格式塔原则在网页设计中的使用
在网页设计中如何使用格式塔原则?要注意哪些内容呢?

人类的大脑天生就能将这些点连接起来,并从眼睛看到的一切事物中获得意义。设计是一个创造性的领域,在这里形式和空间交织在一起,为我们提供了各种各样的体验。
无论我们遇到的是什么设计,我们的大脑都是硬连线的,将这个片段转化为由基本形状和形态组成的更简单的组件,而这些基本的形状和形式在空间中发挥着作用。我们的头脑里充满了回忆——多亏了我们的经历——我们很容易识别这些模式。
空间——正面和负面都在统一设计元素方面发挥着关键作用。因此,我们看到一个统一的模式(或不)。当元素有序地排列时,空间的巧妙运用吸引我们的目光到最引人注目的空间——是积极的还是消极的。
正面的空间构成了肉或肉的设计,它的一部分,你看到的形状,颜色,图案等。另一方面,负空间是背景或夸大的空白(大多数情况下)。

文森特·梵高的《星空》
正空间似乎支配着消极对应物,两者都用于平衡,以讲述一个和谐的,连贯的,无缝的完整的故事。
平衡的构图,设计的积极部分和消极空间共同作用,相互补充,形成了一个无缝、美观的整体。相反,不平衡的构图会给观众带来不适,并传达一个不完整的,相当扭曲的故事。
但是在网页设计中空间讲述的是什么样的故事呢?
在这些空间中,网站设计的成败更多的取决于实用性和可用性。试想一下,如果你的设计技巧很差,网页设计的整体功效和表现将被打乱。内容就是王,但从另一个角度来看,如果这些空间使用不当,内容就会对你的网站产生影响。
如果你认为你的发展技能摇滚,但你的设计技能可能需要一些更多的改进,你刚刚中了头奖。在本文中,我将介绍:
- 积极空间与消极空间的关系、重要性及其实现;
- 空间与认知知觉之间的联系;
- 格式塔原则及其在网页设计中的应用。
我们也将讨论一些真实世界的网页设计的例子,每一个格式塔原则和空间的创造性使用。
积极与消极空间:关系、重要性与实施
空间包含两个主要维度:正的和负的。正数是元素,负数为零。正如前面提到的,积极的是对象,消极的是它后面可以忽略的空间。一个是焦点,另一个则是背景。在前者运动和激励的地方,后者保持静止和模糊。一个是月亮,另一个是围绕着它的黑暗天空。
在网页设计中,空间是互相作用的,以保持整体组合的理念。视觉层次只有当两个空间被区分为对比,但倾向于更大的图像时(想想阴阳),视觉层次才会被创建。

“阴阳”,中国古代哲学中的一个二元论概念。(大预览)
我们在汇点区分正空间和负空间。负值主要表现为空白,它补充了积极的部分,使其弹出。
看来,积极空间起到了带头作用,消极空间同样重要,因为它带来了无数的好处。这些好处包括:
- 它创建了一个易于遵循的视觉层次;
- 设定注意力的焦点,减少分心;
- 帮助建立规模,让焦点显得更大;
- 提高页面扫描能力;
- 使页面上的流显示为自然;
- 它澄清了视觉元素之间的关系,而不需要额外的帮助;
- 它有助于减少页面的杂乱;
- 提高网页的风格和外观。
如果你问我,设计中的消极空间不是那么消极。但是,这两种空间类型在平衡比率中使用时效果都很好。不幸的是,只有当一方控制另一个并给出“过度拥挤”或“缺乏”的印象时,混乱才会发生。在这两种情况下,观众无法处理如此复杂的信息,因此,创造性地利用空间进行网页设计的动机就分崩离析了。
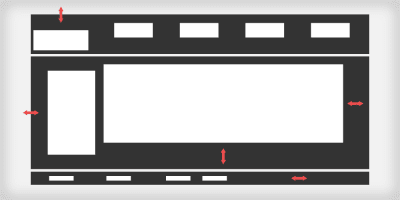
下面是一个内容放错位置或“混沌”空间的网页模板:

未考虑的 “ 混沌 ” 空间

空间差异以黑白显示

固定空间显示空间如何在按比例使用时可以产生清晰和均匀的效果

网页设计中空间的有效利用
当空间的概念和安排出现时,怀疑开始使这一地区变得模糊。
- 正空间是被否定的空间所包围还是负空间被正空间所吞噬?
- 如何确定每种空间类型的比例?
- 哪一个应该验证为焦点物体?
- 是不是一定要强调一个而忽略另一个,向观众传达你想要的观念?
我如何通过积极和消极空间的交流来实现“设计天堂”?
像这样的问题只能在对基础的清楚理解下才能得到回答:根据经验法则,简单性是最好的策略(我们之所以这么做,是因为它很合适)!
我们在文章的开头提到,网页设计就是要创造一个简单的用户界面,帮助你和你的观众一石二鸟,或者用字面上的话说,这有助于增加网站设计的视觉吸引力,同时使其更有效,更容易使用——是的,在空间使用上有着难以置信的力量。
空间与认知知觉的关系
由于我们的大脑总是扮演侦探的角色,寻找隐藏的线索和空间之间缺失的联系,它比较当前的视觉经验与以前作为认知过程的一部分。为了成为一个高效的网页设计师,你必须首先了解大脑是如何关注它周围的环境的。它可以帮助你确定视觉元素的特殊用途,并使用它们来影响观众的感知。
“伟大的设计师懂得心理学在视觉感知中所扮演的强大角色。当有人看到你的设计作品时会发生什么?他们对你的文章所分享的信息有什么反应?”
——欧特克(Autodesk)品牌内容策略师劳拉·布施(Laura Busche)
你们现在必须对视觉设计和心理学是如何联系在一起并有力量相互影响有一个清晰的概念。换句话说,设计一个简单的以用户为中心的界面并使用空间的主要思想是通过考虑格式塔原则。这些可以帮助你理解和控制视觉和心理的联系。
网页设计中的格式塔原则
格式塔在德语中是“形式”的意思。它更多的是一个概念,而不是一个词,它说:
“整体是各部分之和。”
——库尔特·科夫卡(Kurt Koffka)
当一个个体以某种方式被统一时,它们的集合在我们看来就像一个整体。我们把这些元素看作一个群体,尽管他们是个性的。这个概念或理论从根本上适用于所有的设计媒介:我们不把文本、颜色和形状看作是独立的元素,而是整个网页作为一个整体实体。同样的道理也适用于森林:我们看到的不仅仅是一堆树,就像我们不看到的一样。看大海时,我看到水滴。
格式塔原则描述了当某些条款和条件被应用时,人类大脑如何感知视觉成分。它帮助大脑创造视觉的意象。因此,格式塔原则基于六个主要类别:
- 位置和位置;
- 接近;
- 对称与秩序;
- 类似;
- 关闭;
- 连续性。
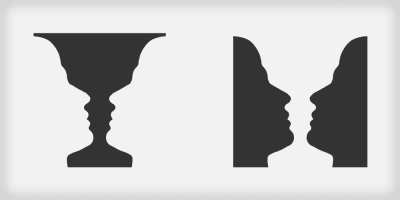
图和地面
“图形”是直观地以及与地面明显分离的物体。

圣杯
最典型的例子是圣杯 – 两个镜面轮廓之间的花瓶。当你第一次看到这个图像时,你的眼睛会被最直接进入你眼睛的最焦点的视觉对象所吸引,这可能是彼此相对的面孔或花瓶。当你的思绪正在调整你的焦点时,地面或花瓶就会模糊不清,在那一刻,你的思维会直观地将图像中的负片或地面剪掉。
过了一会儿,你会注意到背景中的花瓶,并意识到它首先在那里。由于图和地面原理似乎模棱两可,设计师通常会创造视觉上吸引人的超现实和虚幻的艺术和网页设计。

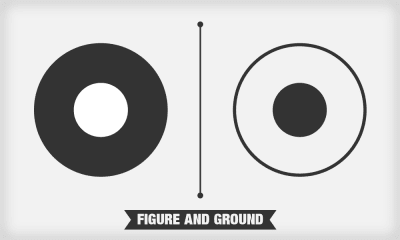
图形与背景的关系
有时,图形和背景之间的关系是稳定的,这使得两者可以相互区别。这种关系有时是不稳定的,这意味着图形和地面是无法区分的。由于这种关系的模糊性,观者面临着感性的困惑。
为了让您清楚地了解图形背景关系如何影响网页设计,让我们来详细讨论几个例子。这些例子都集中在图形与背景关系的三个主要方面:您可以通过使用对比、方框和阴影来为您的网页设计添加明确的视觉提示。这些技术用于区分颜色、大小和细节层次,将内容分开,并为相应的焦点对象添加深度。
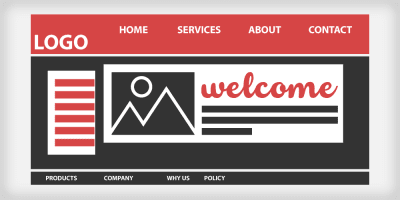
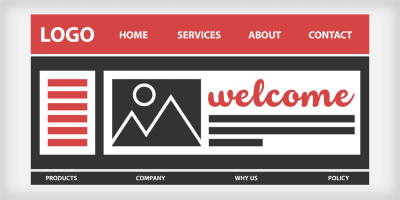
在下面的第一个例子中,Trellis使用了一个“英雄形象”(带有清晰的CTAs的图像),具有图形背景关系,清楚地指示了细节、颜色和大小的等级。

Trellis
文字是在页面中间的一个大的草书体中的图形,与背景中的图片相比,它显得格外突出。在对比的灰度图像上方的白色文本吸引了注意力的焦点,这使得文本在它上面可见。从另一个角度看,背景是模糊的,使文字弹出作为图形。所有这些方面都表明这里的文字优先为图形或正空间,模糊图像被用作背景或负空间,从而强烈地暗示了图形和背景的概念。
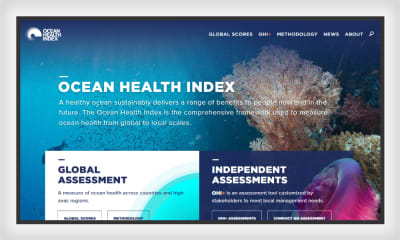
接下来是方框中的内容。海洋健康指数巧妙地利用盒装的内容将图片与背景分开。这就是当你看到他们的网站时所看到的:

海洋健康指数
当你第一次看到这个网页时,哪一部分会跳到你的身上?如果你问我,它的主要文本在右上角白色和两个框的对比的颜色和文字。最上面的粗体白色文字显然是图形。(请注意它是如何放置在较暗的图像上的,以突出显示)。下面的方框也是数字的一部分,由于它们与地面图像的对比。这个图形的另一个方面是第二个对比,它以对比文字的形式放置在盒子里。
背景使用微妙的色调,帮助人物出现鲜明,在这里显示了一个模式的细节。方框也重叠的背景图像,使他们在清晰的视野超过图像。
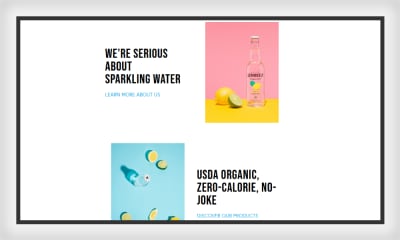
有些网站还通过给图形添加阴影来展现图形与背景的关系,以产生一种图形被置于背景之上的感觉。下面的截图来自“不加糖”:

不加糖
认真说不甜的登陆页使用多种技术来维持图形与地面的关系,以平衡的方式。有明亮的颜色和阴影。地面仍然是白色的,这使得人物更容易准确地出现在地面上。在正空间中,图像中的物体被呈现在背景顶部的幻觉之下。影子游戏是在主要人物的内部进行的,这让我们注意到,在主要人物的内部有另一种图形背景关系。聪明!
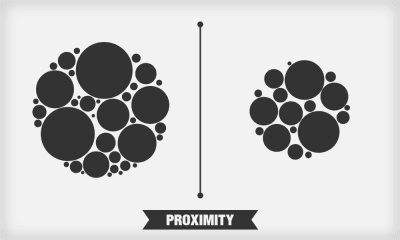
接近
邻近性是指页面中元素的接近性。网页中的不同元素可以组合在一起,形成更大的关联。除了相似之外,这些元素与其他页面元素之间的亲密程度将自动地在查看者的头脑中配对。

设计上的接近性
从图像到文字,从导航条到网页表格,近邻原则在网页设计中被大量应用。当您将相似的内容组合在一起时,会在元素之间创建一个无缝的关系,并向查看者提供更好的视觉体验。
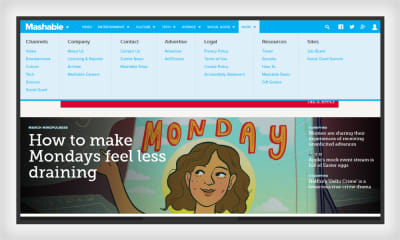
下面是在Mashable网站导航中显示的邻近性示例:

混搭
在上面的快照中,您可以清楚地注意到如何将相同类别的元素放在一起以显示与主菜单类型的关系。您可以看到,不相关的项目是通过一条线来分隔的,这条线作为用户的向导,根据接近原则来关联和分隔项目。
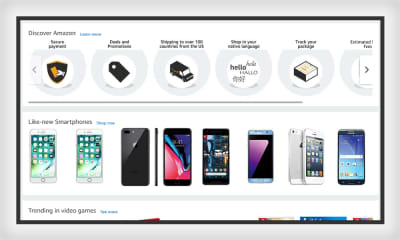
除了划定导航栏,基于网格的内容也符合黄金规则接近。亚马逊的产品列表就是最好的例子:

邻近性与相似性是一致的,这一点尚待讨论。正如您可以看到的,正空间中的相似产品是使用狭窄的空白进行分组和分隔的。这指示用户从相似产品列表中排序他们喜欢的项目。此外,关闭原则也适用于类似项目清单。
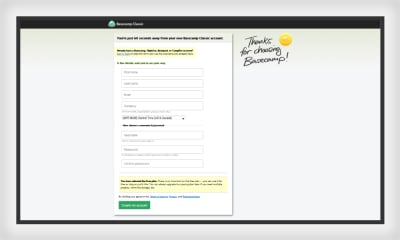
现在,我们来仔细看看Basecamp网络表单,它展示了网页设计中的另一个理想情况:

Basecamp网页表单
您可以注意到表单是如何划分为两个主要部分:个人详细信息和ID生成。第一部分是隐含为最重要的领域,其次是次要的重要要求。这两个部分的标题因颜色和字体大小的不同而有所不同。在这种网络形式中,邻近性是一个指示符,它将信息从最高到最低的分组排列并按优先级排列。
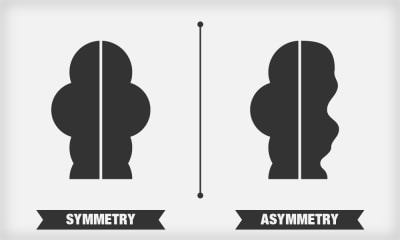
对称与秩序
对称指的是两个相反平面的精确反射或镜像。它可以被看作是一个物体被分成两个相等的一半的平衡。真实世界中的对称例子包括几何图形,如等边三角形、圆和正方形等。

对称与不对称
人类的头脑渴望在人的面孔中找到“平衡”,并从中找到审美愉悦。大脑也倾向于在其他物体中找到对称,比如图像,因为对称创造了和谐,允许观众在观看图像时感到舒适。
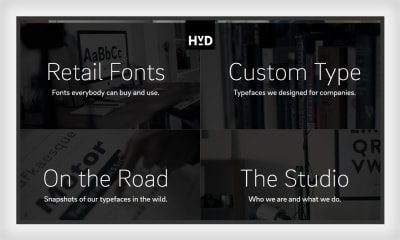
下面是一个在网页设计中对称的很好的例子,由HvD字体展示:

HvD字体
这个网页不仅显示了典型的图形背景关系,而且还显示出极大的对称性。页面被分成四等分的部分,字体大小和颜色相似。每个部分的背景沿着同一个主题,并带有灰度效果。你也可以注意到,负空间不一定是白色的;它是背景中的图像。
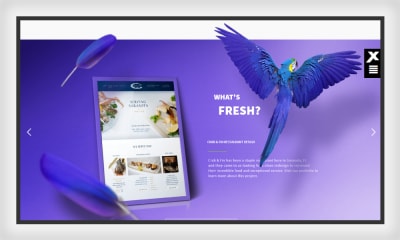
对称的概念引出了另一个概念:不对称可能会让人混淆,在网页设计中使用时必须十分小心。许多网站使用不对称作为空间间隔的主要平衡元素,其中非常规的正空间与一个中性背景平衡,反之亦然。而按照不对称的概念,Xplode营销以其独特的美感促进了不对称。

Xplode Marketing
这个网页立即抓住眼睛使用视觉错觉以及不对称。积极的空间物体被放置在创造吸引力的负空间上不寻常的模式中。颜色是两个空间之间和谐的主要指示器,并发展了一个自然的连接,让观众注意到这一点。左边的图形也有很强的平衡,右边是强大的、占主导地位的翅膀。你怎么想?
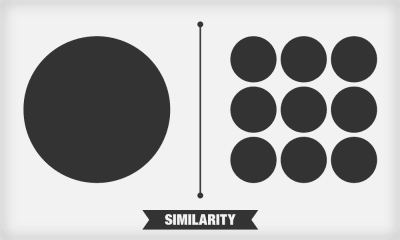
类似
接近原则与相似性原则紧密相关的原因是相似分组对象之间的共享属性的质量。不管是颜色、形状、姿势、大小、形状、方向或任何其他属性,当一个或多个连接性在所显示的所有对象中共享时,连接就会占上风。

设计相似
即使正空间元素看上去没有明显的联系,但由于相似性原则,它们将与负空间元素区分开来。
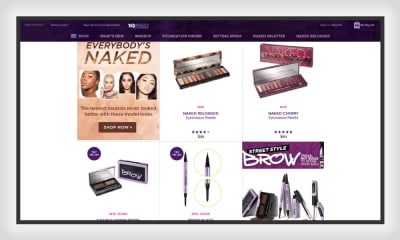
请看一下这些UrbanDecay调色板列表:

Urban Decay
正空间即图形之间是不同的,但它们在位置、色彩、产品布局和表现方式等方面具有一定的相似性。唯一不同的对象是广告的眼睛阴影底漆,脱颖而出,在线的同类产品类别。这显然是一种营销策略,旨在在不损害页面的整体对称和美丽的情况下吸引注意力。这里要考虑的另一点是,大小上的相似性使其他图像与相似的产品类别不同。
除了产品展示,正空间还可以与负空间一起使用。
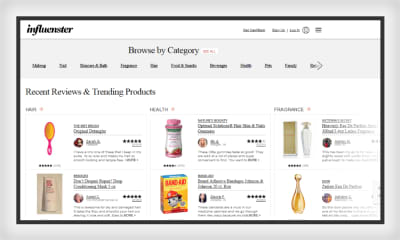
让我们看一下影响到页面:

Influenster’s front page
上面示例中的相似性显示了明确对齐的框。尽管每个正空间中的产品不同,但在整个页面中一致的文本字段传达了相似的感知。体裁,布局和主题都是相似的,因此提供了一个无缝的视觉效果。
关闭
你是否曾经看到过一个似乎很接近却又敞开的画面?这是因为关闭的原则。我们的大脑倾向于“封闭”不完整物体中的缝隙,用我们的视觉感知来完成这个图形,把它看作一个整体。

设计上的封闭性
正负空间靠拢形成一个整体。最好的例子是在设计内外的负空间中隐藏的形状和形式,这就要求在设计中对信息进行智能评估。在闭包中创造性地使用这两个空间可以产生一个有趣的但简化的设计。
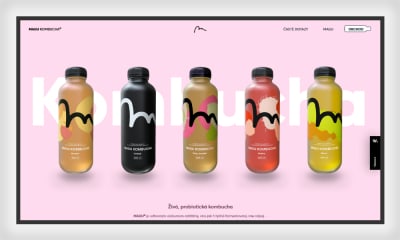
请看下面马古坎布查的截图:

Magu Kambucha
在这个例子中,您可以看到闭包保持了与图形-背景关系原则的完整性。瓶子和粗体的文字背后显然是图形,那里的背景是坚实的软粉色。关门在哪里?看到瓶子后面的文字了吗?你不能完全看到它,但仍然知道它是’锦绣’。除了第一个“K”和最后一个“A”,其他字母都是半隐藏的,它们是通过直觉完成的,整个形式开始成形,因此,意义也就形成了。我的朋友,这是个很好的例子,让我们结束了!
请看下面“Cult”的截图:

CULT Website
即使文字写的不是很清楚,我们的头脑可以很容易地阅读这个词崇拜。文本的排列和排列使其易于理解,即使是不完整的词也是如此。
连续性
最后,按照一般格式塔原则,连续性遵循模式,引导眼睛遵循一致的路径,并建立一个从对象到对象的线性模式。最好用负空间上带有弯曲的正的空间线的例子来理解它。这两条线的颜色显示出彼此弯曲的线条,但连续性的图案表明情况并非如此。

设计的连续性
在上图中,尽管颜色退化了,但是观众更倾向于看到一条直线。这让我们相信连续性原则比色彩的力量更能指导我们的感知。这个概念在两种不同的空间中平滑流动。当我们在负向空间插入一个主题时,我们的眼睛倾向于在正空间和负空间之间划一条界限。
想象的连续性线是我们在设计中引入的,以引导我们在区分正空间和负空间时的知觉。
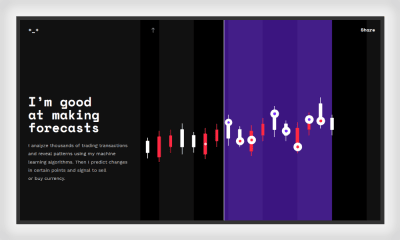
让我们从下面的密码交易网站得到提示:

Crypton Trading
看到页面右半部设计的完美延续了吗?不管背景中的明暗色调如何,页面上的图案都非常明显。当你向下滚动的时候,你会看到图案以及颜色是如何以连续和无缝的运动变化的。音调的变化在这里是可以忽略的,我们所看到的是一个连续的线条和点的图案。
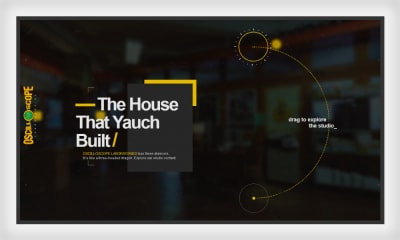
另一个很好的例子是示波器网站:

OscilloScope Website
该网站使用连续性法则,让网站访问者以360度的视角浏览工作室,在那里他们可以导航到想要的部分。

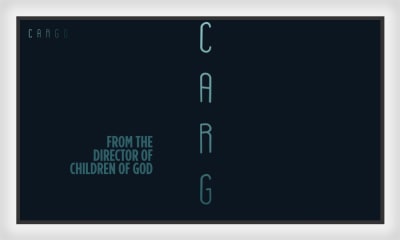
Cargo the movie
《Cargo》有一个着陆页,它也使用了连续性法则:它的文本以线性移动的形式在整个网站上,使用了只使用滚动的导航。因为半可见的标志是垂直显示,观众必须向下滚动以获得它的完整视图。当页面向下滚动时,静态徽标会随着平行于它运行的文本块一起浮动。导航引导用户通过不同层次的经验,而不会干扰隐藏在下面的黑暗。
由于我们的眼睛通常遵循最平滑的路径,图形设计师可以使用这样的例子,使他们沿着所需的路径和位置的元素沿着一条线。
总结
在这篇文章中,我们涵盖格式塔原则有关积极和消极的空间的网站。我们也确保了一些真实的例子,让你清楚地知道如何使用简单而有效的技巧来影响你的观众的感知。这里的关键是使用这些原则来创建一个网页设计,它看起来比它的各个部分的总和还要多。
我们人类是根据我们的感知来思考的——主要是以视觉为基础的。根据格式塔原则中的积极和消极空间,我们倾向于看到更大的画面,而不是第一眼看到单个的元素。
积极和消极的空间帮助我们区分,帮助我们回忆我们的经验,并认识模式。借助格式塔原理,我们能够更好地将网页设计中的空间运用到设计中,创造出有吸引力的作品。
既然空间对于任何设计师来说都是一个复杂的事情,那么最好的方法就是保持你完整的格式塔原则。只有这样,你才能真正意识到空间在你的设计中的重要性、用途和有效性,并且毫不费力地成为网页设计领域的有效贡献者。
本文由 @小光蛋 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















我记得是“整体不是各部分之和”。。。。。
为啥不注明翻译出处