多维感知体验,B端信息可视化趋势解读
信息可视化的目标是让用户最真实、最高效的接收到界面所传达的信息内容。过去到目前的很长一段时间,B端信息可视化是将线下信息移至线上,形成简单数字化模型,达到高效、易懂的展示交互目标。而随着越来越多新技术与新体验方式的提出,信息可视化也需要思考是否引来新的阶段性改变。

阿里新零售引发的思考
阿里新零售领域的兴起与成功,线上线下全链路的服务设计被提了出来。
新零售的体验即服务设计的体验,其中包括线上线下全链路的场景打通,多终端、多场景、多阶段三个纬度下都涉及信息数字化。阿里很好的做到了零售全链路的信息数字化改造,最大化线上信息可视化的优点,又恰到好处的结合线下场景,让各端用户更加清晰完成服务与产品的交付等业务行为。
那么回归到整个B端领域,零售行业的先行带来了哪些思考呢?
笔者认为B端线上信息化的本质就是『真实』与『高效』,而全链路服务设计的本质是打通线下线上场景连接。线上信息的真实与高度还原可以让用户更好更快速的进行决策,例如说买一个商品,当你在线上可以体验到导购员给你讲解,同时可以拿起它反复观看,我相信你可以很快决定买不买。那么在这里可以推导出其实是让用户有更真实的感知体验,真正体验到线下源头的信息,即感知设计。
多维度可触达的感知设计
在解读真实可触达的特性之前,需要先分析用户心智模型。
信息可视化的设计目标是让用户真实、高效的接收到界面所传达的信息内容,以此可知对应的用户心智模型即为高效地得到最真实的数据,达到接近零消耗的信息传达。
在第一次数字化设计革命中,设计师将信息初步数字化,基本完成信息可视化1.0,其后设计师努力在数据可视化体验上做突破,其中比较典型的就是谷歌提出的Material Design中的卡片拟物化设计,不断提高用户的感知体验,但受限于技术原因,用户感知一直停留在界面(可看)层面,未能达到用户三维感知心智。
随着现在技术的井喷式爆发,我们应该抓住趋势,合理利用新技术,达到数据可视化的突破性进步。
相对于传统二维的界面元素而言,利用语音或者AR技术营造更加场景化的沉浸式体验,增强用户的场景感知心智,最大化发挥线上体验优势。下面分别讲解语音与AR对于信息可视化的运用示例。
语音交互的听觉感知
语音交互作为一种新运用到互联网场景中的技术,即可以链接PC端&移动端做触点响应场景,也可以独立应对用户需求。
▽金蝶云苍穹AI语音交互办公

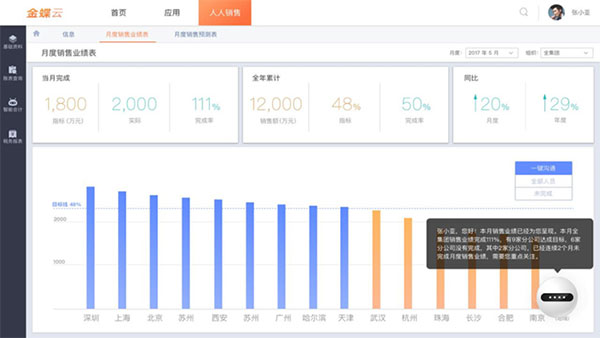
在语音交互场景中,界面随用户语音唤起而自动触发。当用户说出关键词”登录金蝶云苍穹”时,界面立即反馈,通过声纹识别身份自动登录;进入系统后用户语音检索”年度销售业绩情况”,系统即呈现出柱状图数据卡片。
用户可以通过语音触发其用户行动点,控制信息的多层穿透获取。同时由于信息的多维度传递,画面和声音同步输出,就像一个真实的业务助理在面前给你汇报业绩情况。在保证用户对于信息获取的时效性,也增强用户的体验感知。

图片来源:http://www.kingdee.com/news/20171016/32149.html
语音交互很多时候可以极大改善信息可视化的沉浸感与高效性,但是在感知传达方面更偏向于小场景,而AR可以营造出全景的感知场景。
相关阅读:转变设计思维,智能化语境下的语音交互
AR交互的全景感知
AR有虚实结合与即时互动的交互特性,就是可以将现实世界中的信息进行增强感知,不管是形式上的还是内容上的。帮助用户更加深入触达界面里的信息。
工业互联网的信息数字化重构是B端领域的一个强有力的发力点,工业领域的AR辅助工作系统把虚拟信息与线下场景无缝连接,最大化利用线上数字化,智能引导工人进行技术操作,高效省心。
▽操作提示功能:三维虚拟界面,简单易懂,结合现实机器,高效快捷完成业务操作

AR全景交互可以带来更形象、更自然、更场景的体验感,增强用户的感知,提高B端业务处理效率。
不管是工业互联业务还是财务、人力、医疗等,只要涉及信息可视化,都可以通过多维感知设计发力,寻找最合理的契合点,来促成全链路的服务设计中最重要的感知体验环节。
总结
避免在信息可视化的过程中造成线上线下场景/信息的割裂是每个设计师需要时刻注意的要点,全链路的服务设计是体验趋势,合理利用信息可视化的价值将是服务设计的发力点。
通过结合各新技术的融合运用,迎接全新的多维感知体验。
#专栏作家#
小伟同学,人人都是产品经理专栏作家。关注C端、B端用户体验趋势,擅长场景与用户行为分析、设计落地与价值变现,注重全链式服务设计与用户感知体验,喜欢探索设计新模式。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















受益匪浅,学习了
很受用~