10个“知识点”:你所不知道或知道的短视频(下)
继《10个“知识点”:你所不知道或知道的短视频(上)》发表后,笔者收到了很多鼓励和意见,甚至是催更…此处必须要感谢大家!之前提到的微观的产品功能细节的分享和讨论,欢迎拍砖~

六、短视频的UI手势逻辑
针对前篇中提到的几款主流短视频APP,可以发现,只有抖音和微视在首页推荐页面是以视频流的形式为用户展现推荐或热门的视频内容,使用户能够快速适应并沉浸于其中消费。
在对应的UI上,只有在打开视频流推荐页首屏时,下拉才会是刷新流,在其余屏下拉均是返回上一屏视频,即除首屏外,其余屏上下滑动仅为观看下一条/上一条视频。
相应的,在用户沉浸式播放中,可单击视频直接暂停,相较于观看中无法暂停或单击一下在屏幕出现暂停按钮后再点击才可暂停类似的操作,用户更加方便上手。
反过来思考为什么这样的设计行得通?
笔者认为,用户在视频推荐流的消费中,除刷新或表达观点态度(赞评转)外,其余无法本质地去改变推送内容和先后顺序,顶多只是前端用户的行为不断影响着后台的算法去判断用户可能喜欢什么,对什么感兴趣,那就多推一些相关的视频给用户,剩余留给用户的操作就只剩下播放或者暂停或者跳出关闭了。
沉浸式消费给用户带来的好奇程度和新鲜感要远大于视频列表,到用户观看到具体视频内容之前,用户都不会知道接下来要看的视频会是什么,因此看了几屏的视频后,用户需要一键置顶功能再刷新整个推荐流的可能性会比较小,而且意义也不大。
故从这个角度猜测这可能是目前产品设计上没有添加这个功能按钮的原因之一吧,同时也印证了当前设计的逻辑和可行性。

大部分短视频APP在首页都是以列表的形式推荐视频,如快手,美拍和火山小视频。
以iPhone7体验为例:一屏展示4个视频,相较于沉浸式的视频流,用户可通过上下滑动屏幕凭借视频封面等相关信息来直接选取想看的视频,在首屏下拉即为刷新整个列表。
但这三个APP也存在些许差别:快手比较独特,选取列表中任一视频播放时,向上滑动后引导用户进入视频简介及评论区,向下/右滑动回到视频列表,不操作会重复播放此视频,无暂停也无播放进度条,因此用户在内容消费上不具备连续性。
美拍和火山小视频则虽以视频列表的形式展现全部推荐视频,但列表不是统一一个视频流,列表中的视频不存在先后播放的关系,反而是列表中的任一视频都组成了独立的视频流。因此点击单个视频进行播放时,不存在首屏刷新的操作,上下滑动可播放相关视频(同类别的或是不同类别根据后台判断的用户的兴趣点按一个比例提供),向右滑动返回视频列表。
美拍在视频播放时单击会出现暂停按钮,而火山同快手一样,无暂停功能。列表的形式给了用户对内容更多的自主选择权,能够使用户通过相关信息提前确认自己感兴趣的内容并选择观看,但也因独立视频流的形式给用户留下了探索的空间,依然存在不确定性。
列表中单一视频组成流相较于列表统一流的形式,用户持续消费,提升使用时长的几率更大,附着力和代入感更强。

短视频应用让用户不断上瘾,算是一种习惯养成类的产品。在智能触屏手机出现后,交互是用户与APP直接接触/交流的部分。当用户习惯去使用并不停使用短视频APP时,那同样会习惯于应用中的不同手势的变换。笔者推测,未来短视频行业手势的设计是值得设计们不断探索和创新的方向。
七、短视频中“负向反馈”的学问
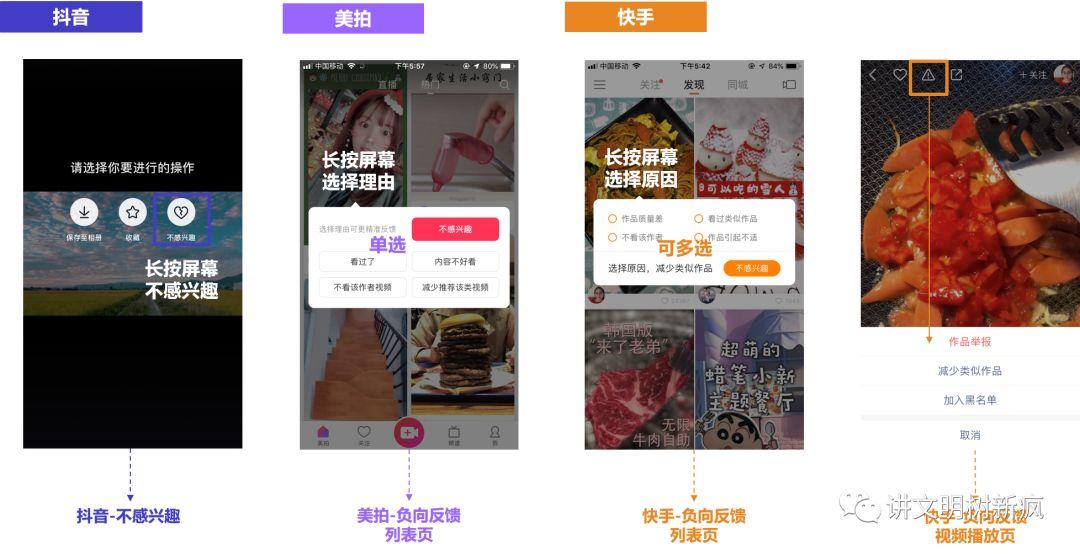
当前很多产品在用户负向反馈方面做得都非常谨慎。在短视频APP中,常见的是通过“不感兴趣”,“减少类似作品”,“屏蔽”等来表达用户对于该视频或该用户的负向态度。以当前主流的短视频APP为例,综合上述两种展示推荐视频的形式,在设计负向反馈时对应也分成了两种形式:
一种在首页推荐流中,如抖音,微视,用户可长按视频出现“不感兴趣”或者点击转发/分享按钮后出现“不感兴趣”选项即可表达,操作完成后,会提示用户后期将减少此类视频的推荐;
另一种是在视频列表中,如快手,用户长按视频时需要选择原因来减少类似作品,包括不感兴趣及原因(可多选),即:作品质量差,看过类似作品,不看该作者,作品引起不适。当选择“不感兴趣”时,直接提示用户作品现已被隐藏,之后会减少展示类似作品;若选择具体原因,则需要用户在选择后进一步点击确定才能完成此负向反馈。
而在美拍,长按视频可选择理由(单选)精准反馈,包括不感兴趣、看过了、内容不好看、不看该作者视频、减少推荐此类视频这5中选项。且均为一步操作,操作完成后,与快手的提示语类似。
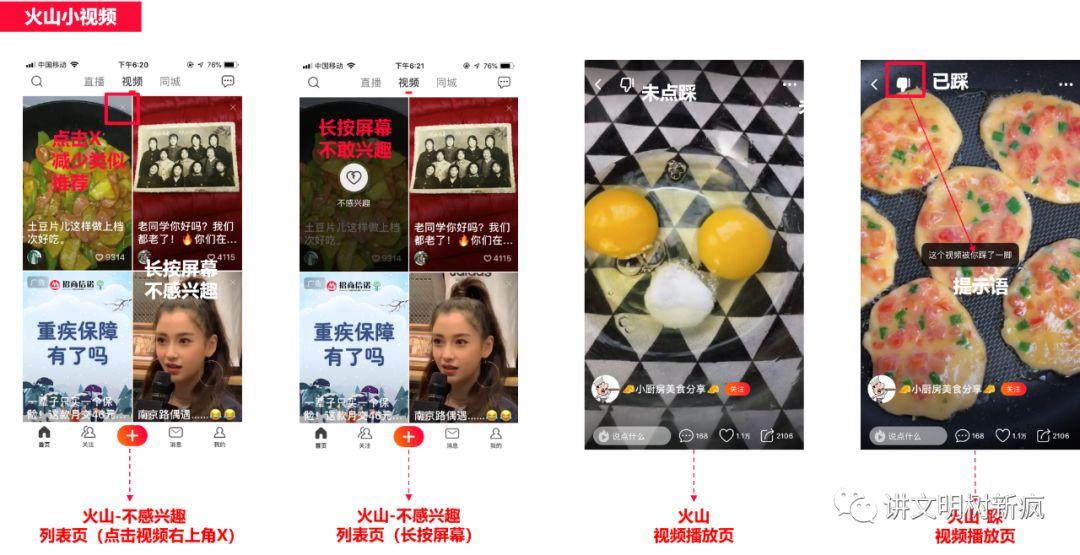
火山小视频在列表中长按视频直接出现“不感兴趣”,用户选择后提示用户将减少推荐类似内容。
在选择视频播放时,不管是快手、美拍还是火山,均为点击相应按钮会出现“减少类似作品”/“不感兴趣”,效果与列表中显示一样。

从上述体验中,我们可以看到,从内容分发逻辑和部分产品功能设计上,抖音和微视,快手和美拍,这两组分别更像,而火山小视频稍显独特一些。火山小视频增设了“踩”的功能,在视频播放界面,用户点击“踩”后,视频仍在列表中,这点和点击“不感兴趣”后的效果不一样。同时,用户在自己的主页看不到踩的痕迹,区别于点赞功能。
(1)为什么会设置“踩”这样的功能?
笔者认为,“踩”相对“不感兴趣”而言是全局的。用户通过“踩”来表达对视频内容的强烈不认可,当踩同一内容的不同有效用户(除恶意表达的僵尸用户外)多了,后台算法会判断出该视频质量可能确实是有问题的,同步会做相应降频或下线策略,这是“踩”对内容的基本判断。
而“不感兴趣”更多的是对用户自己或同类用户的。用户用它来表达内容的不合适或相关性弱,同时也帮助后台了解用户的兴趣爱好,做好内容和用户之间的对应关系。
当然,“不感兴趣”可能在某一程度也涵盖了“踩”的原因,但程度不一。如果后台将用户贴上标签分成了好多类,再将对应类别的内容推荐给用户时,某一类别的用户操作“踩”后,应该也会相应影响同类型用户的内容推荐。
仔细想想,“踩+不感兴趣”和“选择理由+不感兴趣”这两种方式实则效果是差不多的。“踩”代表用户对内容不认可,不认可可能来自于对视频内容本身或是对视频创作者等。
为什么有的APP设置“踩”而有的没有?
关键在于平台想要如何了解用户对内容的看法,对内容打多少标签罢了。没有“踩”仅仅只有“不感兴趣”,其实也是可以通过正向反馈(转赞评等)的分析来判断内容好坏的。只是踩更能说明用户强烈的态度而已。

(2)哪种方式对于用户来说更合适?
没有合不合适,只是看是哪种场景能给出满足用户需求的内容,就能留住用户。
在沉浸式体验中,更多的是需要引导用户不停观看提供的内容,提升使用时间。如果让用户在本想摆脱无聊并获得快乐的状态中突然停下来思考去选择不感兴趣的原因,我想用户是拒绝的,此刻需要做减法,“不感兴趣”一键按钮就是平台精简后的结果。
在视频流推荐中用户的选择权相比列表来说要少一些,笔者猜测后台算法中只会区分感兴趣和不感兴趣两种,其余通过观看时长,观看完整度,用户正向反馈,运营等指标综合为用户做出推荐。只能说选择原因在这个场景中是不适合的,而不是不好的。
在列表中,最初就给了用户选择的权利,不管是单一视频流还是列表统一一个视频流,用户可上下滑动列表凭借简略的视频信息来初步选择自己想看的,因为有了这个做铺垫,在此基础上再让用户选择细化的原因去帮助后台更加了解用户和内容,这也是合乎逻辑的。
但是令笔者感到疑惑的一点是,在列表中需要点击进入到播放视频页面,真正观看时用户才能给出相应原因去表达态度,那么用户再返回到列表表达不感兴趣的原因的概率有多大?
笔者一直在思考长按视频的场景,用户只能对重复内容,不喜欢的作者这样直接的原因立刻做出判断,其余选项均需要在播放页面或播放后才可认为是有效表达,而在播放页面,有其他按钮可以帮助表达态度,不必一定要返回列表。
当然反过来思考,若遇到在观看视频内容后还要特意返回列表去做负向反馈的用户行为,反过来更能帮助后台有效地判断此类内容对该用户或该类用户的价值。
八、短视频前端展示数据知多少?
通过对抖音、西瓜、火山、快手、梨视频、美拍和微视的使用和体验,笔者认为大概可以从以下6个维度去探讨不同APP在不同界面展示数据存在差别的思考:
1. 视频聚合展示页
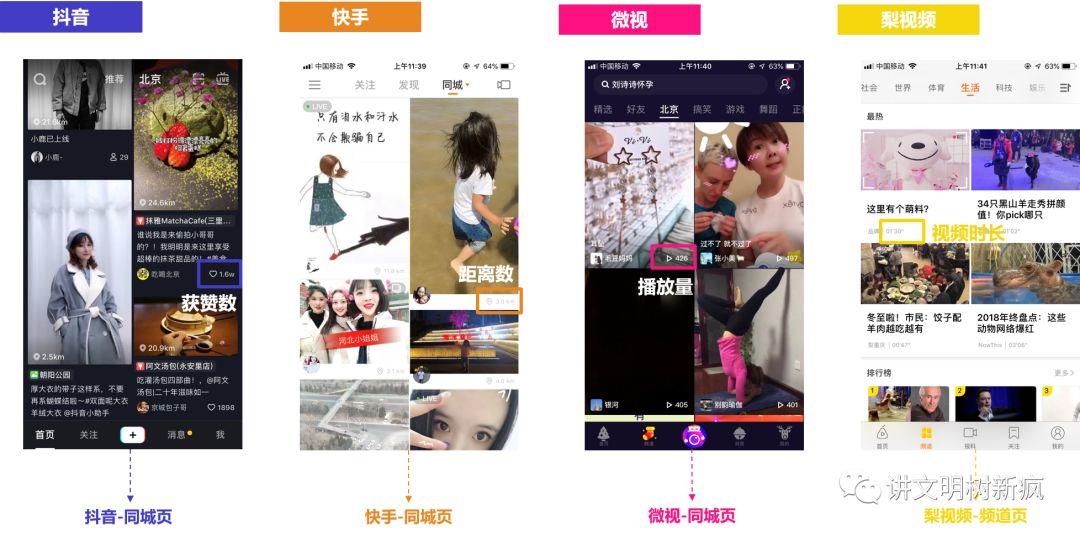
除了抖音和微视所对应的沉浸式消费展示界面外,在本维度下探讨的主要是用户关注页和类似同城页、频道页这样的聚合界面。其中各个APP的用户关注页主要呈现的是赞、评、转/分享数,目的在于将点击短视频播放时才露出的信息提前向用户展示,类似超市中商品的信息展示和明码标价。
只是不同APP,这四个数据展示排布的先后顺序并非完全一致。抖音和美拍展示赞评转(分享)数;西瓜视频和梨视频展示赞评数以及视频时长,并配有分享按钮;火山和快手却以发布时间来作为其关注页的展示维度,这样独特的做法用意是?
笔者推测可能对于火山和快手来说,既然用户已是圈定的受众人群(用户关注即可代表感兴趣),自然就会去消费。在消费中用户关注的维度就像在超市中购买喜欢的食物一样,我们会更加关注保质期,而不是去想这到底是不是大家都爱的食物,这么一想展示发布时间也未尝不可。而播放量成了微视在展示设计中关注的重点,至于为什么,可以结合之后的维度一起分享。

在同城页等页面中,通常会展示视频的获赞数和距离数,如抖音,快手和火山。获赞是基于播放的基础上用户主动的行为,对于平台来说可能是制定策略时更加有效的数据,同时对于消费内容的用户来说,也可以凭借别人的评价去筛选视频内容质量。
其中,在同城页界面,快手和火山仅展示了距离数,也不难理解,建立在同城的基础上,距离数是一个重要的指标,用以满足用户社交需求。
而梨视频则展示视频时长,微视依旧展示播放量。比较复杂的是西瓜视频,在短视频的界面,展示给用户的是播放量、视频时长和评论数,而对于内容均来源于抖音和火山的小视频界面,展示的是播放量和评论数。
至此,我们是否可以大胆地猜测视频时长是偏资讯类、媒体类APP(包括传统视频)关注的重点?而西瓜视频可能因为点赞量(有效转化)远小于播放量,展示的数据会不太好看,然后用用户互动沟通的评论数来做补充展示?

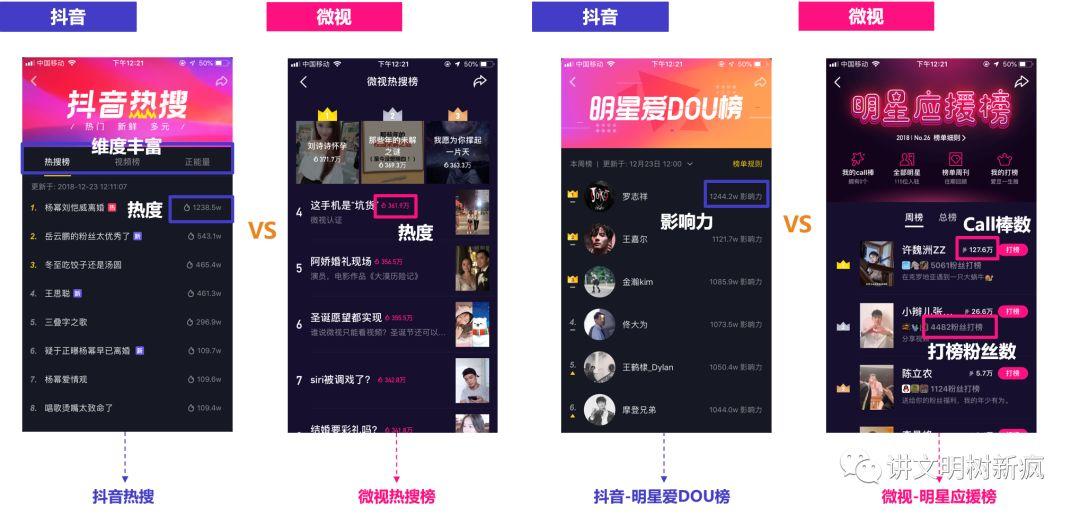
2. 榜单
每个APP榜单的性质不一,从而也决定了展示视频数据的策略不一。比如:抖音提供给用户的是热搜榜,顾名思义,榜上任一内容代表了用户搜索的关键词、话题、社会事件等,直接反映了用户在某段时间内的关注点,从而构成了热门。所以在衡量其排序时用到了“热度”,这是一个综合考量指标,其背后对应的是一套综合评价算法。
而对于近期推出的明星爱DOU榜,区别于热搜,这个榜单用以热门人物的排名,故抖音选取了影响力值这个综合维度来衡量排序。
从榜单这个维度来看,微视和抖音如出一辙,同样具有热搜榜,明星榜和音乐榜,其中微视热搜榜衡量的维度没有抖音丰富,而具有先天优势的明星榜单,属于特定场景下的特定榜单。因此展示的数据比较与众不同,CALL棒和打榜粉丝数,这是一个具备互动能力的榜单,而非仅衡量明星的影响力。
微视音乐榜分为周榜和月榜,无具体数据的展示,但通过放置拍摄按钮,进一步引导用户创作。

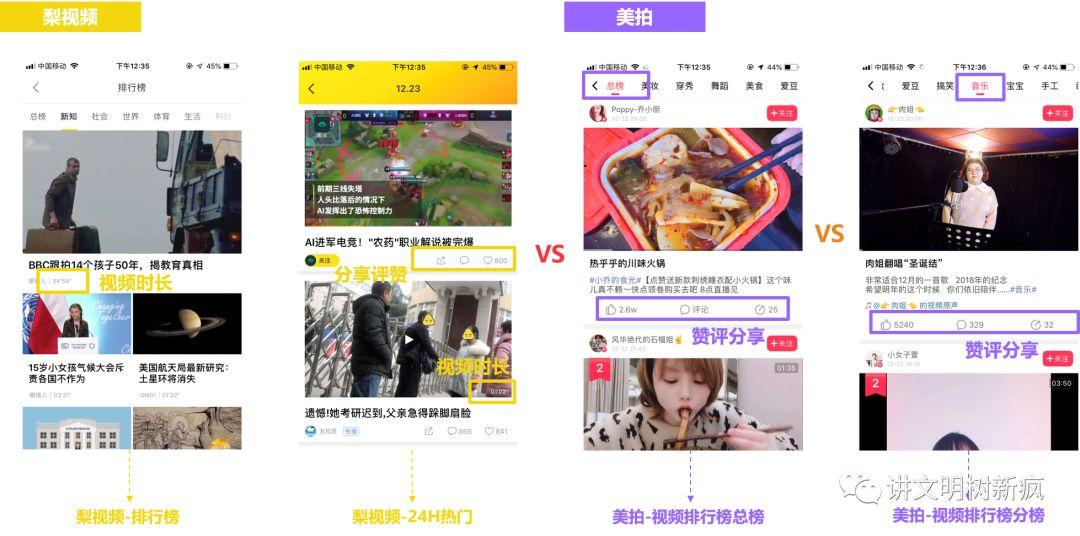
美拍和梨视频针对视频做了相应的排行榜:在频道页,梨视频在底层算法的铺垫下前端仅展示了视频时长,用户可根据自己感兴趣的类别选择观看。笔者认为梨视频在频道页中弱化了其他用户的态度,而给予用户更多的自主选择权,即同类视频的展示,故这也就是它未全面展示表达用户态度的评赞数的原因之一吧。
而在其24H热门中,梨视频展示的方式类似于关注页面,以流的形式展示视频,露出分享按钮,评赞数与视频时长,笔者认为这正是因为在同一段时间内聚合不同类别热门视频形成视频流,才会和关注页面的设计思路差不多。
美拍有些许差别,无论是视频排行榜的总榜(不区分类别)还是各类别榜单,均同关注页面,展示赞评转数。

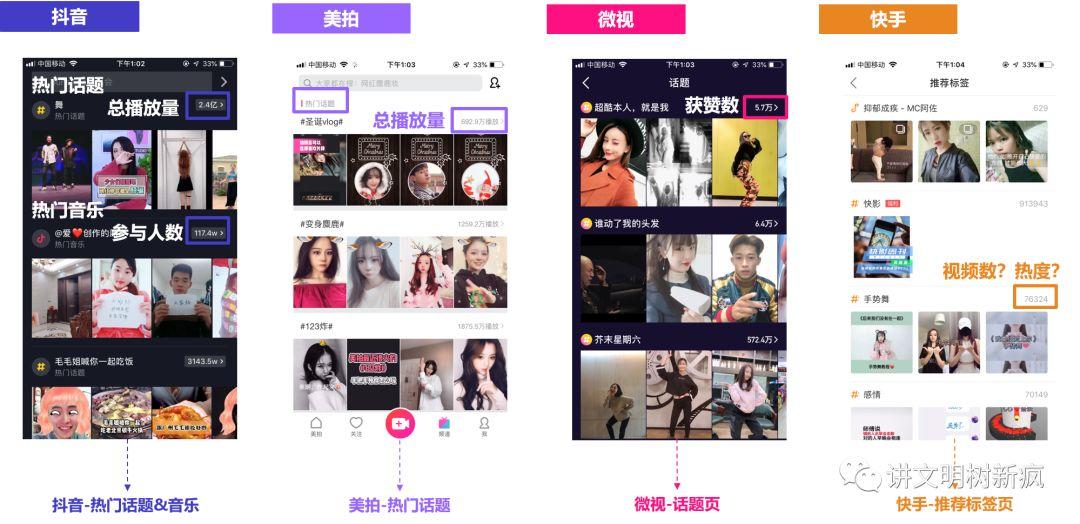
3. 热门话题/标签/音乐
在热门话题上,抖音和美拍的步调一致,展示总播放量,同时点击进入详情页后均可按照热度或时间排序。
笔者认为此处仅展示播放量没有获赞数的原因有二:
- 一是在同一话题下有不同类别的视频,对于不同类别的视频,播放量是无论在横向或纵向比较下均可相加的因素,包括重复播放的次数,类似于PV。通过体验发现,抖音和美拍在同一话题下创作者拍摄视频时使用的背景音乐会不一样,表现的方式也会有所差别,而获赞数对于同一类别内容下的不同用户或同一类用户下的不同内容本身是不具备可加可比性的一个因素。
- 二是相较于获赞数,总播放量在数值上可能要大一个量级,更能表达热门的概念。与之相反,微视用获赞数来展示热门话题,在同一话题下几乎运用的都是同款背景音,无非是不同用户来表现罢了,因此与上述两个APP运营的热门话题概念上是不一样的。基于此,运用基于播放量之上的有效评价指标——获赞数去衡量,也会在详情页中展示发布的视频总数、获赞数、总播放量,同时可按热门或好友分类展示,而梨视频仍以视频时长来展示各类别中热门的视频。
在热门标签上,快手展示的是视频数还是热度,笔者没有得出最准确的判断,这可能算是一个设计不太好的地方,用户无法直观感受这个数值但点击进入详情页后有参与人数的展示,参与人数不等于标签列表展示的数值,可按热门或最新来排序。
在热门音乐上,抖音展示的是参与人数,音乐在抖音上是没有点赞或播放量的呈现的,因此可衡量音乐热度的维度就变成了使用该音乐来拍摄视频的人数。针对微视热门音乐的展示,与热门话题在一个入口,但笔者无法准确判断代表的意义,进入详情页可以看到发布视频数。

4. profile页
对于profile页的数据可以从两个方面来看:一个是创作者profile页(消费者看别人),另一个是用户自身的profile页(消费者看自己)。主流的短视频APP在对待以上两种视角时,也有不同的产品方案,一部分是创作者profile页和用户自身的profile页展示的数据不一样,另一部分是一致的。
以抖音为例,创作者和消费者关注的点不一样,创作者希望看到的是其创作的内容被消费了多少次,而且一般来说播放量是要大于获赞数的,同时也可能有平台鼓励创作的因素,因此在用户自身的profile页作品tab中展示给自己的是播放量。
相反,作为消费者,希望看到更好的内容,获赞数是基于播放次数之上做出的有效评价,更有吸引力和公信力,打发无聊时间的人也会有随波逐流的一面,大家都说好的内容,那可能确实是具有一定观赏性的。因此在创作者的profile页,消费者看到的展示数据则是获赞数。
在用户自身的profile页喜欢tab中,展示的也是获赞数,与标签名称呼应,有多少人跟你一样也点赞了某视频,同时也能感受到该视频的热度。
而火山小视频在创作者profile页原来展示的是评论数,后版本更新后变成了获赞数,用户自身的profile页展示的则是火力值和播放量,与抖音的设计较为类似的同时也有些差异。
结合火山的搜索页除热门签外,其余类别的签都展示推荐用户(加关注)的情况,笔者推测火山更加致力于用户间的社交,而评论就相当于弹幕,是社交的一种方式和渠道,用户间有了实际的互动交集。
当前的获赞数也代表了其他用户的态度和想法,而用户自身的profile页的火力值,恰恰与火山小视频倡导的拍小视频能获得相应报酬体现的说法相呼应,鼓励用户创作,同时也是一个对作者的认可。
而对于两种视角下都展示一样数据的APP,如西瓜视频在profile页展示的都是视频时长和播放数;美拍在profile页,缩略图形式下展示点赞数,视频形式下同关注页,展示赞评转数;而微视非常统一,与上述几种页面展示一样,均为视频播放量。
总结发现,资讯类的短视频APP(如西瓜视频和梨视频)更加贴近传统意义的视频应用,强调视频时长。最让人意外的是快手,在profile页,都是“一张封面走天下”,没有任何数据的展示,所以可以侧面推测,快手在运营分发和推荐中,非常看重视频封面图等相关信息。
5. 直播
大体在直播中可以分为三种形式的展示,在线观看人数、人气和其他(距离数、直播时长等),直播对应的在线观看人数很好理解,如抖音和火山。人气不同于在线观看人数,且一般是要大于在线观看人数的。
笔者推测应该是平台设定的某个综合算法对应直播热度的衡量值,可以相互比较,而不是用单一的观看人数进行对比,如西瓜和美拍。
其他的展示数据都是根据场景和产品性质去设定的,快手展示距离数,因为将直播入口放在了“同城”中,在这个场景里距离数既是一个在陌生社交中很有效的数据,又是此种场景的具有代表性的衡量值。
而梨视频的直播时长也许是为了响应其他页面主要展示的视频时长,但同时会使得用户存疑,即直播和其时长有什么直接关系吗?后经过版本迭代,加入了参与人数这个展示数据。
6. 同城
同城中基本以距离数作为主要的展示数据,如火山和快手,且综合以上几个方面,快手和火山在数据展示方面确实非常类似。抖音在同城中既有视频又有直播,所以与上述提到的“视频聚合展示页”和“直播页”展示效果一样。梨视频的同城在分类中,与一般关注页一样,完整呈现了视频信息,如转评赞数等。
从上述6个维度去体验、总结和思考主流短视频APP中各页面对于前端数据的展示方法,可以体会到在各个场景下数据的应用情况,引导用户消费,鼓励用户创作,铺设陌生人社交的渠道,帮助用户打发无聊时间…不知道大家对这块有什么看法?欢迎交流~
九、向左滑动时就都能访问用户主页?
一般情况下短视频APP在视频播放界面向左滑动会进入创作者profile页,而在体验中,笔者发现,西瓜视频在这块较其他APP更加独特一些:
(1)传统视频界面
在强调播放时长,横屏模式等背景下,关注点是在视频上,且在长视频用户习惯的引导和养成中,让用户形成了点击创作者再查看其主页的使用习惯,左右滑动变成了调整视频进度条的操作。这点与专注于实事和媒体资讯的梨视频类似;
(2)小视频界面
头条系产品将视频内容分平台共享,西瓜视频中的小视频基本来源于抖音和火山,创作者的账号在不同平台可能不一样,但却是相互关联的。笔者猜测在此部分与一般短视频APP常见左滑手势查看用户主页操作不同,原因有二:
一是西瓜视频本身的产品定位,主要还是以传统短视频为主,因此在手势上贴近于传统短视频向来给用户带来的习惯,包括从抖音和火山导入的小视频,也一并遵从了这种习惯。同时,西瓜视频中的小视频tab属于同一个流,左右滑动变成了切换前后视频的操作;
二是针对小视频部分,西瓜视频可能只是一个分发导流二次传播的工具,对于用户沉浸式内容消费,注重延续性体验,为创作者增粉等方面,不像抖音和火山那样如此看重。或者换句话说,西瓜视频只是一个让用户了解头条系其他两个APP内容的渠道,使命是将关注小视频的用户吸引到抖音和火山上去,因此在因某精彩视频让创作者在西瓜视频APP上涨粉,可能还不如视频上那两个标有抖音或火山账号的logo意义更大一些。
相同手势的习惯用法也会根据场景和产品调性的不同而变得不同,同样也因此而多了一些独特和有趣的地方供大家思考。
十、搜索界面找不同
笔者通过比较分析,在主流短视频APP中,搜索(查找)页面一般的元素包括:搜索历史,模糊搜索提示,热搜/热点,猜你想搜/猜你喜欢,大家都在搜等,其中后三种元素与产品功能、平台和用户关注点息息相关。
热搜、热点或大家都在搜从本质上讲其实差不多,为用户展示的都是一段时间内平台或社会目前推荐/关注的热点,也正是因为大家的搜索和关注而变成了热点,而这样的热点分发或传播反过来会影响着其他用户继续消费。
抖音、西瓜、梨视频、美拍和微视上展示如此,抖音本身具有抖音热搜这个功能,西瓜视频和微视也在迭代更新中增加了相应的功能,同时微视在更新中还在搜索界面添加了用户(头像+作品数)推荐;美拍在具备各个类别视频排行榜的基础上,在搜索界面其选择为用户展示的是其他用户在搜索的内容;梨视频是以媒体资讯为内容基础的短视频APP,本身比较关注社会热点和舆论导向,因此在搜索界面会凸显此类热搜视频。
基于上述体验可以看出,搜索提示和历史记录是标配,搜索热点则是各大APP都关注的重点,运营做好热点导流,并剖析用户关注的热点信息,可能会是对产品的增长更有意义。

另一种则是西瓜视频和火山小视频这样以猜你想搜或猜你喜欢的形式为用户展示搜索结果,但是否确实是用户可能喜欢的结果就另当别论了。
笔者认为只有不断地训练后台算法,做好用户画像,为内容、用户打上相应标签,同时关联内容和用户的标签,才可能会出现用户真正喜欢的内容吧,但毕竟任重道远,反正笔者在使用西瓜和火山时,推的那些所谓我喜欢/我想要搜的内容,我都不太喜欢…

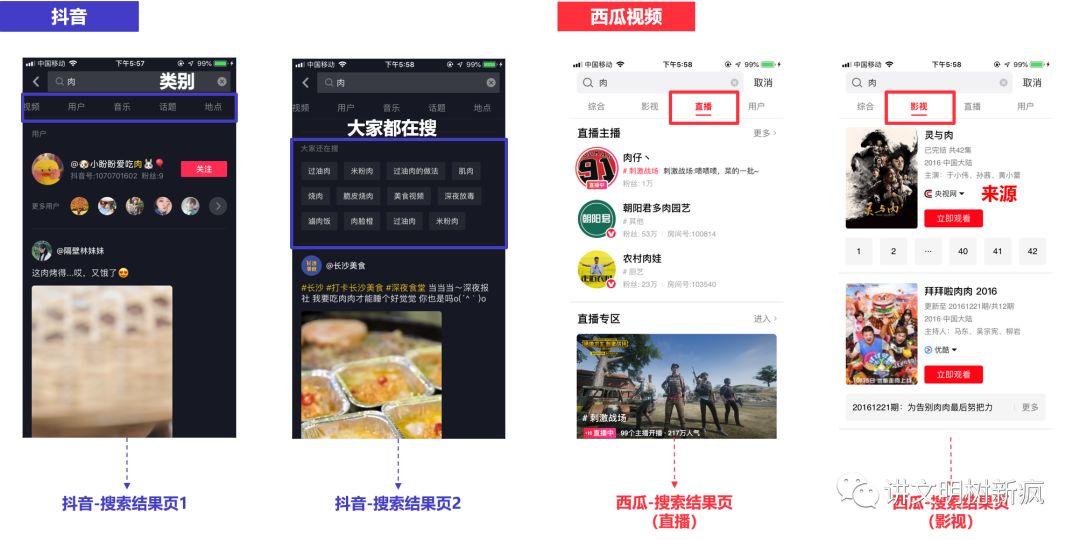
除此之外,对于搜索的结果页,大多数短视频APP都以顶部页签式导航来分类展示结果,如头条系三大产品:快手和微视,具体分类主要是综合、视频、用户、音乐、话题等,其中综合是其他类别的组合展示。
值得一提的是,抖音所展示的种类最多最全,可以看得出抖音的野心,在视频内容的基础上,切入音乐、地点(同城)等场景,丰富了视频内容的同时,也拓宽了用户消费的场景。
还有,头条系产品相互导流在搜索结果的展示也非常明显,抖音的综合栏中有来源于今日头条的热门文章展示,同时可从抖音和西瓜视频中看出头条系产品也在关注大家都在搜索的内容,并将相关内容展示到用户搜索结果中的综合栏中。
另外,西瓜视频比较特殊,虽然是以顶部页签式展示,但展示的分类包括综合,影视,直播和用户,与其他几个APP不太相同。西瓜视频的前身是头条视频,内置于今日头条中,是头条系短视频产品的起步阶段,产品定位更加偏向于传统视频和直播平台。
故在搜索结果中直播作为其中一个tab这无可厚非,也同时表明了直播对于平台的重要性。但“影视”这个tab让我迷惑不解,以至于现在只能与大家分享的是表现形式,而不是我想到它这么排布的原因。
影视类别中是相关影视剧的推荐,来源于不同的视频网站,如芒果TV、爱奇艺、优酷等,点击进入后若为短视频可直接跳转页面观看,若为长视频可引导用户进入来源网站进行观看,这更像是一种分发的渠道。
笔者猜测这难道是西瓜视频其中的一种商业价值吗?各个类别中都有如上点所叙述的相应的数据和信息来匹配相应类别内容的展示,吸引用户关注创作者,同时消费更多视频,也带来更多视频的产出,这变成了一个正向循环。

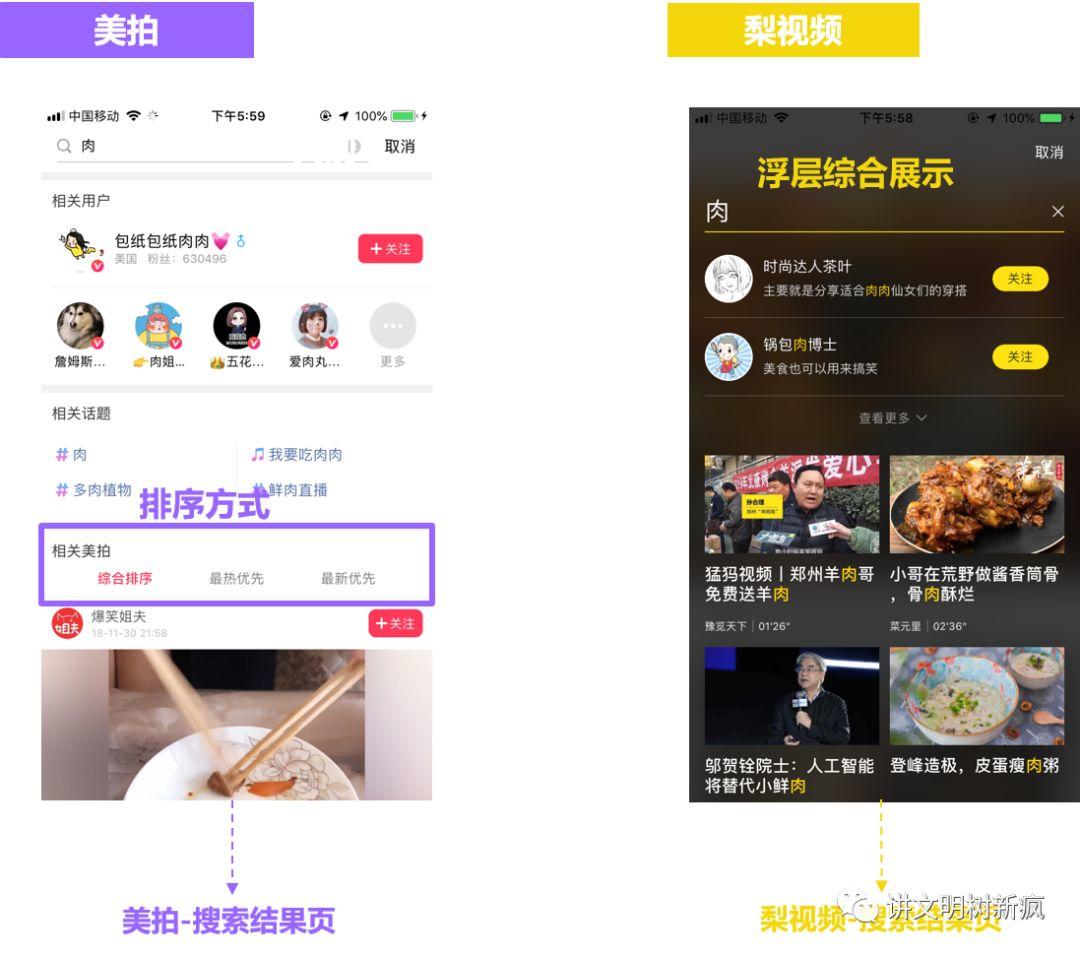
梨视频和美拍这两个APP和上述笔者提到的顶部页签展示方式不一样,它们直接以综合展现的形式,以一个一个card的形式将各部分展示给用户,包括相关用户、相关视频、相关话题等,用户通过上下滑动页面即可浏览消费。
其中,美拍可将检索后的相关视频以综合排序,最热优先,最新优先的形式让用户有所筛选,节省检索成本,类似关注流,与其自身其他类似页面设计的风格是统一的,不知是否是美拍认为其具有专门的频道页来协助筛选分发内容了,从而减弱了在搜索入口的种类区分。
相较于顶部页签式,这种综合展现的方式显得要更加需要用户的耐心一些,是否能够从众多搜索内容中摘取适合用户或用户关注的内容是最关键的一点,否则用户会不断被消耗耐心。

还有个细节问题,是关于搜索栏的提示语,总体分为三类,以抖音、西瓜、美拍来说,它们展示的是某个热点搜索内容,以此来吸引用户的注意力,用户或通过自主输入该词条,或通过从热搜,热点话题中寻找该话题去查看结果等方式去消费内容。
提示用户“请输入搜索内容”是火山、快手的方式,或者像微视一样,提示用户“搜索用户/音乐/话题/视频”,这两种都是一般APP在搜索功能设计上最常见也最基础的提示用户的方式。
除此之外,梨视频在搜索栏没有显示任何提示语。这三种方式没有好坏之分,只是结合该产品的想法和场景哪种更适合罢了。
综上所述,连如此常见的搜索界面都有如此多的学问供大家体验思考,可见这篇富含“知识点”的文章是多么的大巫见小巫了。文中还有好多有趣的点还未提及,还等着和大家一起体验探讨呢。
相关阅读
本文由 @胡小杰 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







