选人控件设计的反思与总结:一人多职情况下的关联选中和关联取消问题

部分竞品不支持一人多职或者让一人多职的员工只在主职中显示,从而避开了一人多职情况下的关联选中和关联取消的问题。
我在上一篇文章中重点讨论了人数上限问题和选自己的问题(详见:《以某企业IM产品为例,选人控件设计的反思与总结》),本以为该考虑的问题都考虑到了,可是在需求评审时,研发同事又提出了之前没有考虑到的新问题——一人多职情况下的关联选中和关联取消。
说明:在一些业务场景中需要选择相应的人员,将人员展现出来供用户选择的控件即为选人控件。
一、场景与问题
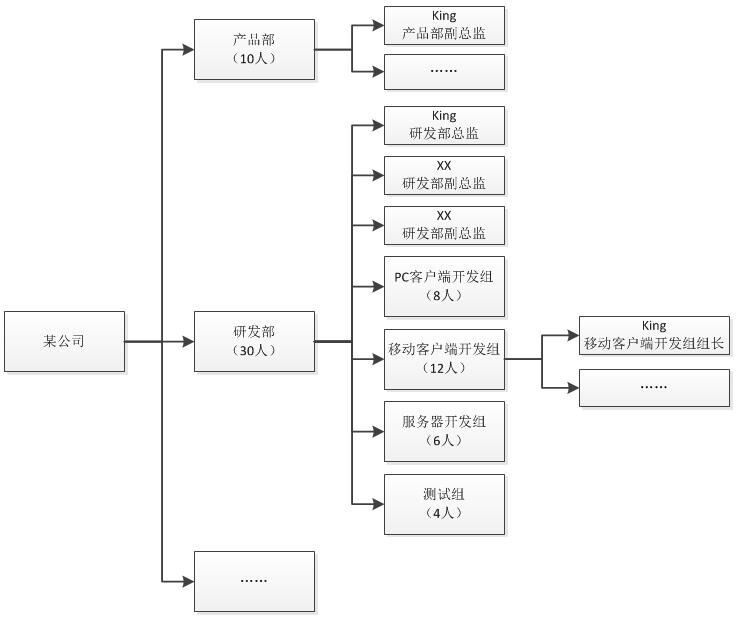
背景:如图1所示,某公司有研发、产品等一级部门,研发部下设移动客户端开发组、PC客户端开发组、服务器开发组、测试组共4个二级部门,移动客户端开发组长King兼任研发部总监和产品部副总监,产品部无二级部门。研发部一共有30人,其中总监与副总监3人,PC客户端开发组8人(含研发部副总监1人),移动客户端开发组12人(含研发部总监King),服务器开发组6人(含研发部副总监1人),测试组4人。产品部一共有10人(含产品部副总监King)。

图1 某公司组织架构
场景一:现召集研发部全体成员开会,选中了研发部,那么产品部下的King是否应该关联选中?
场景二:现召集研发部和产品部所有的总监、副总监开会,进入研发部下选中了King,此时产品部下的King是否应该关联选中?
场景三:现召集研发和产品两个部门召开需求评审会,在选中了研发部与产品部后、发起会议前,会议发起人考虑到需求的讨论还不够完善、决定产品部内部先开会讨论完善后再与研发部一起评审,因此取消选中了研发部。此时,King是否应该关联取消?
场景四:现召集研发和产品两个部门召开需求评审会,在选中了研发部与产品部后、发起会议前,会议发起人考虑到King近期工作繁忙且已经知晓会议议程,于是进入研发部下取消选中了King,那么产品部下的King是否应该关联取消?
二、解决方案讨论
用户在进行操作时,对于该操作的结果会有一个心理预期。优秀的产品经理往往能洞察用户的心理,基于场景分析用户的心理预期,让产品的设计符合用户预期,从而产生好的用户体验。相反,如果用户操作后的结果与预期不符,那么用户就会产生困惑和抱怨。
那么,场景一、二、三、四中,用户的心理预期是怎样的呢?
场景一中,用户进行该操作的目的是选中研发部的所有成员,其他部门的人员不应被选中。如果用户选中研发部后,产品部下的King也被关联选中了,那么产品部也会变为半选状态,此时用户就会困惑:我明明只选了研发部,为何产品部也变成半选了呢?部分用户可能会想起:对了,King也在产品部任职呢!但是,绝大多数用户可能需要点开产品部门之后才会恍然大悟。
场景二中,用户进行该操作的目的是选中King,各个部门的King都应该被选中。如果产品部下的King没有被关联选中,那么用户在完成研发部的人员选择并进入产品部后就会困惑,我刚才明明选中了King,为什么King的复选框还是未选中状态呢?无奈之下,用户只得再次勾选King,以确保King被选中。
场景三中,用户进行该操作的目的是取消选中研发部的所有成员,其他部门的人员不应受影响。如果产品部下的King也被关联取消了,而用户并未注意到这个变化、直接发起了会议,漏掉了King,King心里会想:我好歹也是产品副总监啊,部门开会居然都不通知我……
场景四中,用户进行该操作的目的是取消选中King,各个部门的King都应该被取消选中。如果产品部下的King没有被关联取消:细心的用户会进入King任职的所有部门进行取消选中的操作,若部门任职部门更多一些,岂不是要泪奔;不细心的用户呢,直接发起了会议,这也不是TA希望的结果。
并且,场景四中,用户想要取消选中King只需对复选框操作1次(进入产品部或研发部,此时产品部或研发部下的子部门和直接员工全部处于选中状态,用户只需点击King前面的复选框,即可同时取消选中产品部、研发部、移动客户端开发组下的King)。
由以上分析可知,在不同场景下,用户均进行选中和取消选中的操作,而对于操作结果的预期却不同(有时希望关联、有时却不希望关联)。尽管用户在进行相同的操作时可能会有不同的预期,但好的产品设计,不应让用户产生困惑、或者去思考、或者做多余的操作,而是在各种不同场景下均能直接把用户预期的结果展现给用户。
三、看看竞品是如何解决的
在讨论得出解决方案后,我们对比了竞品的做法。
调研了多家竞品后,我们发现,部分企业SAAS应用不支持一人多职,因此不存在本文讨论的问题。而一人多职在企业中是非常普遍的情况,因此作为企业SAAS应用,支持一人多职是必要的。
支持一人多职的竞品有:钉钉、企业微信、纷享销客、今目标。
今目标的选人控件中,若同一员工在多个部门中任职,则在选人控件中该员工只在主职中显示,从而避开了一人多职情况下的关联选中和关联取消问题,但进入副职所在部门却找不到想找的员工,这与用户的预期也不相符。
企业微信的选人控件中,员工在任职的所有部门中显示,同一员工在一处被选中后其他地方被关联选中、在一处被取消后其他地方被关联取消,在这点的做法与用户预期相符。但不支持选中部门,当用户想选中整个部门的员工时,需要逐个操作,不够便捷。
纷享销客的选人控件中,员工在任职的所有部门中显示,选员工与选部门是独立的。选员工时,同一员工在一处被选中后其他地方被关联选中、在一处被取消后其他地方被关联取消,在这点的做法与用户预期相符。选部门时,当部门被选中时部门下属员工均被选中,当部门被取消选中时部门下属员工均被取消选中,也与用户预期相符。但是,由于选员工与选部门独立,用户在选员工与选部门之间的切换会很繁琐:以场景四为例,用户在选中产品部和研发部后,若要取消选中King,需要对复选框操作25次,如图2所示。

图2 场景四中用户在选中产品部和研发部后取消选中King的操作过程示意图(纷享销客)
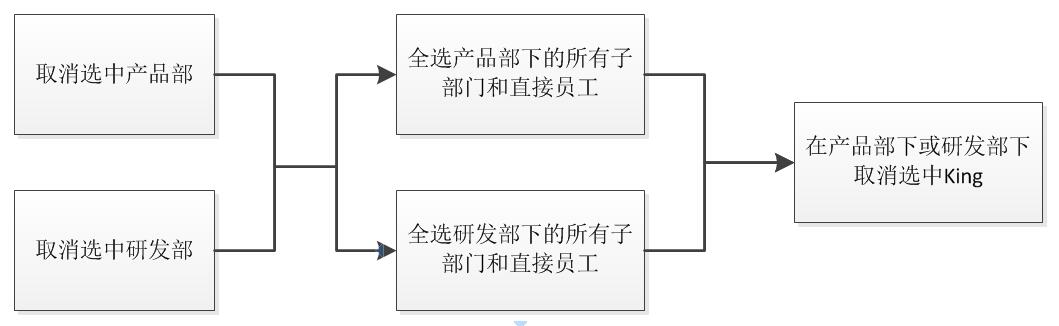
钉钉的选人控件中,员工在任职的所有部门中显示,选员工与选部门是独立的。用户对员工与部门进行操作时的效果与纷享销客一致,与用户预期相符;与纷享销客的不同之处在于,钉钉提供了对部门下属的所有子部门和直接员工的全选功能,用户在选员工与选部门之间的切换操作得到了一定简化:用户在选中产品部和研发部后,若要取消选中King,需要对复选框操作5次,如图3所示。

图3 场景四中用户在选中产品部和研发部后取消选中King的操作过程示意图(钉钉)
综上所述:
部分竞品不支持一人多职或者让一人多职的员工只在主职中显示,从而避开了一人多职情况下的关联选中和关联取消的问题。
企业微信支持一人多职,员工在任职的所有部门中显示,但不支持选中部门,这一做法会让需要选中整个部门的员工的用户抓狂(部门有多少人就需要操作多少次)。
纷享销客和钉钉支持一人多职,员工在任职的所有部门中显示,但选员工与选部门独立,当用户在选员工与选部门之间的切换操作比较繁琐。
四、最终产品方案
结合方案讨论和竞品调研,我们提出了最终的产品方案。
4.1员工是否在任职的所有部门中显示
员工在任职的所有部门中显示,用户进入员工任职的任意部门均能找到并选中员工,与用户的预期相符。
4.2是否支持选中部门
为了简化用户在选中整个部门的员工时的操作,支持选中部门。
4.3选员工与选部门是否独立
为了简化用户在选员工与选部门之间的切换操作,选员工与选部门不独立、自动关联,具体规则如下:
- 部门下属的所有子部门和员工均被选中时,部门自动变为选中状态;部门下属的部分子部门和员工被选中时(至少选中一个子部门或员工),部门自动变为半选状态;部门下属的子部门和员工均没有被选中时,部门自动变为未选中状态。
- 选中部门时,该部门下属的所有子部门和员工均变为选中状态;取消选中部门时,该部门下属的所有子部门和员工均变为未选中状态。
4.4一人多职情况的关联选中和关联取消问题
为了在不同场景下均能直接把用户预期的结果展现给用户,采用以下规则:
- 若选中和取消的操作对象是部门,那么该部门下属员工在任何地方不被关联选中或关联取消。
- 若选中和取消的操作对象是员工,那么该员工在任何地方被关联选中或关联取消。
作者:刘增明(微信号lzm479364262),浙江大学研究生,目前产品实习中,寻求相关工作机会。
本文由 @刘增明 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







