拆解学习:支付宝的世界杯主题

世界杯这个热点,是很多商家都不会放过的,而支付宝也是同样,它将几个做世界杯主题的不同应用整合起来,统一接入口来方便球迷看球。那本文主要是拆解学习关于支付宝的世界杯主题。
其实这次的世界杯为主题,各个应用平台都想蹭点热度的,各家都做了世界杯相关的专题,而支付宝的这个独立的“世界杯”应用的实质就是一个大的主题平台,把支付宝中的几个有做世界杯主题的应用整合起来(比如:饿了么、医疗养生、手机淘宝),统一接入口,方便看球群众。
想法很好,是一个很好的归类,也确实是给用户方便了,平台大的情况下,受众少不了的。夸的人肯定使不少的,我就不再锦上添花了,带着学习的态度,站在用户的角度简单的谈谈个人观点,言语如有偏颇的地方,接受批评哈。
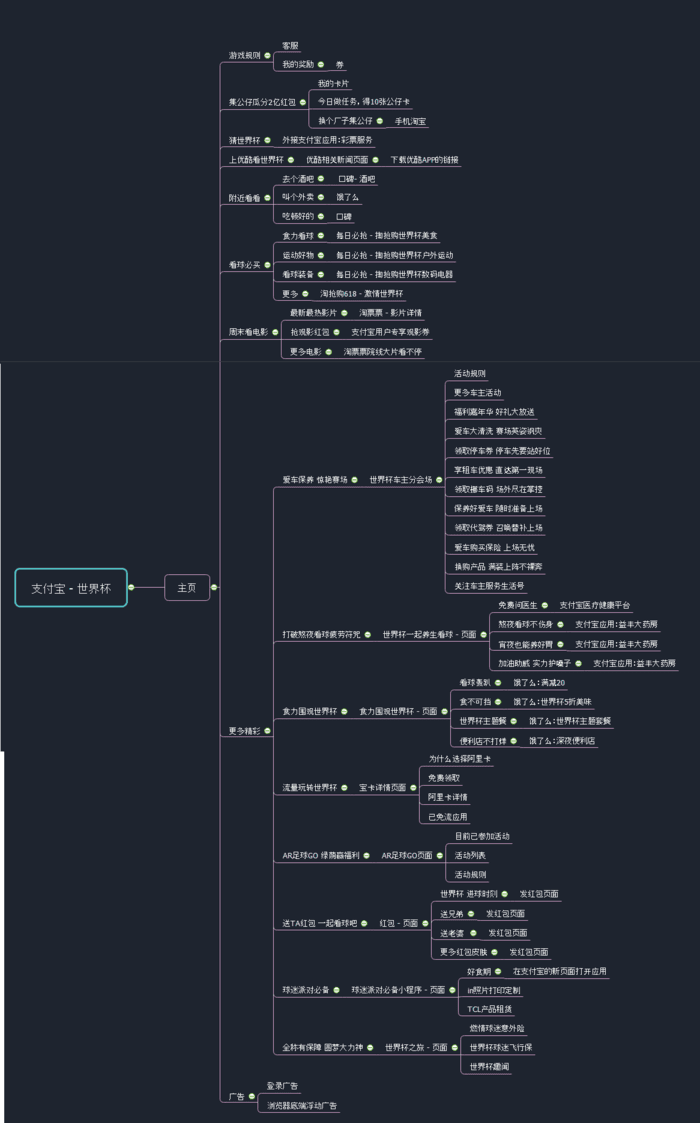
一、页面脑图

二、页面流程图

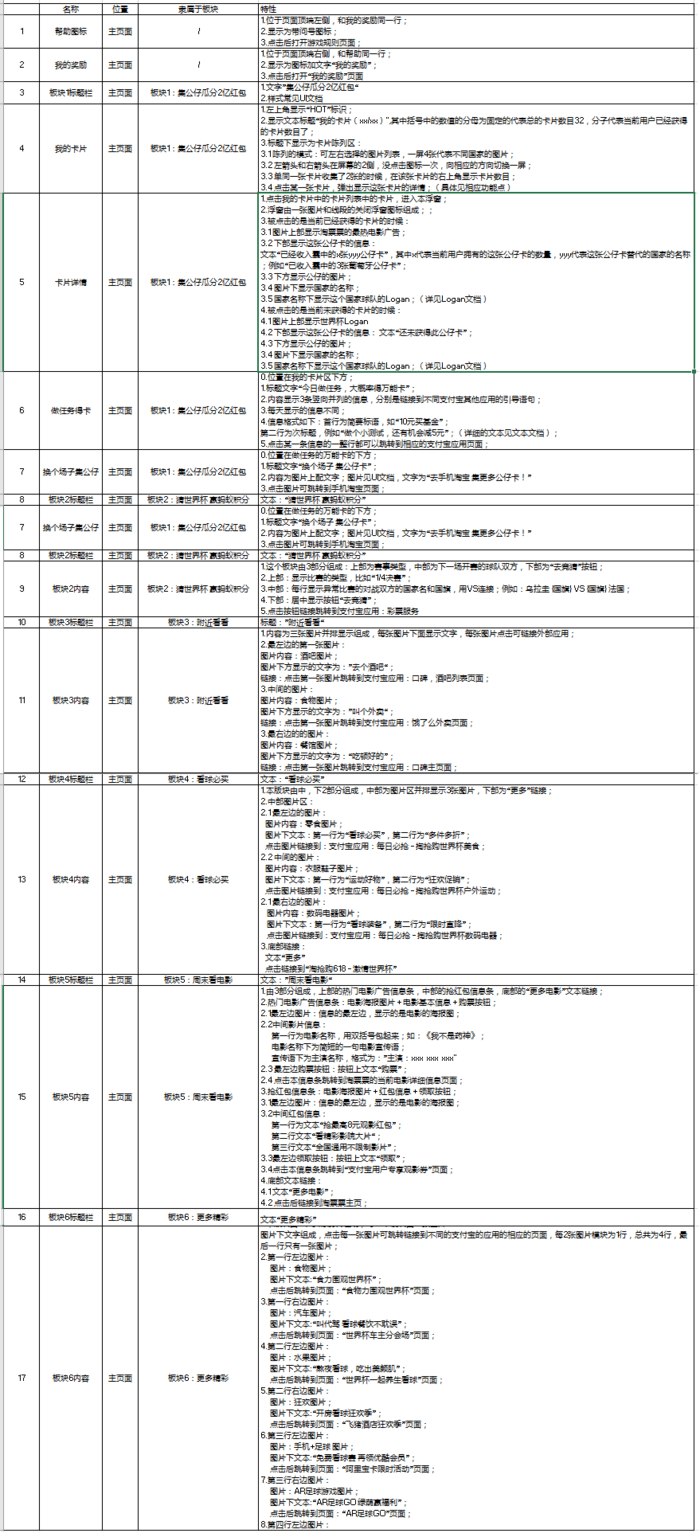
三、主页的属性列表图

四、站在用户的角度,简单谈谈一些个人想法
1. 主页太长
大约共近5屏幕,对于一般用户而言,5屏才到底是有点长的。原因在于——主页信息的分类与组合不是很合理,导致不精简。主页的重要信息的展示和分流的目的,是没有很明确的达到的。
2. 主页功能的放置的主次位置不明显
主页有大约5屏,第1屏为集公仔相关,第2屏为猜世界杯和优酷视频列表,第3屏为附近看看和看球必买,第4屏为周末看电影和更多精彩,第5屏为更多精彩。
不考虑其他,就只是站在用用户的角度,就和世界杯这个主题的相关性而言,第3屏的看球必买和第4屏的周末看电影的相关性是最低的,第5屏的更多精彩的一些功能点的对用户的重要性,是比他们高的,但是却放置在了最后。
这个功能的放置问题如果是和第一个首页过长的问题一结合,那就是很麻烦了,因为这样的话底端的功能不论你的很重要度都很容易被用户忽略,用户是没有耐心的,特别是对于重要性不是特别高的事情的时候。
3. 分类不清,粗细层次不清
比如:就对饿了么和口碑,在第3屏为附近看看和第4屏的更多精彩中的食力围观,都是到饿了么或者是口碑,这种在主页上的多重引导是可以理解为重点推广,但是在没有明确区别的时候,会容易让用户感觉不好,怎么又是它。
第3屏为附近看看和更新后的第4屏的更多精彩中的食力围观,比起来会鸡肋很多,但是它却在放在前面,当然这个是可以理解的,因为刚开始改版前的的第4屏的更多精彩中的食力围观内容,就是一张图,完全就是不必要的存在。
所以刚开始的时候付把它计划在最后,但是我好奇的是为什么不干脆删掉第4屏的更多精彩中的食力围观,把它放到第3屏的底部做成更多链接,这样的话既减少了主页的长度,又可以直达目的。对于主页而言,贵在精,不在多。
在第3屏为附近看看中有3个分类:去个酒吧、叫个外卖、吃顿好的。叫个外卖链接的是饿了么外卖,去个酒吧和吃顿好的都是口碑,可以理解为饿了么针对的是宅家看球的一类人,口碑针对的是需要出去嗨的,去个酒吧很贴切。
吃顿好的作为2/3的重要入口视乎就有点不很贴切了,首先是他和去个酒吧定位的人群重复了,容易迷惑用户的分类,再次是和世界杯的主题的相关性视乎没有那么强,足以放到主页的第3屏的。
4. 有的入口名称提示不清楚,不能达到一目了然的效果
“去个酒吧”是一个正向的好标题,但是也存在不那么好的,比如:“全称有保障,圆梦大力神”,当名称不能一目了然的知道功能的目的,同时又不足以勾起用户的探索欲望的时候,很可能就会被用户冷藏。
当用户无法预期点击后的行为,那么最直接的就是不点了,比如:主页显示的入口名称“球迷派对必备”,不点进去是不晓得他的主题是什么的,但是进去后的页面的名称是“球迷派对必备小程序”,是不是感觉只是名字上多了3个字就明了很多,所以或许把主页的入口名称添加“小程序”几个字会更一目了然吧。
有几个入口的名字更新了后会好很多,比如:首页最下方的“更多精彩”中的跟车有关的“爱车保养 惊艳赛场”,后期被改成了“叫代驾,看球餐饮不耽误”,跟酒店相关的“球迷轰趴嗨不停”,后期更新入口名字为“开房看球狂欢季”。
5. 不是直接关系的东西也加进来了,导致主页冗余
比如:第4屏的周末看电影,第5屏为更多精彩的“看球必买的运动好物”,我不确定会有多上用户会通过这里去购买,但是有可能导致导致整体不够精简而冗杂。能理解是想趁机推广,但是不直接相关的东西的加入,让用户找到直接相关的功能的线变长了,而且也分散了用户注意力,也就减少了用户的可能投入。
6. 下载疑惑
点击下载优酷看世界杯这个模块中,点击会弹出提示“外部应用下载”的提示框,但是提示内容除了包含下载信息外,还有一句是“请确认应用的真实性”。
这个就很尴尬了,用户点击你提供的link准备下载,你还让先确认真实性,也就是说会有疑问这个应用还有不真实的安全性风险?那用户就会疑问,既然你都要提供为什么就不能直接提供一个安全可靠的接口供我下载?
结果就是既然你可能有真实性风险,那我就不下载了吧,或者是非要下载也不再你这下载,虽然结果是下载但是也说明这个引导下载的产品功能是么成功的。
7. 游戏规则说明
新手引导不够,这次的“世界杯”应用是用集公仔广瓜分2亿红包做噱头的,但是他这个集公仔的游戏规则却没有做够的说明。
首先,是初次登录的时候的引导我使用的时候不记得有,如果是我记错了他有新手引导的存在,但是用户却没印象,是否能从侧面说明这个引导的失败?没有再用户初次登录的时候简单而又有力的是用户对游戏的规则有一个大概的了解;
其次,先抛开新手引导时候有力这个不谈,正式进入主页后,游戏规则的入口不明确,他设置的是在左上角的一个黑底的小的问号,位置没问题,但是入口的样式有疑惑,不然至少要用直接能提醒用户这是什么的用户习惯的图标。
同一排右边的“我的奖励”几个文字而且是黄色底色,很突出的直接削弱了左边的游戏规则的入口。刚开始的时候我以为是帮助,所以点进去,结果发现是大篇的游戏规则,帮助在游戏规则的左上角的图标下。也就是说他们的层是游戏说明包含帮助,但是我想为什么他们不是同一个等级的东西?
我打开看了帮助的内容,是全局的那种常规问题,和“世界杯”应用没有直接相关,也就是说帮助的重要性确实是要次于游戏规则的。那问题又来了,这种全局的一般性的帮助设置在这有什么的意义,有可能会说那是为了保持所有的应用中都用general的帮助信息的入口,方便用户,当用户真的想找general的问题,而不是和主题世界杯相关的问题的时候,会到这么深的地方来找?
物理上而言,世界杯应用可是包含在支付宝App中的。
在针对某一个应用的帮助文档的时候,一般可分成直接相关常用信息和附带必须说明的内容,比如:游戏规则和注意事项,为什么不把他们分开来做?
一些做的很好的方法是首次的时候,就把直接相关的常用信息说明清楚,然后再提供一个入口把包含注意事项的全部帮助放到一个地方,供用户需要的时候有迹可循。
8. 后期某些模块内容更新
内容进行改版的,后期对有的模块的内容进行了详细的分类引导,也更贴合世界杯的主题。
(1)比如:上优酷看球,看球这个模块的内容有进行更新调整,刚开始的时候是进去就一张大的图片,图片下端有一个提示下载优酷App的按钮链接,强烈而简单的唯一的引导就是下载,无其他的内容。
后来对这个页面进行可更新,目的还是要引导用户下载,但是同时丰富了内容,把原来的直接一张图占整页的布局,改为简单的显示一些重要的最新的新闻,让用户知道如果我下优酷可以看到哪些具体的内容。这样的引导性,比直接的甩一张无任何内容的图强很多。
(2)比如:首页的“食力围观世界杯”点击后链接到的页面,就是在大约7/7/2018的时候对内容进行的细化。原来的页面是只有一张占据页面80%篇幅的图,图上有简单的几个字,图下面是饿了么的生活号的订阅,最下面是返回主页面的链接。
改版后把原来的一张大图删除了,取而代之的是4个新的模块——看球轰趴满立减20、食不可挡之世界杯5折美味、世界杯主题餐、深夜便利店不打烊。
感觉做了细化后比原来好太多了,既有明确的分区又与主题相关。引导而言一张大图和具体的与世界杯看球这相关的食物的引导,难道不是更有吸引力?
9. 7/7/2018无意中发现2个可疑点
(1)主页的车相关的入口以及和飞猪相关的入口改了名字后,点击跳转到空的页面,无任何的内容。
(2)食力围观世界杯的页面的不同的模块链接到饿了么的相应的页面,但是点击返回按钮的时候不是返回上一级页面,而是直接的返回了世界杯主页面。
如有偏颇,欢迎指点批评。
本文由 @ 古城 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















你的流程图线太多了,没法儿看呀