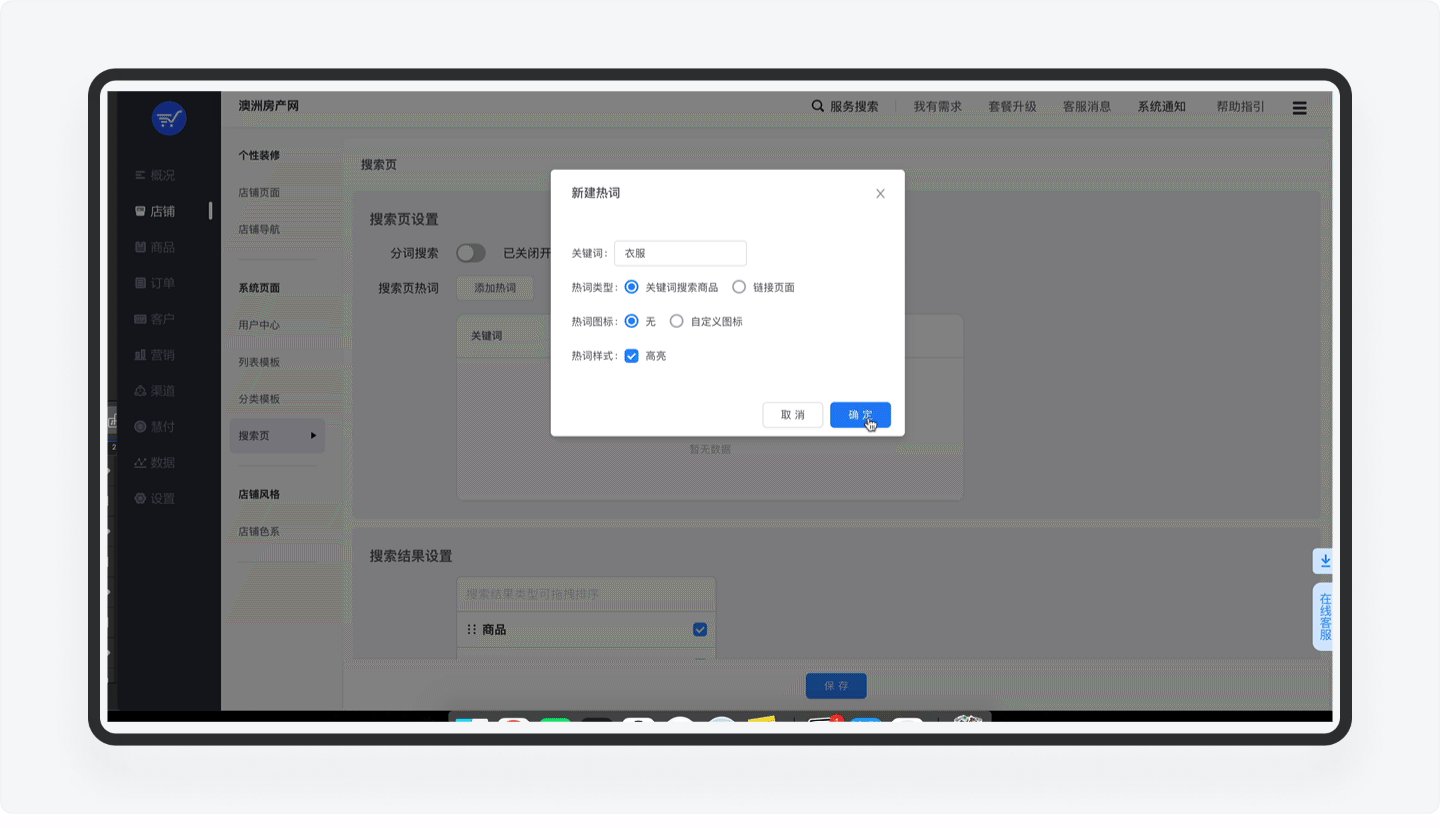
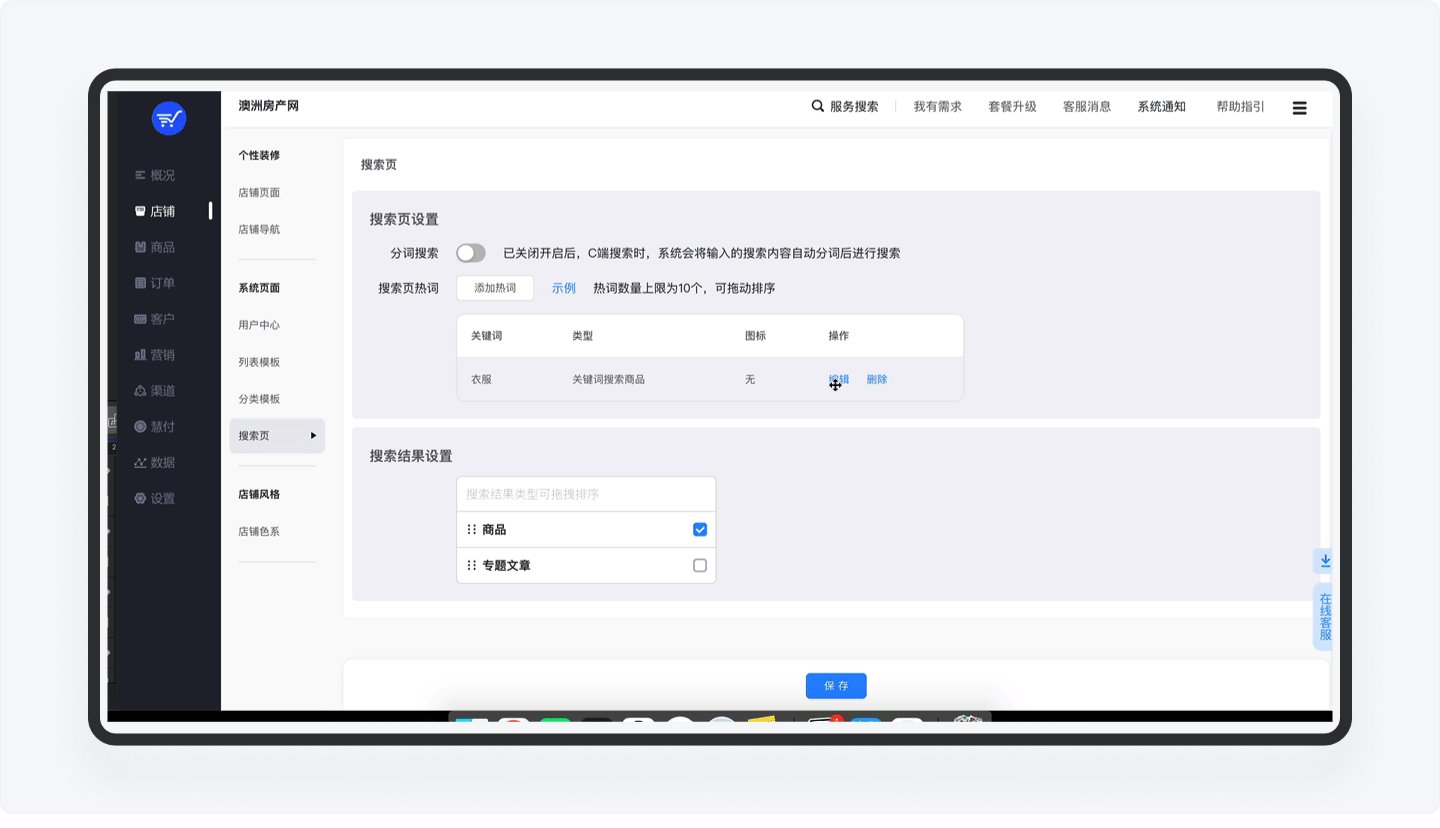
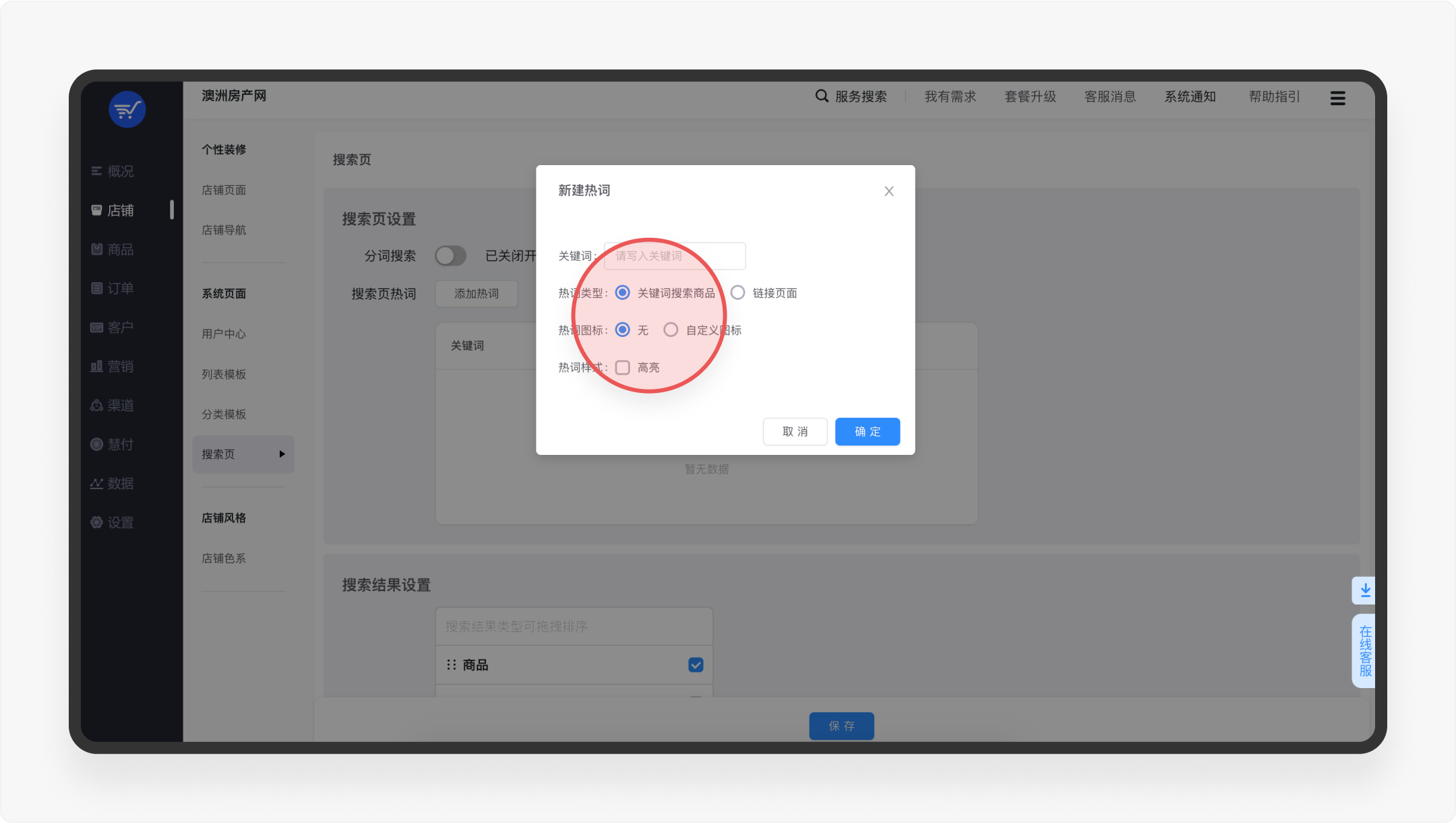
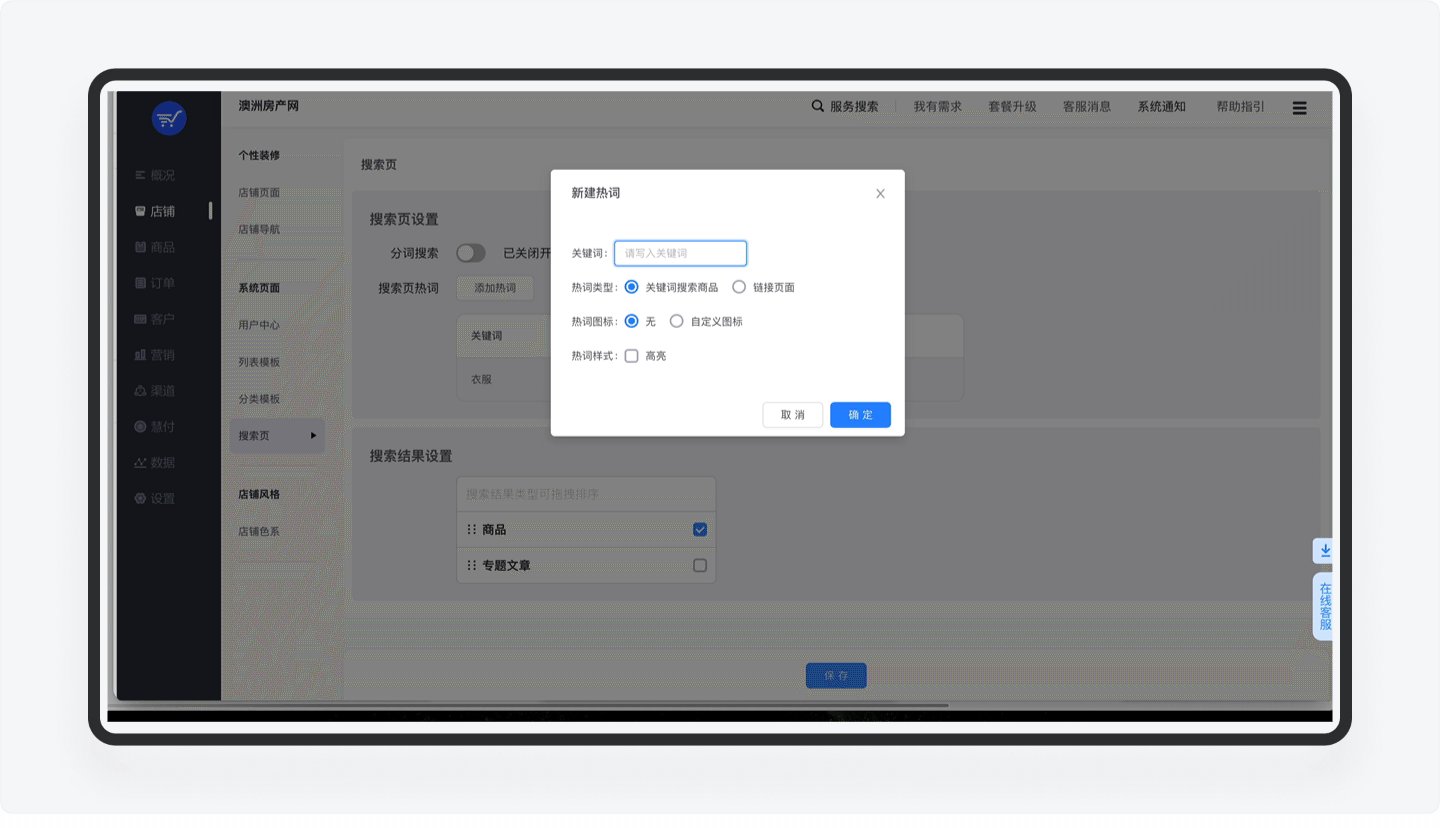
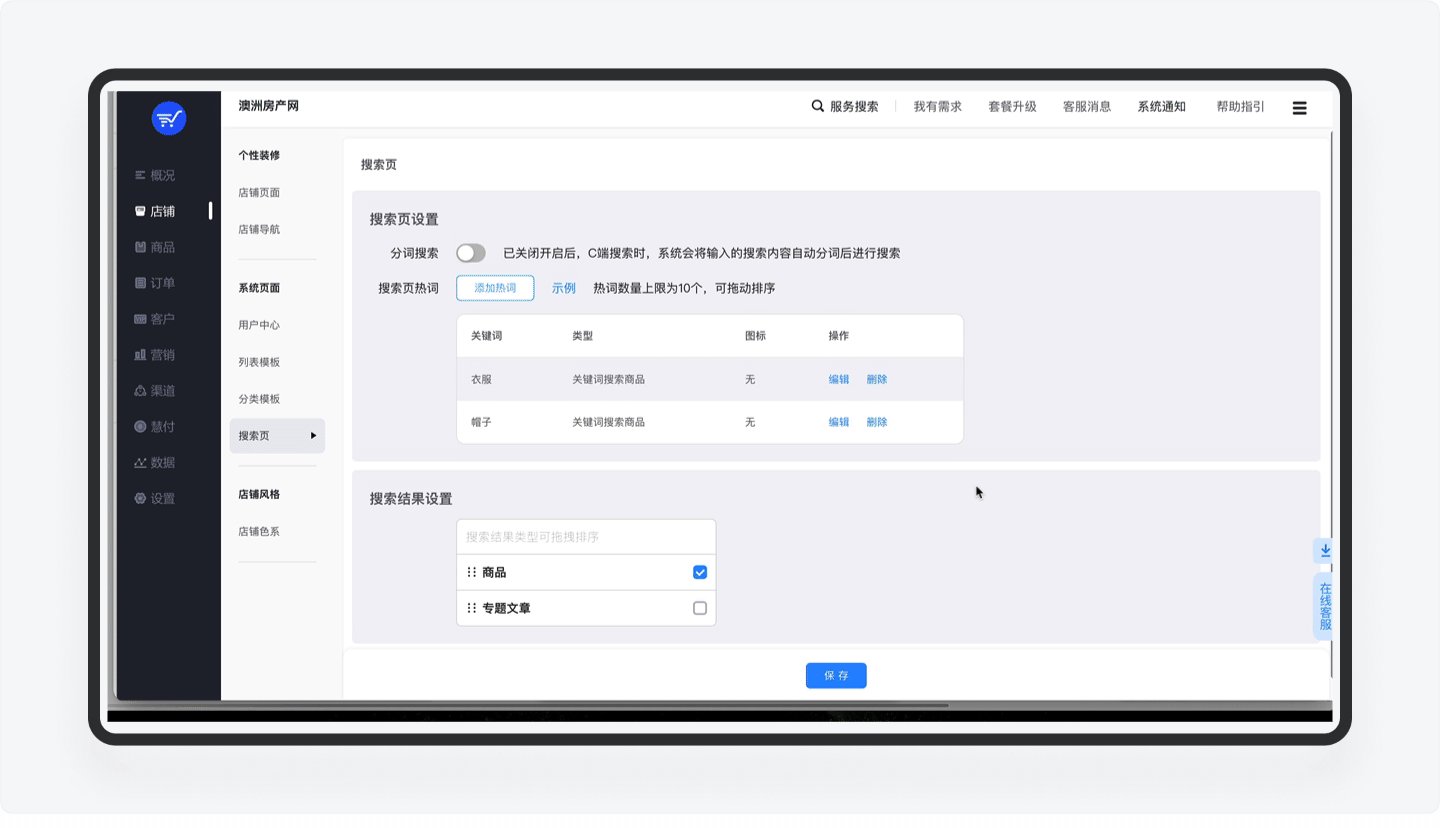
- 搜索页设置:可开启分词搜索(系统自动读取搜索内容并分词进行搜索,可以提高搜索结果精准度),添加搜索页热词(搜索引导页的关键词)。
- 搜索结果设置:包含商品和专题文章两个类型,可拖曳排序以及选择是否展示。

设计亮点
搜索这个页面的设置给了我很大惊喜,没想到一个搜索页还可以设置得如此精细,特别是搜索页热词,可以支持设置跳转链接、图标和高亮样式,功能设计考虑得很完善。

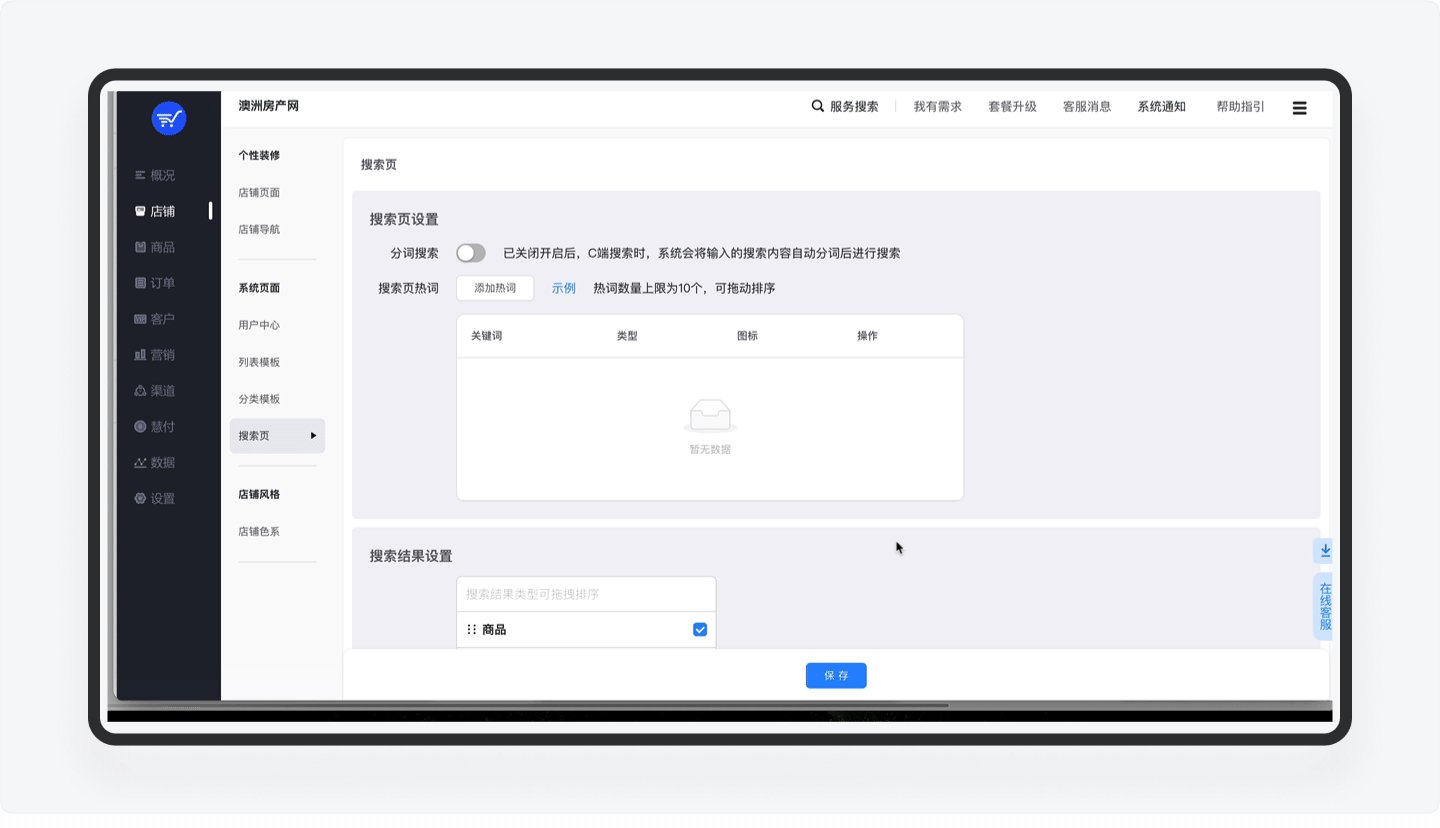
设计缺陷
添加热词后系统没有提示用户需要保存,再次返回页面,发现热词没有保存,没有遵循防错原则。
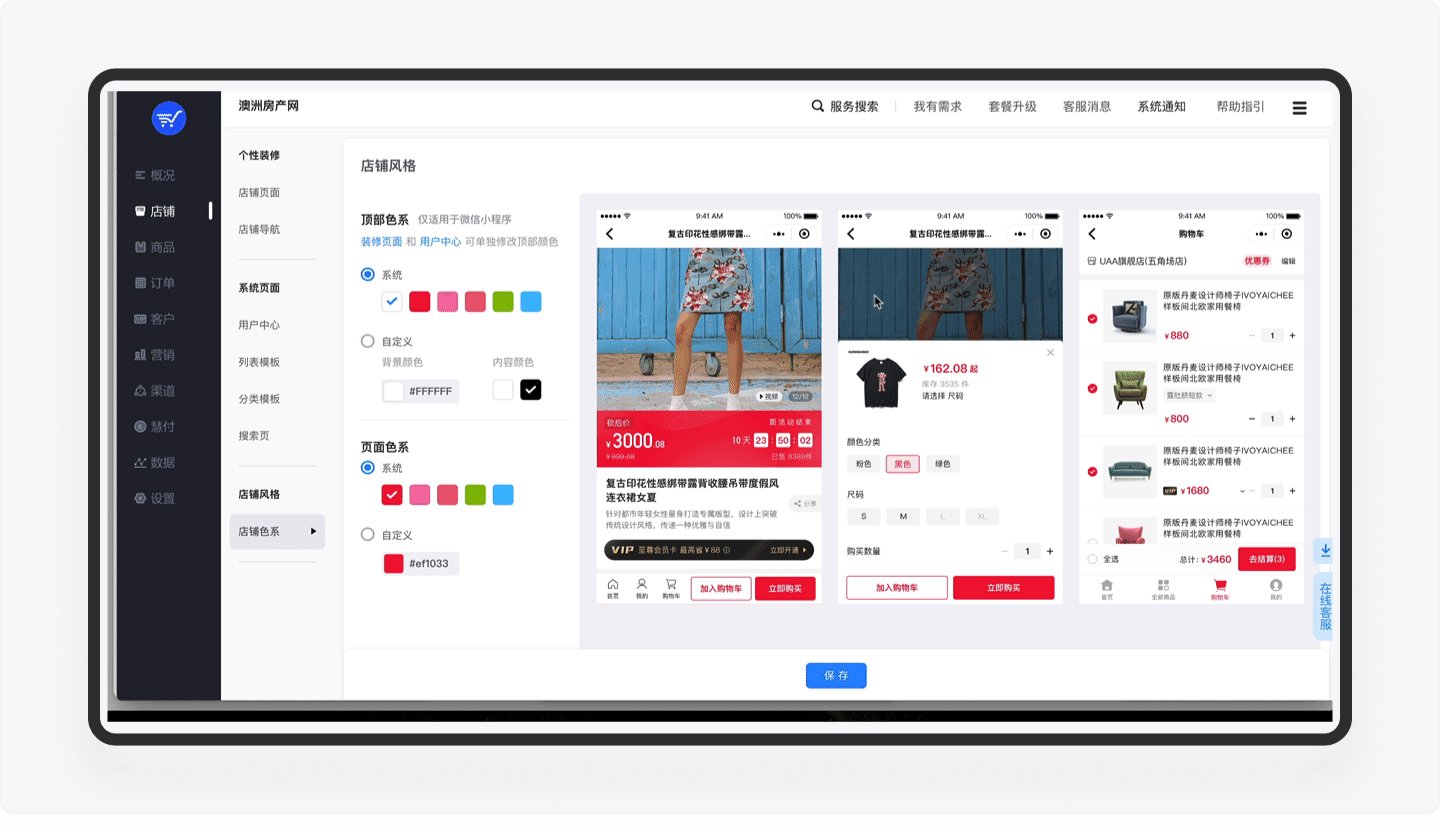
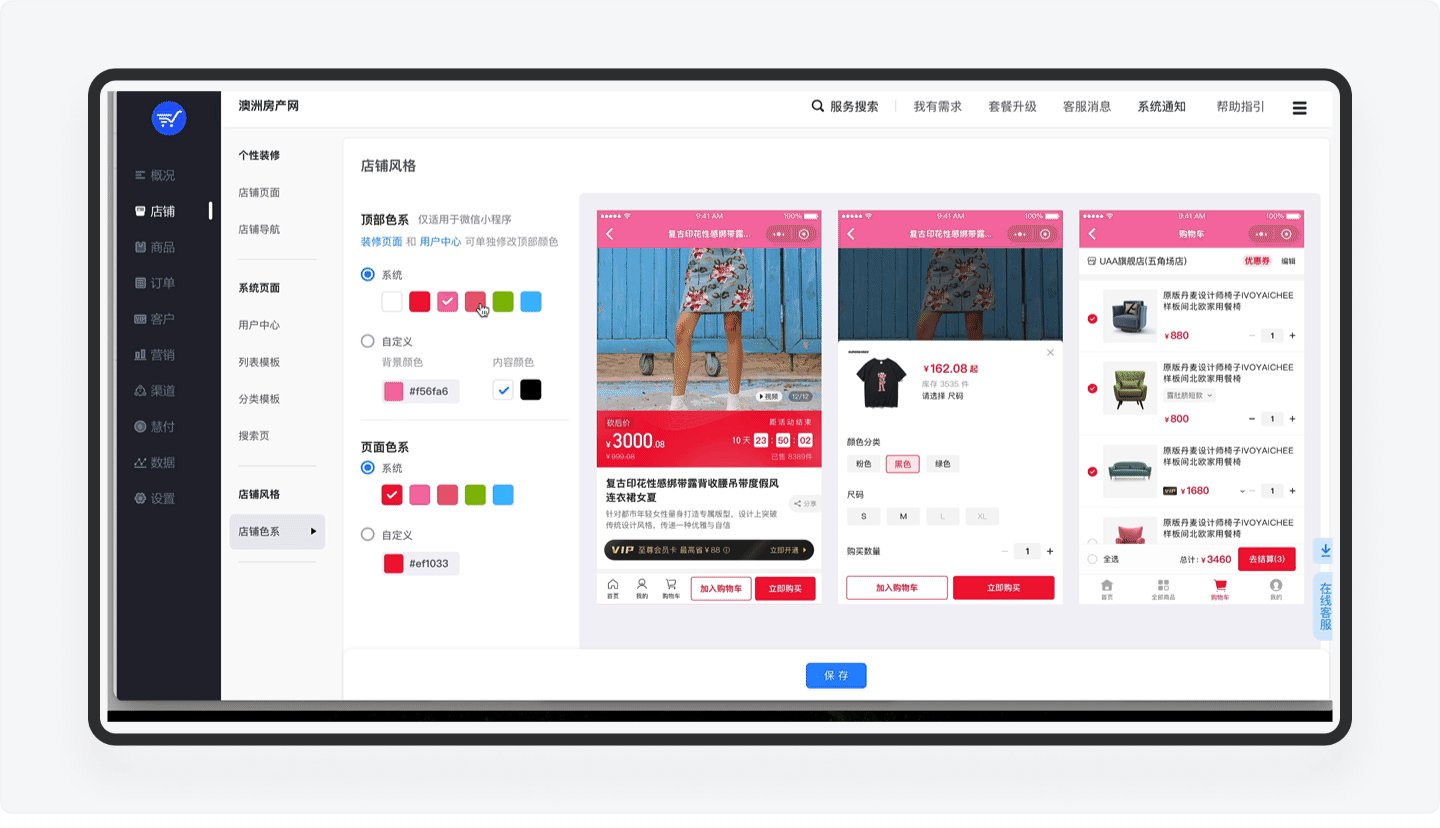
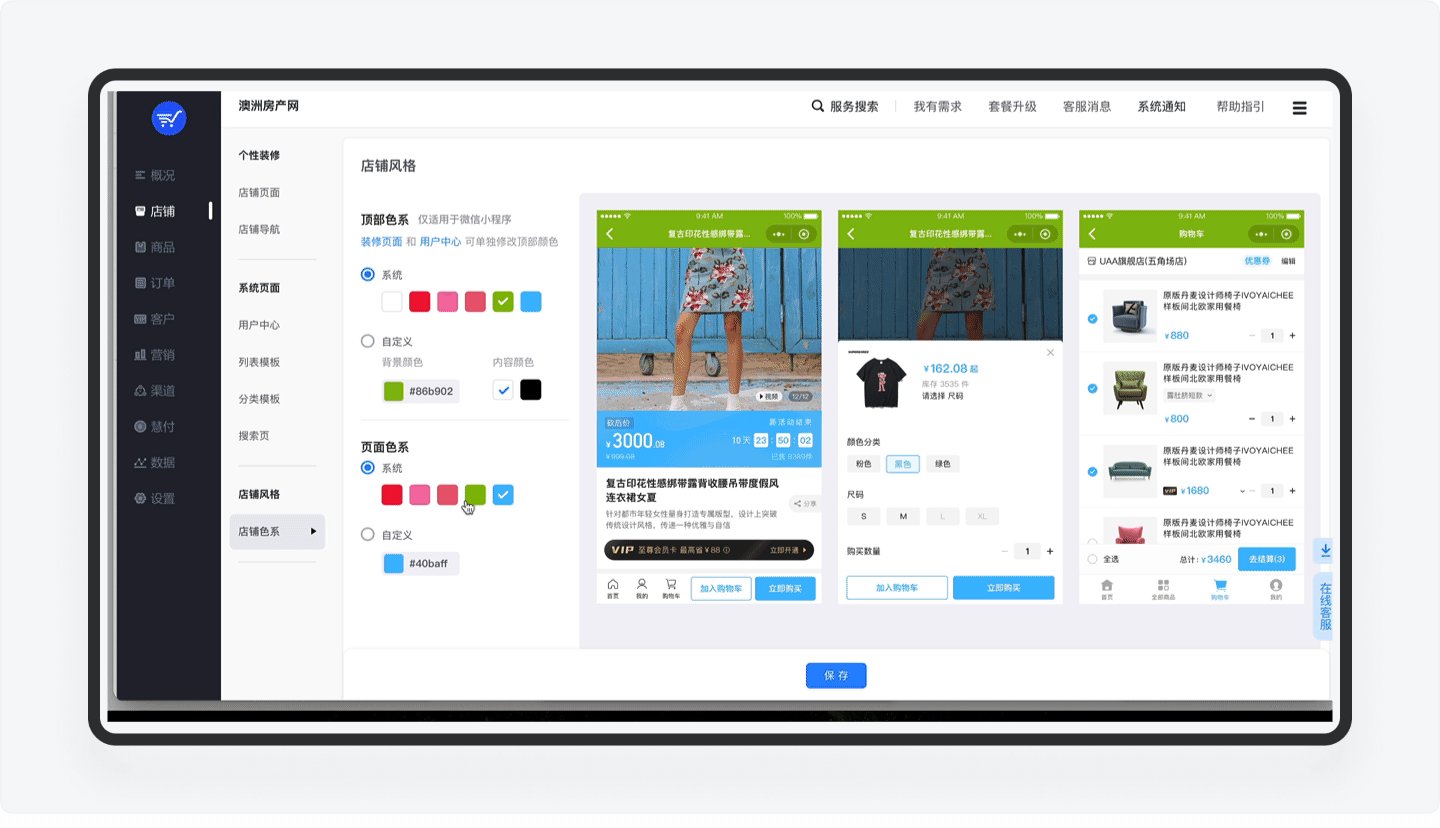
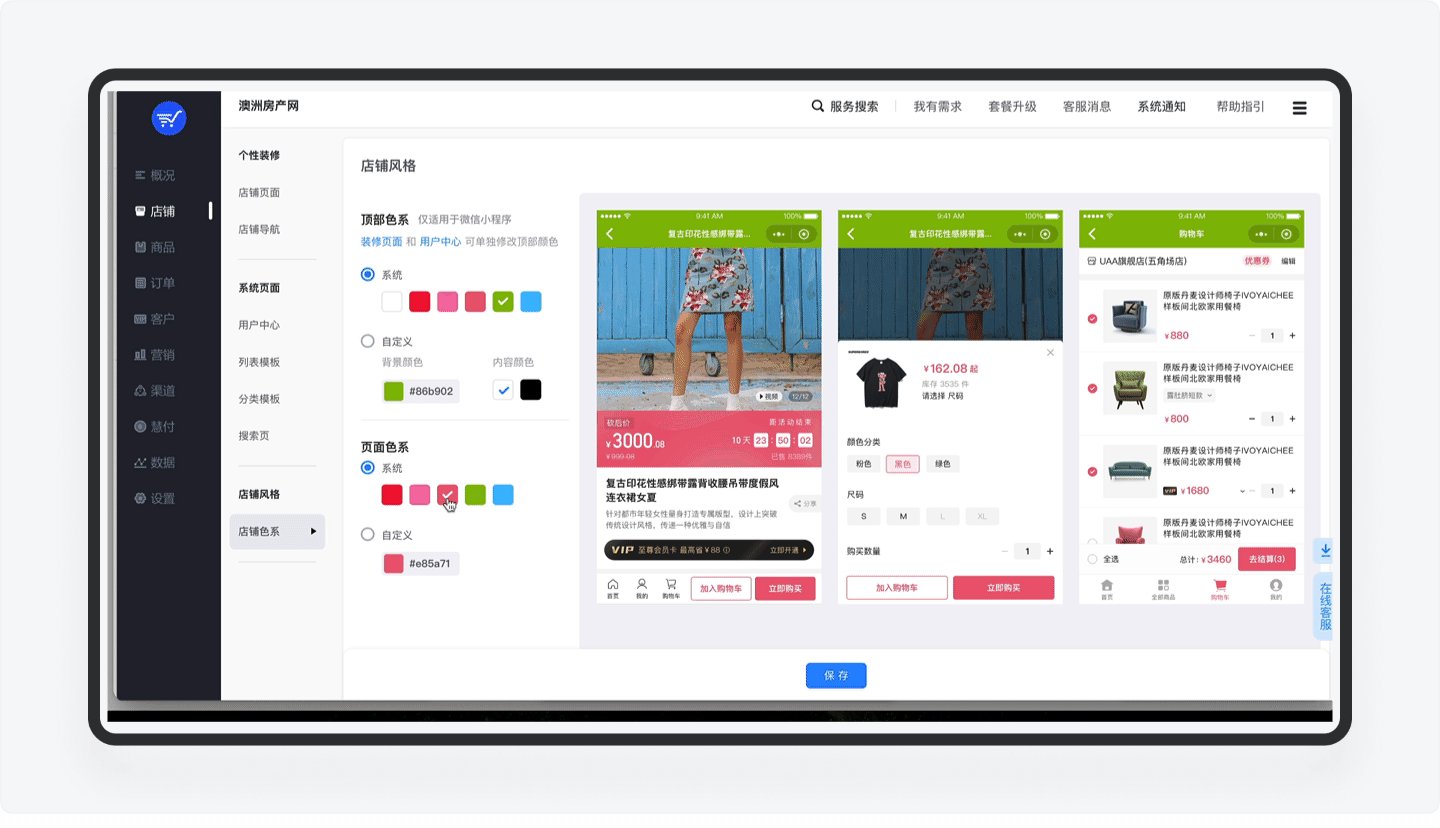
2.3. 店铺风格
店铺设计风格整体的色系设置,可设置顶部色系(头部导航栏)和页面色系(品牌色)。

设计思考
「顶部色系」个人认为是一个比较鸡肋的设置,大面积的品牌色其实会让整个店铺没有视觉重心,对用户体验没有任何帮助,可以直接取消。
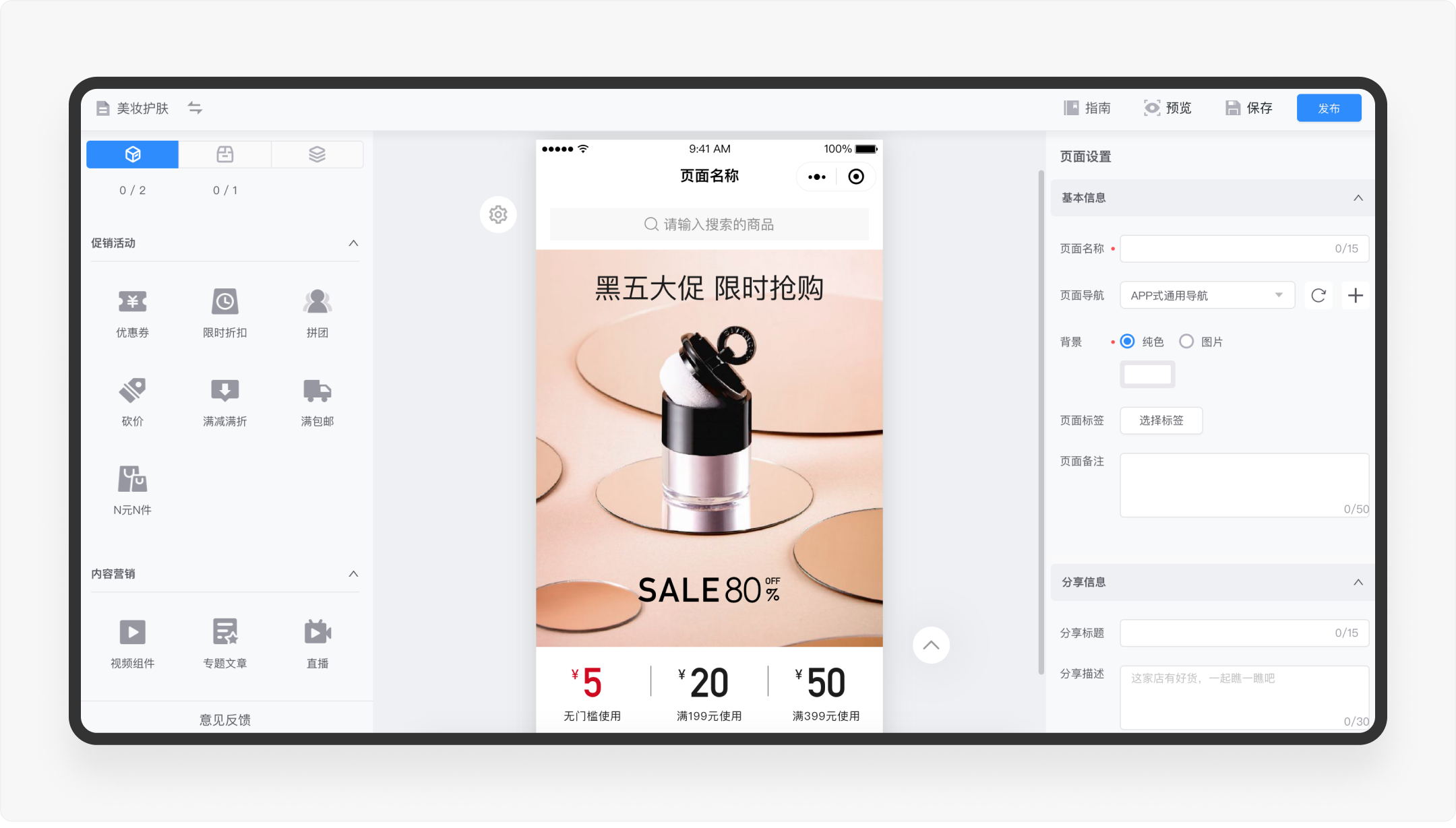
2.4. 装修编辑器
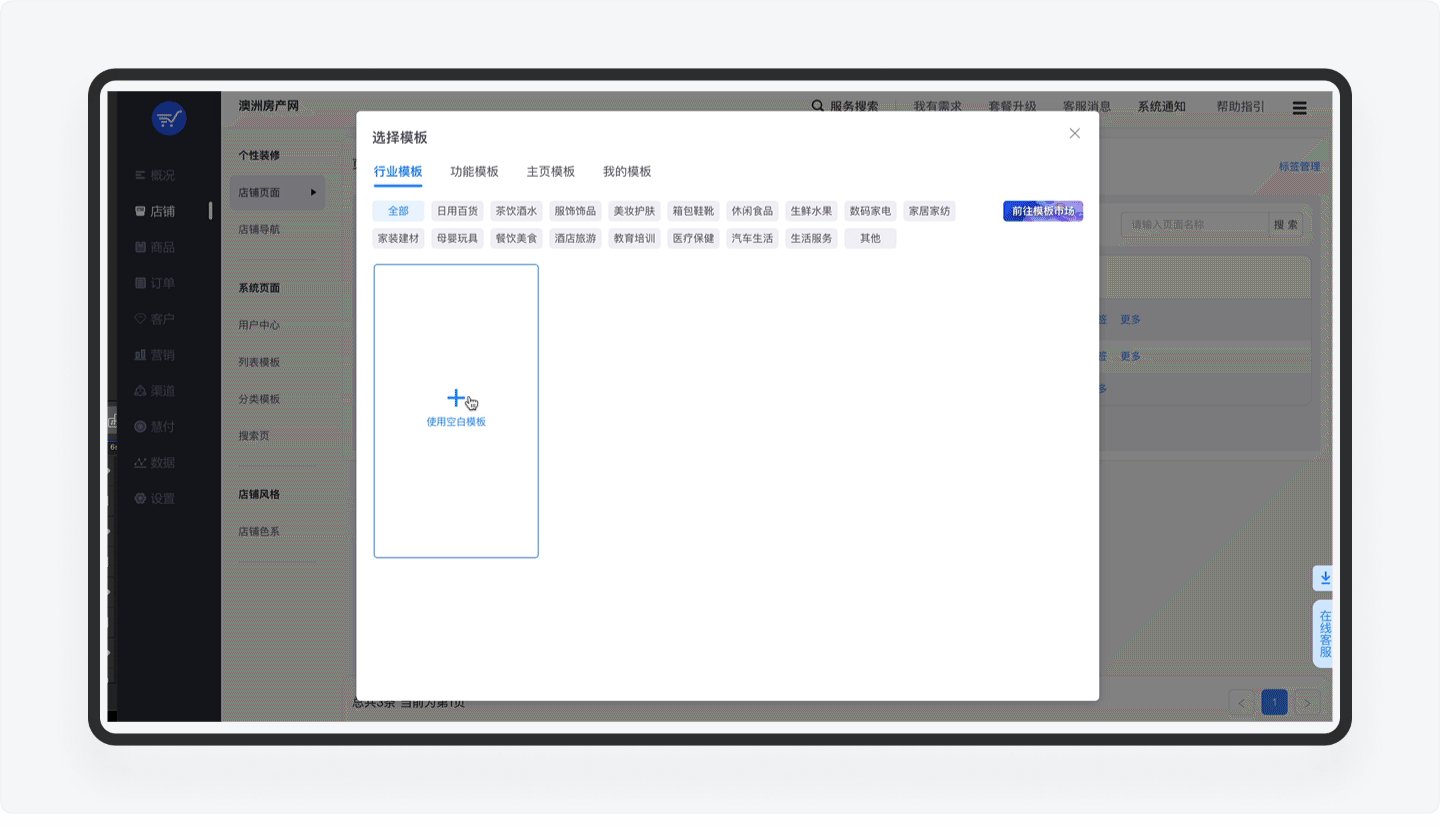
在「个性装修-店铺页面」点击「新建页面」以后就能进入微盟的在线装修编辑器。

2.4.1. 页面类型
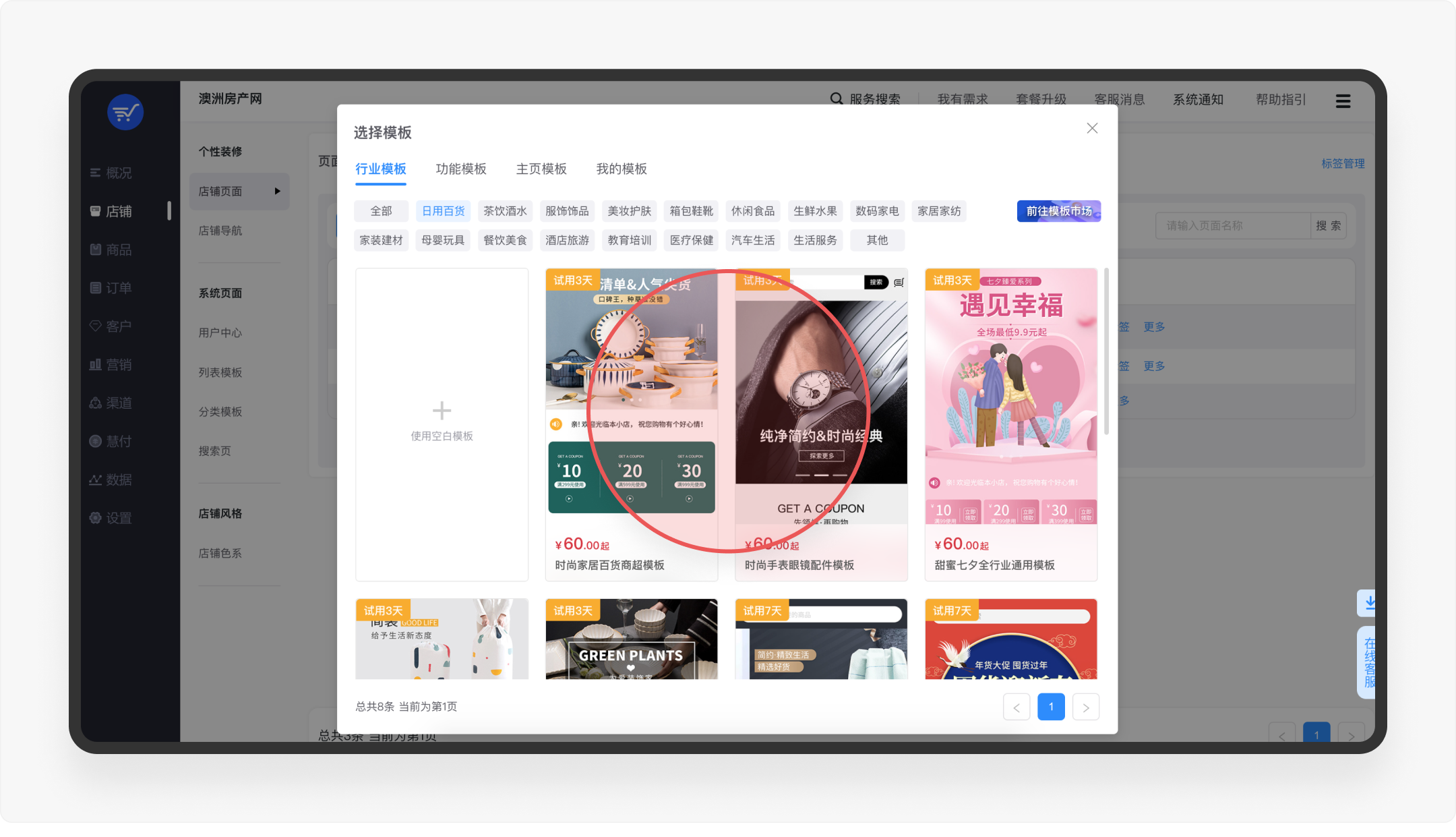
- 行业模板:提供多种行业的装修模板,用户可一键购买使用。

设计亮点
提供了多种行业的店铺模板,提升了商家的装修效率,丰富了平台的变现方式。
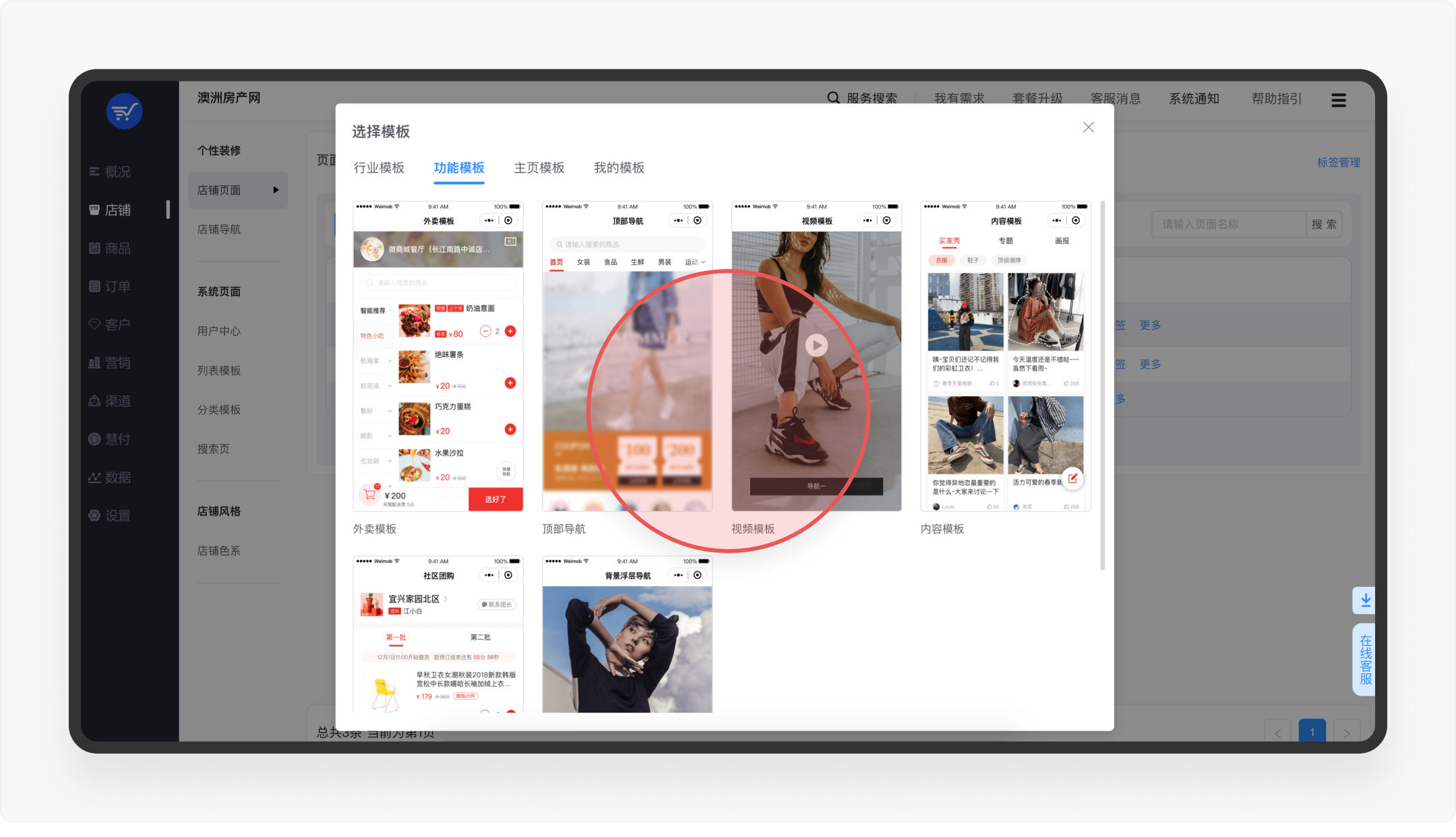
- 功能模版:按功能场景量身定制的页面模板,有外卖模板、视频模板等类型。

设计亮点
针对商家在运营过程中使用频率最高的页面进行单独设置,满足了商家更多的个性化需求。
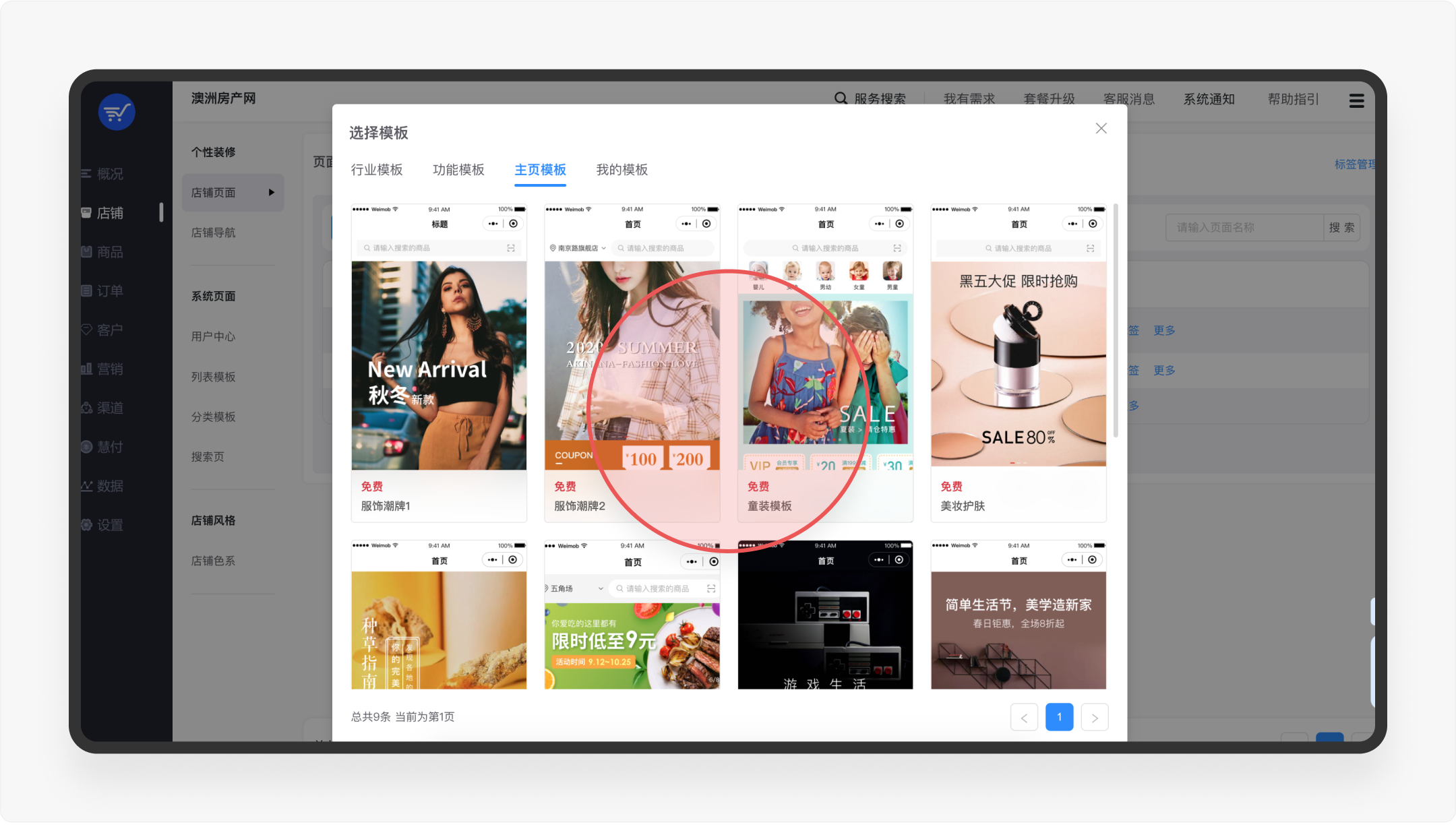
- 主页模板:店铺的首页模板,点击后可按照模板框架修改装修。

设计亮点
提供了多个首页不同样式的店铺模板,提升商家的装修效率,降低操作成本。
- 我的模版:用户购买的付费模板,在这里可进行统一管理。
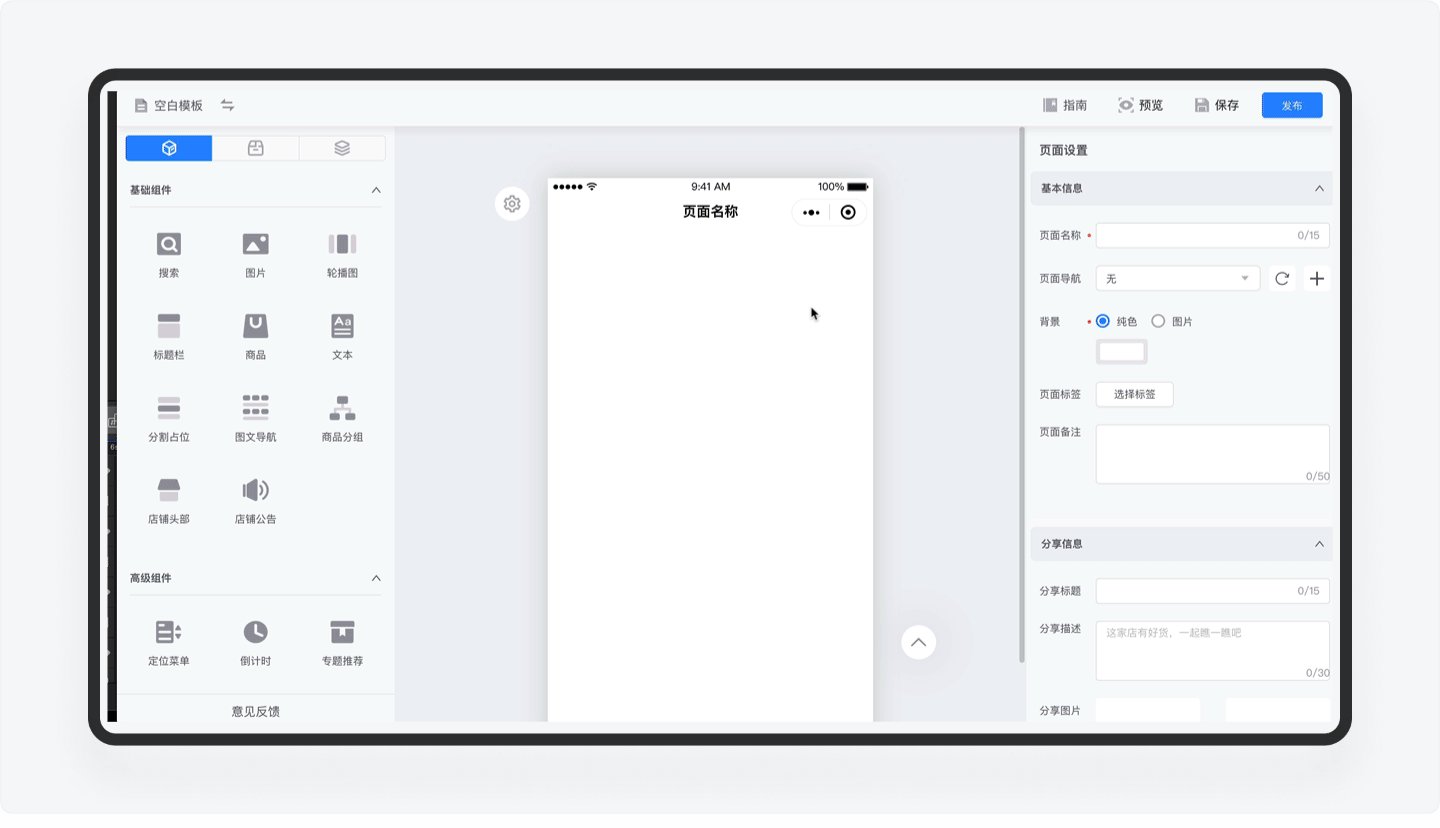
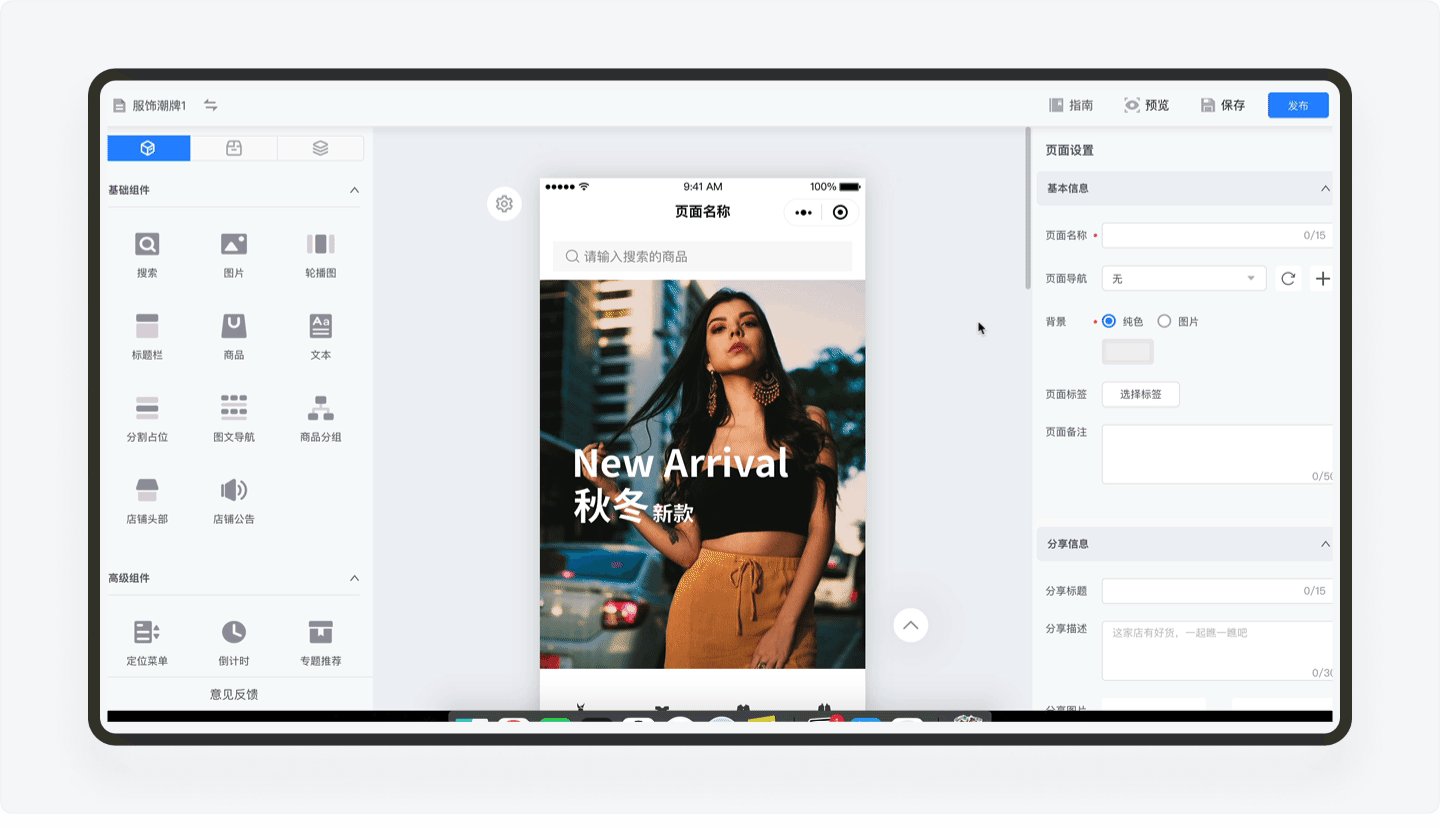
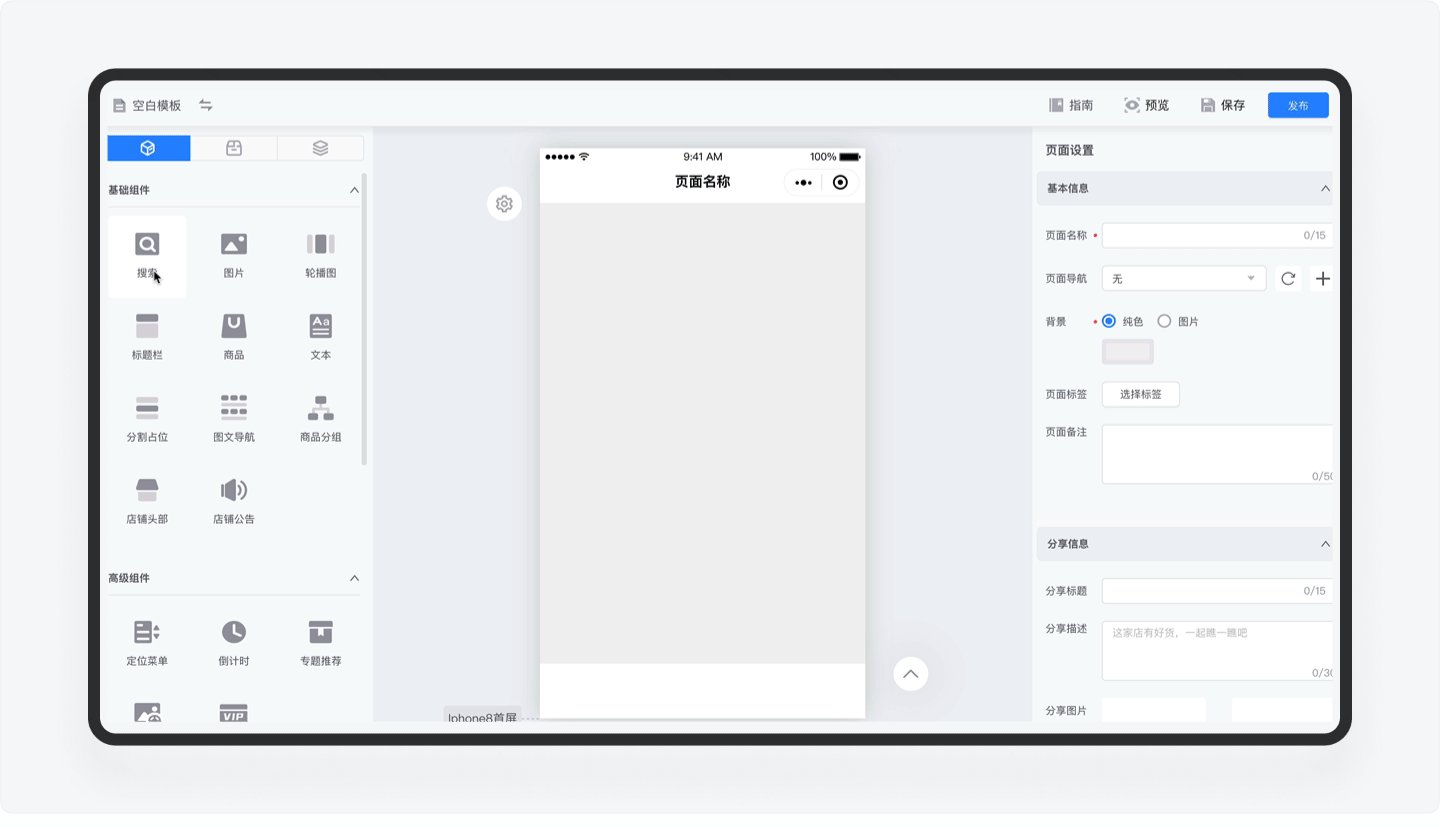
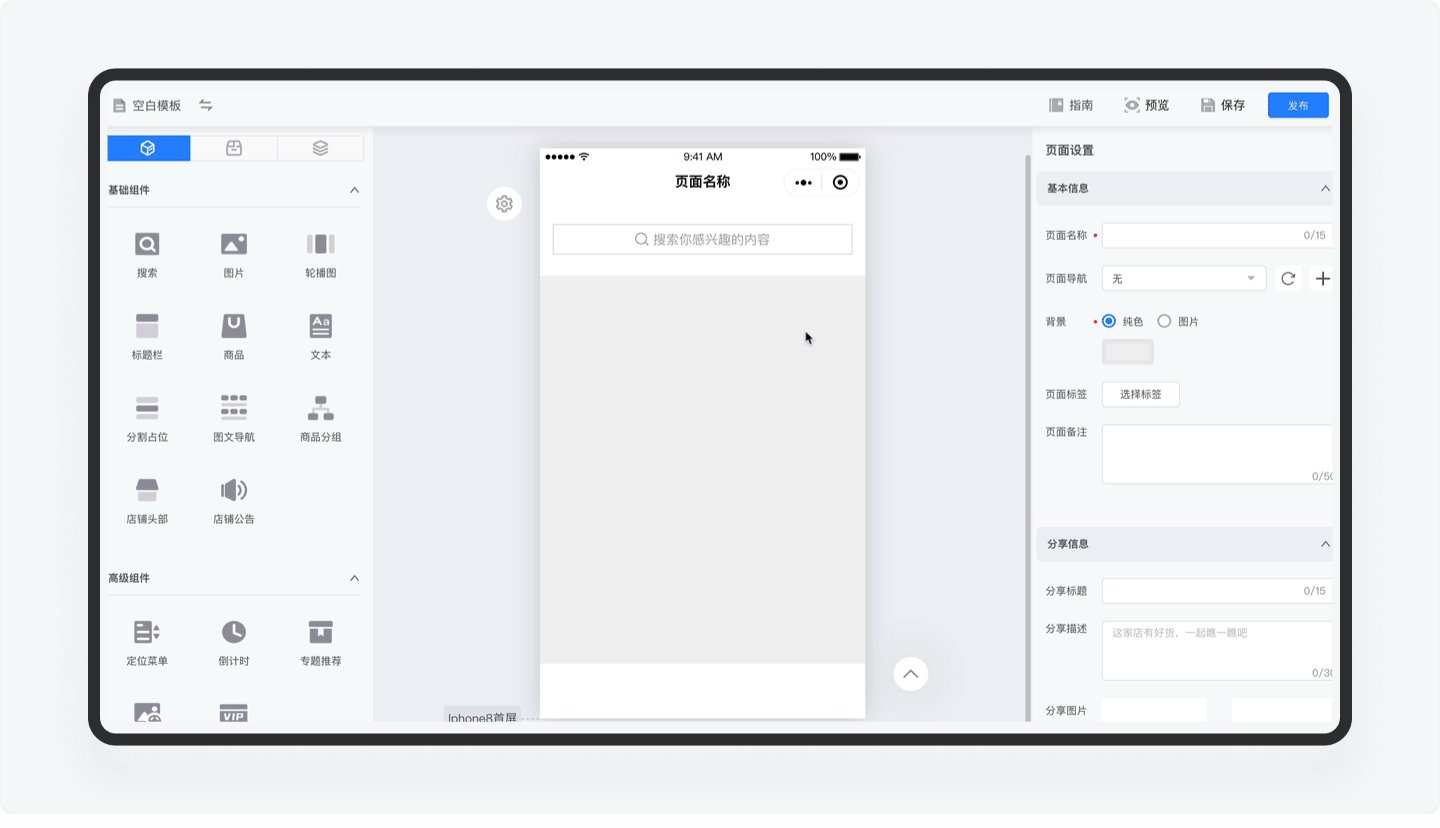
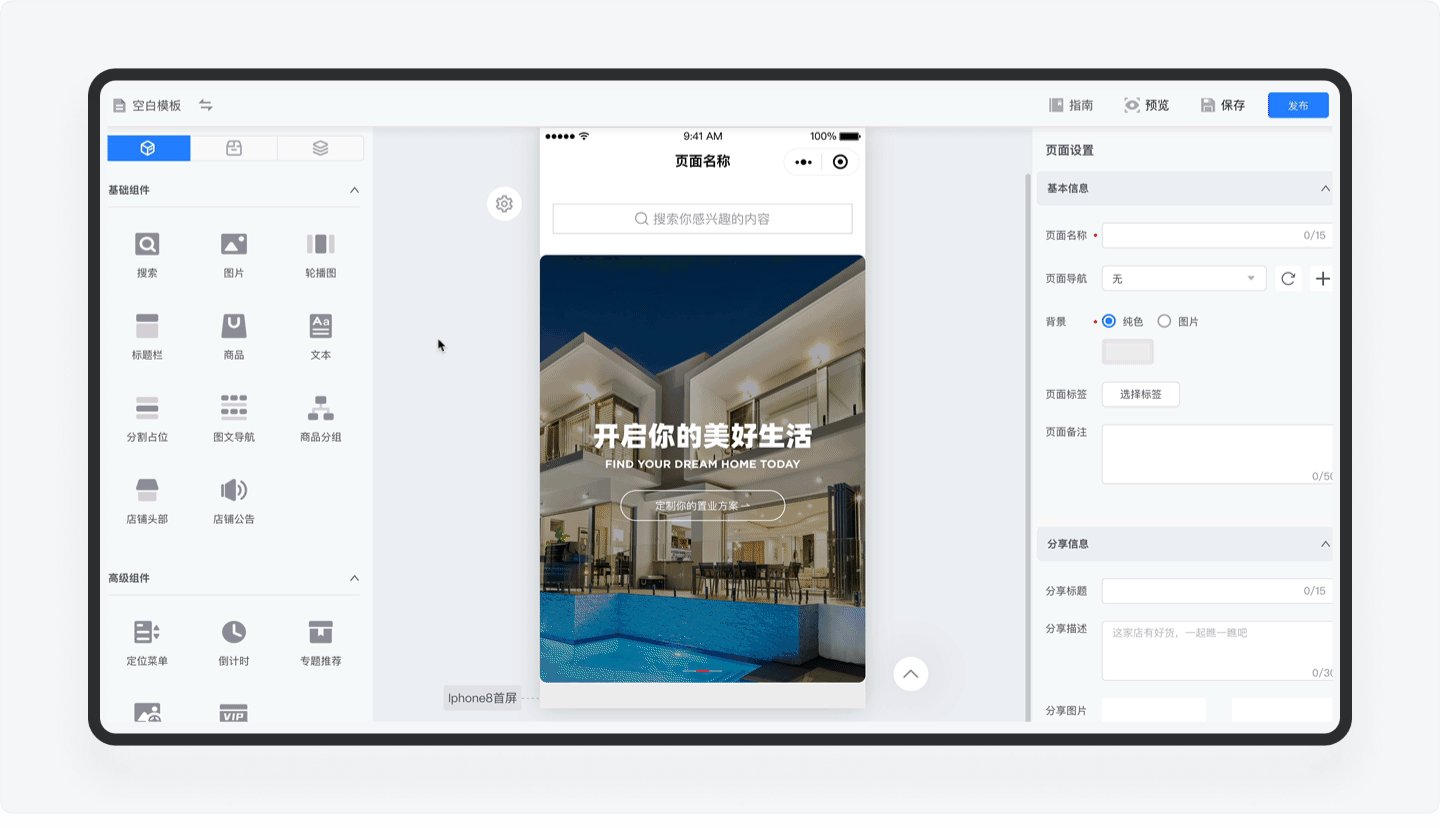
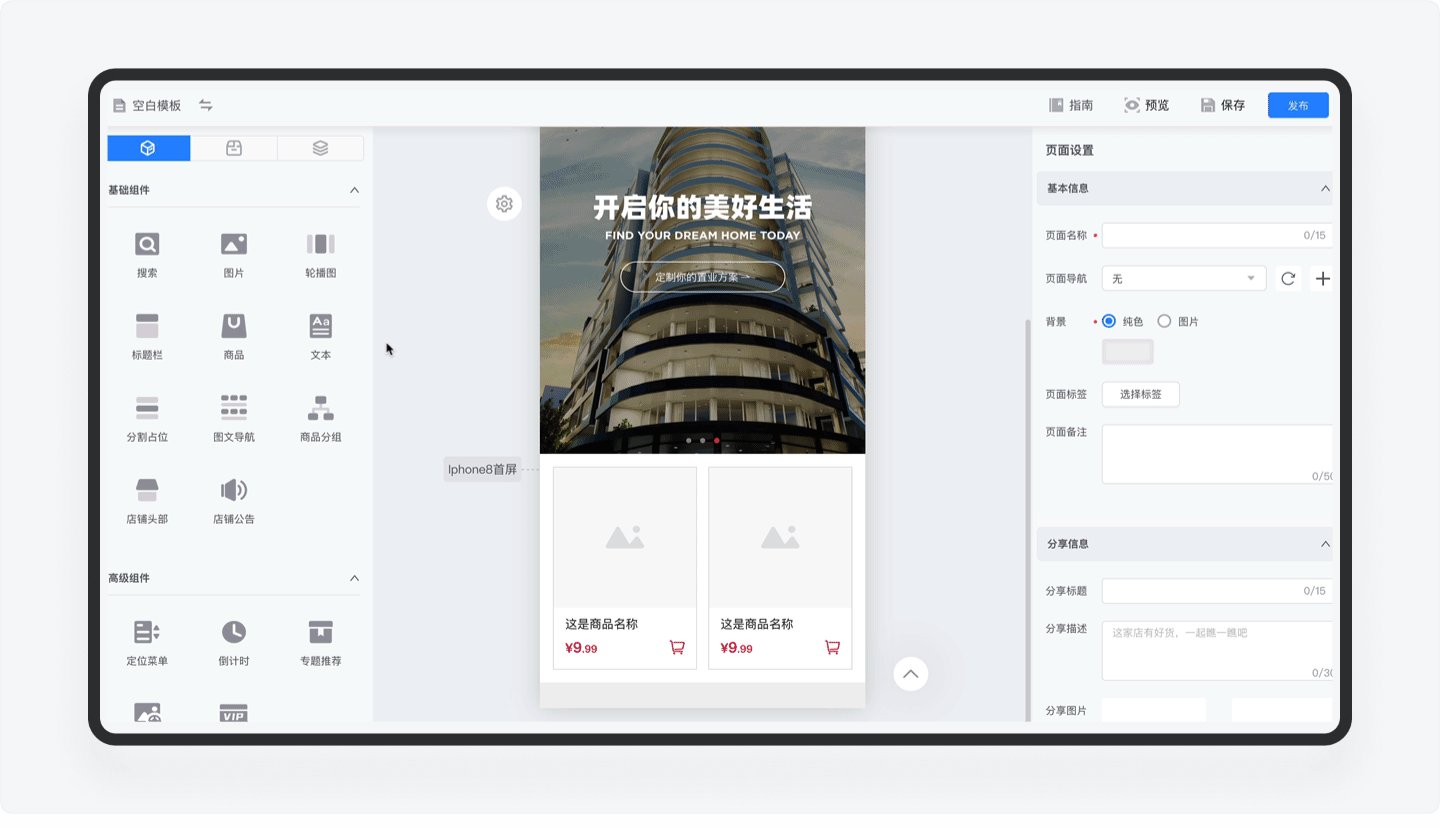
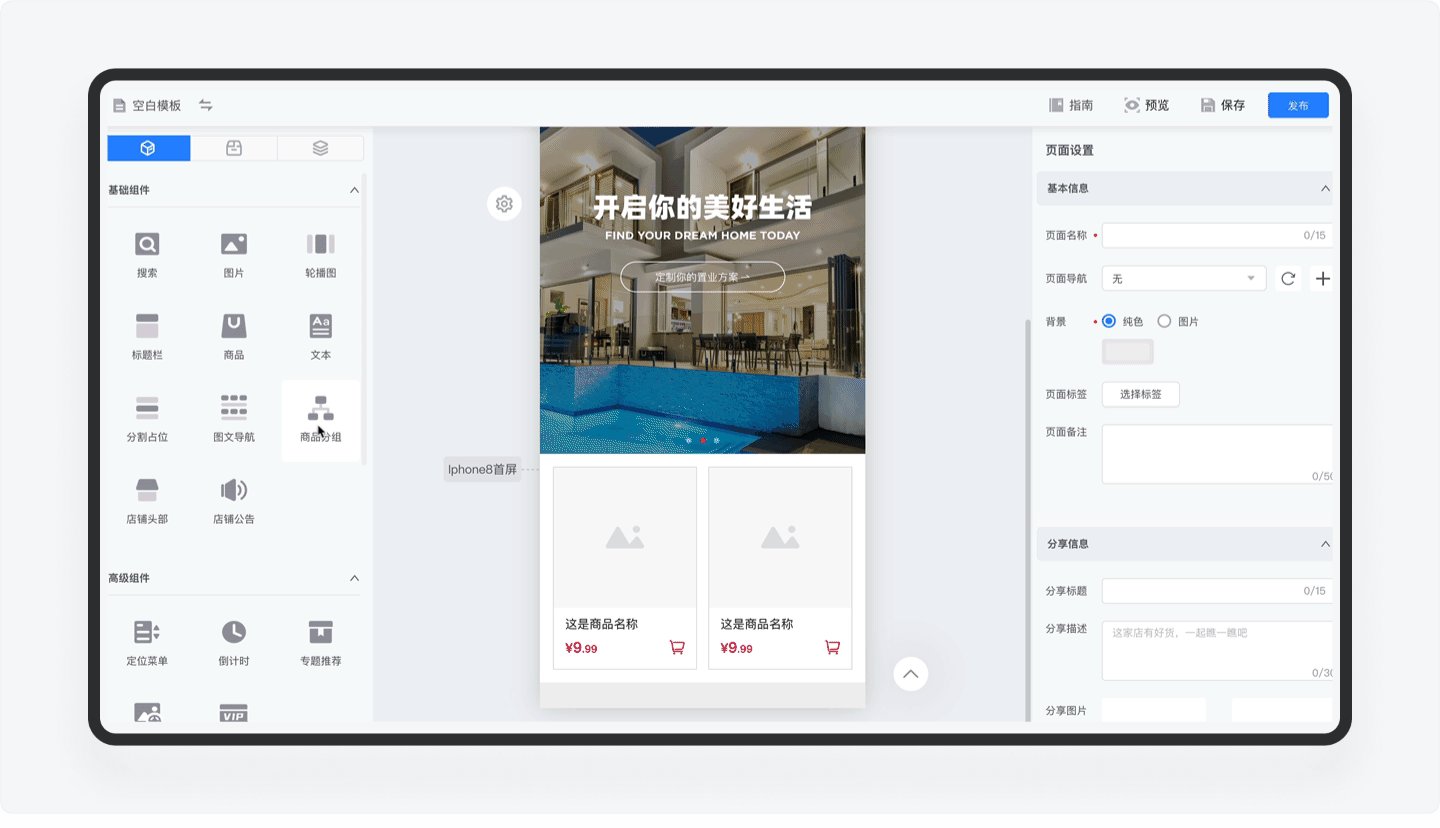
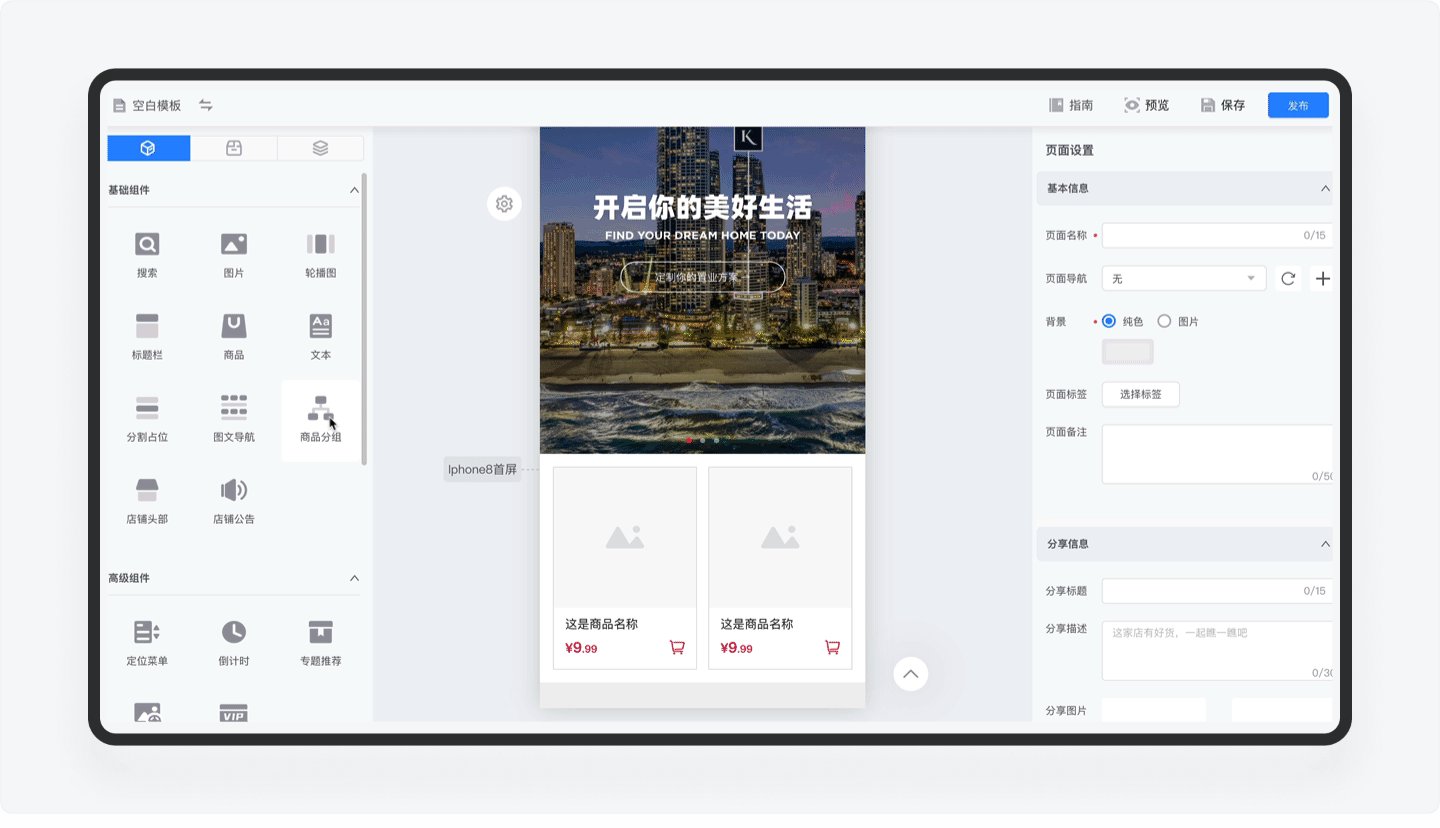
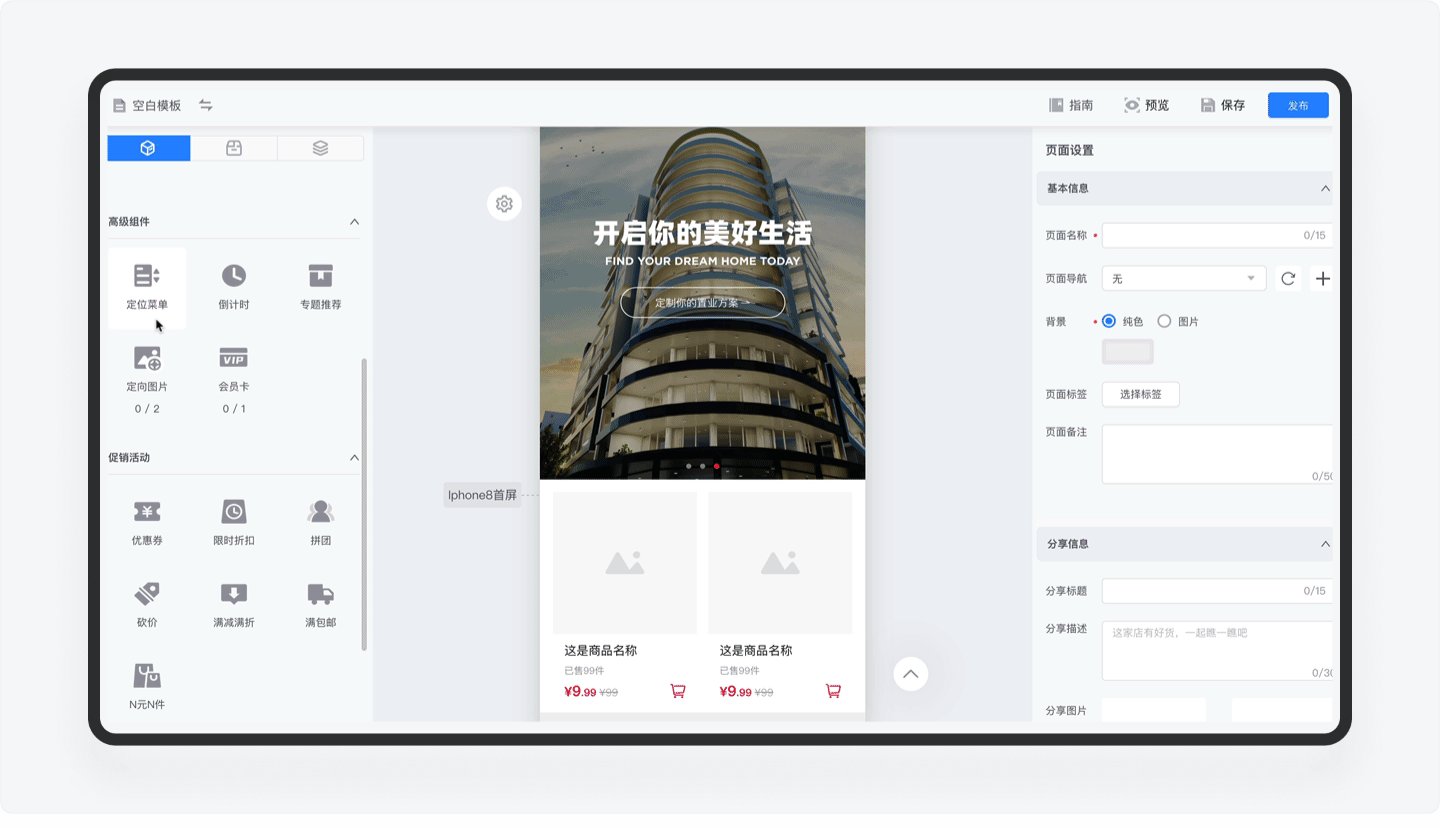
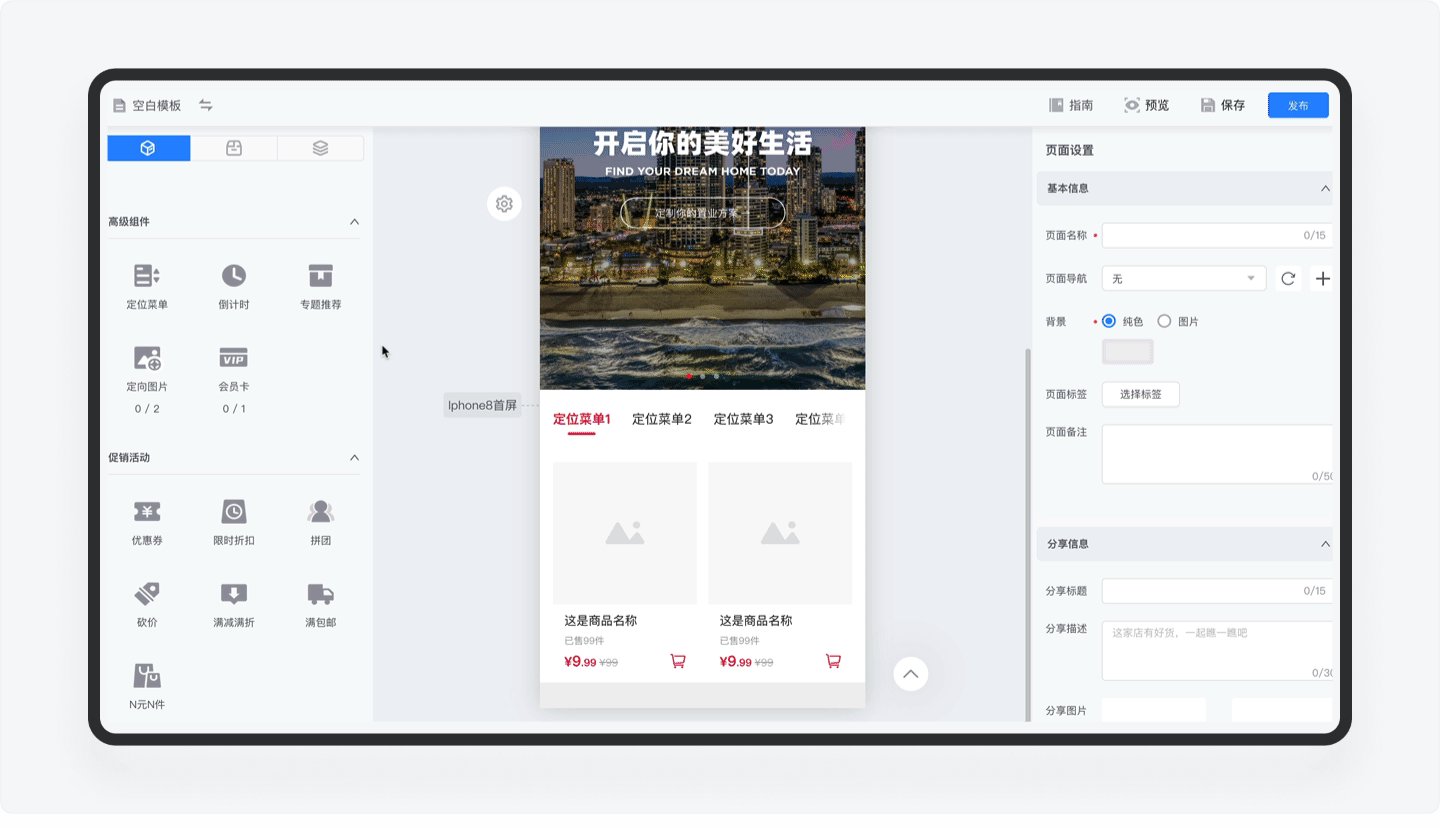
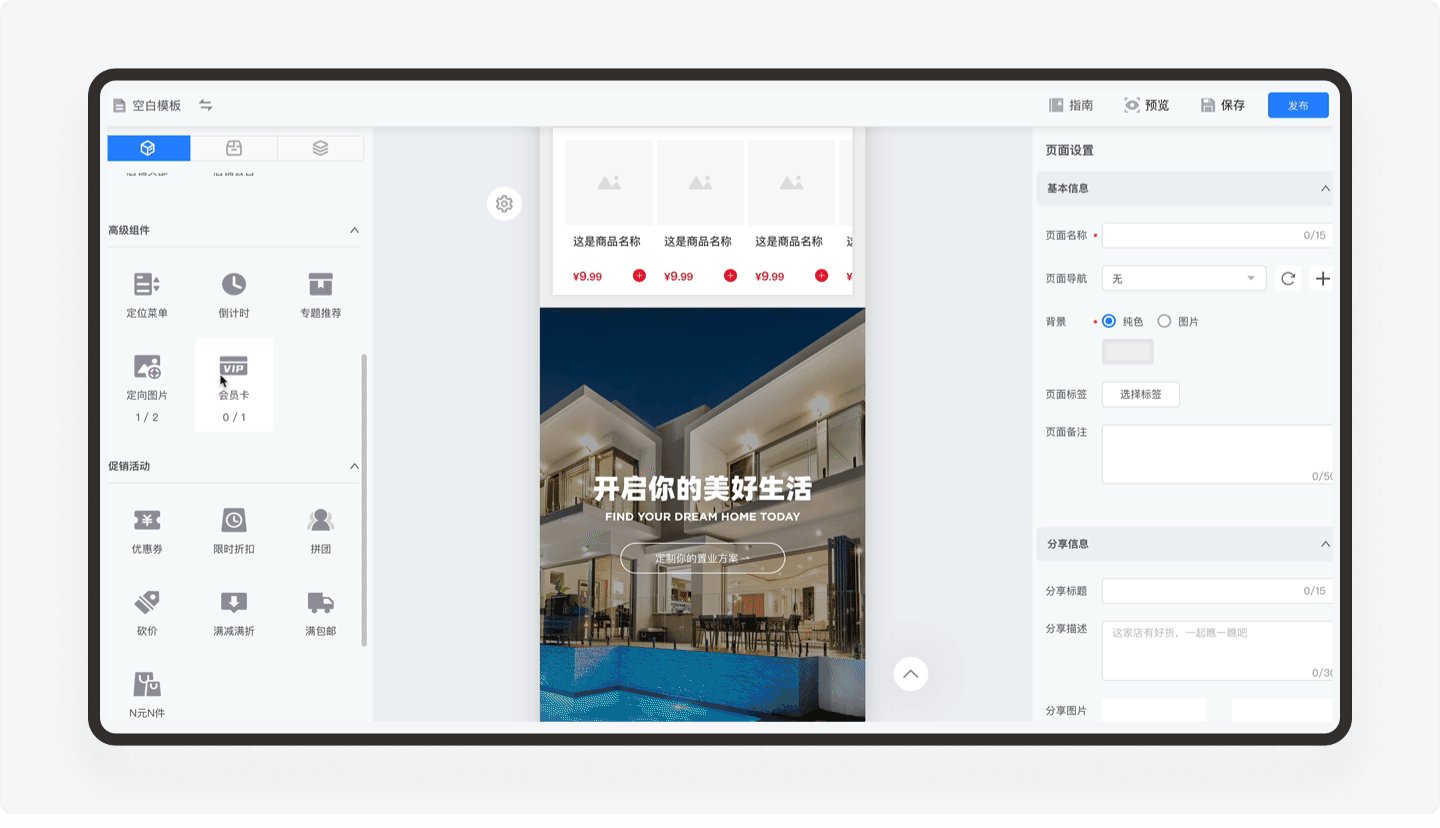
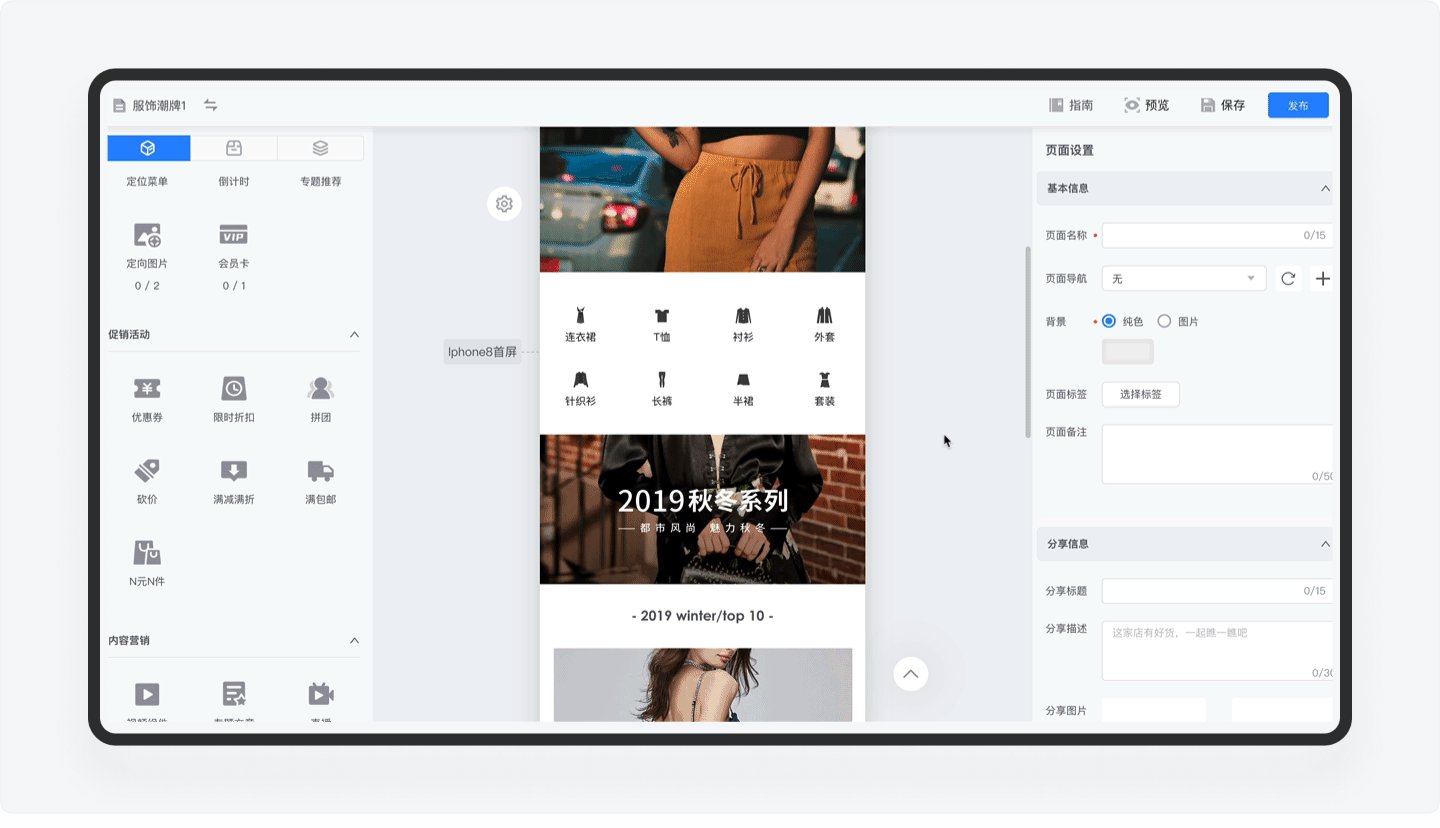
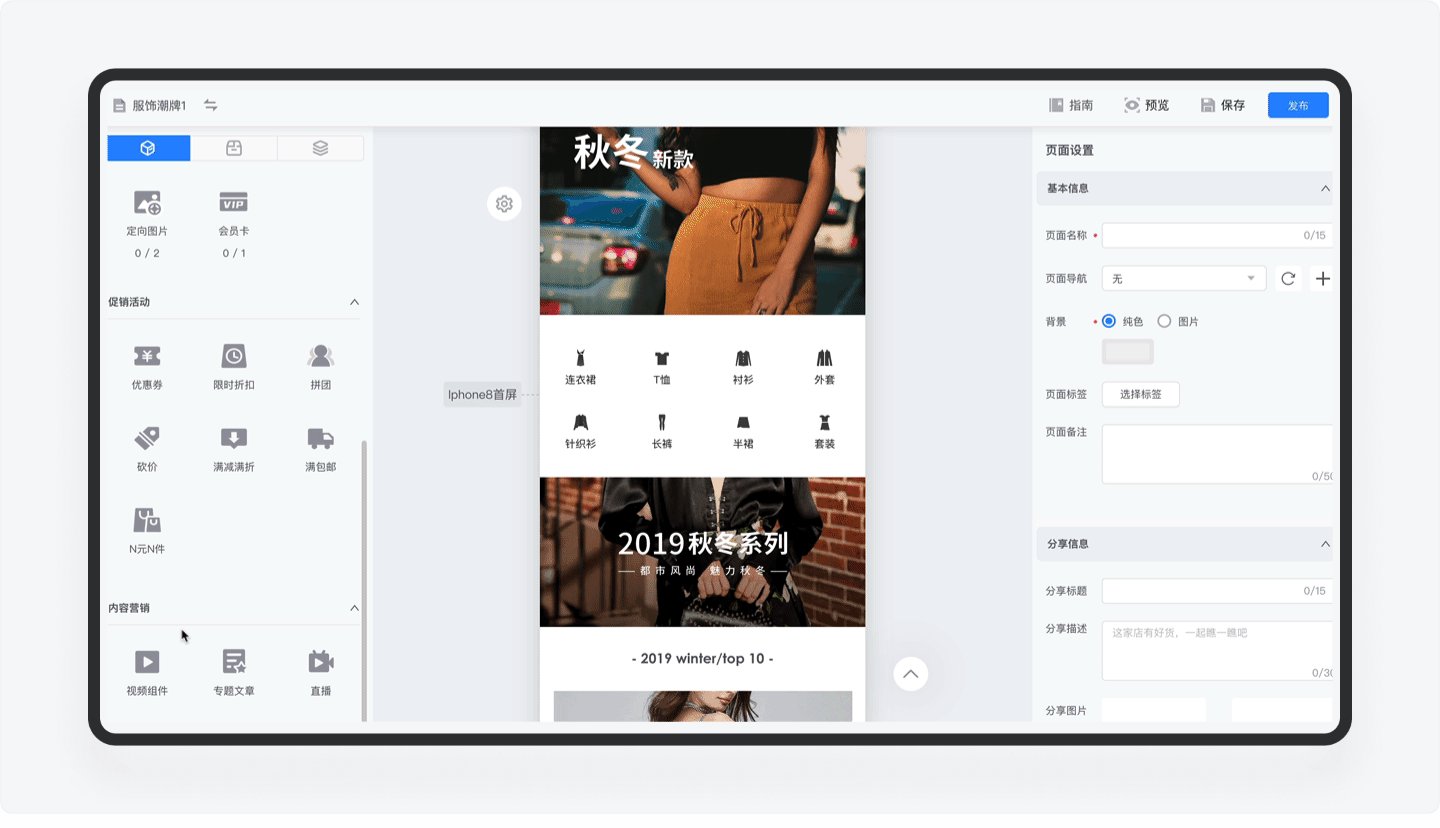
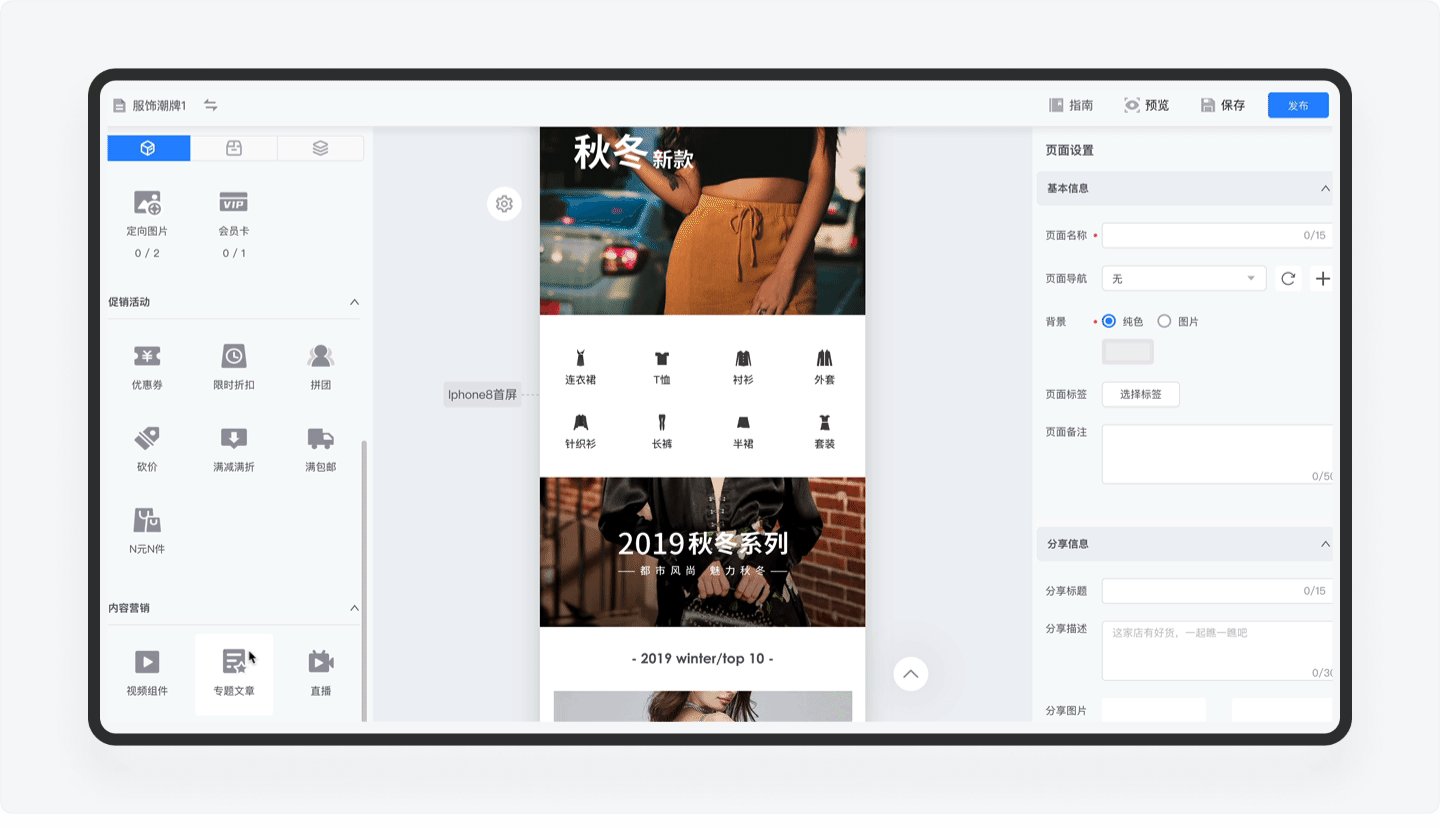
2.4.2. 页面设置
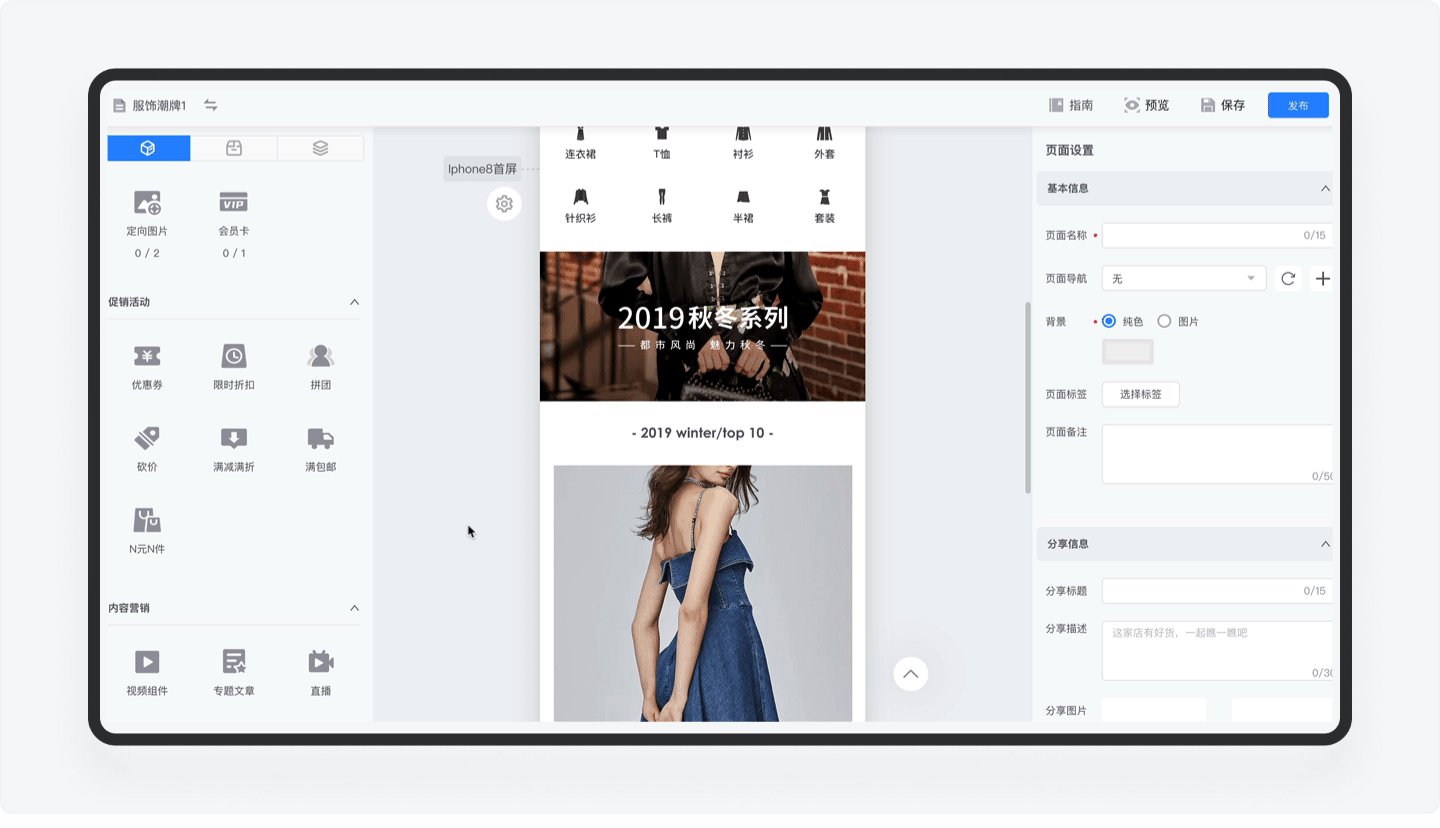
「页面设置」提供对整个页面设计的基础设置。

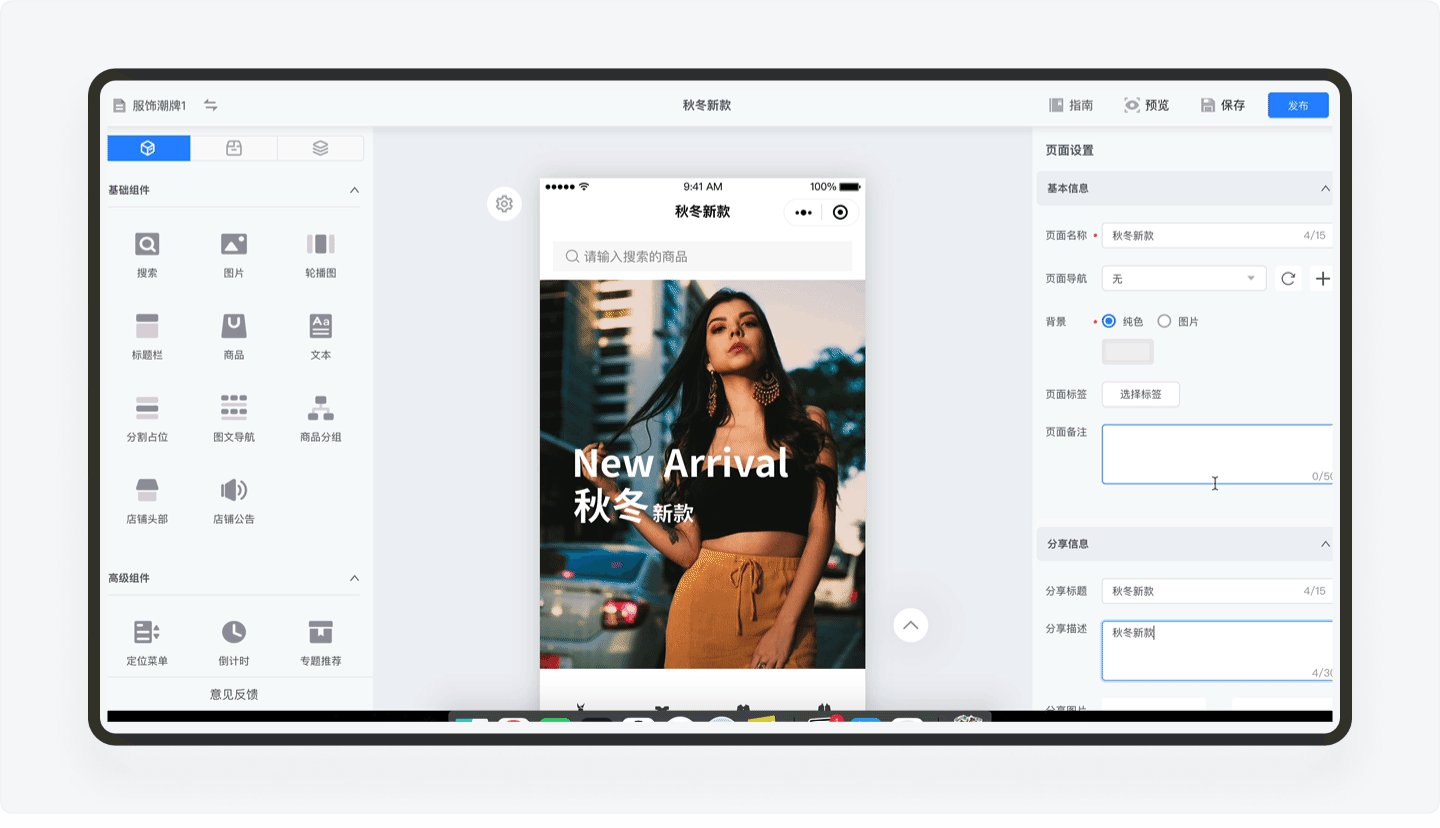
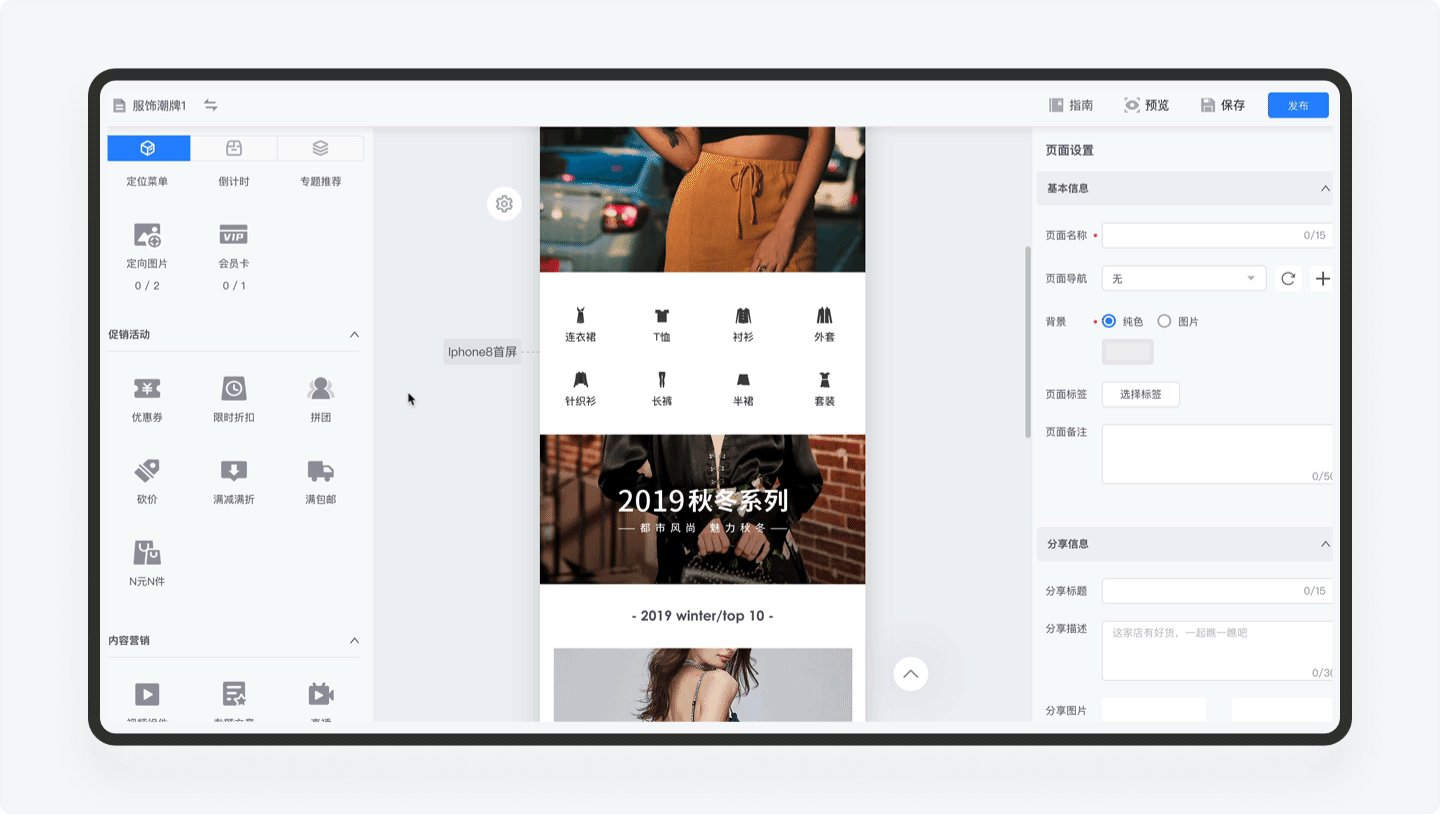
2.4.2.1. 基本信息
- 页面名称:页面的名称,点击可直接输入。
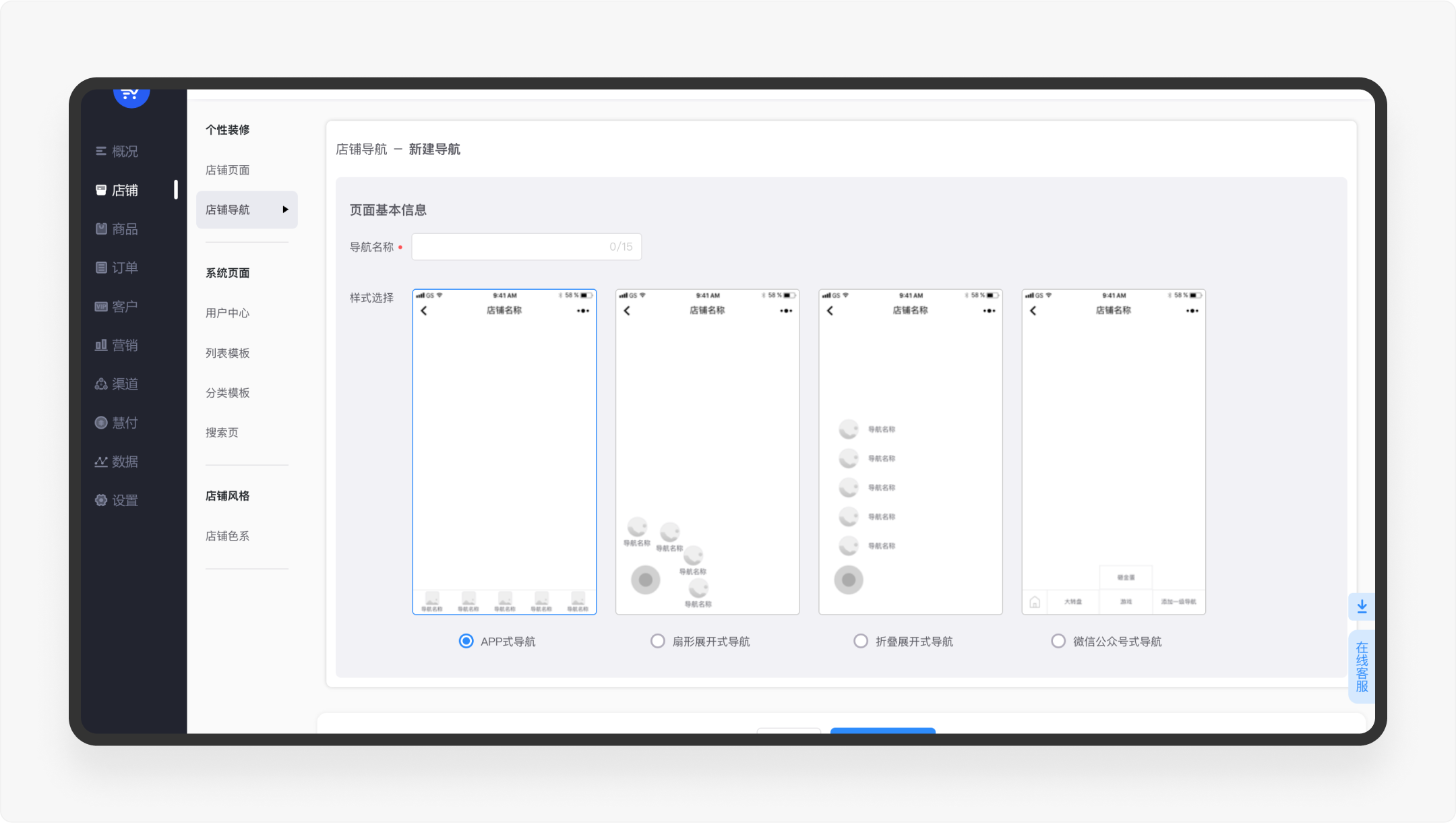
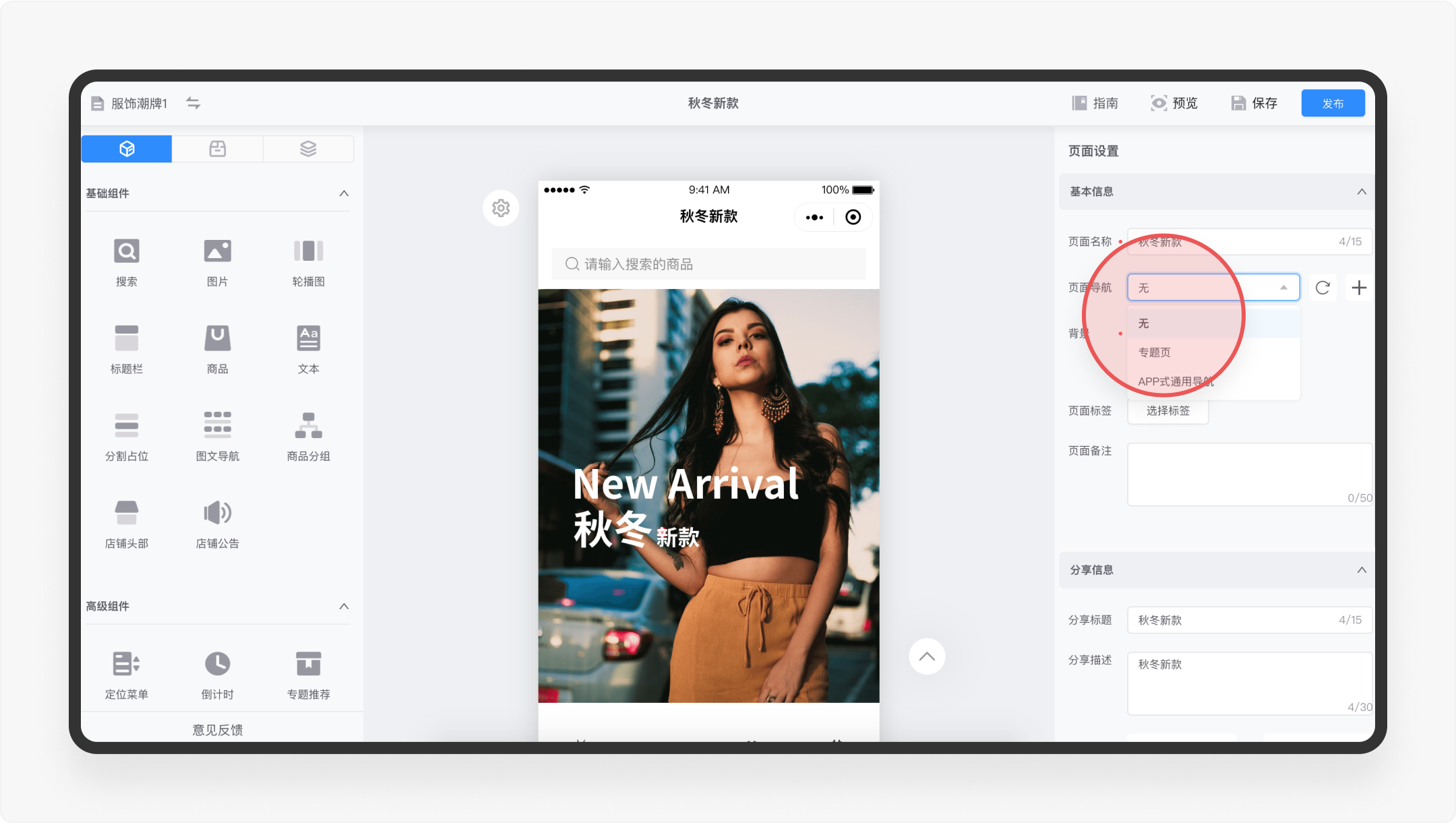
- 页面导航:页面的导航形式,点击添加后可跳转到导航管理栏目,微盟提供了四种导航形式,灵活度高。

设计缺陷
在页面切换了自定义的导航,但是页面也没有显示,不知道该如何操作,对用户造成一定的困扰。
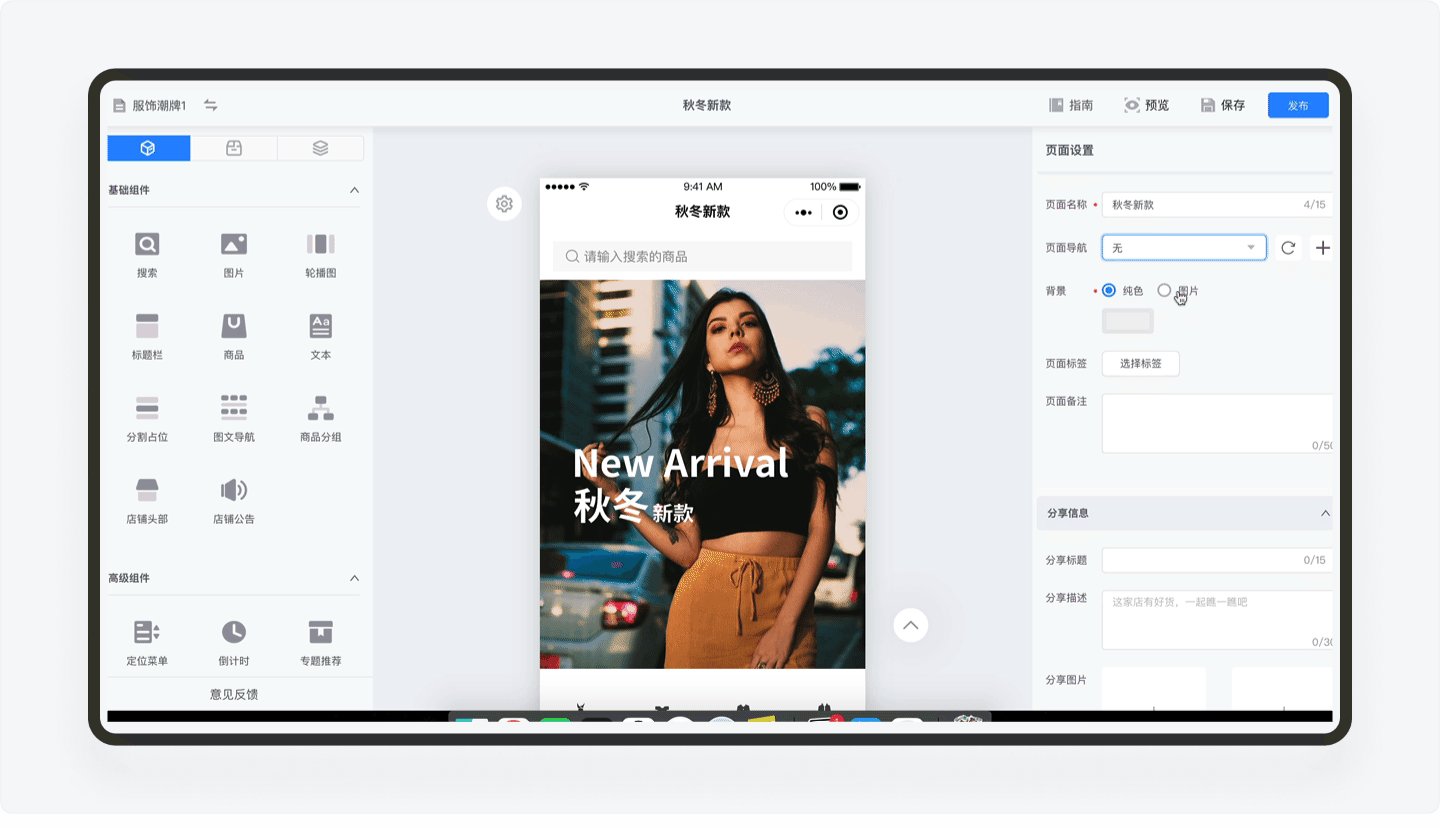
- 背景:页面的背景颜色或图片。
- 页面标签:页面标签,方便用户统一管理。
- 页面备注:支持对页面增加备注,方便管理。

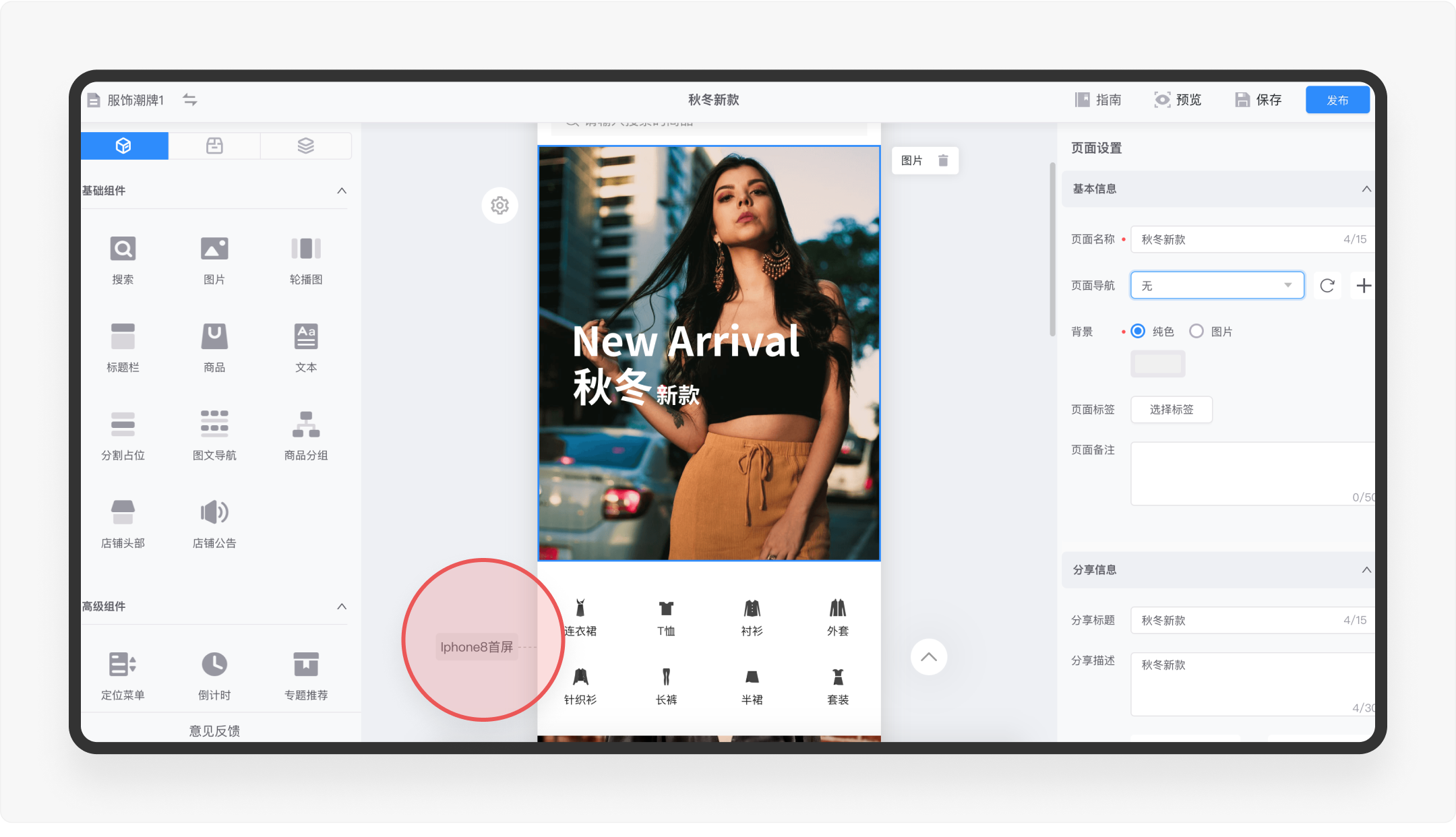
设计亮点
在装修页面可视化区域,微盟设计了一个首屏的分界线,这个提示很贴心,对页面首屏的排版布局有很大帮助。
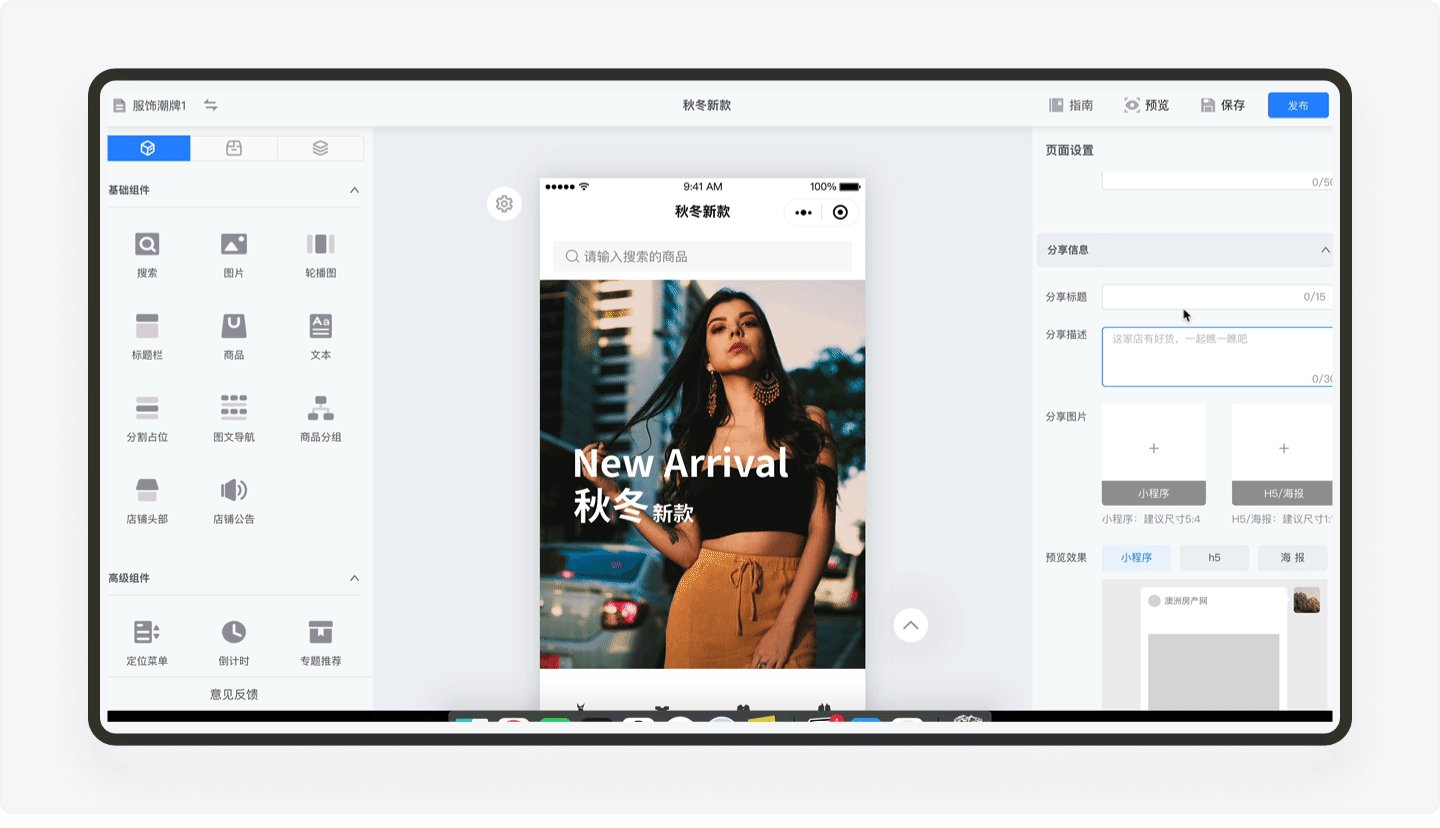
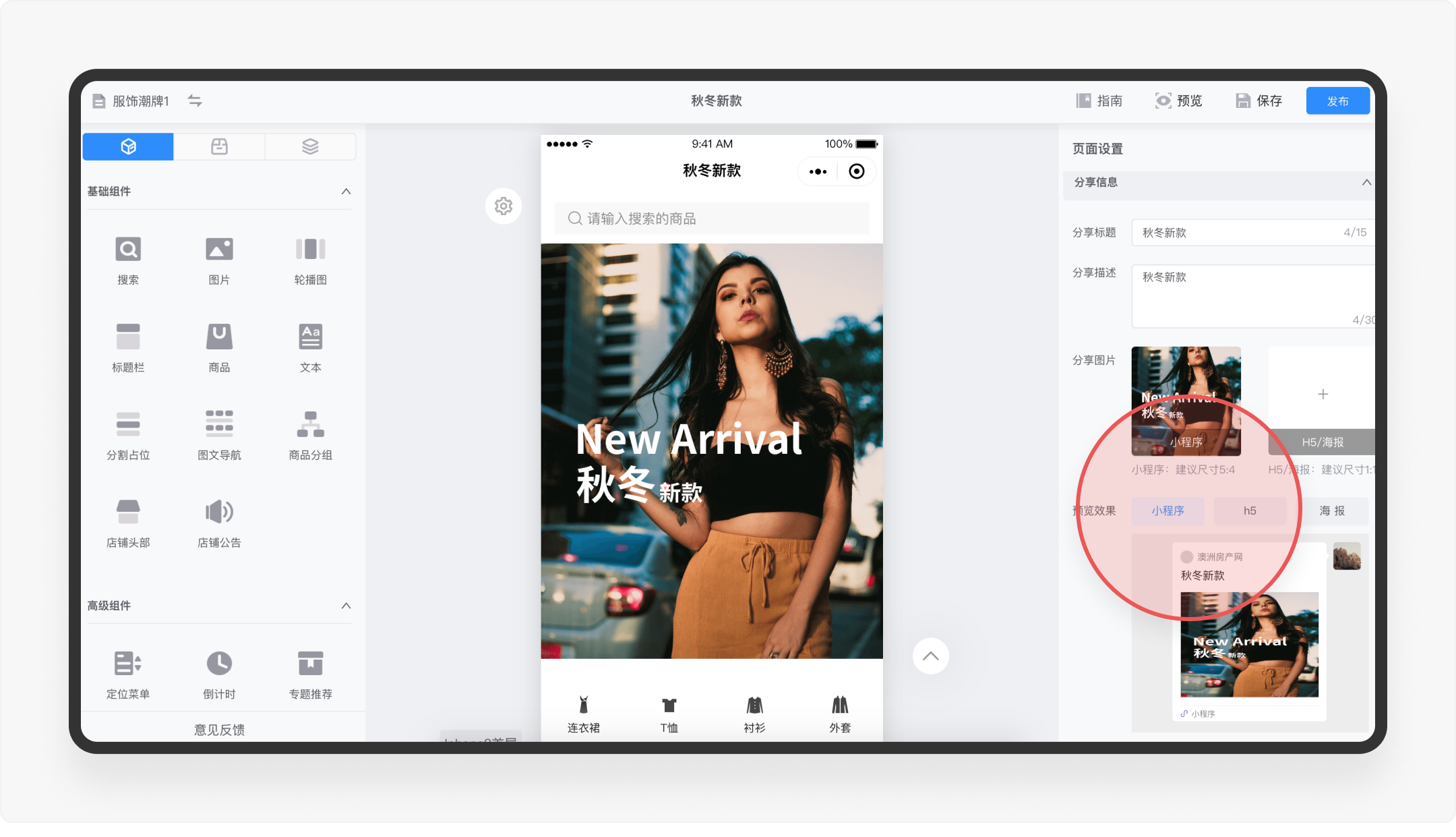
2.4.2.2. 分享信息
- 分享标题:这里的标题是指H5网页分享出去的标题,提供了自定义功能,对商家的推广运营更有帮助。
- 分享描述:手动直接输入文字,可加入促销文案等。
- 分享图片:页面分享出去的缩略图。
- 预览效果:小程序、H5和海报的预览效果。

设计亮点
这个功能的设计非常亮眼,结合了商家在运营推广的场景,为用户提供了功能强大的个性化设置。
2.4.3. 基础组件
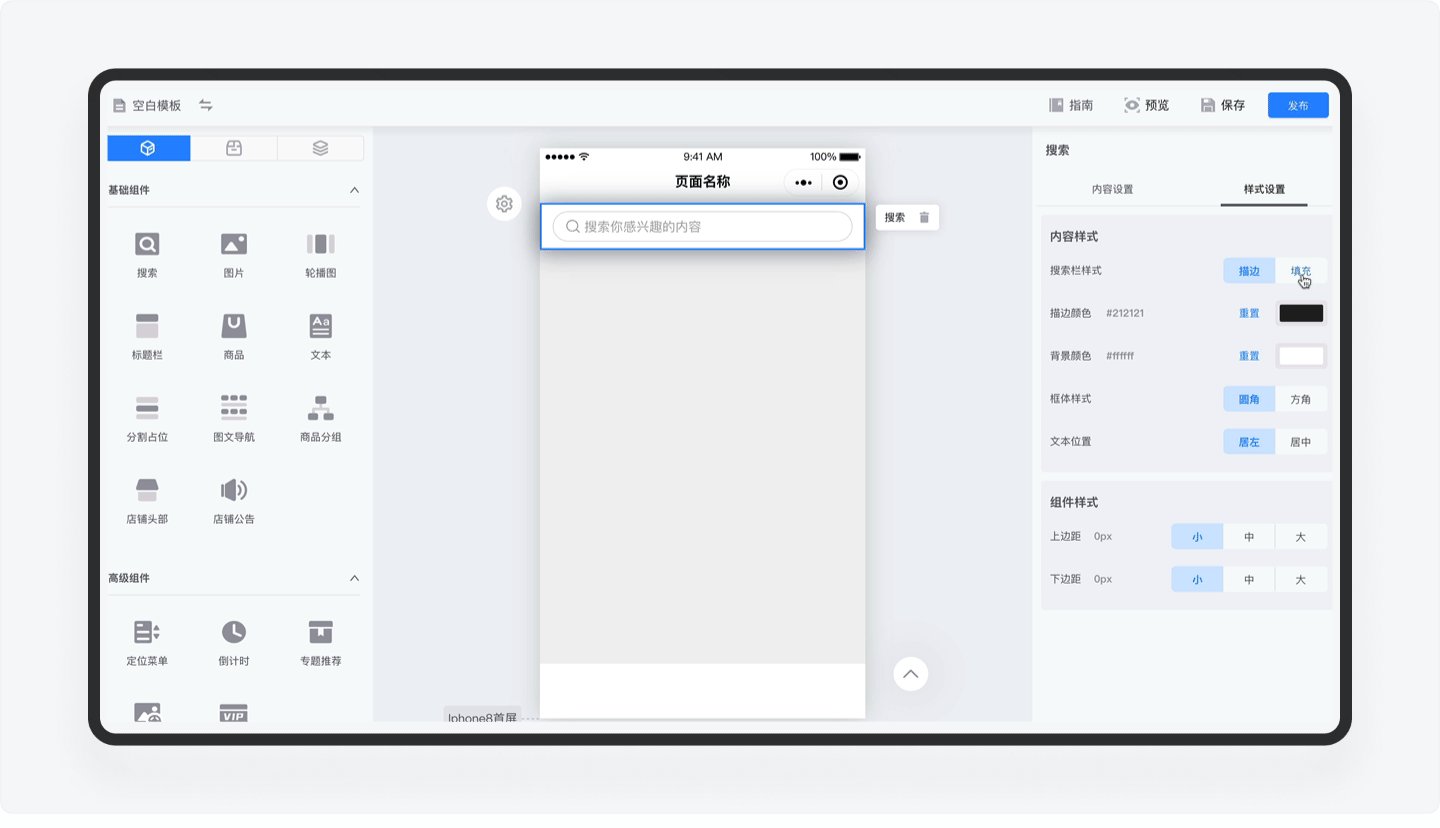
2.4.3.1. 搜索
「搜索」是一个常见的组件,主要应用于首页以及商品列表页,展示形式也相对简单固定。

2.4.3.1.1. 内容设置
- 功能设置:点击可直接输入文字。
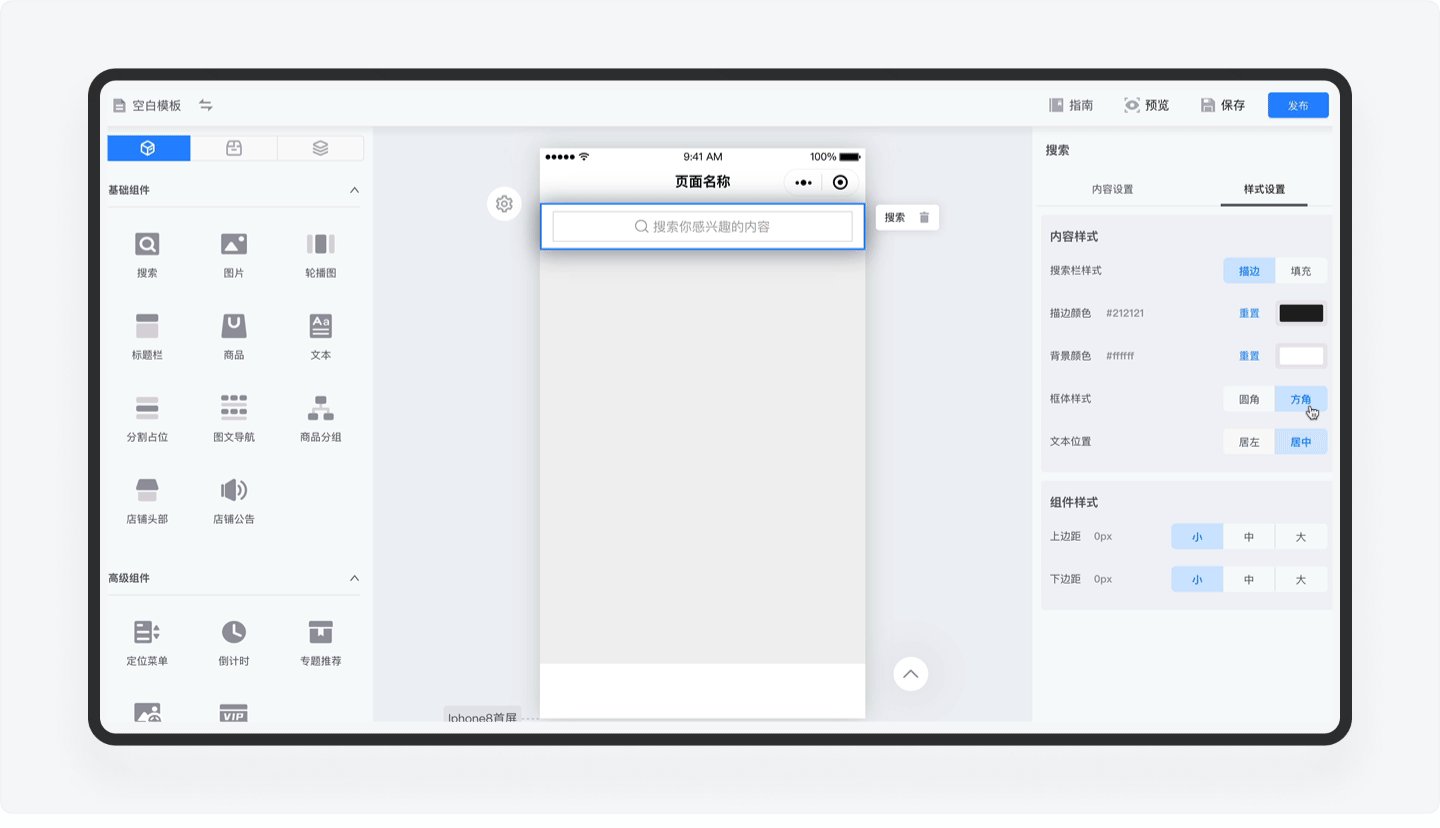
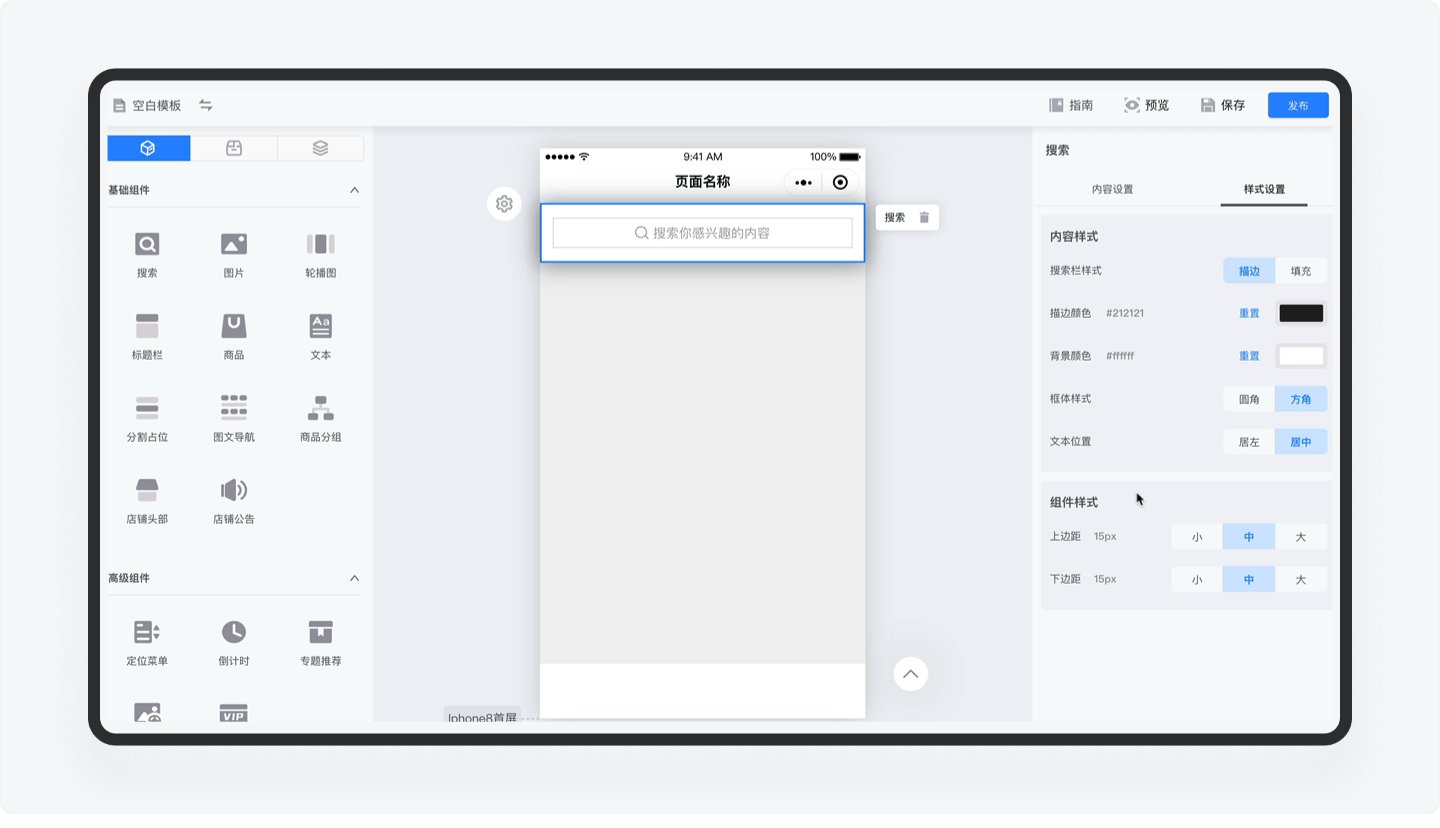
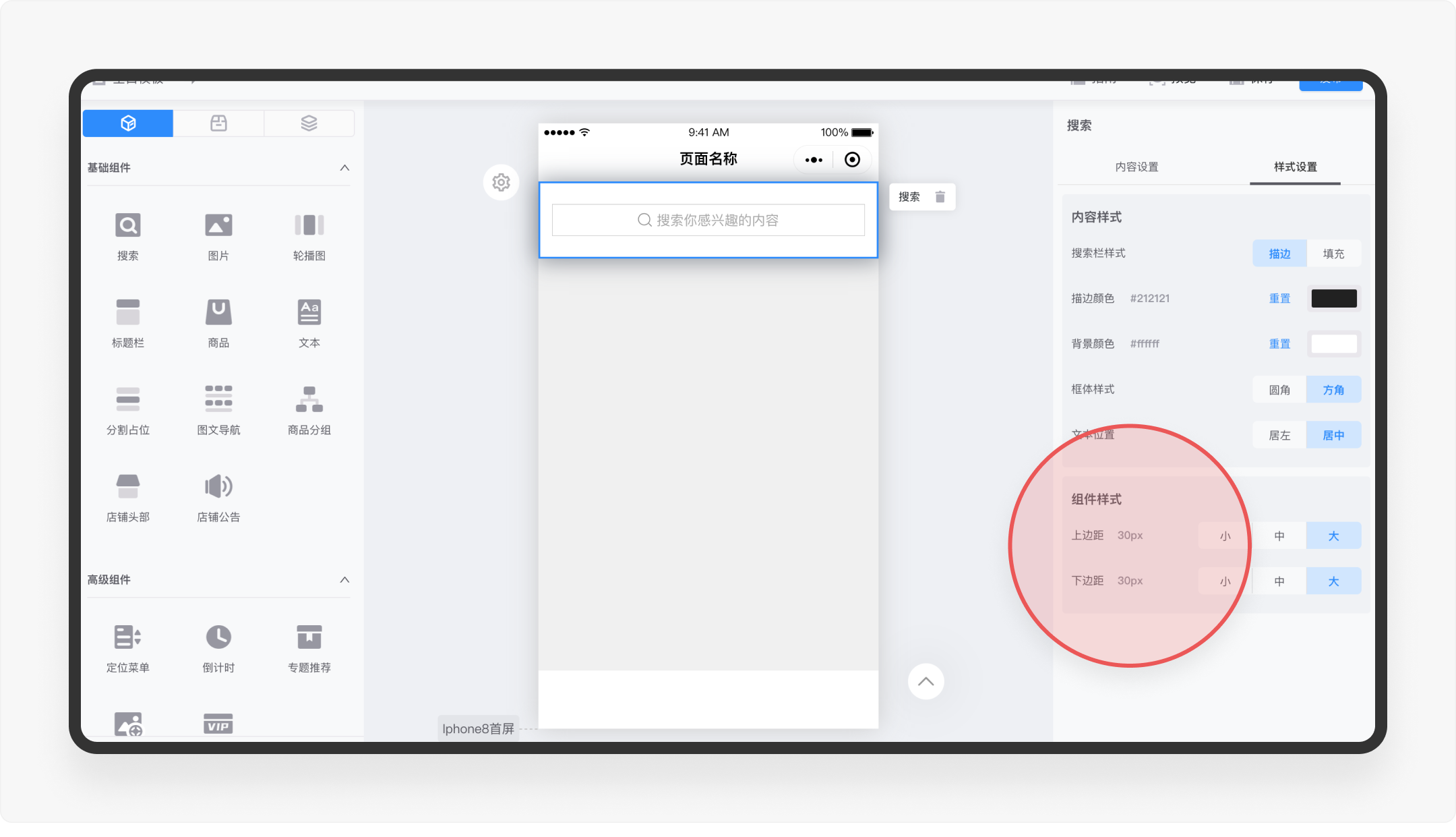
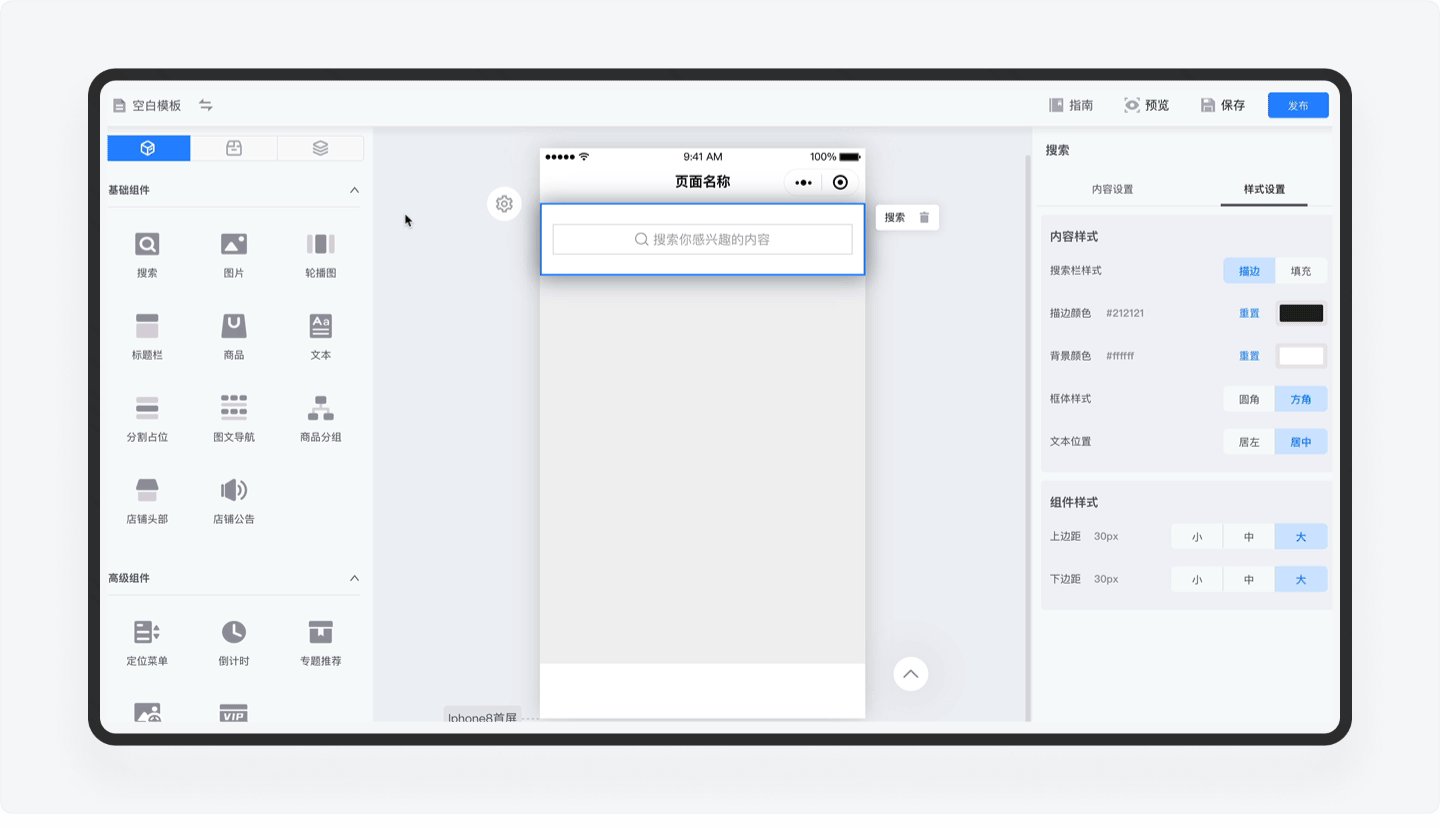
2.4.3.1.2. 样式设置
- 内容样式:包含搜索栏样式(描边和填充)、背景颜色、框体样式(圆角和方角)和文本位置(居左和居中)。
- 组件样式:提供组件上边距和下边距的调整,分位小中大三种类型,像素分别为0px、15px和30px。

设计思考
关于上下边距高度的调整,固定为大中小三个类型虽然高效,不过欠缺灵活性,其次15px和30px也不是常见设计规范,我认为如果不向用户提供自定义间距的调整,应该设置为16px和32px更为合理。
2.4.3.2. 图片
「图片」是店铺装修中使用频率最高的组件之一,它是提升页面的视觉表现力最佳工具。

2.4.3.2.1. 展示类型
提供纵向平铺、横向平铺和横向滚动三种展示形式。
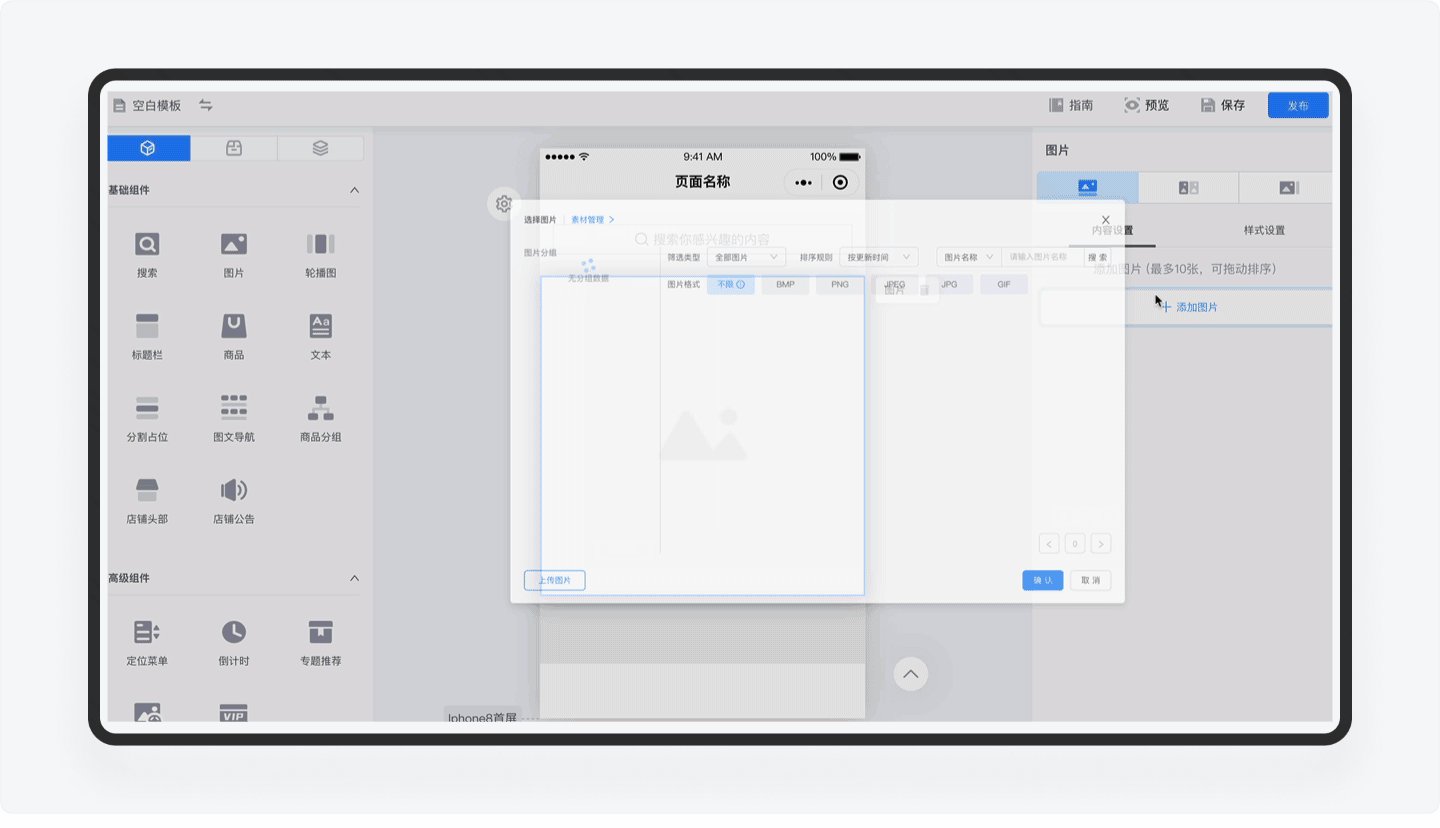
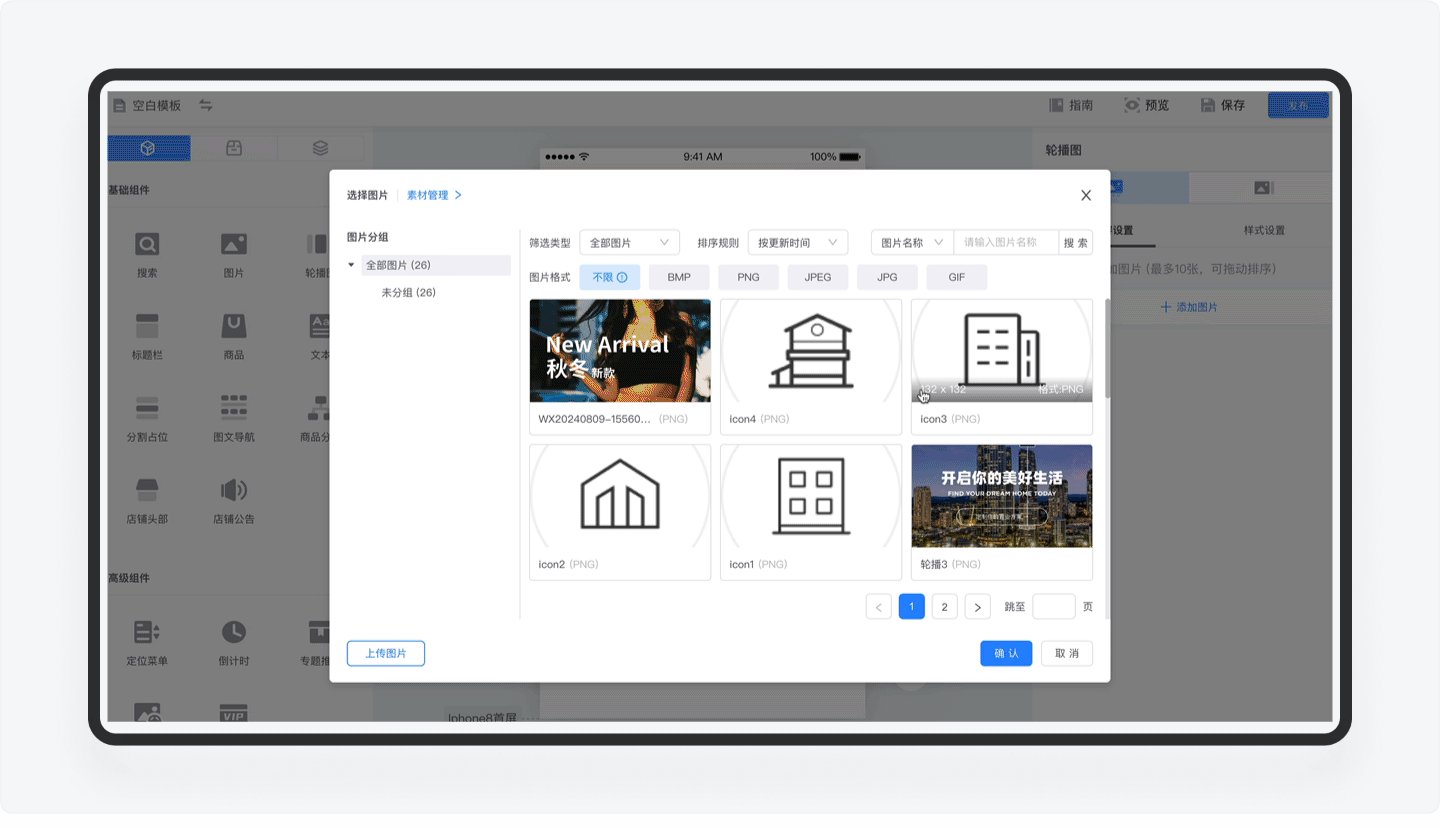
2.4.3.2.2. 内容设置
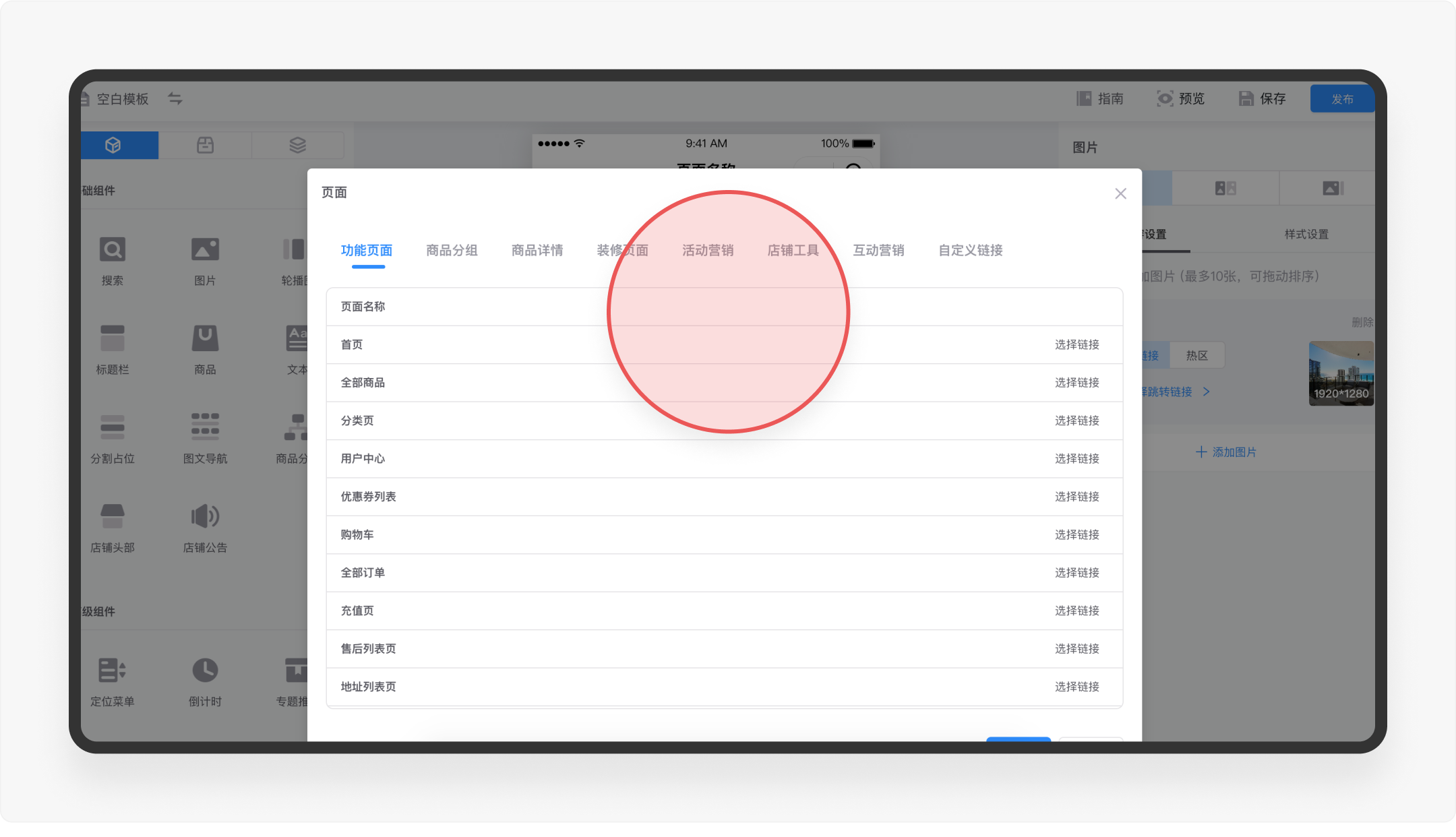
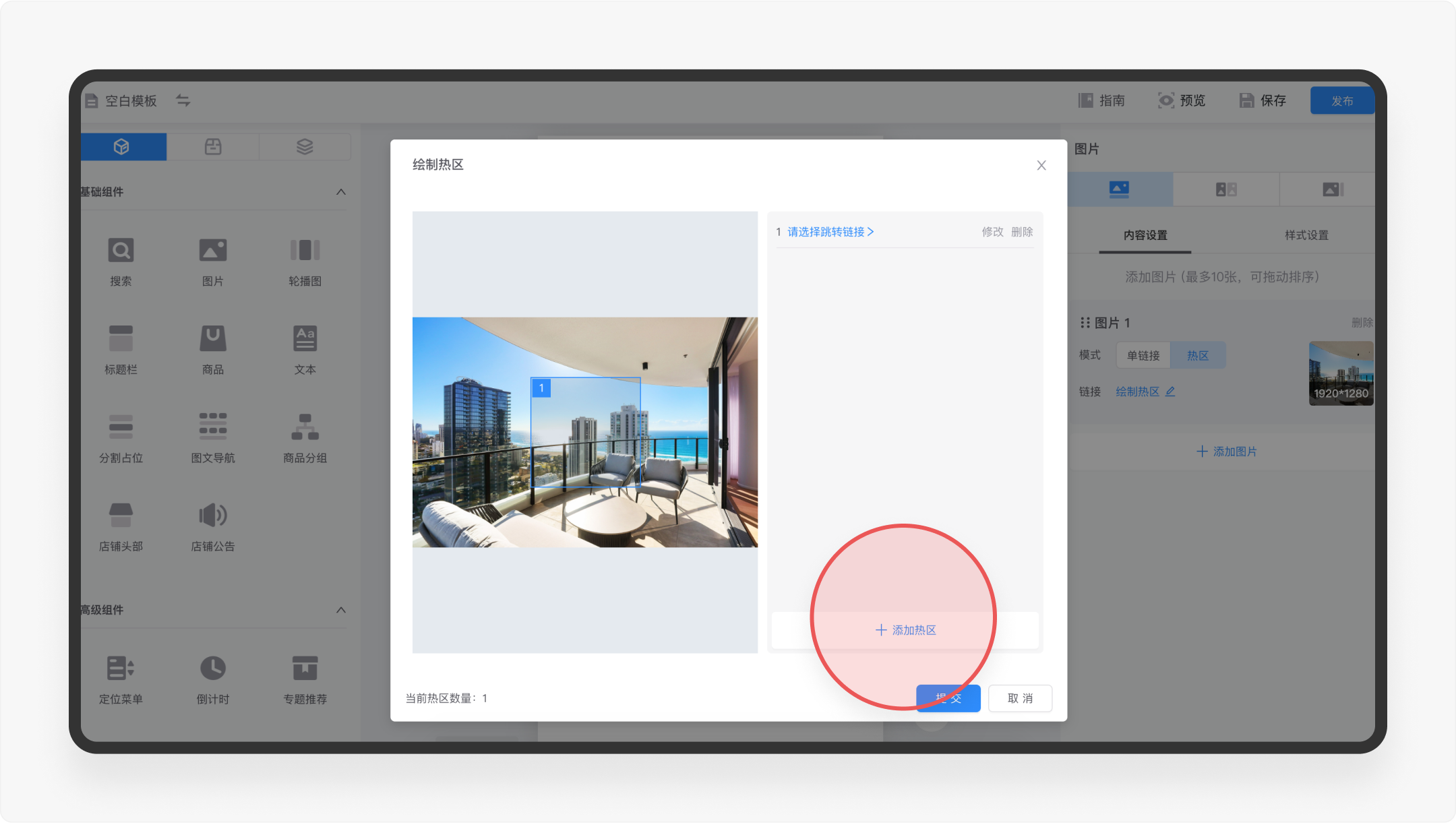
- 添加图片:可最多添加10张图片,图片上传后,可设置单张跳转和绘制热区域跳转。

设计亮点:
点击「设置跳转链接」,可以看到微盟提供了整个店铺各功能版块以及商品的链接,极大提升了用户的操作效率,为店铺的运营做强有力的支持。

设计亮点:
「热区跳转」这个功能很方便,支持用户在图片绘制区域后进行跳转,这对于用户设计专题页有很大帮助。

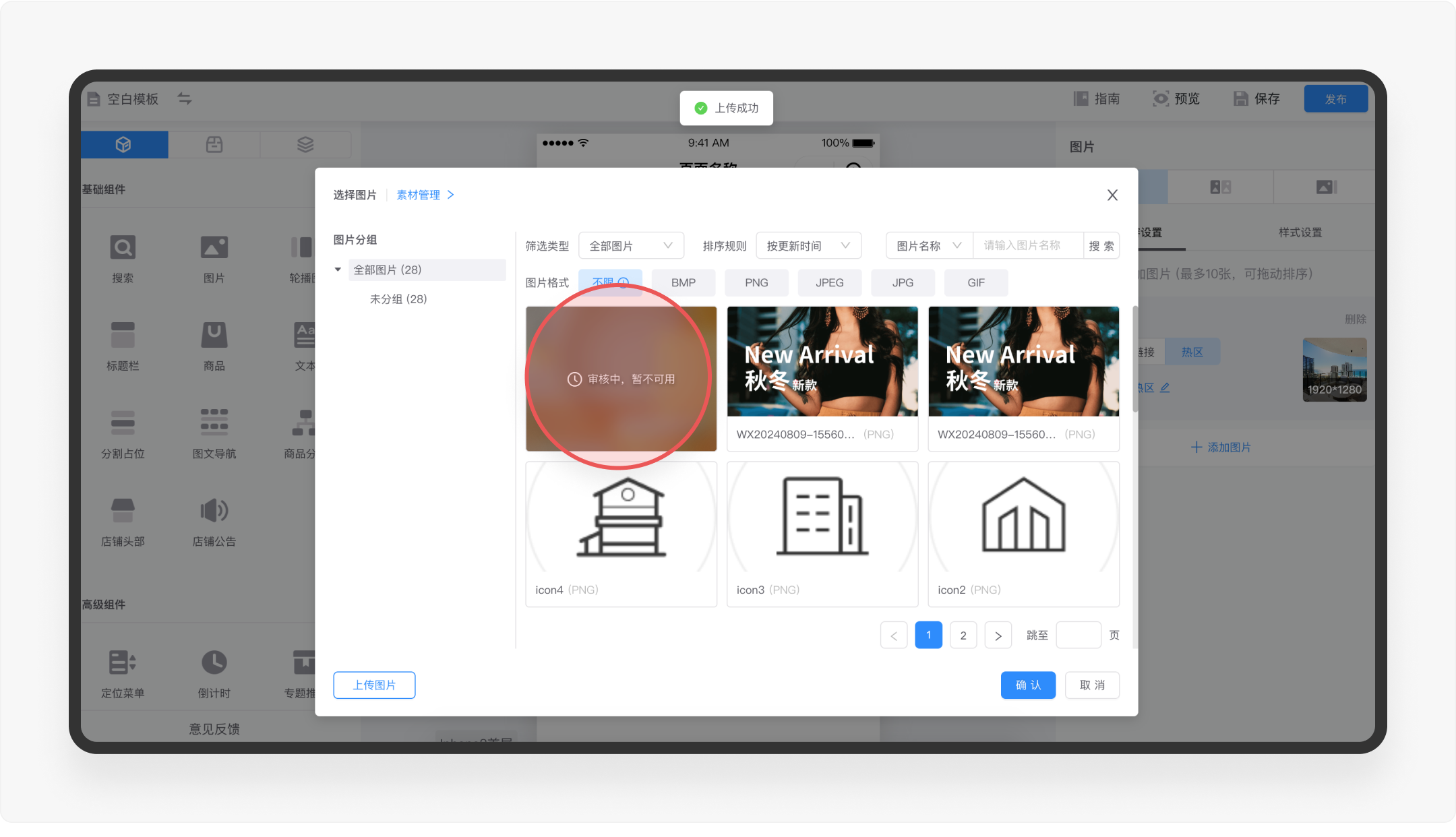
设计缺陷
图片上传需要审核,而且审核时间并没有明确告知用户,给用户造成了焦虑,没有遵循系统可见性原则。
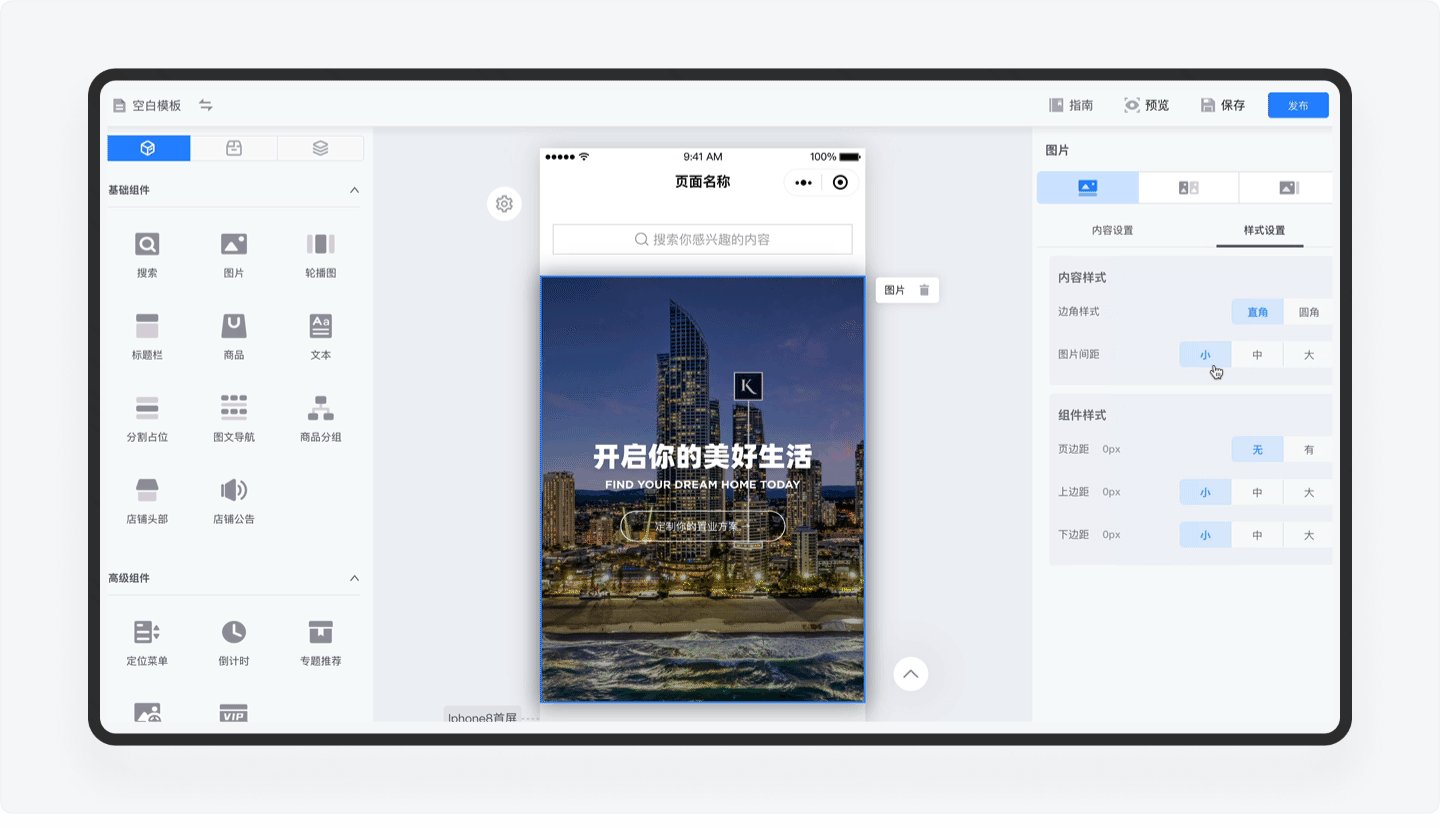
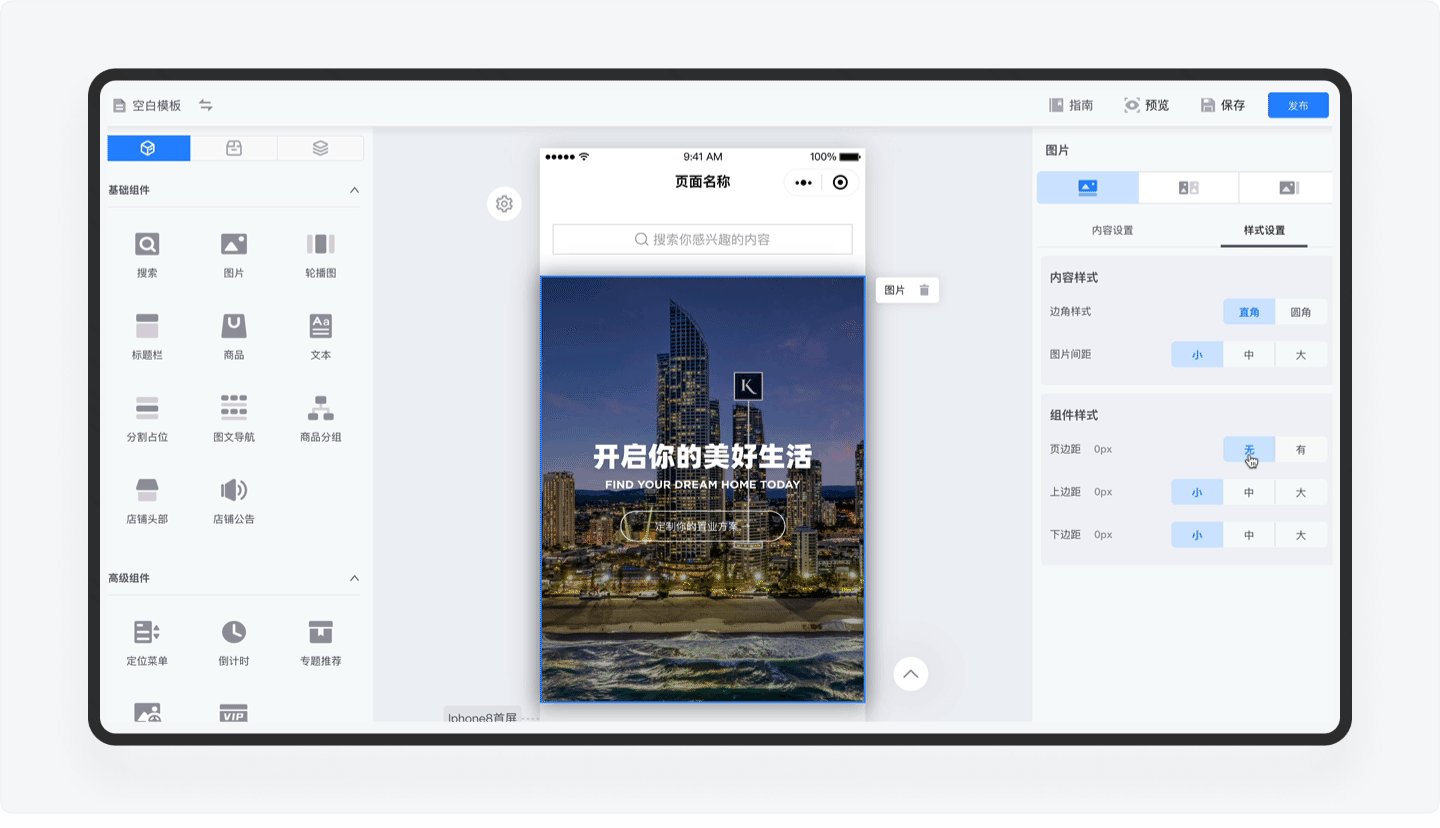
2.4.3.2.3. 样式设置
- 内容样式:可调整边角样式(直角和圆角)和图片间距(小中大)。
- 组件样式:提供页边距、上边距和下边距的调整,分位小中大三种类型。
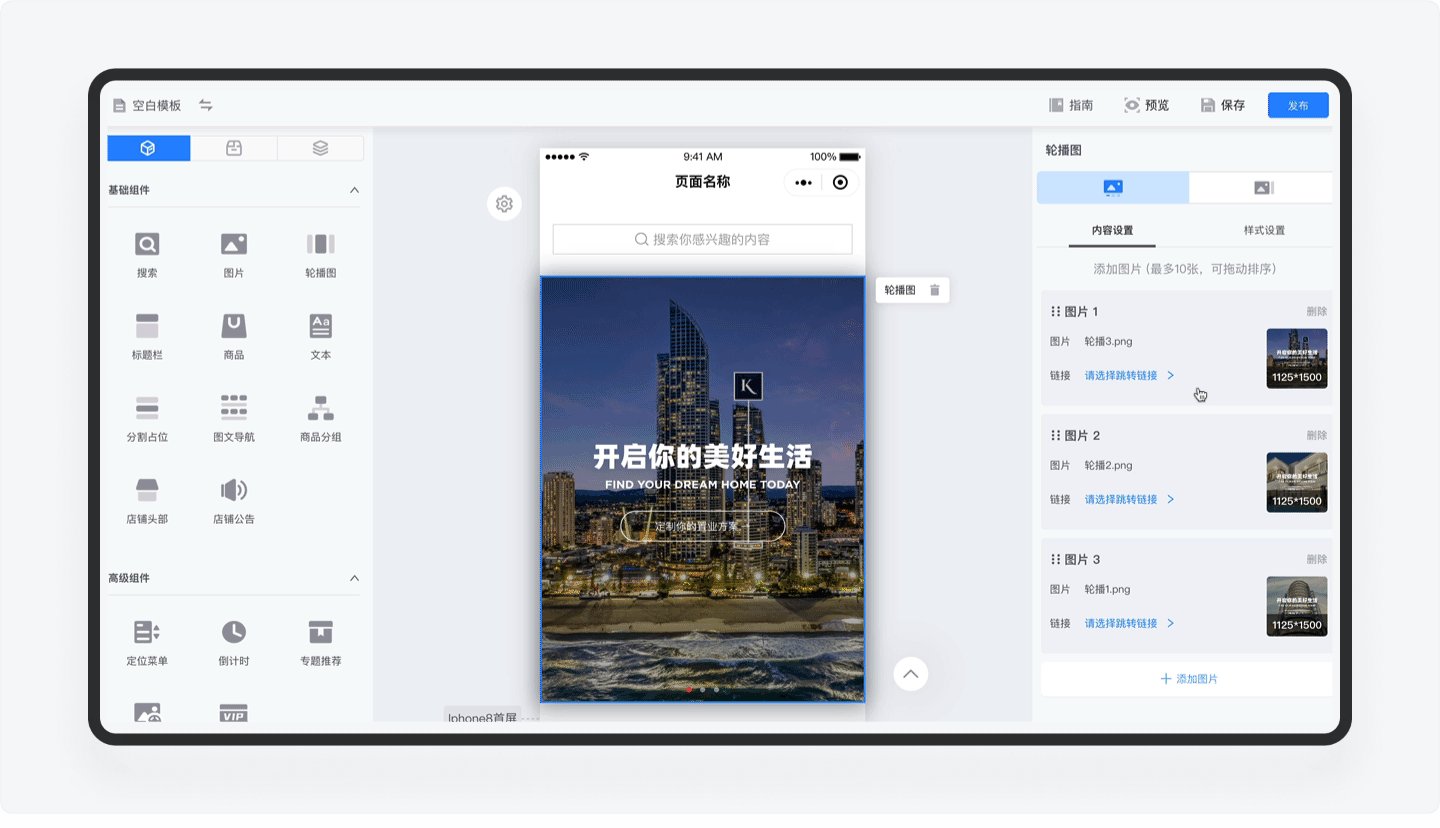
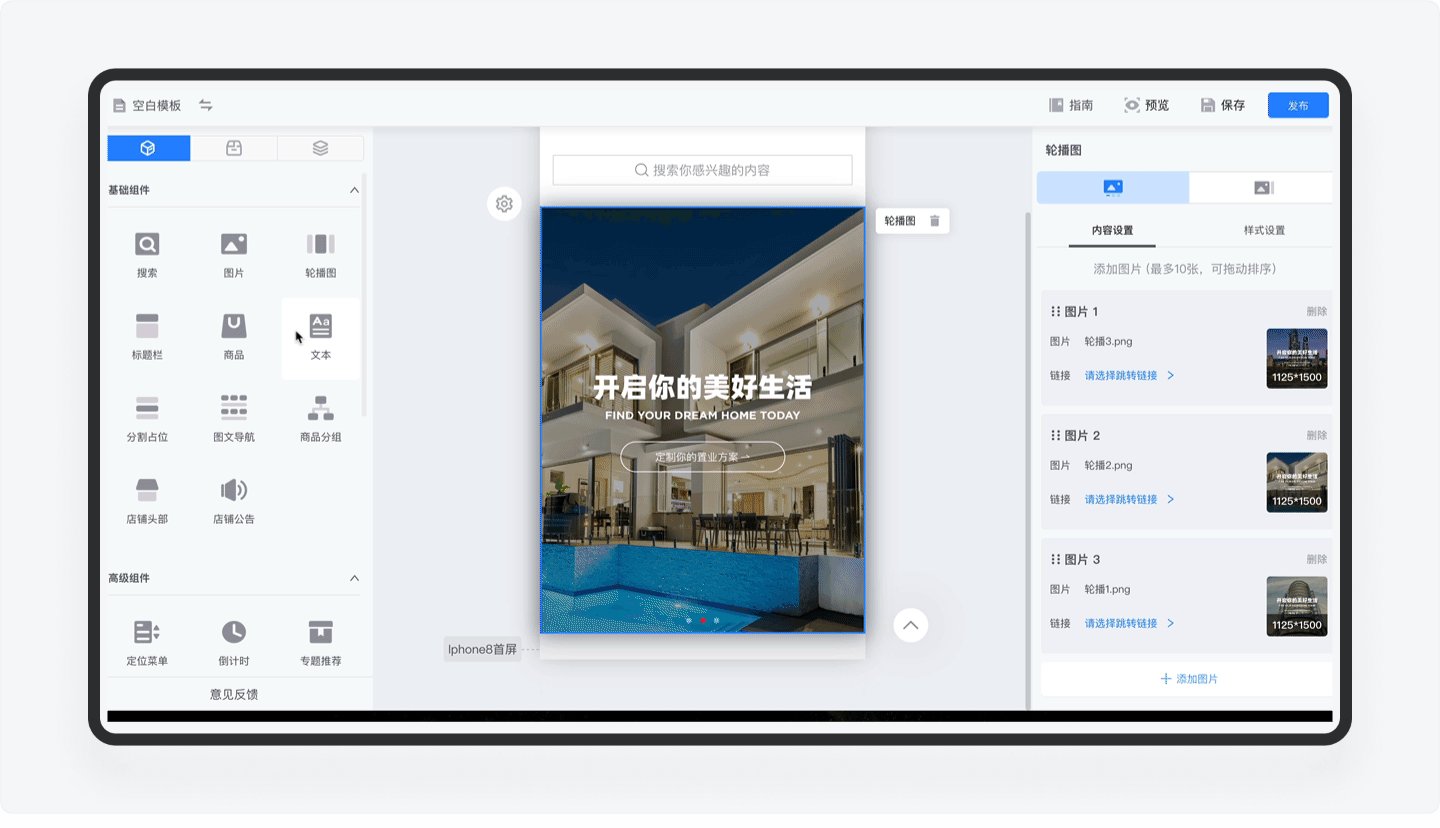
2.4.3.3. 轮播图
「轮播图」和「图片」组件相似,它也是页面设计中提升视觉表现力的重要组件,一般在「首页」中使用。

2.4.3.3.1. 展示类型
提供滚动播放和滑动播放两种交互形式。
2.4.3.3.2. 内容设置
和「图片」组件内容一样。
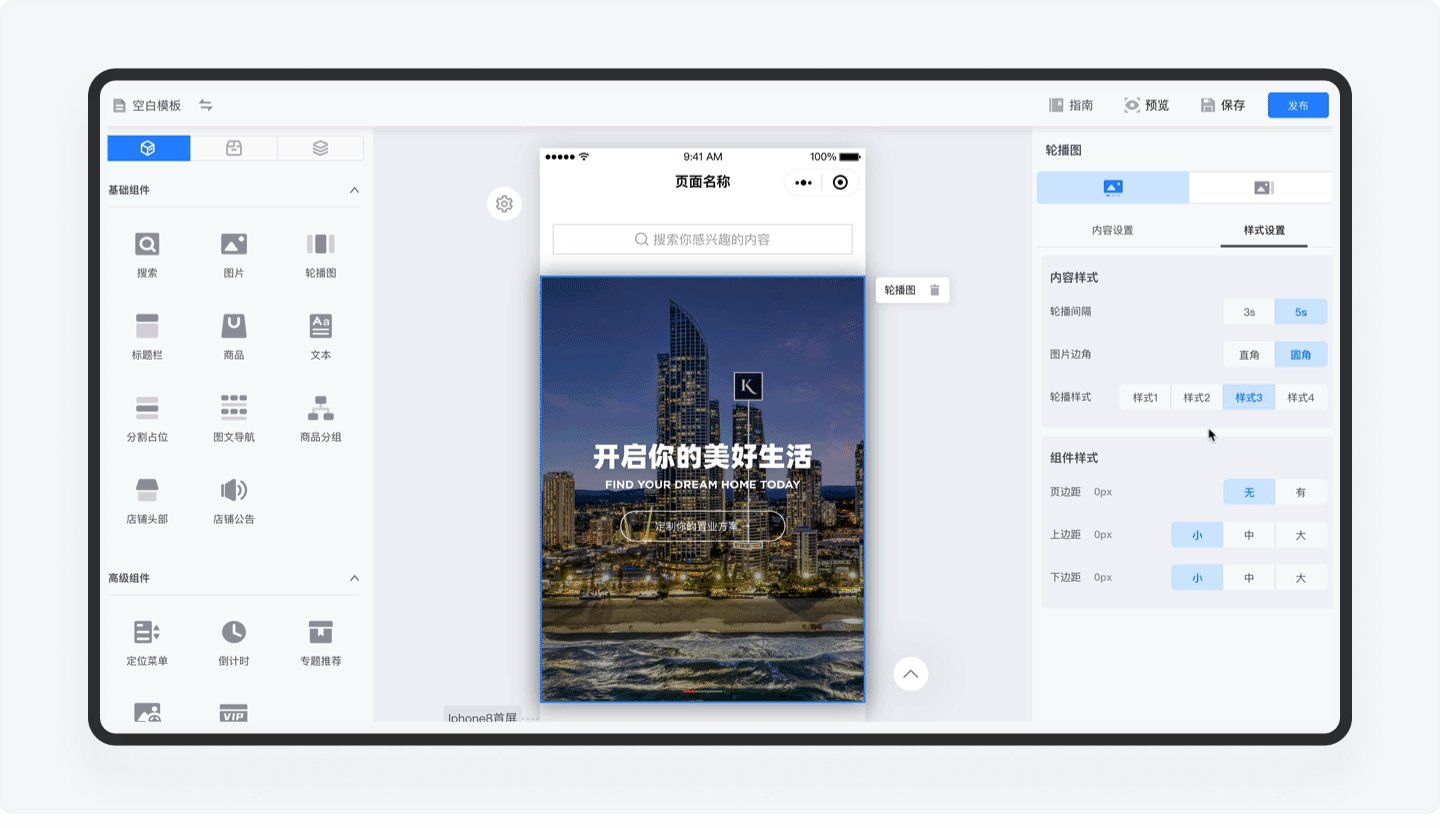
2.4.3.3.3. 样式设置
- 内容样式:可调整轮播间隔、图片边角(直角和圆角),以及提供了四种轮播按钮的样式。
- 组件样式:提供页边距、上边距和下边距的调整。
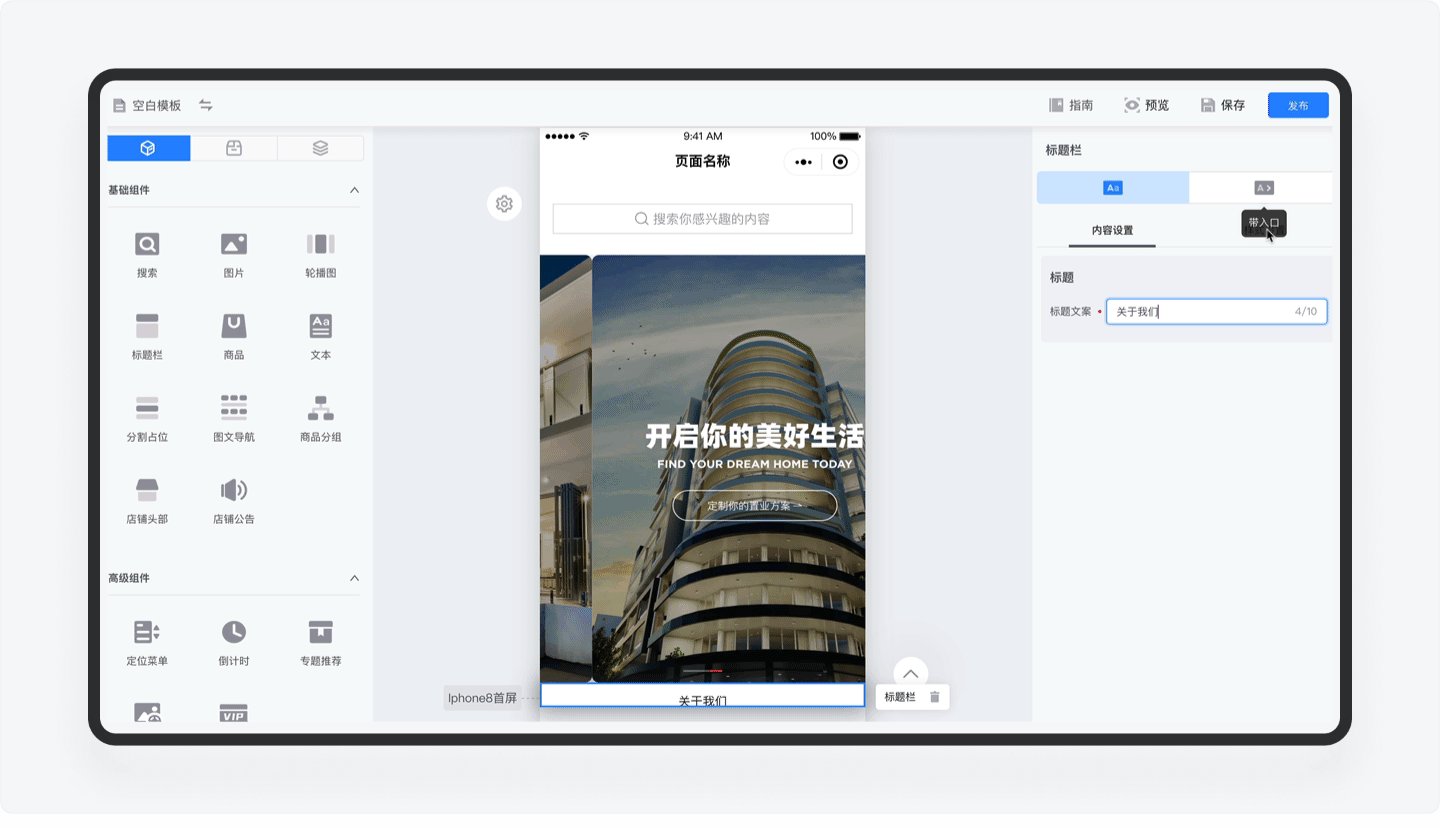
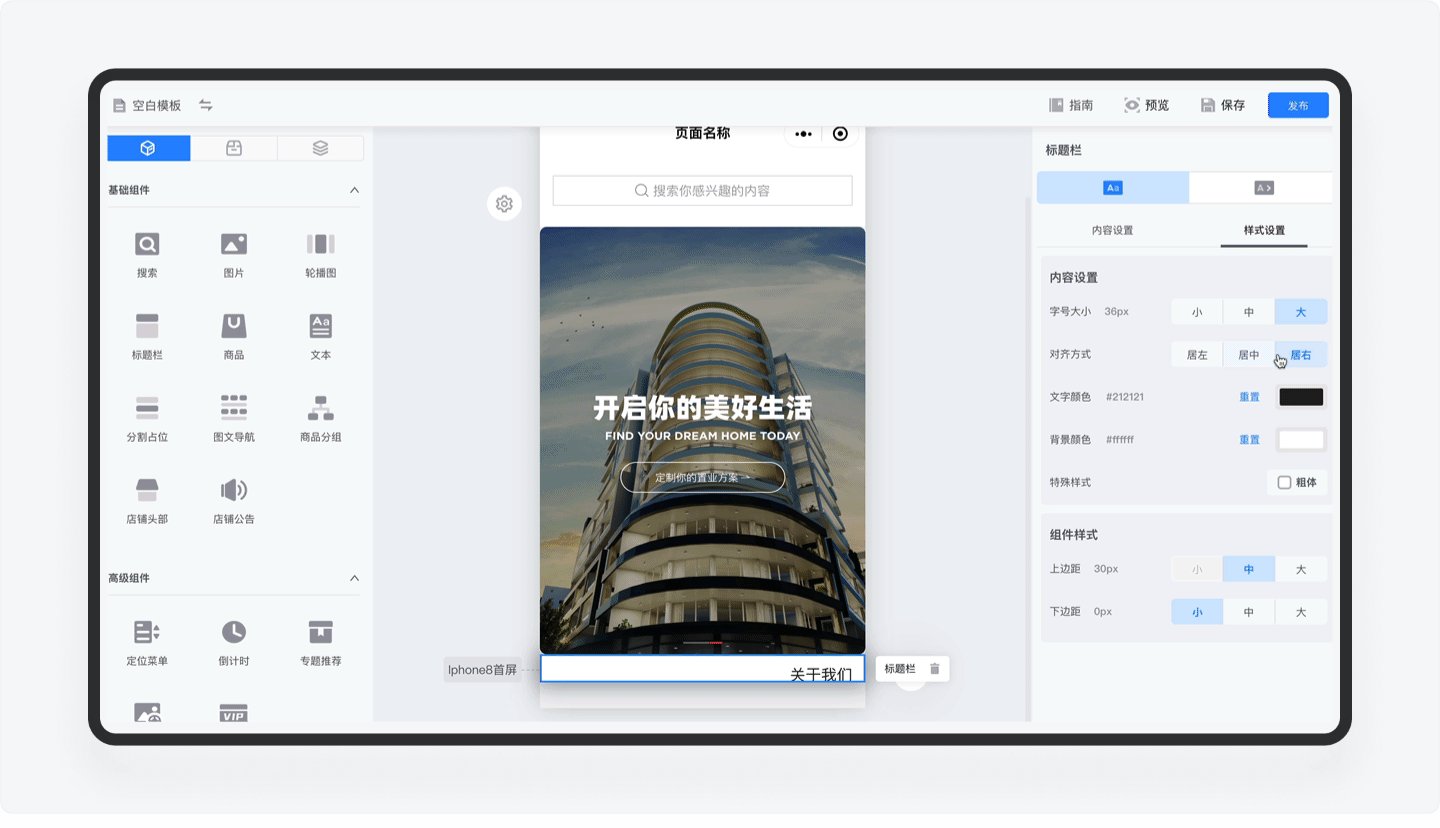
2.4.3.4. 标题栏
「标题栏」是纯文本,主要告知用户当前所处的页面位置,是一个辅助组件。

2.4.3.4.1. 展示类型
提供纯文本和带入口(点击可进入详细页面)两种形式。
2.4.3.4.2. 内容设置
- 标题文案:手动输入。
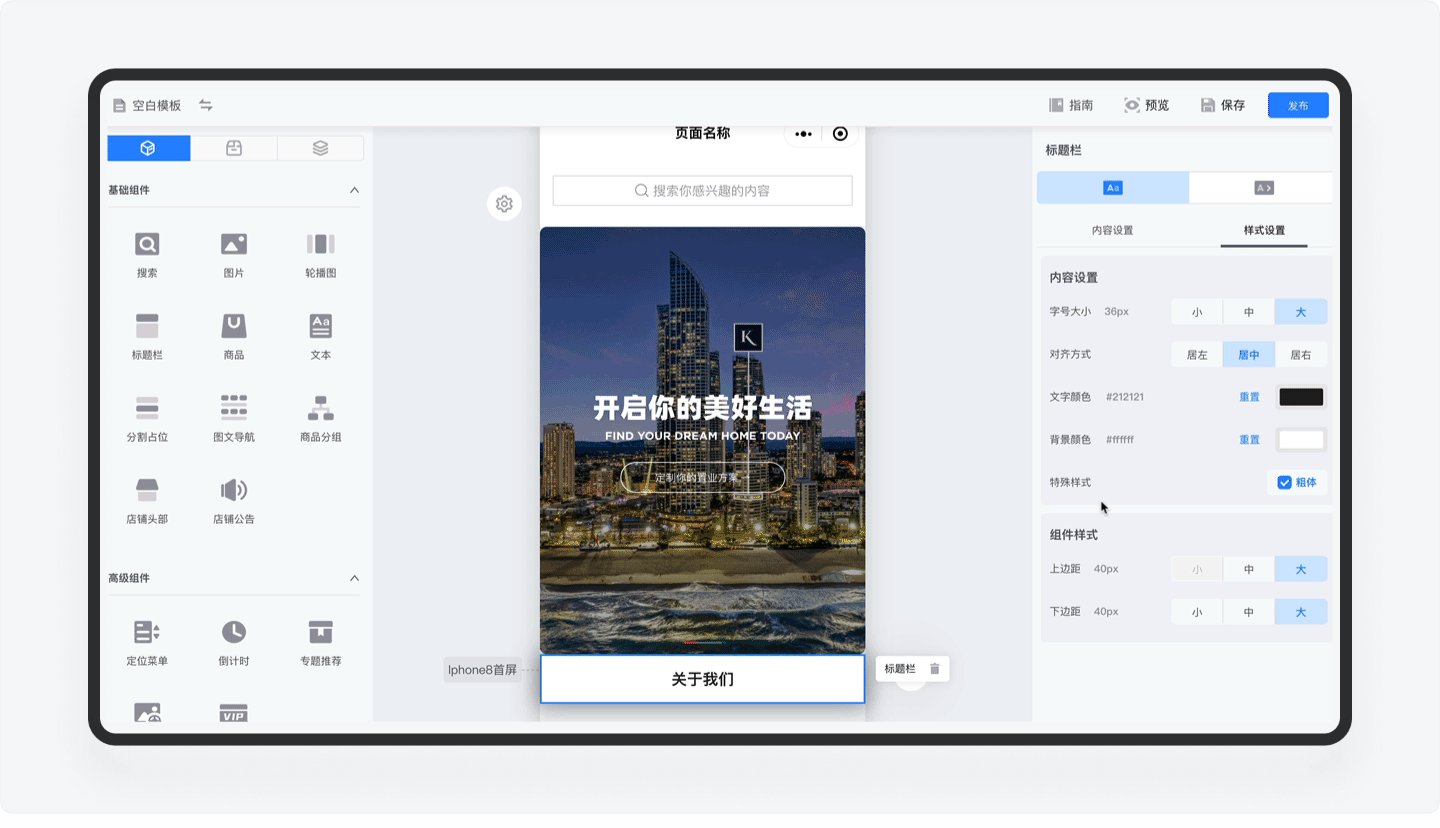
2.4.3.4.3. 样式设置
- 内容样式:可调整字号大小、对齐方式、文字颜色、背景颜色以及标题加粗,选用「带箭头」的模式还可以切换右侧入口的展示形式(图标和文字)。
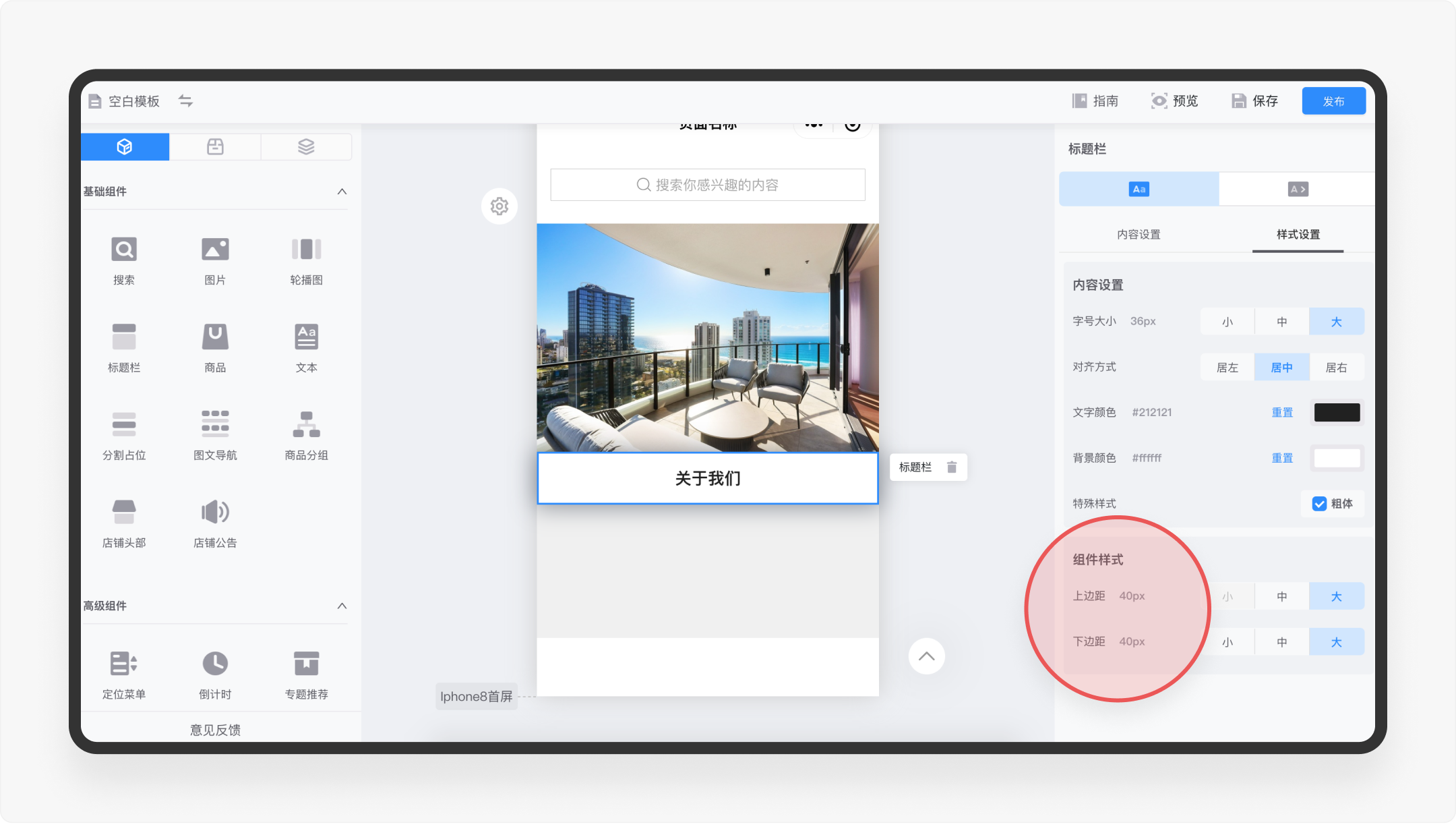
- 组件样式:提供上边距和下边距的调整。

设计缺陷
上下边距的大小为30px和40px,和其他组件的上下边距的大小不统一。
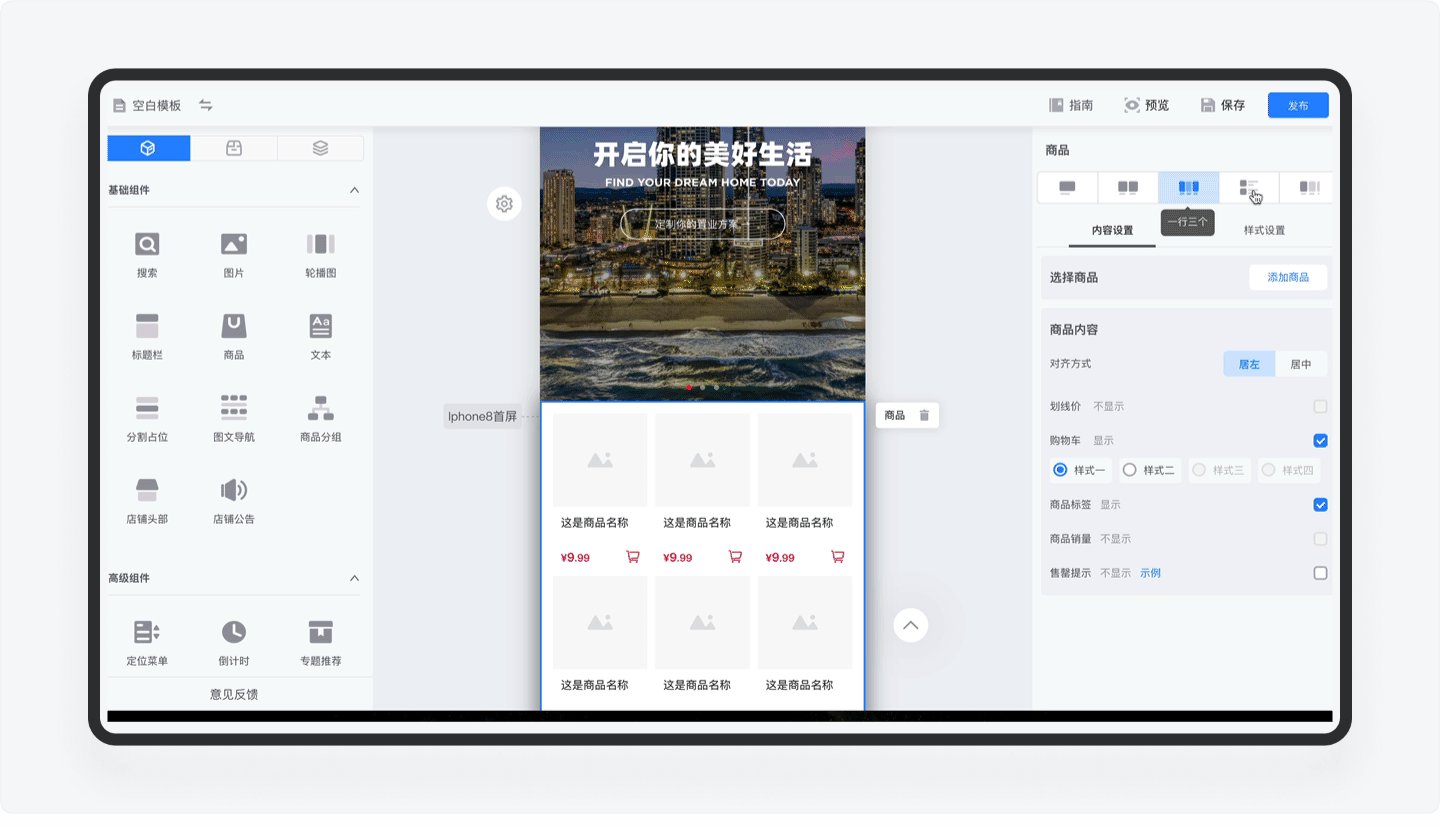
2.4.3.5. 商品
「商品」是店铺装修的核心组件,主要读取商家在店铺已发布上架的商品。

2.4.3.5.1. 展示类型
提供了五种展示形式,包含一行一个、一行两个、一行三个、大图列表和左右滑动。
知识拓展:
一行一个:图片展示空间大,视觉冲击力强,适合商品少,图片精美的店铺。
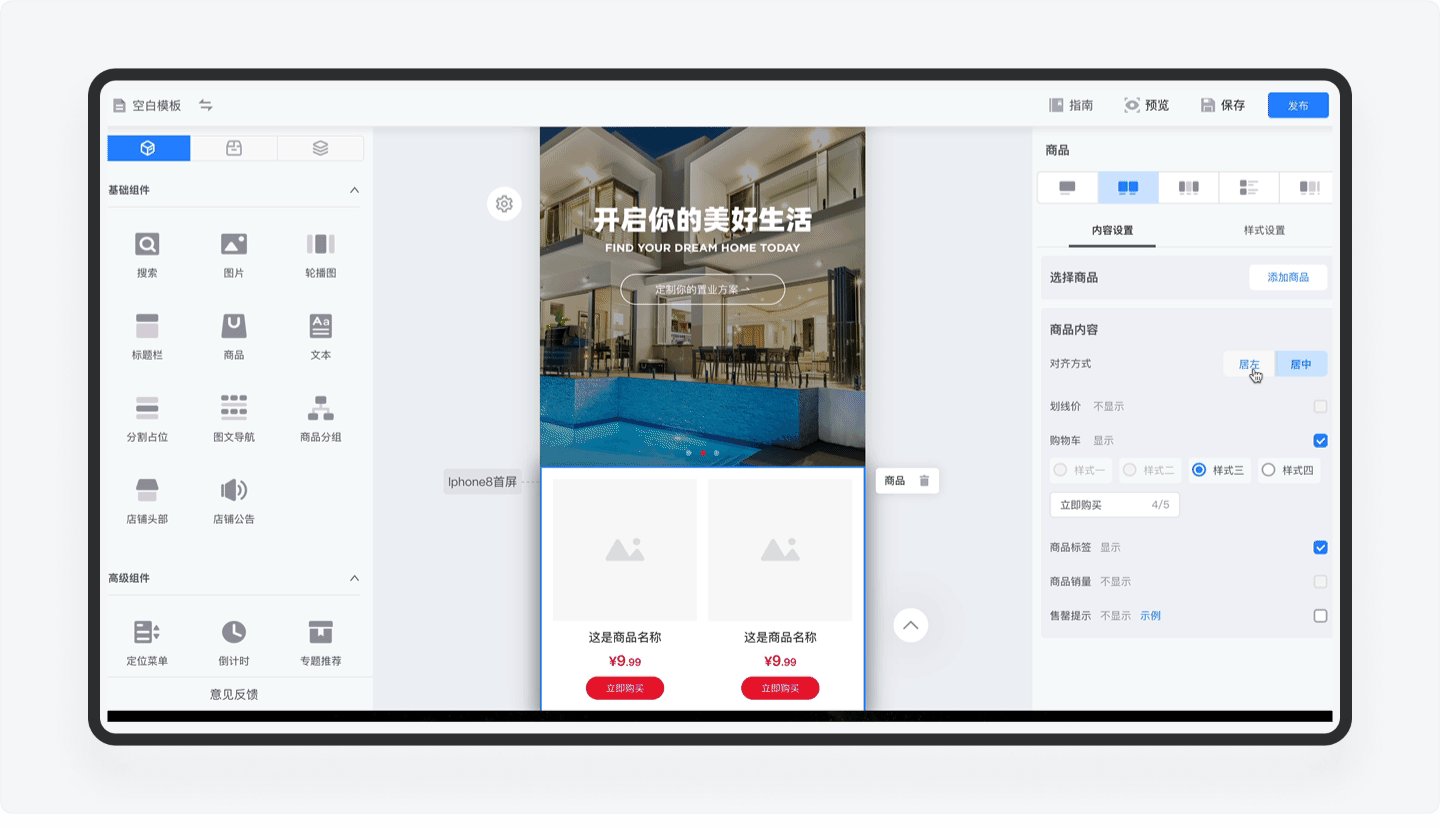
一行两个:最常见的展示形式,适合多数商家店铺。
一行三个:图片展示空间小,视觉冲击力弱,适合商品种类多、图片品质一般的商家店铺。
大图列表:左右排版,空间占比适中,更适合商品列表页。
左右滑动:增加了左右滑动,不仅可以控制图片展示空间,也可以丰富页面的展示形式。
2.4.3.5.2. 内容设置
- 选择商品:用户需要手动添加商品。
- 商品内容:可设置对齐方式(居左和居中)、划线价、购物车(有四种样式)、商品标签、商品销量和售罄提示。
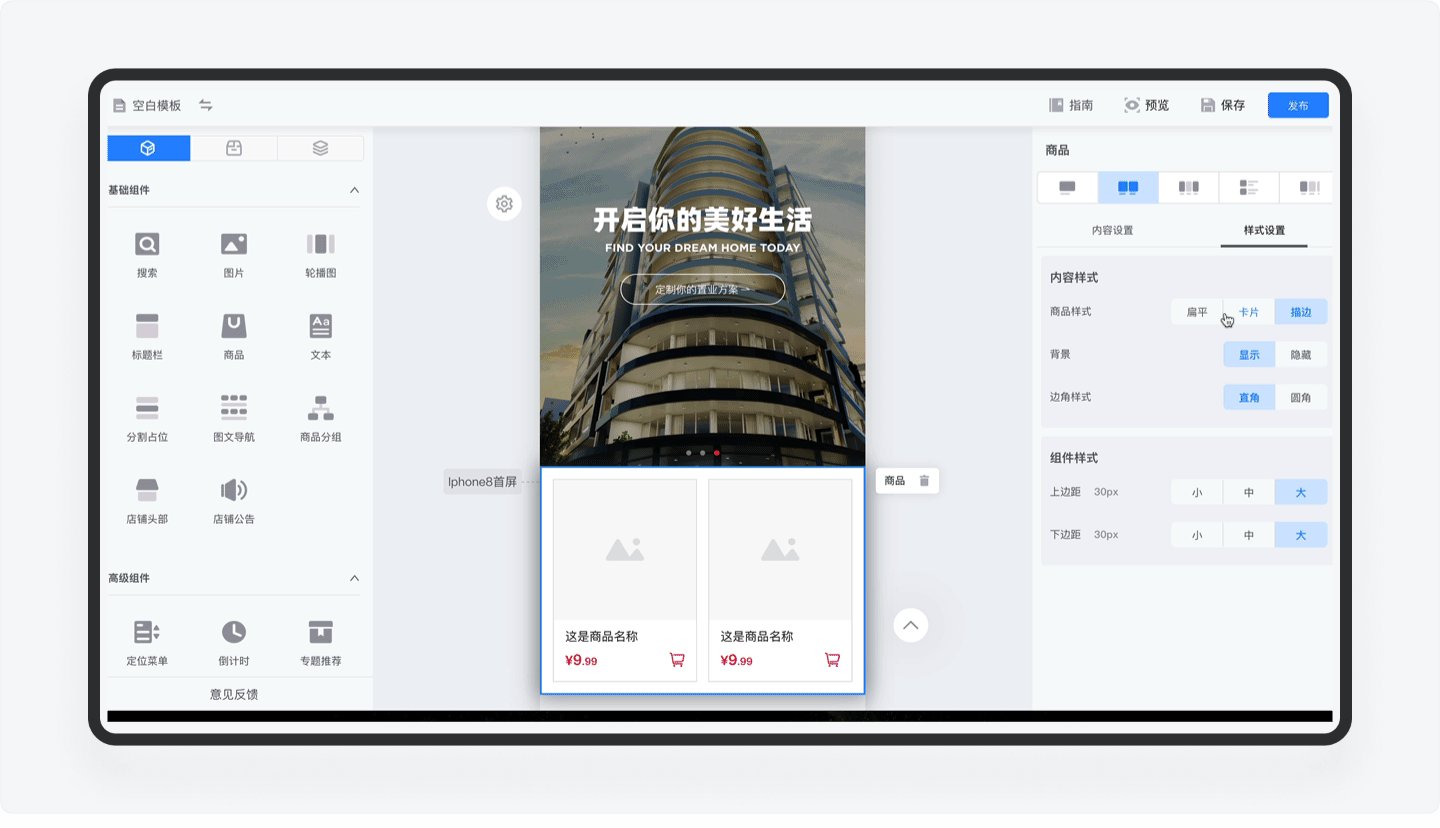
2.4.3.5.3. 样式设置
- 内容样式:可设置主图比例(1:1和2:1)、商品样式(扁平、卡片和描边)和边角样式(直角和圆角)。
- 组件样式:提供上边距和下边距的调整。
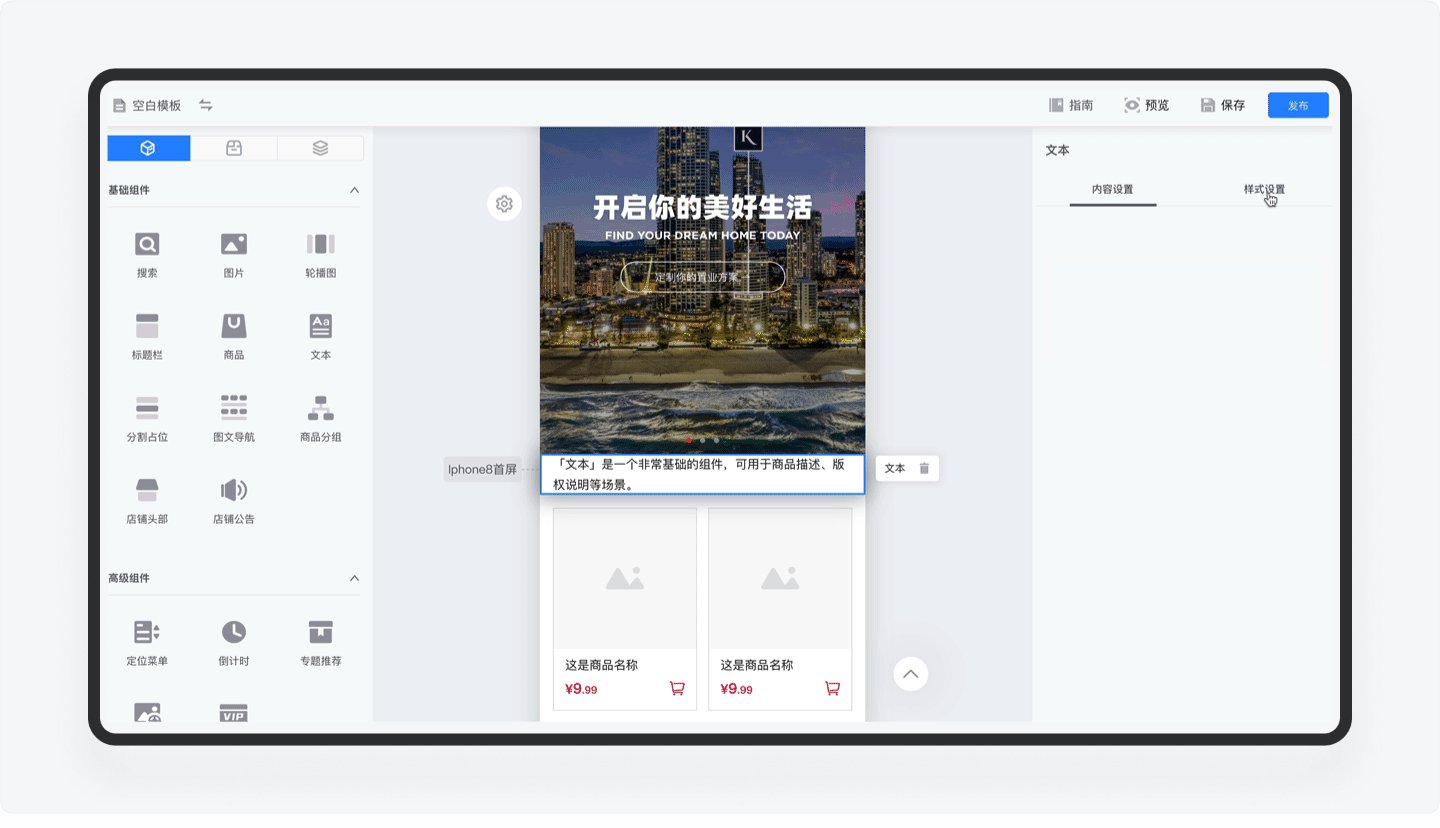
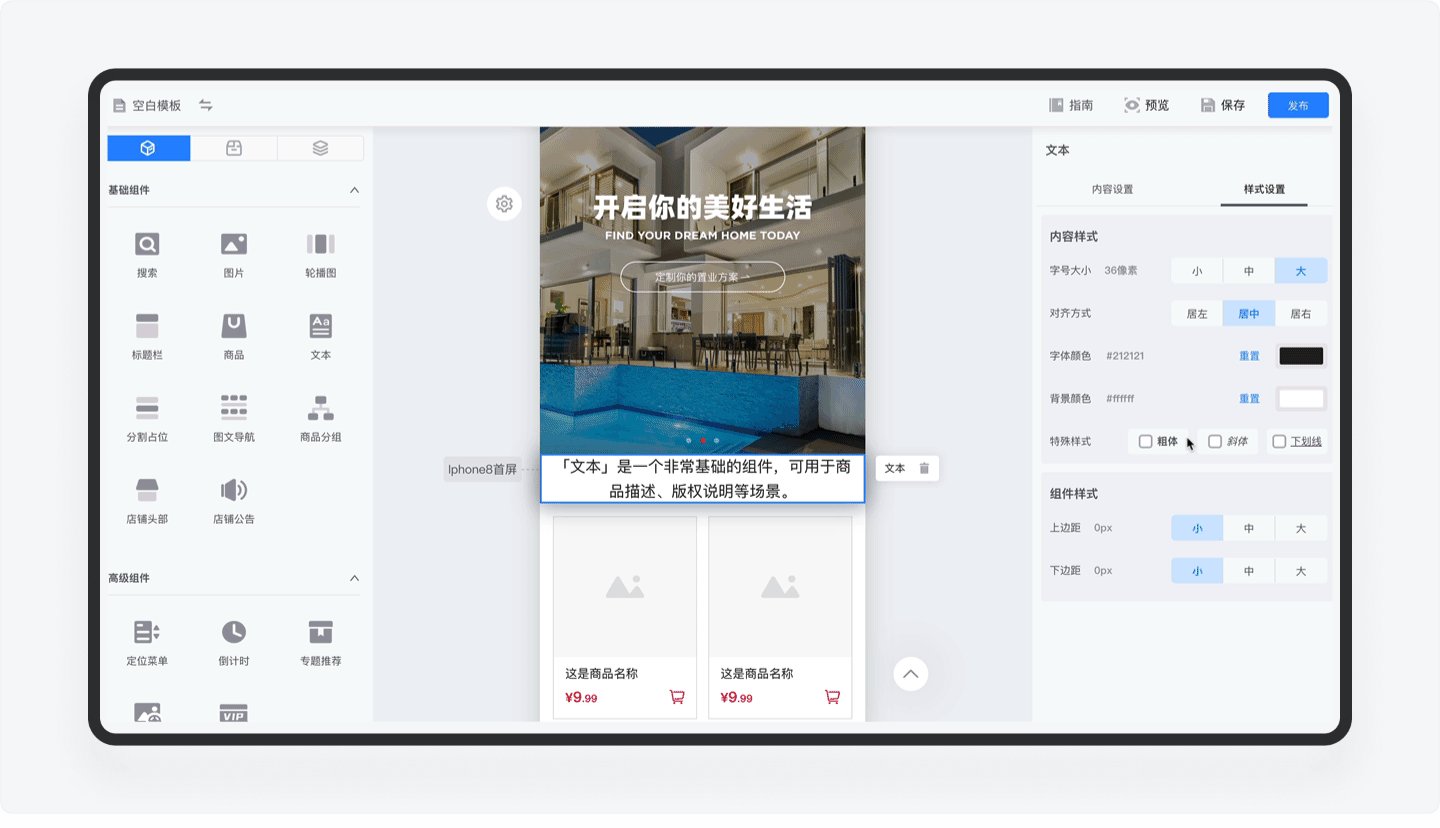
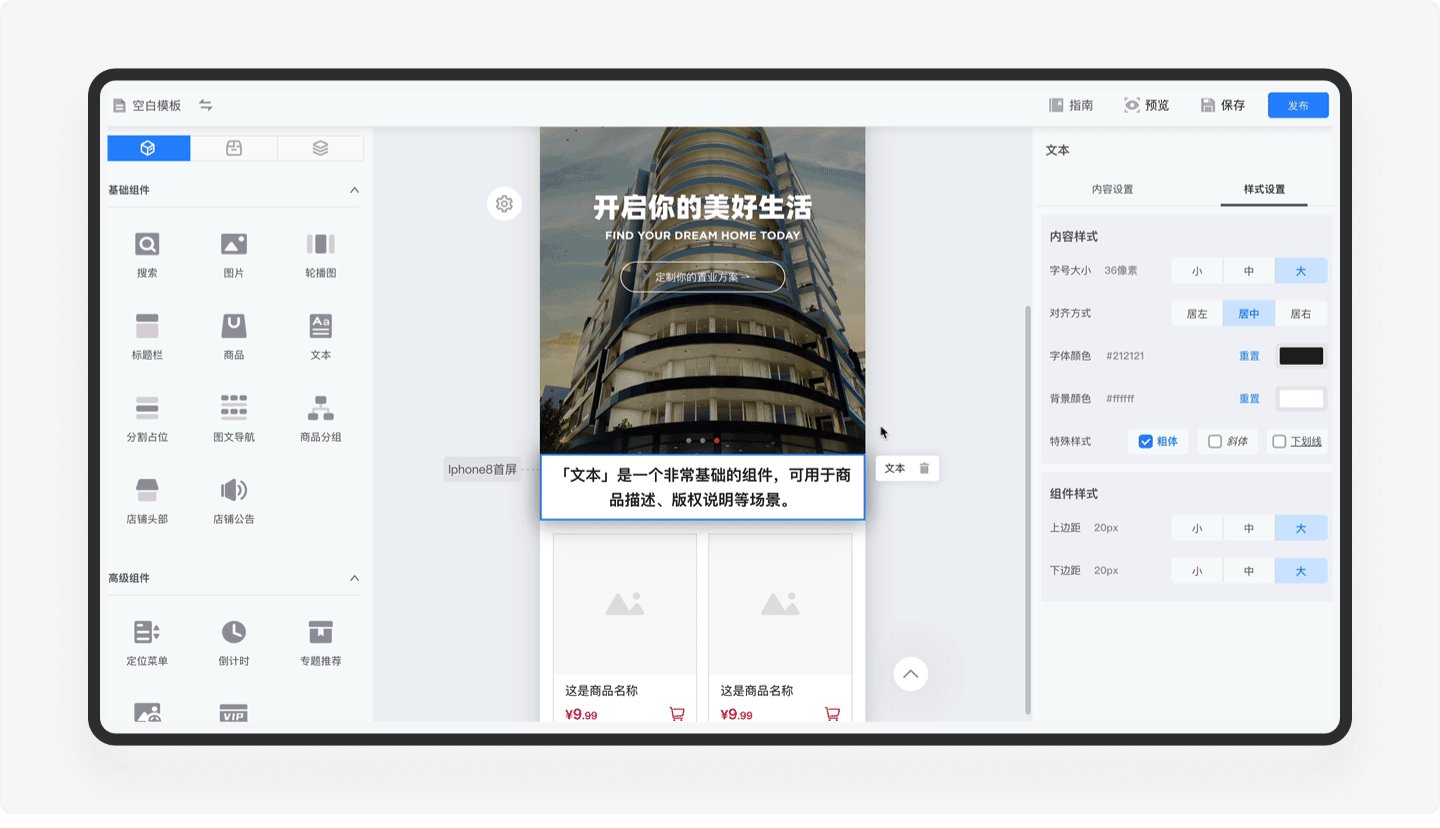
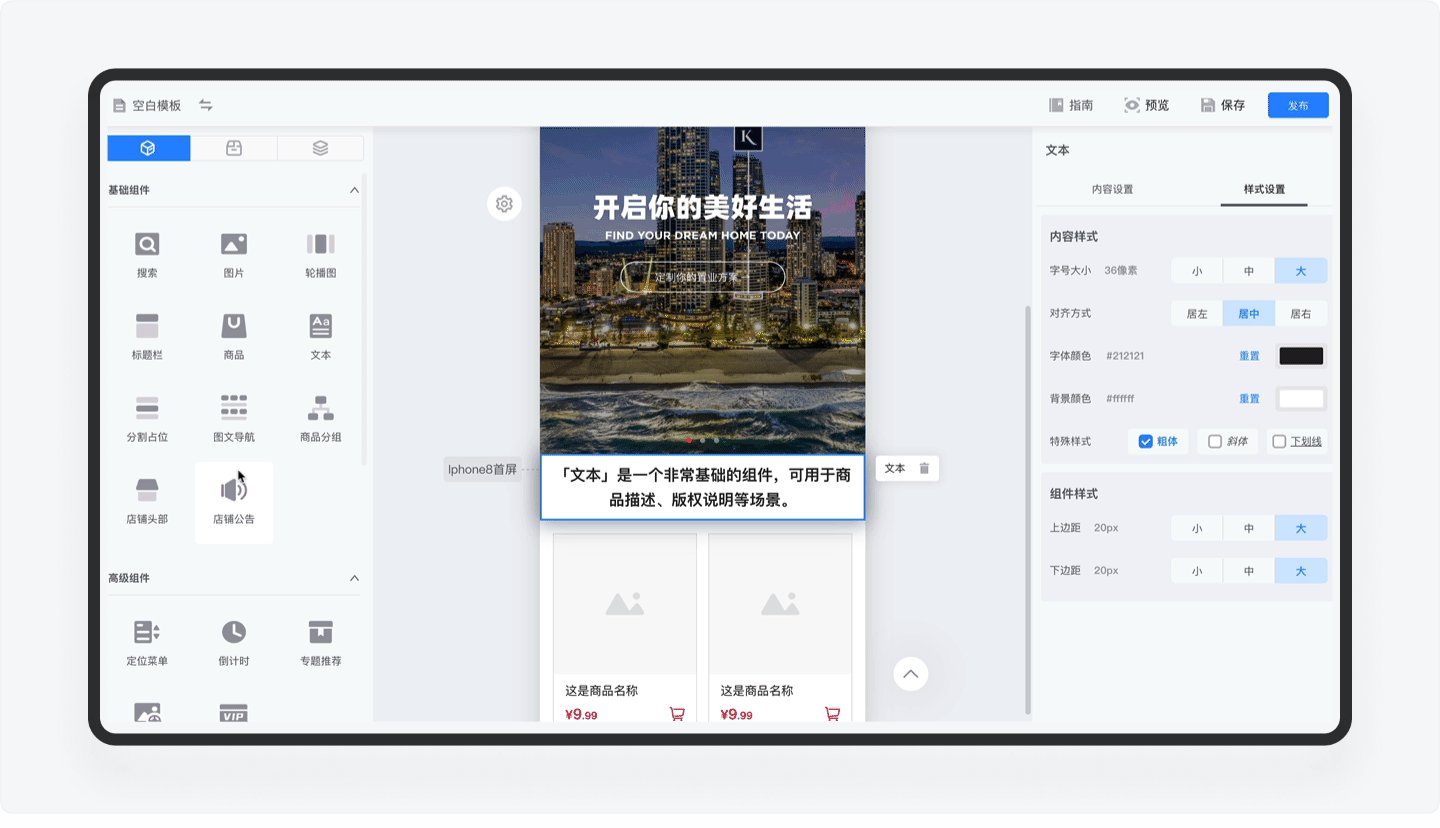
2.4.3.6. 文本
「文本」是一个非常基础的组件,可用于商品描述、版权说明等场景。

2.4.3.6.1. 内容设置
- 文本内容:可直接输入文字。
2.4.3.6.2. 样式设置
- 内容样式:提供字号大小、对齐方式、字体颜色、背景颜色和特殊样式(加粗、斜体和下划线)的调整。
- 组件样式:提供上边距和下边距的调整。
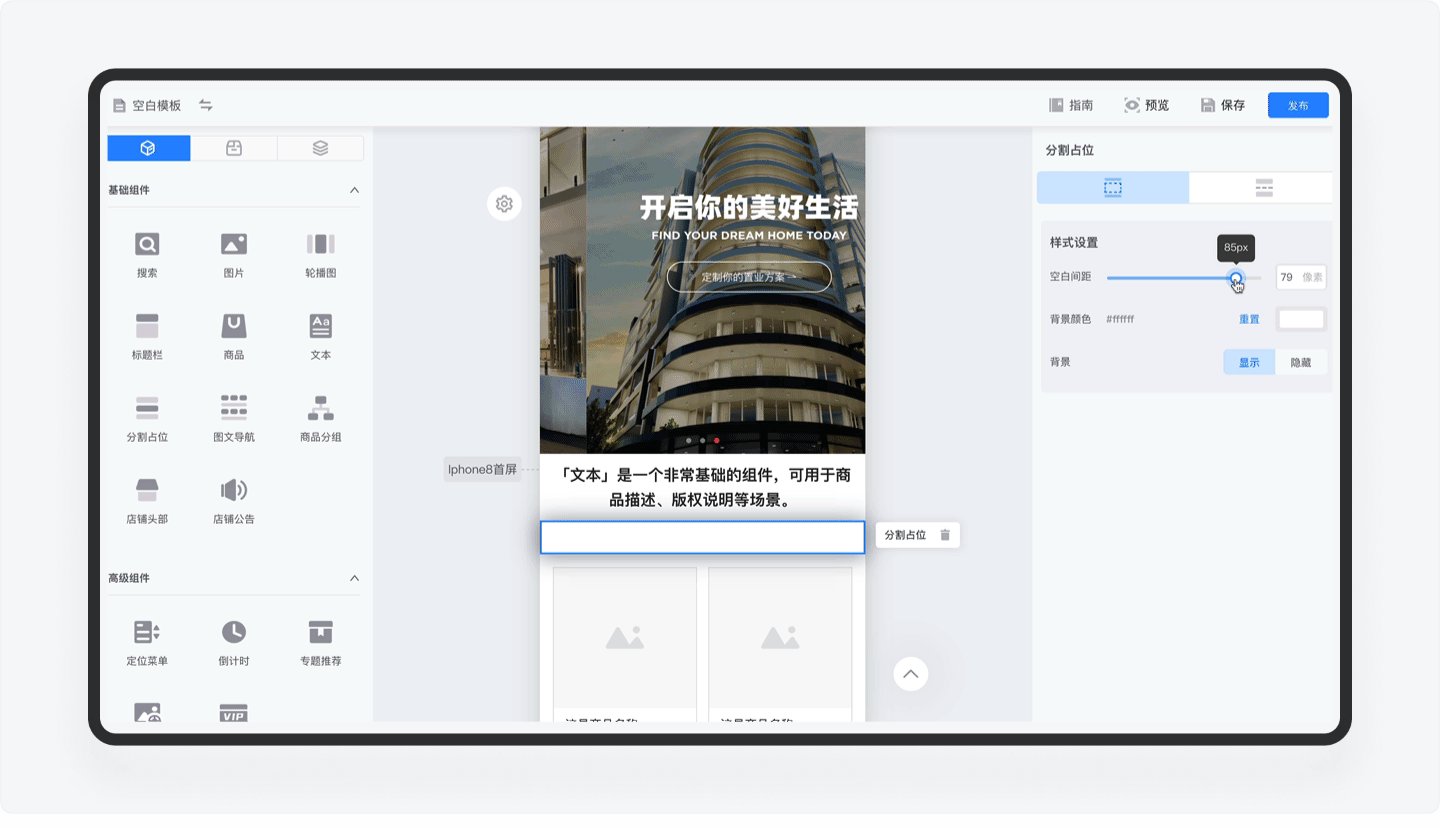
2.4.3.7. 分割占位
「分割占位」主要用于划分页面的层级,提升页面阅读效率。

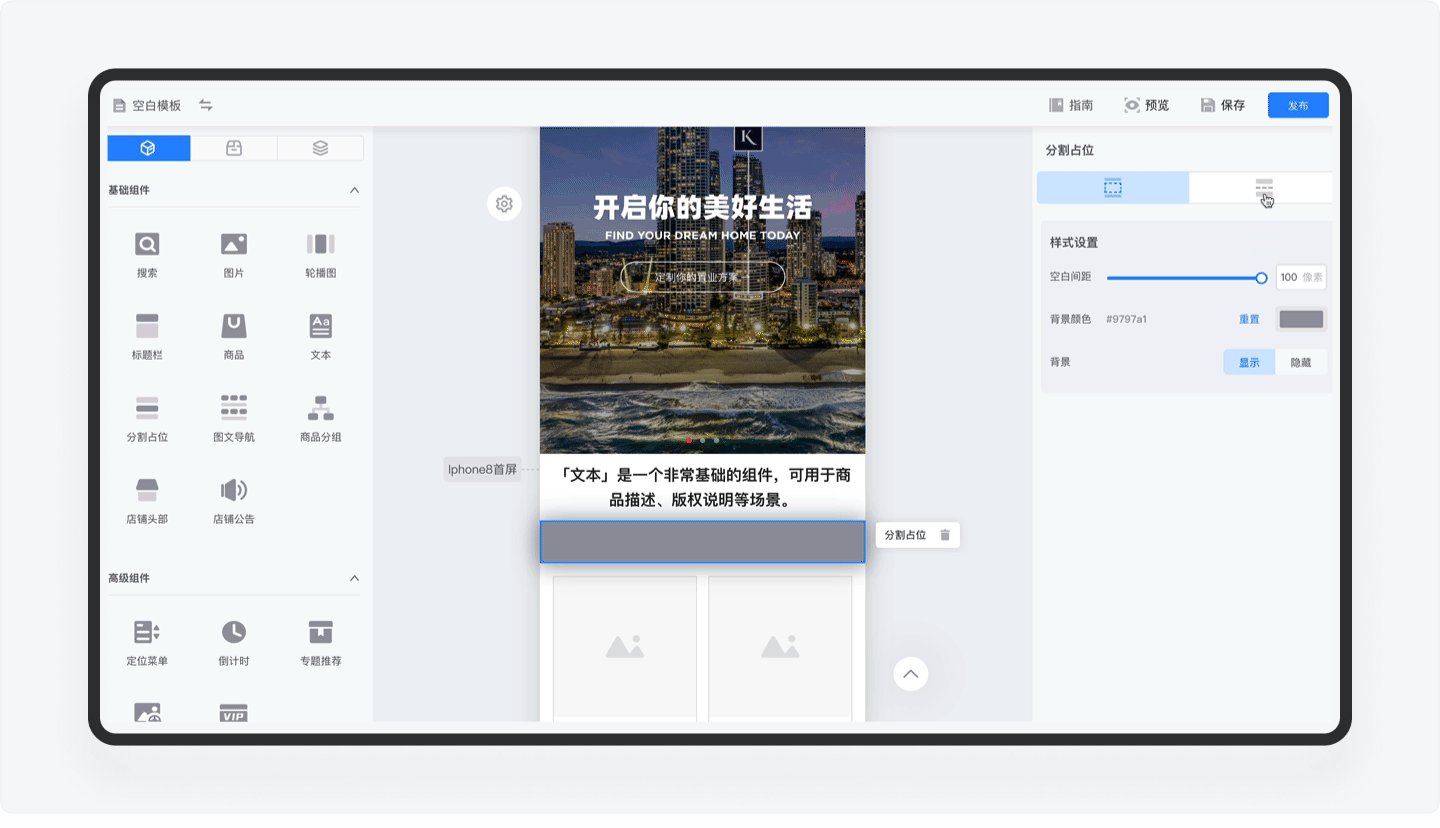
2.4.3.7.1. 空白
- 空白间距:这里主要是指组件的面积,高度越高,留白越大,可手动调整。
- 背景颜色:背景颜色设置。
- 背景:可设置显示和隐藏,点击「隐藏」,组件就是透明效果。
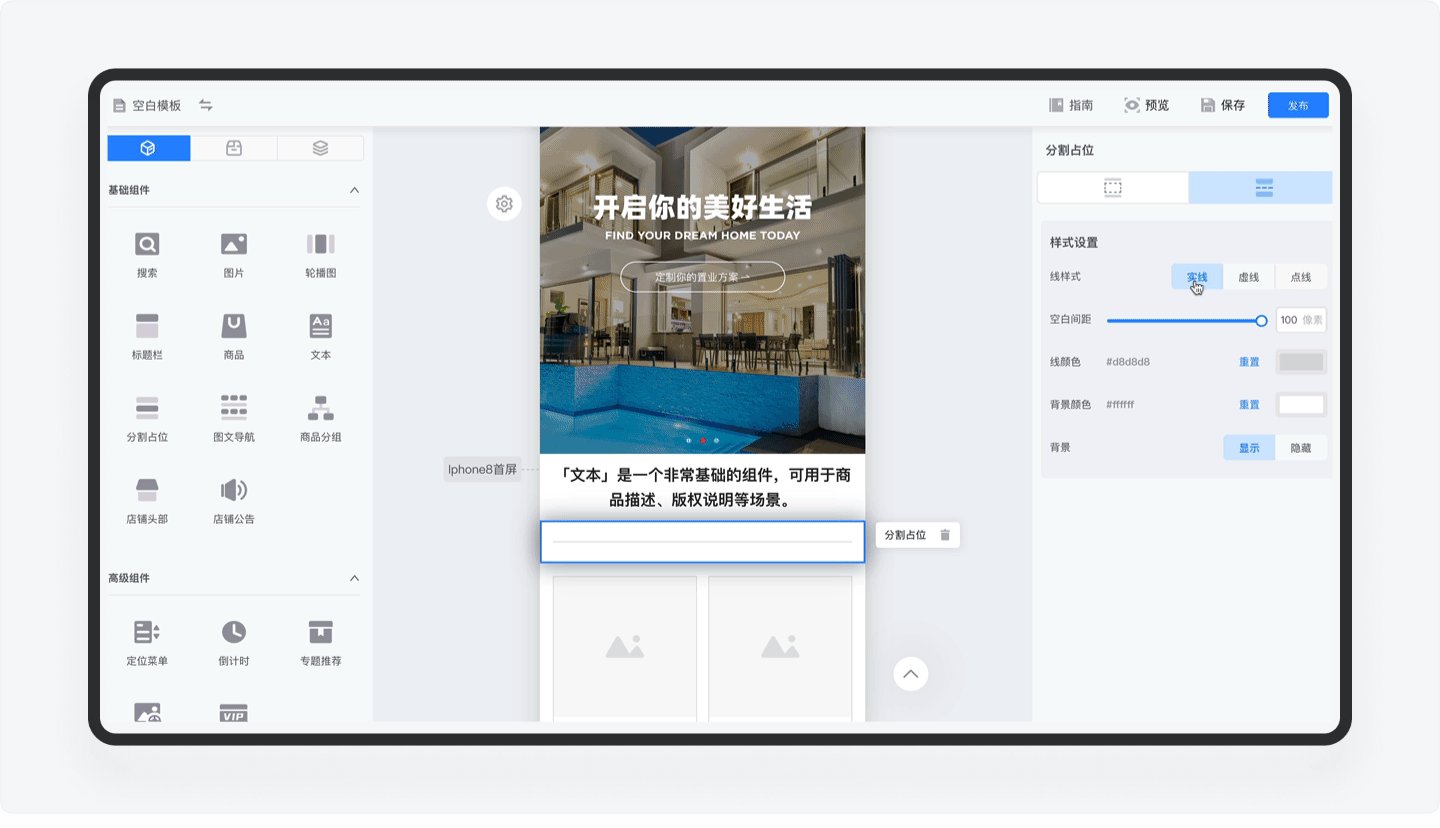
2.4.3.7.2. 内容设置
- 线样式:提供实线、虚线和点线三种形式。
- 空白间距:和上面一样。
- 线颜色:分割线的颜色设置。
- 背景颜色:和上面一样。
- 背景:和上面一样。
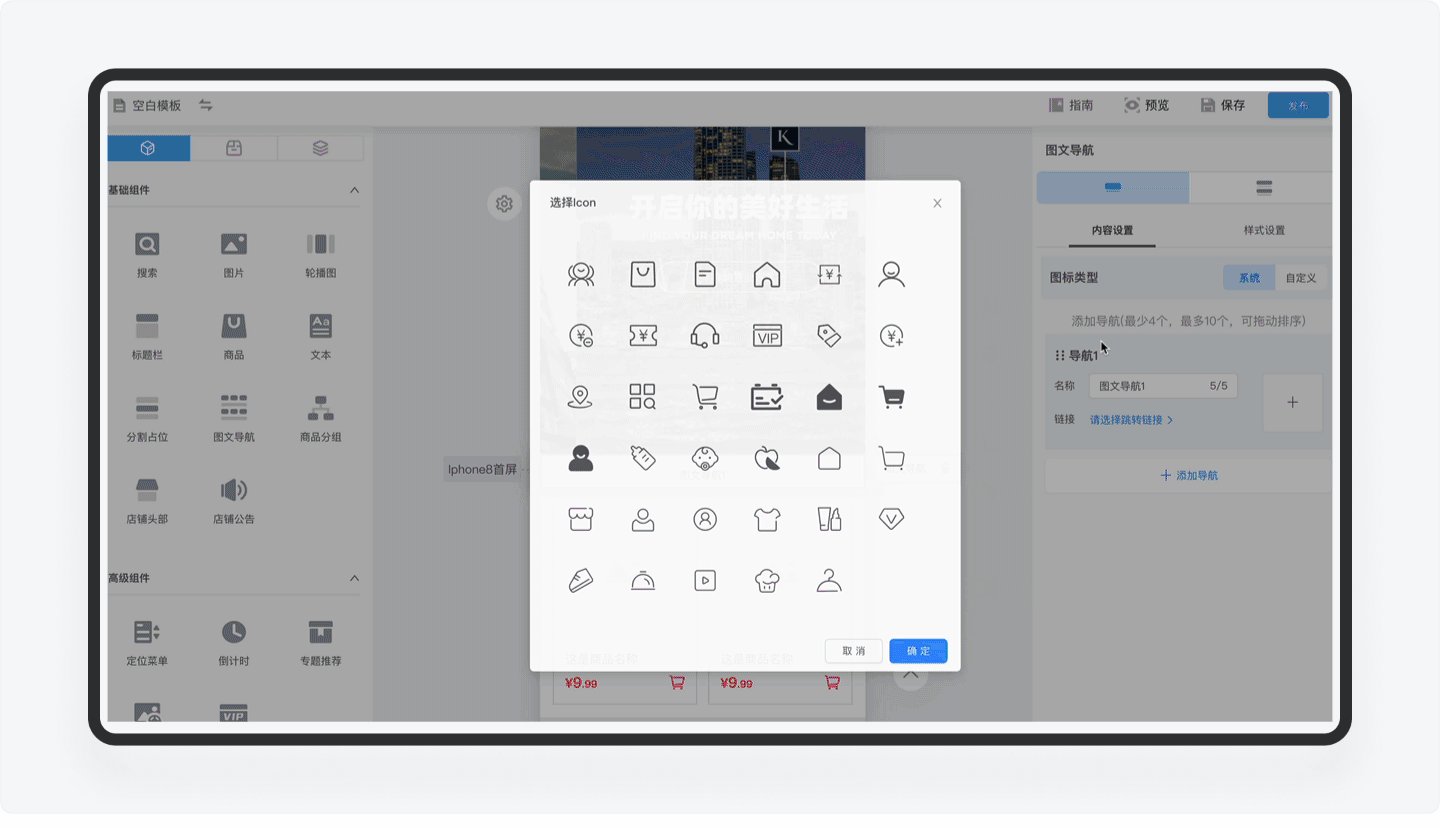
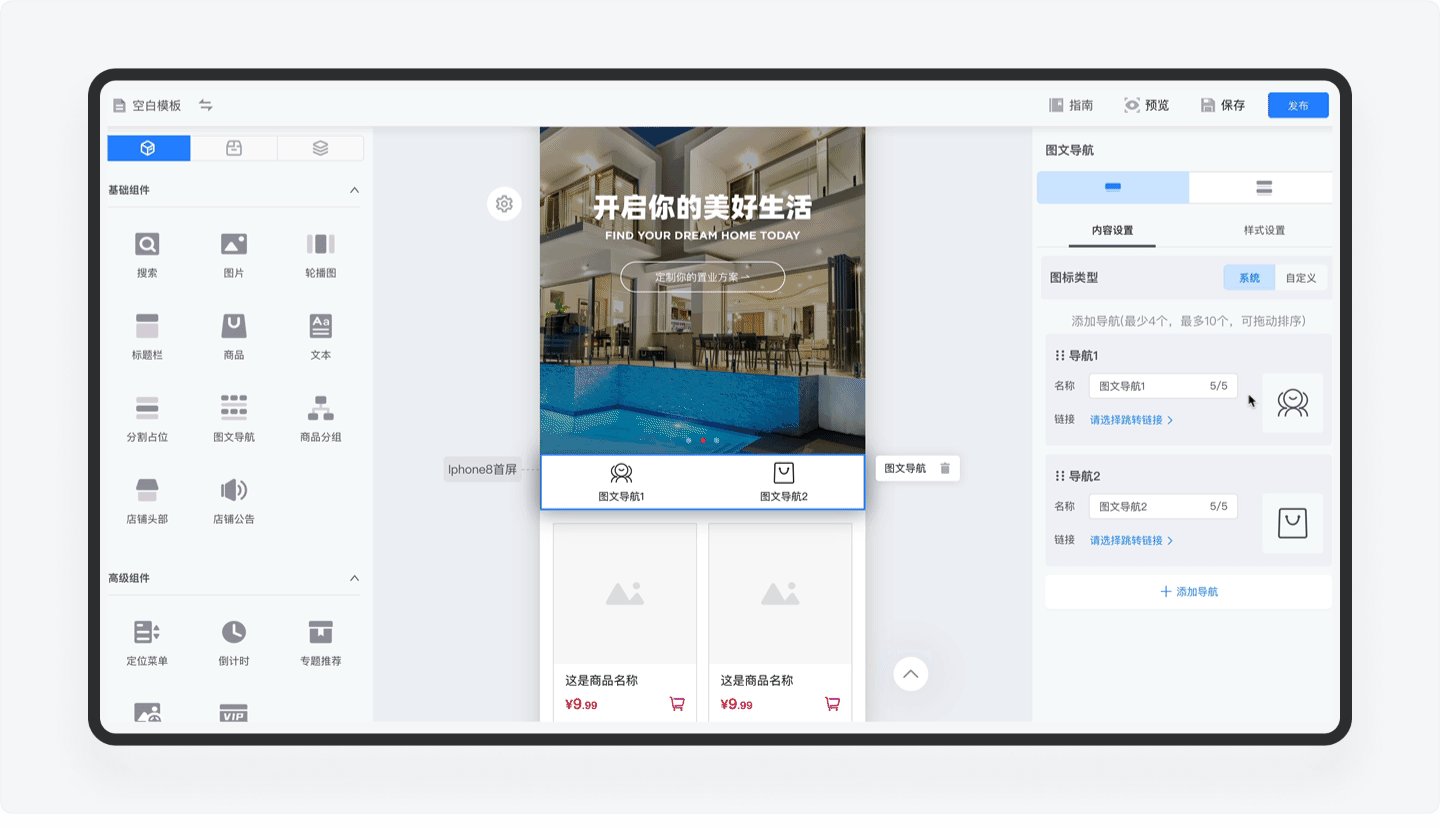
2.4.3.8. 图文导航
「图文导航」就是我们常说的金刚区,主要有图标+文字组合,可用于页面子功能的快速跳转。

2.4.3.8.1. 展示类型
提供单向滑动和两行排列两种形式。
2.4.3.8.2. 内容设置
- 图标类型:用户可使用系统内嵌图标以及自己上传,高效灵活。
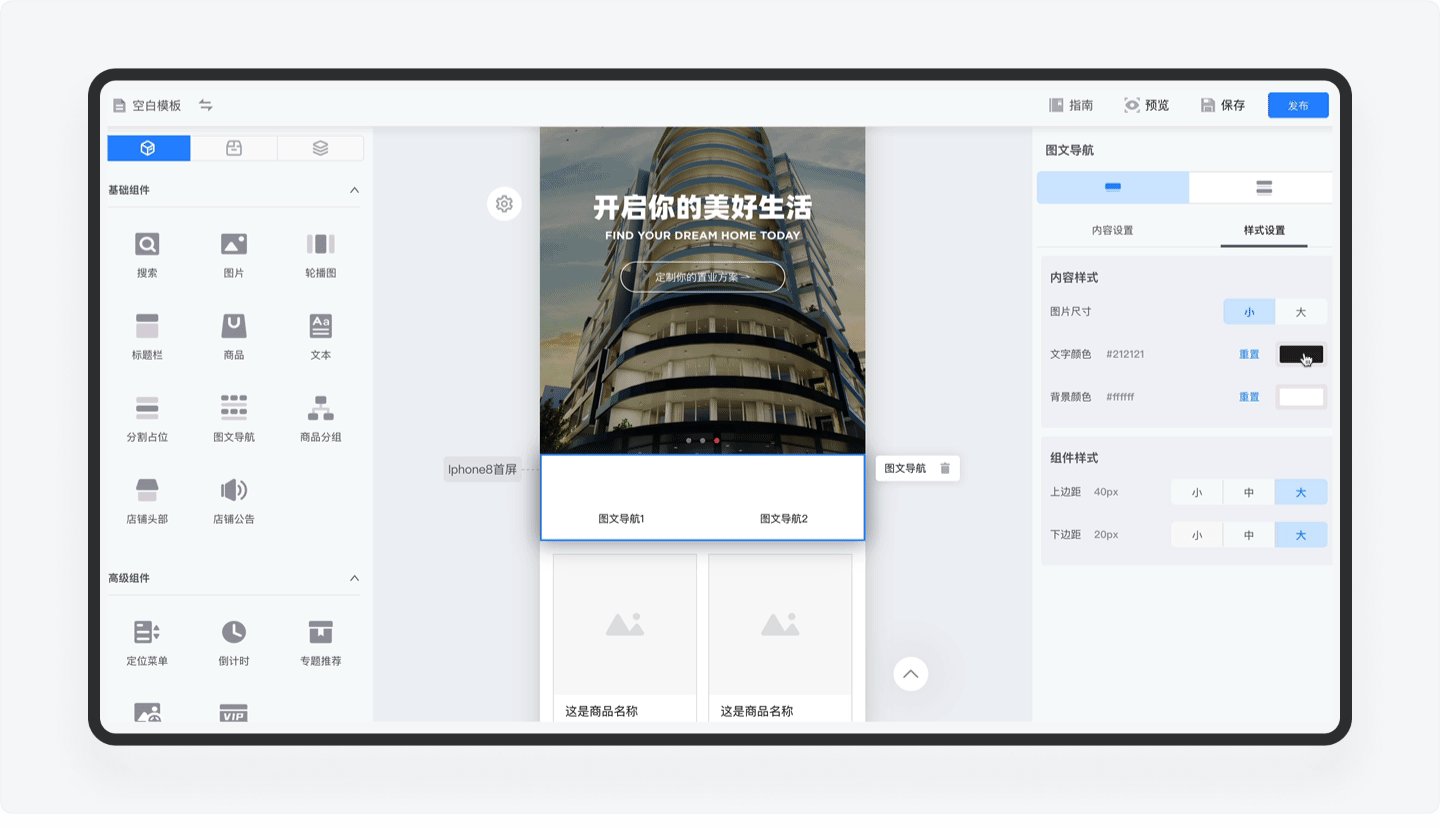
2.4.3.8.3. 样式设置
- 内容样式:可设置图标颜色(只支持SVG图标)、文字颜色和背景颜色。
- 组件样式:提供上边距和下边距的调整。
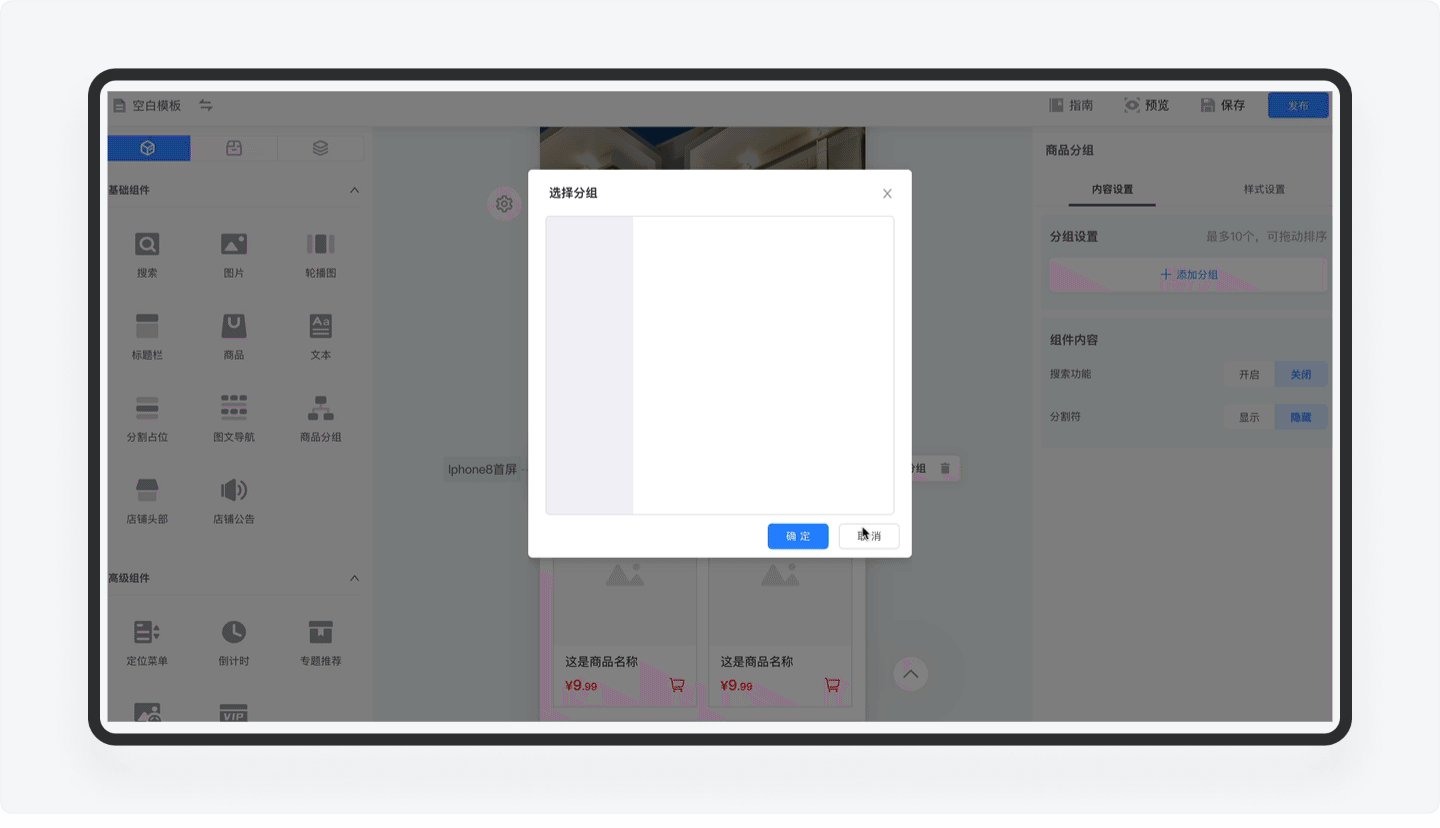
2.4.3.9. 商品分组
「商品分组」就是TAB切换,主要用于商品分类展示,优化信息层级,减少页面空间。

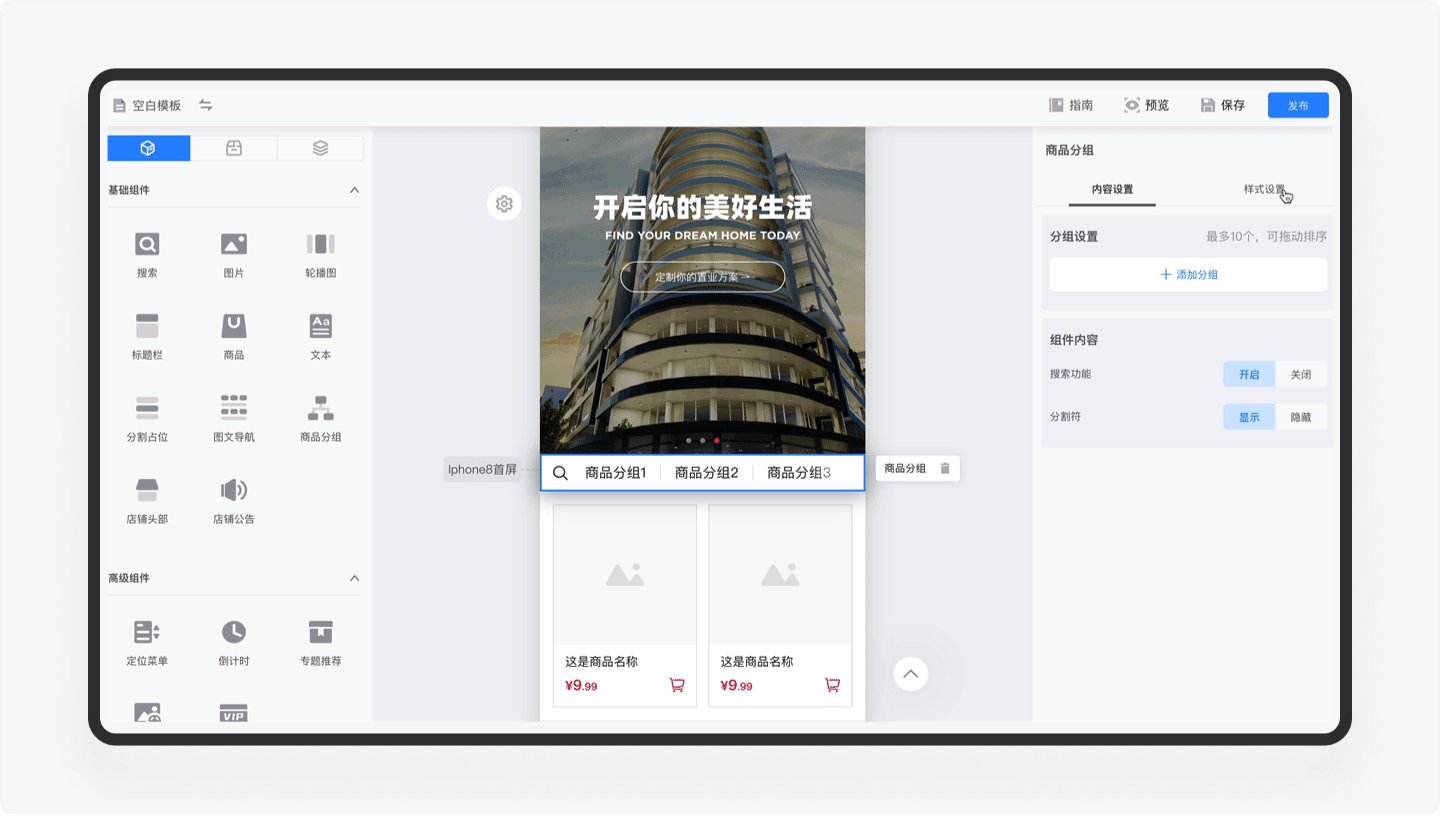
2.4.3.9.1. 内容设置
- 分组设置:点击后可在操作区直接拖曳分组,高效灵活。
- 组件内容:可开启搜索功能以及分隔符。
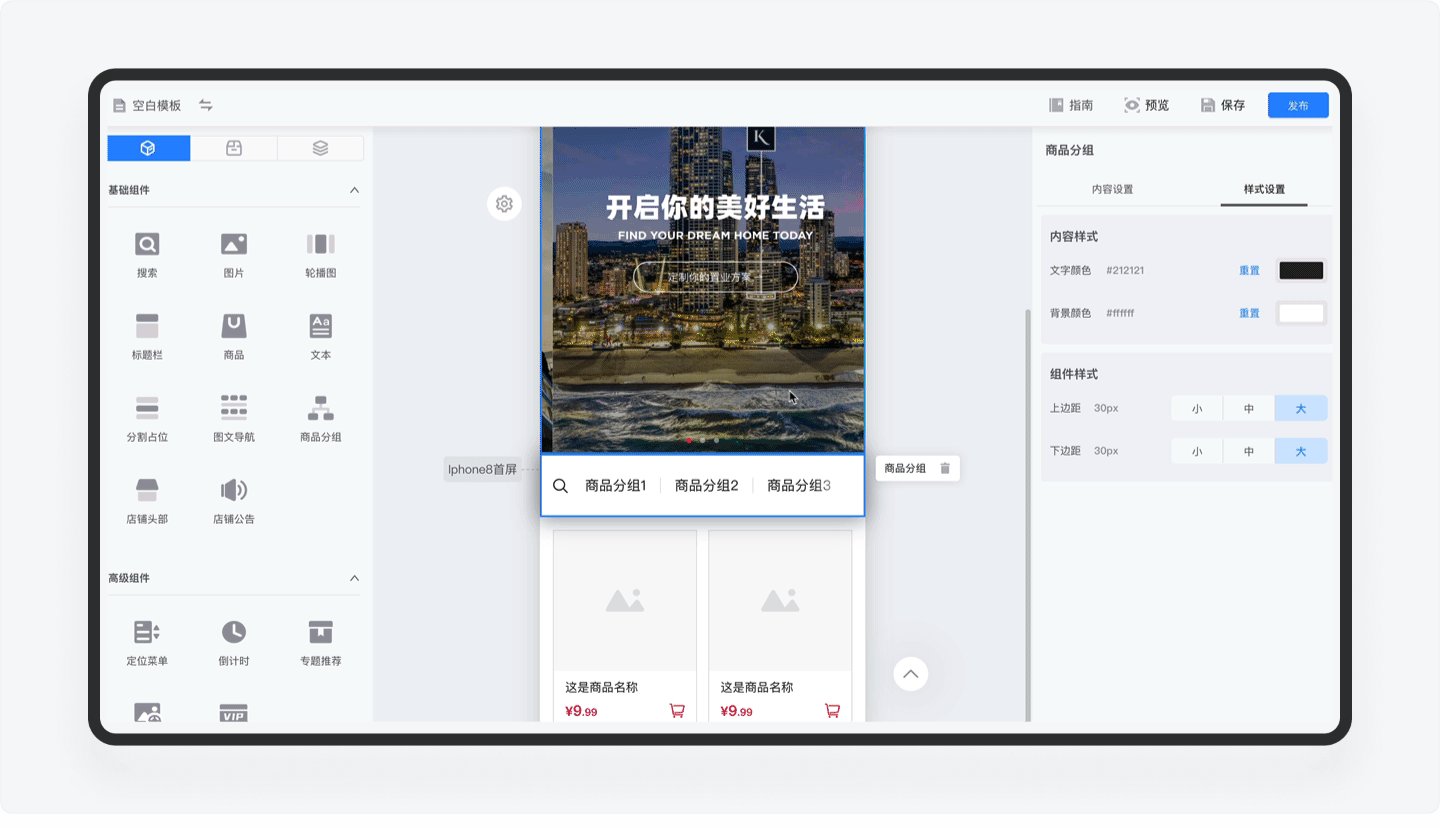
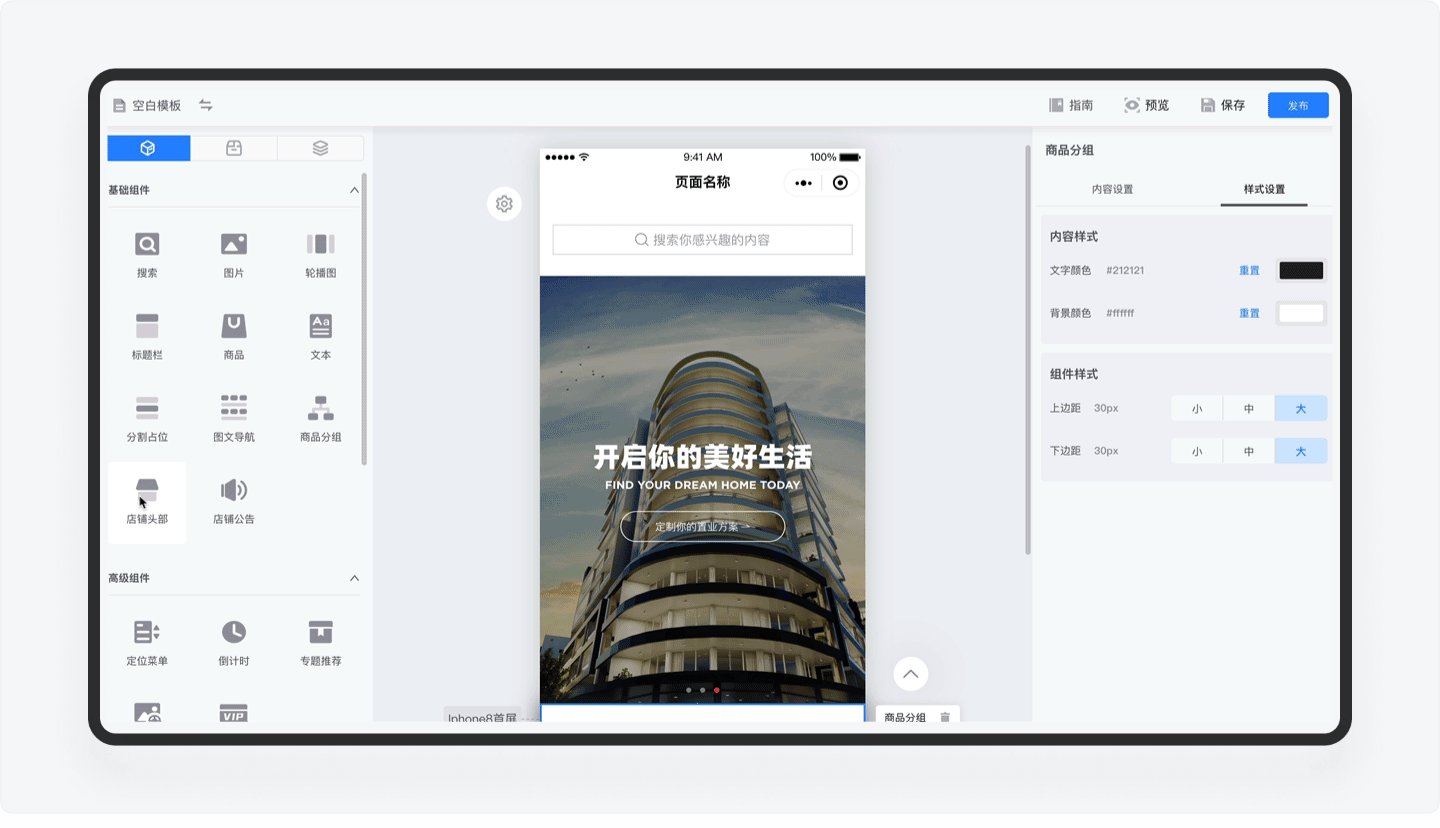
2.4.3.9.2. 样式设置
- 内容样式:可设置文字颜色、背景颜色。
- 组件样式:提供上边距和下边距的调整。
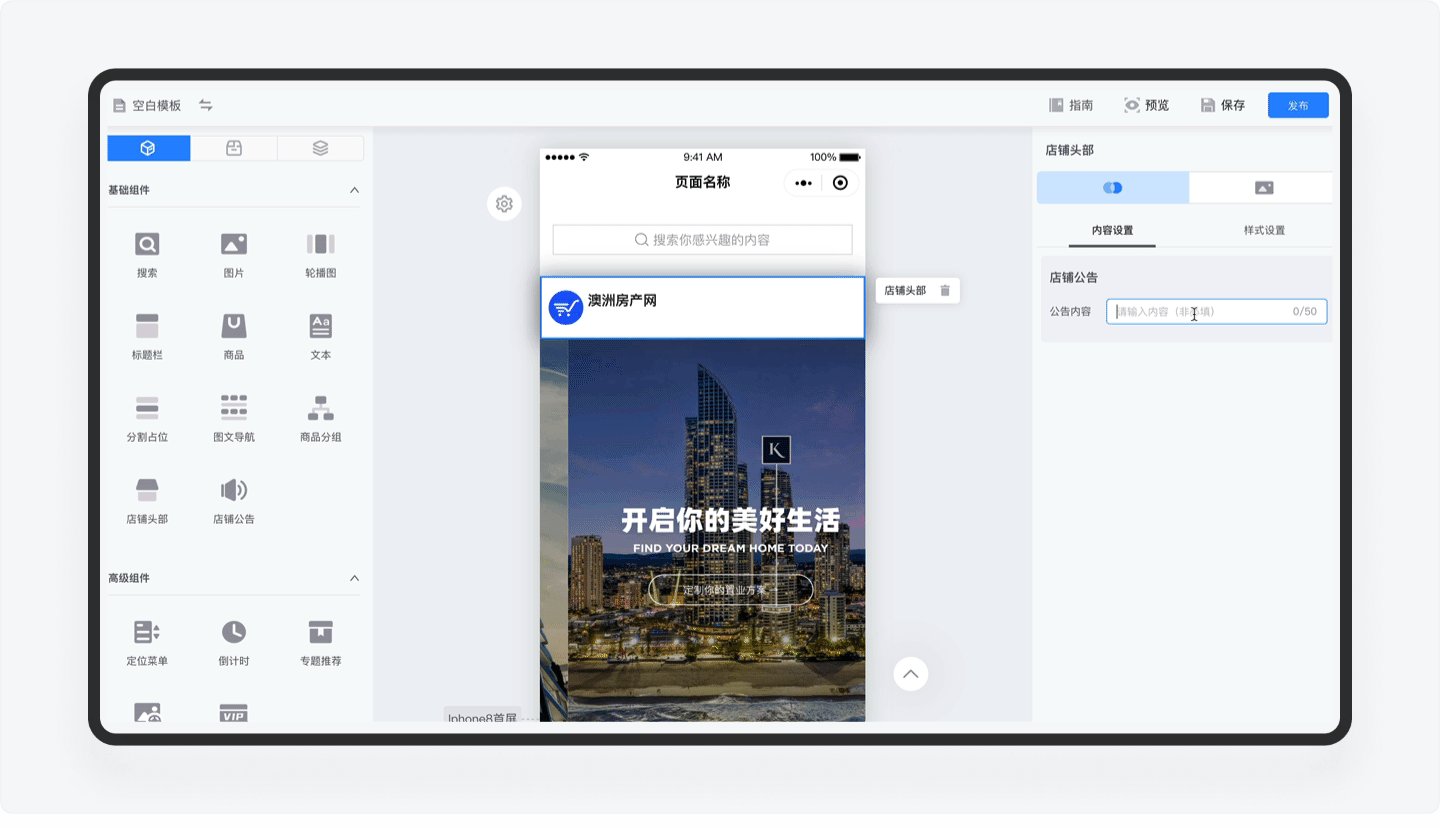
2.4.3.10. 店铺头部
「店铺头部」可跳转至店铺首页,可应用在专题页或单页面等场景中,帮助用户快速返回首页。

2.4.3.10.1. 展示类型
提供纯色和图片两种形式。
2.4.3.10.2. 内容设置
- 店铺公告:可直接输入公告内容。
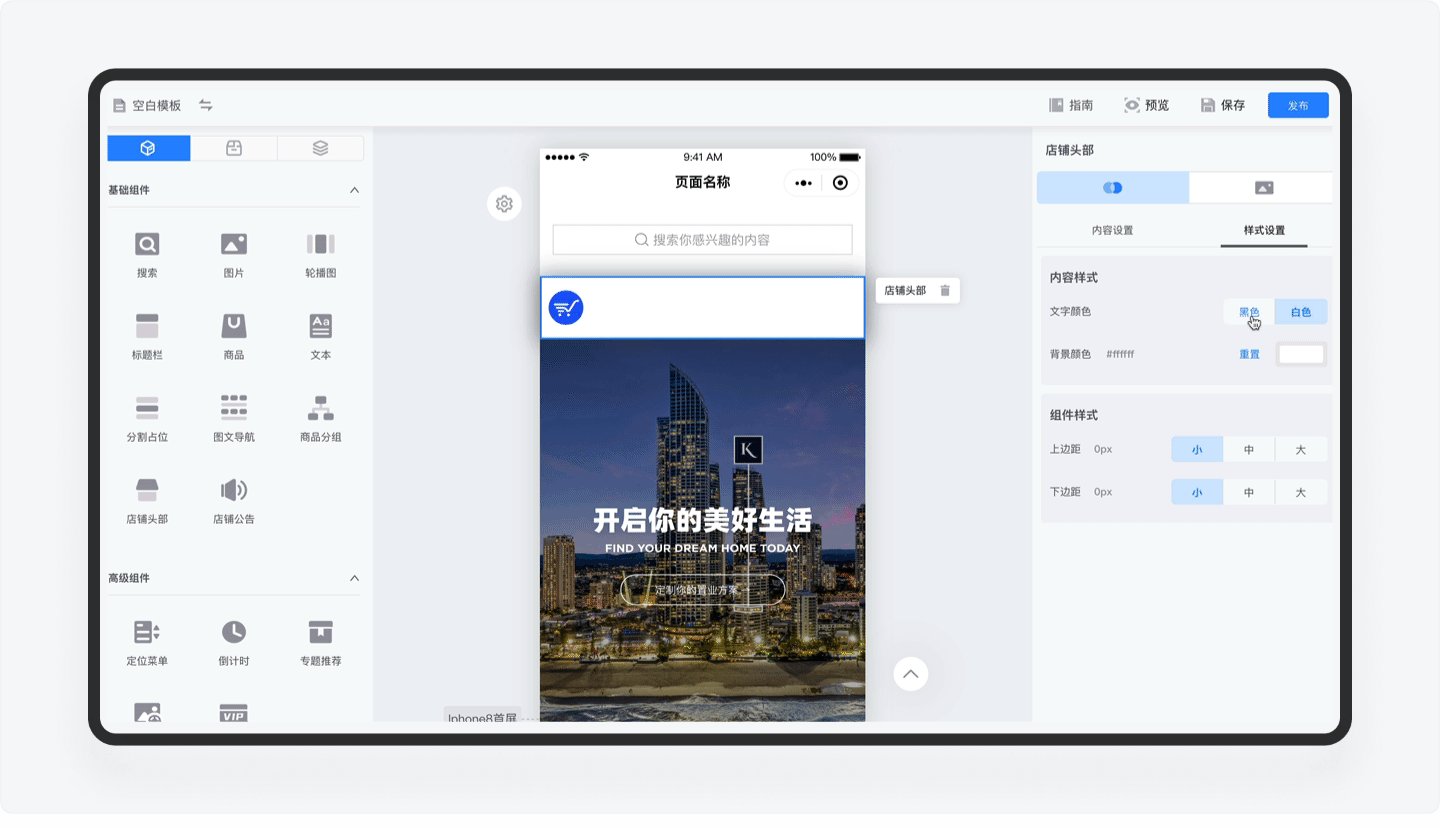
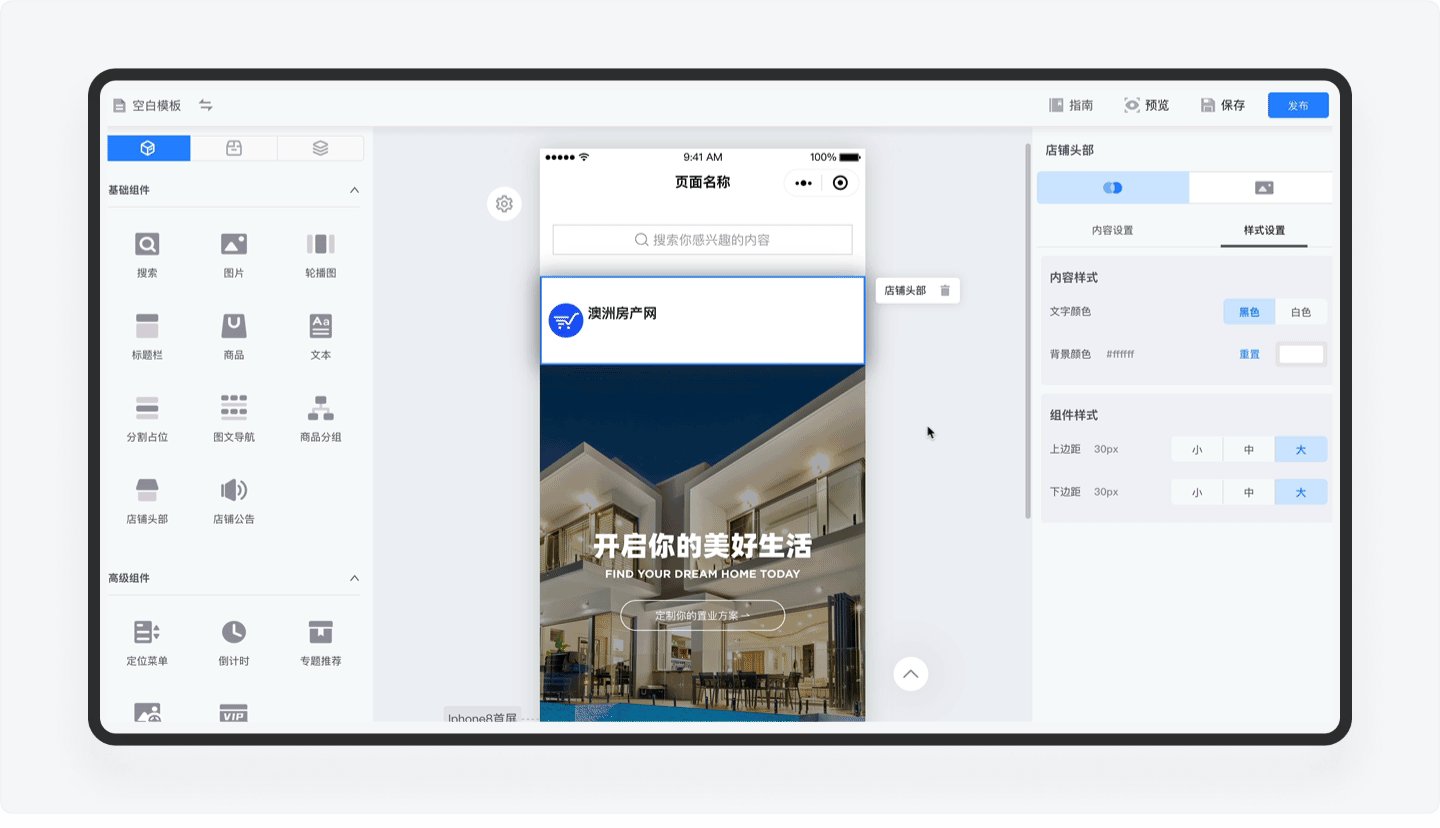
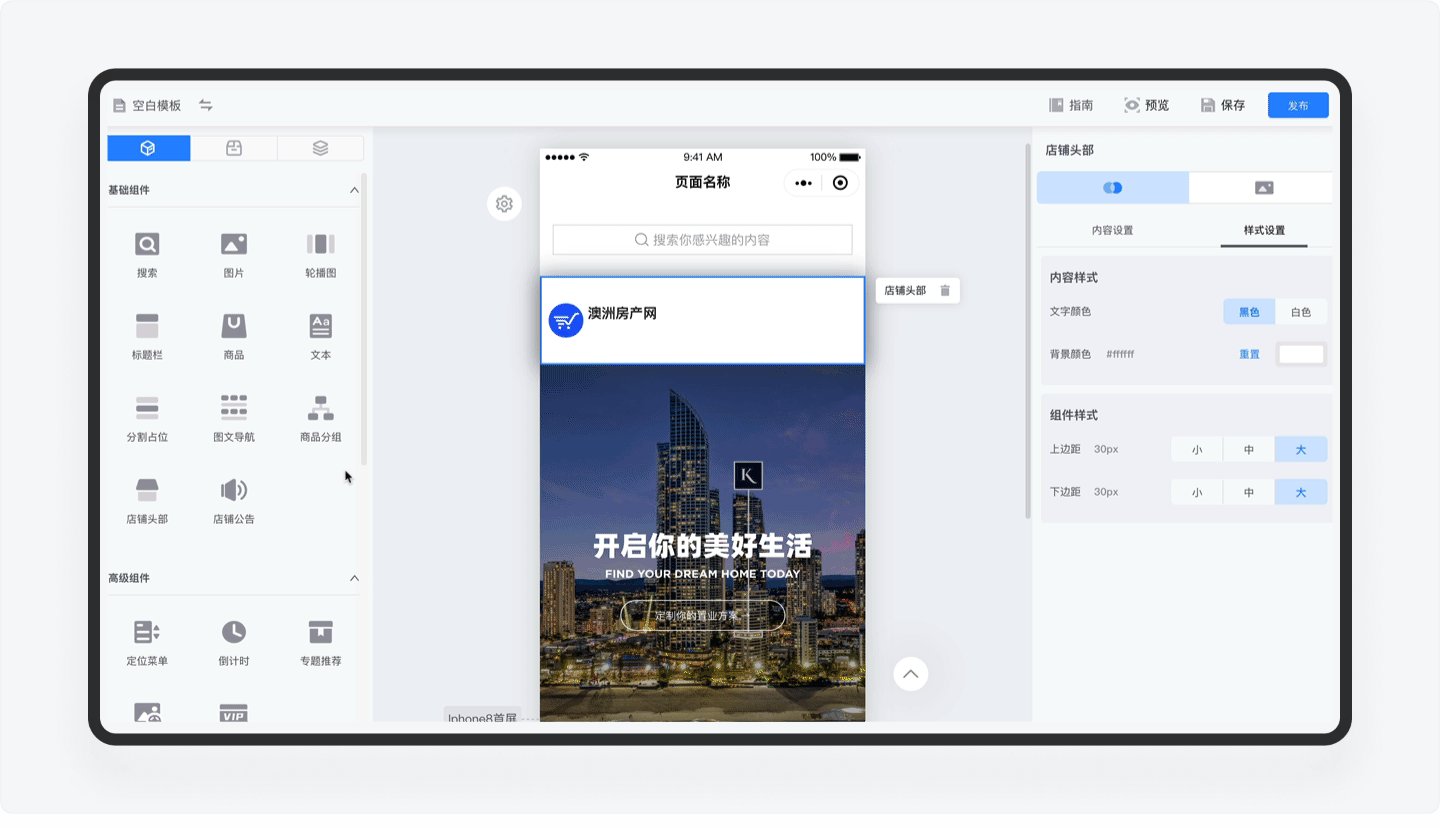
2.4.3.10.3. 样式设置
- 内容样式:可设置文字颜色、背景颜色。
- 组件样式:提供上边距和下边距的调整。
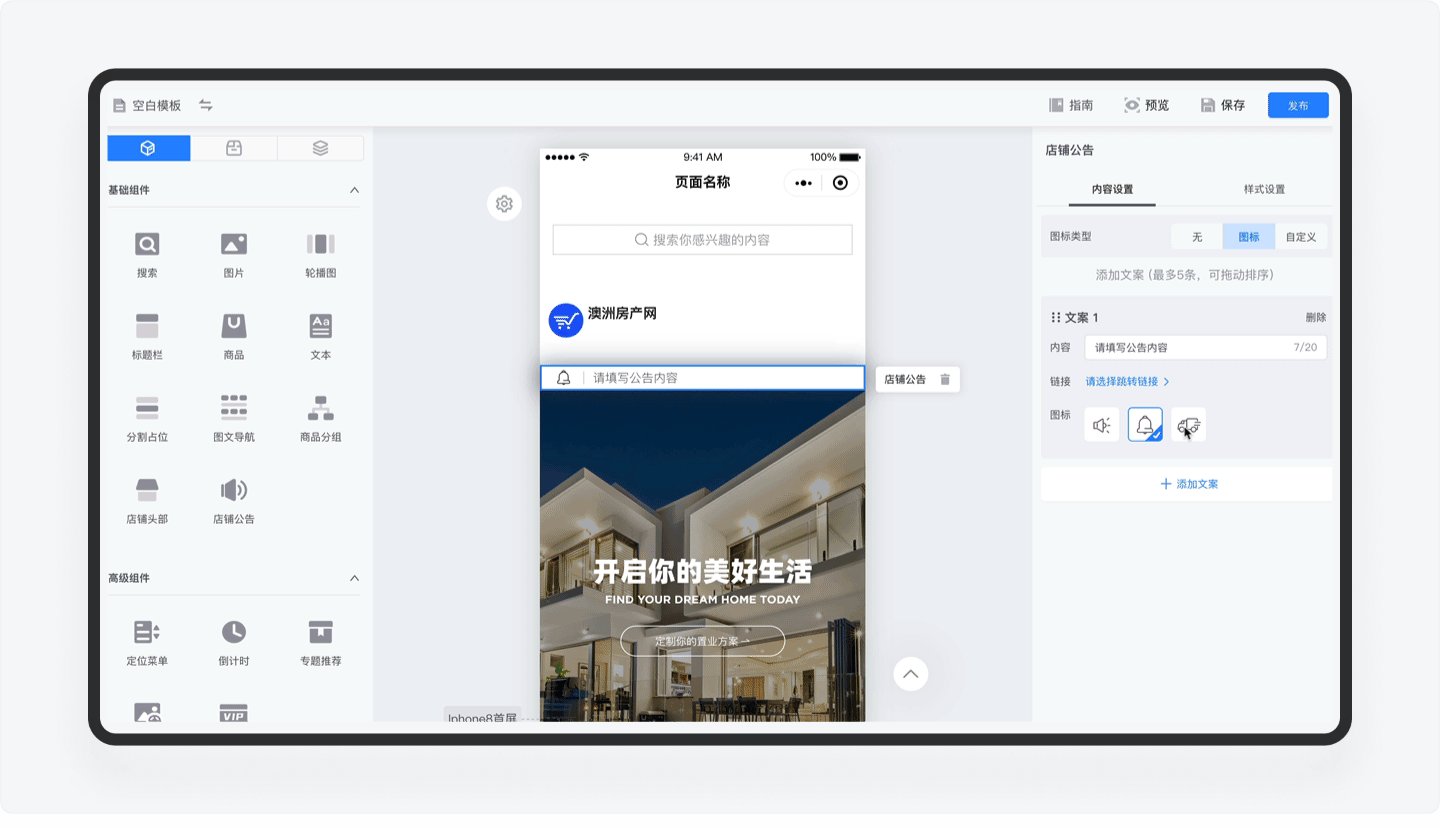
2.4.3.11. 店铺公告
「店铺公告」是一个常用组件,主要用于向客户通知店铺的各类促销及公告。

2.4.3.11.1. 内容设置
- 图标类型:可设置是否需要图标以及自定义上传。
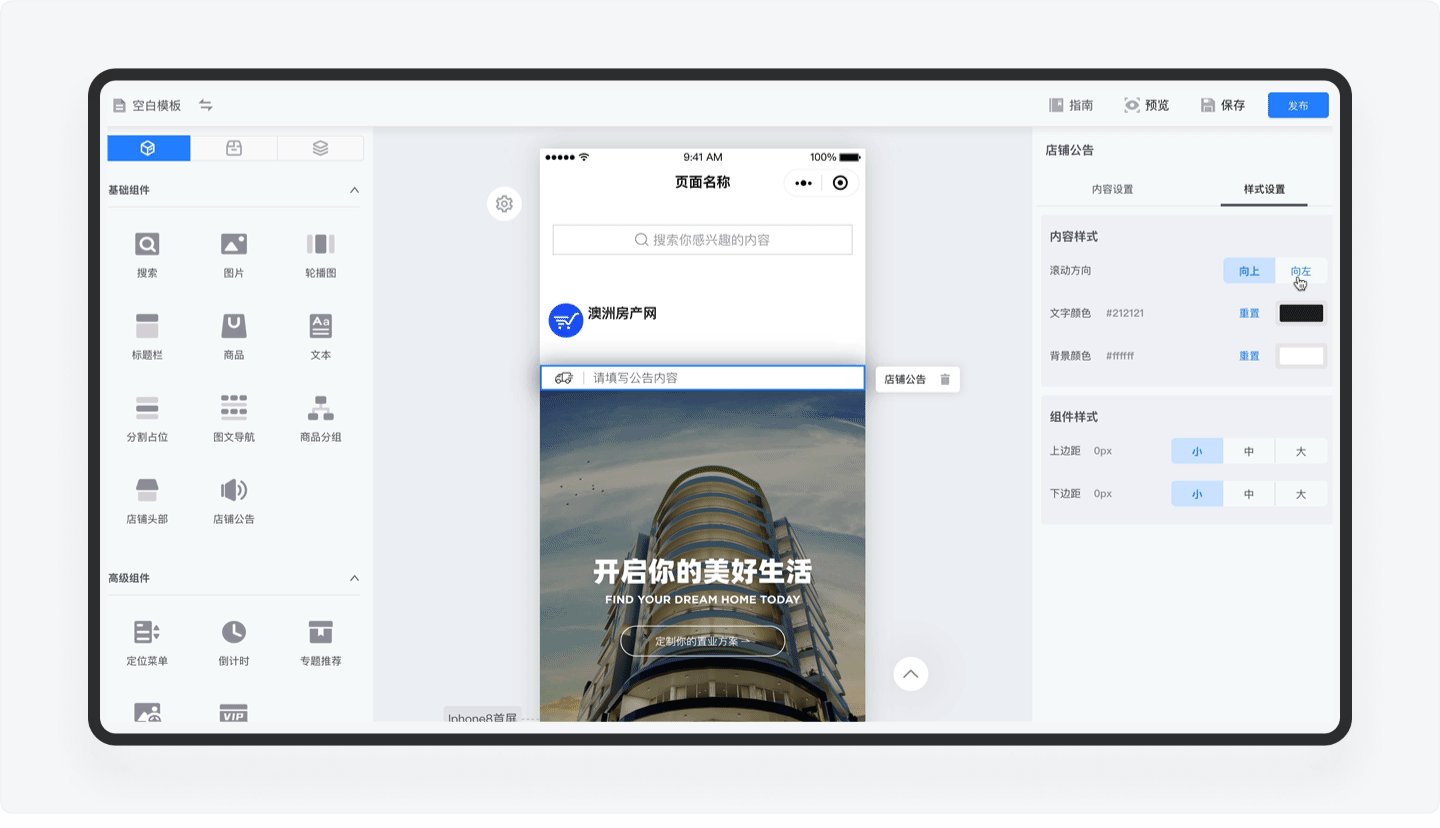
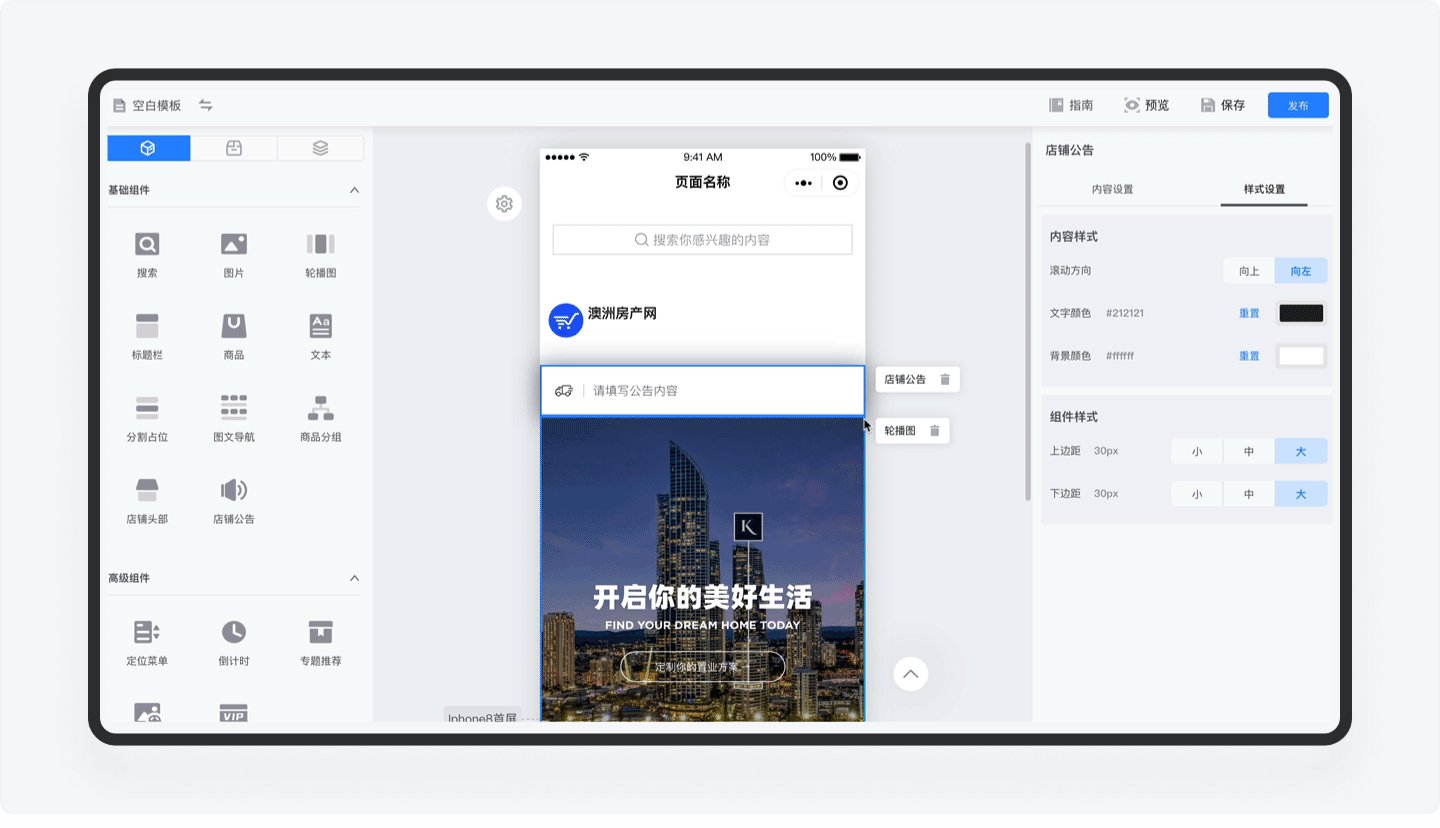
2.4.3.11.2. 样式设置
- 内容样式:可设置滚动方向、文本颜色和背景颜色。
- 组件样式:提供上边距和下边距的调整。
2.4.4. 高级组件
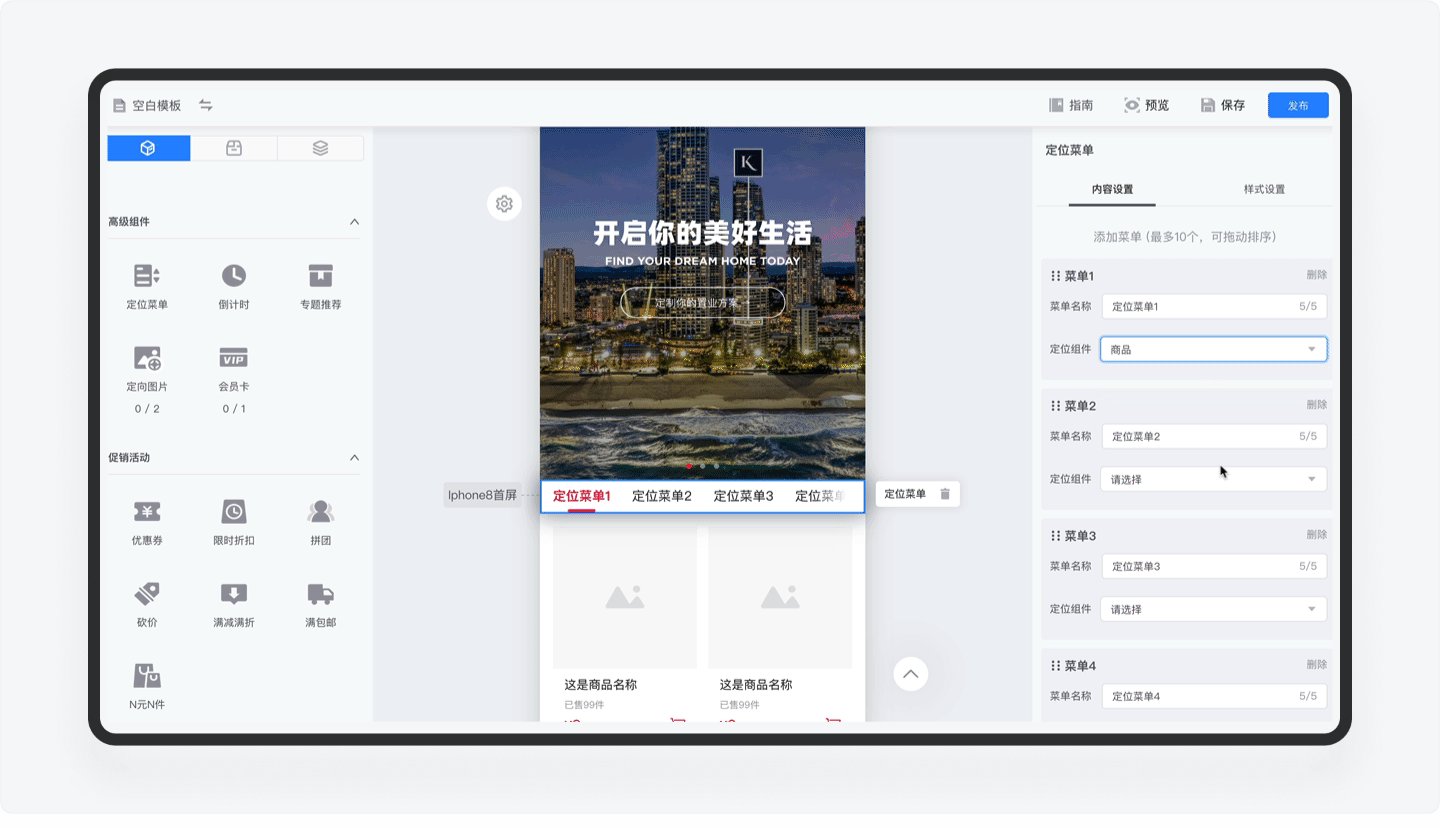
2.4.4.1. 定位菜单
「定位菜单」是可以设置每个菜单跳转的组件(必须在当前页面),它的样式和商品分组相似,但使用场景和功能设置都完全不同。

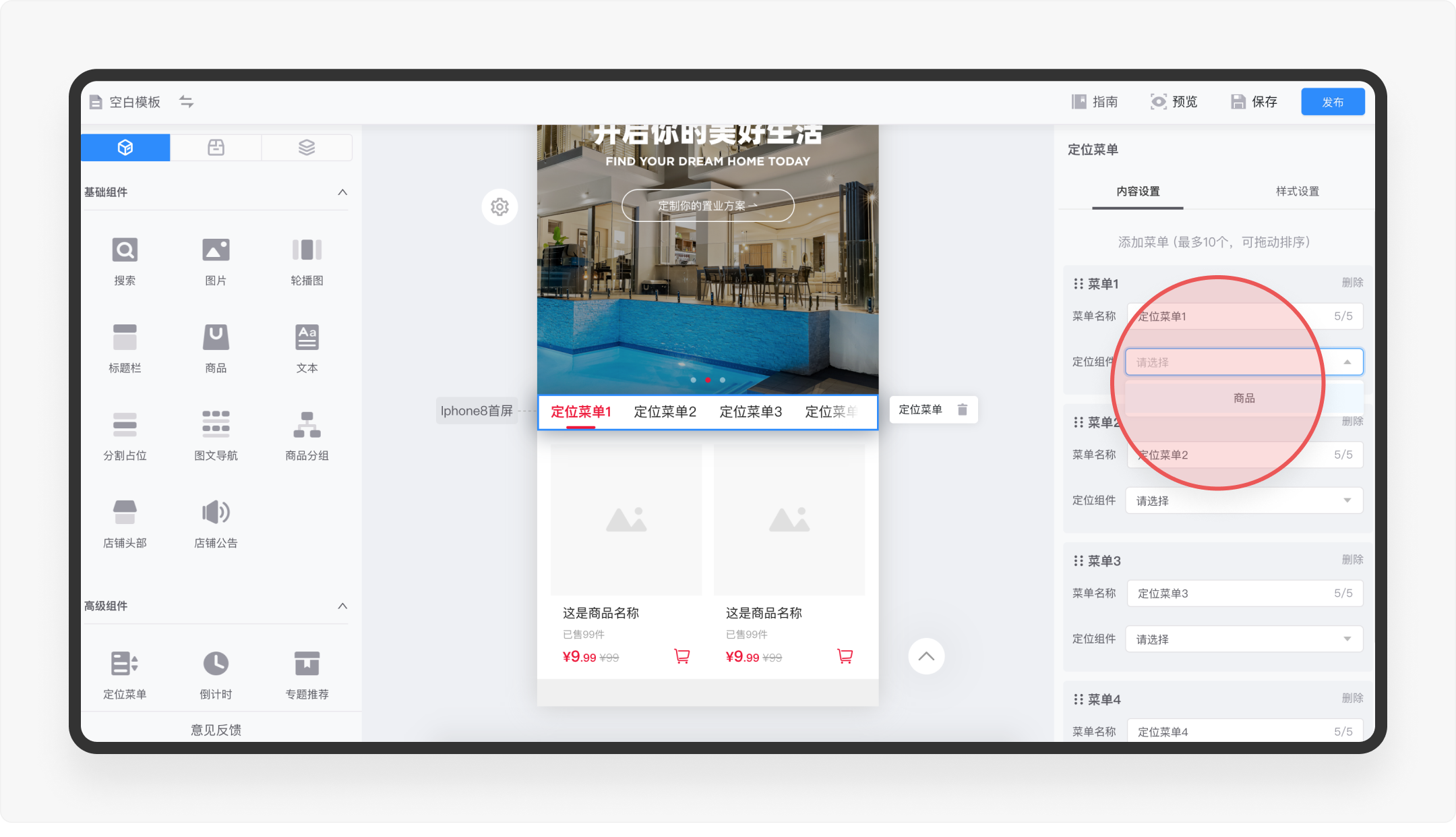
2.4.4.1.1. 内容设置
- 菜单名称:可直接输入菜单名称。
- 定位组件:下拉选择,只能选定同页面组件,不支持跳转其他页面。

设计缺陷
对于复杂的组件使用,没有遵循尼尔森可用性原则的帮助提示原则,缺少组件的详细操作说明。
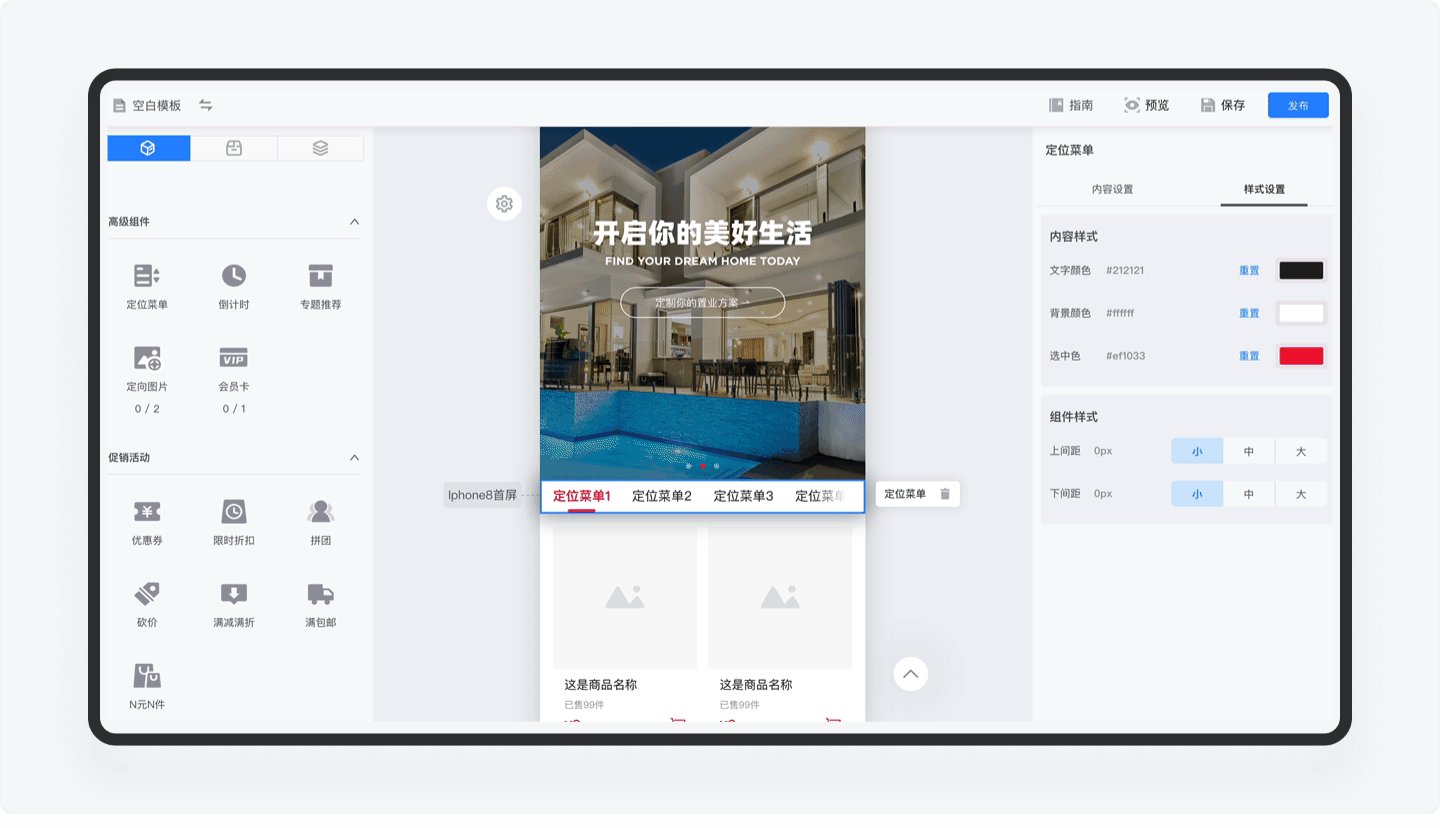
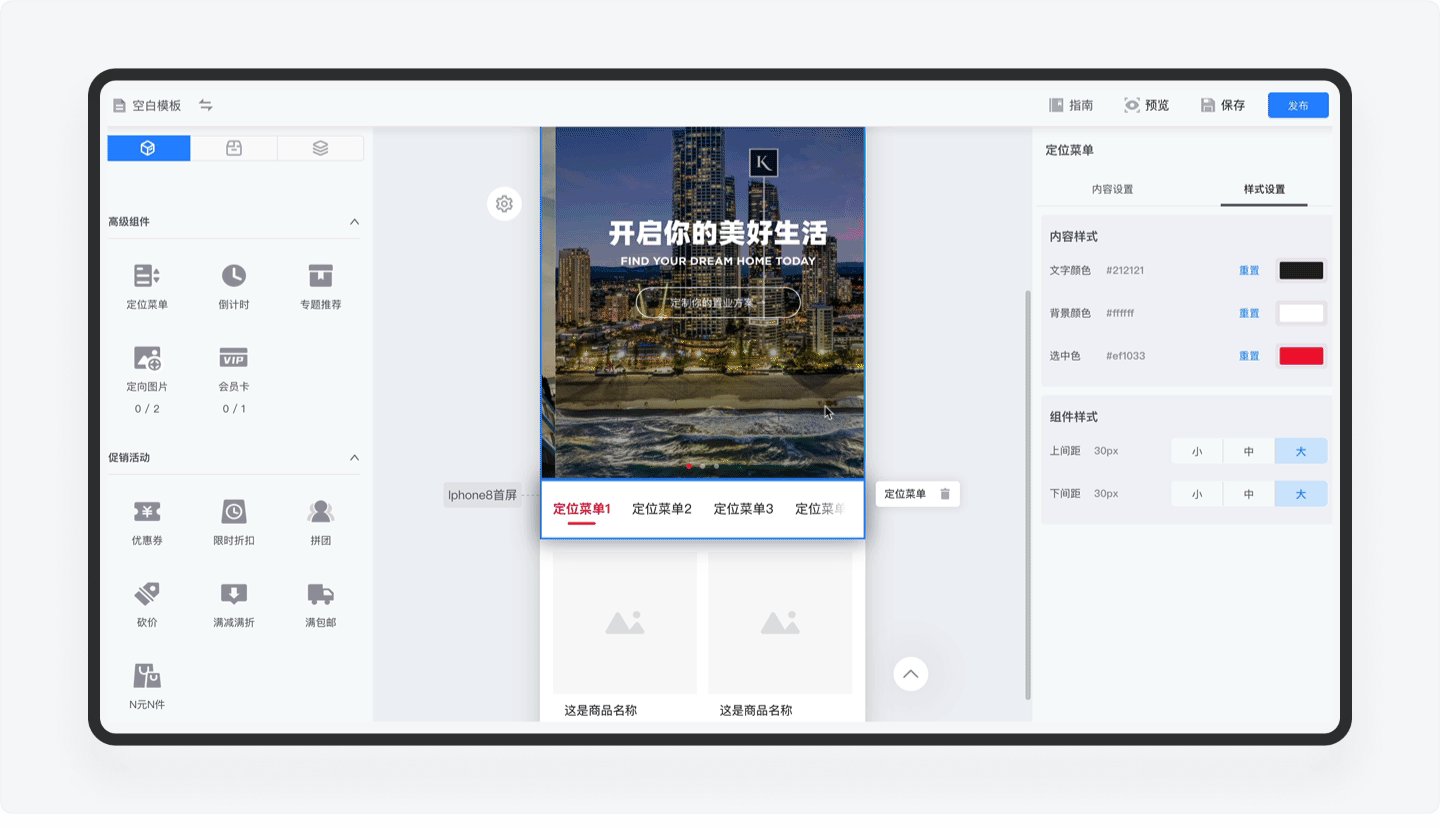
2.4.4.1.2. 样式设置
- 内容样式:可设置文字颜色、背景颜色和选中色。
- 组件样式:可设置上下间距。
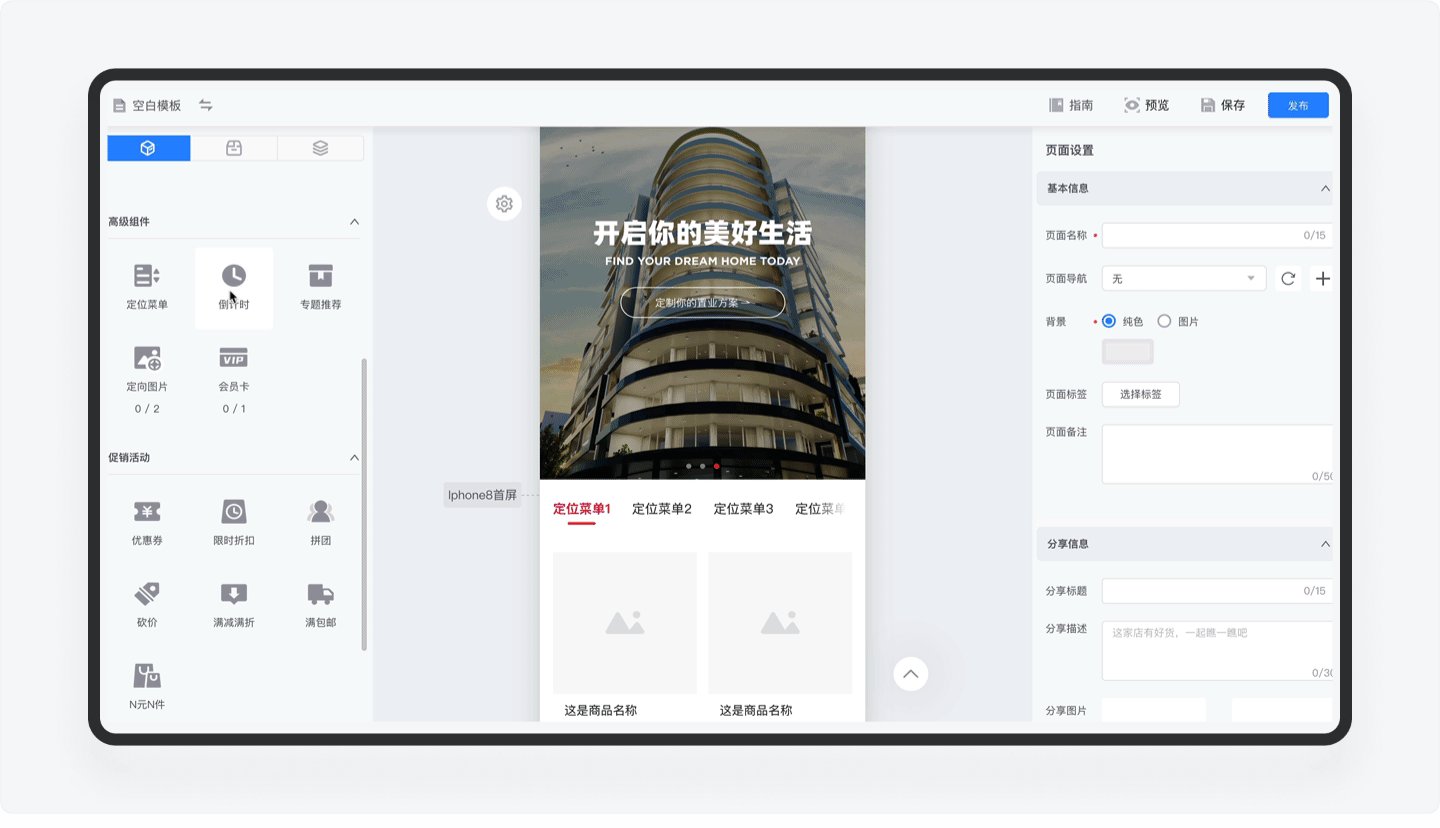
2.4.4.2. 倒计时
「倒计时」可配合店铺的促销活动,增加活动的抢购氛围,有效提升用户转化。

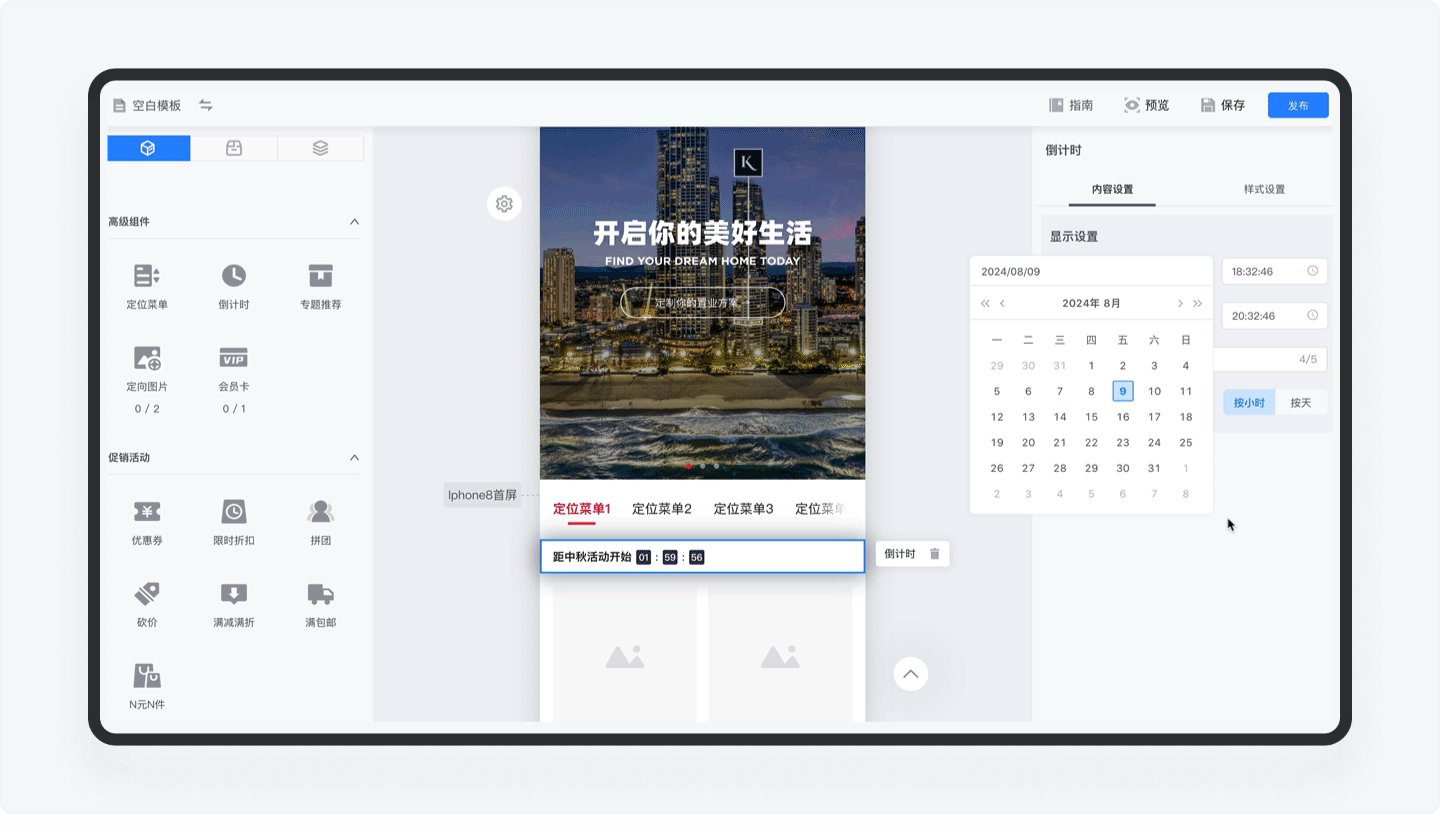
2.4.4.2.1. 内容设置
- 显示设置:可按小时或天设置活动的开始停止时间以及辅助文案。
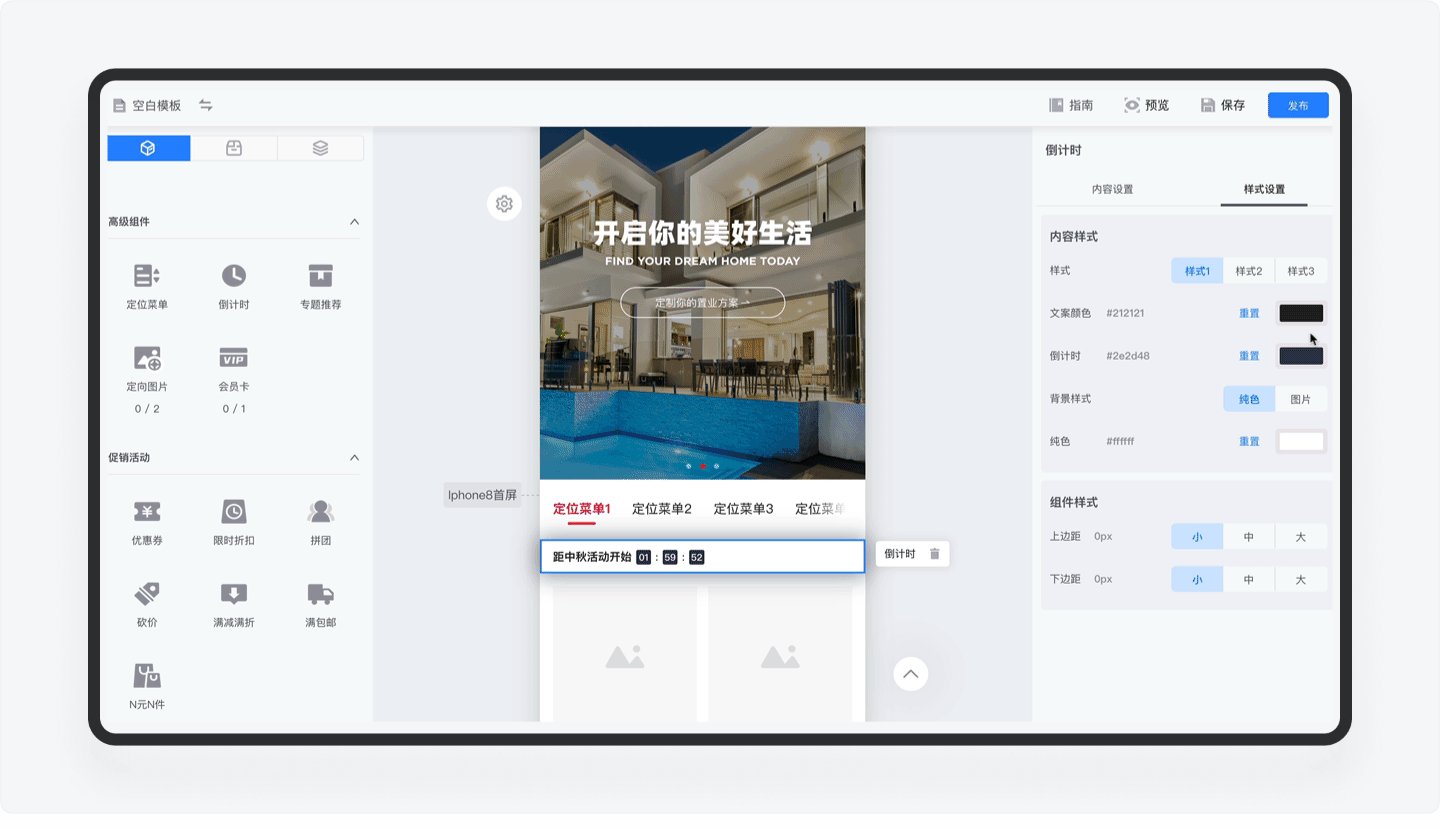
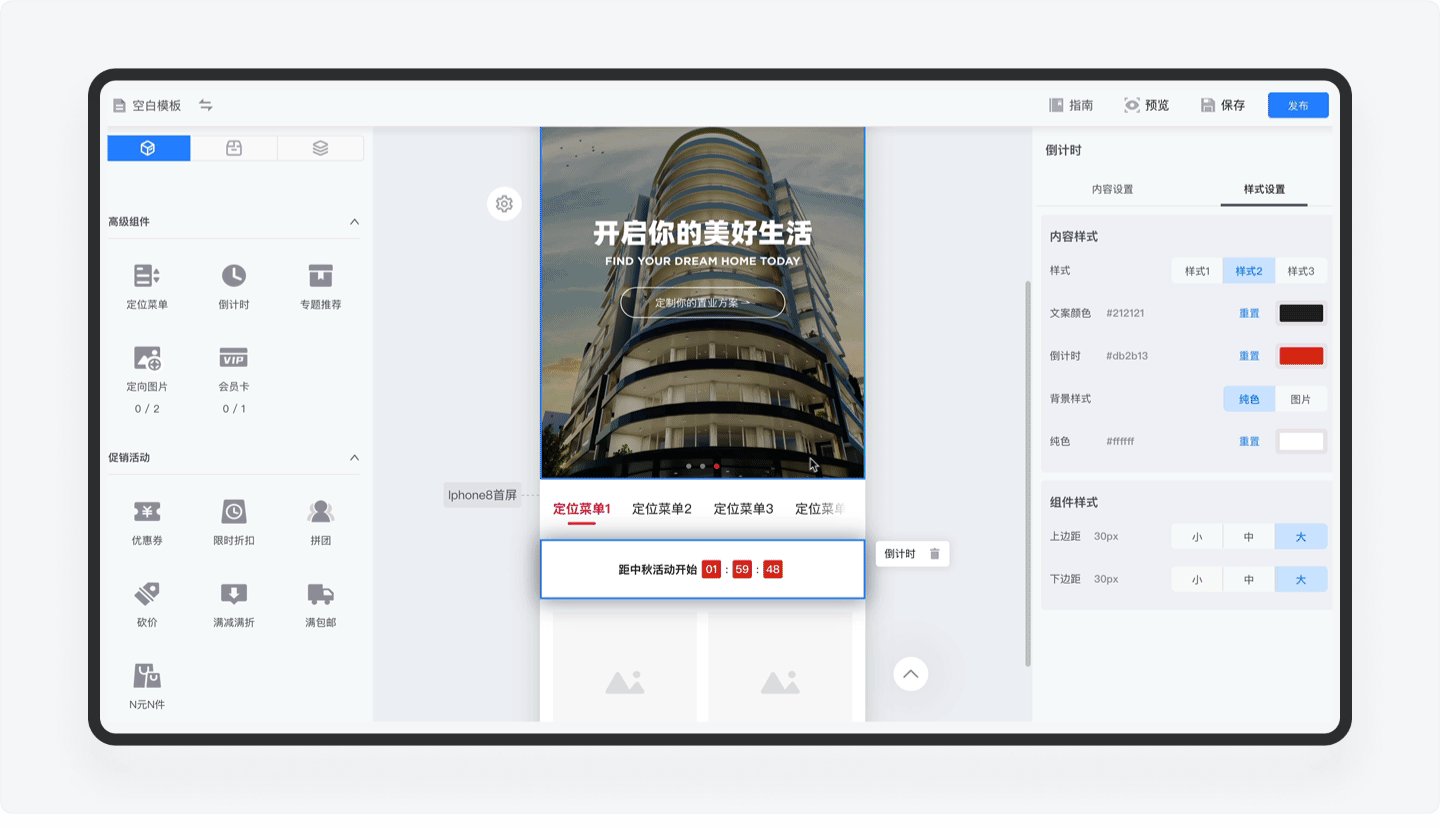
2.4.4.3. 样式设置
- 内容样式:提供了三种样式的选择,其次可设置文案颜色、倒计时颜色、背景样式。
- 组件样式:可设置上下间距。
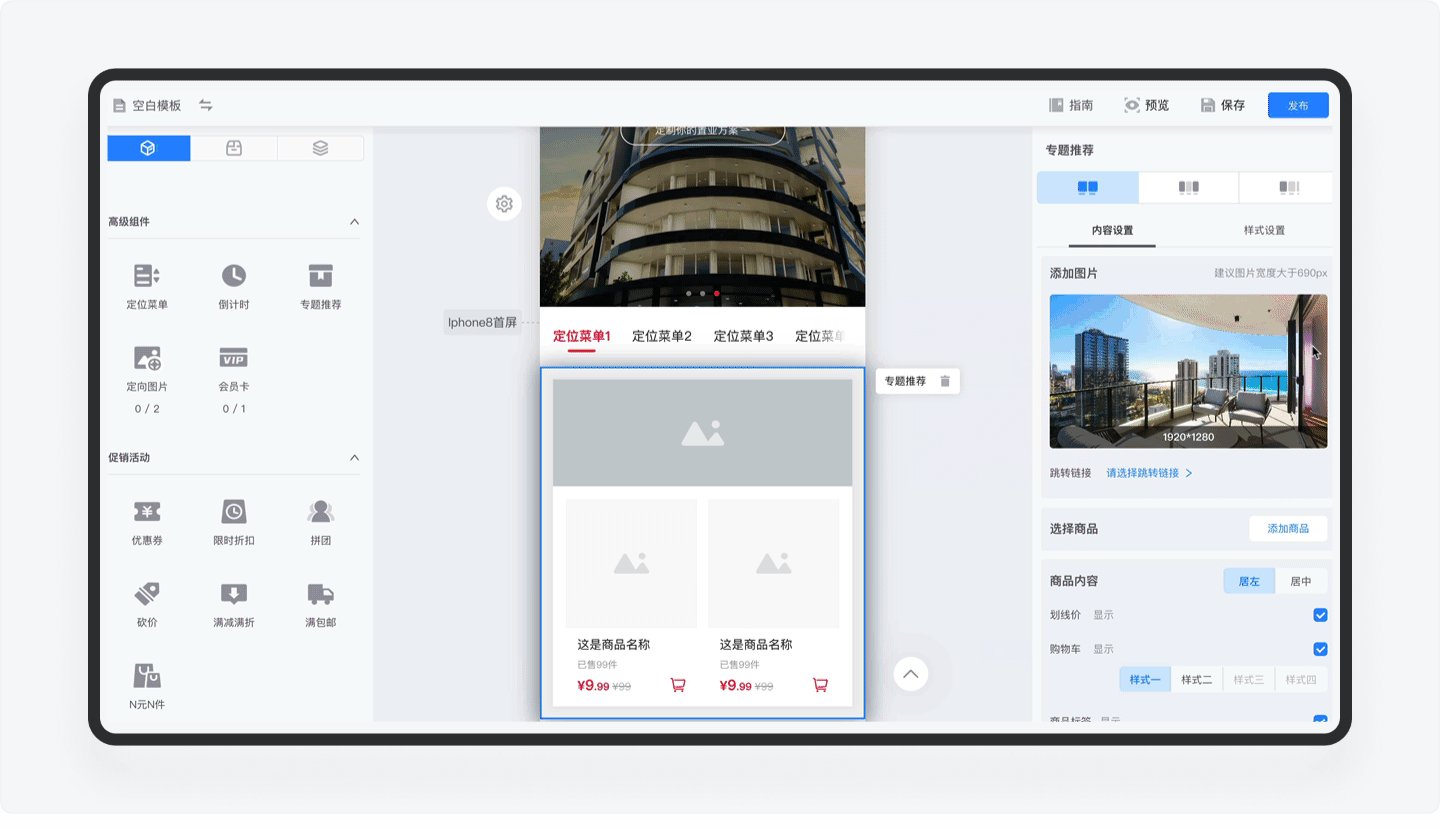
2.4.4.4. 专题推荐
「专题推荐」其实看作是一个图片+商品组合的组件,头部是促销大图,下方是商品。这类组件可以帮助商家把页面的内容拆分为不同的主题,提升用户转化。

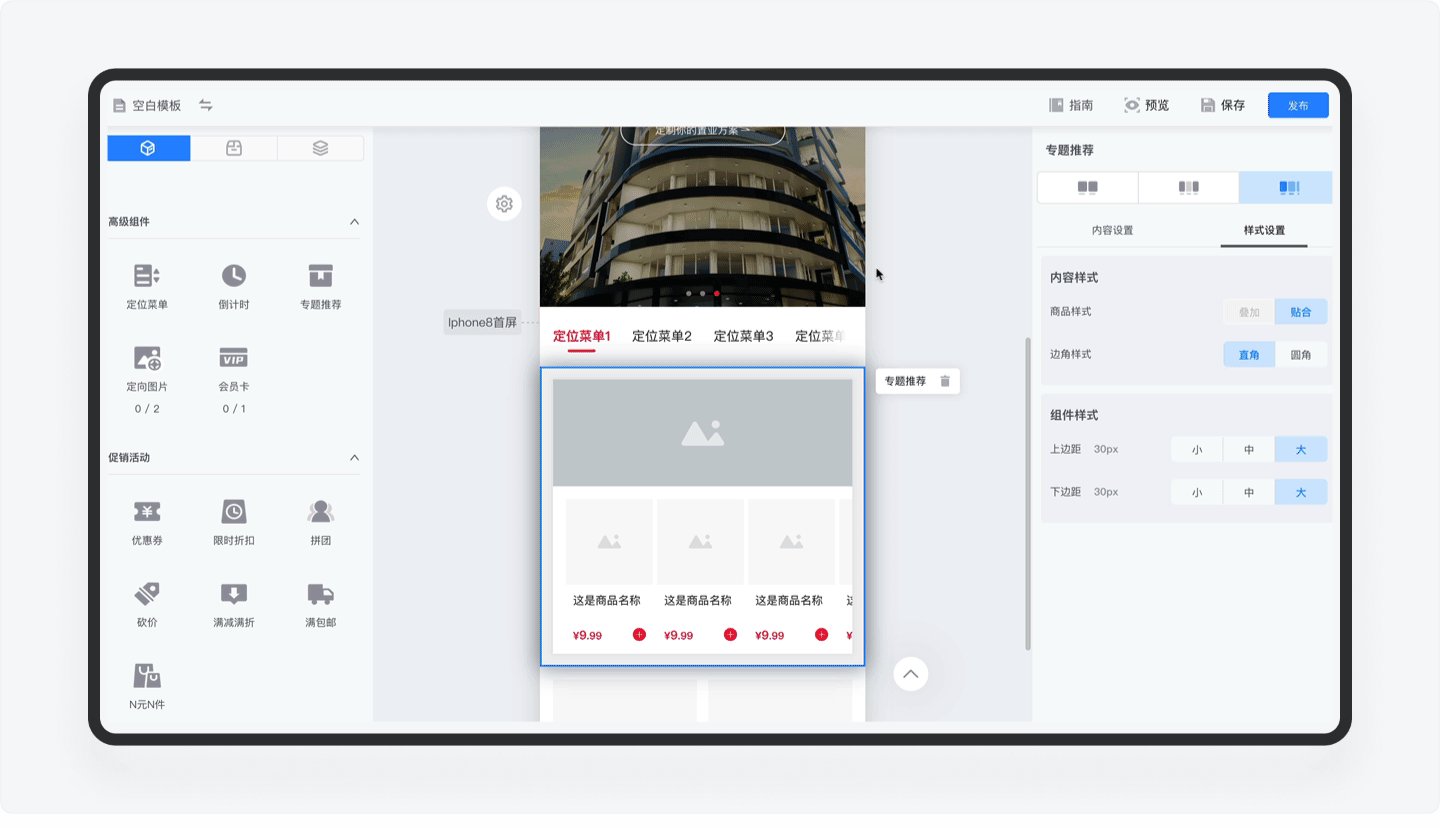
2.4.4.4.1. 展示类型
提供一行两个、一行三个和滑动(不限制商品数量)。
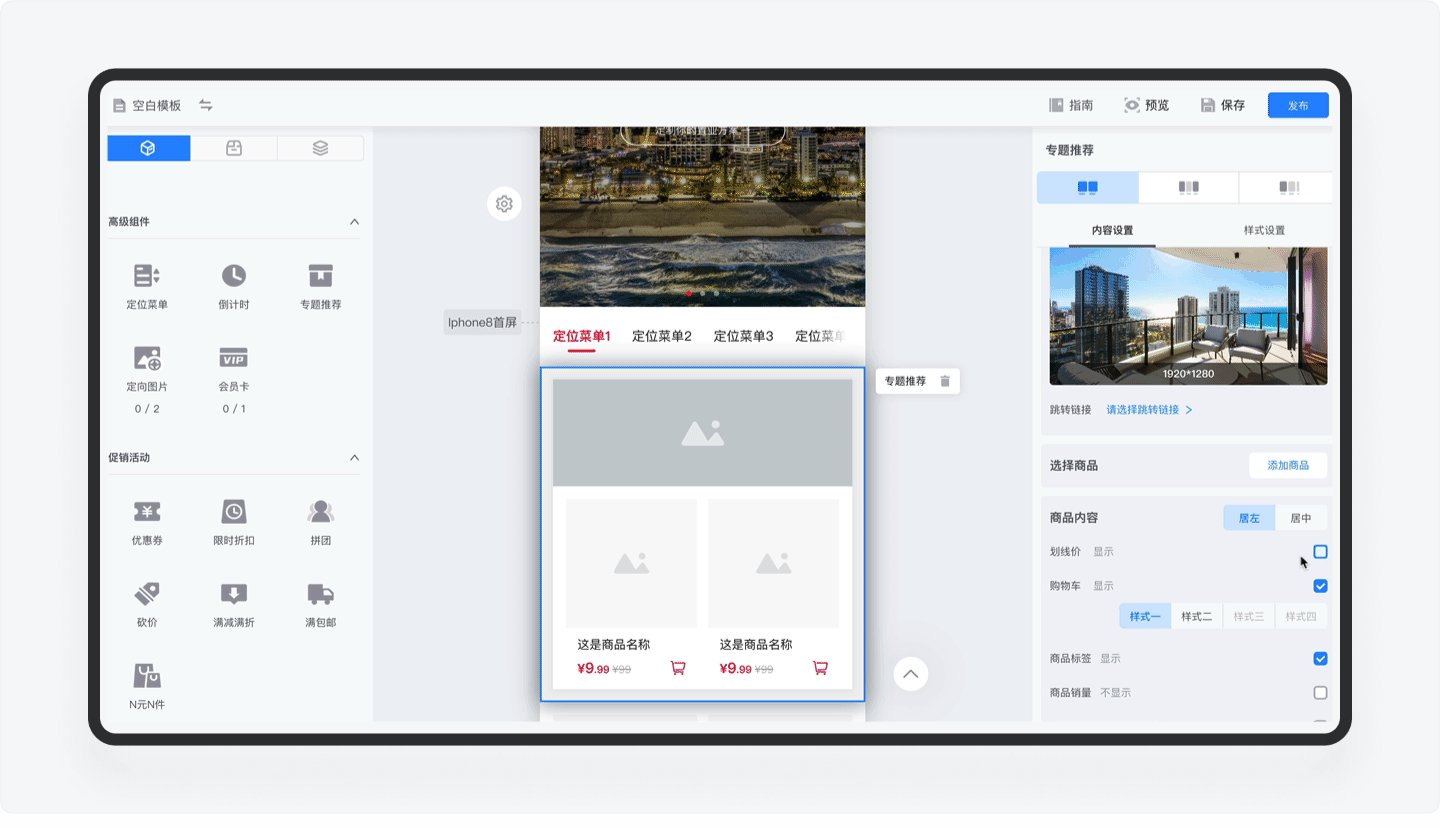
2.4.4.4.2. 内容设置
- 添加图片:头部大图,可设置跳转链接。
- 选择商品:从商品库选择。
- 商品内容:可设置居左居中,其他内容和商品组件一致。
2.4.4.4.3. 样式设置
- 内容样式:可设置叠加(突出商品)和贴合两种商品样式,其次还可以设置直角和圆角。
- 组件样式:可设置上下间距。
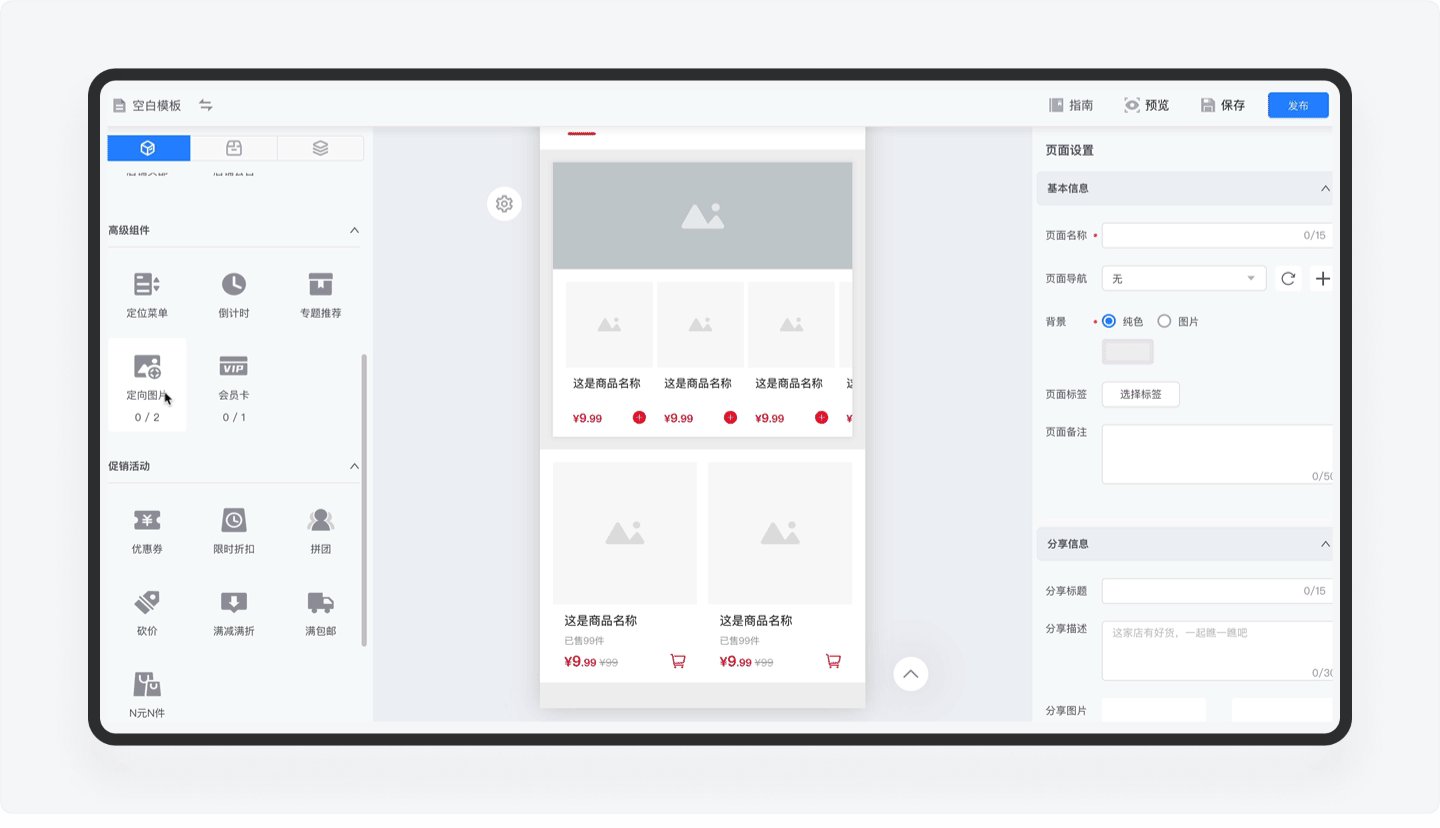
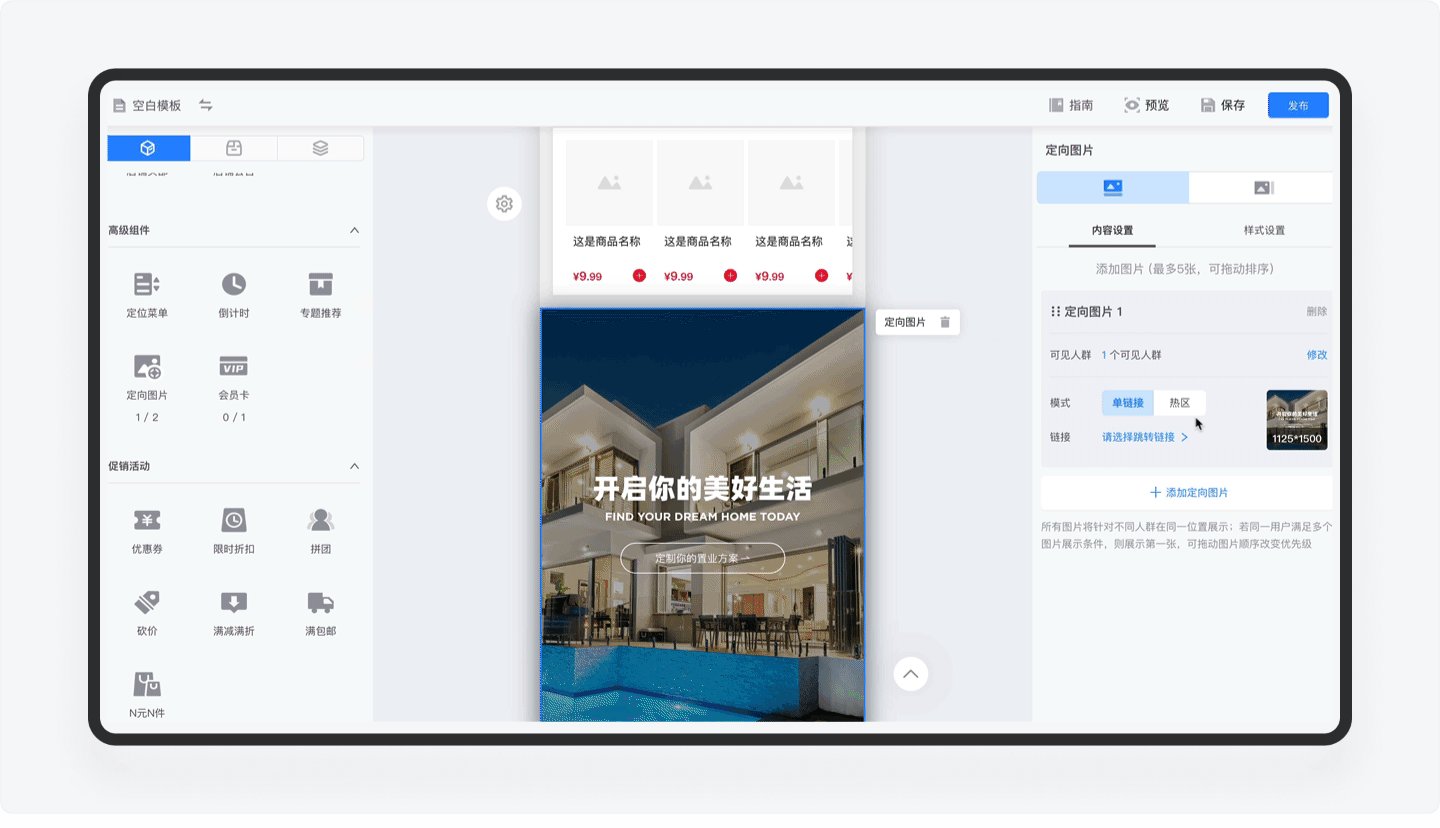
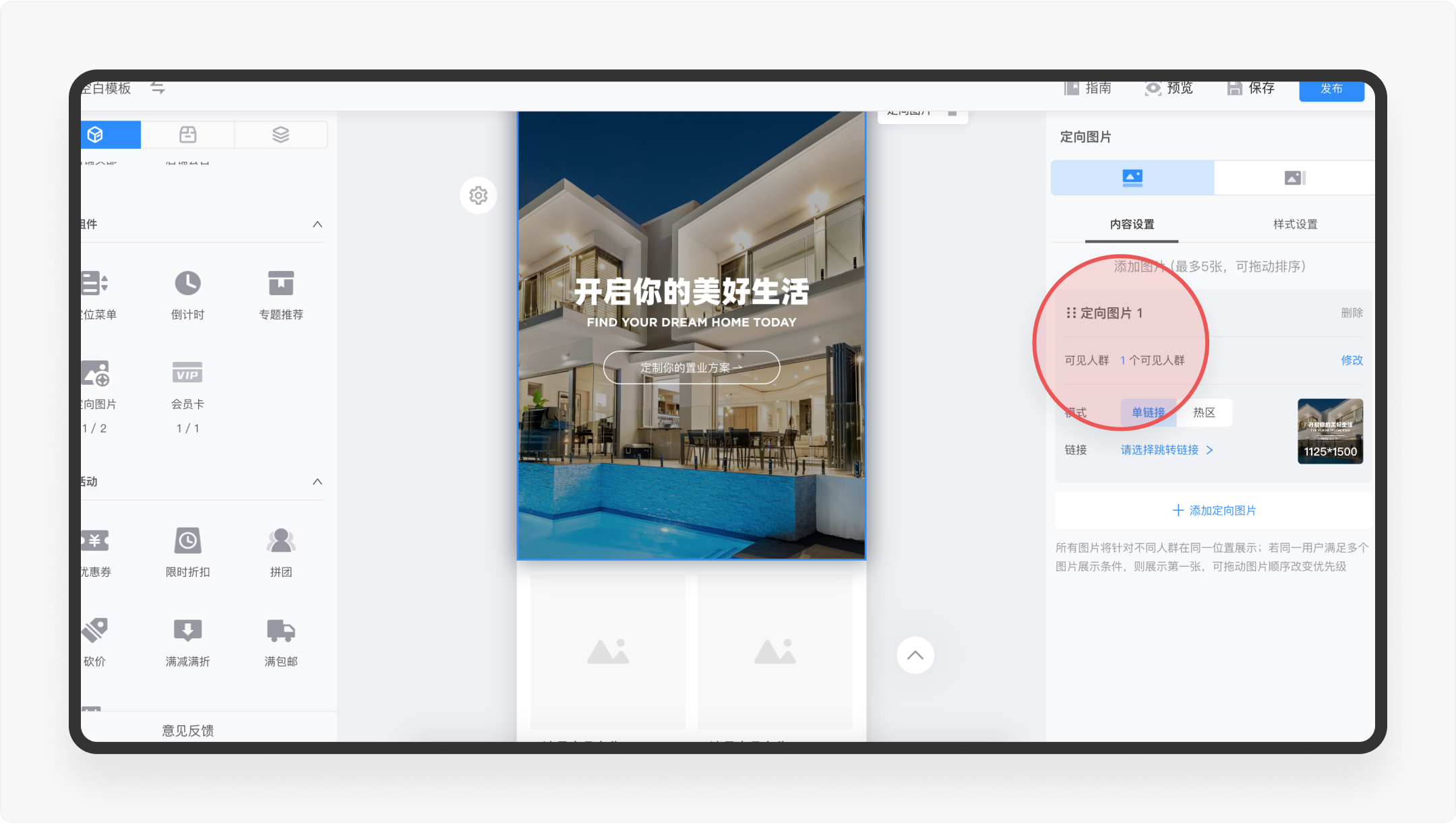
2.4.4.5. 定向图片
「定向图片」这个组件很有创意,它可以帮助商家根据不同的用户人群展示不同的内容,从而提升用户转化。

2.4.4.5.1. 展示类型
提供纵向平铺和横向滚动两种形式。
2.4.4.5.2. 内容设置
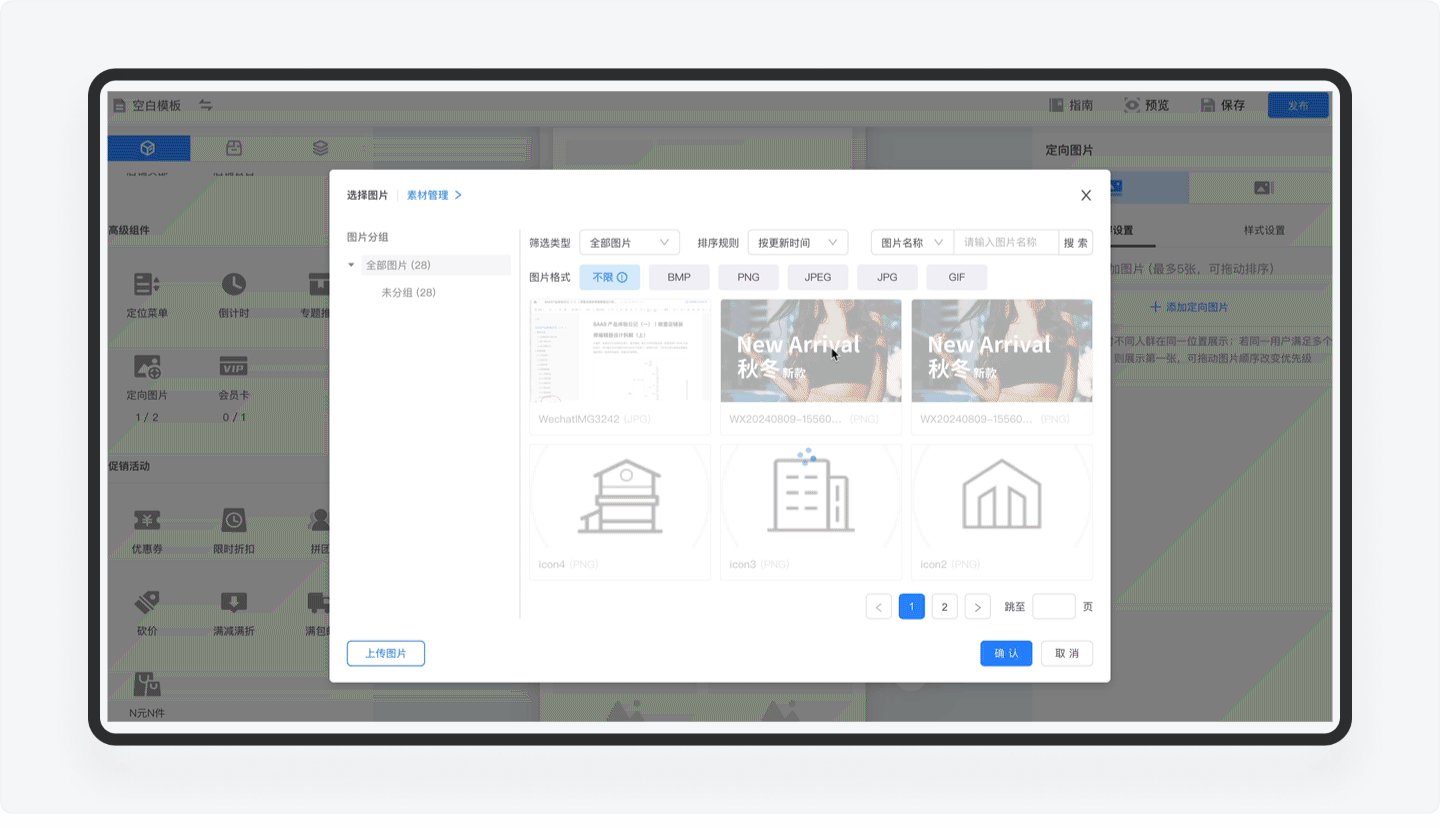
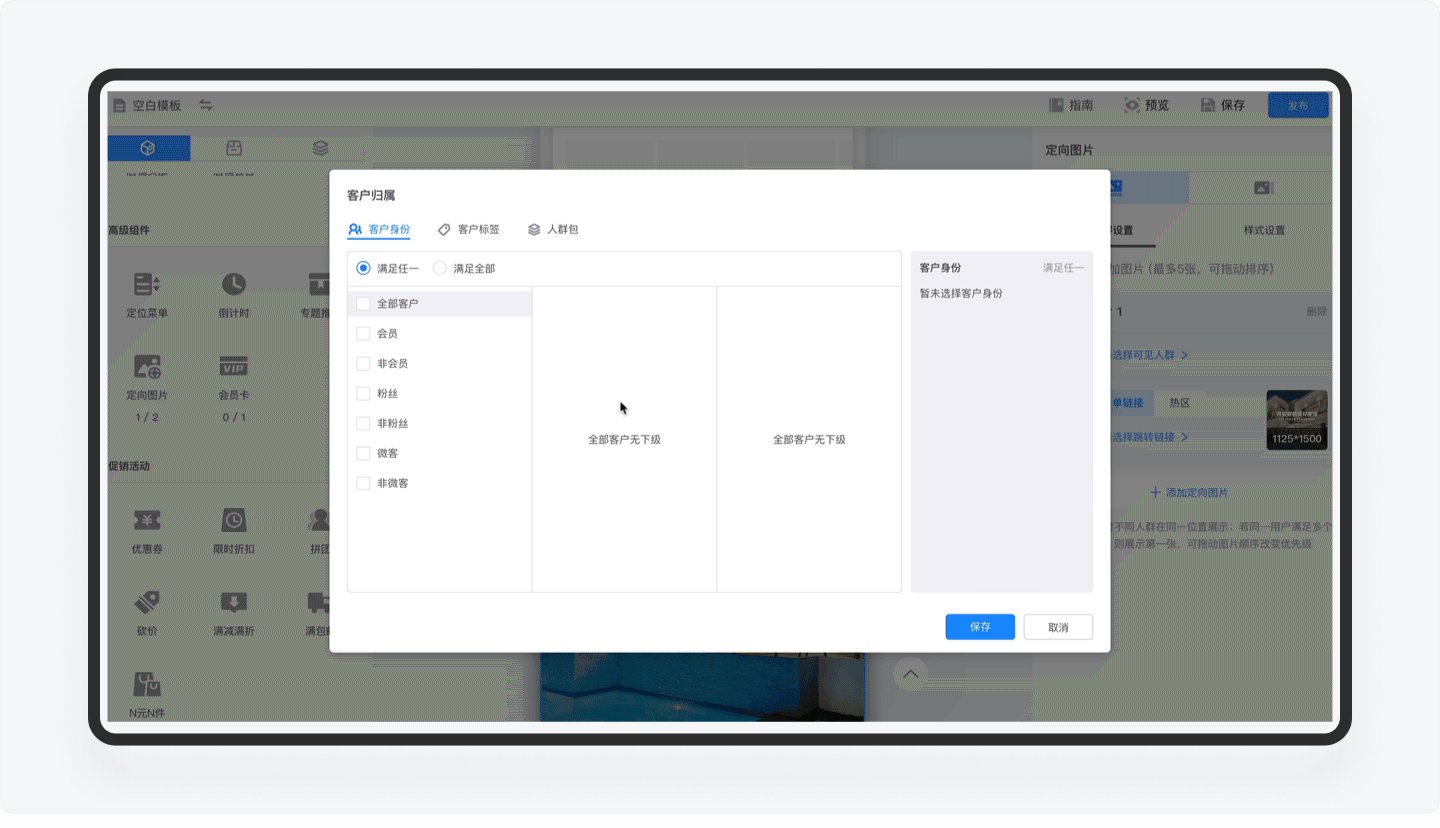
- 添加图片:最多设置5张,上传图片后,选择可见人群,然后设置跳转链接。

2.4.4.5.3. 样式设置
- 内容样式:可设置边角样式和图片间距。
- 组件样式:可设置页边距及上下间距。
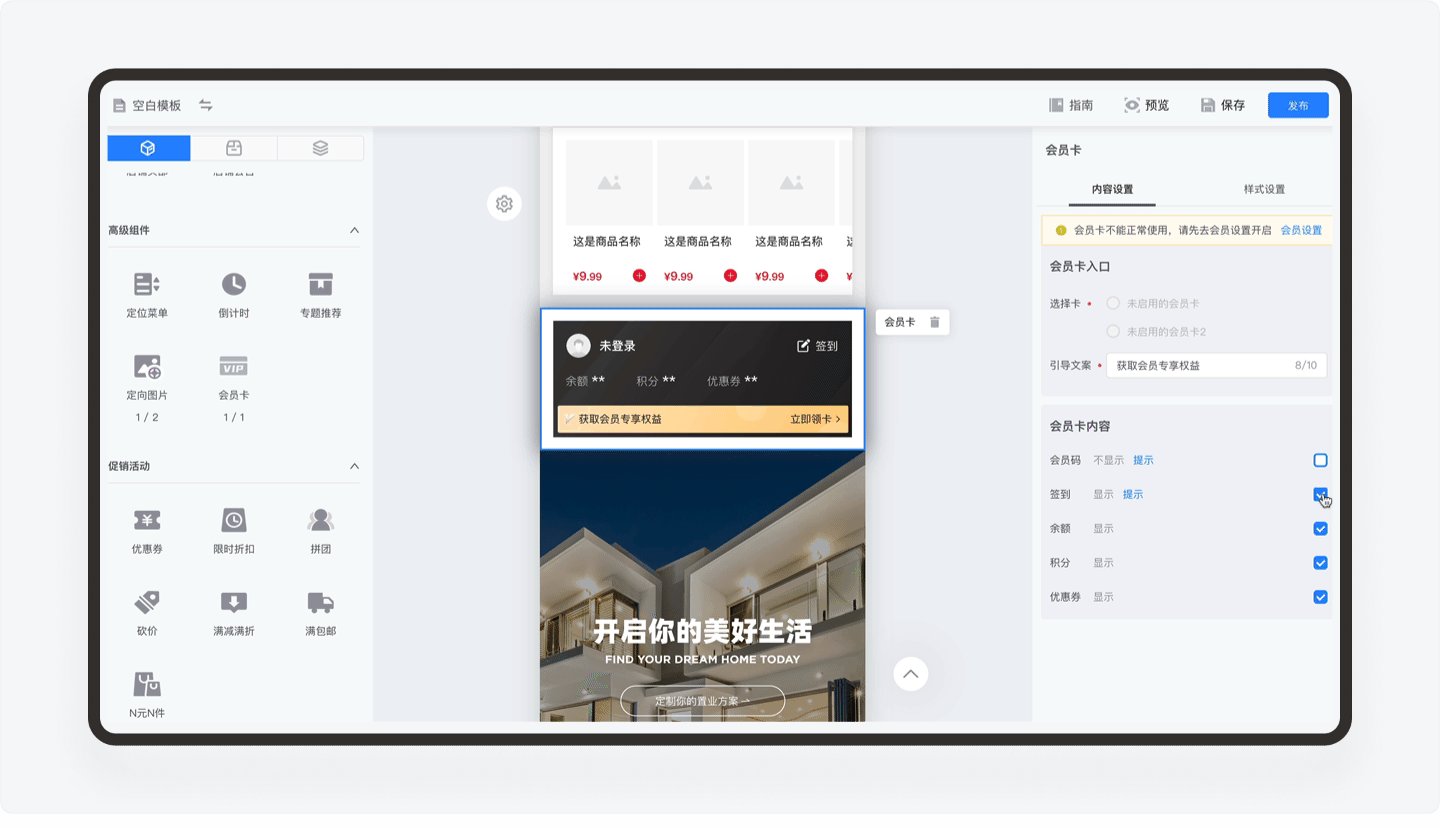
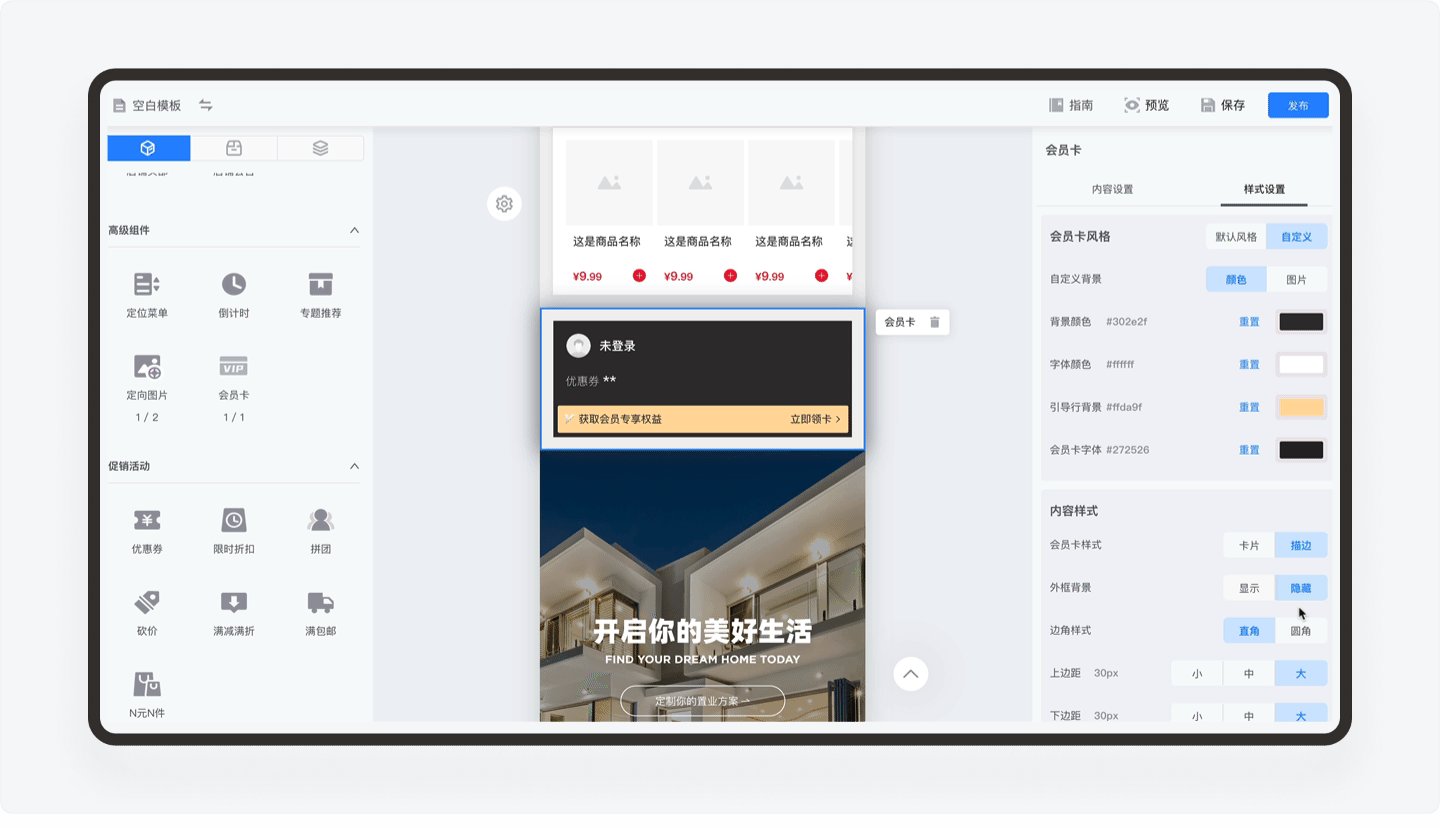
2.4.4.6. 会员卡
「会员卡」是一个常见的促销工具,它可以帮助商家发展稳定的用户消费人群,从而提升品牌的忠诚度。

2.4.4.6.1. 内容设置
- 会员卡入口:可选择会员卡类型,编辑引导文案。
- 会员卡内容:可对会员码、签到、余额、积分和优惠券等字段设置是否显示。
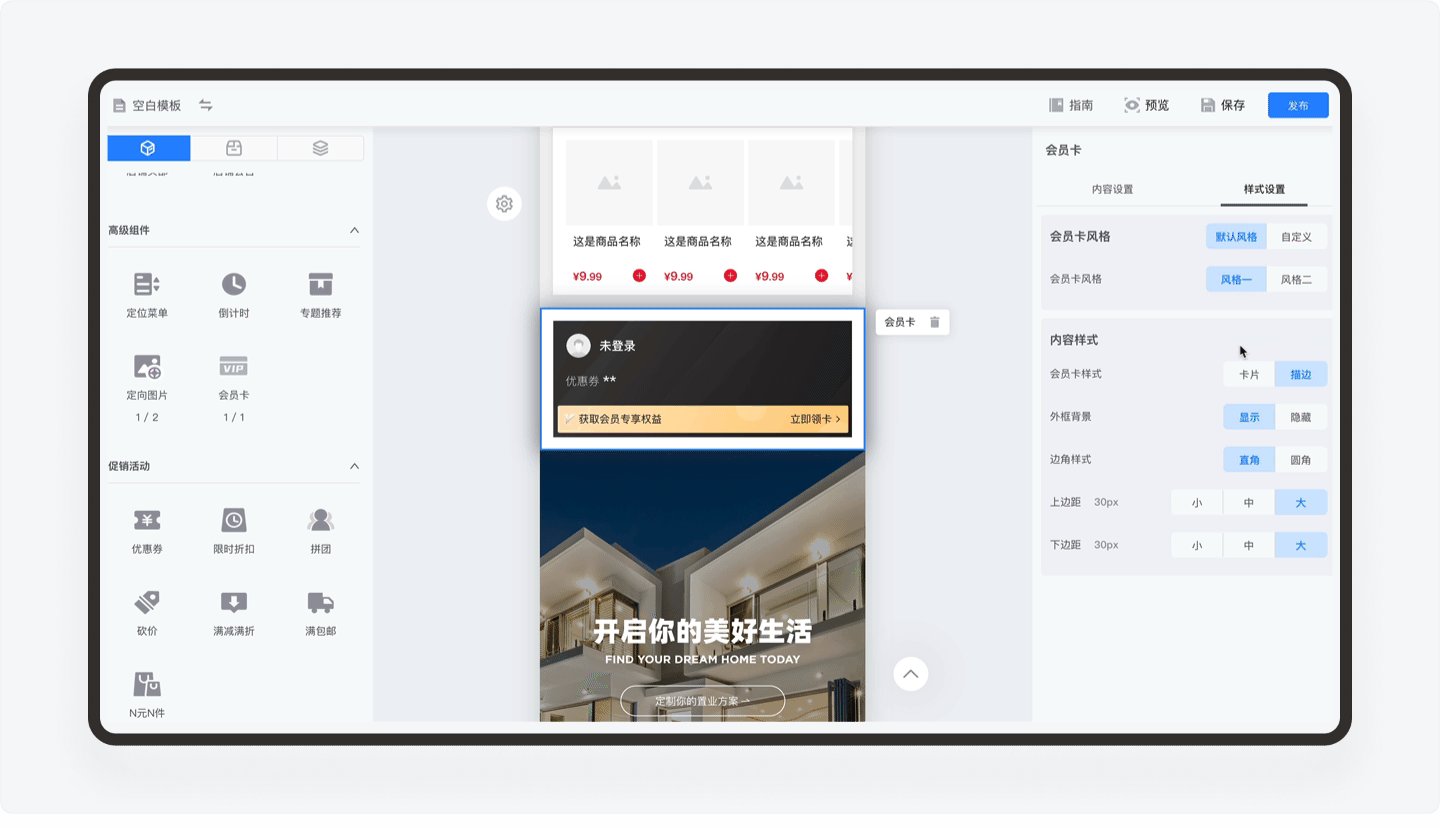
2.4.4.6.2. 样式设置
- 会员卡风格:系统提供两种风格的会员卡样式,其次用户也可以自定义设置,包括背景图片、背景颜色和字体颜色等。
- 内容样式:可设置会员卡样式、外框背景、边角样式以及上下边距。
2.4.5. 促销活动
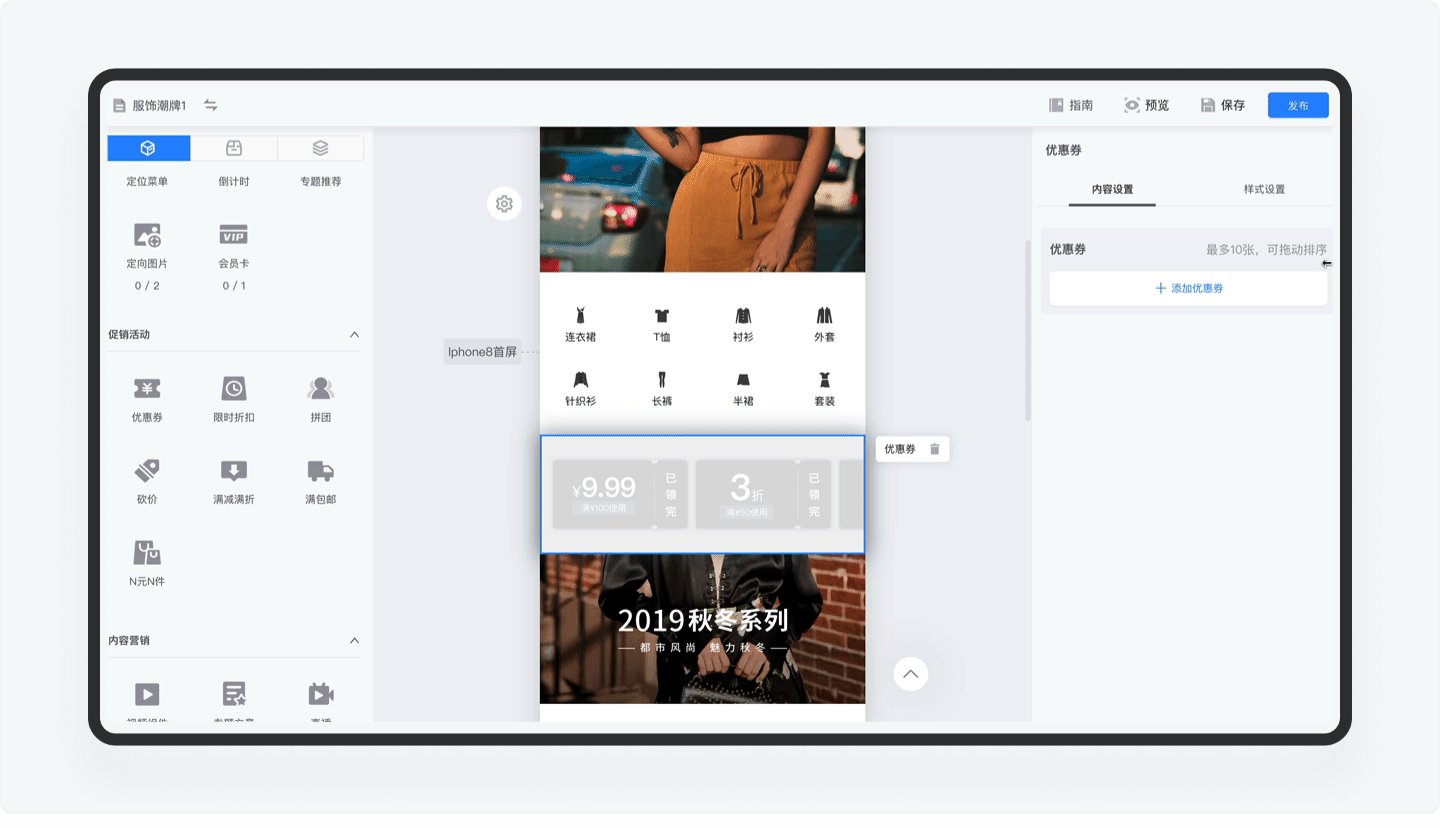
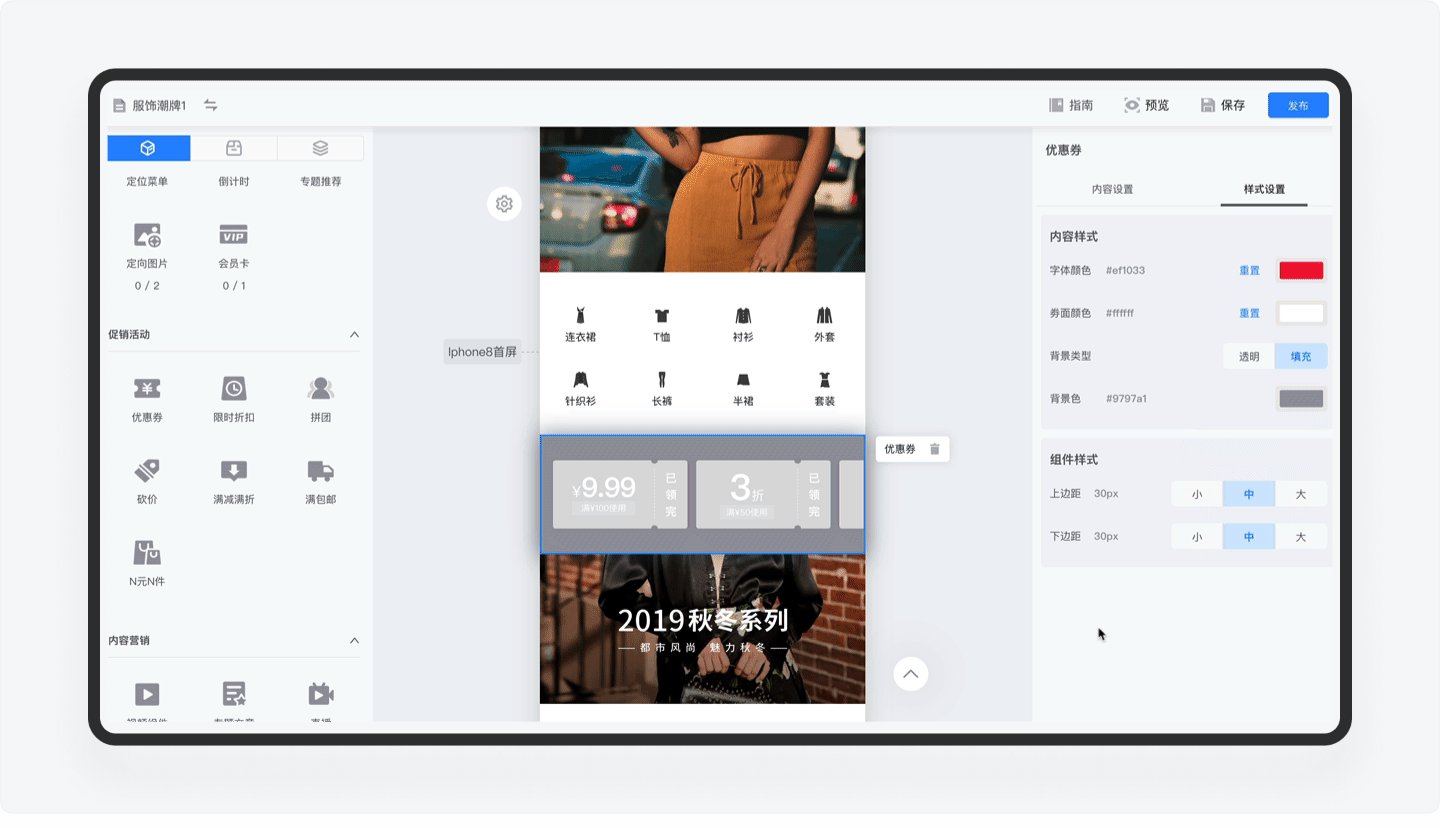
2.4.5.1. 优惠券
「优惠券」是一个基础的促销工具,主要吸引用用户领取购买,刺激消费。

2.4.5.1.1. 内容设置
- 添加优惠券:点击可直接从店铺添加优惠券。
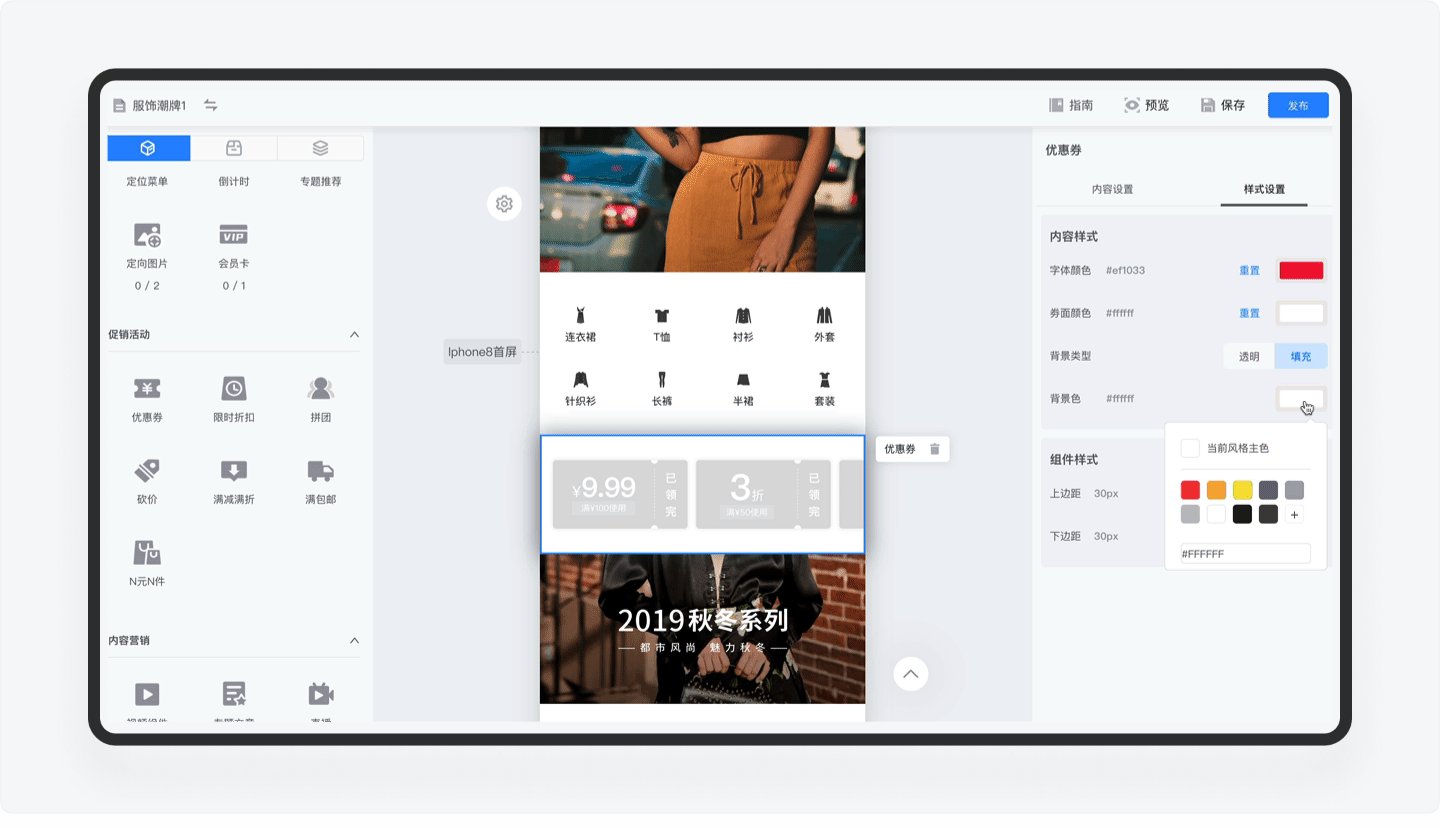
2.4.5.1.2. 样式设置
- 内容样式:可设置字体颜色、券面颜色和背景内容。
- 组件样式:可设置上下边距大小。
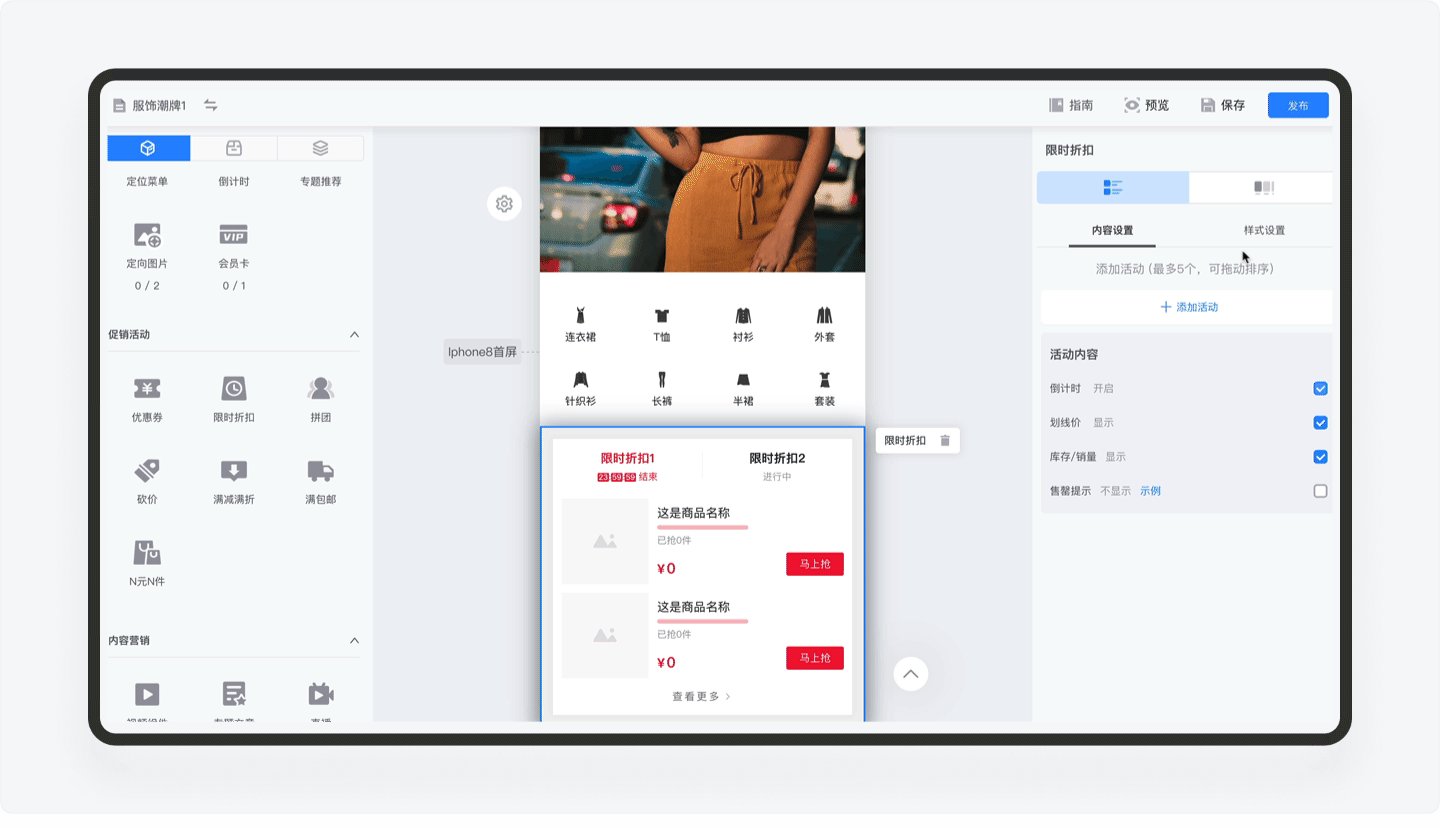
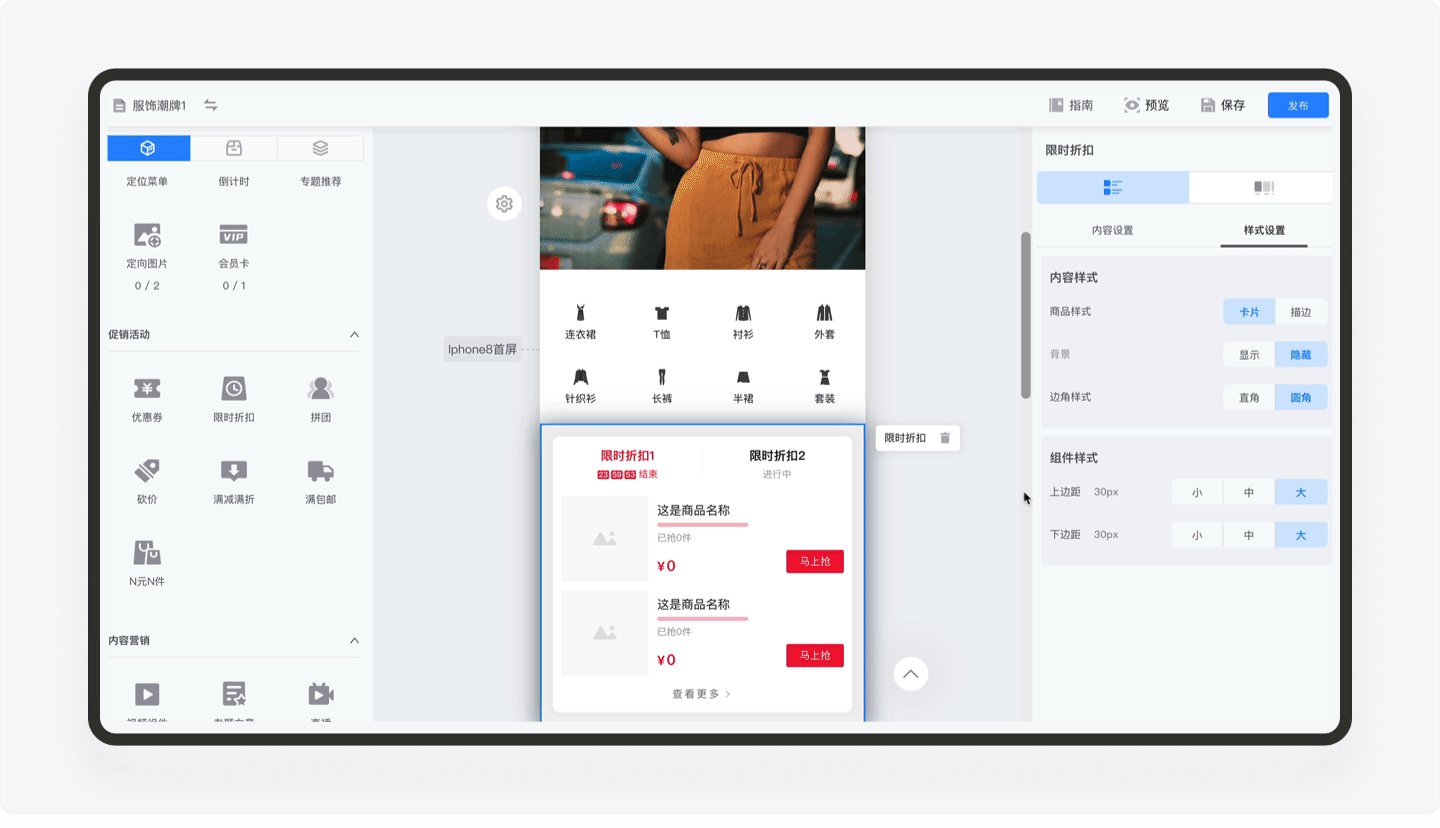
2.4.5.2. 限时折扣
「限时折扣」是活动促销的必备工具,利用稀缺性刺激用户购买商品。

2.4.5.2.1. 展示形式
提供列表和左右滑动两种形式。
2.4.5.2.2. 内容设置
- 添加活动:点击后从店铺添加。
- 活动内容:可设置倒计时、划线价、库存/销量和售罄提示是否展示。
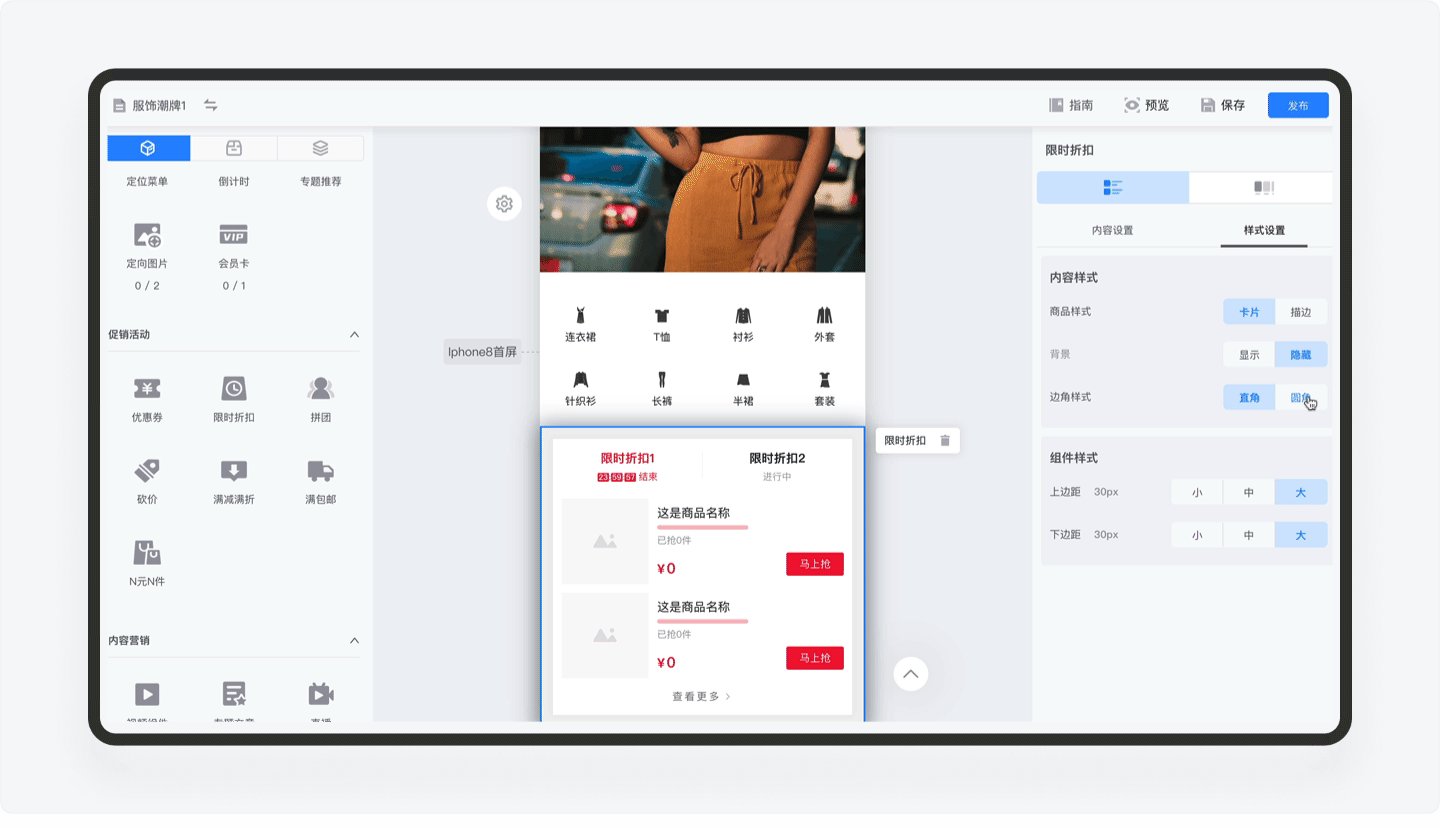
2.4.5.2.3. 样式设置
- 内容样式:可设置商品样式、背景和边角样式。
- 组件样式:可设置上下边距大小。
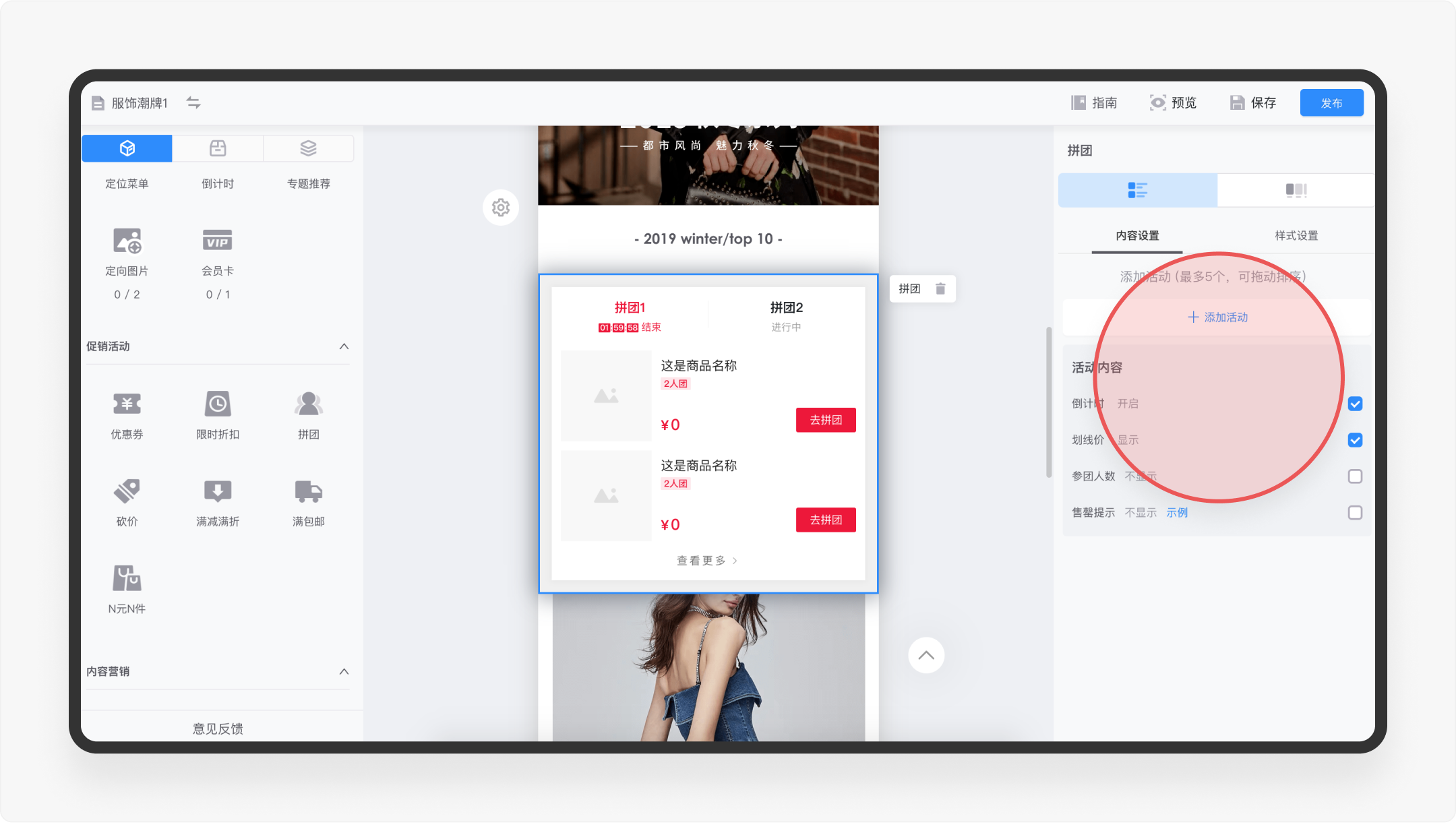
2.4.5.3. 拼团
「拼团」和「限时折扣」的功能样式大同小异。

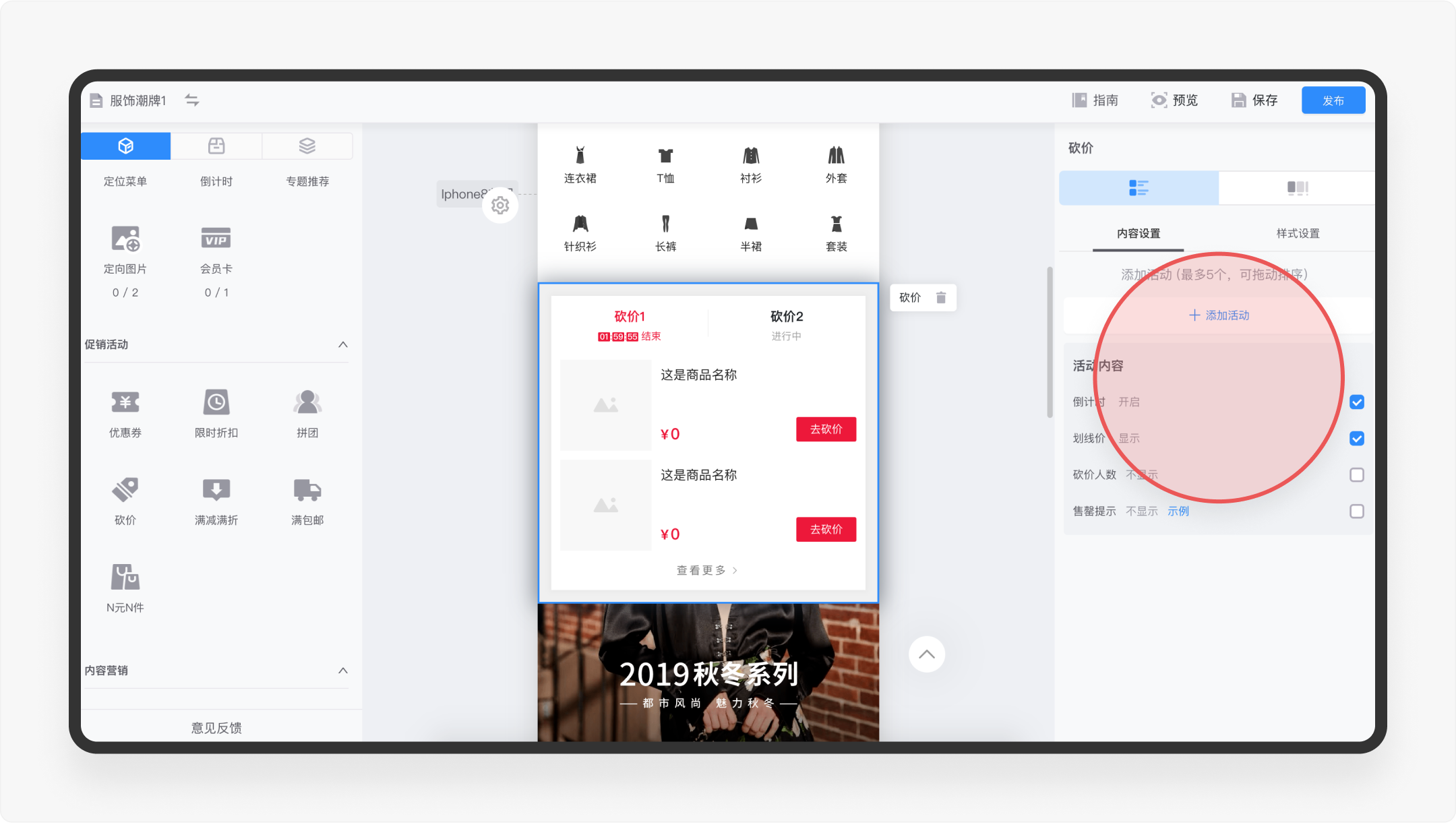
2.4.5.4. 砍价
「砍价」和「限时折扣」的功能样式大同小异。

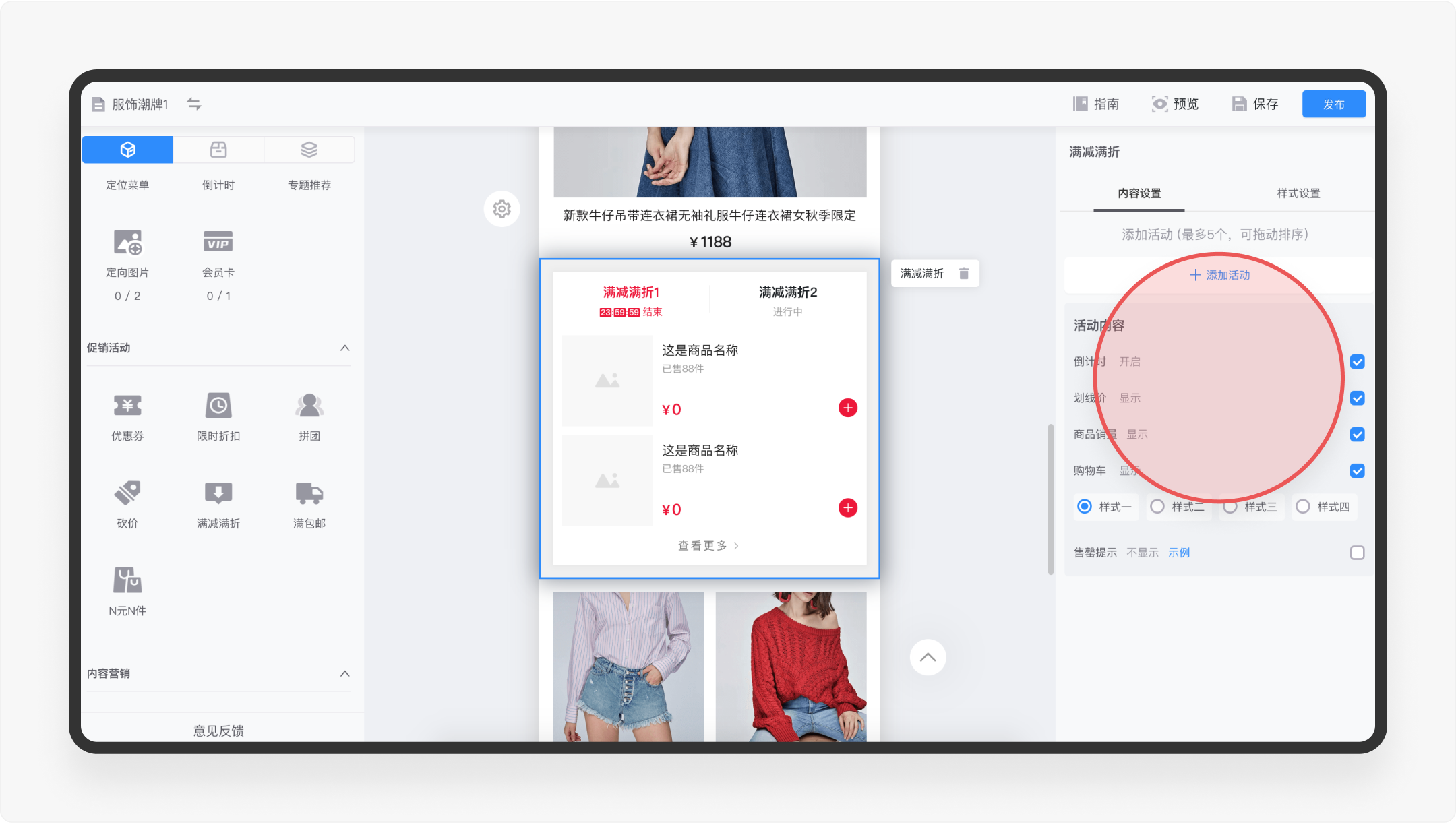
2.4.5.5. 满减满折
「满减满折」和「限时折扣」的功能样式大同小异。

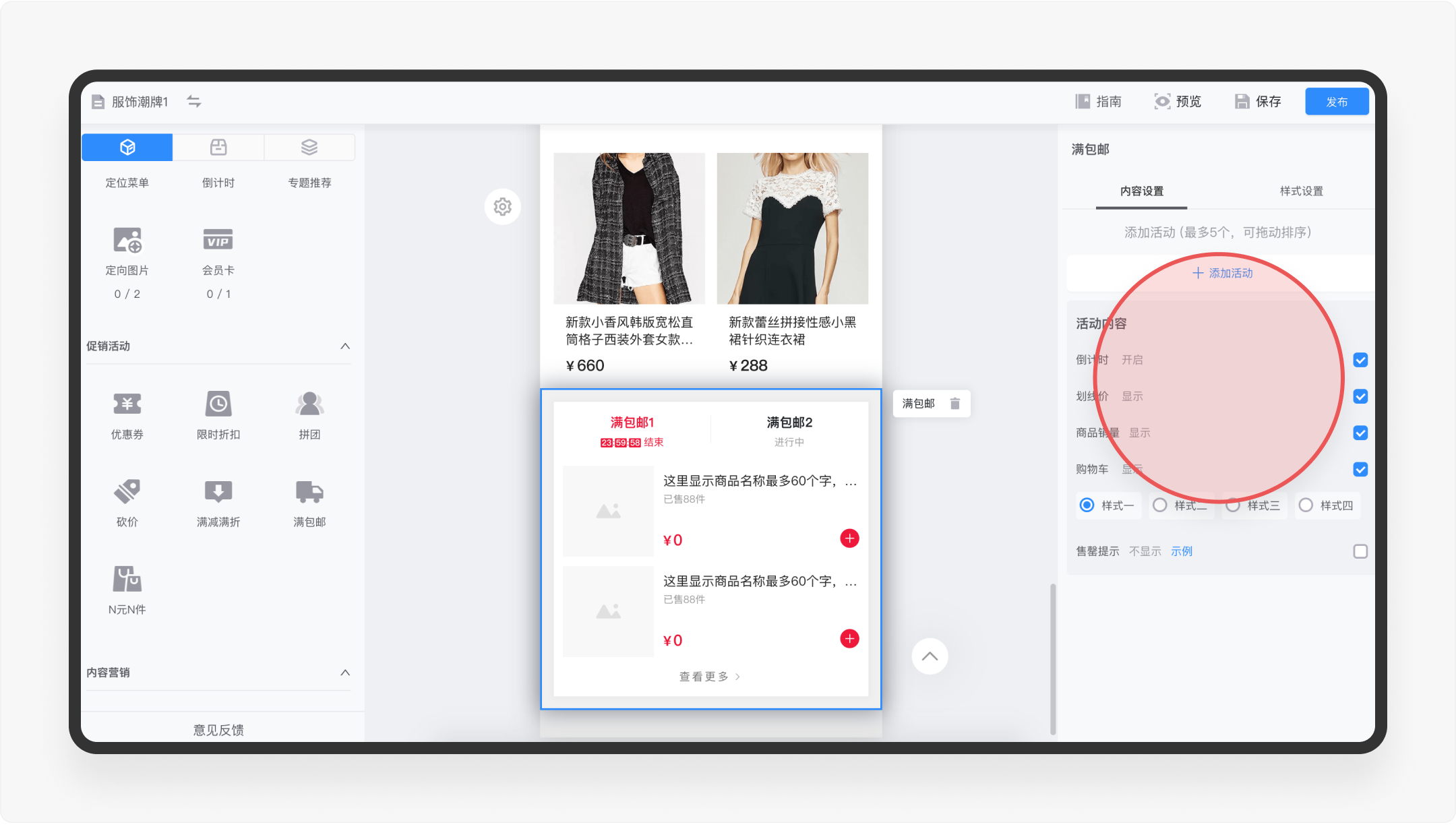
2.4.5.6. 满包邮
「满包邮」和「限时折扣」的功能样式大同小异。

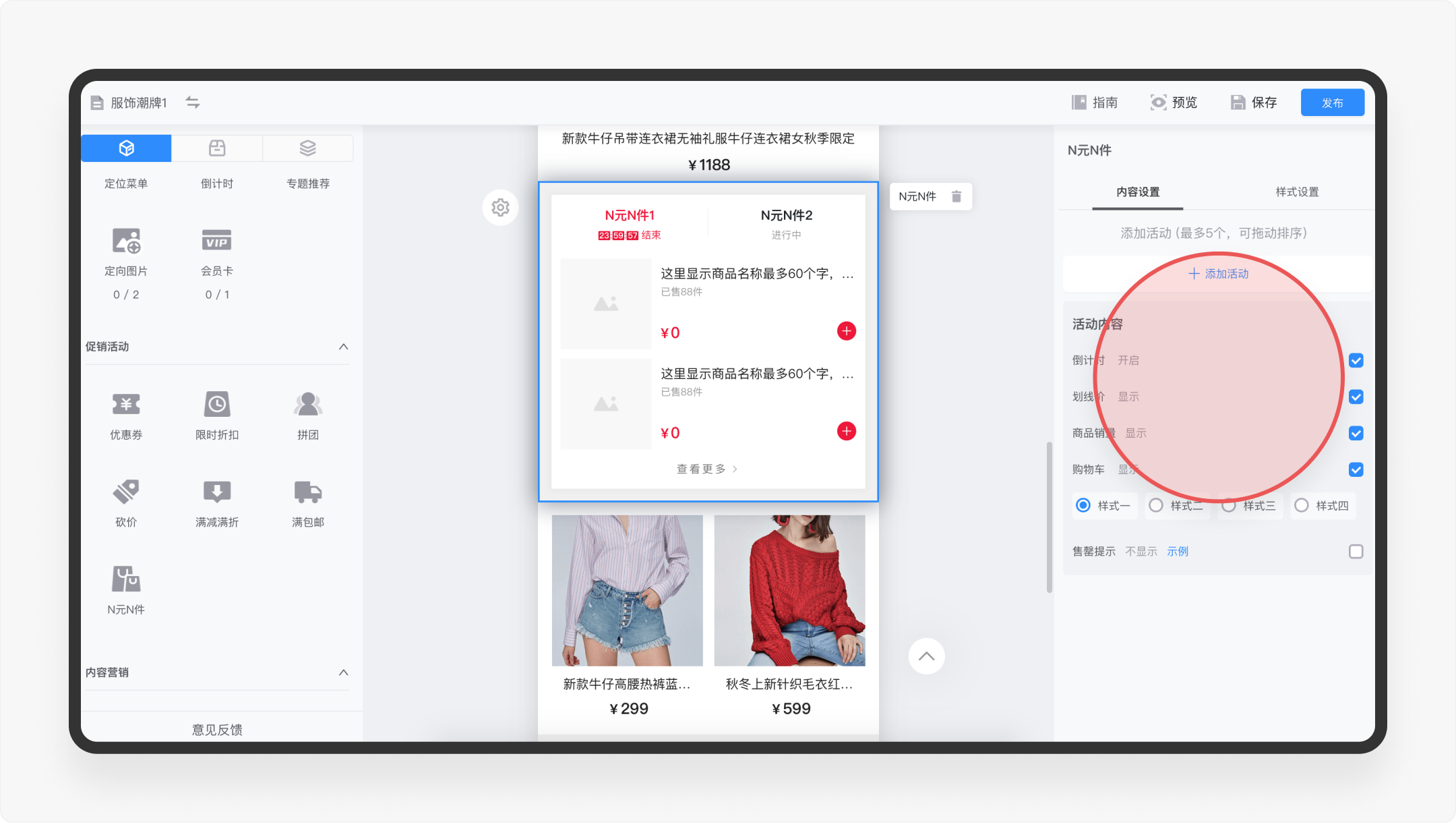
2.4.5.7. N元N件
「N元N件」和「限时折扣」的功能样式大同小异。

设计缺陷:
促销活动的7个组件,样式全都一模一样,欠缺一些个性化的设计。
2.4.6. 内容营销
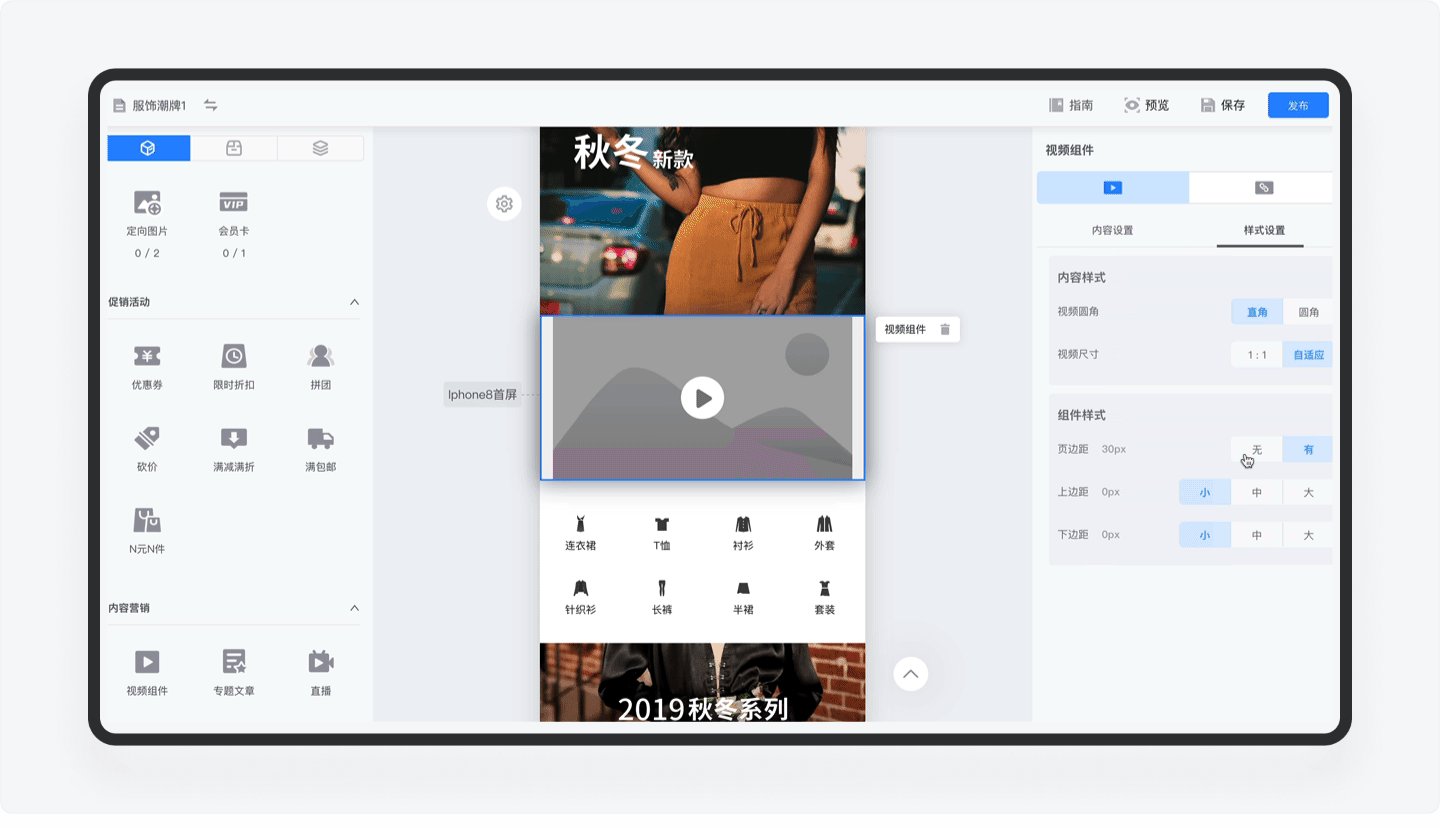
2.4.6.1. 视频
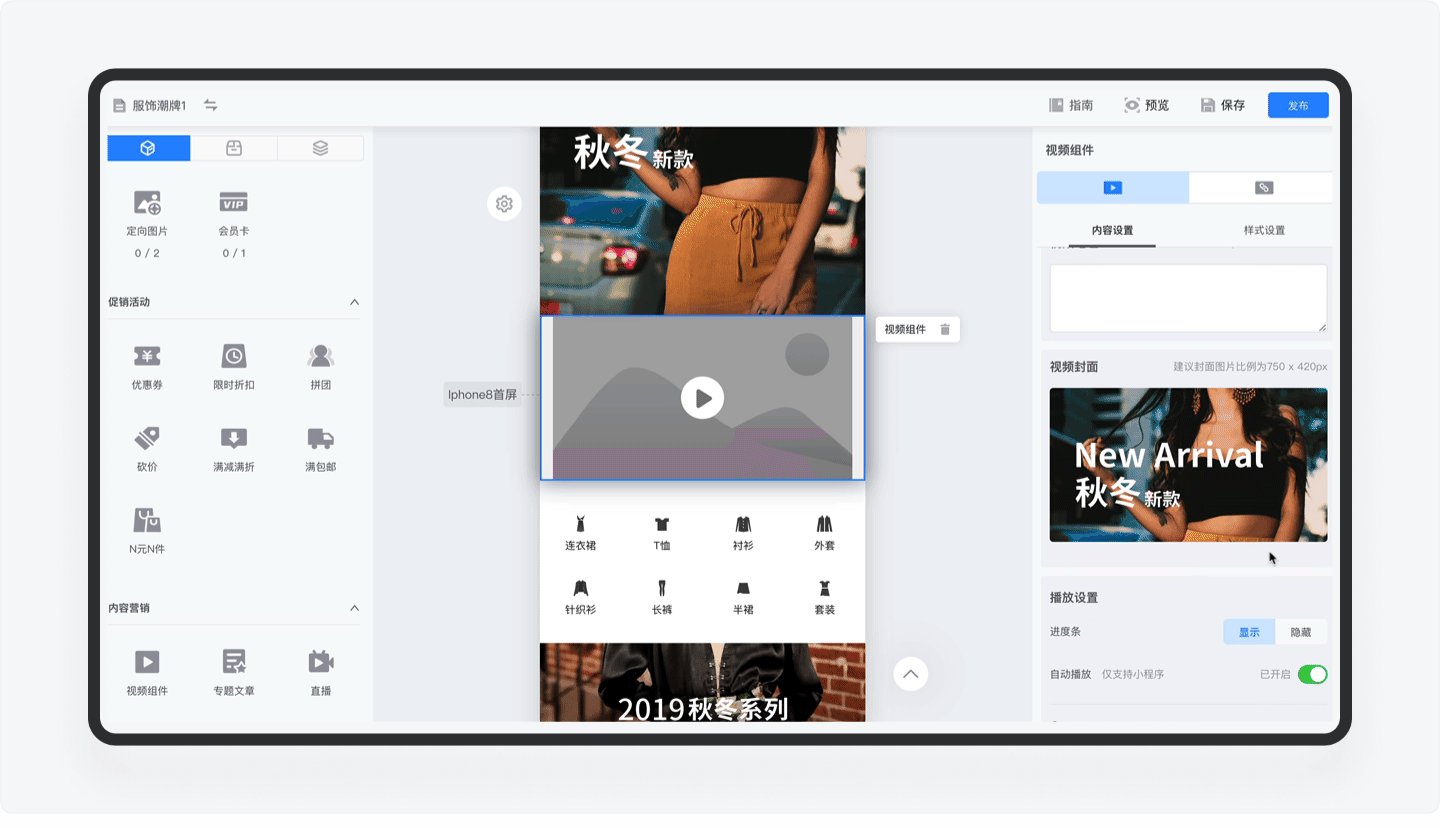
「视频」可以作为一种宣传工具,不仅可以丰富页面的表现形式,也能向用户进行跟高效的传播。

2.4.6.1.1. 展示形式
提供展示和点击两种形式。
2.4.6.1.2. 内容设置
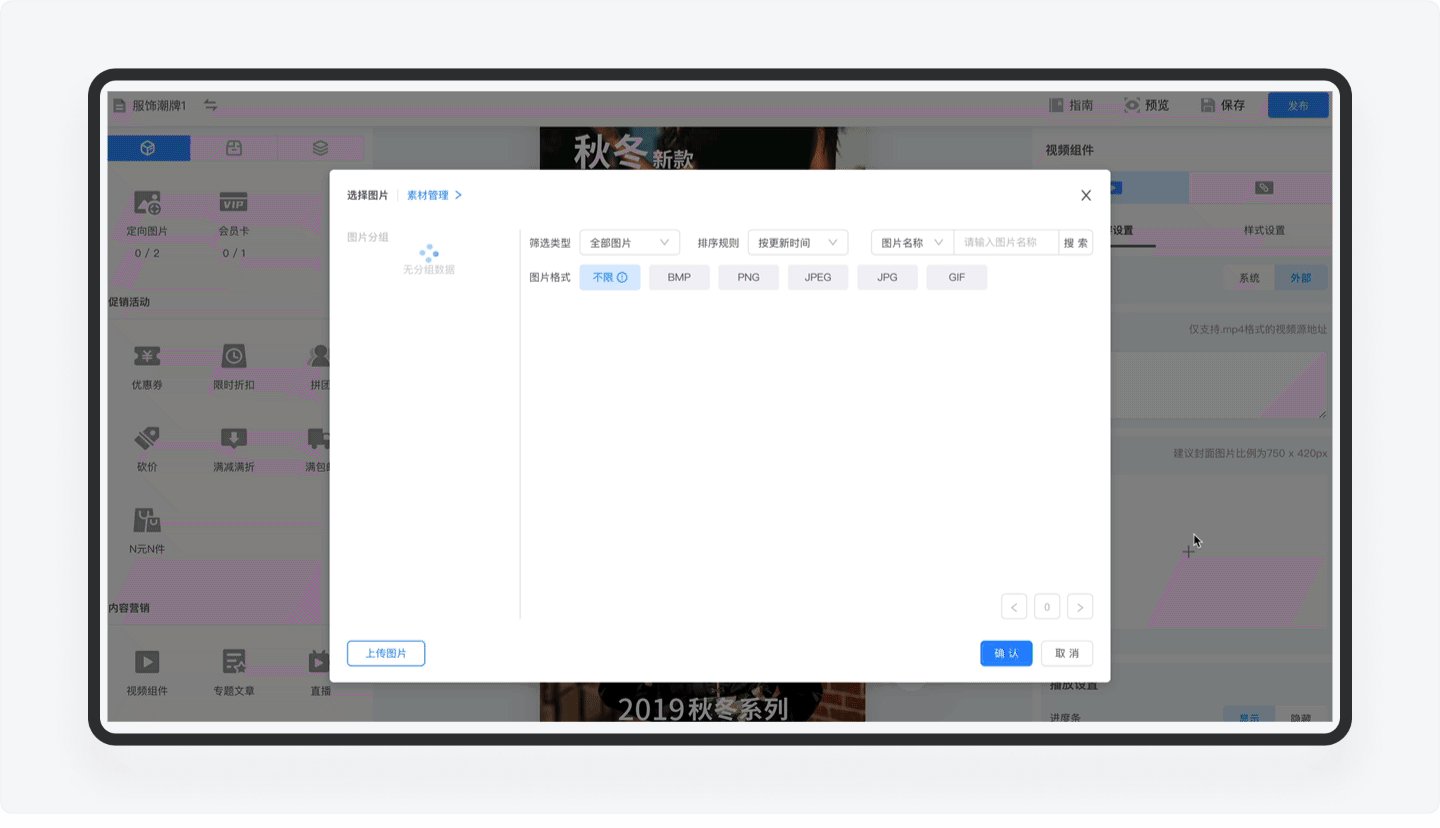
- 视频来源:可直接添加视频以及从外部粘贴视频地址。
- 播放设置:可设置是否显示进度条以及自动播放。
2.4.6.1.3. 样式设置
- 内容样式:可设置视频圆角(直角和圆角)和视频尺寸(1:1和自适应)。
- 组件样式:可设置页边距及上下边距。
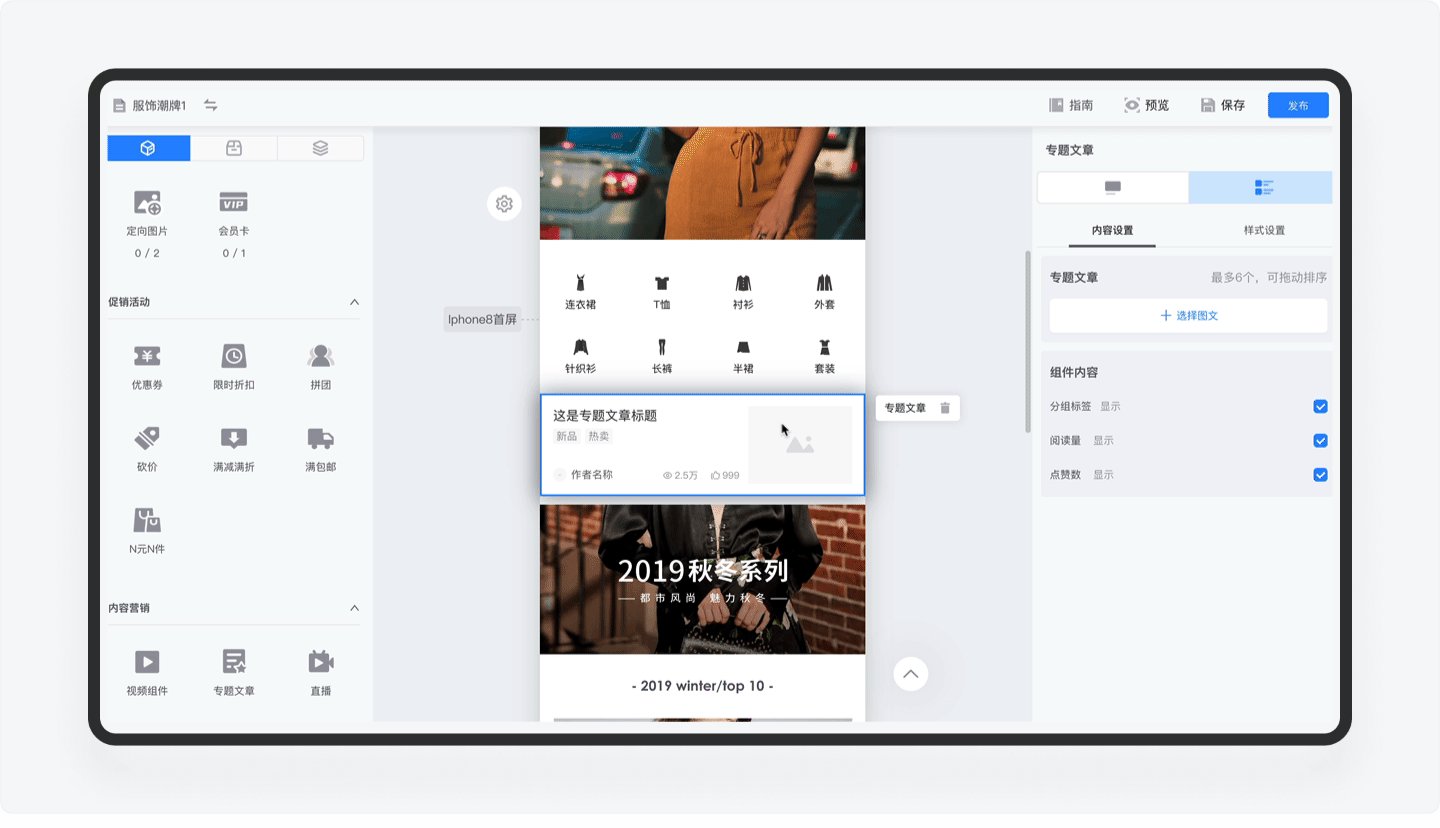
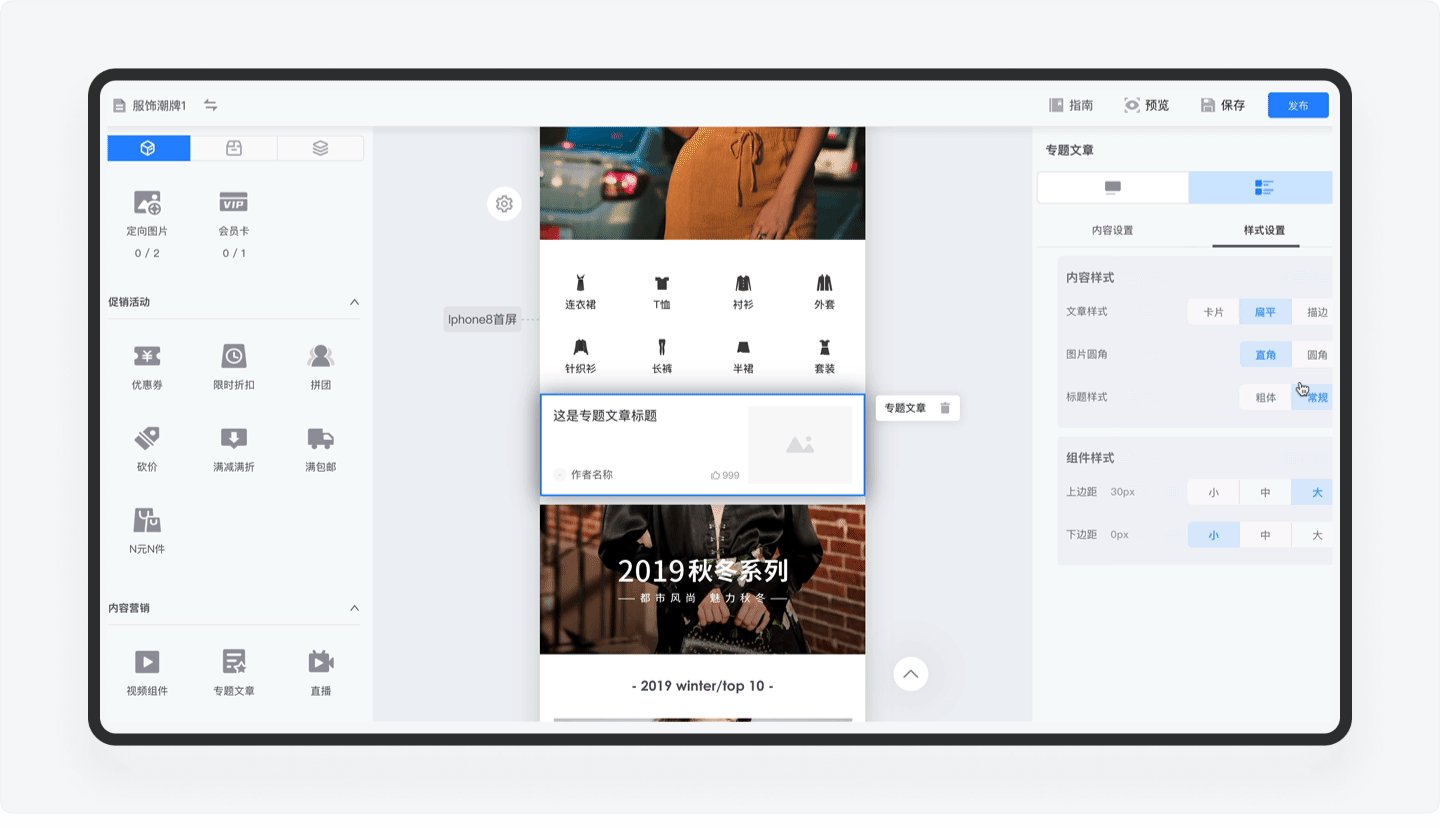
2.4.6.2. 专题文章
「文章」是一个常用的功能,不仅可以丰富页面表现形式,对用户的留存也有一定帮助。

2.4.6.2.1. 展示形式
提供大图列表和左右图文两种形式。
2.4.6.2.2. 内容设置
- 专题文章:点击添加已发布的图文内容。
- 组件内容:可设置是否展示分组标签、阅读量和点赞数。
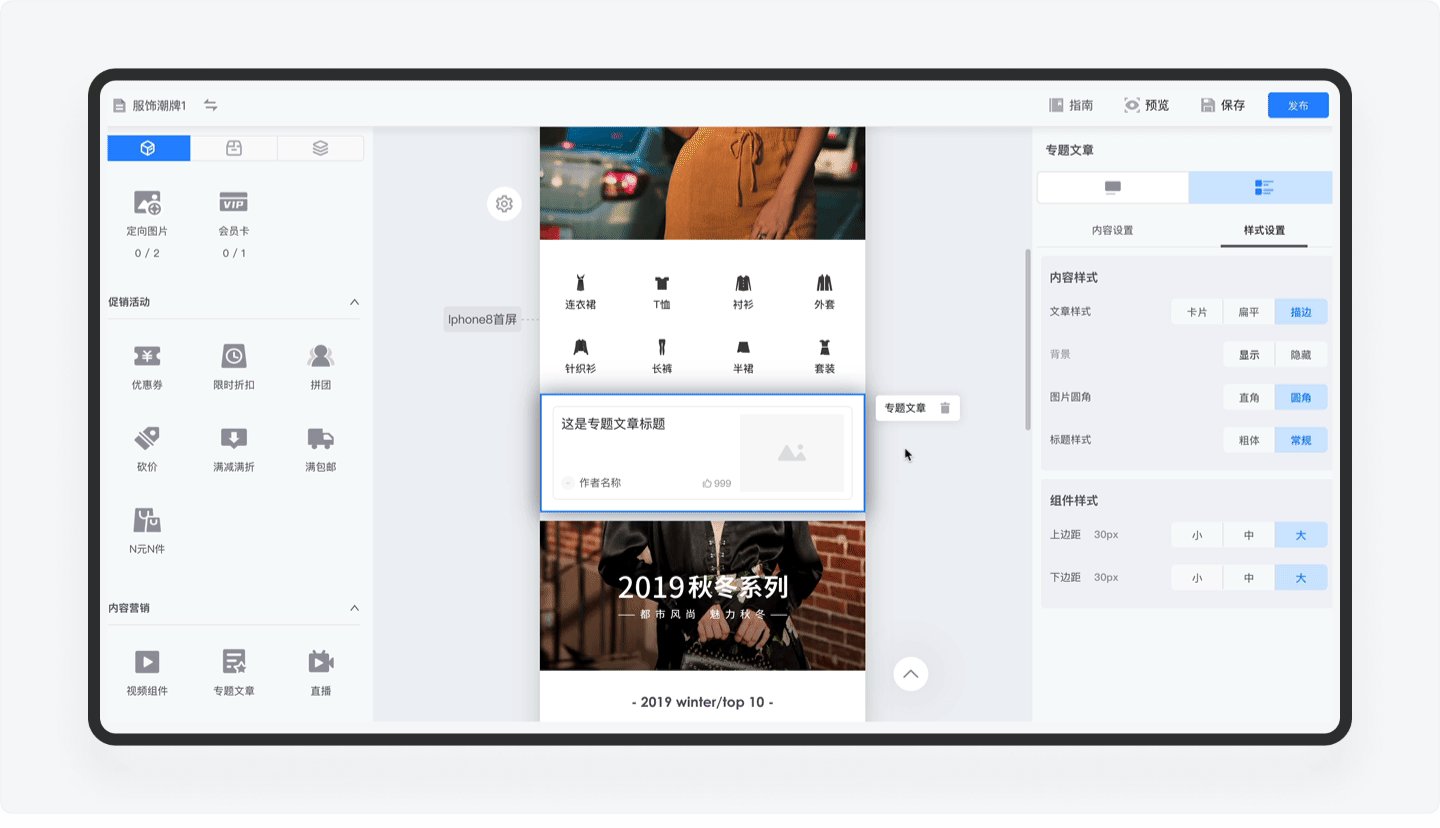
2.4.6.2.3. 样式设置
- 内容样式:可设置文章样式(卡片、扁平和描边)、图片圆角和标题样式。
- 组件样式:可设置上下边距大小。
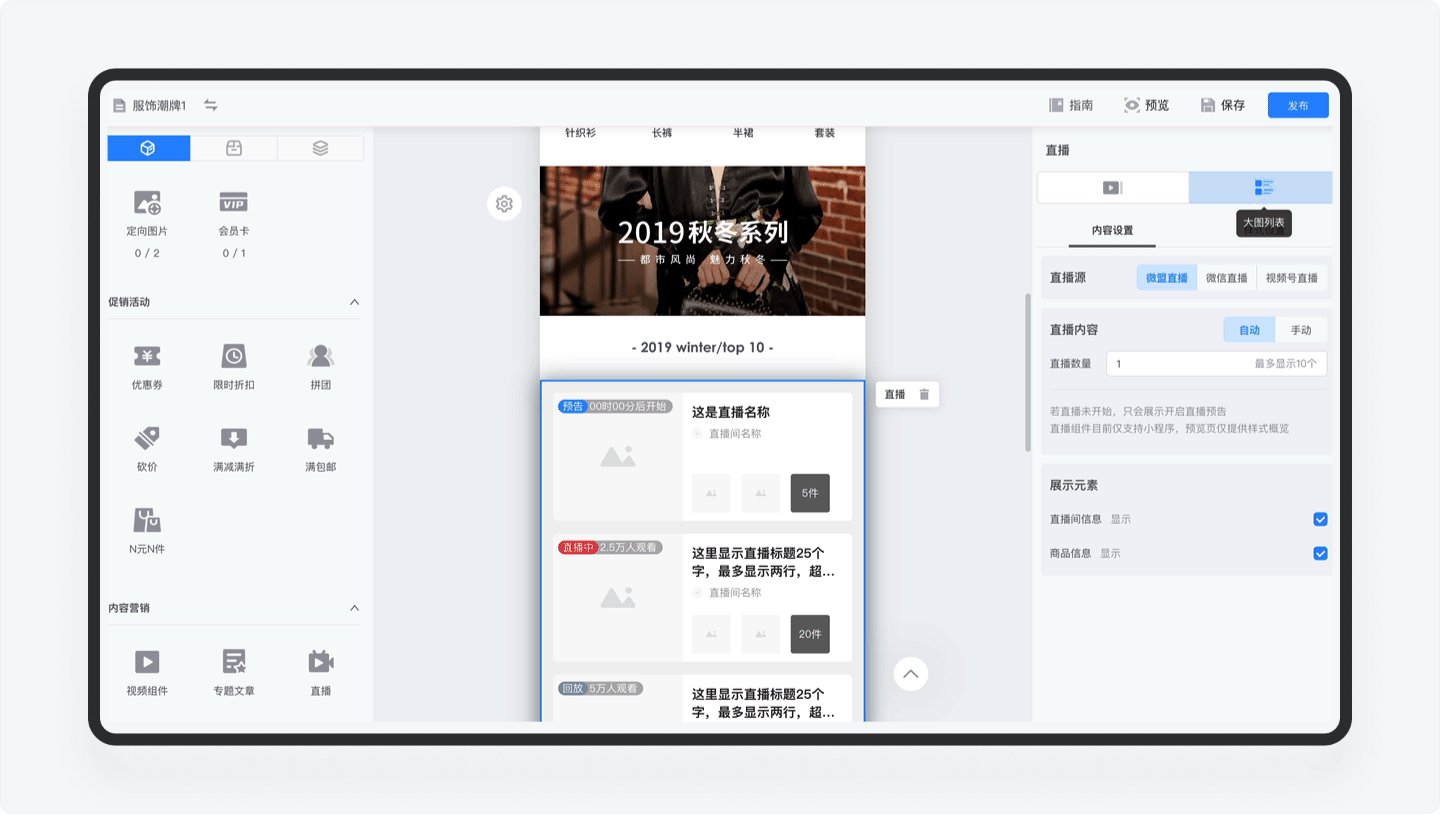
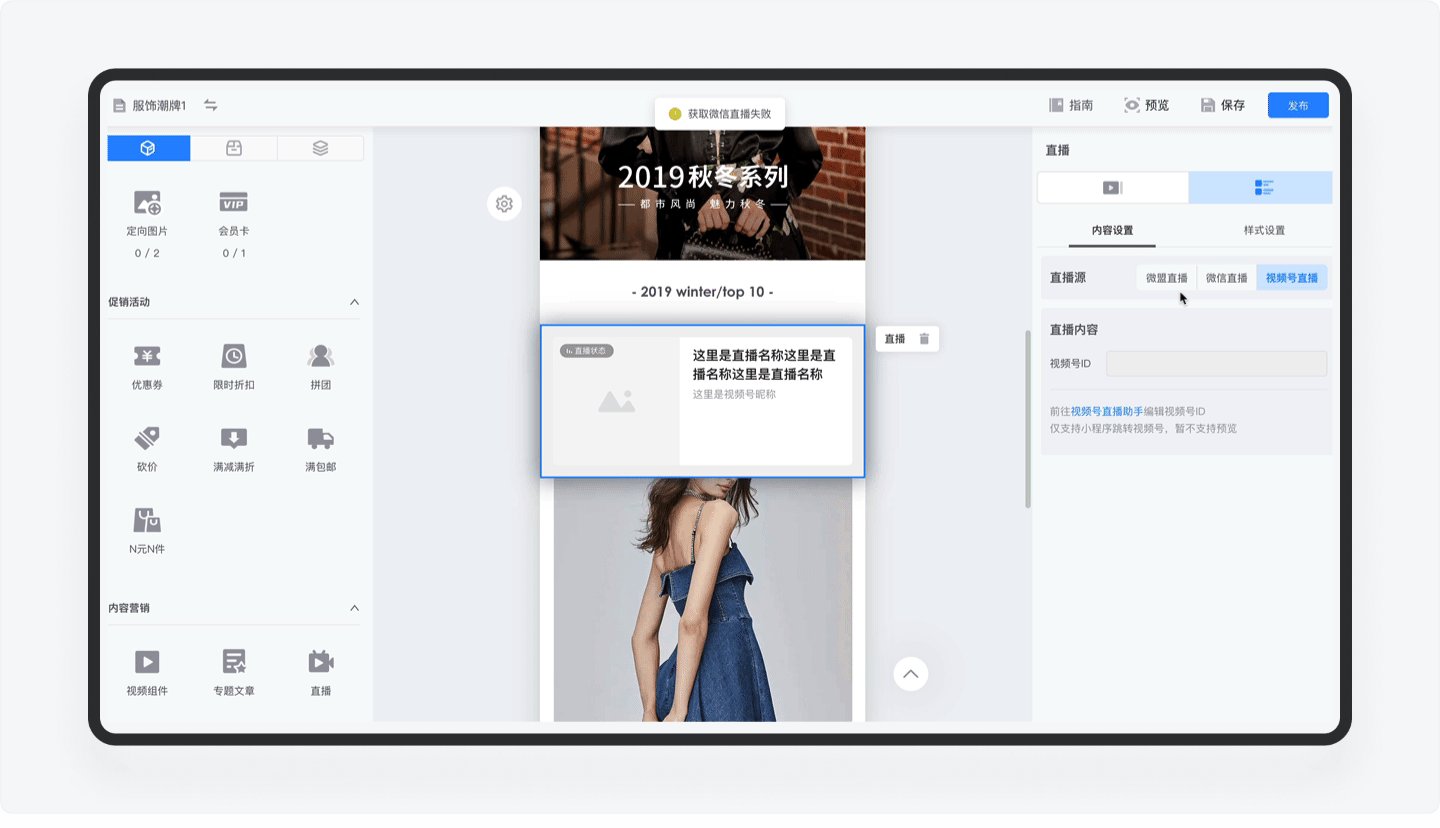
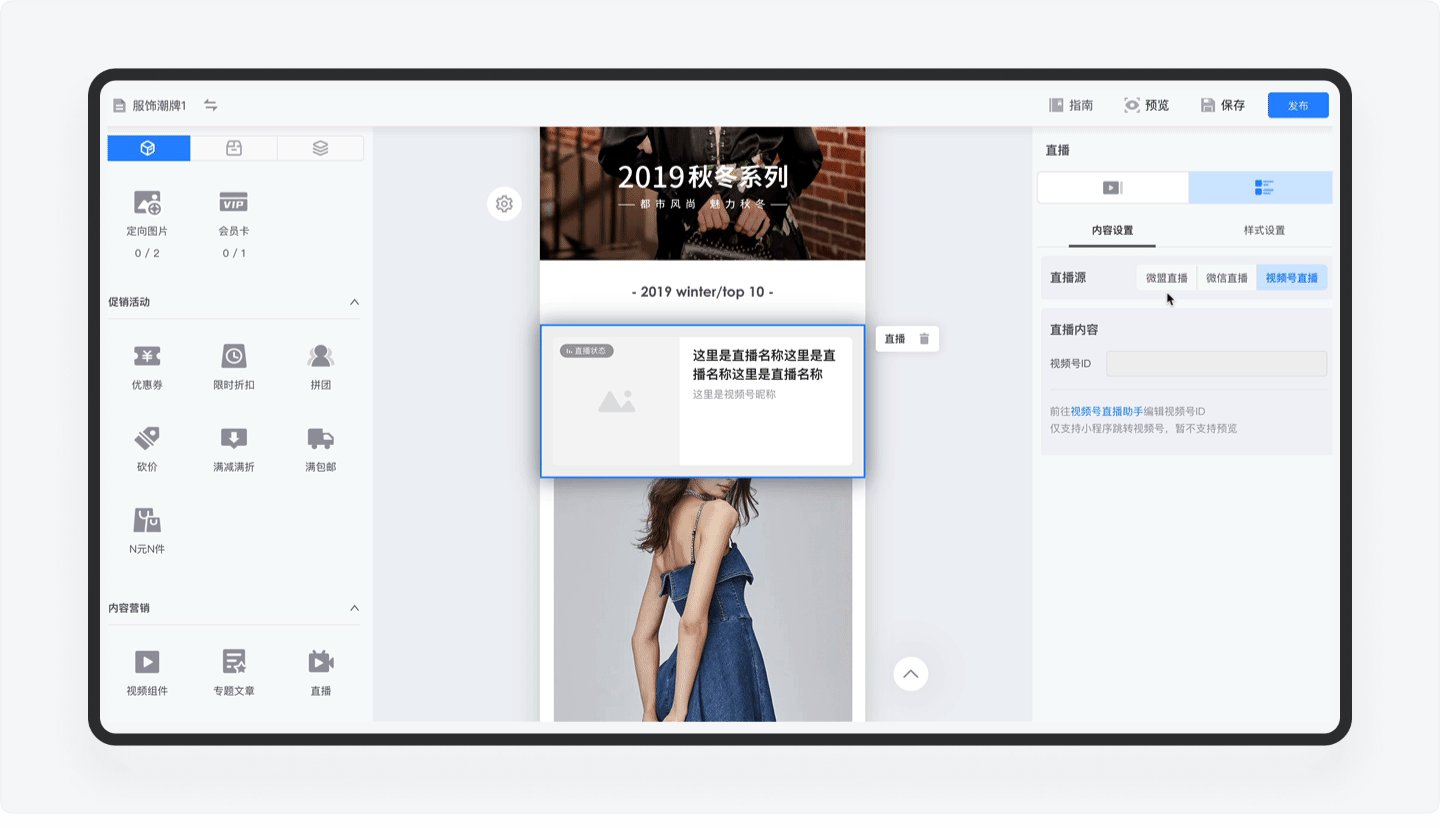
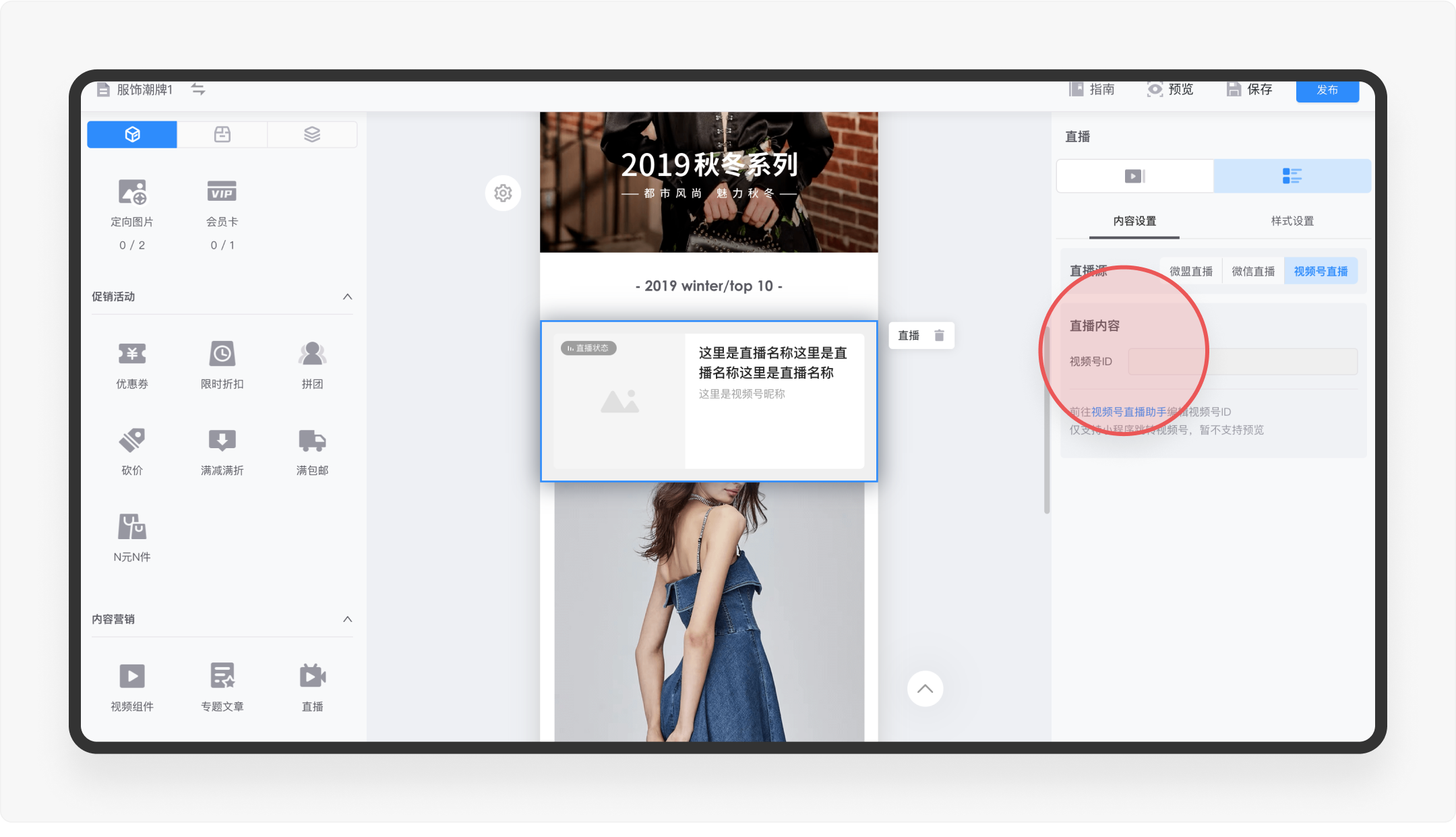
2.4.6.3. 直播
「直播」是现在电商场景中比较重要的一个组件,是商家在店铺运营过程中的重要工具。

2.4.6.3.1. 展示形式
提供左右滑动和大图列表两种展示形式。
2.4.6.3.2. 内容设置
- 直播源:提供微盟直播、微信直播和视频号直播三种形式。

设计亮点
微盟支持从视频号直接调用直播预告数据,高效便捷。
- 直播内容:可手动输入直播数量。
- 展示元素:可设置直播间信息和商品信息是否展示。
2.4.6.3.3. 样式设置
- 组件样式:可设置背景以及上下边距。
三、总结
通过对整个店铺装修版块的功能拆解,我们从以下三个方面进行一个总结。
- 微盟把整个前端店铺的功能和页面都切割成不同的组件,对于有特殊需求或高频使用的页面,微盟也单独设计成独立的栏目,比如外卖模板、视频模板等,这样的设计可以满足绝大多数的商家需求,如果还有专业的设计师辅助,店铺的设计品质完全可以达到定制水准。
- 在内容细节方面,微盟也设计得很细致,比如像搜索引导页的热词设置,这样的功能真的能给用户带来惊喜。虽然还有一些细节不够完善,比如设计组件样式的上下边距这些功能不支持手动调整数据,只提供了大中小三种类型,但其实已经足够满足多数客户的需求。
- 整个店铺装修版块的操作体验也非常顺畅,操作效率高,学习成本低,各页面和组件的设置只要花上一定的时间熟悉都能快速上手。
3.1. 设计亮点
- 个性装修-店铺导航:微盟提供了一个非常灵活的功能,辅助导航,用户建立保存后可应用到其他子页面,帮助用户快速返回首页或跳转至用户中心等页面。
- 系统页面-列表模板:很亮眼的功能,提前预判用户的分享场景,通过设置分享标题和描述帮助商家提升用户转化。
- 系统页面-分类模板:根据商家的行业以及使用场景提供了四种常见的页面样式,充分考虑了商家真实的运营诉求。
- 系统页面-搜索页:搜索这个页面的设置给了我很大惊喜,没想到一个搜索页还可以设置得如此精细,特别是搜索页热词,可以支持设置跳转链接、图标和高亮样式,功能设计考虑得很完善。
- 装修编辑器-页面类型-行业模板:提供了多种行业的店铺模板,提升了商家的装修效率,丰富了平台的变现方式。
- 装修编辑器-页面类型-功能模版:针对商家在运营过程中使用频率最高的页面进行单独设置,满足了商家更多的个性化需求。
- 装修编辑器-页面类型-主页模板:提供了多个首页不同样式的店铺模板,提升商家的装修效率,降低操作成本。
- 装修编辑器-页面设置-基本信息:在装修页面可视化区域,微盟设计了一个首屏的分界线,这个提示很贴心,对页面首屏的排版布局有很大帮助。
- 装修编辑器-页面设置-分享信息:这个功能的设计非常亮眼,结合了商家在运营推广的场景,为用户提供了功能强大的个性化设置。
- 装修编辑器-基础组件-图片:①点击「设置跳转链接」,可以看到微盟提供了整个店铺各功能版块以及商品的链接,极大提升了用户的操作效率,为店铺的运营做强有力的支持。②「热区跳转」这个功能很方便,支持用户在图片绘制区域后进行跳转,这对于用户设计专题页有很大帮助。
3.2. 设计缺陷
- 个性装修-店铺页面:「新建页面」的按钮过小,样式也不够突出,用户会容易忽略,难以找到入口。
- 系统页面-列表模板:「智能排序」缺少帮助提示文字,用户难以感知「智能排序」「和默认排序」的区别。
- 系统页面-列表模板:很亮眼的功能,提前预判用户的分享场景,通过设置分享标题和描述帮助商家提升用户转化。
- 系统页面-搜索页:添加热词后系统没有提示用户需要保存,再次返回页面,发现热词没有保存,没有遵循防错原则。
- 装修编辑器-页面设置-基本信息:在页面切换了自定义的导航,但是页面也没有显示,不知道该如何操作,对用户造成一定的困扰。
- 装修编辑器-基础组件-图片:图片上传需要审核,而且审核时间并没有明确告知用户,给用户造成了焦虑,没有遵循系统可见性原则。
- 装修编辑器-基础组件-标题栏:上下边距的大小为30px和40px,和其他组件的上下边距的大小不统一。
- 高级组件-定位菜单:对于复杂的组件使用,没有遵循尼尔森可用性原则的帮助提示原则,缺少组件的详细操作说明。
- 促销活动:促销活动的7个组件,样式全都一模一样,欠缺一些个性化的设计。
- 内容营销-直播:微盟支持从视频号直接调用直播预告数据,高效便捷。
专栏作家
廖尔摩斯,微信公众号:设计大侦探,人人都是产品经理专栏作家。连续创业者,目标是成为全世界拆解产品设计最多的设计师。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















对于装修功能中各个模块的逐一解析,让我们看到了微盟在产品设计上的匠心独运。