人脸识别功能的用户体验设计优化

人脸识别技术是生物特征识别技术的一种,因其相对其它生物特征识别技术的优点而在市场上得到广泛应用。在人脸识别功能优化设计的项目中,主要以“三步走”的流程完成了设计。在这里需要特别提及的是最后的“验证解决方案”步骤,通常情况之下,新人交互设计师比较容易忽略这一步骤。实际上,这一步骤能验证前两步正确与否,也是承接下一次设计迭代的起源。
一、人脸识别技术的应用现状
人脸识别技术是生物特征识别技术的一种,因其相对其它生物特征识别技术的优点而在市场上得到广泛应用。近几年,随着科技发展日趋成熟,人脸识别技术开始应用于移动端。比如支付宝的人脸支付,一些电子商务应用的人脸登陆,以及投资理财类应用的实名认证功能等。本文讨论的是在点融借款APP上,人脸识别功能的用户体验设计优化。
二、人脸识别功能设计优化
首先详细说明下我们所需要优化的对象。我们所需要做的是对点融借款APP上的实名认证的功能进行用户体验设计优化。详细的说,产品的功能为:用户需要通过人脸识别来验证用户注册身份与其实际身份相同。而我们这次设计的目标,是对这个功能进行优化,让用户的使用过程更加流畅。
1、人脸识别功能设计优化概述
人脸识别功能优化设计流程分为三大部分,通俗的来说即:明确需要解决的问题、给出解决方案(设计方案)和验证解决方案。对于优化设计来说,首先需要明确原设计的问题是什么,找到优化设计的目的。在目的确定之后,给出解决方案并且不断推敲测试。最后确定了设计方案之后,验证设计结果并找到下次迭代优化的方向。
2、原人脸识别设计问题收集
(1)资料收集
在我们着手优化设计之前,需要先了解用户使用原设计的现状(包括了解技术实现原理),进行资料的收集和分析,从而得出正确的需求分析。
通过技术实现原理的资料调研了解到,人脸识别技术主要有两步骤:第一步是对人脸的检测和定位,简单的理解来说就是输入人脸图像;第二步是对人脸图像进行特征的提取和识别。落实到具体的产品功能上,可以这么理解:首先我们需要用户通过APP录入自己的脸部图像,在这之后,APP会对用户的脸部图像进行提取识别,与用户身份证照进行比对,来判断注册用户的信息是否为本人信息。
(2)可用性测试
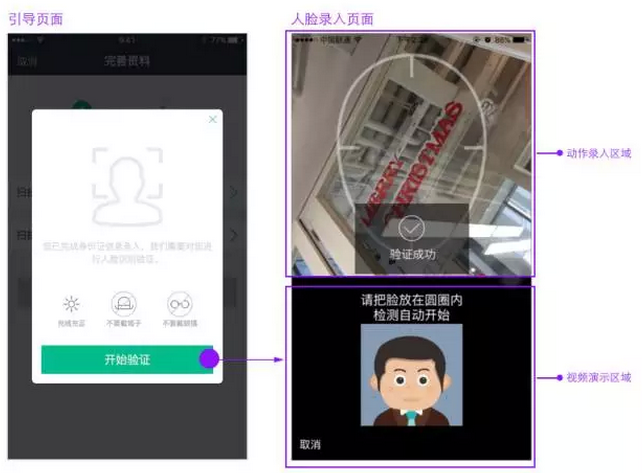
原设计版本的流程为(如下图所示):
用户进入实名认证功能,出现人脸识别对用户的拍摄要求提示,用户阅读结束之后开始人脸识别过程。
在人脸识别的过程中,用户需要根据系统随机给出的要求,听从提示来完成动作录入。
在用户完成了系统给出的动作录入之后,系统会根据用户操作过程中录入的图片对比身份证照片来分辨对比,最后告知用户验证结果。

图1
为了找出原设计存在的问题,我们做了一个小范围的可用性测试。我们随机抽取了5个被试,其中男性3名,女性2名,年龄跨度为20-50岁,职业各异。测试要求被试自主完成人脸识别功能操作(即自主完成录入人脸的操作),以发现原设计的问题。测试结果为:有一位被试能在一遍以内独立完成人脸录入,有一位被试无法自主完成人脸识别录入。两位被试尝试两次完成测试,一位被试尝试三次完成测试。
在结束测试后,我们根据用户操作的表现进行简短的访谈,得到以下几个问题点:
- 功能引导页面的图文表达存在理解歧义。被试不能根据功能引导页面的提示内容明白接下来的操作需要准备什么。
- 在录入人脸图像的过程中,被试感觉每个动作间隔时间短,来不及看动画演示视频。
- 对动画演示视频传达的内容不清晰,有时候不知道该看文字提示还是看动画演示视频。
- 在“动作录入区域”,被试不知道取景框的位置。
通过以上测试,我们发现对于用户来说“人脸识别”不是一个常见的功能,为了顺利完成操作,用户需要得到充分的提示,包括操作前的提示,操作过程中的指示以及操作结束后的反馈。
操作前的提示:在功能的引导页面应该明确告知用户完成操作所需要遵从的条件,以及告知用户需要注意接下来的语音提示。
操作过程中的提示:需要明确告知用户在什么区域完成什么动作,以及怎么完成这些操作。
3、人脸识别功能优化的设计方案
在明确需要解决的问题之后,我们需要针对需求分析结果给出解决方案,确定功能的信息架构,并且迭代推敲设计方案。
(1)设计优化方案阐述
针对需求分析,我们开始尝试针对以上问题给出解决方案,大致分为以下几个点:
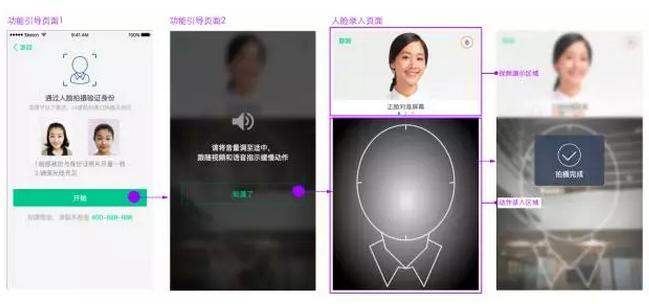
- 操作前的提示:完善和明确功能引导页面信息,告知用户操作需要注意事项。
- 操作前的提示:语音提示在用户做动作录入人脸图像的过程中消耗最小最容易被用户接受,所以在用户进入“人脸动作录入”页面之前提示用户在接下来的操作中注意跟随语音提示。
- 操作过程中的提示:因为人在面对陌生指示时需要一定的反应时间来接受新信息,所以我们在可技术可控的范围内对人脸识别sdk进行调整至用户适应的速度。
- 操作过程中的提示:调整人脸识别的界面信息结构。因为技术方面的限制,这个界面依旧需要保留“视频演示区域”和“动作录入区域”。与原设计不同的是,我们将“视频演示区域”和“动作录入区域”换了位置。在“视频演示区域”增加了当前所需完成的动作个数的提示,以便让用户预知操作进度。在“人脸录入区域”,我们重新设计了取景框的图标,以便用户更清楚的得知取景框是用户的正脸放置的区域。以及,在此做了聚焦的视觉效果,引导用户进行对焦。

图2
4、人脸识别功能优化设计的验证
在功能上线之前,我们又进行了一次小范围的可用性测试以验证设计结果。我们随机抽取了5名被试,其中男性2名女性3名,年龄跨度为23-32岁。测试要求被试们在没有任何外界指导的情况下自主完成人脸识别功能的操作,结果为:5位被试中有2位被试能够1次性自主完成操作,其余三位被试操作两次完成任务。从两次可用性测试的结果对比可以看出,优化设计后的版本用户使用的流畅度要高于设计前的版本。
除了在产品上线前的可用性测试之外,产品上线后的用户使用数据同样是验证设计是否成功的标准之一。通常情况下,用户数据作为验证设计的趋势标准,而可用性测试则能帮助设计师更深入的挖掘出现有设计存在的问题,从而为下一次的设计迭代提供依据。
三、人脸识别功能优化设计总结
在人脸识别功能优化设计的项目中,主要以“三步走”的流程完成了设计。在这里需要特别提及的是最后的“验证解决方案”步骤,通常情况之下,新人交互设计师比较容易忽略这一步骤。实际上,这一步骤能验证前两步正确与否,也是承接下一次设计迭代的起源。
作者:盟主萌长苏
来源:点融设计中心DDC (公众号ID:DR_DDC)
本文由 @点融设计中心DDC 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








视频演示与录入 放在一个页面了,在交互设计上会不会信息过载? 首先本身用户并不了解这个,你又要他一边看一边录,那么你的演示视频需要尽可能的做到同步。??随便说下