设计模式 | 信息的逐级呈现

信息逐级呈现的模式是一种管理信息复杂性的策略。信息逐级呈现在交互中具有非常多的优点:重要信息优先呈现;界面也会更加干净;减少用户使用的出错率等等。那么该如何去设计信息逐级呈现呢?
在开始之前,我们先快速的明确一下什么是设计模式。设计模式最早出自Christopher Alexander,他是一位建筑工程师和设计理论家,他注意到我们活动中的许多事情都是按着一定的模式发生:模式描述一个问题然后提供一种解决方案。他将自己的发现融入应用到工作中并依此出版了一部巨著《模式语言》。从那之后,设计模式就找到了在我们生活中的用武之地,同时作用于设计和开发用户界面的时候。
不同的设计模式帮助我们提供那些所有设计人员和开发人员在他们工作中最常见问题的解决方案。在本文中,我们将探索信息逐级呈现模式以及如何将其应用到你的App原型设计中去。
一、什么是信息逐级呈现?
信息逐级呈现的模式是一种管理信息复杂性的策略。当你使用这种模式时,你能够只在用户需要的时候呈现出相应的信息。随着用户的交互,再逐级呈现出用户界面中更多的高级功能。这是个简单但依然强大的设计模式:
- 一开始,只向用户呈现很少一部分最重要的选项(信息)。
- 只在用户发起请求的时候再向其呈现更多具体的选项(信息)。

就像俄罗斯套娃你打开一个看到另一个一样,信息逐级呈现允许信息一级一级的呈现
二、信息逐级呈现的益处
1、重要信息优先
在一个遵循信息逐级呈现的原则的设计中,毫无疑问地,那些出现在应用程序初始页面的内容告诉用户这部分信息是极其重要的。对于全新的小白用户来说,这有助于将他们的注意力集中在对他们最为有用的那部分功能上。对于科技内行来说,这些初始信息节省了他们的时间,因为他们不同花费大把时间去翻查那些很少会用到的功能,他们能很快搞清楚程序的主要功能,而不用一一去试用那些实际可能并不会常用的功能再去得出结论。
2、干净,更简单,更有效率的用户界面
通过隐藏更多低频功能,你能够删除那些界面上的混乱,而功能并未减少。我们认为,应用程序允许用户通过某种类型的输入(通常是轻叩)来表达自己更加中意于某项功能、某些内容。当用户看到一个界面元素,然后可能会决定想要了解关于它更多的信息或者跟它相关的信息。如果他们真的这样做,他们就在无形中放大了自己的偏好。
3、出错率
因为新手用户更容易上手,各步骤可控性强,所以会出现更少的错误。
三、了解你的用户
信息逐级披露模式的主要危险是不正确的假设您了解什么是最受欢迎的、常见的或者重要的任务。在设计一款App的时候,你很容易陷入人人都跟你一样的臆想。你显然了解你的App很多,因为你对它是充满热情的。但是大多数时候,你的用户并不会关心那么多。正如Jakob Nielsen所言:可用性测试最来之不易的教训之一是“你不是用户”。
这就是为什么你的用户体验设计应该最优化的面向外部用户,而非内部(向你或者你们团队)的原因。用户是有目标的,他们希望使用你的App来做或者解决某想事情。为了设计出一个良好的信息逐级呈现的模式,你需要了解你的用户,将他们拉入到设计过程中来,并和他们进行互动。
四、在手机App中的信息逐级呈现
信息逐级呈现的例子无处不在。一个简单的指向更多信息的“了解更多”的链接就是个很好的例子。但还有更多复杂和有趣的案例,比如下面将要提及的:
1、过程管理
交互式的过程管理是个很好的例子。它是这样的过程:提示信息只在用户到达相应触发点的时候再呈现。因此,对不同的用户,提示可能会按着不同的顺序显现。
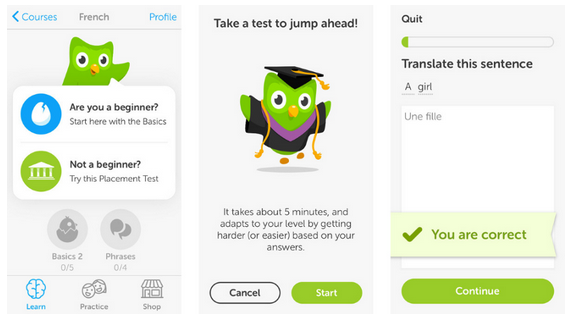
Duolingo 使用一个交互式的信息逐级呈现的方式来告诉用户这款App如何使用:用户被鼓励进入并使用所选的语言做一组快速测试。

Duolingo 有一个由快速测试构成的用户指导流程
2、遮罩层的引导
在任何你要隐藏重要功能的时候,很重要的一项事情就是你要给用户提示,来告诉他们说他们依然能使用该功能。当这种隐藏的特性被应用程序使用到位的时候,用户就会对这款App的交互作用非常满意。而信息逐级呈现的方式则能够被用来呈现正确的信息,尤其在用户需要它们的时候。
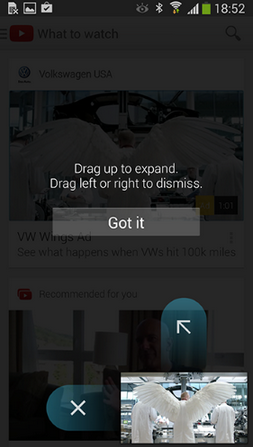
例如,YouTube的安卓端App,使用一个遮罩层的引导教学来向用户解释尚不熟悉的交互。这些提示在新用户首次启动并到达相关区域的时候出现。

YouTube安卓端App中的遮罩层
3、动画提示
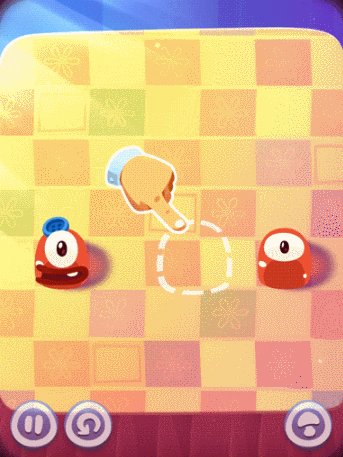
在游戏中,有一种更常用的方法用来处理信息的主机呈现,就是在你推进游戏的时候展现其中用到的力学结构。这样的提示只有当用户达到适当的体验点时才触发。
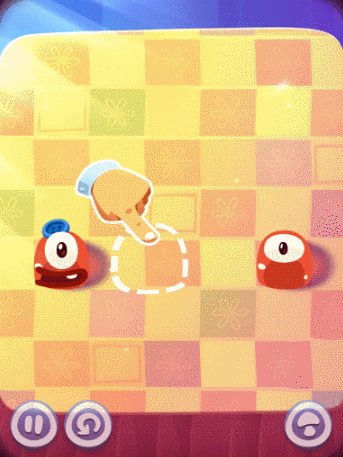
例如,Pudding Monsters 使用一只颇富生气的手来解释滑动的动作,非常清晰的告诉用户下一步怎么做。

信息逐级呈现模式能给App带来简单和丰富的特性
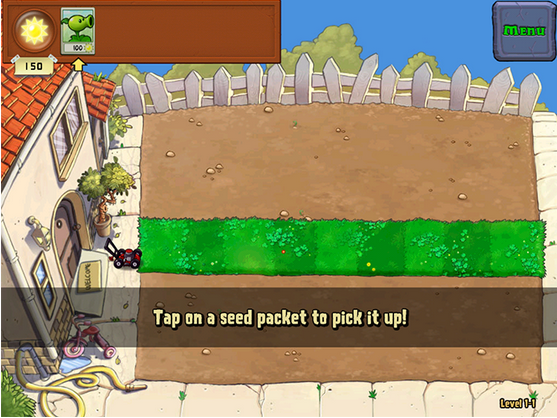
4、攻略提示
一段攻略提示是游戏行业中常见的另一个例子,它就像一个经验指南一样,将用户带入一个专注的流程中去完成代表主要交互的动作/任务。攻略提示通常是预先建立一个目标动作/任务(如“让我们建造一所房子”),然后引导用户按着App中的标准交互结合上下文环境来执行。用户遵从他们自己的步伐向前,而用户界面则指导他们并自然的带动他们学习。

在植物大战僵尸中,攻略提示使用关卡和文本提示的组合来指导新用户
五、结论
我们总是试图充分利用我们的用户界面,并最大化使用一切可用的空间。信息逐级呈现是一个很强大的设计模式,它能够帮助保持用户界面的干净整齐,并让用户在不产生困惑和挫败感的情况下掌控那些App中复杂的一面。
当你要设计一个信息逐级呈现的模式,请试着去遵循一个简单的规则——呈现更少,提供更多。为了达到良好的用户体验,你必须恰当地区分开首要和次要功能。你必须揭露出那些用户在一开始之前就需要的信息,这样他们就只需要在很少场合再去查看第二遍。主列表不能包含太多选择。
最后但同样重要的是,当设计遮罩层引导或任何其他类型的提示时,要记得最主要的是让它们尽可能的短。应该专注于用户任务上,并为最大化的可浏览性而设计。
译自:https://uxplanet.org/design-patterns-progressive-disclosure-for-mobile-apps-f41001a293ba#.yzba432ks
译者@三达不留点gpj
来源@简书
本文由 @三达不留点gpj 授权发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益

















