对任务、项目管理设计的理解

背景
项目管理,任务管理是一个已经被各个产品玩烂了的概念,但是玩烂了并不意味着玩好了~即便是目前的网络上充斥着各式各样的这类工具,每个工具都有着自己的侧重点,但是如果想要拿来去套上我司的场景来用,似乎都显的很乏力~为啥~用户场景太多太复杂~简单的玩不转,复杂的又难用~
那要怎么搞?!
在做这部分之前,我们多次走访了核心用户,听他们对产品的设想,对产品的需求,设计方案更是一改再改,但是似乎总有一些场景让我们的设计无法应对,总有一些场景我们无法去满足~很头疼~
现在回想过来,我们当时陷入了一个为了解决单个问题而设计的误区,针对用户的问题一个一个去解决,是不会形成一套完整有效的方案的。
没有全局的视角~永远不能解决核心的问题。
灵感
Phabricator
当Phabricator引入到公司后,这种新式的玩法刺激了很多人的神经,大家开始研究它与其他工具的不同,能够让facebook用来作任务管理的软件,绝对不会只是因为它能够跟git、代码关联这么简单~
个人认为Phabricator之所以能够玩转,是因为它将任务与项目进行了解耦,很多工具对于任务的认知,认为任务必须依托于项目而存在,总要有一个space去承载它,殊不知,这本身就是一个很强烈的绑定。在phabricator中,任务不在需要这种强烈的绑定,任务与项目变成了同级关系,中间只是一个简单的类似于tag的简单关联,并且随时可以解开。这样任务就变成了一个单体,用户不需要奔走于各个项目之间来看自己的任务,只需要在任务页面,就可以掌握这些任务的归属。

Phabricator中的任务
Redmine
我们团队一直在用Redmine,虽然在用户体验方面,很多同学都有吐槽,但是redmine在任务管理上的设计,充分说明了它对任务这个名词的理解。用过Redmine的同学都知道,Redmine里面最常见的两个对象:项目和issue。所有的一切都是issue,无论你是需求、是任务、是bug~Redmine只认为这是issue的一个属性,仅此而已,可以去更改,可以去变化,但是内容还是那个样子。
Redmine提供的另外一个很有效的设计,就是父子产品和父子任务的概念,市面上很多项目管理的工具都将没有对这部分概念做过多的介入,因为一旦有了父子级,产品界面的展示、父子之间的继承、产品中的各类配置都将明显的提升产品的复杂度,尤其是大部分产品中,任务与项目都是有着强烈的绑定关系,这样会更加限制任务的创建,用户查看任务的视角将会变的更加跳跃。
发现
结合这两个产品对于项目、任务管理的理解,以及分析了诸如Teambition、Worktile、trello~等任务、项目的管理工具,结合我司特有的用户场景,我们发现:
- 解耦任务与项目之间的关系很重要。
- 同时我们也发现,所谓的任务、需求、缺陷等等只不过是任务的一个属性,我们无需去限制用户提交的是什么,用户可以根据自己的定义来确定它的类别。
- 在项目与任务的层级上,添加一层父子关系可以更有益于用户对于项目和任务的分类和扩展,也更能符合我们用户的使用场景。
- 标签是一个有效的分组工具,我们曾经尝试让用户自己去分组管理自己的任务、项目,但是发现很多场景下,任务可能需要出现在多个分组中,常见的分组模式无法满足这些需求。但是分组、分类这种管理方式又存在其特有的便利性,这时我们引入了标签,标签的妙用我曾经在“标签”在对象展示中的应用中提到过~标签可以看成是一个很轻量级的分组方式,同时其带来的可读性并不比分组来的差,扩展性反而更强。
设计
任务部分
综合上述结论,我们对任务做了如下的设计:
- 轻量化任务的创建过程,给任务赋予更多的属性类型,例如需求、缺陷,让任务面向的用户群更加广。
- 解耦任务与项目的关系,任务可以不依赖于任何项目、任何产品而存在。同时,任务又可以关联到多个产品和多个项目。
- 任务可以拆解成多个子任务,为了避免层级关系过于复杂,我们只保留但是一层父子关系,子任务默认继承父任务的部分属性。
- 允许任务添加标签,打标签的操作完全放开给用户。
- 在展示上,我们一改长久以来“列表”对于工具类产品的统治,采用新的item方式展示任务列表以及父子级的展示效果。
- 色彩上,通过颜色来区分任务的不同类型(当然颜色是参照我们自己的规范来确定的)。虽然标签可以通过不同颜色来表示,但是为了保证界面的整洁度,对于标签我们全部采用轻量的方式处理。

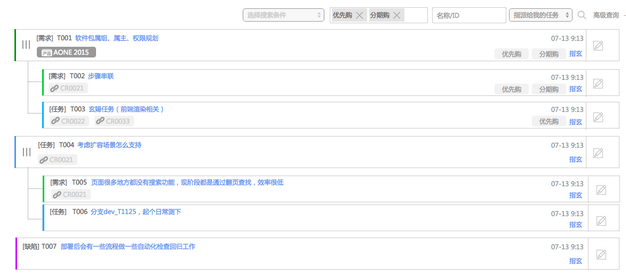
任务列表-交互稿
项目部分
对于项目而言,除了在展示上面继承了任务的设计之外,我们还对项目进行了如下的设计:
- 我们认为项目只是一个任务的容器,用来更好的聚合、管理任务,并向管理层反馈项目的进度等等。所以项目没有过多的状态点,open、close足矣~
- 我们依然认为,项目是公司内部进行开发协同的最常见的方式,所以项目的创建跟任务同级,且更加轻量。同时,为了避免大小项目同级泛滥的情况,我们提供一级父子关系,让用户更清晰的管理自己项目之间的关系。

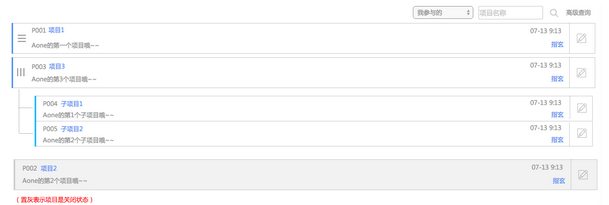
项目list-交互稿
- 在项目管理的多数工具中,我们都发现了看板的功能,其便利性和可视性都得到了大部分用户的认可,这类视图可以给管理者一个很好的感知,感知到当前项目的进展,然后根据进展来协调资源等。这里,我们除了提供了一些必要的筛选,还将任务的状态与看板做了结合(当然,非强制的),拖拽任务的同时更改掉任务的状态。

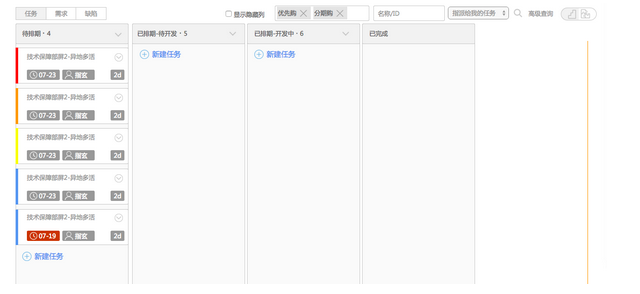
看板-交互稿
其他
当然,上述的设计点大部分面向普通用户,对于一些高级功能的设计,比如自定义字段的定义和使用,比如高级查询以及搜索条件的保存,比如看板的隐藏与显示等等,我们将这些高级功能进行了必要的隐藏,对于高级用户而言,这些功能将会提供定制化的便利性,从而实现他们对于产品的要求。
产品总结
所以,将对项目、任务的设计进行总结,项目管理应该具有的特点:
- 轻量,任务、项目将会已非常简单快捷的方式创建,不会有任何高不可攀的用户门槛。
- 解耦,任务不再与项目强制绑定,他们之间的关系不再是上下级之间的包含,而变成了同级之间的关联。
- 可见,我们将会看到一个层级明确,结构清晰的项目或任务的列表,将会通过面板来实现任务状态的展现以及项目进度的把控。
- 扩展性强,没有传统意义上的分组,没有特殊的定制化功能,通过标签来实现对任务的分类,通过自定义字段来满足不同用户定制化的需要。
通过这些特点,赋予用户更多的可玩性,让任务管理与后续的开发流程不在强制绑定,让各类用户更加专注自己的工作。
个人感触
灵活,是让用户能够通过我们提供的功能,形成自己的使用习惯,就像是乐高积木一样,我们提供多种素材,怎么玩,看用户自己,我们需要保证的,就是用户在玩的过程中,不会因为产品的限制而玩不下去,不会因为产品的用户体验而放弃这个玩具。
不失准则,是在满足大部分用户的场景下,减少定制功能的产出,功能只要产出,就需要在产品中占据一定的位置,而这些定制功能,并不能够给大部分用户带来便利,相反,如果放在界面中,甚至会引起迷惑的效果,这就需要我们去坚守自己的设计准则,在两者不可兼顾的情况下,遵循二八原则,产品,并不是为了所有人设计的。
灵活而不失准则,与诸位奋斗在需求海洋中的设计师共勉~
本文由 @小贼还是那么high 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







