教你如何在面试中用「10分钟快速分析」一款产品

在之前的的文章中,我曾提到产品在分析时需要将它分成两部分,一部分是商业,一部分是产品。商业部分的分析已在 《教你用「逆向思维法」写出老板满意的「产品分析报告」》中已谈过,今天就来聊聊产品部分的观察与分析。
通常对产品新人或刚转做产品经理的人来说,大多在面对「产品本身的观察与分析」时都是在面试的时候,为了考察面试者的「产品感」面试官大多都会问「你有用过我们的产品吗?感觉怎么样?」此类的问题。
当遇到这样的问题时,面试者往往因为时间紧迫,且又对该行业与公司并没有太多了解,而造成过度紧张,导致面试发挥失常;同时在这种情景下,也很容易陷入到深究产品「细节」中,而忽略了「其他环节」,越紧张越想直达最终的目标,寻找到易发现易提意见的部分。
但是这样的思考方法,大多会让面试官觉得你这个人缺乏结构化思考,提出的意见也会略显单薄。
遇到此场景,我们可以尝试用「放弃分支,只看重点」的方式来解决问题。即用一种结构化的流程,将视线集中在产品的核心上,从而提升产品分析的效率。
如何做到「只看重点」呢?
首先要做的就是弄清楚「分析的流程」是什么。如同商业部分的「思考路径」一般,产品本身的观察也有他的路径。
在从无到有创建产品的时候,常会用到「用户体验五要素」来进行有结构化的思考。但在实际场景中,观察一个产品往往不会按照五要素的顺序,一步步进行逆向推导,而是更加「直觉」的一种体验。
想象一下,当你拿到一款陌生产品时,是否有过这样的经历:
你打开了一个从来没用过的APP,随口就吐槽一句「这产品配色简直丑爆了!」按耐住不爽,开始在产品的导航中切换,满足自己对产品的好奇心,你可能就是想看看,这产品都有哪些内容。
接着,你回到了「首页」,开始浏览产品在首页中堆砌的内容,你往下滑动着手机屏幕,随意点开了一个内容,在详情内容页粗略的看一下,好像你并不关心具体都写了什么,只是扫过去而已。
你很好奇着「这个页面下一步是让我做什么呢?」,于是你开始寻找「下一步」的按钮,就这样一直点一直点,也许到了登录的环节,也许到了支付环节,在你没有明确地要完成这个「行为」前,你一步步退到首页,又到了另外一个导航去「探索」,如此反复。
这就是日常生活当中,对一款陌生产品的体验过程。这并不是唯一的体验路径,但他也能反应着「一部分人」的体验过程。我们只需将这种体验,抽象成为一种「流程」,就能在面试中应对「产品体验」问题了。
接下来该如何进行分析呢?
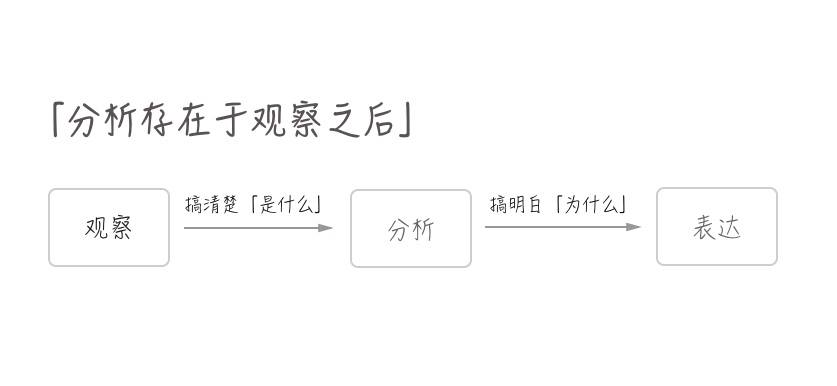
「分析」是存在于「观察」之后的行为,当没有对产品有较为清晰的认识时,分析就是无逻辑无根据的,所以在分析前需要先学会「观察」,在观察阶段你要做的事情只有一个,就是搞清楚「是什么」。

5分钟内观察一个产品
1- 记住用户和行为是什么
无论是商业分析还是产品分析,首先要知道的都是用户是谁?他会产生什么行为?因为分析者在进行分析时,一定需代入角色进行分析,若不如此,分析的结论会产生很大偏差,对于「行为」我们可以较容易的获知,而「用户」呢?在面试的时候该如何获得呢?
有两种方式。第一,通过直接询问面试官来获知,这种方式最直接,摆出一副「我真的好想知道」的表情,来问他吧。若面试官不想直接告知,而想让你自己挖掘的话,那么就需要另外一种方法了。
第二种方法是通过「行为」做简单的推理,这在我之前文章中已提过,这里就不多赘述了。当你通过「行为」推导出模糊的人群范围后,可将你的思考结果,抛给面试官进行确认。如果推导出的人群与实际有一定偏差,面试官一般都会进行纠正。再将「用户与行为」确认完毕后,请记住他,并进行接下来的观察。
2- 记住视觉感是什么
视觉是在接触产品后第一个注意到的东西,在生活中人们常通过「视觉色彩」来感受一个物品,是美或丑,是和谐或突兀,是温暖或冰冷,视觉色彩总会留给你第一印象。
产品是否「精致」往往会受到视觉元素的强烈影响。当你第一次打开APP的时候,就可以发现产品的主色调是什么,在心里记下他给你带来的「感觉」,暂时不要做出好与坏的结论,先继续进行观察。
3- 记住导航是什么
想立刻搞明白产品提供什么服务或内容,观察他的「导航系统」是最简单又直接的方式了。你可以将每一个导航看做是「若干功能与需求的集合体」。快速浏览每个「模块」的内容,就能在短时间内勾勒出产品的轮廓。
举个例子,拿格瓦拉票务产品举例,他的底部共有五个标签导航。分别是「推荐」「电影」「演出」「发现」和「我的」。现在快速浏览底部导航,记住每个栏目所承载的「内容」,以及产品想让用户「做什么」。

比如「推荐」标签,通过滑动页面,会发现页面展示内容较多,包括电影、演唱会、话剧、电影节专题等等,这样的页面内容是产品较为丰富后,形成的典型「首页」风格,目的是想让用户在这里查看所有内容汇总,并实现向其他栏目倒流的作用。
点开第二、第三底部导航,分别是「电影」与「演出」,所承载的内容虽然不同,但可概括为「产品提供的服务与内容」,作为票务产品想让用户完成的动作一定是下单购票。
点开第四个底部导航,是「发现」栏目,在此栏目中产品所承载的内容是影讯、影评以及一些社交功能,是产品除去售票业务外对用户其他拓展性需求的满足,目的是想让用户在这里查看演出信息,影评信息,希望对用户观剧观影起到引导,甚至决策作用。
最后是第五个标签「我的」,很多人常会在体验的时候忽视掉这个标签,但其实他在快速了解产品功能上有着重要作用。可以视「我的」为一个「库」,这里面存放着关于用户在使用产品时候,存储下来的「信息」,同时在设计上一般都较为简练,一眼扫过去就能知道有哪些数据需要存储了,在根据这些信息反向思考出是什么功能需要数据存储。
通过这种看「导航」的方式,就能快速勾勒出产品的主要模块与功能了。在观察完所有导航之后,内心独白大概是「哦~原来这个栏目是在做XXX的」这就足够了。先阻止自己探究「为什么」的冲动,只需记住「是什么」就可以。
4- 记住产品的核心流程
「流程」在产品中有着至关重要的作用,他连接着各个模块与功能,他会引导用户按照既定的路径完成某项任务,从而满足用户需求。
在平时的产品体验时,需要寻找若干条产品流程,并绘制成流程图,但在面试中,是做不到的,那如何解决呢?还记得之前说过的「放弃分支,只看重点」吗?在记住流程过程中,只需要找到「核心流程」去体验就可以了。
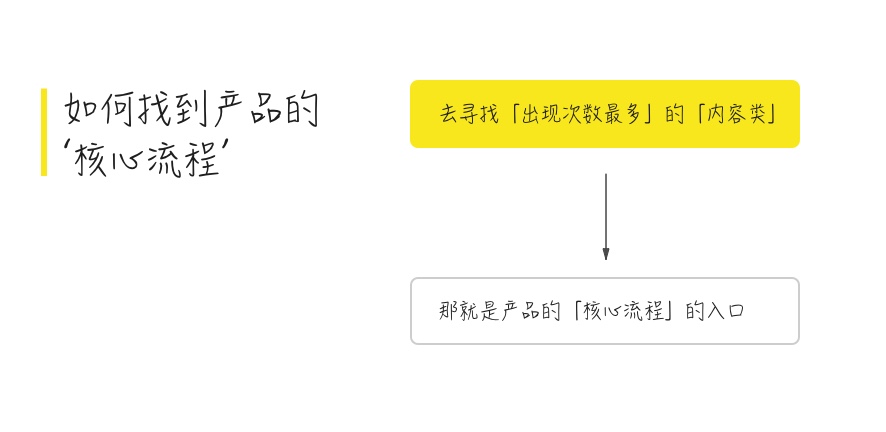
该如何快速找到产品的核心流程呢?这里有个较快的方法,就是直接进入首页去寻找「出现次数最多」的「内容类」,再进行操作,一般产品都会将核心内容放置在首页,并希望你进行操作,而这正是产品的核心流程的入口。

继续拿格瓦拉举例,通过查看首页内容会发现,展示的内容几乎都是带有购票性质的演出节目,产品希望用户最终通过内容形成「购票」行为,可见「购票」的流程似乎就是该产品的核心流程了,这时候就可以一步步体验产品所涉及的流程了。
与之前相同,只需要如实记录就可以了,不做过多的评判。再接下来对产品核心功能进行观察时「核心流程」会起到他的作用。
5- 记住核心页的功能点
与「流程」一样,在这里依旧只对重点功能做观察,想要快速找到产品核心部分,可从核心流程中去寻找。
每款产品都会有那么1-2个页面是在产品中反复被指向到的,他可能是用户停留时间最长,对用户的「行为」决策性帮助最大的页面,而这个页面就在核心流程中,你现在要做的就是找到他并观察他都具备哪些功能。
在找到核心页面后先将「功能点」粗略过一遍,每看到一个功能点的时候就问问自己他在满足用户什么需求,用户会在什么样的场景下使用这个功能,基于之前对产品轮廓的认识,我想,到了具体页面功能这里,你一定有许多自己的想法了。
再将这五部分都进行观察与记录后,就开始从「观察」转向「分析」吧!不过在分析前还需做两件事,第一确认产品的版本,第二代入用户角色。

为什么要确认产品的版本?因为版本号是查看产品所处阶段较为快速的方法,根据版本的不同,在分析或提出自己建议时,也需不同的思路。
如按产品正常发展轨迹来看,在1.0版本阶段属于刚刚起步,功能尚不完善;2.0之后核心功能稍完善后,将逐步增加新的功能;3.0后进入逐步稳定的阶段,这时候的产品更多是做优化工作,不断挖掘行业链中用户的其他附加需求,可见每个版本都有所处阶段的使命,站在企业的角度去思考此刻的产品需要哪种形式的变化,为自己限定思考范围,该思考哪些不思考哪些,这就是确认版本后再进行分析的原因。
另外是代入用户角色,它能帮助你理解产品功能和设计是在满足用户什么样的诉求,在产品任何方面的分析上,都要保持站在用户角度思考。话虽这么说,但其实做起来很难,若本身不是产品长期的用户,只是「知道」用户是谁,在真正做起产品分析时,也很难做到真正站在用户角度去思考。
若产品所产生的「行为」是在你日常生活中有接触到的事物,那么可以为自己设定一个场景,比如「我现在好饿,想订外卖,打开外卖APP,这时候我最希望什么功能或信息出现呢?」你可以为自己在思考前,留下一个场景的设定,让自己感觉自己真的要去做这件事情了,这也许有助于你代入角色。
5~10分钟理解与分析产品
现在分析产品要具备的条件,基本都满足了,接下来就要进行正式的产品分析了。在做产品分析时,我会以「搞清楚为什么」-「恰不恰当」-「我的建议」这样的思维逻辑来进行。
1- 视觉感与用户行为一致
记下产品给你的第一印象后,分析时需要问自己「为什么这个产品要用这样的主色调?」,就如之前所说,颜色会为产品表达出他的一份气质,而恰当的视觉表达也要符合产品服务的用户与行为。多多观察产品你就会发现,许多同类产品使用的颜色都很接近,是因为同类型的产品面对用户重合度较高,而这种颜色很契合该类产品的定位。
如健身行业的产品多使用黑色,或黄色、橘色作为主色调,是想通过这种颜色表达一种有朝气活力的感觉,而许多为企业服务的产品会以蓝色或绿色为主色调,突出安全易用或是商务沉稳等等。
所以当我们在思考「为什么」与「恰不恰当」的时候不妨从颜色与用户、行为之间的关联去思考。而且这种思考的角度也能判断一个产品运用色彩的优劣,如果在你看到产品视觉的时候很难与产品的角色和行为产生联想,那么该产品的视觉色彩上可能就有些问题了。
当你对产品的视觉存在疑问与看法的时候,可及时向面试官请教,但因为视觉会同时存在主观与客观的判断,所以在沟通中要表达出自己是从何种角度判断的。
2- 导航与用户逻辑相通
在上文中我们知道,导航系统指引着用户完成既定的任务,在已获知每个栏目都在「做什么」之后,分析的重点将放在「搞清楚为什么」上。去思考为什么在这个阶段导航要如此设计,他在满足的是什么需求,是否起到了正确引导的做用,是否有不合理的功能归纳存在,用户操作逻辑上是否顺畅等等。
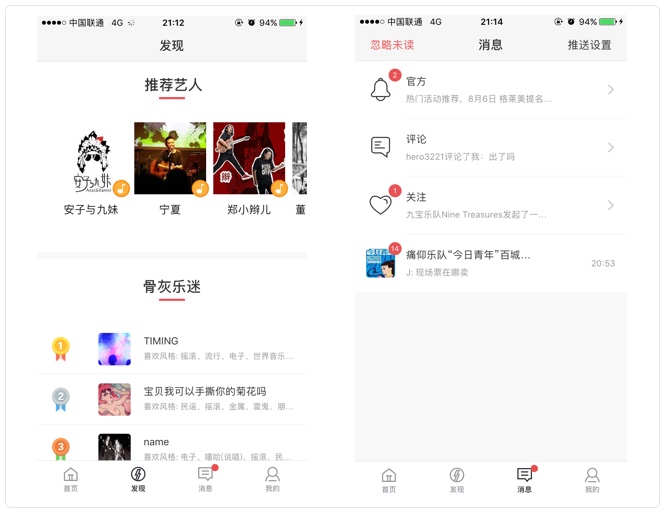
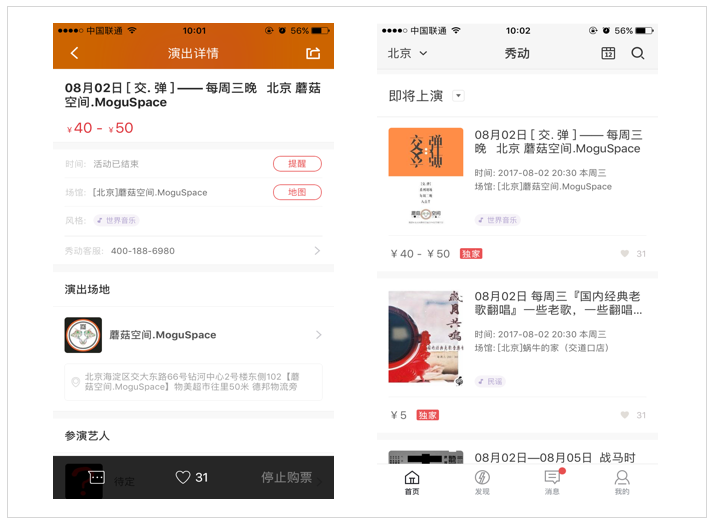
举个例子,我用Live house演出产品举例,他的底部导航分别是「首页」「发现」「消息」和「我的」。
为什么要如此设计?首先产品的重点是做演出票务交易,所以首页即是演出信息的列表展示,他满足的是方便用户快速「寻找」到想看的演出,因为内容比较垂直,所以还不存在多个维度内容放置在同一个栏目的情况。

但他的问题出现在了「发现」与「消息」中,在「发现」栏目中展示的是:本地Live house信息、推荐艺人、骨灰乐迷和新增加演出互动群功能。
为什么要如此设计?大概是想把除票务以外的信息,都用「发现」这种具有探索兴致的栏目囊括,先不说用户是否会按场地去寻找演出,也不说骨灰乐迷对购票人有哪方面帮助,单说这些内容汇集起来,给用户带来的混乱感,就可以发现该产品这个栏目并没有做好某种行为的正确引导了。
同时他也存在着不合理归纳的存在,一般具有相同性质或目的相同的功能,会被放置在一个栏目下,而在该「发现」栏目中出现的功能,过于分散,而新加入的「群组」功能是类似于微信群的功能,他的性质与「消息」其实更为接近,其实可以的话,是 可以将「消息」模块进行重新设计后将他们都归类做到一起的。
举例过后不知道大家有没有对分析导航有了一定认识了,实际上就是先去发现该栏目是想让用户做什么,他有完成这个使命吗?如果没有那原因是什么?不过产品在初期与发展很长时间后,导航系统就容易出现问题,一个是因为在探索阶段,一个是因为功能冗余,反倒是在上升阶段的时候做到了平衡。
3- 流程符合用户预期
一个不累赘不出错的操作流程,会让用户在体验时感到无障碍的流畅,在分析流程的时候需要我们多次与面试官进行沟通,流程不像视觉或结构那么明显推导出「为什么」,他有时会受许多因素影响而发生变化,在没有十足把握时,给出的意见不建议说的太死,那么该如何去做到呢?
首先在分析时「代入角色」是非常重要的,可以设想「如果我正在进行XX操作,那么这一步还需要吗?」若明显感觉出产品有一个或多个步骤是多余的话,可以先进行推导,思考该产品「保留这个步骤对用户有哪些帮助?」哪怕只是一丁点的帮助,也可向面试官说明自己的疑惑,并争取获得对方的解答。

其次在核心流程体验中遇到最糟糕的体验,大概就是已经要完成操作的时候,系统突然提示仍有某部分信息未完善,等完善后之前的操作又要重新进行,如果遇到产品存在这样的问题,可以大胆地向面试官说明,并给出自己质疑的理由。
不过也有一些流程是存在特殊情况的,比如因产品业务模式与其他竞品不同,而造成了非常规地操作流程,这时候可将疑问提出,询问面试官「是否是因为特殊模式才如此设计的」。
同时,在完成正向流程的分析后,可以去思考一下产品的「逆向流程」,想一想逆向流程中会出现的哪些问题,如果由疑问可以向面试官阐明,这可以证明你并不只会单纯的A到B的正向思维,也具有举一反三与考虑全面场景的能力。
最后在与面试官沟通流程时,可借机向面试官请教关于产品业务流程的问题,了解产品业务流程,可以让你对产品运行方式,甚至行业角色关系有深入了解。在短时间内通过体验产品来寻找业务逻辑和流程会稍显困难,所以若有机会就可开口问问,这对你开拓个人产品认知有着一定的帮助。
4- 功能帮助用户完成行为
在视觉、导航、流程都分析完毕后,就要进行页面功能的分析了。我们可以将页面解构为字段、功能、视觉三部分,页面由若干字段组成内容,由产品功能实现用户操作,由视觉交互实现最后的展示。

在分析页面时候,思考的内心独白大概就是「我正要完成XXX行为,在看到这个页面的时候,我需要知道哪些信息呢?」按照这种想法,对页面中的展示信息,主次关系,具备的功能,欠缺的功能,视觉体验进行分析,并在分析后推导出背后的用户需求。
我们继续拿Live house的产品举例,该产品在核心页面中有一个「提醒」功能,就由此展开做例子吧。
- 功能:点击提醒,添加提醒成功,在演出当天通过站内信提醒用户。
- 需求:我很忙,容易忘记演出时间,希望演出开始前提醒我。
- 思考:若是提醒用户演出时间的话,在「确认」购票之前,用户会进行这个操作吗?若不是真正的已购买的话,为什么要提醒自己呢?若真的需要提醒,在真的买完票之后,还需要再进入页面点击一次提醒吗?似乎这并不符合用户的行为流程。
- 想法:若将该功能设为默认提醒,或在购票结束时候再进行选择,是否更符合用户操作习惯。
这就是对核心页中某个小功能的思考全过程,其实该页面可思考的东西还很多,每一个按钮背后关联的东西,都可以拿来细想一下,我们在面试过程中,可拿出2-3个自己觉得明显且容易描述的功能问题来进行阐述。

在「字段信息」展示上,也可以尝试这种方式来思考「如果我正在做这个操作,感觉页面中哪些信息是我更想看到的呢?」比如在这里,列表中并未标出演出乐队情况,需要进入详情页才能查看,那么作为一个乐迷来说,在层级更高的地方看到乐队信息,对他的购买决策会起到一定作用,所以可以设想是否可将该字段放到列表项呢?
这时可将你对展示信息的疑问,抛向面试官与其进行讨论,说出你站在用户角度思考的理由,然后去验证自己的想法。
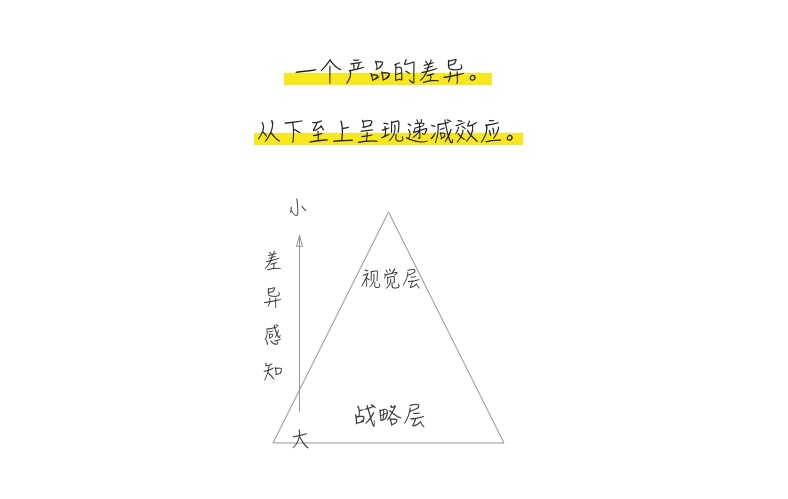
若是面试官希望你在最后总结出产品差异性的话,不妨再拿出用户体验五要素的图来,对先前分析好的内容进行填充,将你看到的闪光点填入。

实际上,一个产品的差异在五要素上是从下至上呈现递减效应的,底层模式的不同会是最大的不同,若无不同就在功能与结构上做文章,若还无不同就在流程与交互上做文章,但能让用户感到「惊喜」的效果就会越来越低。
所以在提及闪光点的时候我们可以将前四层的观察结果反馈给面试官,再将战略层的闪光点问题抛给面试官,观察他是如何回答的,在他的答案中去寻找产品战略层是如何设想的。这无关面试结果,但他是一次学习的好机会。
一点结语
至此,对于一个产品的从「观察」到「分析」的全部过程就结束了。看起来很长但在掌握方法后,实际运用的时候会比看起来要快的多。
有时一份工作确实对我们非常重要,但有时也要抓住那些在面试中,能提升个人眼界与技能的机会。
也许下次面试官再问你
「你有用过我们的产品吗?」
「感觉如何?」
你就可以很拽的对他说
「给我一首歌的时间。」
「好吗?」
#专栏作家#
辛超,微信公众号:pmnote,人人都是产品经理专栏作家。关注社区共享经济领域,擅长产品设计与运营。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








好像是这样子的
弱弱的说,livehouse设置提醒是购票提醒吧,提醒抢票 😯
eem,我体验下来大概是这样,点击「提醒」,提示「添加提醒成功」,他会在日历中创建一个提醒事项,时间是演出时间提前半小时左右。若是购票提醒,那么问题是「何时提示购票?」产品并未设计,也并非大麦上倒计时开票的功能,livehouse演出上线后,非售罄目前都可直接购买。恩,所以~~还是有问题。
😉 嗯嗯好棒
复习了一遍 感觉大哥好帅哦 😳
😉
收获收获 赞赞赞
太棒了
喜欢作者的那些图,请问是用什么画的?
我用的Mac上的Sketch。用PPT或Keynote也可以制作。
字体很漂亮,能分享否 😡
Hanzipen