产品分析|我是如何在3个月内从「收趣」重度用户到放弃使用的

本文是从用户和产品双重角度对「稍后阅读APP 收趣」的分析。
使用环境:
- 手机:iPhone6、7
- 电脑:MacBook Pro 15
- 浏览器:Chrome、Safari
0 背景
本文包含了对稍后阅读App用户需求的整体思考,也穿插了收趣及其竞品的实际案例。
对于稍后阅读的代表产品:Pocket、Instapaper 笔者均已重度使用过多年。对知识管理、Todo应用、GTD等也小有研究。
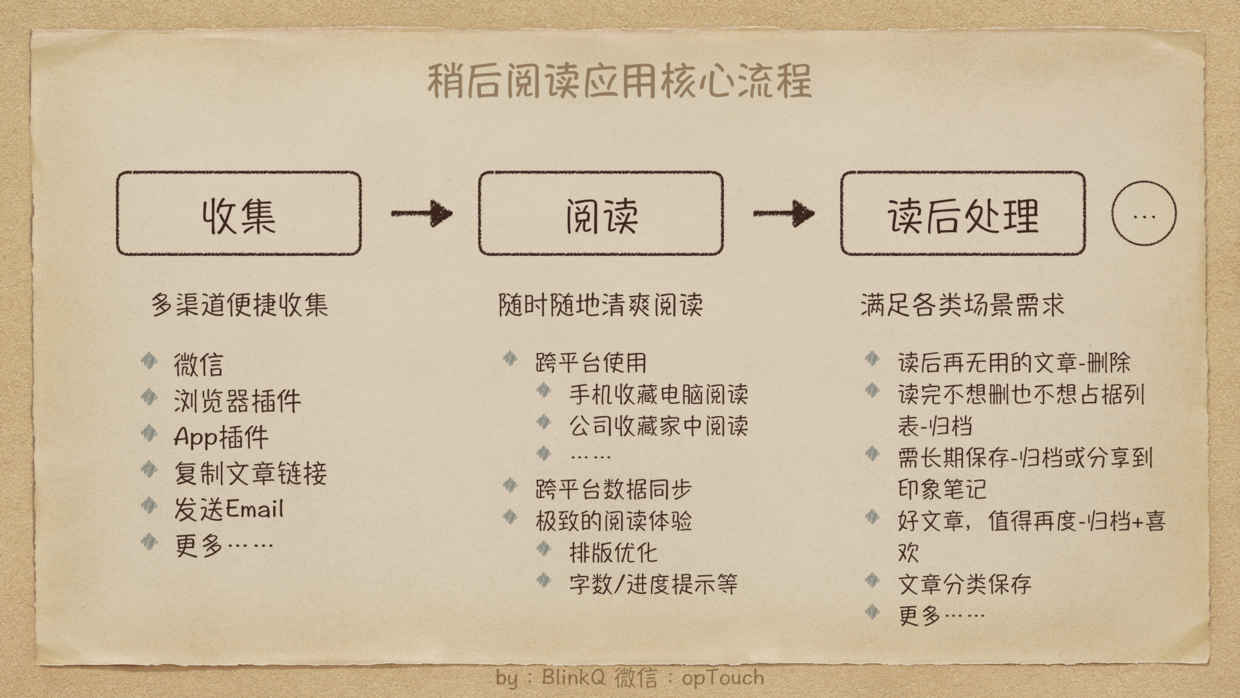
笔者认为一个优秀的稍后阅读需要做好:收藏——阅读——读后管理3个环节:

如果你在微信、知乎、人人都是产品经理等多个不同的平台上获取资讯,当你又刷到一篇有兴趣的文章,同时希望先保存下来,在之后的某个时间再读,你需要一个趁手的「稍后阅读」软件。
那么,无论在哪个平台,无论在Apps 还是网页端,都能收集文章是基本需求。
收集,首先是能收集。
有些平台刻意阻止将内容分享到外部,希望你只在平台内传播、收藏,比如微信。如果一个应用完全不能收集微信中的文章,那在国内估计是做不起来的。
其次是能方便的收集。
比如能像发个朋友圈一样收集文章就算是方便的收集。
目前各大稍后阅读应用在微信外的收集方式都差不多,无非是:
- 浏览器插件(Chrome、Safari),点插件按钮一键收藏;
- App间分享拓展,例如在iPhone的Share Extension分享菜单中设置收集入口,能呼出分享菜单的应用就能实现一键收藏(微信不接入Share Extension);
- 复制文章链接,然后在稍后阅读应用中添加链接就能收藏文章,就像复制-粘贴;
- 发送Email,将一个内容作为Email发送到绑定好的地址,实现文章收藏;
- 还有更多五花八门的方式……
上面说的都是微信外的,但微信公众号才是现在优质内容第一渠道,Pocket和Instapaper是如何收集微信文章的呢?
很遗憾的告诉你,他们「不能」直接收藏微信文章;只有间接方法,幸好你点击微信文章右上角的「…」时,能找到:在浏览器中打开、复制链接这两项。
在浏览器中打开了,就能用浏览器插件或App Share Extension解决。
复制链接了,就能切到Pocket或Instapaper,他们能自动识别剪切板中有链接,问你是否收集。
这些间接方法能收集,但「不方便」。笔者现在用的一种比较极客的方法用Workflow + Instapaper快速收藏【参考我在知乎上回答的问题】。(PS:Workflow堪称神器,曾今花我30大洋现在被苹果收编免费了,墙裂推荐。)
印象笔记、有道云笔记(虽然他们不算稍后阅读应用)实现了方便的在微信中收藏的功能,他们的做法是与微信官方合作,当你关注了印象笔记服务号,你点击微信文章右上角的「…」时,就能一键保存到印象笔记。
而「收趣」呢?用了另一种很巧妙的方法,致使我一度全面切换到了收趣。
1 接地气的微信收集
收趣对微信收藏文章的专项优化,是促使我放弃Instapaper,转移到微信的原因。
不得不说收趣的微信文章收集方法很巧妙:
先添加一个个人微信号(注意是「个人号」不是公众号),遇到好文章,像转发给好友一样转发给收趣个人微信号,即可完成收藏,不知道如何实现的,知道的可以分享一下。这种方式同样需要3步,其中包含每次转发时需先在对话列表中找到收趣微信号的位置。但不得不说这种方式很「接地气」,因为转发文章给好友谁都会,毫无上手难度。 ——转自我在知乎上的回答《微信上的文字如何发送到 Instapaper 和 Pocket?》
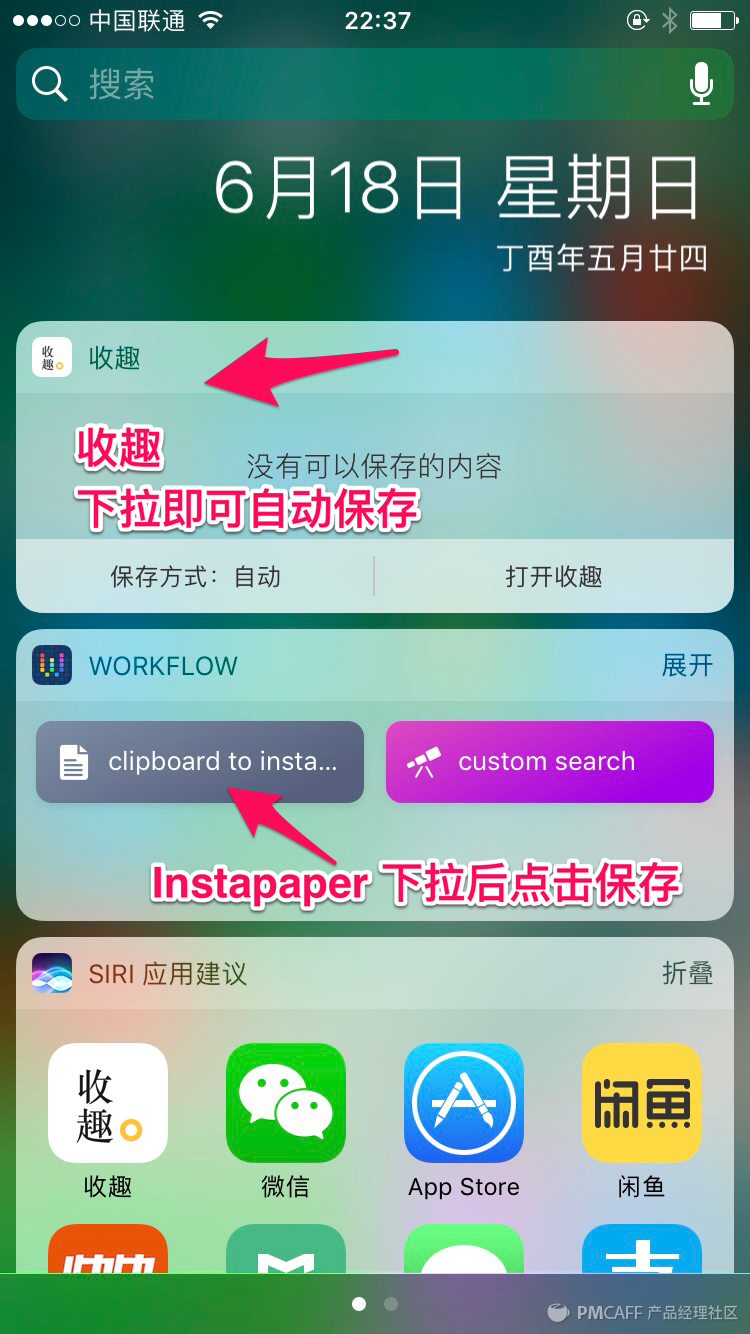
这种方式确实比此前我用Instapaper+Workflow今日视图工具收集步骤更少。
今天发现收趣也支持了iOS今日视图插件,看来还是这种方式才稳定,毕竟微信是会「发脾气」的。同样采用今日视图插件收集,收趣比Instapaper + Workflow 少了一个「点击」操作,点一个赞。

收趣在微信收集上有这个巧方法,在Chrome浏览器上也有专门的插件(各家都差不多),实现了最常用的两种收集闭环,我就这样将一篇篇文章喂给了我的收趣账号,Instapaper打入冷宫。
收集之后就该比阅读体验了,那话怎么说的?光收不读,假把式。
2 喜忧参半的阅读体验
阅读体验是稍后阅读应用最重要的一环。
首先是收集的文章能正常显示。
文字不会错乱、图片显示正常;Pocket上就算能通过链接收集微信文章,但在阅读时图片都通通不能显示,那就算不可用了(当然实在不行你可以访问原文链接),Pocket就这么被Pass掉。而Instapaper以前偶尔也有微信文章图片问题,但现在比较稳定了。
收趣对微信文章的抓取,由于是专门优化的,所以你用起来很放心,不用担心想看的时候突然发现图片缺失等问题。
文章除了能正常显示,还需要排版优雅
这一点上Pocket和Instapaper可以说做到了极致:他们都自动对文章样式重新渲染,默认提供护眼的「羊皮纸」风格主题,缩进、行距恰到好处、字体清晰,也能自定义字体、字号、其他风格。无论原文排版如何不堪,在Pocket和Instapaper中,都变的清晰和优雅。
他们都有很多贴心的细节,Pocket实时显示文章还剩多少的进度条、Instapaper也可以显示阅读百分比,重新进入文章可以定位到上次阅读的位置、Instapaper甚至还可开启倾斜手机上下滚屏功能,躺在床上单手托着手机阅读时非常有用,这些细节数不胜数,让你重新认识到,在电子屏幕上阅读也会有很好的体验。
而收趣在排版上只能说暂时「功能不全」:
收趣App上有统一的重新排版,但提供的主题、设置项目只能说是基本正常,没有那种「美的就想阅读」的冲动。
收趣的网页版,暂时没有做重新排版,只有收藏列表功能,点击文章条目,直接跳转到原文链接,当然网页版优先级更低可以理解,不过对于一些比较深度的文章在手机上收集,在大屏幕上认真阅读也是很典型的使用场景。
比如笔者经常在手机上刷到干货,先收集,然后晚饭后某个时间在MacBook上用Instapaper阅读,感觉很惬意。
在App上阅读当然也经常发生,不过通常是上厕所、等电梯、坐地铁时读一些非干货内容。
笔者认为App端以碎片阅读为主,桌面端以深度阅读为主,二者合起来才构成了优秀的阅读体验。
3 读后处理不能忍受
上面说的微信收集让我开始使用,排版不够优雅也还能继续忍受,但是读后处理笔者认为存在败笔,最终让我用回了Instapaper。
这可能是稍后阅读应用最有难度的问题:
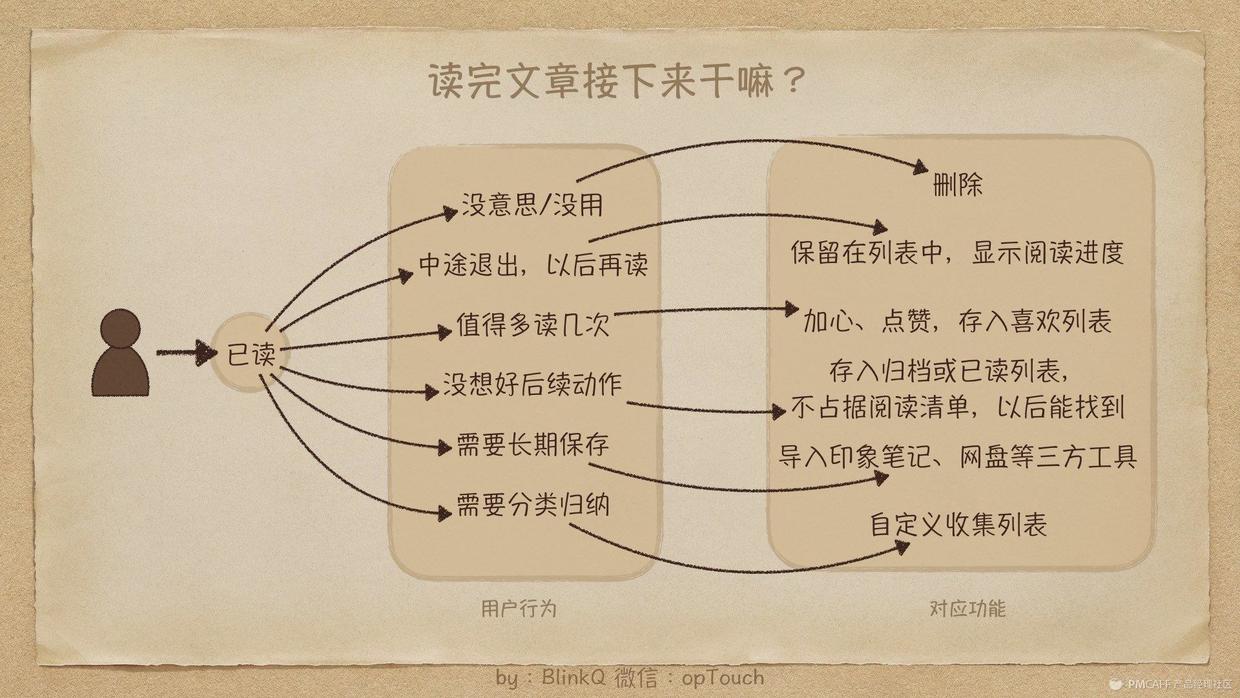
当用户读了一篇文章后,接下来想干嘛?

【稍后阅读】
上图简单列出了最主流的几种用户读完文章后的行为,以及对应的功能。
这里主要说说笔者遇到的痛点:
稍后阅读应用,本质上也是一种Todo list应用,用户不断的收集添加各路文章,期望自己稍后某个时间阅读,每添加一个文章,相当于是添加了一个关于阅读的代办事项。
那么问题来了,很多人从来无法坚持使用Todo list工具,通常1-2周内就流失,究其原因,往往是任务添加了一大堆,做完的却没有几个,当一打开App就看到上百条Todo时,内心是崩溃的,索性逃避掉。
稍后阅读也存在这个问题,干货收了一大堆,每次打开看到一大堆列表就不想读了,索性撸一把王者农药吧……
所以,稍后阅读的主页列表,一定不能无限膨胀,要有进有出,建议收趣团队可以从数据上统计一下,超过3个月的活跃用户,主页列表中的文章数量是多少。流失用户,流失时文章数量是多少。
文章的「进」就是更多更方便的收集,「出」具体是指什么呢?笔者理解的出是指:用户读过的文章,不应再占据主页文章列表(中断后需再读除外),而是根据用户需求去了该去的地方,同时主页列表保持了流动性与清爽性。——达到「断舍离」的境界。
什么是文章阅读的「断舍离」?
(1)断
认为是当前已没有阅读价值的文章或读完即可的文章,读后应该直接删掉。
(2)舍
有价值,不必删除的文章要放到发挥后续价值的地方,例如分析报告,看完后值得长期保存,可导入印象笔记或OneNote,亦或打印、拷贝到Word等等。
例如人生好鸡汤,归个档(归档后从主列表消失,但又没有删除,还能找到),点个「喜欢」,当下次心灵空虚,需要鸡汤慰藉的时候,能在「喜欢」列表中再次享用。
最重要的是有很多文章,有价值,读完又没想好具体放哪,删了又觉得可惜,万一以后想看又怕找不到,更不能让它占据主列表,不然就成了只进不出(就像宿便)。
Instapaper的解决方式是「一键归档」,点击后文章从主列表消失,但还能在归档列表中找到;Pocket的做法是「一键完成」,就像代办事项完成后打钩一样钩掉,原理与Instapaper一样,打钩的文章从主列表消失,能在归档列表中找到。
归档或完成,对用户心理上来说,表示“我又做完一件事”、“我搞定啦”、“我又进步了”;对产品形态上来说,减少了堆积的文章,促进了产品有进有出的良性循环。
(3)离
文章持续收集后,「断」和「舍」不断循环,来消化掉收集的文章,就达到了「离」的境界,而这样的用户,也会是长期忠实用户,并且沉淀数据越来越多,忠诚度越来越高。高级功能变现什么的还得靠他们啊!
讲了这么多是为了解释我在收趣上到底经历了什么:
Instapaper和Pocket的主列表都是单维度列表,列表规则就是一句话:没有被「断(删)」和「舍(归档)」的文章按收集时间倒序排列。再主列表外,配合加入了归档列表、喜欢列表、自定义分类列表。每个表定位都很清晰。
而收趣的做法完全不同,收趣只有一个总表,一表打天下!然后提供了2个维度筛选,1个是分类筛选,2个是已读未读筛选。这种设定笔者用起来出现了以下问题:
进入应用默认是:全部分类 + 全部已读未读状态,这样就造就了上面说的「只进不出」问题。除非你看一篇删一篇,但这样只有「断」没有「舍」。
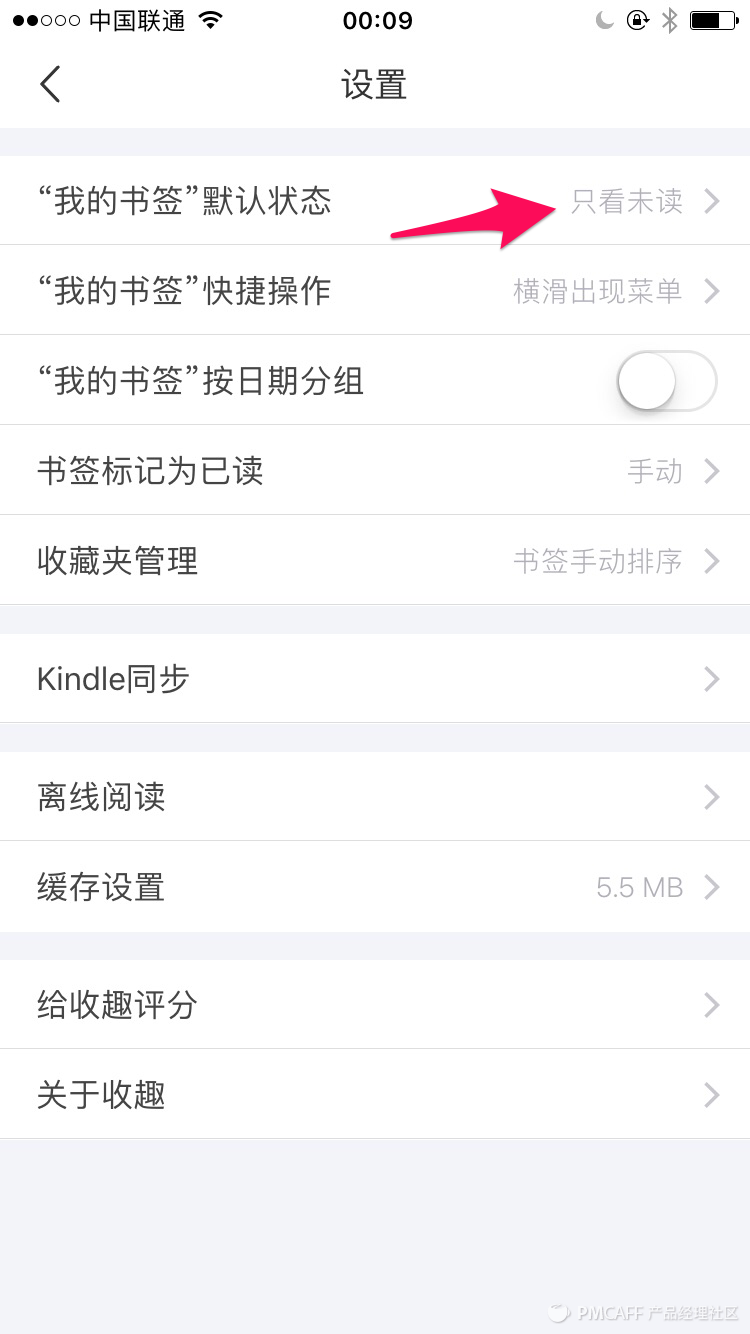
不是还有个已读、未读状态吗?确实,收趣对此甚至还有个贴心的设置功能:可以默认只显示「未读」文章,这样每次默认只看未读的不就好了吗?

【来自圈点】
话说做产品有时为了解决一个问题,结果确牵涉出更多问题,这就是个很好的例子:可以默认看未读文章,但是,文章是如何定义已读未读的?收趣再次贴心的提供了一个设置:
- 自动已读——文章初次打开超过7秒,自动列为已读;
- 手动已读——用户手动将文章标识为已读。
自动已读的问题是如果你确实打开文章超过7秒,但你读了一半被急事打断,再次进入时想继续读时文章不见了,你可能要反应一下才明白原来是自动变成已读了(需要够聪明),将状态筛选切到已读,啊哈,终于找到藏猫猫的文章了。
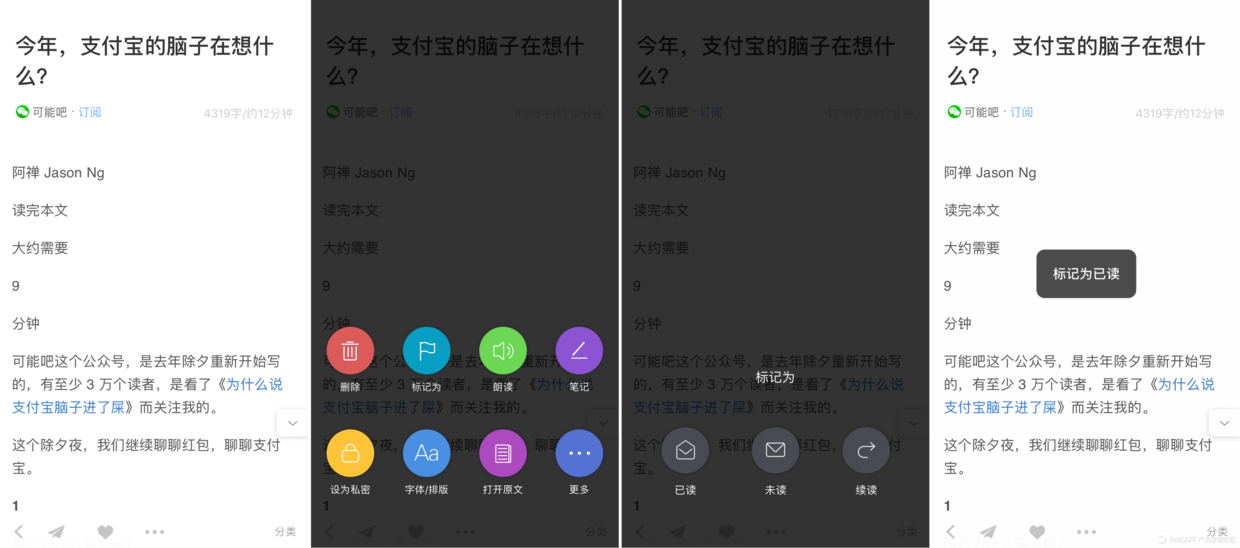
手动已读的问题——我就想标个已读,但你却教会了我什么叫弹出层上再弹层,隐藏太深,步骤太多:

【App Screenshots】
从这套界面上可以看出,收趣的优先级是这样的:
- 1级:分享、喜欢、更多、分类
- 2级(更多):删除、标记总入口、朗读、笔记……
- 3级(标记):标为已读、标为未读、标为续读 (很感兴趣这么深的操作使用率如何,这在Ins和Pocket上可是顶级功能——断舍离的重要一环)
小结一下,由于收趣是一表全显,文章堆积过多使笔者焦虑,想过滤掉已读文章,但自动已读规则不适用,手动已读操作太麻烦,so,笔者受不了了。
另外,关于干货文章需要导入印象笔记或其他类似应用的需求,还好收趣留了通用的App Share Extension 不过又深了一个层级(私有弹出层上点更多弹出App Extension弹出层),弹出层上再弹层,国内社交平台分享优先,可以理解。

最后
文本探讨了笔者心目中优秀稍后阅读应用的 收集——阅读——读后处理 3大环节,以及读后处理的「断舍离」境界。
然后是笔者使用收趣的心路历程:
- 收集环节:完美解决微信收集,开用!
- 阅读环节:喜,微信内容正常显示;忧,排版无亮点,桌面端无排版优化
- 读后处理环节:一表显示所有文章+2个维度进行筛选的方式结构简洁但使用上并不方便,没有「归档」功能,已读未读功能难以满足使用需求。
最终结果:从Instapaper全面切换到收趣3个月后,回归Instapaper。
感谢你花时间阅读,THANKS!
作者:BlinkQ,VR产品经理,GTD实践者,公众号:BlinkQ
本文由 @BlinkQ 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








我不赞同作者的观点 稍后阅读app第一步都实现了一步收集文章,但是第二步最重要的是阅读过程中产生的笔记内容,而且这些笔记内容必须是关联、锚点到原文内容的具体字段的。
从目前手机端app来看 没有一款能做到这样的精细度
收趣可以自由添加笔记 但是不能定位锚点
今天去仔细研究下你说的另外两款稍后阅读app,但是从简介上看 也是没有类似功能的
都不合格!
很有想法,我个人的建议是,如果一篇文章已经达到读后需要记笔记的程度了,说明是质量很高的文章了,并不是每天、每篇文章都有这个必要。这种属于「需要长期保存」,可以分享到「印象笔记」,印象笔记可以很容易的在正文中插入文本框,记录你的感悟。
其实Instapaper是有内容标高亮、记笔记功能的,但记录多了并不是适合回顾,Instapaper重点还是阅读。
可以将网页内容下载到读书笔记软件,才能像你说的那样做笔记,或者使用liner这样的工具。
之前用收趣,之后一段时间没用了。被你这么一分析,也再回想自己弃用的原因,很有道理呢!也想试试Instapaper,但本人的苹果中国账户上搜不到啊,请问大神是如何下载使用的?
想问下作者,文中使用的纸质效果的脑图,是用什么软件做的?
Keynote,羊皮纸模板,箭头是手动拉的
知道啦~谢谢!