几种典型的 iOS 应用界面的交互框架各自的优缺点是什么?

小编按:优秀的交互框架不仅仅可以让用户清晰地了解应用的功能和内容组织,还可以让用户更快更好的完成操作任务和信息查找。 iOS 应用界面的交互框架又有哪些?其优缺点又是如何?一起来了解下…
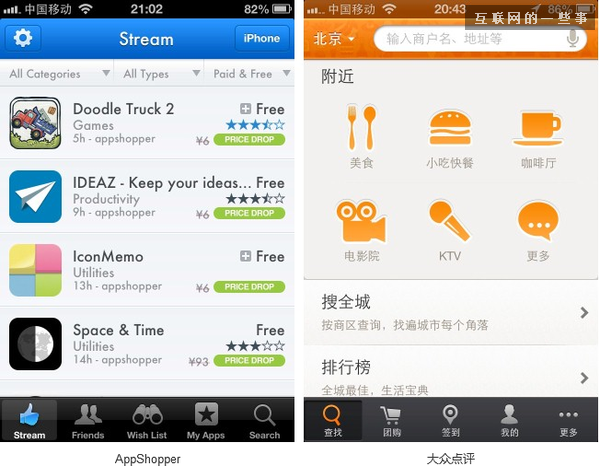
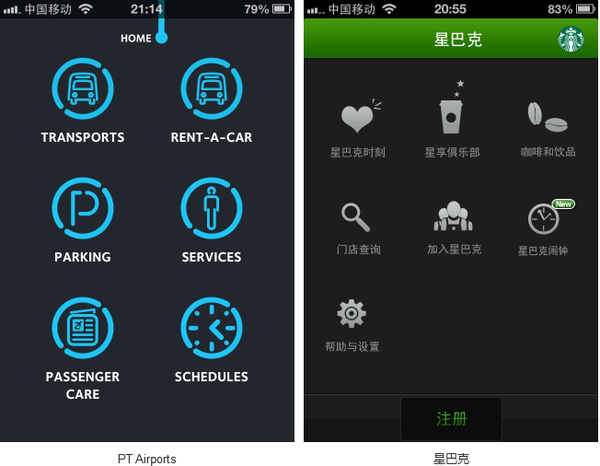
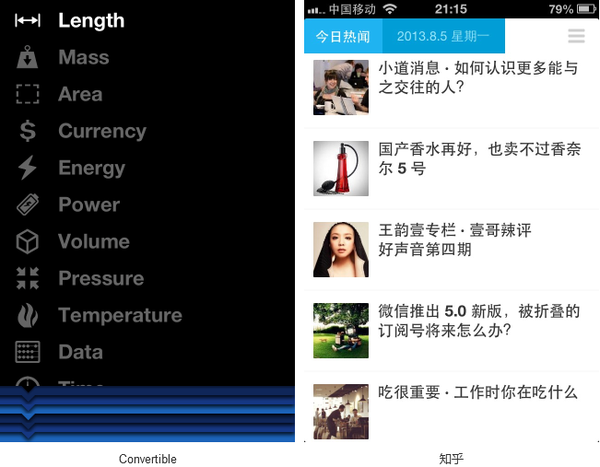
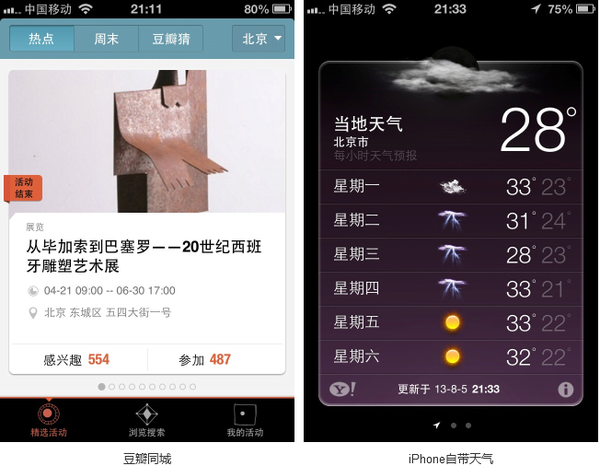
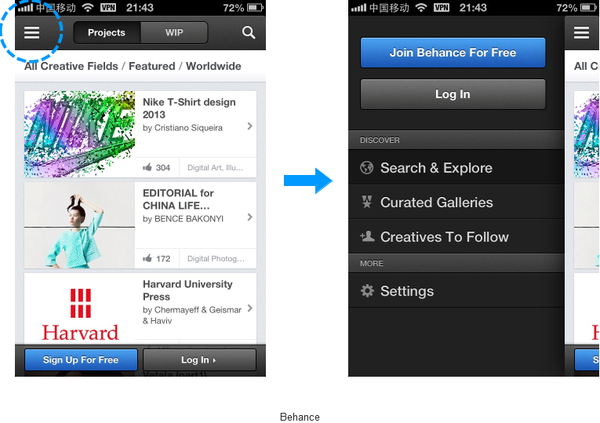
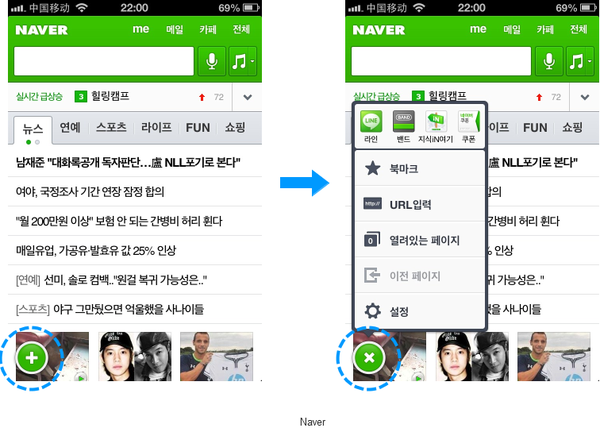
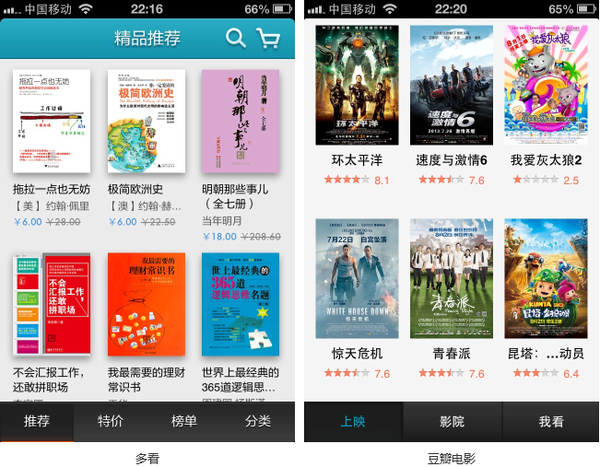
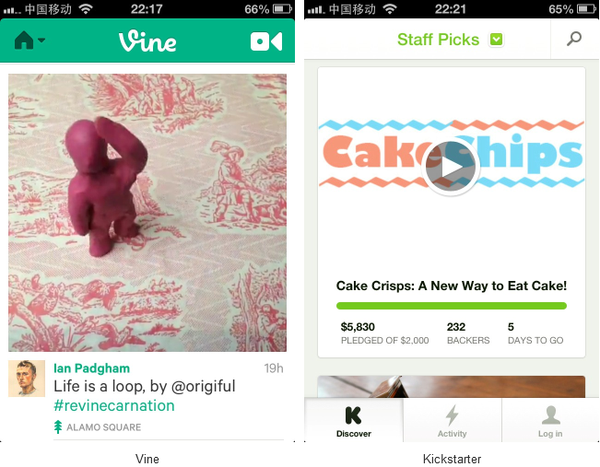
几种典型的 iOS 应用界面的交互框架各自的优缺点是什么? 1. 以 Path、Facebook 为代表的「左侧隐藏菜单抽屉式」; 2. 以 Instagram、微信、微博等为代表的「底部标签式」; 3. 以 Vine 为代表的「顶栏下拉菜单式」; 以上几种交互框架各自的优点和缺陷是什么?应用如何根据需要选择合适的交互框架? 以下为知乎作者@獾源提供的回答: 标签式 / Tab Menu 优点: 1、清楚当前所在的入口位置 2、轻松在各入口间频繁跳转且不会迷失方向 3、直接展现最重要入口的内容信息 缺点: 功能入口过多时,该模式显得笨重不实用 跳板式 / Springborad 优点: 1、清晰展现各入口 2、容易记住各入口位置,方便快速找到 缺点: 1、无法在多入口间灵活跳转,不适合多任务操作 2、容易形成更深的路径 3、不能直接展现入口内容 4、不能显示太多入口次级内容 列表式 / List Menu 优点: 1、层次展示清晰 2、可展示内容较长的标题 3、可展示标题的次级内容 缺点: 1、同级内容过多时,用户浏览容易产生疲劳 2、排版灵活性不是很高 3、只能通过排列顺序、颜色来区分各入口重要程度 旋转木马 / Carousel 优点: 1、单页面内容整体性强 2、线性的浏览方式有顺畅感、方向感 缺点: 1、不适合展示过多页面 2、不能跳跃性地查看间隔的页面,只能按顺序查看相邻的页面 3、由于各页面内容结构相似,容易忽略后面的内容 抽屉式 / Drawer 优点: 1、兼容多种模式 2、扩展性好 缺点: 1、隐藏框架中其他入口 2、对入口交互的功能可见性(affordance)要求高 3、对排版要求高 点聚式 / Plus 优点: 1、灵活 2、展示方式有趣 3、使界面更开阔 缺点: 1、隐藏框架中其他入口 2、对入口交互的功能可见性(affordance)要求高 优点: 1、直观展现各项内容 2、方便浏览经常更新的内容 缺点: 1、不适合展现顶层入口框架 2、容易形成界面内容过多,显得杂乱 3、设计效果容易呆板 瀑布式 / Waterfall 优点: 1、浏览时产生流畅体验 缺点: 1、缺乏对整体内容的体积感,容易发生空间位置迷失 2、浏览一段时间后,容易产生疲劳感 原文作者: 獾源@知乎 本文由人人都是产品经理@思静整理自知乎问答,转载请注明并保存本文链接!


 起点课堂会员权益
起点课堂会员权益























mark