设计出好的APP界面,应该注意的那些细节

刚入行的设计师可能都踩过很多坑,也曾经很疑惑——明明拿到的是一样的原型图,为什么自己做出来的视觉稿和优秀的界面仍有明显差距。今天就来谈一谈,应该注意哪些细节,才能设计出好的APP界面。
一. 颜色
在开始着手做设计稿之前,我们需要定义APP的主色(品牌色),和辅助色(点缀色)。
1. 注意主色和辅助色占比,控制好界面中的辅助色数量
辅助色使画面更加丰富,具有装饰性作用,在页面中占比较小,一般控制在2个左右,会比较好把控。页面中的颜色数量一多,设计起来难度就更大,出错的几率也相应增加,同时太过鲜艳的画面也会影响到页面的阅读性。

2. 尝试不同的配色方法
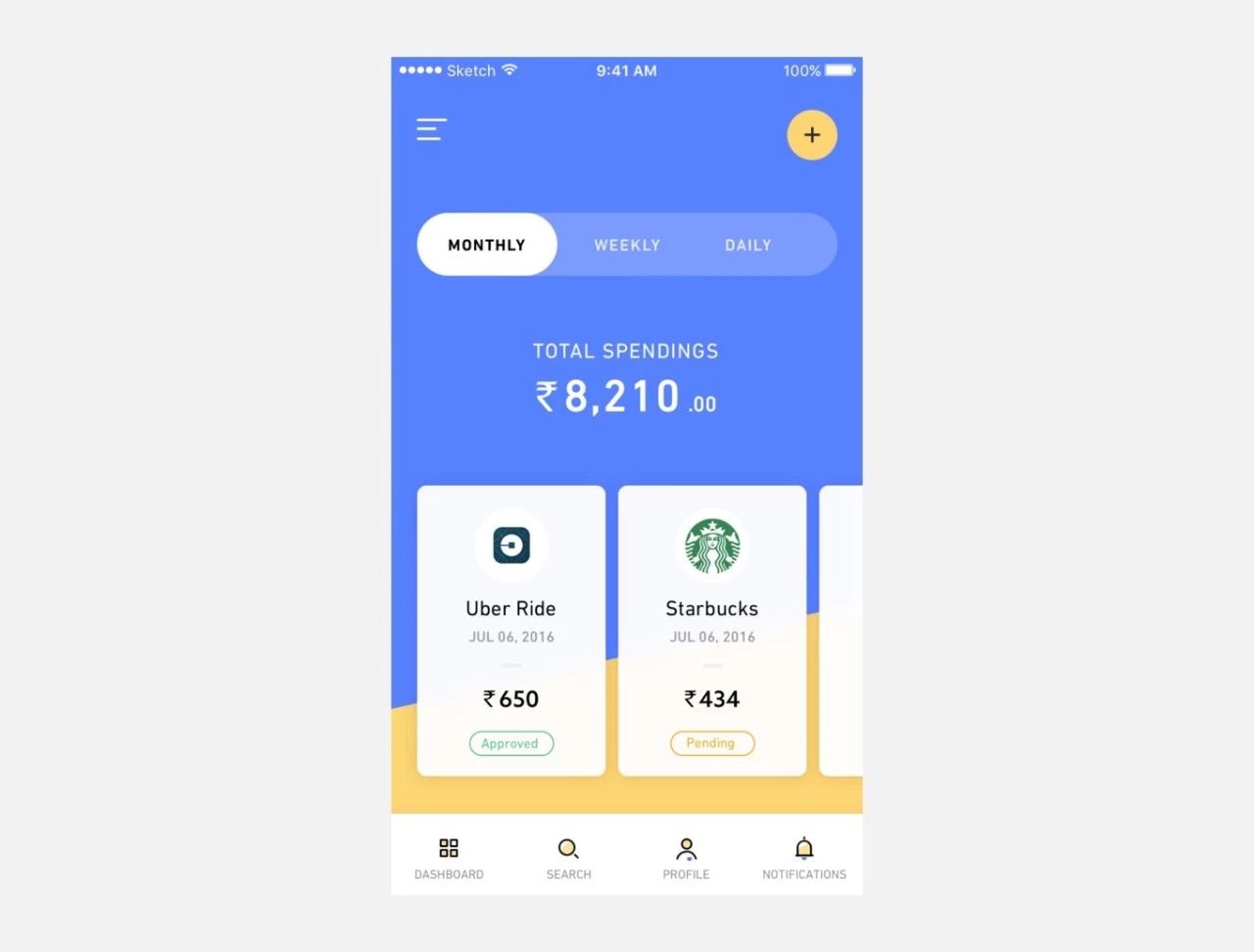
(1)对比配色
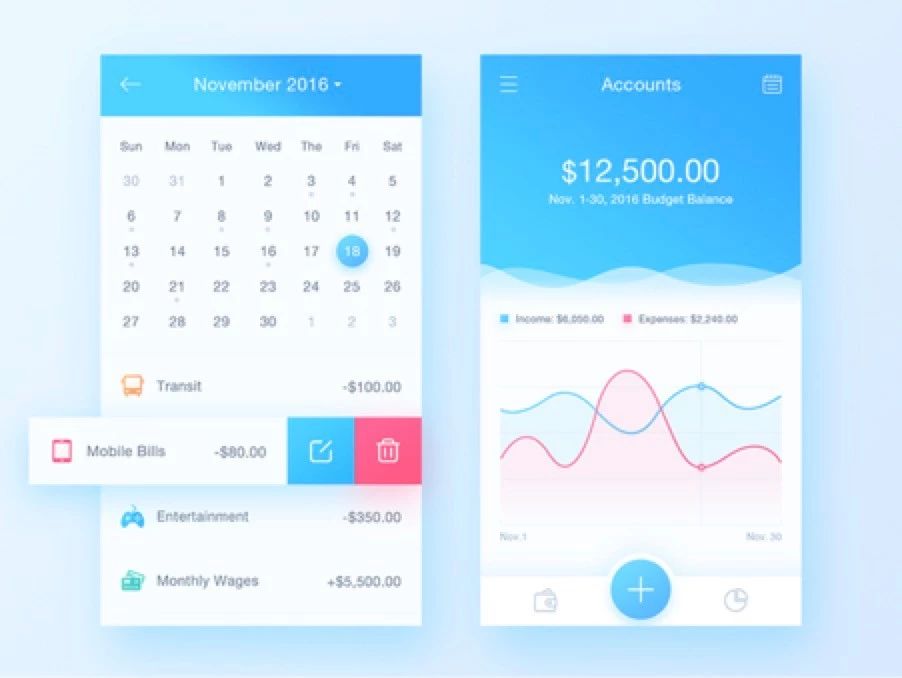
对比色给人视觉上的冲击比较大,夺人眼球,如下图案例中蓝色和橙黄色的巧妙搭配不仅丰富了画面,还成为了页面中很大的亮点。所以,对比配色处理得好能一定程度上给页面加分。当然,也要谨防配错色。

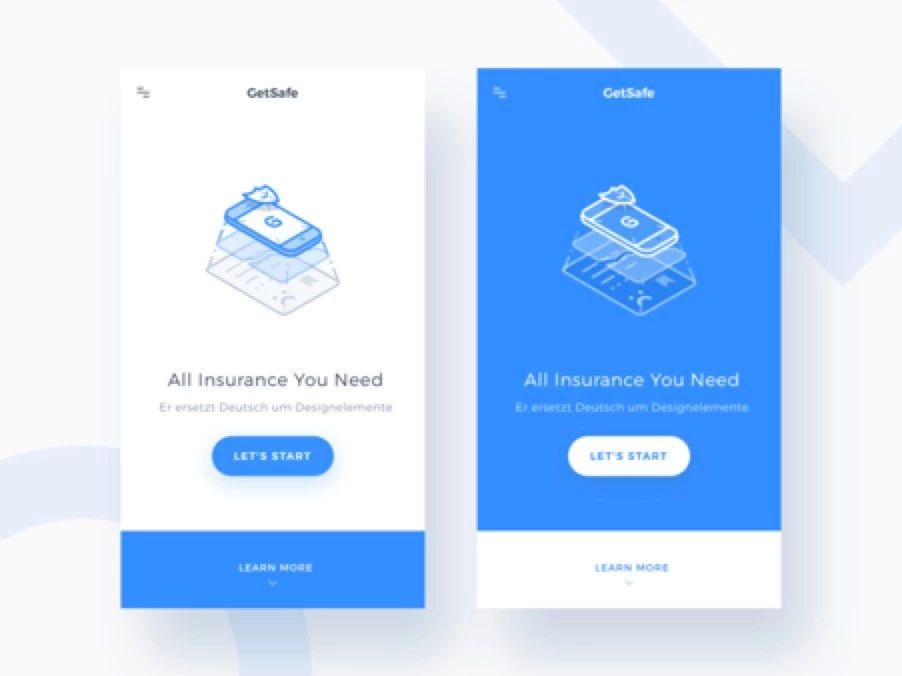
(2)单一配色
单一配色能带来整体的统一感觉,不同深浅的主色承载不同的信息内容,可增加品牌的印象。

(3)近似色配色
如果觉得单一配色过于单调无趣,但又不想色彩太缤纷,可以用主色的近似色进行点缀。

(4)渐变配色
渐变作为一种设计趋势,能使页面感受更丰富饱满。但切记不可使用差别太大的颜色,细微的渐变即可。


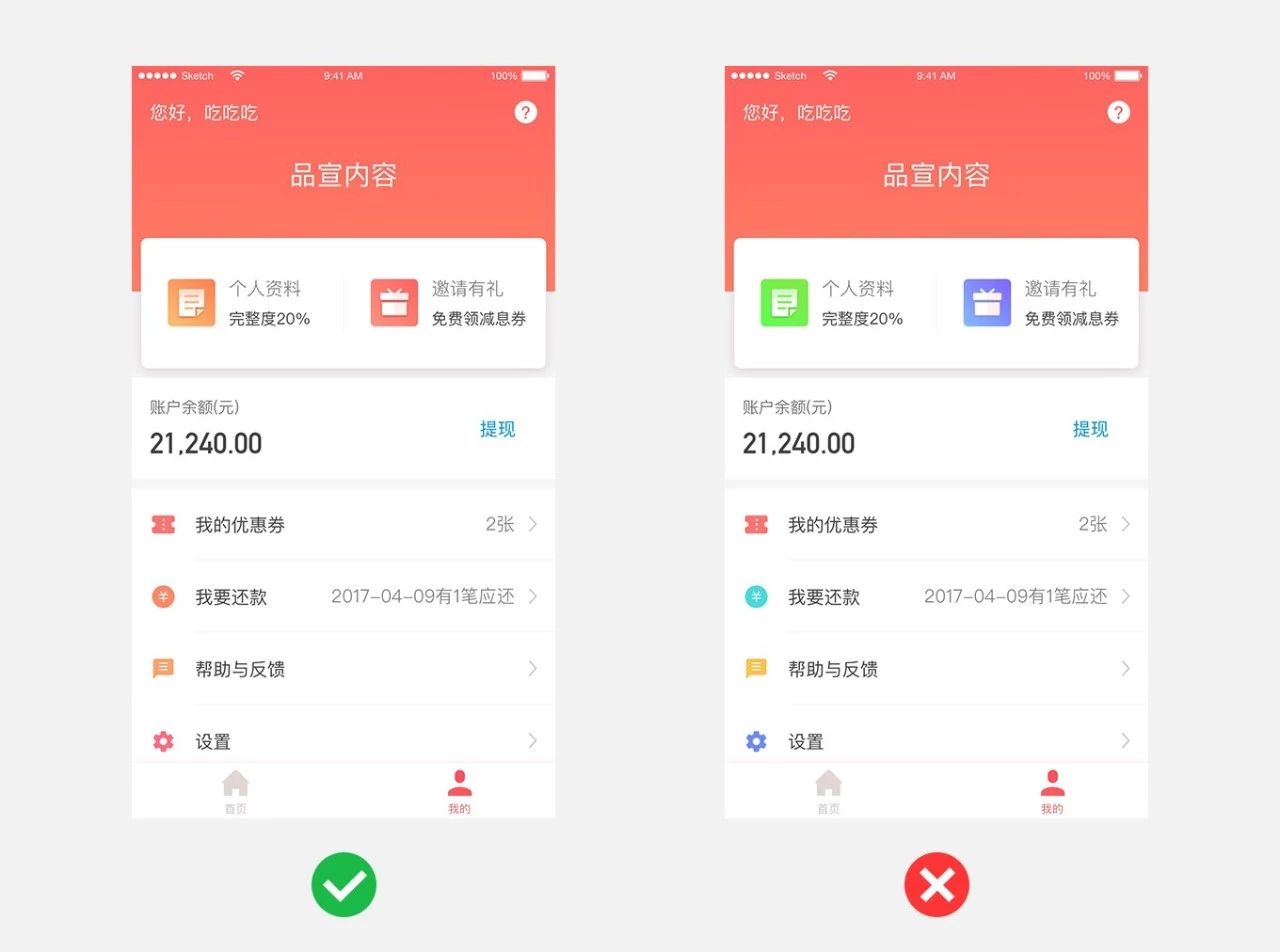
3. 注意带有自身属性的颜色的使用
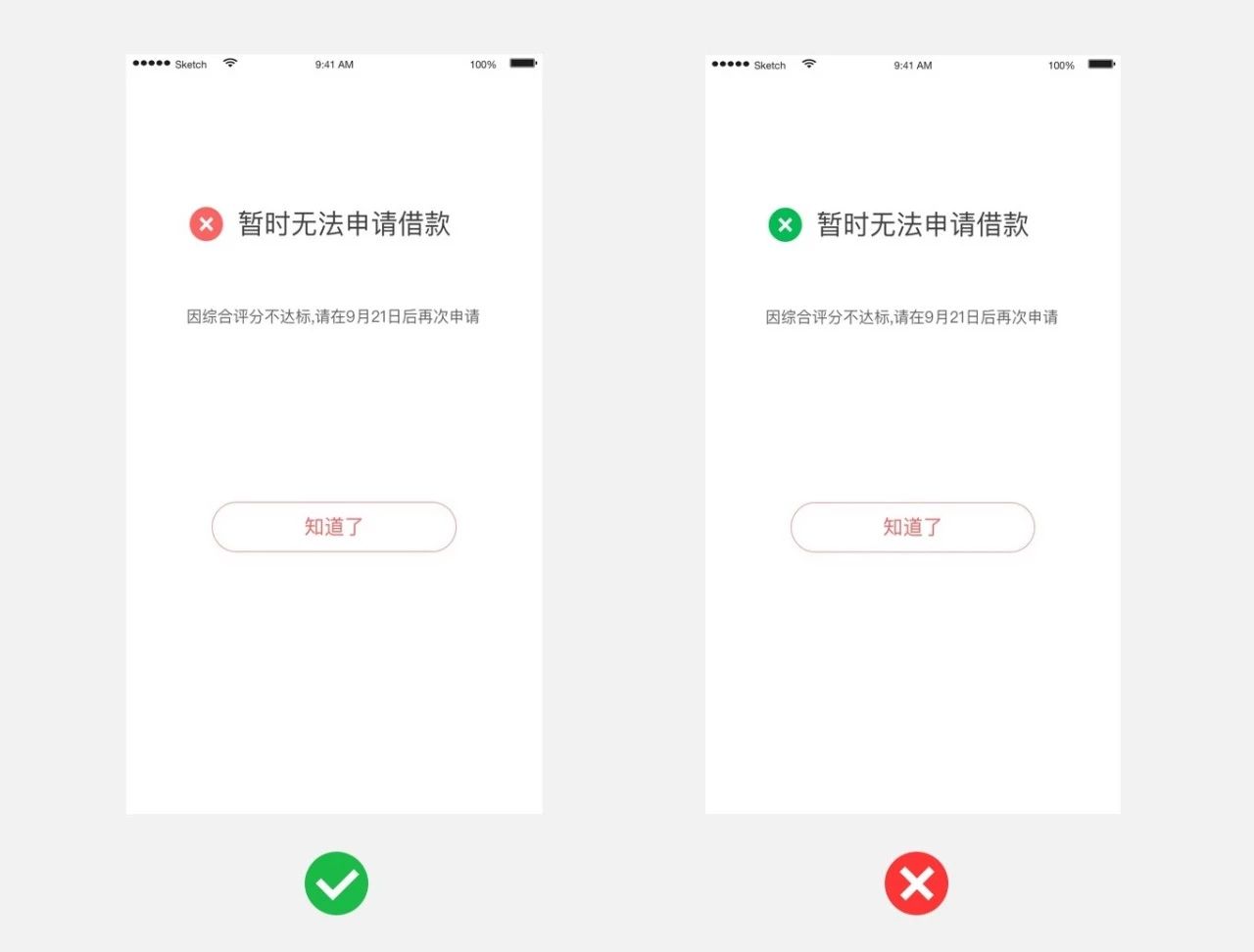
带有自身属性的颜色是指已养成大众认知习惯颜色,例如:报错一般会使用带有警示效果的红色系,可点击的文字按钮一般会使用蓝色系。判断失败图标一般使用红色系,成功则是绿色系。如果强行去改变,会让用户困惑,影响体验。

二. 图标
1. 图标的风格统一
图标是APP界面中很重要的一部分,我们所了解的图标风格有很多,比如:线性图标、面型图标、拟物图标等。无论选择哪种表现形式,切记要保持图标风格的统一。

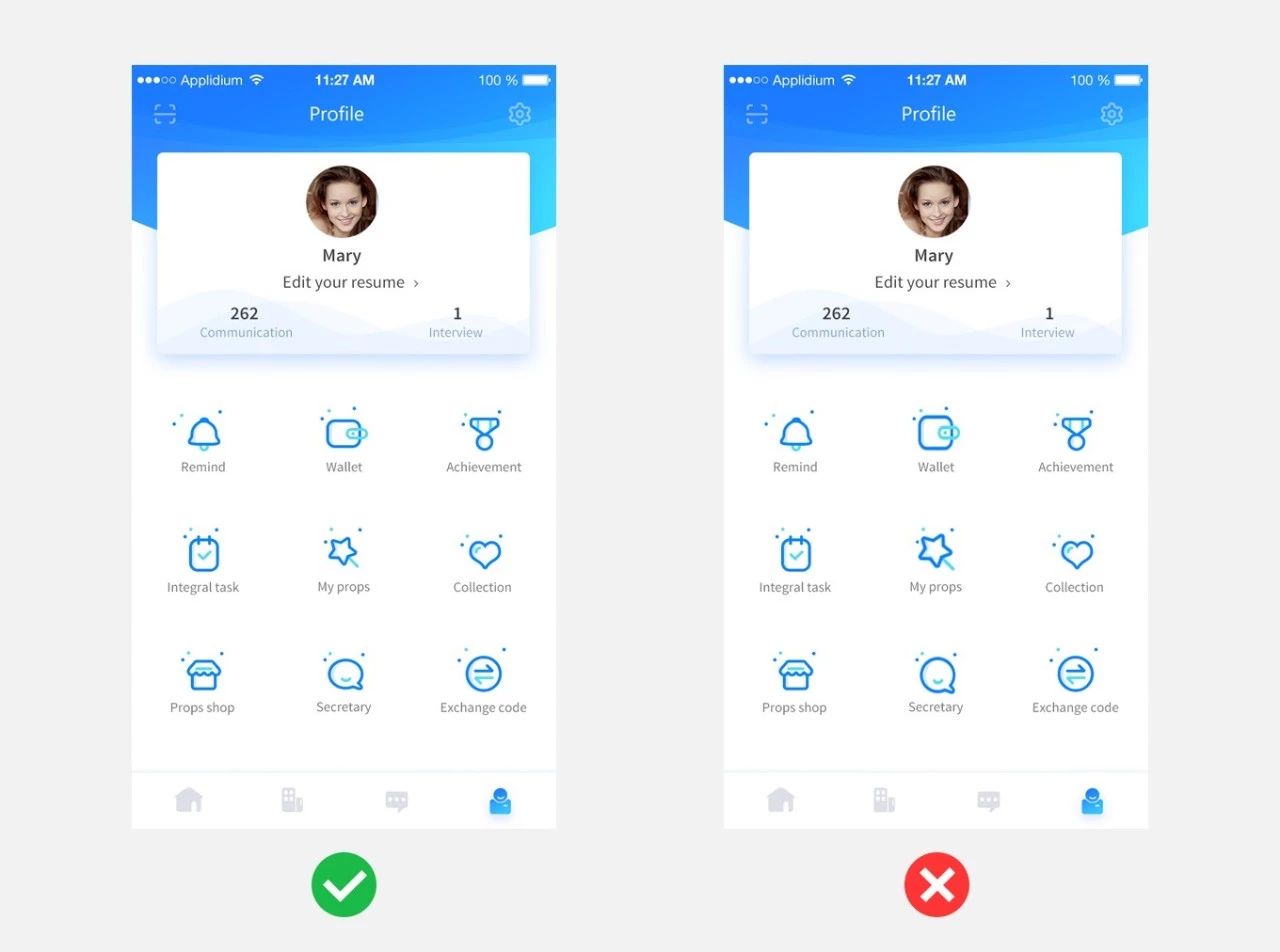
2. 同一模块中的图标视觉大小统一
并不是统一图标的尺寸就能达到视觉上的统一。举个例子,相同尺寸的圆和正方形在视觉上正方形要比圆大。所以我们需要根据图标的形状对其大小做相应的调整。

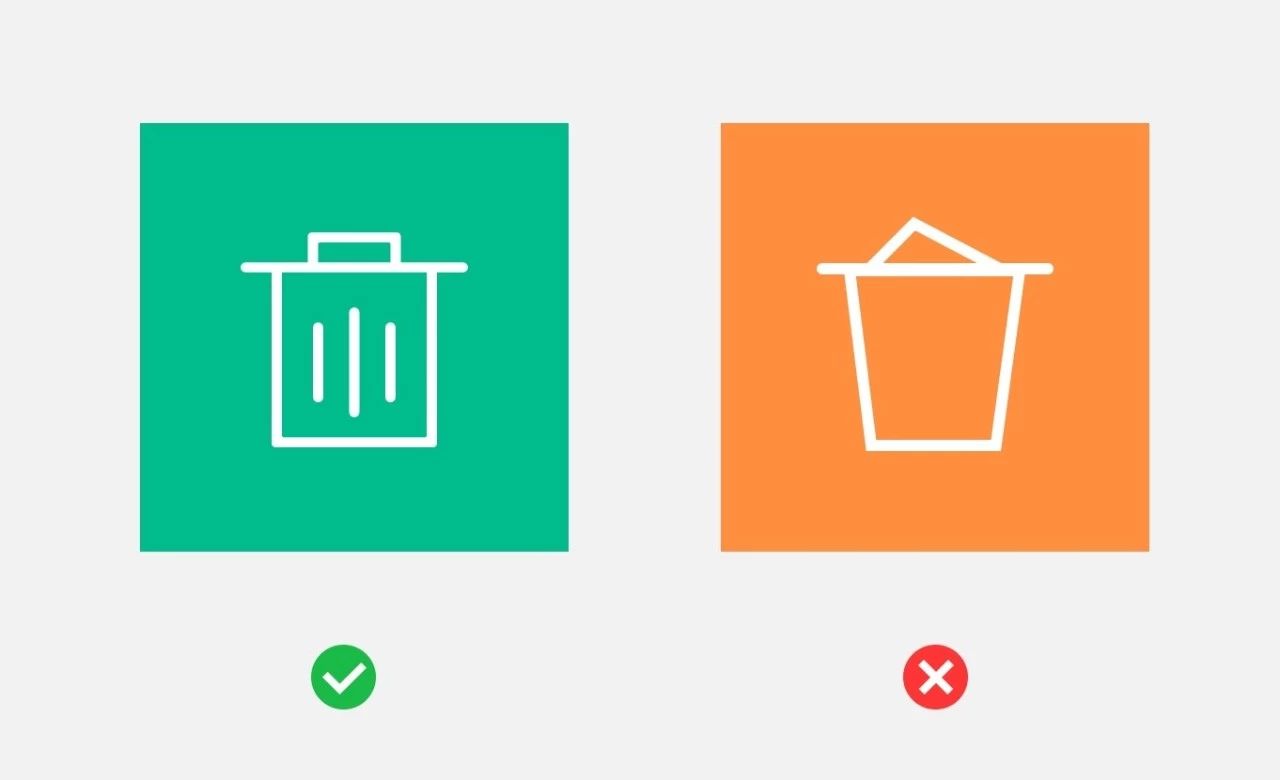
3. 正确传达图标的含义
图标能够清晰地传达信息,帮助用户理解这是什么功能。准确传递信息是图标设计的第一要点,如果图标的含义无法正确传达,那么它在界面中就是一个多余无用信息。

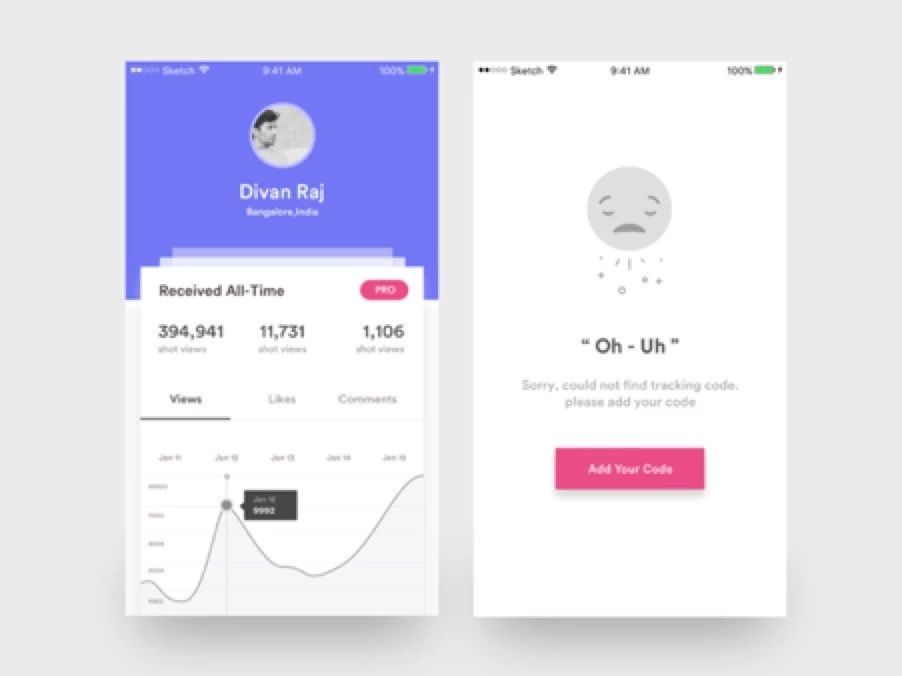
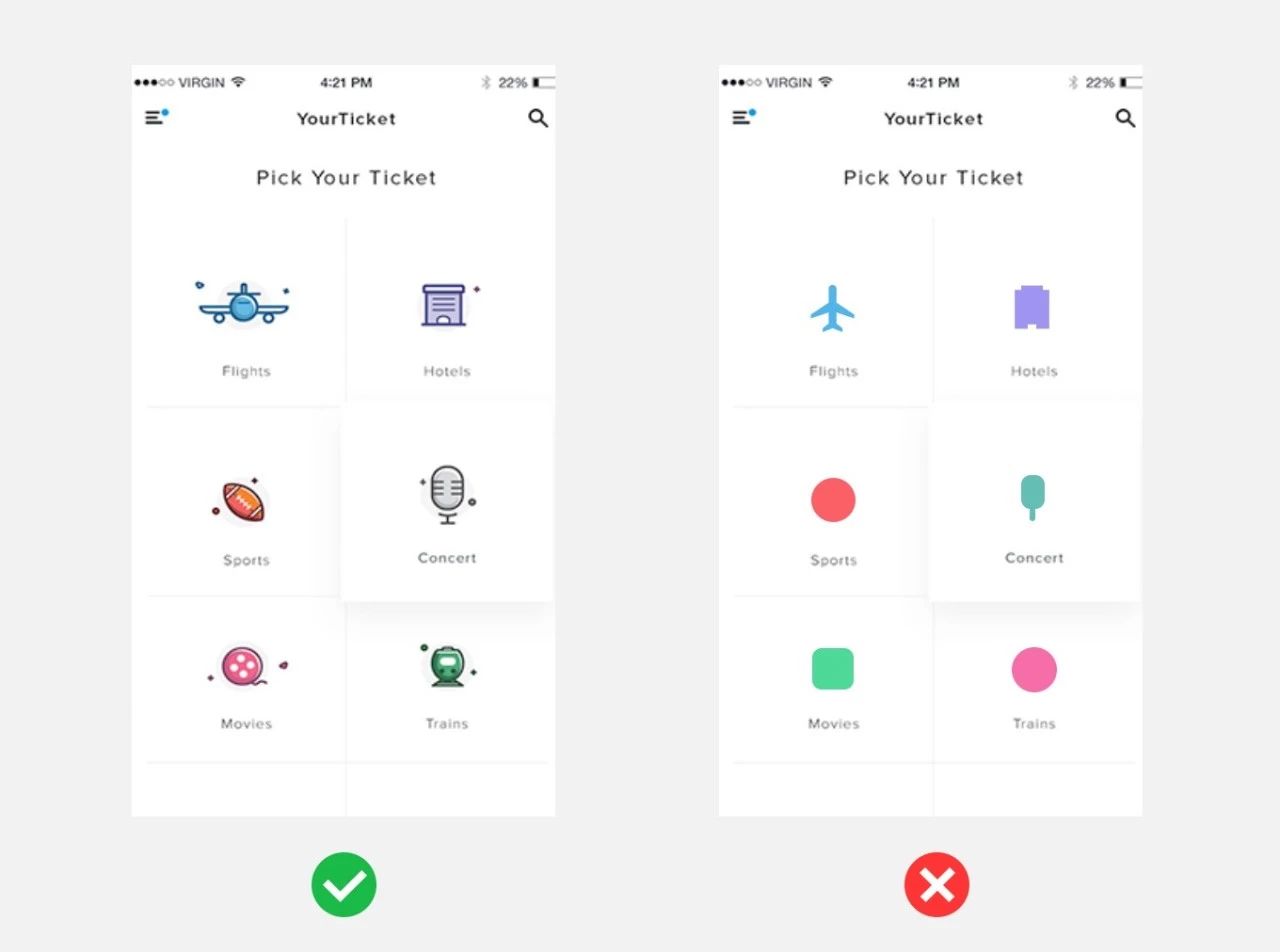
4. 在内容简单的页面,加强对图标的细节勾勒
图标通常具有很强的装饰性。当页面比较单调时,可加强对图标的细节勾勒,不仅能丰富界面,还可以让用户通过对图标的认识快速找到想要的功能和需求点;同时对图标的细节勾勒也会令界面更有趣味性。

三. 配图
图片是构成界面的重要元素之一,它可以帮助我们丰富界面,所以在图片的选择使用上需经过仔细地考量。
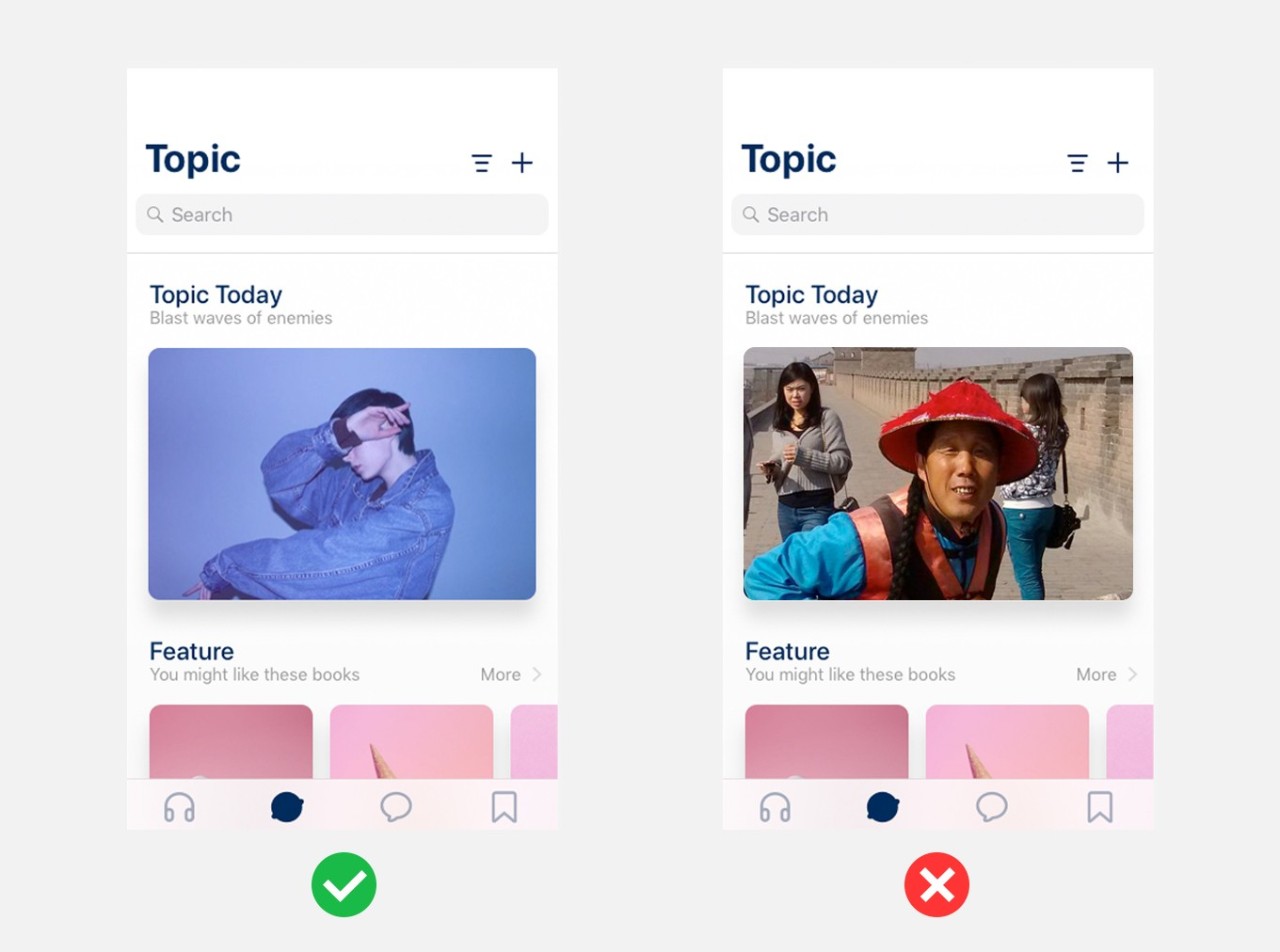
结合产品自身的定位选择图片,提高配图的质量
根据产品自身的定位和目标用户群体选择图片。比如餐饮类的软件产品可选择让人食欲大开的图片,而旅游类的则可选择风景优美的图片。同时谨记,要保证配图的质量。

四. 信息的排布
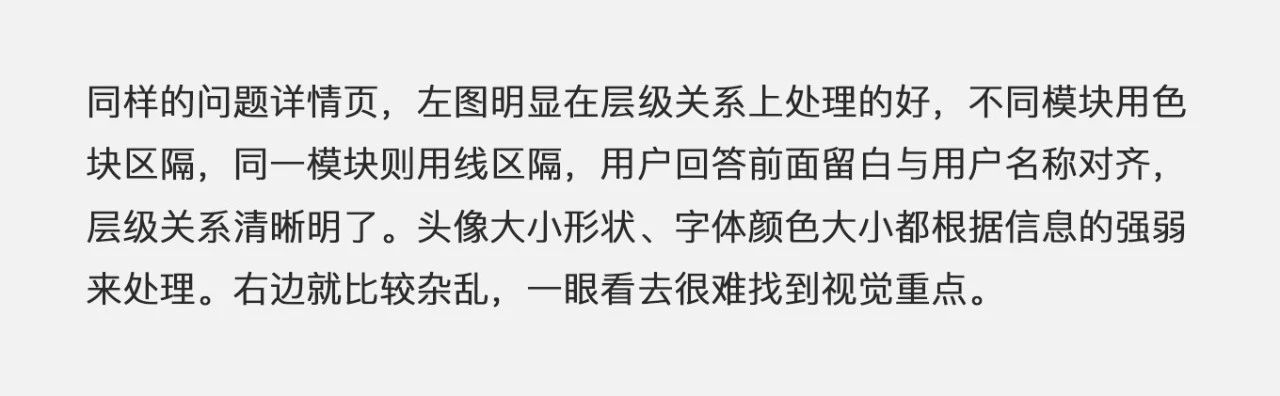
1. 明确信息的层级关系,突出重点
视觉设计过程中要明确页面中信息的层级关系,以有效传达信息。好的界面所展示的信息不可能是平均的,因此要加强对比,突出重要信息、弱化次要信息,这样才能更好地引导用户阅读和操作。


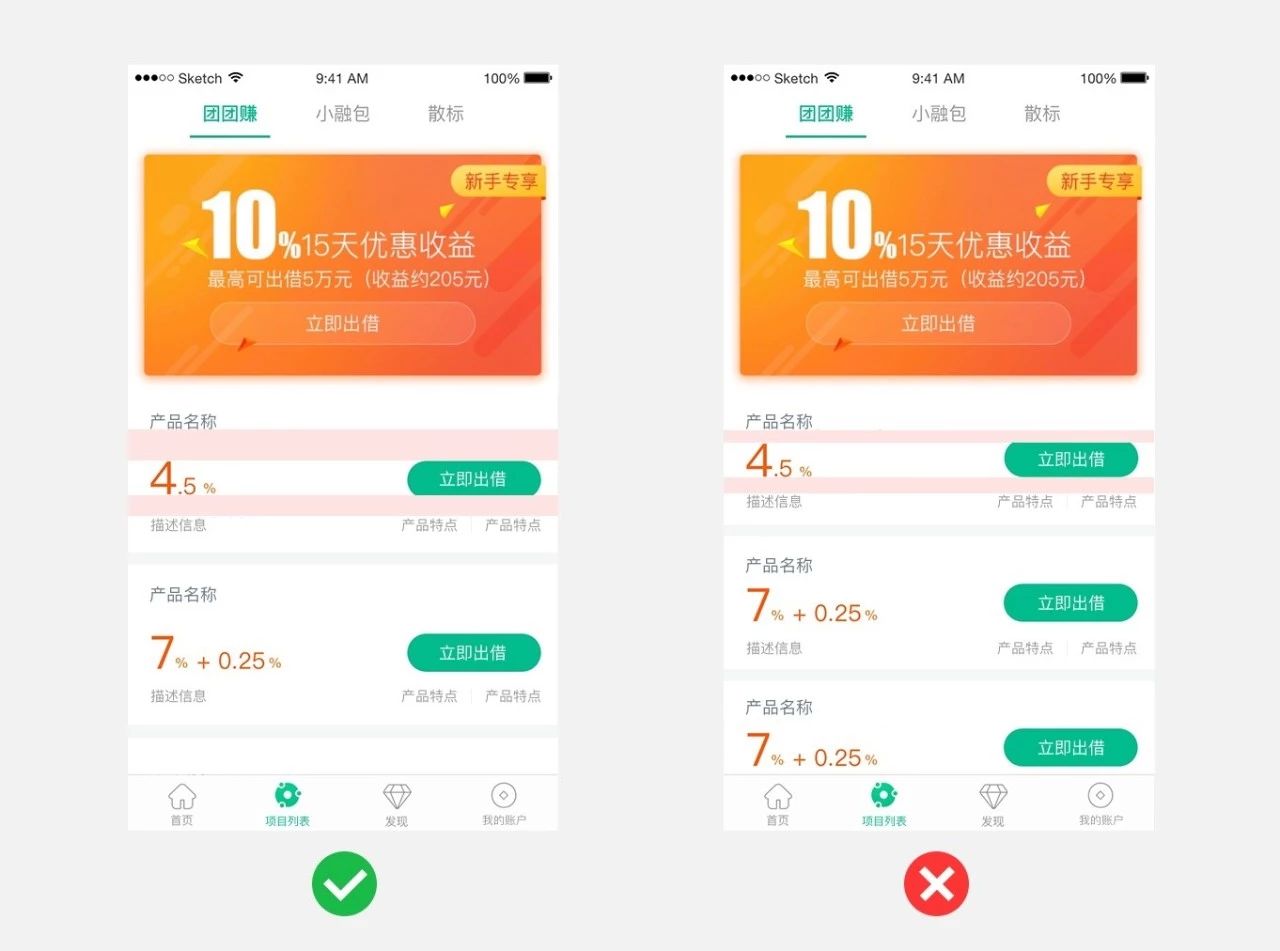
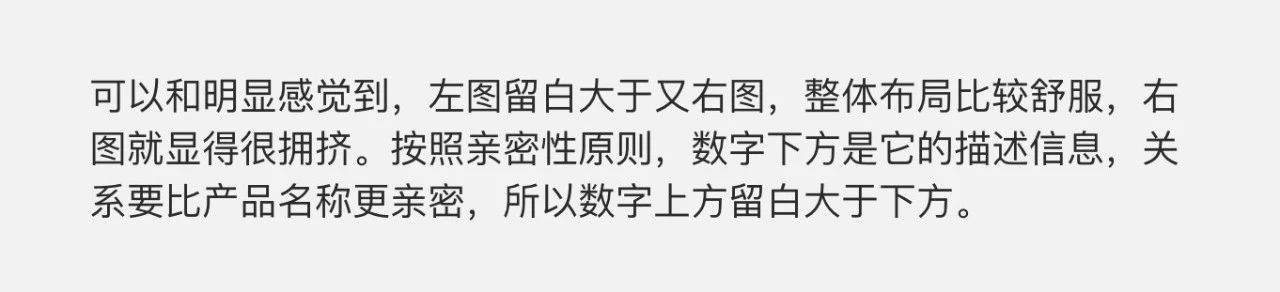
2. 适当的留白
很多人可能会有这样一个误解:要充分利用好有限的空间,这样页面才会充实。但是密集的信息排布在设计中是很忌讳的。合适的间距和留白,能给界面带来“呼吸感”,而且设计师可以通过不同大小的留白区域让整个信息排列主次分明,层级清晰。关系近的、距离近,关系远的、距离就远。合理使用亲密性原则,能够帮助我们的界面更加有条理。


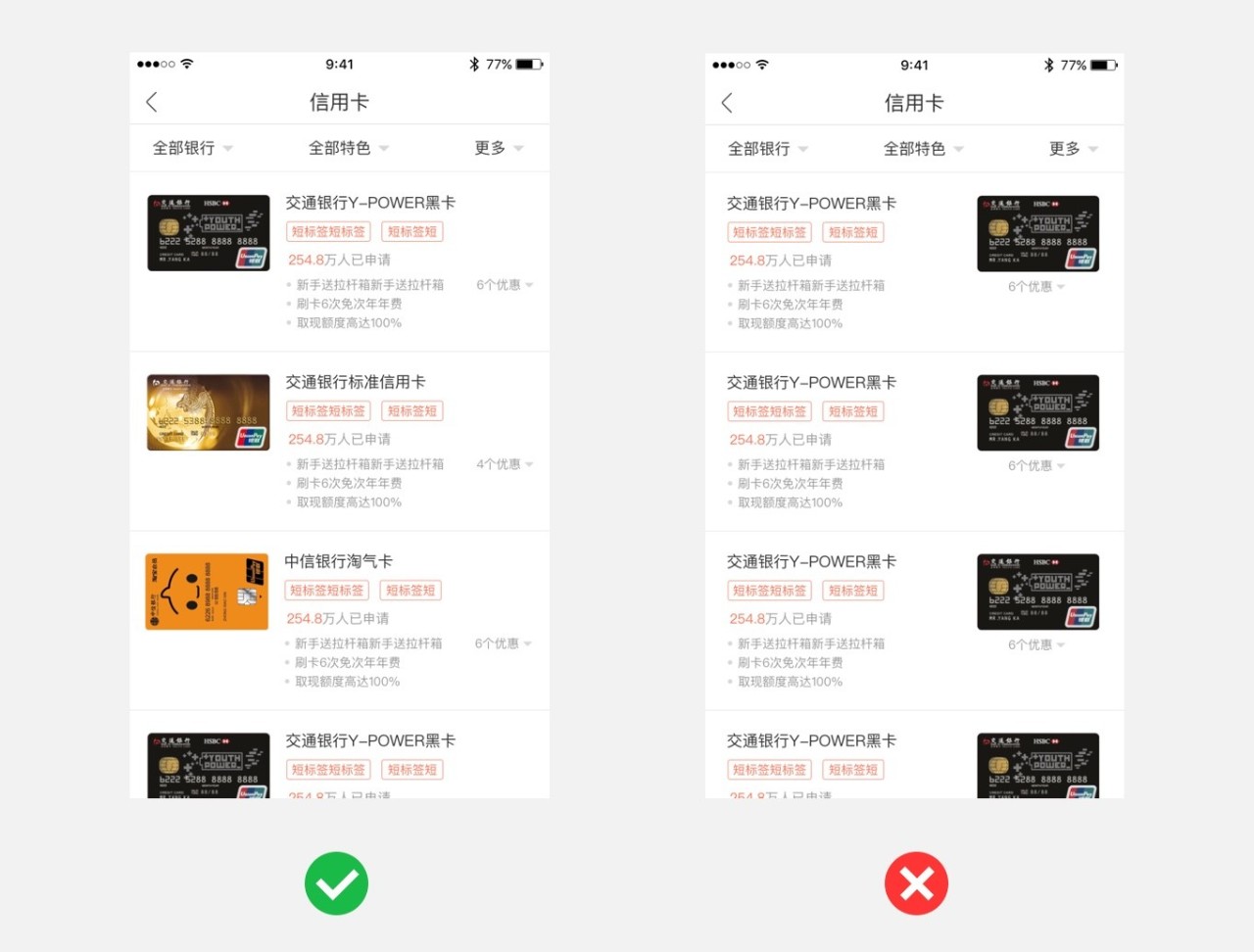
3. 信息布局符合阅读习惯
从上到下、从左到右、从大到小、从重到轻,这是用户已形成的阅读习惯,很难去改变,所以尽量要遵循。
- 从左到右阅读:从左到右是我们现代人最基本的阅读习惯,这也就是为什么很多网站的logo都在左上角。
- 从上到下阅读:我们阅读作品时也是从上到下依次阅读,所以重要的内容一定在上面,按优先级来排列。
- 从大到小阅读:我们的视觉也是比较调皮的,如果一个元素很大,我们也会首先会注意到大的元素,再依次看中等和小的元素。
- 从重到轻:元素的颜色也会影响我们阅读的顺序,我们通常会先重后轻地浏览界面信息。

以上就是今天想和大家简单聊聊的界面设计过程中的小细节。如果在以上细节已经做得都很完美,那么你还可以在APP中加入一些小创意、小心思,来增加趣味性,更贴近用户的心哦!
但不要忘了,要做出好的界面设计作品,还是要多看、多学、多实践。设计是一条很漫长的路,我们一定要不断努力自我突破才能走的更远。希望我的总结能帮助到大家,谢谢阅读。
作者:岛主@点融设计中心DDC,微信公众号:「微信ID:DR_DDC」
本文由 @岛主 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















get了!谢谢!