信息指示板的心理学原理:控制感、短时记忆、易用性

信息指示板的交互性和直观的界面,以及在单个屏幕上显示数据的能力,使它成为业务员手中的关键工具。那么,是什么让信息指示板如此吸引人类思维呢?信息指示板提供的什么东西是人类大脑所追求的?
随着数据驱动决策逐渐成为每个行业的标准,信息指示板发挥着越来越重要的作用。
信息指示板的交互性和直观的界面,以及在单个屏幕上显示数据的能力,使它成为业务员手中的关键工具。此外,信息指示板还进入了外行人用来管理日常活动的应用程序,如预算跟踪和健身管理。
那么,是什么让信息指示板如此吸引人类思维呢?信息指示板提供的什么东西是人类大脑所追求的?
控制感
我们渴望控制感,想象一下这样一种情况:你不知道周围发生了什么,很快你的恐慌按钮就会启动,你想知道发生了什么,你能控制什么?
从进化的角度来看,如果我们控制了环境,我们就有更好的生存机会,我们的潜意识根据我们感知到的控制水平,为各种危险做准备(要么应战,要么逃跑)。
信息指示板为你提供控制感,无论是让你意识到自己的消费趋势的个人理财信息指示板,还是帮助你跟踪营销预算的企业营销信息指示板,都能提高你对形势的意识,让你获得你所渴望的控制感。

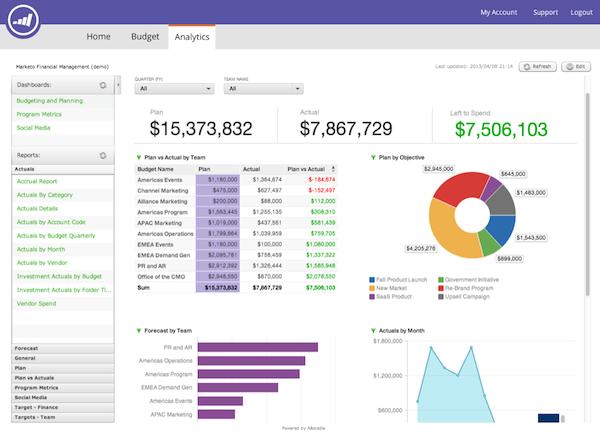
这个Marketo指示板帮助营销团队在预算的基础上进行协作,并将支出用在刀刃上。
大多数信息指示板使用三管齐下的策略来建立一种控制感:
- 让你对事物有一个清晰的了解,帮助你建立一种确定感;
- 给你资源来预测和规划未来;
- 帮助你及时完成重要的任务,避免在最后关头惊慌失措。
短时记忆
雅各布·尼尔森栀(Jakob Nielsen)在他的文章《短时记忆和网络可用性》(Short-Term Memory and Web Usability)中指出:
人类的大脑不能在短时记忆中存储太多的信息,尤其是当多个抽象或不寻常的数据碎片连续不断地轰击大脑时。
他引用了一项研究,该研究表明我们的短时记忆只能保存大约7个组块的信息,而这些信息在20秒内就会从我们的大脑中消失。
信息指示板通过克服短时记忆的限制而发挥作用,通过在用户的视线范围内的一个屏幕上显示所有相关信息,信息指示板减少了人们对短时记忆的依赖。你不需要记住任何东西,因为所有信息均在你的眼前。
然而,在许多情况下,数据太多,无法同时呈现在一个屏幕上。
信息指示板通过三种方式绕过短时记忆的限制:
1. 使用图表减少对短时记忆的依赖
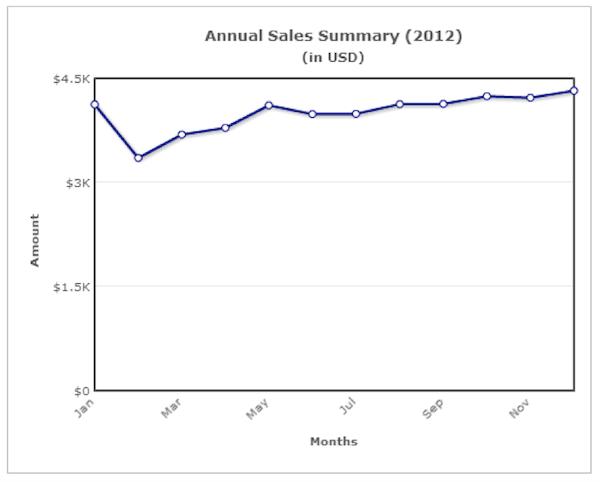
为了理解这一点,让我们考虑两种可视化相同数据的方法:一张表和一张图。


比起记住表格中确切的数字,人们更容易记住起起伏伏的销售额折线图。
2. 提供一个带有下拉选项的概述/总结屏幕
概述屏幕提供了对单个页面上的关键数据的快照视图,减少了短时记忆的负载。如果用户需要关于特定数据集的详细信息,则可以进行深入研究。

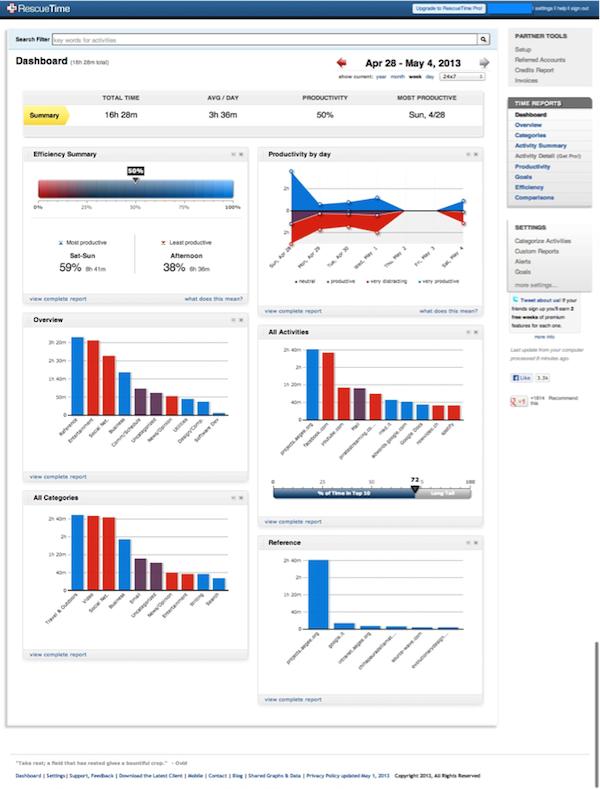
RescueTime网站的概述屏幕提供了关键指标的全景视图,用户可以深入挖掘其中的数据,以获取更多细节。
3. 使用标签分割数据,并将所有相关数据放在一个标签下
通过将信息分解成可消化的组块,这有助于减少用户的认知负担。此外,由于相关数据被放在一个标签下,用户更容易进行分析。

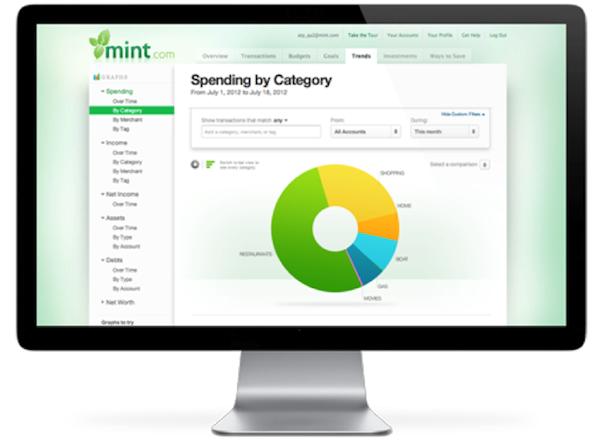
Mint网站在不同的标签页上分割数据,这些标签包括:概述、交易、预算、目标、趋势、投资和储蓄方式。
易用性
简单一点,别让用户思考!这一原则在商业上和在现实生活中一样有效。
让我们考虑一个库存管理系统,若是使用笔和纸,那就需要花费几个小时来保持最新的订单记录(更不用说这样做所涉及的计算量),现在的数字指示表可以大幅减少人工记录和计算所耗费的时间。

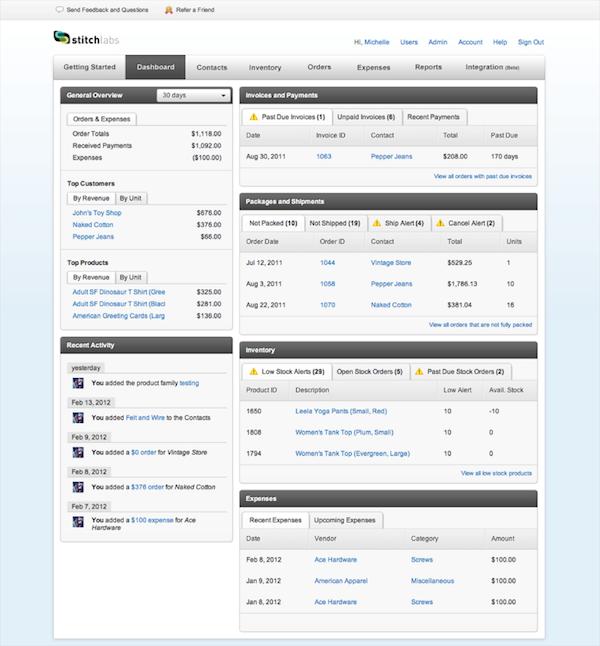
Stitch Labs就是这样一个库存管理指示板,可以让商家跨越多个销售渠道监控库存。
此外,随着响应式设计成为数字行业的常态,这些指示板将逐渐成为必不可少的工具,让用户能够从他们的桌面、笔记本电脑以及各种移动设备中获取信息。

用户可以在多个设备上查看FitBit指示板。
结论
任何将信息指示板作为关键组成部分的产品,都应该记住终端用户的心理需求。用户喜欢控制感,他们的短时记忆的容量是有限的,他们喜欢简单的东西,这三个因素应该是所有信息指示板设计的基础。
了解你的用户需求,据此设计最佳方案,你就能掌握创建完美信息指示板的要素。
编译自UX Magazine
原文链接:http://uxmag.com/articles/the-psychology-behind-information-dashboards
本文由 @多向度 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








大屏数据可视化应该就是基于此吧
是啊,就是讲数据可视化呈现的心理学原理