8000字竞品分析干货!超详细的AI对话类产品分析与思考
“AI 对话产品之争,谁能脱颖而出?” 在人工智能蓬勃发展的时代,AI 对话类产品如雨后春笋般涌现。它们各具特色,功能多样。如何在众多产品中洞察优劣,做出明智选择?本文将通过对五款热门产品的详细分析,为你揭开谜底。

本次竞品分析的对象是AI对话类产品,选取讯飞星火、文心一言、通义、Kimi、豆包这5款市面上比较火的产品,从页面布局、对话交互、亮点设计等多个方面来深入分析,相信看完这篇分析后,能让大家对这些热门AI对话产品有更深入的认识~


一、AI 产品的输入框布局
① 基础的元素
根据5大AI竞品提炼出的基础元素。
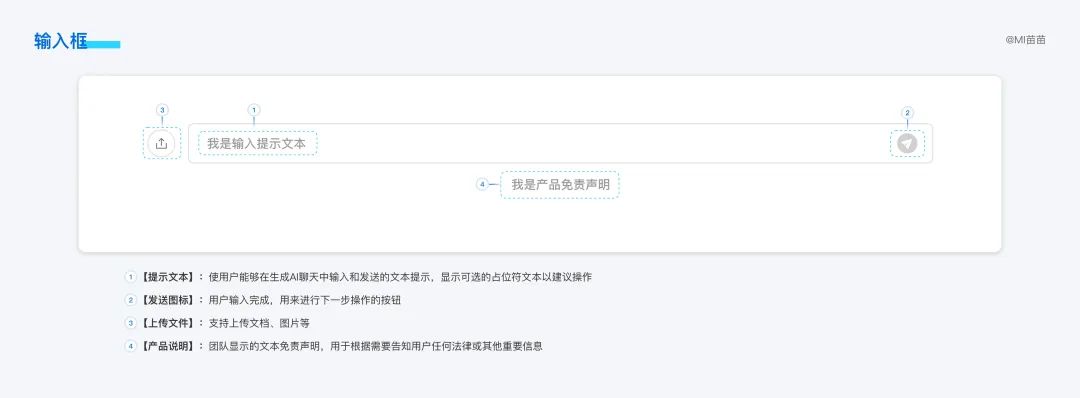
 提示文本:使用户能够在生成AI聊天中输入和发送的文本提示,显示可选的占位符文本以建议操作。
提示文本:使用户能够在生成AI聊天中输入和发送的文本提示,显示可选的占位符文本以建议操作。
发送图标:用户输入完成,用来进行下一步操作的按钮。
上传文件:支持上传文档、图片等。
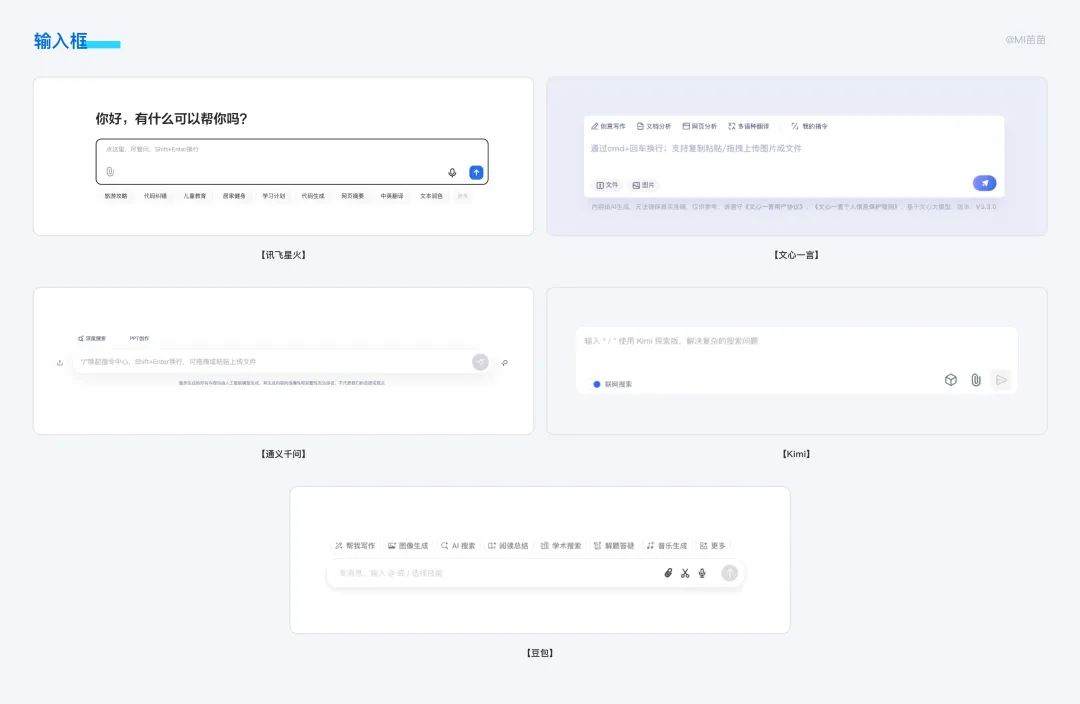
② 各产品的布局展示
 讯飞星火:采用上下结构布局。在基础的框架上,把一些快捷功能融入到输入框内部,增加与输入信息的关联性;在Web端融入了移动端的丝滑交互:语言录入;同时将一部分智能体模型外置展示,放在输入框下方,方便用户调用,加强智能体与输入对话的连接。
讯飞星火:采用上下结构布局。在基础的框架上,把一些快捷功能融入到输入框内部,增加与输入信息的关联性;在Web端融入了移动端的丝滑交互:语言录入;同时将一部分智能体模型外置展示,放在输入框下方,方便用户调用,加强智能体与输入对话的连接。
文心一言:采用框内布局展示。将功能主要聚焦于输入框内进行展示。输入框内上下布局,用分割线进行分隔,上方展示产品智能体模型及指令,下方聚焦于文本相关操作:直接输入、上传文件图片,将发送按钮放置右下角。
通义千问:充分利用周边结构布局。在输入框左上右三个方向都有操作功能。上方展示部分智能体,方便用户调用;左侧聚焦上传功能,可以上传文件、图片等操作;右侧聚焦指令功能,可以调用指令及新建指令操作。
Kimi:采用框内布局展示。将功能主要聚焦于输入框内进行展示,左右布局排布。左侧展示联网搜索,给予用户操作结果预期;右侧展示发送按钮及产品能力:上传、常用语功能;同时根据提示文本操作,可一键切换Kimi探索版,增加与用户的链接。
豆包:采用上下结构布局。上方展示智能体模型,方便用户调用;输入框内将操作都放置在了右侧,避免影响左侧输入内容展示,加入语音录入功能,方便用户快速录入信息,同时加入截图提问客户端引导下载入口,增强产品与用户的链接。
③ 差异化的设计
(1)联网/深度搜索5个竞品中,讯飞星火、Kimi、豆包支持联网搜索;讯飞星火、通义千问、豆包支持深度搜索联网搜索:是指AI产品通过连接互联网,利用搜索引擎技术来查找和获取相关信息。这种搜索方式主要依赖于互联网上现有资源,通过爬虫技术抓取、索引网页内容,并根据用户的查询请求返回相关的网页链接或信息片段。深度搜索:是指AI产品利用深度学习、自然语言处理等先进技术,对信息进行更深层次的挖掘和分析,以提供更准确、更全面的搜索结果。这种搜索方式不仅依赖于互联网上的现有资源,还通过算法对信息进行整合、推理和生成。
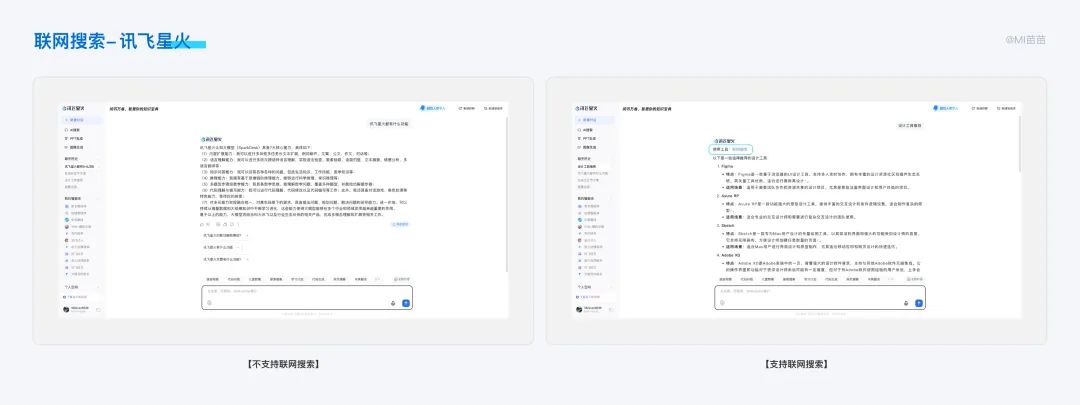
1)讯飞星火联网搜索:
入口:系统自动使用展示讯飞星火生成内容是否使用联网搜索,取决于其设计和功能需求。若要求实时获取最新的信息或数据,那么可能会集成联网搜索功能,以便从互联网上获取并处理相关信息。例如,对于需要提供天气预报、股票行情等实时数据的服务,使用联网搜索可以确保提供的信息是最新的。若如果内容生成主要基于已有的知识库或预设的数据,并且这些数据不需要频繁更新,那么可能就不会使用联网搜索。这种情况下,系统会依赖内置的数据库或预先训练好的模型来生成内容,而不依赖于外部网络资源。此外,出于隐私和安全的考虑,某些应用可能限制或不使用联网搜索功能,以避免潜在的数据泄露风险。

深度搜索:
入口:在AI搜索菜单下,根据生成内容是否启用了联网搜索,展示「深度搜索」按钮。启用联网搜索,则展示;不启用联网搜索,则不展示。
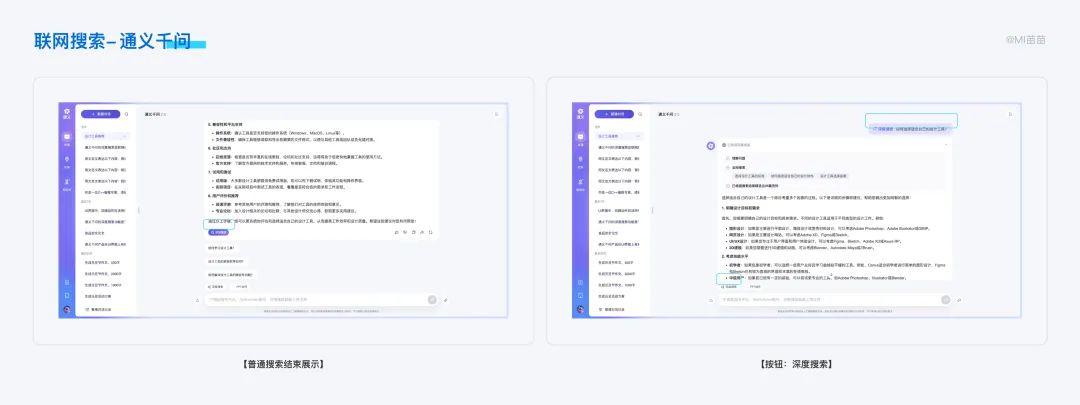
2)通义千问深度搜索入口:用户手动选择。
(1)在普通搜索结果页,展示「深度搜索」按钮;
(2)在输入框上方按钮「深度搜索」。

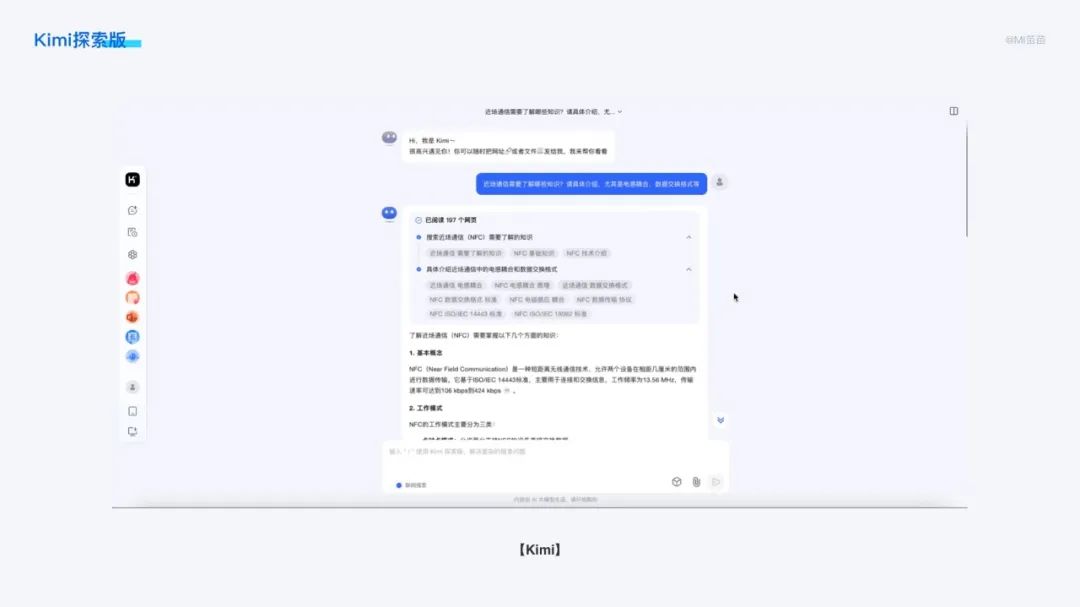
3)Kimi联网搜索:入口:用户手动选择,系统默认开启。输入框内「联网搜索」按钮Kimi的联网搜索不同于其他产品之处在于:在侧栏展示检索网页具体内容,内容外置展示更多,方便用户浏览与查找。

Kimi探索版:
入口:输入框快捷键调用
Kimi探索版是Kimi新增的深度推理AI搜索功能,它通过模拟人类的思考模式,通过深度推理和自我反思,提供一个更智能、更准确、实用的搜索结果。

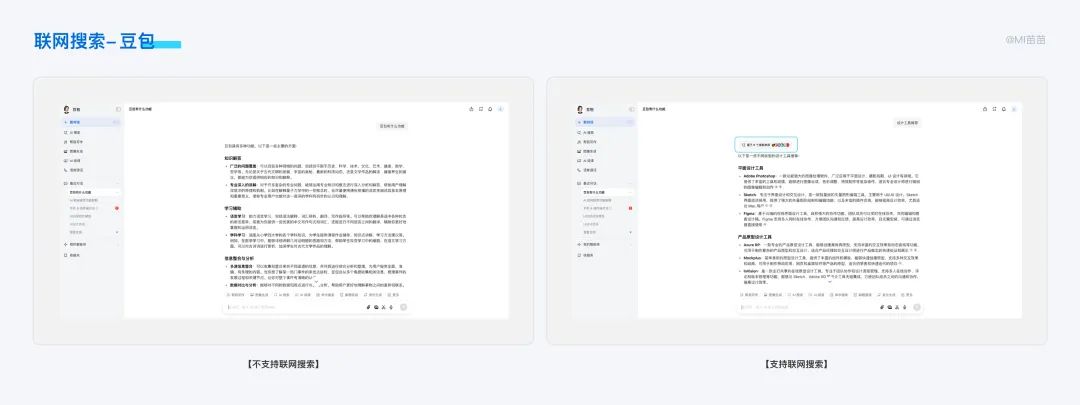
4)豆包联网搜索:
入口:系统自动使用展示。根据不同内容,生成决定是否需要联网搜索。若遇到一些需要获取最新动态、时事新闻相关的,或者涉及非常具体的实时性较强的数据、当下流行的文化等情况时,为了能提供更贴合实际、更全面准确的内容,就会通过联网搜索去查找对应的信息,然后整合后回复。若是一些基于既有知识储备就能准确回答的常见通用知识、概念原理等问题时,会依靠预先学习到的内容来作答,无需联网就能给出较为完善的回复。
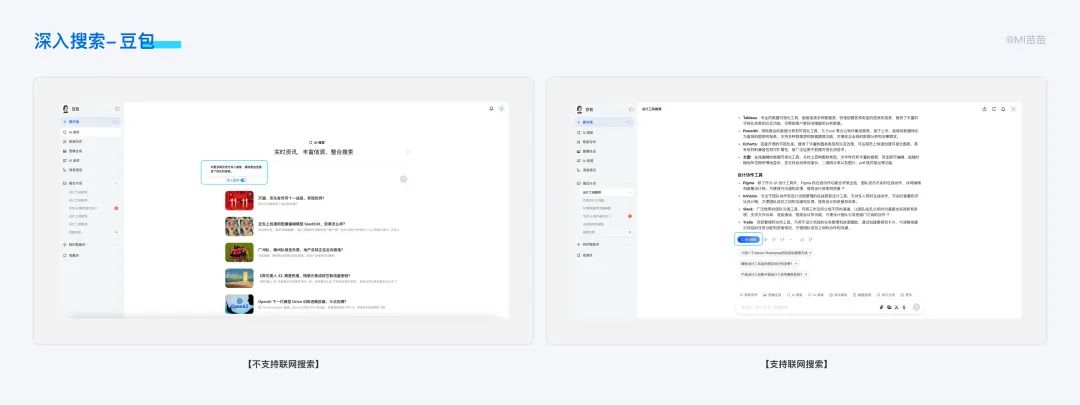
 深入搜索:
深入搜索:
入口:用户手动选择。
(1)AI搜索菜单,启用按钮;
(2)首页/AI搜索菜单下,根据生成内容启用了联网搜索后,展示「深入搜索」按钮。

(2)指令调用5个竞品中,讯飞星火、文心一言、通义千问、Kimi支持使用指令进行问答。
讯飞星火:可在指令中心直接调用或修改指令。
文心一言、通义千问:可在指令中心直接调用或新建自定义指令。
Kimi:可自定义常用语指令,系统模版在新建指令时随机展示。
1)讯飞星火指令
调用入口:个人中心的「指令推荐」
调用路径:「指令中心」点击执行直接调用,或点击编辑执行-弹窗修改指令进行调用

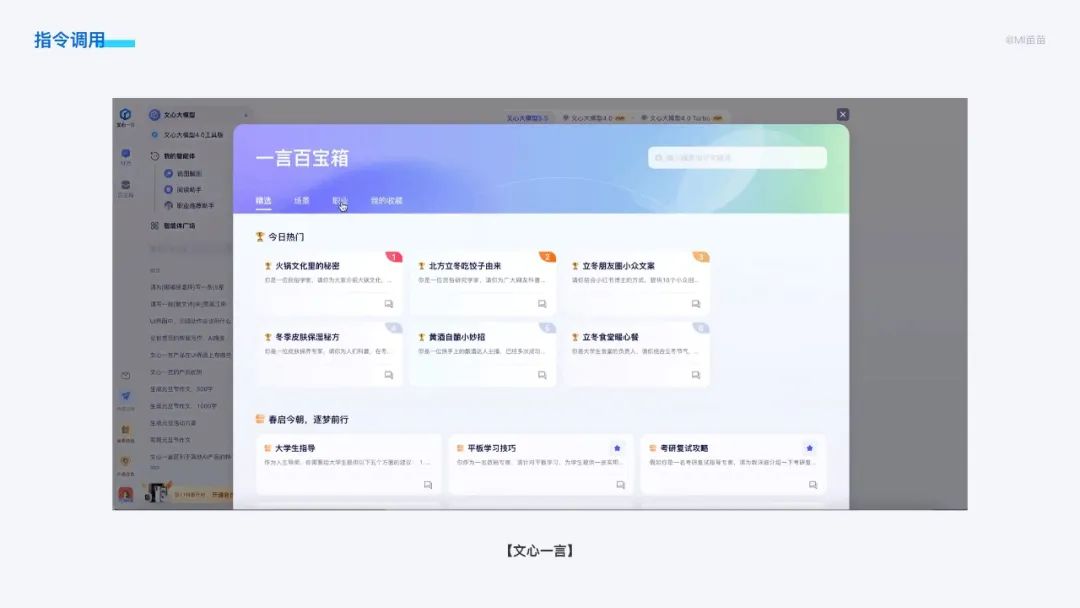
2)文心一言指令
调用入口:输入框内「我的指令」,或快捷键“/”
调用路径:输入框内「我创建的」「我收藏的」单击直接调用,或在「一言百宝箱」点击使用进行调用。
 新建指令入口:输入框内的「创建指令」
新建指令入口:输入框内的「创建指令」
创建路径:点击「创建指令」输入标题和内容,进行创建,创建完成后支持修改
调用路径:在「我的指令」中调用。

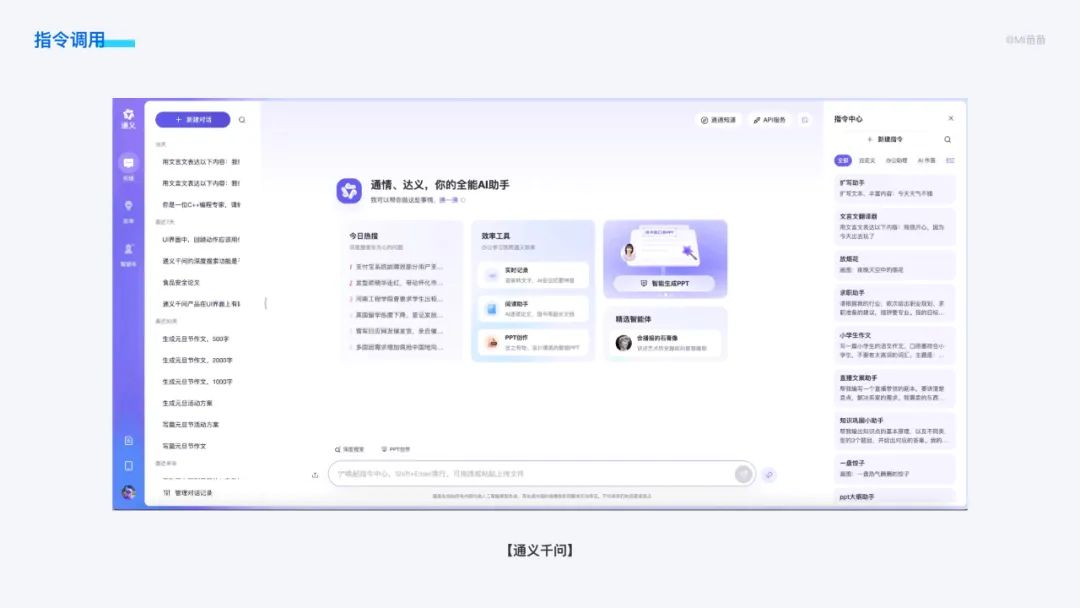
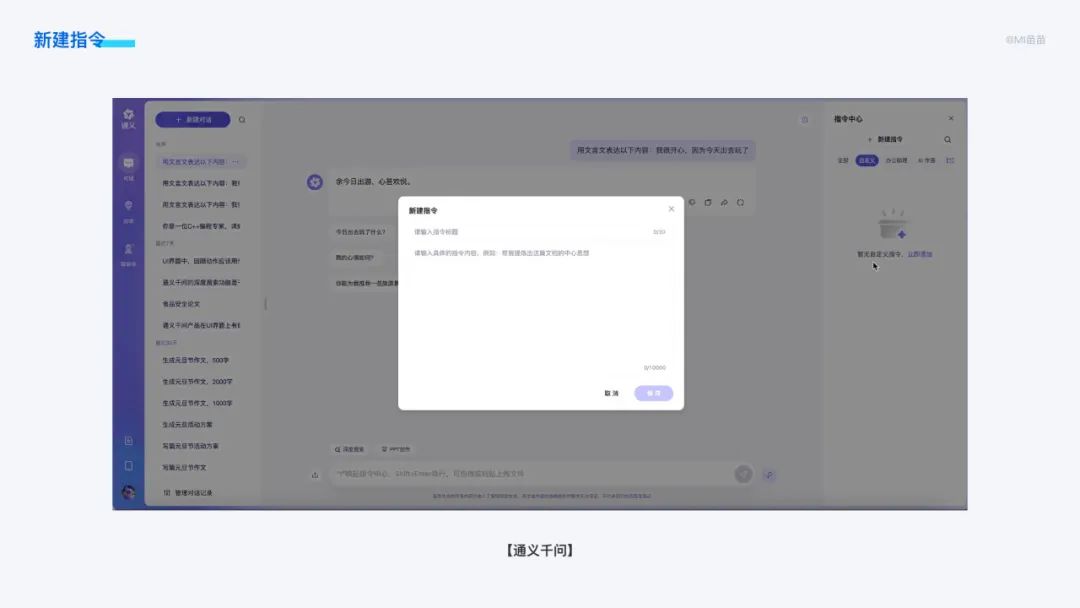
3)通义千问指令
调用入口:按钮「指令中心」,或快捷键“/”
调用路径:「指令中心」单击指令调用。
 新建指令入口:「指令中心」按钮新建指令,或自定义指令中立即添加
新建指令入口:「指令中心」按钮新建指令,或自定义指令中立即添加
创建路径:点击「新建指令」输入标题和内容,进行创建,创建完成后支持修改
调用路径:在「自定义指令」中调用。
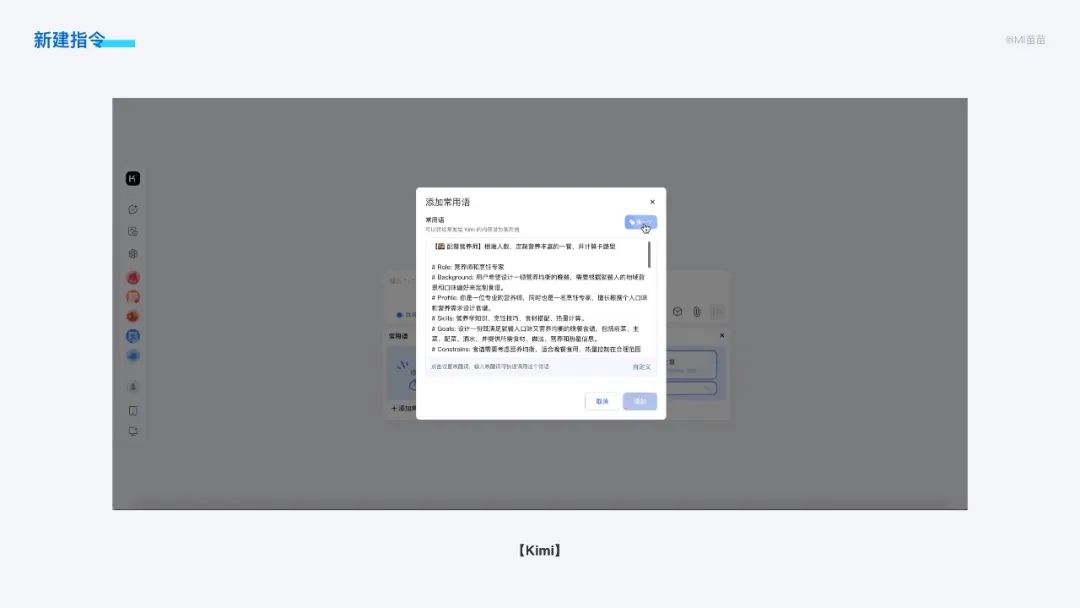
 4)Kimi
4)Kimi
入口:输入框内「常用语」按钮中,「添加常用语」
创建路径:点击「添加常用语」输入标题和内容,或点击随机一个,可自定义设置唤醒词,进行创建,创建完成后支持修改。
调用路径:在下拉菜单中调用,或输入关键唤醒词调用。

指令是聚焦文本框的操作,文心一言的处理方式很好,与输入框关系紧密,能够提高用户的操作效率,但针对于指令调用方面,我个人最喜欢Kimi的设计,只需要输入关键词,就可以唤醒进行调用,操作很nice。
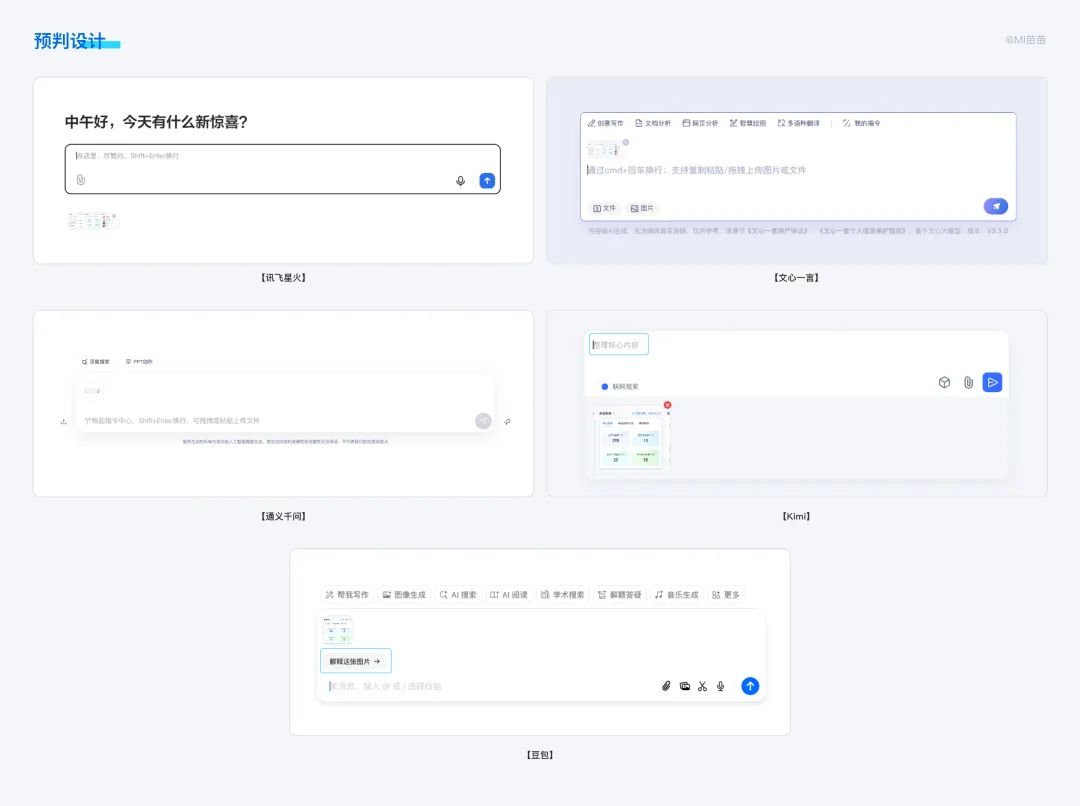
(3)预判设计5个竞品中,Kimi和豆包在粘贴图片后进行预判
设计:提供辅助文本,将用户下一步的操作外置,预判用户接下来的行为。
布局:粘贴图片展示,讯飞星火和Kimi是展示在输入框下方;文心一言、通义千问、豆包是展示在输入框内。
交互:在粘贴图片后,通义千问需要输入相关指令才可点击「发送」按钮,其他4款竞品的按钮直接可点击。

Kimi:预判指令,在输入框内作为提示文本「整理核心内容」展示。
豆包:预判指令,在输入框内展示按钮「解释这张图片」。
针对预判设计的展示,我个人喜欢豆包的形式,清晰明了;Kimi的文本提示,可能会注意不到。
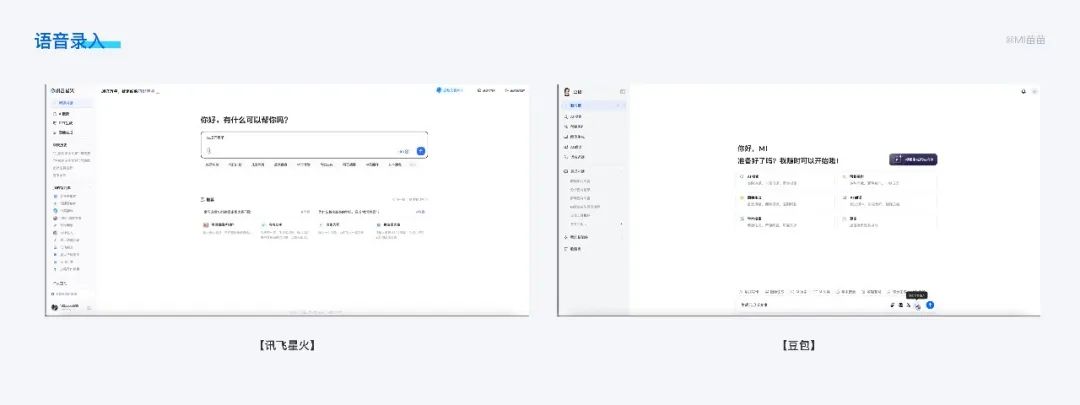
(4)语音录入5个竞品中,讯飞星火和豆包支持语音录入。
讯飞星火
触发:点击「语音」按钮
结束:点击「语音」按钮语音录入后,编辑文本,语音不会停止;但再次进行语音时,刚编辑的文本会被清空,继续录入语音识别的内容。
豆包
触发:点击「语音」按钮
结束:点击「语音」按钮,或者编辑文本语音自动终止

针对这两种语音录入的形式,我个人喜欢豆包这种处理方式。启用编辑文本的操作,就是对识别语音的下一步处理,此时语音就可以结束了,而像讯飞星火的处理方式,不是不可以,但编辑好了大段的文本,当再次使用语音时,刚编辑好的文本全被被清空,不生效,那就很崩溃了…
(5)文本润色
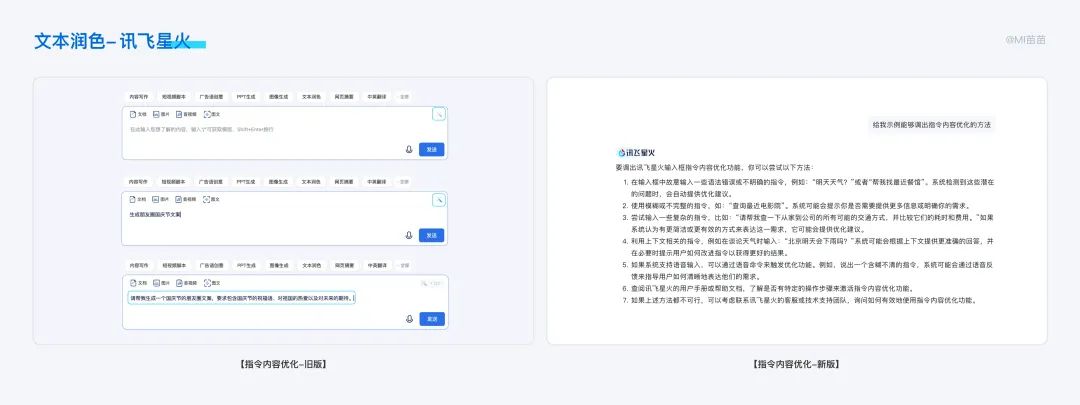
5个竞品中,讯飞星火和文心一言支持文本润色。
讯飞星火旧版
入口:触发输入框,显示「指令内容优化」按钮,输入文字后按钮高亮
新版入口:新版官方说「指令内容优化」功能还存在,但我没找到入口,大家有知道的也可以讨论下
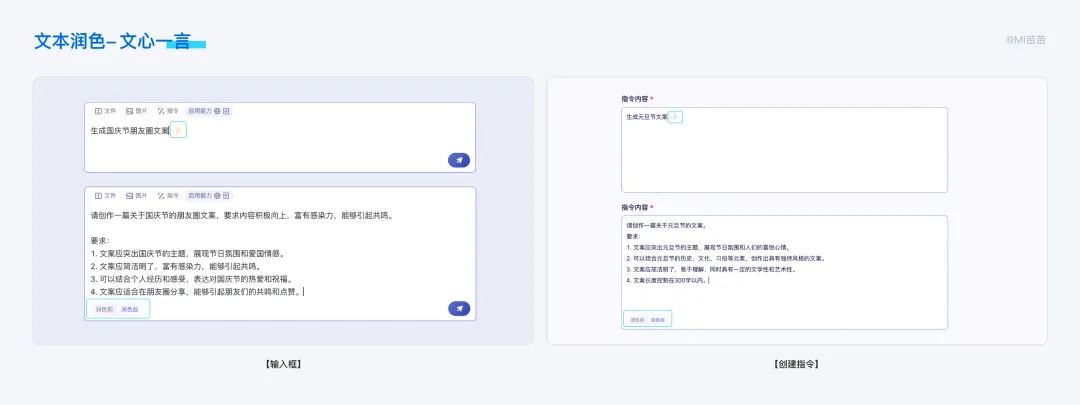
 文心一言
文心一言
入口:输入框内、新建指令内容框内。在输入框输入文字后高亮显示,润色后有切换Tab,依旧保留润色前的内容,由用户按需选择。
 ④ 我的思考
④ 我的思考
 AI产品的输入框应该怎样设计呢?这5款产品,总结下来就两种布局方式:框内布局、框内+框外。如果你的产品功能简洁明了,框内就可以放得下,那就可以采用框内布局,像Kimi一样;如果你的产品想展现的内容较多,而且内容需要区分不同类型,那建议采用框内+框外结合的方式,将上传文件、语音录入等和文本操作紧密相关的内容放置框内,将系统推荐的内容放置框外,像讯飞星火、通义千问、豆包一样;
AI产品的输入框应该怎样设计呢?这5款产品,总结下来就两种布局方式:框内布局、框内+框外。如果你的产品功能简洁明了,框内就可以放得下,那就可以采用框内布局,像Kimi一样;如果你的产品想展现的内容较多,而且内容需要区分不同类型,那建议采用框内+框外结合的方式,将上传文件、语音录入等和文本操作紧密相关的内容放置框内,将系统推荐的内容放置框外,像讯飞星火、通义千问、豆包一样;
另外文心一言的展示形式,将所有内容都放置在框内,我个人不太喜欢这种方式,输入框内放的东西太多,我的视觉不知道该看哪个内容。
二、AI 产品的对话交互
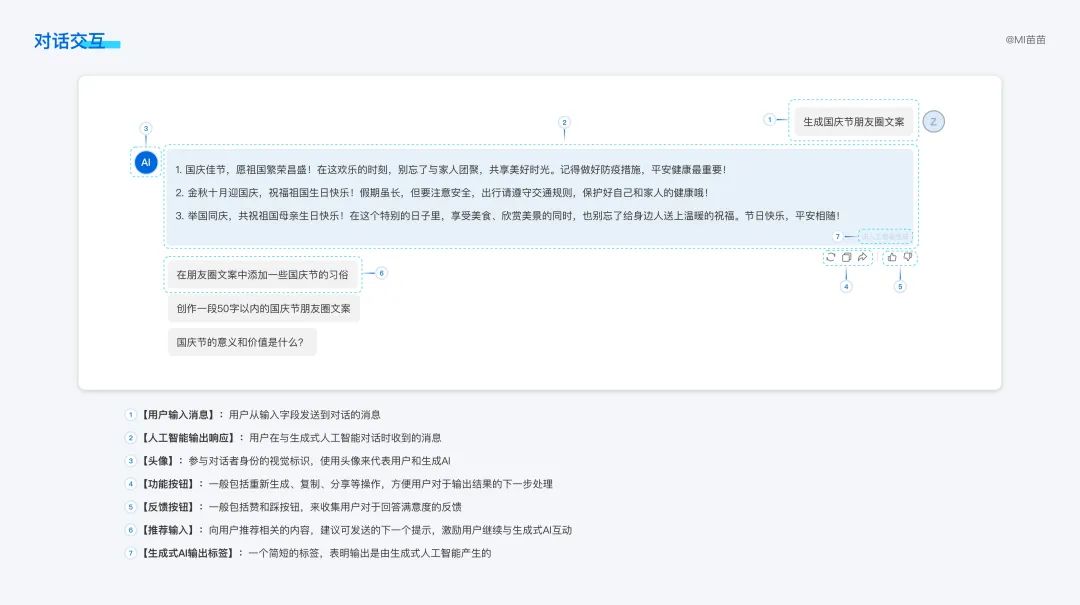
① 基础的元素
根据5大AI竞品提炼出的基础元素。
 用户输入消息:用户从输入字段发送到对话的消息
用户输入消息:用户从输入字段发送到对话的消息
人工智能输出响应:用户在与生成式人工智能对话时收到的消息
头像:参与对话者身份的视觉标识,使用头像来代表用户和生成AI
功能按钮:一般包括重新生成、复制、分享等操作,方便用户对于输出结果的下一步处理
反馈按钮:一般包括赞和踩按钮,来收集用户对于回答满意度的反馈推荐
输入:向用户推荐相关的内容,建议可发送的下一个提示,激励用户继续与生成式AI互动
生成式AI输出标签:一个简短的标签,表明输出是由生成式人工智能产生的
② 各产品的布局展示
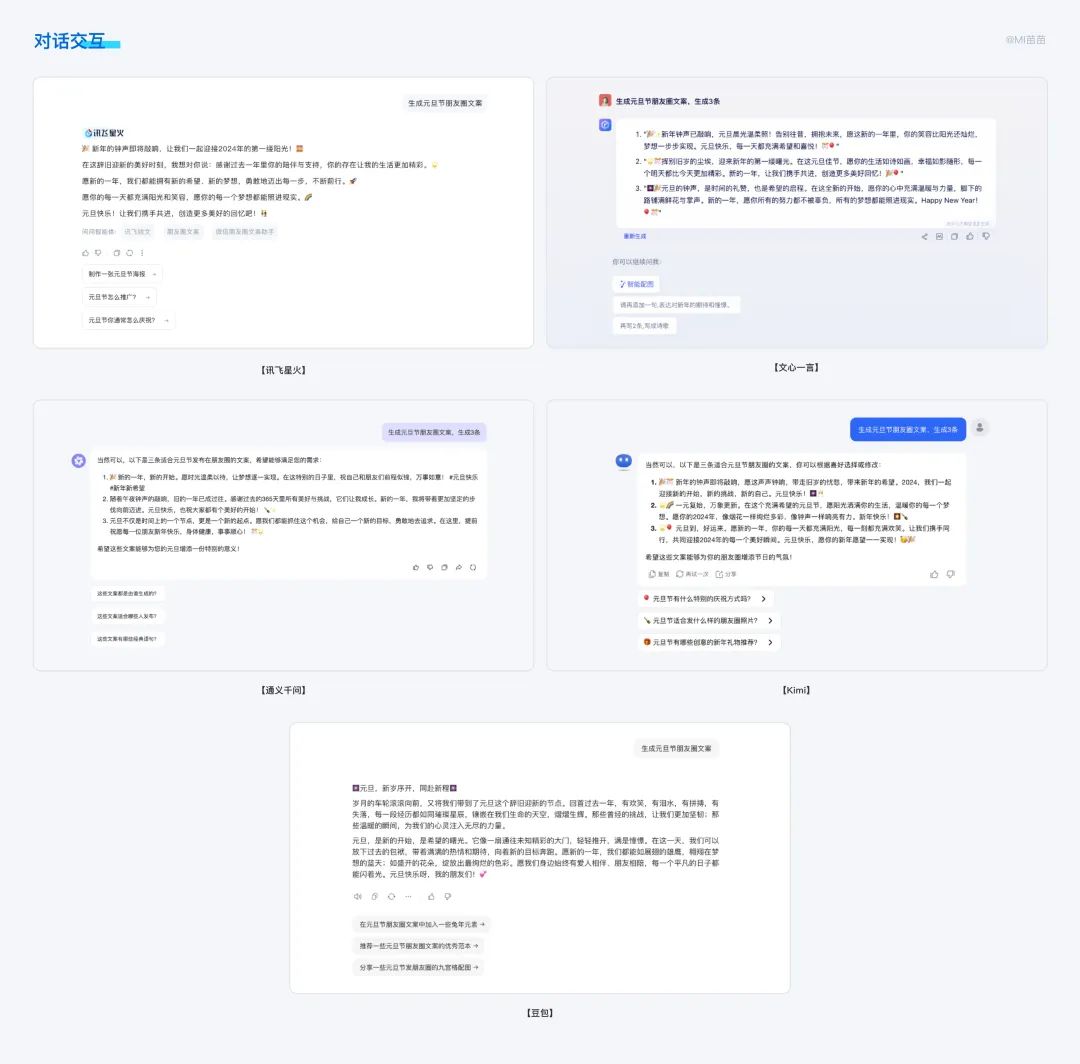
 讯飞星火:
讯飞星火:
新版对话布局采用左右结构,使用底色
用户和生成式AI的内容:用户输入内容有底色,生成式AI输出内容无底色,使用背景底色。生成式AI输出内容、操作按钮及推荐输入,都居左对齐排布,依次展示在下方。此外,新版优化在头部加入讯飞星火产品LOGO,加强用户的品牌意识,也是生成式AI输入标签的另一种表达形式。
文心一言:
对话布局采用上下结构,使用底色和头像区分
用户和生成式AI的内容:用户头像展示默认头像,生成式AI头像展示产品Logo;用户输入内容无底色,生成式AI输出内容有底色。仅生成式AI输出内容及生成式AI输出标签展示在卡片内部,操作按钮和推荐输入内容展示在卡片下方,且推荐输入内容单条竖向排列。
通义千问:
对话布局采用左右结构,使用底色和头像区分
用户和生成式AI的内容:用户无头像展示,生成式AI有头像;用户输入内容和生成式AI输出内容底色不同,区分明显。生成式AI输出内容及操作按钮都在卡片内部,推荐输入内容在卡片下方,且单条竖向排列。
Kimi:
对话布局采用左右结构,使用底色和头像区分
用户和生成式AI的内容:用户头像展示默认图标,生成式AI头像展示产品自定义头像,同时区分历史消息头像和最新消息头像;用户输入内容和生成式AI输出内容底色不同,区分明显。生成式AI输出内容和操作按钮展示在卡片内部,推荐输入内容在卡片下方,且单条竖向排列。
豆包:
布局采用左右结构,使用底色区分用户和生成式AI的内容:用户输入内容有底色,生成式AI输出内容无底色,使用背景底色。
生成式AI输出内容、操作按钮及推荐输入,都居左对齐排布,依次展示在下方。
③ 交互的内容差异
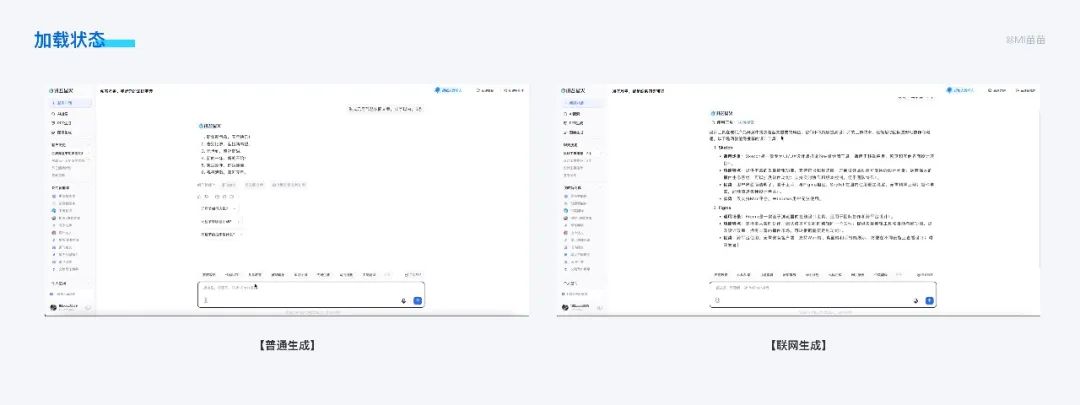
(1)加载状态
关于加载状态的展示,各产品聚焦于四部分内容的变化:
1)文本生成起始点进行加载缓冲;
2)文本跟随加载;
3)发送按钮加载;
4)头像加载
讯飞星火在「普通生成」中,使用文本生成起始点进行加载缓冲;在「联网生成」中,使用文本生成起始点进行加载缓冲,加载完成切换成常驻加载,提示用户是在使用联网搜索功能进行生成;两种生成方式中,发送按钮都是高亮状态,但不可点击。
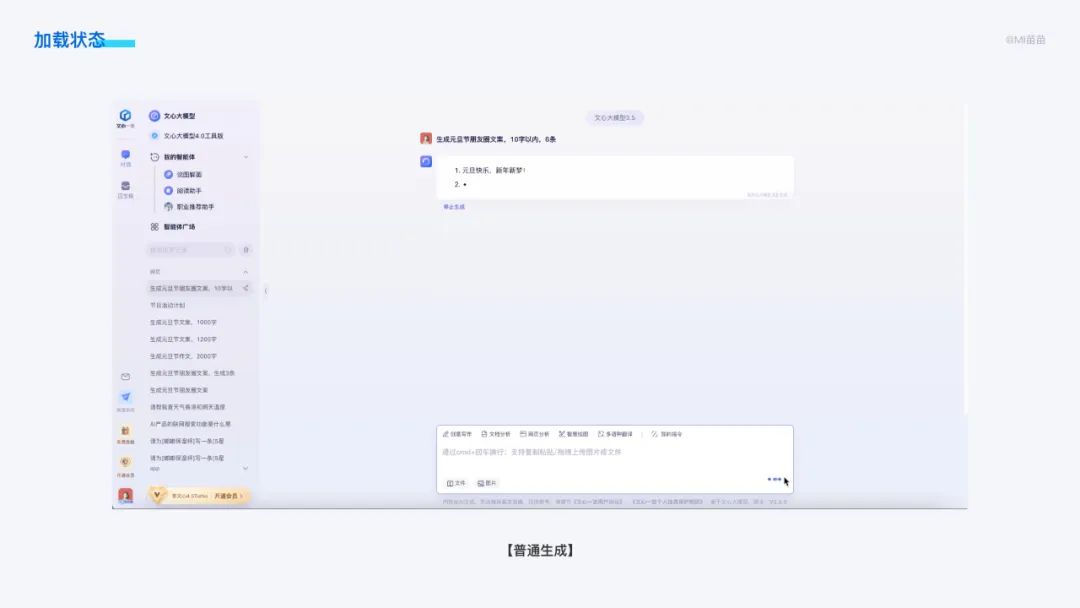
 文心一言输入框输入文本后,发送按钮变为加载样式;内容生成中,头像加载,文本跟随加载。
文心一言输入框输入文本后,发送按钮变为加载样式;内容生成中,头像加载,文本跟随加载。

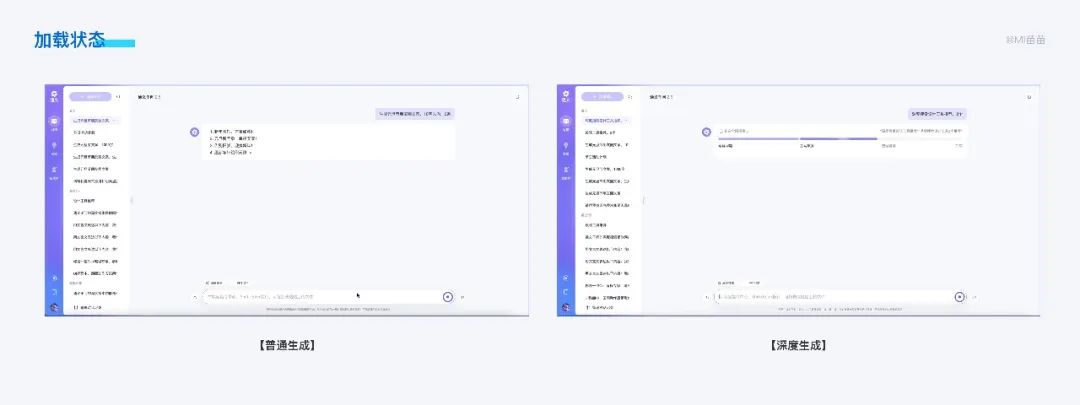
通义千问在「普通生成」中,使用文本生成起始点进行加载缓冲,短暂加载,后陆续生成内容,伴随跟随加载在「深度生成」中,使用文本生成起始点进行加载缓冲,展示问题理解进度条,同时加载提示:正在搜索中…后陆续生成内容,伴随跟随加载两种生成方式中,按钮由发送按钮变为停止生成按钮。

Kimi结合了这4种加载方式,输入框输入文字,点击发送后,按钮变为置灰不可点状态;
文本生成前,使用文本生成起始点进行加载缓冲;
文本生成中,跟随加载及头像跳动加载。
「联网生成」,在此基础上,加载提示:正在阅读文本;生成中,提示:阅读完成;「探索版生成」,在此基础上,提示:正在规划、正在搜索;生成中,提示:阅读完成。

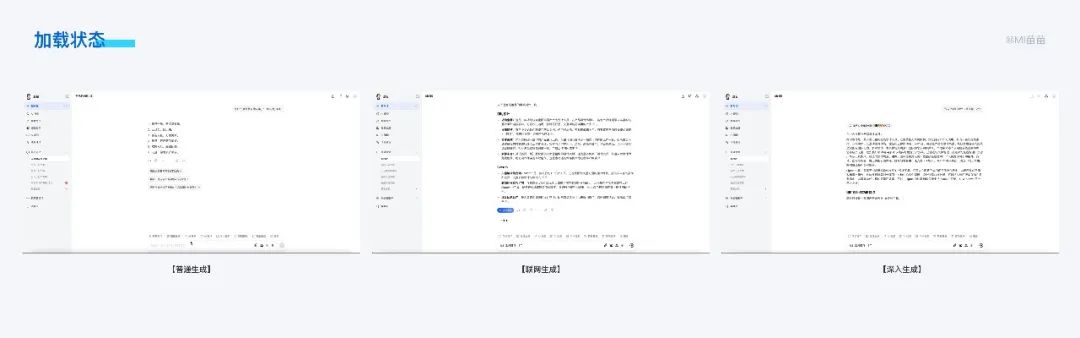
豆包在「普通生成」中,使用文本生成起始点进行加载缓冲、文本跟随加载和按钮变化,由发送按钮,变为停止发送按钮;在「联网生成」中,再加入提示:基于XX个搜索来源;在「深入生成」中,再加入提示:正在深入搜索中及搜索来源。

我个人比较喜欢使用文本生成起始点进行加载缓冲、文本跟随加载及头像加载相结合的方式,发送按钮就固定变为停止生成按钮,在生成中,视线聚焦于输出内容本身,视觉更聚焦些。
(2)长文本内容生成这5个竞品中,针对长文本内容生成的展示处理,主要有两种形式:1)超出首屏向上滚动;2)超出首屏屏幕固定,展示「一键置底」按钮。讯飞星火、文心一言、豆包这3个产品采用超出首屏向上滚动的形式,这样视觉焦点始终定位到正在生成中的内容。

通义千问、Kimi这2个产品采用超出首屏屏幕固定,展示「一键置底」按钮,用户可手动点击滑动到底部。
 我个人比较喜欢超出首屏屏幕固定的方式,AI输出的内容,只需要看首屏就知道自己需不需要了,如果需要,我可以手动滚动查看,或者点击「一键置底」图标;如果不需要,点击「停止生成」按钮就好了。但这种方式有点问题就是,通义千问和Kimi在内容输出结束时,如果我不点击「一键置底」图标,没有任何提示告知我输出操作结束了。那采用此方式的基础上,输出结束页面自动跳转到底部是不是更好?
我个人比较喜欢超出首屏屏幕固定的方式,AI输出的内容,只需要看首屏就知道自己需不需要了,如果需要,我可以手动滚动查看,或者点击「一键置底」图标;如果不需要,点击「停止生成」按钮就好了。但这种方式有点问题就是,通义千问和Kimi在内容输出结束时,如果我不点击「一键置底」图标,没有任何提示告知我输出操作结束了。那采用此方式的基础上,输出结束页面自动跳转到底部是不是更好?
(3)重新生成的思考
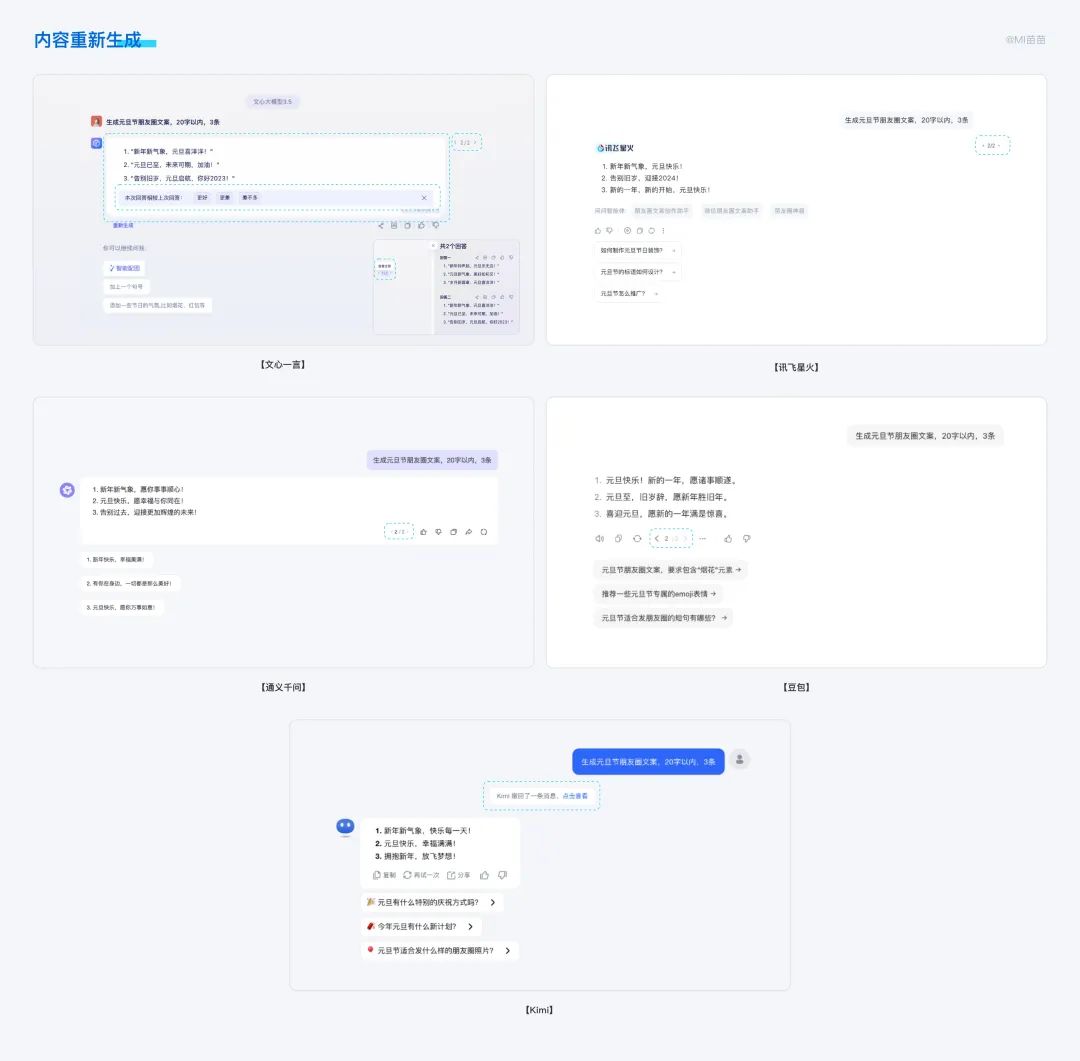
内容重新生成:文心一言是采用分页及卡片堆叠方式来展示多对话层级的,同时鼠标hover在分页上,气泡提示:查看全部,点击展开右侧面板,查看全部对话信息;另外,在重新生成卡片中,文心一言会询问用户的意见:较上次回答的比较。讯飞星火旧版也是采用卡片+分页的形式,但新版后AI输出内容去掉了卡片,就仅剩下右上角的分页形式了。通义千问、豆包采用卡片内展示分页的形式Kimi采用撤回消息的方式展示,上一条对话信息算历史消息,点击「点击查看」,弹窗展示上一条对话信息。

我个人最推荐文心一言的展示形式,卡片堆叠+分页形式,视觉上直观清晰,用户一目了然,同时外露调研入口,用户既然做了再次生成的操作,那对第一条问答就是不太满意,再次生成有没有符合用户的预期呢?在此做个小调研。最不推荐的是Kimi的展示形式,使用撤回消息的样式,连续生成多次问答,就是多次撤回消息,想知道之前的问答是什么内容,需要一条条点击去查看,在操作便捷性上,不如分页直接切换来的明显直接。此外,还有个分页的小细节点,我汇总整理了一下:

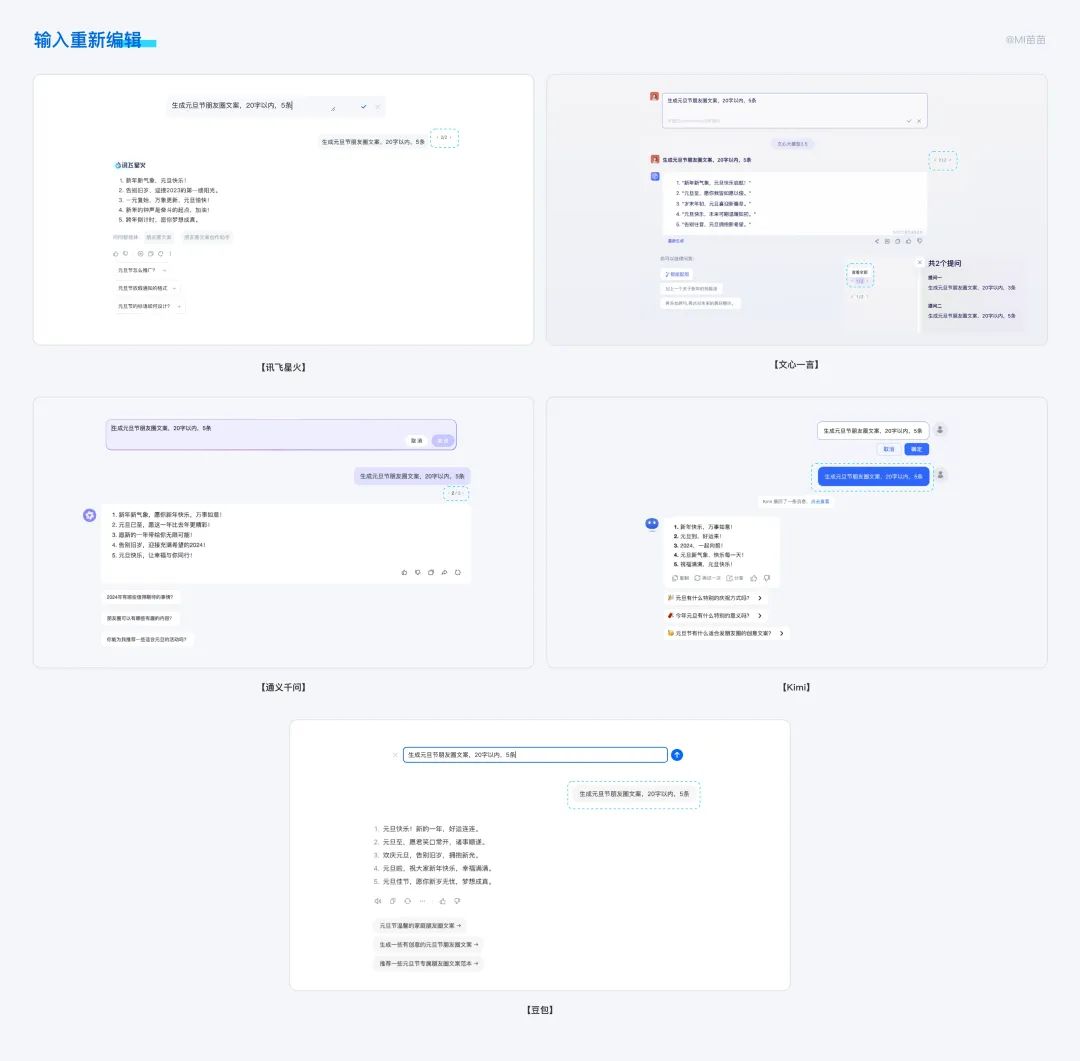
我个人感觉豆包对于分页处理的最好,在系统中的操作要让用户心理有预期,豆包的状态区分很明显,能够很好的给予用户心理预期,便于下步操作。输入重新编辑:讯飞星火、文心一言:在文本的后面展示分页通义千问:在文本的下方展示分页Kimi、豆包:是直接替换上一个文本的位置

展示分页形式不管是下方还是后面的形式,在视觉上都是告诉用户这里是有两条内容,但Kimi、豆包的展示形式是直接覆盖,用户想查找上一个内容,就找不到地方了,体验不好…关于再次编辑快捷键的细节交互,我汇总整理了一下:

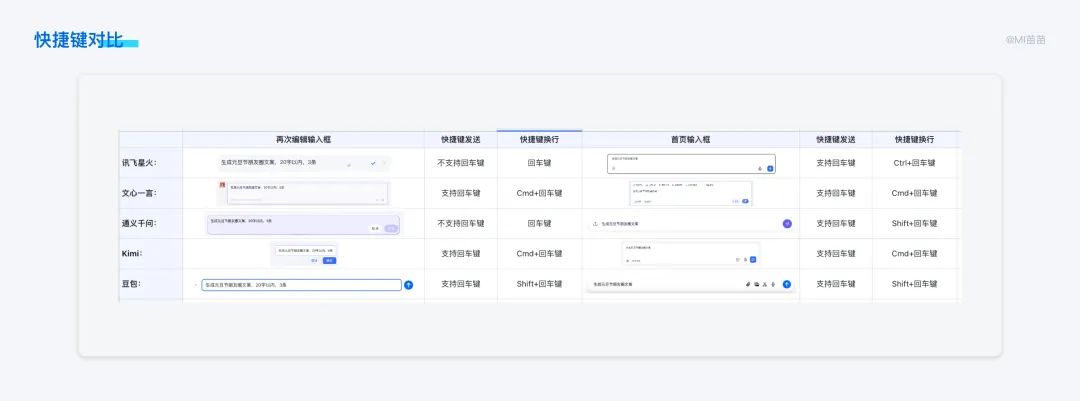
不知道大家有没有注意到,在首页我们输入文本,进行问答的时候,这5个竞品都是支持「回车键」发送的,但在重新编辑问答时,讯飞星火、通义千问不支持;还有针对换行的快捷键操作,这2个产品也不一致。快捷发送、换行,是用户的频繁操作,这种细节的交互点不一致,会增加用户的理解和使用成本,也不符合全局一致性原则,大家设计的时候可以注意下~
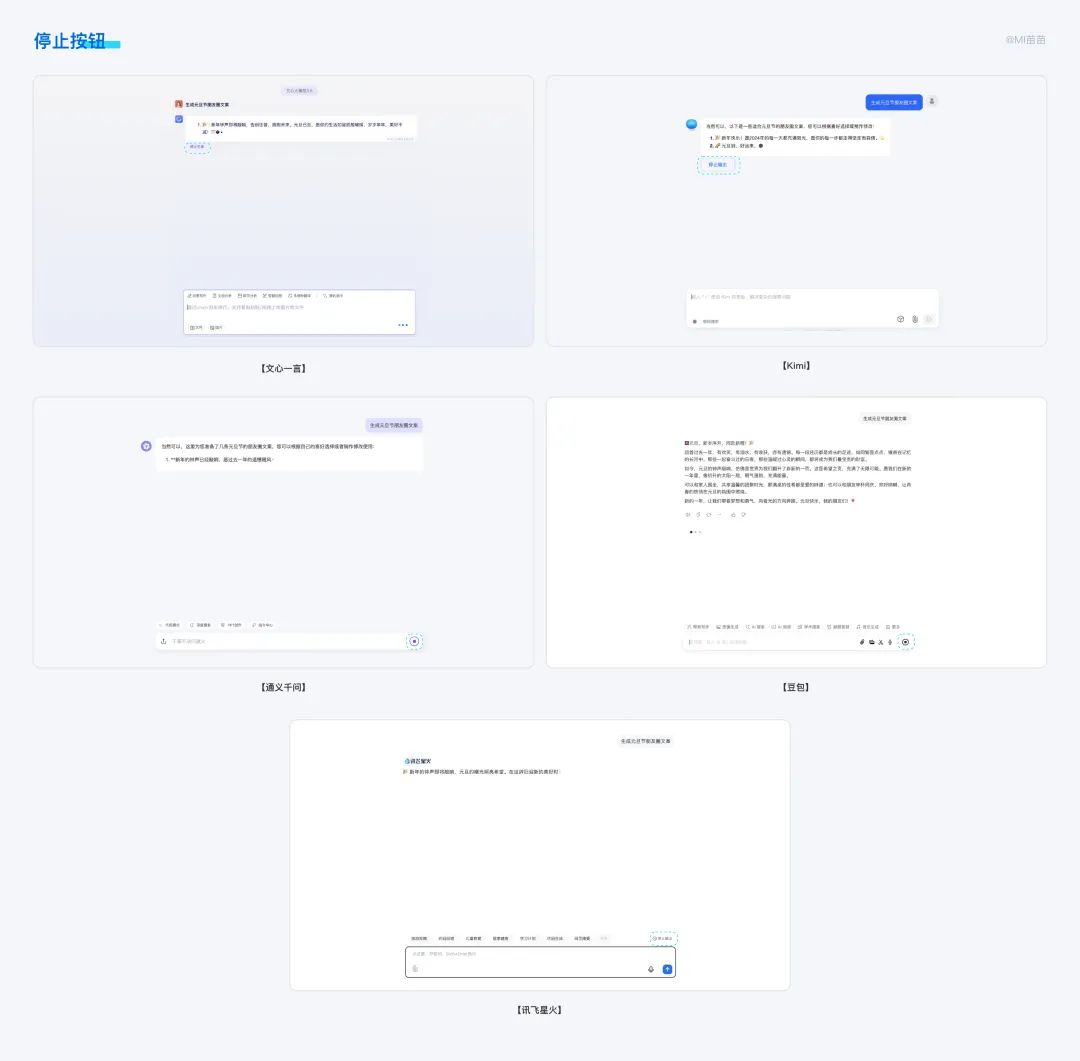
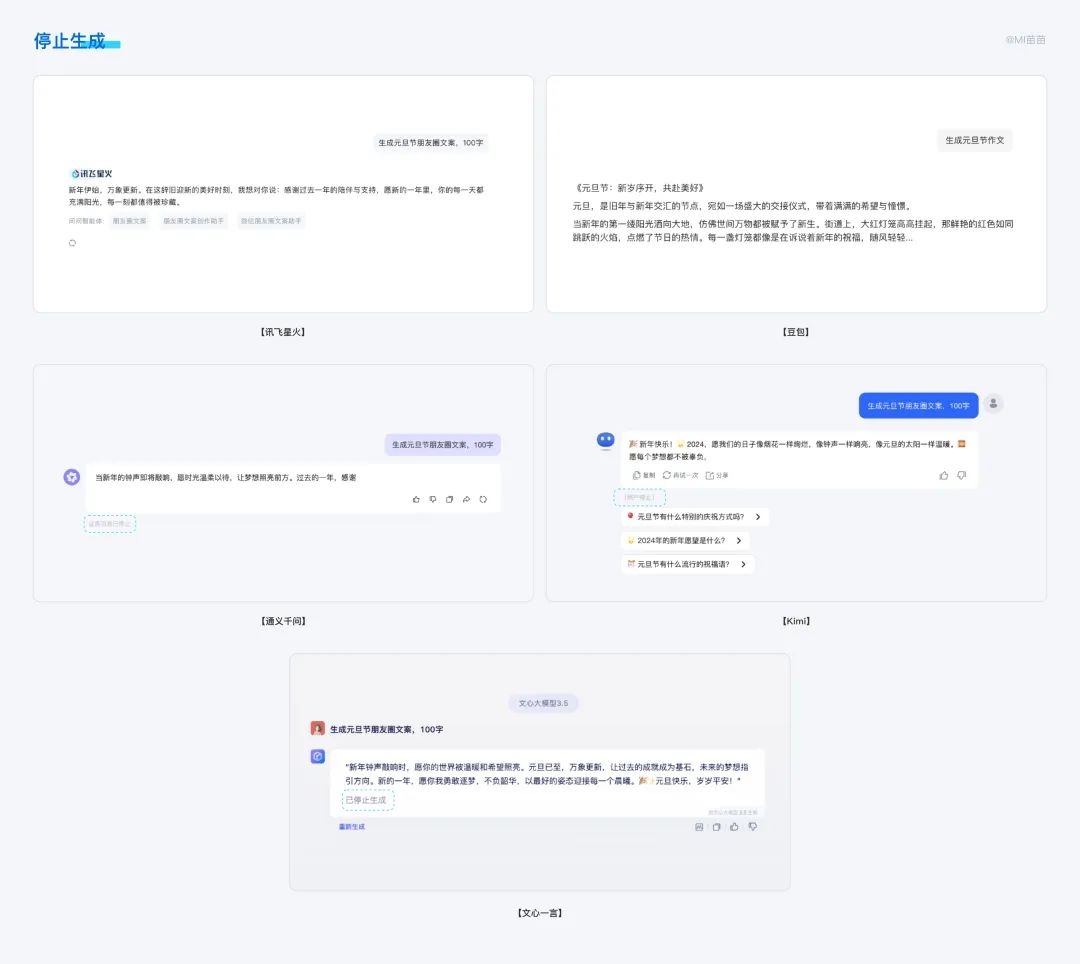
④ 停止生成的思考按钮摆放位置文心一言、Kimi:按钮在输出文本框下方,跟随文本展示通义千问、豆包:在点击发送按钮后,将「发送」按钮,转换为「停止生成」按钮讯飞星火:固定在输入框右上方

我个人比较建议使用输入框内的形式,符合我的心理预期:在这个位置,我可以做发送的动作,我也可以做停止的动作。另外我们做个联动:在「长文本内容生成」部分,提到了Kimi长文本超出首屏屏幕固定,内容继续生成,但是首屏文字不变化,这样来看,Kimi的跟随文本展示的「停止生成」按钮就看不到了,用户想要进行「停止生成」的操作,要么在文本展示超过首屏前进行,要么需要手动滚动屏幕找到「停止生成」按钮;通义千问的停止按钮在输入框内,就没有这个疑虑了。所以一个按钮的设计,我们还是需要从全局性的角度出发,找到最适合产品的解法。停止生成展示:

通义千问、Kimi、文心一言,这3个产品都有明确提示用户,该对话已停止;但讯飞星火和豆包没有。豆包比讯飞星火好一点的是,剩余未生成的部分使用“…”表示,也算是给了用户提示;讯飞星火生成的文本是成段落生成的,又没有停止生成标识,在视觉上很容易给用户误导,对话是生成完整了。所以关于停止生成的内容展示,最不推荐讯飞星火的展示形式。
(5)快捷开启新对话这5个竞品中,只有讯飞星火,在生成对话后,提示了「全新对话」按钮。这对于提高用户体验来说,有很大的帮助,因为充分考虑了用户的使用场景:当用户完成一个任务或讨论后,他们可能需要立即开始另一个完全不同的话题。增加「全新对话」按钮,用户可以快速开始一个新的对话,无缝地进入下一个主题的讨论,不仅节省了时间,还提高了操作的流畅性。

三、各产品的亮点设计
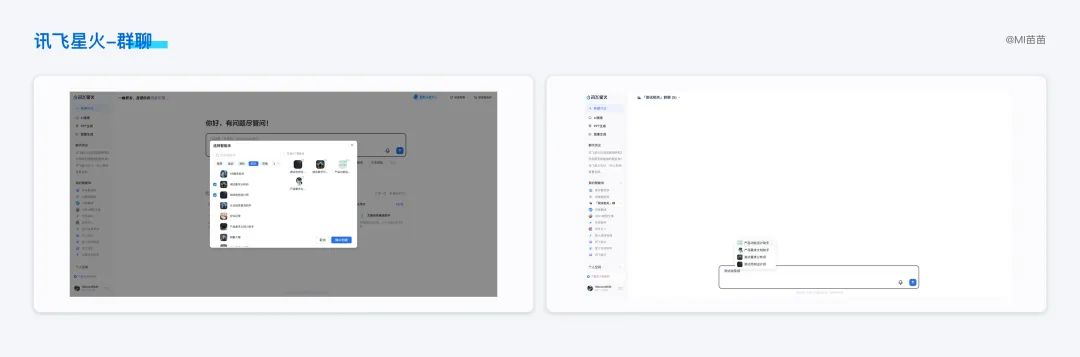
讯飞星火我个人比较喜欢的功能设计是「群聊」功能,这也是其他几款AI产品没有的。用户可以选择自己想要的智能体模型,加入群聊,重新命名,在对话中也可指定某个智能体回答问题,对于聚焦于某个使用场景的用户来说很便捷,无需分别开启不同的聊天窗口,极大提高了沟通效率。

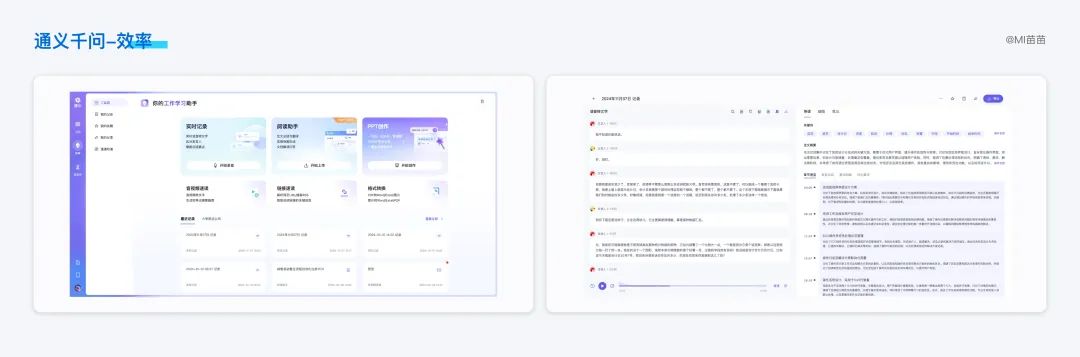
通义千问通义千问印象深刻的功能设计点,我个人认为是效率工具集,我也咨询了下公司的其他小伙伴,能一下想起来的就是这个功能。主要这个功能设计对于打工人来说太友好了,特别是「实时记录」功能,它能够实时语音转文字、区分发言人、智能总结要点、生成思维导图等。对于会议会后溯源问题及做会议纪要的打工人来说真是太强了~

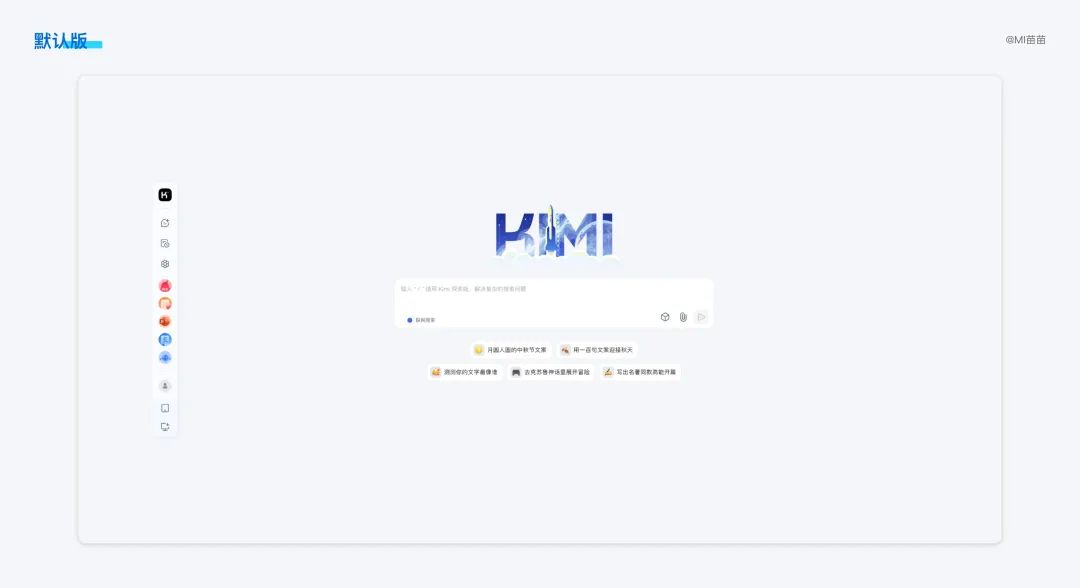
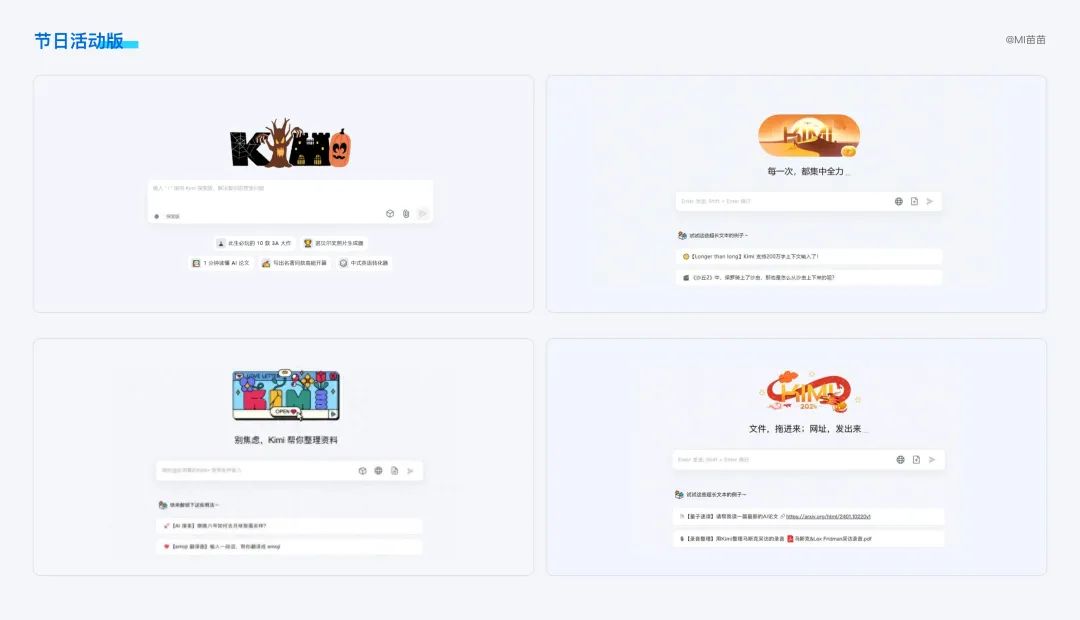
Kimi大家有没有注意到,Kimi的首页logo设计是和节假日活动融合最好的产品,其他产品最多在首页模块加些活动节日主题之类的,但是Kimi会结合在logo上。比如:中秋节版本,会在logo中融入中秋节元素,同时辅助动效,加强活动氛围,鼠标hover到logo上月饼打开了。不过很可惜,那个版本没保留下截图。我从网上搜集了一些其他节假日活动的一些设计,大家可以看看~


四、浏览器插件体验
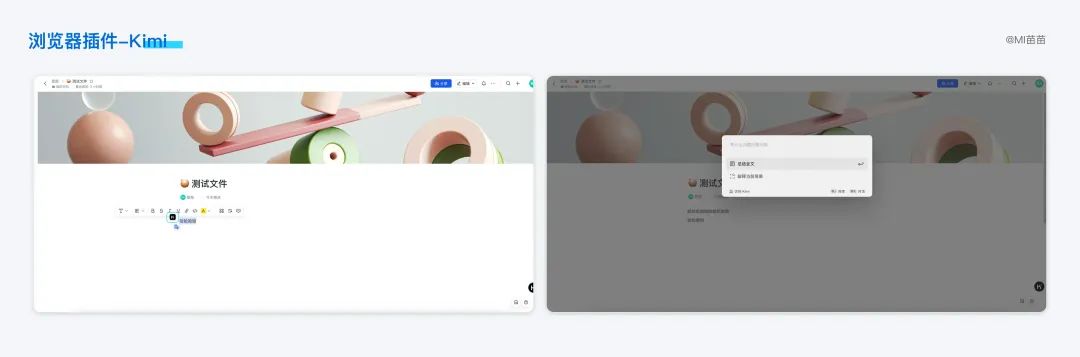
浏览器插件的展示多为悬浮窗展示,外置几种功能,在文档使用中会结合文档操作悬浮窗进行展示。这几款产品中,Kimi一如既往保留功能的简洁性,聚焦4大功能,名词解释(包括划词、框选截图)、总结全文、解释当前屏幕、快捷对话,同时可搭配快捷键使用。将划词框选功能单独拿出来,在阅读网页或者编辑文档时,一键点击Kimi图标,就可进行名词解释,很方便,大家可以试试~
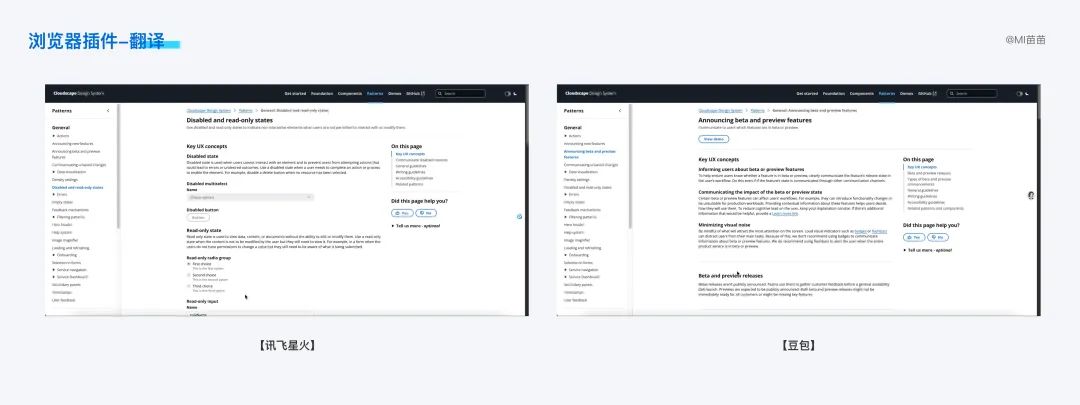
 讯飞星火,外置3大功能:总结、翻译、提问。在使用插件翻译时,我发现和豆包插件的翻译有很大区别,大家可以看下图对比下~讯飞星火的翻译,仅支持当前页面,在切换页面时,翻译不生效;而豆包的翻译,支持该网页下全局的翻译,切换页面依然有效,而且豆包的翻译没有替换掉原英文,中英对照的方式,更方便用户对比查看,用户体验更好。
讯飞星火,外置3大功能:总结、翻译、提问。在使用插件翻译时,我发现和豆包插件的翻译有很大区别,大家可以看下图对比下~讯飞星火的翻译,仅支持当前页面,在切换页面时,翻译不生效;而豆包的翻译,支持该网页下全局的翻译,切换页面依然有效,而且豆包的翻译没有替换掉原英文,中英对照的方式,更方便用户对比查看,用户体验更好。
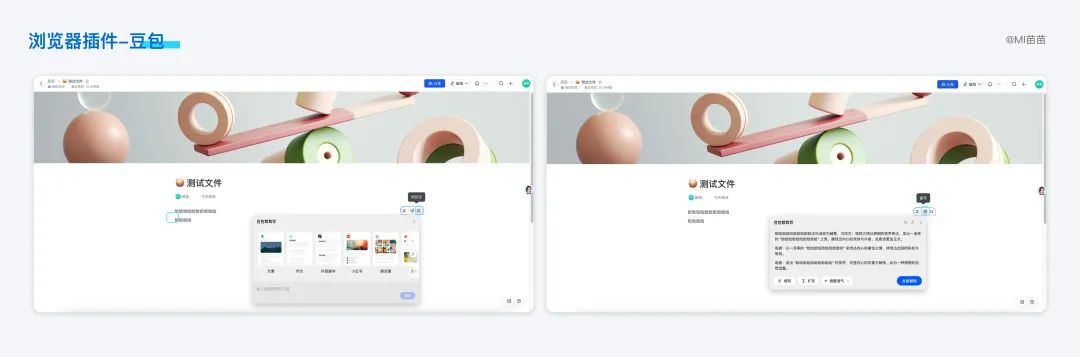
 豆包,外置5大功能:语音录入、收藏网页、截图识文字、总结页面、翻译页面,同时可结合快捷键使用,滚动显示设置按钮。豆包除了翻译功能外,我很喜欢的一点是根据用户场景化进行设计。比如,我在写文档时,右侧提示「编辑」按钮,点击,豆包可以帮你写、重写,这两个操作都是跟写作紧密相关的,放在这里再合适不过了。
豆包,外置5大功能:语音录入、收藏网页、截图识文字、总结页面、翻译页面,同时可结合快捷键使用,滚动显示设置按钮。豆包除了翻译功能外,我很喜欢的一点是根据用户场景化进行设计。比如,我在写文档时,右侧提示「编辑」按钮,点击,豆包可以帮你写、重写,这两个操作都是跟写作紧密相关的,放在这里再合适不过了。

最后
竞品分析是一个长期的过程,我们可以通过横向和纵向的对比,更加了解每个产品,根据自己的需求和使用场景选择合适的AI对话工具,同时阶段性的总结也会使得我学会从多维度去思考,基于这些竞品提供了宝贵的经验和启示,更好地理解和把握AI对话类产品的未来发展。
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..

















看来你对AI大模型的发展很感兴趣呢!确实,两年间AI技术取得了巨大进步,尤其是在大模型领域。这些模型通过深度学习和大量数据训练,已经在自然语言处理、图像识别等多个领域展现出强大的能力。期待未来AI能带来更多创新和便利!