B端交互组件之表单篇
编辑导语:每个人生活中,都在和各种表单打交道,而表单在产品中主要负责数据采集功能。表单也是最常用的信息录入的工具,随着互联网兴起,特别是最近几年B端的兴起,表单的重要性越来越突出。那么我们应该如何设置表单,才能提高效率呢?

引言:
交互主要指人机交互,说的是人与机器之间的互动,而这个机器又特指计算机;人对机器发出指令,然后机器做出反应,并通过显示器反馈给人。
具体到应用软件中,系统一般需要获取用户的数据,有的是需要用户手动输入,有的是需要用户选择输入,最终通过提交动作,将数据传递给计算机,计算机通过处理并反馈给用户。
以上便是表单的具体使用场景,也是系统常用的获取用户数据的手段。我们常说的输入与反馈,这个输入也可以简单理解为表单,例如:登录注册信息输入、查询条件输入、新建数据输入等。
下面我会把表单这个组件层层剖开,细细道来。
一、表单所处位置
设计一款产品时,表单会用的比较多,作为主要的输入操作的表现形式,会体现在很多的地方,下面会对表单所处位置进行详细讲解。
1. 页面
打开某个页面时,可以看到表单组件,用户输入数据后,点击提交按钮,数据传递给系统。正常情况下,页面需要刷新,输入的数据根据业务要求,有的需要保留,有的不需要保留。
在输入查询条件搜索后,业务上一般是要求保存刚才输入的查询条件的,如果要去除掉,可以一个个手动删除掉,也可以点击重置按钮,清空所有查询条件。
登录系统时,需要输入用户名和密码,一般用户名可以保存,并且支持保存所有已经登录成功过的用户名,但是密码是肯定不用保存的。
2. 弹窗
在某个页面上操作后,还需要用表单组件输入数据时,可以采用弹窗形式或者再开一个TAB页的形式。
再开TAB页又分为在系统内开TAB页和在浏览器上开TAB页,唯一需要注意的就是,数据输入提交后,该TAB页需要自动关闭掉并同时刷新最开始操作页的数据。
采用弹窗来承载表单组件的话,页面层级就会看起来简单很多,输入数据提交后,弹窗会自动消失并同时刷新页面内容。这也是产品设计比较常用的方式。
3. 多层弹窗
当用弹窗来承载比较复杂的表单组件时,为了让层级更清晰,用户认知属性更好,可能需要在弹窗上再增加弹窗来承载细节的表单组件,这里我姑且称为多层弹窗吧。
第一个弹窗一般是作为一个表单集合的角色,某个表单元件还需要更细节的表单展示,这时通过点击再打开一个弹窗去承载细节的表单组件。
输入数据点击提交后,细节弹窗会自动关闭,并将数据传到第一个弹窗对应的表单元件内,在这个弹窗内点击提交后,弹窗也会自动关闭,并自动刷新页面展示数据。
二、表单元件
表单组件是由很多个元件组成的,下面我会详细谈谈常用的一些元件。
1. 标签
标签其实就是文字标识,一般作为输入元件的名称,正常来说是放在输入元件左侧,输入元件包括文本框、文本域、日期时间、单选框、复选框、下拉框等。
例如:标签叫名称,右侧放一个文本框。
PC端的标签一般是放在输入元件的左侧;而移动端的标签除了可以放在左侧,有时候也会放在头部或者放在输入元件内,例如文本框内。
当输入元件信息量很大时,你也可以把标签理解为标题。一组单选框,数量大概4个,这时一般会用到一个标签,作为这组单选框的标题。
例如:标签叫年龄,单选框值分别为18岁以下、18到24岁、25岁到35岁、35岁以上。另外标签也可以辅助表达必填字段,我一般是把红色星号放在标签文字左侧。
2. 文本框
文本框也叫单层文本框,就是里面输入的内容是不能换行的;对应的也有多层文本框,我们叫文本域,里面的内容可以输入多行。
文本域比较典型的是线上简历中的自我评价,一般会有字数限制,限制提示一般放在右下位置,格式为0/150,左侧代表输入的字数,右侧代表最多能输入的字数。
如下图所示:

单层文本框,针对输入内容,一般分为字符文本框和数值文本框。字符文本可以随便输入,系统默认都当成字符串来处理。
数值文本就是只能输入数字,一般金额类的字段用的比较多,其他一些带有单位的也需要用到数值文本框,例如单位为年,文本框肯定只能输入数值了。为了让系统更人性化,设计时可能还需要考虑限定字数。
3. 日期时间
日期时间元件一般也用文本框样式,只是一般框内右侧会放一个日期图标,点击文本框,弹出日期时间控件,有的业务上也要求可以手动输入日期,固定好格式就行了,例如:20201202。
日期时间框放一个代表某个时间,如果是放两个框,则代表时间范围。一个框表示具体的某个时间,可以是日期也可以是具体的时刻,这个比较好理解。
如果是时间范围,则会有一些明显的校验要考虑:
- 右侧日期不能小于左侧日期;
- 限定了时间范围的话,左右两侧日期值不能超过这个范围;
- 常识性的时间选择,比如预定酒店选入住时间,不能选今天以前的日期等。
另外说明一点,时间范围如果输入同一时刻,则代表没有范围,只有这一时刻。
例如:在用日期时间元件作为查询条件时,一般是一个范围,如果我只想查某一天的怎么办,便可以两个框输入同一天。
我记得以前有开发把日期框设置成可以只输入左侧那一个,代表只查某一天,其实这样是会给用户歧义以及造成一些误操作,体验并不好,可以查范围的地方,如果只想查某一天,还是应该输入两个一样的日期。
4. 单选框
单选框元件一般用于选项不多的情况,用户可以一眼看到所有内容,对应的如果选项内容很多,一般用下拉框,原则就是超过5个选项用下拉框。
单选框里面的选项选择是互斥的,只能选择一个,也就是传递给系统的数据值只有一个,当选项值只有两个时,也类似于开关一样的元件,例如:是和否、打开和关闭、开启和禁用等。
这类选项内容,除了可以用单选框组件外,也可以使用开关组件。
这里再补充一点,还有种滑块组件,也可以代替单选框组件使用,原则也是4个选项以内,我个人觉得滑块组件在视觉上会更美观一些。
如下图所示:

5. 复选框
区别于单选框组件,复选框组件就是支持选择多项内容,即传递给系统的数据值可以是多个。
单选框组件在使用时,一般会使用一组单选框;而复选框除了使用一组以外,还可以只使用一个复选框。这个时候也会给人一种互斥的感觉,要么选择,要么不选择。
在早期Widows系统中,开关也会用复选框组件来表达。
6. 下拉框
下拉框组件除了在选项内容很多时可以代替单选框组件使用,其实也可以将下拉内容换成复选框,支持一次选择多个内容。
当选择多个内容后,会在展示框内显示多个内容,中间用符号隔开,这个符号可以跟开发去协商好。
如下图所示:
![]()
当然,内容很多并且带有一定组织性时,我们也可以用树形组件作为下拉框选项内容,同时也支持多选,根据业务需要而定。
三、表单反馈
从前面我们可以知道,表单主要是让用户输入数据的,按照正常的流程,用户是输入正确的数据,系统给出正确的结果。
当用户输入的内容有误时,系统要及时做出校验并反馈给用户,让用户及时改正并输入正确的数据,以便达到用户的任务目标。
下面我将来聊聊表单的反馈:
1. 右侧反馈
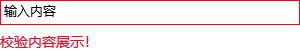
早期设计餐饮行业CRM系统时,就是采用的右侧反馈模式,这种模式需要表单元件右侧有足够的空白区域,一般用单列来摆放元件。
如下图所示:
![]()
校验触发的话,可以是提交时一起校验,也可以是输入后即时校验,我个人觉得即时校验效果会更好点,方便用户快速发现问题。
如果是提交时一起校验,对用户的情绪是会有影响的,当然原则还是看你们的业务需求,毕竟各行各业的不同产品的业务场景都是不一样的。
2. 底部反馈
当表单内容很多,需要多列摆放时,我们就不能使用右侧反馈模式了,我们可以使用底部反馈或者浮层反馈。
底部反馈需要表单元件上下之间有一定的留白空间,如果是有反馈提示时,强行去撑开页面高度,这种体验也是很不好的,有种忽闪忽闪的感觉。
如下图所示:

3. 浮层反馈
浮层反馈模式一般用于表单元件需要多列多行排列时,整体看起来比较紧凑,校验反馈一般用浮层方式,不会破坏页面原有的紧凑感。
如下图所示:

这里有个很尴尬的问题,如果采用浮层反馈模式,并且是需要提交时才去校验,如果校验反馈很多,反馈后,整体看着会很乱,满屏的浮层,互相之间可能还会出现遮挡。
这里就需要做取舍了,需要根据实际的业务情况去判断。
4. 弹窗反馈
弹窗反馈在这里我是作为一个反面来举例的,这种模式一般只能是提交时去统一校验,如果问题很多,需要点击提交按钮多次,反复的修正校验再修正,用户会很疲惫,这种模式一般不建议。
以前在对一些老系统做用户体验优化时,就经常遇到这样反馈的系统,真是不知该如何吐槽好了。用户在使用时经常会很烦躁,遇到一些对计算机操作不是特别熟的人,会把这种体验当成BUG提出来,是不是让人很无奈。
站在用户角度而言,也无可厚非,我们本来就是要提供更人性化的产品给用户使用,实现模型是给程序员用的,用户还是要更多的使用心理模型。
四、总结
表单元件其实有很多,以上列举的只是我觉得比较常用的一些,差不多都是属于结构化数据输入,其实还有很多非结构化数据的输入,例如图片、视频、文件等。
交互设计师画的原型需要包含所有页面,而视觉设计师除了品牌调性和风格以外,只需要把组件设计出来。
例如:表单组件中的文本框,下拉框等,默认是什么样,滑过什么样,点击什么样,禁用什么样,与用户交互后又该怎么反应等,这些细节就需要慢慢去打磨了。
作者:D.cheerful,微信号:dcf8859,微信公众号:D哥设计。
本文由 @D.cheerful 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









多层弹窗的体验在业界不是认为是比较不好的么