产品设计务实:产品的最终具象化
从功能需求分析到核心确认,产品设计的最终具象化是原型设计。它是产品经理日常进行的最多的工作之一,决定了产品的“长相”。进行原型设计需要对信息架构和交互设计展开规划,文章结合案例,对这两个模块展开了分析,与大家分享。

通过产品设计务实系列文章的前两篇(《产品设计务实:产品为什么“长”成这个样子?》和《产品设计务实:抓住产品的真正核心》),我们一起分析了产品“容貌”的决定因素是产品本身,也就是说从一个产品的定位(产品是做什么的)开始,它的形态基本就已经确认了;
接着,我们从确定了的产品定位和功能出发,抽取了产品的两个核心:核心元素和核心任务链,得以在产品基本形态确认(我们可以称之为“骨骼”确认)的基础上,将产品设计继续延申和扩展,“附之以血肉”;到了第三步,也是最后一步,就是将这“骨骼”和“血肉”的内容映射到“可视化”的“表皮”层面,即原型设计,实现产品的最终具象化。
一、骨肉皮
Groupie, 骨肉皮。在摇滚圈,或者泛娱乐圈里对一类人的统称,多半是女生。他们追求和明星(可以是影星,歌星,作家等)发生关系(大多数情况下是肉体,少数情况为精神上的)。不过,在今天的引述里是为了其他的用意,我们借用这个表达,并且把它做一个拆分,拆分成:骨、肉、皮。
作为生命形体构成形式,骨、肉、皮 刚好按照了肌体构成“由内核向外延”的方式进行排列,同时也是按照支撑肌体构成、支撑生命体存续重要程度的“由重向轻”的排列顺序。基于此,我们借用这个词来映射产品的定位和功能,产品的核心元素和核心任务链,以及产品的原型设计对于产品本身以及他们之间的相互关系。
1. 产品的定位和功能是产品的骨
一个产品是干什么的,从根本上决定了产品最终呈现给用户的样子,如果它是一只霸王龙,那么它就和翼龙不一样,它有强壮的大腿,用来快速奔跑追逐猎物,而不是长出一对翅膀。
回到互联网产品的定位和功能上,我们大致区分的话,可以得到这样的分类:购物、社交、内容、工具及游戏,当然手机应用商店的分类会比这个要细致一些,但实际上都可以归集到上述五类中的一类或多类(产品功能的跨越性导致的多类型)。
例如,我们前述的例子,微信毫无疑问是社交产品,但同时在不断的版本迭代带来的功能的添加之后,它同时也具有了购物的功能(商家小程序等)、内容的功能(公众号)、工具的功能(各种小程序,比如查询公交地铁等到站信息)以及游戏的功能(微信飞机大战),但这些都不影响微信作为社交产品的定位,相反地微信通过适度地添加功能不断强化社交的属行、诱导社交的行为。

微信_飞机大战(图片来自网络)
2. 核心元素和核心任务链是产品的肉
产品向用户提供那些信息,通过怎么样的方式、过程来帮助用户达到使用产品的目的,实现产品定位和功能的价值,就是依附在“骨”上的“肉”的职责。通过“肉”,“骨”具备了一定的形象,变得丰满起来,“肉”对“骨”进行了解释和说明,并受“骨”的约束。
还是以微信来说,需要展示哪些信息是以满足社交活动这一定位为前提,并服务于社交活动的展开;操作流程的设计也是根据社交活动开展的流程,映射用户行为并服务于用户在这个过程中的操作而进行的。因此,核心元素的“肉”决定了产品基本的信息架构,核心任务链的“肉”决定了产品基本的交互结构。
3. 原型设计是产品的皮
蒙在“骨肉”之外的,就是产品的“门面”,也正是在映射用户心智的基础上,通过符合交互习惯和用户使用习惯的方式把产品的定位和功能,核心元素和核心任务链进行的可视化呈现、可视化传达。
换句话说,原型设计所扮演的是产品最终同用户接触点的角色,一个产品的定位和功能是否符合用户期望,所展示的信息是否足够,设定的业务流程是否清晰流畅,都将最终由原型设计来进行传达。
从这个意义上来说,虽然,原型设计是产品设计的“皮毛”,但是如果这个“皮毛”不够靓丽,再好的“骨”“肉”,用户也是没有兴趣。
既然直接面向终端用户的“皮”这么重要,没办法像“骨”和“肉”一样是可以躲起来,而且更为重要的是——对于“皮”的设计和处理可能是产品经理日常进行的最多的工作之一,不管是一整个APP的设计,一个业务模块的设计,还是一个功能点的设计。那么,问题来了:怎样处理“皮”才是正确的呢?
二、没有正确答案
这个问题可能真的没有绝对“正确”的答案。因为,绝对正确这个概念本身并不存在,就原型设计来说,决定原型设计的因素有很多,比如网络环境、终端设备、用户群体、主流设计风格、实现成本以及服务系统效能等等。
不同的影响元素对于原型设计都会有自己的“价值”主张,而且有可能互相冲突(比如用户群体特性的高要求和技术实现成本的低储备)。另外还要看产品定位上对于某一个方面的目的的侧重,比如强化商业转化、付费转化的功能,必然会对主业务流程的支持上造成一定的影响。但是产品的商业诉求必须是需要去满足的,除非是公益性的产品。
所以一个保守但是相当有效的方式就是向成功的前辈学习,俗称“抄”。这么做的原因有三:
- 通过实践证明的稳定性、可用性和易用性。在信息架构和交互架构设计领域有着很多经过时间检验过的定律及法则来作为设计的指导,它帮助我们还原作为产品使用者的人的认知问题的方式和方法、一些普遍的规律以及不同情境下的行为偏好;
- 省去用户学习的成本。就像我们不认为有正确的答案一样,信息展示和流程设计的实现方式是多样的。只不过需要考虑的是,用户接触到一个新样式,新模式的时候,有多大的兴趣去接受你的新模式,需要多久的时间去学习,特别是在众多产品共同抢夺用户使用时长的这个语境之下。
- 良好的微创新的平台。在稳定、可用、易用的前提下,在保持基本信息架构和交互结构的基础上,根据产品的需求进行“自定义”的微调整和微创新,从而实现通用向创新的自然过渡。
三、原型设计,最终的具象化
就 原型设计 来说,与产品需求文档不同,它是一个产品需求的可视化呈现过程,其目的在于产品经理同UI设计师、UE设计师以及开发工程师进行更准确、更有效的沟通,帮助设计师和工程师对于产品需求的可行性和易用性进行更直观的判断,最终保证实现效果与需求一致。
从这个意义上说,原型设计解决的虽然不是“产品是什么的问题”(当然也有团队直接以原型设计作为产品需求文档),更多的是“产品长成什么样子”的问题。
换句话说,原型设计可能并不是必需,但肯定是可以更好地帮助我们去实现产品。根据前文推演,我们决定了要通过“抄”的方式来指导原型设计,抄什么,怎么抄,怎么样去呈现“骨”和“肉”?解决这个问题,我们一方面要了解进行原型设计需要规划的两个模块,另一方面那看前辈给我们留下了的可以借鉴的“经验”和“模板”。
模块一:信息架构
信息架构,即信息的架构。从语法的角度来说,信息是架构的定语,架构是中心词。它是按照一定的方式、方法用来组织信息,以使信息有某种或者多种结构化的方式进行展示,从而科学、有序和有效的达成信息传达的目的。
从视觉直观的角度说,我们在各种产品中看到的页面、视频、图片、图标、文案、按钮、弹窗等等,都属于信息的范畴。常见的信息架构模式包括 层级式、辐射式、套娃式、标签视图、便当盒和筛选视图;也有按照目的维度去画分的,包括 分类系统、导航系统、标签系统、搜索系统、个性化推荐系统。
两种分类方式没有本质上的差别,前面一种分类方式是PC站时代的定义,后面一种主要是APP站时点的定义,而APP站作为PC站的继承和发扬,在信息架构上并不是一种“原生”的创新,两种分类方法也就存在着一定的映射关系,比如,从命名上就能看出的一致(标签视图与标签系统、搜索系统和筛选视图)。既然存在多种的信息架构模式,如何选择呢?
这就要回归到我们产品的定位、功能和核心元素和核心任务链上。产品定位是一个信息聚合平台(如某头条)的话,功能主要是向用户包括文字、图片、音频、视频等多媒体信息,对应的核心元素就是这些多媒体信息,而核心任务链势必就是围绕用户如何获取、查看信息,辅以定向主动获取、定向被动推送,以及信息获取后的反馈机制等。
基于分析,我们就应当选用一种更便于信息组织的信息架构模式来作为产品的主信息架构,比如分类系统,而辅之导航系统、搜索系统和个性化推荐系统。

信息架构示例(图片来自网络)
模块二:交互设计
交互设计(Interaction Design, 缩写IXD),完整的说应该是“人机交互设计”,在学科上说应该是在工业设计的范畴之内,属于子学科。
我们还是从语法的角度来说,交互是设计的定语,是设计的约束语。而交互是接触和反馈的集合体,交即接触,互即互动和反馈。所以交互设计就是对交互行为、交互过程、交互方式、交互载体等进行的可用、易用和通用的设计。
通过对于交互的设计,创造和建立的是人与人之外的,特别是计算机系统、工业设备等“非人”之间的相互交流、操作交互的方式,实现“人机”的互动。从视觉直观的角度说,我们在各种产品中看到的界面、输入框、选择控件、确定或者取消按钮、弹窗、蒙版提示等,包括SIRI的语音助手、华为的骨节敲击、微信的摇一摇都是交互设计的范畴。
常见的用于交互设计细分包括:交互界面(包括交互反馈)的设计、交互控件的选择和交互动作(包括交互方式)的选择。其中:
(1)交互界面
是交互动作和交互方式的载体,它与信息架构有一定的关联,但侧重点有不同,除了考虑保证交互信息(提示信息、按钮等)完整性之外,还需要考虑界面布局的合理性,如按钮的位置,关联信息的距离等。
关于交互架构模式布局设计的基本理论主要有以下几种:格式塔原理、网格系统、7±2法则、席克定律、费茨定律、奥卡姆剃刀原理、复杂性守恒定律,网上有很多前辈都做了充分的介绍,大家可参考阅读。

交互界面(图片来自网络)
(2)交互控件
如果大家留意的话,相比于交互界面的设计,对于交互控件和交互动作的描述,我们使用了“选择”。之所以这样处理是因为交互控件在不同的系统里,比如网页、IOS客户端或者安卓客户端都有了比较明确的定义,而且新增也往往是一个系统化定义的过程,新增更新的周期也会比较长(涉及到大量用户对新交互控件的普遍认可和接受)。
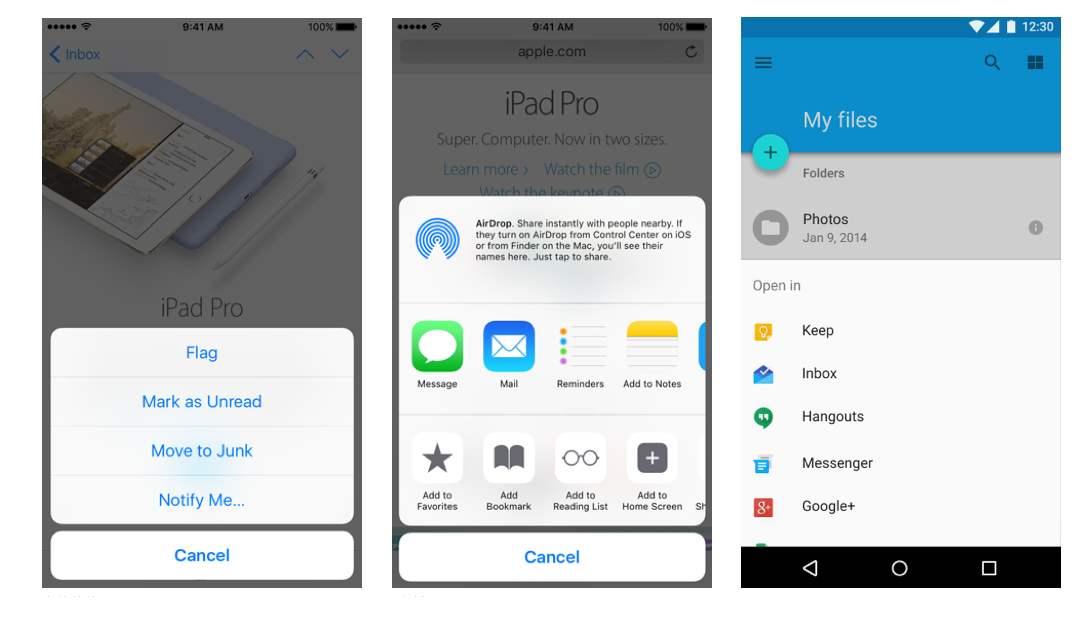
不同系统定义好的交互控件都是有公开资料可以查阅的,而且我们的原型设计软件也会将基本的交互控件作为基本元素,提供我们进行“拖拽”使用。常见的交互控件包括:弹窗(Alert_会话弹窗/Alert Dialog)、操作菜单(Action Sheets_控制菜单/Popover、Action views、Sheets_bottom、Dropdown menu等)、浮窗提示(Toast_提示/Snackbars),这部分也有很详实的公开资料可以查阅和学习。

交互控件(图片来自网络)
(3)交互动作
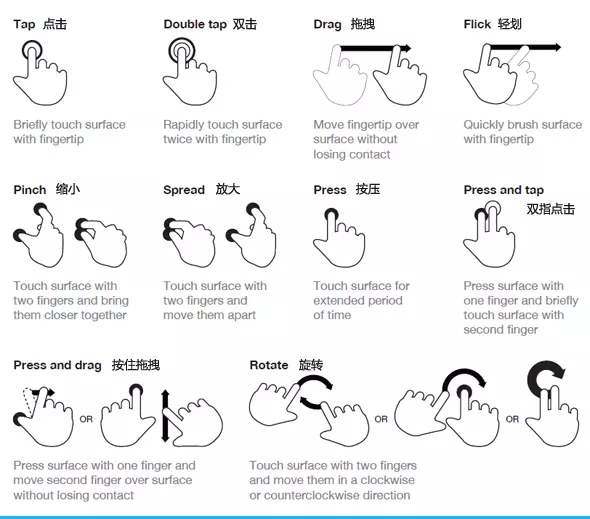
简单来说是人,特别是人手 在交互界面对交互控件进行操作的动作。 在APP站常见的交易动作包括,点击、长按、划动(上下、左右)、拖拽、拖拉(多触点、多手指)等。
这些基本的交互动作是符合了使用者的认知和直接的条件反射的,也是满足我们基本的产品功能的操作需求的。我们日常体验中,幼儿,特别是很多婴儿可以很自如的操作我们的手机的一些功能就很好的说明了这个现象。

交互动作(图片来自网络)
如前述,交互界面、交互控件的选择和交互动作选择所服务的是产品的核心任务链,通过必要信息、控件的组织,配合信息架构引导用户完成核心任务链,即业务流程的操作,最终完成其使用产品的目的。
样例
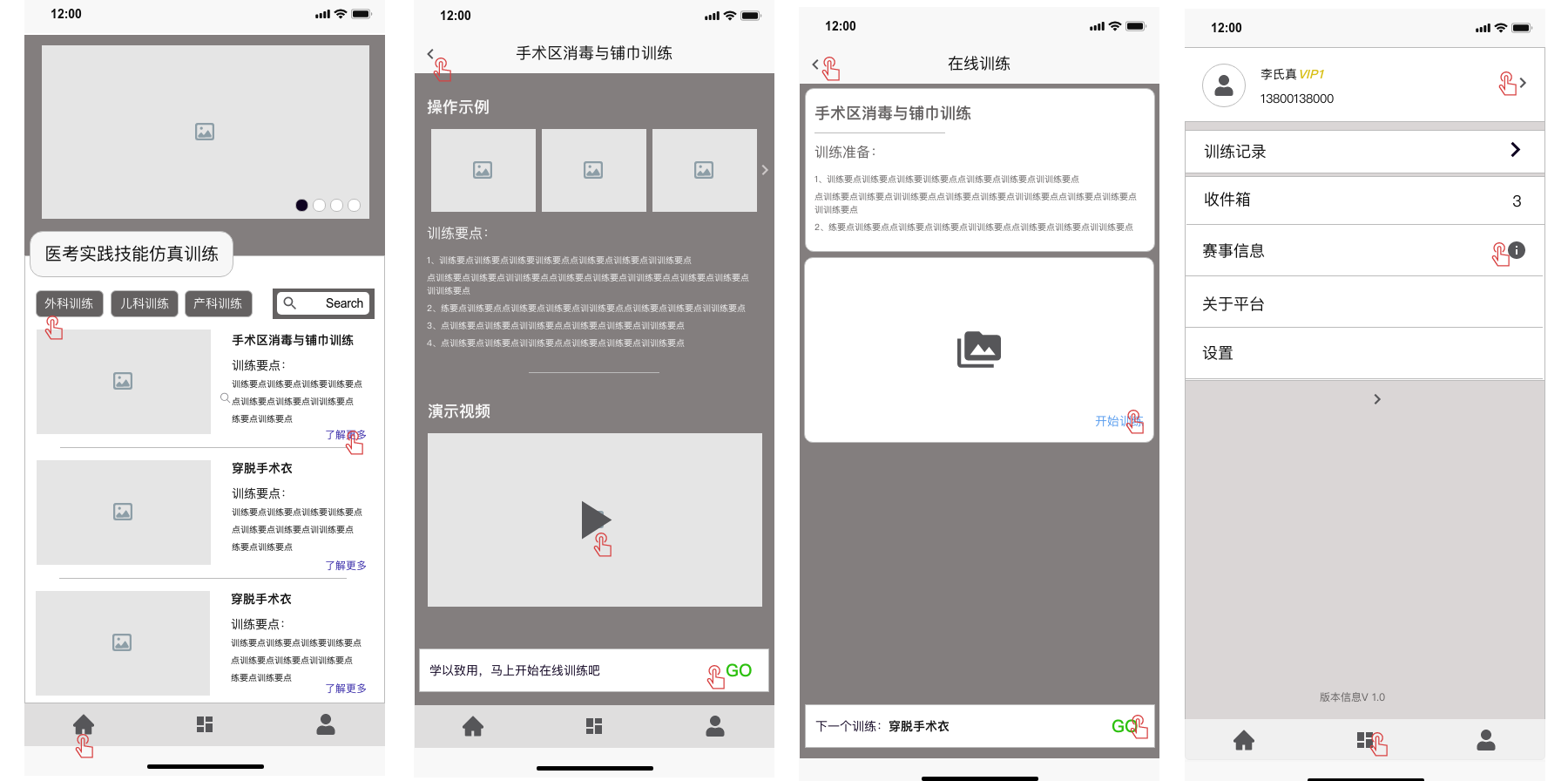
我们还是用前文提到的医疗平台作为样例,来制作一个简单的线框结构的原型(再次感谢提供案例的同学)。在上两篇里分析的基础上,作为案例的“移动在线医疗训练平台”定位是一个提供给备考考生,或者相关从业者进行“临床类别实践技能”训练的平台产品,也提取了它的核心元素(训练内容、相关指导信息、后评价信息)和核心任务链【发现(训练)——选择(训练)——进行(训练)——(训练)评价——发现(训练)】。
此外,医疗平台作为一个独立的用户产品,要需要加入一些标准的公共产品模块(如用户管理:注册、登录、个人信息等)来构建。

原型样例
以上原型设计仅作为样例展示,实际的产品原型还是需要根据具体的需求进行设计,包括全业务流程的引导和控制,同时也依赖产品在同业产品中的行业定位、产品策略和竞争策略的不同而有所差别。
结语
产品设计的目标:为用户带来价值、为用户提供舒适的使用体验、为用户提供情感的安慰、为用户提供惊喜。
本篇是这个系列的文章的最后一篇,感谢阅读和支持,产品路上,让我们一起努力。
#相关阅读#
#专栏作家#
大侠,人人都是产品经理专栏作家。混过文青的支付出道的产品人,长期以支付厮混,关注支付、O2O、社交领域,擅长行业、业务需求分析,产品设计和用户体验。
本文原创发布于人人都是产品经理,未经许可,不得转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








拍一拍
微信只用三个功能,发语音,发视频,发圈