连环15关,轻松玩转数据可视化
本文从数据间的这三点关系:比较、构成、分布、联系进行讲解,告诉大家如何能使数据可视化更高效。

大数据时代,数据驱动决策。处理不好庞大、复杂的数据,其价值将大打折扣。
那如何缩短数据与用户的距离?让用户一眼Get到重点?让老板为你的汇报方案鼓掌?
本文通过连环15关,层层深入,传你数据匹配图形神功,让数据可视化更高效。
(注:以下数据基于公司业务,非真实数据)
无论数据总量和复杂程度如何,数据间的关系大多可分为三类:比较 / 构成 / 分布&联系。
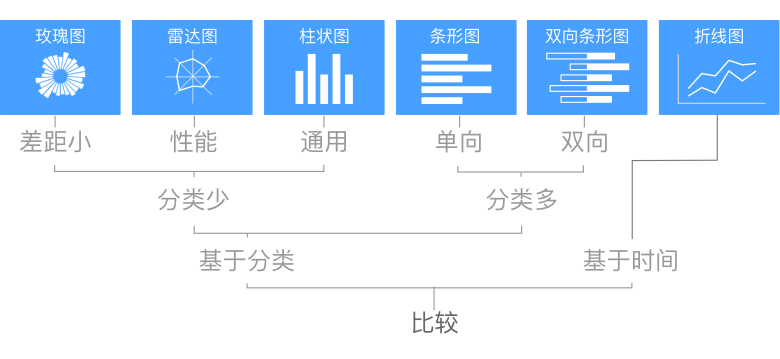
一、比较
基于分类 / 时间的数据对比,通常需用到比较型图表。用户通过图表轻松识别最大/最小值,查看当前和过去的数据变动情况。
常见场景:哪个地区的收件量最多?今年的收入和去年相比如何……

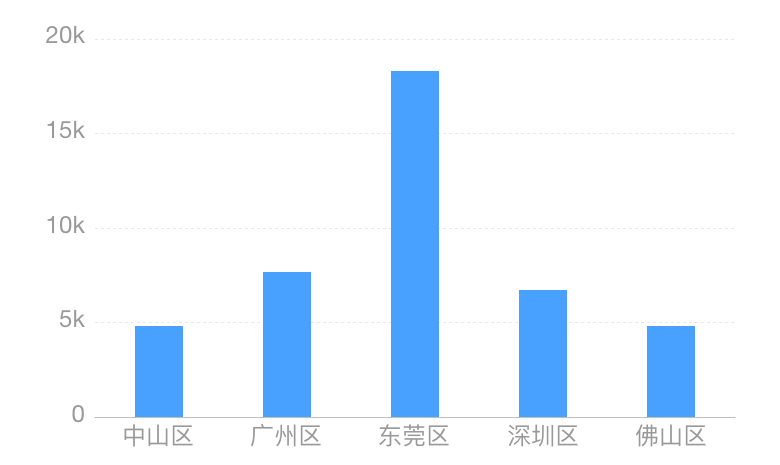
条目少 – 柱状图
比较条目较少时,如5个地区收件量的对比,可选用柱状图表示。

▲柱状图

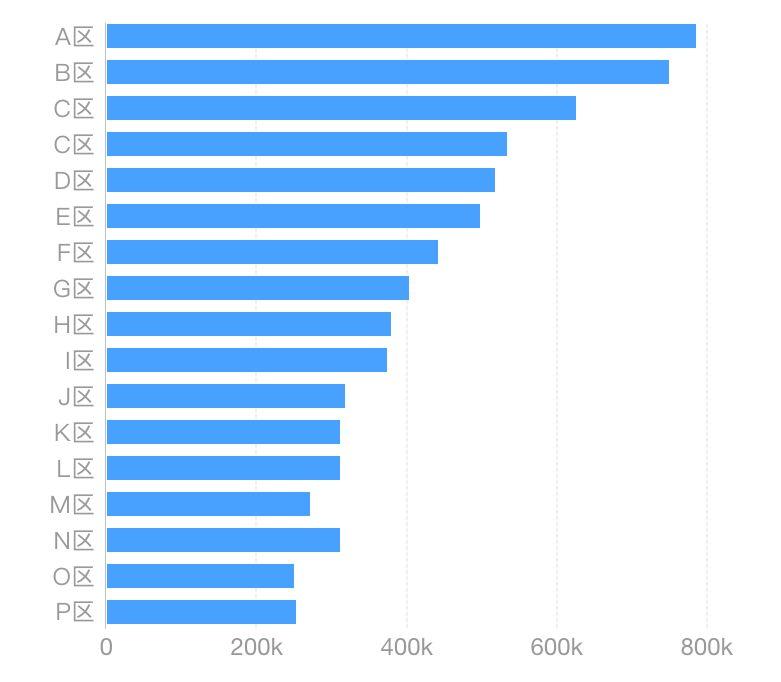
条目多- 条形图
当条目较多,如大于12 条,移动端上的柱状图会显得拥挤不堪,更适合用条形图。一般数据条目不超过 30 条,否则易带来视觉和记忆负担。

▲条形图

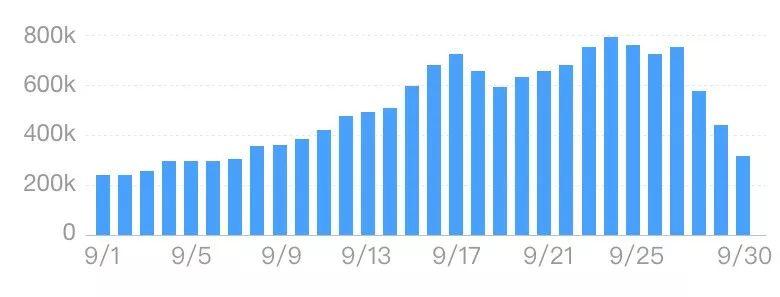
看趋势 – 折线图
当X轴为连续数值(如时间)且注重变化趋势时,则适用折线图。


▲折线图

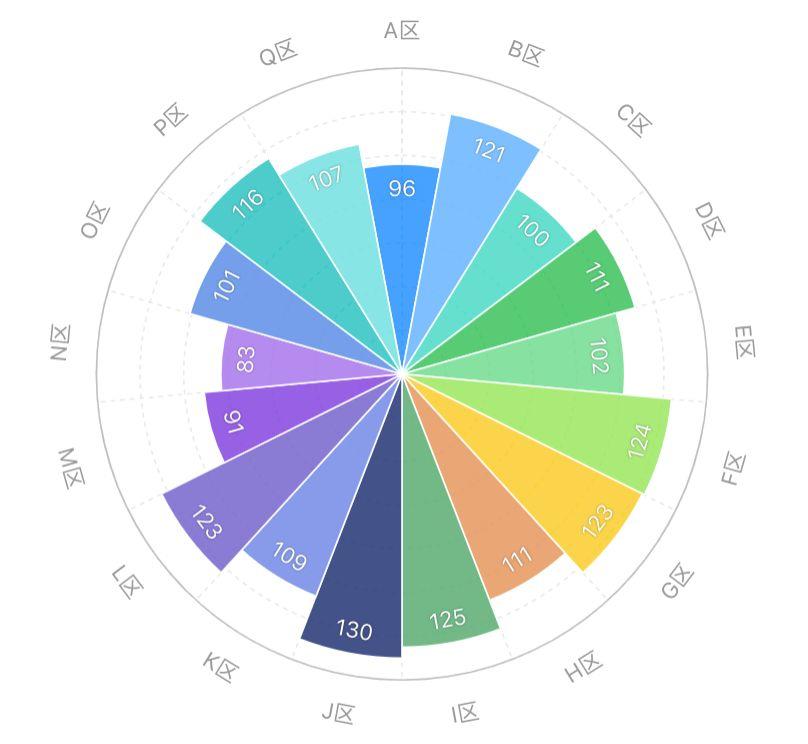
扩大差异 – 南丁格尔玫瑰图
除柱状图外,有无更新颖的表现方式呢?那就属南丁格尔玫瑰图了。

▲南丁格尔玫瑰图
由于扇形的半径和面积是平方的关系,南丁格尔玫瑰图会将数值之间的差异放大,适合对比大小相近的数值。它不适合对比差异较大的数值,因为数值过小的类目会难以观察。
此外,因为圆有周期性,玫瑰图也适于表示周期 / 时间概念,比如星期、月份。依然建议数据量不超过 30 条,超出可考虑条形图。

双向 – 双向条形图
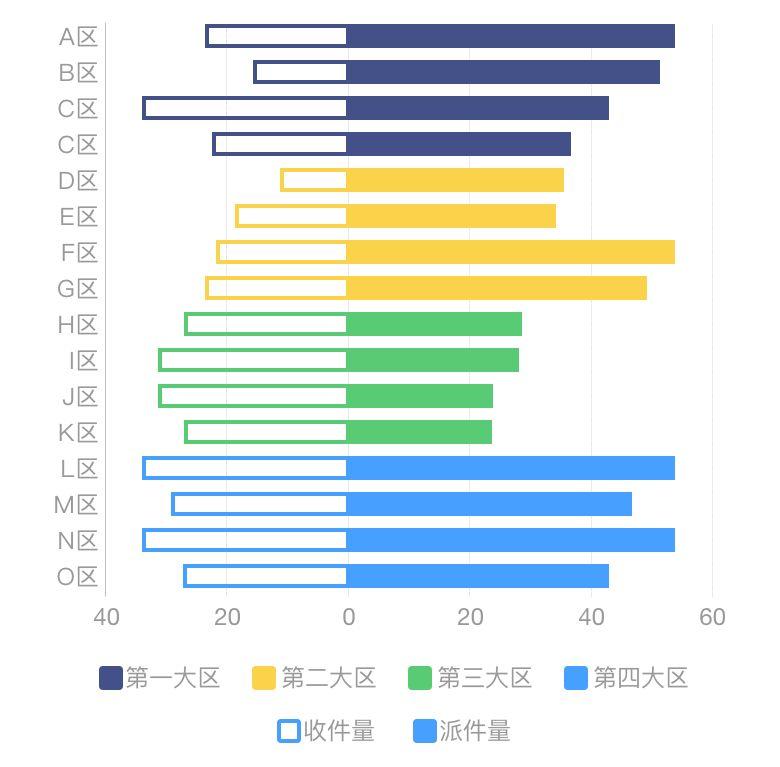
前面的例子都是单维度比较,当比较正反两类甚至更多维度的数据时,可试尝试双向条形图,下图为各大区的重点地区的收派件量的对比。

▲双向条形图
用颜色区分大区,空心/实心区分收件量和派件量,既能整体比较大区,又能详细对比地区的情况。
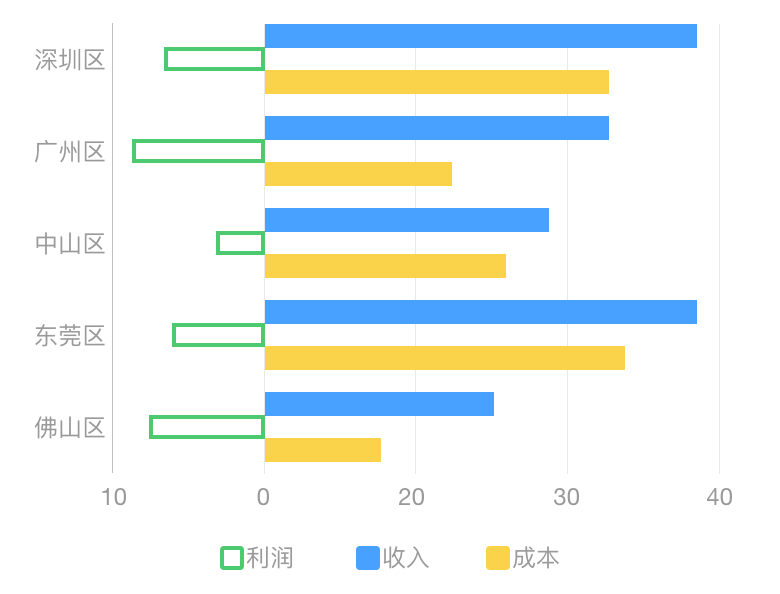
打怪升级,再加点难度。在双向图上再增加一个维度,如下表,比较 5 个地区的利润及相应的收入和成本。请先思考一下,再下滑看推荐图表。

▲业务数据

▲双向条形图(多维度)
通过图形一眼就能看出深圳区的利润低于广州区,即使它的收入高于广州区,但成本相对来说高于广州区。

目标达成 – 子弹图
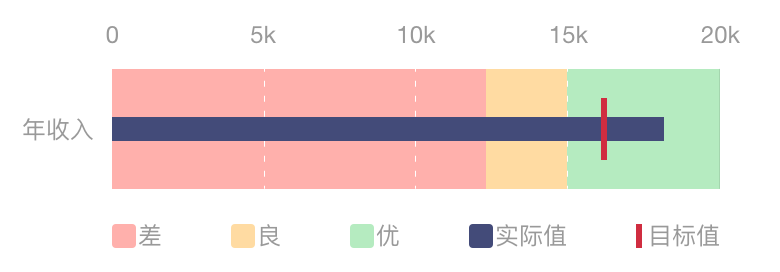
实际业务中,常要考察指标的达成情况,如收入达标情况及所处区间(优、良、差),如下表,你会怎么可视化呢?动手画一画吧!

▲业务数据

▲子弹图
子弹图,因为像子弹射后带出的轨道。相较于仪表盘,它能够在狭小的空间中表达丰富的数据信息,在信息传递上有更大的效能优势。
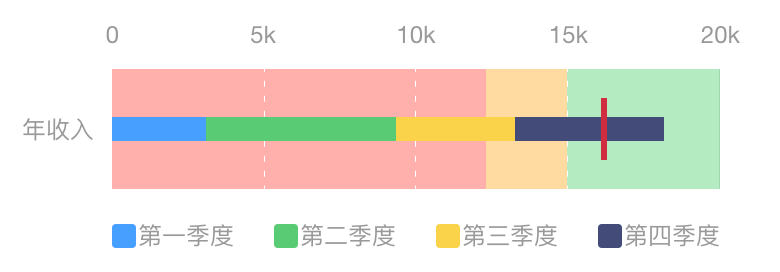
若还要比较4个季度的收入情况,只需用不同颜色区分。如下图,一眼便知第二季度表现较好,而第一季度则不佳。

▲子弹图

性能 – 雷达图
对于一些多维的性能数据,如综合评价,常用雷达图表示。指标得分接近圆心,说明处于较差状态,应分析改进;指标得分接近外边线,说明处于理想状态。

▲雷达图
以上就是“比较”类的常用图表
▼可归纳如下▼

此表并非一成不变的“铁表”,相互之间还会串联交叉,大家还需灵活应用。
二、构成
部分相较于整体,一个整体被分成几个部分。这类情况会用到构成型图表,如五大区的收件量占比、公司利润的来源构成等。

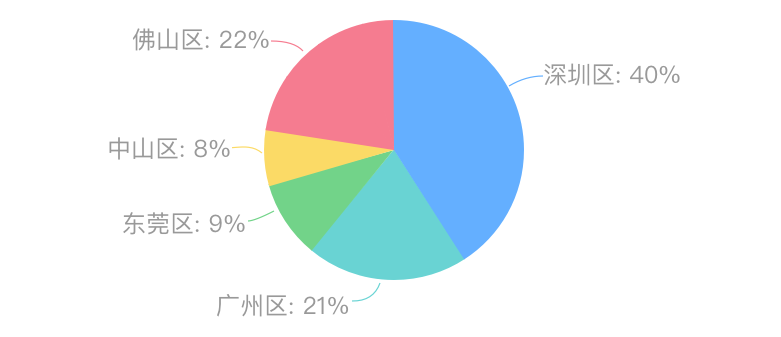
单层 – 饼状图
第1关中,对比5个地区的收件量时用到了柱状图。若看占比情况,饼状图更合适。

▲饼状图
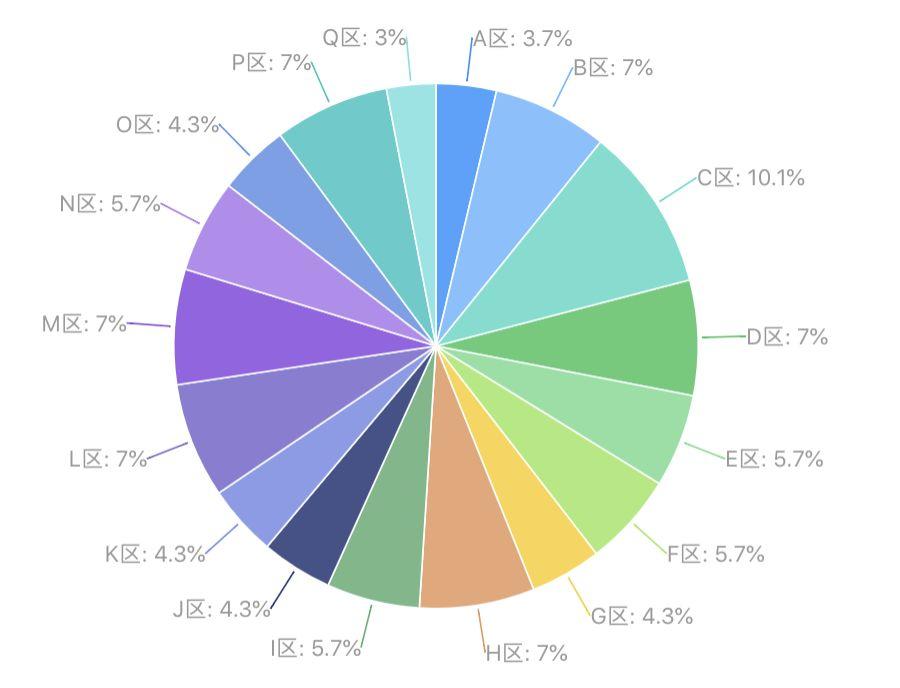
如果变成 17 个地区,会怎样?

像不像彩色七星瓢虫?
所以饼图分类一般不超过 9 个,超过建议用条形图展示。
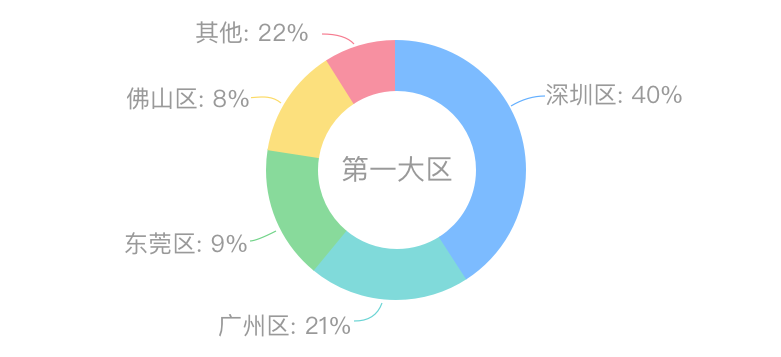
除饼图外,环形图(甜甜圈图)亦可表示占比,其差异是将饼图的中间区域挖空,在空心区域显示文本信息,比如标题,优势是其空间利用率更高。

▲环形图

分层 – 环形图、旭日图
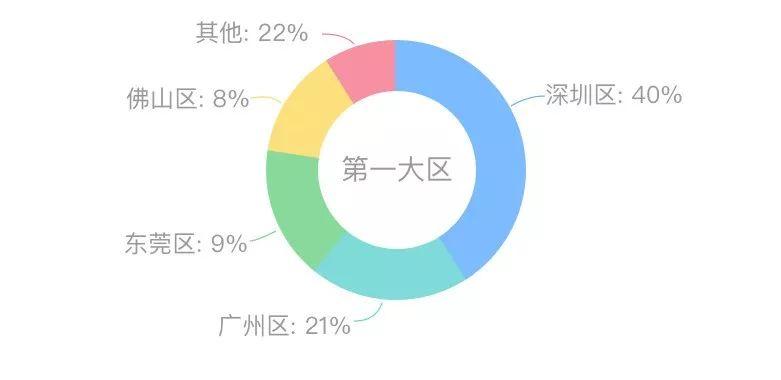
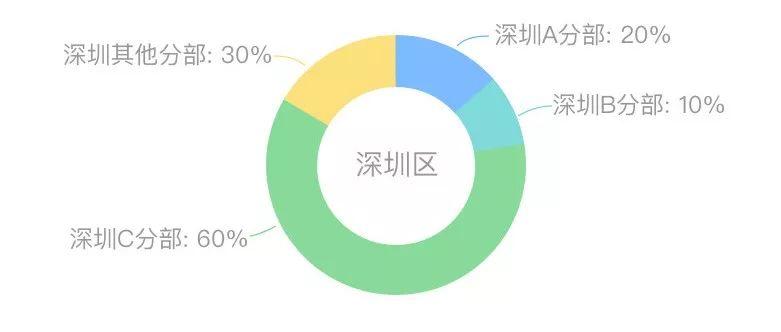
对于管理层而言,需先把握大局和重点。比如大区负责人需一眼看到重点地区及重点分部的情况(如下图),如何展示?


▲环形图

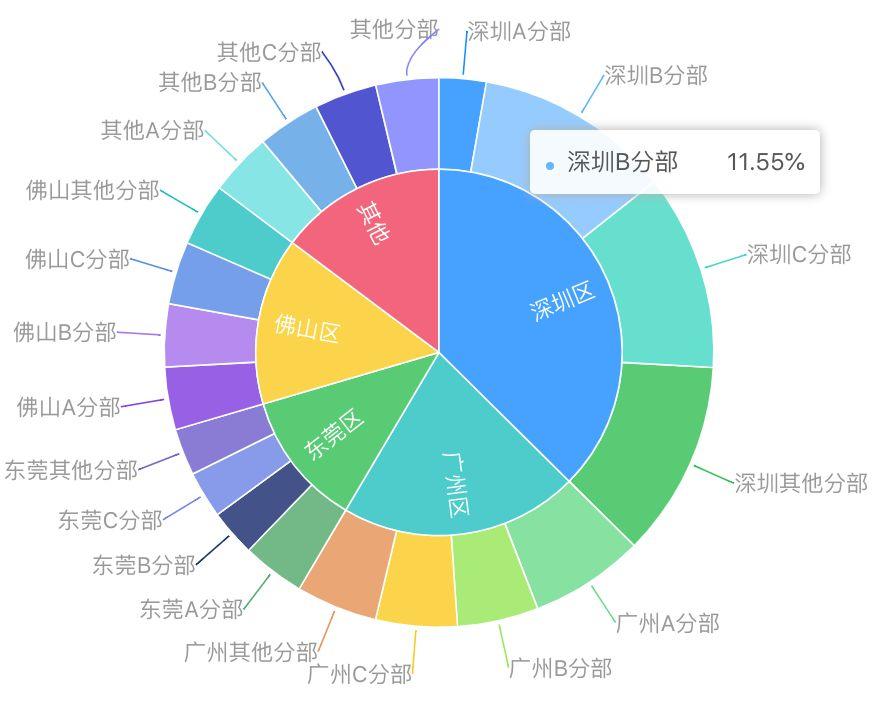
▲旭日图
这个叫旭日图(感受到阳光了吗?),逐层下钻看数据,大区的重点地区及相应分部的构成情况一目了然。

累计趋势 – 堆叠面积图
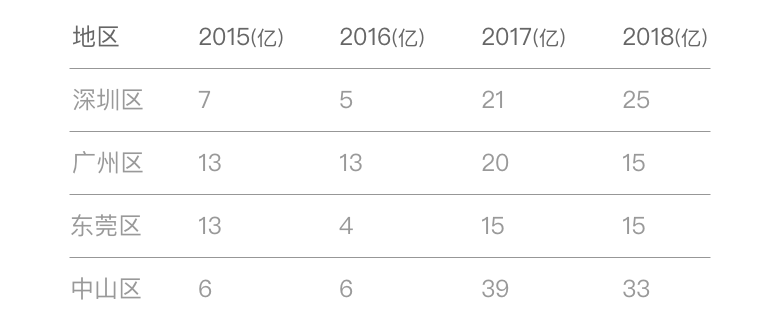
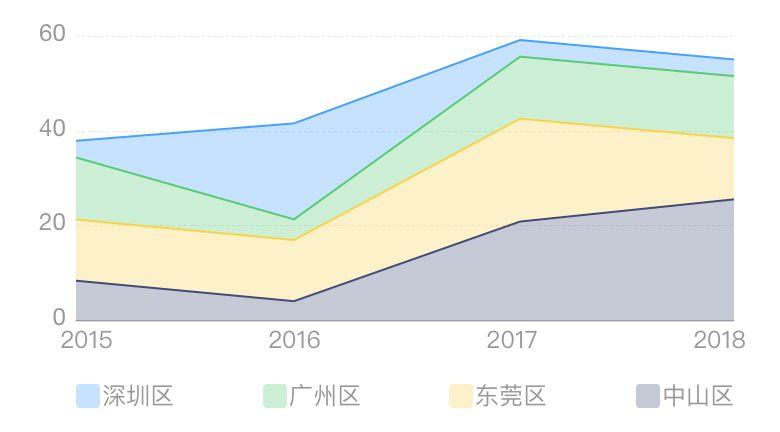
接下来,看看数值构成随时间变化的案例:第一大区(包含四个重点地区)近四年收入构成的趋势要如何可视化?自己想一想,再下滑看推荐方案。

▲业务数据

▲堆叠面积图
推荐方案是堆叠面积图,可以展现分量(地区)对于总量(大区)的贡献,并显示总量(大区)的变化过程。需要说明的是,地区收入的起点并非从 y=0 开始,而是在下面的地区基础上逐层叠加,最后组成一个整体。

累计比较 – 堆叠柱状图
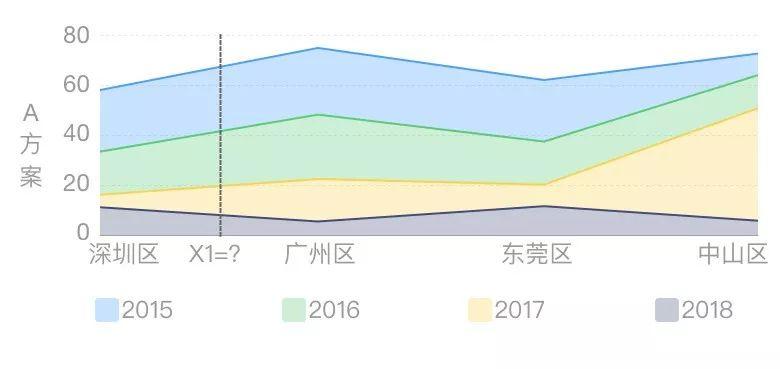
如果将上图X轴的标签文字(即年份)和图例(即地区)互换(如下图A),用来看每个地区近四年的收入构成,用哪个图更合适?


▲堆叠柱状图
是不是觉得都OK?那图中 X1 有何含义?堆叠面积图 A 方案和堆叠柱状图 B 方案都可以表现累加值。差别在于,堆叠面积图的 x 轴是连续数据(如时间),堆叠柱状图的 x 轴是分类数据。此案例中的 x 轴是非连续的分类数据,因此用 B 方案更适合。

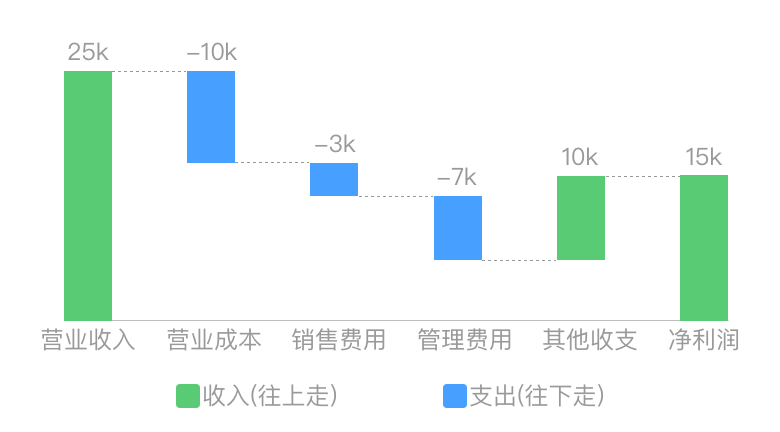
累计增减 – 瀑布图
若想表达两个数据点间数量的演变过程,可使用瀑布图。开始的一个值,在经过不断的加减后,得到一个值。瀑布图将这个过程图示化,常用来展现财务分析中的收支情况。

▲瀑布图
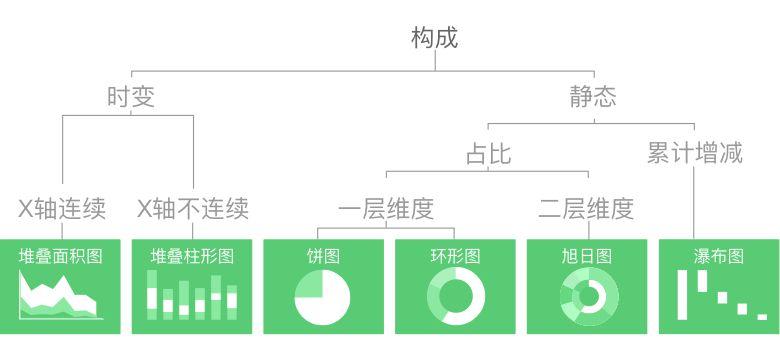
以上就是“构成”类常用图表
▼可归纳如下▼

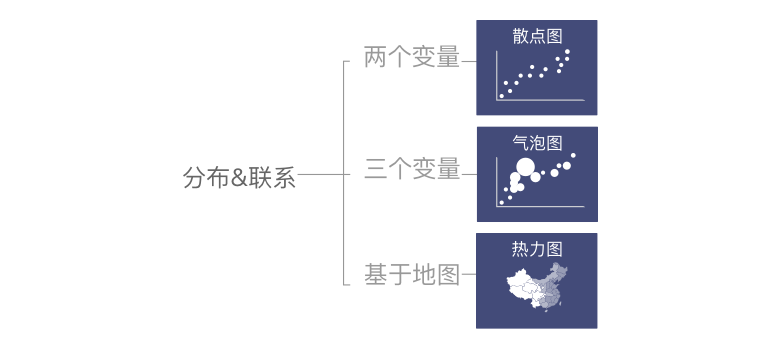
三、分布 & 联系
通过分布 & 联系型图表能看到数据的分布情况,进而找到某些联系,如相关性、异常值和数据集群。
常见使用场景:客户的年龄段分布?单票成本与收件量的关系?

两个变量 – 散点图
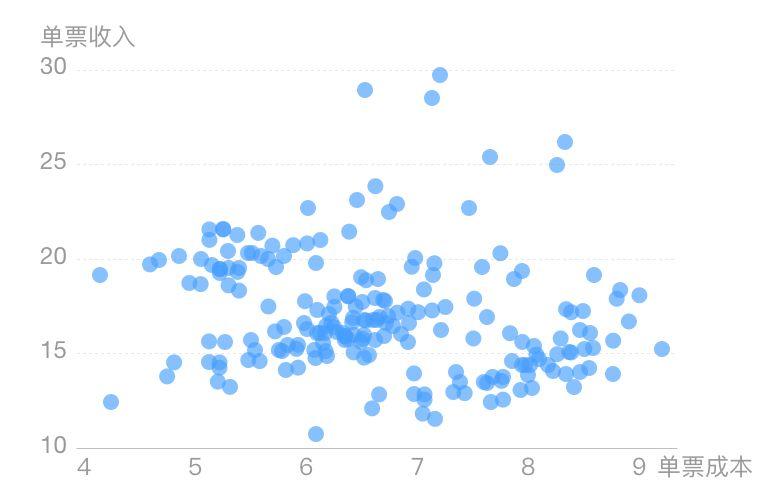
仍以业务为例,下图为全国网点的单票成本/收入分布情况。

▲散点图
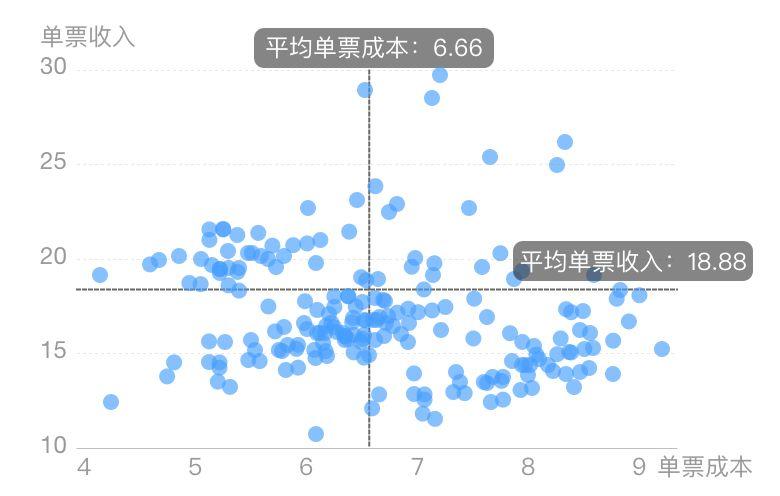
单单这样看,可能看不出什么,如果加两条平均线就不一样了。

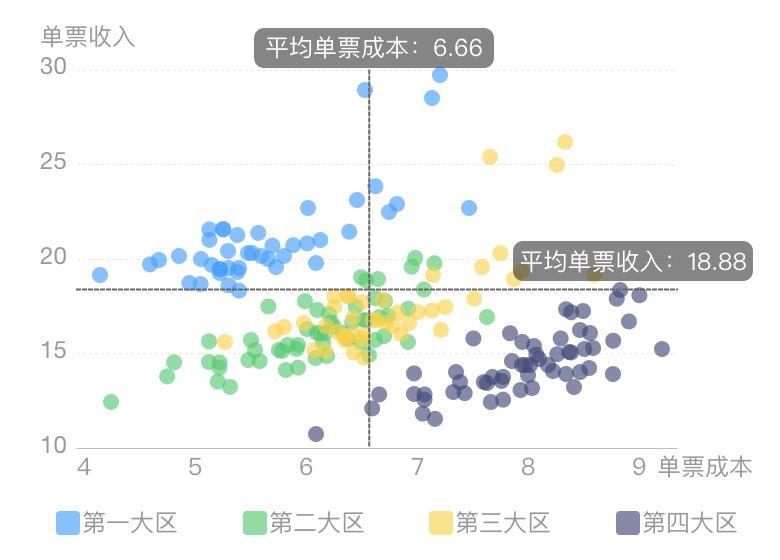
加了平均线,就知道哪些网点高于平均线,哪些低于平均线。但网点那么多,总不能逐个点击查看是哪个大区的,给散点加上颜色后,就很有意义了。

通过此图,可以看出哪些大区单票利润较低,急需提升,比如广泛聚集于右下角的第四大区,单票收入低于平均线,单票成本却高于平均线。

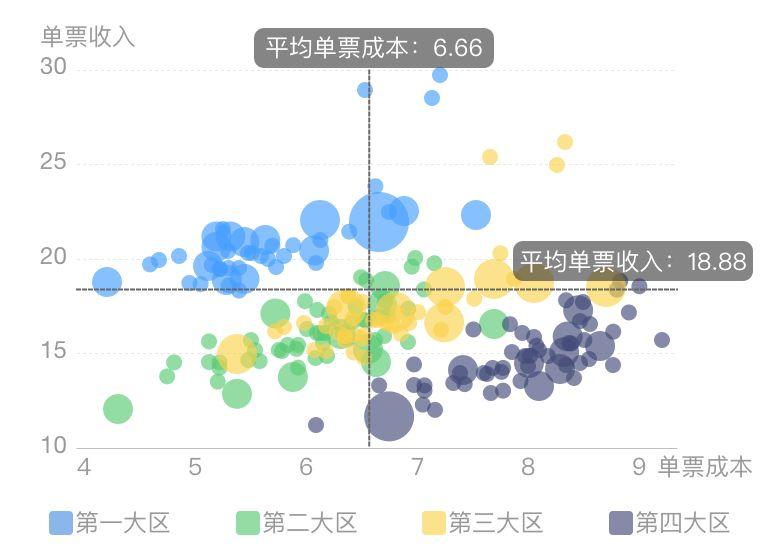
三个变量 – 气泡图
大家都知道,网点总利润除了和单票利润有关,还和体量(即收件量)有关,用散点的面积大小表示收件量,就变成了气泡图。

▲气泡图

结合地图 – 热力图
气泡图与地图结合可演变为热力图。通过热力图,能看到哪些网点收派件量较多,需进行资源调配。

▲热力图
以上是 “分布&联系”类的常用图表
▼可归纳如下▼

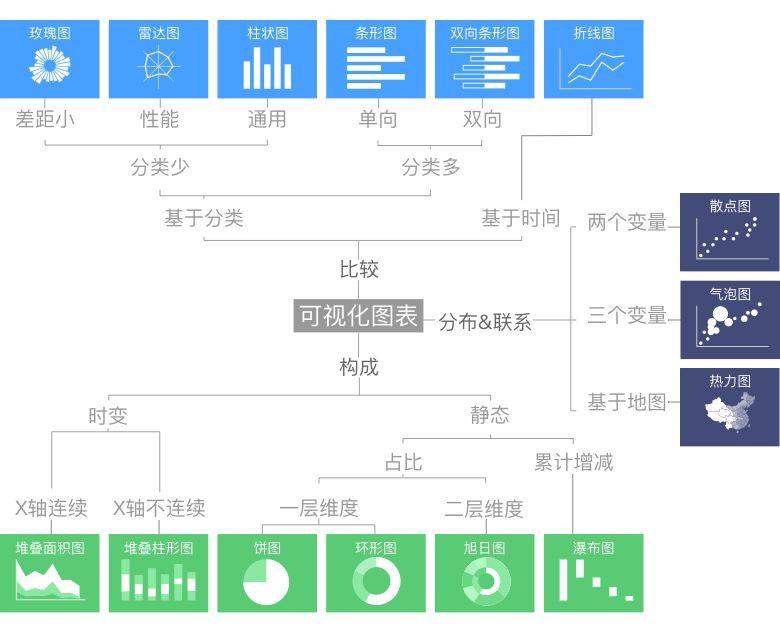
小结
当我们拿到数据后,先提炼关键信息,明确数据关系及主题,再选择合适的图表进行可视化。希望下图能给各位一些参考(结合可视化专家Andrew Abela的图表选择指南,进行了简化调整)。
数据可视化设计只要多练习、多总结,总有一天会得心应手的!

作者:SF_UED,顺丰科技用户体验设计部,简称SFUED (SF. Tech User Experience Design)是顺丰科技的核心设计团队,负责顺丰相关产品的用户体验设计与研究。微信公众号:SFUED
本文由 @SF_UED 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








像一些子弹图,玫瑰图,双向条形图可以用EXCEL做出来吗
拿echarts代码改改,然后放在原型生成的html代码里面去
学习了
简直了,感谢大神的归纳总结和分享
这个涨知识了