FAB浮动按钮的扩展运用
FAB浮动按钮是Material Design的一个控件,目前已经被广泛运用。在很多应用中都能看到浮动按钮的使用,但是之前浮动按钮的运用比较局限和传统,而最近我发现浮动按钮的运用变得越来越多样化,能够满足不同类型应用的运营需求,下面将结合案例总结浮动按钮的扩展运用类型。

一、常规用法
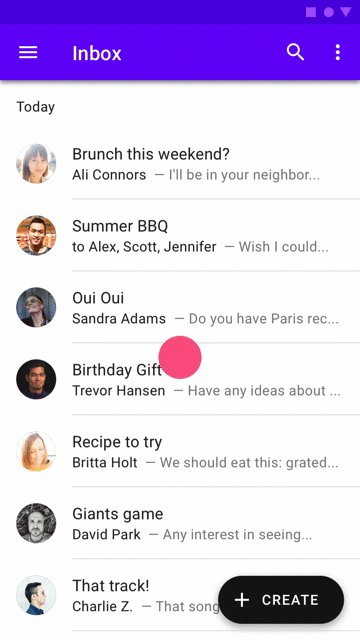
floating action button (简称FAB),浮动按钮,用于在屏幕上执行主要或最常见的操作。它出现在所有屏幕内容的前面,通常是一个圆形,中间带有一个图标。根据浮动按钮的大小,浮动那妞被分为三种类型:常规,迷你和扩展。
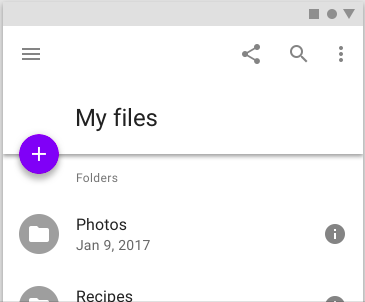
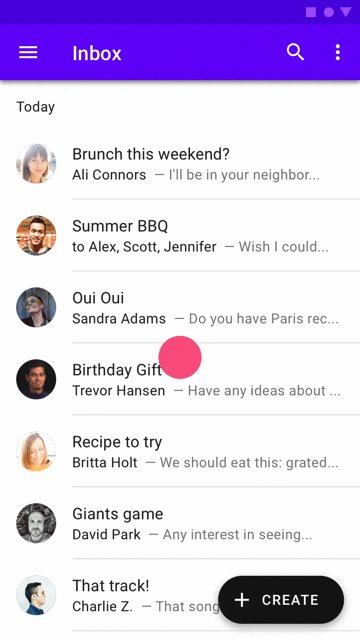
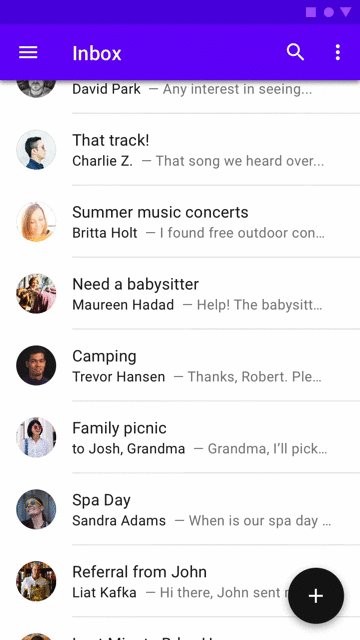
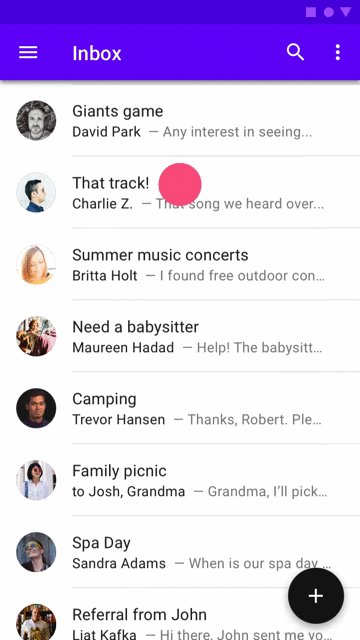
1. 常规FAB
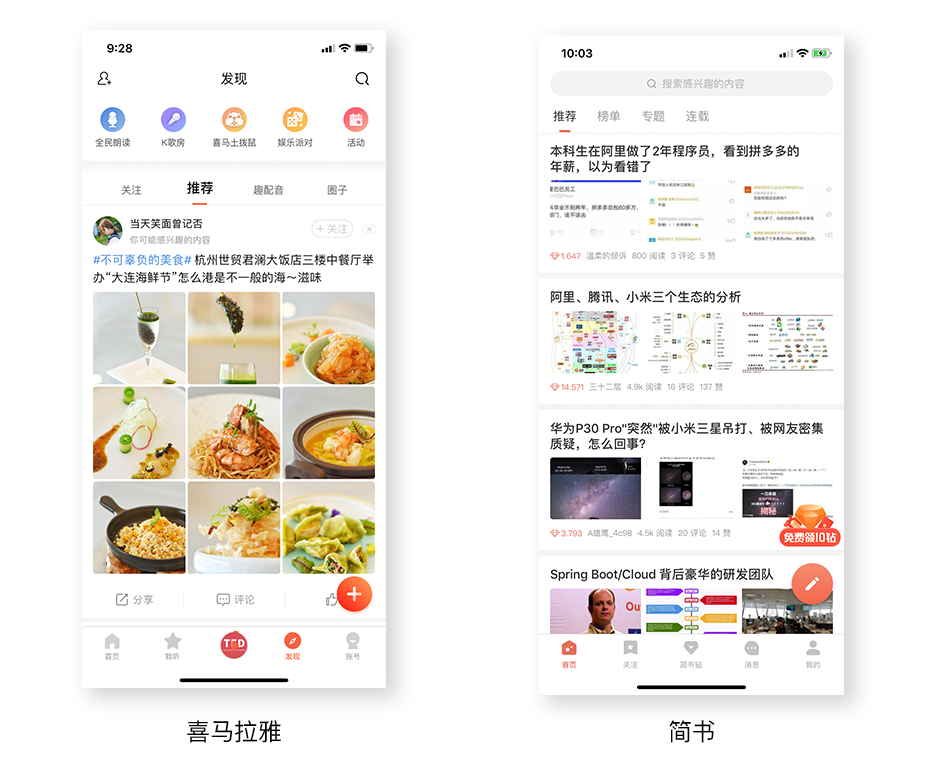
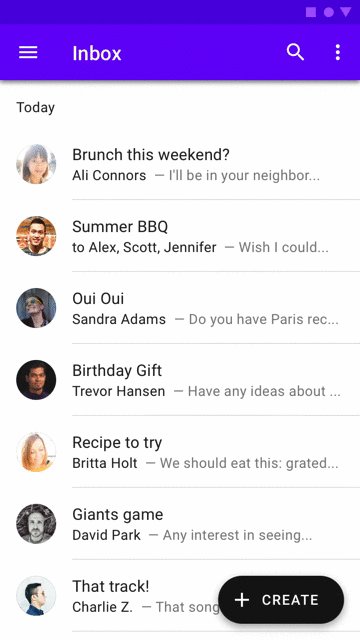
常规浮动按钮我们已经非常熟悉了,常用于创建新内容,如喜马拉雅和简书,点击浮动按钮即可创建自己想要分享或创作的内容。

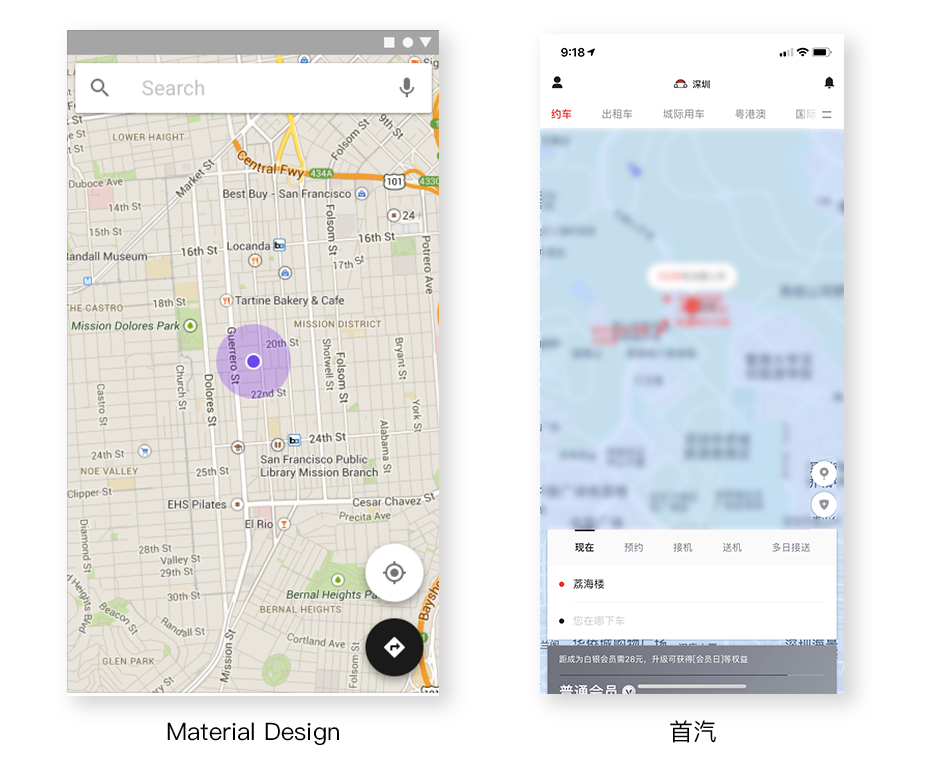
Material Design中认为一个页面中不允许使用多个浮动按钮,但如果它们执行不同但同样重要的操作,则偶尔可以使用两个浮动按钮,例如在地图的使用中:

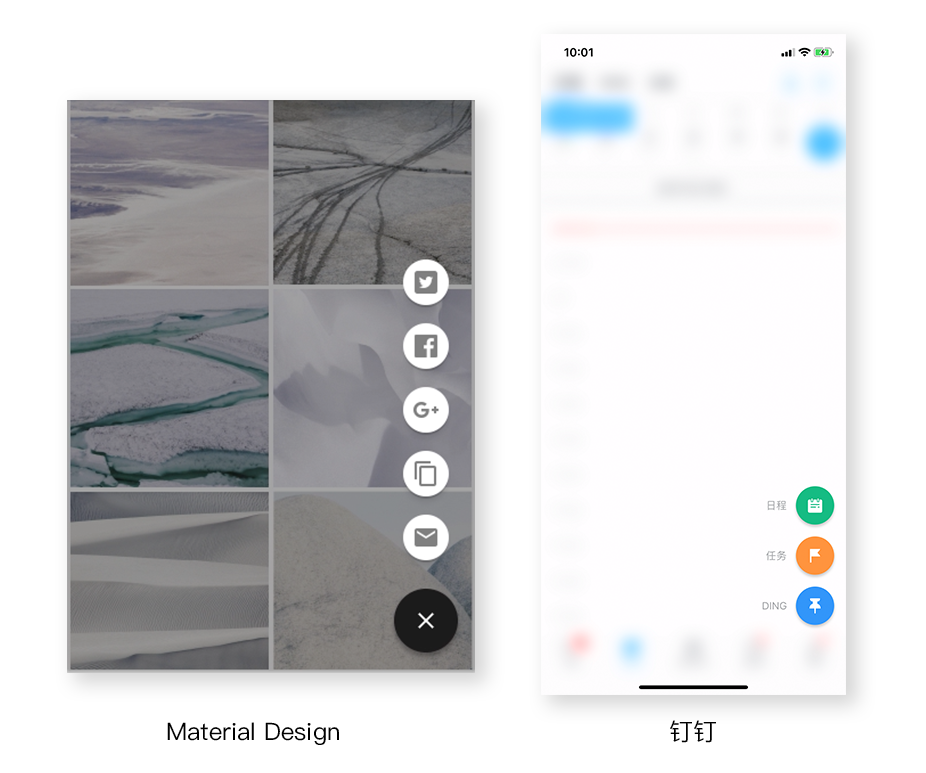
还有一种用法,类似与舵式导航,点击后弹出相关的系列操作,如钉钉,在DING界面点击“+”会出现三个不同的操作按钮,使用这种浮动按钮会隐藏部分操作,增加用户的认知负担,学习成本和记忆成本较高,如果是较重要或主要操作不建议使用。

2. 迷你FAB
迷你FAB和常规FAB主要区别在于尺寸不同,迷你FAB用在较小的屏幕上。当屏幕宽度为460dp或更小时,常规FAB(56dp)应转换为迷你尺寸(40dp)。

迷你FAB
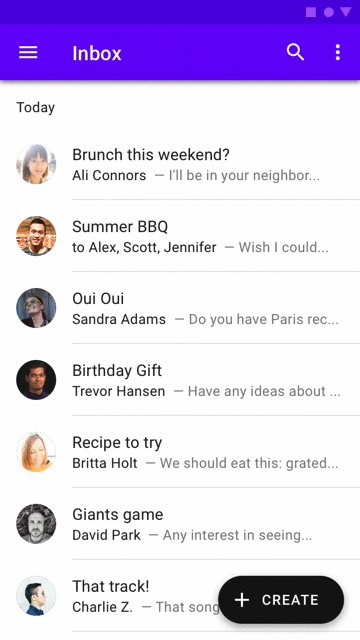
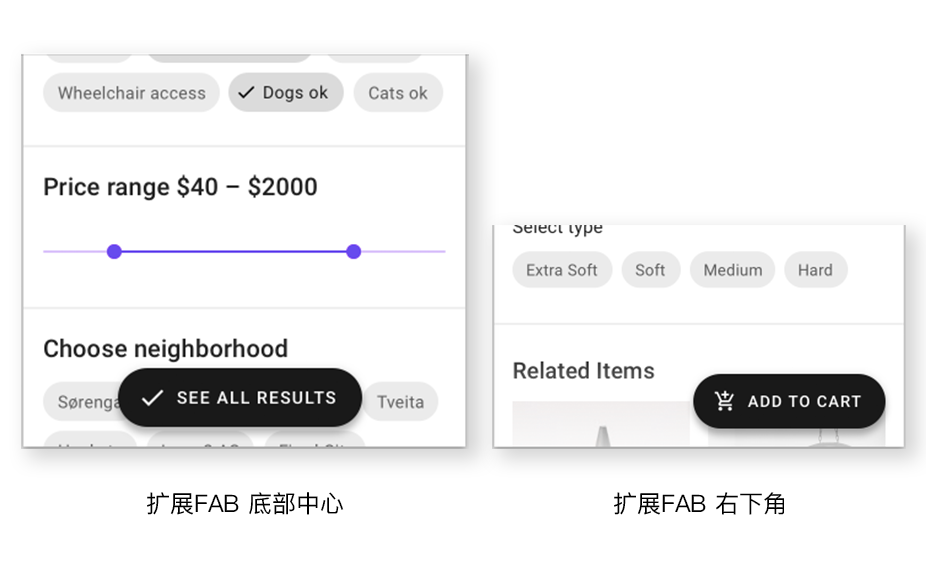
3. 扩展FAB

扩展FAB更宽,并包含文本标签。在移动设备上,扩展FAB应放置在右下角或底部中心。

要注意的是:避免在底部应用栏上方使用扩展FAB,因为该组合会占用大量屏幕空间。如果它们同时存在,则扩展FAB应在滚动时折叠。

二、扩展运用
1. 回到顶部/猜你喜欢
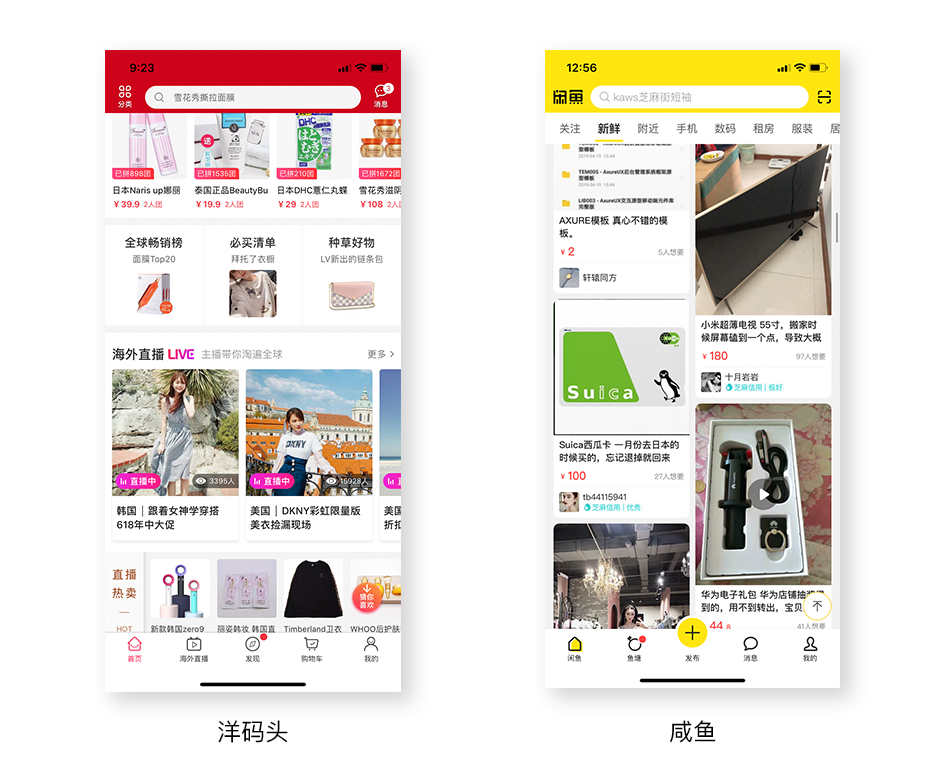
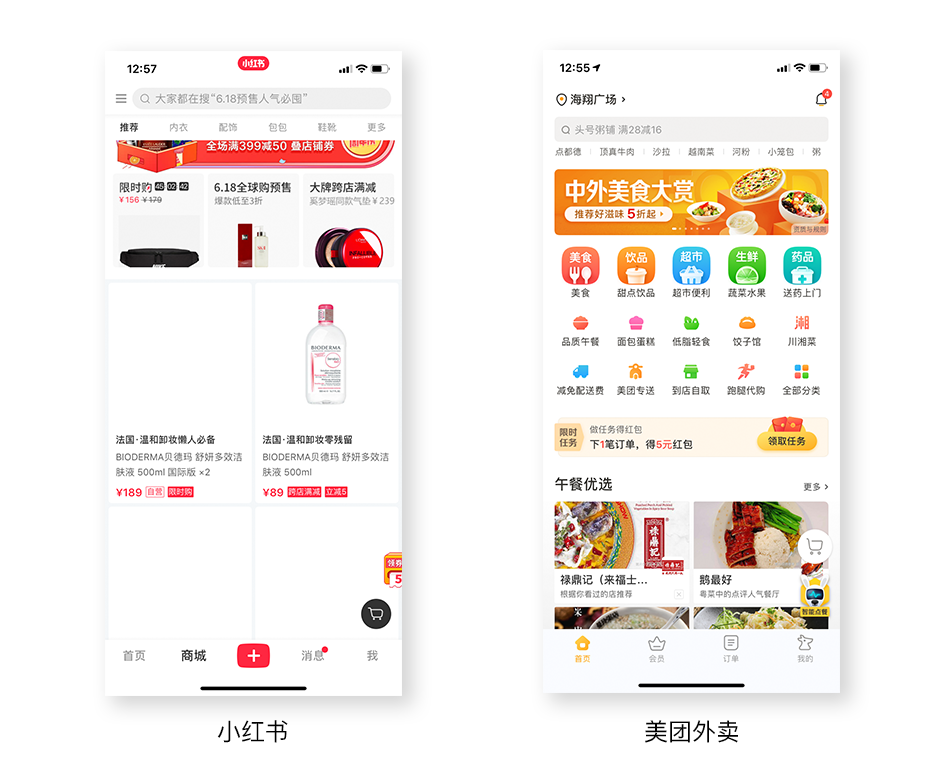
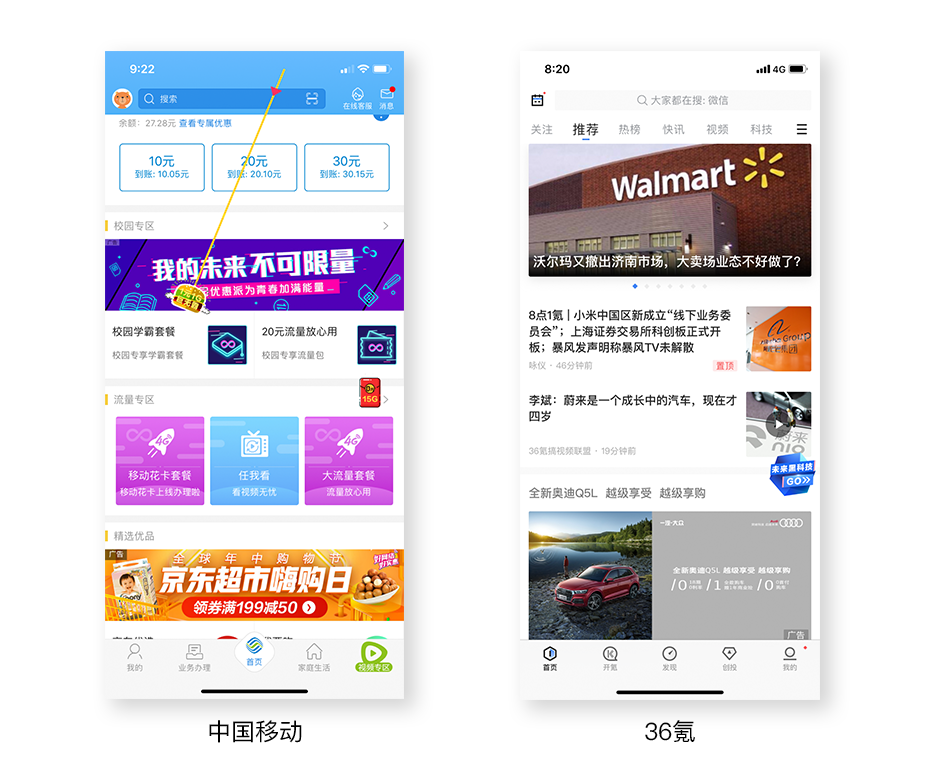
主要在电商产品中使用,用户在网购时,经常会不停地往下滑动查看,要回到顶部时往往需要滑动多屏,如果有回到顶部的按钮,直接点击即可回到顶部,更方便。而猜你喜欢往往在屏幕最下方,也是需要滑动多屏才能查看,直接点击猜你喜欢浮动按钮,即可直接到达该栏目。

2. 购物车
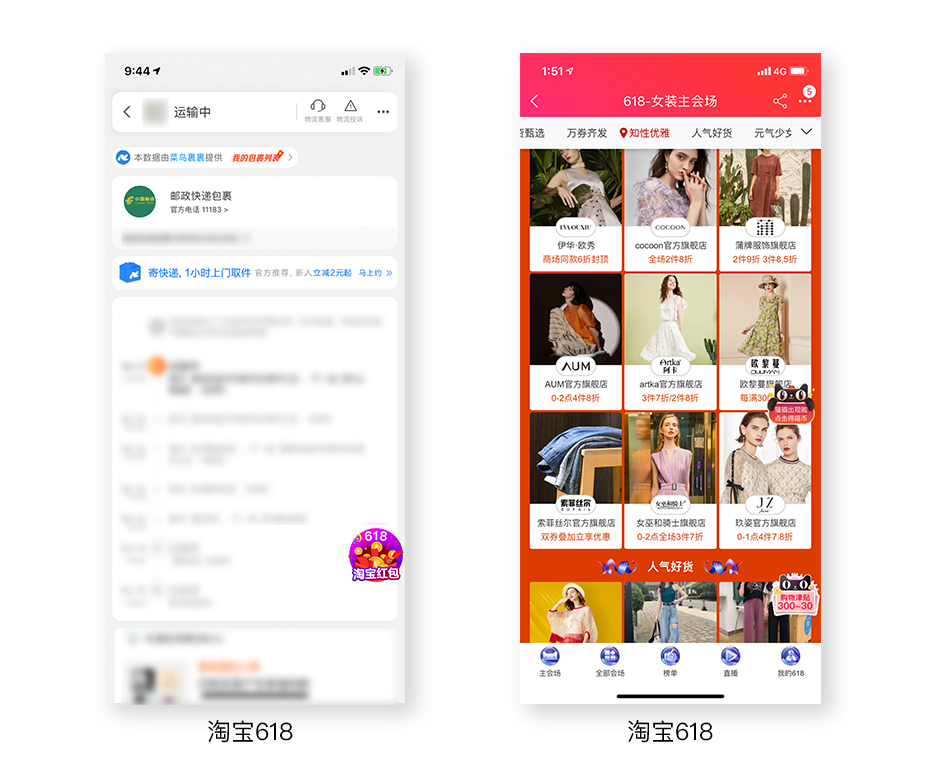
同样常见于电商产品中,购物车是重要且点击频率高的入口,将购物车座做成浮动按钮,可缩短用户操作路径,用户网购过程中可随时进入购物车下单。要注意的是,浮动按钮容易遮住界面上的部分内容,在用户滑动屏幕浏览的过程中应隐藏或缩小浮动按钮,增大界面中可浏览的区域。

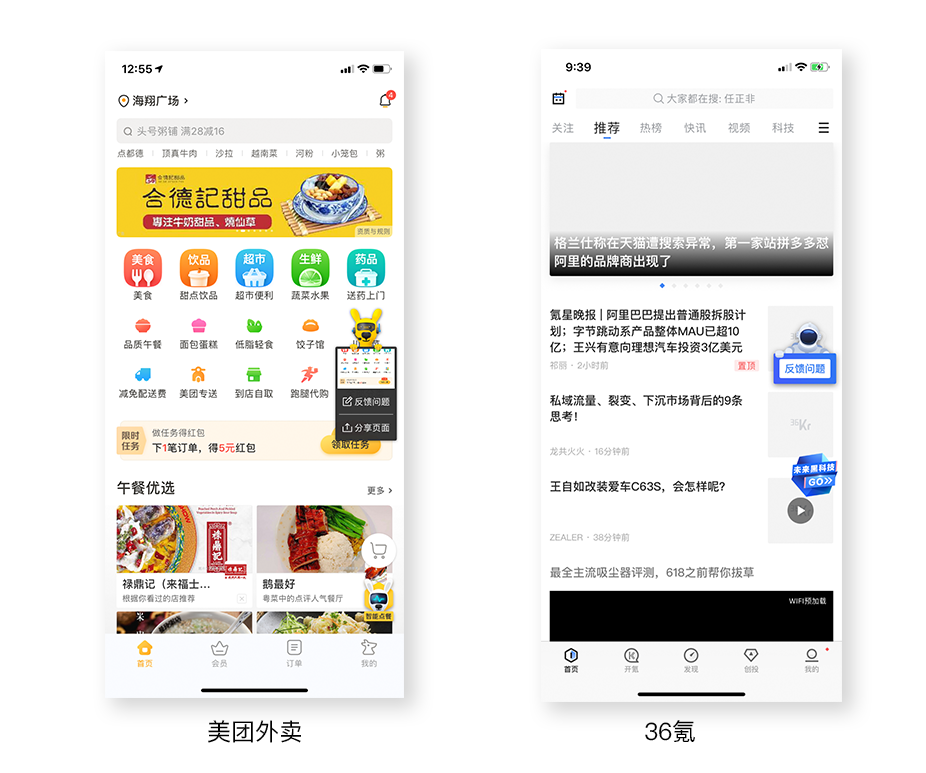
3. 截图反馈
大多数应用都会用到,截图时弹出截图反馈或分享推荐,点击后进入反馈界面或分享界面。但是目前来看这个功能似乎并没有什么用,我截图之后从来没有使用过应用推荐的分享方式,我更倾向于分享截图,但是从产品的角度看,通过分享链接分享更容易传播和转化用户,所以当用户截图的时候,产品希望用户能够按照产品推荐的分享方式去分享。

4. 运营活动
近段时间,浮动按钮被许多产品用作运营活动的入口。通过将浮动按钮设计得更吸引人,并且带有一些动效,吸引用户点击,从而提高运营活动的曝光率和参与度。将运营活动的入口以浮动按钮的形式呈现在页面中,是一种比较新的交互方式,在不影响主要界面浏览的同时,又能达到宣传的效果。但是目前用户已经熟悉了这种形式,如果没有更多创新的方式很难达到吸引用户点击的效果。


5. 推荐内容
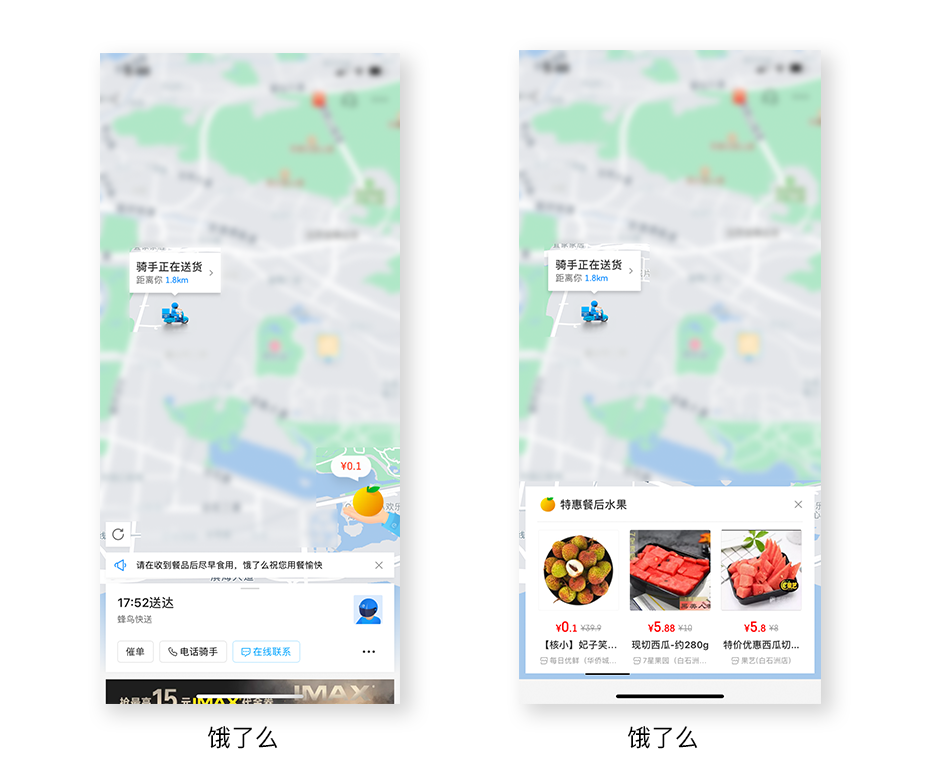
目前看到的比较新颖的浮动按钮扩展运用,饿了么骑手货的界面,会有一只骑手的手伸出来,上面放了一个水果并带有价格,第一次看到觉得很有意思,忍不住去点击,点击后会有餐后水果的推荐。
我觉得这个交互做的很好,主要有两点:
1. 在合适的位置推出合适的内容,用户下单之后会关注骑手送货状态,所以会时不时查看送货状态界面,骑手送货状态的界面就是合适的位置,饭后吃水果是大部分中国人认为的好习惯,推荐水果就是合适的内容。
2. 增加互动乐趣。摇摆的双手,不可思议的低价都在吸引用户点击,用户获取推荐的内容的过程也变得有趣。

6. 其他
除了上述几种类型,还有更多关于浮动按钮的扩展运用,例如我们非常熟悉的微信,没看完的推送文章可以缩小成FAB的样式,在想看的时候再点击查看;携程中的服务升级承诺,类似扩展FAB,向下滑动时隐藏,向上滑动时出现;还有UC浏览器中的刷新按钮,长按按钮可以调整位置,对于将刷新按钮做成FAB浮动按钮的样式我觉得并不是非常合适,下滑刷新操作其实是用户非常熟悉的操作,然而把刷新按钮做成浮动按钮,可能会增加了用户的学习成本,用户需要花时间去习惯这个刷新操作,其次浮动按钮是比较容易点击的,如果将刷新按钮做成浮动按钮是不是会让用户容易误触?

总结
本文结合案例总结了浮动按钮的常规运用和扩展运用。
常规运用包括三个类型:常规,迷你和扩展。
扩展运用包主要括五个类型:
1. 回到顶部/猜你喜欢;
2. 购物车;
3. 截图反馈;
4. 运用活动;
5. 推荐内容。
扩展运用加入了创新的元素,但也是基于常规用法的原则,不论是常规运用还是扩展运用,FAB浮动按钮都是置于屏幕边缘,不会挡住屏幕的主要内容,一些FAB的扩展运用形式和位置也越来越灵活,可以让用户根据喜好移动按钮的位置。
关于浮动按钮的运用,相信之后会有更多新颖的交互方式,也欢迎大家补充关于浮动按钮的扩展运用类型。
本文由 @Joya 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







