干货分享 | 如何选择合适的埋点工具-腾讯VS友盟
本篇文章作者对友盟和腾讯移动分析进行了详细地对比分析,从中了解其差异及优缺。

上一周我们的开发接入了友盟SDK进行埋点,经过数据测试,发现友盟还有一些数据问题并没有满足产品的预期。
于是这一周用安卓测试了另一个第三方的数据分析工具——腾讯移动分析。
在这之前先简单提一下上一篇友盟的埋点过程,当开发接好了SDK和完成产品的埋点需求后,产品还需要在友盟官网上注册事件,如果需要使用页面访问路径的功能,记得要添加APP版本,否则是不会有数据显示的。
接下来正式进入今天的正题,通过比较两个第三方统计工具的实际使用感受作出总结(仅对APP埋点做比较):

一、数据维度
我们在第三方数据平台上需要日常查看的数据有:新增日活、页面访问、自定义事件、用户基础信息。
- 新增日活:包括产品下的所有平台数据汇总、各平台的数据;
- 页面访问:用户的行为路径(页面访问路径)、访问深度、各页面的pv/uv;
- 自定义事件:触发自定义事件的次数和uv;
- 用户基础信息:包括用户画像、用户使用的设备型号、操作系统。
以上4项数据就是产品需要日常关注的基本数据。
1. 导航框架VS
首先,从视觉和内容形式上的展现,腾讯略胜一筹,更加简洁,分类更符合我们的理解。

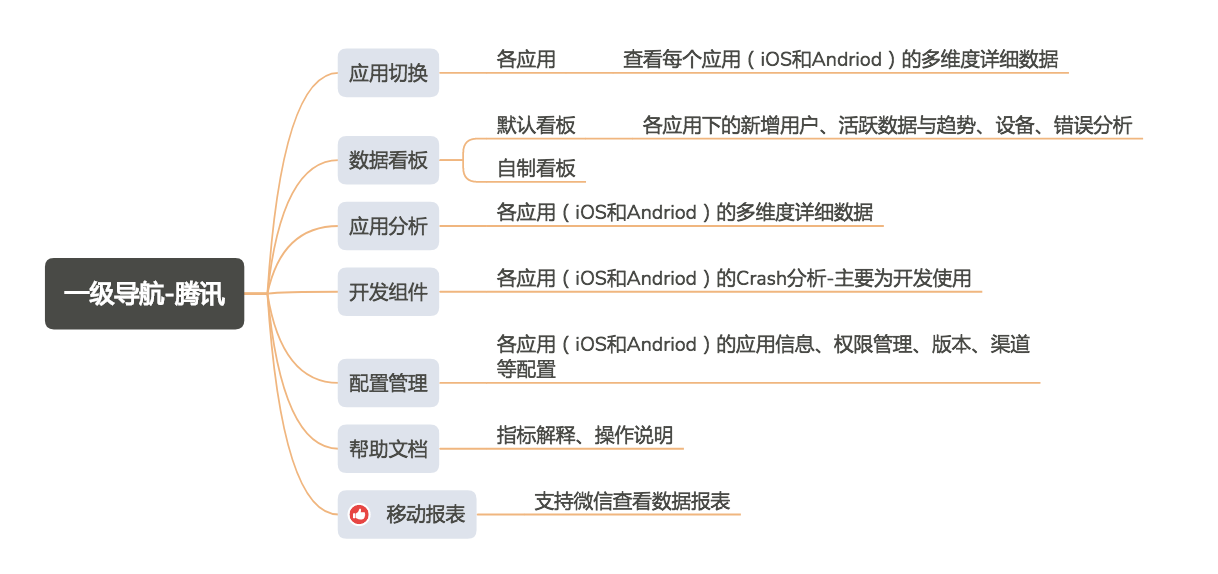
腾讯-导航框架

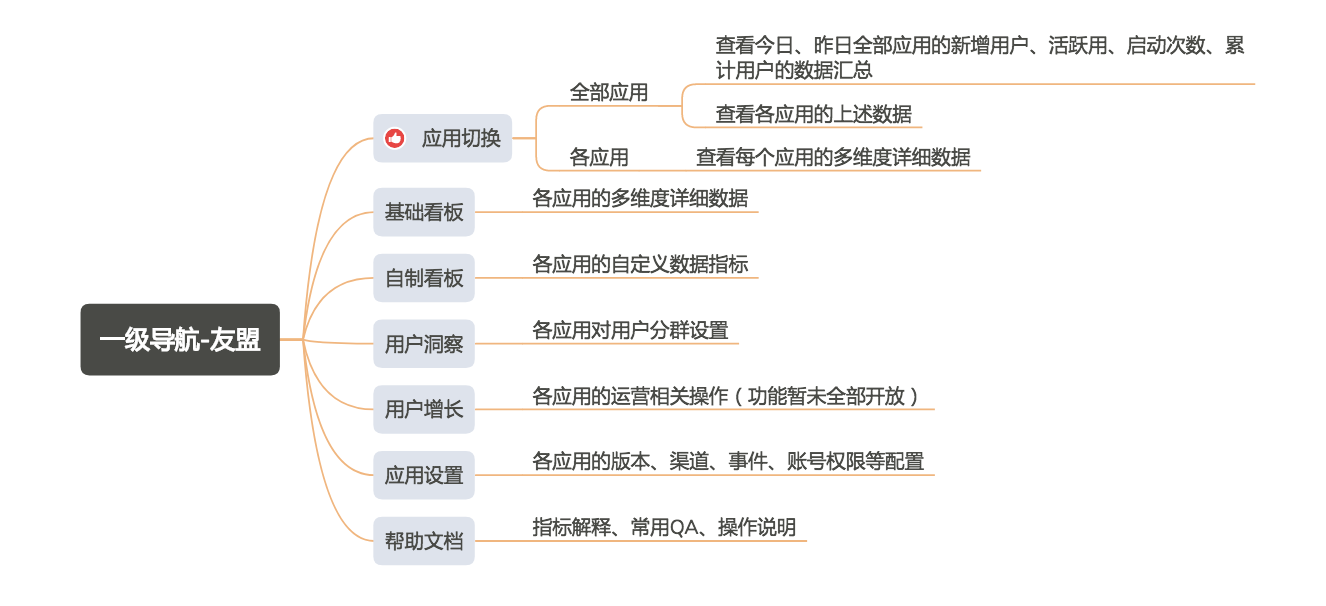
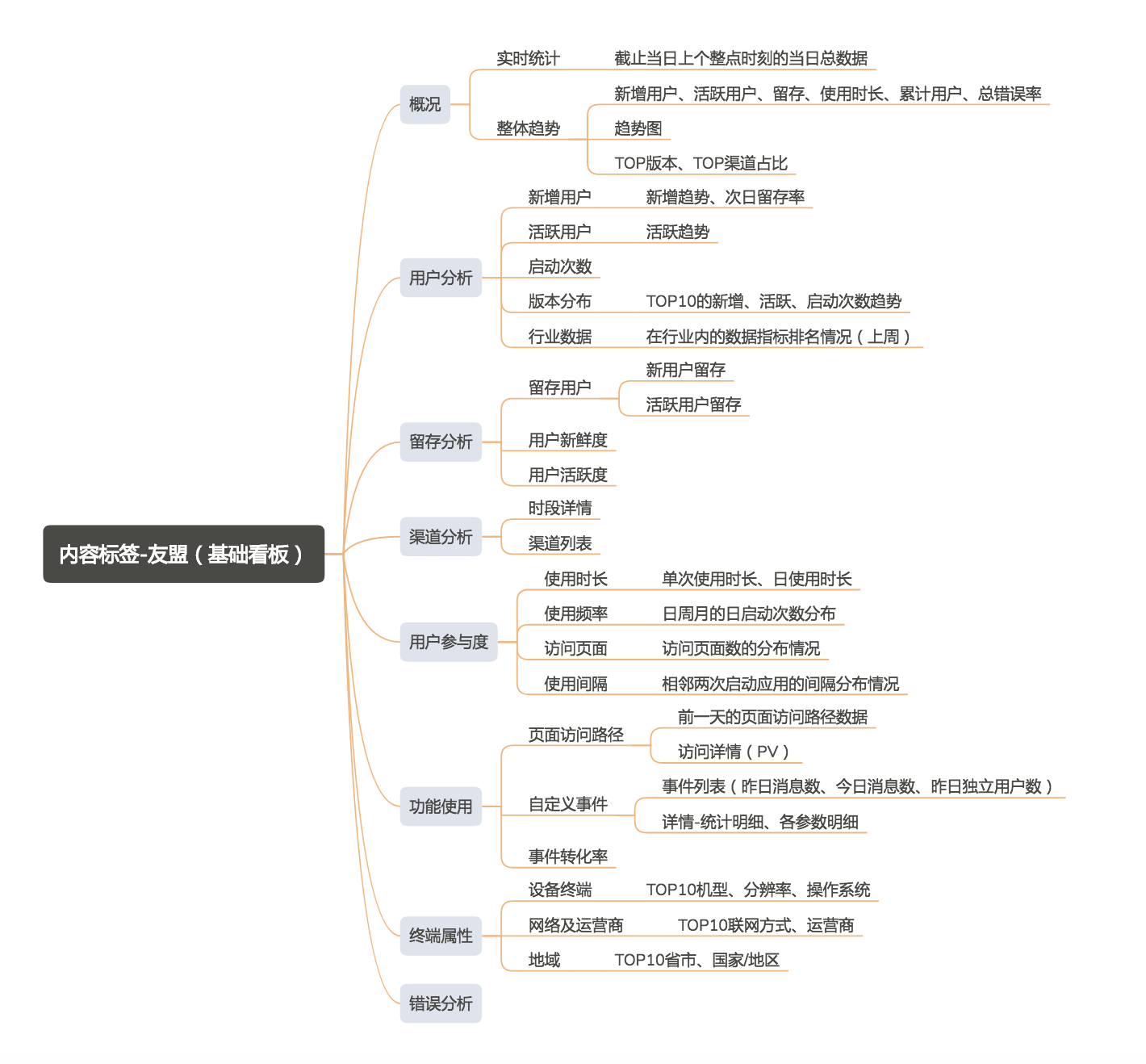
友盟-导航框架
友盟的一级导航VS腾讯的一级导航:


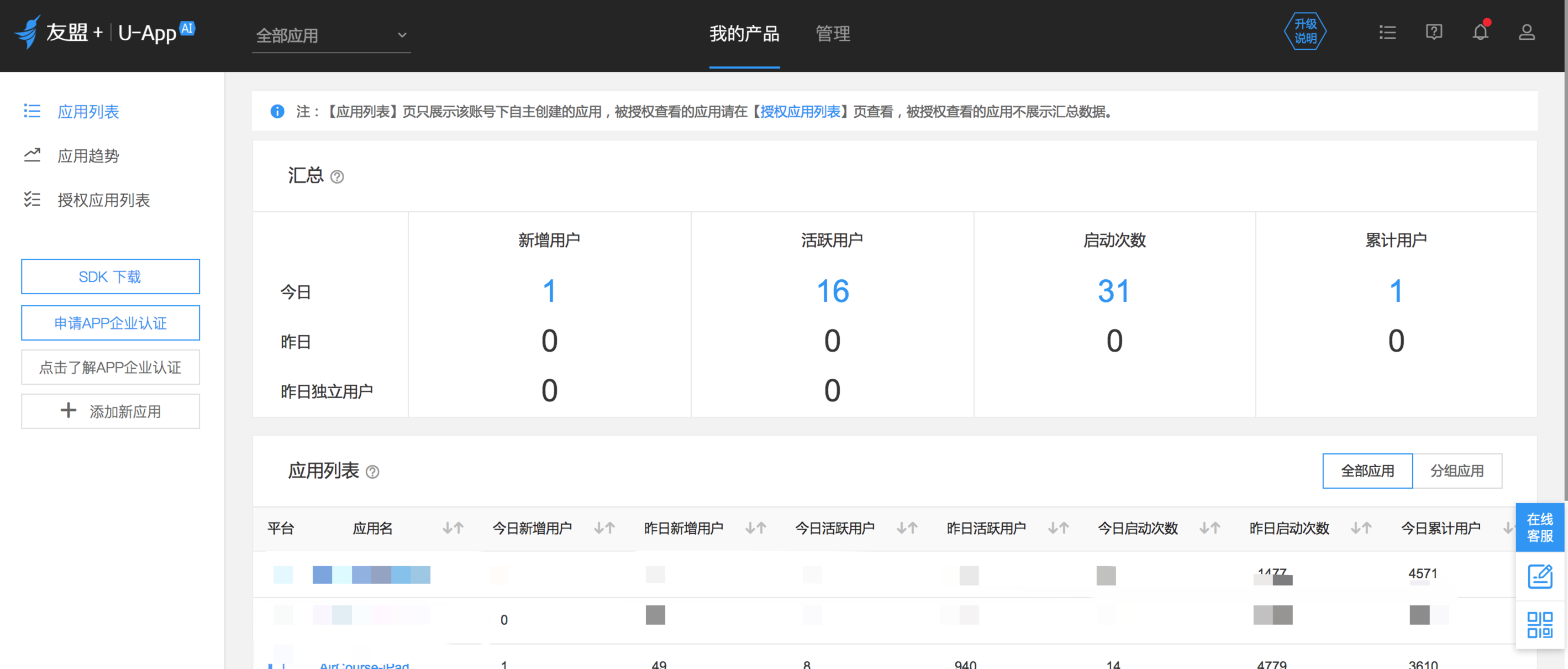
结合我们日常的数据分析需求,我们先要对所有应用的新增日活数据做大概了解,结果显示只有友盟能对所有应用的数据有汇总展示及各应用的数据展示,且在第一级的导航下就能找到数据入口。

2. 内容标签VS
仍然以数据目标作来追踪-每个应用各自的详细数据,接下来让我们比较分析两者的二级导航之下的内容区分。


友盟在用户数据分析层面分成了用户分析、留存分析、用户参与度、终端属性、功能使用(页面访问路径)五个部分。
而腾讯则根据用户数据的类型清晰的分成了用户生命周期、用户行为、用户挖掘三大部分。
腾讯从模块的名称定义上就能帮助我们很好的结合AARRR模型去分析,而友盟更多是按功能进行分类,在用户维度上有点散。
二、数据对比
还是拿日常查看的数据来举例:新增日活、页面访问、自定义事件、用户基础信息。
1. 新增日活
(1)友盟可以对所有应用的新增日活进行数据汇总展示,对单个应用的详细新增日活数据的统计截止时间为当日上个整点时刻。
(2)腾讯仅对单个应用的新增日活数据展示,数据统计截止到当前时间的秒级,除了用户数的新增活跃,还增加了账号数的新增活跃统计。
2. 页面访问
页面访问我们需要的数据一般指页面的pv、uv,停留时长、访问深度(页数)、访问路径、跳出率。
(1)通过上面内容标签的结构对比,可以发现友盟在页面访问维度上将数据分别归类于用户参与度、功能使用(页面访问路径)两个入口里。
(2)腾讯将页面的数据都归类于用户行为一个入口下,使得查看数据更准确方便。
关于页面访问相关数据VS:
页面路径:
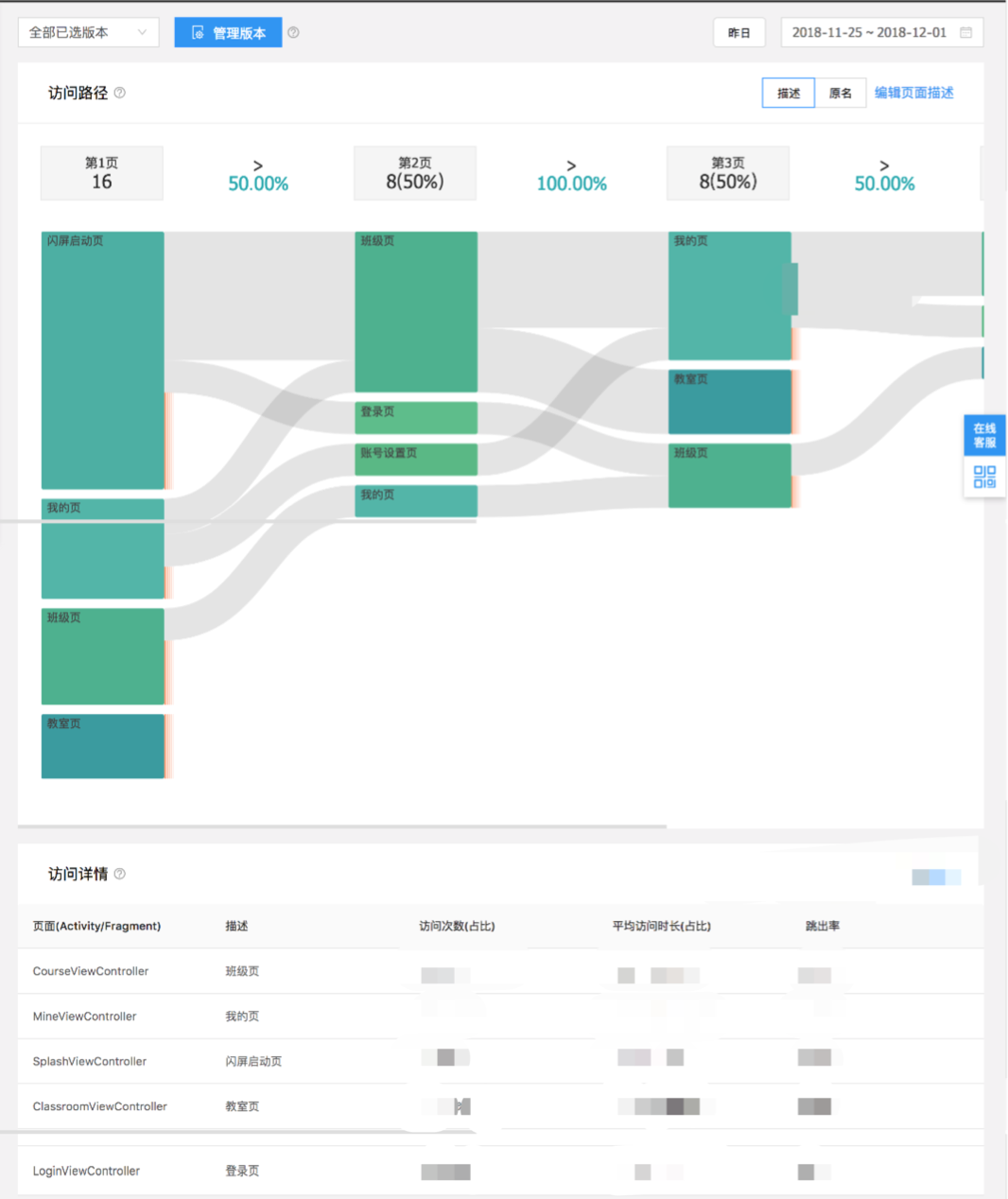
友盟:时间可以按昨日、一周2种维度查看,默认显示的是昨日数据,页面路径最多展示5步。
优点:界面直观,支持路径展示页里的任一页面选中作为起始页,高亮展示其路径。同一页能直接查看所有访问页面的详情,包括访问次数(pv)、平均访问时长、跳出率。
缺点:数据时有时无,很不稳定。(这也是我后面考虑使用腾讯测试的主要原因)

友盟-页面路径
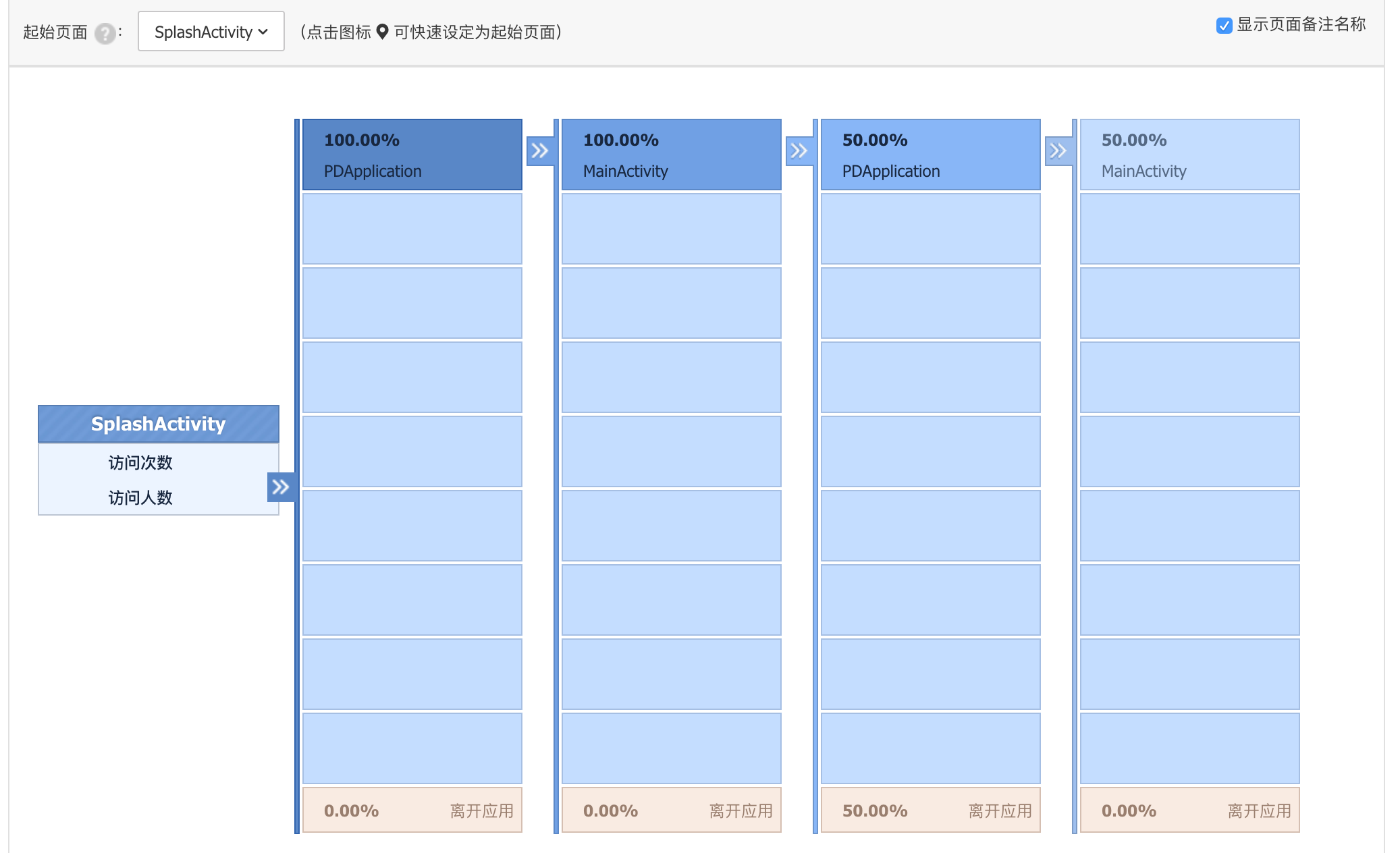
腾讯:时间可以按日、7天、14天、30天的维度查看。
优点:数据不会出现时有时无情况。
缺点:需要切换起始页面查看每一个起始页面的页面流向。

腾讯-页面路径
页面访问的PV、UV:
友盟:只展示访问页面的pv,没有UV,(如要查看UV,需要自己自定义事件,较为麻烦),访问页面数则被归类在用户参与度里(查找数据入口分散)
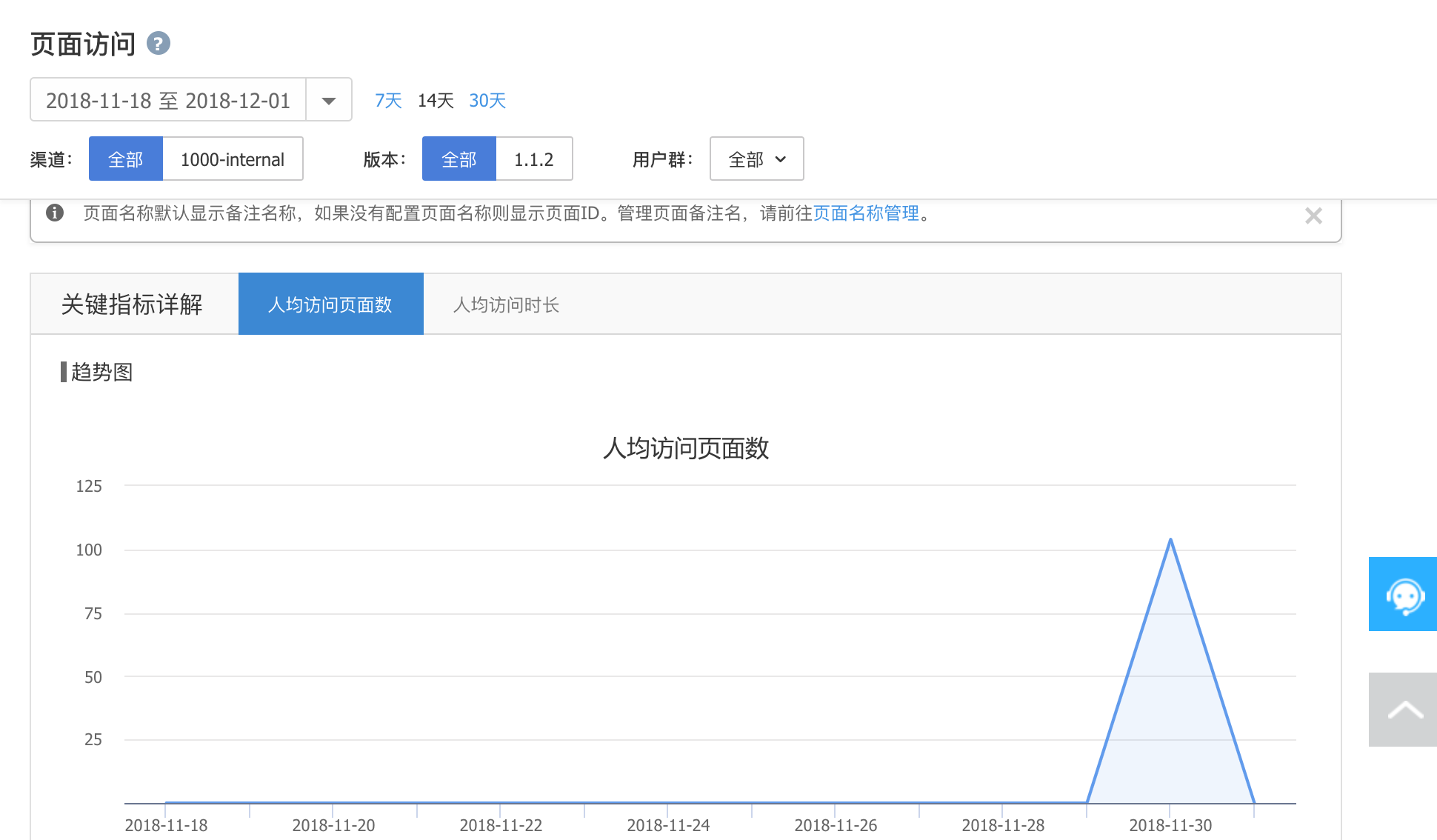
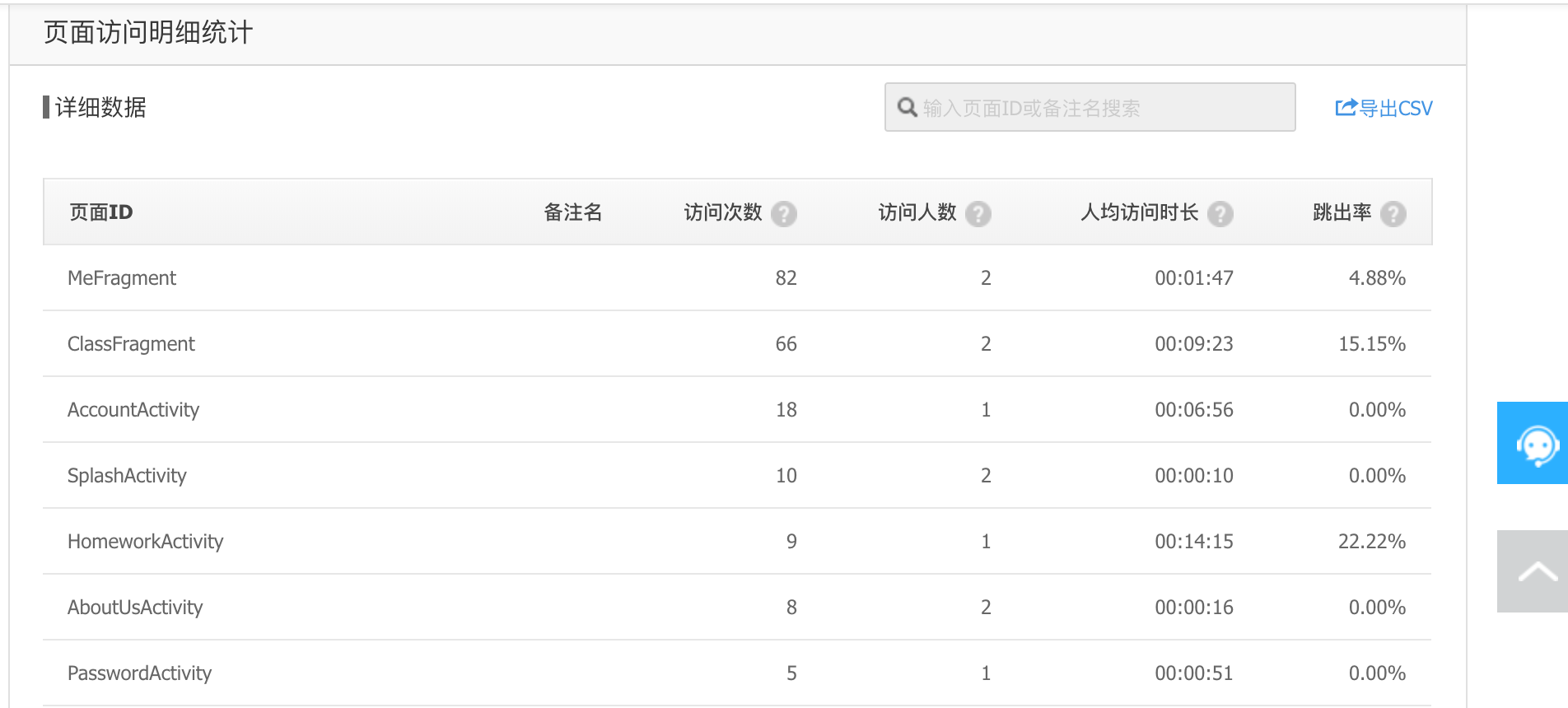
腾讯:有专门展示页面访问的详情页,包括人均访问页面数、人均访问时长、PV和UV、跳出率。


腾讯-页面访问
注:以上数据均为测试数据。
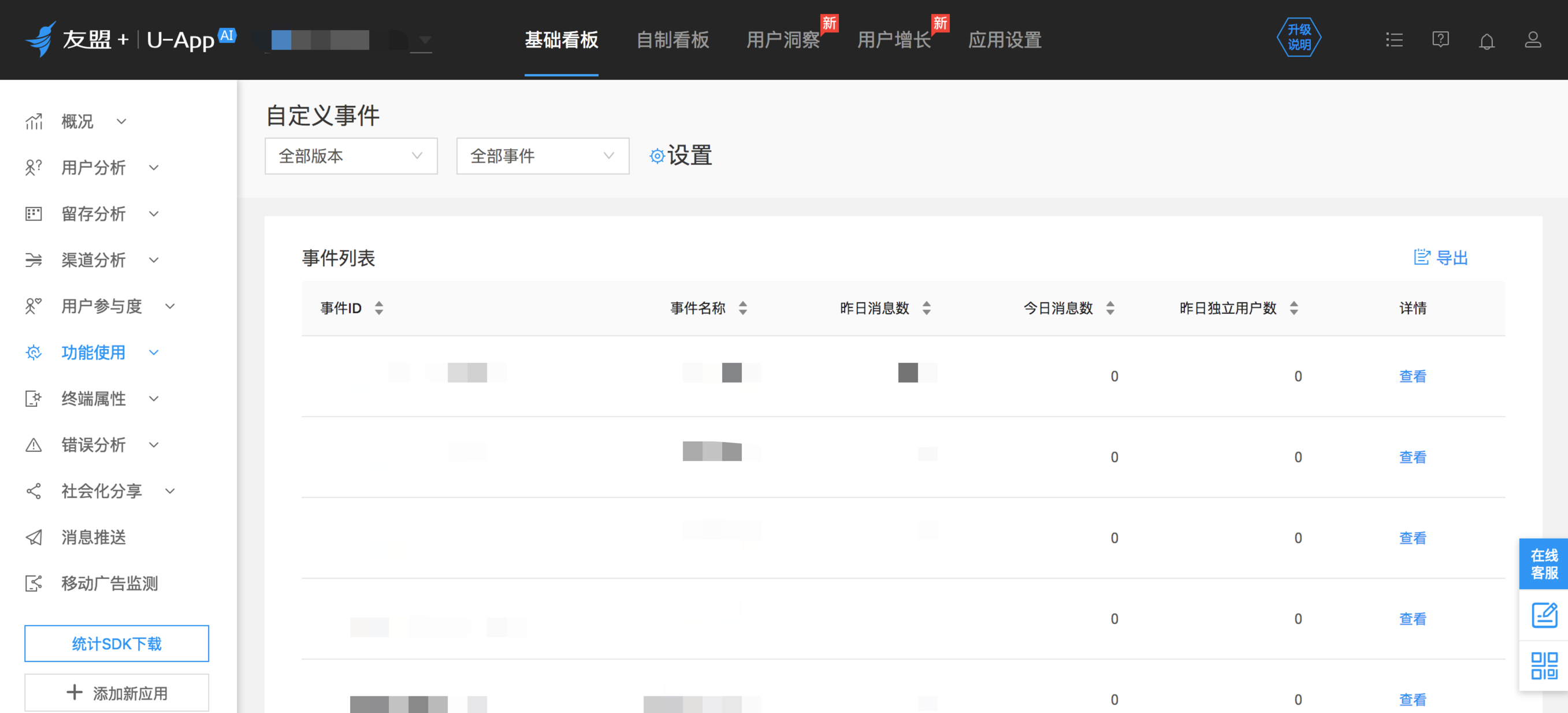
3. 自定义事件:
友盟的自定义事件归类在功能使用下,和页面访问路径为同一级。
腾讯则将事件分析单独作为一种数据维度展示,更加合理。
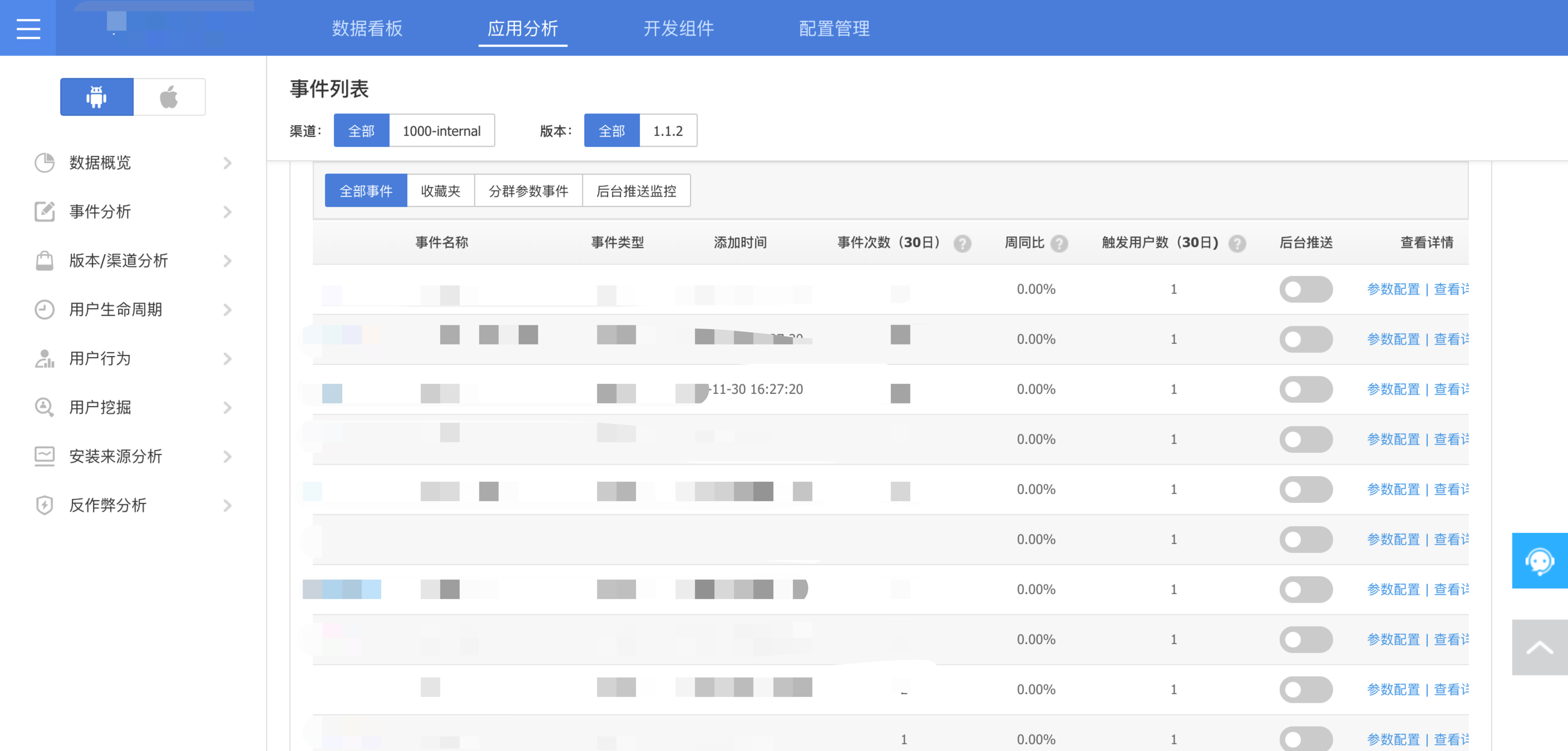
在事件列表页,友盟的数据字段有昨日消息数、今日消息数、昨日独立用户数。事件如果注册错误,只能暂停计算,不能删除。
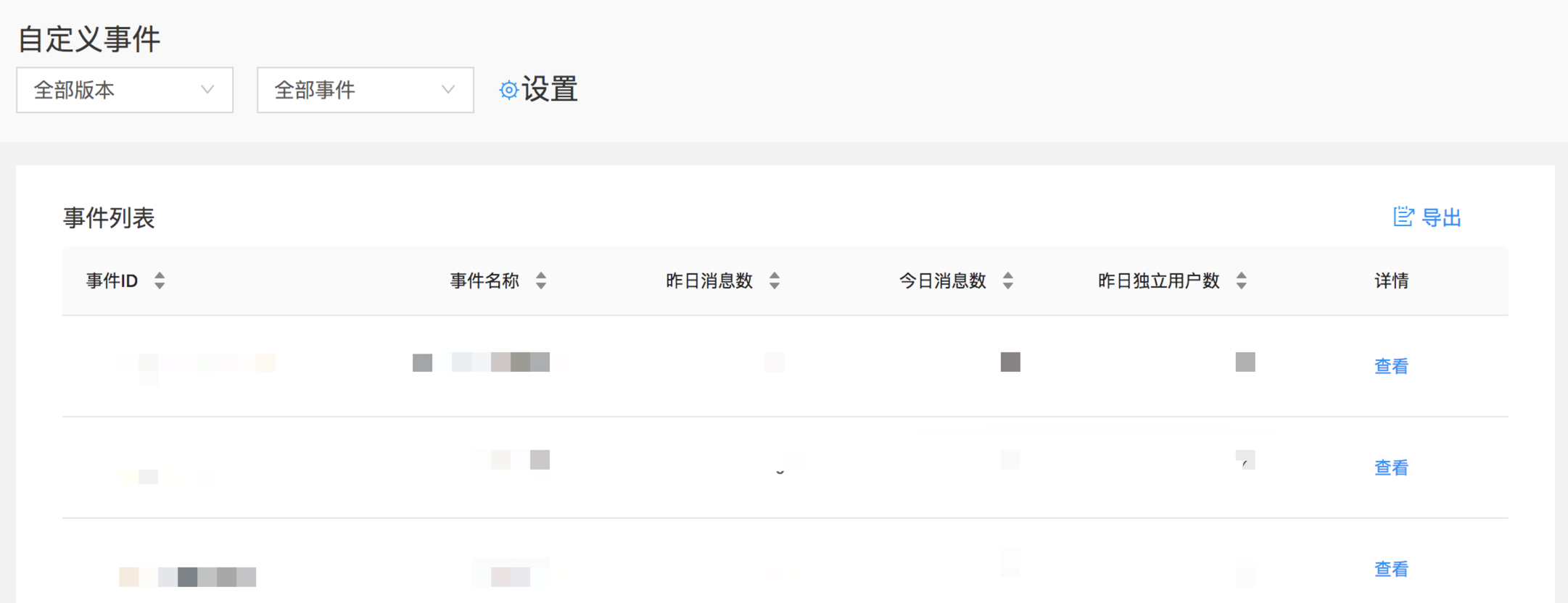
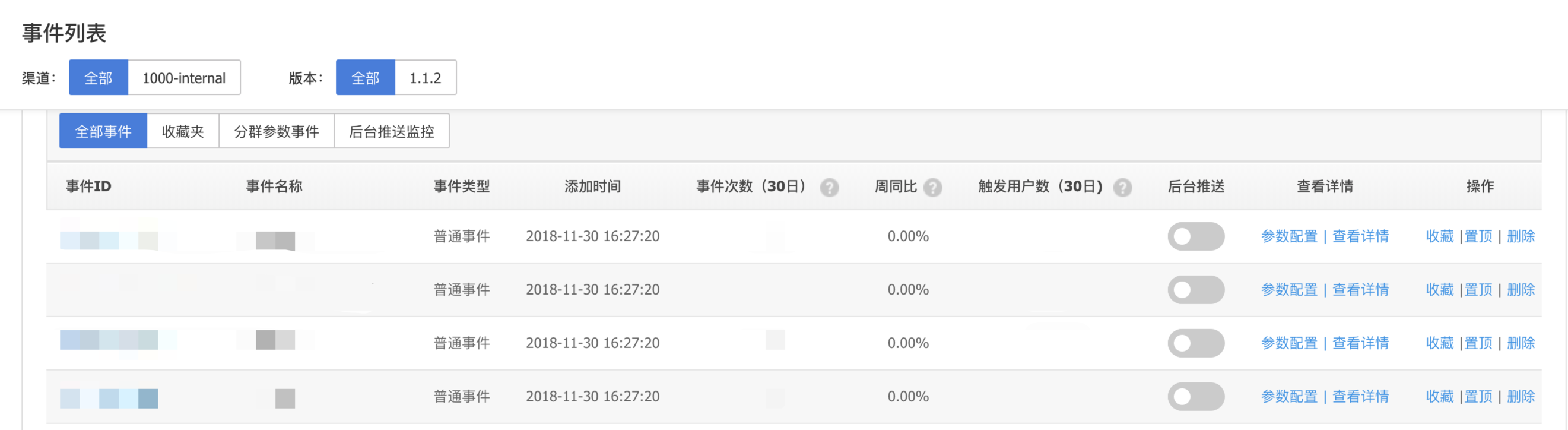
腾讯的数据字段:30日时间次数、周同比、30日触发用户数。事件和参数可以手动配置,事件如果注册错误,可以删除。

友盟-自定义事件列表

腾讯-自定义事件列表
单个事件详情页:
友盟可以在单个事件的详情页里直接切换其他事件,在当页就可以查看事件详情和带有参数的明细数据。



友盟-自定义事件详情:
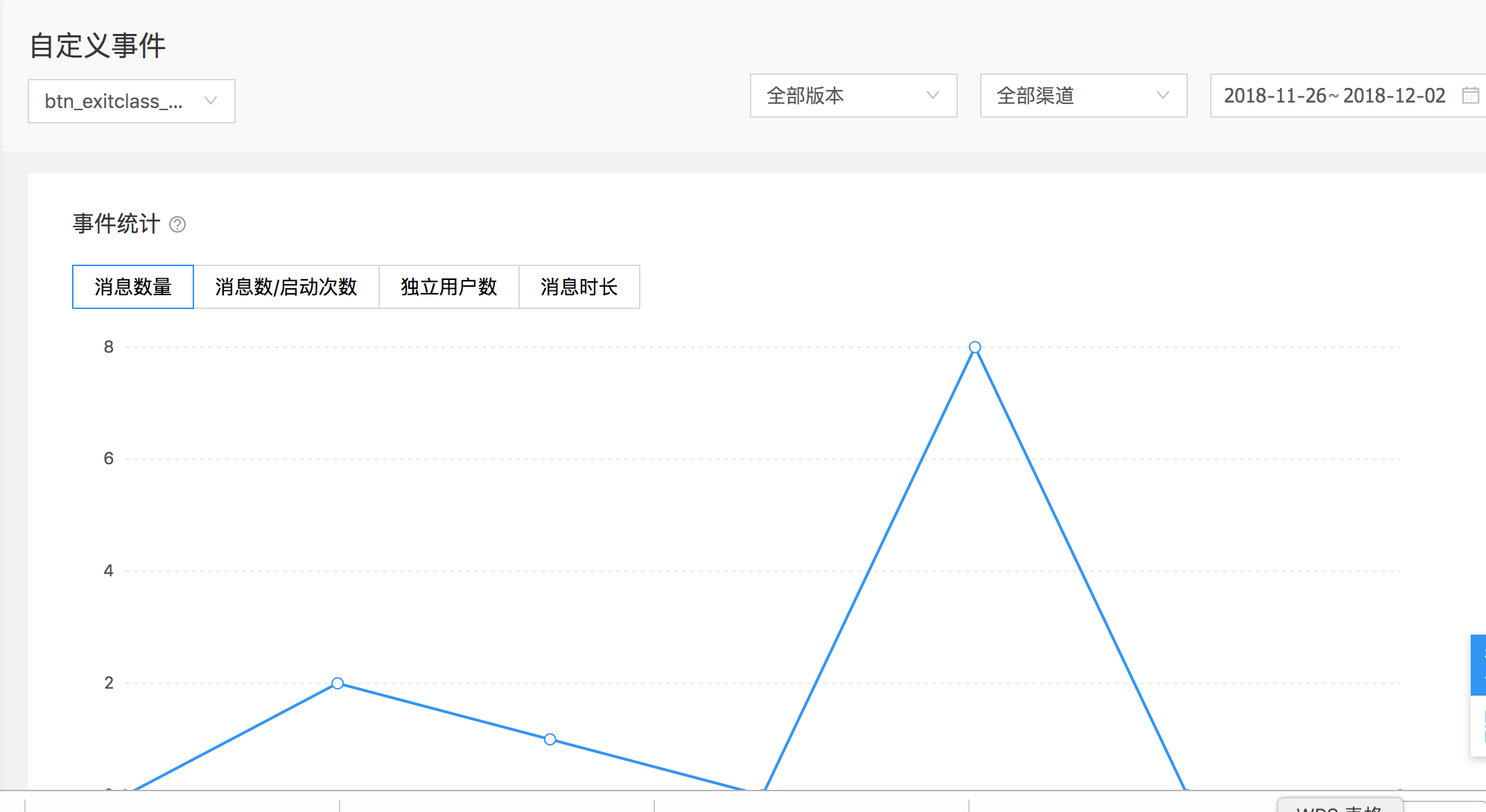
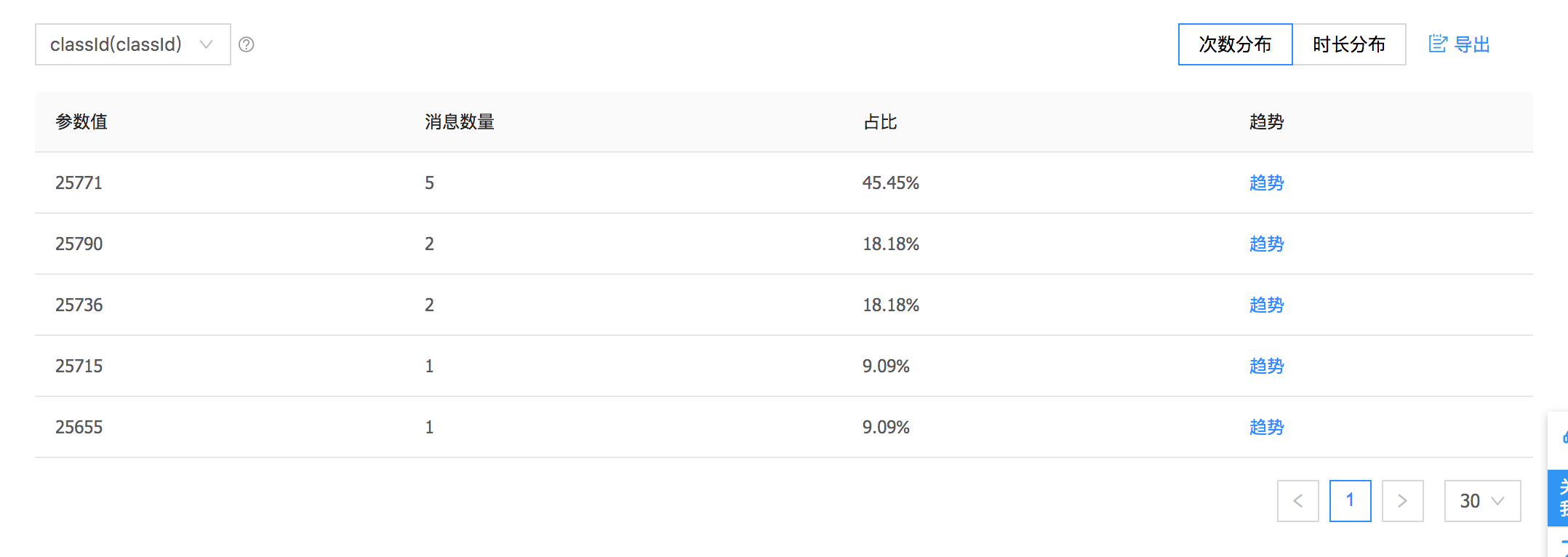
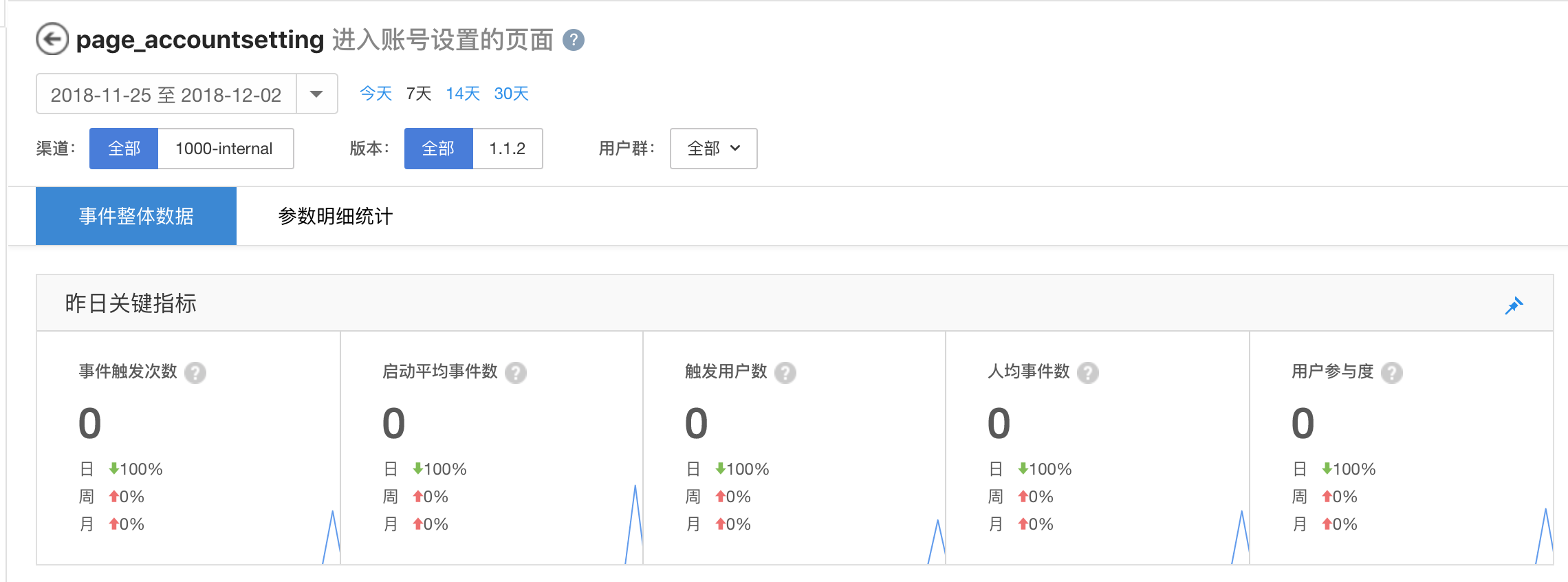
而腾讯在查看事件数据上体验不友好,查看其他事件的数据详情需要返回至事件列表,单个事件的参数明细统计需要切换tab查看。

腾讯-自定义事件详情
4. 用户基础信息
用户基础信息:包括用户画像、用户使用的设备型号、操作系统;
友盟只对用户的终端属性做了统计:设备终端、网络及运营商、地域;
腾讯对用户基础信息的数据更全面,包括:
(1)用户画像:基础属性(性别、年龄、学历、地域)、设备(品牌、网络环境、运营商)、应用偏好等。
(2)用户分群
(3)设备分析:这里的信息比用户画像中的设备信息更加详细

个人认为腾讯虽然这些信息虽然全面,对运营做更精准的用户喜好推送有一定参考价值。(产品初期暂时可以不需要)
三、注册使用
1. 注册账号
腾讯在注册账号必须是QQ,但无论是友盟还是腾讯,账号的注册最好不要使用个人QQ/邮箱。
2. 新建应用
如产品有手机端、平板端,则根据友盟的应用规则没有特别要求,一般每个应用以产品名_平台命名即可,腾讯是默认每个APP应用都分为Android和iOS,因此新建应用按手机和pad分类建。
友盟:XXX_iphone、XXX_Android、XXX_ipad、XXX_androidpad;
腾讯:XXX_phone,XXX_pad。

注:腾讯在新建完应用后,必须立即介入SDK,才能进入该应用的数据详细查看。而友盟没有这个必要条件,可以进入看板浏览概况。
3. 注册事件
第一次注册事件我们一定是批量导入事件,按照数据导入的模板填写上传即可。
友盟在注册完其中一个应用的事件后,其他应用的事件可以直接通过已注册应用的事件复制,腾讯则需要对每一个应用都重复导入一遍数据。
比如我的产品分为手机端和pad端,一共有4个应用,友盟只需要导入一遍事件,其他三个应用复制即可,腾讯需要导4遍。
另外,腾讯的事件下载模板,没有做wps的格式兼容,导致我上传了好多遍都显示中文乱码。
注册完事件后,关于参数配置,友盟和腾讯都是直接根据APP上报显示,不需要单独为事件做参数配置。(除腾讯的计算事件外需要对参数进行处理,腾讯的参数也要等次日才能上传)
在事件列表页,腾讯的事件排序、分页展示需要做改进。
(1)事件排序根据添加/更新时间排序,这不符合我们日常以字母排序查看数据的习惯。
(2)分页-对每一页的数据数量设置没有记住状态值。(建议可以将初始数据量增加)
如在设置一页展示30条数据,点击详情后再退出返回事件列表页,又恢复初始的一页展示20条数据。
对第二页的事件名称进行修改后,也会同上返回第一页。这加大了手动修改事件名称的操作成本。
4. 客服维护
友盟支持网页的人工客服,但客服毕竟不是技术人员,因此有技术上的问题排查一般沟通有时效和理解误差。
腾讯不支持人工客服。
用户使用手册也属于维护范畴内,以上有数据指标或其他不明白的地方可以去友盟和腾讯的官方文档中查看。但个人认为友盟的操作手册比腾讯更详细。
四、分析总结
在使用过友盟但还没使用腾讯之前,被腾讯的营销和表现层吸引。但在实际使用后,对比分析发现腾讯的产品在设计感上更为突出,对数据的分析专业度不及友盟。
但如果友盟能加上UV事件的统计,页面访问路径的数据更稳定,那一定毫无理由的选择友盟。(VS免费产品)
- 友盟只能统计页面的PV数据,如果需要UV,必须自定义事件;腾讯支持所有页面的uv、pv统计。
- 腾讯在兼容性上有待改进,数据导入不支持wps编辑后的格式,导致数据异常无法导入。
- 腾讯的参数和事件数据不在一个层级,要切换tab,不方便。
- 腾讯的事件可以删除,更灵活,容错率高。友盟只能暂停计算。
- 自定义事件,单个编辑事件名称,保存后总是回到第一页,不会保存到编辑事件的当前页面。
- 自定义事件列表每页只展示25条数据,超过了必须翻页,而且自定义设置了展示条数,编辑过页面后又自动恢复25条,建议可以将初始的数据展示量提高。
- 事件列表排序规则不符合用户习惯。
- 安卓的事件和参数注册好了,ios的不能复制,还要重复操作。
- 腾讯的用户基础信息比友盟更全面。
友盟的技术支持比腾讯更及时。
以上有不准确的欢迎大家指出,感谢。
阿蛋的生存法则:
保持对生活的好奇心,对兴趣的坚持,对知识的渴望,将这一切内化成工作中的资本和动力源泉。
本文由 @double_egg 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








自学产品中,试着在腾讯移动分析接入SDK,一直不成功。也对SDK的接入不是很懂,能教我怎么接入SDK吗
SDK是开发接的,只要把APP相关API基本数据告诉开发,开发会根据腾讯文档配置的