以退为进的设计模式库进化论
在设计工作中你是否会花时间来思考现有的流程和体系是否真的有效?当意识到其中仍有改进空间时你是否会立即进行改进呢?在本文中,作者将和各位分享他的团队是如何处理这些问题的。

之前的《设计体系》全书译文还有朋友在读没?原作者 Alla 所在的 FutureLearn 团队一直在保持着设计模式库的迭代进化。本文要聊的就是其中的一次重要的重建工作,像是《设计体系》的后续故事。
每天都像在打仗,你很难退一步来思考现有的流程和体系是否真的有效,而一旦意识到其中仍有改进空间,你是否敢于进行改变?万一会使状况变得更糟?不如保持现状?
在本文中,我将和各位分享我们的团队是如何处理这些问题,并使得我们的设计模式库保持有效进化的。
一、FutureLearn 的设计模式库
我们的模式库已经四岁了;在其辅助下,我们的产品设计工作变得越发高效敏捷。
《设计体系》一书曾进行过详细的介绍,很多想要加入我们团队的设计师也将其视为参考标准。但在 FutureLearn 内部,随着团队的扩展和变化,我们渐渐感到这套模式库不再像从前那样的从容适用了。

二、发现问题
设计模式库的目标,是通过对现有模式的充分复用来提升设计工作的效率与一致性,避免重复发明解决方案,同时为用户带来完整统一的产品体验。
一直以来,我们都相信我们的模式库可以有效地实现这一目标;但事物并非一成不变,如今的真实情况又如何呢?
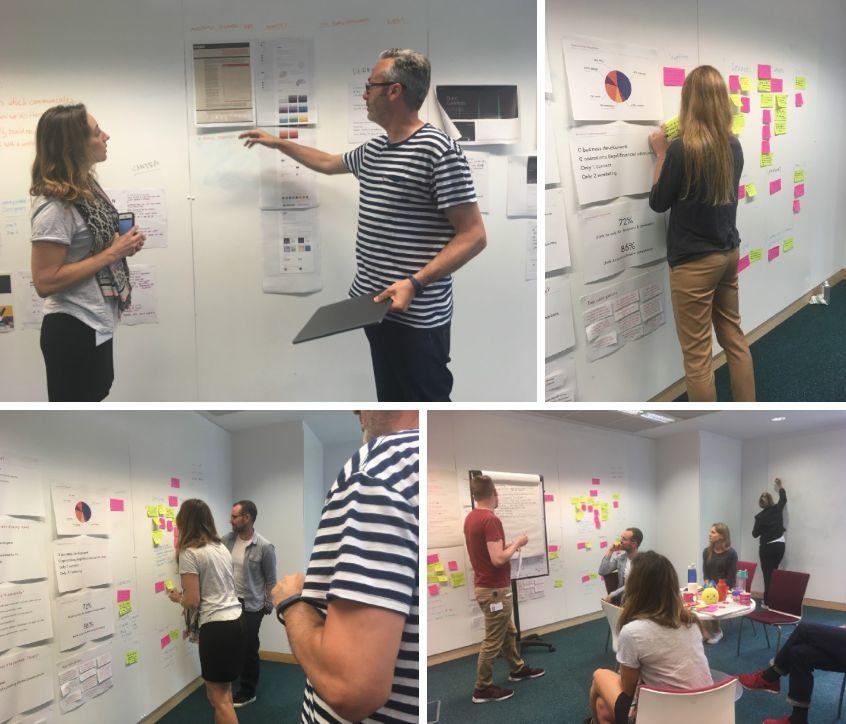
我们决定通过工作坊的形式来探索模式库在实际使用方面的价值与问题,进而验证其在当前阶段的有效性。
首先,我们对模式库在当前所提供的价值进行了分析:
- 在实际工作中,当你需要了解有哪些经过验证的设计模式可以选用时,模式库依然是最为准确的参考源。
- 在模式库的约束下,设计与开发团队必须站在“模块”的角度思考设计模式的功能性。
- 新人可以快速了解产品的构造方式。
- 可以对外展示 FutureLearn 设计团队的思考与工作成果。
同时,我们也要坦然面对当前的问题所在:
- 我们的模式库由一系列静态页面构成,缺乏 CMS(内容管理系统)的支持,在更新时依赖于开发人员的人工操作。
- 同样出于这个原因,模式库页面的编辑难度很高,创建新页面时也会涉及到大量的复制粘贴工作。
- 由于更新难度大,我们每次都要花费大量时间,导致其他工作受到影响。
- 学习成本很高,你很难在其中快速找到需要了解的模式。

如果模式库的目标是提升效率,那么在实际工作中总会令我们感到障碍和耗时又是怎么回事呢?如果模式库旨在提升设计的一致性,那么为什么我们的设计当中还会存在旧版本的设计模式?
我们在工作坊中对这类问题进行了充分的探讨,同时对现有工作流程进行了梳理,并最终发现所有的问题都指向了一件事:
我们应该如何建立一套维护机制,使设计师和开发人员都能轻松地对模式库进行更新。
这样,我们就不需要时刻依赖于开发人员进行人工操作了;模式库的维护便可以成为设计师日常工作的一部分,随需进行。
对于利弊进行了充分讨论与权衡之后,我们决定将用了四年的模式库彻底“迁移”到 CMS 当中。所谓“迁移”,实际上是彻底的重新构建,工作量巨大,除了 CMS 方面的搭建与订制,我们还需要将过去所有的内容复制到新系统当中,同时与其他相关部门进行充分沟通。
这是个困难而棘手的决策,但我们相信新的构建方式才是真正能使我们长远受益的。
三、以退为进
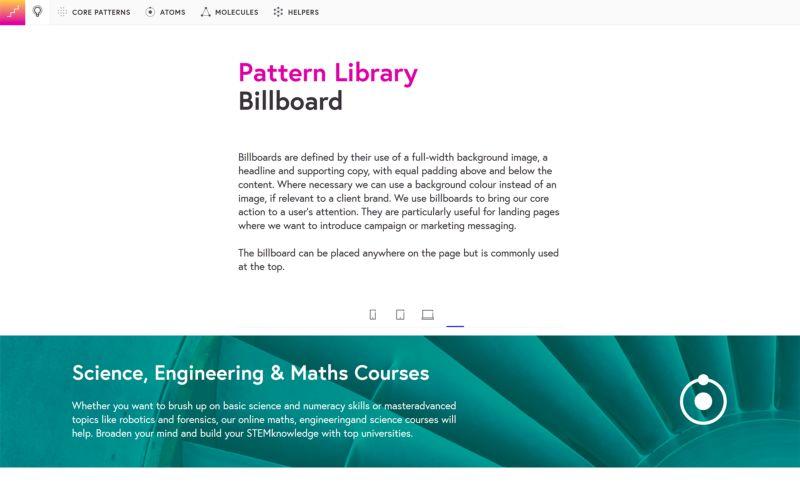
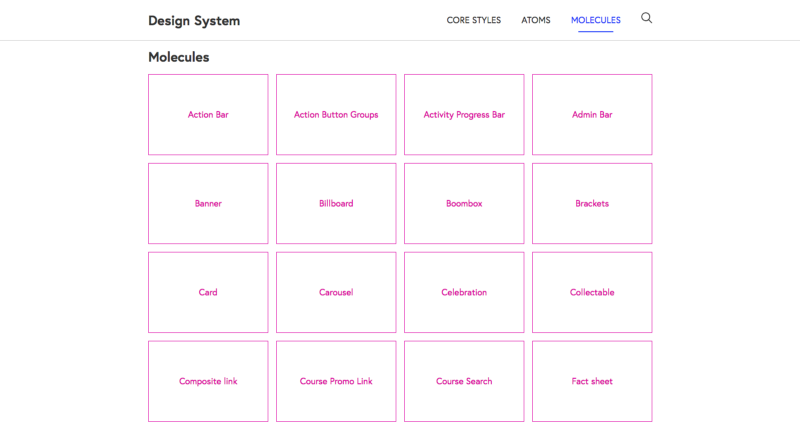
新的模式库就是大家能够在线上看到的样子(注)。它看起来不如旧库精良,很多地方还不成熟(譬如旧库会为设计模式提供对应的前端代码,而新库目前只有截屏作为演示)。
然而这一步“倒退”所带来的却是面向未来的坚实基础,我们将能以更合理便捷的方式打造和维护新模式库。
为了使新库尽快达到实际可用的程度,我们必须首先聚焦于关键问题的解决能力。

实际上,在任何一个阶段,我们都会针对当前的特定目标来考虑最快捷的解决方案。譬如,在模式库当中同步提供前端代码固然是最为理想的状况,但“截屏演示+实际页面链接”的方式在多数时候同样是有效的。
我们会首先通过这类低成本的方法来确保当前的实用价值,在不依赖于开发人员的情况下将进程向前推进,而后续再从各个方面进行完善。我们将新库的构建视为开放性的重设计项目,并乐于对其进行持续迭代。
四、不要畏惧变化
对运行了四年的模式库进行彻底的重建工作,这对于我们团队来说确属重大变化,但我们也知道这对于团队成长的必要性。要使其进程保持可控,你必须始终对模式库所要解决的问题及达到的目标有着清晰的认知。
此外,我们也不想被上一个版本的库束缚住手脚,我们需要以更合理的方式构建面向未来的解决方案。
到目前为止,所有的变化都在朝着好的方向发展着,团队中的每一名设计师都可以参与到模式库的编辑与更新工作当中,这也意味着新库和我们的日常工作流程结合得更为紧密了;这些都与我们重建工作的初衷相吻合。
作者:Sandra
英文原文:https://medium.com/thrive-global/want-to-design-user-behavior-pass-the-regret-test-first-281a8b1bfa73
译者:C7210,微信公众号(ID:Beforweb),产品设计师、UX爱好者、译者、猫奴、音乐玩家。
本文转载发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益







Ddd