翻译:WebKit for Developers

Paul Irish大 湿为我们带来了这篇开年大作,文章深入浅出的阐述了各 Webkit port的迥异,文笔细腻,是一篇不可多得的 Webkit 入门开胃菜。为了让大家第一时间更好的品尝这道大菜,一丝特别邀请了几位 Webkit 专业开发人士作为本文的翻译顾问,在此表示由衷的感谢!
本文涉及到非常多的专业术语,我会尽量补充一些相关资料的链接,翻译不当之处,欢迎批评指正。
对于许多开发者而言,WebKit 是一个黑盒子。我们把 HTML, CSS, JS 和一堆资源放进去,然后 WebKit 以某种方式,奇妙地变出一个中看又中用「美观而实用」的网页。事实上,如同我同事 Ilya Grigorik 所说…
WebKit它不是一个黑盒子,而是一个白盒子,并且是一个开放的白盒子。
那么让我们花一点时间来理清一些东西:
WebKit 是什么?
WebKit 不是什么?
基于 WebKit 的浏览器使如何运用 WebKit ?
为什么所有的 WebKit并不一样「呢」?
虽然现在我们已经有了很多 Webkit 浏览器了,特别是有消息称Opera 也已经转移到 WebKit了,但是想要理解他们的相同点和不同点还是挺难的。下面我将侧重讲这方面,你将能更好的分辨浏览器的差异,在合适的 bug 跟踪系统提交 bug,并了解如何更加高效的针对特定的浏览器进行开发。 标准的 Web 浏览器组件 让我们看一下现代 web浏览器的几个组件:
- 解析(HTML, XML, CSS, JavaScript)
- 排版(Layout)
- 文字和图像渲染
- 图像解码
- GPU 交互
- 网络接入
- 硬件加速
那么哪些是基于 WebKit 的浏览器所共享的呢?几乎只有前两项。
其它的由各自的 WebKit port 负责。让我们回顾下这意味着什么? WebKit Port 虽然 Webkit 有不同的”port”,但请允许我引用来自 Sencha 的 WebKit hacker 兼 eng主管—Ariya Hidayat解释一下:
WebKit 最常见的参考实现是 Apple 自己的运行在 Mac OS X 上的WebKit 实现(这也是最早最原始的WebKit 库)。正如你所知,在 Mac OS X 上各种接口的实现使用不同的本地库,大多集中在CoreFoundation。比如,你定义了一个带有特别的圆角的平面彩色按钮,那么 WebKit 会知道在哪里以及如何画绘制这个按钮。可是,最终实际画绘制按钮的职责(作为用户显示器上的像素)还是落到了CoreGraphics 身上。
如上所述,只有 Apple 自己在 Mac 上的实现是使用 CG。Chrome 在 Mac 上的实现使用的是Skia。
随着时间推移,WebKit 被移植到不同的平台,包括桌面和移动端。这种做法通常被称作“一个 WebKit port”。对于 Safari 浏览器的 Windows 版本,Apple 也把自己的 WebKit 移植到 Windows 上,同时使用Windows 版(阉割版)的 CoreFoundation 库。
尽管 Windows 版 Safari现在挂了。
此外,还有许多其他的”port”(查看
全部的列表)。Google 创建了一个持续维护的Chromium port。还有,这是基于 GTK + 的 WebKitGtk。Nokia(通过它收购的 Trolltech 公司)维护 Qt 的 WebKit 移植版本,一般叫做QtWebKit 模块。(译者注:后来又便宜卖了,现在 Qt 属于 Digia 公司)
一些 WebKit port
- Safari
- OS X 版和 Windows 版的 Safari 是两个不同的 port
- 用于Safari的WebKit nightly 将会慢慢成为一个边缘化的版本……
- Mobile Safari
- 一开始在内部的私有分支上维护,不过最近代码也合并回主干(beingupstreamed)。(译者注:upstream 是开源项目的术语,指其它人或者公司从主干代码开出来的私有分支的代码重新提交回主干)
- iOS版的 Chrome(使用 Apple 的 WebView;后面有更多关于它的不同之处)
- Chrome (Chromium)
- 安卓版 Chrome (直接使用Chromiumport)
- Chromium也驱动Yandex 浏览器,360 浏览器,搜狗浏览器(译者注:其实国内的壳浏览器太多了,你懂的)等,以及将来的 Opera。
- Android 浏览器
- 使用目前最新的 WebKit 代码
- 还有很多 port:Amazon Silk(亚马逊 Silk 浏览器), Dolphin(海豚浏览器),Blackberry(黑莓浏览器),QtWebKit,WebKitGTK+,EFL port (Tizen),wxWebKit,WebKitWinCE 等等。
不同的 port 可以有不同的侧重点。Mac port 关注的是浏览器内核和操作系统相关的实现部分的分离,它通过 Obj-C 和 C++ 代码把(WebKit)渲染引擎嵌入到本地应用中。 Chromium 则更多关注浏览器本身。而 QtWebKit 则把它的 WebKit 实现作为一个运行时的库或者渲染引擎,同其跨平台 GUI 应用程序框架一起提供给其它应用使用。
哪些是所有 WebKit 浏览器所共享的?
首先,让我们回顾一下所有WebKit port 的共同点。
这很有趣,我试着写了几次。每次都会被 Chrome 团队成员斧正,正如你将会看到的……
1. 首先,WebKit 以同样的方式解析 HTML 。好吧,除了 Chromium,它是迄今为止唯一支持threaded HTML 解析的port(译者注:Last week in WebKit: Threaded HTML parser and background blending)。
2.然而一经解析,DOM 树构造依然相同。所以,实际上只有在 Chromiumport 中 Shadow DOM 被打开的情况下, DOM 结构才会改变。当然这同样适用于自定义元素。
3.WebKit 都会创建了一个 window 对象和 document 对象。使得通过它暴露出来的属性和构造器(译者注:某种函数)可以在feature flags选择打开。
4.CSS解析基本是一样的,把你的 CSS 文件解析成(内部的)CSS 对象模式还是一个比较标准的过程。是的,尽管 Chrome 仅接受 -webkit- 前缀,然而 Apple 和其它的 port 接受遗留前缀像 -khtml- 和 -apple-。
5.排版,定位?好吧,也来点面包和黄油吧!Sub-pixel layout 和 saturated layout(译者注:已经添加链接)算法是 WebKit 的一部分,但是各 port 之间存在差异。
6. 好极了。
所以,事情很复杂。
就像Flickr 和Github通过 flags 标识实现特性,WebKit 也是这么做的。允许 port 通过WebKit的编译特性标识,启用或禁用各种功能。这些特性可以作为运行时标识被暴露,也可以通过命令行开关(Chromium 是这样),或者通过配置about:flags。
好吧,让我们重新归纳下各 WebKit 的共同点……
WebKit port 的共同点
- DOM,window, document
- 大致相同
- CSSOM
- CSS 解析,属性/值处理
- 无供应商前缀处理
- HTML 解析和 DOM 结构
- 如果我们只考虑 Web 组件,它是相同的
- 所有的布局和定位
- Flexbox,浮动,块级格式化上下文… 所有这些是共享的
- Chrome DevTools ( WebKit Inspector) 的UI 和各种工具
- 尽管去年4月以来,Safari 为Safari Inspector 放弃了自有的非 Webkit 的闭源 UI
- contenteditable, pushState,File API,大部分的 SVG,CSS Transform 公式, Web Audio API,localStorage
- 特性尽管后端不同。每一个 port 的localStorage 可能使用不同的存储层,Web Audio API 可能使用不同的 audio API
- 大量其它的特性和功能
哪些是 WebKit port 不共享的
- 运行在 GPU 上的
- 3D变换
- WebGL
- 视频解码
- 屏幕上的 2D 绘图
- 抗锯齿方法
- SVG & CSS 渐变渲染
- 文字渲染&断字
- 网络堆栈(SPDY,预渲染,WebSocket 传输)
- JavaScript 引擎
- JavaScriptCore 在 WebKit repo. 它和 V8 绑定在 WebKit 里
- 表单控件渲染
- <video> & <audio> 元素行为(以及编解码器支持)
- 图像解码
- 导航 前进/后退
- pushState() 的导航部分
- SSL 特性像严格传输安全性(Strict Transport Security)和公钥
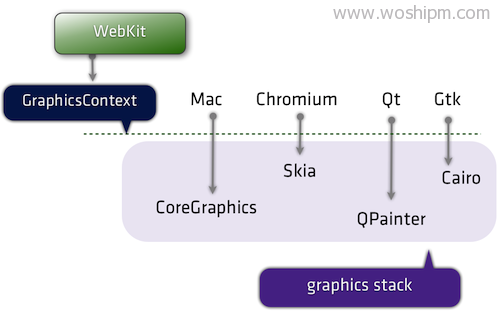
看下面这些:2D 图形方面依赖于不同的 port ,我们用完全不同的库把它绘制到屏幕上: 
或者更微观一点,最近的新特性:CSS.supports() 除了 win 和 wincairo, 所有的 port 都可用,同时它们没有启用 css3conditional(css3 特性检测)特性。
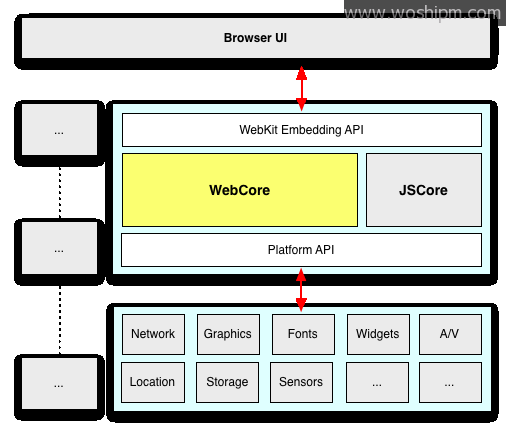
既然我们了解了这些,是时候更加深入一些了。事实上以上的叙述是不正确的。 WebCore是共享的,WebCore是一个针对 HTML和 SVG 的排版、渲染和文档对象模型(DOM)的库,它就是人们通常所说的WebKit 。实际上“WebKit”是WebCore和 port 的绑定层,尽管在扯淡时这种区别是不重要的。
下图应该有所帮助:
WebKit 里面许多的组件是可交换的(上图灰色区域)。
举个例子,起初,WebKit 的默认JavaScript引擎是 JavaScriptCore 。(它基于最初的 KJS (源于 KDE),WebKit 开始只是 KHTML 的一个 fork 分支)。后来,Chromium port 替换为 V8,然后使用独立的 DOM 绑定机制映射上去就完事了。
字体和文本渲染占一个平台的很大一部分。WebKit有2个单独的文本路径:快速(Fast)和复杂(Complex)。两者都需要平台特定 (port-side)的支持,但快速仅需要知道如何 blit glyphs (传输符号)(WebKit为平台做了缓存),复杂确实需要转换整个字符串到平台层然后说“请绘制这个”。
WebKit像一个三明治。尽管在Chromium 中更像墨西哥玉米卷。一个美味的 web 平台玉米卷。”——Dimitri Glazkov,Chrome WebKit hacker,Web 组件和 Shadow DOM 的拥护者。
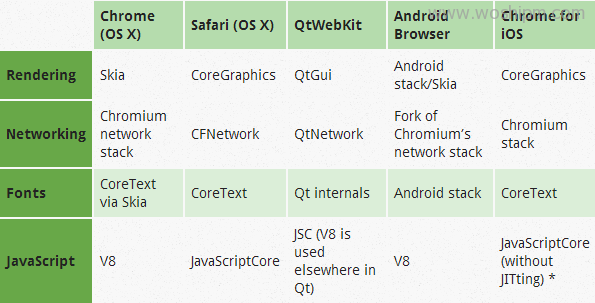
现在,让我们放大镜头看看一些 port 和一些子系统。下面是WebKit的5个 port;尽管它们共享WebCore 的大部分,但它们的 stacks 是不同的。

* iOS 版 Chrome 注解:你可能知道它使用 UIWebView,由于 UIWebView 的能力意味着它只能使用像移动版 Safari 那样的渲染层,JavaScriptCore(替代 V8),单进程模式。尽管如此,大量的Chromium 代码起衔接作用,例如网络层,同步和书签基础设施,地址栏,度量和崩溃报告。(同时,更重要的是,JavaScript很少成为移动端的瓶颈,缺乏JIT 编译器(译者注:详细资料)只有很小的影响。)
好吧,那么我们该怎么办? 现在所有 WebKit 完全不同了,我弱弱的表示害怕。
没必要!WebKit的layoutTests覆盖面非常广(最新统计是28,000 个 layoutTests),不仅针对已存在的特性,而且针对任何发现的回归。实际上,每当你探索一些新的或难懂的 DOM/CSS/HTML5 特性时,layoutTests 常常已经有了奇妙的最小化的示例。
此外,W3C 正在努力研究一致性测试套件。这意味着我们可以期待不同的WebKitport 和所有浏览器使用同样的测试套件测试,带来更少的怪癖模式和更彼此协作的网络。所有参加过Test The Web Forward 大会(译者注:比如去年在北京的分会场)为此做出努力的人们,谢谢你们。
Opera 刚刚转移到 WebKit了。有何影响呢?
Robert Nyman 和 Rob Hawkes也谈到了这个,但是我将补充一些:Opera 公告的一个明显的部分是Opera 讲采用 Chromium。这 意味着 WebGL,Canvas,HTML5 表单,2D 图像实现——所有这些 Chrome 和 Opera 将保持一致。同样的 APIs,同样的后端实现。由于 Opera 是基于 Chromium,你可以深感自信,你未来的工作可以同时兼容 Chrome 和 Opera 。
我也应该指出所有的Opera 浏览器将 采用 Chromium。因此 Windows,Mac 和 Linux 版 Opera,以及 Opera Mobile(完全成熟的移动浏览器)。甚至 Opera Mini 轻客户端,将使用基于 Chromium的渲染替换当前的基于 Presto 的服务器端渲染。 WebKit Nightly,是什么? 它是 WebKit 的一个mac port,内部运行跟 Safari 一样的二进制文件(尽管会替换一些底层库)。因此它的行为和特性跟 Safari 全一样。如果你想回到从前,可以考虑它……总之,WebKit Nightly面向 Safari ,Chromium面向 Chrome。 Chrome Canary包含最进一两天之内的 WebKit 资源。
告诉我更多 WebKit 的内幕。
你已经得到了,同学。
转自: TaoBaoUED
原文链接:http://paulirish.com/2013/webkit-for-developers/
原文作者:Paul Irish
翻译:金龙Along
编译,校对:一丝@jieorlin
特别感谢:UC 的roger2yi,heyfluke,百度的JUSTICE,网易的unbug
延伸阅读:
- WebKit internals technical articles | webkit.org
- WebKit: An Objective View | Robert Nyman & Rob Hawkes
- your webkit port is special (just like every other port) | Ariya Hidayat
- Getting Started With the WebKit Layout Code | Adobe Web Platform Blog
- WebKit Documentation Overview | Arun Patole
- Rendering in WebKit, by Eric Seidel | YouTube
- web performance for the curious | Ilya Grigorik
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益