开发APP时需要注意的原则(附2016年7月APP TOP1000榜单)

企业进行APP定制开发已逐渐成为时尚,是企业进行市场营销的重要手段,搭上移动互联网的班车,可以有效把自己的产品和服务推送给精准用户,一个优秀的用户体验设计更是尤为重要,作为产品经理必须要重点考虑的核心原则:
1. 界面精简
对于用户体验来说,用户的注意力无疑是一种非常宝贵的资源,而你的设计应该合理地分配这一资源。如果你的用户界面承载了诸如按钮、图片、文本等诸多杂乱的信息,势必导致信息过载给用户带来压力。
拿 Uber 来说,Uber清楚地知道用户使用他们应用程序的目的是叫到一辆车,所以程序中并没有覆盖太多信息: 它能够基于地理数据自动定位用户的所在位置,唯一需要用户去做的事情就只是选择上车位置。
2. 跨平台的无缝体验
你不应该将移动设计视作是孤立的。对用户来讲,创建一个在移动端、桌面端和平板端无缝结合的体验是非常重要的。
以 Apple Music 为例,你在 Mac 端设置一个播放列表后会很快在 iPhone 上也看到该列表。 Apple 意识到在跨平台间保持这种数据的同步,创建出良好的无缝结合的体验是非常重要的。
3. 设计对手指操作友好的控件
作为app,基本上都是以手指触摸为主,如果界面为了美观,而触控控件小的难于操作,那么用户体验将会大大减少,控件的大最好要控制在7 – 10毫米,这样用户方能够准确地使用手指触及到。;另一方面,用户在跟控件产生交互时,控件的边缘应该是可见的,能够以清晰的视觉反馈向用户传达他们确实触及到控件本身了。
4. 文本内容应足够清晰
针对移动端的一条经验法则:文本大小应该至少在11pt左右,好让用户在不用放大的情况也能够清晰的浏览。
通过增加行高或字符间距都能够提高易读性,合适的大量的留白可以使一些最乱的界面也能够看上去简洁不少。
5. 基于手指的触控点设计控件的布局和位置
将顶级菜单,高频使用的控件和公有的动作放在绿色区域是非常重要的,因为单拇指能够很舒适的跟它们产生交互。
另一方面,把那些具有否定意义的动作(比如删除或清除)放在手指不容易触及到的红色区域,因为我们不希望用户意外的跟它们产生作用。
6. 减少对打字输入的需要
在手机上打字输入是一个缓慢而易于出错的过程,因此最好要尽量减少移动应用程序中所需的输入。
尽量移除那些不必要的输入域,保持表单简短。
在合适的地方,使用自动补全的功能或填入用户个性化数据,这样用户就只需要输入最少的信息。
7. 测试你的设计效果
若把你的设计放在一个大屏的电脑屏幕上看,其效果往往非常不错,然而,一旦放在一个实际的手机屏幕上测试,其效果甚至不及前者的一半。 即使是那些设计最为用心的用户界面,放在真实世界中也难免会包含一些不可见的缺陷,这就是为何我们要让真实用户在多样的移动设备上测试我们程序的原因。要把你的应用程序当做一个不断进化的实体,使用分析得来的数据结果及用户的反馈信息不断的提升你的用户体验设计。
结论
优秀的界面设计都能够克服以下两个问题:
1.为了达到可用性目的,应用程序应该是以用户为中心的。用户之所以安装你的程序是因为他们需要解决某个紧迫的问题,也就是说,你的程序一定是要有实际用途的。你要仔细考虑用户会是如何按着它们的方式尝试去完成自己的目标需求的。
2. 赋予界面足够的清晰度。为了有效使用他们面对的用户界面,人们首先必须意识到这个界面是干吗用的又该怎么使用它。因此,在考虑界面是否还要清晰时绝不要犹豫。
在这呢,顺便附带一个最新的app榜单,大家可以看一看从中参考一下,用户体验设计直接影响app的成功与否
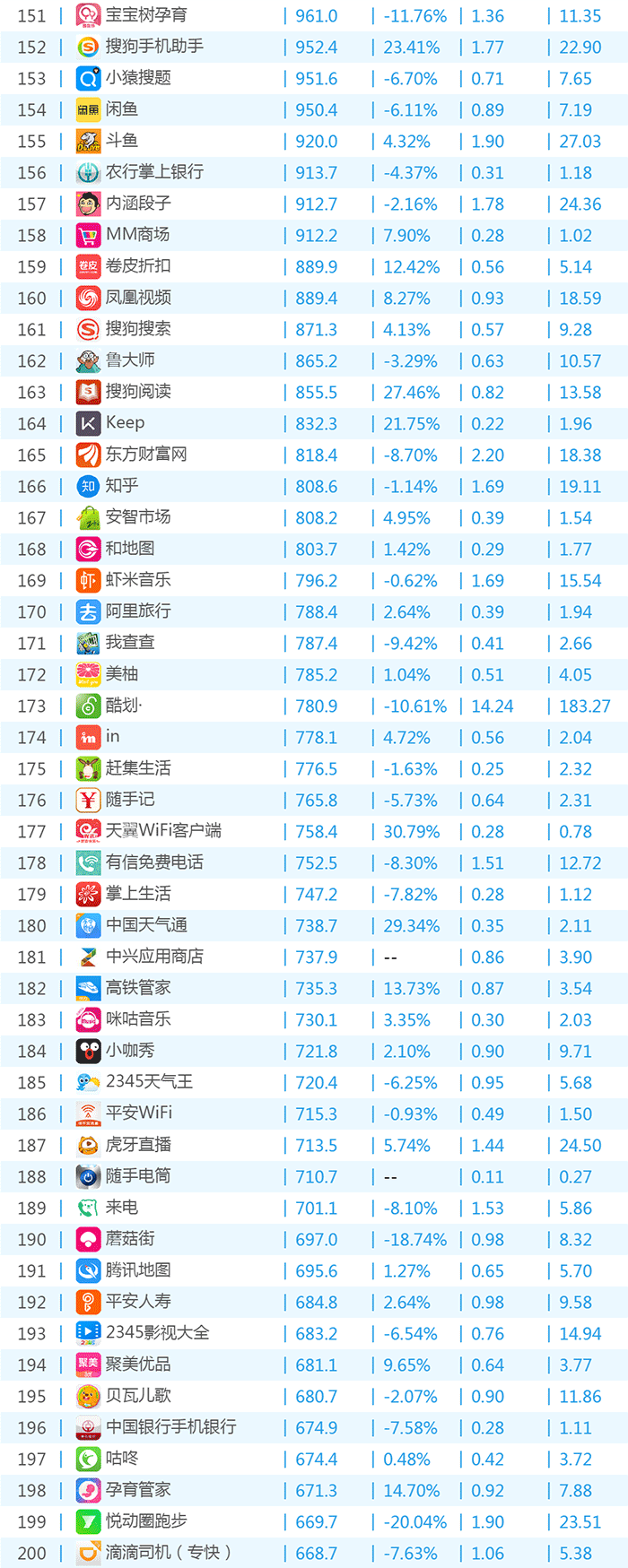
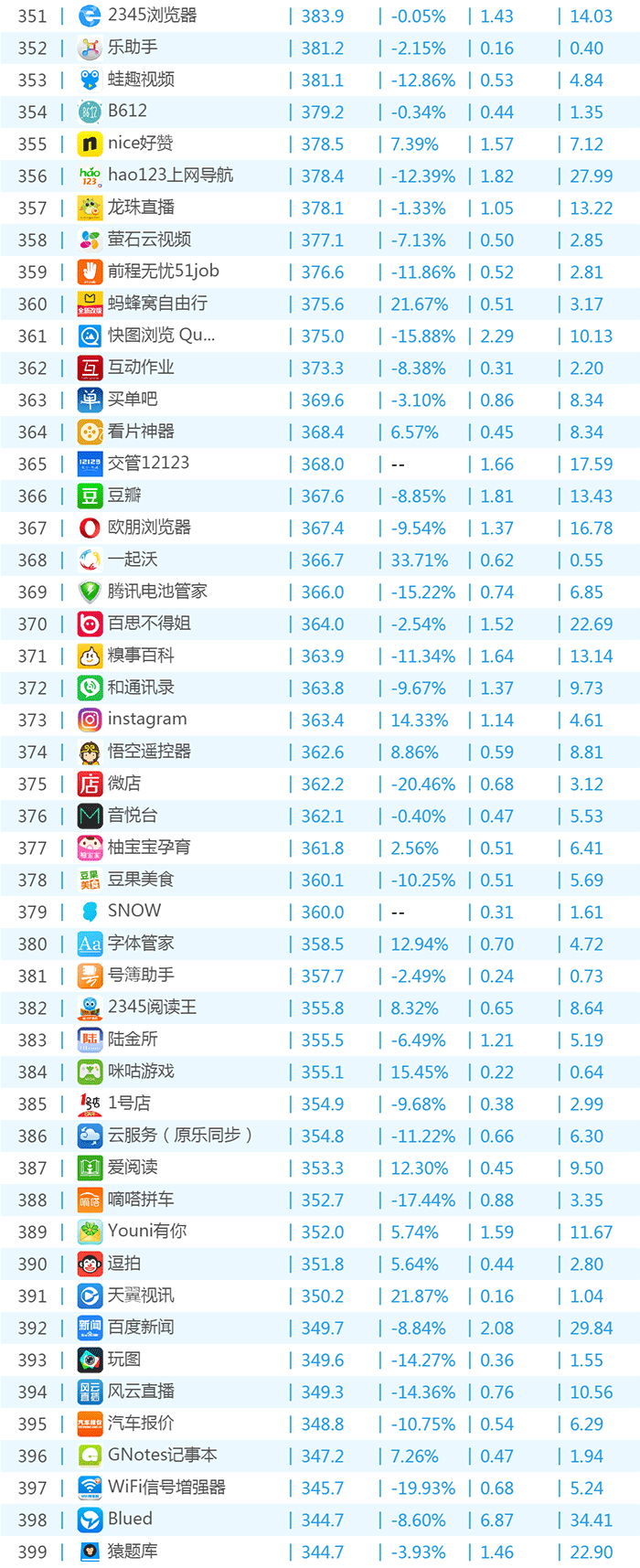
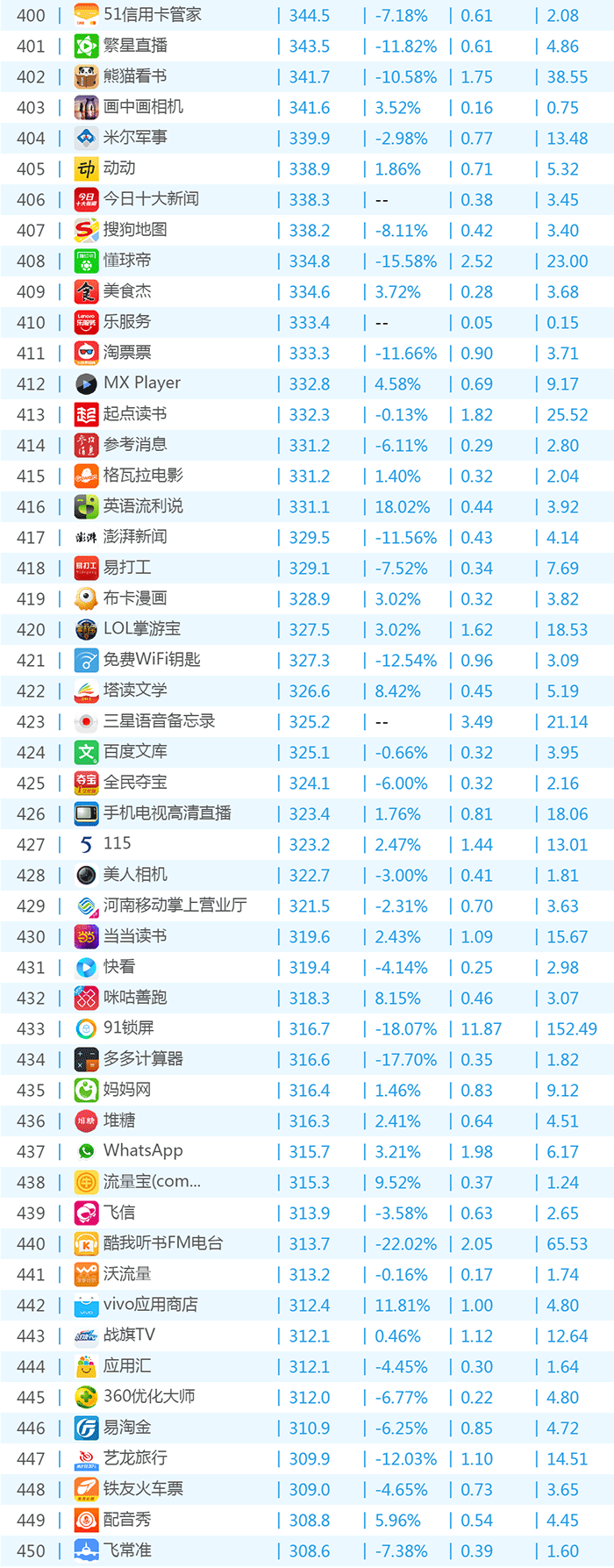
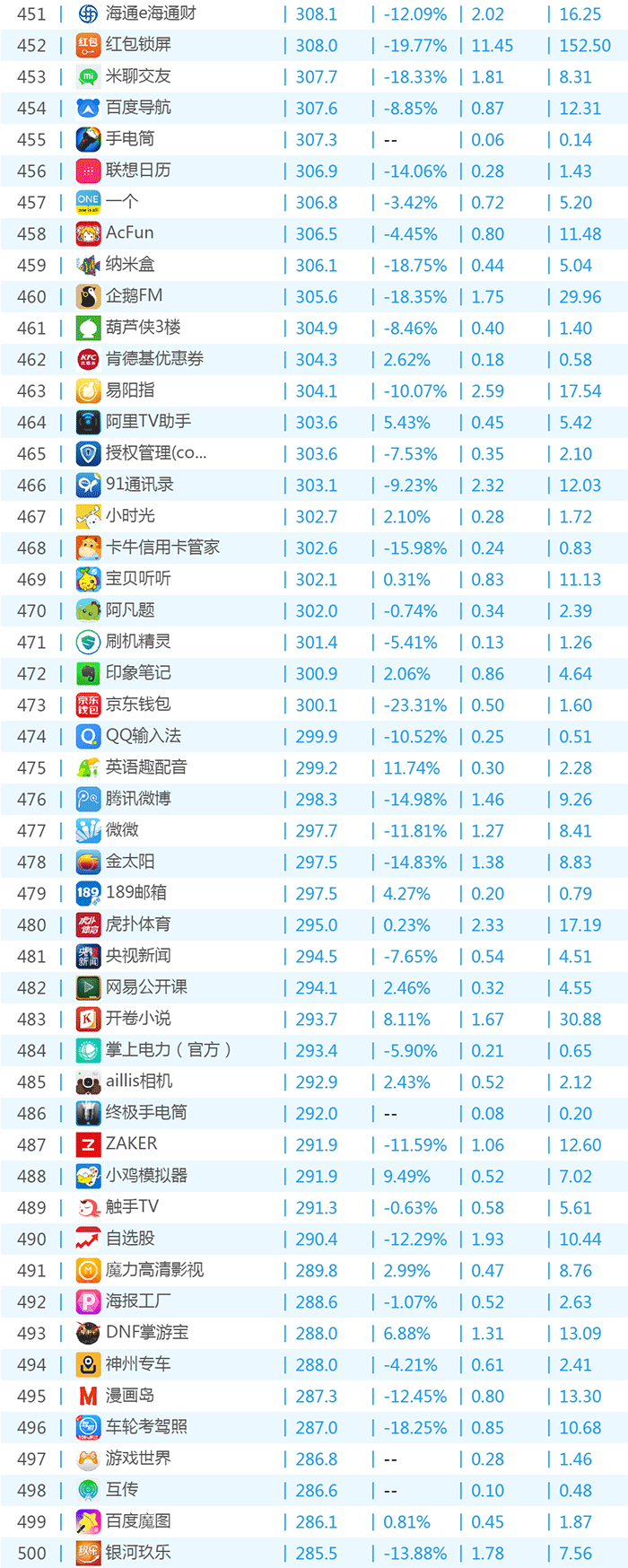
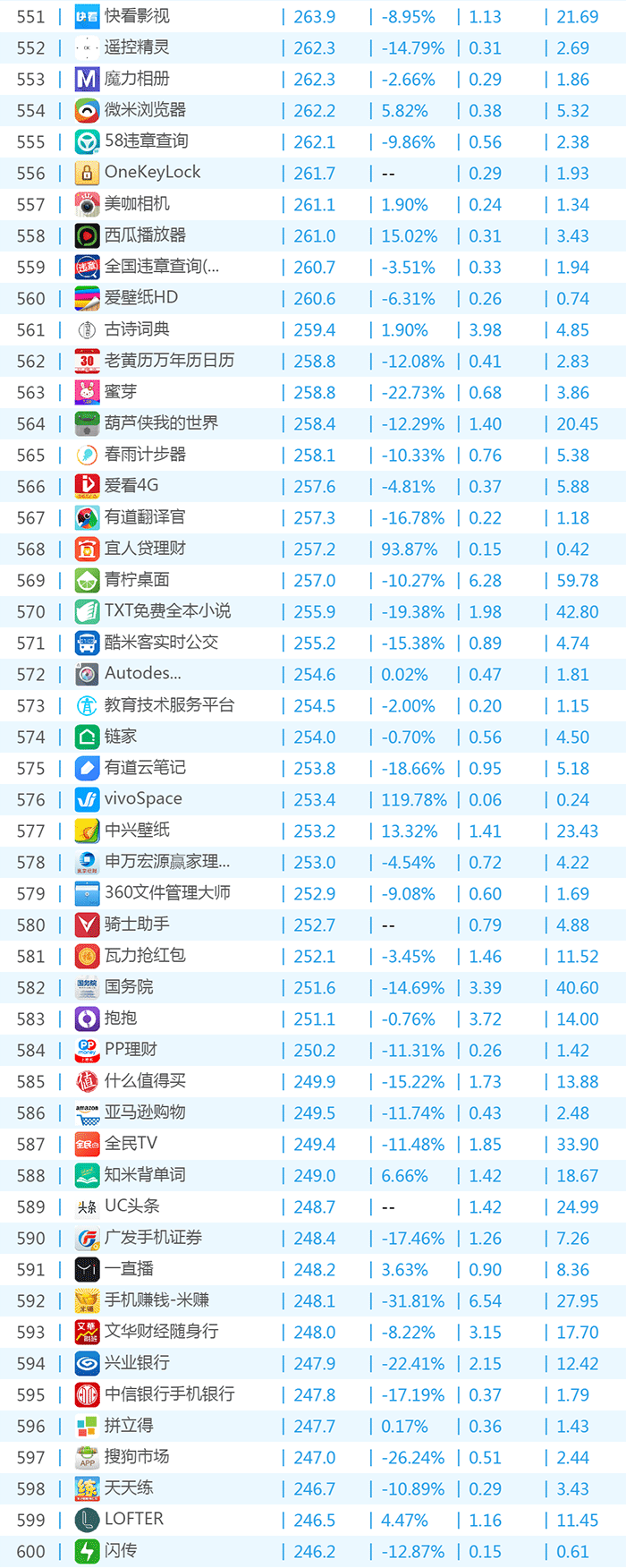
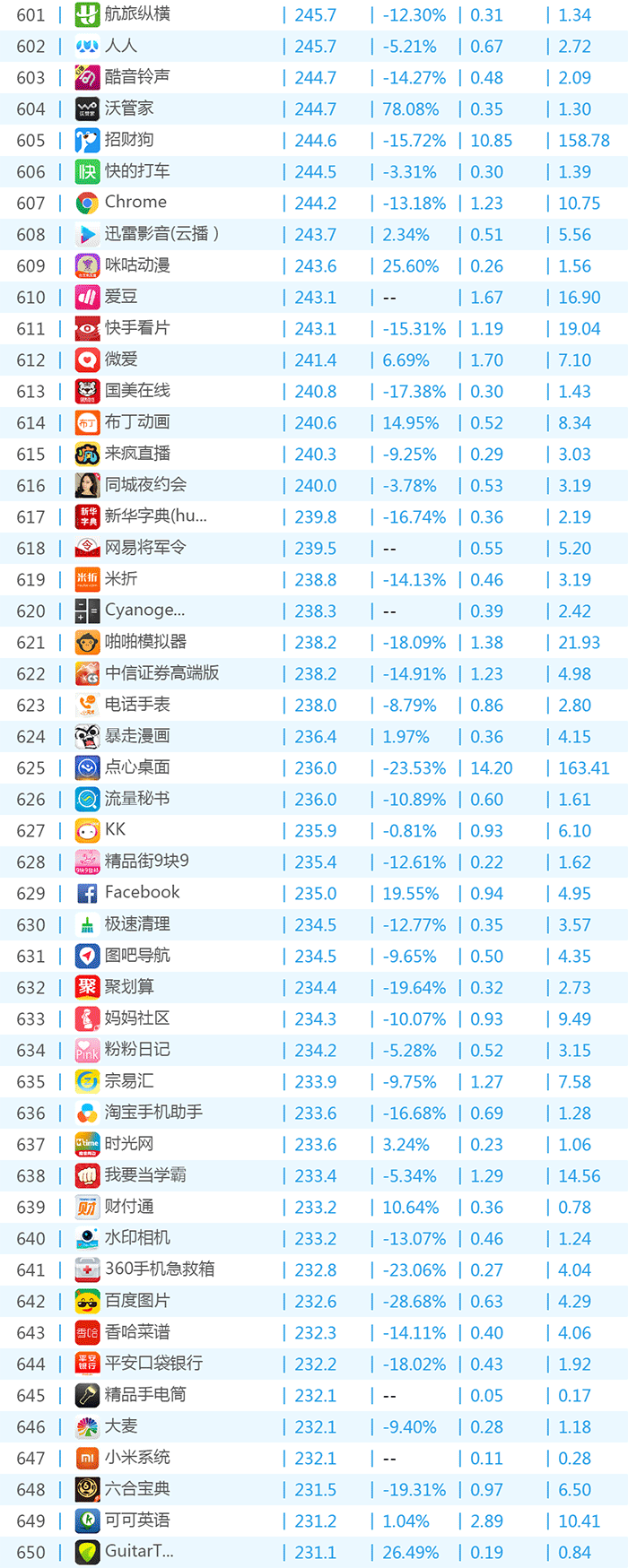
7月移动APP TOP1000榜单




















本文由 @Analysys易观 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








易观上为何有些app找不到呢
这个榜单真实性有多高
榜单参考易观智库的APP统计,你可以上易观智库看看
哦哦哦 ,谢了。。
写的很不错,分析很精彩呀
酷狗。。。