公众号互动内容:小众潮流or下一个风口?
随着微信公众号生态日趋饱和,用户的注意力被切得七零八落,多种形式的公众号推文形式不断的出现。本文就跟大家谈谈公众号互动内容,到底是一个小众潮流呢还是下一个风口?

你有多久没沉下心来,在微信里读一篇长文了?
微信公众号生态日趋饱和,这两年的流行趋势是条漫式写作——这不仅仅指长图推送,也包括“两行字+一张图”排版方式。
用户的注意力被切得七零八落,没时间没耐心读干巴巴的文字,只想呼唤阅读更轻松、信息更丰富的展现形式,比如:图文、视频,以及互动内容。
我们此前已研究过“漫画号”(点击蓝字可阅读)这一风口。今天,我们把目光投向更小众的互动内容,你将在接下来的文字中读到:
- 近年来,微信交互推文中,出了哪些爆款;
- 一期交互推文的ROI如何,包括人力花费,以及传播效果;
- 哪些品牌、内容适合做交互,影响效果的因素有哪些;
- 微信技术加持下,交互推文未来会呈现怎样的气象?
- ……
一、公众号推文里的“游戏”
相比长图漫画,互动内容还很小众。虽然早在2016年,国内就有一些编辑器,推出“左滑”一类的模板,但大家使用它仅为节省空间,并未联想到“互动”层面上。不过时隔三年,技术还是那个技术,但用法已经变了很多。
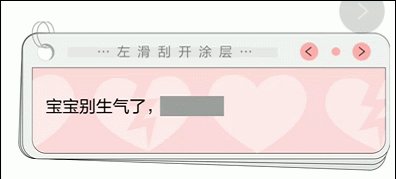
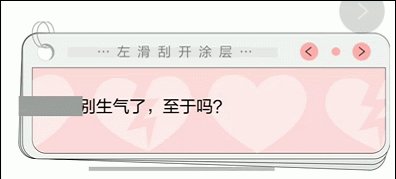
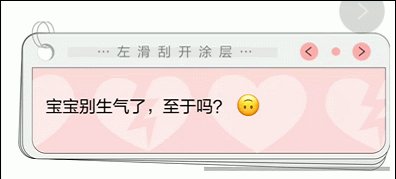
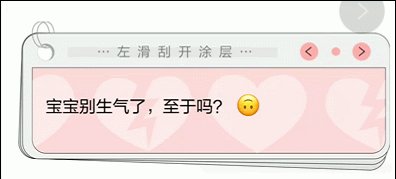
9月25日,GQ旗下公众号「黑凤梨实验室」,推出一篇题为《脾气再好的女孩,看到第5句必炸》的文章。推送由22个左滑文本框组成,里面是模拟刮奖场景的图片。一张图是完整的句子,一张图是灰色的刮奖区。一句话分上下两半,前一句天使,后一句魔鬼。读者左滑,就能看到隐藏的后一句。

《脾气再好的女孩,看到第5句必炸》
这是利用简单模板,达到交互效果的典型案例。GQ实验室内容总监Rocco称,他们去年就开始做互动推文,有时自己做,有时外包,主要增加沟通成本。这类形式,部分读者会觉得很新奇,但如果不是内容非常抓人,大家多看几次也就审美疲劳了。
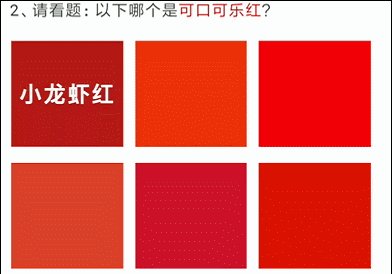
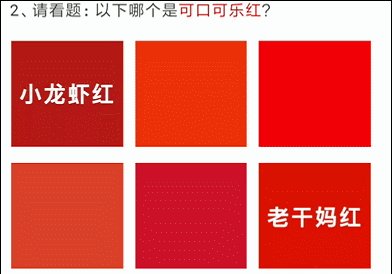
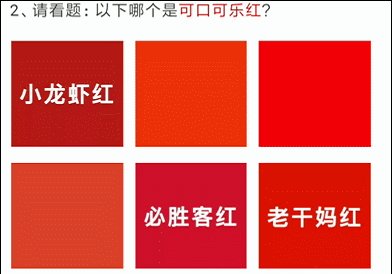
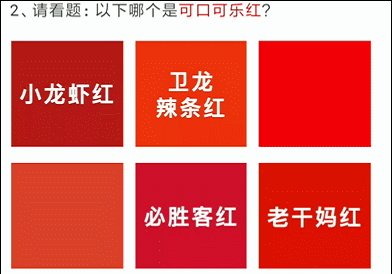
最近一篇互动推文爆款,应该是「网易王三三」9月12日发布的《绝对色感の挑战:不瞎算你赢》。关于xx品牌是什么颜色,文中列出了20多道选择题。比如,关于什么是“可口可乐红”,题干会给出六种红色选择,读者一一点开,就能得到对应颜色的名称。

《绝对色感の挑战:不瞎算你赢》
《绝对色感》推送两周后,阅读量达44万,超过公众号「网易王三三」平均阅读水平。今年上半年开始,网易就陆续尝试了很多互动玩法,比如点击空白显字、文字弹幕效果等,色块挑战的翻牌技术,也不是他们第一次做。
“色感挑战成功之后,我们觉得SVG(Scalable Vector Graphics,可缩放的矢量图形)交互是可行的,就开始尝试别的新技术。”网易王三三工作室的蔡捷文说,原先点击图片都是显字,但其实还可以显图。
在《绝对の无聊挑战》中,满屏都是模拟的气泡袋,读者可以挨个戳破,得到不同的字,还有机会抽到瓢虫。

《绝对の无聊挑战》
国庆期间,「网易王三三」陆续推出记忆挑战、运气挑战、直男挑战等多篇互动文章,除了答题、戳泡泡外,读者还可以在手机上拍蚊子、捏易拉罐、找不同……
GQ和网易的尝试,比较类似轻量级的H5。蔡捷文介绍,这种翻牌形式,比较适合做成4399小游戏。目前还有一种故事型思路,比如「不会画出版社」,把长图和互动结合,可以让读者选择不同的故事线,得到不同的结局。

点击A/B,显示不同结局
不过,因为微信对代码量有限制,超过2万行后台会卡死,「不会画出版社」也没有做太复杂的交互。多数时候,读者的选择只会改变中间一张图片。最复杂的是《你真的很对不起自己》,结尾变换了多张图片,读者可以直接影响故事结局。
“这种交互可以让读者更好地代入,可以理解为是平面的、无声效的游戏”。「不会画出版社」创始人王泽鹏表示。
二、难的不是技术,而是创意
创作者最关心的,莫过于投入产出比。
据介绍,网易《绝对色感》是3个人用两天时间做出来的。因为此前已有技术铺垫,主要时间花在编辑和调试上。而《绝对の无聊挑战》涉及的代码量太大,虽然一早就在第三方编辑器里排好,但复制到微信后台时频繁报错,作者解决bug到凌晨3点。
王泽鹏曾找过外包程序员,但对方报价偏高,因此选择自己写代码。在他看来,更重要的是沟通太繁琐,“程序员不懂内容,很多效果做不来,但其实有时磨一磨,是有其它解法的”。关键并非技术,而是想法,即怎么运用基础工具,做成想要的效果。
至于最终效果,也是仁者见仁智者见智。蔡捷文说,交互图片的阅读数据比常规的好,再加上有爆款验证,就更坚定了他们做交互图文的决心。王泽迄今为止共做了3期交互图文,增加了几倍工作量,但传播和平时没有区别。
除了这些内容创作者,我们也找到了深耕SVG的程序员。他们主要接触哪些客户,做哪种交互?从他们的视角来看交互图文,答案又有些不一样。
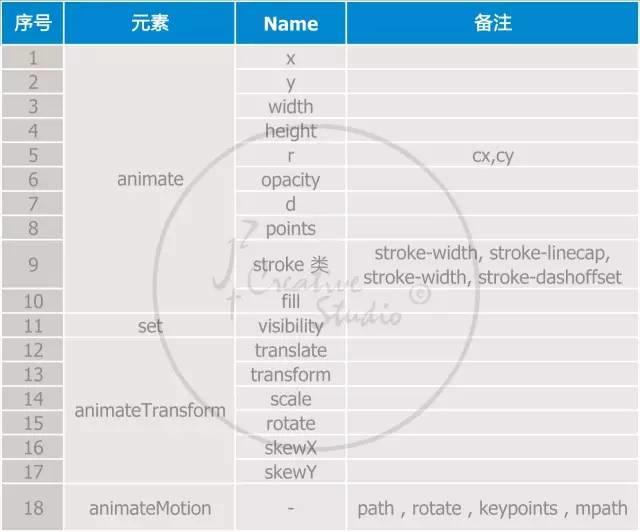
GL之前是卓越工程师,2017年开始探索微信交互图文。据他介绍,2016年,JZ多媒体解决方案与微信团队合作制定了《微信HTML5环境下的SVG AttributeName白名单》,但当时仅应用在一些「点击空白显示文字」之类的编辑器模板中。

AttributeName 的对照表(图源:JZH5)
时至今日,微信支持的交互技术代码基本没有升级,甚至在某些代码层面增加了一些限制。也就是说,现在我们看到的交互图文,其实2016年就可以制作,只是当时少有人研究罢了。
微信交互图文没有严格的分类,GL给客户介绍时,一般分成两种:模块化交互图文和沉浸式交互。前者只是在文章中插入一个互动模块,其他内容还是普通图文排版;后者则是通篇矢量插画,通过一个或几个固定元素,利用路径位移动画贯穿全文,文中通过交互动画(例如答题互动)串联情节。
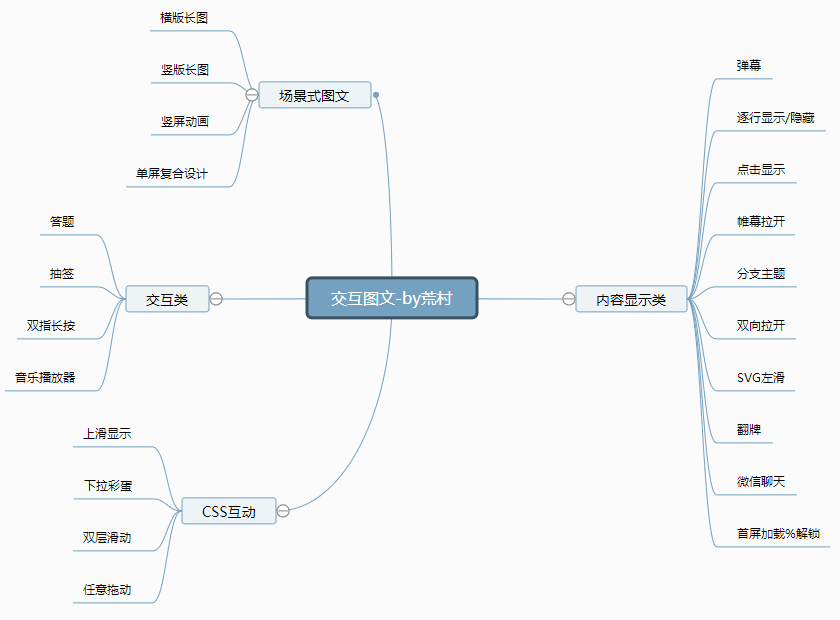
另一位设计师荒村,也曾撰文对交互图文进行分类,主要是两大类:文本驱动和产品驱动。前者因为文字多,适用的交互形式少,开发难度较大;后者以产品为主,跟SVG交互结合的点多,趣味性强。这和GL的分类,其实差不多。
荒村表示,在目前技术被滥用的情况下,只能通过创意和设计实现差异化。成本上,简单的交互图文只需花几百元定制,复杂的上千元。效果上,黑科技排版更直观有趣,对阅读量有带动作用,个别会有爆点。但尝鲜过后,公众号整体内容和风格,才是影响用户关注的决定因素。
而根据GL的介绍,仅技术开发,一篇推文的报价在1000~12000元不等,基本都能控制在3000元以内,制作周期1~2天。根据客户反馈,阅读量一般是之前的1.5~2倍,读者留言会积极很多,暂时还没碰到推送后传播变差的案例。
三、为何品牌喜欢,作者却在观望?
我们发现一个现象:创作者对交互图文多持观望态度,真正有强烈意愿的是大企业。GL目前对接过十几家广告公司,合作过的品牌有大大小小上百个。Rocco却表示,很多客户执迷于形式,要前所未见的新形式,但他还是比较推荐打动人心的内容。
“七年过去,因为交互爆过的公众号推文,两只手都数得过来。”王泽鹏认为,交互是为了体验,比如更好的代入感。网易《绝对色感》能火,是因为这种形式在H5时期就爆过,这个尝试“非常稳”。
而且,其中不科学的地方在于:这件事技术门槛不高,有基础的一天就能学会。虽然有可能研究出一种性价比高的交互方式,但这种形式一出现就会被复制,复制一百遍就变成了垃圾。

交互创意模板可以无穷多
既懂内容又懂技术的人不多,一般公众号想尝试可以去买,但这种订单报价并不低——点击图片A显示图片B的技术,王泽鹏曾给人报价800元一组,他觉得其实不至于这么贵,现在主要是打一个信息差,毕竟甲方喜欢这种高端、罕见的形式。
关于为何创作者很少做交互内容,GL觉得主要有三点原因:一是技术门槛;二是制作周期长,不好追热点;三是互动性取决于视觉效果,对文字创作者来说意义不大。
但对企业来说,交互图文类似「阉割版」的H5,虽然很多效果还无法实现,但相对来说,交互图文的制作周期和成本更低,同时可以直接推送给读者,也具备转化率高的优势,因此广受品牌欢迎。整体来说,有定制需求的用户基本都是大企业/品牌。
GL接触的客户中,18年上半年手机品牌居多,18年下半年至今,汽车品牌占据了绝大多数,他们的需求从以前较多游戏类互动,逐渐演变成产品展示/内容呈现类互动。

部分合作品牌
“客户不会为了交互而交互,交互始终是为内容服务的。点击触发并不只是为了呈现一个动画效果,最重要的是为用户获取信息增设门槛,通过一次点击,让用户更专注地注意到点击后呈现的信息。”
荒村也表示,在企业周年、大事件、新品上市、节日热点等关键节点,品牌会制作交互图文。目前尝试交互图文的品牌数量,逐年递增。预测以后的交互图文,会集中在竞争激烈,且注重品牌区隔力的行业里,比如车企、电子产品、奢侈品等。
他还提到,目前微信支持SVG矢量交互动画,未来可能放开位图交互、支持参数传递,图文的整体效果类似H5。也可能增加轨迹动画(比如耐克广告打对勾;麦当劳广告画M)、重力感应(比如金典投放的广告:北京大兴机场)、AR等新玩法——前两者已经在朋友圈广告试用了。

示例:轨迹动画
新内容形态对数据库、服务器、流量的挑战都比较大,微信官方也会考虑运维成本。
受制于技术,微信交互图文还达不到游戏的效果。一旦技术开放,H5、游戏、网页能实现的功能都可以实现,甚至可以携带病毒。这对微信来说又是个考验。不过王泽鹏认为,鉴于目前公众号的视频呈现不够友好,或许直接冲向维度更高的互动内容,反而会有所突破。
如果还是延续2016年的能力,微信互动内容恐怕一时半刻不会成为主流,只会是小众潮流。不过,根据我们得到的消息,微信将来会在内容呈现上有新尝试。不少同行期待的是,如果微信能将常见的交互产品功能化,不需要代码实现,交互内容创作的门槛会降低很多。
届时,交互图文爆款会越来越多。但随着技术普及,工具使用只会变成基础能力。而创意和内容,永远是第一生产力。
作者:雅文,编辑:张洁,特别鸣谢:耐心的程序员小哥哥们;微信公众号:新榜(ID:newrankcn)
本文来源于人人都是产品经理合作媒体@新榜,作者@王雅文
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







