一致性原则的运用,看这篇文章就够了
一致性原则在设计中通常包含视觉一致性、行为一致性和感知一致性3个方面,接下来将从这3方面详细描述如何使用在设计中使用一致性。

一、一致性原则是什么?
百度百科:一致性原则也称一贯性原则,它要求企业采用的会计处理方法前后各期应当保持一致,而不得随意变更。如确有必要变更,须将变更原因及其对财务状况和经营成果的影响,在财务报告中加以说明。
一致性最初用于企业,后来延伸到设计领域,是指相同的功能在应用的不同界面应该表现一致 ,相似的功能在不同的界面中应该表现相似。
二、遵循一致性原则优势
减少用户认知和记忆负担,提高产品易用性。同时也减少了用户在使用过程中产生的困惑,提高了用户使用产品的愉悦感和流畅感。
三、一致性原则在设计中如何体现?
一致性原则在设计中通常包含视觉一致性、行为一致性和感知一致性3个方面,接下来将从这3方面详细描述如何使用在设计中使用一致性。
一致性在设计中的运用主要包括以下的几个方面:
(1)视觉一致性
- 颜色一致性(主色调、辅助色、点缀色、字体颜色)
- 风格一致性(扁平、投影、拟物等风格表现)
- 属性一致性(字体、图标、图片)
(2)行为一致性
- 操作一致性(删除、滑动、点击、下滑刷新、动作、动画表现)
- 与产品在所在平台保持一致性(安卓和iOS的不同的操作习惯)
(3)感知一致性
- 位置一致性(确定、取消按钮、保存、类似模块的相同按钮位置相似)
- 文本一致性(提示语、操作提示、功能按钮、编辑提示)
(4)视觉一致性
- 颜色一致性(主色调、辅助色、点缀色、字体颜色)
颜色的一致性是指在同一个产品中,主色调、辅助色、点缀色、字体颜色、警告色等颜色是否在保持一致,而不会因为在不同的页面上他们的颜色表现不一致。例如:在支付宝的主色调是蓝色,那么他的产品LOGO、产品的主色调、包括线下活动的相关海报,一般是蓝色作为主色调。
颜色的一致性在设计中非常重要,大家都知道品牌色的概念,可见颜色的传承对于产品来说是非常重要的。特别是对于多端的产品来说,表现得尤为重要,你应该没有见过一个产品在pc端主色调是一种颜色,而在手机又是另外一种颜色。
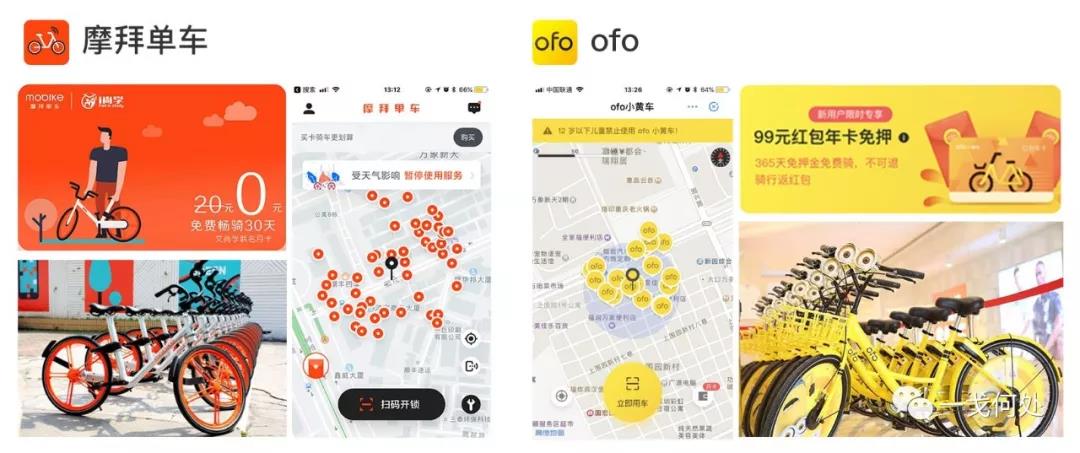
产品的色调影响了用户对产品的认知,用户对一个产品的认知来源于他的品牌色和他的内容。例如:你走在马路上,远远看到一辆橙红色的共享单车,那么你会认为他是一辆摩拜单车,黄色的则是ofo,同样的他们的应用在主色调上也同车身主色调保持一致,可以让用户更好的识别这个品牌。
如下图所示:

- 风格一致性(扁平、投影、拟物等风格表现)
在一个应用中一般只使用一种风格如拟物化或扁平化(如下图所示),而不是在一个应用中一些页面是拟物化,一些页面是扁平化,这很容易让用户在使用过程中容易跳戏,疑惑这是否还是同一个应用中。
此外,经过这几年扁平化的发展,现在的很多应用的扁平化并不是纯的扁平化,一般会在扁平化的基础上增加一些阴影、渐变等处理,使整个画面相对丰富一些。所以无论使用哪一种风格,都需要注意,一个应用中只使用一种风格。

此外,一致性的一个很重要的体现就是ICON的一致性,在应用分类中,同一模块下使用的图标建议保持一致。图标的一致性包括风格是线形、面形、线面结合等方式,选取其中的一种风格,并且在图标的线的粗细和圆角上也需要保持一致,而不是有一些线是2px,而有一些是3px,指教和圆角都有。如下图是比较优秀的图标设计案列。

- 属性一致性(字体、图标、图片)
在相同层级的不同功能的字体字号大小、不同图标、不同尺寸的图片在属性的表现应该是一致的,或者有某种关系让他们达到一致。属性的一致通常体现在字体、标签、图片上。
字体选用、字号大小、是否加粗、颜色、投影等都是属于字体的属性;图片的属性主要体现在圆角或直角、尺寸、图片投影上。
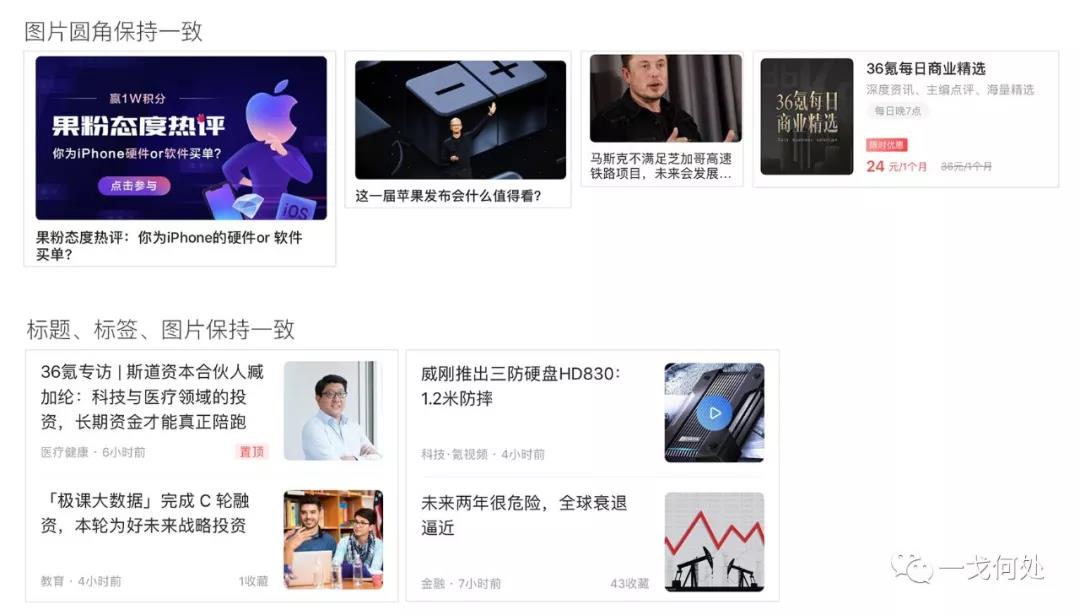
例如:在资讯类的文章中,你在不同的页面中一眼就可以分出标题、内容、标签等这些内容,是因为在不同的页面中标题、标签、内容给用户的感知是一致的,他们的属性相同。在应用中的所有图片的圆角、阴影保持一致。
如下图所示:

(5)行为一致性
- 操作一致性(删除、滑动、点击、下滑刷新、动作、动画表现)
操作一致性也可以说是交互动作一致性,就是指用户在操作相同的功能时,他们的操作方式应该是一致的,如点击打开、左滑删除、长按显示更多操作、截图出现自动分享等在各个页面表现一致。
例如:在iOS的列表中,很多删除都是左滑删除的,如果你在设计列表的删除操作时,不要使用右滑删除。再如:在应用页面中,下拉刷新是一个非常自然的操作,并且经过多年的发展,很多用户的习惯了这个操作,那么建议在你的设计中保持下拉刷新的操作,而不是把拉下刷新做成其他的功能。
- 与产品在所在平台保持一致性(安卓和iOS的不同的操作习惯)
在产品的设计中需要考虑产品的所在的平台的特性,根据平台的特性设计与其相符合的产品。
如果设计的平台是PC端的话,那么需要考虑PC端的特性,屏幕较大,网络相对较稳定,常用的的以点击的操作居多等相关情况。如果设计的平台移动端,那则要考虑到手机的使用场景的复杂性,包括网络和使用环境以及用户心理状态等。
并且移动端也会相对运用较多的手势操作,在手势的使用上也要遵循手势操作的规范。并且移动端还分iOS、Android等不同的操作系统,在不同的系统下某些操作和表现样式不一致。如:常见的iOS和Android的弹窗在表现上就是不一样的,需要根据产品所在的平台选用不同的方式。
如下图所示是Android和iOS系统弹窗的样式。

又如:iOS的列表删除通常是左滑进行删除,而Android的列表删除则是长按进行删除,如下图是Android和iOS两种的列表删除方式。

(6)感知一致性
- 位置一致性(确定、取消按钮、保存、类似模块的相同按钮位置相似)
位置的一致性主要是指相同的功能在页面的中位置需要保持一致,位置的一致性可以方便用户快速准确的操作。其中包括相同功能的操作位置一致、页面之间的元素相对位置一致等。
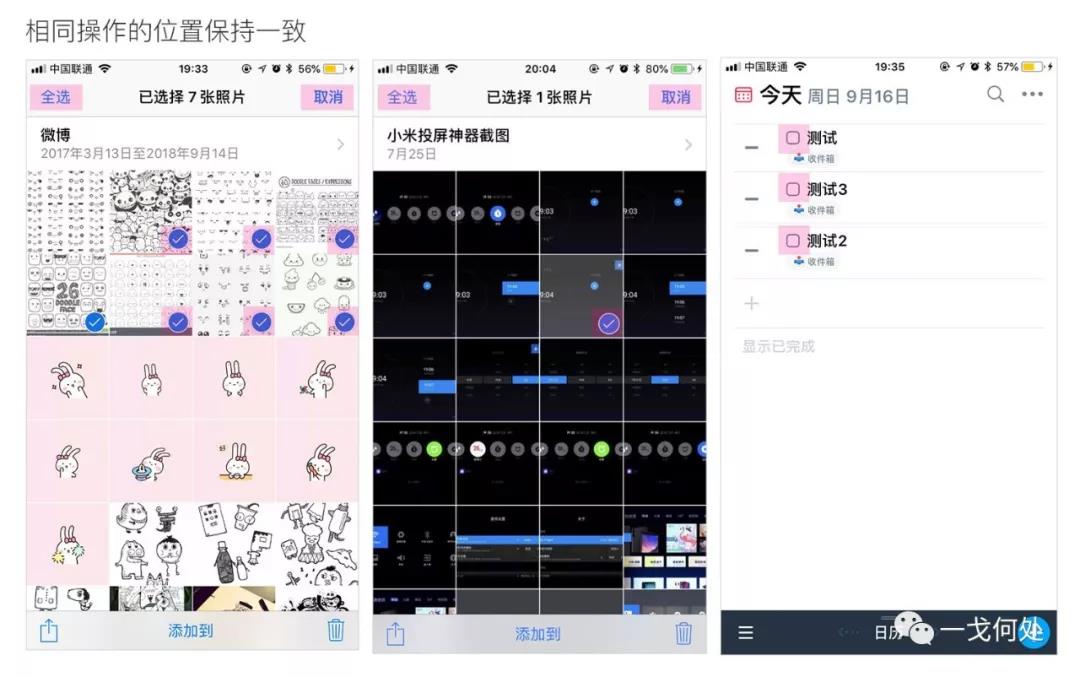
例如:很多应用都有列表管理功能,用户可以对列表进行移动、分组、删除、分享、编辑等操作,在执行操作之前通常会点击管理、然后勾选,则建议所有页面列表的勾选位置都保持一致。例如:位于列表的前方,或者是右上/下角等。
如下图红色位置所示:

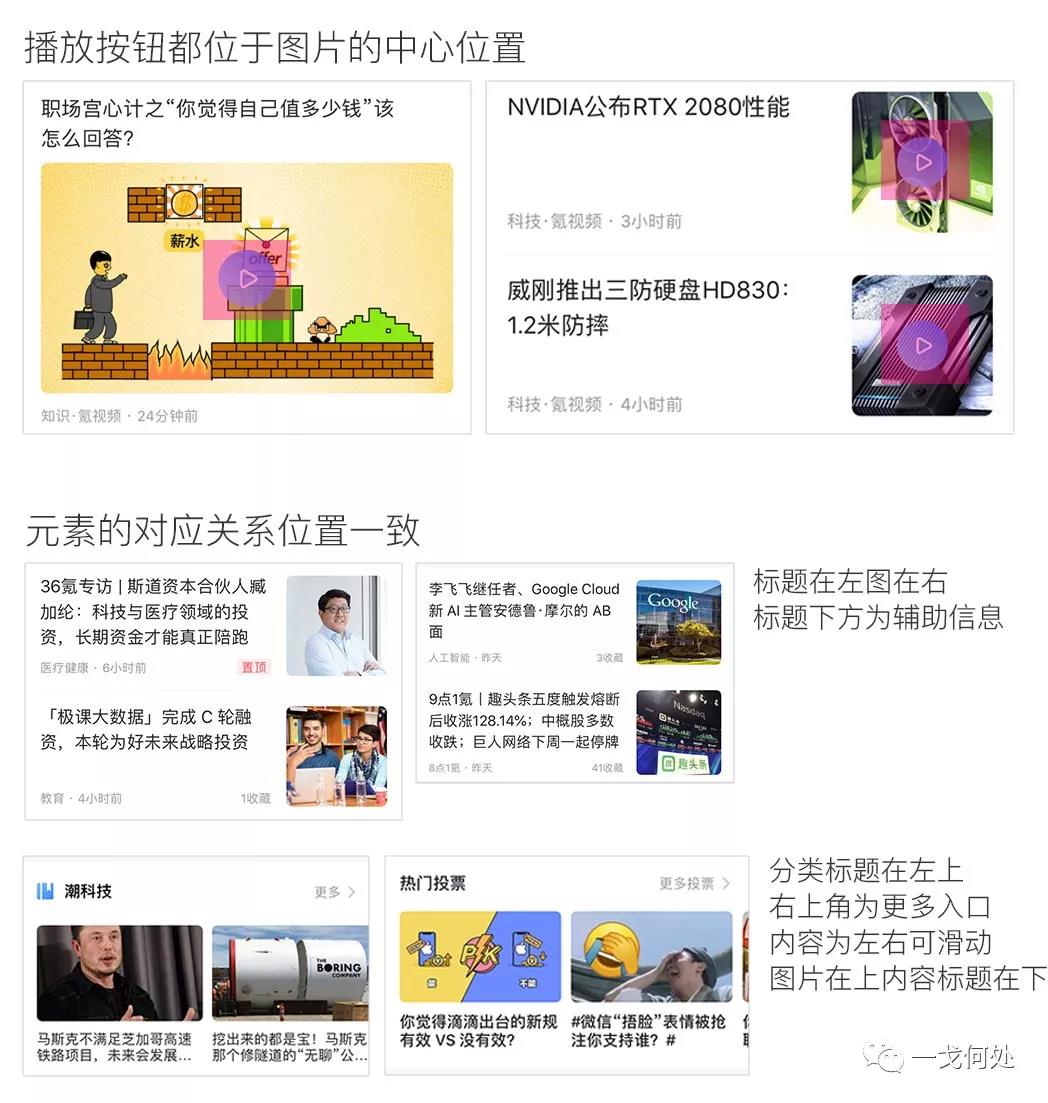
例如:在一些包含有视频的资讯类应用中,为了区分图文信息还是视频信息,通常会在视频信息中增加一个播放的按钮,很多都是位于视频资源/视频封面的中心位置。
其中位置的一致性,还包括页面中各元素的对应关系,类似模块布局位置类似。如下图所示:

- 文本一致性(提示语、操作提示、功能按钮、编辑提示)
文本一致性是指在APP中,同样的功能在不同的地方出现的文本应该保持一致,其中包含提示语、辅助信息、操作提示、功能按钮文本等。
提示语和辅助信息(如:账号密码的输入提示)主要是指在语气上、用词上保持一致,假如你的App是那种二次元相关的,如:B站等,那么提示语就会相对于二次元一些。
以下为B站的提示语举例:
- 如他的空页面会提示:什么都没找到啊T-T
- 登录提示语:你还没登录哦~赶快登录打开新世界的大门吧
- 加载中:正在玩命加载数据……
- 鼓励用户发弹幕:发个友善的弹幕见证当下
如果你的应用是相对正式的,例如理财等应用,则需要更多的是正式一点的提示语,如:
- 加载中:数据加载中,请稍后/数据正在刷新中
- 功能未开放:XX功能未开放,敬请期待
- 空页面:您未XXX
操作提示主要是用户在操作时的一些反馈,例如:操作成功、操作失败、已添加等提示语需要保持一致。例如:一个管理文件的应用,当用户添加文件时操作成功时,如果提示“添加成功”,那么建议在删除时也提示”删除成功” 而不是“已删除”
功能按钮文本在各个界面的表述一致,例如:一些列表页面如收藏、下载、文件列表等页面中,通常会有编辑或管理这些列表的功能,无非是删除、修改等功能。那么建议在应用设计中,对于同等的操作,建议统一为管理、编辑、删除等词中的一个,避免同一个功能多种术语,如收藏功能在一些界面显示“喜爱”。
四、总结
文章主要从视觉一致性、行为一致性和感知一致性等方面分析了如何在设计中使用一致性原则,一致性的运用在设计中的方方面面,需要多方面的配合才能做好一个产品的一致性。但是需要注意的是一致性并不是一样,不是在任何界面的体现相同而是体现一致。
除了上文描述的需要遵循的一致性的相关点之外,还有其他运用的地方,例如一些状态表现一致,如禁用此功能时是隐藏还是置灰等也是需要注意的,设计时需要多想。
最后,感谢阅读本文的朋友们~
作者:一戈何处,公众号:一戈何处
来源:公众号:一戈何处
本文由 @一戈何处 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







