译文|用Adobe案例教你掌握Nielsen大师的十条用户界面指南

Nielsen Norman Group的合伙人Jakob Nielsen和另一个知名的易用性专家Rolf Molich,一起在1990年创作了这十条用户界面的设计指南。这篇文章就是教你如何在你的设计中遵循这十条经验法则来提升设计的易用性、效用和合意性。
我们可以应用Jakob Nielsen和Rolf Molich的十条用户界面指南,心怀用户的需求和期待来学习设计。这些启发已经被应用在一些最成功公司的很多产品中,比如苹果、谷歌和Adobe。这些公司的设计团队将这些法则应用到他们的设计过程中,而进一步的证据就体现在这些公司发布并共享的用户界面指南上。
Nielsen和Molich的十条用户界面设计指南
Jakob Nielsen是大名鼎鼎的网络易用性研究专家,也是Nielsen Norman Group的合伙人。他和另一个知名的易用性专家Rolf Molich,一起在1990年创作了这十条用户界面的设计指南。值得注意的是,他们创作的十条设计指南,和Ben Shneiderman的 “八条黄金法则”在内容上有很大的重叠。这十条设计指南,是在Ben Shneiderman的“八条黄金法则”出版发表的4年后诞生的,是对Shneiderman观点的重申。
1、系统状态的可见性
系统始终要在合理的时间内,通过适当的反馈,让用户知道当前的状况。
2、让系统和真实世界匹配
系统应该使用用户的语言,包括用户熟悉的词语、词组和概念,而不是系统用语,遵循真实世界的习惯,使信息的表达自然且有逻辑性。
3、用户的操控和自由
为用户提供返回上一步的数字空间,包括撤销和重做上一个动作。
4、一致性和标准化
用户界面设计师应该确保图形元素和使术语都在不同的平台上保持统一。比如,一个按钮可以代表一个种类或一个概念,不应该在用户使用不同屏幕的时候代表不同的概念。
5、错误预防
无论何时,设计系统时都要尽量把出现潜在错误的可能降到最小。用户不喜欢被叫住去检测和修复问题,因为这些问题有时候是超出他们的专业知识水平的。两种可能预防错误的方式是,消除或者标记出那些可能导致错误的动作。
6、识别而不是回想
当用户探索界面的时候,我们需要通过维护任务相关信息,把认知负荷降到最低。人类的注意力是有限的,我们的短期记忆只能同时有五样东西。由于短期记忆的局限,设计师应该确保用户可以简单地识别信息,但不能从片段话的对话中回想信息。识别某种东西总是比回想更容易,因为识别的过程中包括感知线索,会帮助我们伸入广阔的记忆海洋中,相关的信息会从记忆中浮现。比如我们经常会发现考试中的选择题比简答题更容易,这是因为选择题要求我们去识别答案,而不是在记忆里回想答案。
7、灵活性和效率
随着用户使用系统越来越多,他们就需要用更少的交互更快地导航。这个可以通过使用缩写、功能键、隐藏命令和宏工具来达到。用户应该能够自定义界面去满足自己的需求,从而通过更简便的方法完成它们频繁使用的动作。
8、审美和极简主义设计
去除繁杂实现极简。所有不必要的信息都是在挑战用户有限的注意力,可能会影响用户对于有用信息的获取。因此,在显示的页面上我们只放与当前任务相关的必要元素,同时提供清晰的可视化的导航,方便用户找到其他页面的信息。
9、帮助用户识别,诊断和修复错误
设计师应该假定用户是不明白技术术语的,因此我们应该尽可能用平实的语句描述错误信息,保证用户不会在理解上感到困惑。
10、帮助和资料
理想状态下,我们希望用户可以轻松在系统中找到他们需要的信息,无须寻求任何资料的帮助。然而,对于一些类型的帮助,资料文件或许是必要的。当用户需要帮助的时候,我们需要保证他们可以很容易找到针对任务的帮助,用合适的方式指导他们一步步得到解决问题的方法。
谷歌(Google),这个价值不菲的科技公司巨头,就在他们的设计中反映了这些法则。谷歌的首席设计师Jon Wiley曾经在2012年说:
当我思考设计和创建好的用户体验的时候,我通常会从以下三点来着手:易用性、效用和合意性。
Nielsen和Molich的十条用户界面设计原则很好地涵盖了用户体验的三个关键点,这就意味着按照这些原则做的话,就非常有可能提升设计的用户体验。
学习下Adobe如何运用Nielsen和Molich的十条用户界面设计指南
Adobe 公司是北美的一个大型计算机软件公司,也是运用这十条用户界面设计原则走向成功的好例子。他们最流行的产品,图片编辑软件Photoshop,在它的用户界面上就展现了这些设计原则。
让我们仔细看看Photoshop是如何反映这些设计指南的,说不定我们也能从中受到启发,学到如何运用这些原则来提升设计的易用性、效用和合意性。
1. 系统状态的可见性
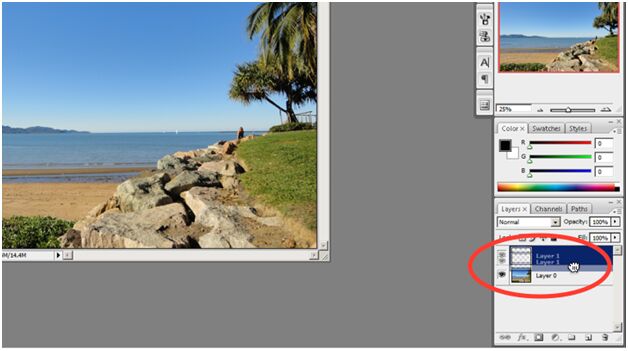
Photoshop视觉化地为用户展示他们的动作。比如,当用户移动图层的时候,他们可以视觉化地看到图层好像真的在立体空间里被拖拽了。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
当用户拖拽一个图层的时候,图形光标从一个伸直的手变成了一只抓取的手。着让用户更容易理解当前系统的状态。除此以外,Adobe选择用“手”作为图形光标,符合第二条设计指南。
2. 让系统和真实世界匹配
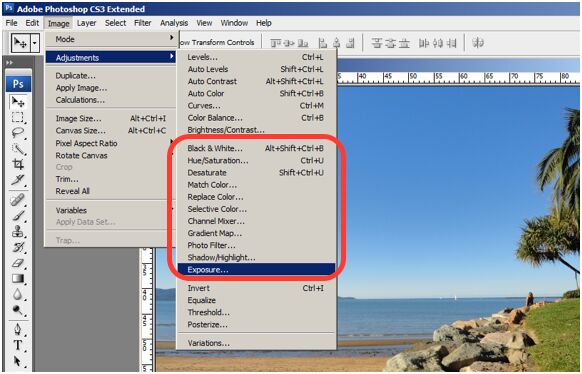
Photoshop在语言使用和呈现方式上都模仿了真实世界,目标用户都会明白,它的信息结构和用语都是摄影和印刷媒体中常用的。例如常见词语“RGB、色相/饱和度/亮度、CMYK” 代表颜色,减淡工具和加深工具的图标设计模仿了传统的洗照片暗房技术中使用的工具。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
Photoshop使用了“曝光”,这个在摄影界常用的词汇。

3. 用户的操控和自由
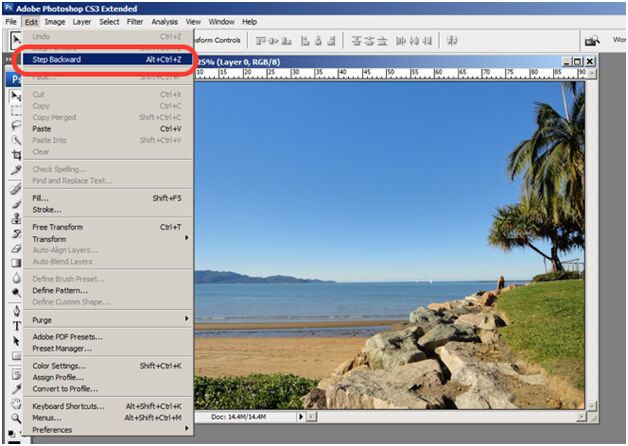
在用户操作过程中的每一步,Photoshop都给了用户操纵的自由。比如,当用户对一个图片做改动的时候,或者加艺术效果的时候,如果他们做错了,他们可以方便快捷地返回上一步。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
用户可以用编辑菜单中的“返回上一步”和“重做下一步”来操控动作,或者他们也可以用Photoshop的快捷键来返回上一步,Alt+Ctrl+Z。
4. 一致性和标准化
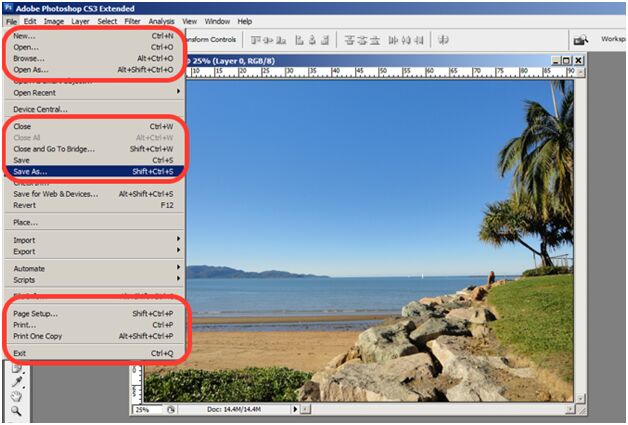
Photoshop的菜单在格局、外观和感觉上保持了一个标准。他们也使用了大家熟知的词汇,比如“新建”,“打开”,“保存为”等等。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
“文件”菜单下有很多大家很熟悉的选项。
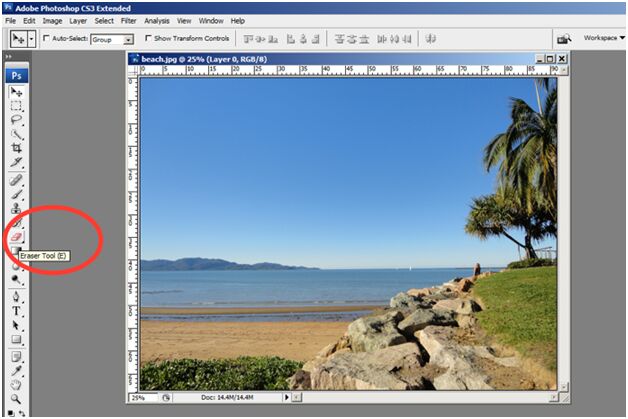
5. 错误预防
为了预防用户在操作过程中出现错误,当用户的光标悬停在工具上时,Photoshop会提供标签提示,对工具进行简要描述,帮助用户确定他们挑选正确的工具来完成他们当前的任务。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
当用户的光标悬停在橡皮图标上时,Photoshop显示出“橡皮工具”标签提示。
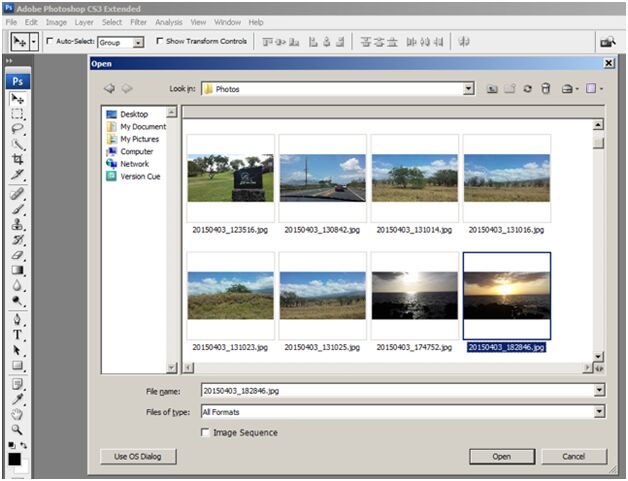
6. 识别而不是回想
不管是在选择艺术滤镜菜单时,还是在打开新的图片文件时,Photoshop都为用户提供了示例试图或图片预览,来帮助用户做出正确的选择。这让用户可以在视觉上识别出他们在寻找的东西,而不是去回想功能或文件的名称或者用关键词来搜索。可能你也使用过其他的图片编辑软件,让你通过回想并输入名称来找到你需要的文件。因为我们照片的文件名经常都是这样的:29412_09342.JPG,所以想回想起文件名真的很难。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
用户可以通过日落图片的缩略图来识别和选取图片。
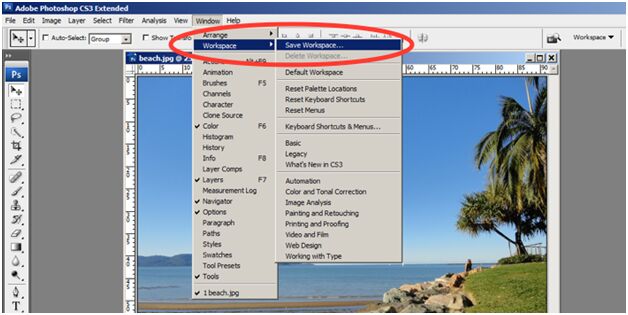
7. 灵活性和效率
Photoshop用户大爱这个软件的原因之一是它的灵活性且高效率。用户可以利用它的灵活性来组织和添加组件到他们的工作区,他们也可以保存自己的工作区,以后操作时可以提高效率。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
用户可以保存自己的工作区设置。
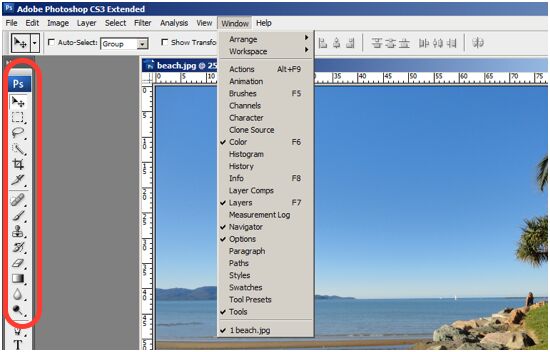
8. 审美和极简主义设计
Photoshop左侧的工具栏只显示了图标,并被放在了窗口的左侧,这很有效地化繁琐为极简,保持了极简主义美学。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
Photoshop工具栏是极简主义设计,通过只显示图标来避免繁琐。
9. 帮助用户识别、诊断和修复错误
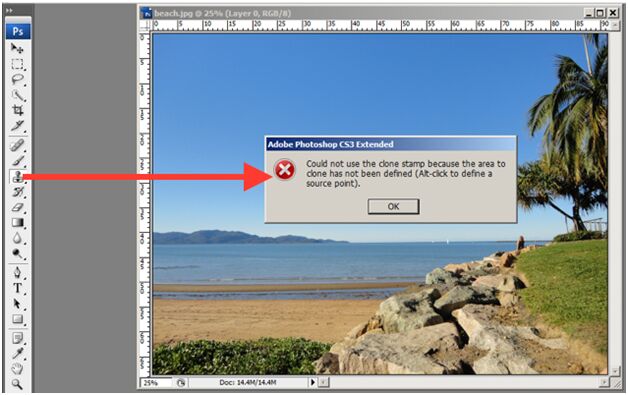
当用户使用中发生错误时,Photoshop会弹出会话框,告诉用户什么出错了,怎样修复错误。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
上图中的错误信息是当用户错误使用“仿制图章”工具时弹出的,Photoshop在会话框中解释了什么出错了,出错的原因是什么,以及用户接下来应该怎么做。
10. 帮助和资料
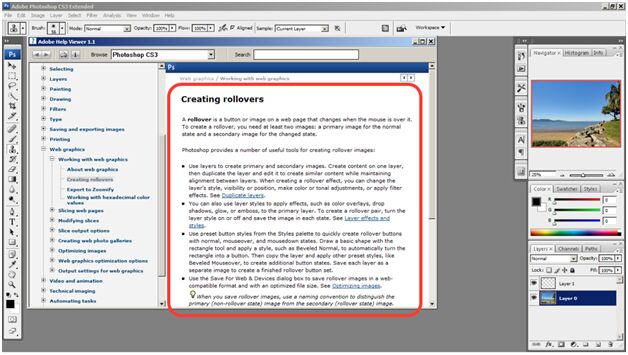
用户可以在主菜单中轻松获得帮助和资料文件。从这里,你可以找到不同的帮助主题和如何使用软件的完整教程。

版权所有: Adobe Systems Incorporated. 版权条款和许可: 合理使用
这个窗口里显示了一些帮助信息,是关于如何创建网页图形界面中的滚动条的。用户也能在左侧的菜单中选择帮助的主题。
应用用户界面设计指南,十个步骤提升易用性、效用和合意性。
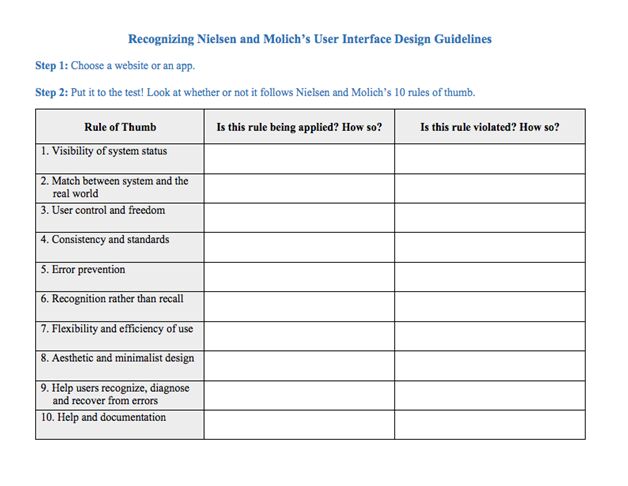
作为一个设计师,你应该具备有理有据地批判自己和他人设计的能力。应用Nielsen和Molich的评估界面设计的十条法则,会帮助你识别潜在的问题,并指导你和你的团队去创造出更好的用户体验。这里有一个工作表,你可以用它来练习,找一个网站,看看这十条法则中哪些被应用到了,哪些被违反了。最后,通过这十条法则提升网站和应用吧。

小结
当你运用这十条设计指南时,你会怀着易用性、效用和合意性去设计。和来自苹果,谷歌和Adobe等大公司的设计师一样,你也可以用这些设计指南去研究、审视和支撑你的设计决定,可以自信的创造出可用并精美的设计。试着用这十条指南,做做上面的小练习。
原作者:Euphemia Wong
译者:天蛙 审校:Ying
原文链接:https://www.interaction-design.org
本文由 @天蛙 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感谢译文,但是讲道理用了这么多年PS,它并不是一款多好用的产品。