从4个方面看看:微信最新的这一波改版

微信最新的改版引起了众多的讨论,本文作者从它改版的四个方面,来探究一下微信这次改版背后的逻辑和思考究竟是什么?
最近周围的朋友圈又因为微信的改版而再一次讨论起微信的设计,其实如此巨大体量的产品的微调,就算改一个ICON(公众号文章的返回改成叉),都能带出一波话题。
今天我这篇帖子希望抛钻引钰,希望大家加入讨论,探究一下微信这次改版背后的逻辑和思考究竟是什么?
一、单独列出了最近使用过的表情
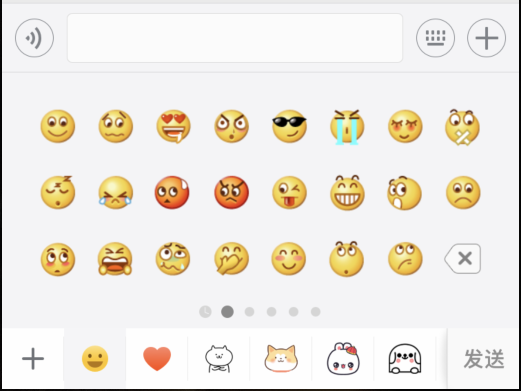
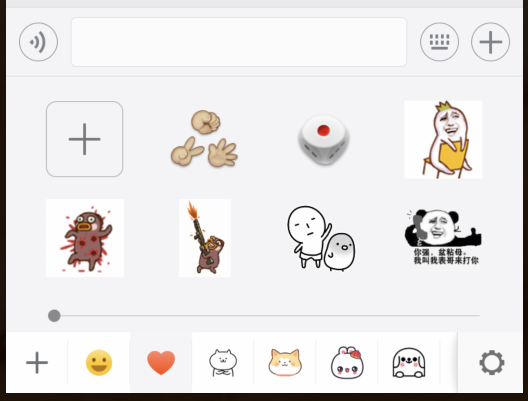
各位如果细心的话能够发现,根据使用经验,微信默认表情的显示,是emoji的第一页,即第一个表情为微笑表情的那一页。

一旦用户在使用表情的过程中,例如切换到了收藏表情,那么今后在其他聊天窗口打开表情时,都会发现表情其实停留在上一次使用的那个表情标签。
例如下图:

所以问题就来了,既然最近使用的表情只能存放emoji且最多9个,而且最近使用的emoji必须在第一次打开表情时往左滑动一下才能看到,同时系统也不会默认显示最近使用表情而是“贴心”地为用户默认打开上一次打开的表情标签(例如:刚才的收藏标签),而且表情的使用又是非常丰富的且跟随不同场景不同情绪。
所以这个最近使用的表情,到底会有多少人去使用呢?
所以如果一定要做最近使用的表情这个功能,那么也许应该再用户每一次从底部唤出表情时,默认显示最近使用的那个表情标签,同时允许收录emoji和其他非emoji表情,个人拙见。
二、朋友圈首页顶部封面图的改版
改版之前有朋友圈顶部,会有一条64dp高的深色bar,承载着返回和发朋友圈功能的“相机”ICON。

此次将bar改为了透明,的确,在某种程度上就像现在很多主流媒体评价这次微信改版一样,评论说“如此处理使得封面图与整个界面更加和谐地融为在了一起”。
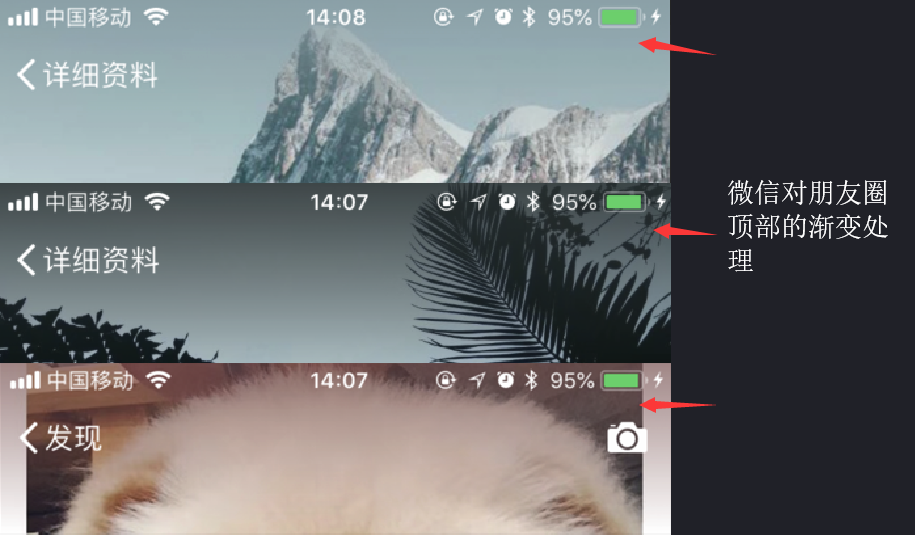
细心观察会发现,为了避免白色ICON与部分浅色的封面图融在一起难以识别,微信团队应该是在顶部做了智能处理,让系统吸了顶部相关的颜色,并自动拉出渐变,既能识别到ICON,又能显示完整的封面。

但是问题来了,当把封面继续往下拉的时候,变成了下图那样,某些平台文章提到这种渐变属于一种“好看的渐变”:

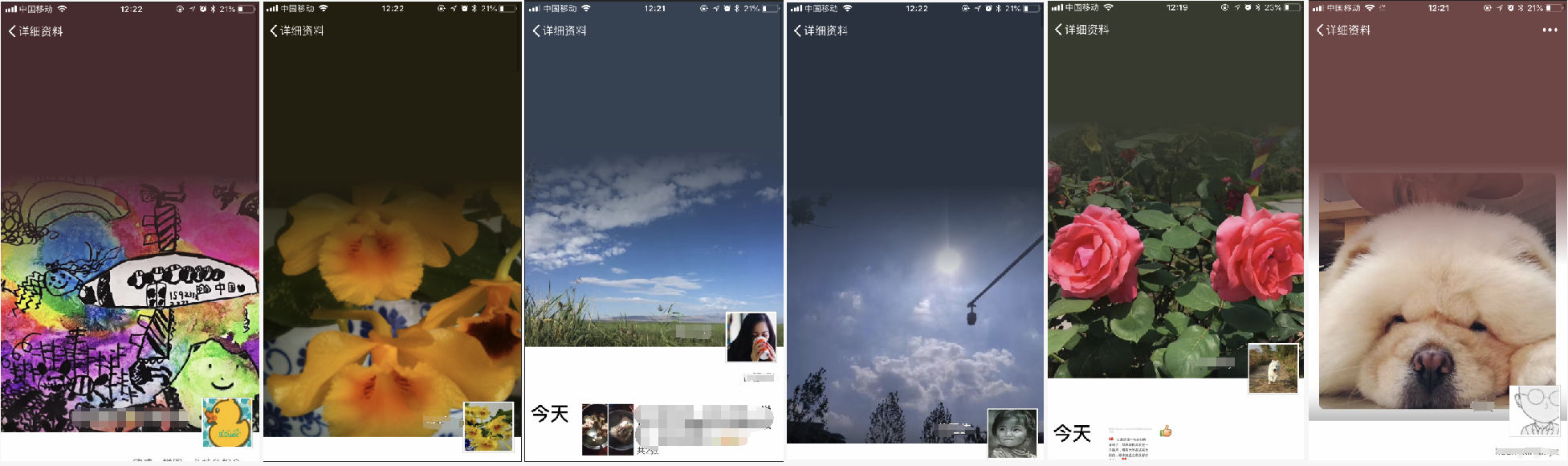
由于颜色是系统生成的,各种难以驾驭的颜色,都会出现在顶部,比如下面这样:

(此处的BGM搭配黑人脸:What?!)
原来改版前,一直向下拉动页面,会显示白色的底色,至少相比现在的处理来说,不知微信团队是否觉得这种做法过于随意了呢?
如果提出解决方案,为何不试试向下滑动封面时,使图片自适应放大呢,没记错的话目前大多数平台是这么干的,个人拙见。
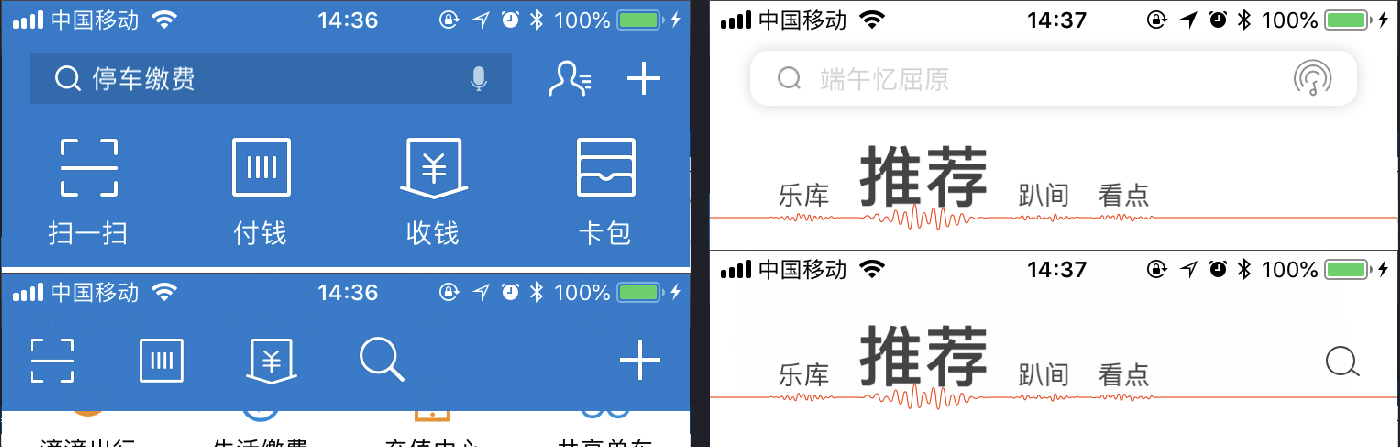
三、朋友圈向上滑动,顶部返回和发布功能隐藏,标题缩小
有评论说,这么做是为了让朋友圈更加简洁,甚至有的说是为了沉浸式体验。
我是这么认为的,这样的改动除了使用户使用朋友圈时操作返回和发布变得更加繁琐以外,没有别的实际用途。

很显然,反方向滑动页面或单击顶部,才能唤出相应功能,体验不顺畅了,甚至有点反人类。逛着朋友圈,这时候来消息了,但同时用户又关闭了系统级的顶部下拉消息提醒,那么“我在什么情况下,当我想返回上一页或发布朋友圈的时候,需要养成反方向滑动一下的习惯呢?”
同时,根据近几年各大手机厂商的工业设计趋势,屏幕在向高分辨率、大长宽比的风格上一路走下去。其实这种做法早在其他平台就已经见过类似的交互处理,但是有的平台会把功能按键在滑动的过程中改变布局。
例如:原来在顶部的会随页面的滑动放到右边去:如支付宝和虾米。

这里很可能有人要说:微信、支付宝、虾米完全是三种类型的应用,服务于三种场景,哪有可比性。
是的,这么说也没错,看似没有可比性,但是能不能给出一个一定要让用户二次唤出功能键的理由呢?为什么不能让功能触手可及呢?
四、这是我要阐述的最大的疑问,关于文章的浮窗
微信原来有将文章置顶功能,先不去谈论置顶改成了浮窗,是否是考虑把用户聊天和文章阅读做更清晰的隔离还是更快捷的到达。
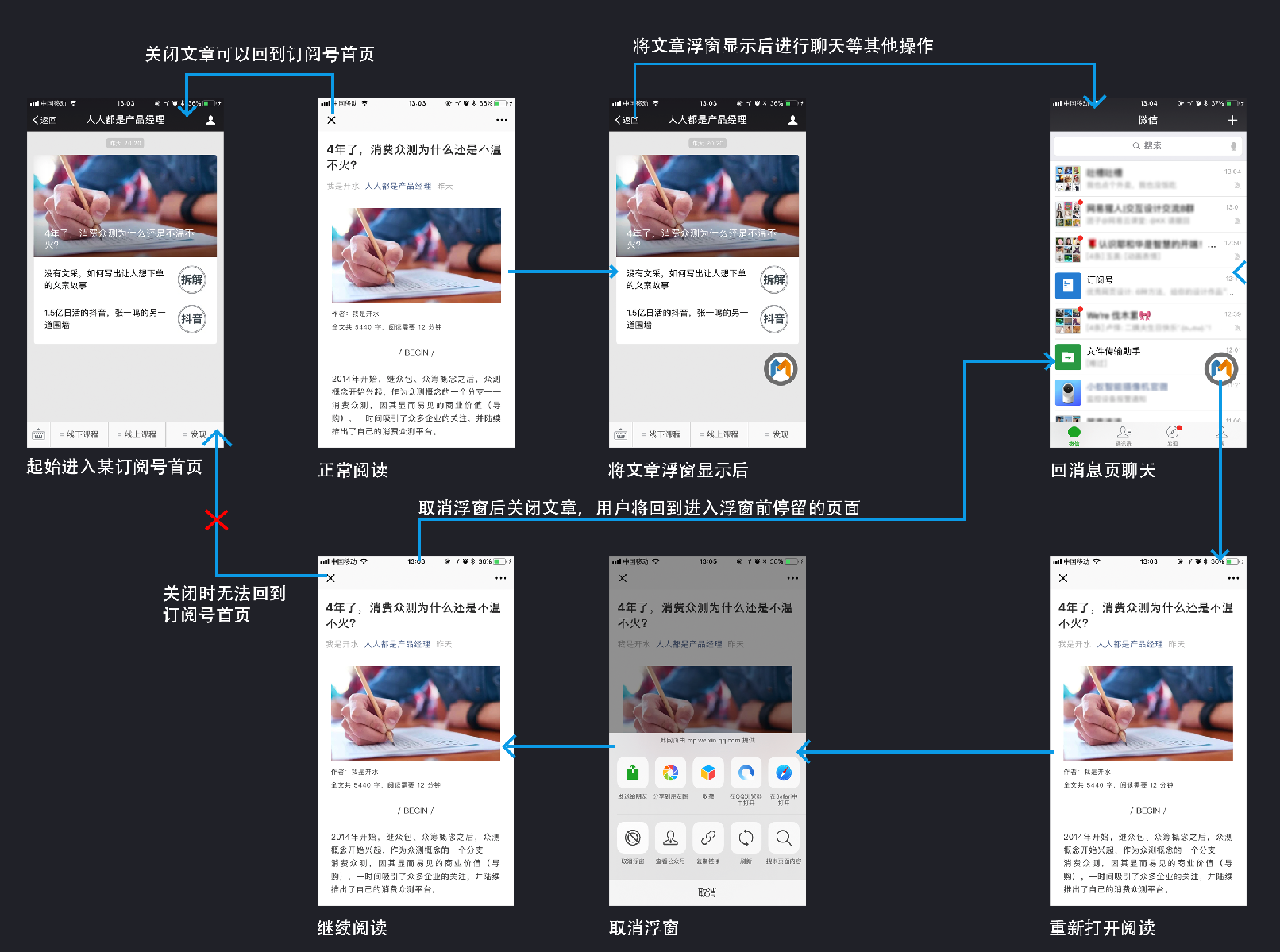
但目前的功能来看,浮窗让人产生一个很大的困惑,流程如下图所示:

原来的从置顶进入的文章,点击左上角的返回(那时还是返回,现在是叉),可以返回到文章的前一个层级页面,例如:可能是该订阅号的主页,但从浮窗进入的文章,点击关闭后,仍然回到聊天桌面,无法回到订阅号上一层,必须取消浮窗显示。这时候如果要看订阅号其他文章,比如:从微信首页订阅号重新进入。
尝试整理一个流程出来,想要表达的是,改版前的设计是允许用户在取消置顶后,返回就能够到达某订阅号首页的。
从某种角度来说,如果说叉的概念给用户灌输一种“你没有离开原来的浏览路径,这个叉只是一个分支,你不必恐慌,关掉就回去了”,但是实际上在设置浮窗和取消浮窗的动作间,造成了浏览路径的断裂,这样的改版对于微信团队来说,又是怎样的一番思考呢?
以上内容是这段时间体验微信最新版本的过程中衍生出的思考,欢迎各位在评论说出各自的观点。仍是微信的忠实用户,希望它能更好。
作者:兴爷
本文由 @兴爷 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















今天惊讶地发现,在目前最新版的微信里6.6.7,朋友圈取消了封面下拉的难看的渐变色,上滑朋友圈顶部栏也不会变小了,所以自己回来评一波
导航栏缩小确实是为了增加屏幕的信息密度,给内容更大区域,但是由此去掉返回和相机按钮确实很无语。
其次,下拉朋友圈页面顶部img下移表示挺有意思,毕竟大家都做放大功能,腾讯还是要和大家不一样点嘛
最后,9个表情的收藏表示从来没用过
同感啊
第一个表情的没看懂…
第二个封面图的阴影问题,首先在正常使用情况下,这个阴影没有问题;第二用户在使用朋友圈的时候,有多大几率会把页面拉下来看看上边有什么(下拉刷新当然是一个场景,但是有多少人会拉下来然后不松手去看上边的阴影),的确如楼主说可以用放大图片这种方式,但是为了这一个小几率事件…
第三个朋友圈的导航栏问题,我认为这里微信是想要弱化导航栏对于阅读的影响,尽可能的减少面积占比,至于返回和发朋友圈这两个操作,的确返回麻烦了一些(其实我从来没点过返回按钮,都是左滑…),对于发朋友圈这个操作,看到一半想起来自己要发一个朋友圈的人占比应该不多吧
第四个看到楼主一直在纠结关闭文章之后不能回到原公众号,可是无论是置顶还是浮窗,都是为了我现在不想看,留着以后看的场景。我留着以后看了,不给我返回到之前在做的事情,反而回到公众号页,不是更多此一举么?
产品设计的过程中的确会因为一些功能和体验的冲突,而选择性牺牲小概率事件而,但是你提到的所谓的小概率事件都只是你的猜测,我们不可以默认或先入为主的认为它是小概率,不好就是不好,设计上不存在小概率事件。
朋友圈的返回键,我猜测微信内部是有数据支撑“看朋友圈时使用左滑手势返回比使用返回键返回大得多”这种埋点是很简单也是很常用的方法,这部分我觉得无可厚非。正是你所说的,不能现先入为主;任何一个产品经理修改操作步骤(特别是这样增加操作步骤)不可能没有深思熟虑,有理由相信他们早就有做统计。
如果真是这样,那又是什么理由让他们愿意用所谓范围更大的页面展示来牺牲掉按返回键快捷返回的用户体验呢
第一个表情的意思大概是说这个收入为最近使用表情这个功能,是没什么用的,鸡肋的
不太明白文中说的“9个收藏表情”是在哪,难道是微信的AB测试吗?
如果你确定你微信是最新版,那肯定是有这个功能的。如果有但是又没有发现,说明真的很鸡肋了
可否详细说明一下,因为我在哪也没有看到有“9个表情”的排版方式
就在第一页默认表情再往左滑
赞