案例解析:竞品之间的交互设计分析

本次选择的分析的产品是faceu和B612,两者在功能方面高度重合,下面主要从产品框架、页面布局、流程操作、交互细节和视觉表现5个方面分别来对比一下各自的优缺点。
1、产品框架
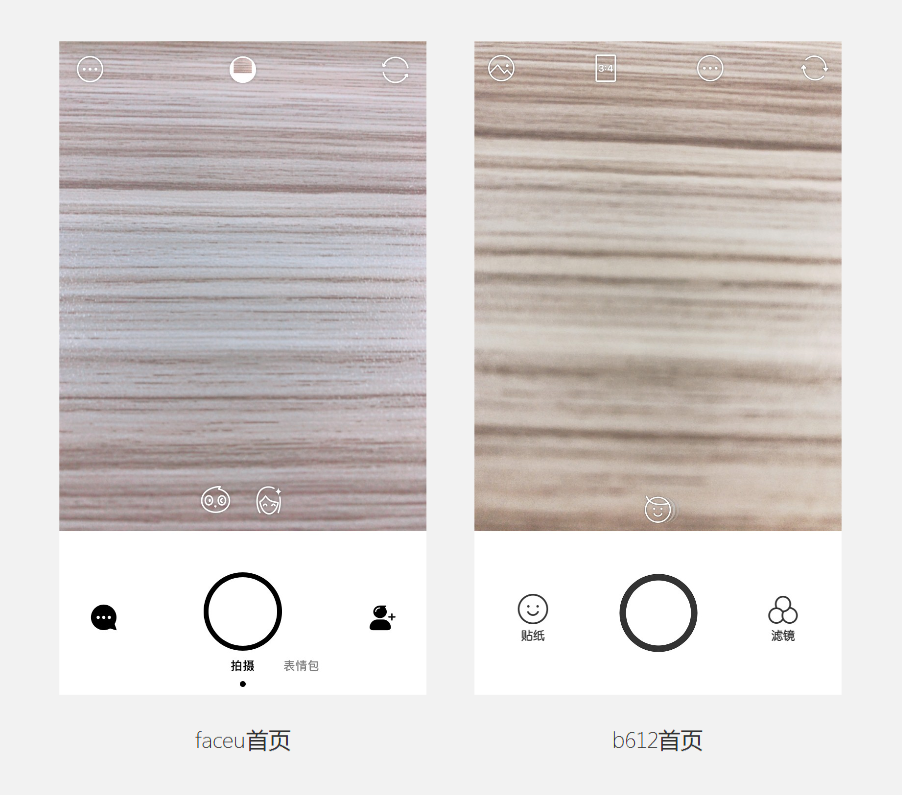
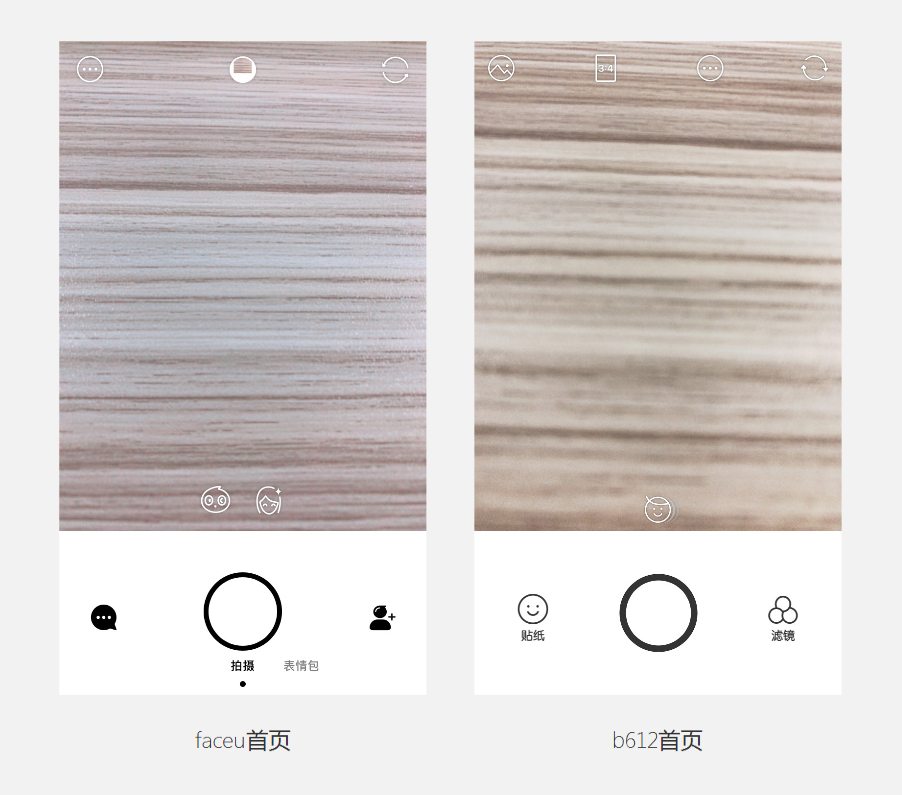
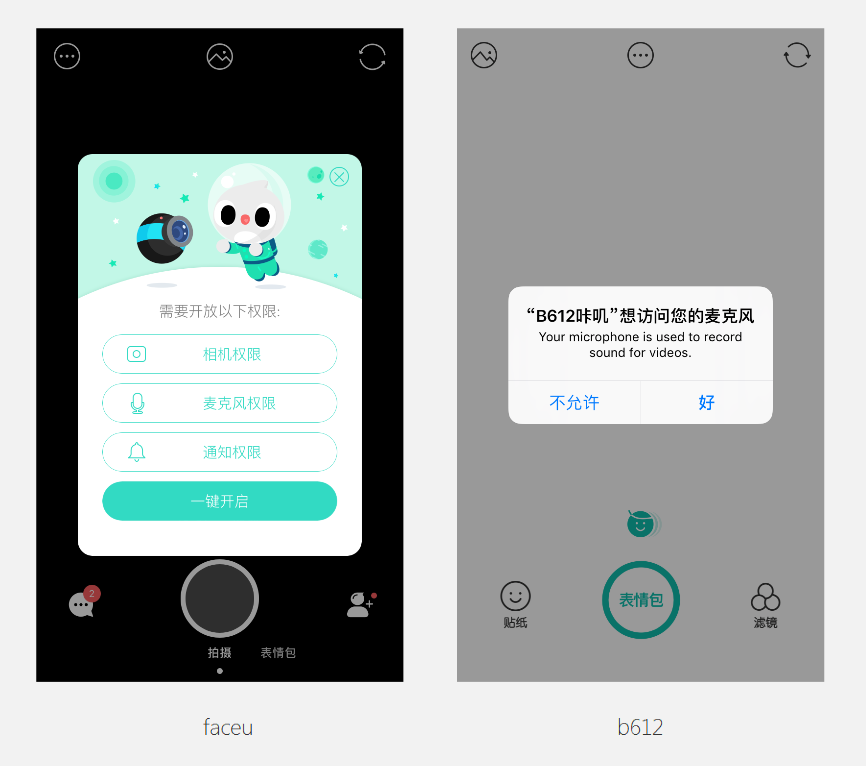
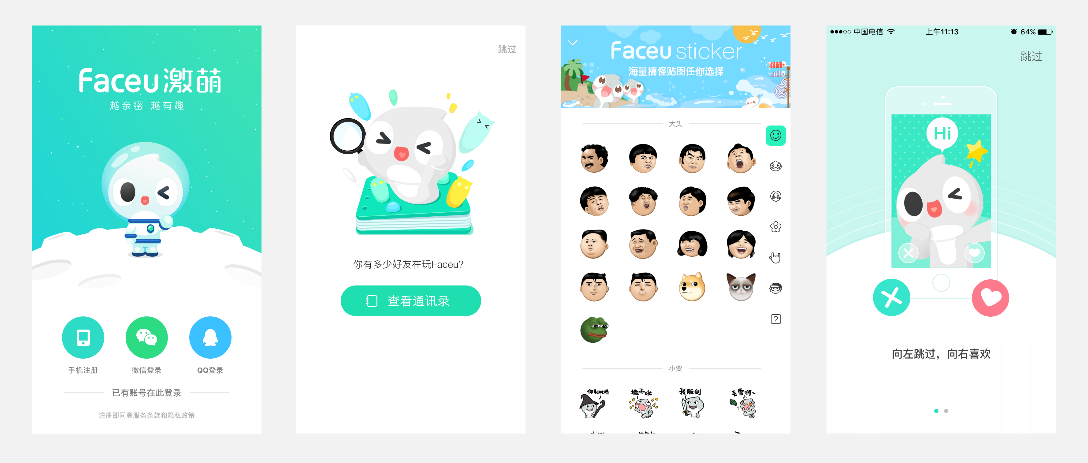
先看一下各自的首页:

两者主功能方面基本相似,都是主打拍照、美图、表情包制作等功能;
最大的区别就是两款产品对于未来的定位的不同,从目前的框架可以看出来,Faceu对于社交和社区属性还是有一定的眼光和野心,而B612结构框架更为简单,目前还只是单纯地做工具。
从产品方向来讲,Faceu的眼光和布局更为长远,B612拓展性不算很好,一旦有产品框架上的大变动会影响当前的导航和页面布局。
2、页面布局
其实两者首页的页面布局非常相似,但是在侧重点方面还是有些区别的:

B612底部有3个按钮,分别是贴纸,拍摄和滤镜,稍微探索一下就能明白贴纸和滤镜是辅助美化拍照用的,而头顶上有个小小的图标,所实话一开始根本就没注意到,用过之后才知道这是做表情包的,这里我感觉有点太过弱化了。
Faceu的底部也是三个按钮,分别是消息、拍摄和好友,这三个是平行的关系,更像是底部的标签tab,用户点击按钮或者左右滑动分别能够切换到相应的标签,整个过程比较流畅。拍摄旁边有个表情包,可以看出这两个是平行的,而且也很明显,但是这个地方只能点击切换,这里如果换成左右滑动和点击切换拍摄和表情包或许会更好(个人拙见),毕竟从操作频次来讲用户选择表情包的操作是远远大于消息和好友的。
3、流程操作
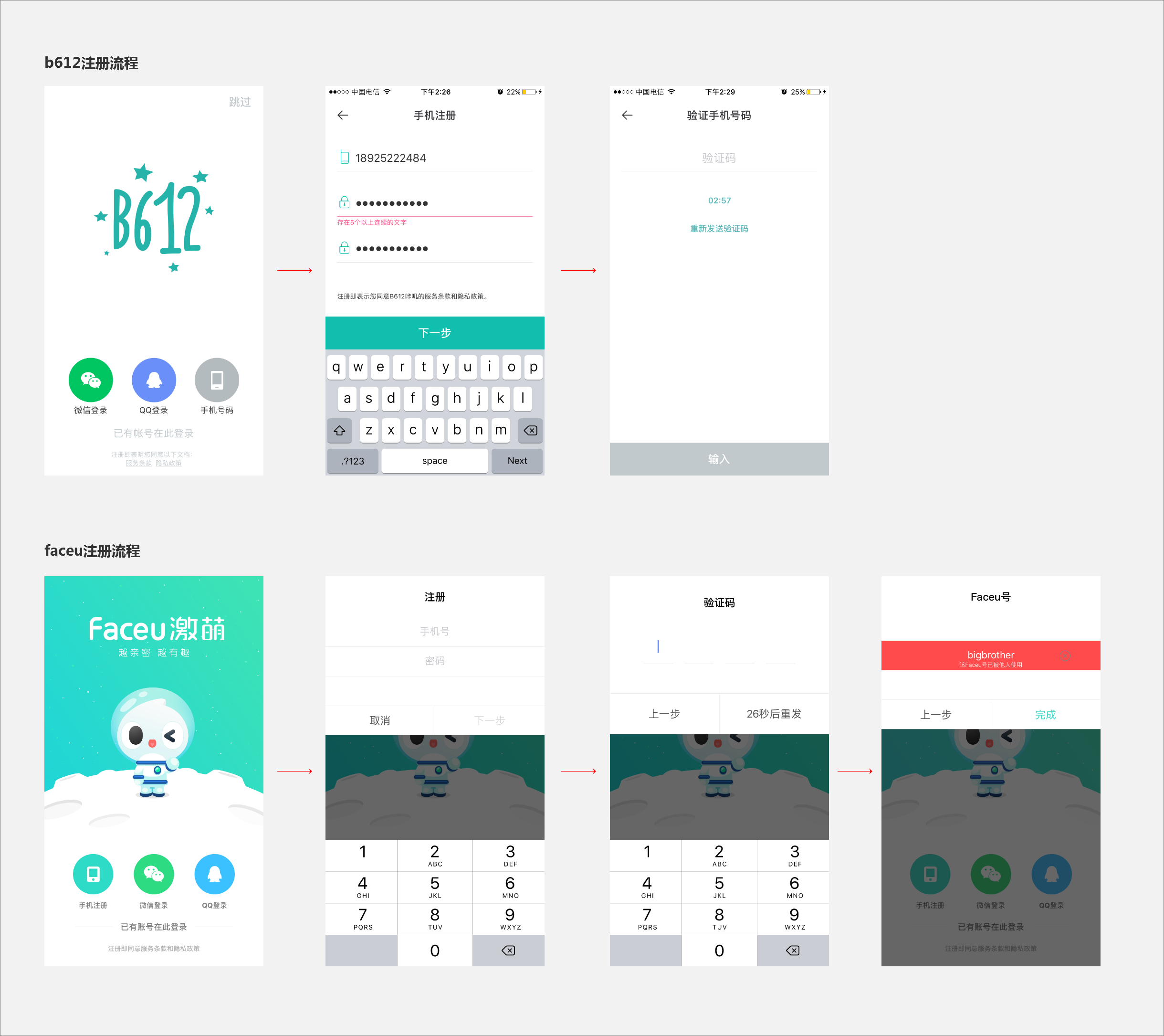
这里主要分析主操作流程,注册和拍摄流程:

可以看到Faceu的注册流程有4步,比B612要多一步,这个地方要吐槽一下,Faceu的注册登录属于强制性的,这里就没有B612显得那么友好了,而且最后一步强制填Faceu号也是个人觉得没有必要的,如果别人已经在用了就得不停地更换,这个过程会让人崩溃的,很有可能用户直接放弃注册,所以个人觉得这个地方可以让用户跳过,去到app里面再去设置。
B612流程本身没有问题,最大的问题在于它的密码设置,它的密码设置限制条件很多,而且还没有任何提示,用户不得不去想一个新的密码,这无形中提高了用户的注册门槛,其实我觉得完全没有必要,又不是金融类app没必要把账户安全密码条件设置的那么苛刻。
用户引导方面,Faceu引导用户手机账户注册,B612引导第三方账户(微信、qq)注册。

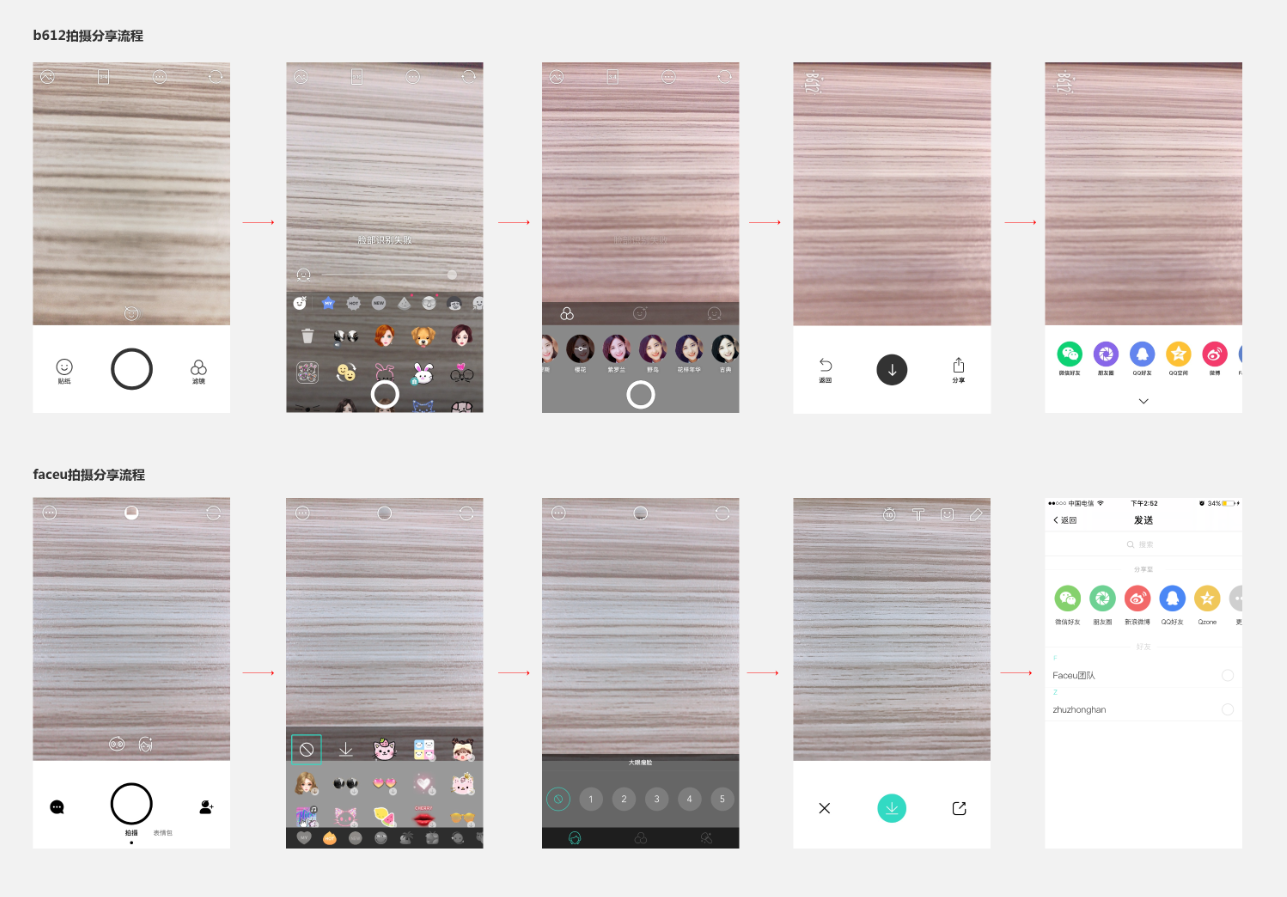
拍摄主流程是最核心的操作,决定了能够留住用户与否,它们两者的流程基本上是一模一样的,都是从首页—贴纸—滤镜—保存—分享这么一个流程,但是细节上面还是会有些不同;
B612的贴纸和滤镜页面底部比Faceu多了一个拍摄的按钮,用户能够随选随拍,不用回到首页再点击拍照,从体验上来讲是比Faceu更优的。只是其按钮位置放的不够好,首先遮挡了贴图内容,会让用户误操作,其次视觉上也不是很好看,所以可以考虑重新摆放其位置。
保存页面Faceu还可以进行对照片进行二次编辑,比较符合用户当前的使用场景,用户只需在当前流程进行图片美化编辑,无需保存再重新导入再编辑。最后的分享界面Faceu也将产品本身的社交圈紧密的联系在了一起。
4、交互细节
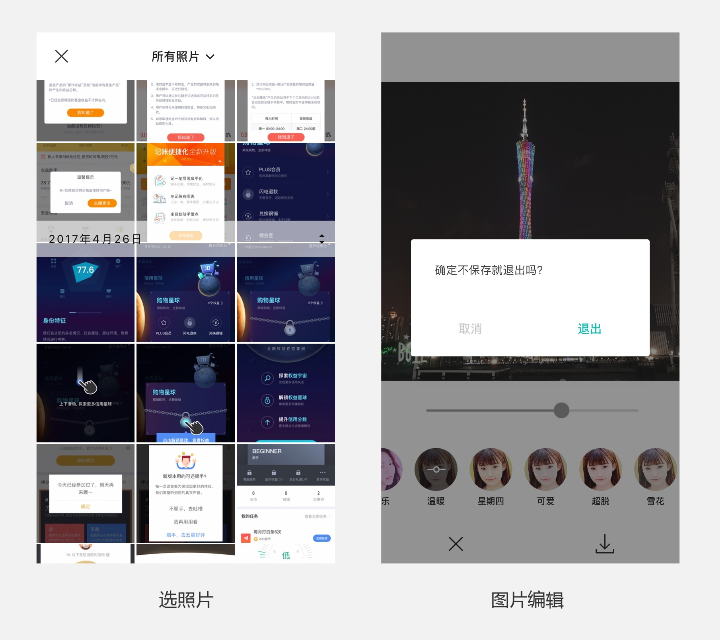
先看一下B612的两个例子:
B612在选择相册选照片的时候右边有个小控件,按住可以根据时间快速定位,这个体验相当好,一般用户手机里面的照片都非常多,它这个小功能可以让用户快速找到目标而不是一屏屏的滑。
右图是图片编辑的时候点击左下角的叉叉会有弹窗提示,这里也是一个很好的防错机制,因为在图片编辑界面用户手动操作量很大,如果一不小心误触关闭,那么用户所有的心血都白费了,所以在这个场景下它选择给一个二次确认还是很合适的。

开启权限这个Faceu就做的很好,让用户自己选择开启哪个,而不是一进来就不停地跳弹窗。

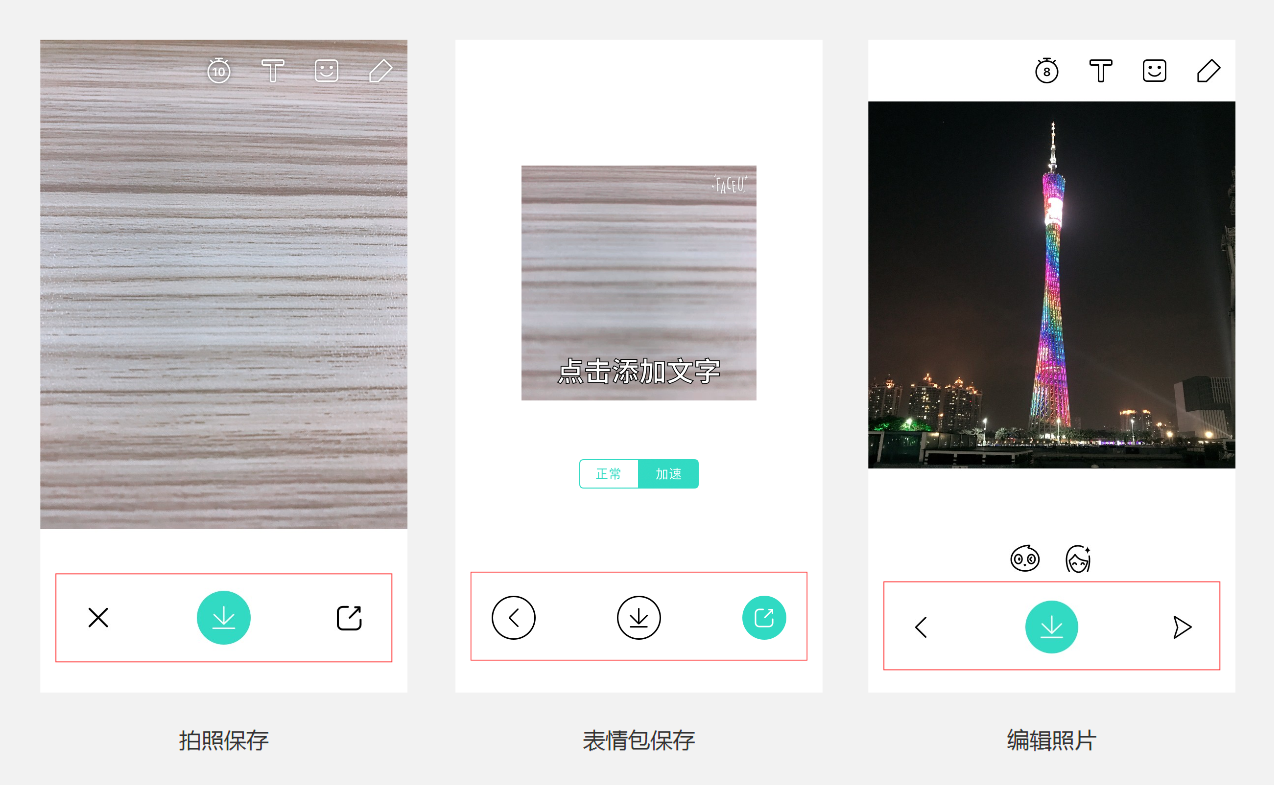
上面3个都是Faceu的保存分享页,底部控件样式都不同,这个是不是可以考虑统一一下?
图片引导保存本地,表情包引导分享,背后的原因是表情包(gif图片)在本地预览不了?

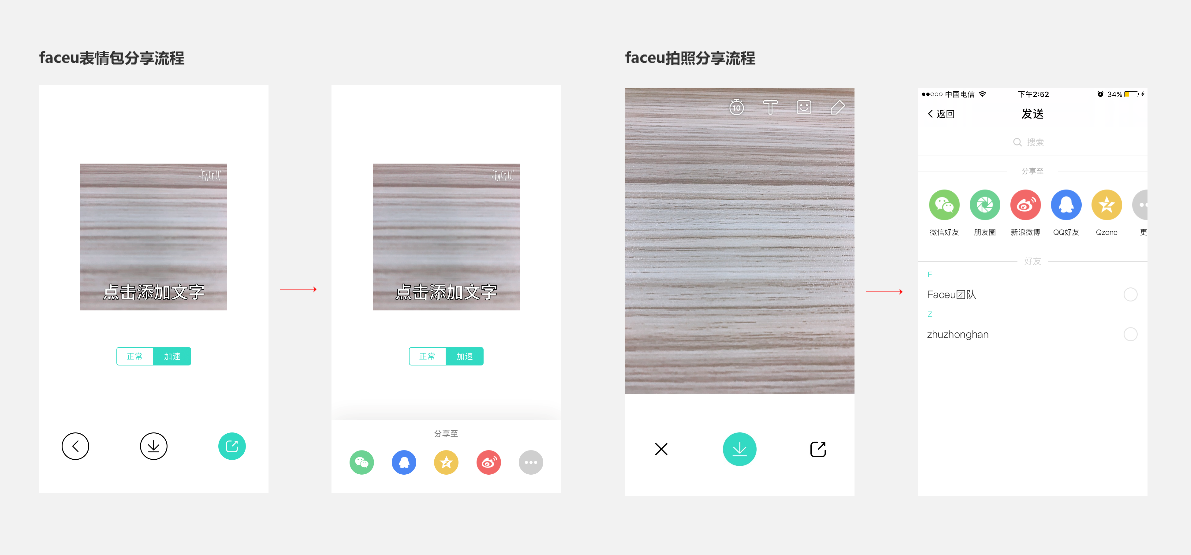
两个分享流程一个跳转发送页面,一个弹浮层,交互方式似乎不太统一。
5、视觉表现
视觉表现方面Faceu更出彩,颜色、品牌传达、卡通形象各个方面做得都很出色,在视觉上面可能更讨年轻人欢喜,显得更有活力和青春,也很符合产品定位。

最后总结一下:
- 产品框架层面,Faceu框架更灵活,拓展性更好;
- 页面布局层面,B612界面更简洁一些;
- 流程操作层面,各有优劣,B612流程比较简单,Faceu可能用户操作会稍微多一点;
- 交互细节层面,也是各有优劣;
- 视觉表现层面,Faceu无疑是更为出色的。
本文由 @小米渣 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








faceu现在专注做工具了,放弃了社交功能。
总感觉之后要突出社交的话 Faceu这样的设计布局应该会颠覆了吧
哈哈 手机号暴露了