种心锚的蜗牛-蜗牛读书体验报告

随着时间的推移,现代人的生活节奏越来愉快,在我们的生活中,不仅仅传统纸质阅读的体验机会越来越少,即是PC端网页阅读也随着越来越碎片化的生活场景变得无法支撑人们阅读的需求。
伴随移动互联网的到来和发展,移动端阅读成为满足用户对碎片化阅读场景需求的最好的阅读方式,人们的阅读方式已经从PC时代的大屏幕阅读逐渐转移到移动端的小屏幕阅读,而移动端天生与桌面端使用场景和用户人群差异必然促成了在移动端阅读的垂直领域细分的出现。
- 具有强大社交属性的【微信读书】;
- 依托于小米生态链最后独立发展的【多看】;
- 已经发展多年的【掌阅】;
- 推出包月服务并生产移动阅读硬件的亚马逊。
……
移动端阅读领域看起来似乎是一片红海,但【网易蜗牛读书】却在此时慢慢的游入这片红海,并且在推出后2个月获得2017年App Store的【4月最佳应用】,正是因为在App Store看到了它,我开始放下用了四五年的【多看】,深度的体验了这款网易推出的【网易蜗牛读书】。
在撰写这篇分析的过程中,我尝试用产品分析的方式从战略层、架构层和表现层这样的方式去分析,但这个过程是在是太痛苦了。经过反复几次的修改,我决定还是从本专业的角度去进行体验和分析。
UI设计处在整个产品设计流程最靠后的位置,是最终呈献给用户的,一个优秀的用户界面/视觉设计不是凭空而来的,更不是一个设计师主观意愿和审美所决定的,它一定是承载了产品在战略层、架构层等底部各方面的诉求。视觉分析是一件比较主观的事情,视觉本身就是主观性很强的感受,但如果能够透过看似主观的视觉而观察到其如何通过视觉设计来将产品的诉求完美的展现给用户,相信对我未来的设计工作以及与产品经理协作有非常大的帮助。
为便于本文的撰写,本文将【网易蜗牛读书】简写为【蜗牛】,还望各位读者见谅。
目录
- 我为什么会使用/喜欢它
- 产品信息及体验环境
- 视觉观感
- 视觉设计
- 交互设计
- 结构设计
- 产品分析
- 总结
我为什么会使用/喜欢它
种心锚的蜗牛
“种心锚”是《魔鬼约会学》中介绍的一种吸引异性的心理学或者说是技巧,简单的来说可以表述为“触景生情”或者是“条件反射”,更专业的解释是“人之内心某一心情与行为某一动作或表情之链接,而产生的条件反射的组合刺激”。换言之,这个组合刺激依赖于一个诱因,而【蜗牛】施以的诱因正是网易不断宣传的Slogan“每天免费读书一小时”
下面就从种心锚的五个要素逐一解释,【蜗牛】是如何通过这个诱因成功的做到了种心锚。
1.必须要使身心处在一种特别的状态
当前社会的生活节奏很快,生活与工作基本上已经融为一体,尤其是在中国的一二线城市。在这些城市中,大部分人的生活节奏和作息时间都是比较固定的,同时大段的工作时间占据了人们日常生活的绝大部分时间。与这样长时间聚焦于某一件工作的状态相比,在碎片化的时间中的无聊感,是我们所处的状态则是一种特别的状态。
2.要在特别状态呈现出最强烈的时候施以诱因
乘坐交通工具上下班是在都市工作的人们每天必须经历的,在一个固定的、拥挤的、嘈杂的环境中,人的这种特别的状态会呈现的最强烈,尤其是在独自外出的时候,人的社交是无法满足,尤其在中国是很难看到在交通工具上两个陌生人突然开始聊的火热。
诱因的施加方式有两种,第一种是主动施加,第二种是潜移默化的影响。在此处的情景中,【蜗牛】的诱因是第二种方式,因为【蜗牛】作为一款APP无法判断我在什么时候处于最强烈的特别状态,而简单直观、容易记忆的Slogan在潜移默化中施加到我的身上,严格意义上来说,是我个人在这种特别状态下的潜意识反应。
3.诱因必须独特
【蜗牛】每天免费阅读一小时,相对于其他移动端阅读APP是非常独特的收费模式,对于读者来说,免费阅读一小时更是击中了人性中的贪。人的本性虽然有贪的成分,但人也会做出选择。【蜗牛】中的书籍是经过了时间积累的好书,这也是我坚持每天阅读一小时的原因。
4.诱因必须重复连续
【蜗牛】的Slogan中已经准确的描述了一个代表连续重复的词语“每天”
5.诱因的提供必须相同、准确
每当我坐上公交车,当我的身心处在最强烈的特别状态的时候,我就会打开【蜗牛】因为我知道,每一天只要我打开【蜗牛】就会有一个小时的免费阅读时长。
创新的连锁反应
与市面上现有的移动端阅读类APP相比,【蜗牛】最直观的创新体现在收费模式上,【蜗牛】采用按照阅读时长收费的方式,同时每天赠送一小时的免费阅读时长。不按常理出牌,差异化、垂直化竞争是网易一贯的风格,但通过我日常的使用和思考,我认为【蜗牛】的按时长收费并不是为了创新而创新,而是为了解决移动端阅读APP用户的实际需求而采用的方式,这一方式带来了一连串的连锁反应或者说是完美的解决了用户的需求。
给予读者最大的自由
以【多看】、【QQ阅读】和【掌阅】等为代表的阅读APP,均采用了一次性付费,允许用户试读的方式。在移动互联网发展到现在的阶段,免费试读给予了用户选择图书的自由,但这种自由依然是有限度的。在我个人过往的移动阅读经历中,最典型的场景是:前面看起来还不错,决定掏钱买,但越看越觉得写的真不咋地
【蜗牛】按照时长收费的方式,让读者可以最低成本的阅读完整本书,排除用户需要坚持不懈每天阅读一小时的成本以外,读者成本几乎可以忽略不计。在如此几乎可以忽略不计的成本之下,读者就可以随心所欲的阅读【蜗牛】提供的所有图书。
培养读者建立阅读计划
“屯书如山倒,读书如抽丝”,想必并不是我一个人有这样的感受。不论是PC端还是移动端,只要是带有书城功能的阅读类APP,都允许用户将任意书籍加入购物车或者书架。但真正的阅读却不是点一下“加入购物车”这么简单,需要花费大量的时间阅读,而快节奏的生活和人的惰性极其容易导致书籍就此一直停留在购物车中,并没有阅读。
根据《第12次中国国民阅读调查》结果显示,中国人的平均阅读时长仅为18.7分钟,出现这一情况的原因非常多,但我相信,没有建立阅读计划是其中一个重要的原因。从极光大数据 iAPP 监测得到的2017 年前两个月的移动阅读平台数据,显示目前占据市场份额最多的几款主流移动阅读平台平均每日使用时长都没有超过 1 小时,甚至在使用时长上占据明显优势的QQ阅读平均每日使用时长也只有 51 分钟。因此,每天免费阅读一小时能够满足绝大多数用户的时间需求。【蜗牛】每天免费一小时阅读时长的模式,以及前文所述的诱因及组合刺激反应,读者会每天的碎片时间阅读一个小时,不知不觉中亦会建立了一个固定的阅读计划。
产品分析
在这一章节,将分析【蜗牛】产品定位、产品目标以及目标用户人群等信息,这些信息是表现层的用户界面/视觉设计的根基,在后面的视觉分析章节将会穿插的分析【蜗牛】的设计是如何体现和实现产品的定位,如何服务产品的目标人群及核心功能。
产品信息及体验环境
- 产品版本:1.1.1
- 系统平台:iOS 10.3
- 设备:iPhone 6Plus 64G
目标用户
休闲型阅读用户
使用场景:在日常的临时性场景中无预期目的的阅读
需求:在碎片化的时间里通过尽可能小的阅读成本来打法无聊时间和自我提升
目的型阅读用户
使用场景:在特定的场景中有明确目的的阅读
需求:阅读也优质出版物,快速找到优质出版物,学习和自我提升
领读人(大V)
使用场景:发布读书动态,整理推荐书单
需求:实现自我价值,并建立自我品牌
产品目标
网易蜗牛读书致力于为热爱阅读的用户提供沉浸、简洁的电子阅读体验,并希望与用户一起构建起立体化、全方位的移动阅读社区,满足不同阅读层次用户的个性化阅读需求。
核心功能
领读/领读人
利用KOL(关键意见领袖)的阅读量、知名度和信任度打造精品书单、深度笔记和优质书摘帮助读者高效找书,让不同层次的用户找到合适的领读人。同时领读人与读者,读者与读者之间建立了交流阅读心得,建立连接的机会。
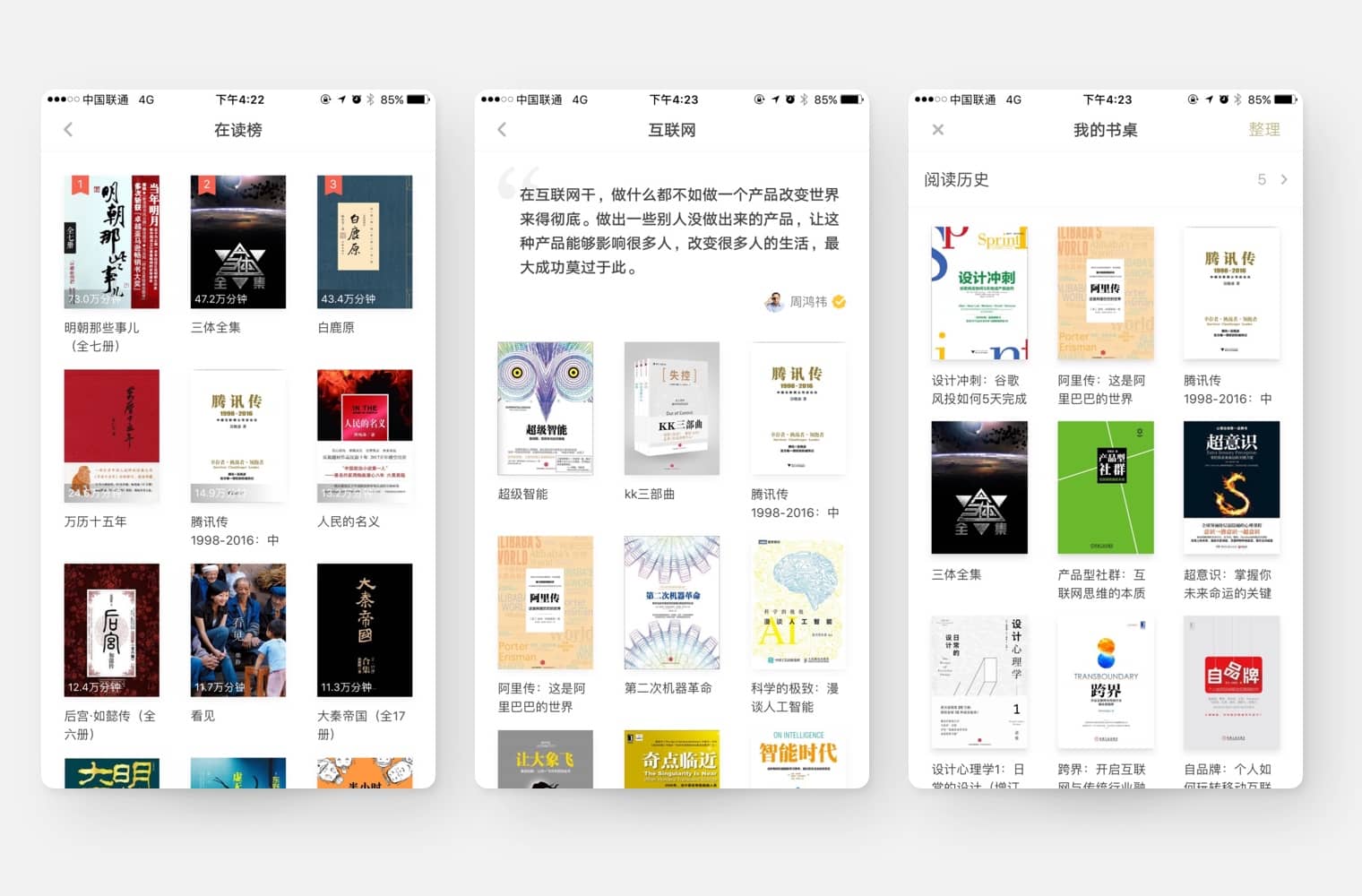
书桌
直接显示在读的图书(最多展示三本)和已加入书桌的合集。从读者读书的行为路径和流程来说,这一方式是最短的,能够降低读者的使用成本,快速开始阅读的行为。
主要功能
分类
分类是读者在使用【蜗牛】时寻找书籍的最直观的入口,与其他阅读类APP的“商城”或者“书店”的形式类似。“分类”这个词语,符合【蜗牛】的核心运营模式,因为【蜗牛】中的图书不是一次性购买而是通过购买阅读时长获得,那就不适宜使用偏商业的词语,同时“分类”也只管的通过字面意思告知读者点击后可能会看到的内容。
早期【蜗牛】刚上线的时候,分类功能中仅仅是简单的罗列了互联网、财新、科技等价值阅读领域的分类。【蜗牛】在1.1.0版本迭代中加入在读榜,和新书榜,目的也是为读者寻找书籍提供更多的维度。
写书评
【蜗牛】的产品目标之一是希望与用户一起构建立体化、全方位的移动阅读社区。领读解决了社区呈现的问题,那么写书评则是社区创建的另外一个重要的问题-书评的UGC。
写书评为“用户一起构建起立体化、全方位的移动阅读社区”提供了入口,让更多的普通读者也有机会实现自我的价值,与其他读者建立连接。
视觉观感
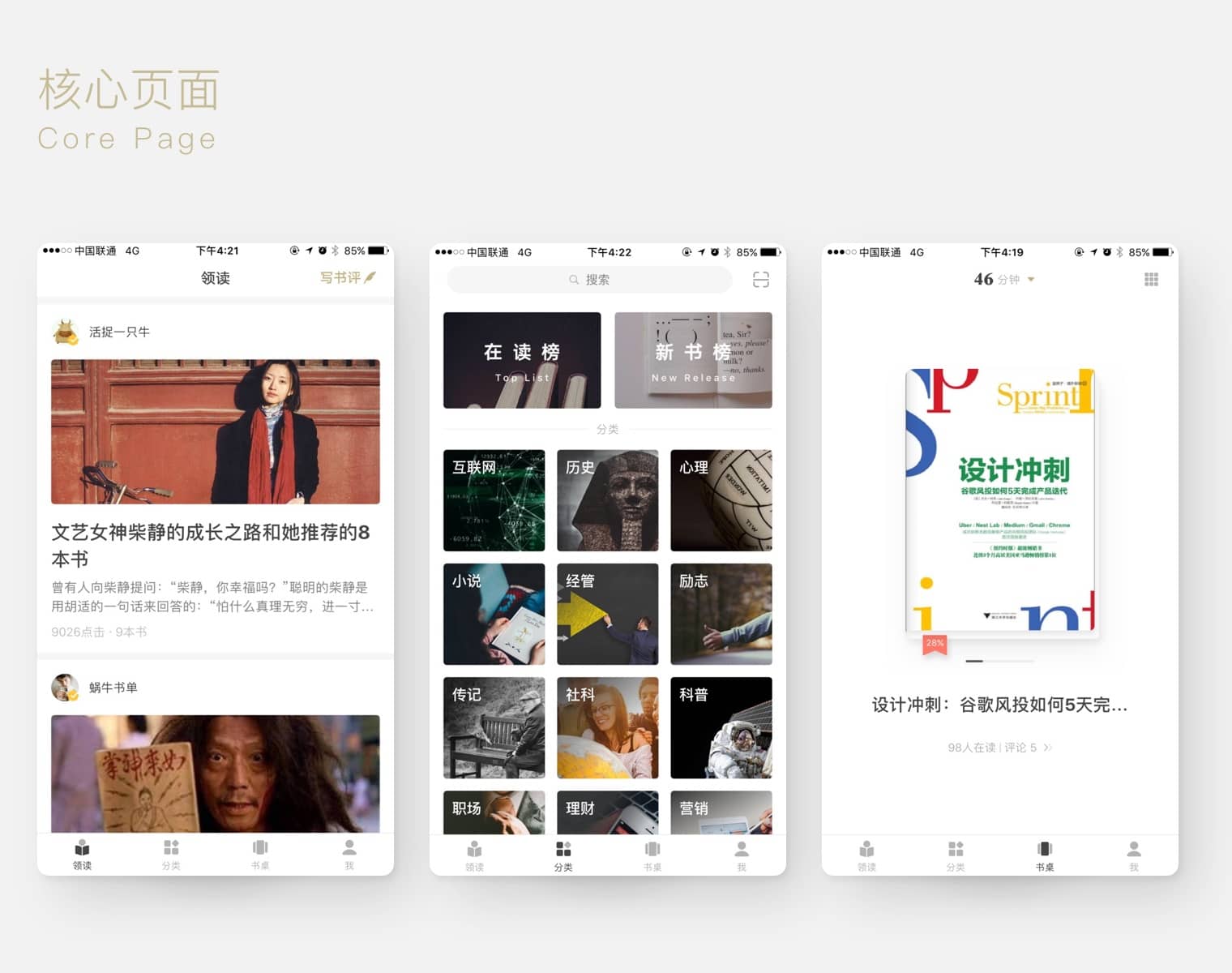
当我们在看到一个事物之后会产生感想和印象,这就是观感。一个APP在没有具体使用其功能和进行深入探索之前,UI设计会给观者带来非常强烈的先入为主的感受,以下是【蜗牛】的核心功能界面和主要功能界面的视觉设计截图。

简洁、优雅
相比市面上其他移动阅读APP,【蜗牛】可以说是这阅读类APP中的一股清流,整体风格和谐,没有视觉噪点的干扰,让人更容易集中注意力,核心界面呈现出的简洁、优雅的观感。这一简洁、优雅的视觉设计,为用户提供了沉浸、简洁的用户体验和视觉感受。
疏密有致
随意点击底部导航栏的四个选项,每一个选项对应的目标界面在设计布局上进行了疏密有致的排序,如果按照从左到右的顺序依次点击,你能更加明显的感受到界面布局的疏密变化,而这一点和中国画以及西方速写的“疏可走马,密不透风”有异曲同工之妙。这一疏密有致的界面布局同时是为用户提供一种视觉的辨识度,用户可以不用关注底部图标到底是什么图形以及下面的功能标题,通过这种疏密有致且明显布局有差异的界面布局就能下意识的判断出当前所处的页面,使用一段时间后完全可以做到无意识操作。


层级分明的信息
【蜗牛】在核心页面的设计中都能看出设计师在处理信息设计的时候进行了比较严格的信息层级划分,每一个页面的信息都按照功能的重点进行了优先级排序。例如,领读优先级最高的信息就是书评的标题,而在书桌则是将书名作为信息的最高优先级。明确的信息层级让用户在使用过程中,通过视觉比重的区别来判断页面中的信息层级,让信息保持有序,进一步的也为产品带来了简洁的视觉观感。
视觉设计
功能大于形式的性冷淡风格
【蜗牛】的整体视觉风格紧随目前主流的“NormCore”风格,也可以说是叫做“性冷淡”风格。这是一种泛指中性化、简约、舒适、单色调的,弱化品牌存在感的视觉风格。NormCore存在的时间很长,从知名度而言可以追溯到田中一光创建的MUJI,单纯从时间维度上来说能够追溯更久远的时间,现在更是“极简主义”风格的延续。
虽然我们不会去刻意的注意到一些视觉风格,但某些风格却在我们的生活中无处不在,NormCore就是这样。在这一股风潮的推动下,在UI领域大量的被实践被使用。NormCore风格在UI领域比较知名的代表是换个Logo都能引发业界广泛讨论的Instagram以及Airbnb(关于Instagram和Airbnb在UI领域引领的这一股风潮本文不在赘述,有兴趣的可以自行搜索相关的文章)。
UI设计领域从拟物化设计到扁平化设计一直走到现在的极简主义占据绝对位置,其进化的原因在我看来除了视觉审美的变化以外,回归功能,解决问题的功能主义也是其中重要的原因之一。在这个越来越碎片化的时代,移动应用的使用场景也更加的不可预测和多变,在复杂环境中帮助用户聚焦问题,快速解决问题,满足自身的需求是各类移动端产品关注的核心点了。
【蜗牛】在整体视觉设计中的配色方案、图标、界面设计及信息设计都体现出了NormCore设计的原则,正是这一整体视觉风格为【蜗牛】的呈现出了“简洁、优雅”的观感,同时整个产品更加轻量化,结构清晰,其核心的功能可见性更高,更易用。
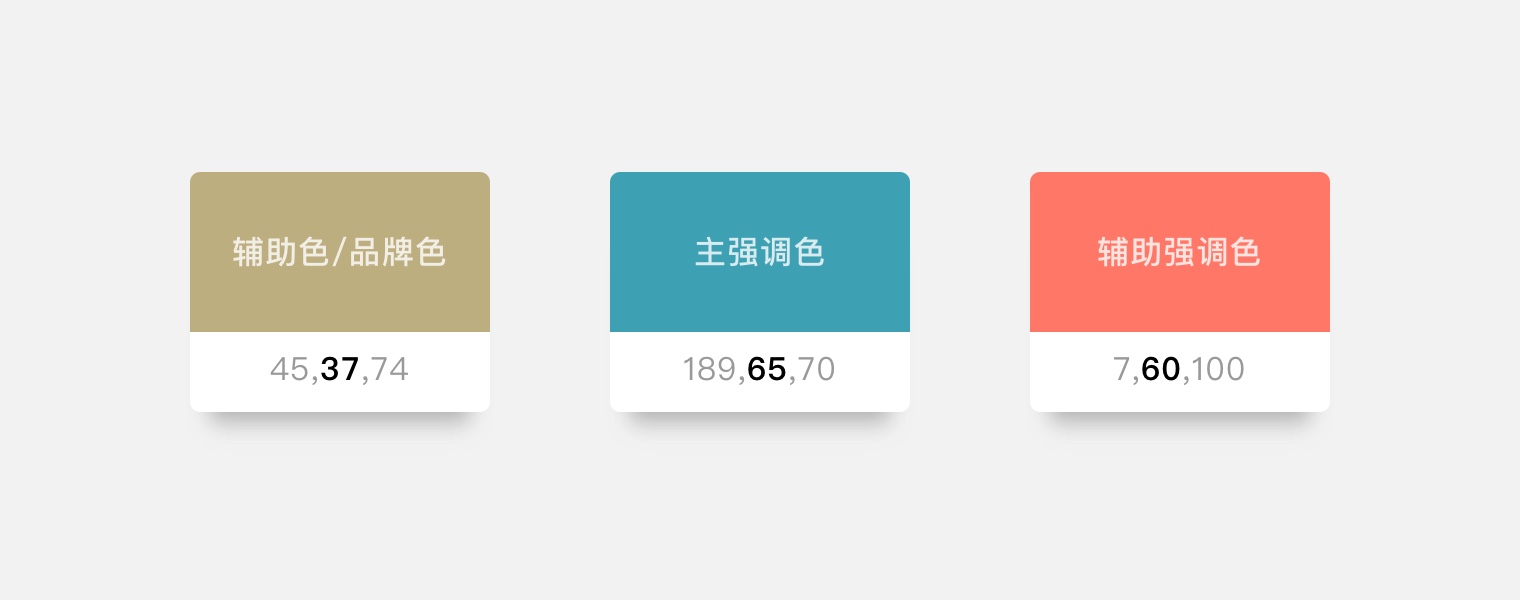
HSB大法好(配色方案)

性冷淡的标志色
【蜗牛】的整体视觉设计中,白色被大范围使用,所以在本文的【蜗牛】配色方案中,将白色认定为配色方案的主色。除了白色以外,黑色和灰色也是大量被应用在Tab Bar图标的状态切换色和Navigation Bar图标的配色。黑、白和灰三种颜色没有太过于明显的色彩倾向,既不属于冷色系也不属于暖色系,被称为无色彩系,通常被称为中性色。中性色的配色是NormCore风格的标志性配色。
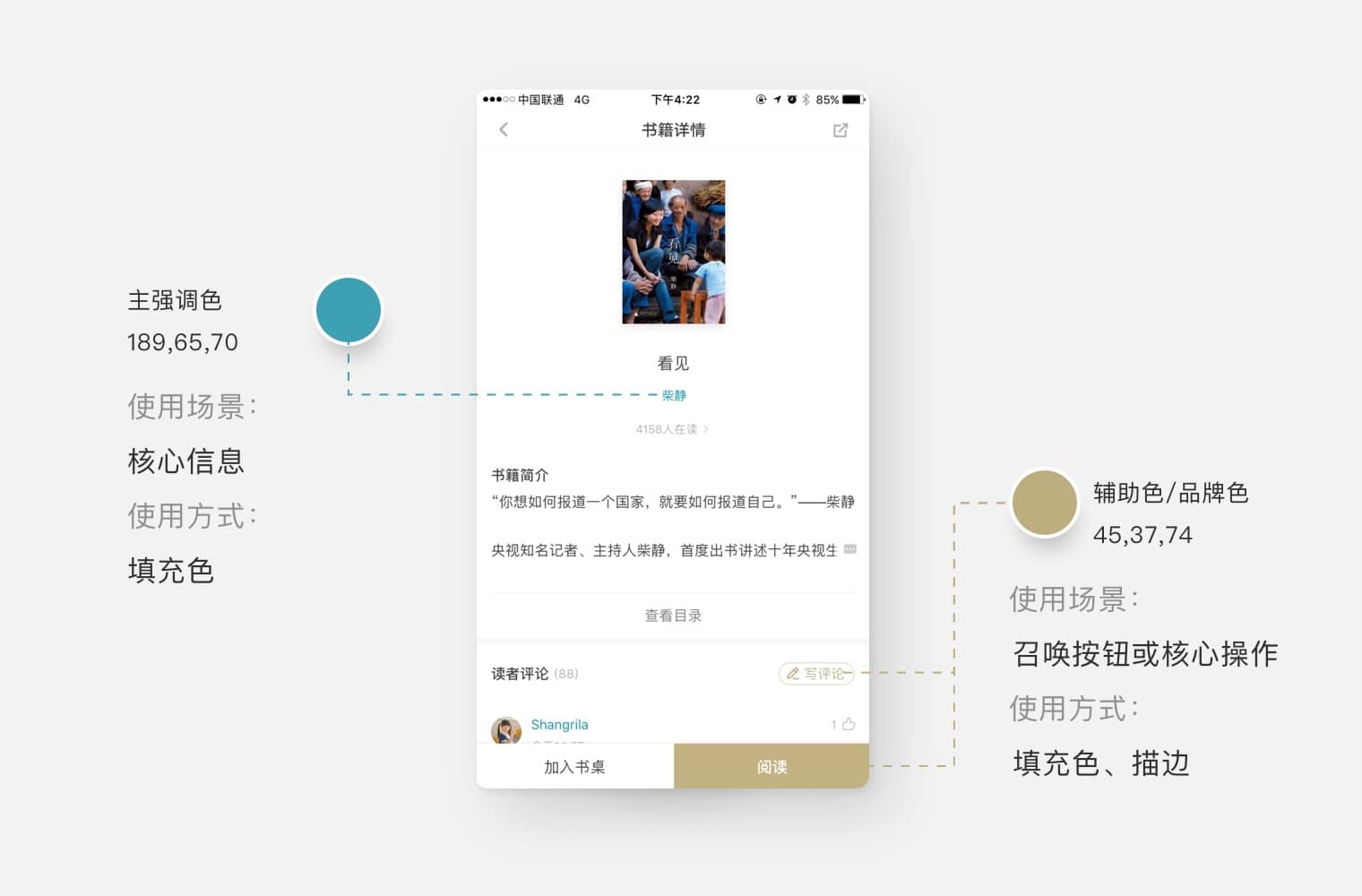
与非NormCore风格的配色方案相比,【蜗牛】配色方案中的辅助色除了应用于APP内的召唤按钮和核心操作的配色以外,也是整个产品的品牌色,应用于Launcher的图形设计。在大面积中性色的色彩应用中,辅助色在某种程度上来说也是主色。
Saturation的妙用
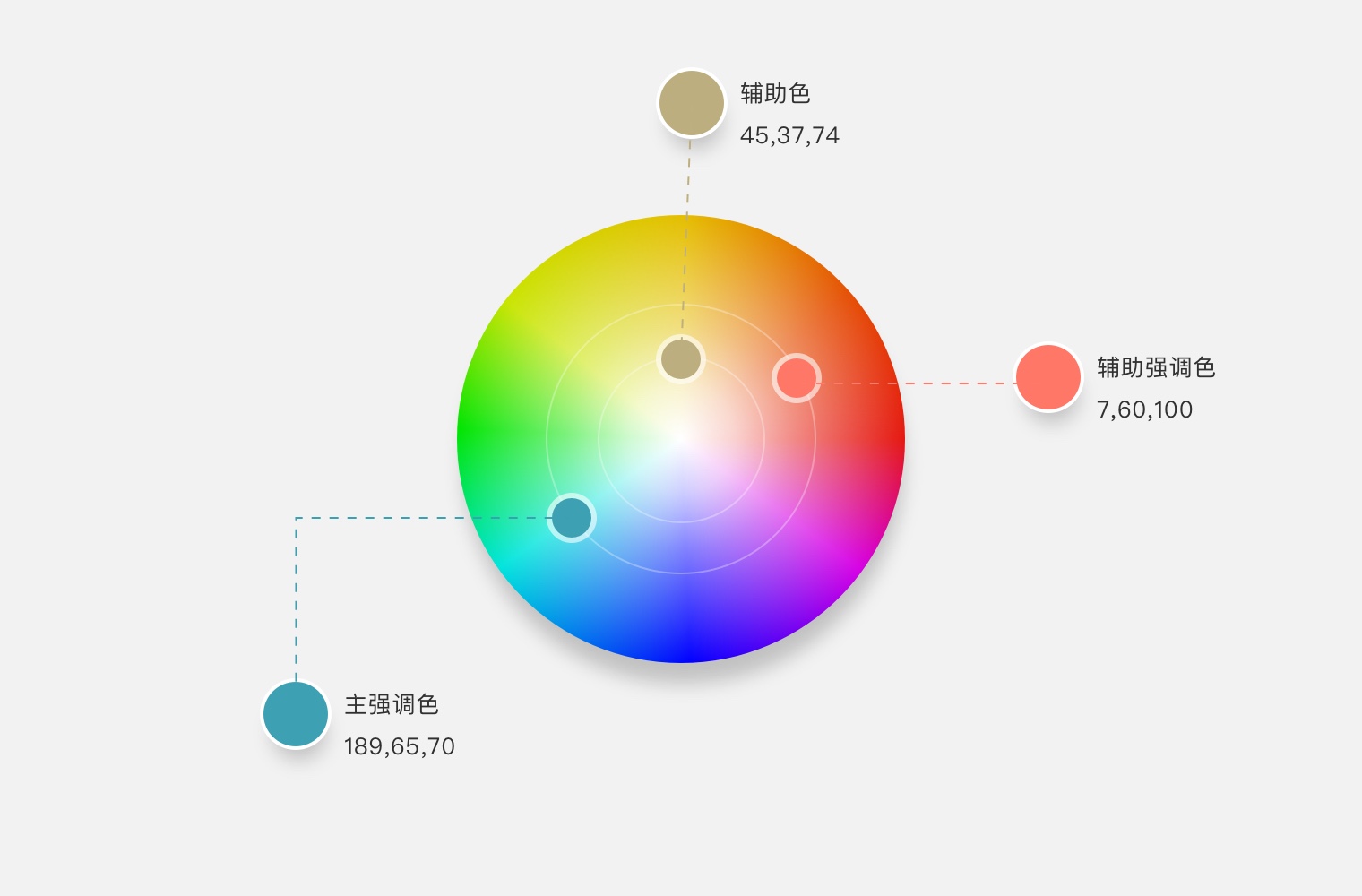
如果你在Behance或是Pinterest看过很多设计师做的Showcase(包装案例),你会发现上图中的配色方案中使用的色彩模式不是常见的RGB模式,而是HSB模式。RGB原本就是显示器的色彩模式,UI设计师在完成配色方案的时候使用RGB模式无可厚非,早期工作中我也是一直使用RGB模式。在实践和学习中,我逐渐发现了HSB模式的优势,在此处不展开说,后期会专门有文章讲解为什么是HSB大法好。
NormCore风格在UI中通常都会使用有色彩倾向的颜色作为配色中的辅助色和强调色,在【蜗牛】配色方案中,辅助色和强调色有一个共同之处,就在于他们的纯度值。下面这张图能够更直观的看出,这三个色彩的Saturation值(饱和度)非常近似。

Saturation的数值是0-100,当颜色的Brightness(明度,数值越靠近100给人感觉越明亮,越靠近0,越暗)数值近似的时候,Saturation(饱和度)数值越靠近100,色彩越强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不易于长时间的观看。越靠近0,色彩越灰,越不易察觉,当数值为0的时候为白色。
在【蜗牛】的配色方案中,强调色的饱和度为60,处于中间值;辅助色的饱和度色值为37,相对强调色的饱和度要低,原因在于辅助色使用的方式与强调色不同,下图能够更直观的感受到为什么会不同。

即使饱和度较低的色彩,如果以填充色的方式使用,也会在视觉上造成强烈的视觉冲击,尤其是在【蜗牛】以白色作为主色的配色方案中,这种视觉反差会更加强烈,所以【蜗牛】的辅助色使用的是饱和度更低的色彩。反观强调色,多数使用在文本信息之中,不论中文还是英文给人的视觉感受都是线条感而非轮廓感,相对来说使用较高饱和度的色彩不会导致强烈的视觉反差。较低的饱和度避免了在使用和阅读的过程中给用户带来视觉疲劳,同时对沉浸式的阅读体验更好。
Hues的搭配

在【蜗牛】的配色方案中除了明显的相同的饱和度以外,另外一个特点在Hues(色相)的搭配上选择了补色。与很多常见的补色配色方案不同,【蜗牛】的补色配色不是用在主色与辅助色上,而是用在了两种强调色上。因为主色调为中性色,而中性色是不存在补色的,从上图中可以看到,【蜗牛】的两个强调色取用了辅助色两侧的色相,同时在色环相对的位置。
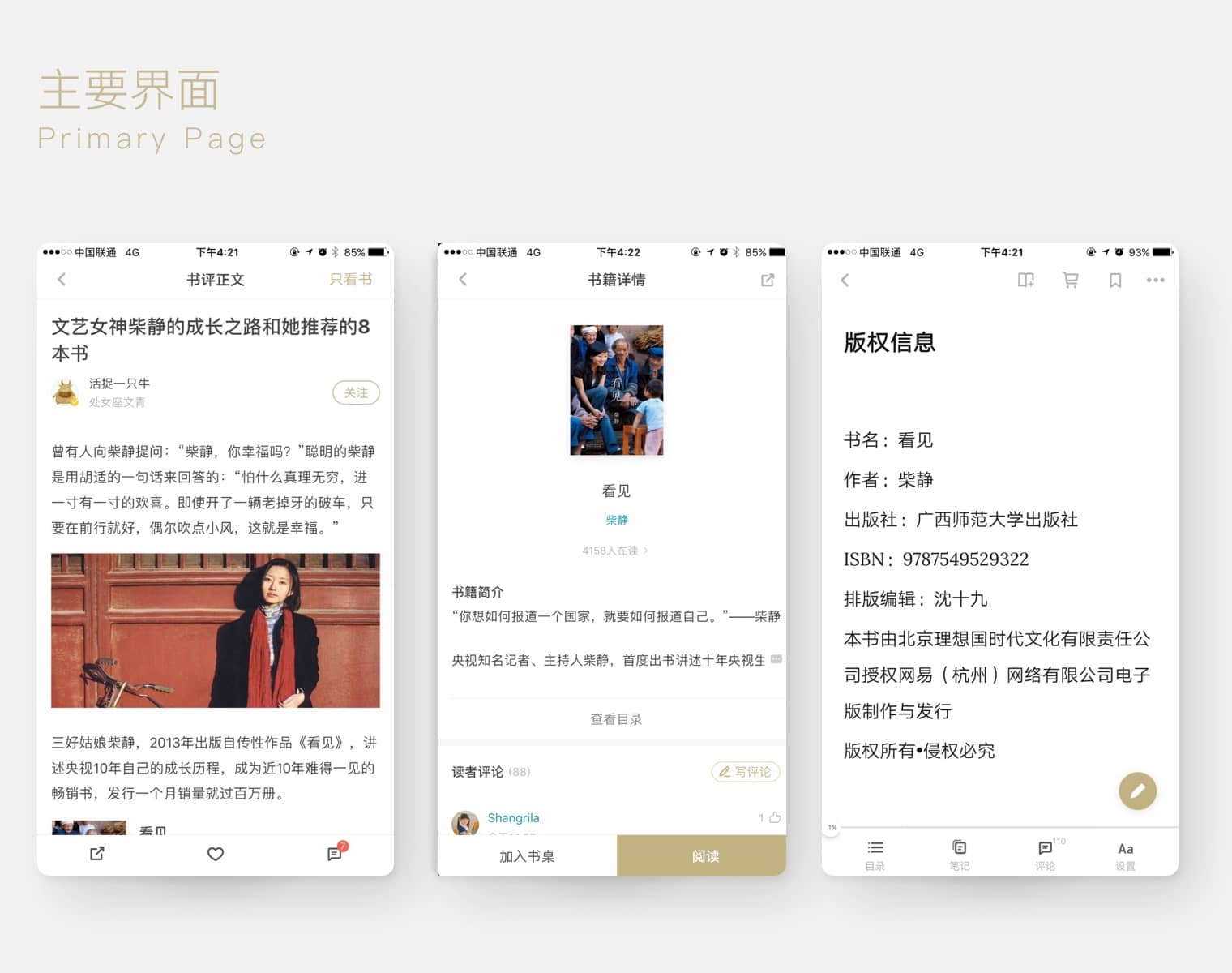
本文将(189,65,70)作为主强调色,将(7,60,100)作为辅助强调色是根据使用者两个色彩的元素出现的方式是主动出现还是被动的用户操作后出现来作区分。在图2-3中可以明显看出,主强调色是作为书籍作者、用户昵称的配色,是无需用户主动触发的;相反辅助强调色是作为书籍阅读进度、APP内部通知角标的配色,均为由于用户与APP进行交互后才会触发。
配色方案是APP视觉设计在色彩上的指导原则,虽然不可能涵盖到所有UI元素的色彩使用,但在【蜗牛】的界面中其他在配色方案中没有呈现的色彩也均是从两个强调色和辅助色在色环上形成的夹角中取色,整体风格依然保持偏黄色的感受。
Brightness的控制
【蜗牛】配色方案中的所有颜色,除了Tab icon的inavtive状态使用了低明度(27)以外,在Brightness(明度)上亦大多使用相同的数值:70-100。强调色及辅助色使用这个范围内的数值的配色给人带来的感受是明亮的、清新的,有朝气的感觉;Navigation Bar及Tool Bar中的操作按钮使用这个范围的数值能够尽可能降低UI元素对用户的干扰。
为阅读,保护视力
诚然,【蜗牛】在配色方案中采用了NormCore风格作为指导原则,但并不是为了性冷淡而性冷淡,【蜗牛】是一款阅读应用,以中性色作为主色能够为读者带来近似阅读纸质书籍的感受,明亮但饱和度适中的强调色与记号笔的色彩如出一辙,让读者能够将使用记号笔的心理感知和APP内重要提醒元素的感知相结合;UI元素大量使用饱和度为中间数值的色彩保护了读者的视力,同时亦是确保了UI元素的可辨识度,避免使读者在使用过程中产生视觉疲惫。
图标

高辨识度核心操作图标
每个产品都有自己的核心功能和核心操作(Core Action),在【蜗牛】这款APP中的核心操作则是“做笔记”、“写书评”和“写评论”。统一的辅助色表明了这三个图标在整个APP内是处于同一重要层级的操作。这三个图标所承载的功能都是编辑和输入,所以都采用了“笔”这一视觉形象作为图标。
虽然使用了相同的视觉形象,但三者在具体的视觉样式有很大的区别。三个图标,使用了三种不同的视觉样式:
- 做笔记:辅助色背景上的极简白色填充图标
- 写书评:辅助色填充的写实图标
- 写评论:辅助色描边的极简图标
在统一的辅助色基础上,核心操作图标依靠视觉样式在辨识度上做出了明显的区分
UI设计有一条原则,叫做一致性。粗略看来,【蜗牛】的核心操作图标的设计并没有严格遵循一致性的原则,但正是这种求同存异的感受,无形中帮助用户建立了视觉记忆,在用户使用的过程中,每个图标对应的功能会在用户脑海中逐渐巩固,在后期的使用中用户可以做到无意识操作,即需要执行某项操作的时候无需过多思考图标的意义。
跳跃的视觉比重
与大多数APP一样,【蜗牛】是在iOS和Android上运行的跨平台APP,但其Tab Bar Icons的设计与HIG和Material Design Guidelines两大平台设计规范要求不一致(此处并不是说一定要严格按照规范进行设计),下图为iOS、Android设计规范建议的自定义图标和【蜗牛】图标对比

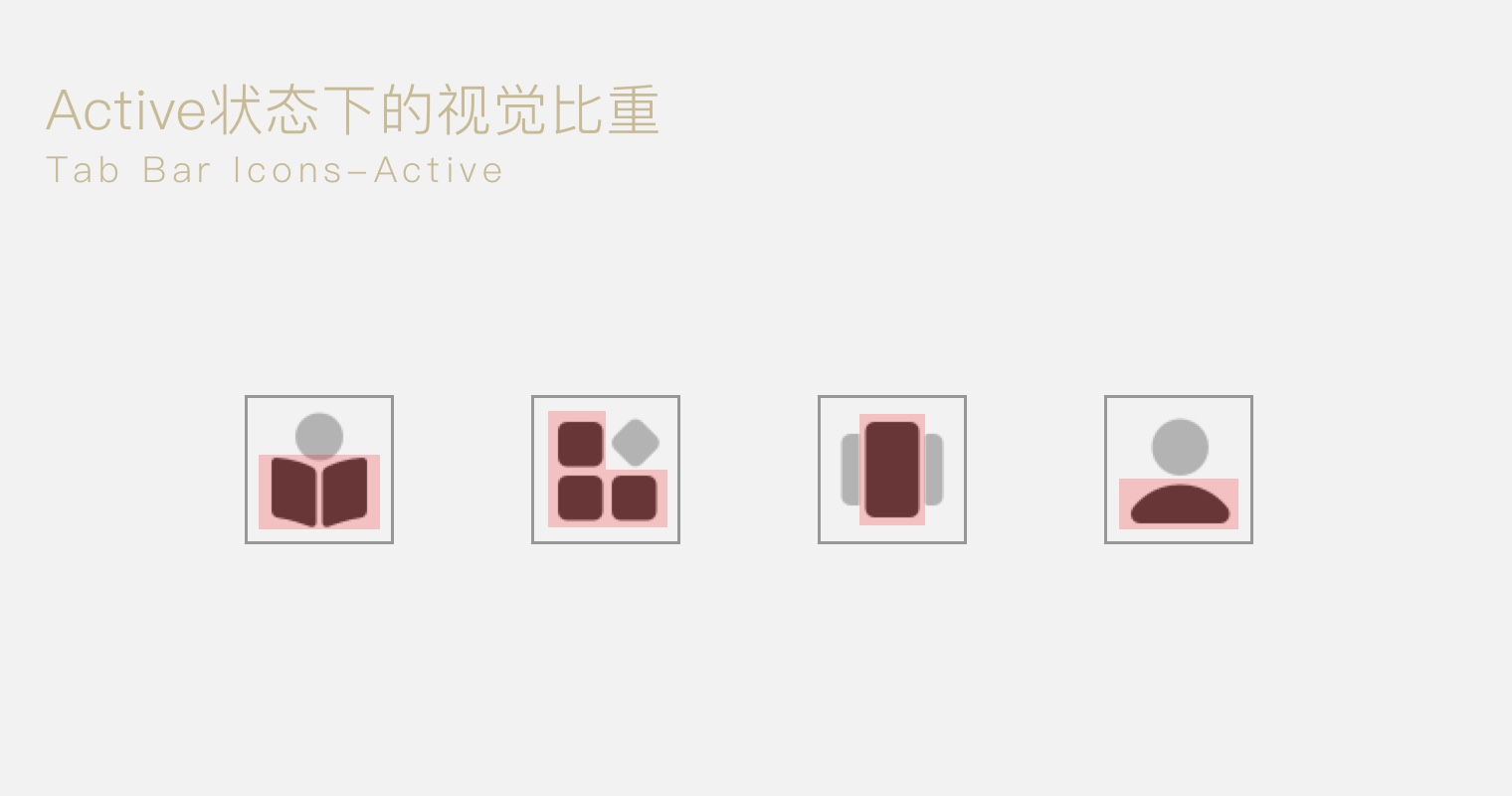
【蜗牛】的Tab Bar Icons在Active状态下是图标的部分使用了状态切换色填充,而不是整个图标都进行了填充;同时Inactive状态下的图标使用的是纯色填充而不是Material Design建议的降低透明度或者iOS建议的使用1pt行程描边的视觉样式。

【蜗牛】的4个Tab Bar Icon在设计上采用的是图形组合的方式,同时图形的形状和大小不一致,在Active状态下就为图标创造不同的视觉比重提供了可能。尽管iOS和Android建议
在用户通过Tab Bar探索APP的时候,Tab Bar Icons不同的视觉比重在用户随意点击的时候会形成跳跃感,尤其在用户的眼睛聚焦在Tab Bar的时候,这一感受会更加强烈。同时不同的视觉比重有利于建立视觉记忆,经过一段时间的使用,即使用户没有聚焦于Tab Bar,也能够根据视觉比重和图形判断出自己是否点击了自己期望点击的图标。
有序的图标库
图标是GUI的重要组成部分,是功能的标识,伴随着计算机界面图形化的发展和移动应用在GUI的发展,用户对图标的辨识度已经越来越高,图标的表意性越来越明确,也已经形成了很多约定俗称的图标,例如分享、编辑和返回等。
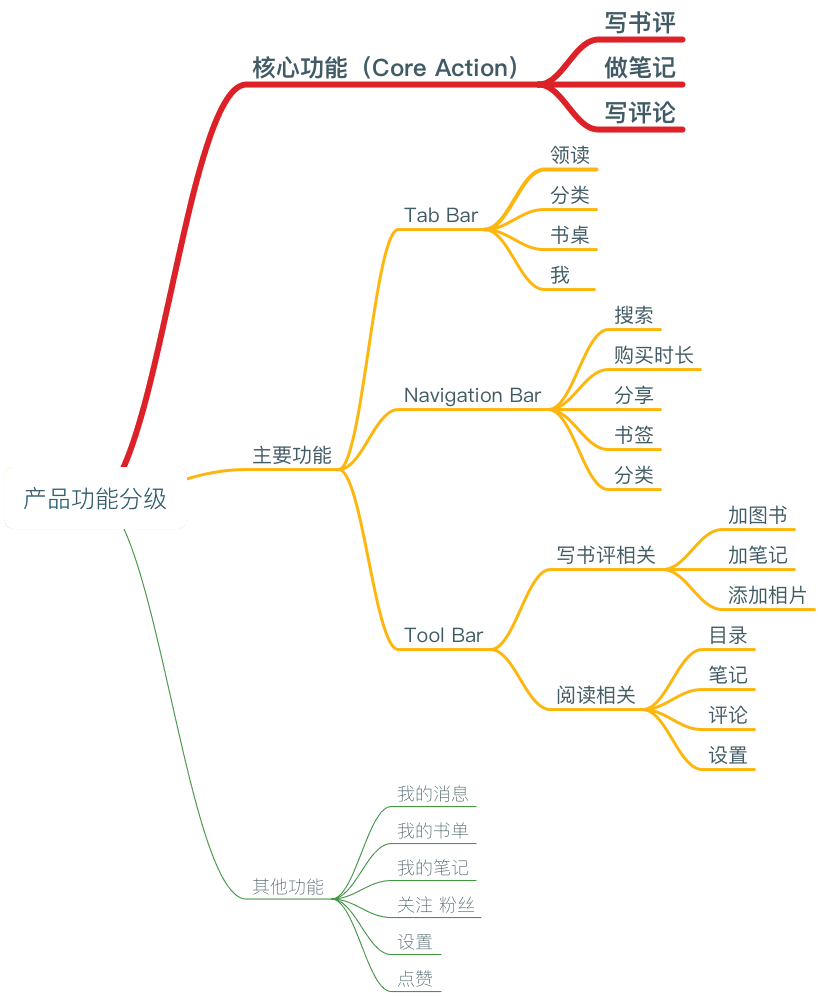
尽管图标是功能的标识,但一个应用即是再简单也是有核心功能和主要功能的区下图为【蜗牛】的产品功能分级。

【蜗牛】图标库中的图标不像大多数APP一样使用相同的视觉样式去设计,而是通过不同的视觉样式对图标从视觉上进行了优先级的区别。

首先,通过辅助色和填充样式将核心功能的视觉优先级提升到最顶端,在【蜗牛】图标库中与主要功能、其他功能的图标明确区分。

随后,在相同的描边样式基础上,使用同色像明度差异将主要功能和其他功能区分开。
- Tab Bar 0,0,27
- Navigation Bar 0,0,70
界面设计
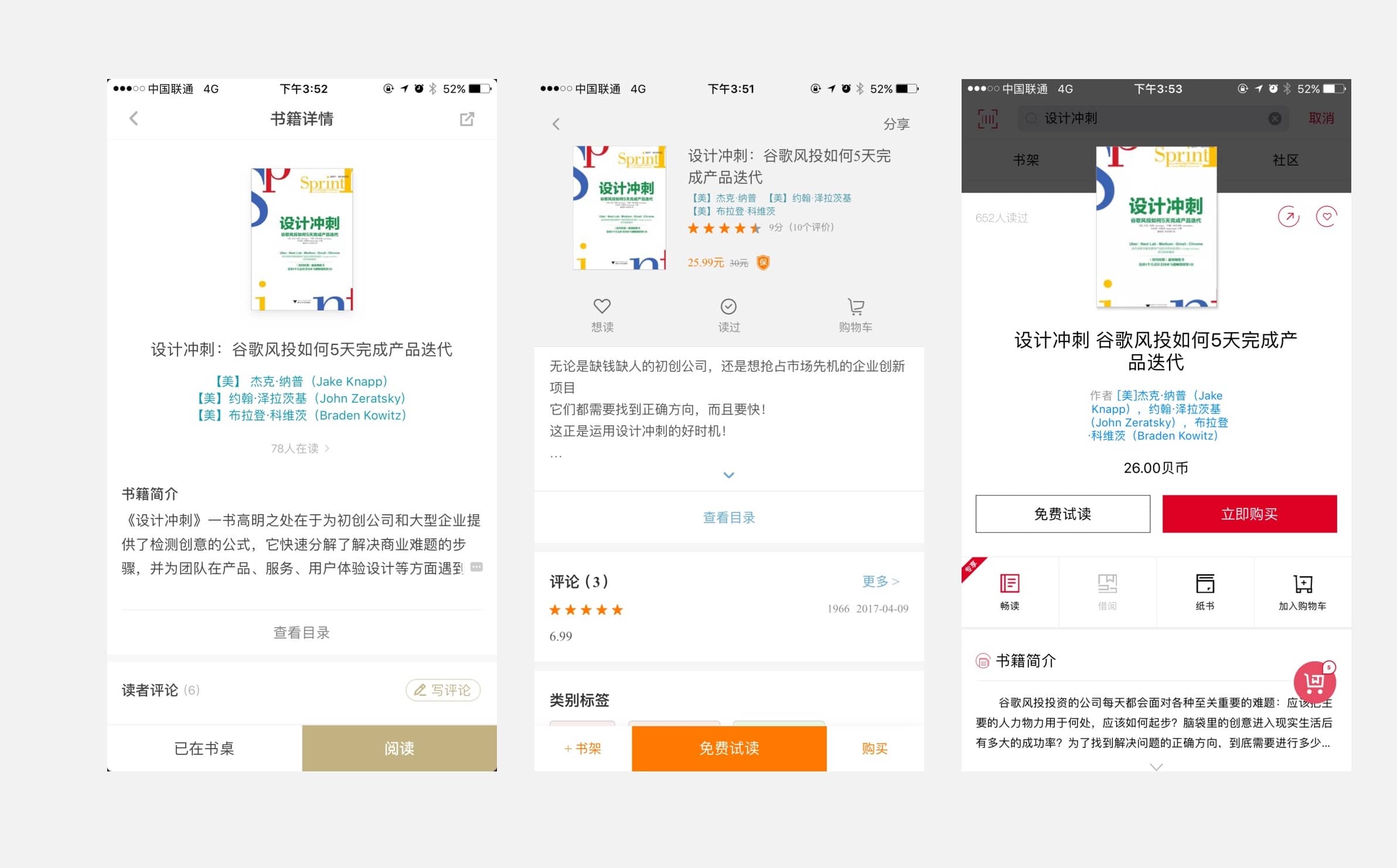
在阅读类APP中,就打开率、停留时长而言除了阅读界面以外,书籍详情界面是整个APP中第二重要的页面。在确定了配色和图标后,界面设计最为核心的就是信息设计和版式设计。
不论是UI设计还是视觉传达设计亦或是其他使用了文字或图形的设计,都是在传达信息,而一个让人觉得混乱、有不愉快的感受的页面,除了视觉设计以外,信息设计的不合理,版式布局的不合理是其本质的原因。在UI设计或者说整个产品设计领域,UCD(以用户为中心的设计)是大家经常挂在嘴边的词语,在UCD设计中有一个比较浅显的道理,那就是设计要符合用户的心智模型。通常在使用某个功能或即将进入某个界面之前,用户已经非常快速的根据过往的经历和自身的需求创建出了自己的心智模型。
下面列举一个场景,讲述用户(以我个人为例)探索到书籍详情页的典型场景和心智模型:
在和一位朋友聊天的时候,他告诉我最近在看一本Google出的书,叫做《设计冲刺》,推荐我去看。复制了这本书的名字后,我打开【蜗牛】在搜索框直接粘贴书名,在展示的搜索结果中点击打开《设计冲刺:谷歌风投如何5天完成产品迭代》
【蜗牛】在搜索的时候展示的信息只有两个,第一个是书名,第二个是作者。在上面的这个场景中,这两个信息我已经接收到,短时间内我是不会忘记,即使是在其他场景,如通过书评和排行榜看到这本书,我获得的信息依然是这两个。当我点击进入书籍详情的时候,我更多的期望能够看到关于这本书的简介和其他人的评论,通过这两个维度来帮助我决定是否开始阅读这本书或者是加入书桌。

上图中的书籍详情界面整体风格与领读、书桌等界面风格保持一致,整体界面由书籍封面、书籍相关信息和功能按钮组成。书籍封面作为整个界面唯一的图像,原本是应该最容易吸引人的视觉注意力,但在进入这个界面前我们已经看到过书籍封面,在此时反而书籍封面是不太容易再吸引用户注意了。而书籍简介正文在统一的字体、字号下,利用更小的字间距和长文本的特性形成了“面”,在整个界面中提升了书籍简介正文的视觉比重。

上图为同类型APP阅读详情页对比图(从左到右依次为【蜗牛】【多看】和【京东阅读】
与【蜗牛】不同,其他两款APP均为一次性付费购买书籍,尤其京东浓浓的电商基因在【京东阅读】依然通过强烈的召唤按钮体现的淋漓尽致。根据之前的使用场景,【多看】和【京东阅读】在信息层级上均没有强化书籍简介,更多的是在通过视觉的方式刺激用户去购买书籍。
交互设计
【蜗牛】的交互设计属于比较中规中矩的,也是现在APP设计中比较常见的,在此就不过多就交互细节进行分析,我主要从功能流程方面进行了梳理。交互设计的核心目标是解决用户的需求,而一个成熟的产品会将用户需求凝练为产品的目标及定位当中,众多的需求通过凝练,到最后可能就是一两句话。
“为热爱阅读的用户提供沉浸、简洁的电子阅读体验”
【蜗牛】产品目标中这简单的一句话则成为了【蜗牛】交互设计的指导性原则,在随后三个交互流程案例中均体现了其以这个原则为指导的设计思路。【蜗牛】在寻找书籍、阅读书籍和写书评等核心功能和流程的设计上非常简洁,通过尽可能短的任务完成路径避免了过多的操作,过长的路径破坏了用户沉浸阅读的体验,同时也是符合用户的心智模型和心理预期的。
寻找书籍

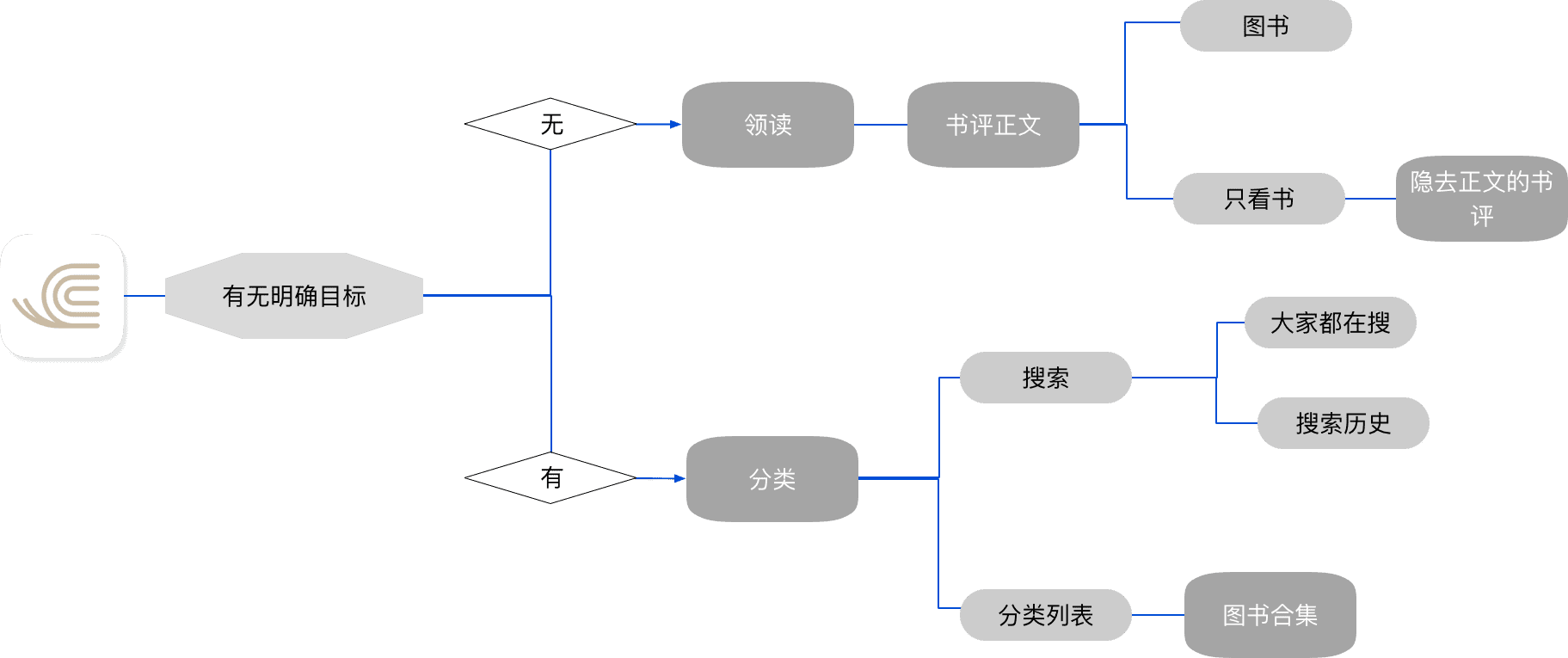
不同的用户在寻找书籍的时候会有不同的心理预期和已经习惯的寻找方式,在【蜗牛】的用户人群中,休闲阅读用户往往是没有明确搜索目标的用户,即使是目的型阅读用户也有可能会产生懒惰或者会在某些场景下不会去使用精准的搜索,因为他们自己也极有可能不知道想阅读什么书籍。
为帮助用户高效找到优质书籍,【蜗牛】通过有无明确目标做为判断节点,设计了两条任务路径(流程)。对于没有明确目标的用户,领读中的书评可以让用户在无目的的探索中对某一本书产生兴趣,进而开始阅读;对目的比较明确的用户,分类和搜索的功能可以帮助用户快速的寻找到书籍。
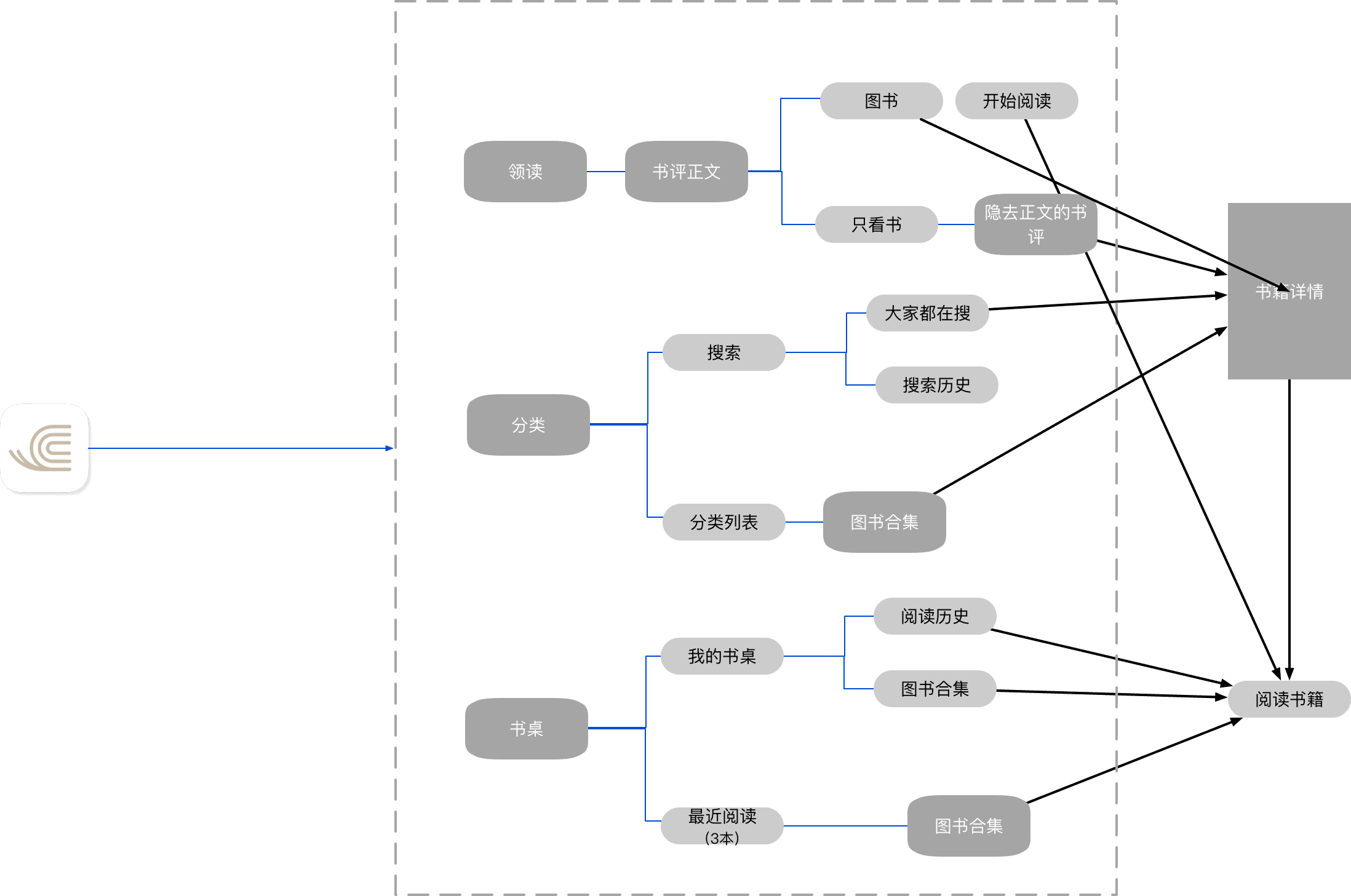
阅读书籍

作为一款阅读类APP,【蜗牛】将阅读书籍的入口在核心功能页面均提供了明显的入口。当用户进入到APP中,不论其目的如何,均可以快速的开始阅读。
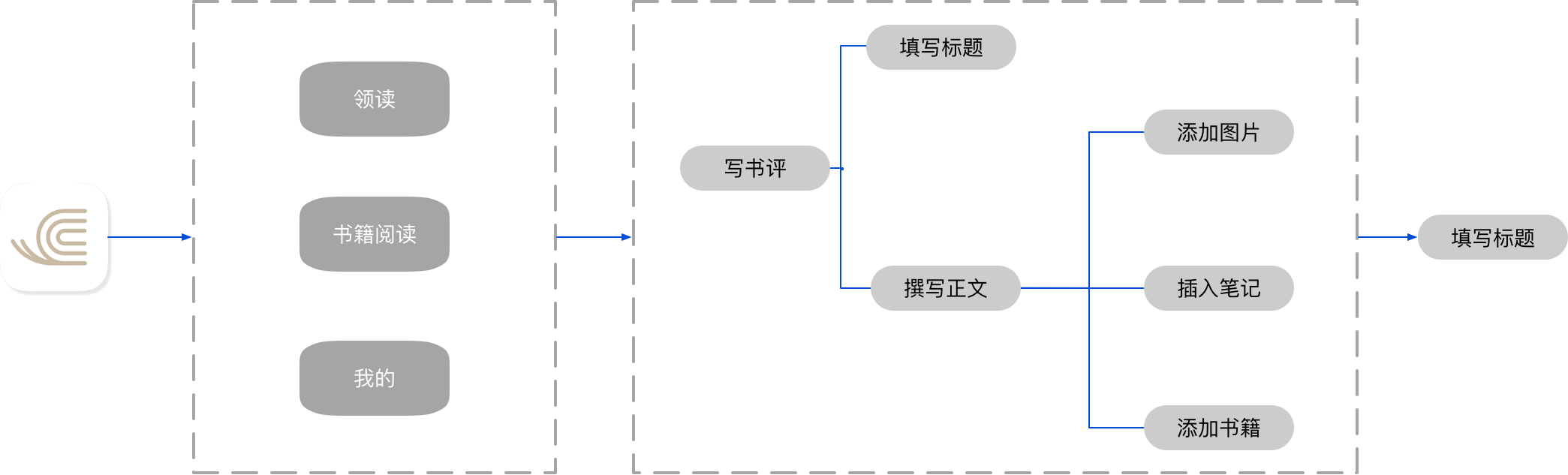
写书评

结构设计
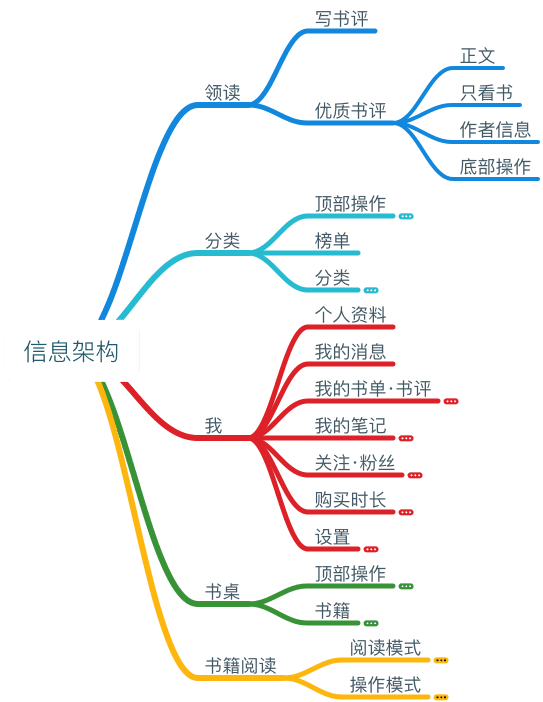
信息架构

【蜗牛】的信息架构将产品的核心功能直观的展示给用户,其功能的使用流程从信息架构中也是路径最短,在后面的交互设计中会从几个例子简单展示其核心功能的使用流程。【蜗牛】的信息架构设计亦是建立在【蜗牛】“提供沉浸、简洁的电子阅读体验”的产品定位上。
总结
形式追随定位
“形式追随功能”的观点是普及度比较高的观点,但在我仔细的体验和感受【蜗牛】的过程中,尤其是将【蜗牛】所有的UI控件从视觉界面中剥离出来分析,再将其糅合,结合产品所宣传的定位和愿景,我开始意识到,形式是追随定位的。
产品核心的定位就决定了视觉风格是需要体现其定位,并且是通过一致性的设计,在细微处体现产品的核心定位。
从产品的角度思考视觉设计
当产品的核心定位确定,产品的功能亦是去实现其核心定位,最终的产出物就是界面设计。在设计的过程中,对产品信息架构、交互设计以及产品定位的理解程度,最终会让设计更出彩,更合理,更优雅。
本文由 @只想静静的老湿腐 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















作为英文小白,看得我真真痛苦死了 阅读成本好高。character-1又是什么意思,百度翻译了也还是不懂
阅读成本好高。character-1又是什么意思,百度翻译了也还是不懂
完全没搞懂你说的是那一段?
好棒的分享
谢谢 谢谢
文中插图是用的什么工具呀~ 看起来蛮有质感的
文中插图是我用Sketch做的,思维导图是用Mindnode做的,流程是用OmniGraffle做的。我本职工作是UI设计师……插图是自己做的
哈哈哈 我也是想问图是怎么做的- –
不错不错!