为什么苹果需要flat design?

首先我们得理解skeuomorphism、flat和拟物化的概念。维基百科上对skeuomorphism的描述是:
A skeuomorph is a physical ornament or design on an object copied from a form of the object when made from another material or by other techniques。
实际上,这种描述是不准确的,skeuomorphism并非是单纯的拟物,强调的是对实体设备在操作模式(信息获取方式)上的模拟。我在知乎上与一些人对此进行了讨论,先借用腾讯CDC GUI设计师周婉君的部分回答来阐述什么是skeuomorphism?
如图,iBooks和Passbook没有传统的iOS交互方式。iBooks在一个真实的书架上摆上书籍,Passbook的排列则模拟真实的钱包中的插卡方式,这些交互行为都是在模拟真实世界中的用户行为。其结果就是,即使没有传统的iOS交互和引导,用户也能够很快的明白这些东西怎么使用。其中,iBooks有很丰富的纹理,也就是人们所说的过分的质感,而Passbook虽然在卡片形状上有模拟真实的优惠券,但是其质感几乎是完全弱化的。所以skeuomorphism和纹理质感等无关。
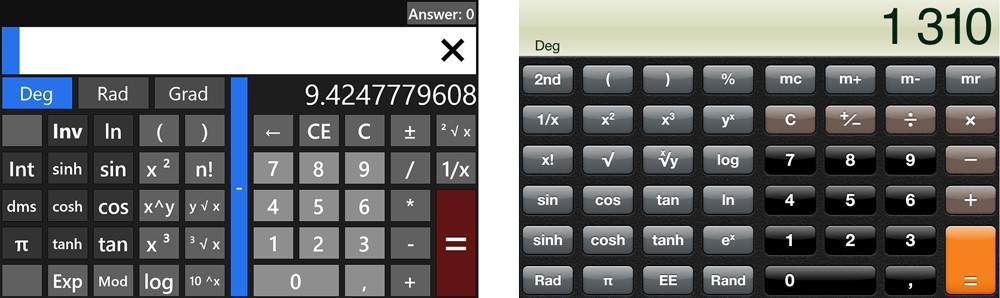
再举个例子,如下图所示,你认为哪一个设计是skeuomorphism,哪一个又是flat呢? 
好吧,实际上,它们都是skeuomorphism。正如上文所说,skeuomorphism和纹理质感等无关,强调的是对实体设备在操作模式(信息获取方式)上的模拟。所以实际上,仅仅是扁平化的UI设计风格上和skeuomorphism是完全可以共存的。
那么flat design究竟是什么样的设计呢?其实微软的Windows 8就是是真正的flat,它不仅仅是设计风格的扁平,不是简单的把质感去掉就好,必须配合交互层级的flat化,flat最好的理解应该是“极简化设计”,即强调利用最轻量、简单的设计来传递核心信息,强调通过对视觉焦点的引导来让用户快速地完成操作。只不过为了去处那些冗余的设计(例如模拟质感、外形等),使得flat的设计往往都是一个平面结构。
如果以上的观点和例子还是无法说服你的话,不妨看看Ive本人是怎么说的吧:
“我的设计方法是,先打破以前的框架。比如,设计一个饭盒,那先要把“盒”的概念抹去,只想这个器皿最佳的使用方式和设计形式。”
这正是flat设计思想中利用最轻量、简单的设计来传递核心信息,强调通过对视觉焦点的引导来让用户快速地完成操作的理念。
理解了skeuomorphism和flat之后,我们也就可以讨论苹果的这次选择了。虽然消息仍未经证实,但我认为,除了刚刚提到的Ive个人的设计倾向性作为支持以外,苹果现在也需要融入部分flat设计。主要原因有两个:
1. 部分iOS的设计在skeuomorphism的基础上过度拟物化,例如Game Center、 Music、 Find my friends,这种设计风格在当今的去质感、扁平化的视觉风格下受到了很大冲击。
2. 随着Android的日渐成熟,作为一个操作系统iOS并不像初期那样存在多少的性能和流畅度优势,而单纯的去纹理等UI上的改变并不能起到多大的作用(从视觉风格上看, Android和Windows本身就比iOS扁平不少,况且UI风格是个难以判别好坏的东西)。所以iOS需要从交互层面完全改变,围绕flat设计思想中利用最轻量、简单的设计来传递核心信息的理念重新设计iOS,使其成为一个全新的操作系统来迎接挑战。
我想,作为一个操作系统,iOS已经十分成熟,甚至说在走向衰老,破除现有的部分理念虽然可能会违背Jobs的初衷,也会面临前期不成熟、用户学习成本增加等风险,但它更有机会通过这场外科手术(并非整形手术)获得新生,一切,就看Ive的这一刀了。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








