因为苹果登录又被App Store拒了
编辑导读:一款APP想要走向世界,少不了要在App Store上线。但是,国内外的审核标准不同,只有认真阅读,仔细研究才能通过审核。本文作者参与的一款APP因为登录问题被App Store拒了,她总结了一些APP要在App Store上线的经验,与你分享。

之前有一段时间 ,我们的APP因为苹果登录被拒了几次。分享出来,希望对大家有所帮助。
主要有两种被拒理由:
- 没有登录/苹果登录。
- 登录按钮设计不符合标准。
这其实是很小的一件事情。但是就是这么小的事情,我们在这上面栽了几次跟头。可见中间的处理方式是有一些问题的。
有些是理解问题,有些是沟通问题,有些是执行问题。
一、是不是所有的APP都必须要苹果登录呢
如果单纯从第4.8条来看,如果有第三方登录或者社交登录服务的,必须使用苹果登录。
如果自身没有登录体系,是可以不用加登录的,也就不用必须加苹果登录。
4.8 通过Apple 登录
如果 APP 使用第三方或社交登录服务 (例如,Facebook 登录、Google 登录、通过 Twitter 登录、通过 LinkedIn 登录、通过 Amazon 登录或微信登录) 来对其进行设置或验证这个 APP 的用户主帐户,则该 APP 必须同时提供“通过Apple 登录”作为同等选项。用户的主帐户是指在 APP 中建立的、用于标识身份、登录和访问功能和相关服务的帐户。
在以下情况下,不要求提供“通过Apple 登录”选项:
- 您的 APP 仅使用公司自有的帐户设置和登录系统。
- 您的 APP 是一款教育、企业或商务 APP,要求用户使用现有的教育或企业帐户登录。
- 您的 APP 使用政府或行业支持的公民身份系统或电子身份证来鉴定用户身份。
- 您的 APP 是特定第三方服务的客户端,用户需要使用他们的邮件、社交媒体或其他第三方帐户直接登录才能访问内容。
我们当时也只是着重看了这里,所以没有加登录,结果惨遭拒绝。被拒原因是:因为我们APP有消耗类IAP,审核员没有看到可以恢复的地方。后面我们仔细看了下苹果的关于付款的说明,才知道加上登录的体系是有必要的。要么是自己做账密登录,要么是做第三方的登录。如果是第三方登录的话,一定要有苹果登录。

二、苹果登录按钮设计有哪些标准呢
我们上苹果登录之后,又因为苹果登录按钮 不符合规定,又再一次被拒。关于苹果登录按钮的设计,苹果官方也提供了一个说明文档:https://developer.APPle.com/design/human-interface-guidelines/sign-in-with-APPle/overview/buttons/
总的来看:文案、按钮颜色、字体是规定的一定的。其他比如按钮尺寸(规定了最小)、转角半径(规定了最小、默认、最大)、标题大小(和尺寸成比例)、间距(和尺寸成比例),这些相对来说,是可以自己定义的。
具体总结如下:
1)文案是一定的
iOS,macOS,tvOS和Web 有三种:
- Sign in withApple
- Sign up withApple
- Continue withApple
且大小写必须和上面的文案一致。不能全部大写或者全部小写。
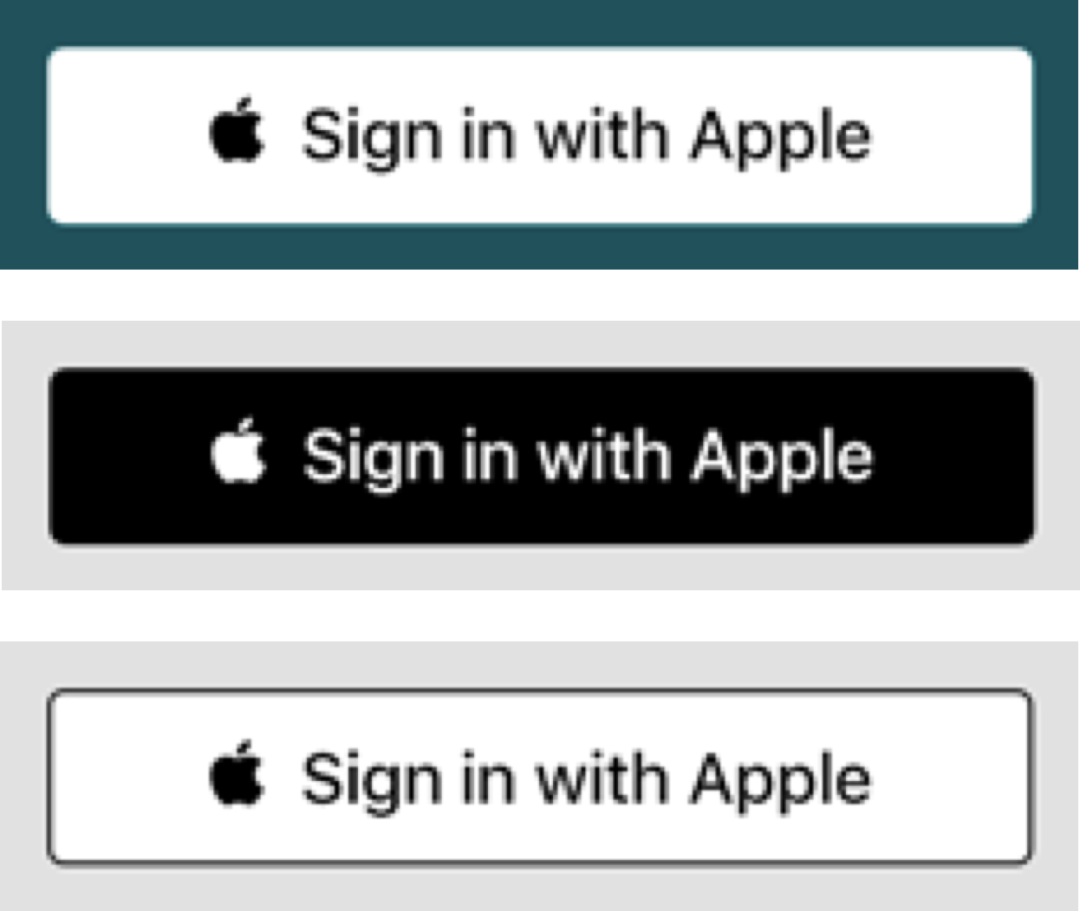
2)按钮颜色是一定的
白色——在提供足够对比度的深色或彩色背景上使用此样式;
白色带轮廓——在白色或浅色背景上使用此样式;
黑色 ——在可提供足够对比度的白色或浅色背景上使用此样式。

3)字体是一定的
必须是系统字体。
4)按钮的尺寸和转角半径是可以自定义的
规定了最小宽度(140pt)和高度(30pt),间距(按钮高度的1/10)
5)标题的字体大小和按钮高度要匹配
标题的字体大小应为按钮高度的43%,四舍五入到最接近的整数。
6)文字和按钮的右边缘间距有要求
在标题和按钮的右边缘之间保持最小的边距。页边距至少应为按钮宽度的8%。
7)多排登录方式,要求图标左对齐
多排登录方式的情况下,图标和图标对齐,文字和文字左对齐。
其实苹果的文档写的还是比较清楚的,主要还是我们的问题。
三、我们的问题
1)抱着审核员偏差的侥幸心理
没有登录被拒,并不是第一次出现。但是也不是每次都出现。所有我们也没有意识到这个问题的严重性。最开始的一两次,都是被拒之后,我们就增加登录。
后面多次被拒,才意识到问题的严重性,才又去仔细看了APP store 的审核指南,确实有这样一条:
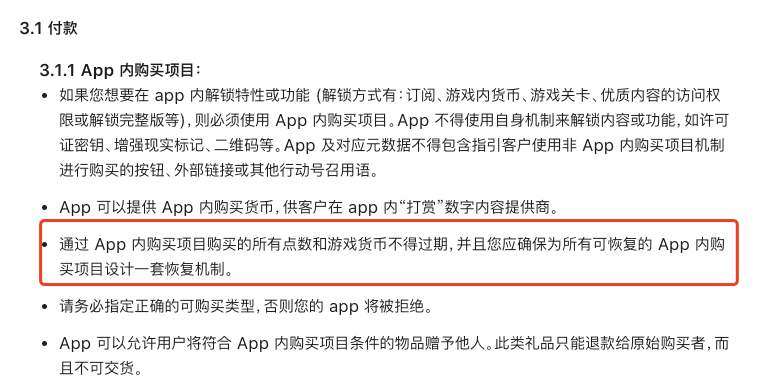
通过 APP 内购买项目购买的所有点数和游戏货币不得过期,并且您应确保为所有可恢复的 APP 内购买项目设计一套恢复机制。
2)和设计师沟通出现的问题
做登录的时候,也只是稍微看了下文档,就把文档丢给设计师,让设计师自己参考。
但是因为文档里面信息过多,设计师很容易顾此失彼。也有的设计师只看看示例图,没有注意看文字信息,导致做出来的登录按钮有各种小问题。
后面我自己做了总结了下,然后发给设计师,情况就好很多了。
3)开发执行出现的问题
设计师出完图,以为万事大吉。结果到开发这里也有问题。
比如文案要求用系统字体。有的开发以为所谓的系统字体,是系统里面内置字体,就随便选了个内置的字体,结果并不是系统字体。(San Francisco是ios的英文系统字体)。
四、我的思考
1)很小的一件事,要做好,其实也不简单
有些事情正是看起来小,不太在意,结果事倍功半。
琐碎繁杂的小事,要做好同时也要效率高,最好还是流程化和标准化。
形成流程,把重要的事情,放到流程里面去,设计师就不会忘记设计,开发就不会忘记开发。
形成一个标准,这个标准可以是一份总结list,也可以是官方的文档,也可以是形成一个模板。
2)以为是共识的,其实根本不是共识
我们有些时候会有认知的偏差,以为我们知道的,别人也知道。但实际上并不是这样。即我们认为是共识的,其实根本也不是共识。
不要想当然。
怎么快速的达成共识呢?
最快捷的办法是把相关人员一起拉起来,开个小会,做个说明,让大家对一些定义达成共识。
3)更专业地做事情
我们之前也只是比较粗略地看了一遍苹果的审核指南。其实应该比较仔细地研究一番,特别是出问题之后,不要老是抱着侥幸的心理。而是最好追本溯源,一次就认清问题或者彻底地解决问题。
希望惨痛被拒的经历,对大家有所帮助。
#专栏作家#
熊不知;公众号:产品经理熊不知(ID:xiongbuzhia),人人都是产品经理专栏作家。5年产品经理经验,专注海外社交APP和编辑工具类APP的产品设计。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















我的经验是,1.0版本千万不要太复杂,每次审核不一定人员都一样,也不一定会把所有拒绝原因都反馈。所以,敏感的部分(支付、虚拟币、打赏等等),有可能的话,建议拆分版本过。
同样惨痛经历,因为icon没有白底带轮廓被拒,然后就把我们其他方式的图标一并改了风格