如何利用以用户为中心的设计画布系统

用户体验设计绝不是一夜之间就可以做好的东西。它是一个长期的过程,包含大量必须思考和处理的任务模块。虽然它们能被单独处理:不同的时期由不同的人来做,但至关重要的是它们应该是一致的,共同组成统一的整体并服务于相同的目标。
具体指定这些目标确实是一个很大的挑战,而组织围绕目标本身的设计过程也自然困难。我必须承认我们团队在一开始也是叫苦其中。受挫于寻找一个可以帮助我们的工具,我们最终发明了自己的工具:User Centered Design Canvas(以用户为中心的设计画布系统)。我们已经将其分享在了UX magazine社区,如果你想下载使用或查看使用说明,feel free.

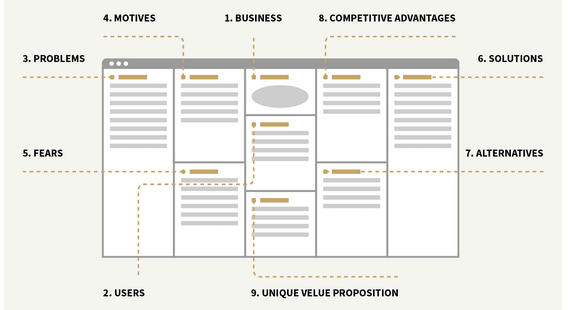
受业务模式画布系统中有用功能的启发,和以用户为中心设计方法的强化,以用户为中心的设计画布系统使得我们能够更加容易的组织我们的设计进程并保证主要目标始终如一。9片区域,一张A4纸,经过几个小时的讨论,我们把所有的用户信息和业务信息都聚集在这一个地方。但这绝不仅仅只适用在用户体验设计的早期阶段,当这套画布系统使用后,我们发现它在用户体验设计过程中的多种其他领域都很有效。
和用户一起工作
一套设计可能面向多种不同类型的用户。如果你很幸运的跟那些全程投入其中并乐意投入其中的用户一起工作,以用户为中心的设计画布系统就可能会显示的非常有用。如果有可能跟这些用户见面,跟他们一起头脑风暴来完善这套画布系统是再好不过的了。更多的人,通常意味着更多的想法,而且用户很可能提出一些我们完全没有考虑到的问题。你可以让他们像完成项目摘要一样独立完成这些区域的填充,在这种情况下,比较用户产出的画布跟您团队的画布就非常有用,比较之后,高亮标示出两张画布中相同的条目——这样你就能显然明白这部分相同的内容正标志着需要特别注意的部分。
人物角色
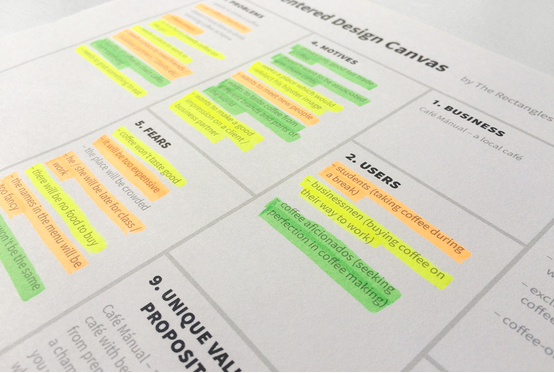
为了创建人物角色模型,需要作出大量研究调查:从诸如人口统计学信息(性别、年龄等)、教育信息和专业背景信息等基础资料,到更深层次的用户需求、动机和恐惧分析。这涉及到大量的数据,很容易迷失其中,尤其是有不止一个人参与这项研究的时候。我们发现以用户为中心的设计系统能够很好的解决该问题。通过将收集到的数据依次填入系统的第2-5条能很好地将不同的数据整理和归类。在我们的团队中,这个过程常常伴随着头脑风暴,它也常常为我们带来额外的收获。在这些事情完成后,我们就通常可以提取出来至少3方面的用户信息框架。

使用记号笔用同一种颜色表示出所有一致的条目。这种方法的另一个优势是,你可以看到哪种类型的用户最常被高亮标示,而这部分用户也自然就是我们的目标角色。
用户模型
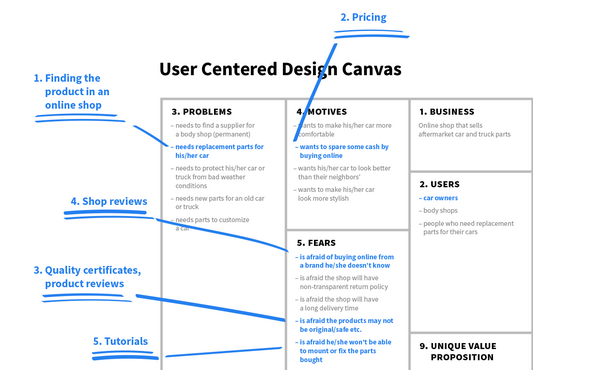
请按照我们建议的顺序依次填入所有条目,您可能已经注意到,它们中的一些是有关联性的(实际上所有类型都是相关的,只不过某些之间的联系更为密切)。例如,动机可能直接来自于问题本身,担心经常是为了寻找更安全的方案,业务解决方案应该指定其解决的用户问题。这个逻辑链可以被证明在创建用户模型时非常有用。

注意:这个用户有个问题——他需要汽车的一些零部件,他为了省钱所以他决定在线购买,但他担心这些零件不是原件导致他没法自己安装起来。这样就很容易在我们脑海形成一幅用户画像:他们首先关注零件的价格并从中选出那些低价者,然后通过看这部分零件是不是有证书和看来自其他用户的评价来判定这些零件是不是原件商品,再之后,他可能会去找一些指示说明来确保只靠自己是不是能把零件装到车上。这样,基本的用户框架就已经准备好了!
信息架构和线框图
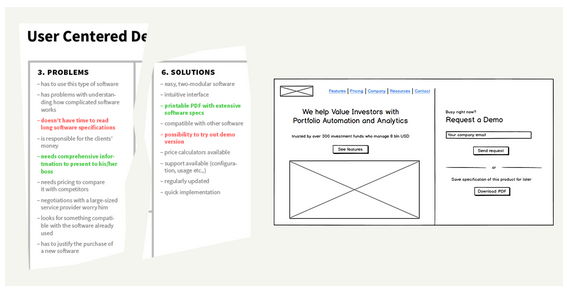
就像构建用户模型中的一样,画布各领域之间的相关性也可以被证明在规划网站的信息架构中同样非常有用。当所有最重要的条目都被高亮标示出来后,从中选择出网站的组成部分并合理排序就变得更加容易。画布的左侧部分有助于我们发现那些用户重点寻找的信息,右侧部分则帮助我们处理那些从业务角度来看至关重要的信息。将用户和业务目标都具体描述在纸上,能够帮助我们更清晰的落实线框图。将问题区域(也可以是担心恐惧区域)和解决方案区域并列放置,则有助于我们想出那些关乎用户期望和需求的设计思路。

用户是没有时间和心情去读长篇的软件说明书的——请直接给他一个特征摘要和演示就够了。他会投入注意力到每个细节——提供给他一个综合性的PDF规格文档,保证他能够打印出来和自己的团队讨论。
内容编写
一些人声称内容写作不应是用户体验设计的一部分,对此观点我不能同意。文本层次是会像视觉效果一样影响用户体验的。我使用了这套系统很多次,规划跟用户间的对话策略并编写网站内容。我发现它不光有助于我决定哪些内容向用户呈现,而且对选择出匹配业务目标的最佳内容也很有效。
完成区域8(竞争优势)的填充,将优势具体化,就能够更容易的决定在一段文本中强调哪些方面的信息。
以用户为中心的设计画布系统仅仅是一个简单的工具,也可能正是由于它的简单灵活让它能如此的多功能化。这套画布上收集的所有信息的有用性贯穿于用户设计的整个阶段。我在这里只描述了其中的一部分,但也有许多其他的我能想到的和还没有发现的地方。希望你们一起来完善。
译自:https://uxdesign.cc/how-to-make-use-of-the-user-centered-design-canvas-2f725f5d552a#.ipyllq9au
译者@三达不留点gpj
来源@简书
本文由 @三达不留点gpj 授权发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







